14 sfaturi Elementor despre care ar trebui să știți
Publicat: 2022-12-22 Doriți să aflați sfaturi care vă vor face un designer web Elementor mai bun? Elementor este unul dintre cei mai populari creatori de pagini de site web pentru WordPress. Vine cu o mulțime de caracteristici care facilitează implementarea design-urilor web moderne.
Doriți să aflați sfaturi care vă vor face un designer web Elementor mai bun? Elementor este unul dintre cei mai populari creatori de pagini de site web pentru WordPress. Vine cu o mulțime de caracteristici care facilitează implementarea design-urilor web moderne.
Deși este popular, este posibil să nu cunoașteți sfaturile utile care vă pot economisi mult timp atunci când vă construiți site-ul.
Așadar, în acest tutorial, vom împărtăși sfaturi și trucuri utile Elementor pentru a vă face un utilizator puternic al acestui plugin uimitor de constructor drag-and-drop. Unele dintre sfaturile pe care le vom împărtăși pot fi accesate numai cu versiunea premium a Elementor.
Cuprins:
- Este Elementor bun pentru începători?
- 14 sfaturi și trucuri Elementor pe care ar trebui să le cunoașteți
- Utilizați un șablon de pornire
- Accesați cu ușurință secțiunea Folosind navigatorul
- Comutați între pagini utilizând Finder
- Utilizați puterea comenzilor rapide de la tastatură
- Salvați secțiunile ca șabloane
- Utilizați widget-uri globale
- Adăugați setări globale
- Utilizați revizuiri pentru a anula modificările
- Copiați și lipiți secțiuni și stiluri
- CSS personalizat
- Carusel de fundal (prezentare de imagini)
- Adăugați efecte de paralaxă la imagini
- Înlocuiți adresele URL
- Extindeți Elementor cu suplimente terță parte
- întrebări frecvente
- Concluzie
Este Elementor bun pentru începători?
După cum am menționat mai devreme, Elementor este unul dintre cei mai populari creatori de pagini de site-uri web. Motivul acestei popularități este interfața sa intuitivă și instrumentele ușor de utilizat.
Cu Elementor, puteți construi un site web funcțional cu generatorul său drag-and-drop. De asemenea, acest lucru este ideal pentru începători, deoarece nu sunt necesare abilități de codare pentru a utiliza pluginul Elementor.
14 sfaturi și trucuri Elementor pe care ar trebui să le cunoașteți
În această secțiune, vom împărtăși sfaturi utile pentru designerii web, pentru a economisi timp atunci când folosesc pluginul Elementor page builder.
Înainte de a începe, va trebui să aveți pluginul Elementor instalat și activat pe site-ul dvs. WordPress. Crezând că ați făcut asta deja, iată 14 sfaturi utile Elementor pentru site-urile WordPress.
Utilizați un șablon de pornire
Elementor are o bibliotecă de șabloane și blocuri pre-proiectate pentru a le folosi ca punct de plecare pentru design-urile dvs. Aceste șabloane și blocuri sunt complet personalizabile, astfel încât să puteți schimba cu ușurință culorile, fonturile și alte elemente de design pentru a se potrivi cu brandingul dvs.
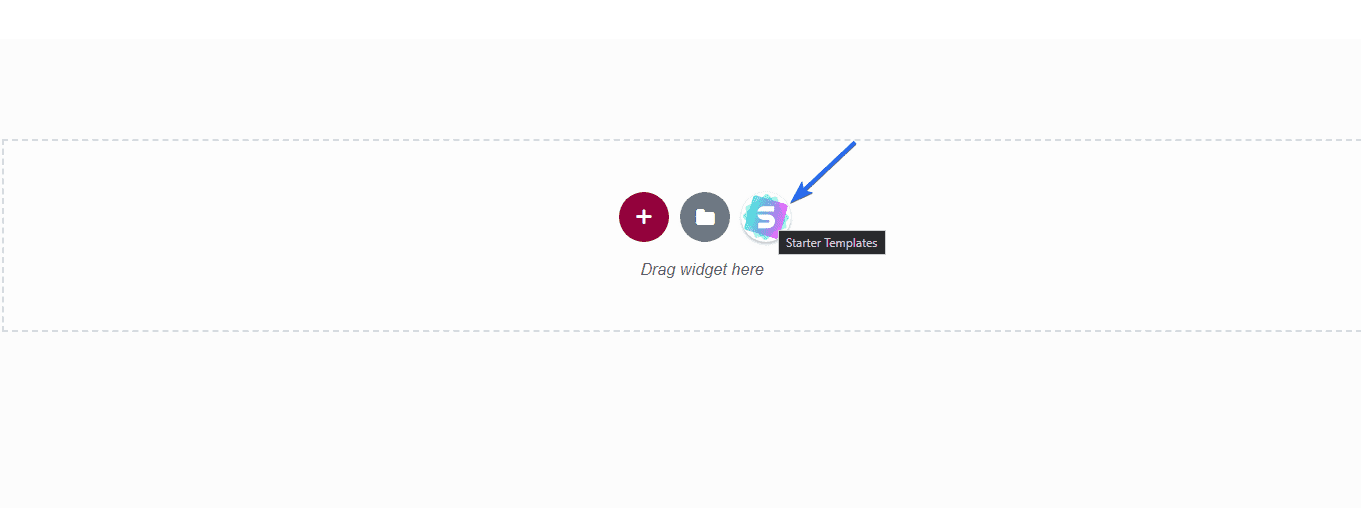
După ce deschideți generatorul Elementor, faceți clic pe pictograma Șablon de pornire pentru a începe.

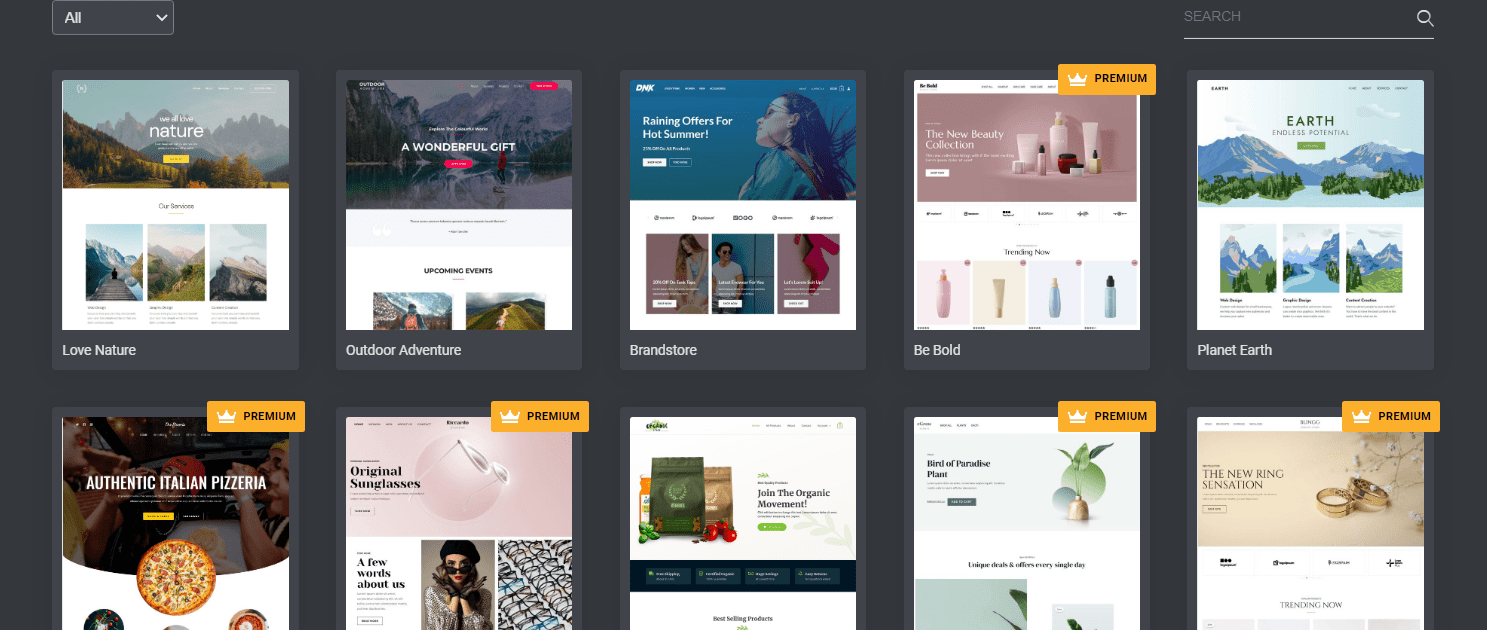
În fila „Pagini”, veți găsi șabloane gratuite și premium pe care le puteți importa în pagina dvs. făcând clic pe oricare dintre ele.

Șabloanele Elementor cu eticheta Premium pot fi accesate numai cu versiunea pro a pluginului.
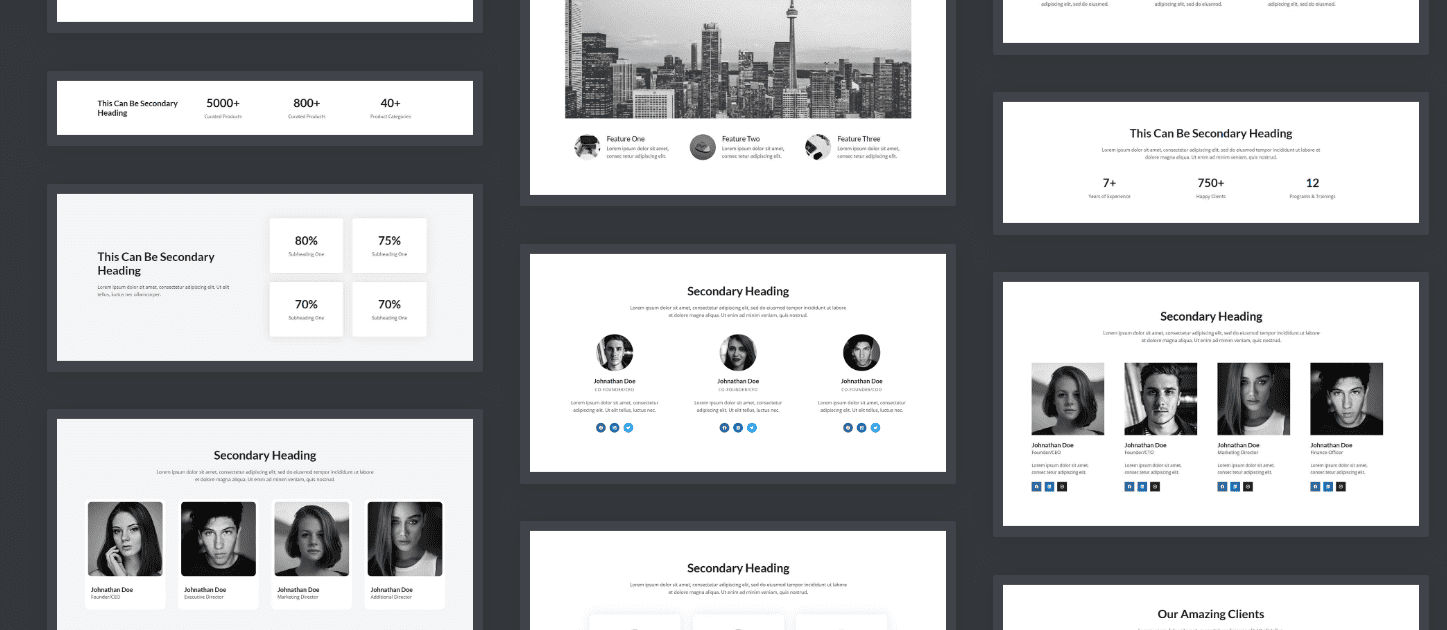
Dacă doriți să importați doar o secțiune, faceți clic pe fila Blocuri . Veți găsi o listă de secțiuni de pagină disponibile pentru a fi importate în generatorul Elementor.

Aceste blocuri pot fi utile pentru adăugarea de mărturii, secțiuni de prețuri și alte module similare pe pagina dvs.
Accesați rapid o secțiune folosind funcția Navigator
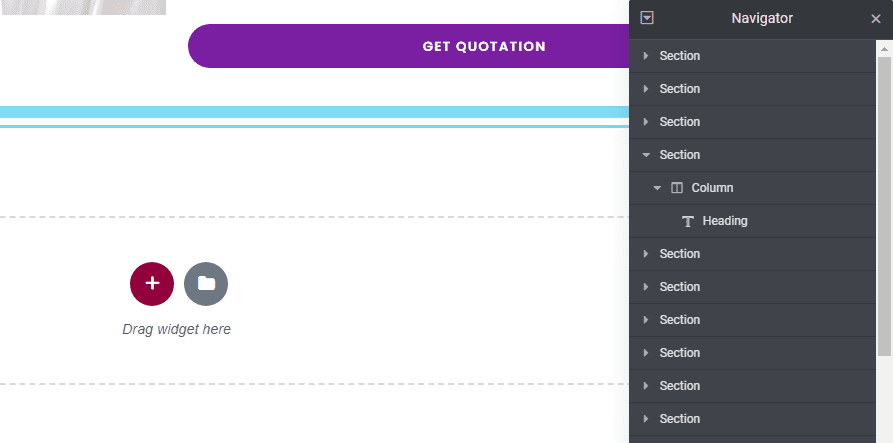
Pe măsură ce pagina pe care o construiți devine mai mare, va fi dificil să localizați secțiuni în constructorul Elementor. Dar, cu funcția Navigator, veți vedea o listă cu toate secțiunile pe care le-ați adăugat în ordine ierarhică. Puteți face clic pe o anumită secțiune pentru a naviga la acea secțiune.
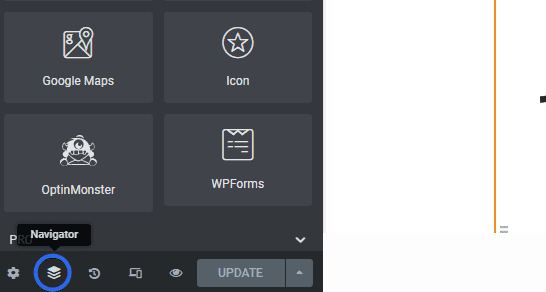
Pentru a utiliza opțiunea de navigator, faceți clic pe pictograma Navigator din partea de jos a barei laterale.

Va deschide meniul Navigator în zona de previzualizare. Puteți face clic pe o anumită secțiune pentru a o accesa.

Comutați între pagini utilizând Elementor Finder
Când lucrați pe mai multe pagini, poate fi necesar să comutați rapid la o altă pagină din constructorul Elementor.
În loc să părăsiți pagina curentă și să deschideți pagina nouă din tabloul de bord WordPress, puteți utiliza opțiunea Finder pentru a localiza pagina pe care doriți să o editați.
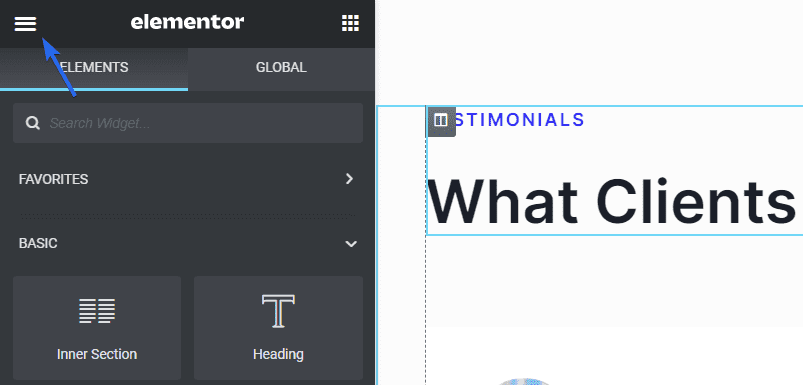
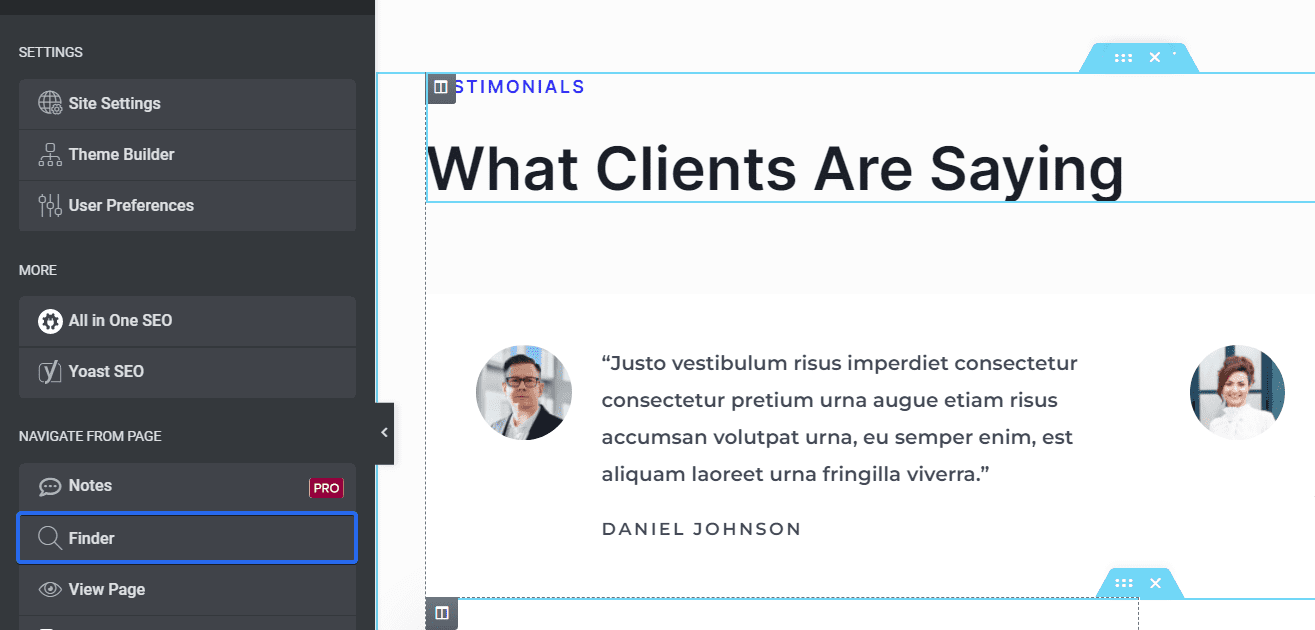
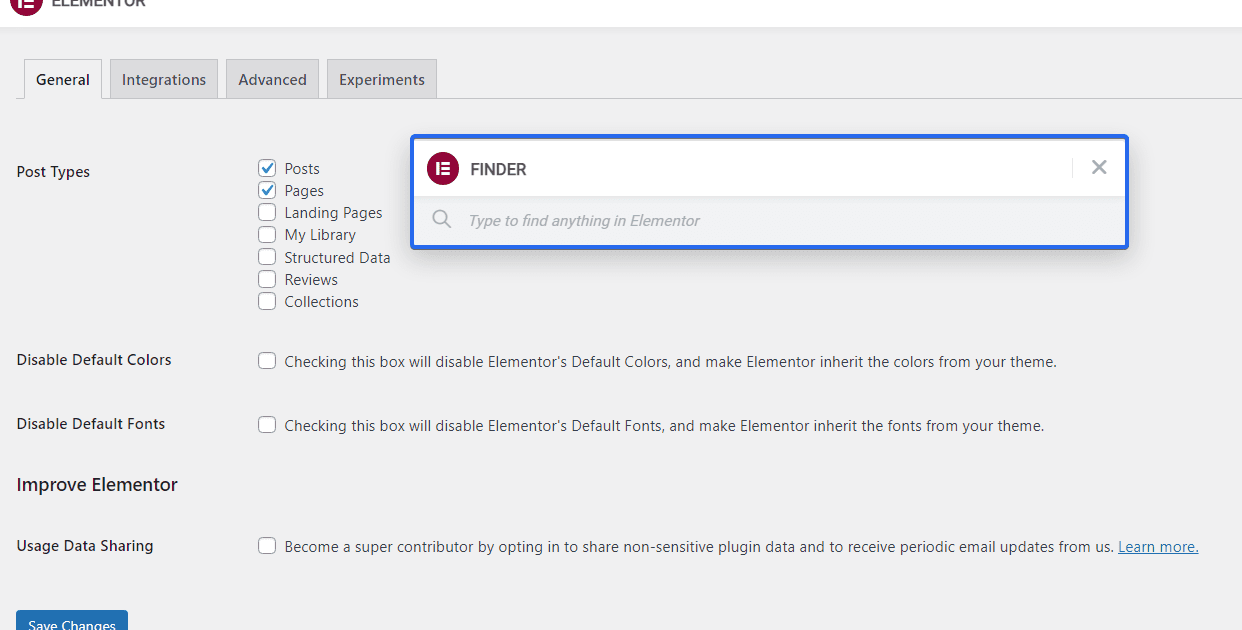
Pentru a utiliza instrumentul de căutare, faceți clic pe pictograma cu 3 linii orizontale din meniul din bara laterală a constructorului Elementor.

Apoi, selectați opțiunea Finder sub Navigare From Page .

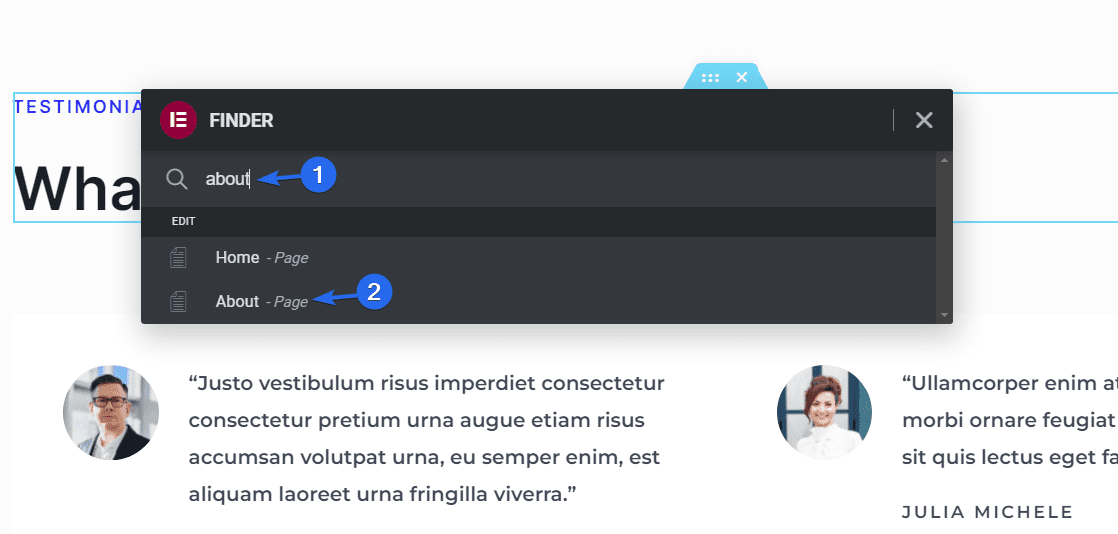
O nouă casetă de căutare va apărea în zona de previzualizare. Puteți introduce numele paginii pe care doriți să o găsiți, apoi faceți clic pe ea pentru a comuta la pagina respectivă din generatorul de pagini.

Alternativ, puteți utiliza tasta de comandă rapidă Ctrl + E pentru a deschide opțiunea Finder. Acest lucru funcționează și atunci când vă aflați în tabloul de bord de administrare WordPress.

Notă: această funcție este accesibilă atât pentru utilizatorii gratuiti, cât și pentru cei premium.
Utilizați puterea comenzilor rapide de la tastatură
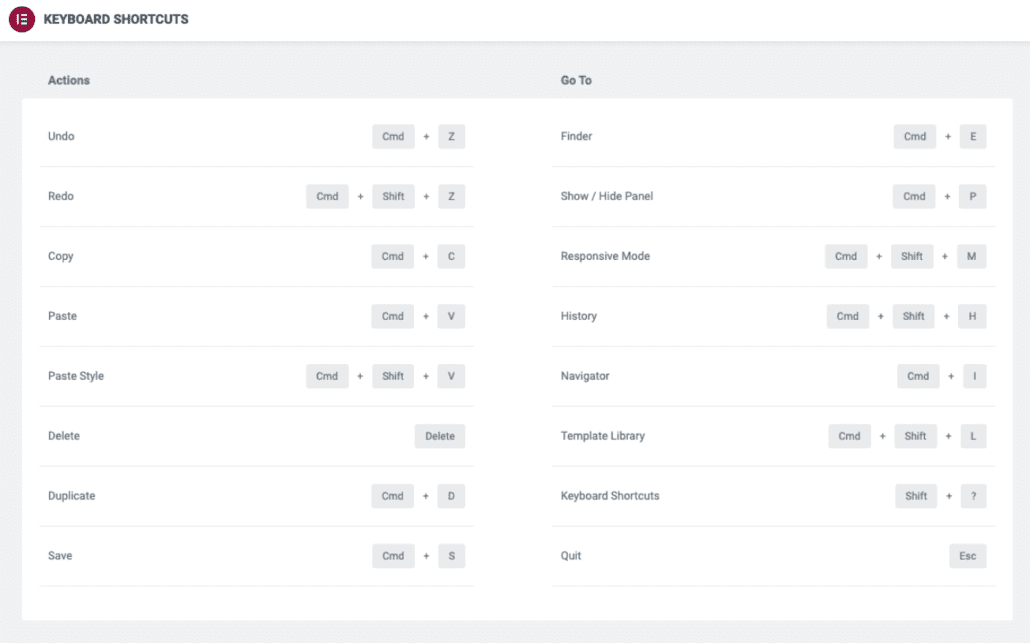
Elementor include mai multe comenzi rapide de la tastatură pentru a vă ajuta să lucrați mai rapid și mai eficient. De exemplu, puteți utiliza comanda rapidă Ctrl+S pentru a salva modificările sau comanda rapidă Ctrl+Z pentru a anula o acțiune.
Mai jos este o imagine care conține o listă de comenzi rapide de la tastatură disponibile de la Elementor.

Sursa imaginii
Salvați secțiuni ca șabloane – Sfat util Elementor
Să presupunem că aveți o secțiune întreagă pe site-ul dvs. pe care doriți să o reutilizați în mai multe pagini. Vă va economisi mult timp dacă puteți accesa rapid secțiunea ca șablon.
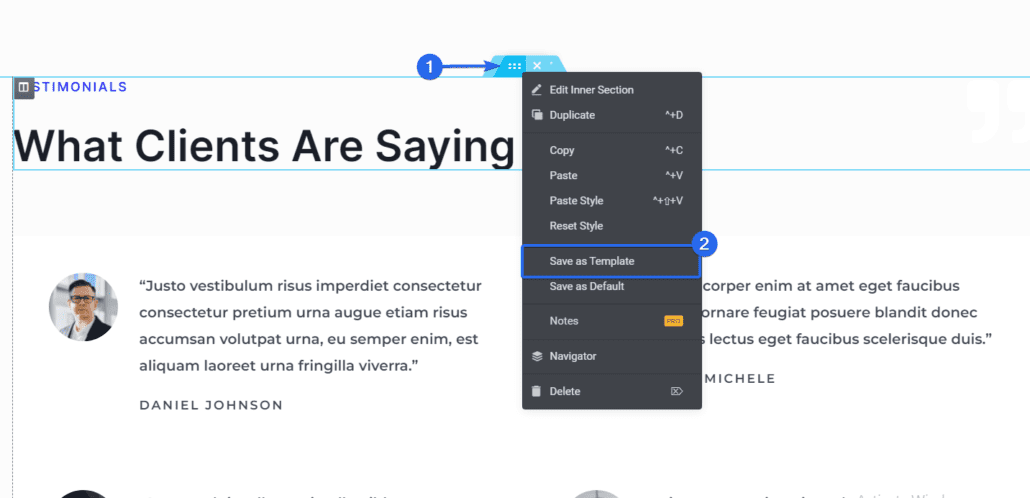
Pentru a salva o secțiune ca șablon, chiar în secțiunea pe care doriți să o salvați. Apoi selectați opțiunea Salvare ca șablon .

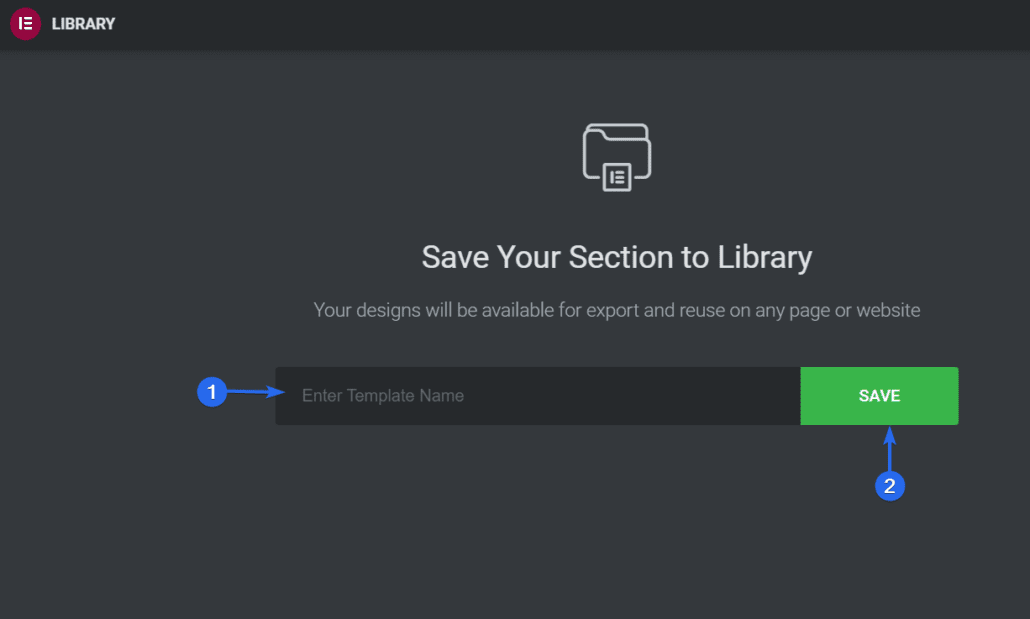
În fereastra pop-up care apare, introduceți un nume pentru șablon, apoi faceți clic pe Salvare pentru a salva șablonul.

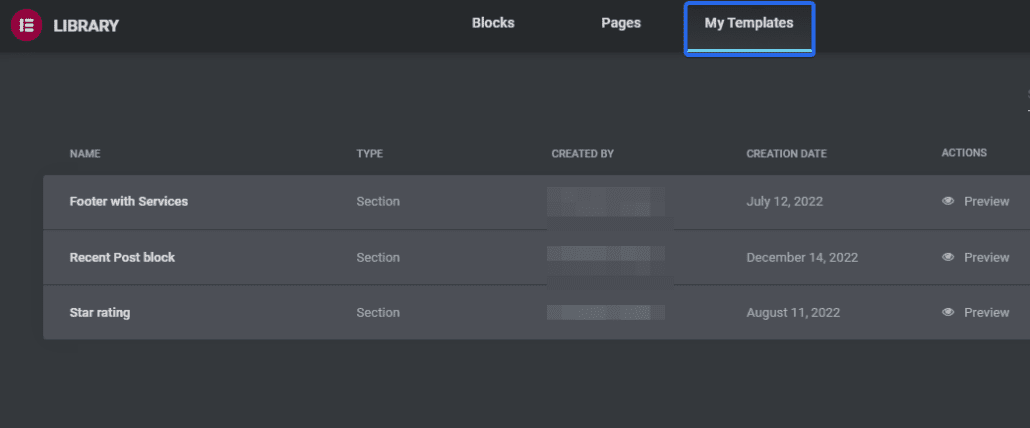
Odată salvat, puteți accesa șablonul din secțiunea Șabloanele mele din constructorul Elementor, iar apoi puteți reutiliza șabloanele de secțiune de aici.

De asemenea, puteți utiliza codul scurt pe care Elementor îl generează pentru a adăuga șablonul salvat la postările sau paginile dvs. din WordPress.
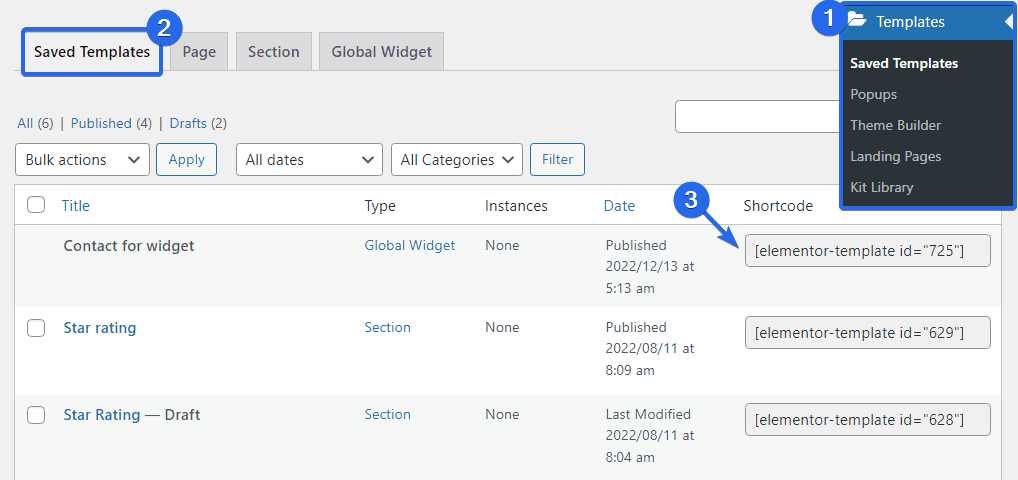
Pentru a obține codul scurt, accesați Șabloane >> Șabloane salvate din tabloul de bord WordPress. În fila „Șabloane salvate”, veți găsi o listă cu toate șabloanele pe care le-ați salvat anterior.

În coloana „Cod scurt”, veți găsi codul scurt pentru fiecare șablon. Copiați-l pe cel pe care doriți să îl utilizați, apoi adăugați-l pur și simplu la postarea pe care doriți să afișați șablonul.
Salvarea secțiunilor ca șabloane facilitează reutilizarea secțiunilor comune în diferite pagini proiectate de Elementor. De asemenea, este o idee grozavă să utilizați această funcție pentru a evita dublarea eforturilor.
Utilizați widget-uri globale – Sfat Elementor
Cu widget-urile globale, puteți crea un widget o dată și îl puteți reutiliza pe mai multe pagini sau postări. Acest lucru vă poate economisi timp și vă poate menține mai ușor coerența pe site-ul dvs.
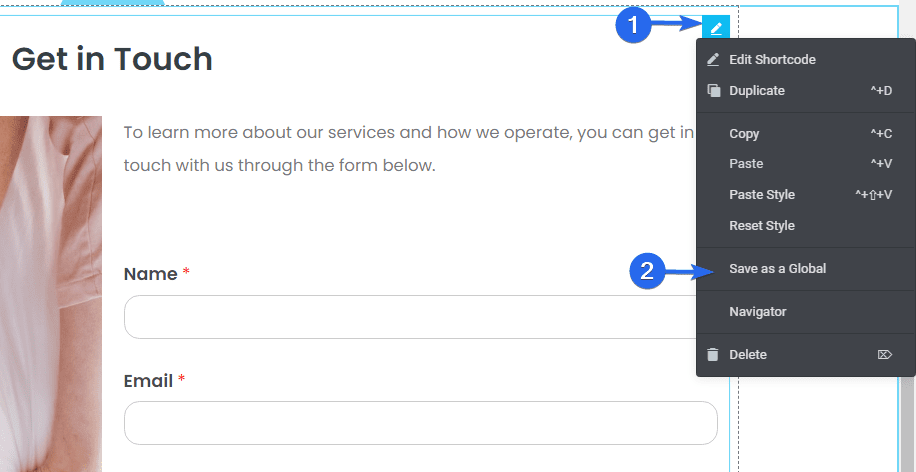
Pentru a crea un widget global, pur și simplu faceți clic dreapta pe pictograma Widget și selectați opțiunea Salvare ca global din opțiunile disponibile.

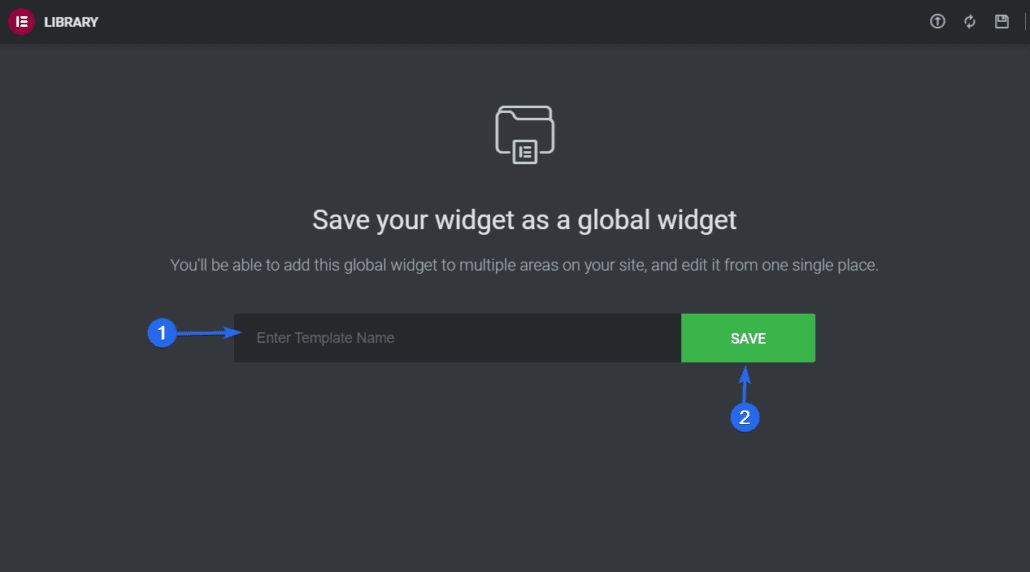
Apoi, va trebui să introduceți un nume pentru widget-ul Global. Apoi, faceți clic pe butonul Salvare .

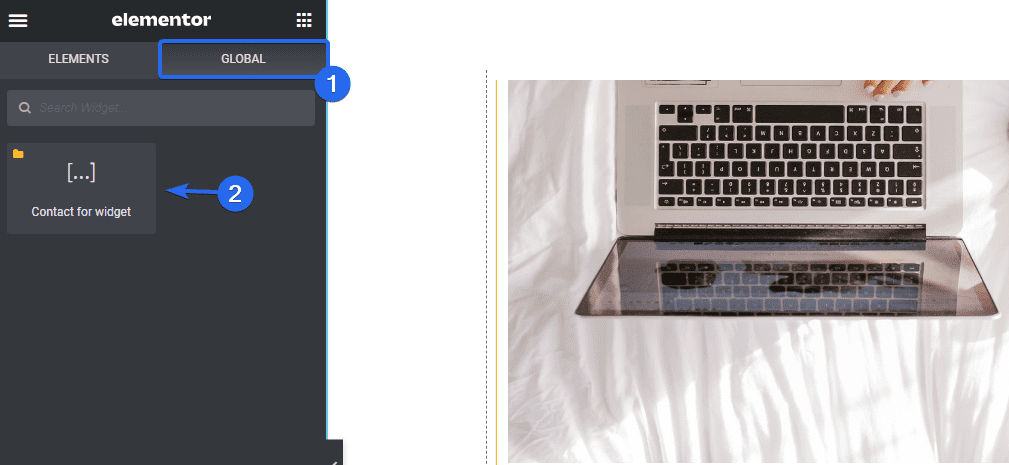
După aceea, veți putea accesa acest widget din fila Global din meniul din bara laterală Elementor.

De asemenea, îl puteți utiliza în orice pagină pe care o editați cu generatorul Elementor, făcând clic pe ea sau trăgând-o în zona widget unde doriți să adăugați șablonul global.

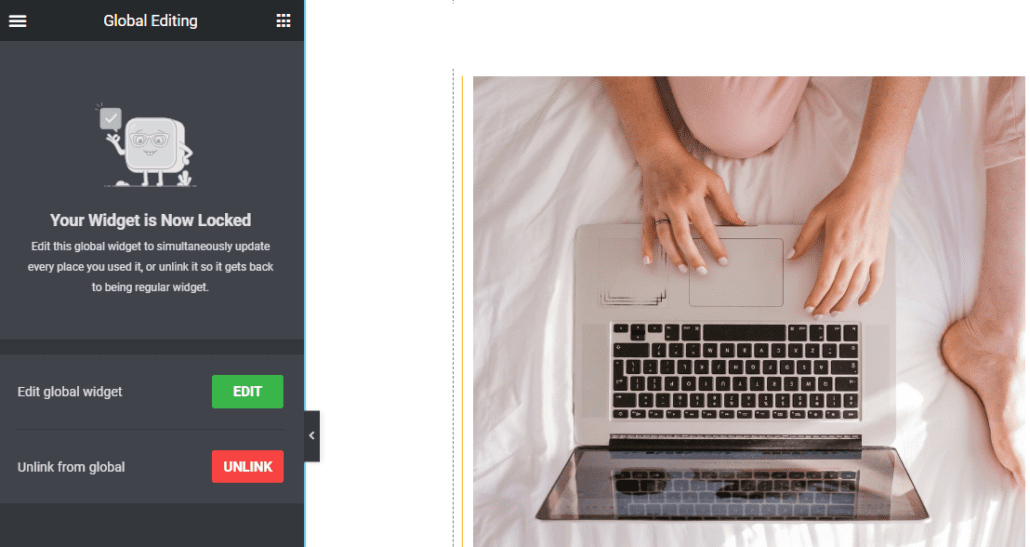
Odată ce îl adăugați în zona de previzualizare, puteți edita widgetul la nivel global și îl puteți actualiza oriunde a fost folosit widgetul.
Alternativ, puteți face clic pe butonul Deconectare pentru a-l separa pe cel pe care l-ați importat din widgetul global. Acest lucru vă permite să editați și să actualizați widgetul numai pe pagina respectivă. Cu toate acestea, widgetul global va rămâne neatins.
Notă: Această funcție este disponibilă cu Elementor Pro. Deci, va trebui să faceți upgrade la versiunea premium a Elementor înainte de a o putea folosi.
Adăugați setări globale
Dacă aveți mai multe pagini pe site-ul dvs. WordPress care vor folosi același aspect și elemente, puteți utiliza funcția Setări globale pentru a crea un aspect implicit pentru paginile dvs.
Setările globale vă permit să setați fonturi și culori, stiluri de teme, machete, să faceți modificări la identitatea site-ului dvs. și a casetei luminoase etc. Practic, elementele globale ale site-ului dvs. sunt controlate dintr-un singur loc.
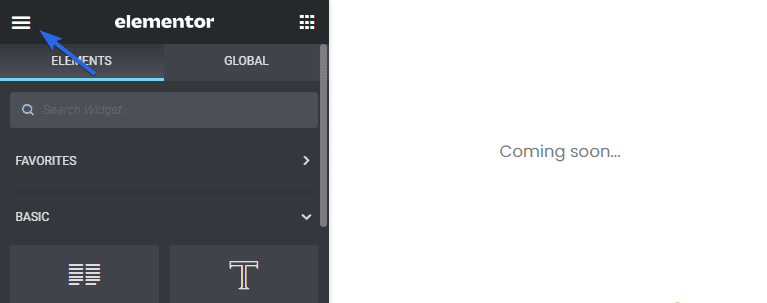
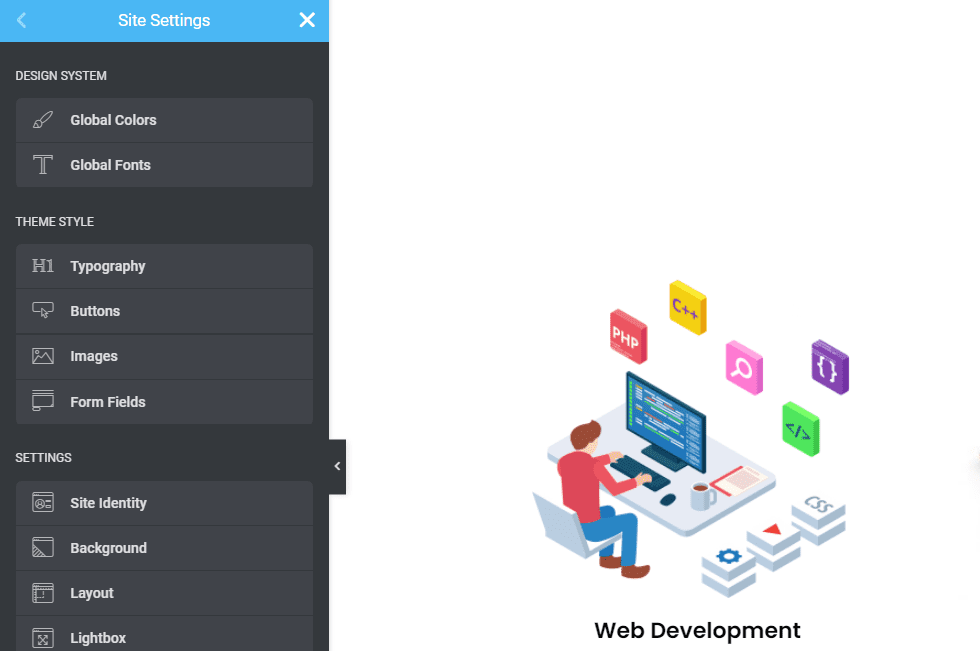
Pentru a deschide meniul Setări globale, faceți clic pe pictograma cu 3 linii orizontale din constructorul Elementor.

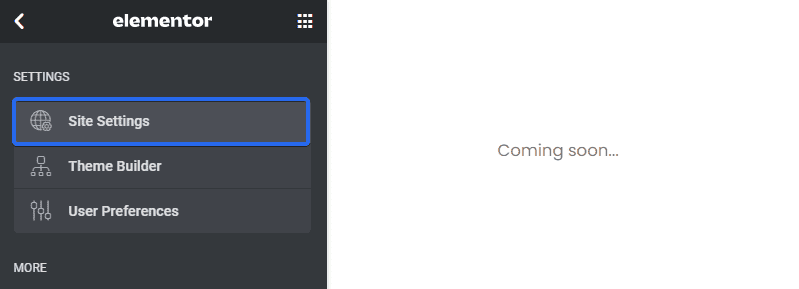
În secțiunea „Setări”, selectați opțiunea Setări site .

Veți găsi diverse opțiuni de personalizare în panoul Setări site.

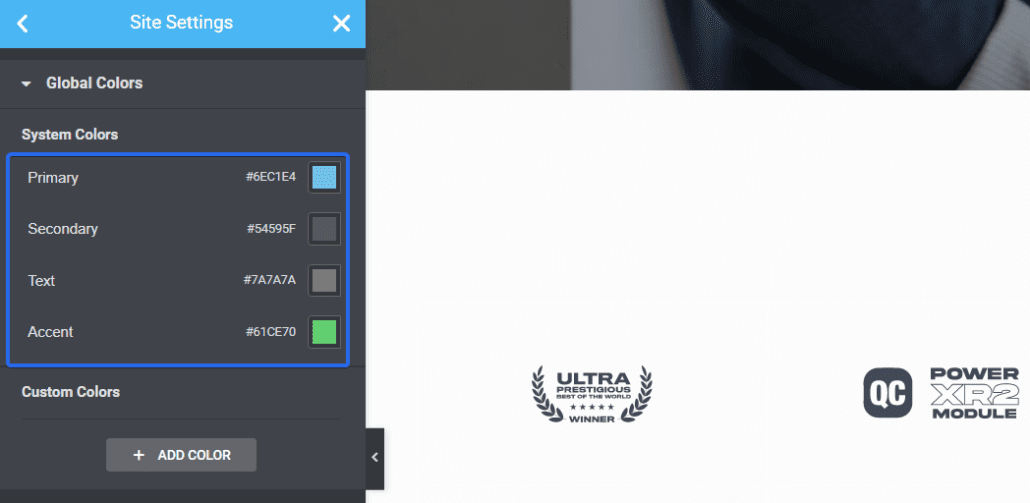
Cu Global Colors, puteți seta culori globale implicite (Primare, Secundar, Text, Accent) sau le puteți selecta și salva pe ale dvs.


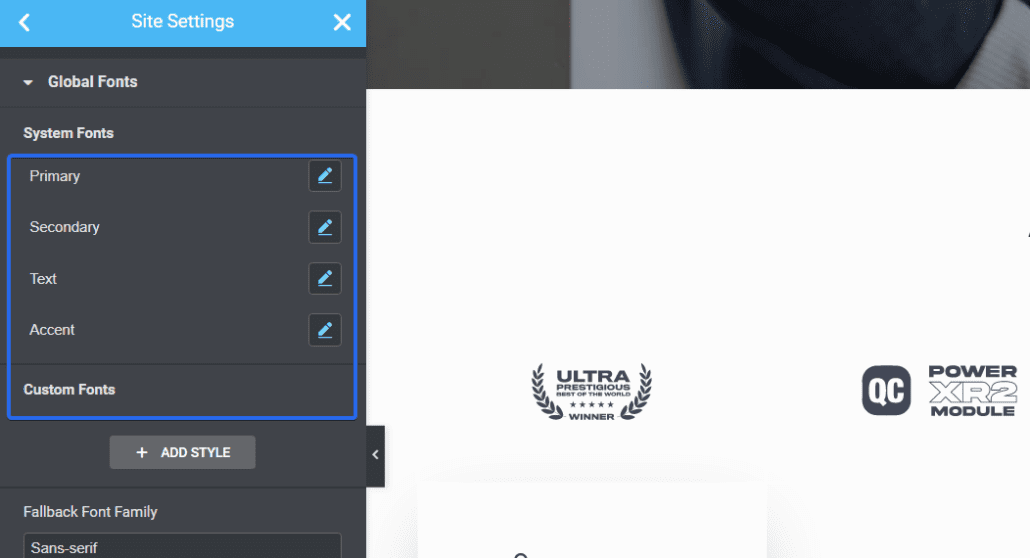
Funcția Fonturi globale facilitează setarea fonturilor implicite și a stilurilor de tipografie prin Setările site-ului Elementor.

Stilurile de teme vă permit să controlați designul site-ului dvs. (butoane, titluri, fundaluri, câmpuri de formular de contact, stiluri de imagine etc.)
Continuați și utilizați setările din această secțiune pentru a crea standarde pentru întregul dvs. site.
Utilizați revizuiri pentru a anula modificările
Elementor păstrează un istoric de revizuire a design-urilor dvs., astfel încât să puteți reveni cu ușurință la o versiune anterioară dacă este necesar. Acest lucru este util pentru a anula orice modificări care nu vă plac sau care cauzează probleme cu designul dvs.
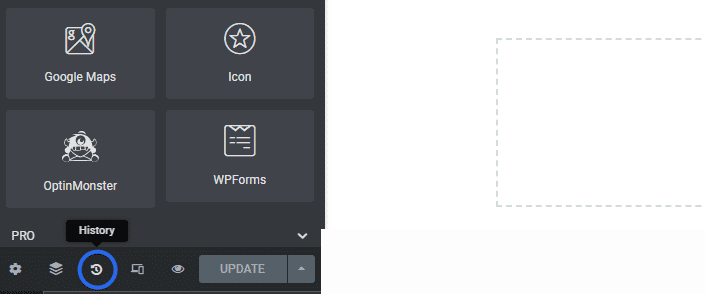
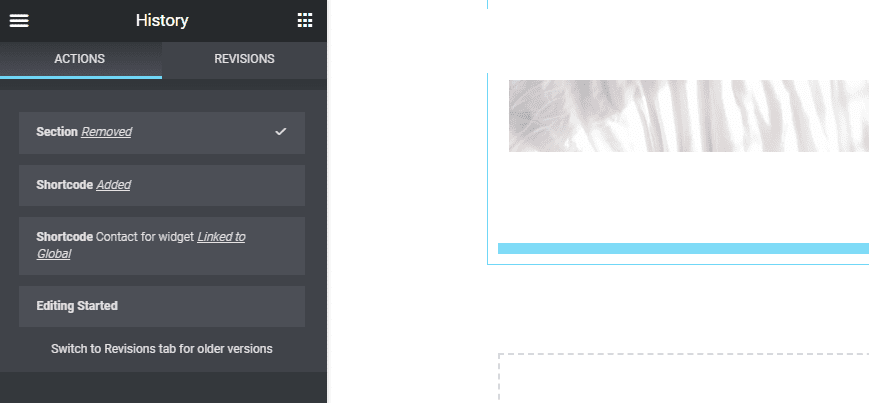
Pentru a accesa rapid setările de revizuiri, faceți clic pe pictograma Revizii din partea de jos a barei laterale.

Se va deschide o secțiune care conține toate acțiunile recente pe care le-ați făcut de când ați deschis editorul. Puteți face clic pe oricare dintre ele pentru a anula modificările efectuate.

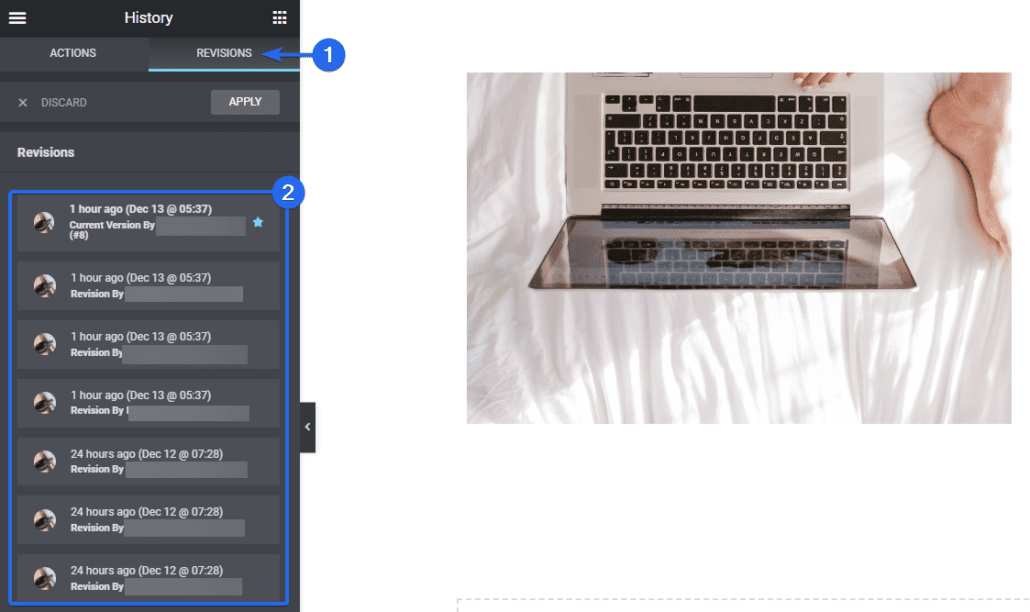
În fila Revizii , veți găsi versiunile în fiecare punct în care au fost salvate modificările dvs. Elementor. În partea de sus, va conține versiunea actuală. Pe măsură ce derulați în jos, acesta arată versiuni mai vechi ale modificărilor.

Revizuirile vor arăta și autorul care a făcut modificarea pe pagina Elementor. Dacă doriți să anulați modificările, alegeți pur și simplu o versiune anterioară din meniul Revizii.
Puteți accesa această funcție în versiunile gratuite și premium ale Elementor.
Copiați și lipiți secțiuni și stiluri
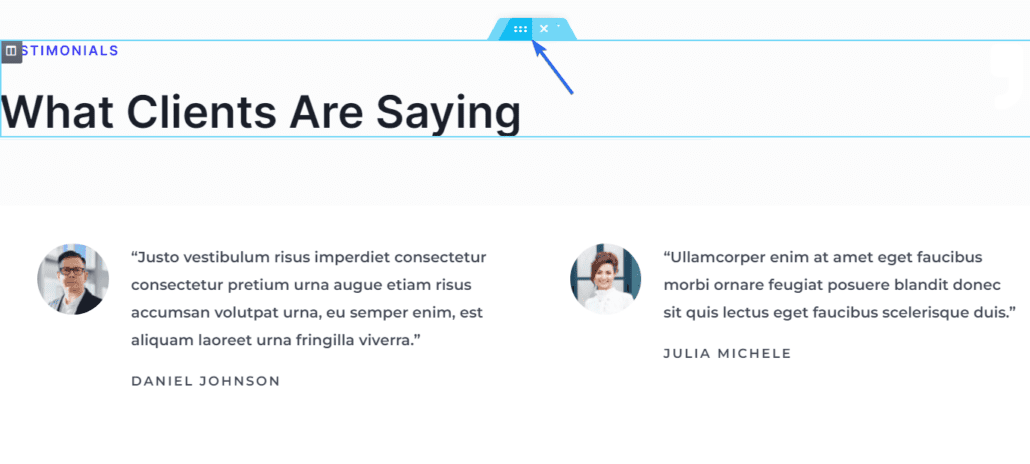
Dacă aveți o secțiune pe pagina Elementor pe care doriți să o reutilizați, puteți copia secțiunea și o puteți lipi pe o altă pagină în generatorul Elementor.
Dacă doriți, puteți, de asemenea, să lipiți stilurile pe care le-ați copiat dintr-o altă secțiune într-una nouă. Acest lucru te-ar scuti de repetarea personalizărilor pe toate secțiunile Elementor.
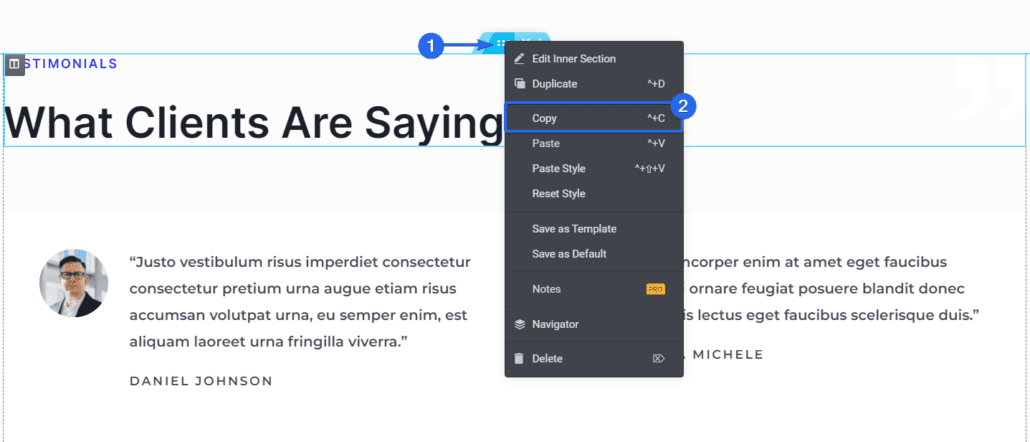
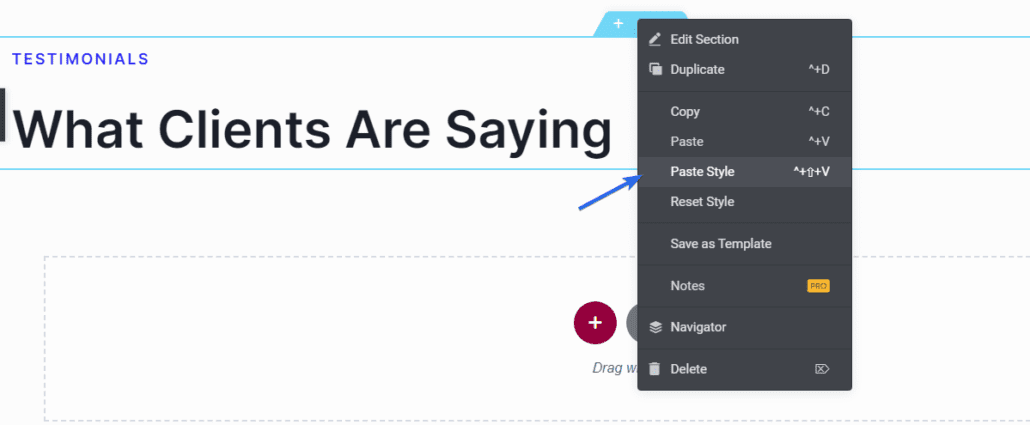
Pentru a copia o secțiune, faceți clic dreapta pe secțiunea pe care doriți să o copiați. Va deschide opțiunile disponibile. Faceți clic pe Copiere pentru a copia întreaga secțiune.

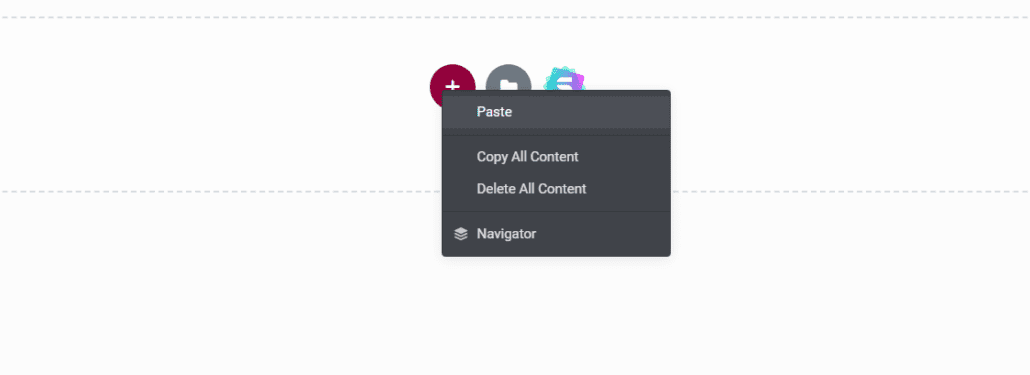
Pentru a utiliza widgetul pe care tocmai l-ați copiat, derulați la secțiunea în care doriți să îl adăugați, apoi faceți clic dreapta și faceți clic pe Lipire .

Dacă doriți să lipiți doar stilurile, faceți clic dreapta și alegeți opțiunea Lipire stil .

Va adăuga orice personalizare pe care ați configurat-o pe widget la noul widget.
CSS personalizat – Sfat Pro Elementor
Opțiunea de clasă CSS personalizată vă permite să adăugați stiluri CSS la orice element de pe pagina dvs. Acest lucru este util pentru a-ți regla designul și pentru a adăuga efecte personalizate. Veți găsi această opțiune utilă dacă sunteți un utilizator cunoscător de tehnologie.
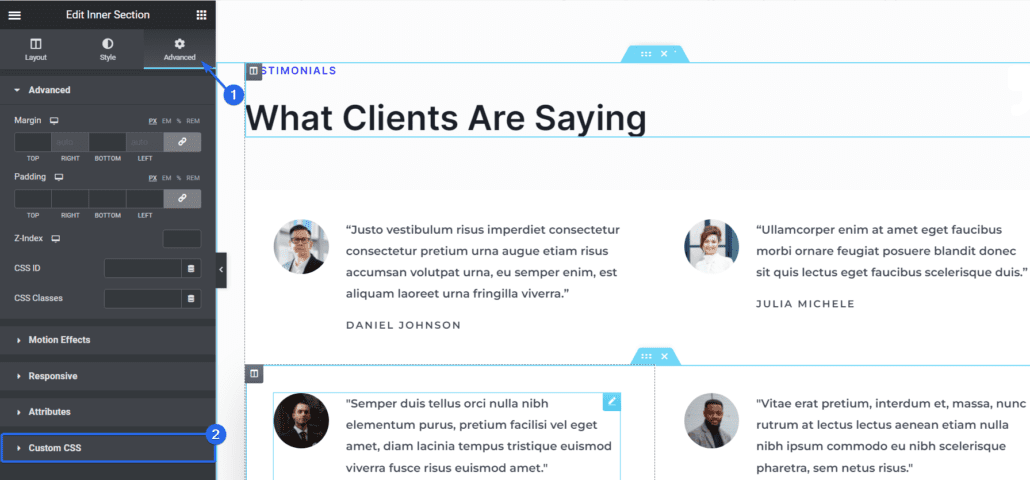
Pentru a adăuga CSS personalizat în Elementor, ar trebui să faceți clic pe secțiunea în care doriți să aplicați CSS-ul personalizat.

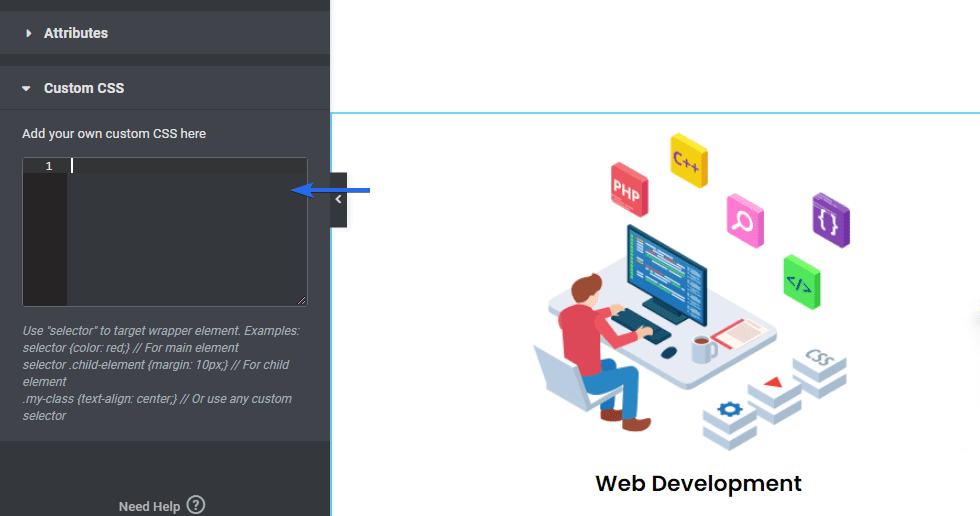
Apoi, faceți clic pe fila Avansat din meniul barei laterale pentru a accesa mai multe opțiuni, apoi derulați în jos și faceți clic pe opțiunea CSS personalizat .

În caseta de text, puteți adăuga stiluri CSS personalizate, iar acestea se vor reflecta în secțiunea Previzualizare.

Vă rugăm să rețineți că această caracteristică este ideală pentru utilizatorii cu anumite cunoștințe de CSS. Dacă nu sunteți cunoștințe de tehnologie, puteți utiliza în continuare generatorul de glisare și plasare pentru a vă construi site-ul web Elementor.
Notă: această funcție este disponibilă numai cu versiunea premium a Elementor.
Carusel de fundal (prezentare de imagini)
Cu Elementor, puteți selecta imagini care se vor afișa pe fundalul unei secțiuni. Acest lucru este util dacă doriți să adăugați o prezentare de diapozitive în fundal, păstrând în același timp conținutul acelei secțiuni.
Prezentarea de imagini de fundal funcționează ca un carusel de imagini adăugat la o pagină.
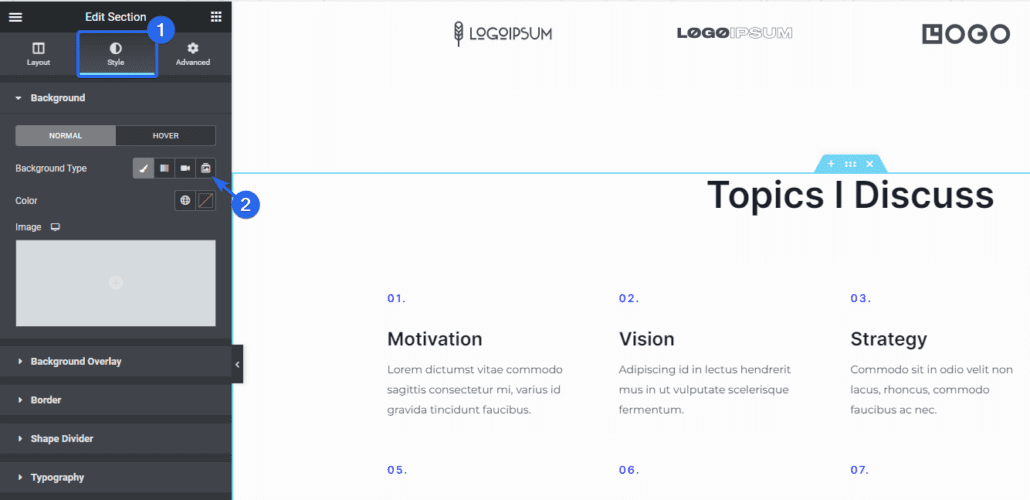
Pentru a adăuga o prezentare de diapozitive ca fundal în Elementor, faceți clic pe pictograma secțiune Editare . Se va deschide opțiuni pentru această secțiune în bara laterală din stânga.

În panoul din stânga, faceți clic pe fila Stil și selectați pictograma Slideshow .

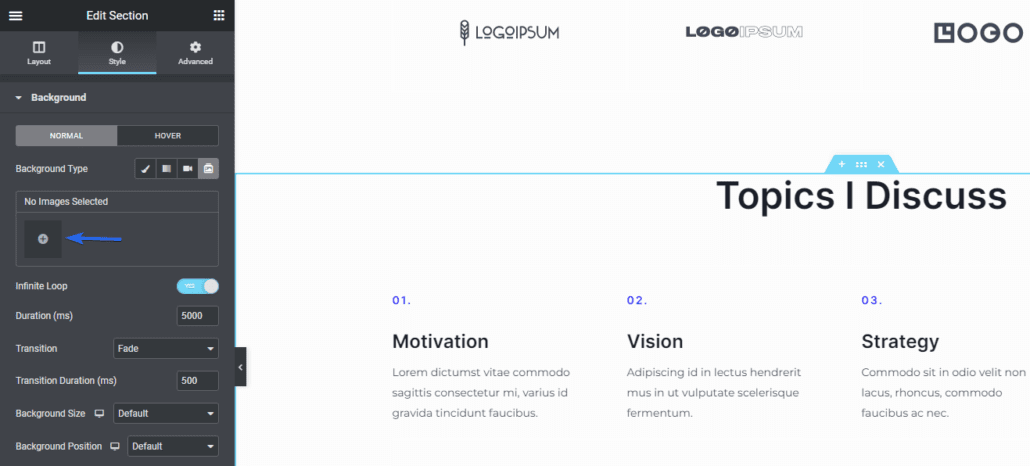
De acolo, veți putea alege imagini din biblioteca dvs. media. Pentru a adăuga imagini, faceți clic pe pictograma plus. Vă va duce la biblioteca dvs. media, unde puteți fie să încărcați imagini noi, fie să selectați imaginile existente.

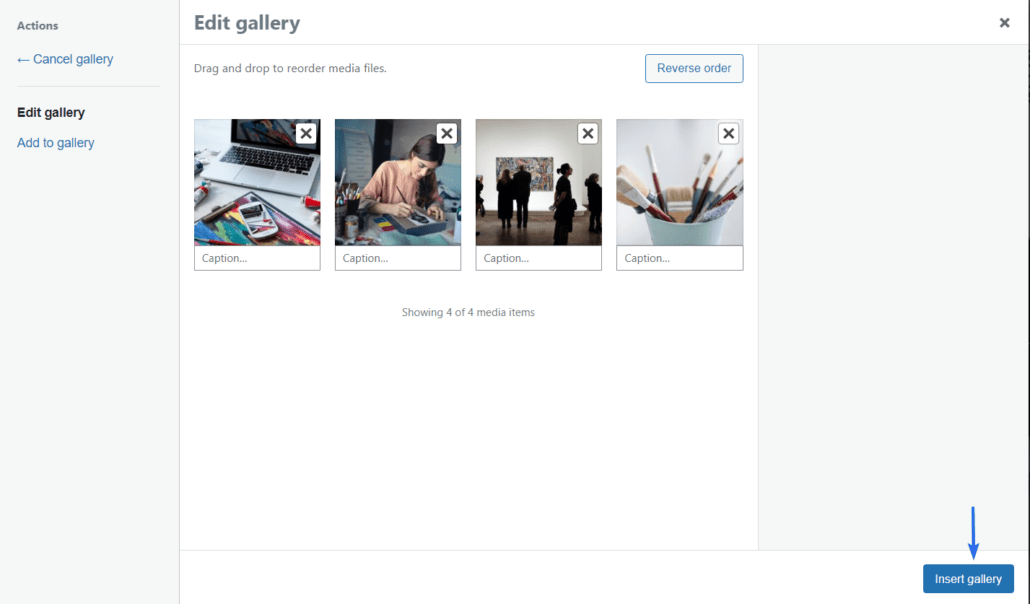
După selectarea imaginilor, faceți clic pe butonul Inserare galerie .

Acesta va adăuga toate imaginile pe care le-ați selectat și le va afișa ca o prezentare de diapozitive.
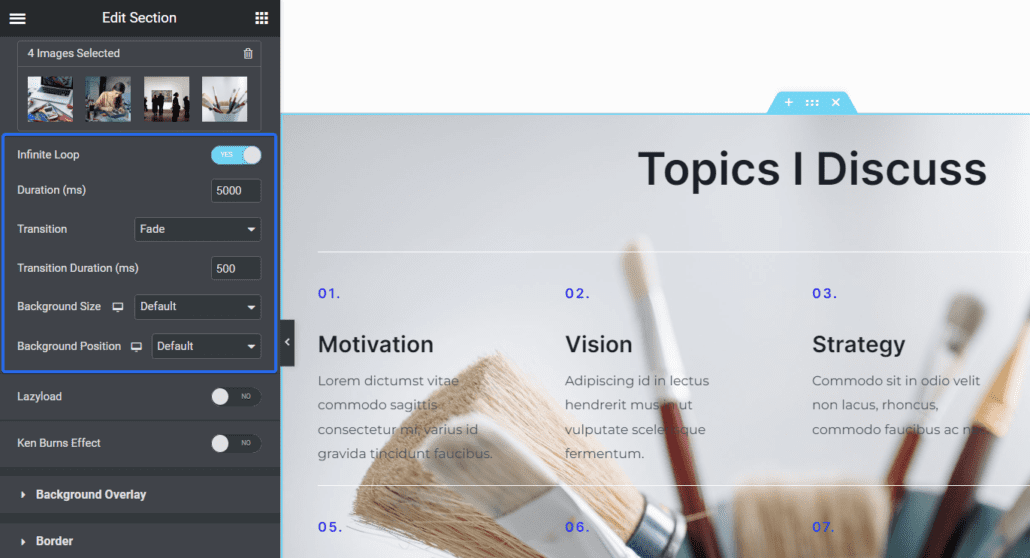
Există opțiuni disponibile pentru a personaliza în continuare modul în care funcționează prezentarea de diapozitive. Puteți modifica durata, animația, dimensiunea fundalului și poziția imaginilor.

Puteți accesa această funcție cu versiunea gratuită a Elementor.
Adăugați efect de paralaxă la imagini
Defilarea Parallax este o tehnică care este folosită pentru a crea efecte 3D pe pagina dvs. Cu efecte de paralaxă, unele elemente vor părea să se miște mai repede decât altele. Acest lucru oferă utilizatorilor o experiență uimitoare în timp ce navighează prin pagina dvs.
Pentru a activa efectele de defilare paralaxă în Elementor, faceți clic pe secțiunea pe care doriți să o activați pentru a deschide opțiunile disponibile.

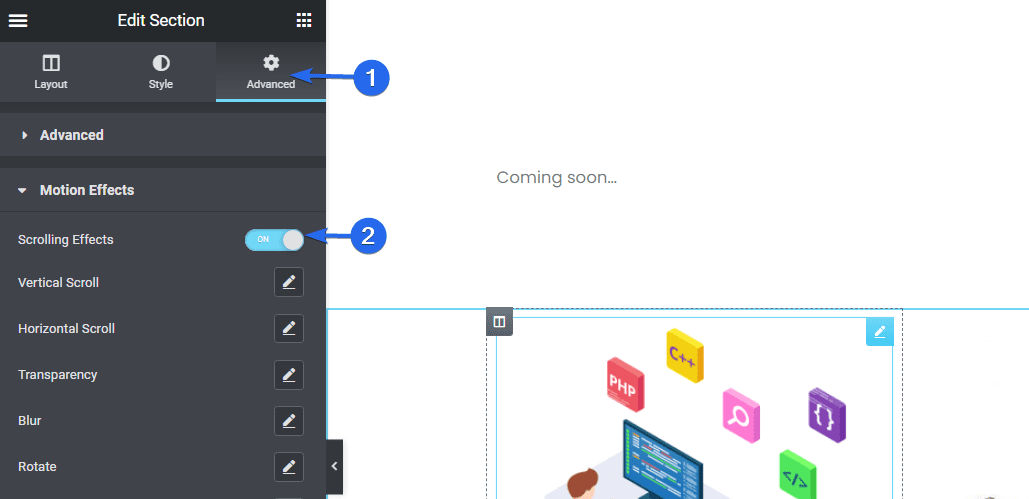
În meniul din bara laterală, faceți clic pe fila Avansat , apoi selectați fila Efecte de mișcare . De aici, comutați opțiunea Efecte de defilare în poziția ON .

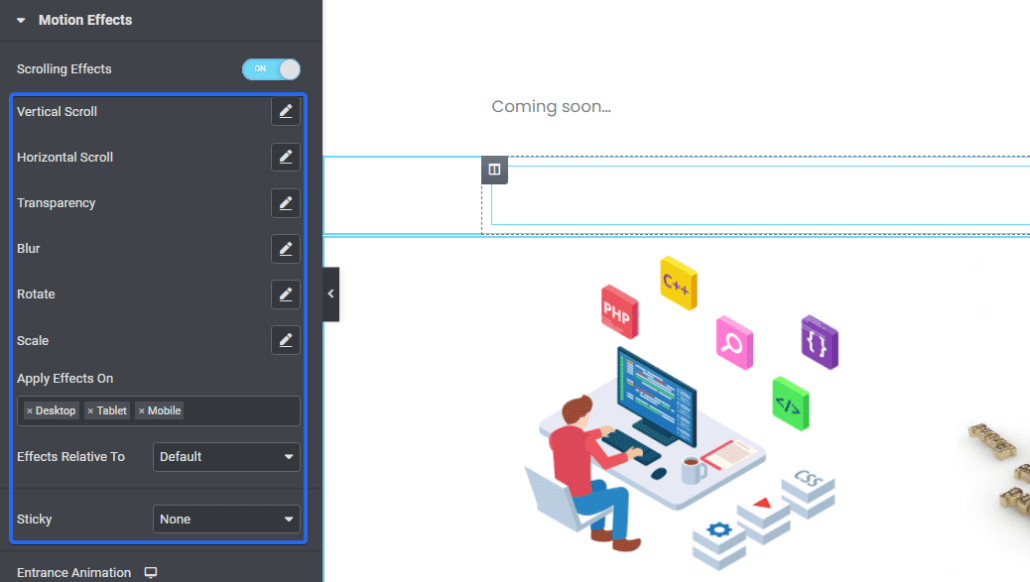
După ce activați efectele de defilare, se vor deschide opțiuni suplimentare. Fiecare opțiune disponibilă va adăuga efecte pe măsură ce derulați dincolo de zona widgetului.

Veți vedea o previzualizare a modului în care funcționează în zona de previzualizare în timp ce editați pagina. Asigurați-vă că actualizați modificările după ce adăugați efectul de defilare.
Notă: Efectele de defilare este un sfat Elementor pro, accesibil numai utilizatorilor premium.
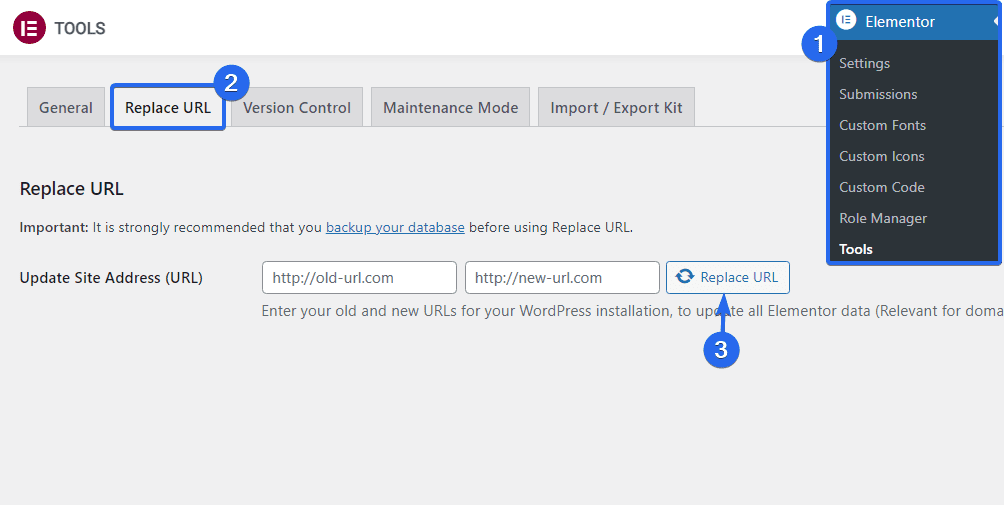
Înlocuiți adresele URL – Sfaturi Elementor
Elementor are o funcție de căutare și înlocuire care vă permite să actualizați linkurile de pe site-ul dvs. web. Acest lucru poate fi util atunci când migrați de la o conexiune HTTP nesigură la o conexiune SSL (HTTPS) sigură.
Pentru a accesa această funcție, conectați-vă la tabloul de bord WordPress și apoi accesați Elementor >> Instrumente .

Apoi faceți clic pe fila Înlocuire URL . Aici, introduceți URL-urile vechi și noi în casetele respective. După ce ați făcut acest lucru, faceți clic pe butonul Înlocuire URL pentru a vă actualiza linkurile.
Extindeți Elementor cu suplimente de la terți
Elementor este un plugin robust care va conține probabil toate funcțiile de care aveți nevoie pentru a vă pune site-ul în funcțiune. Cu toate acestea, există multe suplimente pentru Elementor pe care le puteți folosi pentru a extinde caracteristicile pluginului.
De exemplu, dacă doriți să proiectați meniuri de navigare pe Elementor, puteți utiliza addonul Sticky Headers and Menus pentru a activa pluginul Elementor să vă gestioneze navigarea pe site din generatorul de glisare și plasare.
Există suplimente gratuite și premium pentru Elementor pe care le puteți descărca de pe piața Elementor.

Puteți folosi acest link pentru a accesa și descărca suplimente Elementor .
întrebări frecvente
Mai jos sunt răspunsuri la unele dintre întrebările pe care le pun designerii web Elementor despre utilizarea pluginului.
Care este cel mai bun mod de a învăța Elementor?
Cel mai bun mod de a învăța ceva online este să exersezi cum să-l folosești. Este posibil să faci greșeli la început, dar asta face parte din procesul de învățare. Cu cât exersezi mai mult, cu atât vei deveni mai bine la utilizarea Elementor. De asemenea, puteți citi ghiduri ca acesta sau puteți consulta tutoriale online pentru a accelera.
Merită Elementor Pro?
Depinde de cazul dvs. de utilizare. Dacă doriți să utilizați Elementor pentru a vă proiecta site-ul web fără toate caracteristicile suplimentare, atunci nu este nevoie să optați pentru un profesionist. De asemenea, dacă ești expert în tehnologie și îți place abordarea manuală, poți implementa câteva caracteristici Elementor pro scriind câteva linii de cod.
Cu toate acestea, dacă aveți nevoie de mai multă flexibilitate de proiectare fără a fi nevoie să scrieți cod, atunci alegerea pentru versiunea pro a Elementor poate fi benefică. Vă oferă acces la resurse și funcții premium pe care le-am explicat în acest ghid.
Concluzie – Sfaturi Elementor
Iată-l! 14 sfaturi utile pentru a vă simplifica fluxul de lucru Elementor. Aceste sfaturi pentru Elementor funcționează atât pentru începători, cât și pentru dezvoltatorii web experimentați.
Elementor este un plugin bogat în funcții. Deși acest lucru este grozav, ar putea avea efectul secundar de a încetini site-ul dvs. Dacă doriți să vă accelerați site-ul Elementor, asigurați-vă că consultați ghidul nostru de optimizare a vitezei pentru un tutorial complet.
Și dacă doriți să învățați cum să utilizați Elementor pentru a construi un site web complet de afaceri, consultați ghidul nostru „Cum să faceți un site web de afaceri în WordPress”.
