20 de elemente de design și principii pe care fiecare designer ar trebui să le cunoască
Publicat: 2023-02-19A fost o vreme când designul era prea controlat. Prea modelate. Prea sigur.
Dar evoluția este inevitabilă, iar designerii au început să experimenteze puțin mai mult.
De acolo, design-urile au devenit mai îndrăznețe și mai bune. Designerii au început să sape mai adânc în știința din spatele comportamentului publicului lor, permițându-le să devină flexibili la ceea ce cere piața.
[twitter_link]Astăzi, designul a devenit mai mult decât modele și tendințe. A devenit un stil de viață.[/twitter_link] Ceva care este țesut cu grijă în fiecare reacție și rutină umană. Și sub complexitățile care vin cu acest stil de viață se află 20 de principii diferite de design care fac din această lume un loc mai creativ și mai frumos în care să trăiești.
Să aruncăm o privire la aceste principii și sfaturi pentru a le valorifica în design-ul tău.
Linii

Privește oriunde în jurul tău și vei vedea linii. Marginile ecranului computerului. Laturile fiecărei taste de pe tastatură. Chiar și literele de pe acele taste sunt alcătuite din linii, unele drepte, altele curbe, altele înclinate.
Exact așa sunt importante liniile. Fără ele, totul s-ar amesteca unul în celălalt la infinit, făcând din lume un singur blob.
Ceea ce face liniile și mai uimitoare, în afară de faptul că definesc forma tuturor, este faptul că se traduc și în emoții și idei care solicită reacții echivalente. Puneți o linie ondulată lângă o linie verticală dreaptă, de exemplu, și veți începe să vă gândiți la ordine și putere pe de o parte și la haos și confuzie pe de altă parte. Acest lucru poate fi foarte util dacă vă îndemnați publicul să răspundă la anumite îndemnuri. În momentul în care stările lor de spirit și emoțiile au fost stabilite, este mai ușor să parcurgeți apelul la acțiune.
Un alt rol pe care liniile îl joacă în designul web este faptul că conduc privirile publicului către punctele focale ale fiecărei pagini. De exemplu, liniile directoare puternice sub numele mărcii într-o mare de text mai mic vor ajuta numele respectiv să iasă în evidență.
Scară

Scala definește modul în care veți dimensiona diferite elemente într-un singur design. Practic aduce logica într-o bucată sau o îndepărtează. De exemplu, dacă ar fi să desenați o furnică chiar lângă un câine, ar avea sens să faceți câinele mult mai mare decât furnica (cu excepția cazului în care designul dictează că vă îndepărtați de realitate).
Scala este, de asemenea, cea mai bună modalitate de a crea dramă. După cum sa sugerat mai sus, vor exista situații în care va trebui să vă îndepărtați de realism și să creați efecte uimitoare prin dimensionarea unor elemente semnificativ mai mici sau mai mari decât altele.
Scalare este, de asemenea, o modalitate excelentă de a sublinia ierarhia. Luați postere de filme, de exemplu. Actorii cu roluri majore au, de obicei, pozele lor ieșind în evidență deasupra celorlalți, nu pentru că sunt mai înalți sau mai mari decât actorii secundari, ci pentru că personajele lor sunt mai importante.
Acum, să presupunem că lucrați la ceva care conține mult text și nu multe imagini. Scalarea încă se dovedește a fi cea mai bună modalitate de a sublinia unele detalii față de altele. Statisticile, de exemplu, pot fi mărite semnificativ pentru a atrage privirile publicului direct asupra acelei date.
Culoare

Este de necrezut cât de mult impact are culoarea asupra tuturor. Au existat studii după studii despre efectele culorii nu numai asupra stării de spirit și emoțiilor unei persoane, ci și asupra reacțiilor și asupra deciziilor de cumpărare.
Vă puteți imagina că vedeți o companie de mediu folosind doar alb-negru pentru marca lor? Sau o afacere care vrea să emane o aură profesională și valori tradiționale folosind culori neon strălucitoare? Cred că aceasta este o explicație suficientă care arată ce rol joacă culoarea în design.
Consecvență

Când te gândești la Coca-Cola, îți imaginezi culorile verde sau albastru? Probabil că nu – mintea ta trece automat la culoarea roșie.
Despre asta este consecvența.
Proiectarea pentru un brand este totul despre consecvență. Totul este să folosiți exact aceleași nuanțe, tonuri și nuanțe de exact aceeași culoare, precum și exact aceleași tipuri de fonturi. Rapoarte de birou, panouri publicitare, reclame bannere – fiecare lucru asociat cu marca ar trebui să fie întotdeauna consecvent. La urma urmei, dacă Coca-Cola și-ar schimba schema de culori în fiecare an, crezi că ar aduce în continuare aceeași reamintire a mărcii pe care o are acum? Nu cred.
Spatiu alb

Spațiul alb nu înseamnă neapărat că este alb, dar înseamnă întotdeauna același lucru, indiferent de culoarea acestuia. Este spațiul nefolosit dintre elementele tale, acel spațiu negativ după care o mulțime de designeri înnebunesc.
Pentru unii, tot acel spațiu nefolosit pare a fi o astfel de risipă. Dar așteptați până când utilizați acel spațiu în avantajul dvs., lăsându-l necompletat în mod strategic. Puteți deschide un nivel cu totul nou de creativitate, care ar zdrobi mințile publicului.
Nu mă crezi? Verificați Sky and Water al lui MC Escher și veți înțelege exact ce vreau să spun.
Simetrie

Știai că ochii tăi sunt atrași în mod natural de ceva simetric? Acesta este conceptul de care au profitat mărci precum Target și Chanel, făcându-și logo-urile incredibil de memorabile.
Simetria este un lucru care aduce un sentiment de echilibru și ordine oricărui design. Poate că nu este atât de evident uneori, dar pentru fiecare mare piesă de artă vine un mod unic de a forma simetrie pentru a mulțumi ochiul.
Opacitate

Opacitatea unui element de design arată cât de „se vede prin” este. Dictează cât de transparent este totul. Orice are o opacitate mai mică este practic mai ușor, în timp ce elementele care au o opacitate mai mare sunt mai solide pentru ochi.
Opacitatea vă poate ajuta să așezați diferite elemente unul peste altul, fără a elimina complet prezența celor de dedesubt. De asemenea, este folosit pentru a adăuga un sentiment de mișcare unei imagini.
Textură

Fără textură, orice design ar putea părea gol și simplu. Adăugați puțină textură și designul prinde viață, făcându-l să pară că este gata să iasă din ecran sau de pe suprafața pe care este imprimat.
Acest lucru nu înseamnă că fiecare piesă de design necesită textură. Vor exista întotdeauna proiecte de design care ar arăta mai bine atunci când sunt curate și clare. Cu toate acestea, vor exista și cazuri în care puțină textură nu ar strica.
Puteți îmbunătăți textura designului dvs. adăugând un fundal care adaugă profunzime suprafeței. De asemenea, puteți încerca să imprimați în relief unele elemente.
Echilibru

Echilibrul poate fi uneori confundat cu simetria, dar sunt de fapt două lucruri diferite. Când lucrurile sunt simetrice, fiecare element se poate termina pe aceeași marjă sau poate exista același număr de elemente pe fiecare parte a paginii. În timp ce acest lucru duce de obicei la un sentiment de echilibru, puteți obține și acest sentiment fără a utiliza un design simetric.
Să presupunem, de exemplu, că doriți să proiectați o pagină despre cu ceva text și o imagine. Puteți găsi un sentiment de echilibru cu un aspect pe două coloane, chiar dacă textul nu este un element identic cu imaginea.
Echilibrul este doar ceva care face ca o piesă de design să pară completă. Când o imagine este dezechilibrată, poate părea pe jumătate coaptă sau, mai rău, neinspirată.
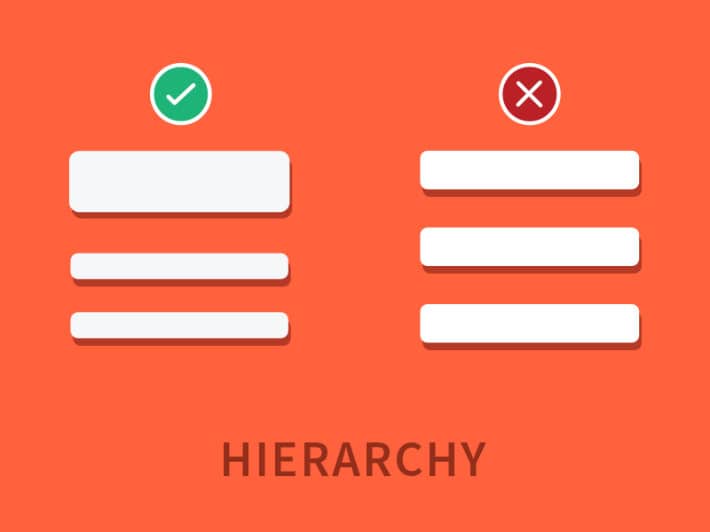
Ierarhie

Ierarhia arată care elemente sunt mai importante față de orice altceva. Acest lucru nu înseamnă că elementele de la sfârșitul ierarhiei (alimentatoarele de jos, ca să spunem așa) sunt lucruri fără de care te poți descurca. La urma urmei, fără elementele de la celălalt capăt al ierarhiei, nu ai fi capabil să obții impactul pe care îl urmărești.

Ierarhia poate fi exprimată în atât de multe moduri diferite, în afară de scalare. Puteți folosi culori mai strălucitoare pentru cei din vârful lanțului trofic, culoarea devenind mai deschisă pe măsură ce vă deplasați mai jos.
Contrast

Contrastul este regula contrariilor. Practic distinge lumina de întuneric, mare versus mic. Pentru designerii care urmăresc întotdeauna să facă un element sau două să iasă din designul lor, contrastul este de obicei una dintre abordările pe care le folosesc.
Dar contrastul este mult mai profund decât estetica. Contrastul afectează și lizibilitatea. Utilizați două culori care sunt aproape aceleași pentru text și fundal și probabil vă veți zgâria ochii încercând să citiți ce spune textul. Folosind două culori cu un contrast ridicat, ochii tăi vor vedea imediat ceea ce ar trebui să vadă.
Încadrarea

Vedeți cum un cadru pune o limită în jurul imaginilor pe care le-ați pus în el? Exact pentru asta este incadrarea. Practic, vă arată ce ar trebui și ce nu ar trebui să facă parte din imagine.
Contururile casetelor, marginile – toate acestea sunt forme de încadrare. De asemenea, vă permite să evidențiați anumite elemente peste celelalte, cum ar fi un singur ghilimeleu în mijlocul unei pagini pline cu text.
De asemenea, puteți fi creativ și utilizați alte lucruri pentru cadrul dvs. în afară de liniile și marginile obișnuite. De exemplu, un poster cu tematică de plajă ar putea folosi scoici aliniate în jurul textului pentru a le încadra eficient.
Grilă

Încercarea de a alinia lucrurile pe un spațiu liber poate fi dificilă, motiv pentru care grilele sunt foarte importante în design.
Grilele ajută designerii să alinieze și să aranjeze elementele. Un exemplu perfect în acest sens ar fi coloanele de pe pagina unei reviste sau a unui ziar. Vă puteți imagina să aveți tot acel text plasat aleatoriu fără ghidarea unei grile? Ar fi un dezastru să încerci să-i dai sens.
Pe de altă parte, dacă alegeți un design puțin mai puțin rigid, ruperea rețelei este o modalitate minunată de a crea instantaneu un sentiment de haos. Ochii noștri tind să caute în mod natural aspectul și grila unui design, așa că scoaterea din acea structură va ajuta la crearea unui sentiment de dezordine.
Spontaneitate

Sigur sigur. Avem nevoie de echilibru. Avem nevoie de simetrie. Urmați grila. Folosiți linii pentru a o încadra. Dar toate acestea nu înseamnă că totul ar trebui făcut conform manualului. Uneori, un pic de nebunie este, de asemenea, necesar pentru a crea un design uimitor.
Doar pentru că aveți deja o împărțire clară între coloane și rânduri nu înseamnă că nu puteți plasa brusc un citat în mijloc fără a urma cadrele existente. Dacă acesta este cel mai bun mod ca acea linie să iasă în evidență, atunci așa să fie.
În timp ce proiectați, luați o pauză de la „regulile” dvs. și găsiți loc pentru puțină spontaneitate – ceva neașteptat. Acesta ar putea fi exact ceea ce are nevoie designul tău.
Direcţie

Acest lucru poate fi denumit și indicii vizuale sau grafice. Plasați o imagine cu cineva care arată către butonul dvs. de îndemn și ochii fiecărui cititor vor merge imediat direct la acel buton.
Desigur, și ochii urmăresc anumite modele în timp ce privesc o pagină. Studiile arată, de exemplu, că cele mai frecvente modele pe care le urmează ochii ar fi forma E, F sau Z. Acesta este motivul pentru care cel mai bine este să plasați conținutul cel mai important în partea din stânga sus a paginii, deoarece instinctul natural al ochilor ar fi să se deplaseze mai întâi din stânga sus în dreapta sus.
Reguli
Da, deși creativitatea este adesea spontană, există încă o mulțime de reguli de design pe care ar trebui să le urmați. Dar, din nou, încălcarea acestor reguli din când în când te-ar împinge să creezi piese surprinzător de frumoase.
Deci, de unde știi când să urmezi regulile și când să le încalci?
În primul rând, trebuie să fii bine versat cu elementele de bază, astfel încât să știi exact ce încalci. Apoi, asigurați-vă că încălcarea regulilor corespunde punctului pe care încercați să îl faceți.
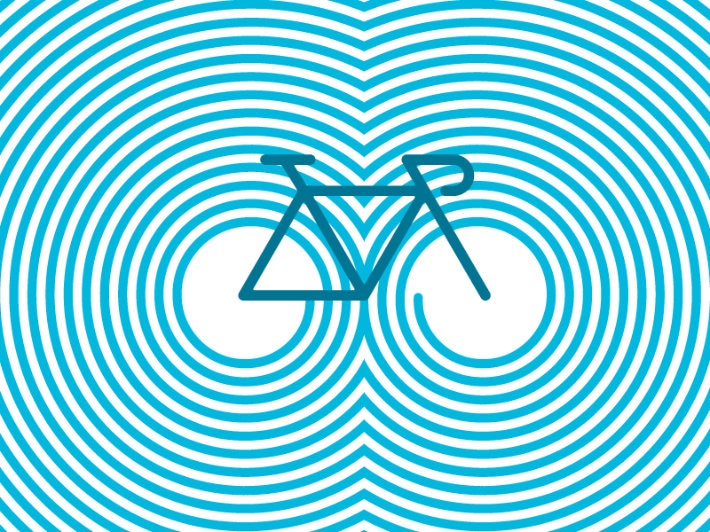
Circulaţie

Nu aveți nevoie de magie pentru a crea mișcare pe designul imprimat. Există atât de multe efecte pe care le poți folosi și care ți-ar permite să dai impresia că o imagine se mișcă.
Pe o imagine a unui copil pe bicicletă, de exemplu, puteți estompa restul imaginii din jurul lui pentru a arăta că doar șuierește tot ce trece pe lângă el. De asemenea, puteți utiliza linii de mișcare, precum și efecte de undă. De asemenea, puteți folosi opacitatea pentru a da iluzia optică a mișcării, ca și în cazul acestui logo conceput de Vladimir Mirzoyan mai sus.
Adâncime

Sigur, modelele plate au făcut furori de câțiva ani. Trebuie să recunoști totuși că adăugarea de profunzime la unele dintre modelele tale se potrivește încă mai bine. La urma urmei, cât de uimitor este că ceva fizic bidimensional poate părea de fapt că iese dintr-o pagină?
Există mai multe tehnici pe care le puteți folosi pentru a crea profunzime în design-ul dvs., cum ar fi:
- Umbre
- Suprapune
- Joacă-te cu perspectiva (rezultă la un efect 3D)
Dacă designul tău pare că ar putea folosi un pic de viață, încearcă oricare dintre aceste abordări și vezi imaginea înainte de a te ridica de la suprafața ei.
Tipografie

Este posibil să aveți toate imaginile, texturile, fundalurile și alte elemente ale designului dvs., dar dacă tipografia dvs. are nevoie de ceva lucru, atunci întregul dvs. design este compromis. Tipografia este mai mult decât stiluri și dimensiuni de font. De asemenea, are ceva de-a face cu scalarea, spațierea, culoarea și o mulțime de alte concepte de design de bază.
Deoarece tipografia acoperă o mulțime de terenuri, probabil că ați fi mai iluminat dacă ați citi aceste cărți despre cum să vă îmbunătățiți tipografia.
Compoziţie

În loc să fie un element care stă singur, compoziția este de fapt o combinație a unora dintre elementele pe care le-am discutat mai devreme. Scara, ierarhia, profunzimea – toate acestea și multe altele contribuie la compoziția generală a unui design.
Compoziția, în sensul său cel mai elementar, acoperă aranjamentul general al fiecărui element al designului tău. Imaginați-vă doar toate elementele pe care le-am discutat – atunci când sunt amestecate împreună, rezultatul final funcționează sau nu? Așa măsori compoziția.
20 de elemente diferite, 20 de moduri diferite de a realiza sau de a sparge un design. Aveți întotdeauna o listă cu aceste elemente lângă dvs. în timp ce lucrați și lăsați-o să fie ghidul dvs. în timp ce încercați să treceți prin provocările care vin odată cu finalizarea următorului dvs. proiect de design.
