42 de trucuri extrem de utile pentru fișierul cu funcții WordPress
Publicat: 2023-09-16Vă întrebați ce puteți face cu fișierul cu funcții WordPress?
Toate temele WordPress vin cu un fișier functions.php. Acest fișier acționează ca un plugin, permițând dezvoltatorilor de teme și utilizatorilor generali să adauge cu ușurință cod personalizat în WordPress.
În acest articol, vă vom arăta câteva trucuri utile pentru fișierul cu funcții WordPress.

Ce este fișierul Functions în WordPress?
Fișierul functions.php este un fișier temă WordPress care vine cu toate temele WordPress gratuite și premium.
Acționează ca un plugin și permite dezvoltatorilor de teme să definească caracteristicile temei. Utilizatorii îl pot folosi și pentru a adăuga fragmente de cod personalizate în WordPress.
Cu toate acestea, păstrarea codului personalizat în fișierul de funcții al temei nu este cea mai bună modalitate de a vă salva personalizările. Dacă vă actualizați tema, atunci fișierul functions.php va fi suprascris și veți pierde fragmentele de cod personalizate.
În schimb, recomandăm tuturor să folosească WPCode, un plugin gratuit care vă permite să inserați fragmente de cod în site-ul dvs. WordPress fără a edita nicio temă, plugin sau fișiere de bază WordPress.
Cea mai bună parte este că tot codul personalizat este salvat separat, astfel încât orice actualizări WordPress nu le vor elimina.
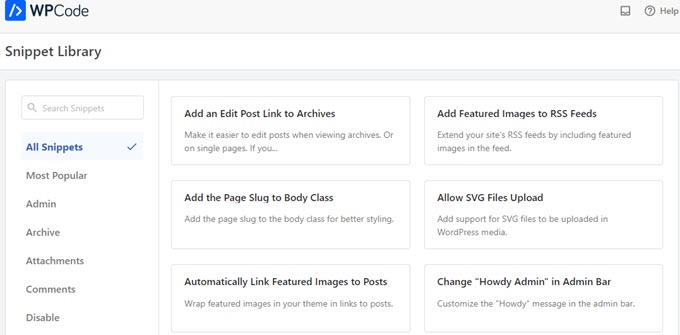
Ca bonus, pluginul WPCode are o bibliotecă extinsă de fragmente de cod preconfigurate (inclusiv multe din această listă). Puteți implementa aceste fragmente de cod cu câteva clicuri.

Acestea fiind spuse, iată o listă cu articolele pe care le vom acoperi în acest articol. Puteți sări la unul care vă interesează sau pur și simplu urmăriți:
- Cum să adăugați aceste fragmente de cod pe site-ul dvs. web
- Eliminați numărul versiunii WordPress
- Adăugați o siglă personalizată pentru tabloul de bord
- Schimbați subsolul în panoul de administrare WordPress
- Adăugați widgeturi personalizate de tablou de bord în WordPress
- Schimbați Gravatarul implicit în WordPress
- Data dinamică a drepturilor de autor în subsolul WordPress
- Schimbați aleatoriu culoarea de fundal în WordPress
- Actualizați adresele URL WordPress
- Adăugați dimensiuni suplimentare de imagine în WordPress
- Adăugați noi meniuri de navigare la tema dvs
- Adăugați câmpuri de profil de autor
- Adăugarea zonelor pregătite pentru widgeturi sau a barei laterale în temele WordPress
- Manipulați subsolul fluxului RSS
- Adăugați imagini recomandate la fluxurile RSS
- Ascunde erorile de conectare în WordPress
- Dezactivați autentificarea prin e-mail în WordPress
- Dezactivați funcția de căutare în WordPress
- Întârzierea postărilor în fluxul RSS
- Schimbați Citiți mai multe text pentru extrase în WordPress
- Dezactivați fluxurile RSS în WordPress
- Schimbați lungimea extrasului în WordPress
- Adăugați un utilizator administrator în WordPress
- Dezactivați comutatorul de limbă pe pagina de conectare
- Afișați numărul total de utilizatori înregistrați în WordPress
- Excludeți anumite categorii din fluxul RSS
- Dezactivați linkurile URL în comentariile WordPress
- Adăugați clase CSS impare și pare la postările WordPress
- Adăugați tipuri de fișiere suplimentare pentru a fi încărcate în WordPress
- Schimbați numele expeditorului în e-mailurile WordPress
- Adăugați o casetă cu informații despre autor în postările WordPress
- Dezactivați XML-RPC în WordPress
- Conectați automat imaginile prezentate la postări
- Dezactivați Editorul de blocuri în WordPress
- Dezactivați blocarea widgeturilor în WordPress
- Afișează data ultimei actualizări în WordPress
- Folosiți nume de fișiere cu litere mici pentru încărcări
- Dezactivați bara de administrare WordPress în Frontend
- Schimbați textul de admin Howdy în zona de administrare
- Dezactivați editarea codului în Block Editor
- Dezactivați editorul de fișiere de plugin/temă
- Dezactivați e-mailul de notificare pentru utilizator nou
- Dezactivați notificările prin e-mail de actualizare automată
Cum să adăugați aceste fragmente de cod pe site-ul dvs. web
Înainte de a începe, să vedem cum să adăugați fragmentele de cod din acest articol la fișierul cu funcții WordPress.
1. Adăugați cod personalizat la fișierul cu funcții folosind WPCode (recomandat)
Mai întâi, trebuie să instalați și să activați pluginul WPCode. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
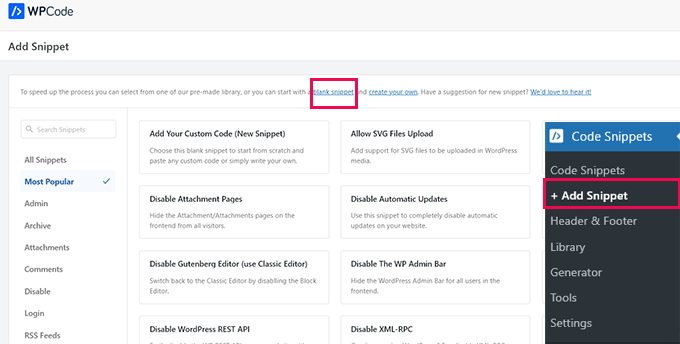
După activare, accesați pagina Fragmente de cod » + Adăugați pagina. Veți vedea biblioteca de coduri WPCode cu multe fragmente de cod personalizate utile adăugate deja.

Dacă fragmentul dvs. de cod face același lucru ca și fragmentele din bibliotecă, atunci îl puteți încerca pe cel deja adăugat acolo.
Ca alternativă, faceți clic pe linkul „fragment necompletat” pentru a continua să adăugați fragmentul de cod personalizat.
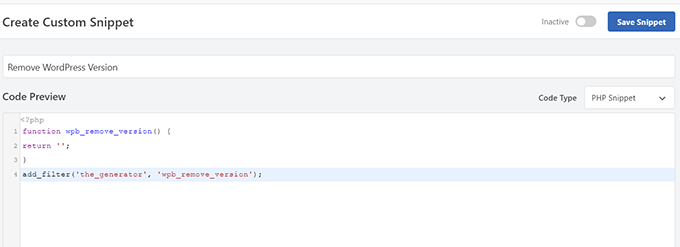
Pe ecranul următor, furnizați un titlu pentru codul personalizat. Acesta ar putea fi orice care vă ajută să identificați ce face acest fragment de cod.

Apoi, trebuie să alegeți „Tipul de cod”. Dacă adăugați un cod care funcționează în fișierul functions.php, atunci trebuie să selectați „PHP Snippet”.
Sub aceasta, trebuie să copiați și să lipiți codul personalizat în caseta „Previzualizare cod”.
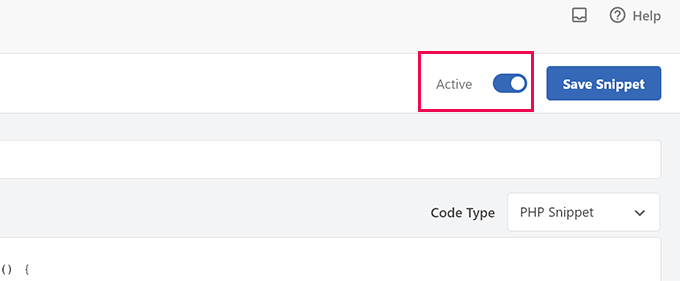
În cele din urmă, trebuie să setați fragmentul ca „Activ” și să faceți clic pe butonul „Salvați fragmentul”.

Fragmentul dvs. salvat va rula acum ca dacă l-ați fi adăugat în fișierul functions.php.
Puteți repeta procesul pentru a adăuga mai multe fragmente atunci când este necesar. De asemenea, puteți dezactiva un fragment fără a-l șterge.
2. Adăugați cod personalizat direct în fișierul Functions
Metoda WPCode este întotdeauna mai bună decât adăugarea de cod la fișierul de funcții al temei.
Cu toate acestea, unii utilizatori pot scrie cod pentru tema WordPress personalizată a unui client sau preferă pur și simplu să adauge cod în fișierul functions.php.
În acest caz, iată cum puteți adăuga cod în fișierul functions.php al temei dvs. WordPress.
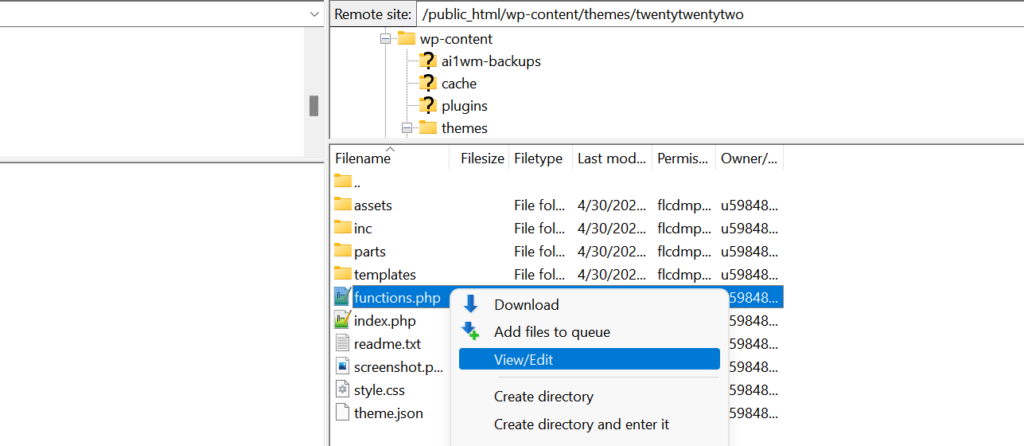
Mai întâi, conectați-vă la site-ul dvs. WordPress folosind un client FTP. Odată conectat, navigați la folderul /wp-content/themes/your-wordpress-theme/.

Acolo veți găsi fișierul functions.php. Pur și simplu faceți clic dreapta și selectați pentru a edita sau descărca fișierul pe computer pentru editare.
Îl puteți edita folosind orice editor de text simplu, cum ar fi Notepad sau TextEdit.
Apoi, derulați în jos până în partea de jos a fișierului functions.php și inserați fragmentul de cod acolo. Puteți să salvați modificările și să încărcați fișierul functions.php actualizat în folderul dvs. de teme.
Acum puteți vizita site-ul dvs. WordPress pentru a vedea codul personalizat în acțiune.
Acum, să aruncăm o privire la 42 de trucuri utile diferite pentru fișierul cu funcții WordPress.
1. Eliminați numărul versiunii WordPress
Ar trebui să utilizați întotdeauna cea mai recentă versiune de WordPress. Cu toate acestea, poate doriți să eliminați numărul versiunii WordPress de pe site-ul dvs.
Pur și simplu adăugați acest fragment de cod în fișierul cu funcții sau ca un nou fragment WPCode:
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
Pentru instrucțiuni detaliate, consultați ghidul nostru despre modalitatea corectă de a elimina numărul versiunii WordPress.
2. Adăugați o siglă personalizată pentru tabloul de bord
Doriți să vă etichetați zona de administrare WordPress? Adăugarea unui logo personalizat pentru tabloul de bord este primul pas al procesului.
În primul rând, va trebui să încărcați logo-ul personalizat în folderul de imagini al temei ca custom-logo.png. Logo-ul dvs. personalizat ar trebui să fie într-un raport de 1:1 (o imagine pătrată) în 16×16 pixeli.
După aceea, puteți adăuga acest cod în fișierul de funcții al temei sau ca un nou fragment WPCode:
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Pentru mai multe detalii, consultați ghidul nostru despre cum să adăugați un logo personalizat pentru tabloul de bord în WordPress.
3. Schimbați subsolul din panoul de administrare WordPress
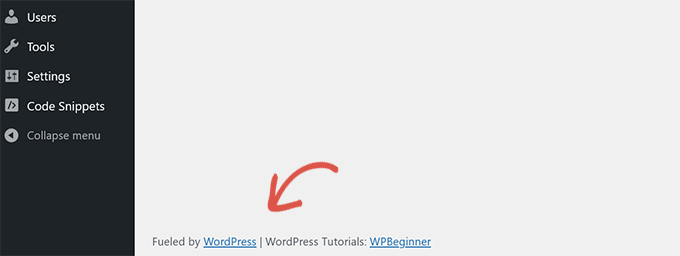
Subsolul din zona de administrare WordPress afișează mesajul „Mulțumesc pentru crearea cu WordPress”. Îl puteți schimba în orice doriți adăugând acest cod:
function remove_footer_admin () {
echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
add_filter('admin_footer_text', 'remove_footer_admin');
Simțiți-vă liber să modificați textul și linkurile pe care doriți să le adăugați. Iată cum arată pe site-ul nostru de testare.

4. Adăugați widgeturi personalizate de tablou de bord în WordPress
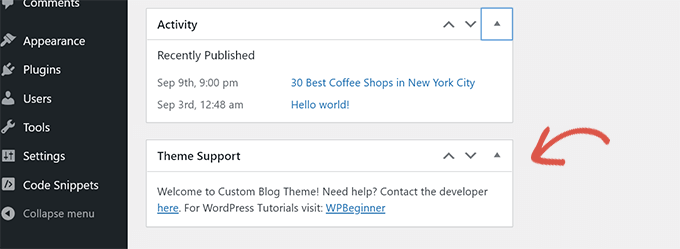
Probabil ați văzut widget-urile pe care multe plugin-uri și teme le adaugă la tabloul de bord WordPress. Puteți adăuga unul singur lipind următorul cod:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
Cam asa ar arata:

Pentru detalii, consultați tutorialul nostru despre cum să adăugați widget-uri personalizate de tablou de bord în WordPress.
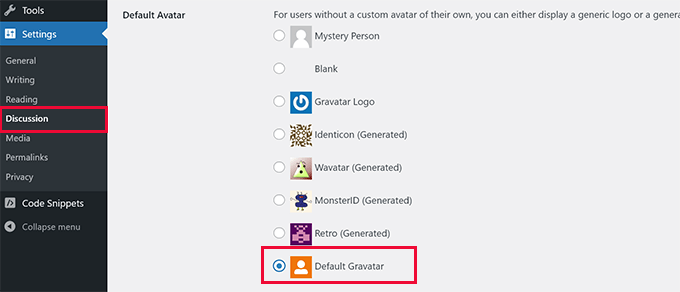
5. Schimbați Gravatarul implicit în WordPress
Ați văzut avatarul implicit de om misterios pe bloguri? Îl puteți înlocui cu ușurință cu propriul avatar personalizat de marcă.
Pur și simplu încărcați imaginea pe care doriți să o utilizați ca avatar implicit și adăugați acest cod în fișierul dvs. de funcții sau în pluginul WPCode:
function wpb_custom_default_gravatar( $avatar_defaults ) {
$myavatar = 'https://example.com/wp-content/uploads/2022/10/dummygravatar.png';
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
}
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
Acum puteți merge la pagina Setări » Discuție și selectați avatarul implicit.

Pentru instrucțiuni detaliate, consultați ghidul nostru despre schimbarea gravatarului implicit în WordPress.
6. Data dinamică a drepturilor de autor în subsolul WordPress
Puteți adăuga pur și simplu o dată de copyright editând șablonul de subsol din tema dvs. Cu toate acestea, nu se va afișa când a început site-ul dvs. și nu se va schimba automat în anul următor.
Acest cod poate adăuga o dată dinamică a drepturilor de autor în subsolul WordPress:
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
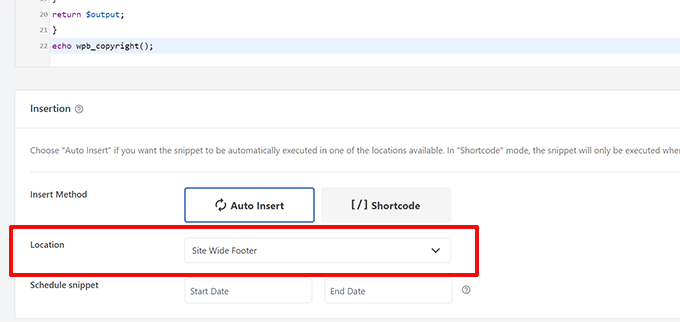
După ce adăugați această funcție, va trebui să deschideți fișierul footer.php și să adăugați următorul cod unde doriți să afișați data dinamică a drepturilor de autor:
<?php echo wpb_copyright(); ?>
Această funcție caută data primei postări și data ultimei postări. Apoi returnează anii oriunde apelați funcția.
Sfat: Dacă utilizați pluginul WPCode, atunci puteți combina cele două fragmente de cod. După aceea, alegeți locația „Site Wide Footer” din secțiunea „Inserare” a setărilor pentru fragment. Aceasta va afișa automat data drepturilor de autor în subsol fără a edita fișierul footer.php al temei.

Pentru mai multe detalii, consultați ghidul nostru despre cum să adăugați date dinamice ale drepturilor de autor în WordPress.
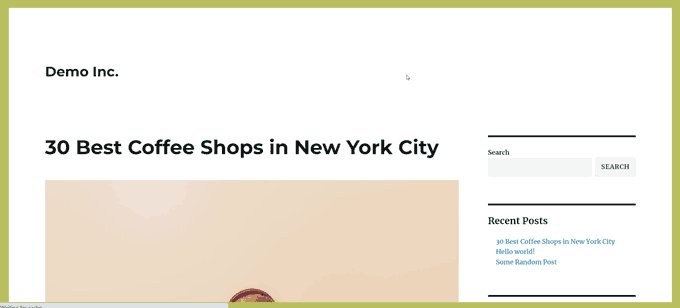
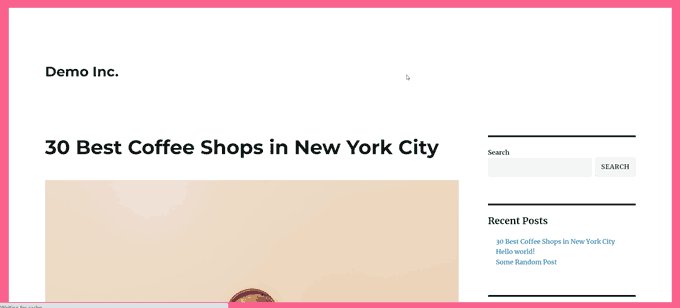
7. Schimbați aleatoriu culoarea de fundal în WordPress
Doriți să schimbați aleatoriu culoarea de fundal pe blogul dvs. WordPress pentru fiecare vizită și reîncărcare a paginii? Iată cum să faci asta cu ușurință.
Mai întâi, adăugați acest cod în fișierul de funcții al temei sau în pluginul WPCode:
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
În continuare, va trebui să editați fișierul header.php din tema dvs. Găsiți eticheta <body> și adăugați înlocuiți-o cu această linie:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
Acum puteți salva modificările și vă puteți vizita site-ul web pentru a vedea acest cod în acțiune.

Pentru mai multe detalii și metode alternative, consultați tutorialul nostru despre schimbarea aleatorie a culorii de fundal în WordPress.
8. Actualizați URL-urile WordPress
Dacă pagina dvs. de autentificare WordPress continuă să se actualizeze sau nu puteți accesa zona de administrare, atunci trebuie să actualizați adresele URL WordPress.
O modalitate de a face acest lucru este utilizarea fișierului wp-config.php. Cu toate acestea, dacă faceți acest lucru, atunci nu puteți seta adresa corectă în pagina de setări. Câmpurile WordPress URL și Site URL vor fi blocate și needitabile.
În schimb, adăugați acest cod în fișierul cu funcții pentru a remedia acest lucru:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
Nu uitați să înlocuiți example.com cu numele dvs. de domeniu.
Odată autentificat, puteți accesa pagina Setări din zona de administrare WordPress și puteți seta adresele URL.
După aceea, ar trebui să eliminați codul adăugat la fișierul de funcții sau WPCode. În caz contrar, va continua să actualizeze acele adrese URL ori de câte ori site-ul dvs. este accesat.
9. Adăugați dimensiuni suplimentare de imagine în WordPress
WordPress generează automat mai multe dimensiuni de imagine atunci când încărcați o imagine. De asemenea, puteți crea dimensiuni de imagine suplimentare pentru a le utiliza în tema dvs.
Pur și simplu adăugați acest cod în fișierul de funcții al temei dvs. sau ca fragment WPCode:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Acest cod creează trei noi dimensiuni de imagine de dimensiuni diferite. Simțiți-vă liber să modificați codul pentru a satisface cerințele dvs.
Apoi puteți afișa o dimensiune a imaginii oriunde în tema dvs. folosind acest cod:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
Pentru instrucțiuni detaliate, consultați ghidul nostru despre crearea unor dimensiuni suplimentare de imagine în WordPress.
10. Adăugați noi meniuri de navigare la tema dvs
WordPress permite dezvoltatorilor de teme să definească meniuri de navigare și apoi să le afișeze.
Puteți adăuga acest cod în fișierul de funcții al temei dvs. sau ca un nou fragment WPCode pentru a defini o nouă locație de meniu în tema dvs.:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
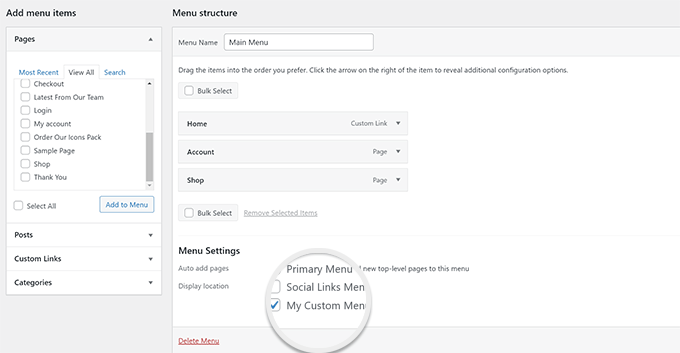
Acum puteți merge la Aspect » Meniuri din tabloul de bord WordPress și vezi „Meniul meu personalizat” ca opțiune de locație a temei.

Notă: Acest cod va funcționa și cu teme de bloc cu funcția completă de editare a site-ului. Adăugarea acestuia va activa ecranul Meniuri sub Aspect.
Acum trebuie să adăugați acest cod la tema unde doriți să afișați meniul de navigare:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Pentru instrucțiuni detaliate, consultați ghidul nostru despre cum să adăugați meniuri de navigare personalizate în temele WordPress.
11. Adăugați câmpuri de profil de autor
Doriți să adăugați câmpuri suplimentare profilurilor dvs. de autor în WordPress? Puteți face acest lucru cu ușurință adăugând acest cod în fișierul cu funcții sau ca un nou fragment WPCode:
function wpb_new_contactmethods( $contactmethods ) {
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
}
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
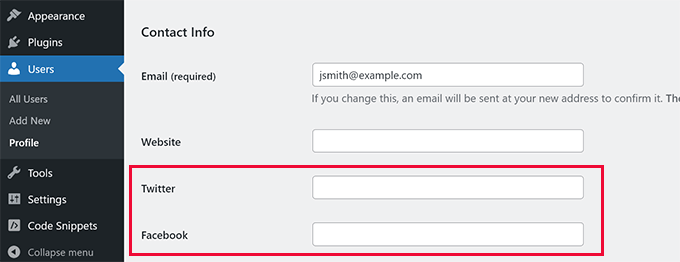
Acest cod va adăuga câmpuri Twitter și Facebook la profilurile utilizatorilor din WordPress.

Acum puteți afișa aceste câmpuri în șablonul de autor astfel:
<?php echo get_the_author_meta('twitter') ?>
De asemenea, poate doriți să vedeți ghidul nostru despre adăugarea de câmpuri suplimentare de profil de utilizator în înregistrarea WordPress.
12. Adăugarea de zone gata pentru widgeturi sau bare laterale în temele WordPress
Acesta este unul dintre cele mai utilizate fragmente de cod și mulți dezvoltatori știu deja despre adăugarea unor zone gata pentru widget-uri sau bare laterale la temele WordPress. Dar merită să fie pe această listă pentru acei oameni care nu știu.
Puteți lipi următorul cod în fișierul functions.php sau ca un nou fragment WPCode:
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
Notă: Acest cod va funcționa și cu teme de bloc cu funcția completă de editare a site-ului. Adăugarea acestuia va activa ecranul Widgeturi sub Aspect.
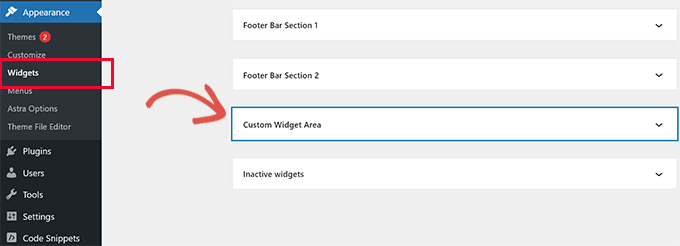
Acum puteți vizita pagina Aspect » Widgeturi și puteți vedea noua zonă de widget-uri personalizată.

Pentru a afișa această bară laterală sau zonă pregătită pentru widget-uri pe site-ul dvs. web, va trebui să adăugați următorul cod în șablonul în care doriți să îl afișați:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
Pentru mai multe detalii, consultați ghidul nostru despre cum să adăugați zone dinamice pregătite pentru widget-uri și bare laterale în WordPress.
13. Manipulați subsolul fluxului RSS
Ați văzut bloguri care își adaugă reclamele în fluxurile lor RSS sub fiecare postare? Puteți realiza acest lucru cu ușurință cu o funcție simplă. Doar lipiți următorul cod:
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Pentru mai multe informații, consultați ghidul nostru despre cum să adăugați conținut și să manipulați complet fluxurile RSS.
14. Adăugați imagini prezentate la fluxurile RSS
Miniatura postării sau imaginile prezentate sunt de obicei afișate numai în designul site-ului dvs. Puteți extinde cu ușurință această funcționalitate la fluxul dvs. RSS cu următorul cod:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Pentru mai multe detalii, consultați ghidul nostru despre cum să adăugați miniaturi ale postărilor la fluxul dvs. RSS WordPress.
15. Ascunde erorile de conectare în WordPress
Hackerii pot folosi erorile de conectare pentru a ghici dacă au introdus numele de utilizator sau parola greșite. Ascunzând erorile de conectare în WordPress, vă puteți face zona de conectare și site-ul web WordPress mai sigure.
Pur și simplu adăugați următorul cod în fișierul de funcții al temei dvs. sau ca un nou fragment WPCode:
function no_wordpress_errors(){
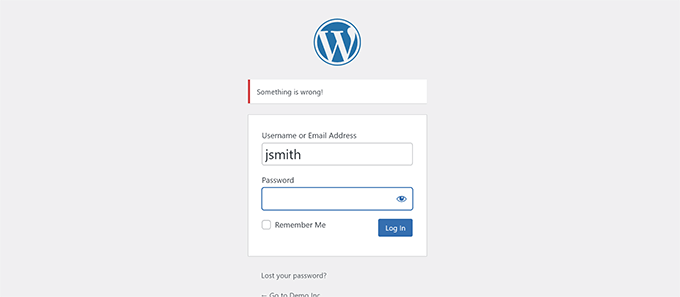
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
Acum, utilizatorii vor vedea un mesaj generic atunci când introduc un nume de utilizator sau o parolă incorectă.

Pentru mai multe informații, consultați tutorialul nostru despre dezactivarea sugestiilor de conectare din mesajele de eroare WordPress.
16. Dezactivați autentificarea prin e-mail în WordPress
WordPress permite utilizatorilor să se autentifice cu numele de utilizator sau adresa de e-mail. Puteți dezactiva cu ușurință autentificarea prin e-mail în WordPress adăugând acest cod în fișierul cu funcții sau ca un nou fragment WPCode:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
Pentru mai multe informații, consultați ghidul nostru despre cum să dezactivați funcția de conectare prin e-mail în WordPress.
17. Dezactivați funcția de căutare în WordPress
Dacă doriți să dezactivați funcția de căutare a site-ului dvs. WordPress, pur și simplu adăugați acest cod în fișierul cu funcții sau într-un nou fragment WPCode:
function wpb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
}}
Acest cod pur și simplu dezactivează interogarea de căutare modificând-o și returnând o eroare 404 în loc de rezultatele căutării.
Pentru mai multe informații, consultați tutorialul nostru despre dezactivarea funcției de căutare WordPress.
Sfat profesionist: În loc să renunțați la căutarea WordPress, vă recomandăm să încercați SearchWP. Este cel mai bun plugin de căutare WordPress de pe piață, care vă permite să adăugați o funcție de căutare puternică și personalizabilă site-ului dvs.
18. Întârzierea postărilor în fluxul RSS
Uneori puteți publica un articol cu o greșeală gramaticală sau greșeală de ortografie.
Greșeala este transmisă live și este distribuită abonaților dvs. de feed RSS. Dacă aveți abonamente de e-mail pe blogul dvs. WordPress, atunci acei abonați vor primi și o notificare.
Pur și simplu adăugați acest cod în fișierul de funcții al temei dvs. sau ca un nou fragment WPCode pentru a întârzia postările în fluxul dvs. RSS:
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
În acest cod, am folosit 10 minute ca $ așteptare sau timp de întârziere. Simțiți-vă liber să schimbați acest lucru la orice număr de minute doriți.
Pentru o metodă de plugin și mai multe informații, consultați ghidul nostru detaliat despre cum să întârziați apariția postărilor în fluxul RSS WordPress.
19. Schimbați Citiți mai mult text pentru extrase în WordPress
Doriți să schimbați textul care apare după fragment în postările dvs.? Pur și simplu adăugați acest cod în fișierul de funcții al temei dvs. sau ca un nou fragment WPCode:
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link' );
20. Dezactivează fluxurile RSS în WordPress
Nu toate site-urile au nevoie de fluxuri RSS. Dacă doriți să dezactivați fluxurile RSS de pe site-ul dvs. WordPress, adăugați acest cod în fișierul de funcții al temei sau ca un nou fragment WPCode:
function new_excerpt_more($more) {
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
Pentru o metodă de plugin și mai multe informații, consultați ghidul nostru despre cum să dezactivați fluxurile RSS în WordPress.

21. Schimbați lungimea extrasului în WordPress
WordPress limitează lungimea extraselor la 55 de cuvinte. Puteți adăuga acest cod în fișierul cu funcții sau ca un nou fragment WPCode dacă trebuie să îl schimbați:
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
Doar schimbați 100 în numărul de cuvinte pe care doriți să le afișați în extrase.
Pentru metode alternative, vă recomandăm să consultați ghidul nostru despre cum să personalizați fragmentele WordPress (nu este necesară codificarea).
22. Adăugați un utilizator administrator în WordPress
Dacă ați uitat parola și e-mailul WordPress, atunci puteți adăuga un utilizator admin adăugând acest cod în fișierul cu funcțiile temei dvs. folosind un client FTP:
function wpb_admin_account(){
$user = 'Username';
$pass = 'Password';
$email = '[email protected]';
if ( !username_exists( $user ) && !email_exists( $email ) ) {
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
} }
add_action('init','wpb_admin_account');
Nu uitați să completați câmpurile nume de utilizator, parolă și e-mail.
Important: Odată ce v-ați conectat la site-ul dvs. WordPress, nu uitați să ștergeți codul din fișierul cu funcții.
Pentru mai multe despre acest subiect, aruncați o privire la tutorialul nostru despre cum să adăugați un utilizator administrator în WordPress folosind FTP.
23. Dezactivați comutatorul de limbă pe pagina de conectare
Dacă rulați un site web multilingv, atunci WordPress afișează un selector de limbă pe pagina de conectare. Îl puteți dezactiva cu ușurință adăugând următorul cod în fișierul functions.php sau ca un nou fragment WPCode:
add_filter( 'login_display_language_dropdown', '__return_false' );
24. Afișați numărul total de utilizatori înregistrați în WordPress
Doriți să afișați numărul total de utilizatori înregistrați pe site-ul dvs. WordPress? Pur și simplu adăugați acest cod în fișierul de funcții al temei dvs. sau ca un nou fragment WPCode:
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
Acest cod creează un shortcode care vă permite să afișați numărul total de utilizatori înregistrați pe site-ul dvs.
Acum trebuie doar să adăugați codul scurt [user_count] la postarea sau pagina dvs. unde doriți să afișați numărul total de utilizatori.
Pentru mai multe informații și o metodă de plugin, consultați tutorialul nostru despre cum să afișați numărul total de utilizatori înregistrați în WordPress.
25. Excludeți anumite categorii din fluxul RSS
Doriți să excludeți anumite categorii din fluxul dvs. RSS WordPress? Puteți adăuga acest cod în fișierul de funcții al temei dvs. sau ca un nou fragment WPCode:
function exclude_category($query) {
if ( $query->is_feed ) {
$query->set('cat', '-5, -2, -3');
}
return $query;
}
add_filter('pre_get_posts', 'exclude_category');
26. Dezactivează linkurile URL în comentariile WordPress
În mod implicit, WordPress convertește o adresă URL într-un link pe care se poate face clic în comentarii.
Puteți opri acest lucru adăugând următorul cod în fișierul cu funcții sau ca un nou fragment WPCode:
remove_filter( 'comment_text', 'make_clickable', 9 );
Pentru detalii, consultați articolul nostru despre cum să dezactivați conectarea automată în comentariile WordPress.
27. Adăugați clase CSS par și impare la postările WordPress
Este posibil să fi văzut teme WordPress folosind o clasă impară sau pară pentru comentariile WordPress. Ajută utilizatorii să vizualizeze unde se termină un comentariu și unde începe următorul.
Puteți folosi aceeași tehnică pentru postările dvs. WordPress. Arată plăcut din punct de vedere estetic și ajută utilizatorii să scaneze rapid pagini cu mult conținut.
Pur și simplu adăugați acest cod în fișierul de funcții al temei dvs.:
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
Acest cod adaugă pur și simplu o clasă impară sau pară la postările WordPress. Acum puteți adăuga CSS personalizat pentru a le stila diferit.
Iată un exemplu de cod pentru a vă ajuta să începeți:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
Rezultatul final va arăta cam așa:

Aveți nevoie de instrucțiuni mai detaliate? Aruncă o privire la tutorialul nostru despre cum să adaugi clase impare/pare la postările tale în temele WordPress.
28. Adăugați tipuri de fișiere suplimentare pentru a fi încărcate în WordPress
În mod implicit, WordPress vă permite să încărcați un număr limitat de tipuri de fișiere cele mai frecvent utilizate. Cu toate acestea, îl puteți extinde pentru a permite alte tipuri de fișiere.
Doar adăugați acest cod în fișierul de funcții al temei dvs.:
function my_myme_types($mime_types){
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
}
add_filter('upload_mimes', 'my_myme_types', 1, 1);
Acest cod vă permite să încărcați fișiere SVG și PSD în WordPress.
Va trebui să găsiți tipurile mime pentru tipurile de fișiere pe care doriți să le permiteți și apoi să le utilizați în cod.
Pentru mai multe despre acest subiect, consultați tutorialul nostru despre cum să adăugați tipuri de fișiere suplimentare pentru a fi încărcate în WordPress.
29. Schimbați numele expeditorului în e-mailurile WordPress
WordPress folosește o adresă de e-mail inexistentă ([email protected]) pentru a trimite e-mailuri de ieșire în mod implicit.
Această adresă de e-mail ar putea fi semnalată ca spam de către furnizorii de servicii de e-mail.
Utilizarea pluginului WP Mail SMTP este modalitatea corectă de a remedia acest lucru.

Rezolvă problemele de livrare a e-mailului și vă permite să alegeți o adresă de e-mail reală pentru a vă trimite e-mailurile WordPress.
Pentru a afla mai multe, consultați ghidul nostru despre cum să remediați problema cu WordPress care nu trimite e-mailuri.
Pe de altă parte, dacă doriți să schimbați rapid această adresă de e-mail reală, atunci puteți adăuga următorul cod în fișierul dvs. de funcții sau ca un nou fragment WPCode:
// Function to change email address
function wpb_sender_email( $original_email_address ) {
return '[email protected]';
}
// Function to change sender name
function wpb_sender_name( $original_email_from ) {
return 'Tim Smith';
}
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
Nu uitați să înlocuiți adresa de e-mail și numele cu propriile informații.
Problema cu această metodă este că WordPress încă folosește funcția mail() pentru a trimite e-mailuri, iar astfel de e-mailuri sunt cel mai probabil să ajungă în spam.
Pentru alternative mai bune, consultați tutorialul nostru despre cum să schimbați numele expeditorului în e-mailurile WordPress trimise.
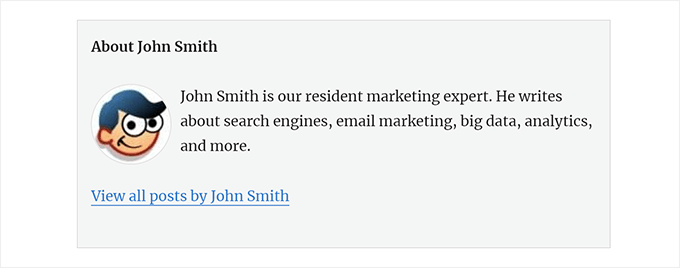
30. Adăugați o casetă cu informații despre autor în postările WordPress
Dacă rulați un site cu mai mulți autori și doriți să prezentați biografia autorului la sfârșitul postărilor dvs., atunci puteți încerca această metodă.
Începeți prin a adăuga acest cod în fișierul cu funcții sau ca un nou fragment WPCode:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
În continuare, va trebui să adăugați niște CSS personalizate pentru a-l face să arate mai bine.
Puteți utiliza acest exemplu de CSS ca punct de plecare:
.author_bio_section{
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
Iată cum va arăta caseta dvs. de autor:

Pentru o metodă de plugin și instrucțiuni mai detaliate, consultați articolul nostru despre cum să adăugați o casetă de informații despre autor în postările WordPress.
31. Dezactivează XML-RPC în WordPress
XML-RPC este o metodă care permite aplicațiilor terțe să comunice cu site-ul dvs. WordPress de la distanță. Acest lucru ar putea cauza probleme de securitate și poate fi exploatat de hackeri.
Pentru a dezactiva XML-RPC în WordPress, adăugați următorul cod în fișierul cu funcții sau ca un nou fragment WPCode:
add_filter('xmlrpc_enabled', '__return_false');
Poate doriți să citiți articolul nostru despre cum să dezactivați XML-RPC în WordPress pentru mai multe informații.
32. Conectați automat imaginile prezentate la postări
Dacă tema dvs. WordPress nu leagă automat imaginile prezentate la articolele complete, atunci puteți încerca această metodă.
Pur și simplu adăugați acest cod în fișierul de funcții al temei dvs. sau ca un nou fragment WPCode:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
If (! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
Poate doriți să citiți articolul nostru despre cum să conectați automat imaginile prezentate la postările din WordPress.
33. Dezactivează Block Editor în WordPress
WordPress folosește un editor modern și intuitiv pentru scrierea conținutului și editarea site-ului dvs. Acest editor folosește blocuri pentru conținutul și elementele de aspect utilizate în mod obișnuit, motiv pentru care se numește Editor de blocuri.
Cu toate acestea, poate fi necesar să utilizați Editorul clasic mai vechi în unele cazuri de utilizare.
Cel mai simplu mod de a dezactiva editorul de blocuri este folosirea pluginului Editor clasic. Cu toate acestea, dacă nu doriți să utilizați un plugin separat, adăugați următorul cod în fișierul cu funcții sau ca un nou fragment WPCode:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
Pentru mai multe detalii, consultați tutorialul nostru despre cum să dezactivați Editorul de blocuri și să utilizați Editorul clasic.
34. Dezactivează blocarea widgeturilor în WordPress
WordPress a trecut de la widget-urile clasice la blocarea widget-urilor în WordPress 5.8. Noile widget-uri bloc sunt mai ușor de utilizat și vă oferă mai mult control asupra designului decât widget-urile clasice.
Cu toate acestea, unii utilizatori ar putea dori în continuare să folosească widget-uri clasice. În acest caz, puteți utiliza următorul cod în fișierul de funcții al temei sau ca un nou fragment WPCode:
add_filter( 'use_widgets_block_editor', '__return_false' );
Pentru mai multe detalii, consultați articolul nostru despre cum să dezactivați blocurile de widget-uri (restaurați widget-urile clasice).
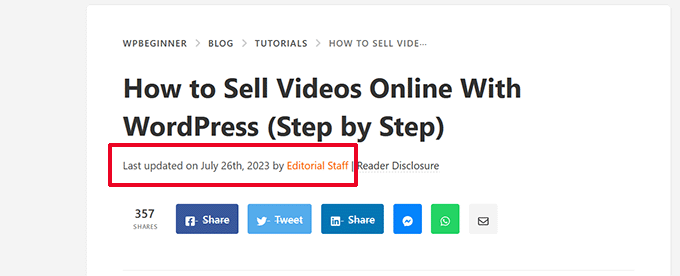
35. Afișați data ultimei actualizări în WordPress
Când vizitatorii văd o postare sau o pagină pe blogul dvs. WordPress, tema dvs. WordPress va afișa data la care a fost publicată postarea. Acest lucru este bine pentru majoritatea blogurilor și site-urilor web statice.
Cu toate acestea, WordPress este folosit și de site-urile web unde articolele vechi sunt actualizate în mod regulat. În aceste publicații, afișarea datei și orei la care postarea a fost modificată ultima dată este esențială.

Puteți afișa ultima dată actualizată folosind următorul cod din fișierul cu funcții ale temei sau ca un nou fragment WPCode:
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 ) {
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
}
Pentru metode alternative și mai multe detalii, consultați ghidul nostru despre cum să afișați ultima dată actualizată în WordPress.
36. Folosiți nume de fișiere cu litere mici pentru încărcări
Dacă rulați un site web cu mai mulți autori, atunci autorii pot încărca imagini cu nume de fișiere în majuscule și litere mici.
Adăugarea următorului cod asigură că toate numele fișierelor sunt scrise cu litere mici:
add_filter( 'sanitize_file_name', 'mb_strtolower' );
Notă: codul nu va schimba numele fișierelor pentru încărcările existente. Pentru metode alternative, consultați tutorialul nostru despre cum să redenumiți imaginile și fișierele media în WordPress.
37. Dezactivează bara de administrare WordPress pe front-end
În mod implicit, WordPress afișează bara de administrare în partea de sus atunci când un utilizator conectat vă vede site-ul.
Puteți dezactiva bara de administrare pentru toți utilizatorii, cu excepția administratorilor site-ului. Pur și simplu adăugați următorul cod în fișierul dvs. de funcții sau ca un nou fragment WPCode:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
Pentru mai multe detalii, consultați ghidul nostru despre cum să dezactivați bara de administrare WordPress pentru toți utilizatorii, cu excepția administratorilor.
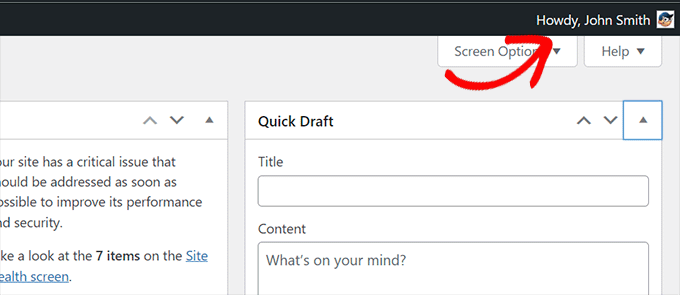
38. Schimbați textul Howdy Admin în zona de administrare
WordPress afișează un mesaj de salut „Howdy Admin” în tabloul de bord WordPress. „Admin” este înlocuit cu numele utilizatorului conectat.

Puteți schimba salutul implicit cu al dvs. adăugând următorul cod în fișierul cu funcții sau ca un nou fragment WPCode:
function wpcode_snippet_replace_howdy( $wp_admin_bar ) {
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
}
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
Pentru mai multe detalii, consultați articolul nostru despre schimbarea mesajului „Howdy Admin” în WordPress.
39. Dezactivați editarea codului în Editorul bloc
Editorul de blocuri vă permite să comutați la Editorul de coduri. Acest lucru este util dacă trebuie să adăugați manual un cod HTML.
Cu toate acestea, poate doriți să păstrați această funcție limitată la administratorii site-ului.
Puteți adăuga următorul cod în fișierul cu funcții sau ca fragment WPCode pentru a realiza acest lucru:
add_filter( 'block_editor_settings_all', function ( $settings ) {
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
} );
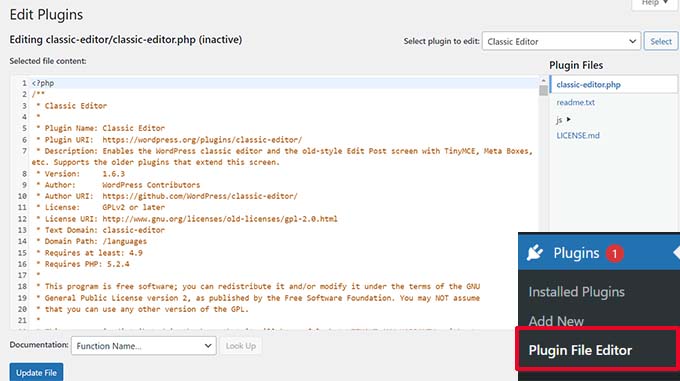
40. Dezactivați Editorul de fișiere de plugin/temă
WordPress vine cu un editor încorporat unde puteți edita fișiere plugin. O puteți vedea accesând pagina Plugins » Editor de fișiere de pluginuri .

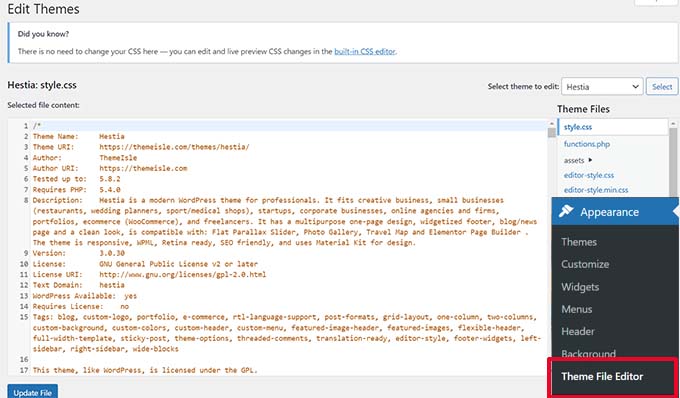
În mod similar, WordPress include, de asemenea, un editor de fișiere pentru teme clasice la Apariție » Editor de fișiere tematice .
Notă: Dacă utilizați o temă de blocare, atunci editorul de fișiere cu tema nu este vizibil.

Nu vă recomandăm să utilizați aceste editori pentru a face modificări temei sau pluginului dvs. O mică greșeală de cod poate face site-ul dvs. web inaccesibil pentru toți utilizatorii.
Pentru a dezactiva editorul de plugin/temă, adăugați următorul cod în fișierul cu funcții sau ca fragment WPCode:
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) ) {
define( 'DISALLOW_FILE_EDIT', true );
}
Pentru mai multe detalii, consultați tutorialul nostru despre cum să dezactivați editorul de plugin/temă în WordPress.
41. Dezactivați e-mailurile de notificare pentru utilizator nou
În mod implicit, WordPress trimite o notificare prin e-mail atunci când un utilizator nou se alătură site-ului dvs. WordPress.
Dacă rulați un site web de membru WordPress sau solicitați utilizatorilor să se înscrie, atunci veți primi o notificare de fiecare dată când un utilizator se alătură site-ului dvs.
Pentru a dezactiva aceste notificări, puteți adăuga următoarele în fișierul cu funcții sau ca un nou fragment WPCode:
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' ) {
if ( empty( $notify ) || 'admin' === $notify ) {
return;
} elseif ( 'both' === $notify ) {
// Send new users the email but not the admin.
$notify = 'user';
}
wp_send_new_user_notifications( $user_id, $notify );
}
add_action(
'init',
function () {
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
}
);
Pentru mai multe detalii, consultați tutorialul nostru despre cum să dezactivați notificările prin e-mail pentru utilizatori noi în WordPress.
42. Dezactivați notificările prin e-mail de actualizare automată
Ocazional, WordPress poate instala automat actualizări de securitate și întreținere sau poate actualiza un plugin cu o vulnerabilitate critică.
Trimite o notificare automată prin e-mail de actualizare după fiecare actualizare. Dacă gestionați mai multe site-uri WordPress, atunci este posibil să primiți mai multe astfel de e-mailuri.
Puteți adăuga acest cod în fișierul cu funcții sau ca un nou fragment WPCode pentru a dezactiva aceste notificări prin e-mail:
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
Pentru a afla mai multe, consultați articolul nostru despre cum să dezactivați e-mailurile de actualizare automată în WordPress.
Sperăm că acest articol te-a ajutat să înveți câteva trucuri utile noi pentru fișierul functions.php din WordPress. De asemenea, poate doriți să vedeți ghidul nostru final pentru a crește viteza și performanța WordPress și alegerile noastre de experți pentru cele mai bune editori de cod pentru Mac și Windows.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
