3 degrade atrăgătoare pe care le puteți aplica la modulul dvs. de antet cu lățime completă cu Divi Gradient Builder
Publicat: 2022-12-21Modulul Header Fullwidth al Divi facilitează construirea de secțiuni de antet dinamice pentru site-ul dvs. web, fără a fi nevoie să adăugați mai multe module pentru fiecare componentă. Cu modulul de antet cu lățime completă, puteți adăuga și personaliza aspectul textului, imaginilor, fundalului, spațiilor și multe altele - totul dintr-un singur modul. Când este utilizat în combinație cu setările de gradient de fundal încorporate ale Divi, puteți crea modele atrăgătoare pentru a vă promova afacerea sau serviciul.
În acest tutorial, vă vom arăta cum să creați trei layout-uri unice de antet cu lățime completă cu fundaluri gradiente.
Să începem!
Trage cu ochiul
Iată o previzualizare a ceea ce vom proiecta.
Gradient 1


Gradient 2


Gradient 3


Ce aveți nevoie pentru a începe
Înainte de a începe, instalați și activați Tema Divi și asigurați-vă că aveți cea mai recentă versiune a Divi pe site-ul dvs.
Acum, sunteți gata să începeți!
Să începem!
Gradient 1
Creați o pagină nouă cu un aspect prefabricat
Să începem prin a folosi un aspect prefabricat din biblioteca Divi. Pentru acest design, vom folosi pagina de pornire Rețete alimentare din pachetul de layout Rețete alimentare.
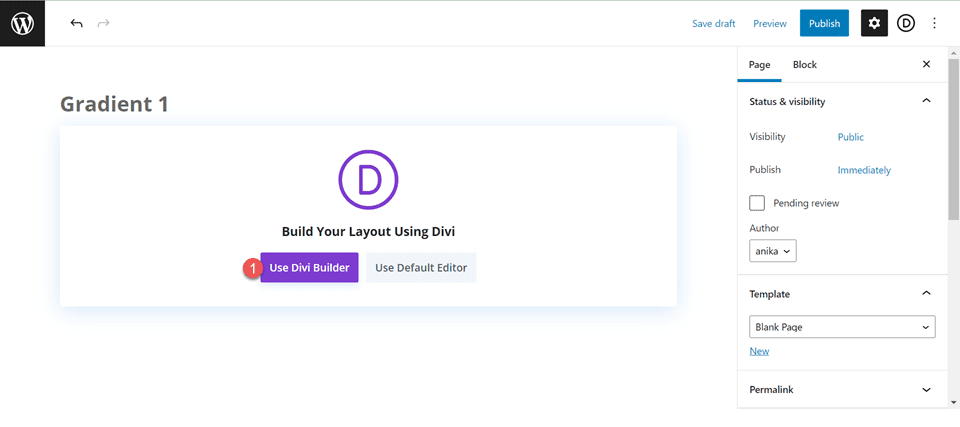
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

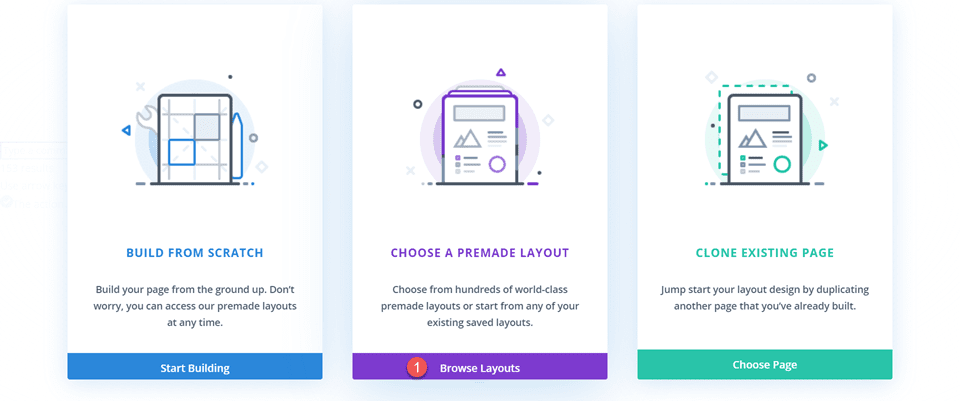
Vom folosi un aspect prefabricat din biblioteca Divi pentru acest exemplu, deci selectați Răsfoire layout-uri.

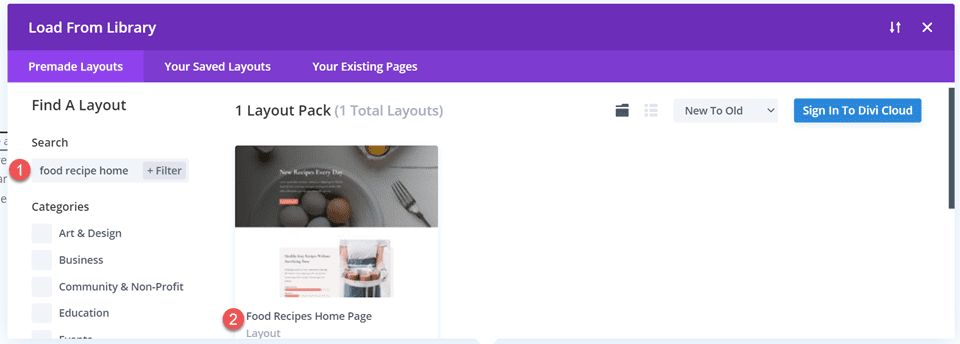
Căutați și selectați aspectul paginii de pornire Rețete alimentare.

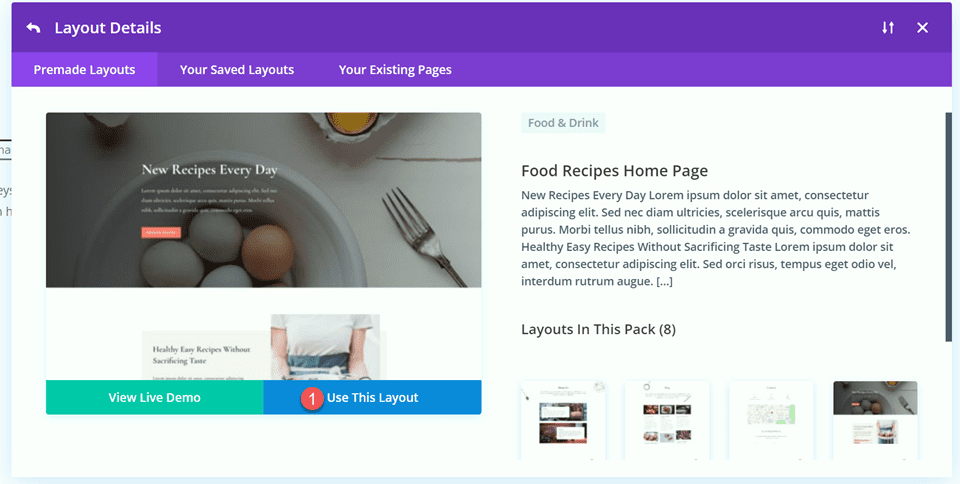
Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum suntem gata să ne construim designul.
Recreează secțiunea Hero folosind modulul de antet cu lățime completă
În primul rând, vom începe prin a recrea secțiunea eroului din partea de sus a acestui aspect utilizând un modul de antet cu lățime completă. Adăugați o nouă secțiune cu lățime completă în pagină, chiar sub secțiunea eroului actuală.

Apoi, adăugați un Modul Header Fullwidth la secțiunea Fullwidth.

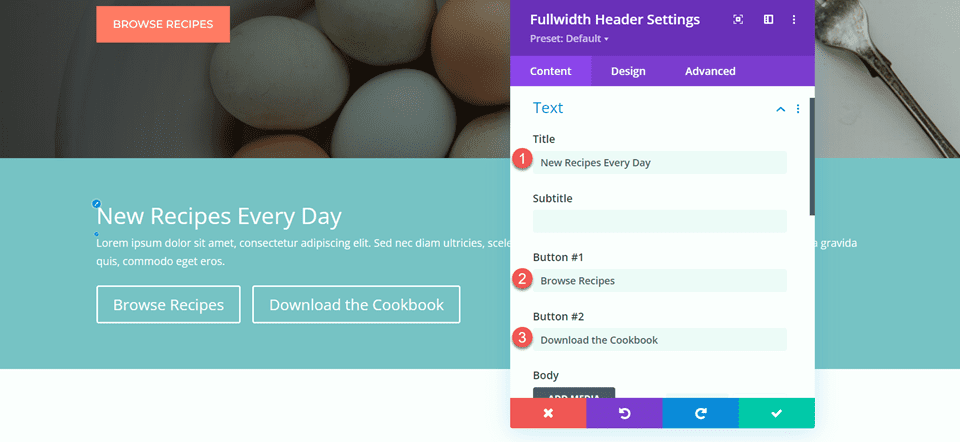
Acum că modulul nostru antet este activat, să actualizăm conținutul antetului în secțiunea Text a filei Conținut.
- Titlu: Rețete noi în fiecare zi
- Butonul #1: Răsfoiți rețete
- Butonul #2: Descărcați cartea de bucate

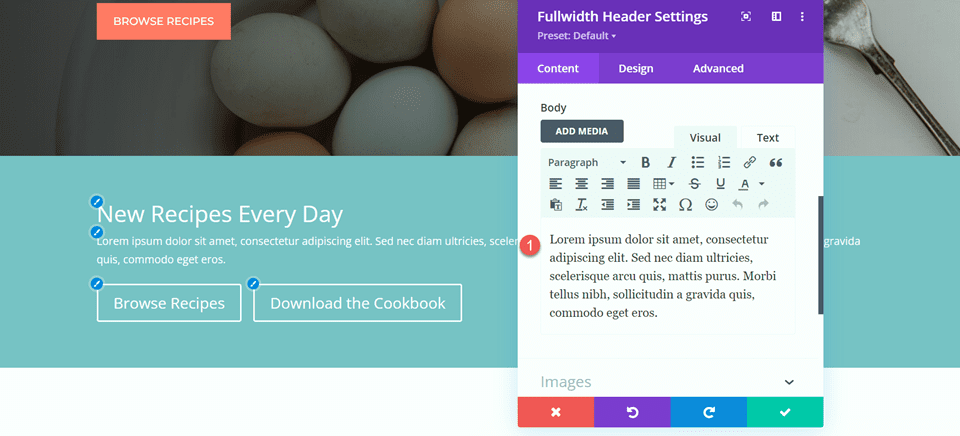
- Text: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec diam ultricies, scelerisque arcu quis, mattis purus. Morbi tellus nibh, sollicitudin a gravida quis, commodo eget eros.

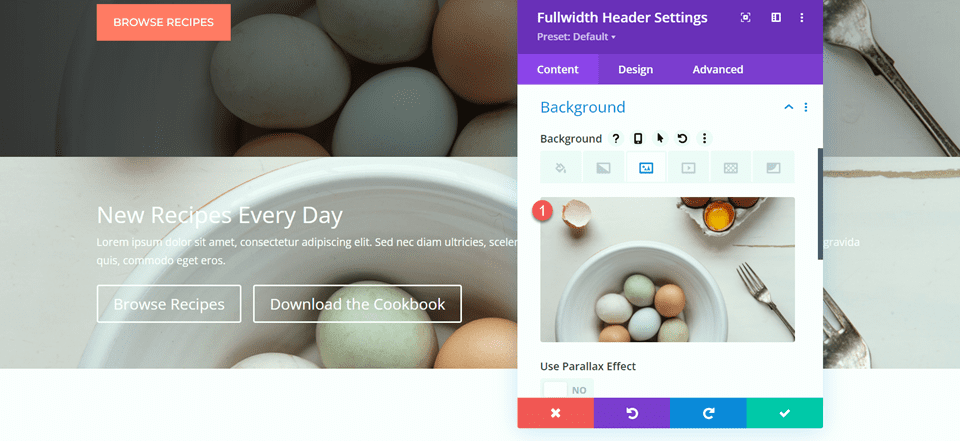
Sub Fundal, eliminați culoarea implicită de fundal și adăugați imaginea de fundal.

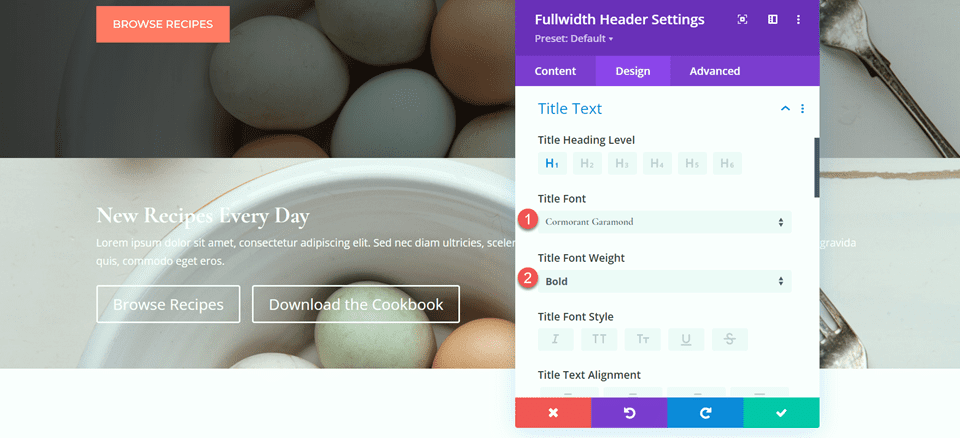
Treceți la fila design și deschideți setările pentru textul titlului. Personalizați setările după cum urmează:
- Font titlu: Cormorant Garamond
- Greutate titlu: bold

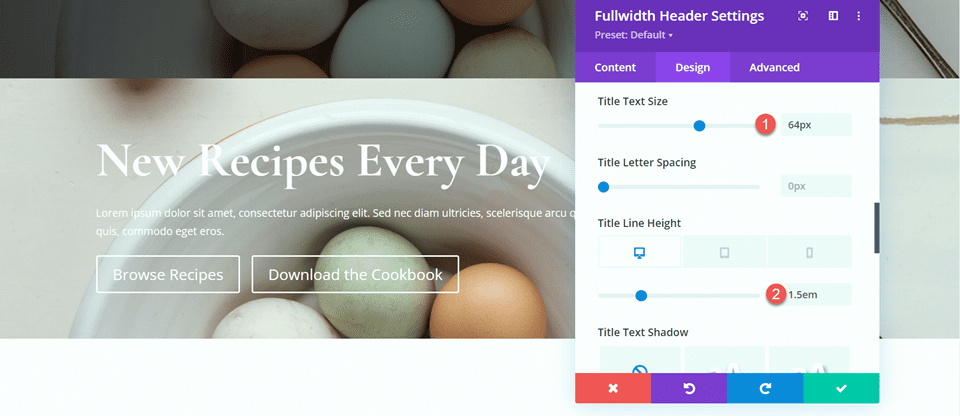
Apoi, setați dimensiunea textului titlului și înălțimea liniei.
- Dimensiunea textului titlului: 64px
- Înălțimea liniei de titlu pe desktop: 1,5 em

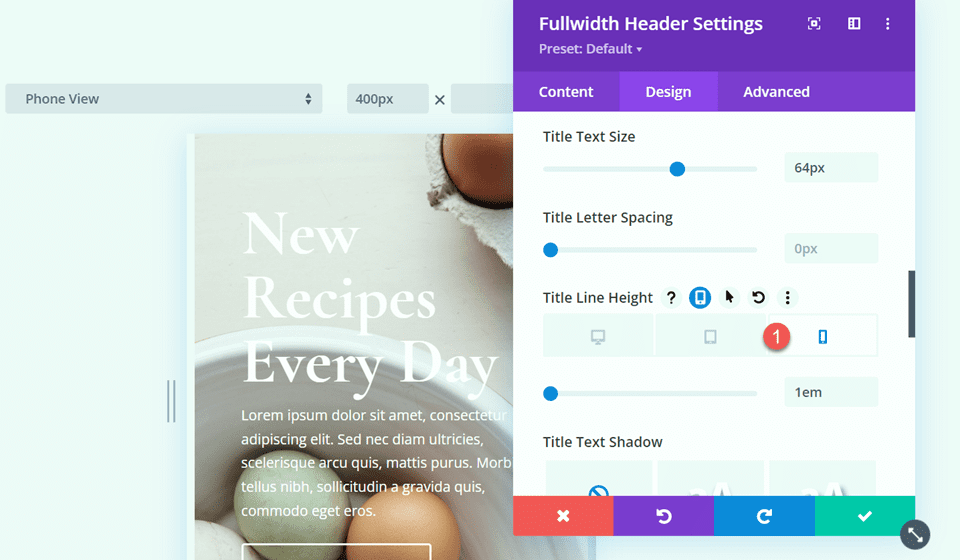
Pentru a optimiza designul pentru dispozitivele mobile, trebuie să reducem dimensiunea înălțimii liniei de titlu pe mobil. Selectați setările de răspuns, apoi setați înălțimea liniei mobile.
- Înălțimea liniei de titlu pe mobil: 1 em

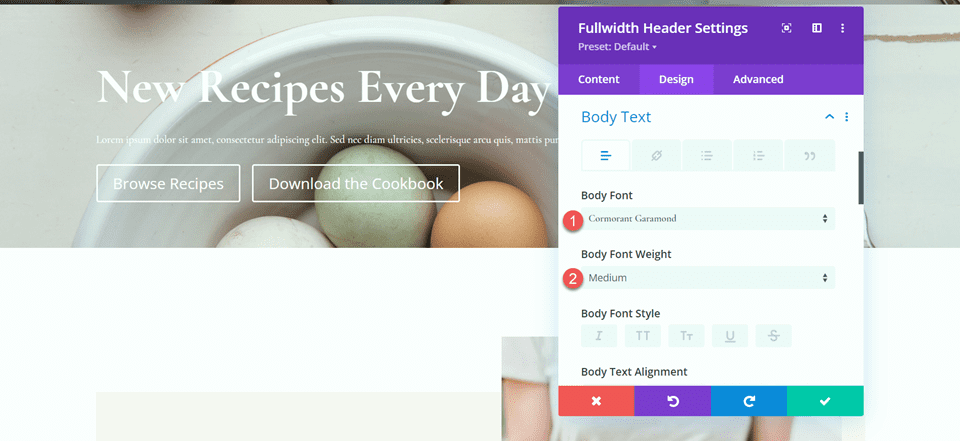
Acum haideți să personalizăm opțiunile fontului pentru corp. Iată setările:
- Font pentru corp: Cormorant Garamond
- Greutatea fontului corpului: medie

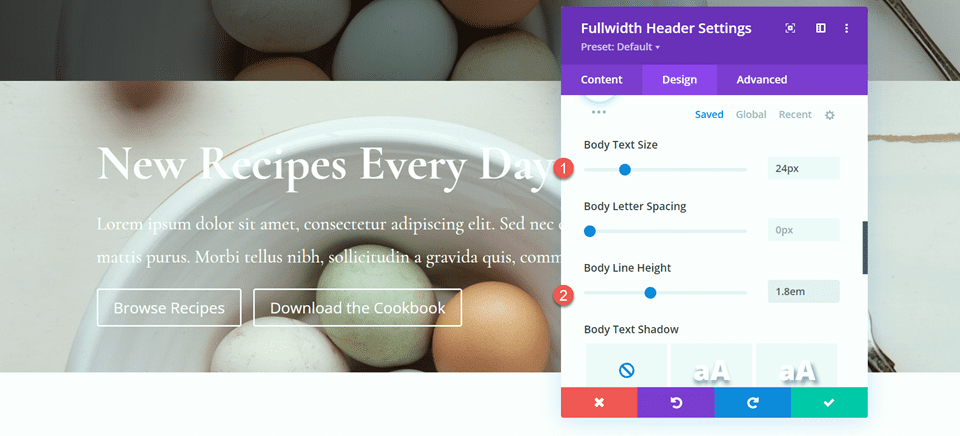
- Dimensiunea textului corpului: 24 px
- Înălțimea liniei corpului: 1,8 em

Personalizați stilurile butoanelor
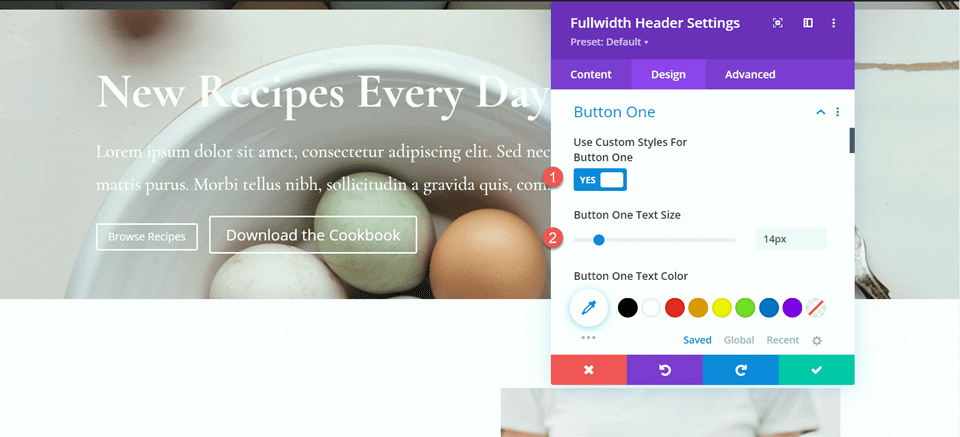
Apoi, deschideți butonul One settings. Activați stilurile personalizate, apoi setați dimensiunea textului.
- Utilizați stiluri personalizate pentru butonul unu: da
- Buton One Text Size: 14px

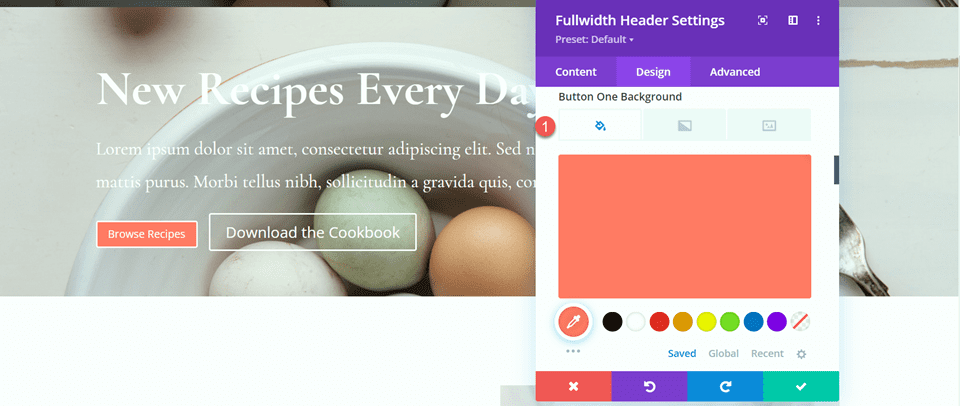
Adăugați o culoare de fundal butonului.
- Buton Un fundal: #FF7864

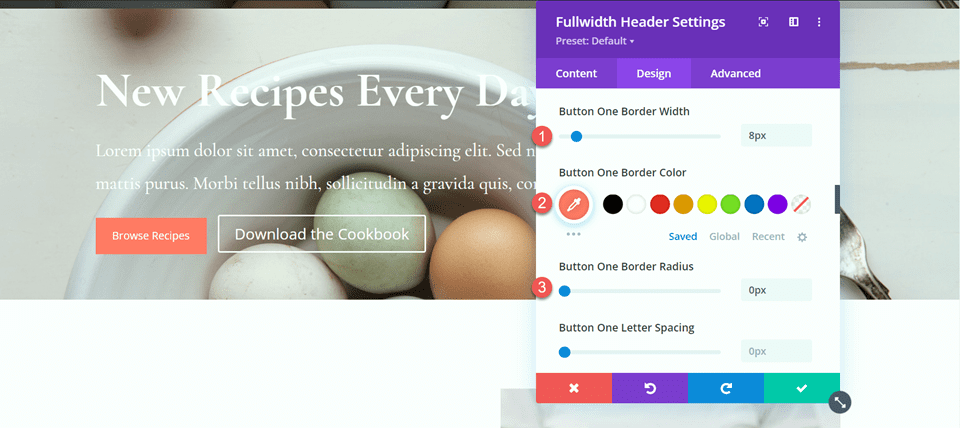
Personalizați setările marginii butonului:
- Lățimea chenarului unui buton: 8px
- Culoarea unui chenar pentru buton: #FF7864
- Buton One Raza chenar: 0px

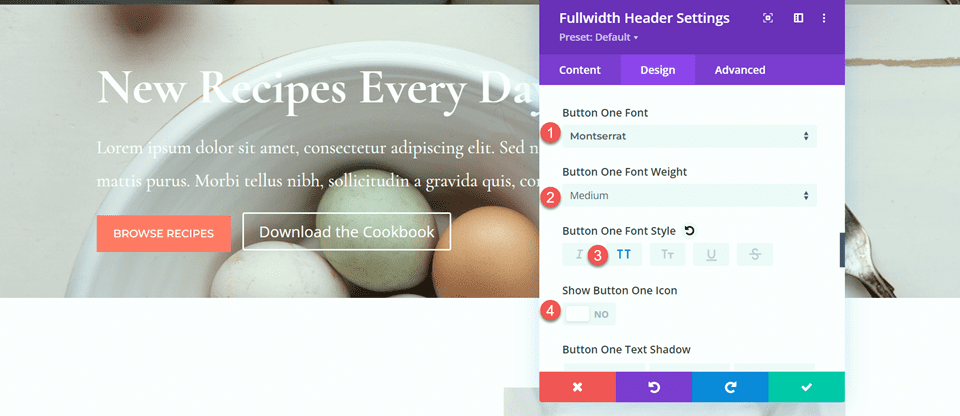
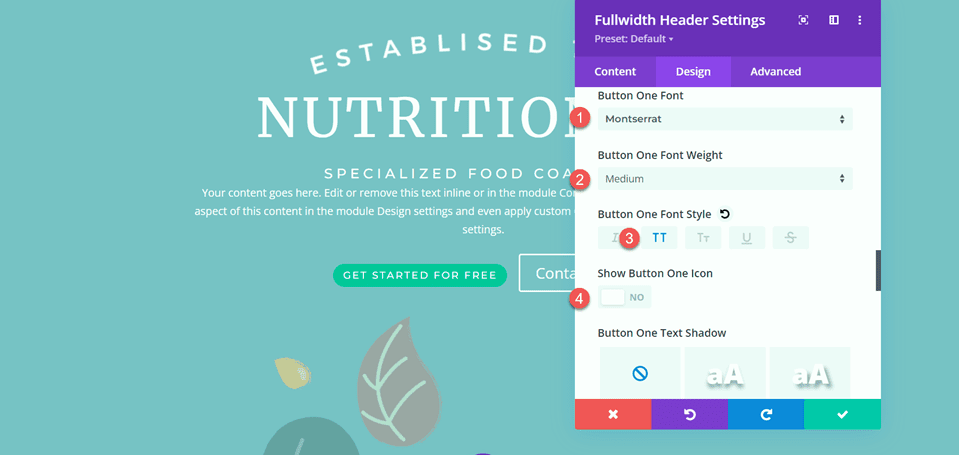
Apoi, personalizați fontul și dezactivați pictograma butonului.
- Font Buton One: Montserrat
- Buton One Greutate font: medie
- Stilul de font Buton One: TT (cu majuscule)
- Afișați pictograma butonului One: Nu

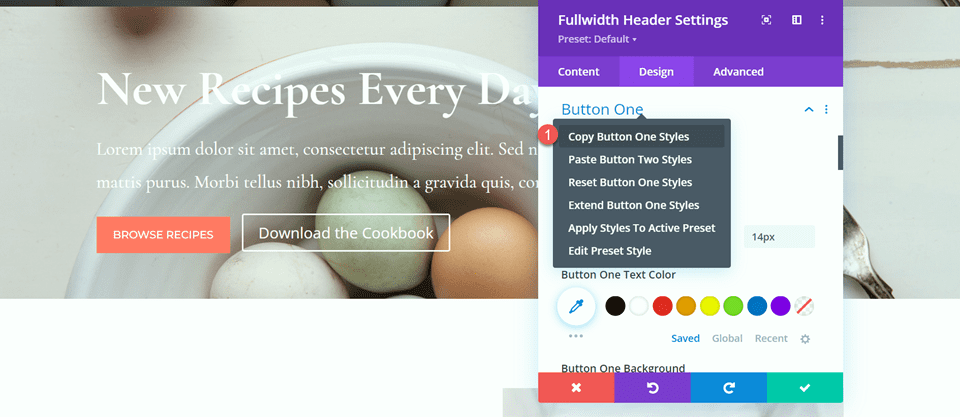
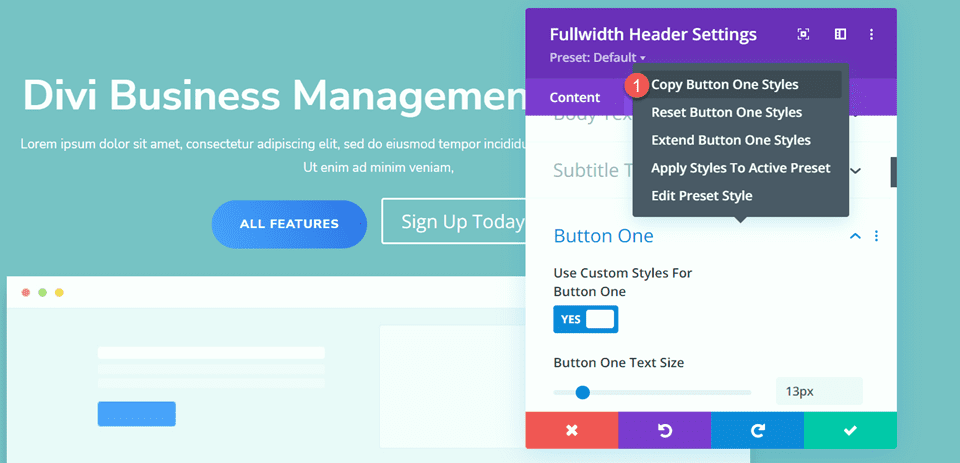
În continuare, vom personaliza butonul doi. Designul este în mare parte același cu cel al butonului, dar cu culori diferite. Pentru a sări peste câțiva pași repetitivi, să copiem stilurile butonului unu pe butonul doi, apoi să personalizăm designul de acolo.
Mai întâi, faceți clic dreapta pe setările butonului 1 și copiați stilurile butonului 1.

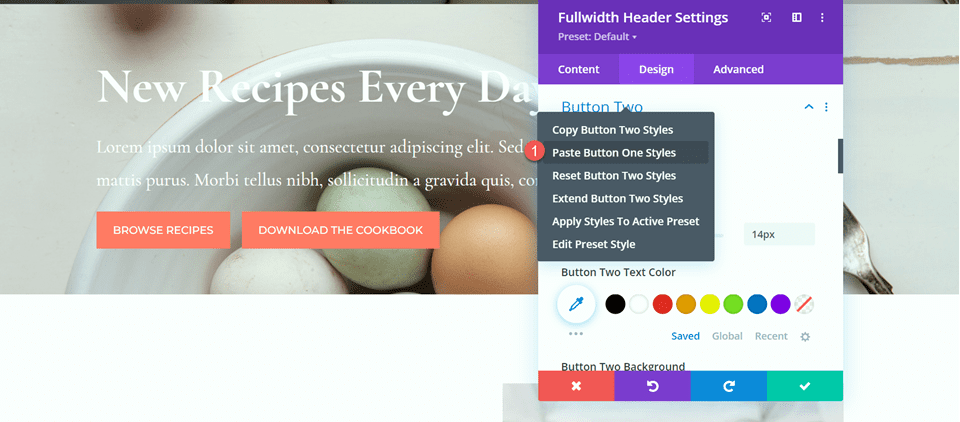
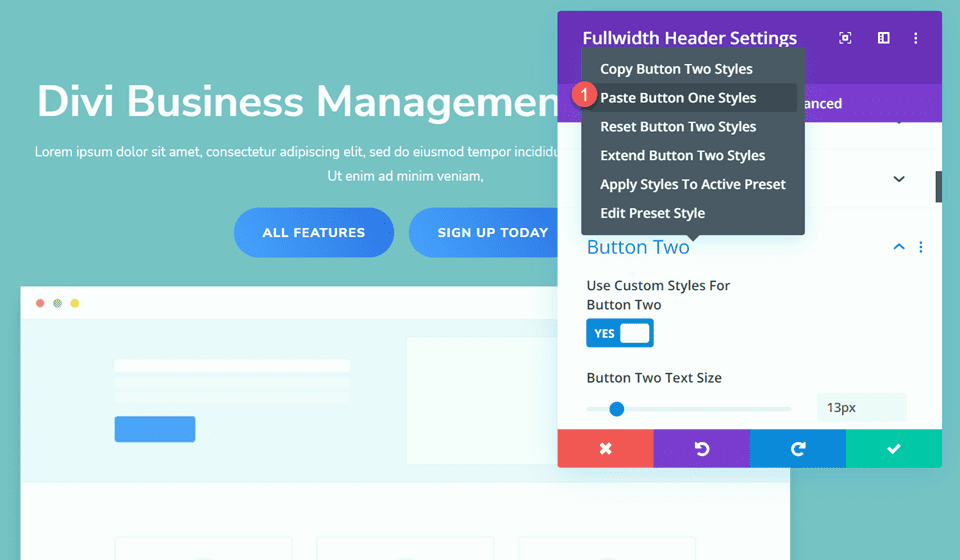
Apoi, faceți clic dreapta pe butonul două setări și lipiți stilurile butonului.

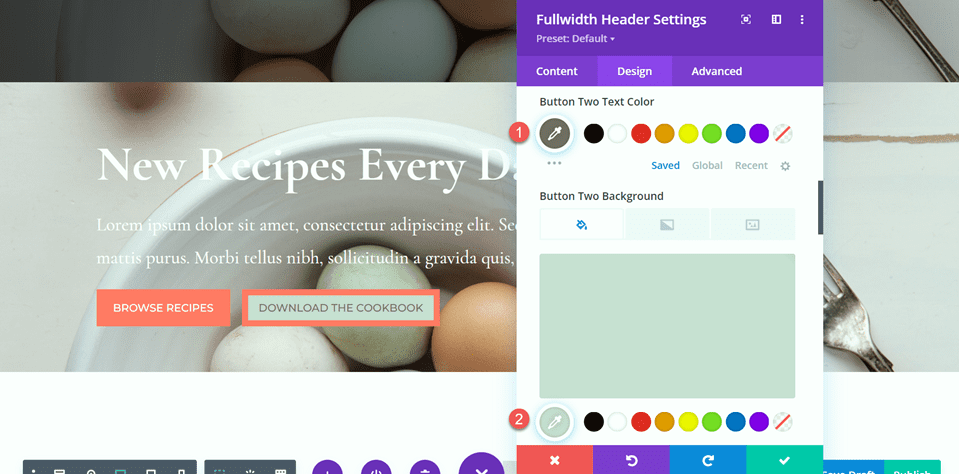
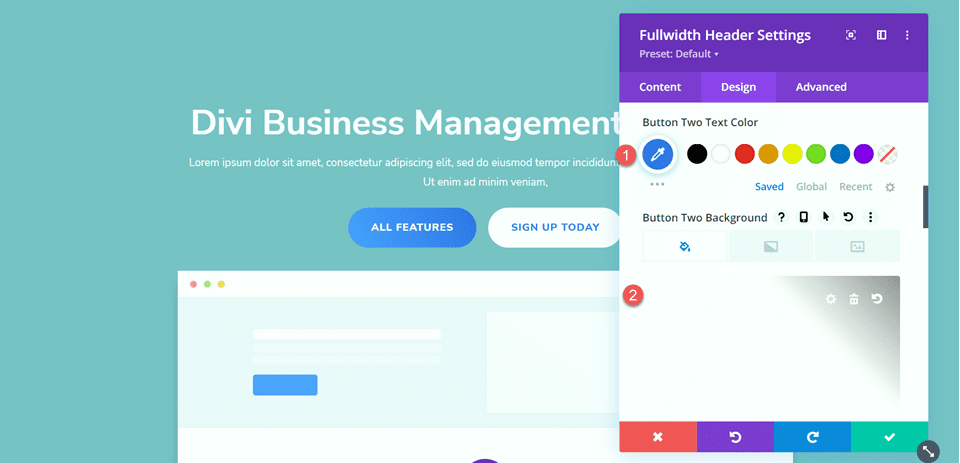
Schimbați culoarea textului și culoarea de fundal pentru butonul doi.
- Culoarea textului butonului doi: #726D64
- Butonul doi fundal: #CBDBD2

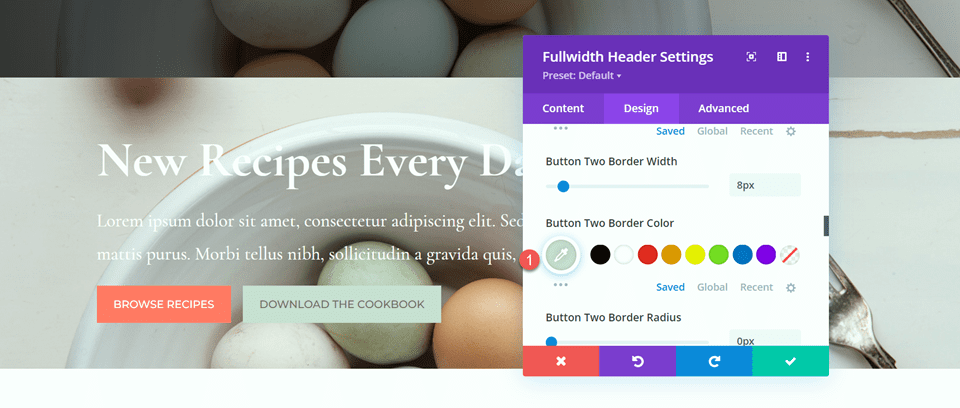
Schimbați și culoarea chenarului cu două butoane.
- Culoarea chenarului cu două butoane: #CBDBD2

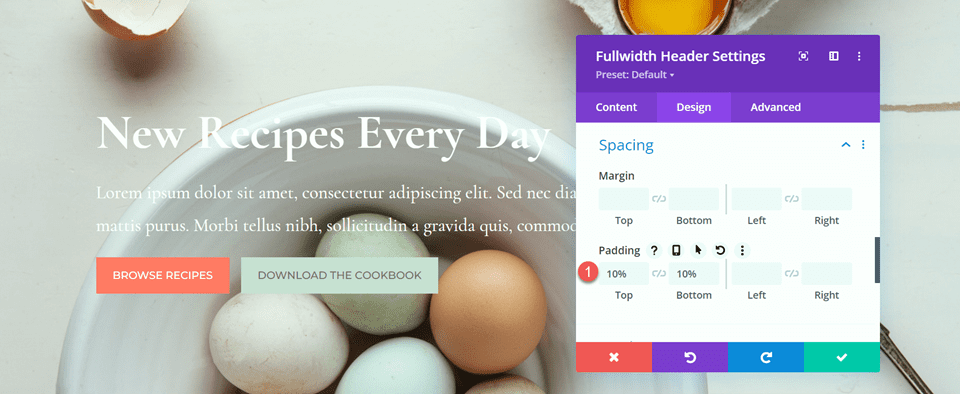
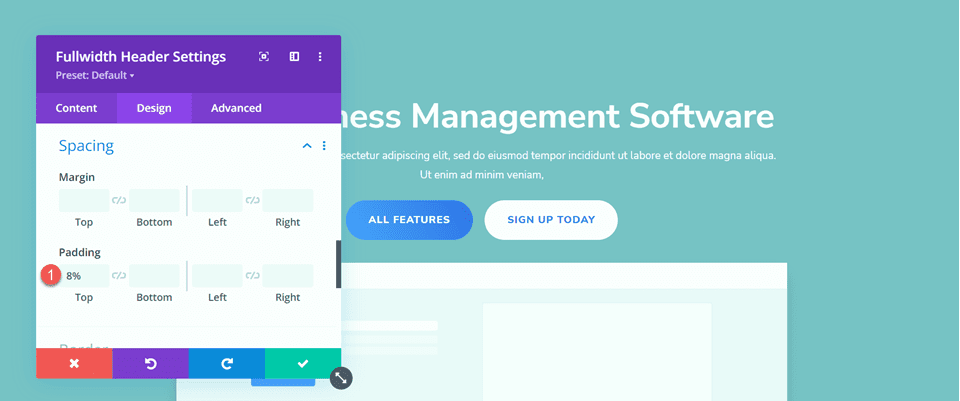
Acum că butoanele noastre sunt complete, deschideți setările de spațiere și setați umplutura de sus și de jos.
- Căptușeală-Sup: 10%
- Căptușeală-partea inferioară: 10%

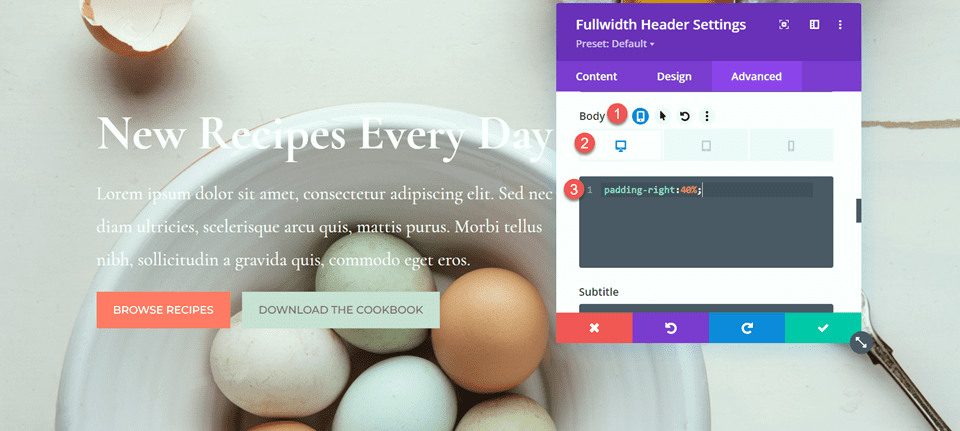
În cele din urmă, deschideți setările CSS personalizate din fila avansată. Selectați setările de răspuns, deoarece vom adăuga doar CSS-ul personalizat pentru designul desktopului. Adăugați CSS personalizat la secțiunea Body CSS.
padding-right: 40%;

Adăugați gradientul la modulul de antet cu lățime completă
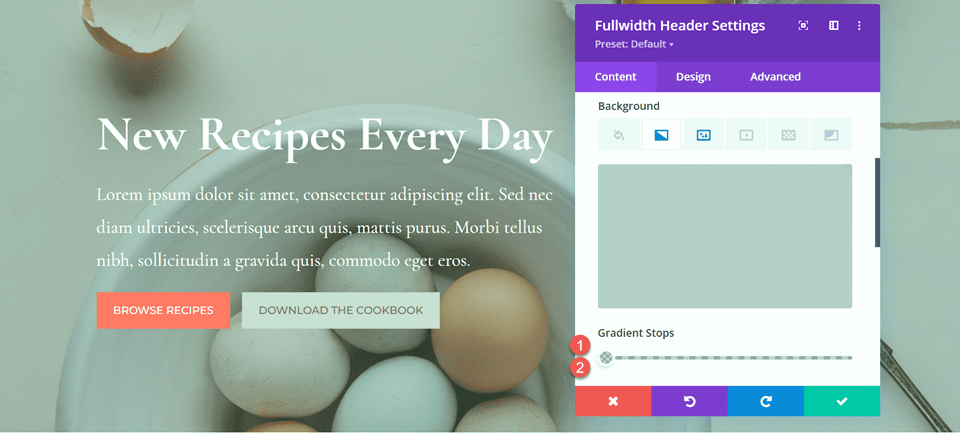
Acum designul nostru antet cu lățime completă este complet și putem adăuga gradientul. Navigați înapoi la fila de conținut și deschideți setările de fundal. Selectați fila gradient și adăugați gradientul după cum urmează:
- 0%: rgba(116.170.159,0,42)
- 1%: rgba(79.127.108,0,35)

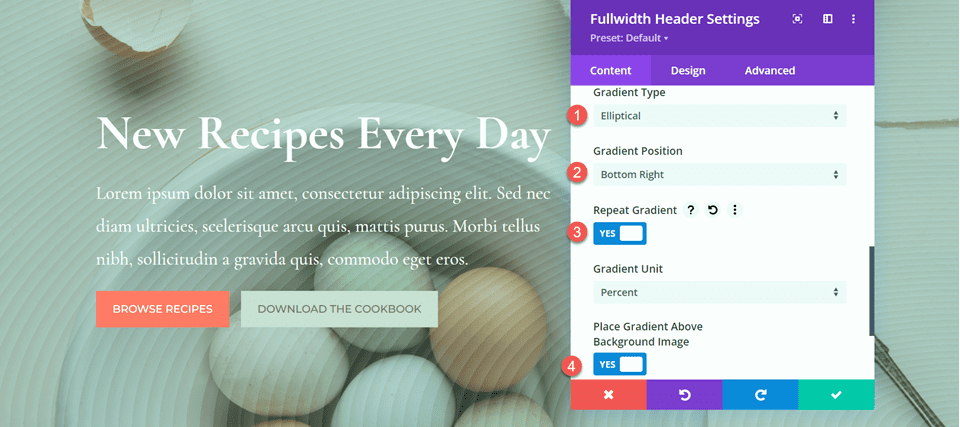
Apoi, personalizați setările pentru gradient:
- Tip gradient: eliptic
- Poziție gradient: dreapta jos
- Repetare gradient: Da
- Plasați gradient deasupra imaginii de fundal: da

În cele din urmă, ștergeți vechea secțiune antet din aspectul original.

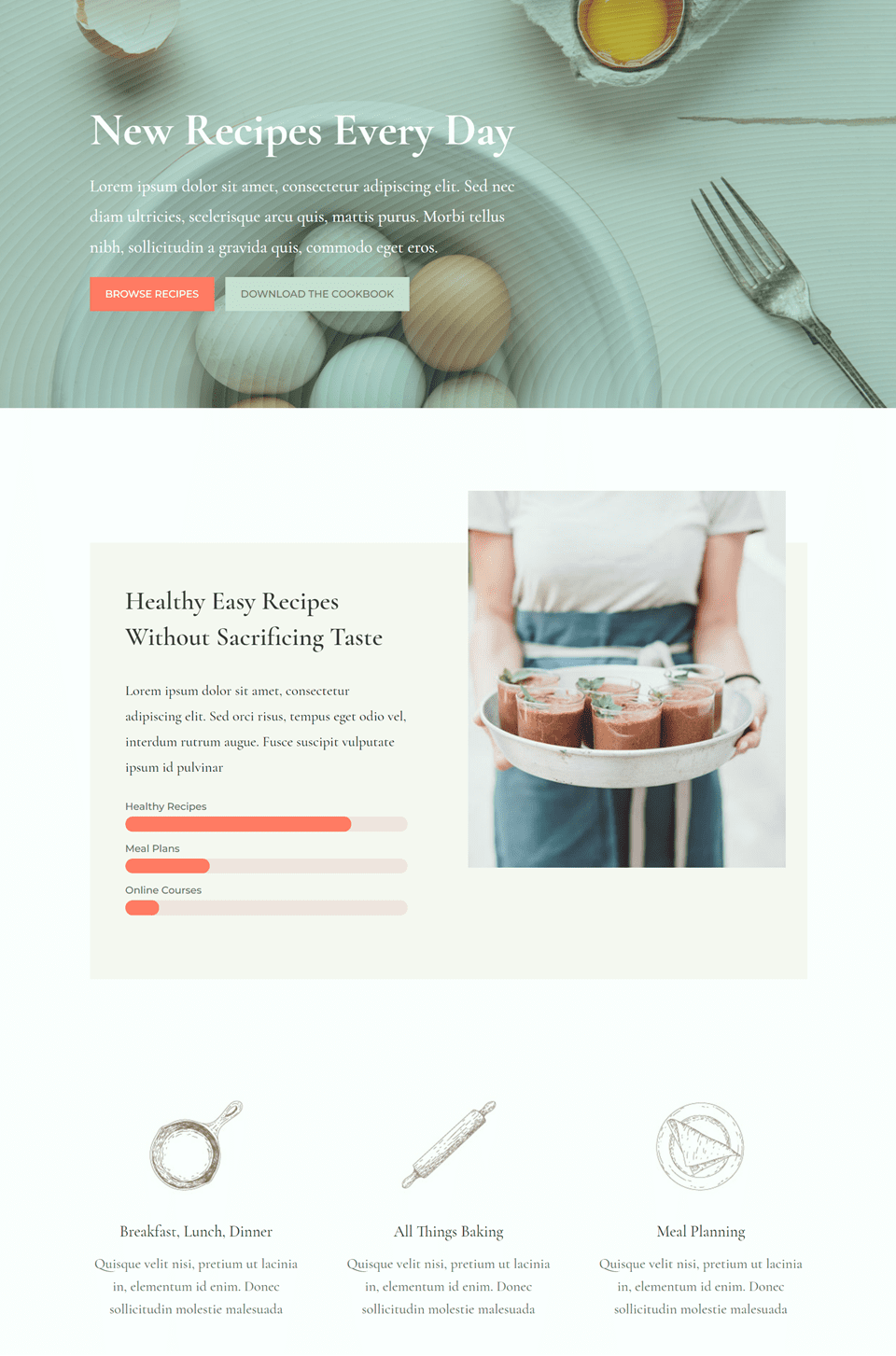
Design final
Iată designul final pentru primul nostru antet gradient. După cum puteți vedea, gradientul repetat cu culorile subtile transparente creează un fundal interesant pentru această secțiune antet, fără a depăși imaginea de fundal.


Gradient 2
Creați o pagină nouă cu un aspect prefabricat
Pentru următorul nostru design, vom folosi pagina de destinație pentru nutriționist din pachetul de aranjament nutriționist.
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

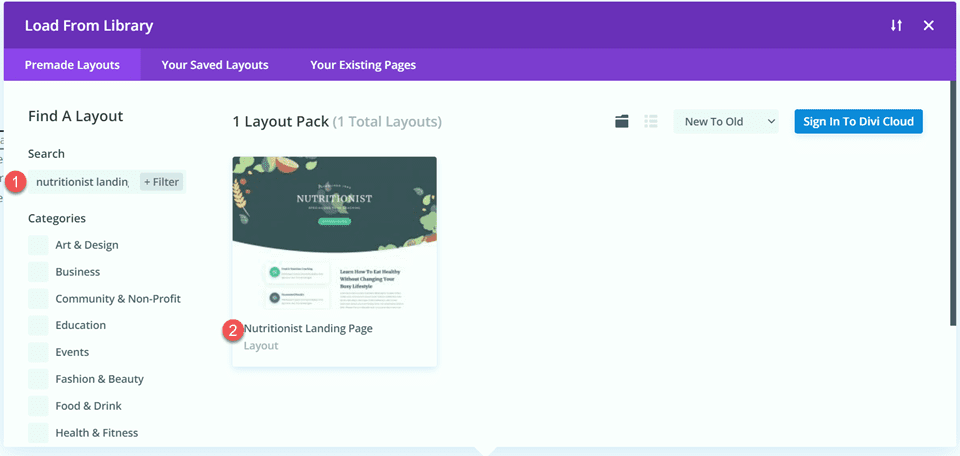
Deoarece folosim un aspect prestabilit din Biblioteca Divi, selectați Browse Layouts.

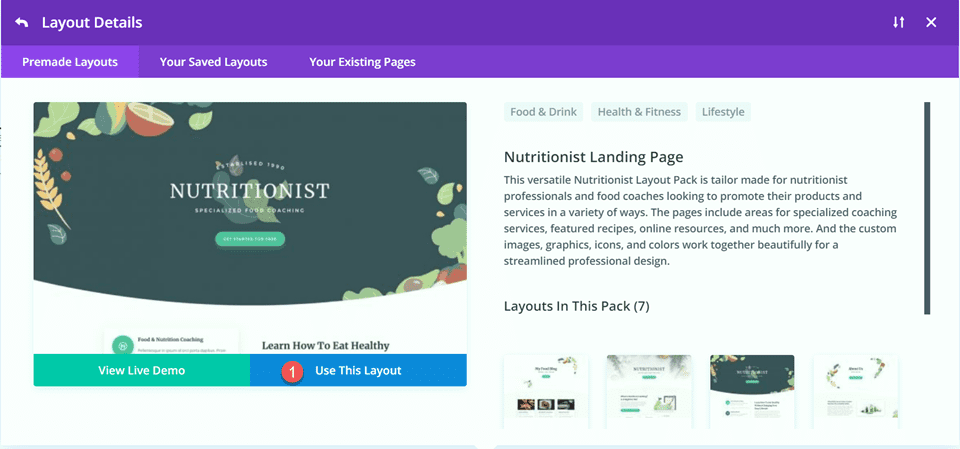
Căutați și selectați aspectul paginii de destinație pentru nutriționist.

Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum suntem gata să ne construim designul.
Recreează secțiunea Hero folosind modulul de antet cu lățime completă
Vom recrea secțiunea eroului existentă folosind Modulul Header Fullwidth. Începeți prin a adăuga o secțiune cu lățime completă în pagină, sub secțiunea eroului existentă.

Apoi, adăugați modulul de antet cu lățime completă la secțiune.

Sub fila Conținut, adăugați textul pentru modul după cum urmează:
- Titlu: Nutritionist
- Subtitlu: Coaching alimentar specializat
- Butonul #1: Începeți gratuit
- Butonul #2: Contactați-mă
De asemenea, puteți elimina corpul textului la acest pas, deși îl eliminăm mai târziu în tutorial.

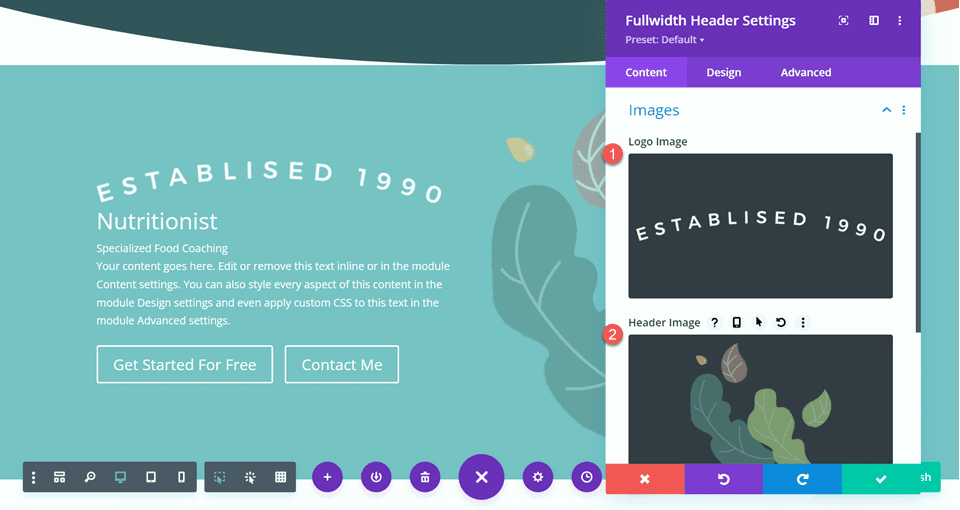
Deschideți setările pentru imagine. Setați imaginea siglei la imaginea „Inființat 1990” și setați imaginea antetului la graficul frunzelor.

Apoi, treceți la fila Design. Setați textul și alinierea siglei la centru.
- Alinierea textului și a siglei: Centru

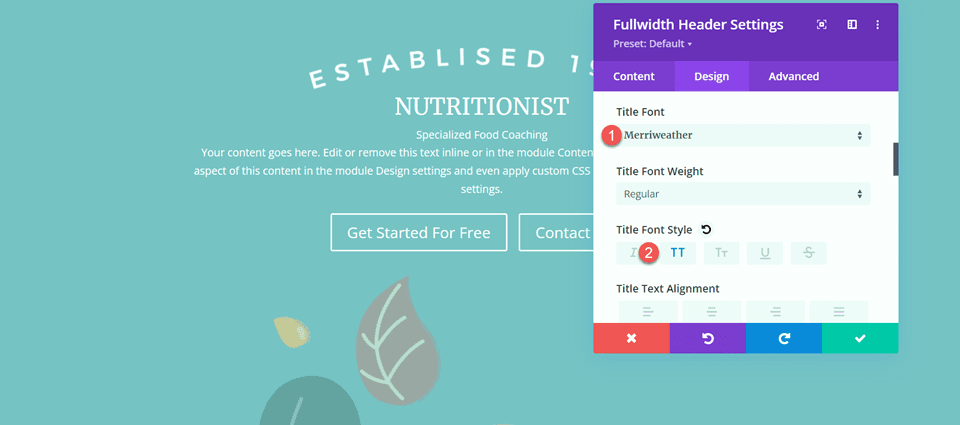
Personalizați fontul Titlu după cum urmează:
- Font de titlu: Merriweather
- Stilul fontului titlului: TT (cu majuscule)

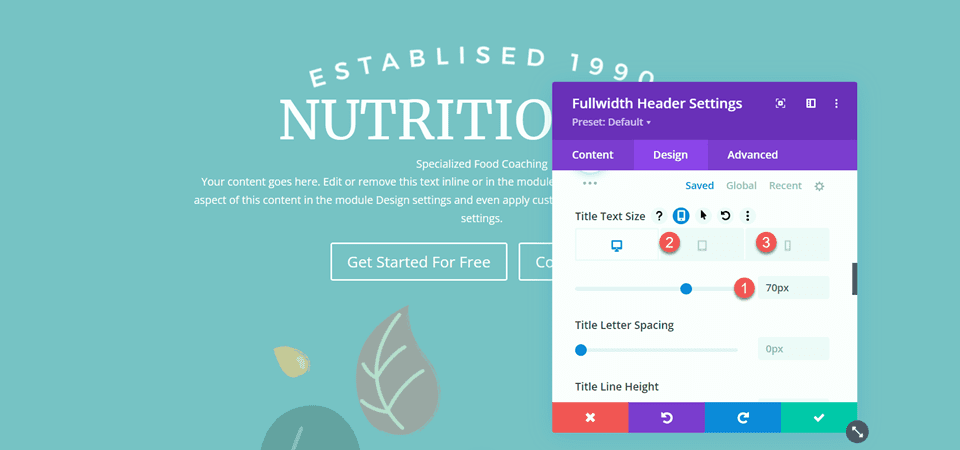
Pentru a optimiza designul pentru tabletă și mobil, vom folosi setările responsive pentru a adăuga diferite dimensiuni de text pentru titlu.
- Dimensiunea textului titlului – Desktop: 70px
- Dimensiunea textului titlului – Tabletă: 50 px
- Dimensiunea textului titlului – mobil: 30 px

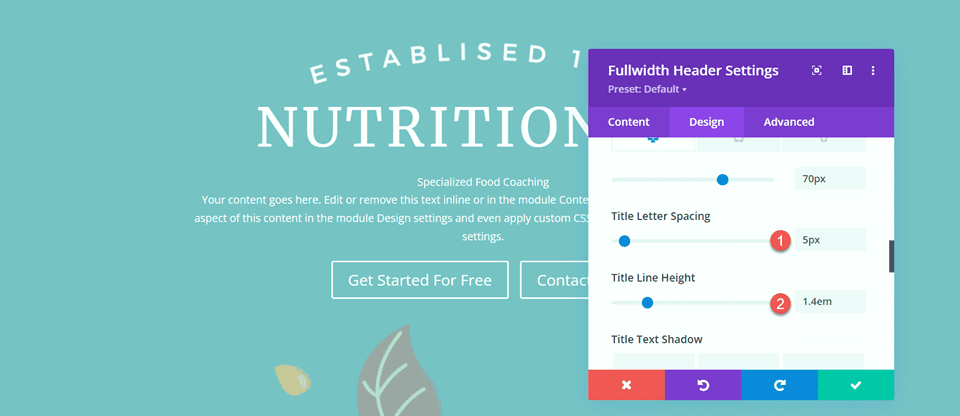
Apoi, setați spațierea literelor de titlu și înălțimea liniei.
- Spațiere dintre litere de titlu: 5px
- Înălțimea liniei de titlu: 1,4 em

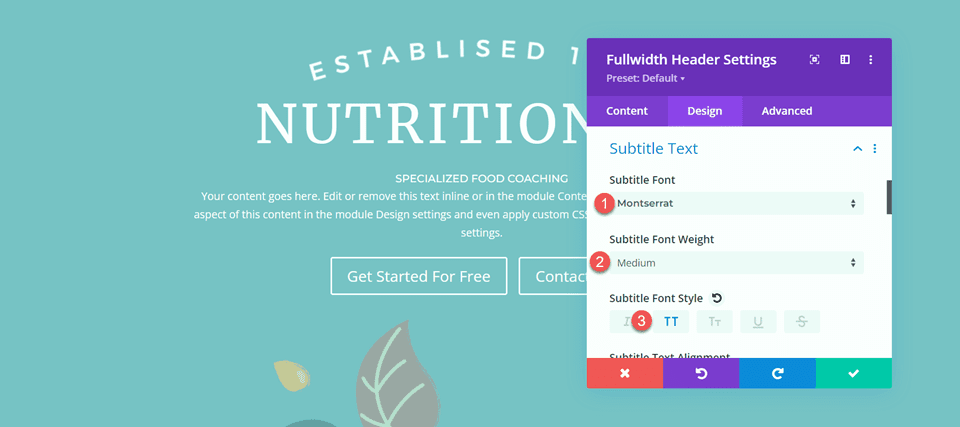
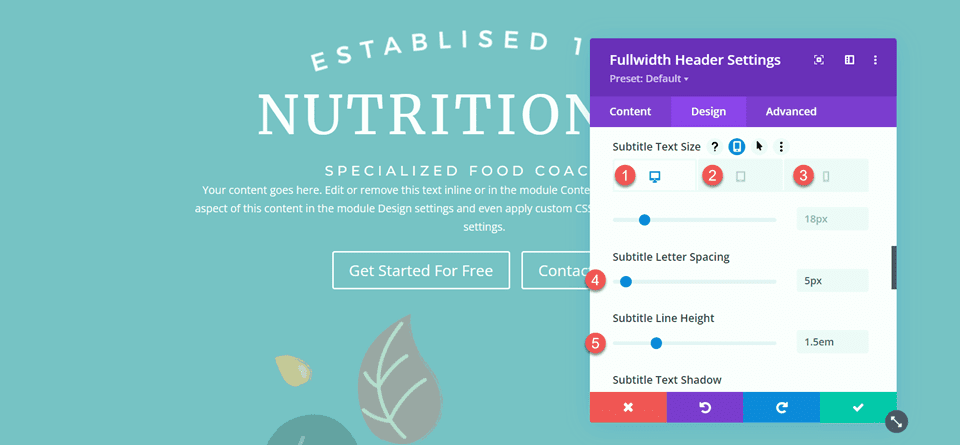
Deschideți setările de subtitrare și personalizați fontul.
- Font subtitrare: Montserrat
- Greutate font subtitrare: medie
- Stil font subtitrare: TT (cu majuscule)

De asemenea, vom seta dimensiuni de text receptive pentru subtitrare. Dimensiunile sunt urmatoarele:
- Dimensiune text subtitrare – Desktop și tabletă: 18px
- Dimensiune text subtitrare – mobil: 12px
În plus, setați spațierea literelor de subtitrare și înălțimea liniei.
- Spațiere între litere de subtitrare; 5px
- Înălțimea liniei de subtitrare: 1,5 em

Personalizați stilurile butoanelor
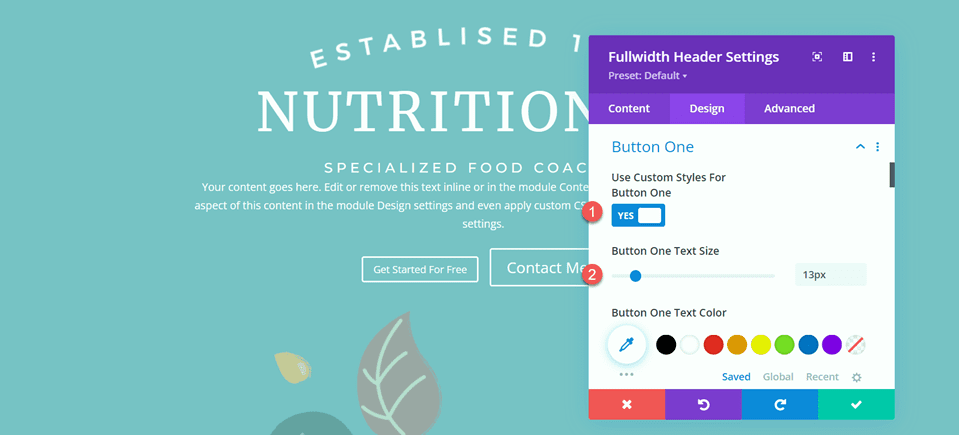
Treceți la setările Button One. Activați stilurile personalizate și setați dimensiunea textului.
- Utilizați stiluri personalizate pentru butonul unu: da
- Buton One Text Size: 13px

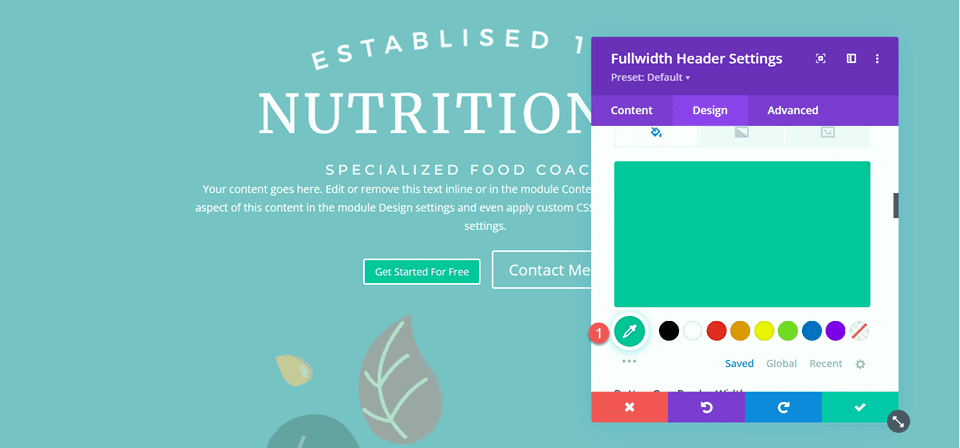
Adăugați o culoare de fundal.
- Culoare 1 fundal: #15C39A

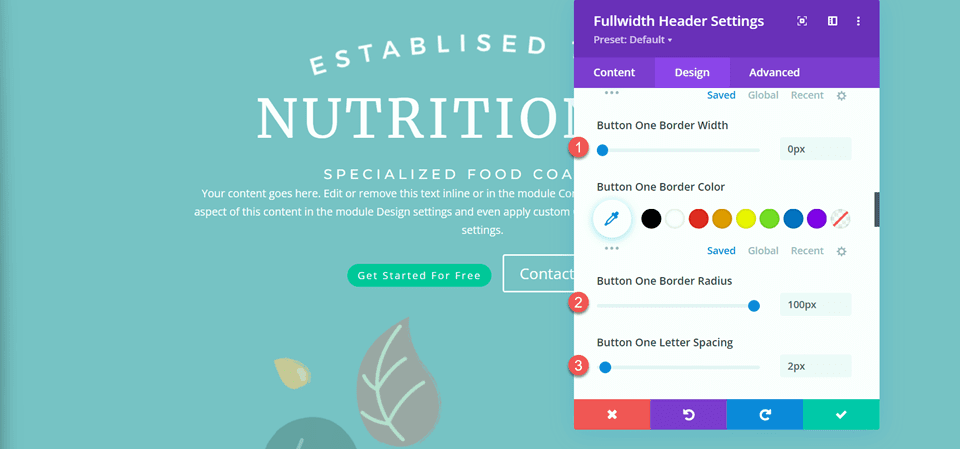
Apoi, setați lățimea și raza marginii și spațierea dintre litere.
- Lățimea marginii unui buton: 0px
- Buton One Raza chenar: 100px
- Spațiere dintre butoane și litere: 2px

Modificați setările fontului după cum urmează:
- Buton One Font: Montserrat
- Buton One Greutate font: medie
- Stilul de font Buton One: TT (cu majuscule)
- Afișați pictograma butonului One: Nu

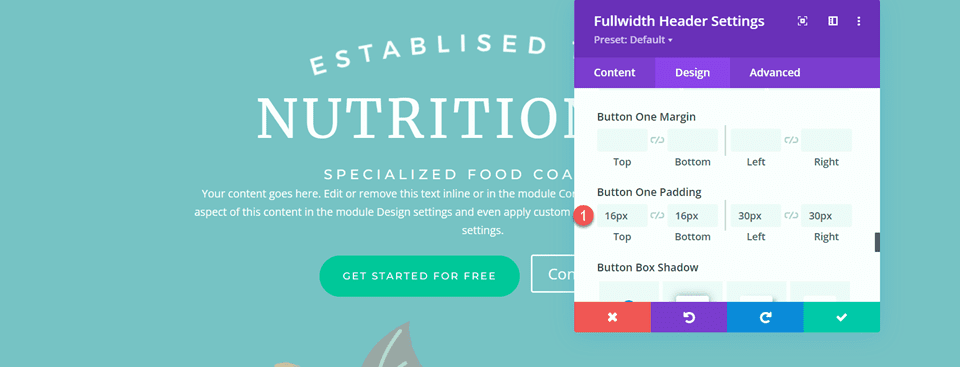
În cele din urmă, adăugați umplutură la buton.
- Buton One Captusă – Sus: 16px
- Buton One Captusă – Inferioară: 16 px
- Buton One Upper-Stânga: 30px
- Buton One Upper-Dreapta: 30px

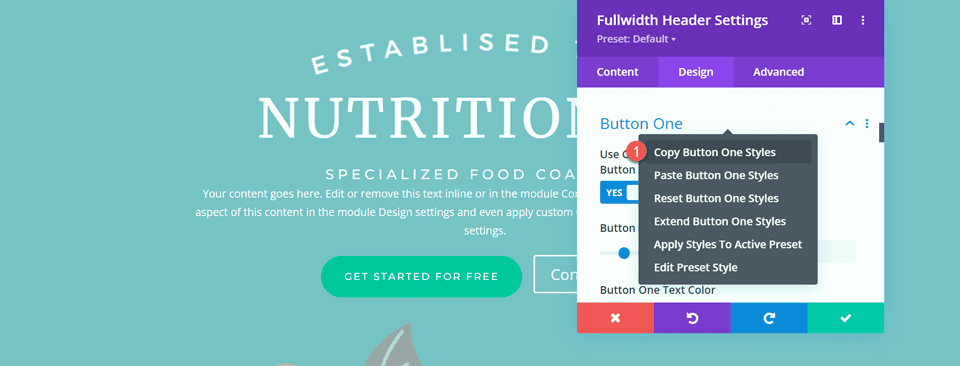
Stilurile pentru Buton Two sunt în mare parte aceleași cu Button One, așa că vom copia stilurile Button One în Button Two și apoi vom face o mică modificare a culorilor.
Mai întâi, faceți clic dreapta pe setările Button One și copiați stilurile.

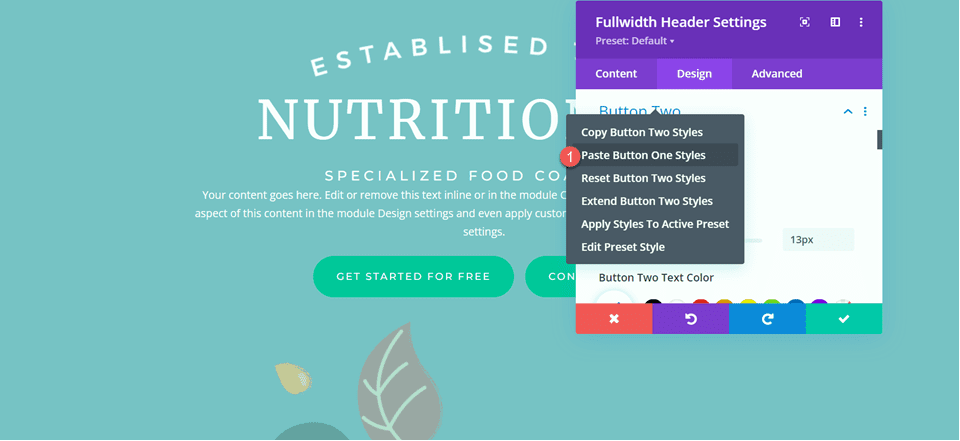
Apoi, faceți clic dreapta pe setările Button Two și inserați stilurile Button One.

Schimbați fundalul Buton Two.
- Butonul doi fundal: #BAB66F

Apoi, navigați la setările de spațiere și setați umplutura după cum urmează:
- Căptușeală-Sup: 10%
- Căptușeală-partea inferioară: 0px


deschideți secțiunea Animație din fila Design și setați modulul să se estompeze.
- Stil de animație: Fade

Adăugați gradientul la modulul de antet cu lățime completă
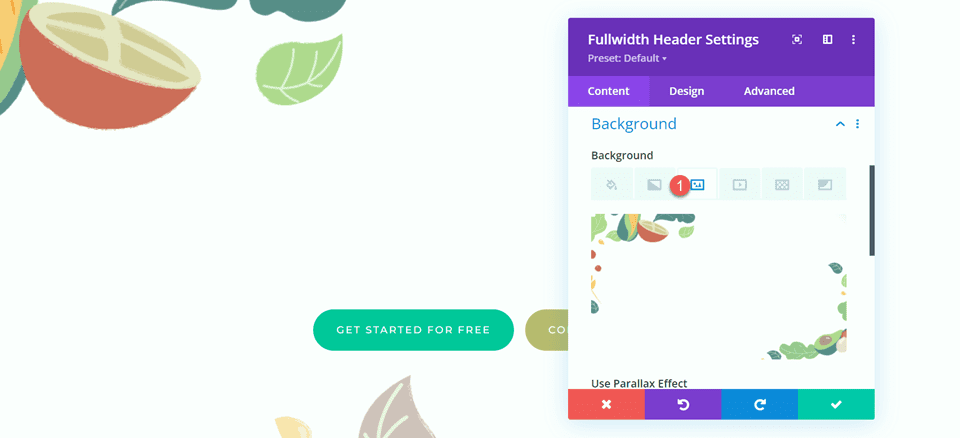
Treceți la fila de conținut și deschideți setările de fundal. În primul rând, eliminați culoarea de fundal existentă.

Apoi, adăugați imaginea de fundal.

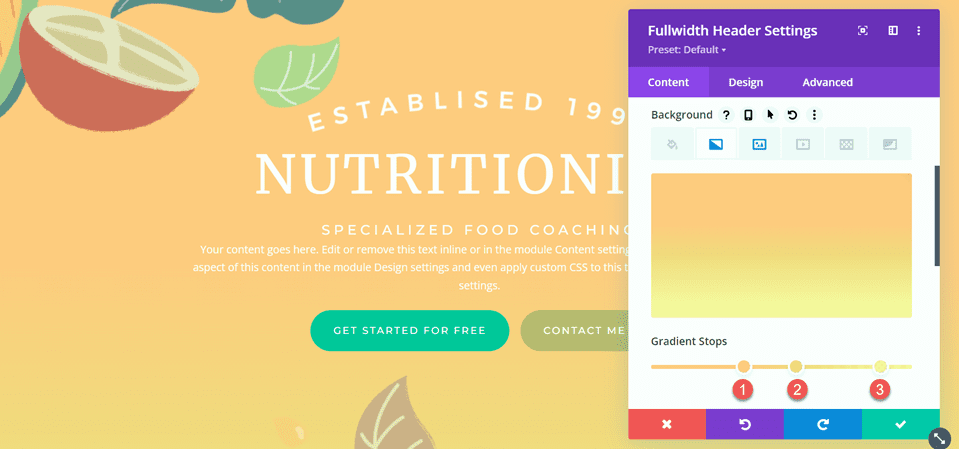
Treceți la fila gradient și adăugați gradientul de fundal.
- 35%: #FFC77F
- 56%: #F2D57D
- 90%: rgba(247.242.145,0,88)

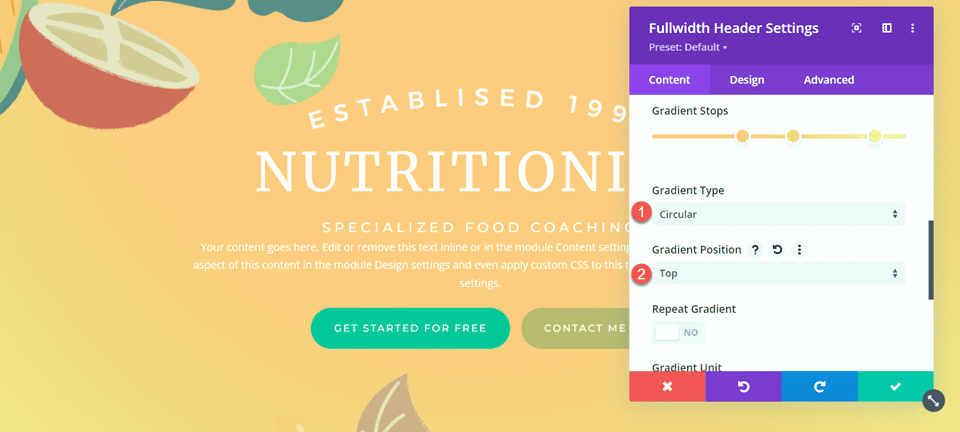
Setați Tipul Gradientului și Poziția Gradientului.
- Tip gradient: circular
- Poziție gradient: Sus

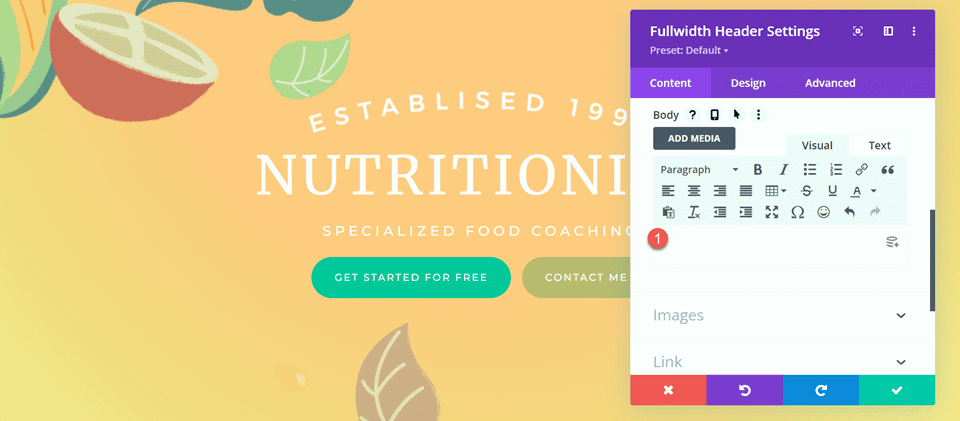
Eliminați corpul textului dacă nu ați făcut-o deja.

În cele din urmă, ștergeți secțiunea eroului original de mai sus.

CSS personalizat
Acum toate setările noastre de bază sunt la locul lor, dar trebuie să folosim niște CSS personalizate pentru a finaliza designul și a modifica unele dintre imaginile antetului. Treceți la fila Avansat și deschideți secțiunea CSS personalizat.
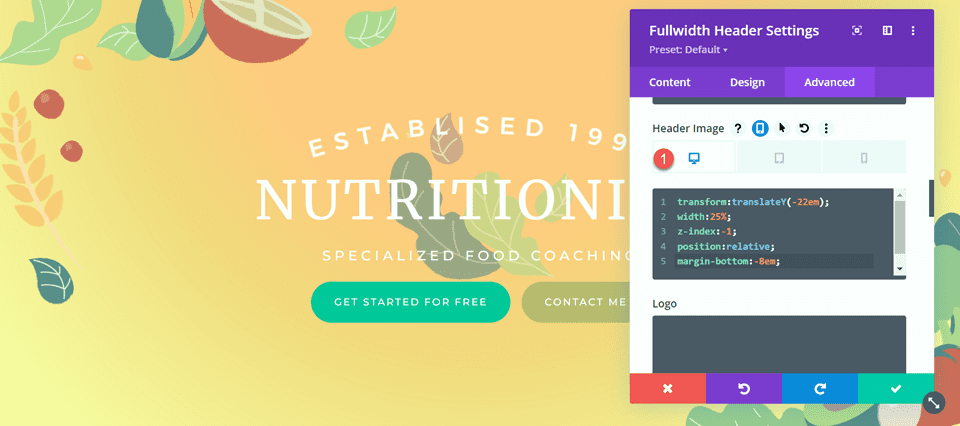
Mai întâi, să personalizăm imaginea antet CSS. Vom folosi opțiuni de răspuns pentru a seta CSS diferite pentru diferite dimensiuni de dispozitiv. Aceste setări vor muta imaginea frunzei centrale în sus și în spatele textului antetului și, de asemenea, vor ajusta dimensiunea și marginile. Adăugați următorul CSS personalizat la setările desktopului.
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

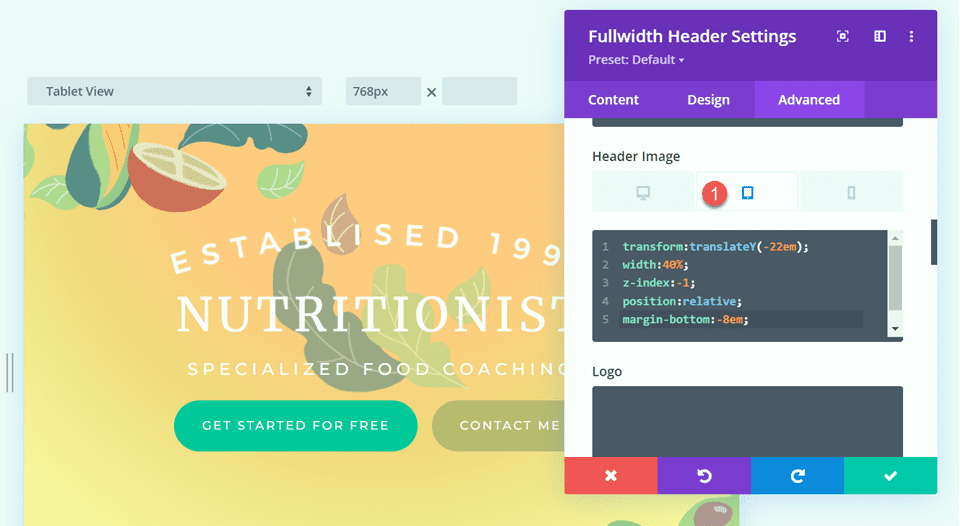
Apoi, adăugați următorul CSS personalizat la setările tabletei din secțiunea de imagine antet.
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

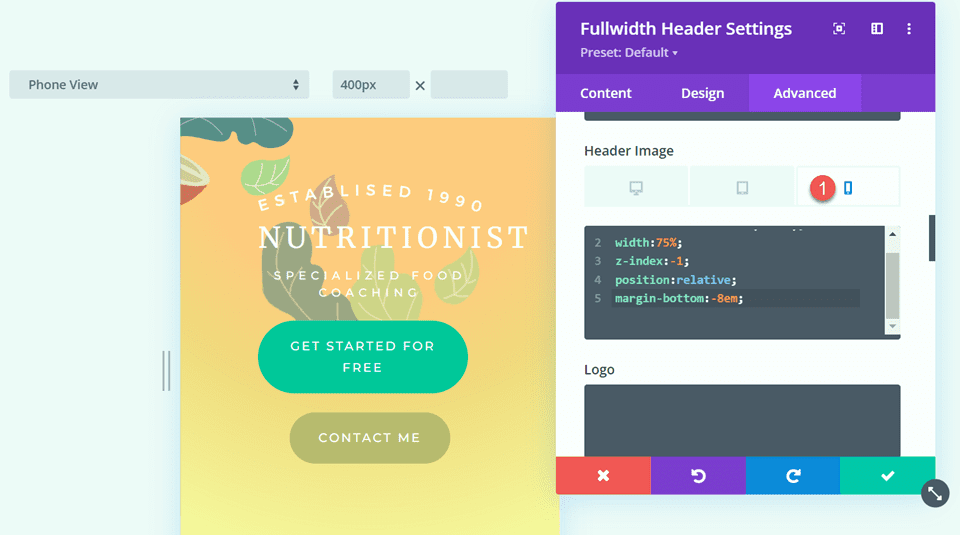
În cele din urmă, adăugați următorul CSS personalizat la setările mobile ale secțiunii de imagine antet.
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

Vom adăuga, de asemenea, CSS personalizat la secțiunea logo. Aceste setări vor fi, de asemenea, receptive.
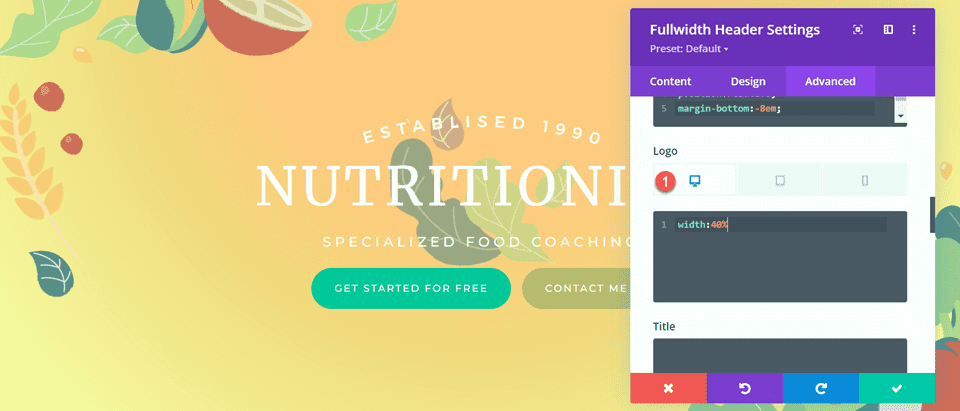
Mai întâi, adăugați următorul CSS personalizat la setările desktop ale secțiunii logo.
width: 40%;

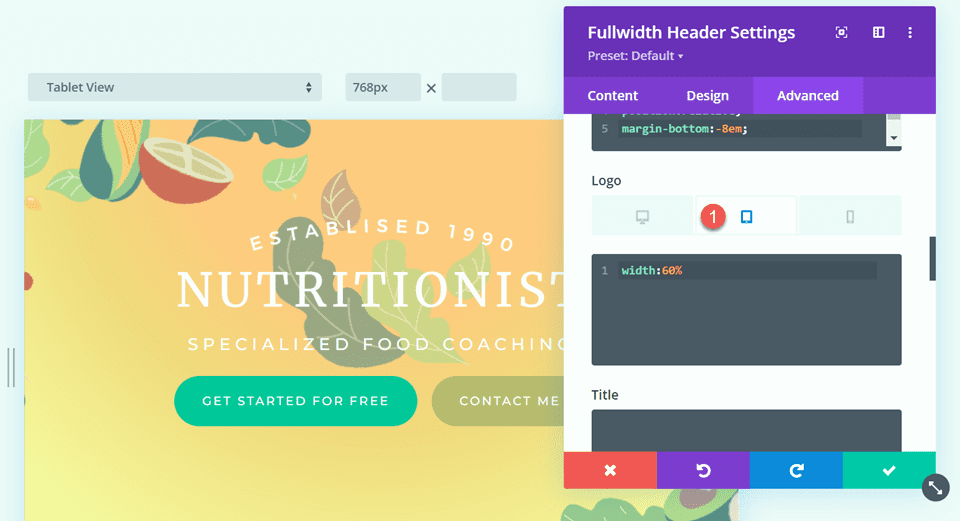
Apoi, adăugați următorul CSS personalizat la setările tabletei din secțiunea logo.
width: 60%;

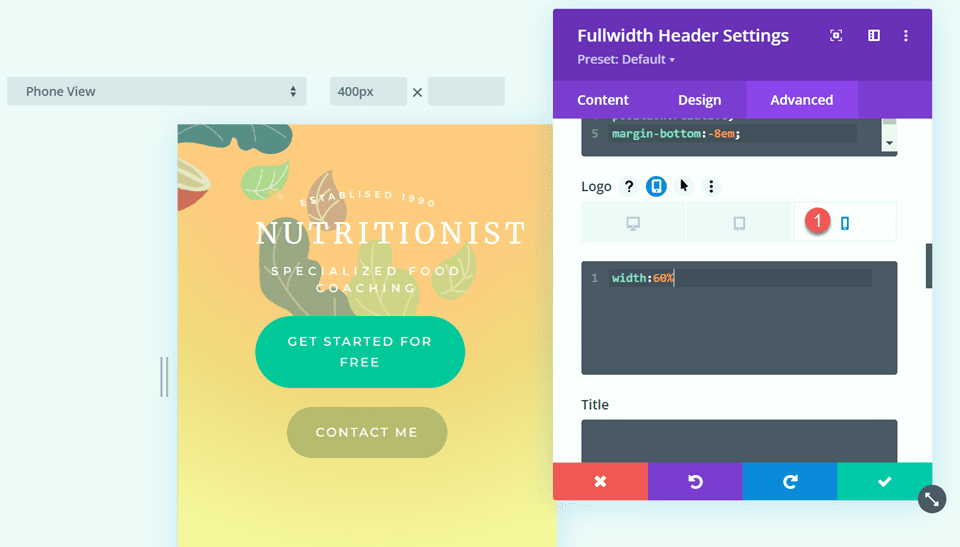
Apoi adăugați următorul CSS personalizat la setările mobile ale secțiunii logo.
width: 60%;

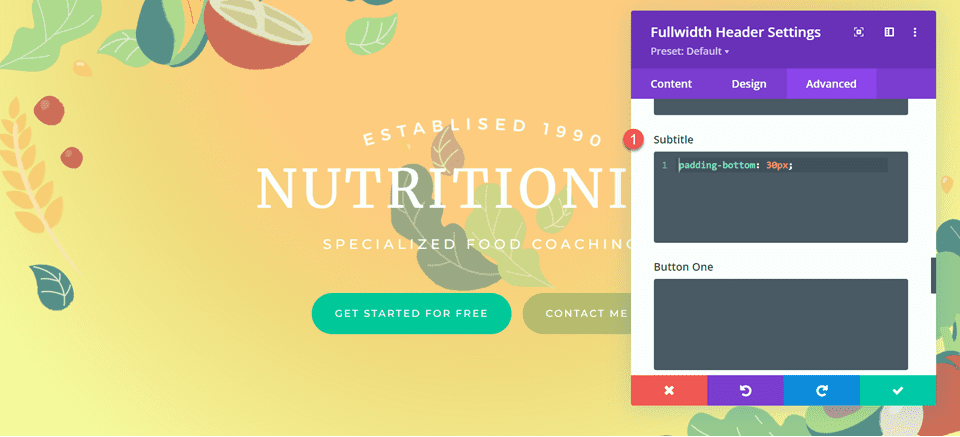
În cele din urmă, adăugați următorul CSS personalizat la secțiunea de subtitrare.
padding-bottom: 30px;

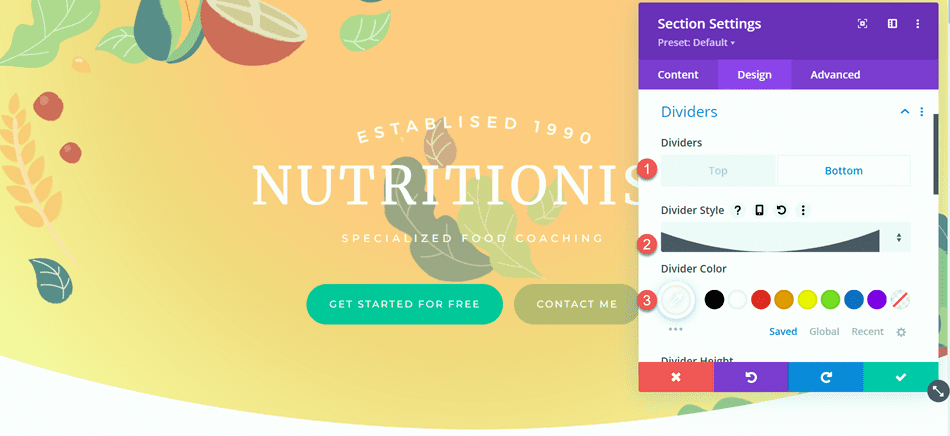
Pentru ultimul pas în acest design, trebuie să adăugăm separatorul inferior rotunjit. Deschideți setările secțiunii cu lățime completă și navigați la fila design. Deschideți setările Dividers și adăugați un separator inferior.
- Divizoare: de jos
- Stil separator: curbat
- Culoare separator: #FFFFFF

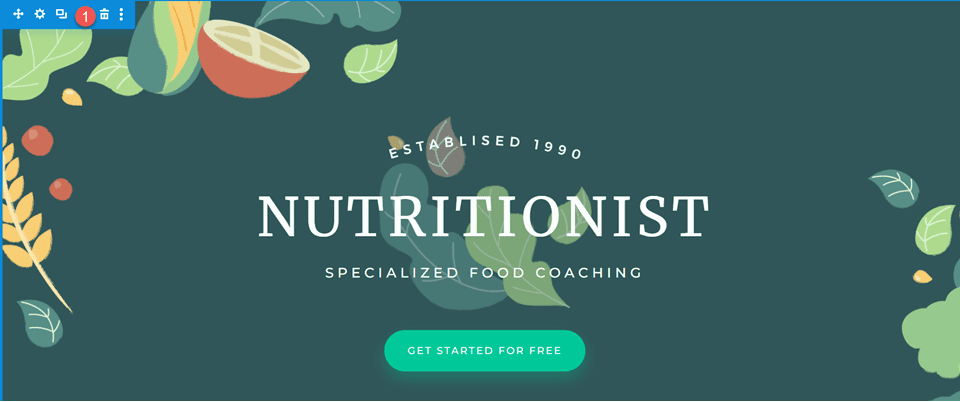
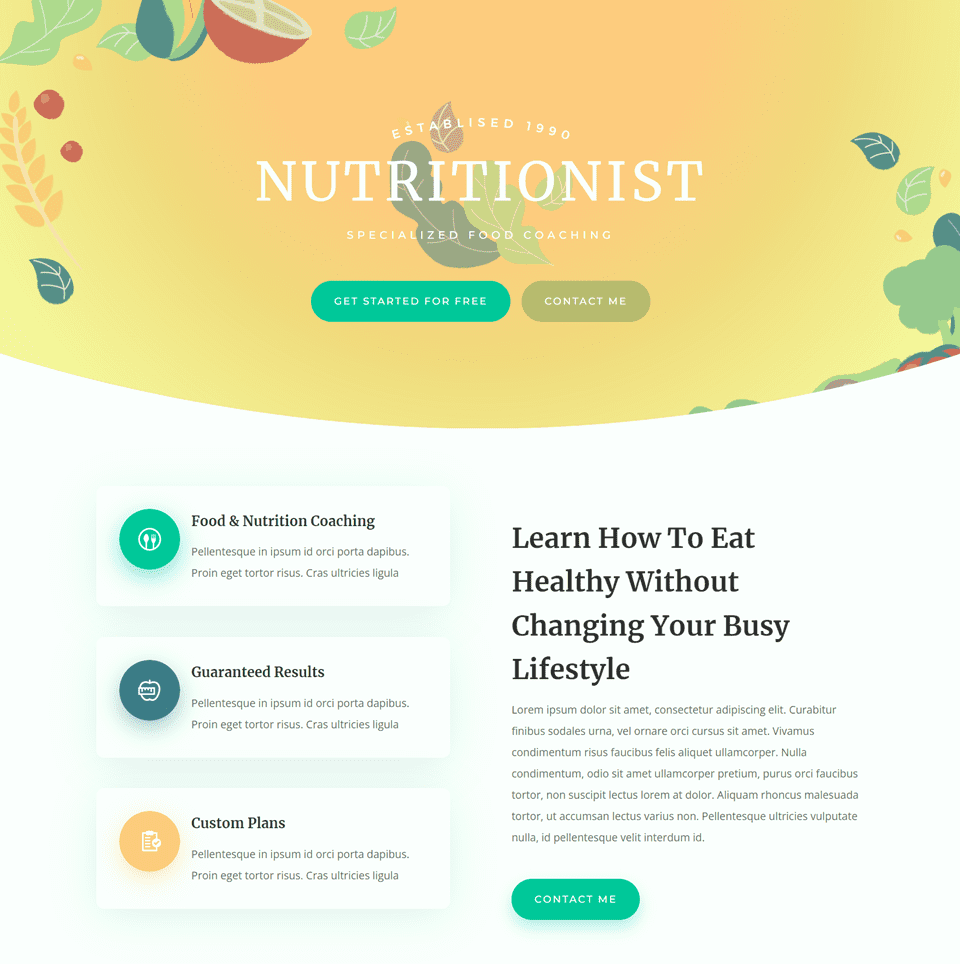
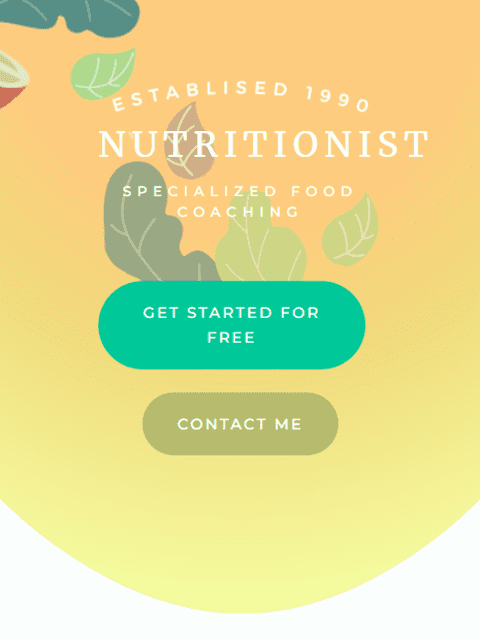
Design final
Și aici este designul final pentru această secțiune antet.


Gradient 3
Creați o pagină nouă cu un aspect prefabricat
Pentru designul final al antetului de gradient, vom folosi aspectul SaaS Landing Page din pachetul SaaS Layout Pack.
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

Folosim un aspect prefabricat din biblioteca Divi, așa că selectați Răsfoire layout-uri.

Căutați și selectați aspectul paginii de destinație SaaS.

Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum suntem gata să ne construim designul.
Recreează secțiunea Hero folosind modulul de antet cu lățime completă
Mai întâi, adăugați o secțiune cu lățime completă sub secțiunea antet existentă.

Selectați și adăugați modulul de antet cu lățime completă la secțiune.

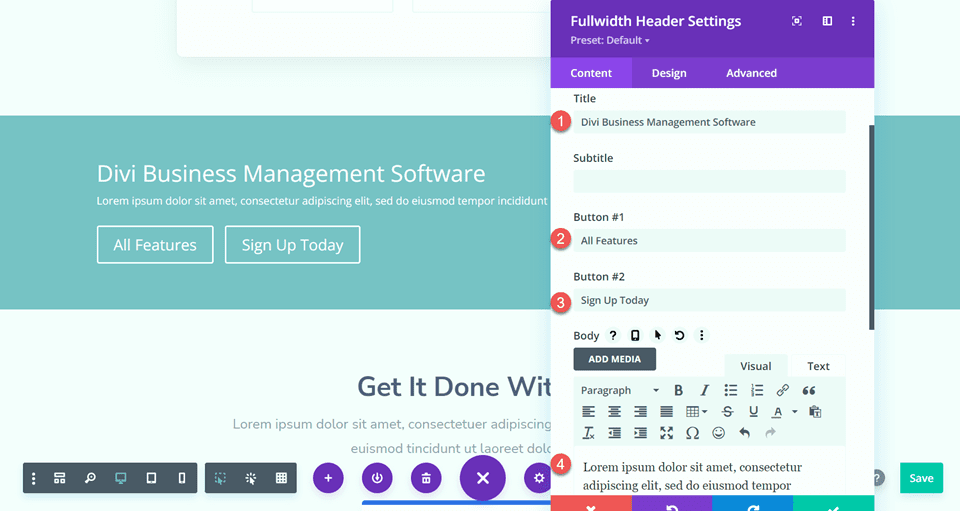
Deschideți setările modulului și adăugați următorul text:
- Titlu: Divi Business Management Software
- Butonul #1: Toate caracteristicile
- Butonul #2: Înscrieți-vă astăzi
- Corp: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,

Sub secțiunea de imagini, adăugați imaginea antetului.

Vom reveni la fila de conținut pentru a ne adăuga fundalul mai târziu. Deocamdată, ștergeți secțiunea antet inițială de mai sus.

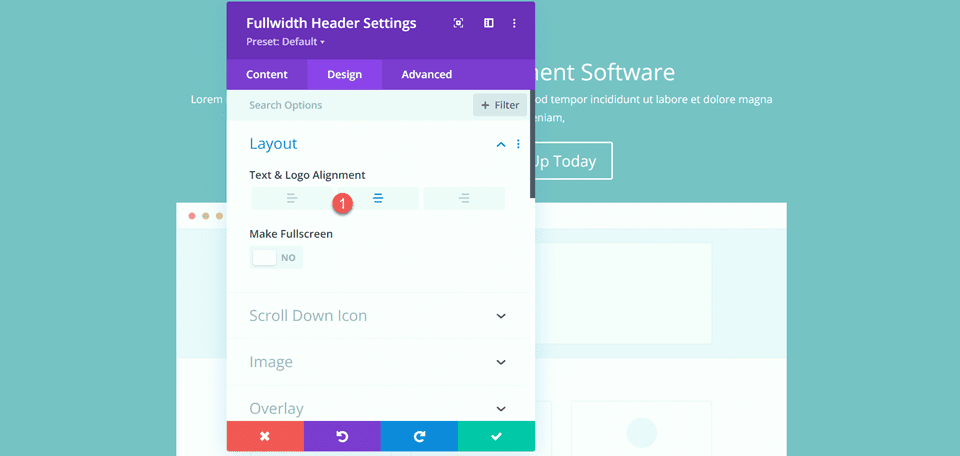
Deschideți setările antetului cu lățime completă și navigați la fila Design. Mai întâi, centrați textul și alinierea siglei.
- Alinierea textului și a siglei: Centru

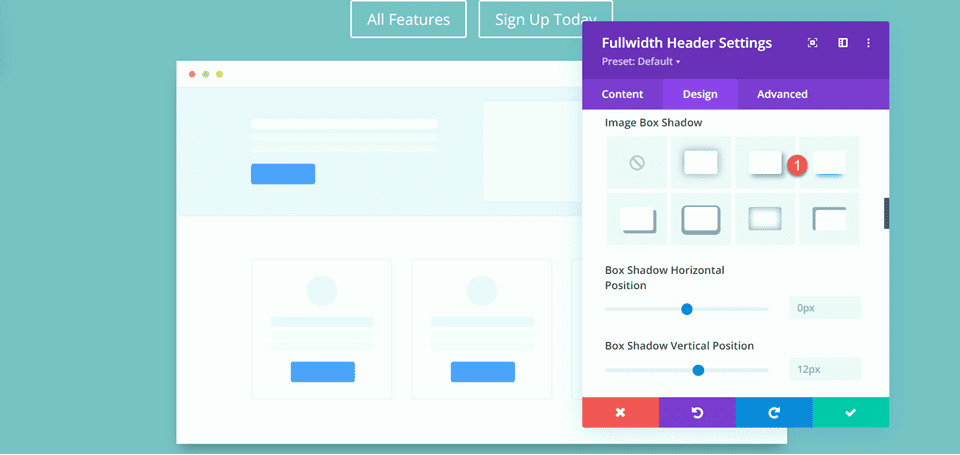
Deschideți setările pentru imagine și adăugați o umbră casetă la imaginea antet.
- Umbra caseta de imagine: de jos

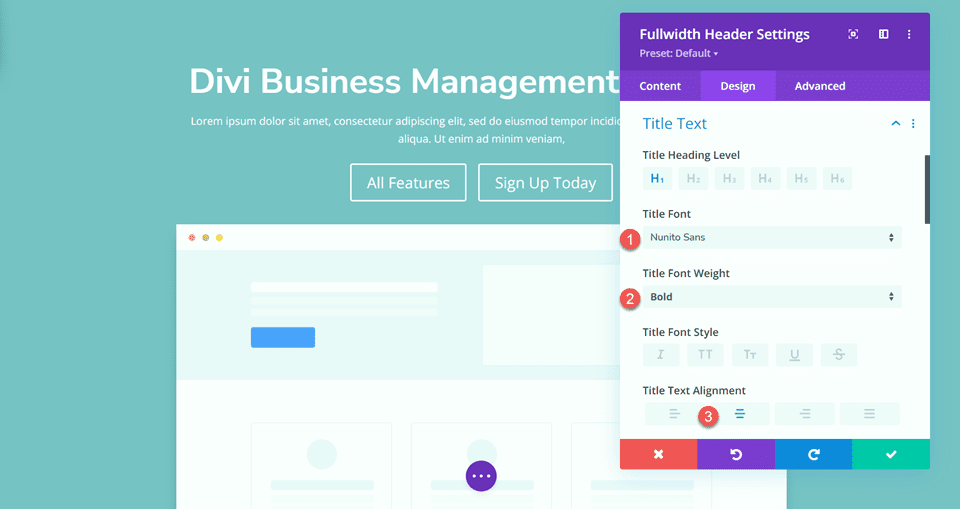
Apoi, deschideți setările pentru textul titlului și personalizați fontul.
- Font titlu: Nunito Sans
- Greutatea fontului titlului: aldine
- Alinierea textului titlului: Centru

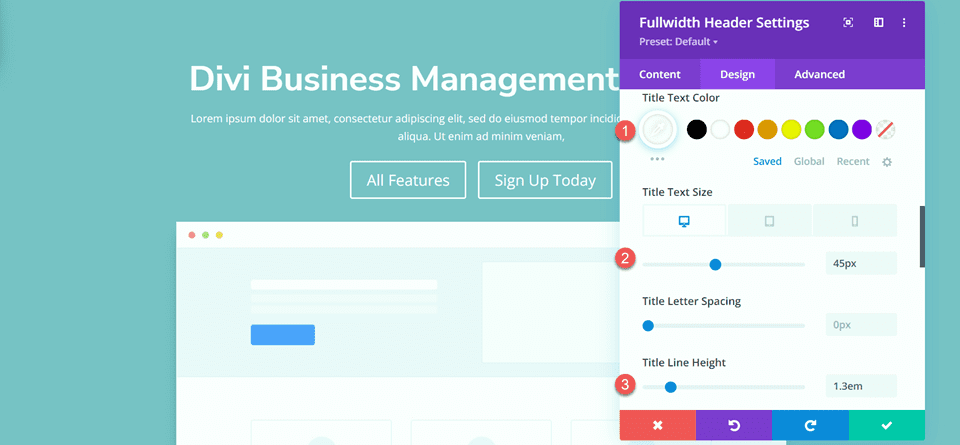
Schimbați și culoarea, dimensiunea și înălțimea liniei.
- Culoare text titlu: #FFFFFF
- Dimensiunea textului titlului: 45px
- Înălțimea liniei de titlu: 1,3 em

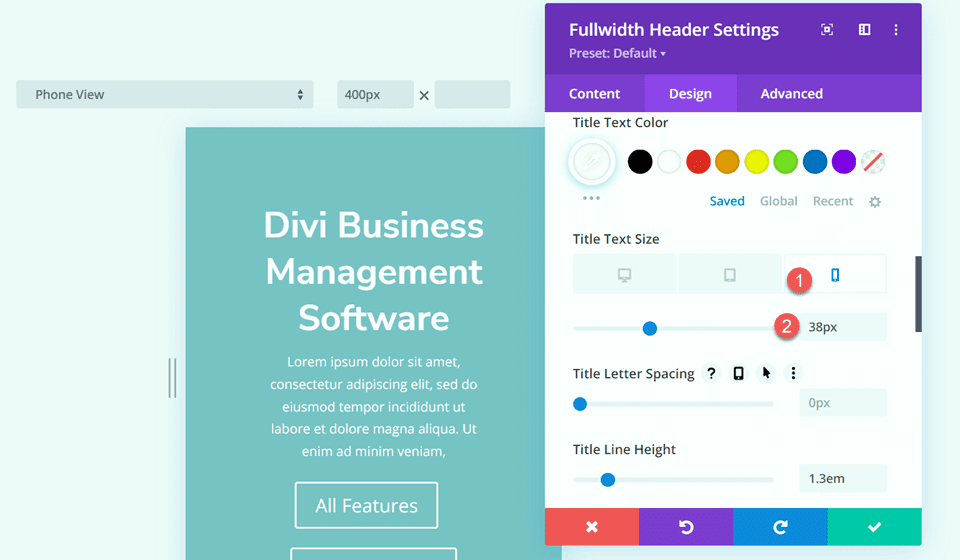
Dorim o dimensiune mai mică a fontului pe dispozitivele mobile, așa că selectați setările de răspuns pentru opțiunea Dimensiune text titlu și adăugați o dimensiune diferită a fontului.
- Dimensiunea textului titlului – mobil: 38 px

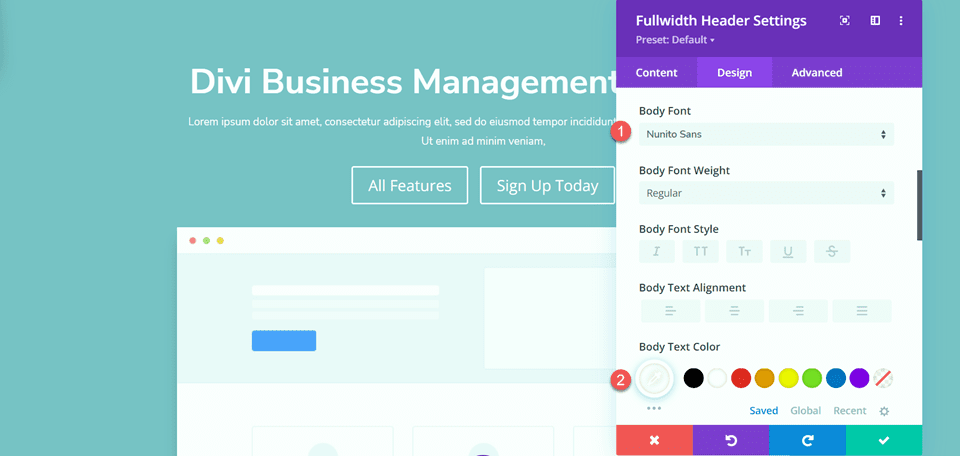
Treceți la secțiunea Textul corpului și personalizați fontul după cum urmează:
- Font pentru corp: Nunito Sans
- Culoarea textului corpului: #FFFFFF

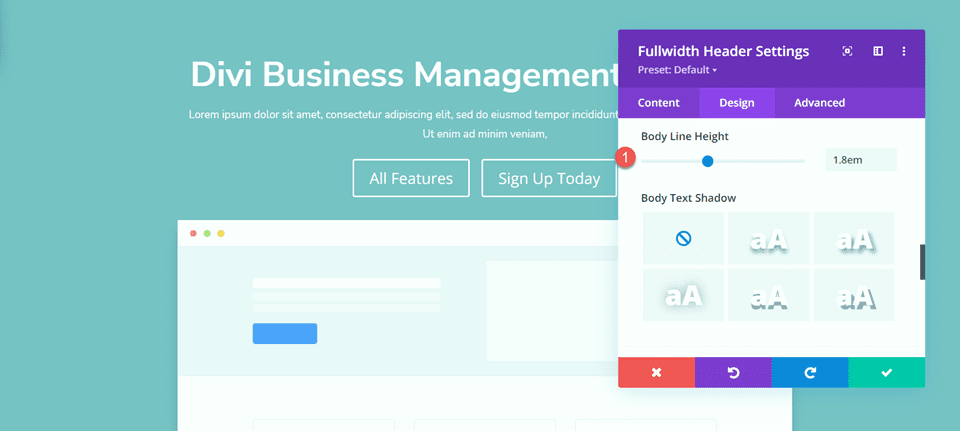
Setați înălțimea liniei corpului.
- Înălțimea liniei corpului: 1,8 em

Personalizați stilurile butoanelor
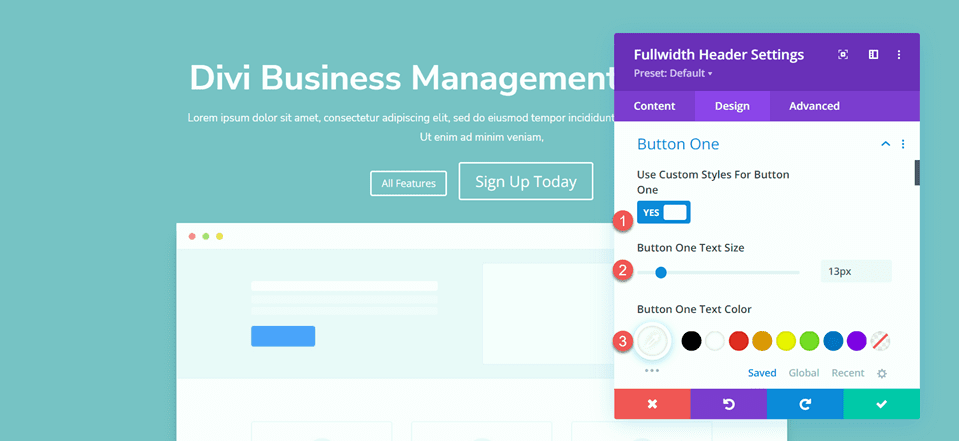
Apoi, să personalizăm Button One. Activați stilurile personalizate, apoi modificați dimensiunea și culoarea textului.
- Utilizați stiluri personalizate pentru butonul unu: da
- Buton One Text Size: 13px
- Culoarea textului butonului One: #FFFFFF

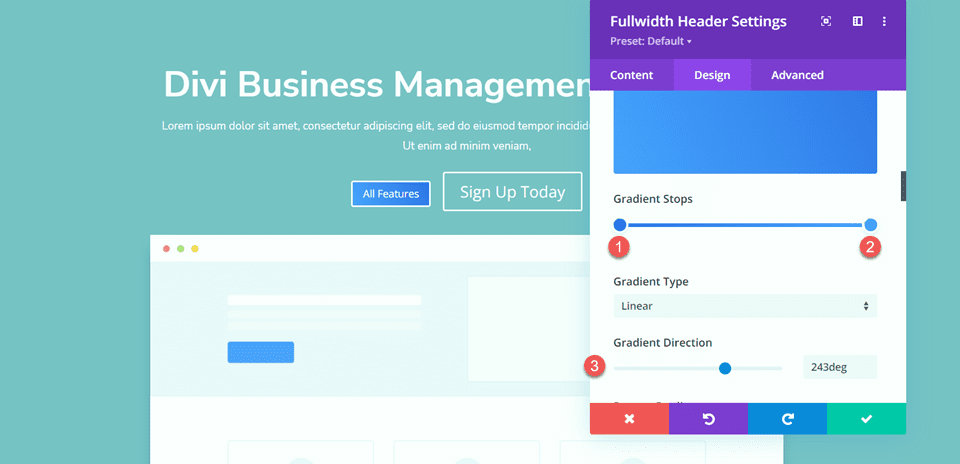
Acest buton va avea un fundal gradient. Adăugați gradientul după cum urmează:
- 0%: #3d72e7
- 100%: #53a0fe
- Direcție gradient: 243 de grade

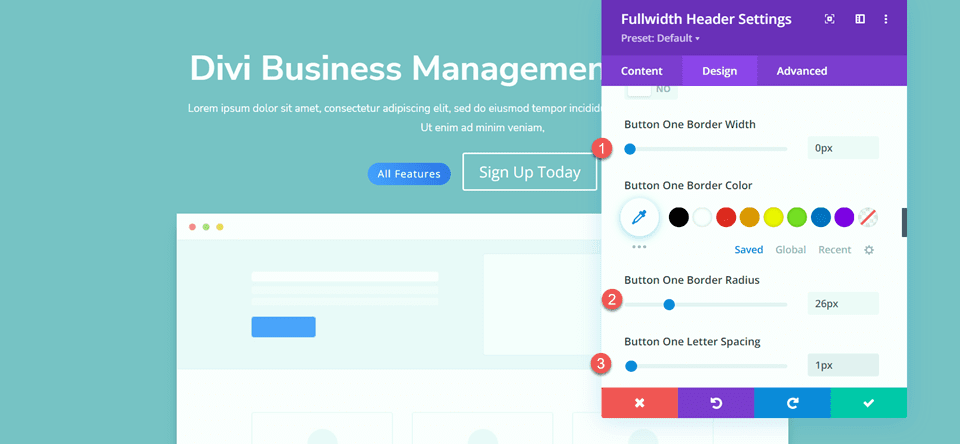
Apoi, modificați setările pentru marginea butonului.
- Lățimea chenarului unui buton: 0px
- Buton One Raza chenar: 26px
- Spațiere dintre butoane și litere: 1px

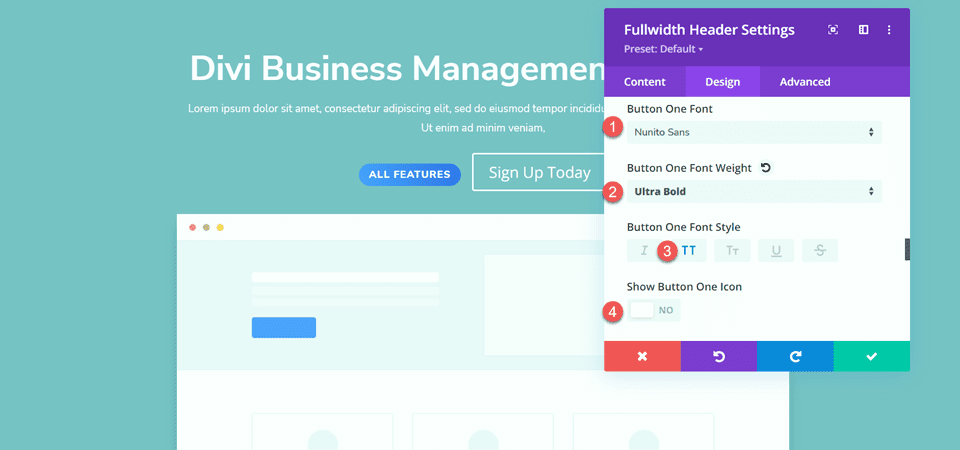
Schimbați setările fontului butonului.
- Font Buton One: Nunito Sans
- Buton One Greutate font: Ultra Bold
- Stilul de font Buton One: TT (cu majuscule)
- Afișați pictograma butonului: Nu

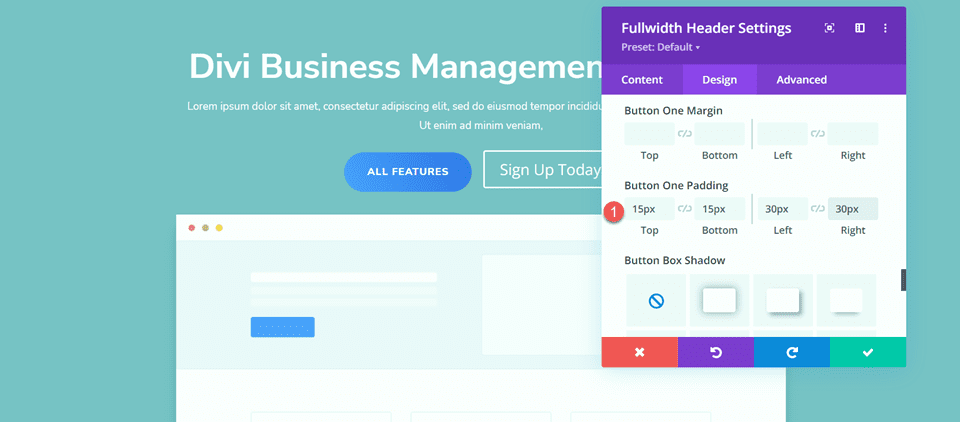
În cele din urmă, adăugați butoane.
- Buton One Padding-Top: 15px
- Buton One Umplutură-partea inferioară: 15px
- Buton One Umplutură-stânga: 30px
- Buton One Umplutură-Dreapta: 30px

Încă o dată, designul Button Two este foarte asemănător cu designul Button One, doar cu culori diferite. Vom sări peste pașii repetitivi de proiectare prin copierea stilurilor Button One. Pentru a face acest lucru, pur și simplu faceți clic dreapta pe setarea Button One și copiați stilurile Button One.

Apoi, faceți clic dreapta pe setările Button Two și inserați stilurile Button One.

Acum schimbați culoarea textului Buton Two și culoarea de fundal.
- Culoarea textului butonului doi: #4078ea
- Culoare de fundal: #FFFFFF

Treceți la secțiunea Spațiere și adăugați niște umplutură superioară.
- Căptușeală-Sup: 8%

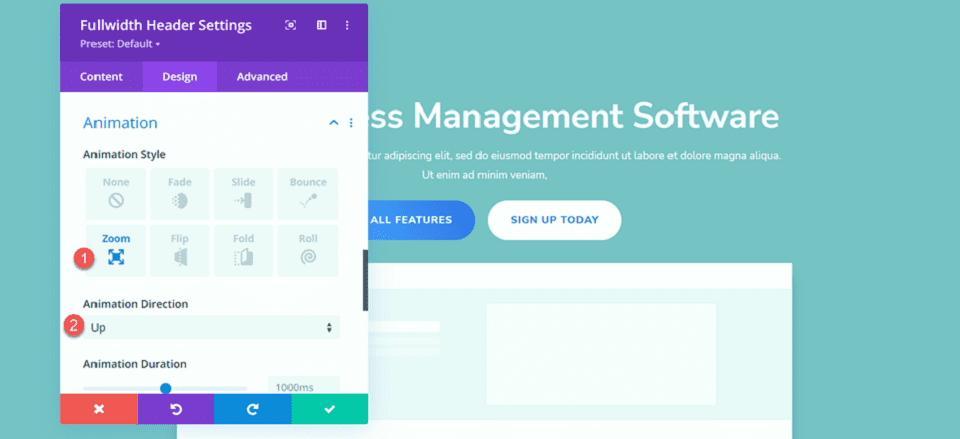
Apoi, navigați la setările de animație și setați stilul de animație după cum urmează:
- Stil de animație: Zoom
- Regia animație: Sus

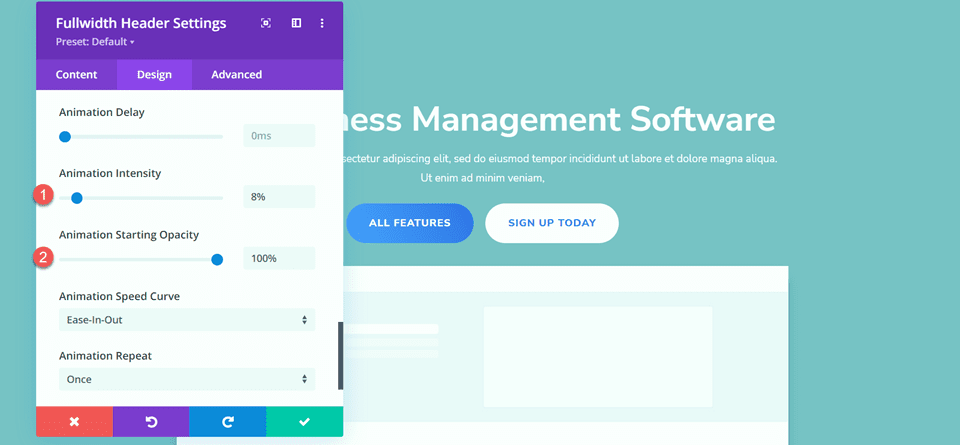
În cele din urmă, modificați intensitatea animației și opacitatea de pornire.
- Intensitatea animației: 8%
- Opacitatea de pornire a animației: 100%

Adăugați gradientul la modulul de antet cu lățime completă
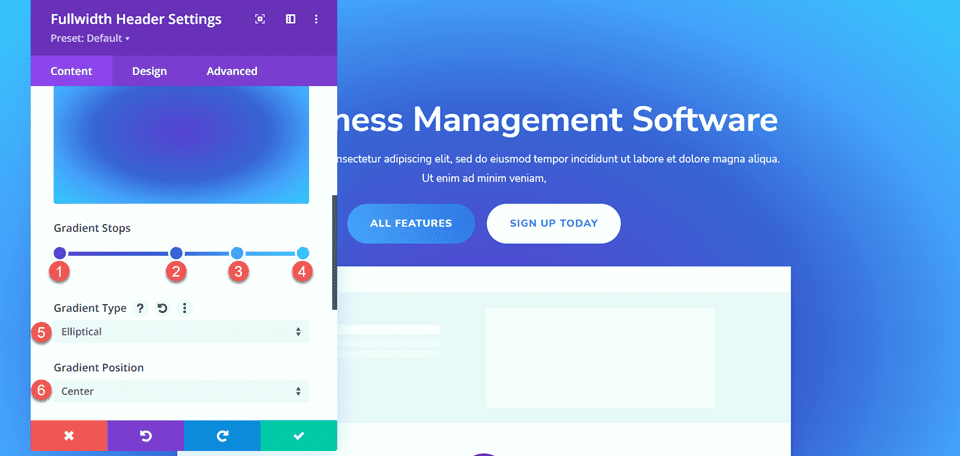
Acum că designul de bază este complet, putem adăuga gradientul de fundal. Treceți la fila Conținut și deschideți setările de fundal. Fundalul nostru va consta dintr-o combinație de un gradient, o imagine și o mască. Mai întâi, adăugați gradientul de fundal.
- 22%: #5b40d1
- 50%: #4161d4
- 73%: #53a0fd
- 100%: #4bc4fc
- Tip gradient: eliptic
- Poziție gradient: Centru

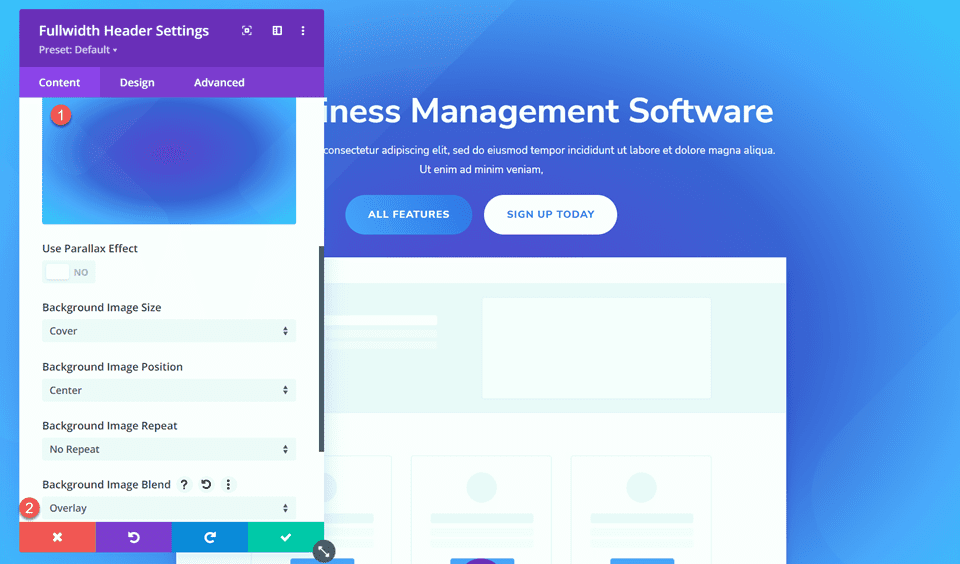
Apoi, adăugați imaginea de fundal. Vom folosi aceeași imagine de fundal care a fost folosită pentru designul original al antetului. Ar trebui să vedeți acest lucru în biblioteca dvs. media cu titlul geometric-bg-overlay-01.jpg. Utilizați setarea de suprapunere pentru a amesteca imaginea cu fundalul gradient.
- Amestecare imagini de fundal: suprapunere

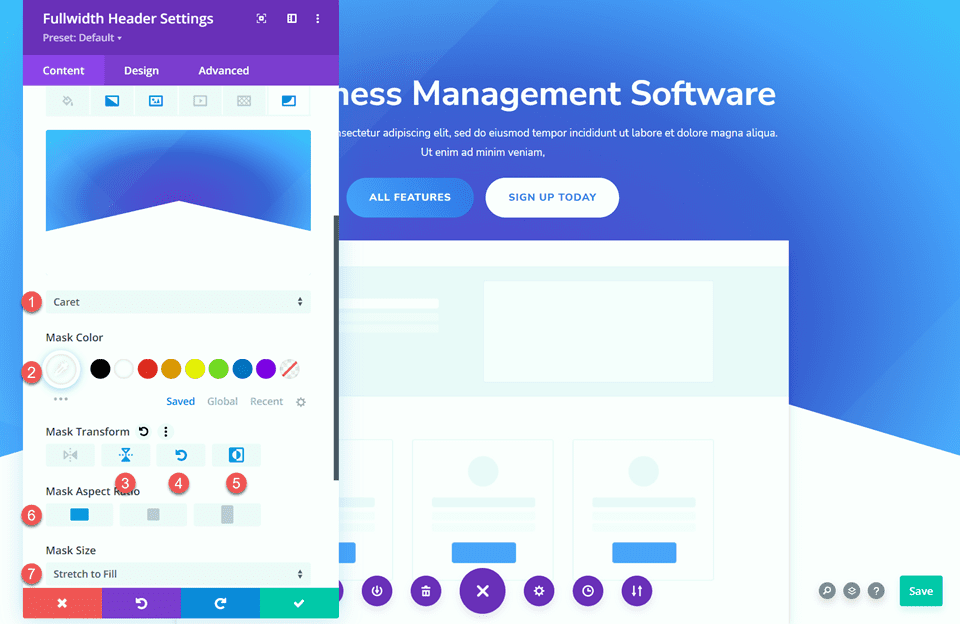
Acum adăugați masca de fundal.
- Mască: Caret
- Culoarea măștii: #FFFFFF
- Transformarea măștii: orizontală
- Transformare masca: Rotire
- Transformarea măștii: inversează
- Raport de aspect al măștii: Peisaj
- Dimensiunea măștii: se întinde pentru a se umple

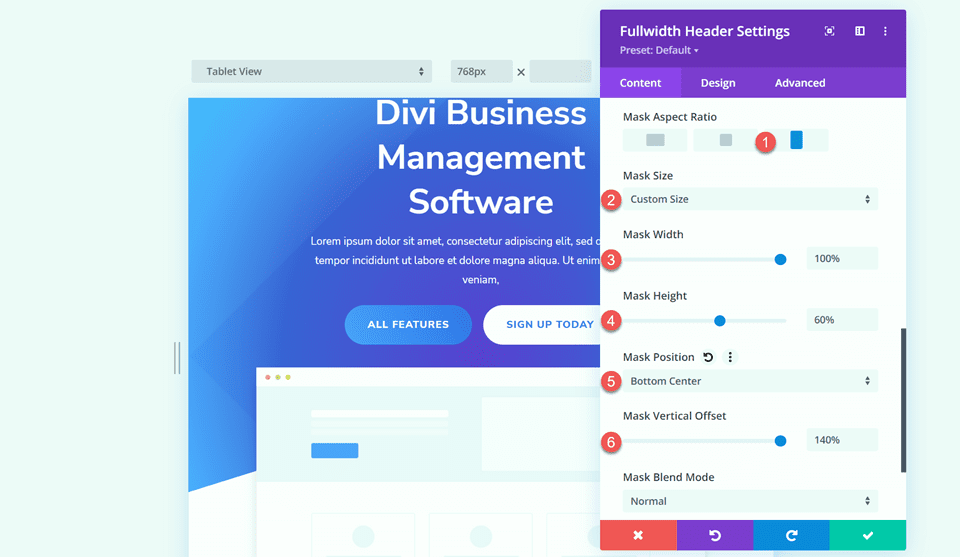
Apoi, utilizați setările de răspuns pentru a personaliza masca de fundal pentru tabletă și dispozitive mobile. Să începem cu designul tabletei.
- Raport de aspect al măștii: Portret
- Dimensiune masca: Dimensiune personalizata
- Lățimea măștii: 100%
- Înălțimea măștii: 60%
- Poziția măștii: jos în centru
- Offset vertical al mascai: 140%

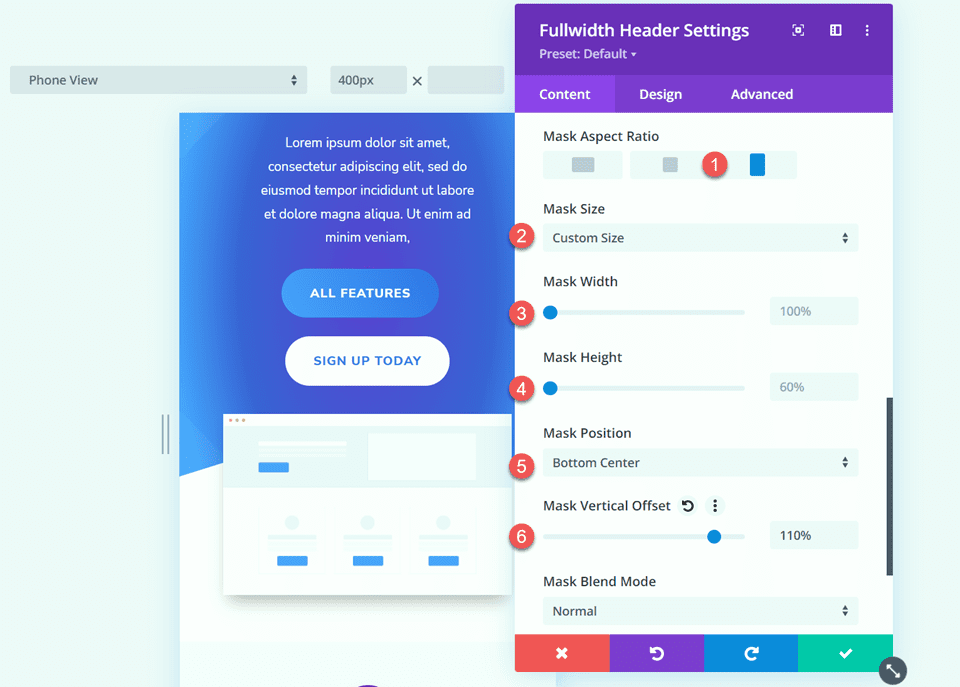
În cele din urmă, modificați designul mobilului.
- Raport de aspect al măștii: Portret
- Dimensiune masca: Dimensiune personalizata
- Lățimea măștii: 100%
- Înălțimea măștii: 60%
- Poziția măștii: jos în centru
- Offset vertical al mascai: 110%

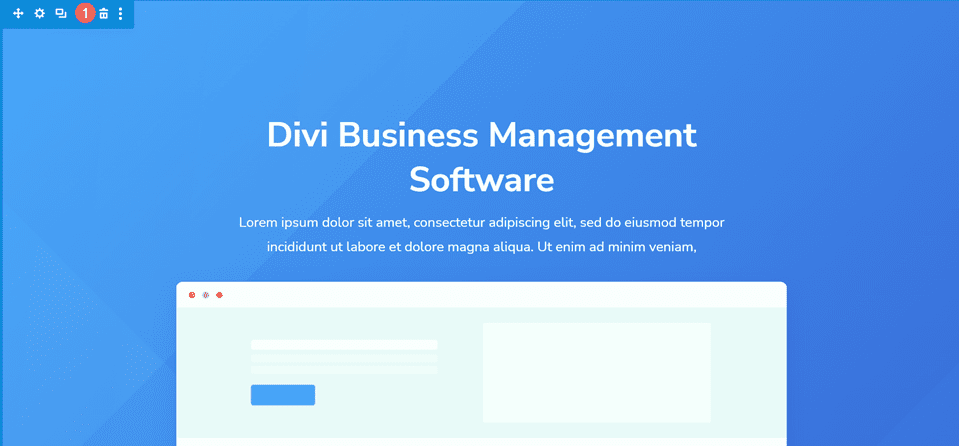
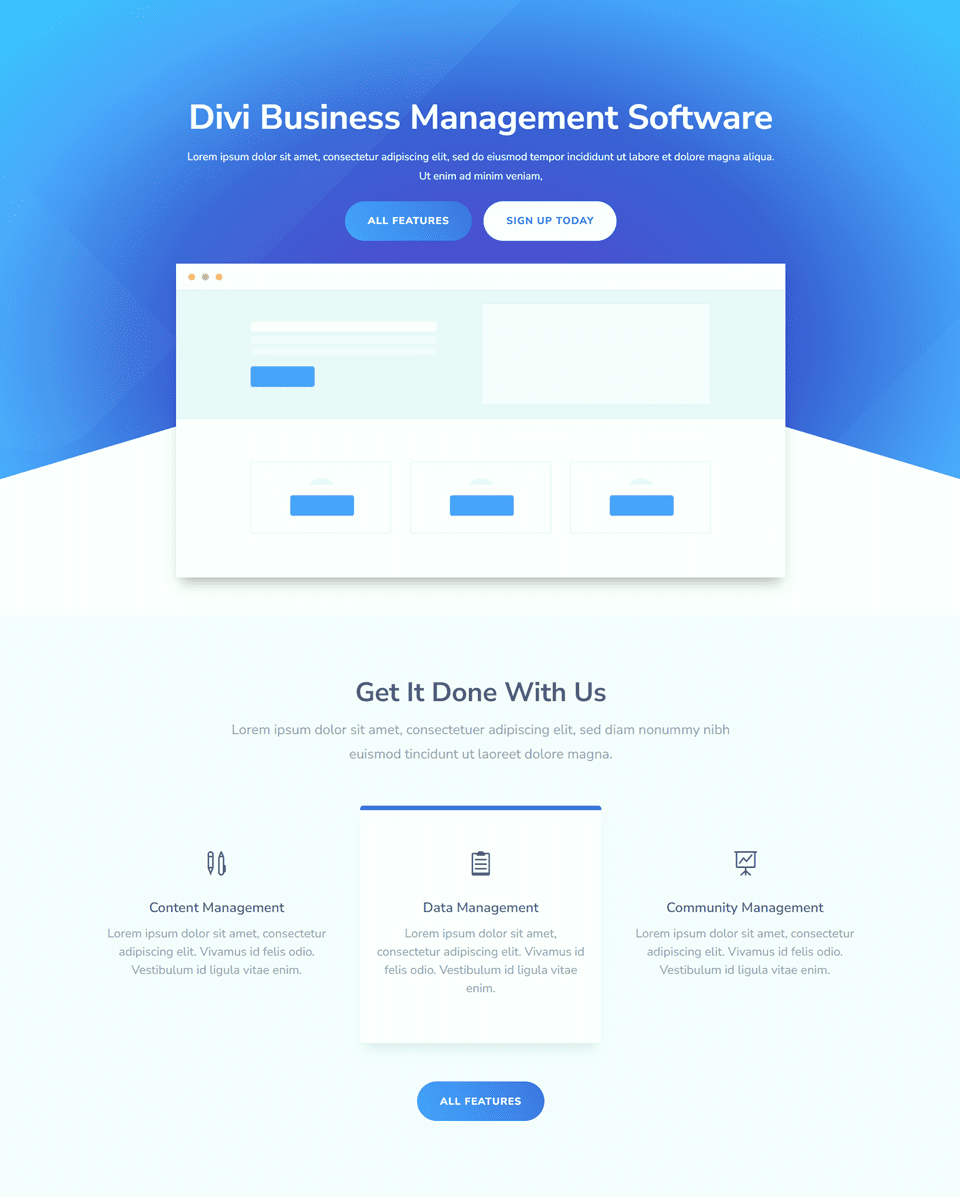
Design final
Iată designul final pentru această secțiune.


Rezultat final
Acum să aruncăm o privire la toate cele trei module de antet gradient.
Gradient 1


Gradient 2


Gradient 3


Gânduri finale
Modulul Header Fullwidth este ușor de personalizat și oferă multă flexibilitate atunci când vine vorba de aspectul și aspectul designului antetului. Atunci când sunt combinate cu elemente de design unice, cum ar fi degrade, puteți crea un design cu adevărat remarcat pentru a atrage atenția vizitatorilor site-ului dvs. web asupra serviciilor pe care le oferiți. Pentru încă 5 tutoriale creative Fullwidth Header, consultați acest articol. Utilizați modulul Fullwidth Header pe site-ul dvs. Divi? Spune-ne în comentarii!
