3 moduri de a crea layout-uri WordPress Clienții tăi le pot edita cu ușurință
Publicat: 2014-07-0225% reducere la produsele Beaver Builder! Grăbește-te vânzarea se încheie... Mai mult!


Cu toții l-am văzut făcut de multe ori. Despre ce vorbesc? Editorul WordPress, plin cu HTML sau coduri scurte pentru a construi un aspect personalizat al paginii. Ar putea fi bine dacă ești dezvoltator și singurul care lucrează pe o pagină, dar ce se întâmplă dacă pagina pe care ai creat-o a fost pentru un client care dorește să facă modificări odată ce ai terminat?
Dezastru! Este nevoie doar de o apăsare incorectă a tastei pentru a vă ruina complet toată munca grea și pentru a primi un e-mail urgent de la clientul dvs. care vă anunță că cerul a căzut.
Din fericire, există o serie de moduri de a crea machete personalizate în WordPress, care fac experiența de editare mai ușoară pentru clienții tăi, oferindu-ți în același timp flexibilitatea de care are nevoie un dezvoltator.
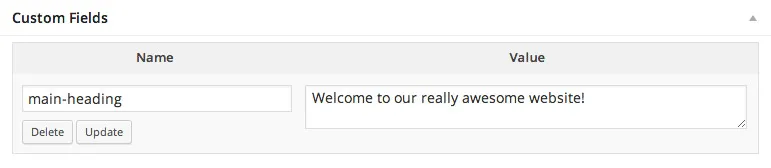
Când creați o pagină în WordPress, este posibil să fi observat caseta de câmpuri personalizate de sub editor. Această casetă vă permite să introduceți un nume de câmp și o valoare asociată acestuia. Ce poți face cu asta și de ce este puternic?
Să presupunem că ați codificat un șablon de pagină personalizat pentru pagina de pornire a clientului dvs. și doriți să faceți o parte din text editabil. Cel mai simplu mod de a face asta ar fi editarea textului direct în fișierul șablon, dar nu este foarte ușor de utilizat. În schimb, utilizarea câmpurilor personalizate vă poate permite să expuneți clienților dvs. părți ale unui șablon de pagină personalizată pentru editare, fără să vă faceți griji că aceștia vor rupe aspectul. Iată cum...
Primul lucru pe care va trebui să-l faceți este să adăugați un nou câmp personalizat. În caseta de câmpuri personalizate, fie selectați un nume existent, fie introduceți unul nou, apoi introduceți valoarea dorită. Pentru acest exemplu, vom face ca antetul șablonului nostru personalizat de pagină să fie editabil. Iată cum arată noul nostru câmp personalizat.

Acum că avem un câmp personalizat, să-l adăugăm la șablonul de pagină personalizată folosind codul de mai jos.
<div class="my-heading"> <h1><?php echo get_post_meta( get_the_ID(), 'main-heading', true ); ?></h1> </div>În fragmentul respectiv, folosim funcția get_post_meta pentru a extrage valoarea câmpului personalizat din baza de date WordPress și pentru a-l repeta într-o etichetă h1. Câmpul nostru personalizat este numit „principal-heading”, așa că asigurați-vă că îl schimbați în apelul de funcție dacă al dvs. este diferit.
Această tehnică care utilizează câmpuri personalizate poate fi repetată de câte ori doriți pentru a activa editarea pentru diferite părți ale aspectului dvs.
Câmpurile personalizate funcționează bine, dar au limitările lor. În primul rând, atunci când utilizați câmpuri personalizate, pierdeți capacitatea de a utiliza funcțiile de bază ale editorului, cum ar fi aldine și cursive. De asemenea, nu sunt foarte ușor de utilizat dacă încercați să faceți editabil altceva decât text, cum ar fi o imagine. Aici intervine unul dintre pluginurile mele preferate, pluginul Advanced Custom Fields (ACF).
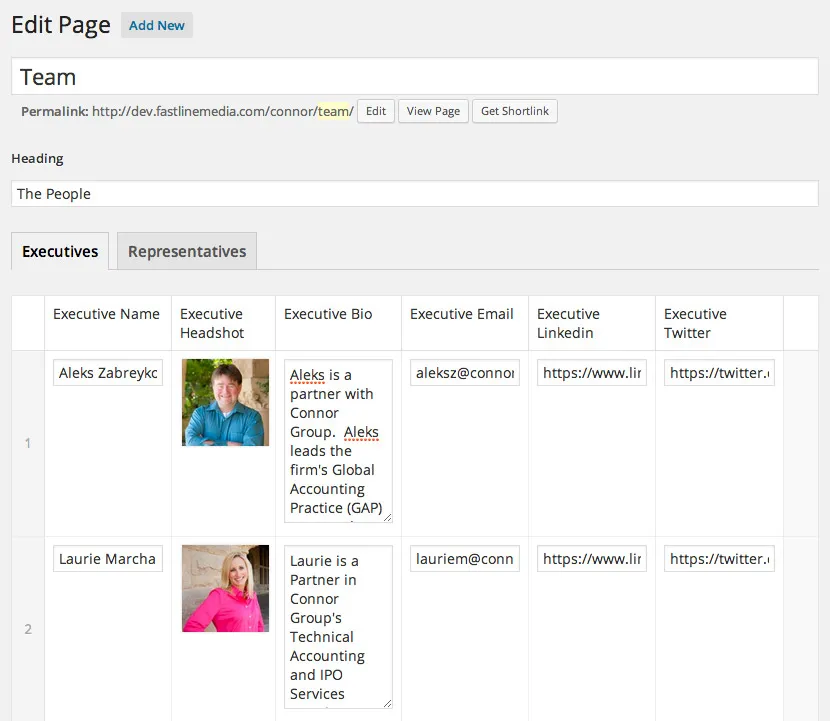
ACF vă permite să faceți niște lucruri cu adevărat incredibile, cum ar fi înlocuirea editorului implicit cu propriile setări personalizate ale paginii. Aceasta este ceea ce facem în prezent pentru multe dintre paginile personalizate de pe noul site WordPress al Grupului Connor. Pagina echipei, de exemplu, arată o grilă de miniaturi ale angajaților pe care se poate face clic, care se deschide către biografia unui angajat. Am creat o interfață simplă folosind ACF, care va permite echipei de marketing a Connor Group să adauge sau să elimine cu ușurință angajați pe măsură ce vin și pleacă.


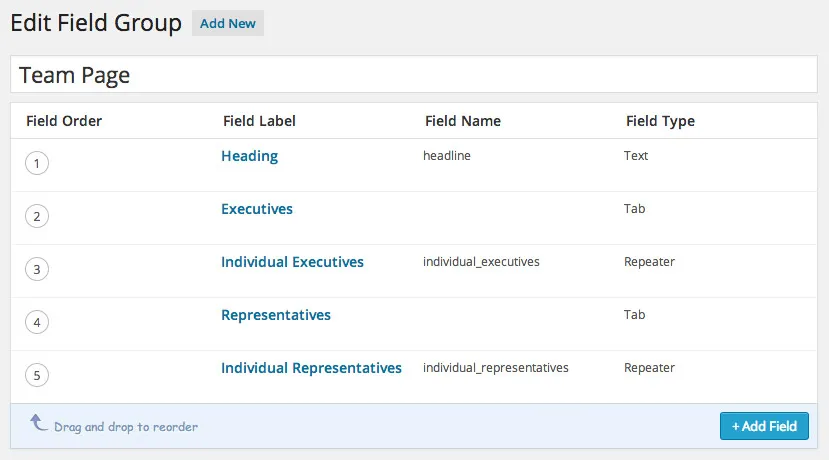
Adăugarea acestui tip de funcționalitate este ușor de realizat prin crearea de grupuri de câmpuri folosind interfața de glisare și plasare a ACF. Fiecare grup poate avea orice număr de tipuri diferite de câmpuri și poate include chiar grupuri imbricate de câmpuri repetoare care pot fi adăugate sau eliminate, cum ar fi setările pentru pagina echipei Connor Group.

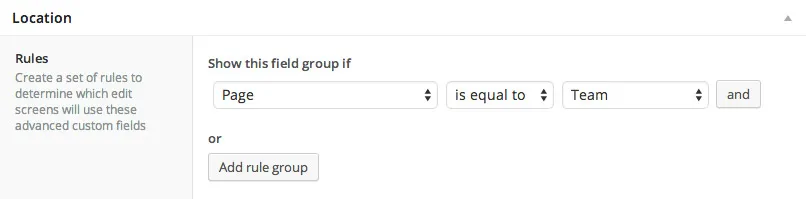
Grupurile de câmpuri pot fi adăugate la orice ecran de editare post pe baza unui set de reguli pe care le definiți. De exemplu, setările din captura de ecran de mai sus sunt aplicate doar ecranului de editare a postării atunci când postarea curentă care este editată este pagina Echipa.

Utilizarea valorilor ACF în șabloanele dvs. personalizate de pagină ar trebui să vă fie familiară, deoarece este similar cu utilizarea câmpurilor personalizate standard WordPress.
<div class="my-heading">
<h1></?php the_field('titlu'); ?></h1>
</div>După cum puteți vedea în exemplul de mai sus, codul pe care îl folosim arată izbitor de similar cu codul pe care l-am folosit pentru câmpurile personalizate standard. Singura diferență este că folosim funcția ACF the_field în loc de funcția WordPress get_post_meta. Dacă treceți această funcție, numele câmpului dvs. va afișa orice conținut care a fost introdus sau URL-ul unei imagini dacă utilizați un câmp de imagine.
Advanced Custom Fields este un plugin cu adevărat puternic care deschide o lume de posibilități pentru dezvoltatori. Dacă nu ați făcut-o deja, vă sugerez să încercați. Din experiența mea, a fost destul de distractiv de implementat și răspunsul clienților noștri a fost copleșitor de pozitiv.
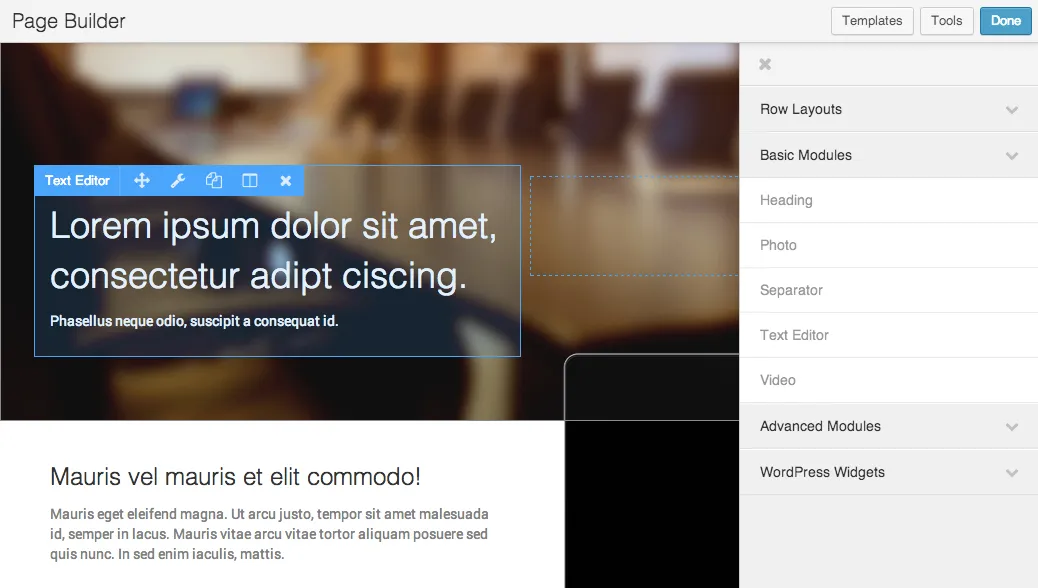
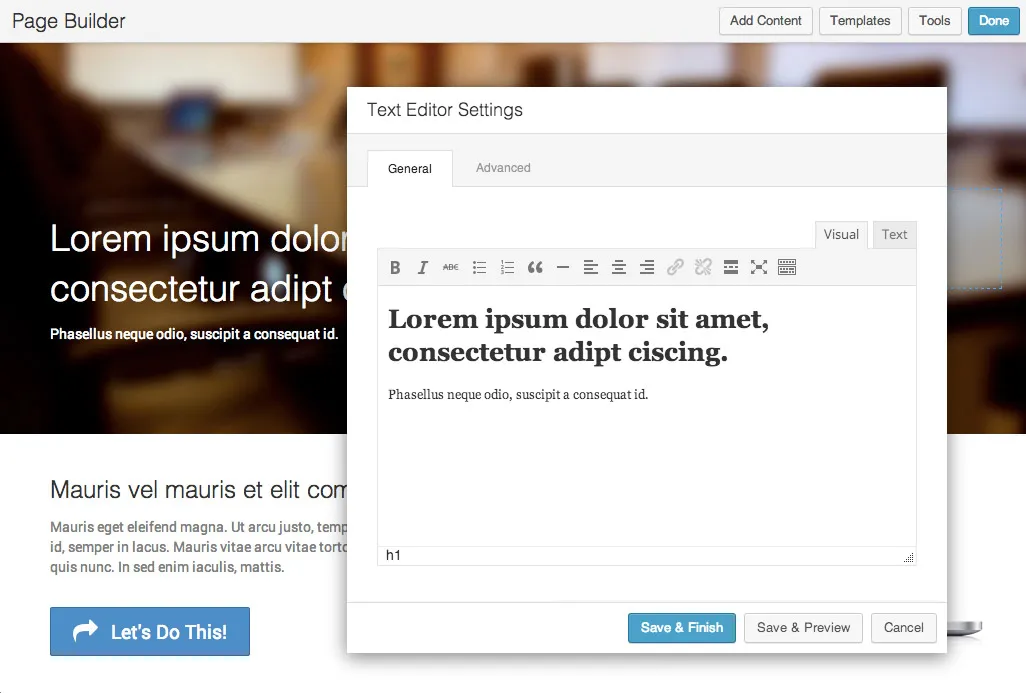
Creatorii de pagini WordPress front-end sunt o opțiune relativ nouă și intrigantă. În timp ce va trebui să sacrifici o oarecare flexibilitate ca dezvoltator, există o mulțime de scenarii când folosirea unuia poate economisi mult timp și poate face editarea unei pagini mult mai intuitivă pentru clienții tăi.

Utilizarea unui generator de pagini vă permite să aranjați paginile vizual și rapid. De când am creat propriul nostru generator de pagini, au existat multe scenarii în care nici măcar nu deschidem Photoshop. În schimb, facem machetele noastre live în browser, le revizuim împreună cu clientul și facem modificări după cum este necesar. Este posibil ca acest flux de lucru să nu funcționeze pentru fiecare pagină pe care o creați, așa că rămâne la latitudinea dvs. să decideți care soluție este cea mai bună în contextul a ceea ce încearcă clienții dvs. să obțină.
Scopul tuturor acestor lucruri este de a face editarea mai ușoară pentru clienții dvs. și exact asta poate face folosind un generator de pagini front-end. În loc să lucreze în administratorul WordPress, clienții tăi vor putea să îndrepte și să facă clic pe conținutul paginilor lor pentru a-l edita într-o interfață frontală intuitivă.

Când vine vorba de crearea machetelor personalizate în WordPress, uneori tot ce aveți nevoie este o soluție simplă, cum ar fi câmpurile personalizate încorporate. Alteori, este posibil să aveți nevoie de ceva mai robust, cum ar fi pluginul Advanced Custom Fields sau ceva mai intuitiv, care să permită o dezvoltare rapidă, cum ar fi un generator de pagini front-end. La sfârșitul zilei, fiecare dintre aceste soluții ajută la realizarea aceluiași lucru, pentru a face editarea layout-urilor personalizate în WordPress mai ușoară pentru clienții tăi.
Acestea sunt trei dintre soluțiile mele preferate pe care le am în cutia mea de instrumente de dezvoltare WordPress pentru construirea de site-uri pentru clienți. Ce soluții ați găsit că funcționează bine pentru dvs. și clienții dvs.?
Opțiunile pentru Câmpuri personalizate și Câmpuri personalizate avansate explică doar cum să *afișați* câmpurile pe front-end. Nimic despre cum să faci câmpurile editabile de pe front-end pentru ușurința utilizării unui client.
Este pentru editorul online Wordpress.com sau pentru software-ul Wordpress.org?