33 de fonturi uimitoare sigure pentru web și de ce aveți nevoie de ele!
Publicat: 2020-12-15Să recunoaștem, toți am fost acolo. Proiectezi un site web și vrei să fii cât mai creativ posibil și asta include utilizarea unor fonturi uimitoare! Cu toate acestea, când vine vorba de tipografie, există câteva restricții pe care ar trebui să le luați în considerare înainte de a vă stabili fonturile pentru site-ul dvs. WordPress. De ce? Alegeți-o pe cea greșită și puteți constata că nu se va afișa corect pentru toți vizitatorii site-ului.
La urma urmei, folosirea unei tipografii creative și unice pe design-ul site-ului tău web nu este de nici un folos dacă fontul pe care l-ai ales nu poate fi încărcat și este înlocuit cu un font aleatoriu de sistem, care îți strică complet modelele frumoase, nu-i așa?
Acesta este motivul pentru care este recomandat să alegeți un așa-numit Font Web Safe pentru modelele dvs.
Să luăm asta de la început și să aflăm mai multe despre fonturile Web Safe și apoi să ne uităm la 33 dintre cele mai bune fonturi Web Safe pe care le poți folosi pentru site-ul tău WordPress!
Ce înseamnă „Fonturi sigure pentru web”?
Fonturile Web Safe sunt fonturi care sunt preinstalate universal pe toate dispozitivele. Ele nu trebuie să fie descărcate de pe serverul site-ului web ca și restul activelor site-ului web pentru a fi afișate. Acest lucru vine cu două beneficii majore:
- Vă puteți aștepta ca tipografia care implică fonturi Web Safe să apară exact așa cum este destinată majorității utilizatorilor. Dacă totuși, nu utilizați un font Web Safe și acel font nu este instalat pe computerul unui utilizator și din anumite motive nu poate fi descărcat, site-ul dvs. web va reveni la un font de sistem, ceea ce nu numai că vă va distruge designul și branding vizual, dar uneori chiar ajung să fie imposibil de citit.
- Fonturile Web Safe sunt stocate local, astfel încât site-ul dvs. ar trebui să se încarce mult mai repede. Aceasta înseamnă o viteză și o performanță mai bune, ceea ce va avea un impact pozitiv asupra eforturilor dvs. de SEO, deoarece viteza de încărcare a paginii este unul dintre factorii luați în considerare pentru clasarea paginii.
Așadar, aproape fără excepție, ar părea să aibă sens să folosești întotdeauna un font Web Safe pentru design-ul site-ului tău web. Dar, chiar dacă decideți că doriți să sacrificați o parte din performanța site-ului dvs. pentru probleme de coerență a mărcii și să utilizați tipul de caractere al mărcii dvs., ar trebui să proiectați întotdeauna ținând cont de fonturile Web Safe. De ce este asta? Pentru că vor exista cazuri în care fontul dvs. nu va fi descărcat și afișat corect (browsere mai vechi sau conexiune la internet slabă, de exemplu).
În aceste cazuri, este bine să aveți un Plan B, o opțiune de rezervă pentru atunci când prima opțiune ar putea să nu funcționeze. Chiar dacă lista de fonturi Web Safe nu este lungă, puteți găsi cu siguranță unul foarte asemănător cu opțiunea dumneavoastră originală. În acest fel, puteți avea control 100% asupra modului în care site-ul dvs. va fi afișat pentru toți utilizatorii și nu veți risca să apară Times New Roman (ca un substitut de font aleatoriu) și să vă strice site-ul frumos proiectat!
Dar Google Fonts?
Fonturile Google sunt adesea confundate cu fonturi Web Safe. Nu este chiar așa însă. Fonturile Google nu sunt preinstalate pe un dispozitiv, ci sunt găzduite de Google. Deci, pentru ca acestea să fie afișate pe computerul unui vizitator al site-ului, fișierele cu fonturi trebuie mai întâi descărcate la fel ca orice alt material. Acest lucru le afișează automat ca Fonturi web și de aceea sunt atât de des confundate cu „Fonturi sigure pentru web”.
Cu toate acestea, fonturile oferite de API-ul Google Fonts sunt comprimate automat pentru o descărcare mai rapidă și, odată descărcate, sunt stocate în cache în browser și reutilizate de orice altă pagină web care utilizează API-ul Google Fonts. Pur și simplu, acestea sunt descărcate mult mai rapid și vor avea mult mai puțin efect asupra vitezei și performanței site-ului dvs. web. Așadar, chiar dacă nu sunt strict fonturi Web Safe, ele sunt totuși perfect sigure pentru a fi utilizate pe site-ul dvs. web și pot ajuta să îi confere un aspect mai unic și creativ.
Notă: deși folosirea fonturilor Google este considerată o alegere „sigură” și populară pentru design web, este totuși foarte recomandat să proiectați ținând cont de fonturi sigure pentru web, așa cum am menționat anterior. Alegeți întotdeauna un font sigur pentru web, aproape de alegerea dvs. principală, în care fonturile dvs. vor „reduce” dacă este necesar.
Puteți să răsfoiți și să vă inspirați pentru următorul proiect, vizitând Fonturile Google.
Care sunt cele mai bune fonturi sigure pentru web?
Adevărul este că lista de fonturi Web Safe este mai scurtă decât și-ar dori un designer! Din fericire, sunt incluse unele dintre cele mai populare și bine concepute. Să aruncăm o privire, începând cu fonturile Sans-serif și trecând la familiile de fonturi Serif, Monospace și Cursive.
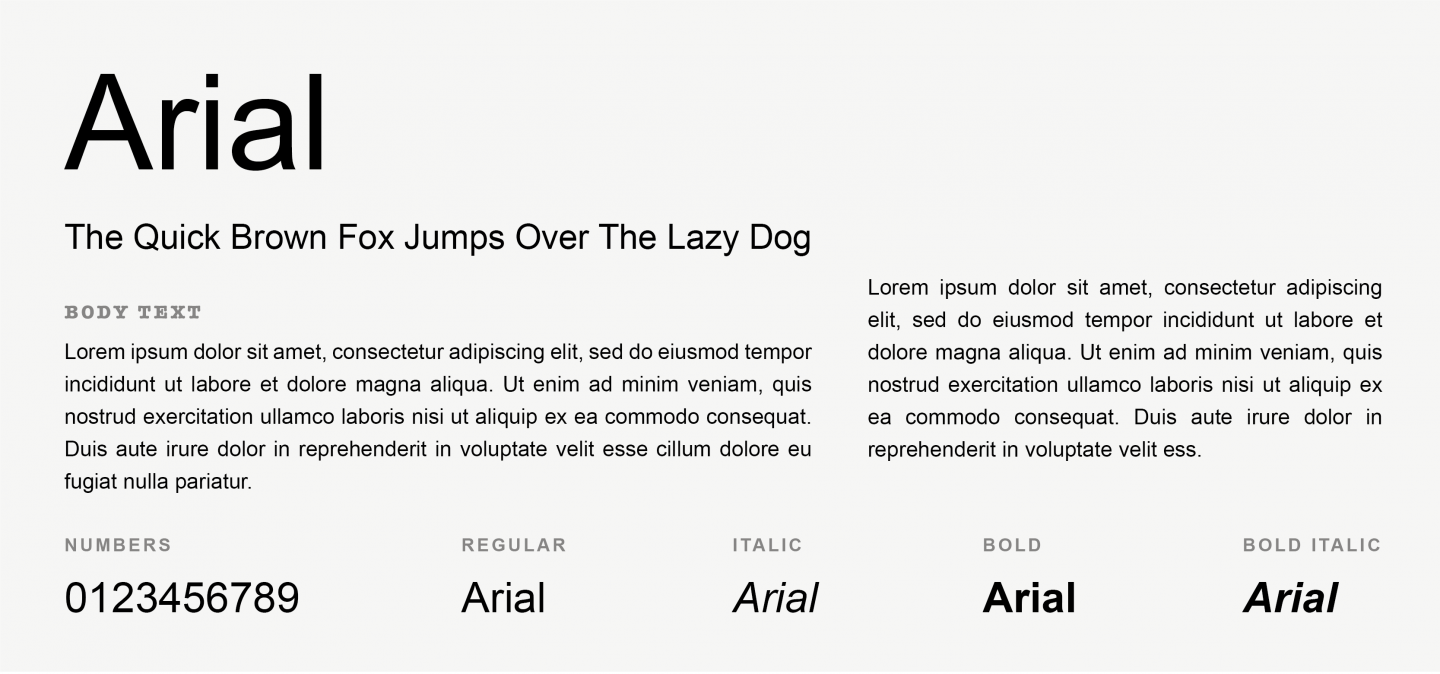
1. Arial

Arial este un font clasic Sans serif, utilizat pe scară largă în ultimii 30 de ani, datorită lizibilității sale atât pe texte mici, cât și pe cele mari. Introdus ca o „alternativă pentru Helvetica” de Microsoft în 1992, Arial a fost fontul implicit pentru Microsoft de mulți ani și este încă folosit ca font implicit în Google Docs.
2. Arial Black

Așa cum v-ați imagina, Arial Black este versiunea mult mai îndrăzneață a lui Arial. Cu toate acestea, constă într-un design mai umanist și are proporții cu Helvetica. A fost folosit cu succes în ziare, publicitate și titluri mari.
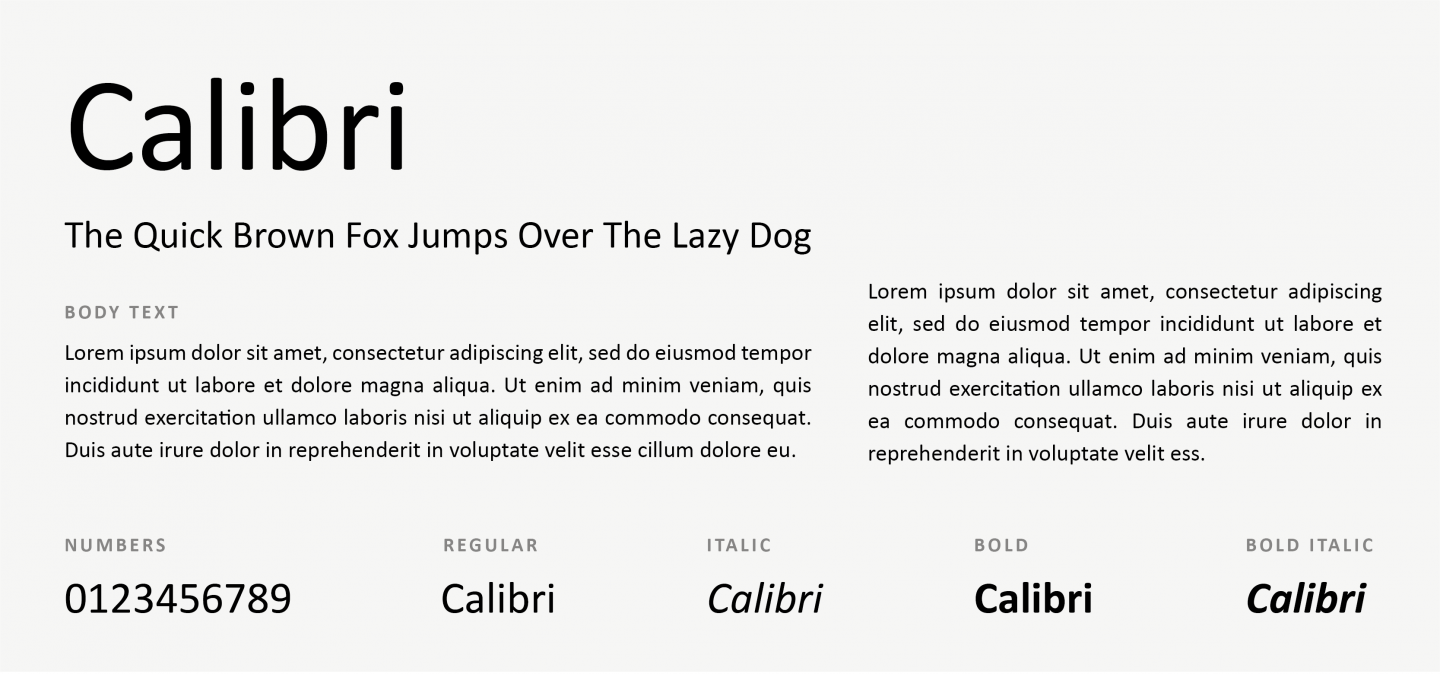
3. Calibri

După ce a înlocuit Times New Roman ca font Microsoft Word implicit, Calibri este o opțiune excelentă pentru un font Sans-serif sigur, care poate fi citit universal.
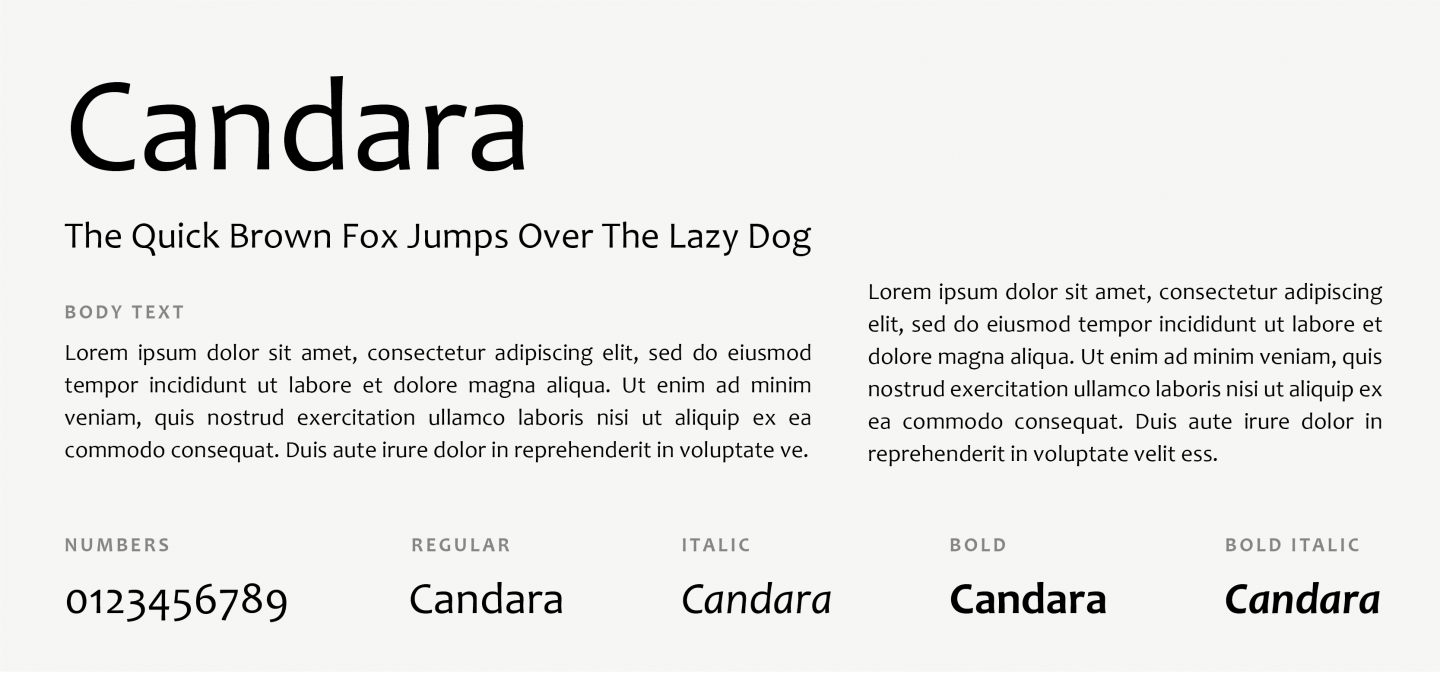
4. Candara

Candara este un tip umanist Sans-serif conceput de Gary Munch și comandat de Microsoft. Acceptă sistemul de redare a textului Windows ClearType, care ar trebui să îmbunătățească lizibilitatea textului pe ecranele LCD.
5. Gotic de secol

Un font larg, curat și spațios, care poate oferi site-ului dvs. un aspect modern. Designul său este similar cu fonturile circulare, dar încă poartă caracteristici geometrice comune fonturilor de la începutul secolului al XX-lea.
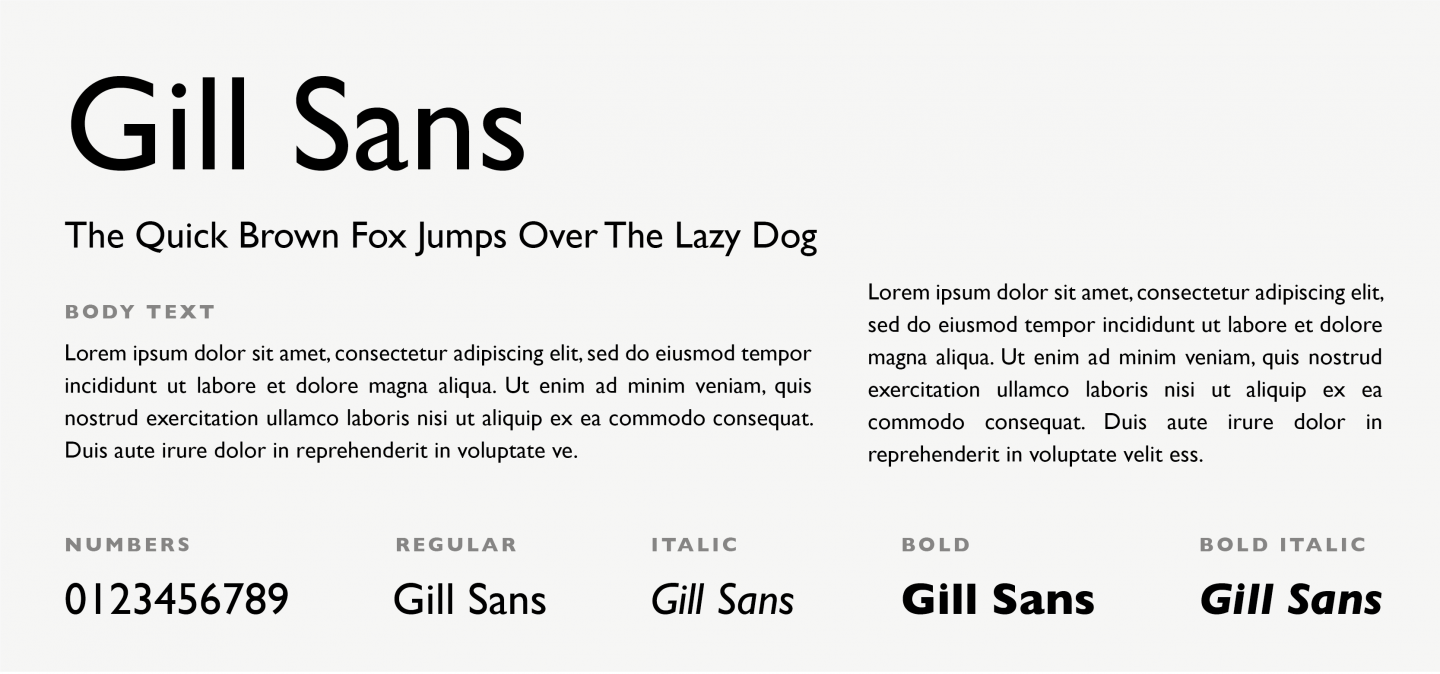
6. Gill Sans

Gill Sans este un tip umanist, Sans-serif, cu o notă de modernitate. Acest font are o calitate scrisă de mână care ghidează ochiul orizontal, ceea ce îl face ideal pentru treceri lungi.
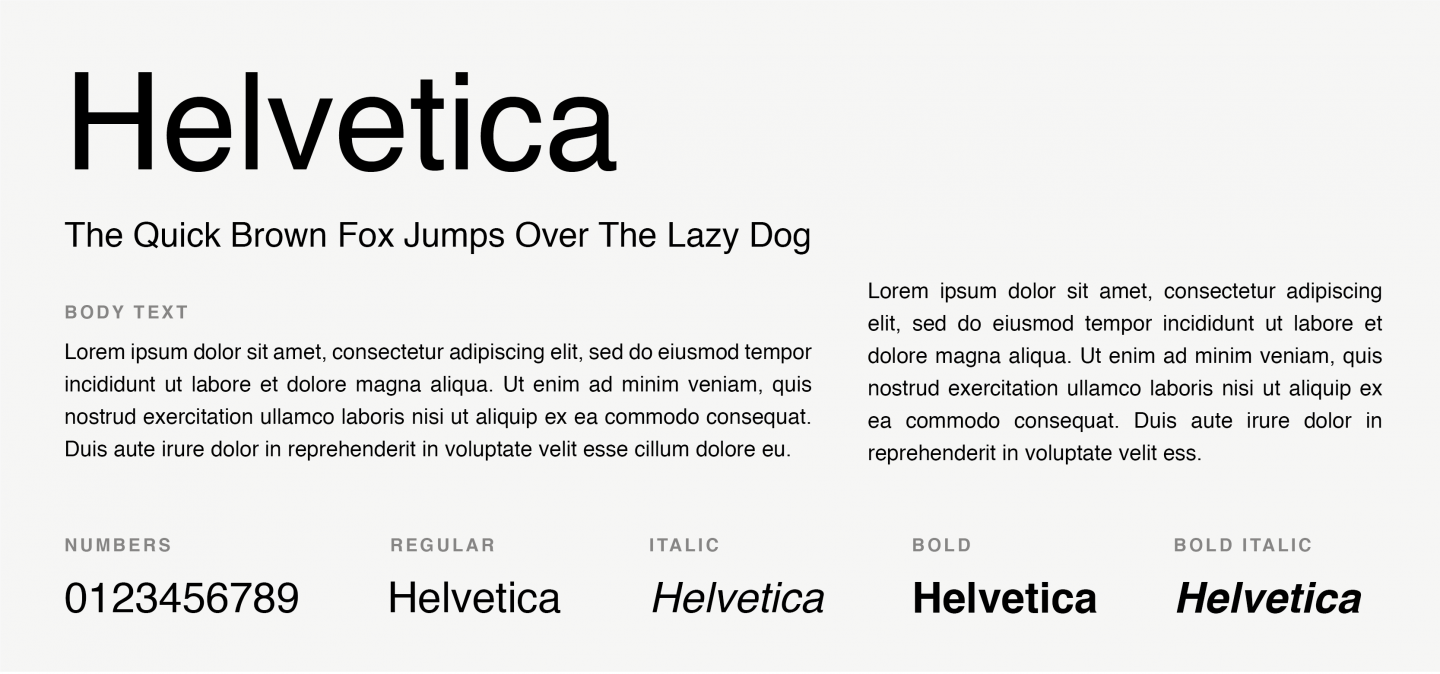
7. Helvetica

Nu poți greși niciodată cu Helvetica. Probabil cel mai popular și utilizat font Sans-serif din istoria tipografiei, acest font rămâne favoritul fiecărui designer. Designul echilibrat și curat al Helvetica îl face o alegere uimitoare atât pentru titluri, cât și pentru text. După ce s-a uitat timp de doi ani la identitatea tipografică a Apple, aceasta este încă inclusă pe fiecare dispozitiv Apple.
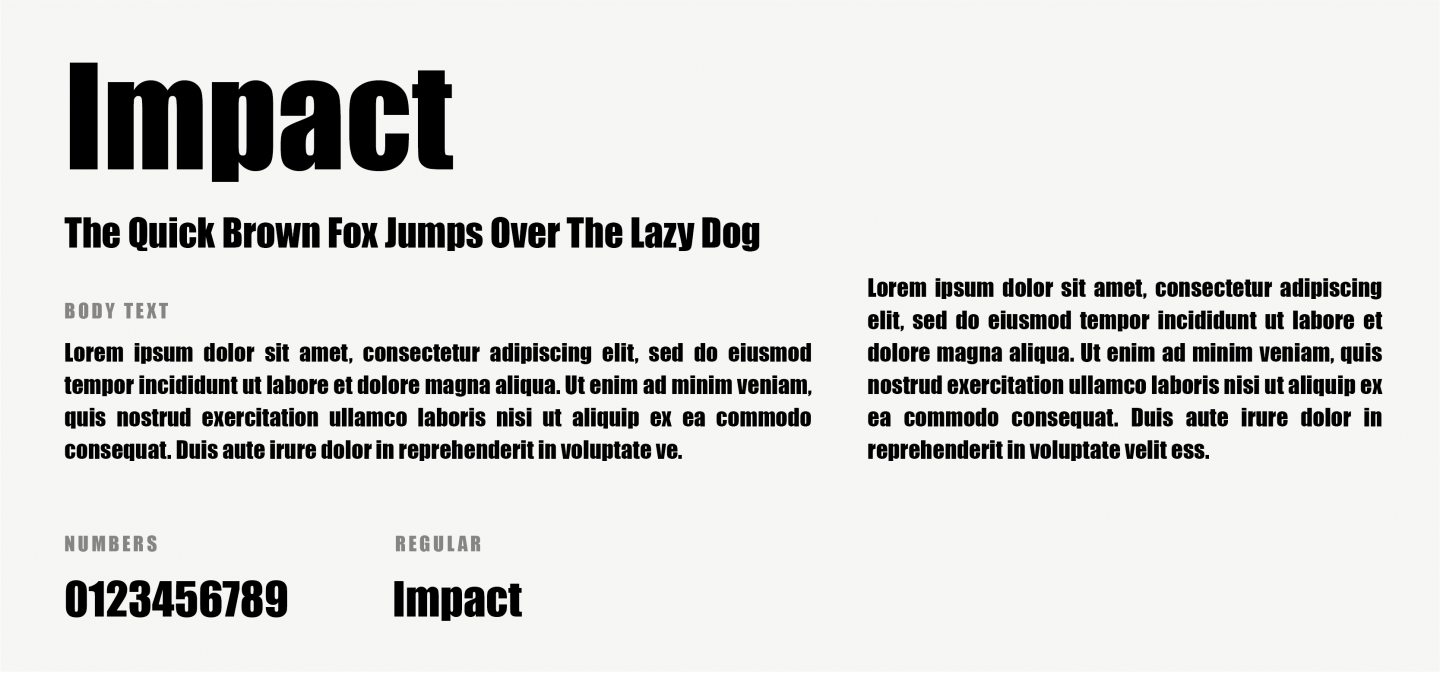
8. Impact

Impact este un alt font Sans-serif, excelent pentru a atrage atenția. Funcționează foarte bine pe titluri, dar nu este o opțiune foarte bună pentru textul corpului, deoarece nu este atât de ușor de citit la dimensiuni mici.
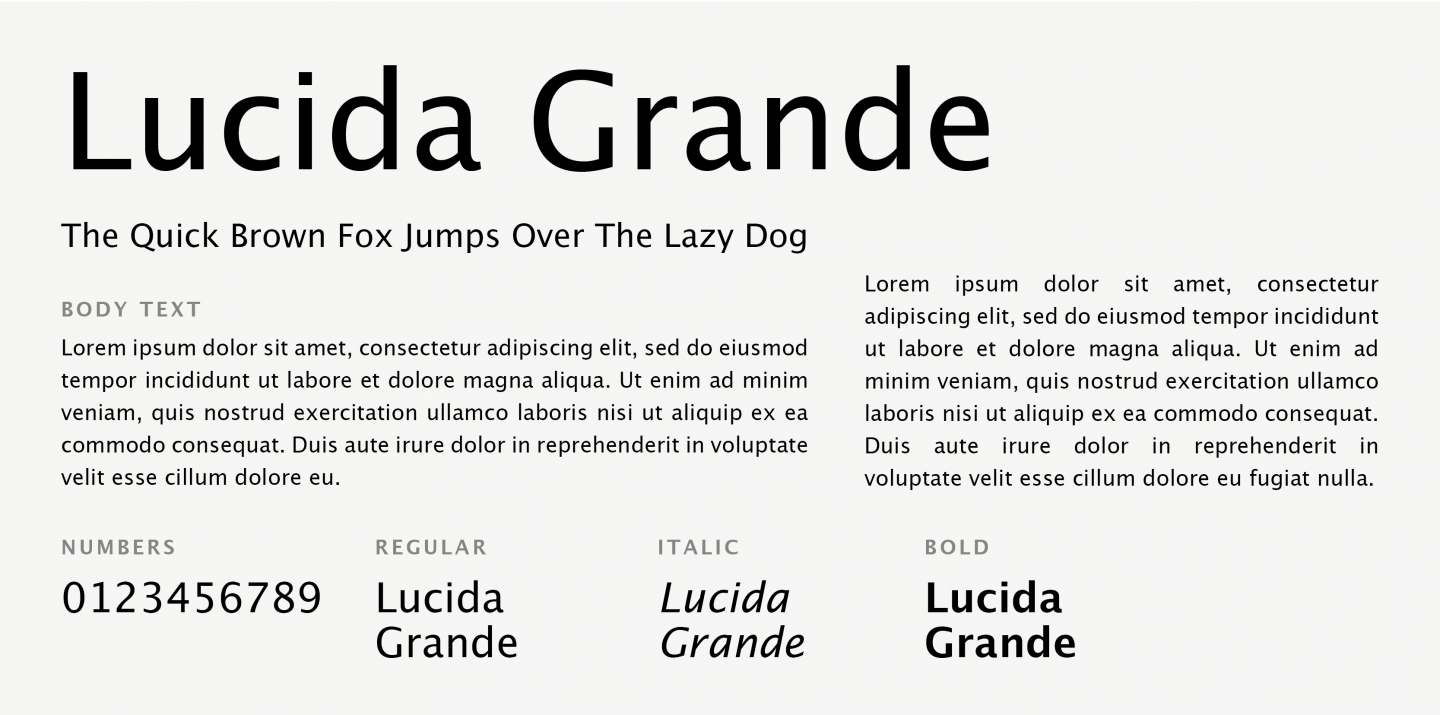
9. Lucida Grande

Lucida Grande este un font umanist Sans-serif, cu o înălțime x mare, forme de litere clare și economie de spațiu. Calitățile sale ușoare de citire îl fac lizibil pentru imprimare și afișaje pe ecran, chiar și până la dimensiuni mici.
10. Optima

Deși este clasificată drept Sans-serif, Optima are o umflătură subtilă la terminale sugerând un serif glific. Elegant și foarte vizibil, a fost folosit de la indicatoare rutiere până la siglele produselor de înfrumusețare.
11. Segoe UI

Segoe UI este un tip de literă, cel mai cunoscut pentru utilizarea sa de către Microsoft. A fost folosit în multe produse Microsoft pentru textul interfeței cu utilizatorul și a fost conceput pentru a asigura coerența în diferite limbi.
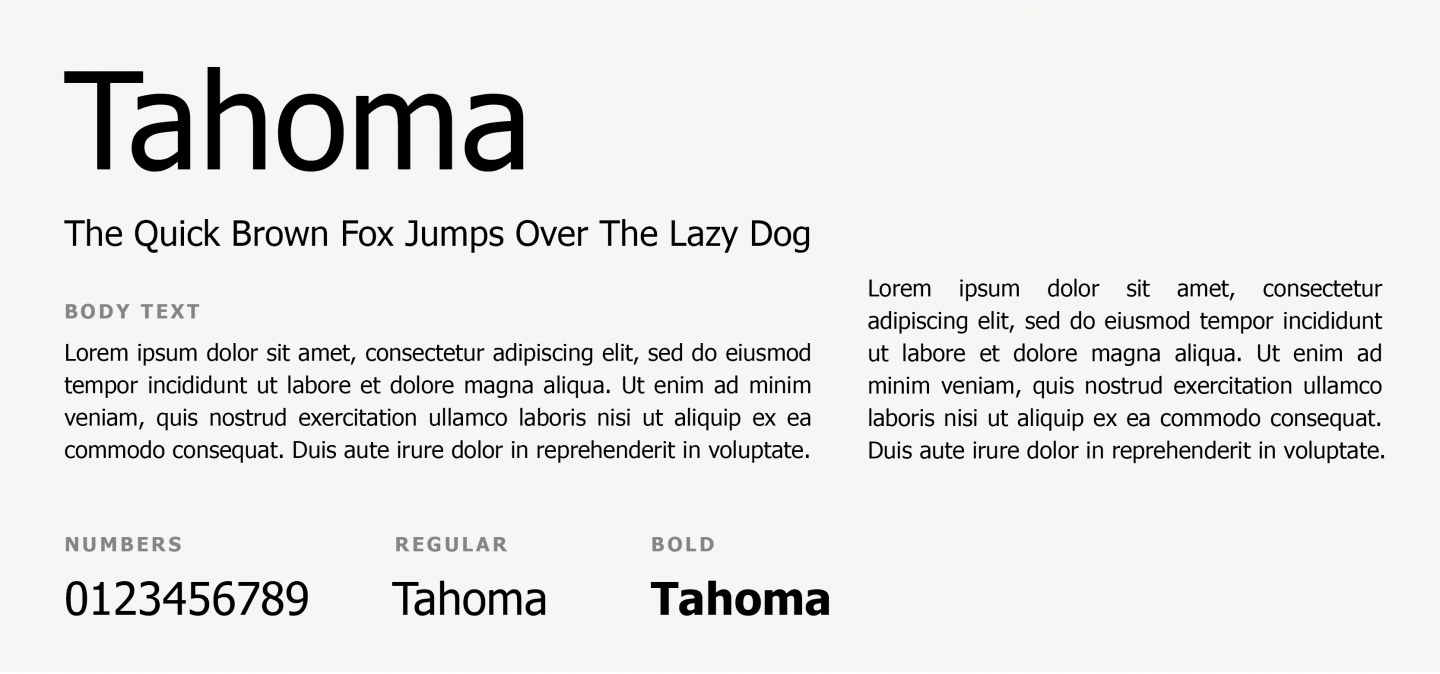
12. Tahoma

Tahoma aparține, de asemenea, familiei de fonturi Sans-serif. A fost utilizat pe scară largă ca alternativă la Arial și a fost versiunea implicită pentru unele dintre versiunile anterioare de Windows. Destul de asemănător cu Verdana, dar cu urmărire mai îngustă și înălțime puțin mai îndrăzneață.
13. Trebuchet MS

Trebuchet MS este un alt font Sans-serif sigur pentru web, proiectat și lansat de Microsoft Corporation în 1996. Este încă unul dintre cele mai populare fonturi pentru textul corpului de pe web.

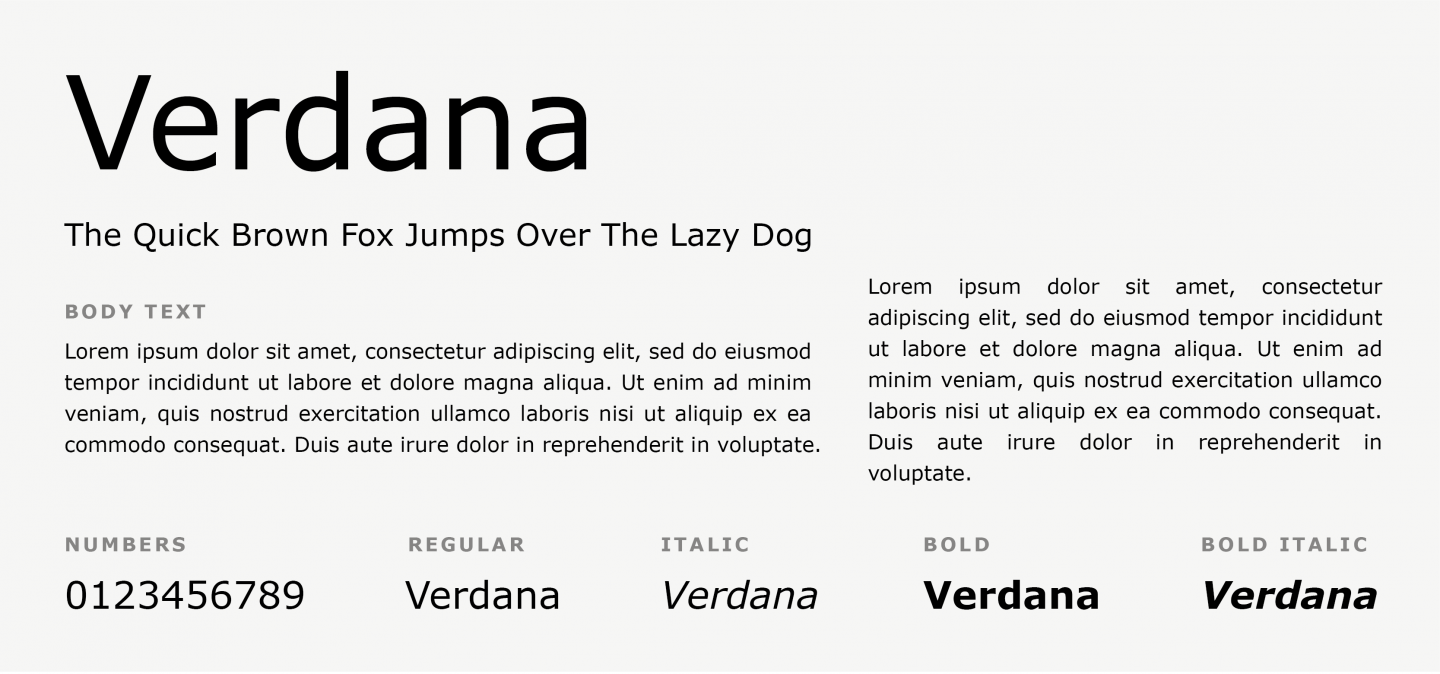
14. Verdana

Verdana este un font Sans serif, cu o mare lizibilitate chiar și pe fonturi de dimensiuni mici sau când este afișat pe ecrane cu rezoluție scăzută. Acesta este de fapt fontul pe care IKEA îl folosește, nu numai pentru site-ul său web, ci și pentru cataloagele lor tipărite.
15. Mașină de scris americană

American Typewriter este un font Slab, care imită textul mașinii de scris. Spre deosebire de alte fonturi inspirate de mașina de scris, designul este mai degrabă proporțional decât monospațiat, ceea ce îl face mult mai potrivit pentru setarea textului. Acest tip de literă poate oferi o calitate clasică și nostalgică modelelor dvs.
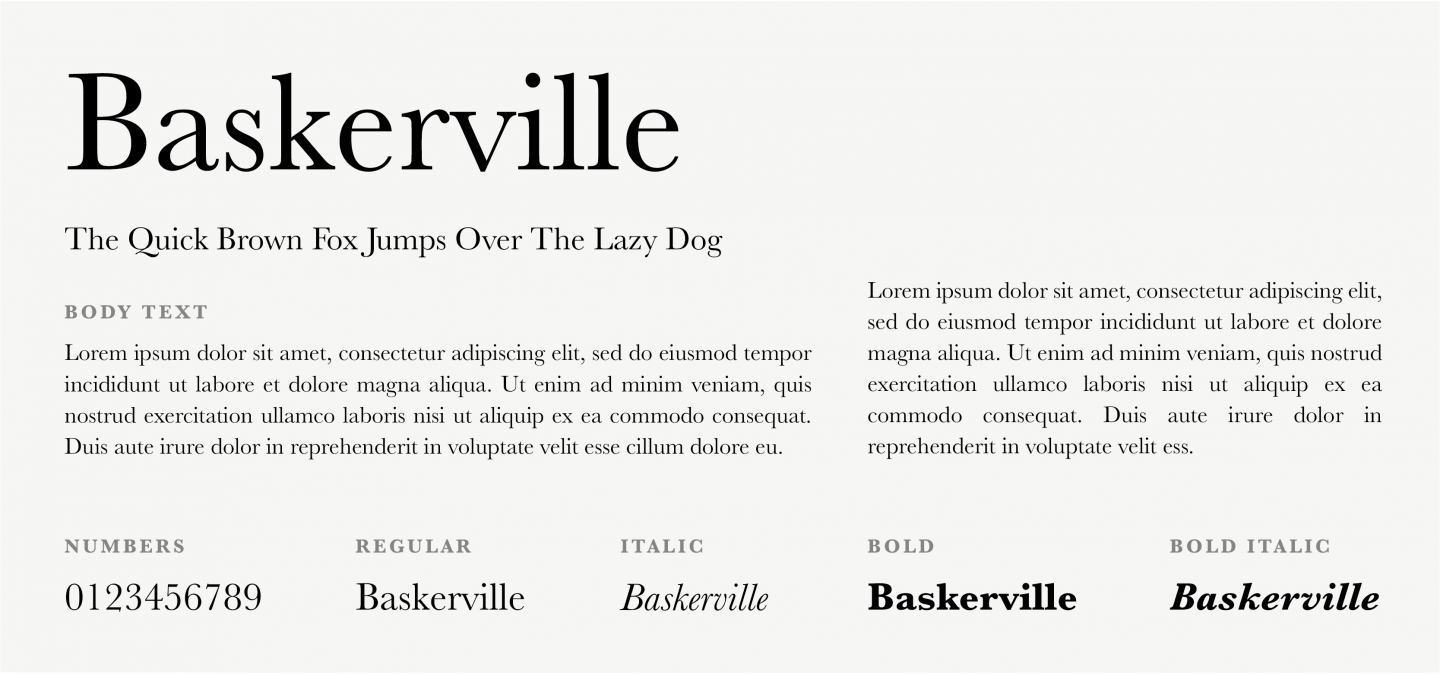
16. Baskerville

Un font clasic Serif, cu margini clare contrast ridicat și proporții generoase, publicat de Bitstream. Astăzi rămâne unul dintre cele mai populare și clasice fonturi pentru imprimare, pentru lizibilitatea și frumusețea sa rafinată.
17. Bookman (stil vechi)

Bookman este un alt font Serif, cunoscut și sub numele de Bookman Old Style. Designul său simplu și zdravăn îl face o opțiune perfectă pentru titlu, în timp ce rămâne lizibil și în text mic.
18. Bodoni

Folosit pe scară largă în industria de lux, acest font Serif este un sinonim al eleganței. Bodoni a fost un favorit de lungă durată pentru industria modei și a fost folosit pentru design web, editoriale și chiar logo-uri. Două dintre principalele sale caracteristici unice sunt linia firelor de păr subțiri și crocante și contrastul ridicat dintre liniile subțiri și cele groase.
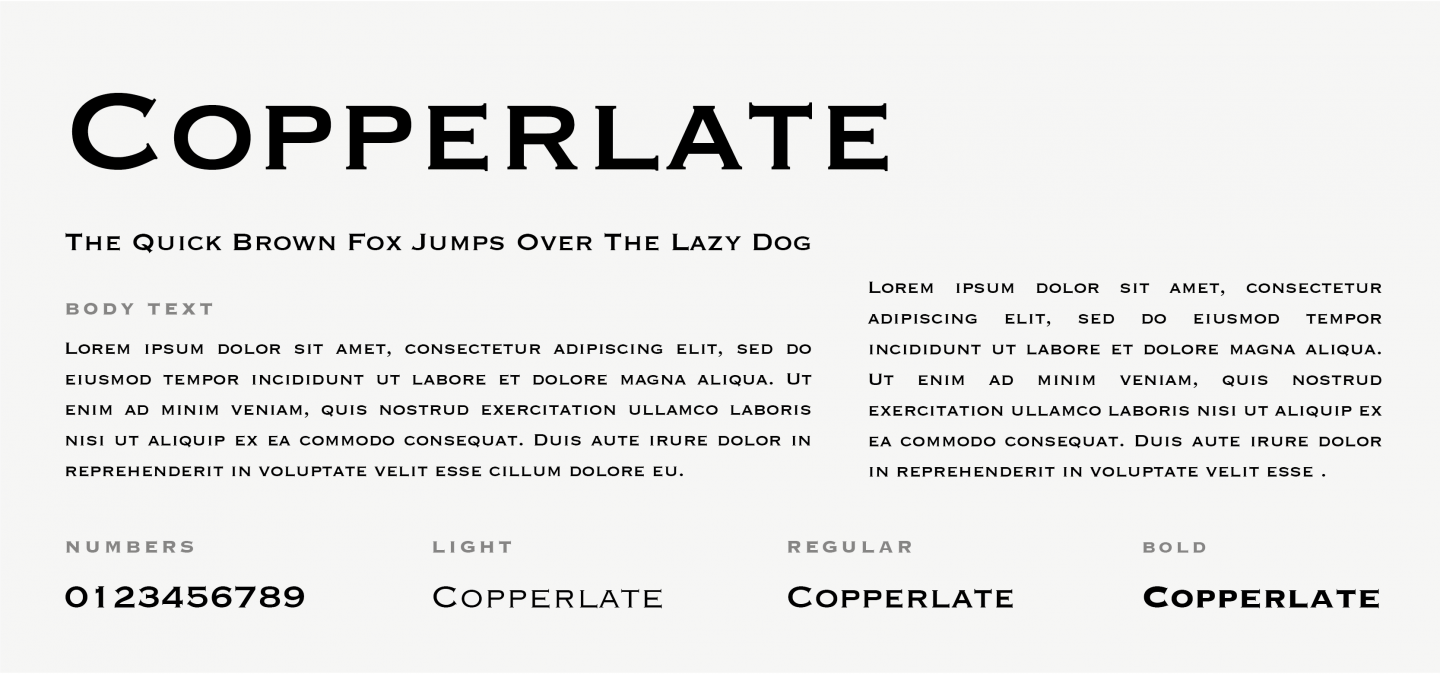
19. Copperplate Gothic

Copperlate a fost inițial destinat să fie folosit doar pentru anteturile la titluri, de aceea conține doar litere mari. Astăzi, Copperplate Gothic se bucură de o renaștere în designul corporativ și publicitar, oferind încă un aspect de afaceri serioase, atât subestimat, cât și elegant.
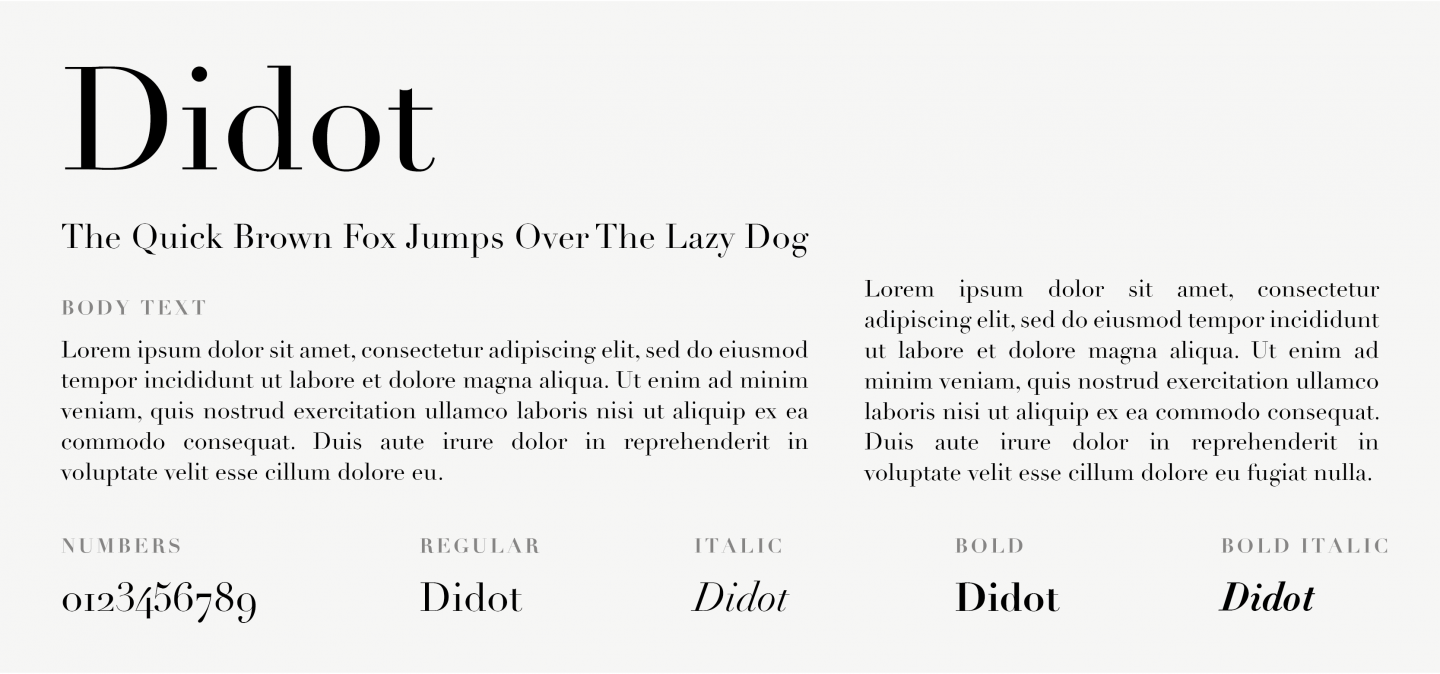
20. Didot

Didot este un font Serif neoclasic. Are un design clasic, dar îi adaugă o notă modernă. Cunoscut pentru contrastul său ridicat și estetica sofisticată, este o alegere pentru titluri mai mari, reviste și postere. O persoană dragă în brandingul de modă, așa cum se vede în Harper's Bazaar, Vogue și opera lui Louis Vuitton.
21. Garamond

Garamond este un font clasic cu aspect atemporal și lizibilitate excelentă. Chiar dacă datează din stilurile folosite în secolul al XVI-lea și a fost folosit în principal în designul cărților, nu avem nicio îndoială că poate adăuga o nuanță antică unui site web sau blog modern.
22. Georgia

Georgia este un alt font elegant Serif, dar a fost conceput pentru a fi mai lizibil la diferite dimensiuni de font decât alte fonturi Serif. Acest lucru se întâmplă datorită greutății sale mai mari, făcând din acest font candidatul ideal pentru designul mobil receptiv.
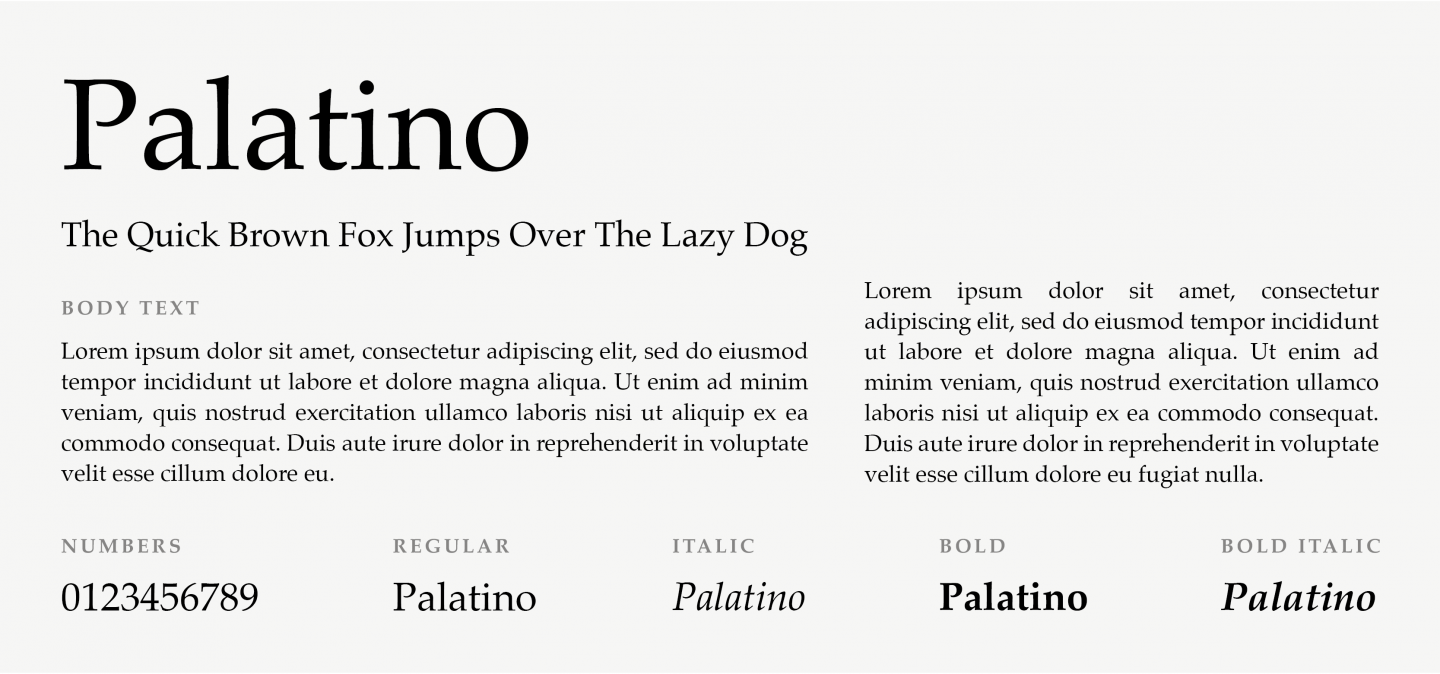
23. Palatino

Palatino este un font Serif care face, de asemenea, parte din familia de caractere umaniste și datează de fapt din Renaștere. Datorită structurii sale solide, este foarte preferat pentru titluri și titluri.
24. Perpetua

Eric Gill a proiectat Perpetua la începutul secolului al XX-lea, pe baza desenelor de gravuri vechi și litere memoriale. Acest font dă o senzație formală oricărui text folosit, datorită serifului său diagonal mic și numerelor de tip medieval.
25. Times New Roman

Times New Roman este o variație a fontului Times, din familia Serif. Este cel mai preferat pentru conținut mai formal, deoarece are un aspect foarte profesional. În plus, este o alegere preferată pentru site-urile de știri și bloguri.
26. Andale Mono

Andale Mono aparține familiei de fonturi Monospace și a fost dezvoltat de Apple și IBM. Aceasta înseamnă că fiecare literă are aceeași lățime, dând caracterului o calitate mecanică. Versiunile acestui font acceptă mai multe limbi diferite, ceea ce îl face o alegere bună pentru site-urile web multilingve.
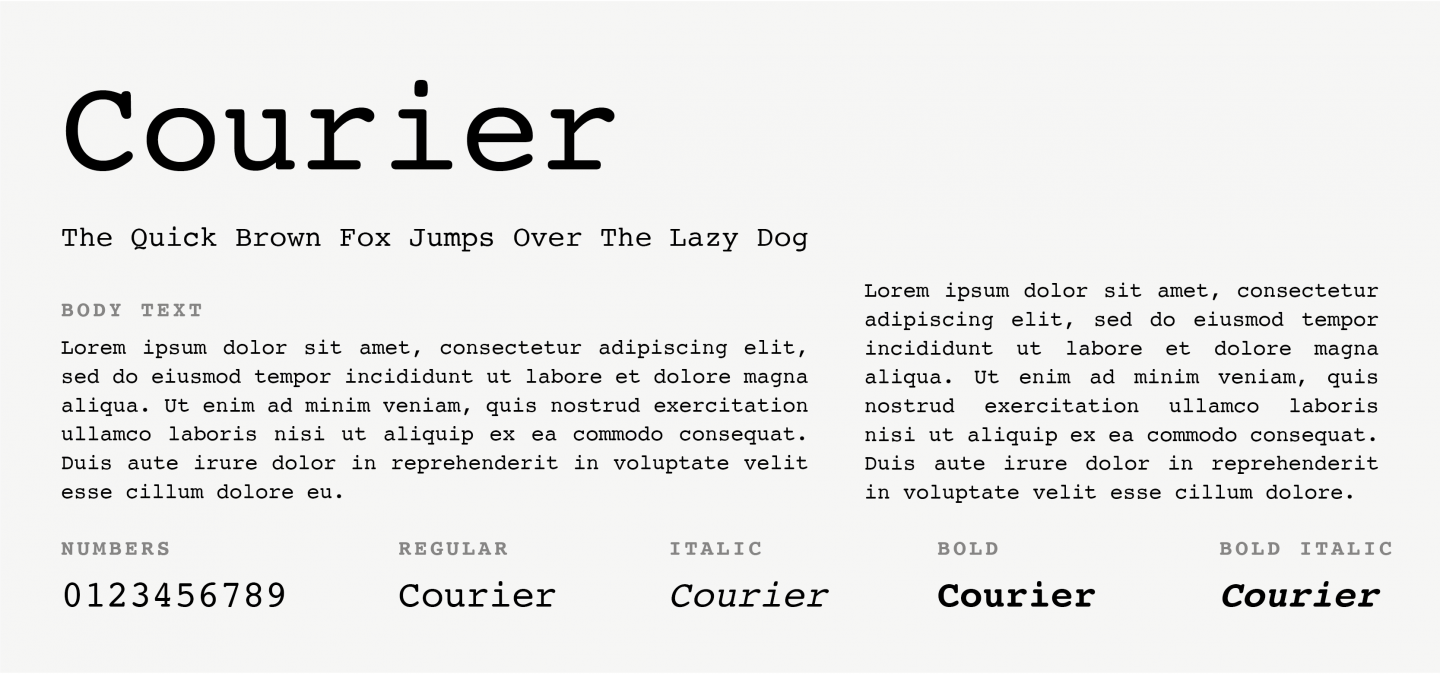
27. Curier

Courier este, fără îndoială, cel mai faimos font Monospace. Toate sistemele de operare vin pre-ambalate cu el. Deși este utilizat pe scară largă în codificare și programare pe computer, este, de asemenea, un font standard pentru scenariile de filme și poate adăuga o notă de „dactilografiere” site-ului dvs.
28. Curier Nou

După cum sugerează și numele, acest font este o versiune mai nouă a Courier, de asemenea parte a familiei Monospace, dar având unele asemănări cu Times New Roman. Designul său este mai subțire și mai atrăgător din punct de vedere vizual, ceea ce îl face să arate grozav pe site-urile web care au nevoie de un design vechi, dar cu o notă modernă.
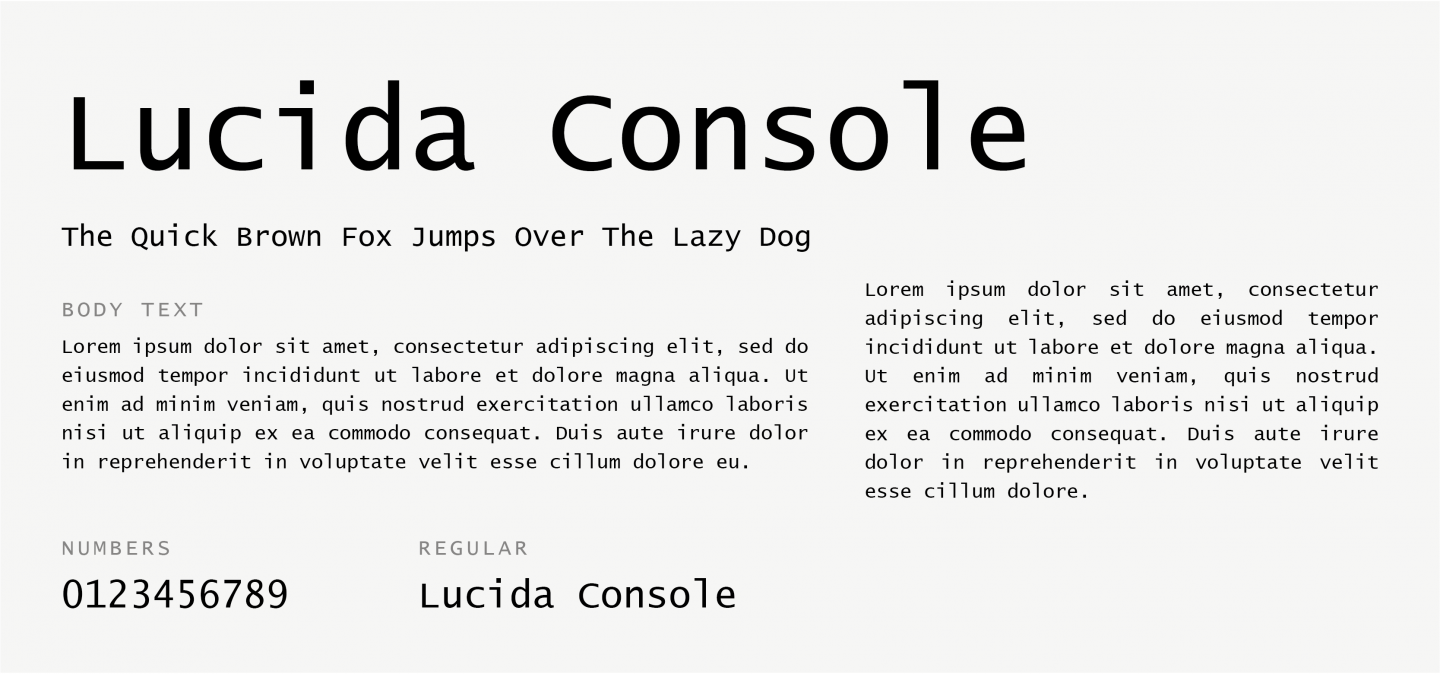
29. Consola Lucida

Lucida Console este un font Monospace, parte a familiei extinse Lucida. Chiar dacă este un font Monospace, seamănă cu caracteristicile scrisului uman, ceea ce îl face să arate mai puțin „mecanic”. O alegere excelentă pentru dimensiuni mici de text sau afișaje cu rezoluție scăzută datorită lizibilității sale.
30. Monaco

Monaco este un alt font Monospace, proiectat de Susan Kare și Kris Holmes. A fost utilizat pe scară largă de către Apple și este o alegere perfectă pentru codificare și utilizări terminale, deoarece este cel mai lizibil font monospațiu chiar și în dimensiuni de text foarte mici.
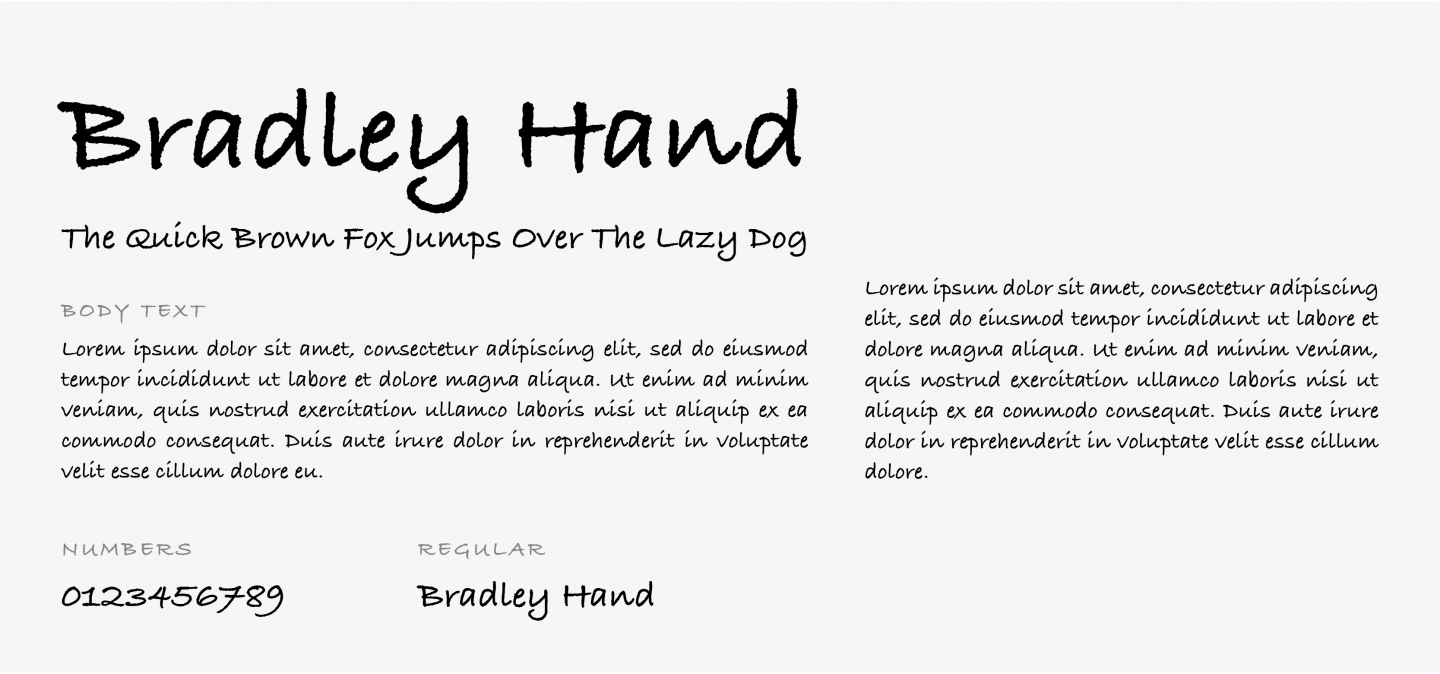
31. Bradley Hand

Bazat pe scrisul de mână al designerului Richard Bradley, acest tip de caractere caligrafic evocă un sentiment casual, personal. Se recomandă utilizarea în titluri, text decorativ și corpuri scurte de text.
32. Brush Script MT

Acest font cursiv a fost conceput pentru a imita tehnicile de scriere de mână. În ciuda eleganței și stilului său sofisticat, poate fi greu de citit pe textul corpului. Prin urmare, ar putea fi cel mai potrivit pentru note sau utilizări decorative similare.
33. Comic Sans

Comic Sans MS este o alternativă jucăușă și capricioasă la alte fonturi cursive și adevărul este că a devenit oarecum un meme de-a lungul anilor. Nu este cea mai bună opțiune pentru site-ul dvs., deoarece este puțin amuzant și copilăresc. Dar, în plus, este un font ușor de citit!
Concluzie
Alegerea tipografiei potrivite pentru a-ți reprezenta marca este o muncă grea.
Sperăm că acest articol v-a ajutat să înțelegeți de ce fonturile Web Safe sunt importante, fie ca opțiune principală, fie ca opțiune „de rezervă”, și cum să le utilizați pentru a vă asigura că desenele dumneavoastră arată bine pe orice dispozitiv.
Succes și amintiți-vă... rămâneți creativ, dar sigur pe web!
