4 moduri de a adăuga module de butoane Divi unul lângă altul
Publicat: 2023-10-23Există multe situații în care ar putea dori să adăugați butoanele Divi unul lângă altul. Pentru anteturile de pe paginile de destinație, este bine să oferiți un îndemn atrăgător. Butoanele duble sunt o modalitate populară de a face acest lucru. Ca și în toate lucrurile Divi, există mai multe modalități de a ajunge la rezultatul dorit. Există câteva moduri prin care vă puteți avea butoanele în Divi unul lângă celălalt. Puteți utiliza coloane, puteți adăuga câteva CSS sau puteți sări peste utilizarea modulului nativ cu buton Divi.
Să parcurgem patru metode (și un al cincilea sfat bonus!) pentru a vă ajuta să vă faceți butoanele din Divi să se joace frumos între ele. Folosind pachetul GRATUIT de aspect al portofoliului Divi, vom explora diferitele modalități de a realiza acest lucru.
- 1 Instalați Divi Portfolio Landing Page Layout
- 2 Cum să adăugați butoanele Divi unul lângă altul
- 2.1 Utilizați coloanele pentru a adăuga butoanele Divi unul lângă altul
- 2.2 Utilizarea CSS pentru a plasa butoanele Divi unul lângă altul
- 2.3 Utilizarea Flex Box pentru a adăuga butoane Divi unul lângă altul
- 2.4 Opțiune netradițională: Utilizați modulul antet cu lățime completă.
- 2.5 Opțiune bonus: Utilizați un plugin terță parte
- 3 Împreună totul
Instalați Divi Portfolio Landing Page Layout
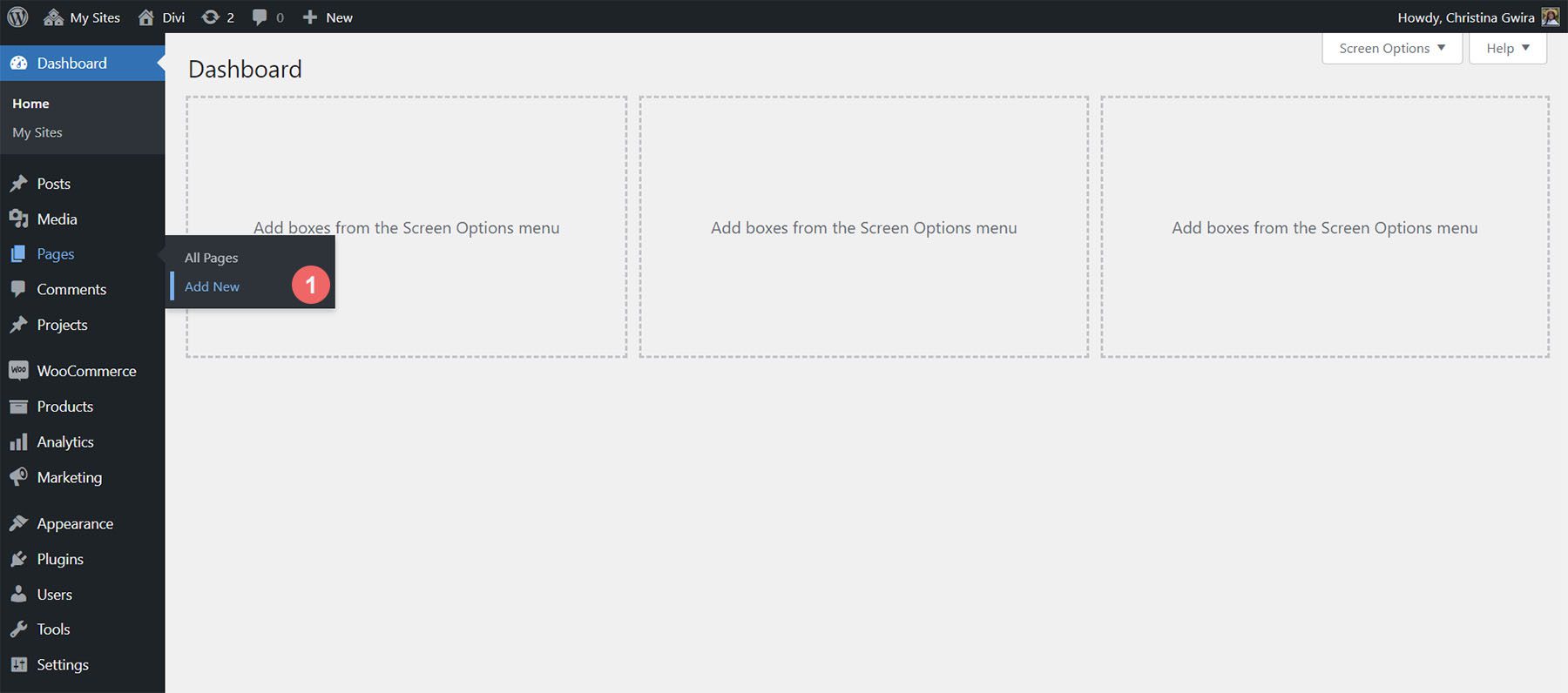
Pentru a începe, vom instala aspectul paginii. Mai întâi trebuie să creăm o pagină nouă în WordPress. Din tabloul de bord WordPress, plasați cursorul peste elementul de meniu Pagini din meniul din stânga. Apoi, facem clic pe Adăugare nou .

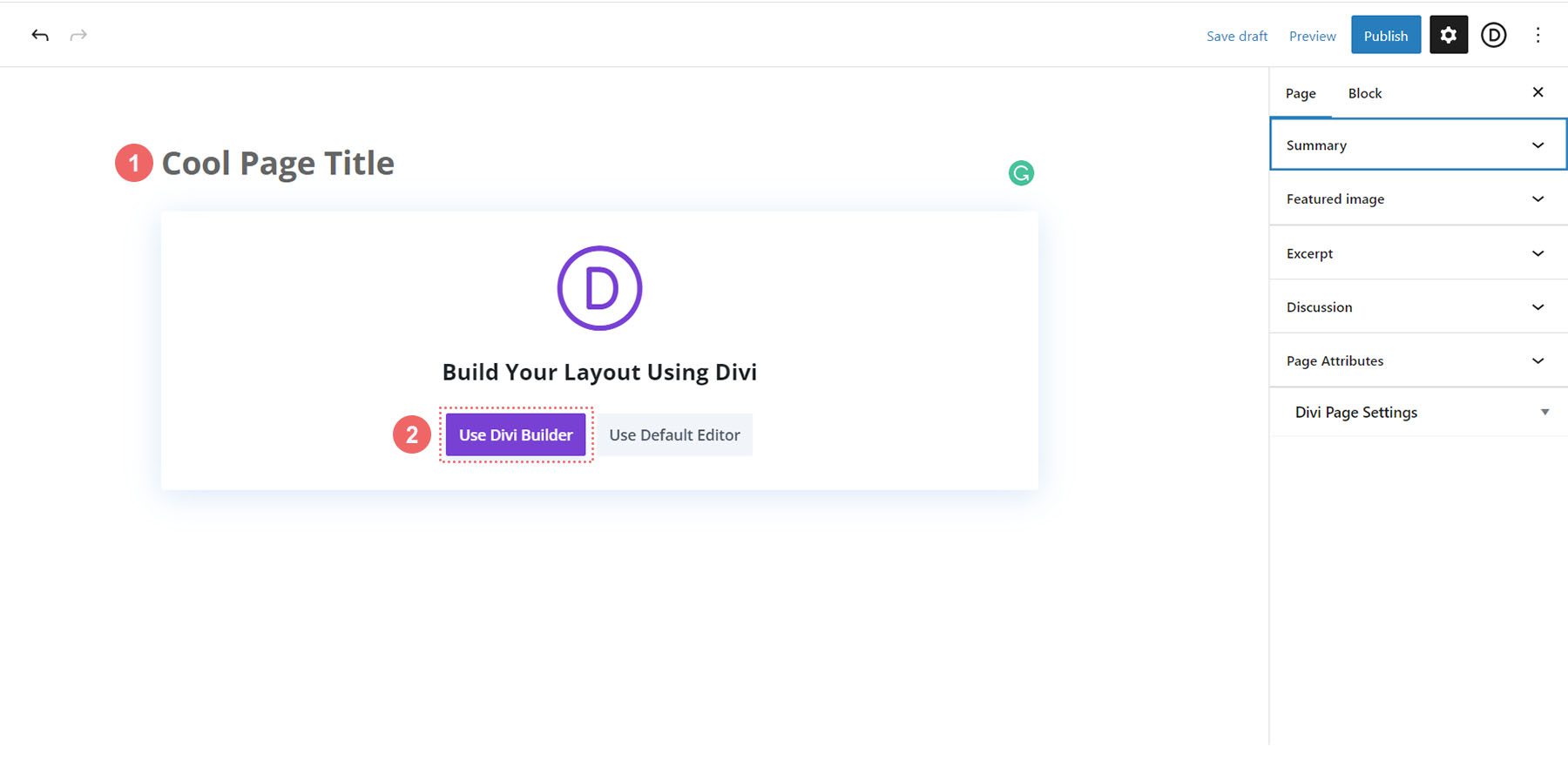
Odată ajuns în editorul WordPress implicit Gutenberg, setează un titlu pentru noua ta pagină. Apoi, faceți clic pe butonul violet Utilizați Divi Builder .

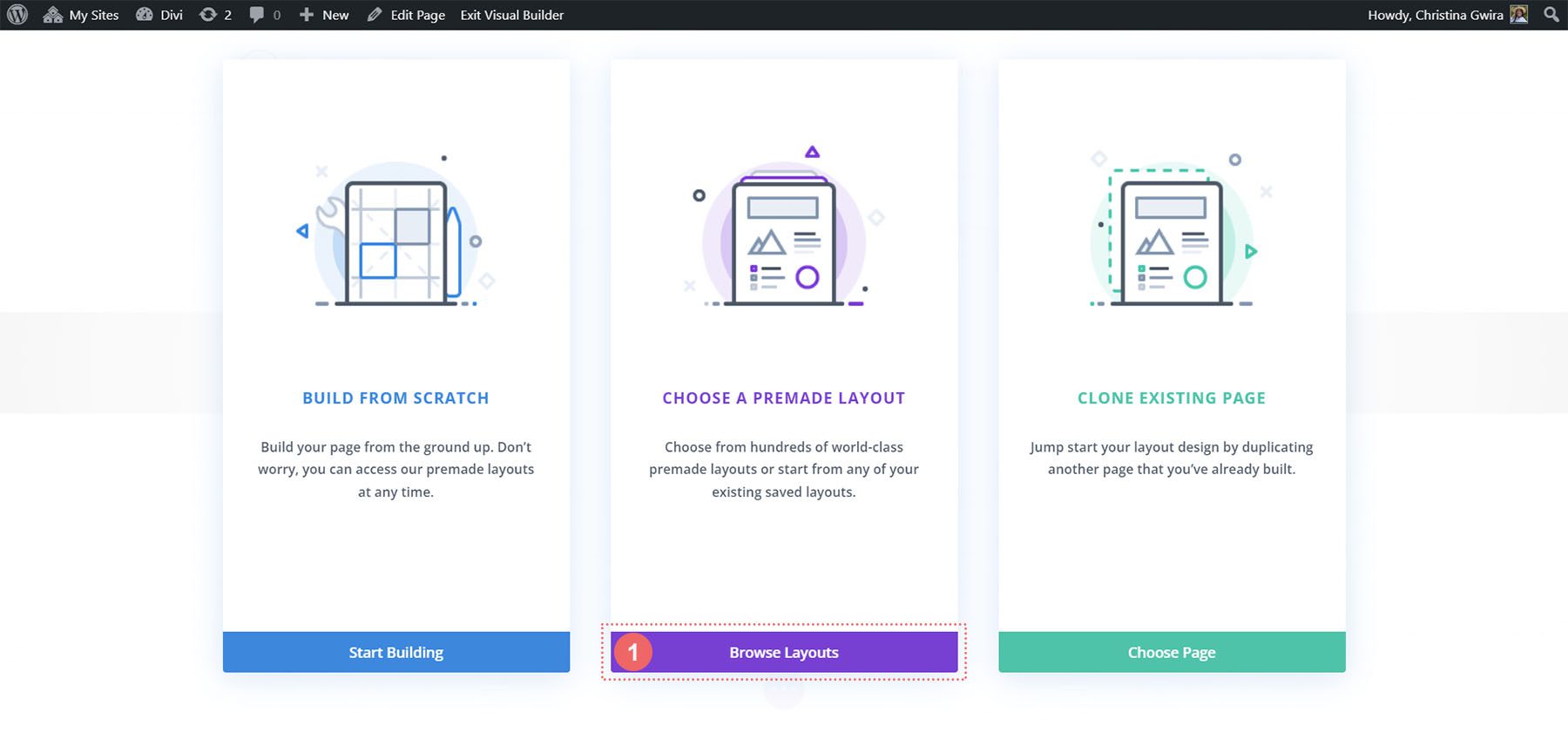
Apoi vi se vor prezenta trei opțiuni. Vom face clic pe butonul violet din mijloc, Browse Layouts .

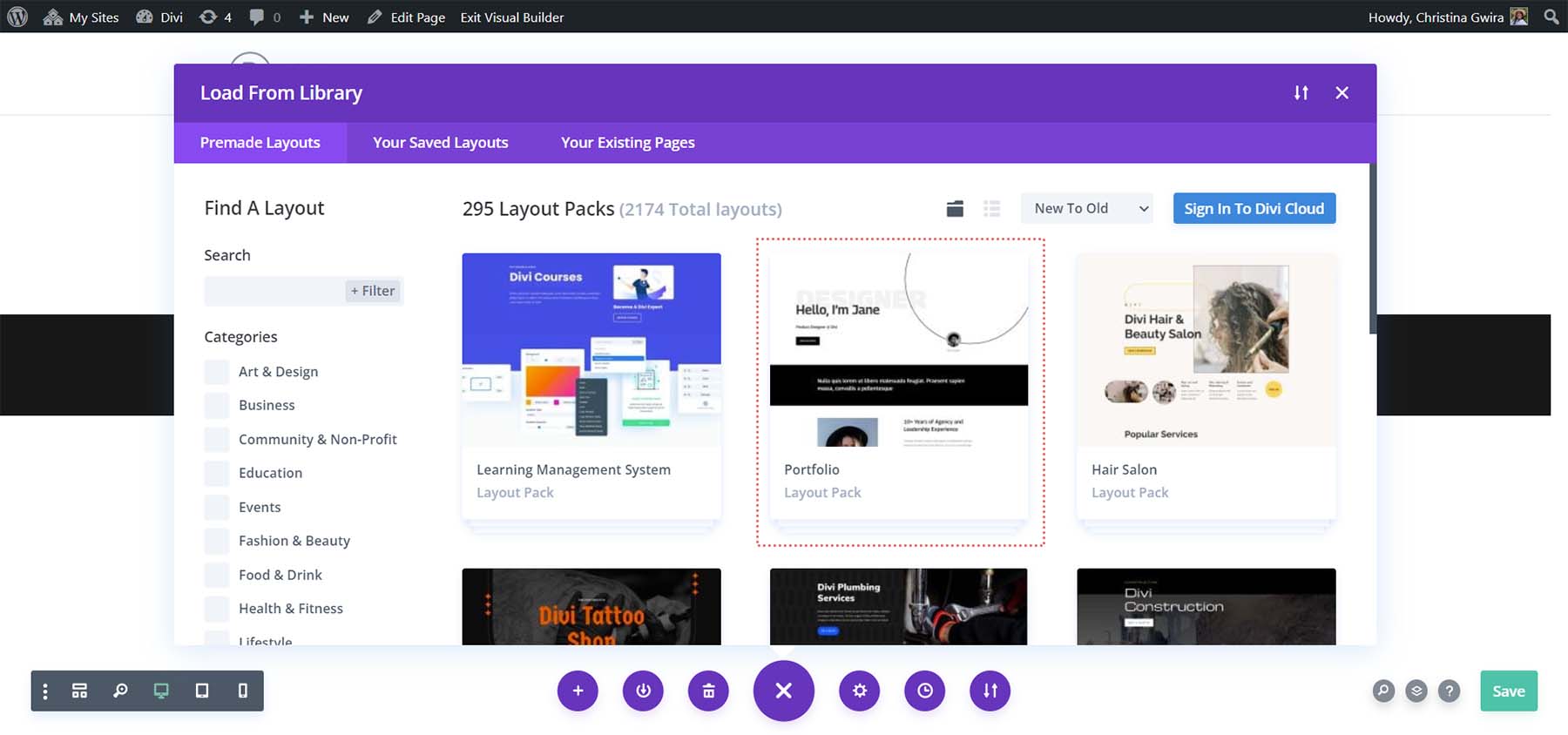
Acest lucru va deschide biblioteca vastă de layout a Divi, care vine plină cu pagini pre-proiectate din care puteți alege. Vom selecta pachetul de aspect portofoliu.

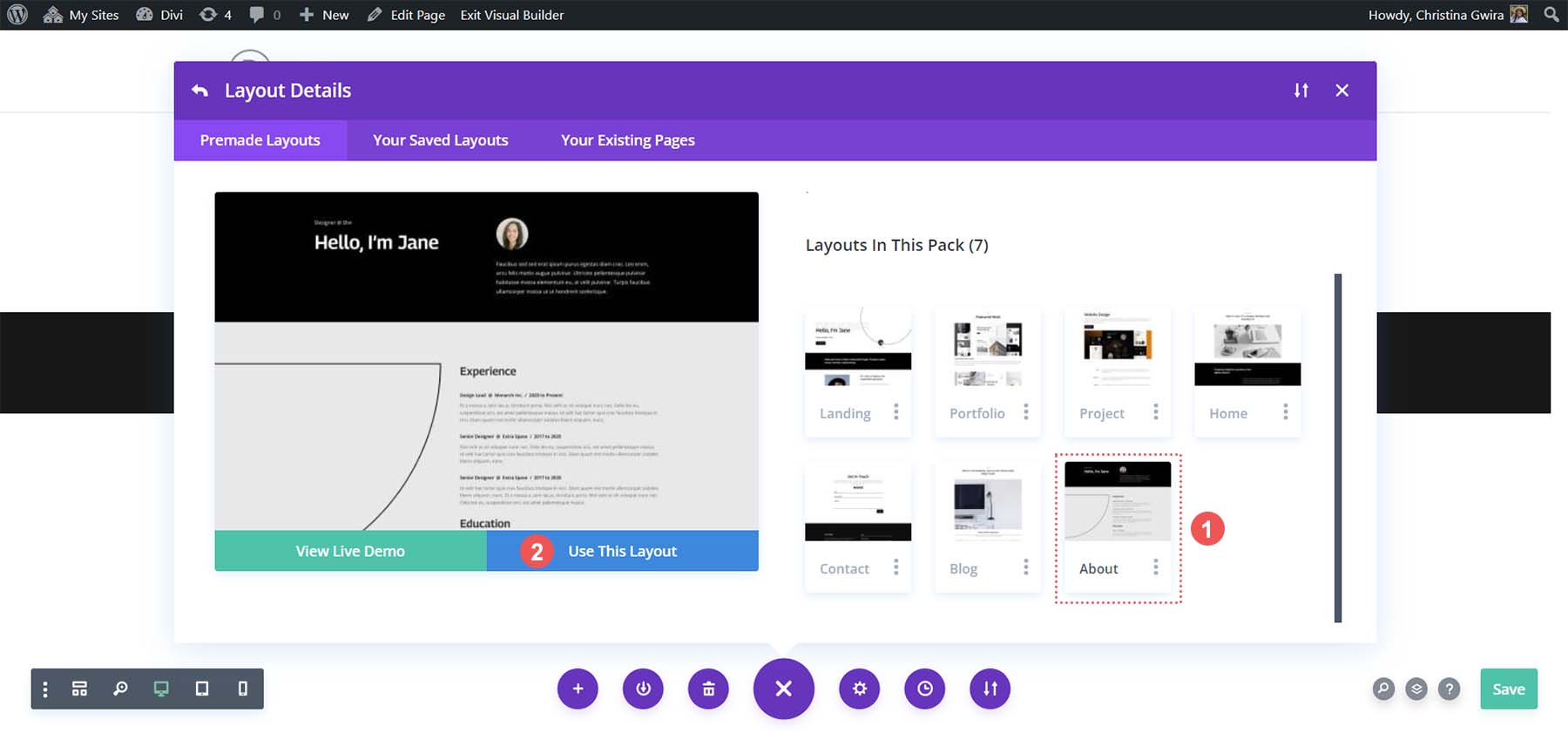
Din pachetul de aspect portofoliu, selectați Despre aspectul paginii .

Apoi, faceți clic pe butonul albastru Utilizați acest aspect . Așteptați ca aspectul să se instaleze pe noua pagină. În cele din urmă, faceți clic pe butonul verde Publicare pentru a vă activa pagina și noul aspect.
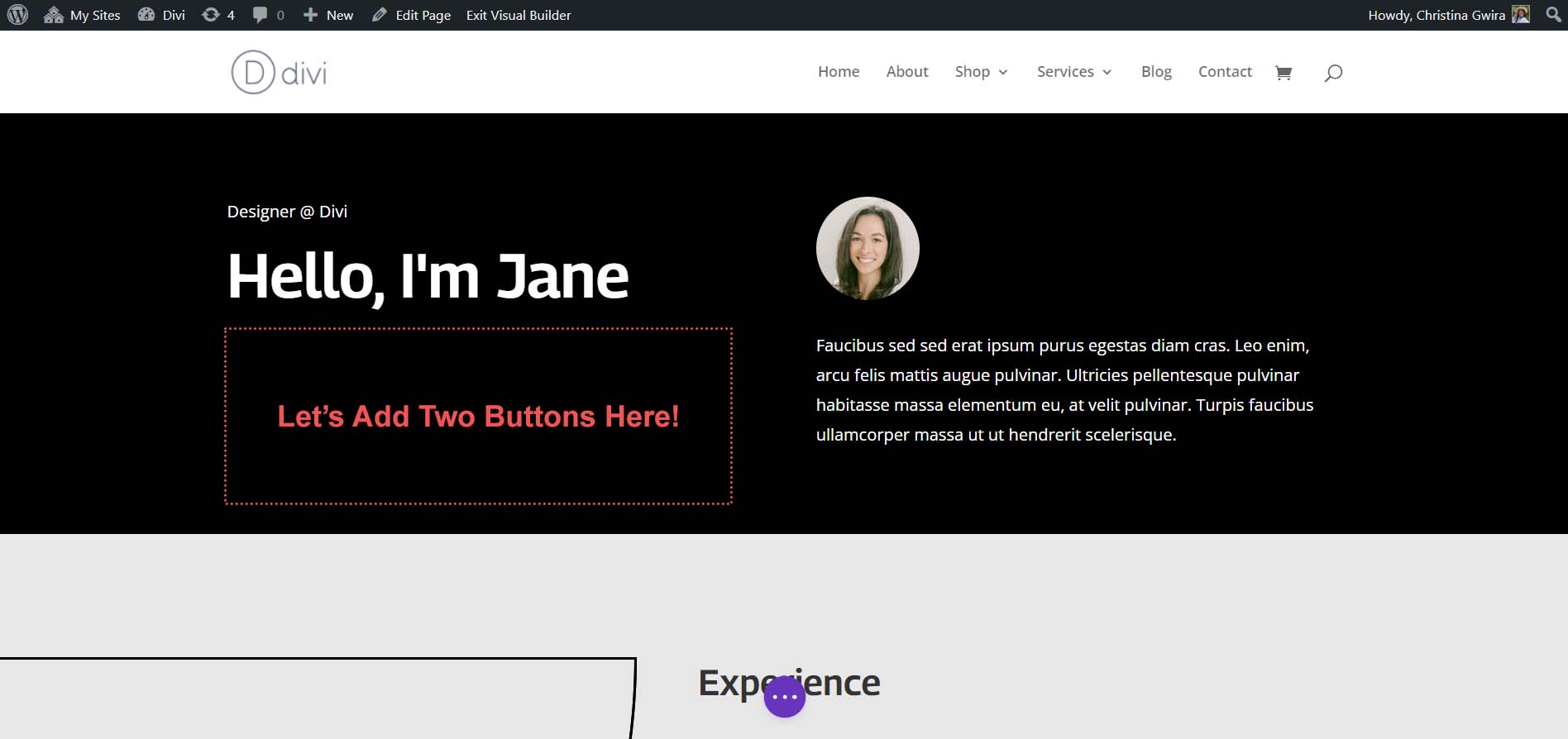
Vom lucra cu secțiunea antet neagră a aspectului pentru cea mai mare parte a tutorialului nostru. Să pătrundem!
Cum să adăugați butoanele Divi unul lângă altul
Puteți adăuga butoane Divi una lângă alta într-o varietate de moduri. Prima noastră modalitate va fi prin utilizarea structurii implicite a coloanelor Divi.
Utilizați coloanele pentru a adăuga butoanele Divi unul lângă altul
Din aspectul paginii noastre, putem vedea că secțiunea antet are două coloane. Vom reproiecta această secțiune cu o secțiune de specialitate pentru a ne permite să adăugăm două module de butoane unul lângă altul în prima coloană.

Adăugarea unei noi secțiuni de specialitate
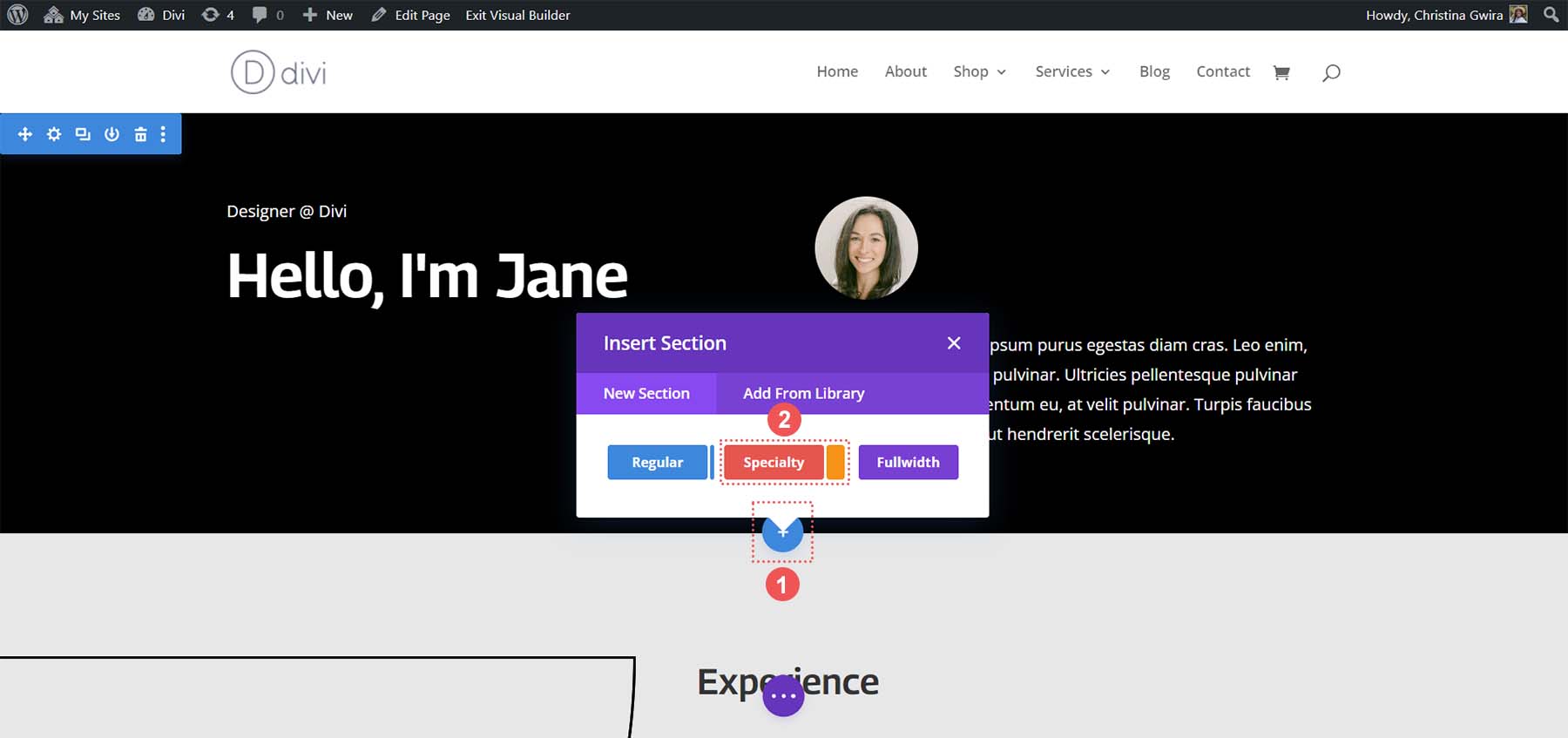
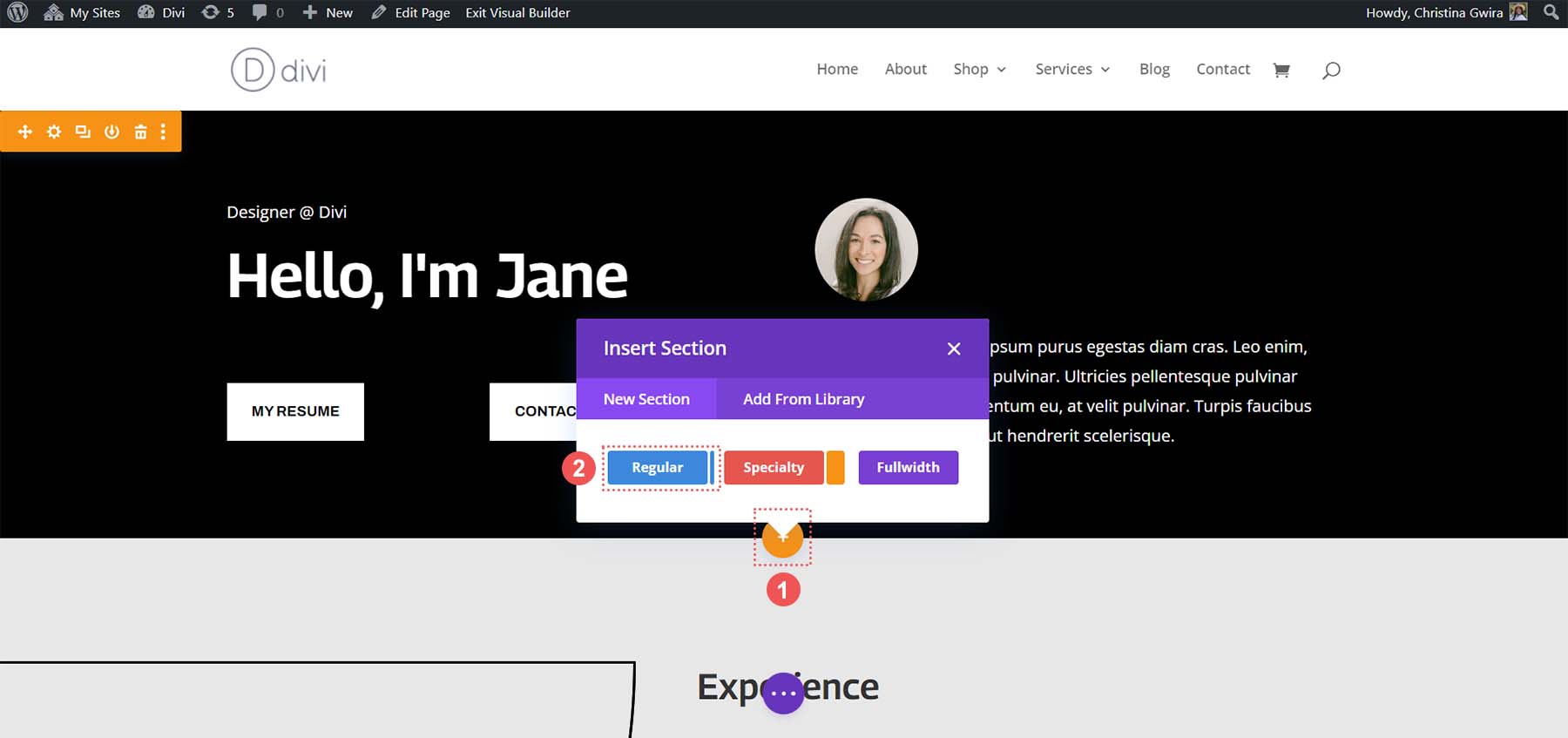
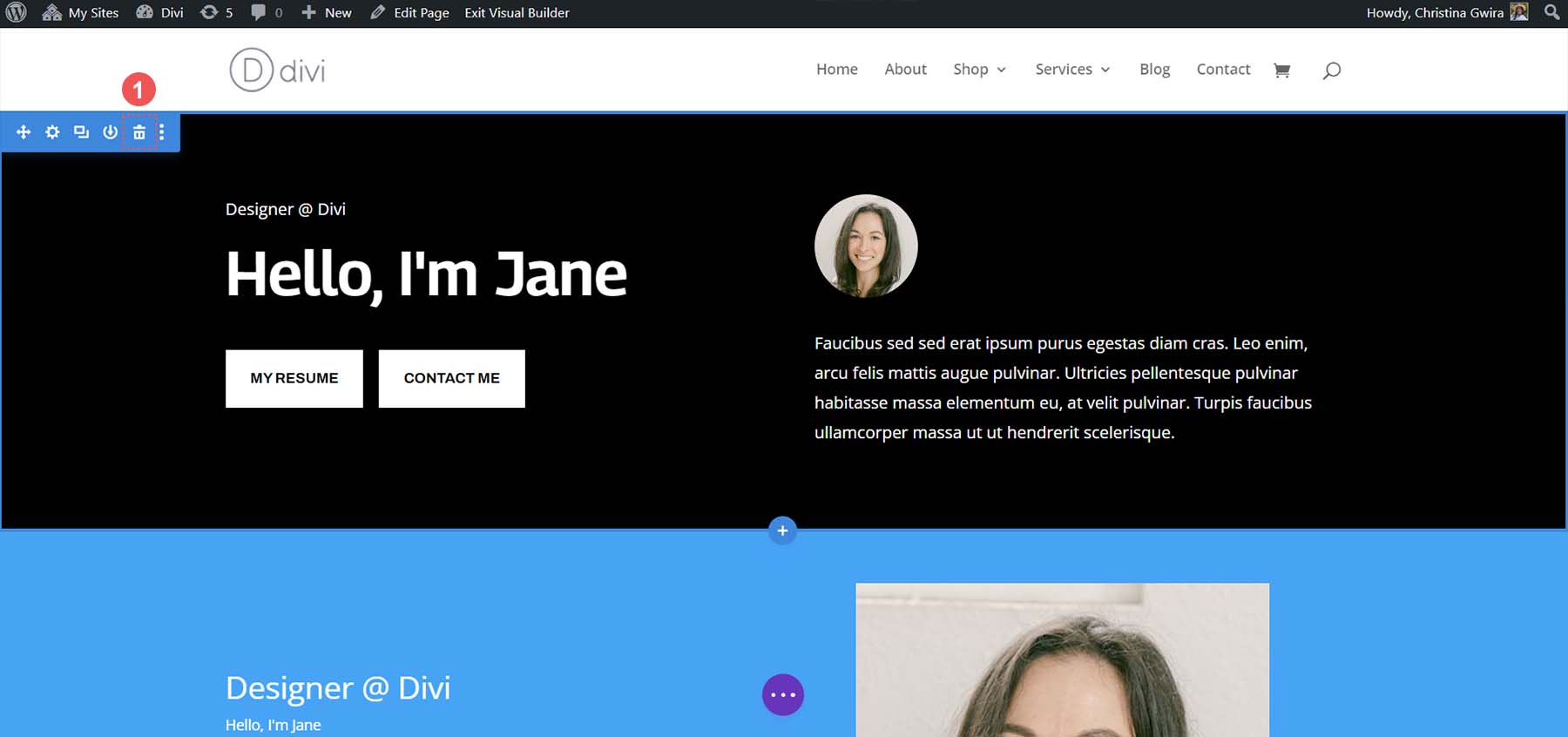
Mai întâi, facem clic pe pictograma albastră plus . Acest lucru ne va permite să adăugăm o altă secțiune. Vom adăuga o secțiune de specialitate, așa că faceți clic pe pictograma roșie și portocalie de secțiune de specialitate .

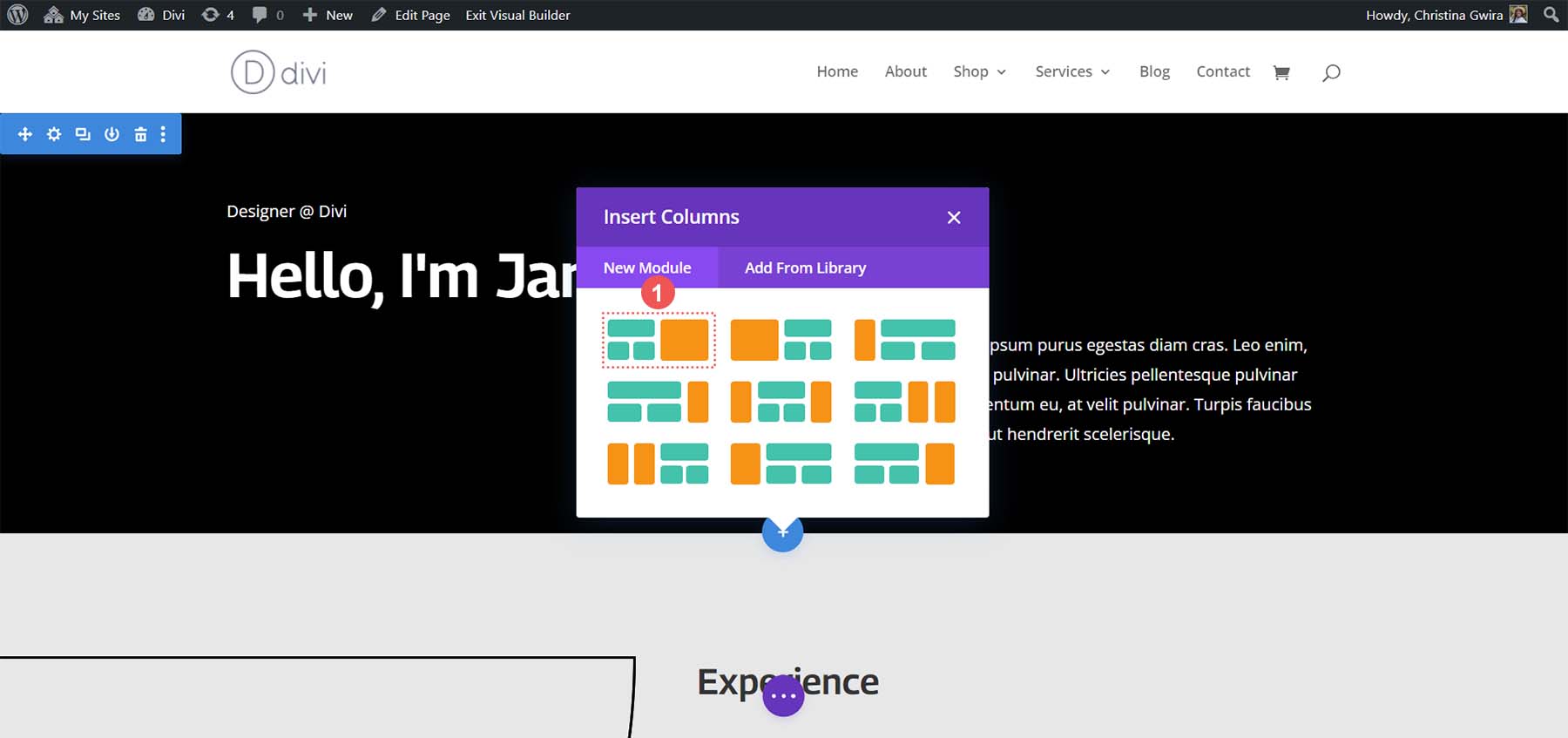
După ce faceți clic pe această pictogramă, vi se va prezenta o selecție de secțiuni. Observați că, spre deosebire de secțiunile obișnuite, secțiunile de specialitate vă permit să combinați diferite structuri de coloane într-o coloană. Acesta este ceea ce vom folosi pentru a plasa două module de butoane unul lângă altul. Selectați prima combinație de rând și coloană .

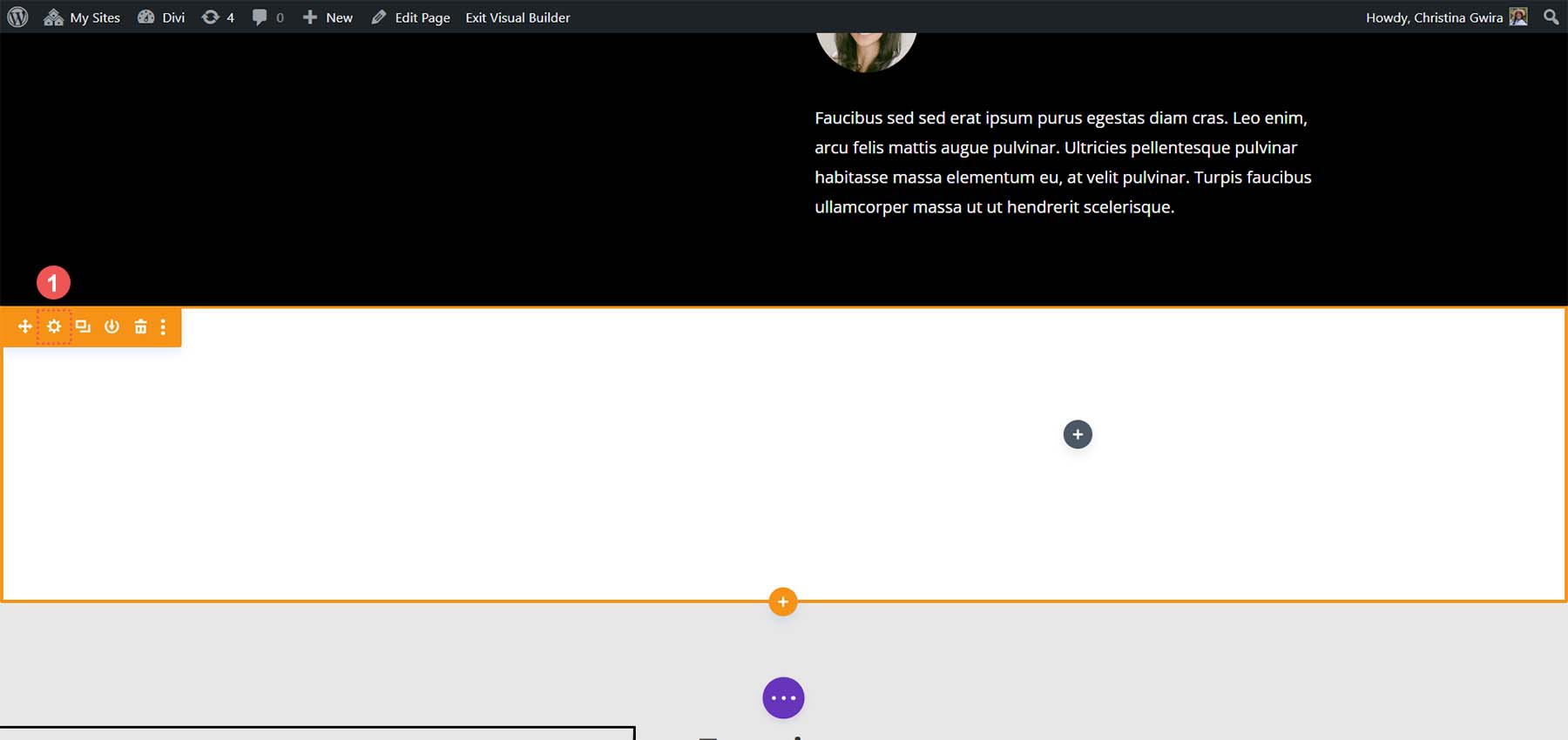
Acest lucru ne va permite să adăugăm antetul paginii noastre pe toată lățimea coloanei. Cu toate acestea, ne va permite, de asemenea, să plasăm două module de butoane unul lângă altul dedesubt. Pe măsură ce recreăm antetul implicit în acest pachet de aspect, vom aplica secțiunii o culoare de fundal neagră. Plasați cursorul peste secțiunea portocalie și selectați pictograma roată pentru a deschide setările pentru secțiune.

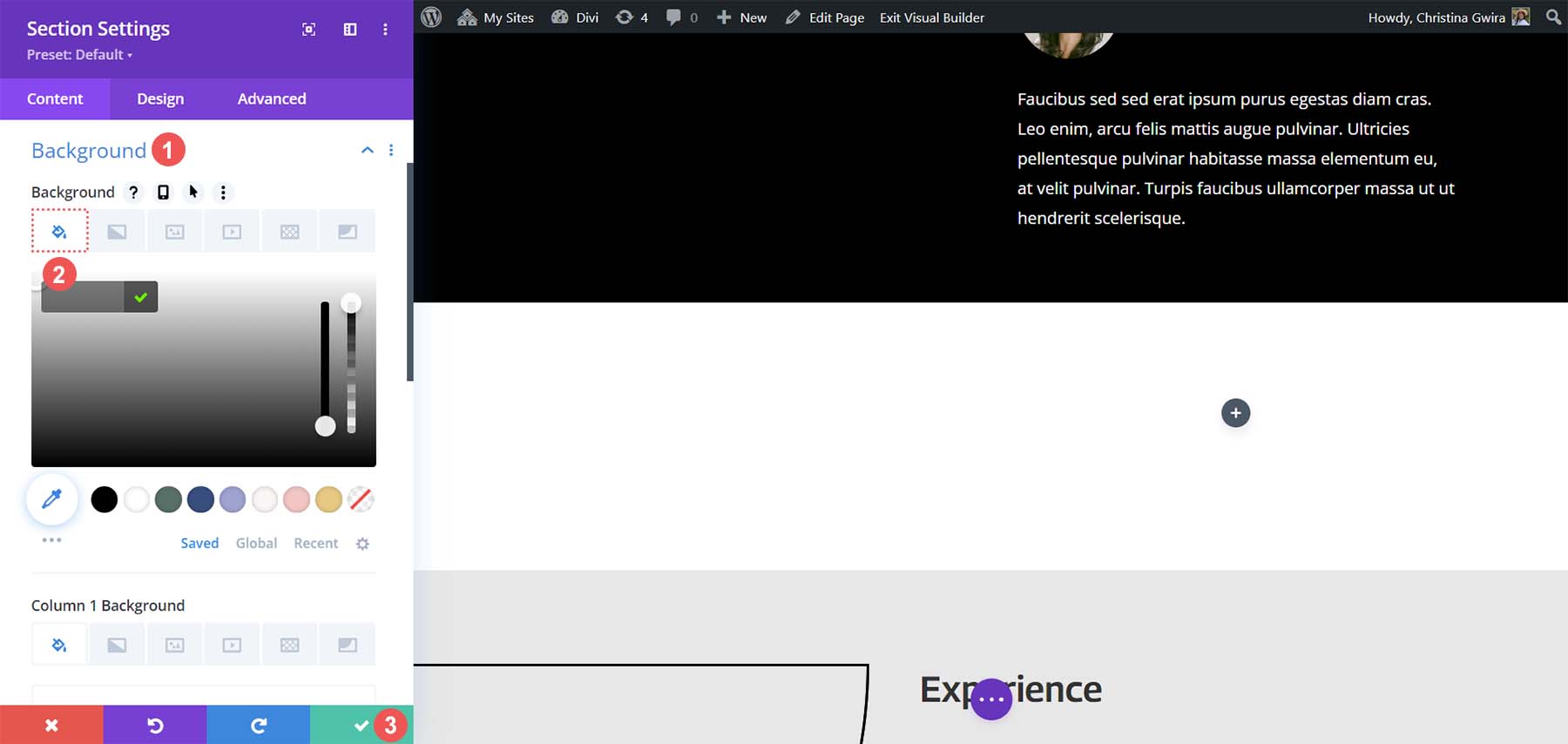
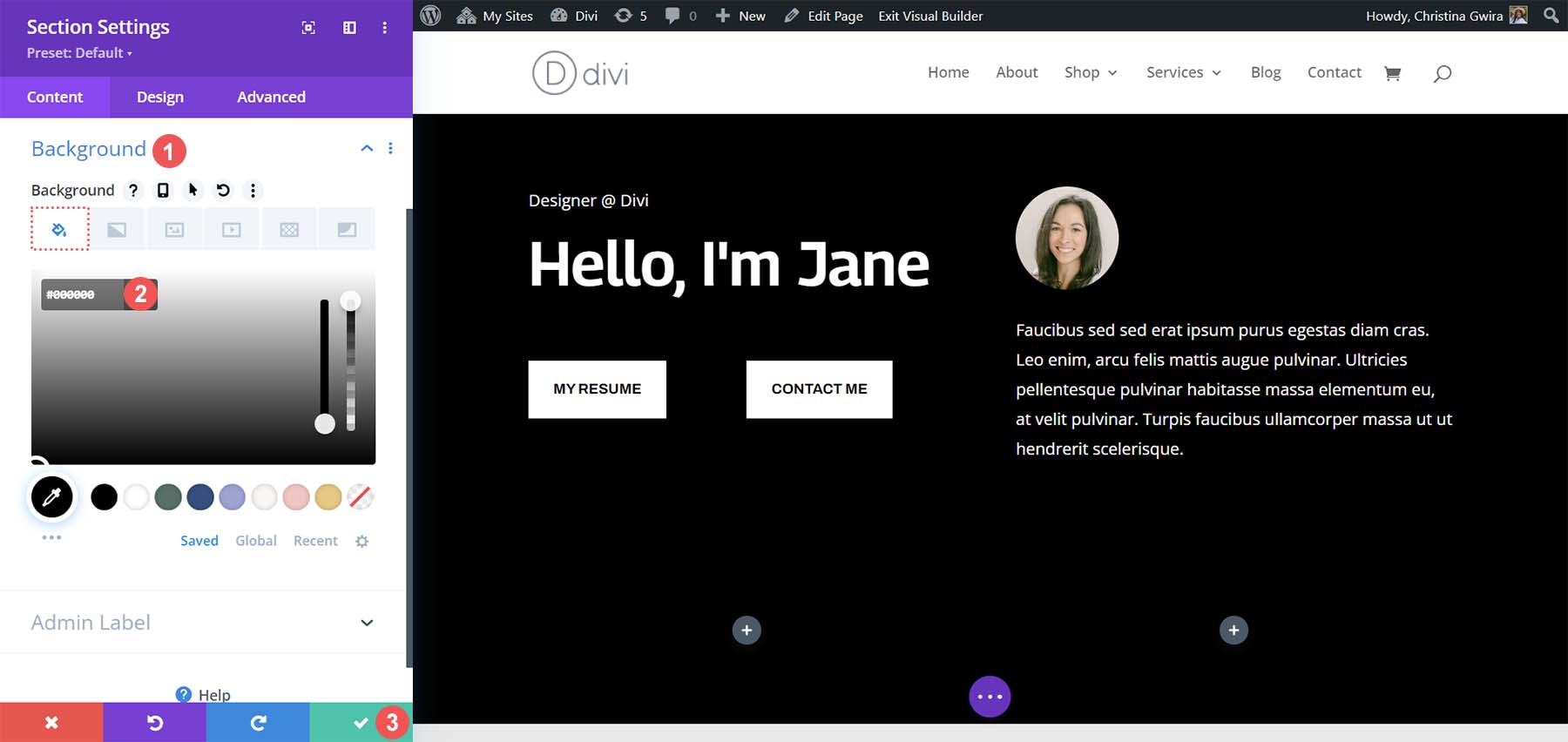
Derulați în jos la fila Fundal . Selectați selectorul de culori și creați fundalul secțiunii #000000 . Faceți clic pe bifa verde din partea de jos a casetei de setări pentru a salva alegerea de stil.

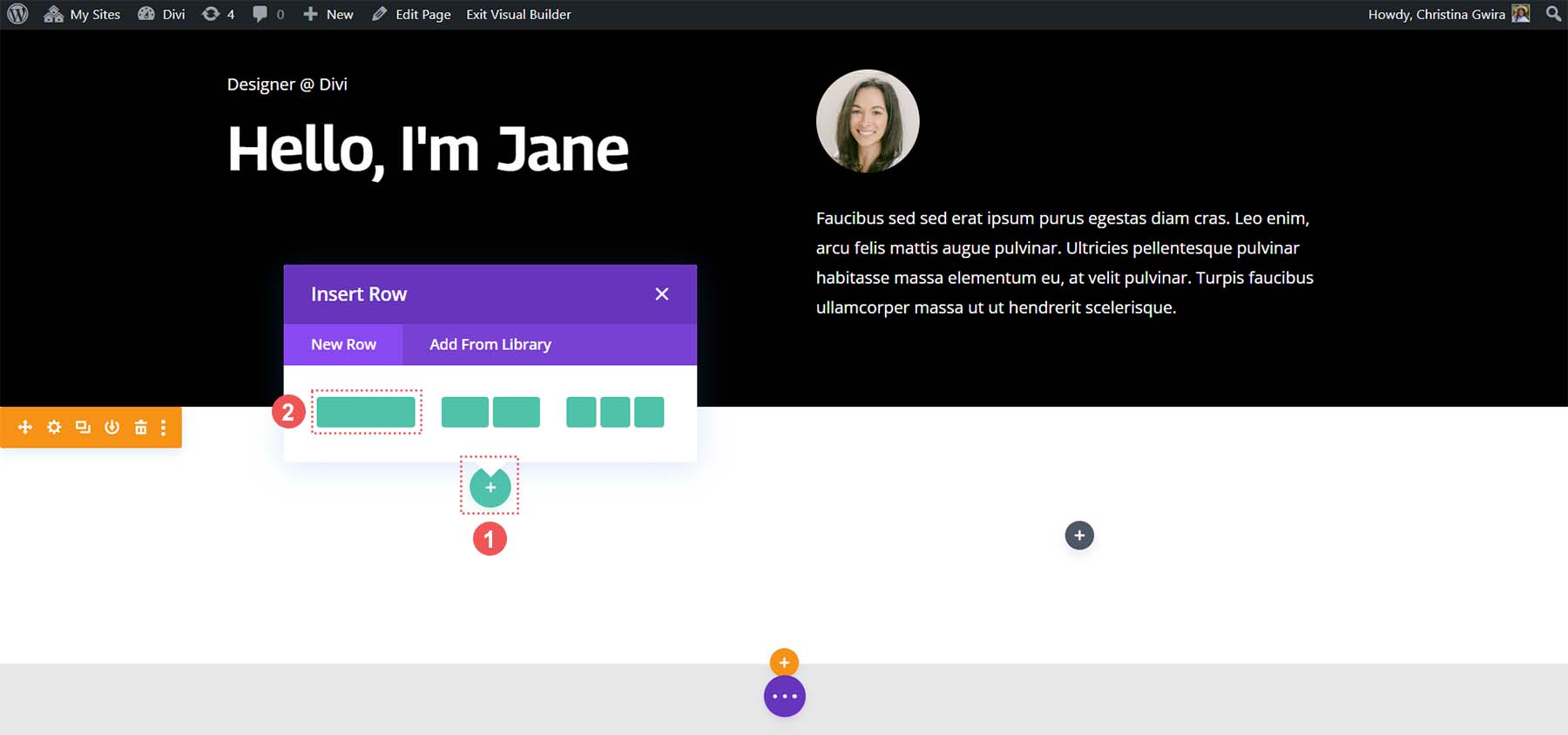
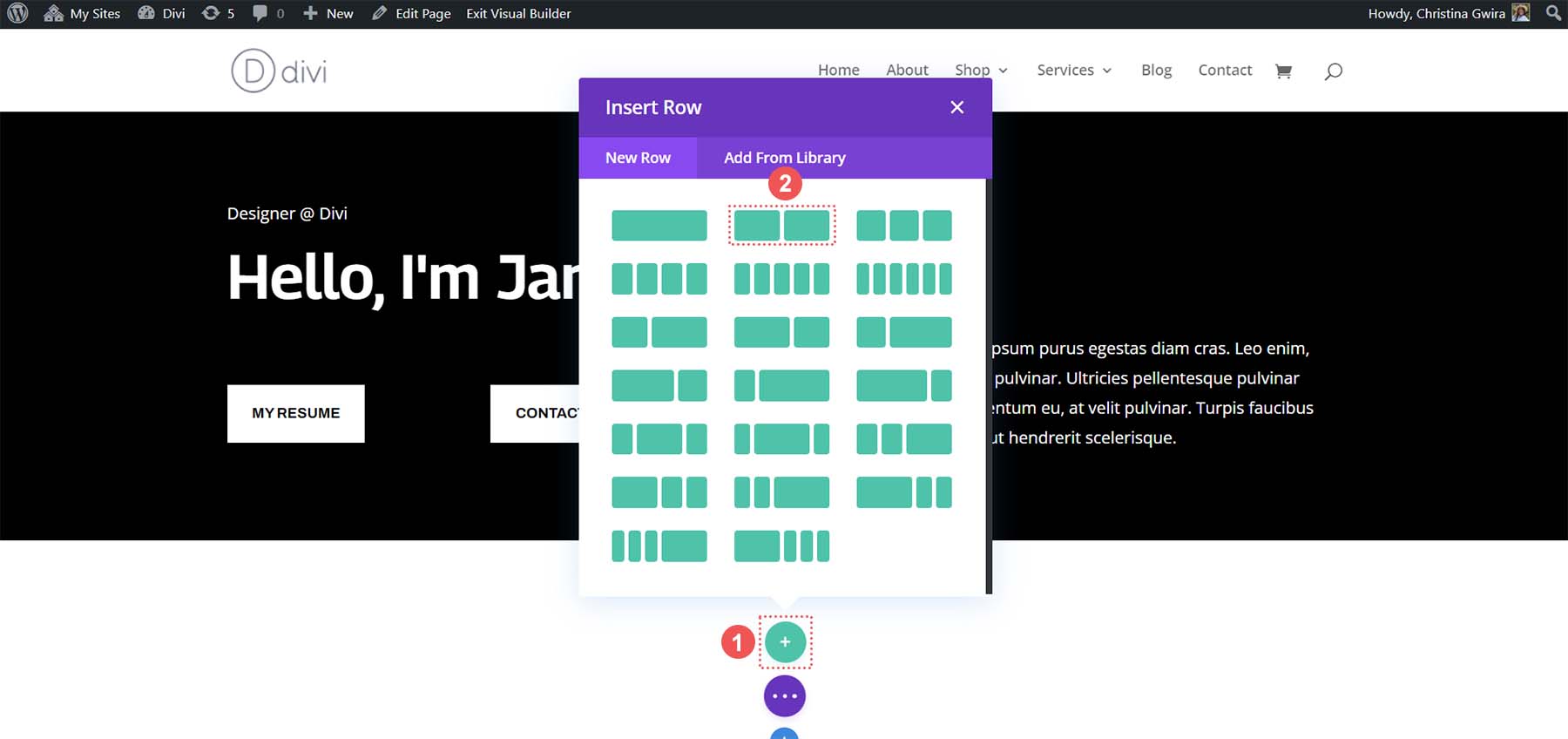
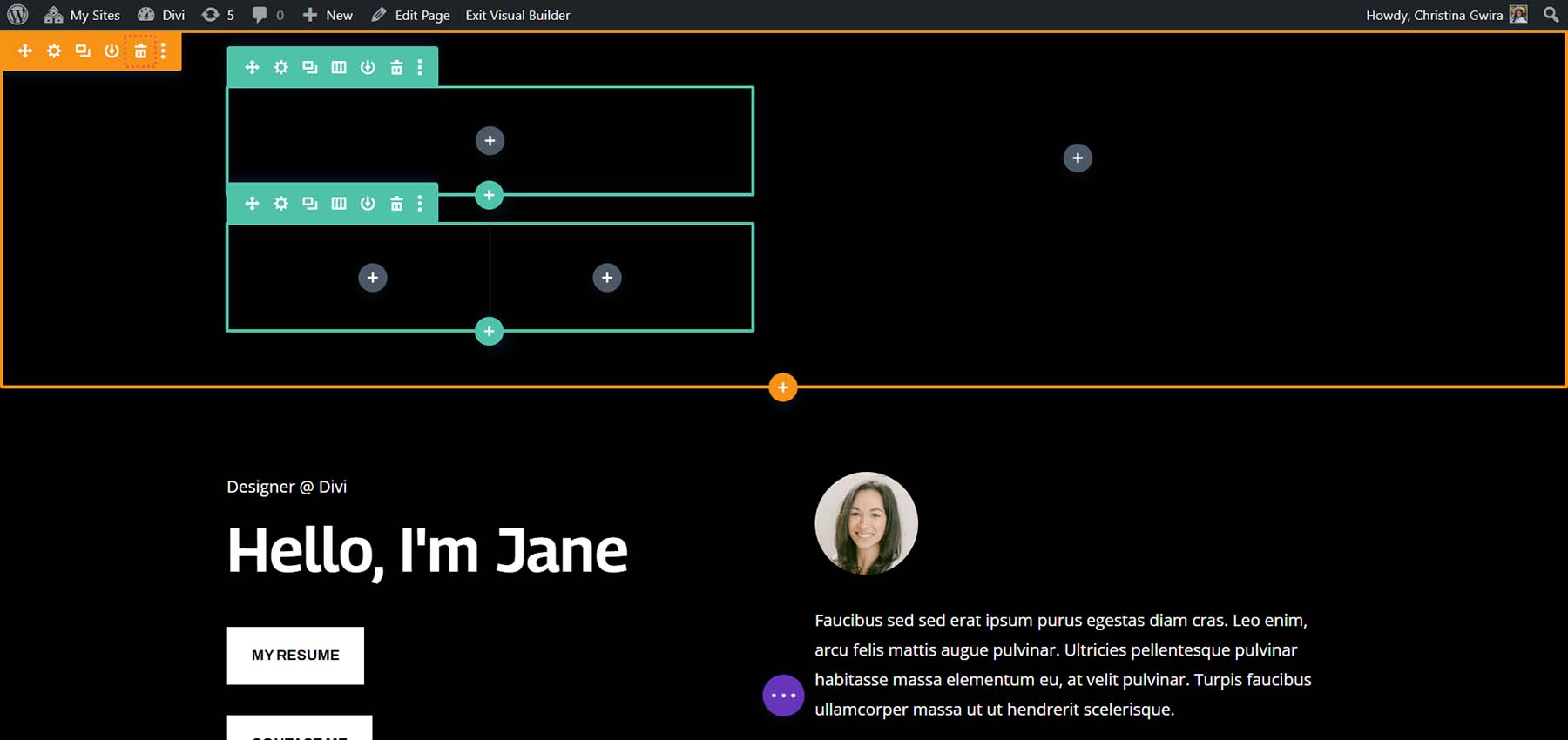
Cu secțiunea noastră creată și stilată, vom face clic pe pictograma verde plus din prima coloană . În continuare, vom selecta un aspect cu o singură coloană .

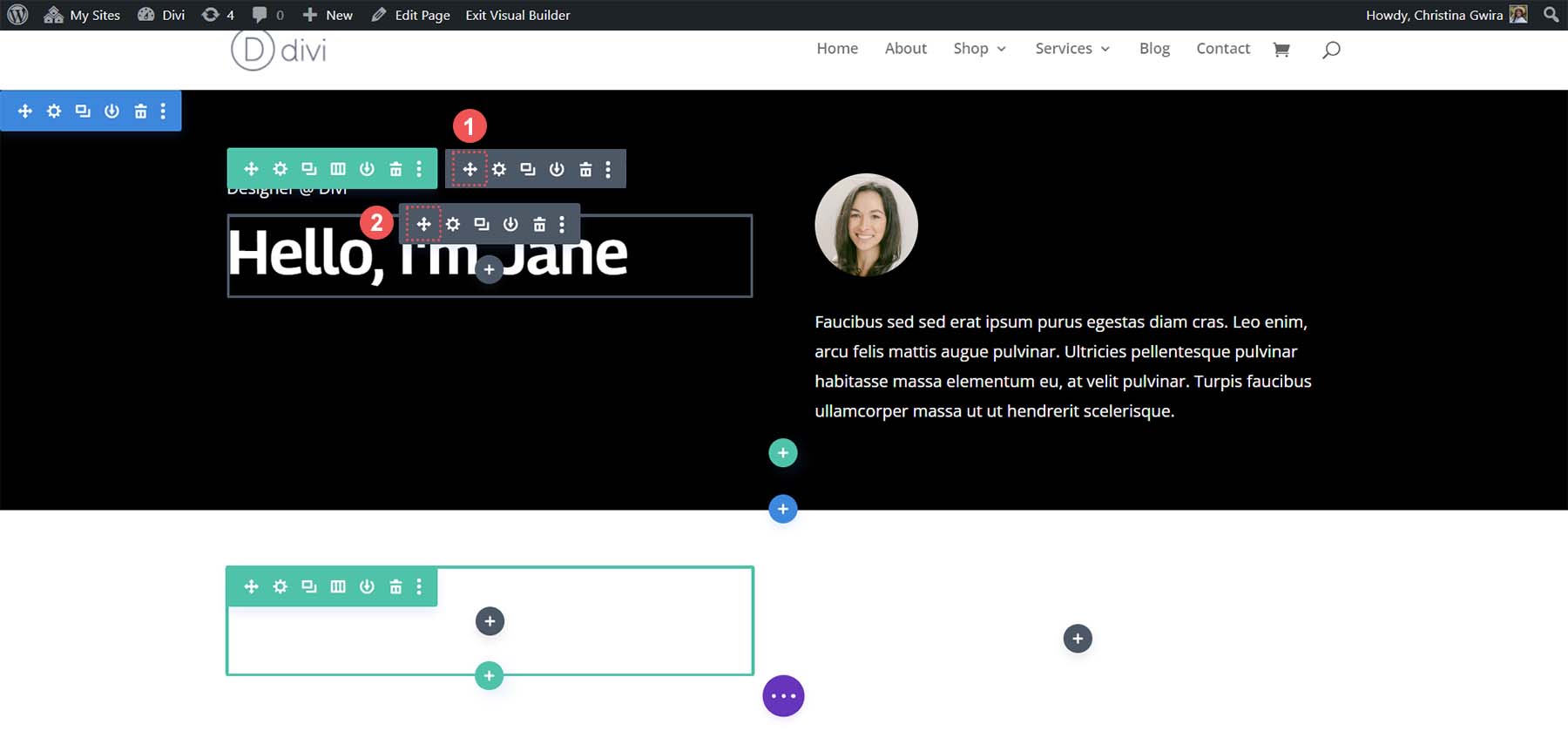
Cu primul nostru rând pe loc, vom trage conținutul primei coloane a secțiunii inițiale de antet în acest rând.

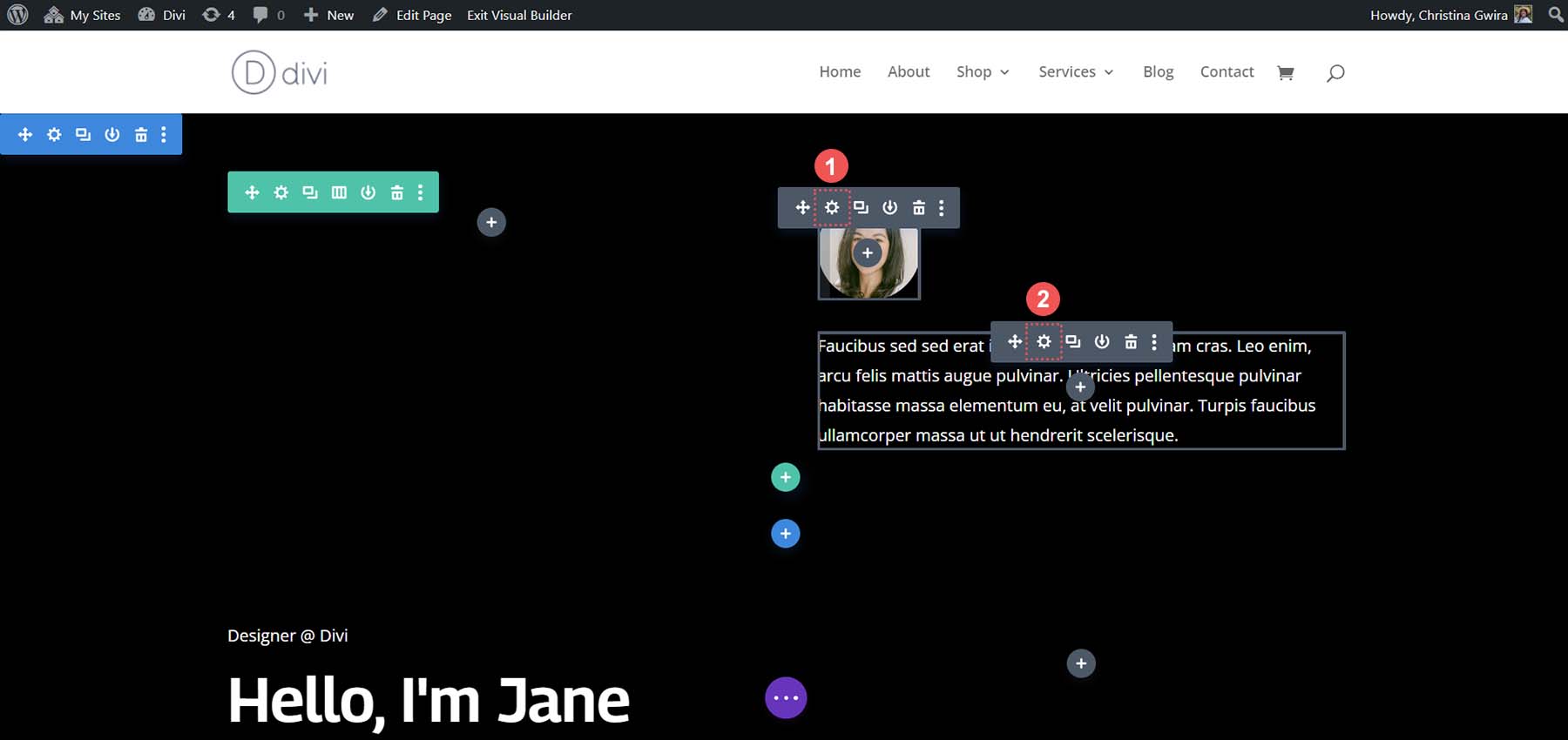
Vom face același lucru cu conținutul celei de-a doua coloane. Facem clic pe pictograma săgeată de mutare și glisăm Modulul Imagine și Modulul Text în a doua coloană a noii secțiuni de specialitate pe care tocmai am creat-o.

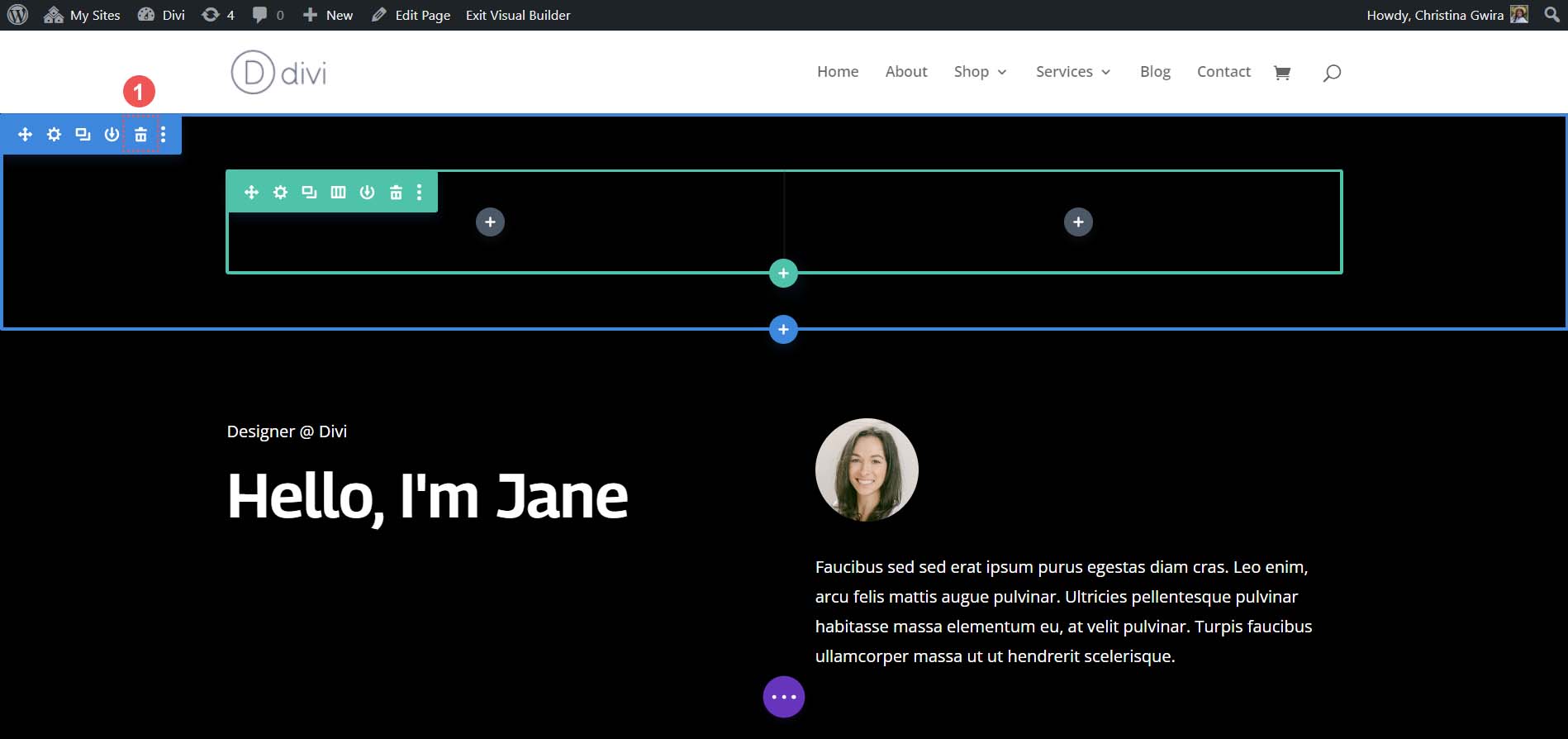
După ce am mutat modulele de care avem nevoie din secțiunea originală, le putem șterge. Treceți cursorul peste meniul secțiunilor și faceți clic pe pictograma coș de gunoi . Aceasta va șterge secțiunea cu rândul său.

Adăugați module de butoane
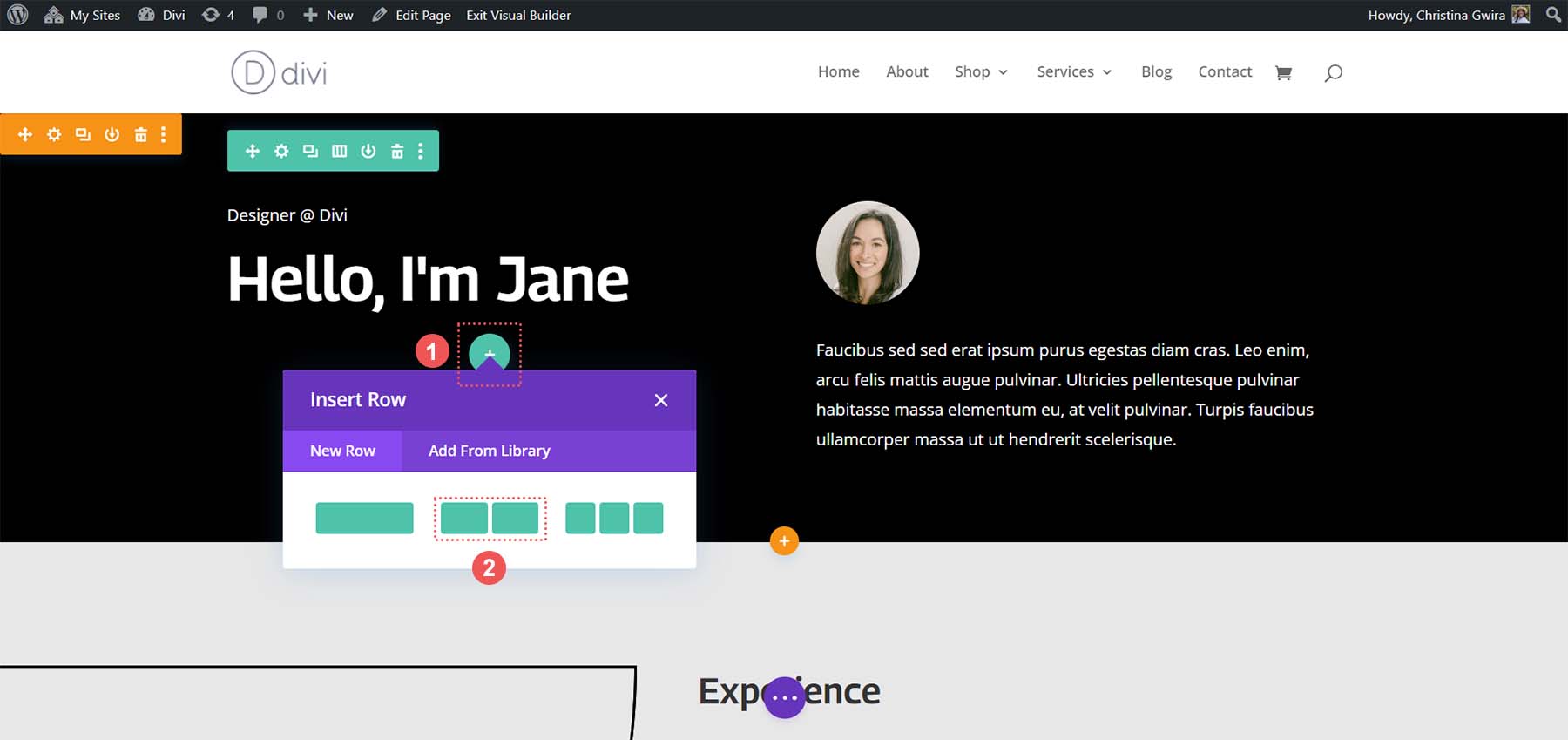
În prima coloană a secțiunii noastre de specialitate, vom face clic pe pictograma verde plus pentru a adăuga un al doilea rând la această coloană. Vom selecta pictograma de aspect cu două coloane .

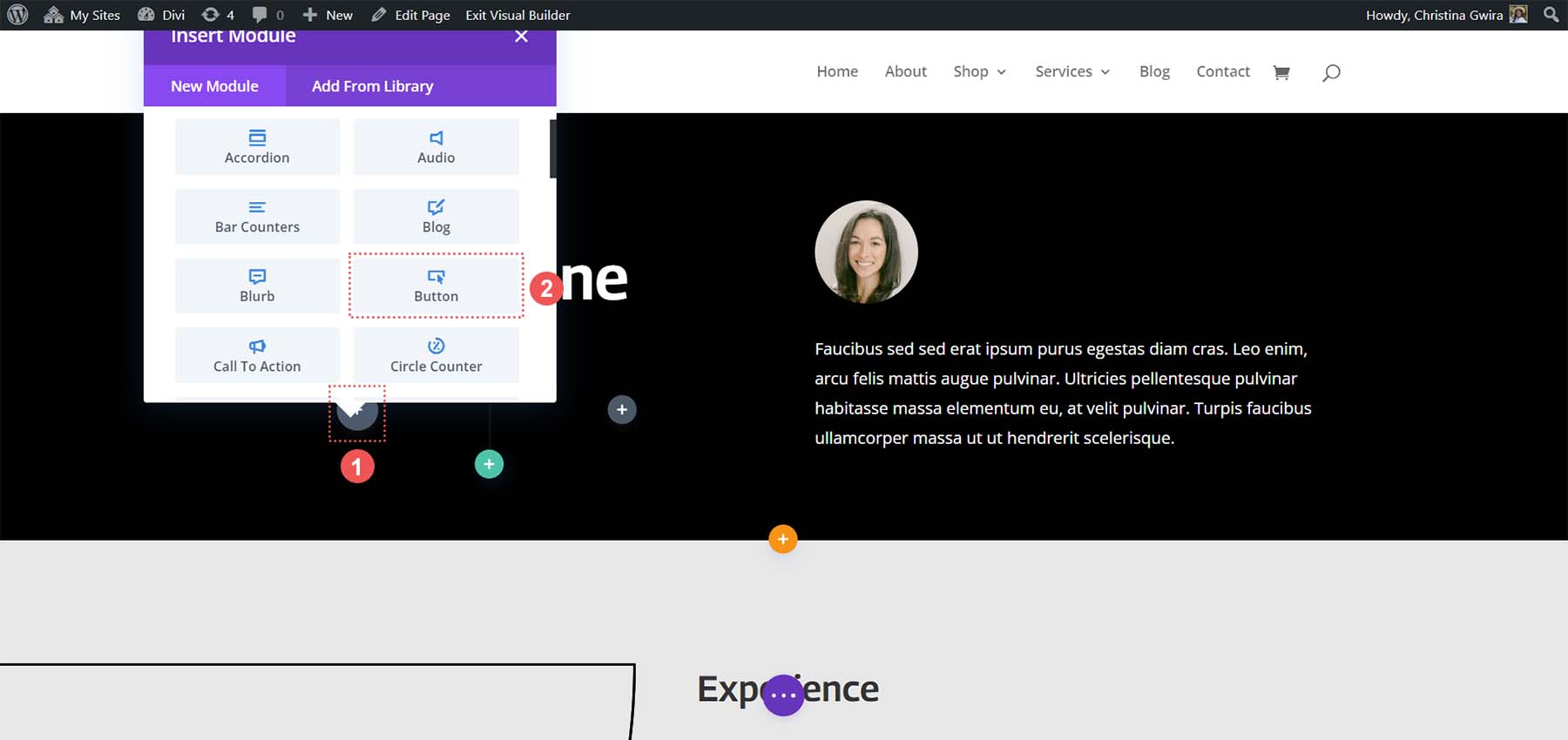
În continuare, vom adăuga un Modul Buton la fiecare dintre coloanele acestui nou rând. Pentru a face acest lucru, faceți clic pe pictograma gri plus , apoi selectați pictograma Modul Buton pentru a adăuga un buton la prima coloană.

Stilizarea modulului Buton
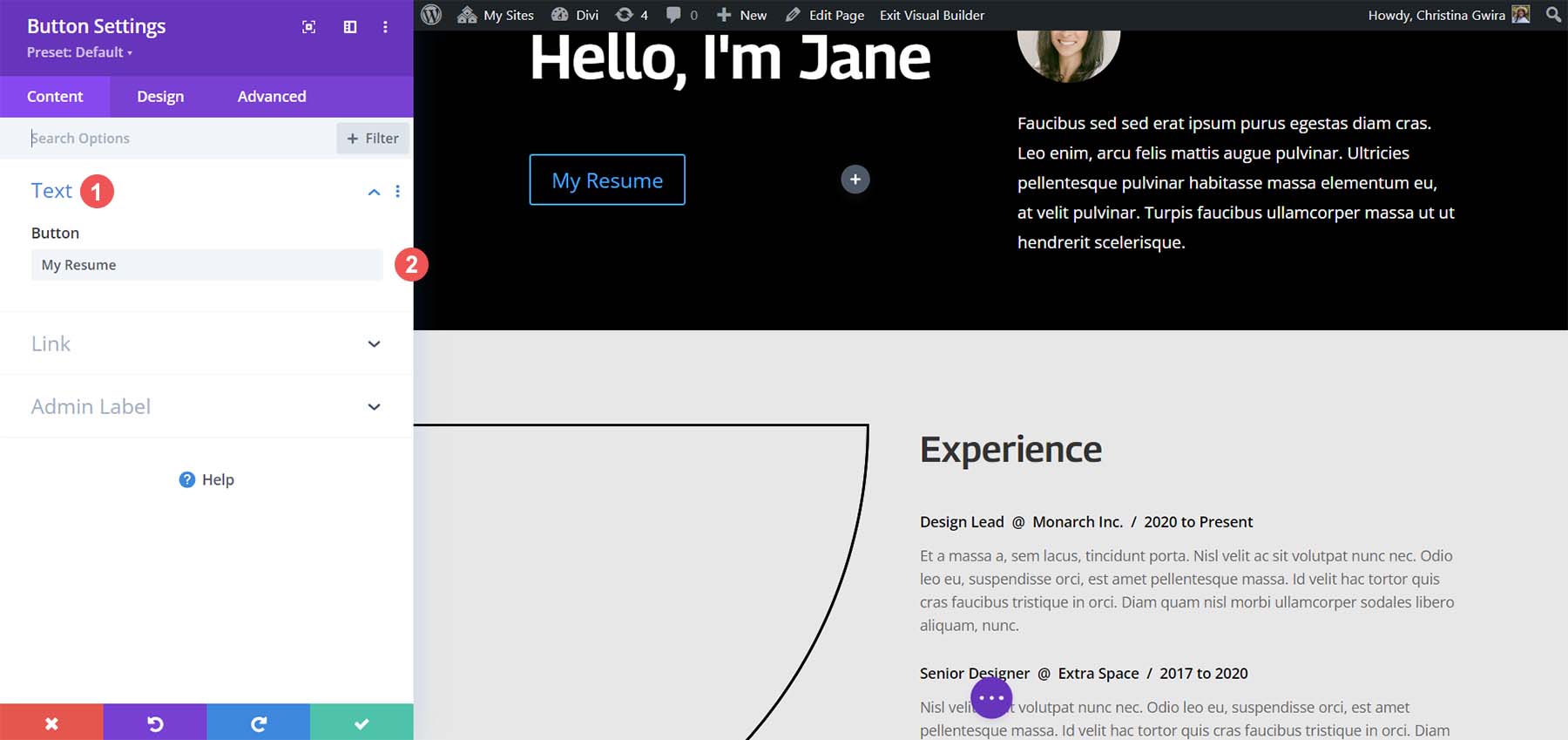
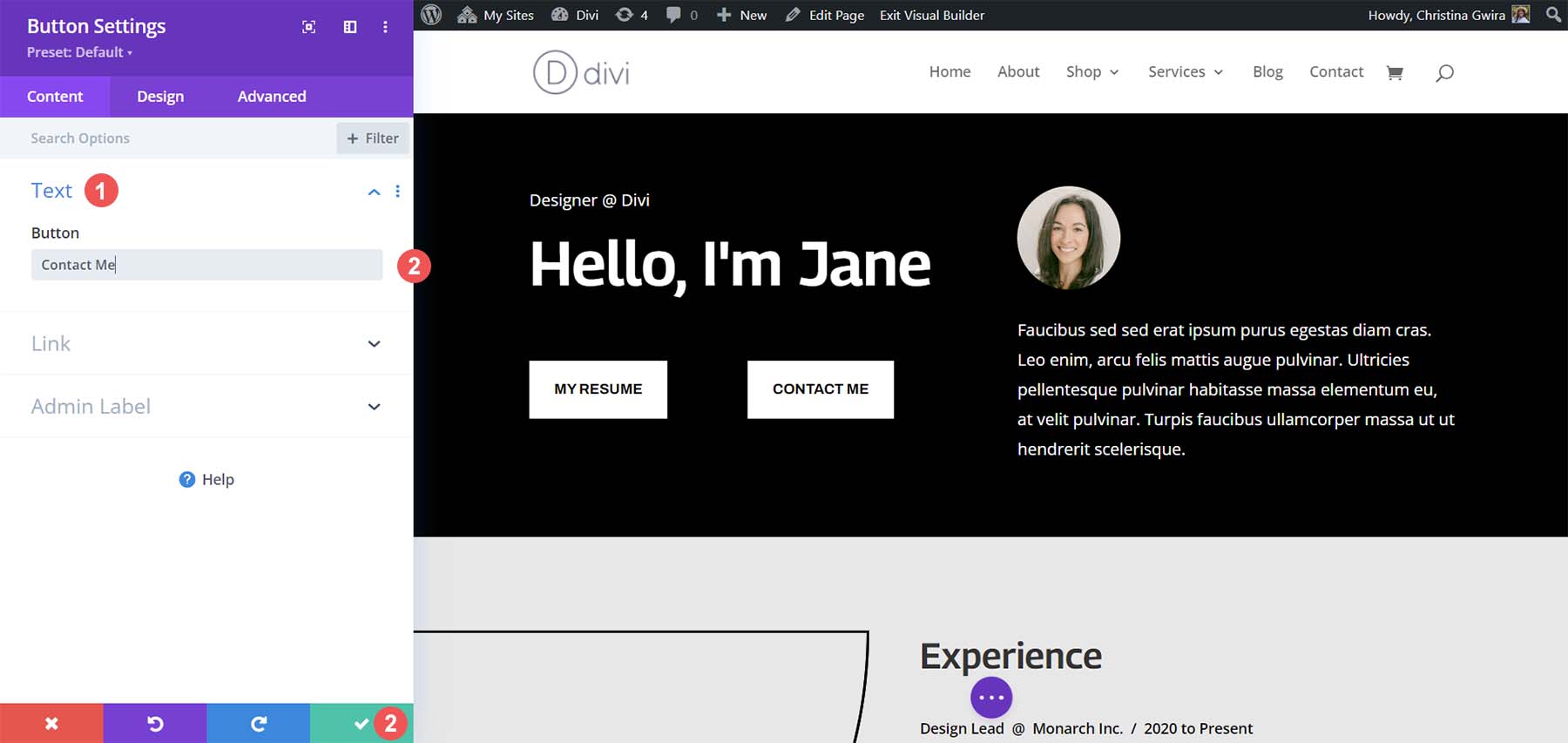
În fila Conținut, actualizați textul butonului pentru a reflecta nevoile dvs. În cazul nostru, am schimbat textul pentru a spune CV-ul meu.

Apoi, faceți clic pe fila Design , apoi faceți clic pe fila Buton . Utilizați următoarele setări pentru a stila butonul.
Setări de proiectare a butoanelor:
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiunea textului butonului: 14px
- Culoarea textului butonului: #000000
- Fundalul butonului: #ffffff
- Lățimea chenarului butonului: 0px
- Font buton: Archivo
- Stil font pentru buton: Toate majuscule
- Afișați pictograma butonului: Da
- Pictogramă buton: implicit
- Plasarea pictogramei butonului: dreapta
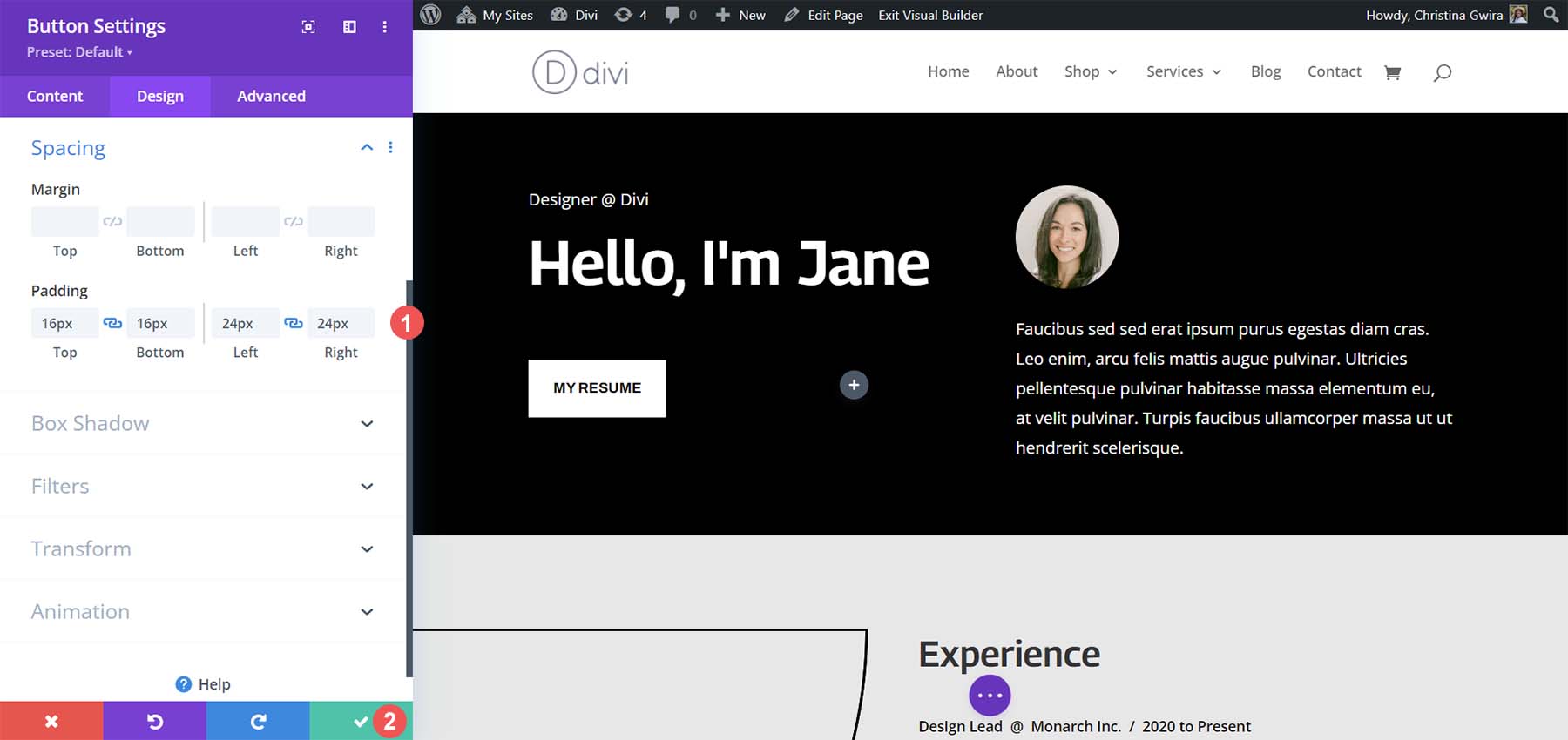
Acum, vom adăuga câteva elemente de umplutură la modulul nostru de butoane. Apoi, facem clic pe fila Spațiere . Dați butonului următoarele setări de umplutură.
Setări de design de spațiere:
- Căptușeală de sus și de jos: 16px
- Umplutură la stânga și la dreapta: 24px

Faceți clic pe bifa verde pentru a salva opțiunile de stil.
Creați un al doilea modul de buton
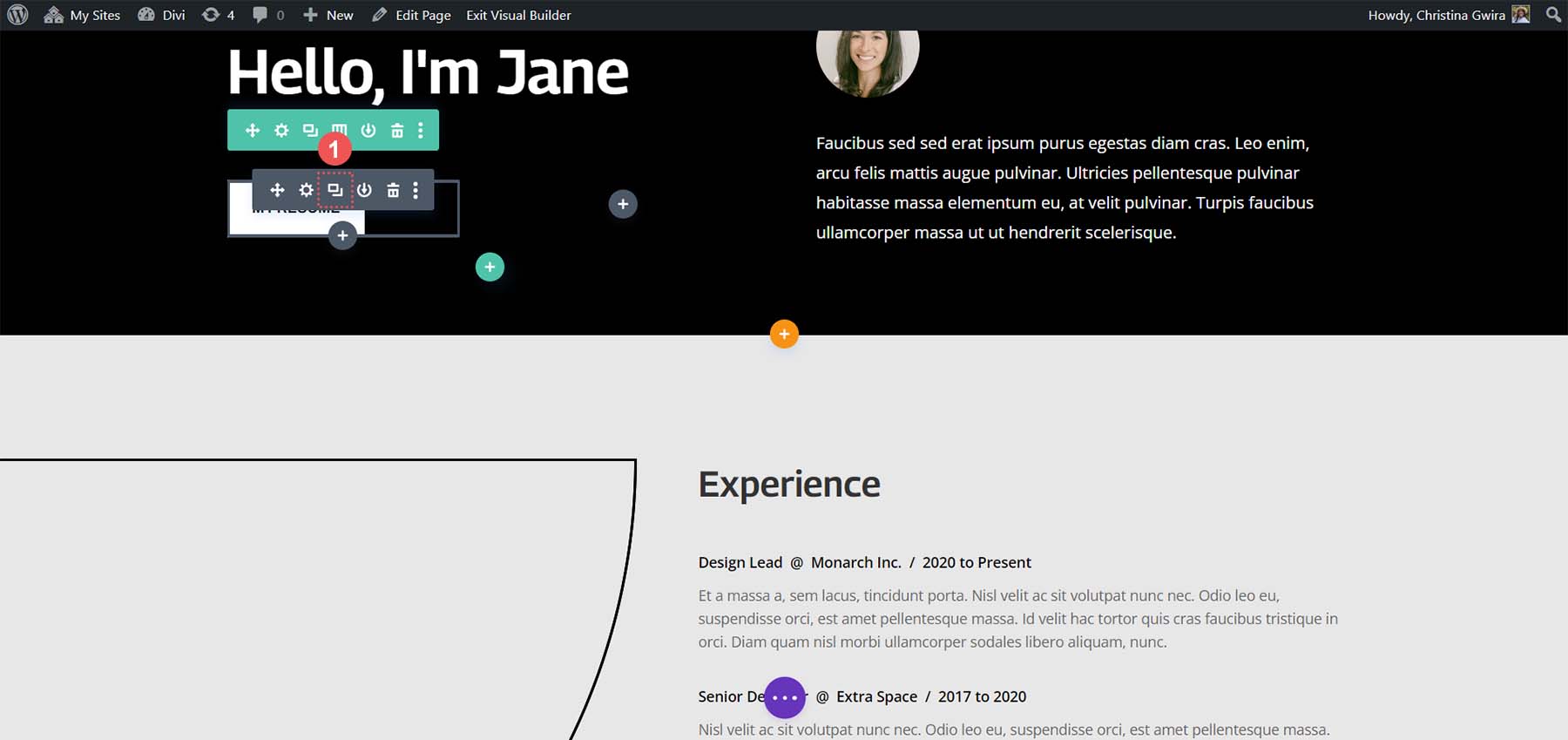
Este timpul să creăm și să plasăm al doilea buton lângă primul nostru buton. În primul rând, treceți cu mouse-ul peste primul buton și faceți clic pe pictograma de copiere . Acest lucru va duplica modulul.

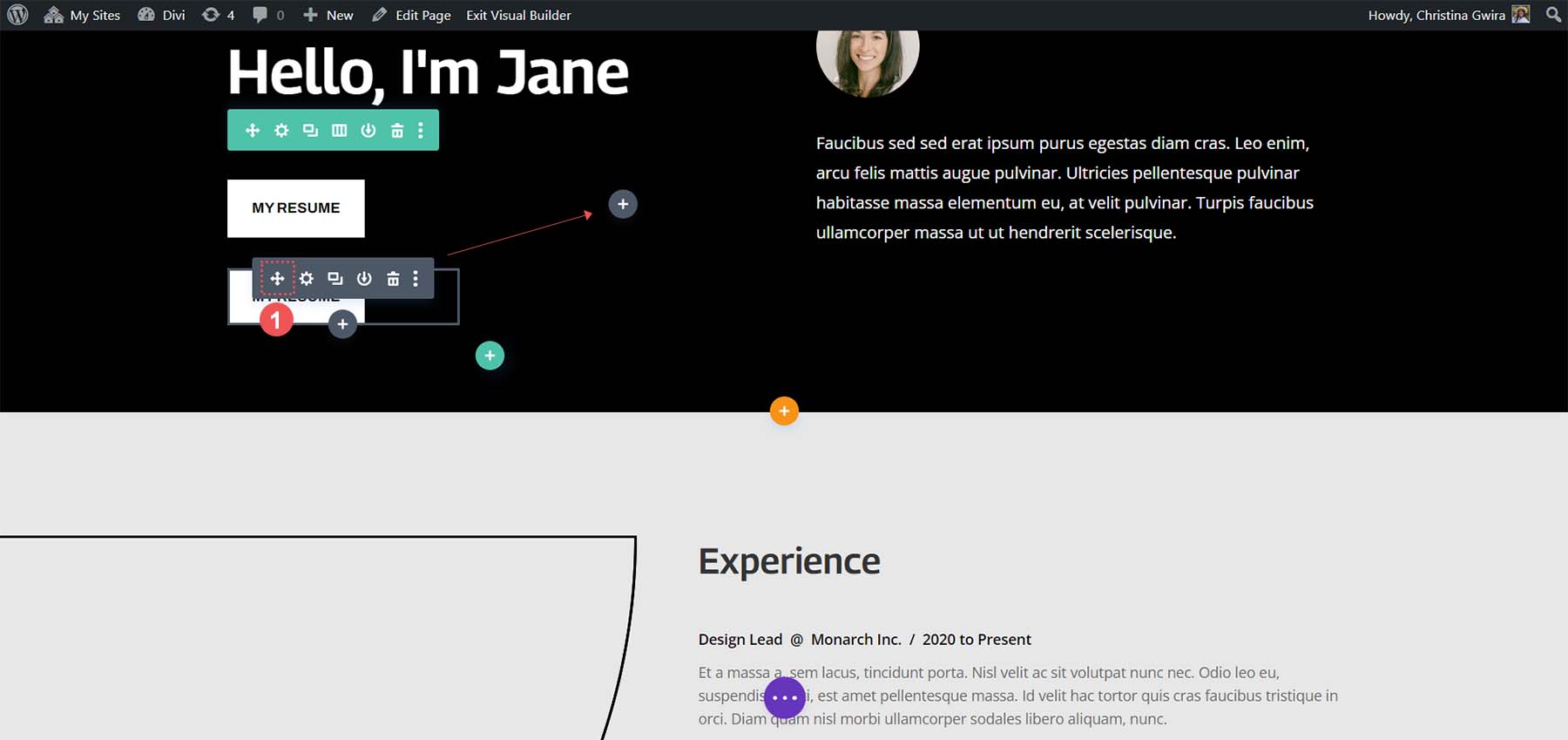
Apoi, trageți modulul duplicat în a doua coloană.

Acum că cel de-al doilea Modul Buton se află în coloană, să facem clic pe pictograma roată . Aceasta va deschide setările pentru acest buton.

În fila Conținut, editați textul butonului pentru a se potrivi nevoilor dvs.

Odată ajuns în setările Modulului Buton, actualizați textul butonului . În cele din urmă, faceți clic pe bifa verde pentru a salva editările pe al doilea buton.

În cele din urmă, veți avea două module de butoane, unul lângă altul.

Folosind CSS pentru a plasa butoanele Divi unul lângă altul
O altă modalitate de a adăuga butoanele Divi unul lângă altul este folosind CSS. Cu doar o singură linie de CSS, putem realiza butoane duble una lângă alta în Divi. Mai întâi, să ne pregătim secțiunea.

Pregătirea secțiunii noastre
Similar cu metoda anterioară, va trebui să ne adaptăm secțiunea. În acest caz, vom folosi o secțiune Divi obișnuită în loc de o secțiune de specialitate. Pentru a începe, facem clic pe pictograma portocalie plus și selectăm pictograma albastră a secțiunii obișnuite .

Acum că noua noastră secțiune a fost creată, vom adăuga rânduri și coloane. Vom selecta cele două coloane, pictograma aspect 50% + 50% .

Văzând că secțiunea noastră a fost creată, să-i dăm un fundal negru, similar cu secțiunea anterioară. Faceți clic pe pictograma roată din meniul secțiunii albastre. Apoi, faceți clic pe fila Fundal . Selectați pictograma Culoare de fundal și setați culoarea de fundal la #000000 .

Faceți clic pe bifa verde pentru a salva stilul secțiunii noastre. Apoi, mutați toate modulele din secțiunea de specialitate în această nouă secțiune. În cele din urmă, vom face clic pe pictograma coș de gunoi din secțiunea anterioară și vom șterge secțiunea de specialitate.

Rețineți că modulele butoane nu sunt încă una lângă alta. Se odihnesc unul peste altul. Să schimbăm asta cu ceva CSS.
Adăugarea CSS pentru a face butoanele noastre Divi să se așeze unul lângă celălalt
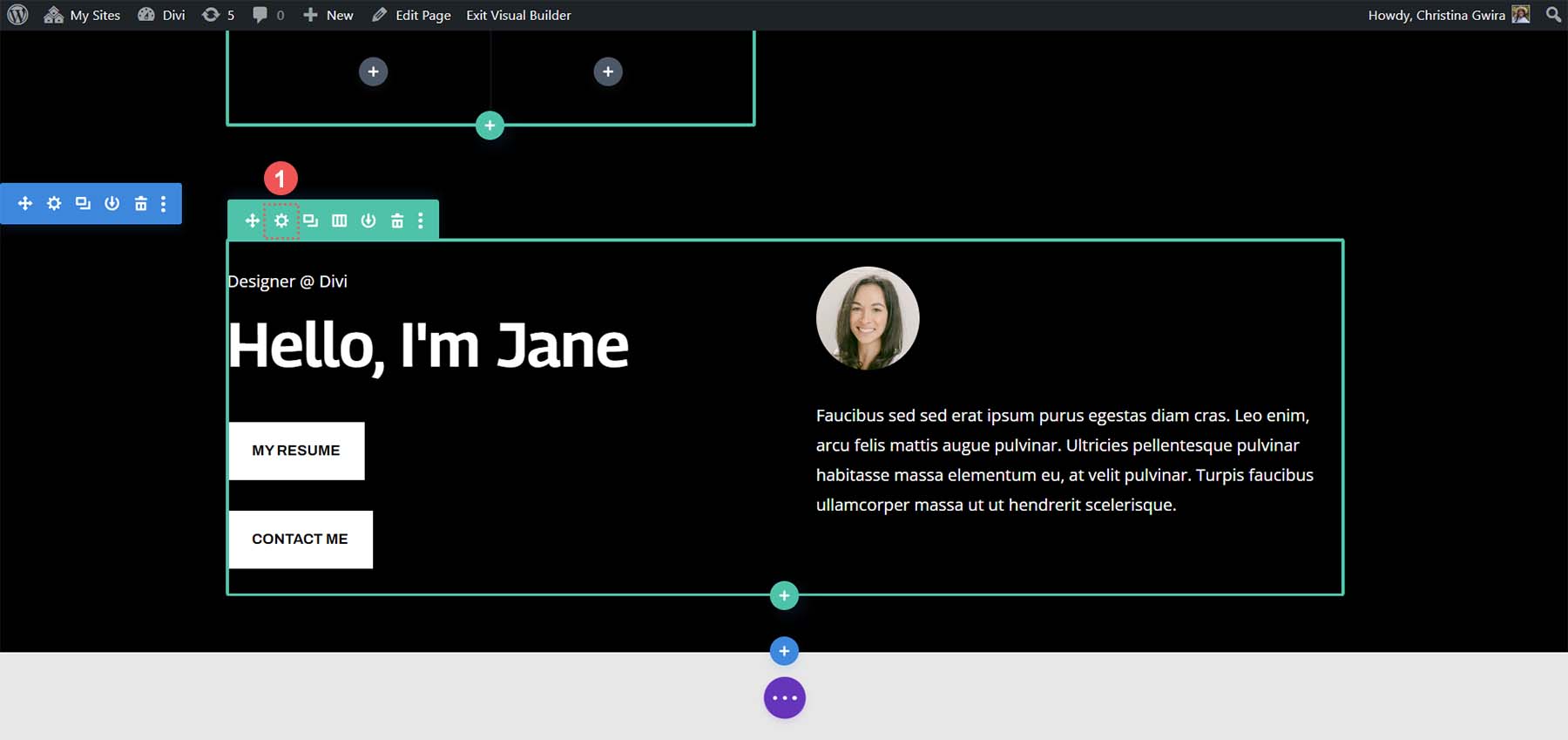
Pentru a începe, facem clic pe pictograma roată a rândului.

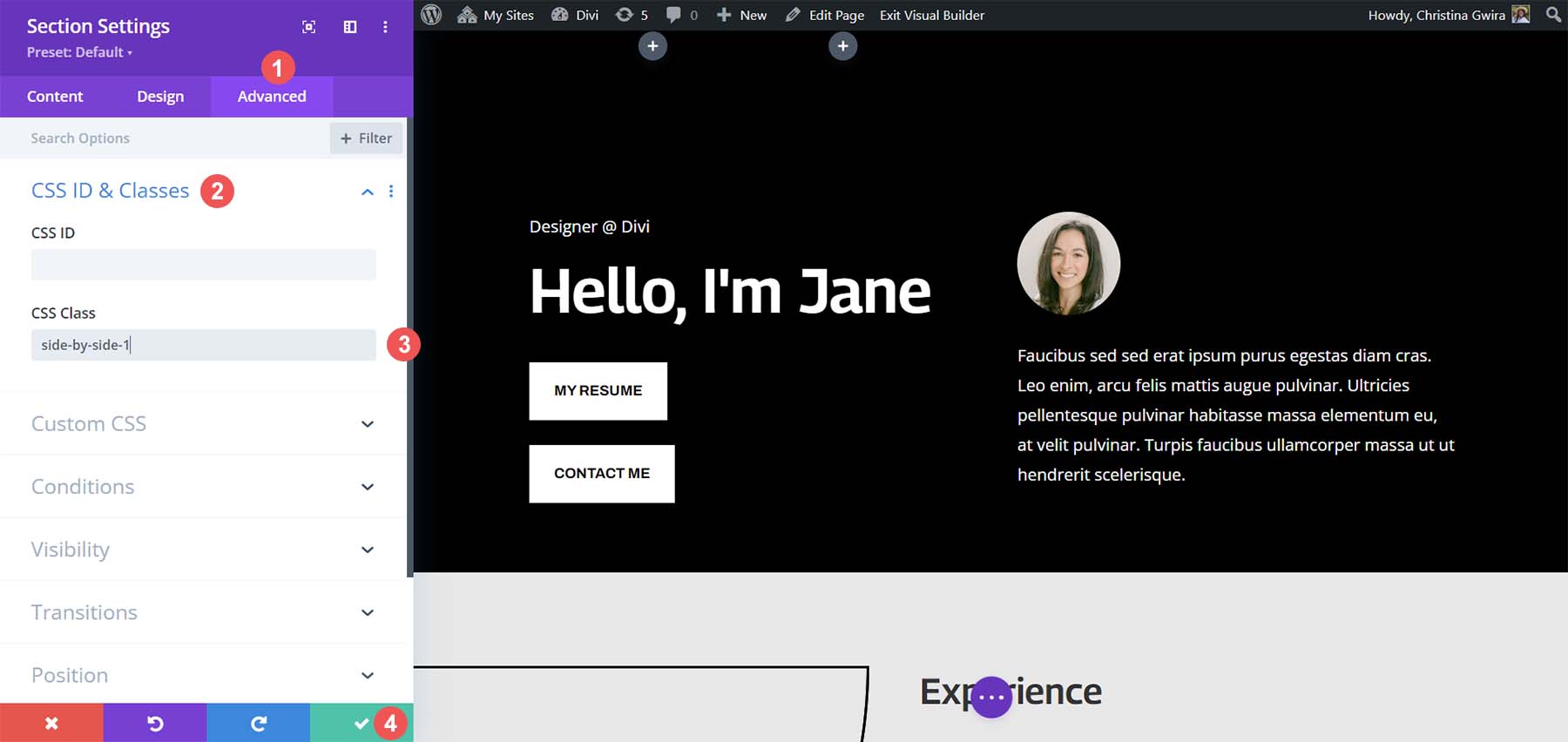
Faceți clic pe fila Avansat și apoi pe fila CSS ID și CSS Classes. Setați o clasă CSS pentru rând. În cazul nostru, îi vom da un nume de clasă side-by-side-1.

Apoi, faceți clic pe pictograma bifă verde pentru a salva adăugările la rând . Acum, facem clic pe butonul cerc violet din mijlocul ecranului.

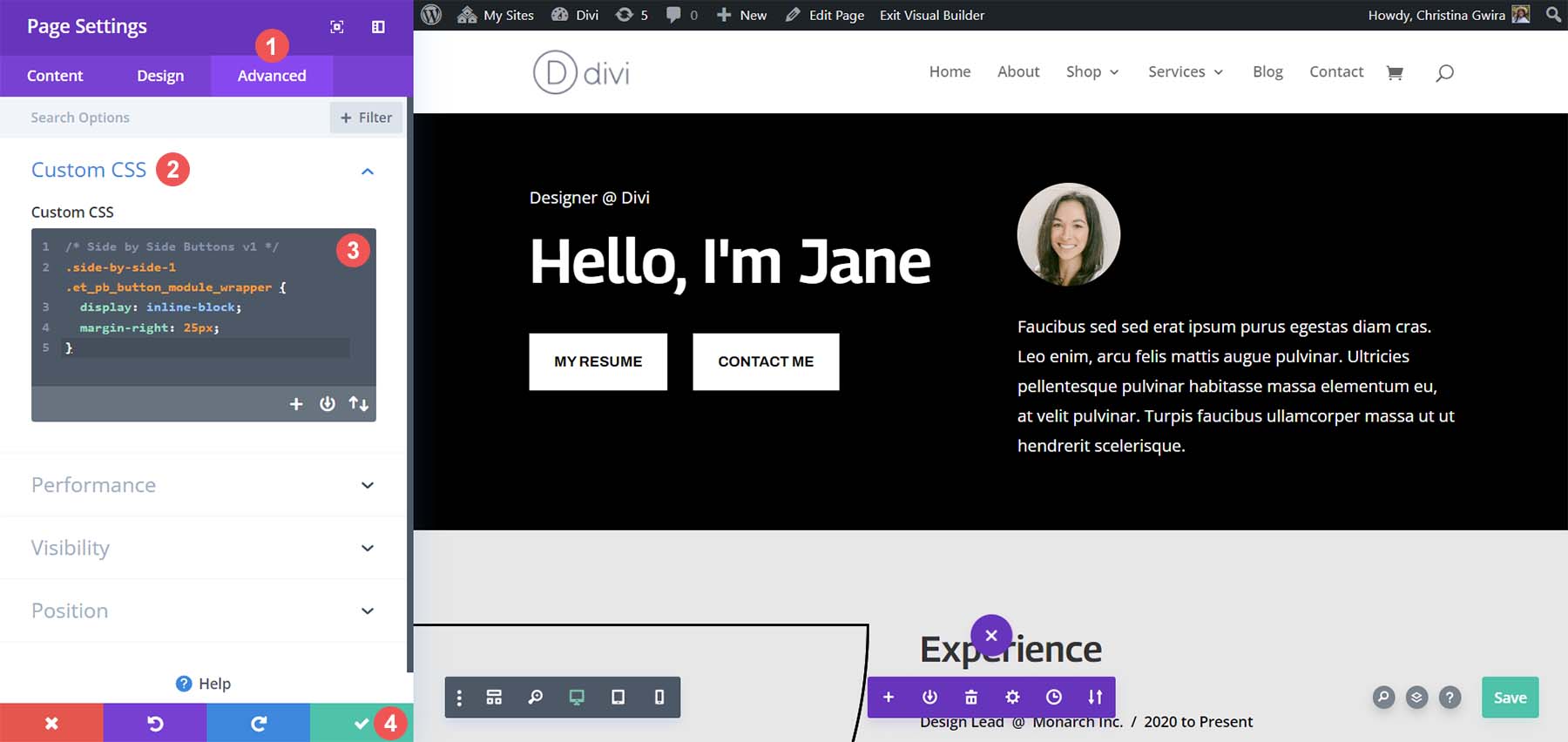
Apoi, faceți clic pe pictograma roată violet . Aceasta va deschide Setările paginii.

În setările paginii, faceți clic pe fila CSS personalizat . Odată ajuns acolo, adăugați următoarea linie de CSS:
/* Side by Side Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
display: inline-block;
margin-right: 25px;
}

Valoarea marginii din dreapta poate fi ajustată pentru a crește sau a micșora spațiul dintre ambele butoane. Odată ce sunteți mulțumit, faceți clic pe bifa verde pentru a vă salva munca!

Folosind Flex Box pentru a adăuga butoanele Divi unul lângă altul
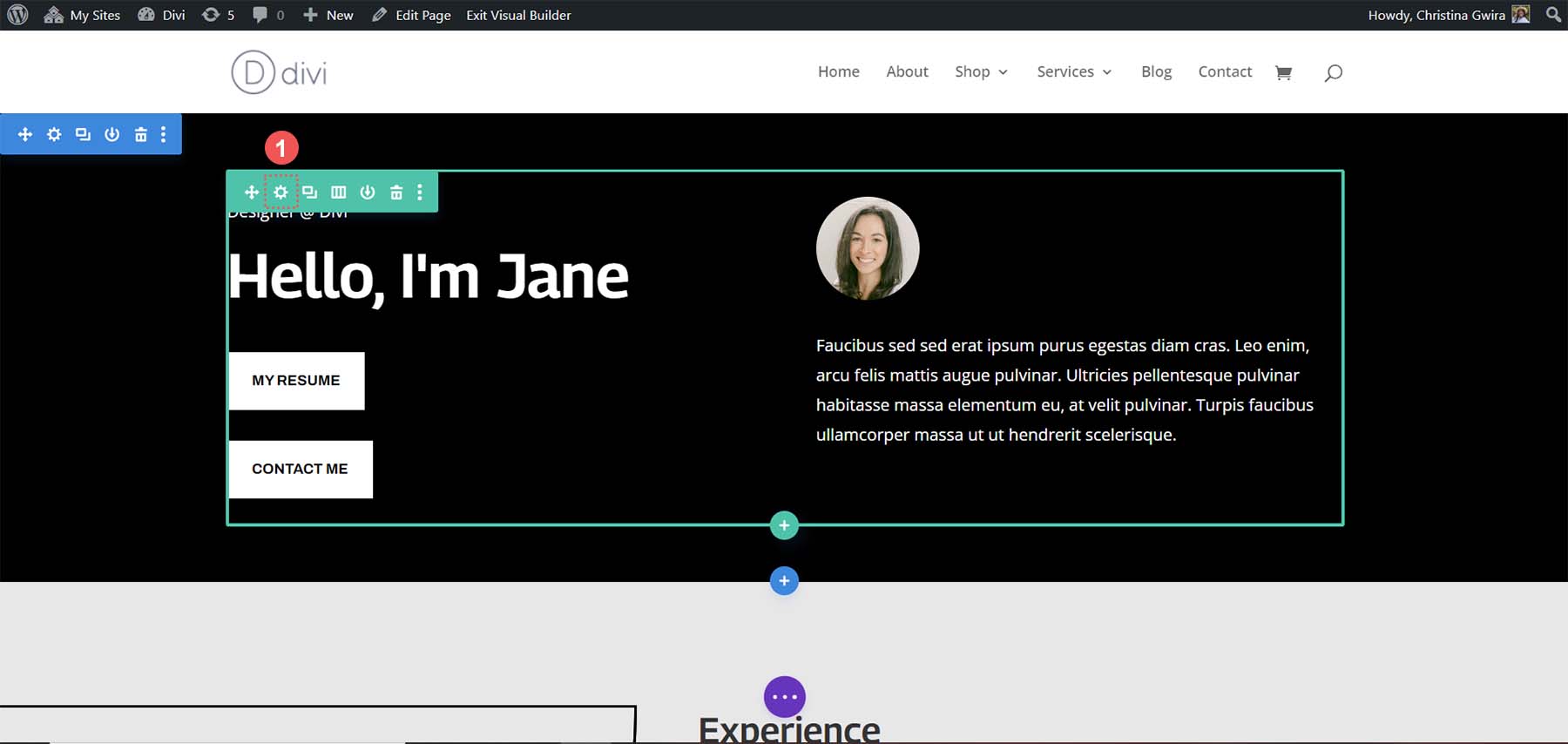
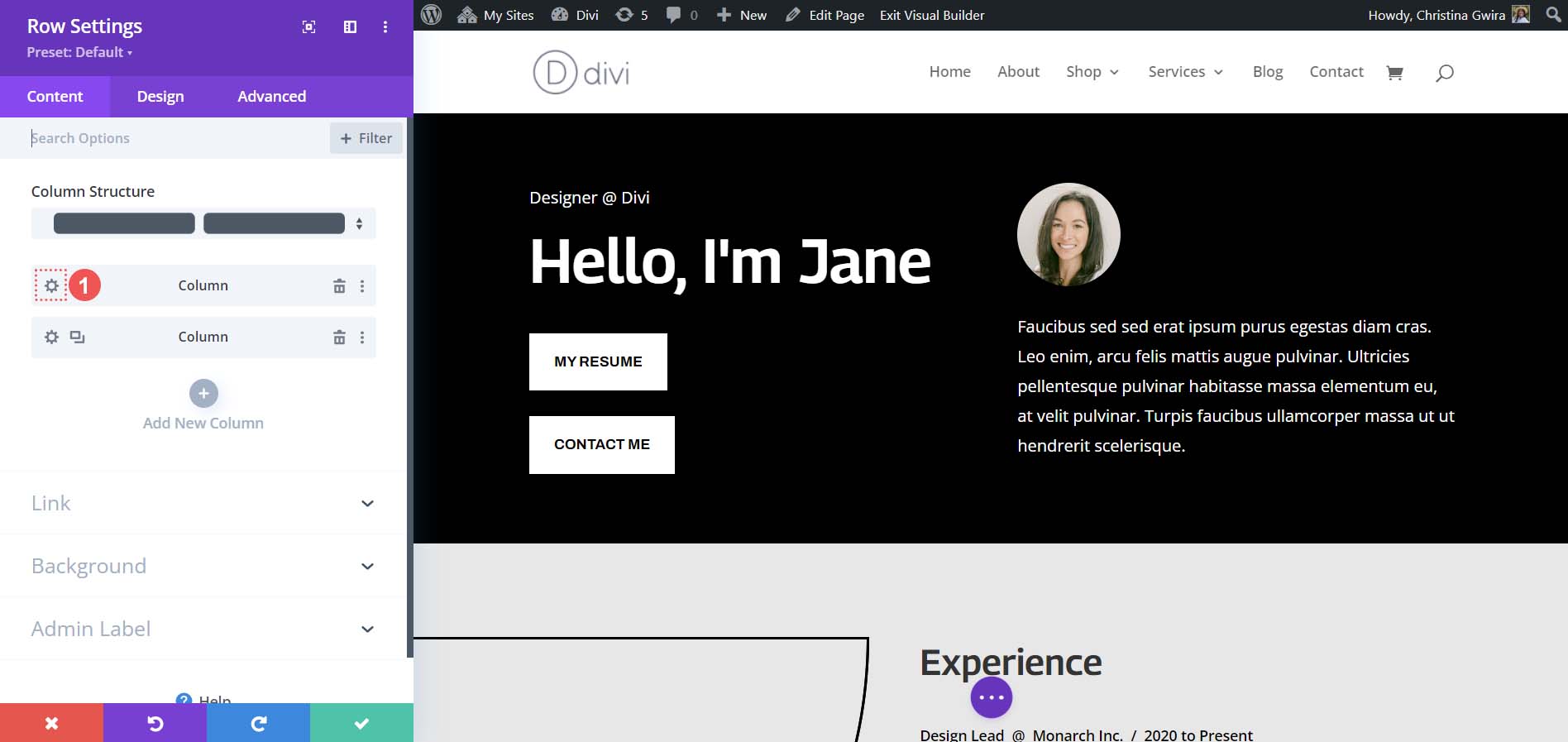
Dacă doriți, puteți utiliza și Flexbox pentru a vă plasa modulele de butoane unul lângă celălalt. Pentru început, să atribuim o clasă CSS diferită coloanei noastre. Pentru a începe, faceți clic pe pictograma roată din rândul nostru.

În caseta modală a rândului, faceți clic pe pictograma roată pentru prima coloană.

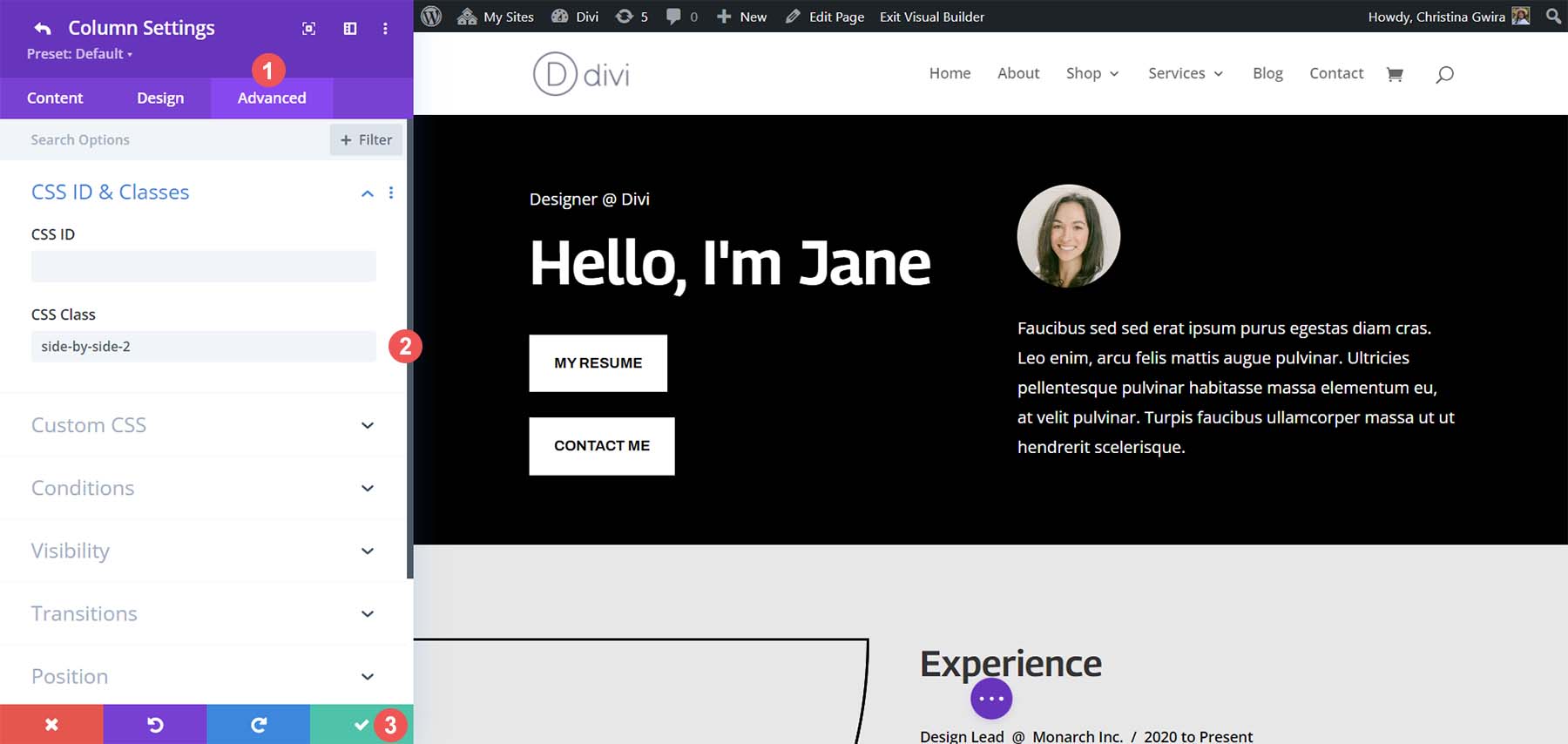
În timp ce vă aflați în setările coloanei, faceți clic pe fila Avansat . Apoi, adăugați o clasă CSS de .side-by-side-2 la coloana . Faceți clic pe pictograma bifă verde pentru a salva modificările.

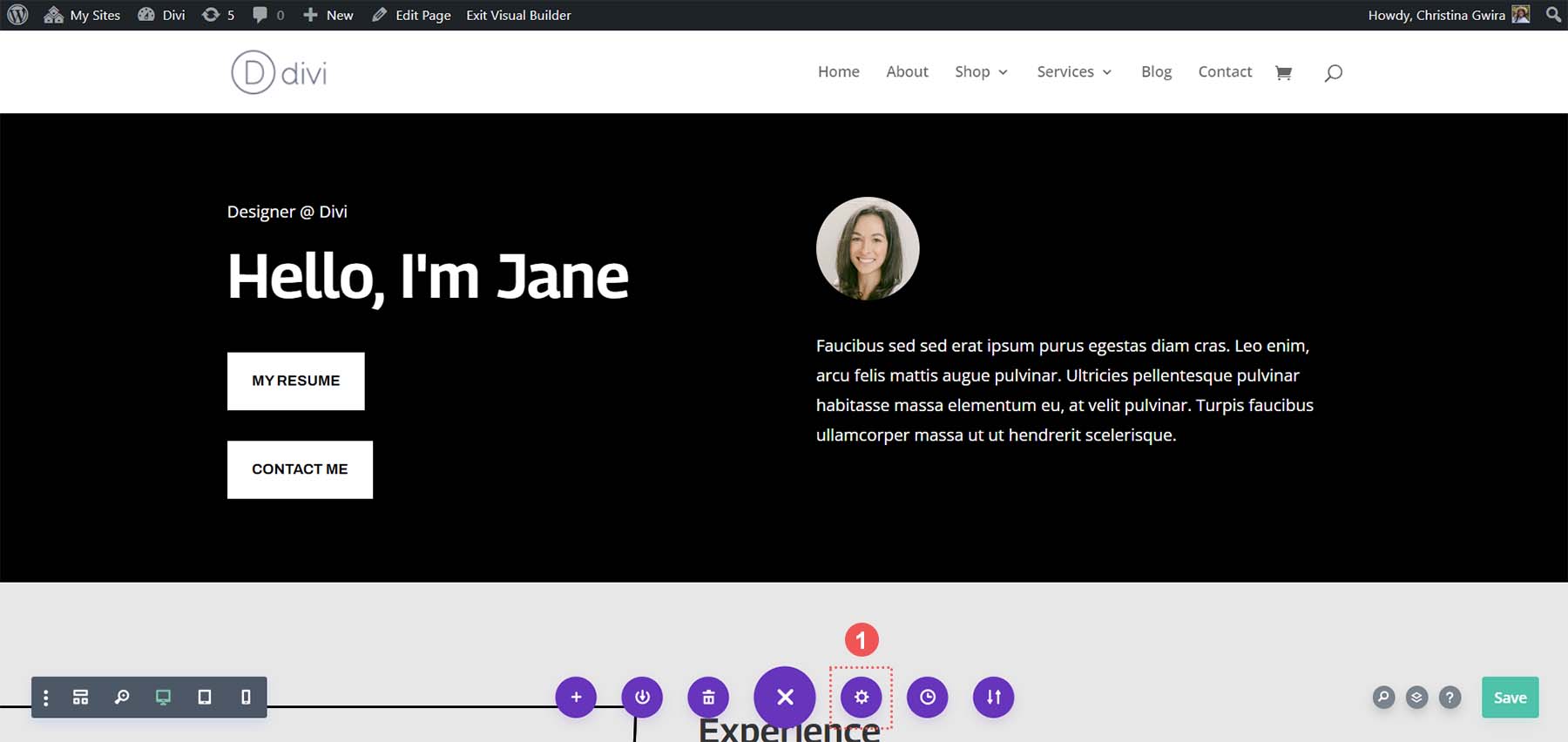
În continuare, vom naviga înapoi la ecranul de setări ale paginii. Faceți clic pe butonul cerc violet cu trei puncte în centrul ecranului.

Apoi, faceți clic pe pictograma roată violet .

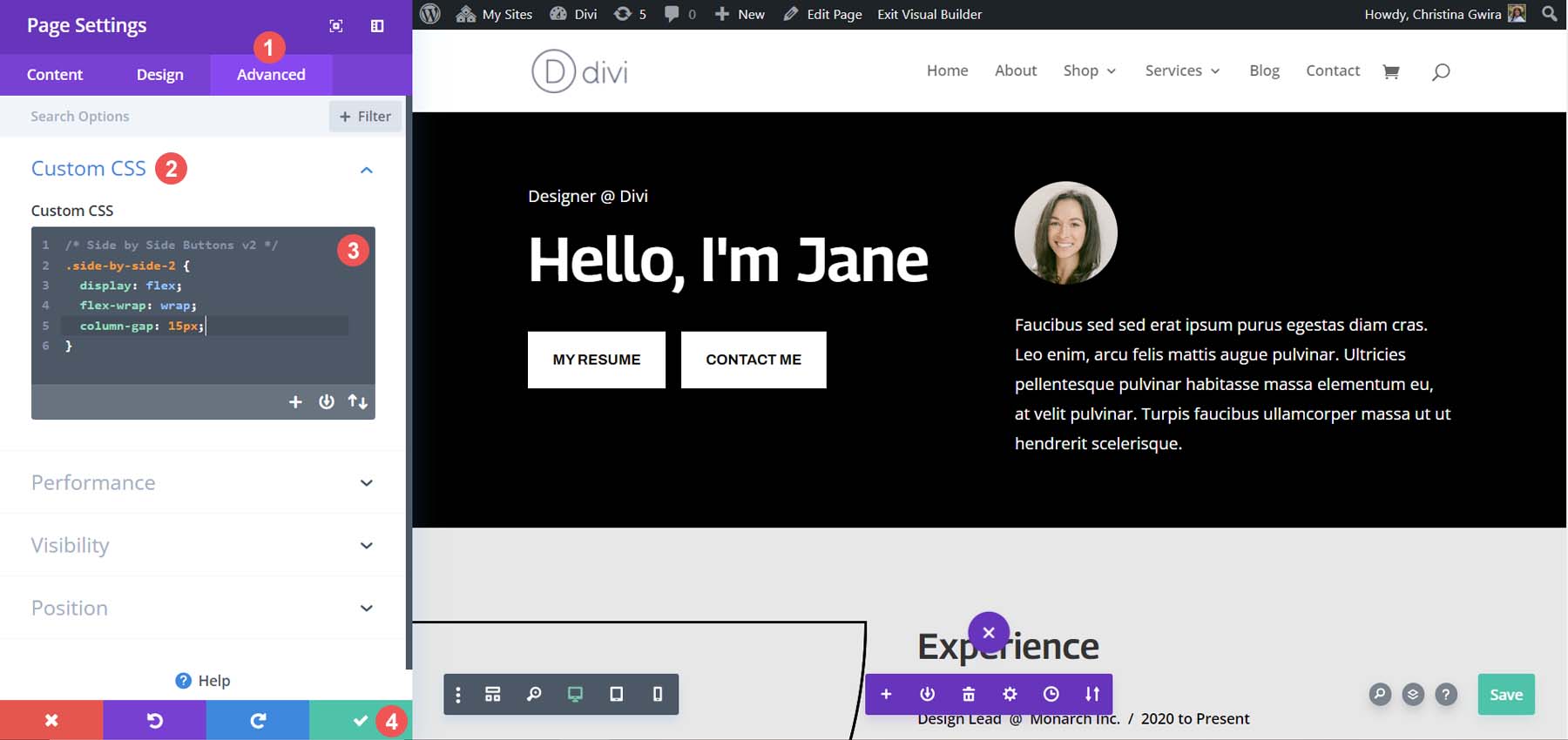
În Setările paginii, faceți clic pe fila Avansat și utilizați următorul fragment CSS:
/* Side by Side Buttons v2 */
.side-by-side-2 {
display: flex;
flex-wrap: wrap;
gap: 15px;
}

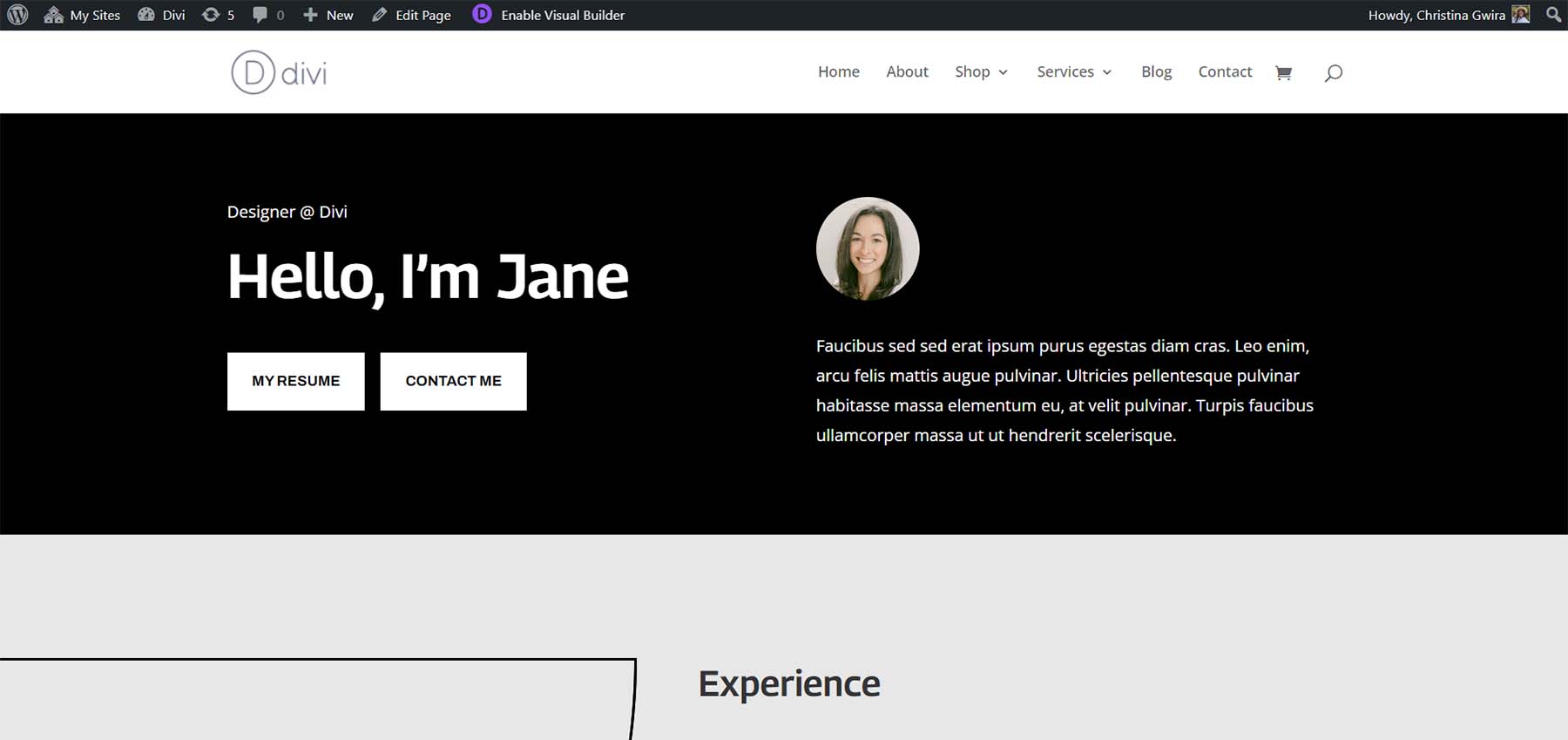
Proprietatea coloană-decalaj poate fi ajustată pentru a adăuga mai multă distanță între diferitele module din coloană. Iată aspectul final!

Opțiune netradițională: utilizați modulul antet cu lățime completă.
Este posibil să aveți două butoane în Divi unul lângă altul fără a utiliza două module de butoane separate. Modulul Divi Fullwidth Header are opțiunea de a adăuga două butoane în el. Să vedem cum am putea imita secțiunile pe care le-am creat mai sus cu un singur modul.
Adăugați secțiune și modul cu lățime completă
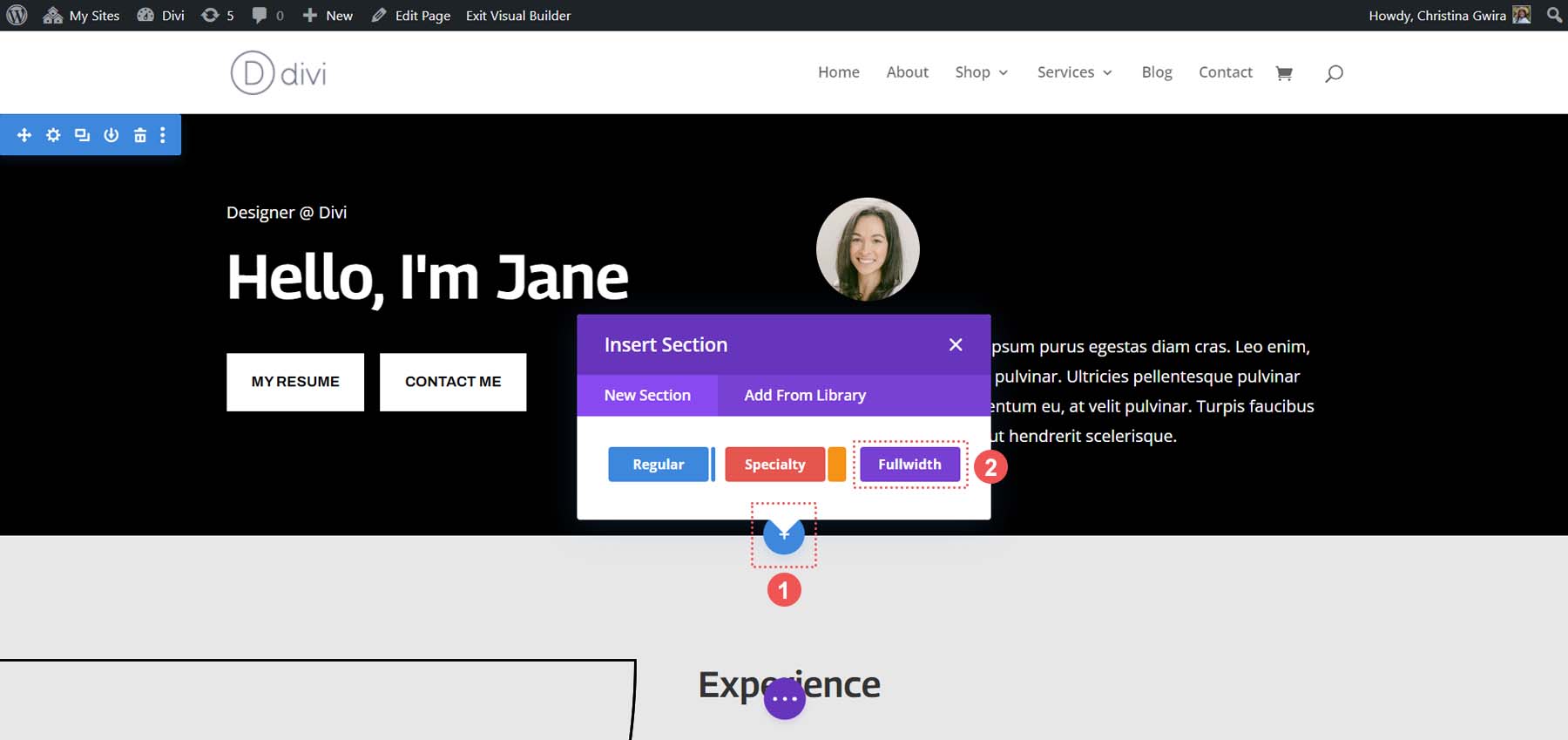
În primul rând, va trebui să adăugăm o secțiune Full Width pe pagina noastră. Faceți clic pe pictograma albastră plus . Apoi, selectați pictograma violetă a secțiunii Fullwidth .

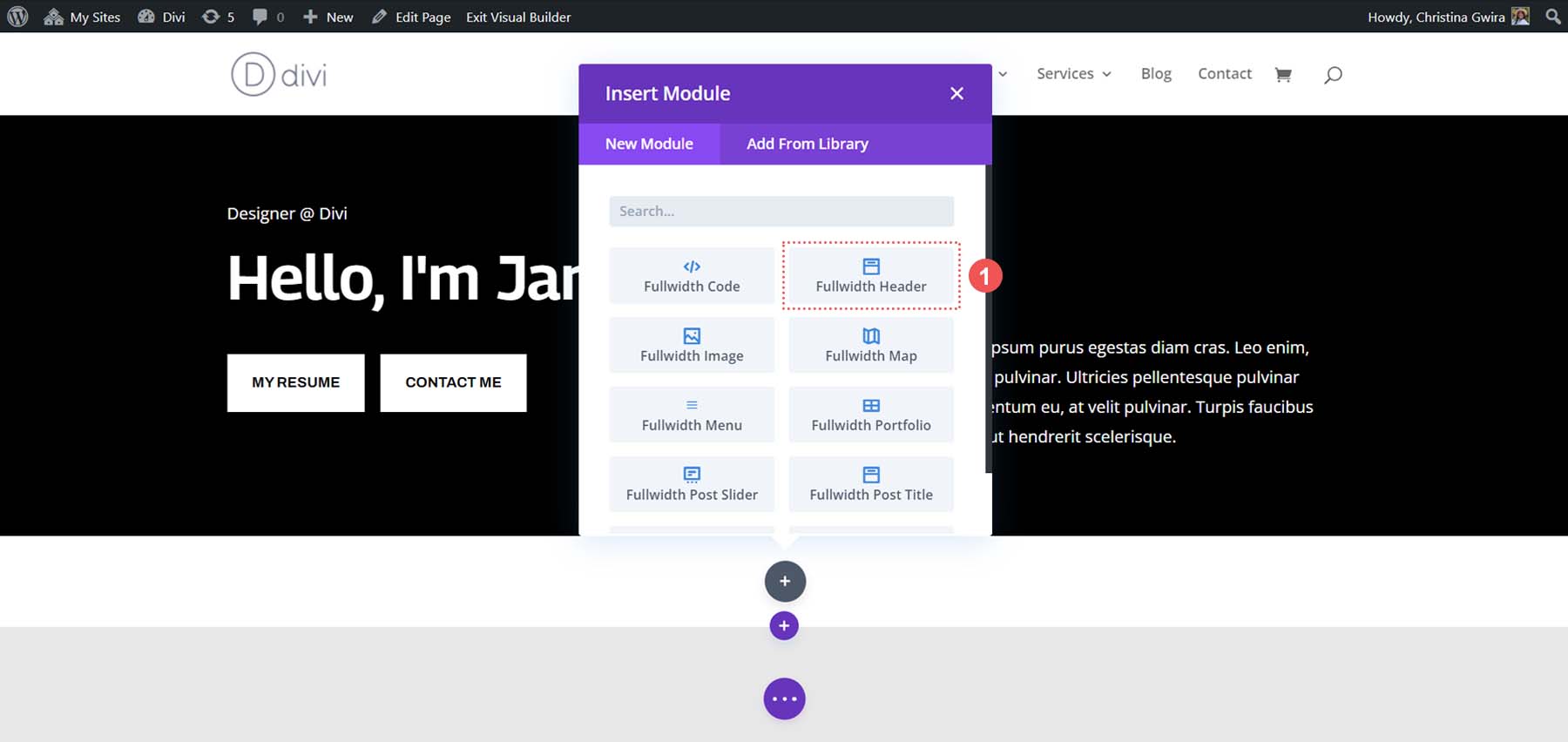
Din modulele cu lățime completă disponibile, faceți clic pe pictograma Antet cu lățime completă .

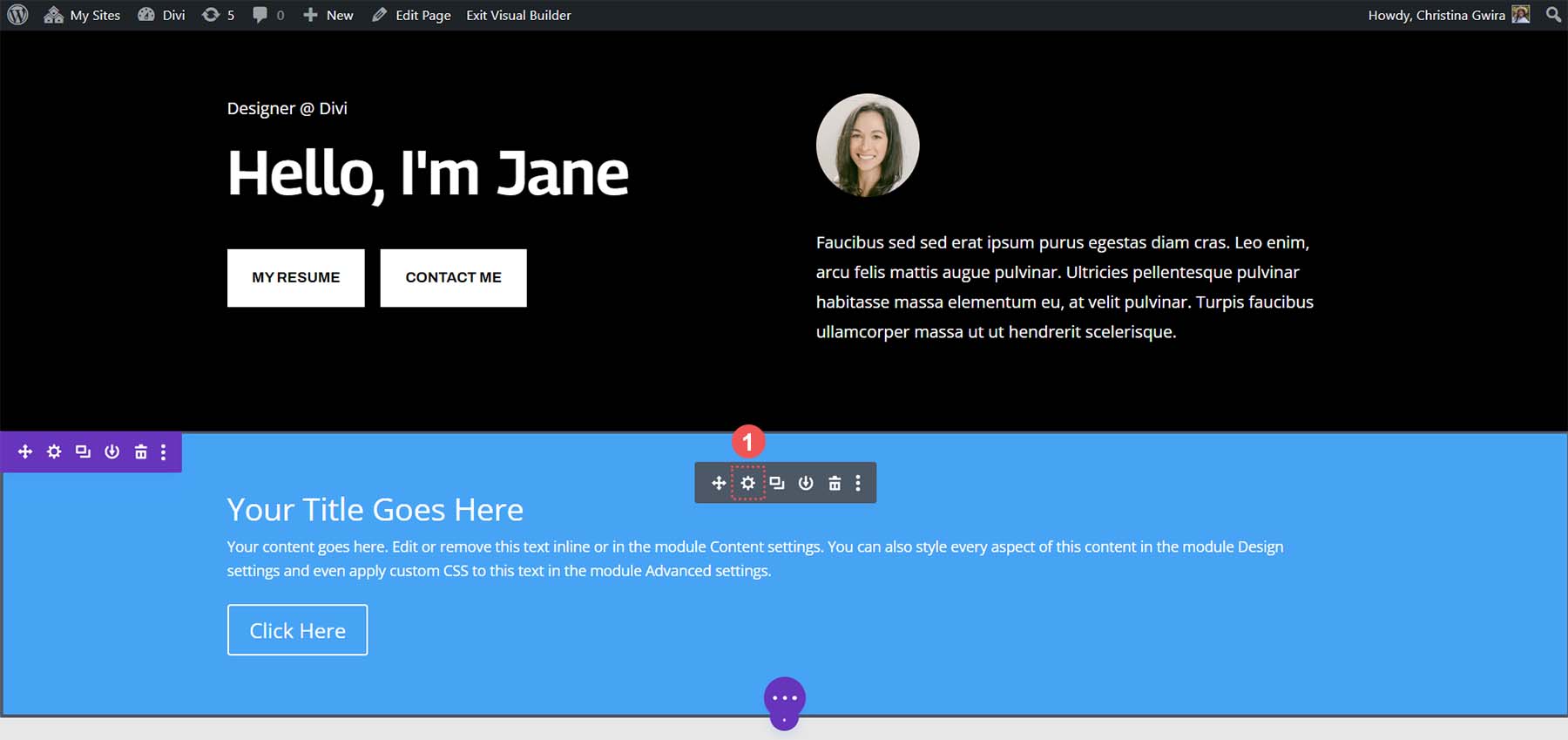
După ce am adăugat antetul nostru Fullwidth, să facem clic pe pictograma sa roată pentru a începe stilarea și adăugarea conținutului la modul.

Adăugarea de conținut la modul
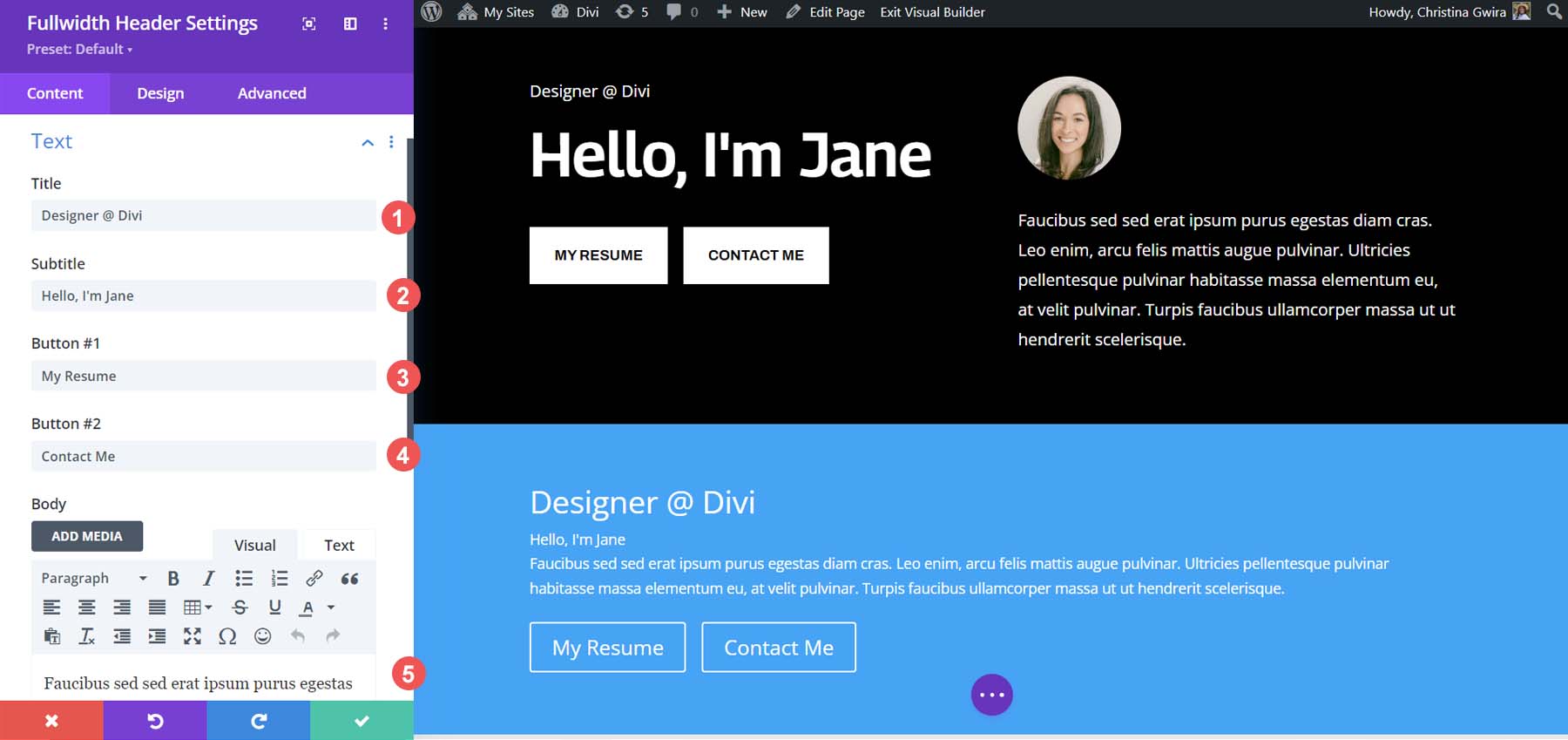
În fila Conținut a modulului, putem folosi conținutul din modulele de mai sus pentru a completa câmpurile din Modulul Header Fullwidth.

Poziționarea modulelor și elementelor va fi diferită; cu toate acestea, toate piesele – textul, titlul, subtitrarea, imaginea și textul corpului sunt prezente. Ceea ce folosea mai mult de 5 module poate fi realizat cu unul și încă mai au butoanele Divi una lângă alta.

Stilizarea modulului de antet cu lățime completă
Acum că conținutul din module a fost introdus în modulul Fullwidth Header, putem continua și șterge secțiunea anterioară. Faceți clic pe pictograma coș de gunoi din meniul secțiunii albastre .

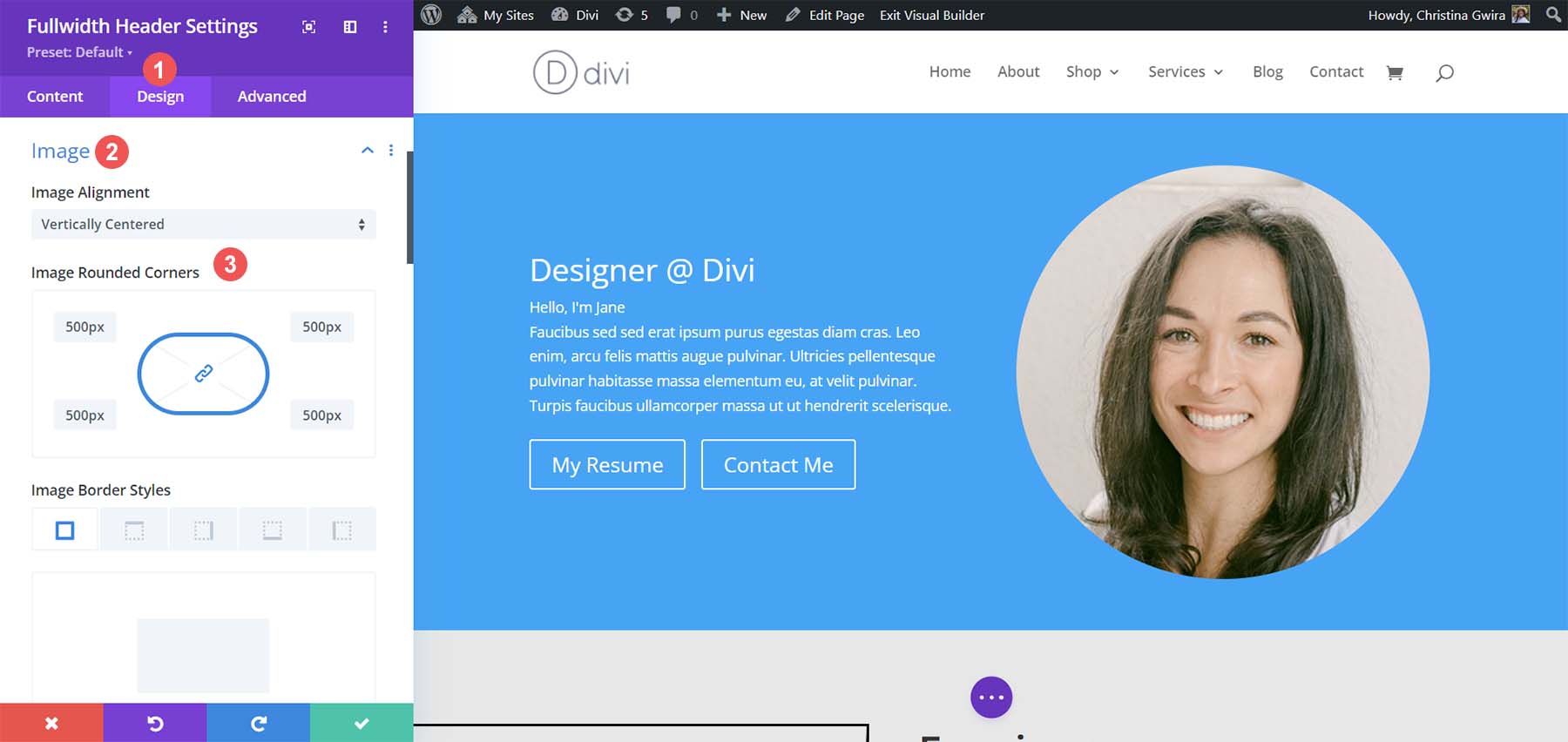
Să începem să stilăm modulul Fullwidth Header pentru a se potrivi cu pachetul nostru de layout. În fila Design, faceți clic pe fila Imagine . Apoi, setați colțurile rotunjite la 500px pentru toate colțurile.

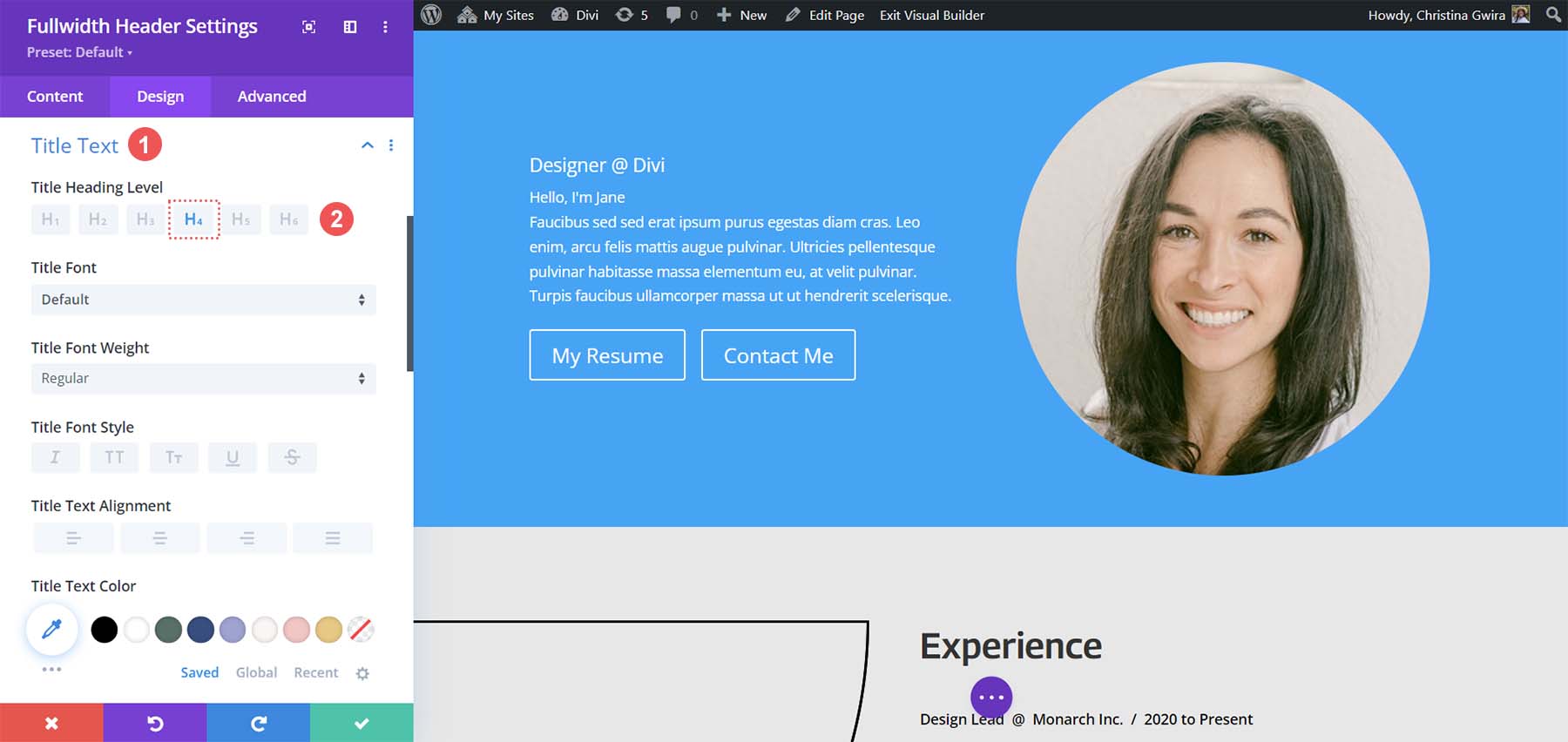
Apoi, faceți clic pe fila Text Titlu . Setați nivelul de titlu al titlului la h4 . Lăsați toate celelalte setări la valorile implicite.

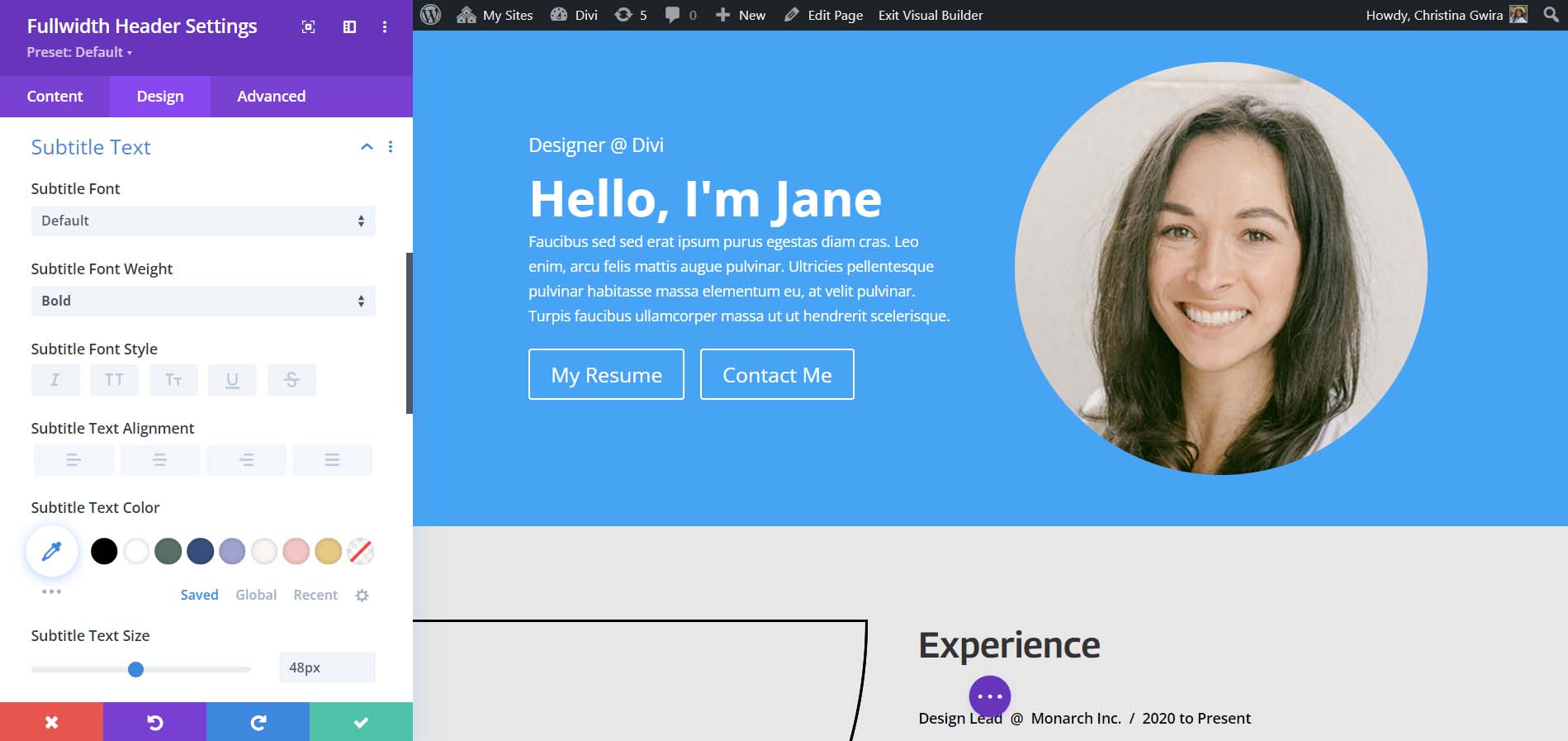
Apoi, treceți la Textul subtitrare. Faceți clic pe fila Subtitrare și utilizați următoarele setări pentru a-l stila.
Setări pentru proiectarea textului subtitrarilor:
- Greutate font subtitrare: aldine
- Dimensiune text subtitrare: 48px
- Înălțimea liniei de subtitrare: 1,3 em

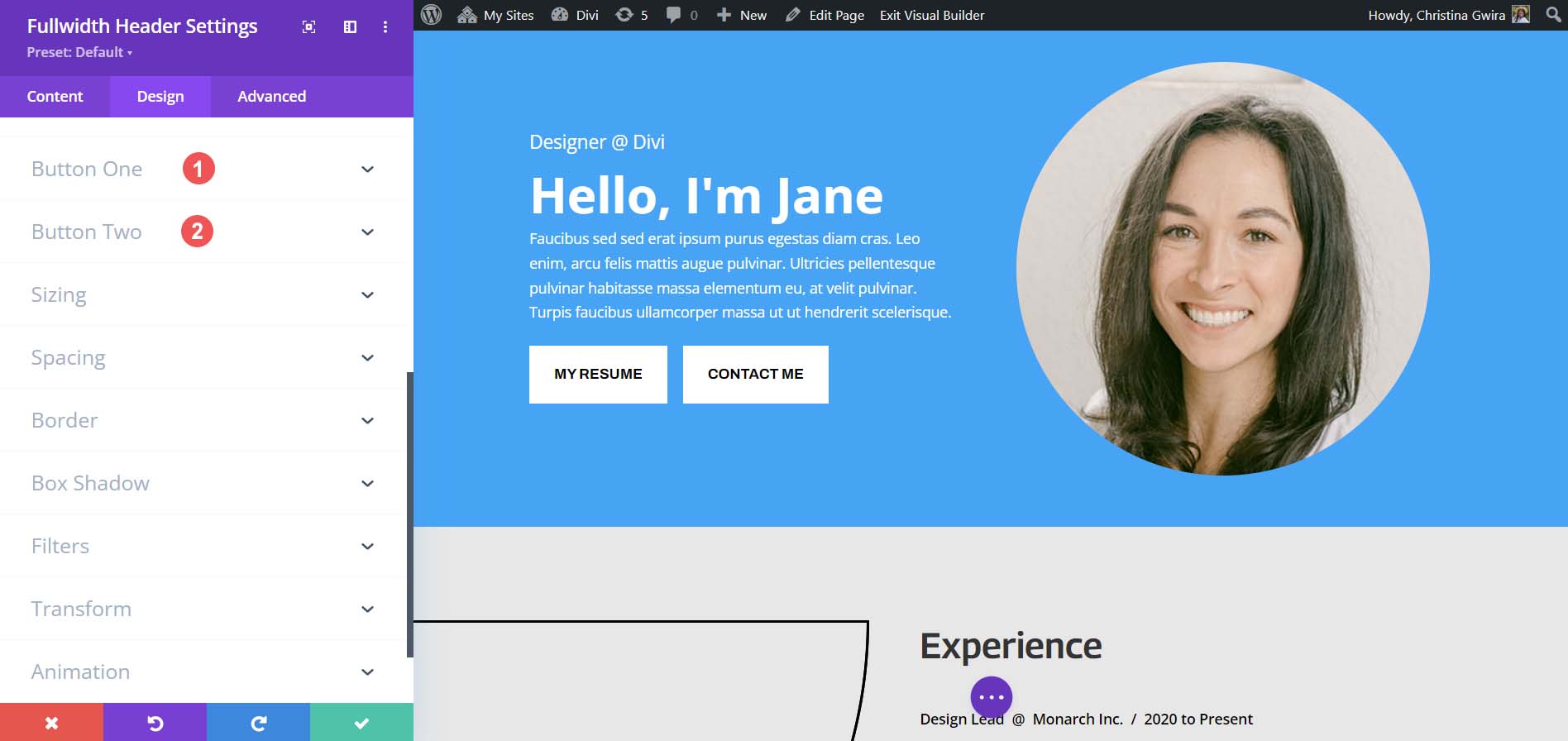
Pentru fila Buton, vom folosi aceleași setări pentru Buton One și Button Two utilizate pentru modulele individuale de buton. Puteți găsi acele setări mai jos.
Setări de proiectare a butoanelor:
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiunea textului butonului: 14px
- Culoarea textului butonului: #000000
- Fundalul butonului: #ffffff
- Lățimea chenarului butonului: 0px
- Font buton: Archivo
- Stilul fontului butonului: Toate majuscule
- Afișați pictograma butonului: Da
- Pictogramă buton: implicit
- Plasarea pictogramei butonului: dreapta
- Umplutură pentru butoane:
- Sus și jos: 16px
- Stânga și dreapta: 24px

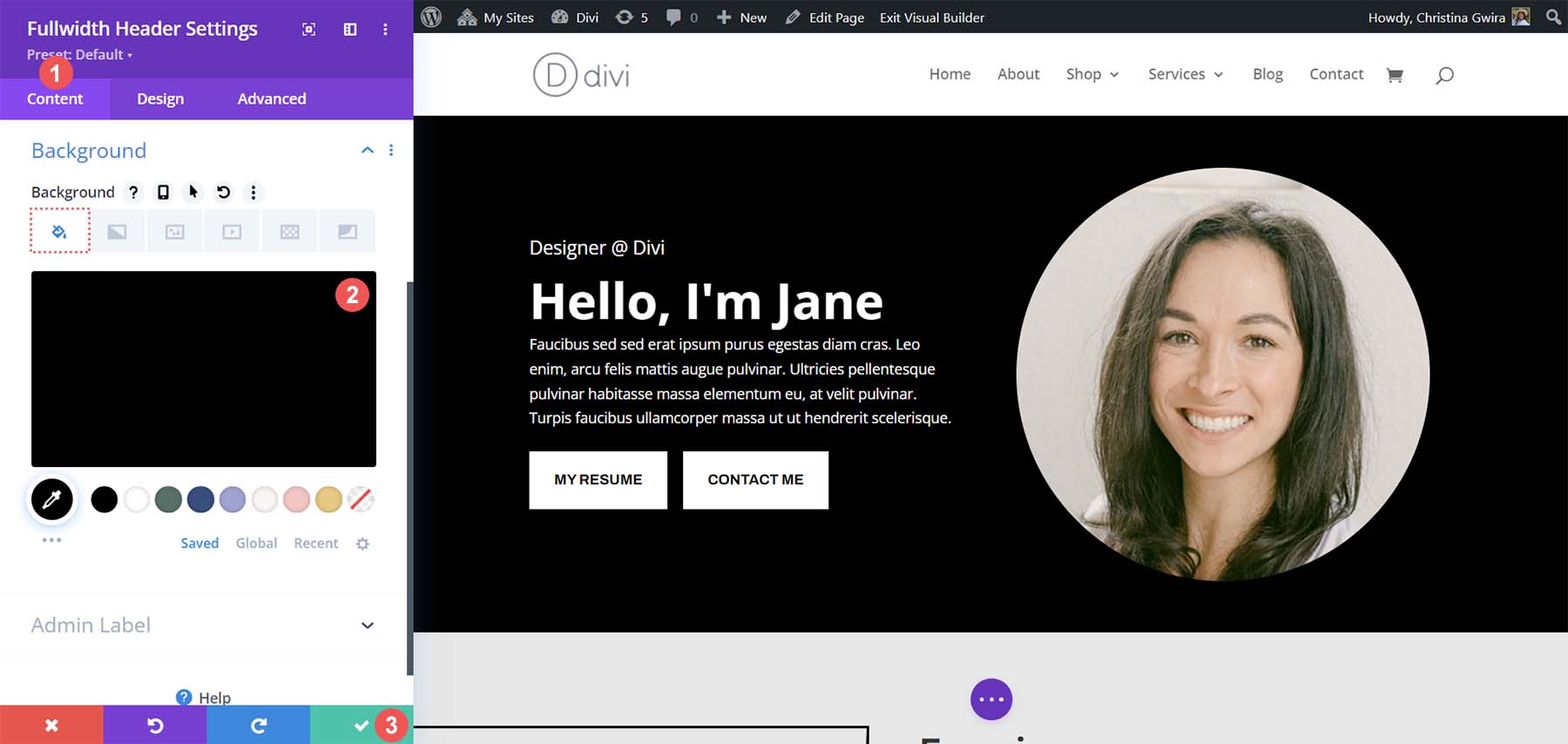
Pentru a finaliza stilul acestui modul, ne întoarcem la fila Conținut. Aici, setăm culoarea de fundal a modulului la #000000 .

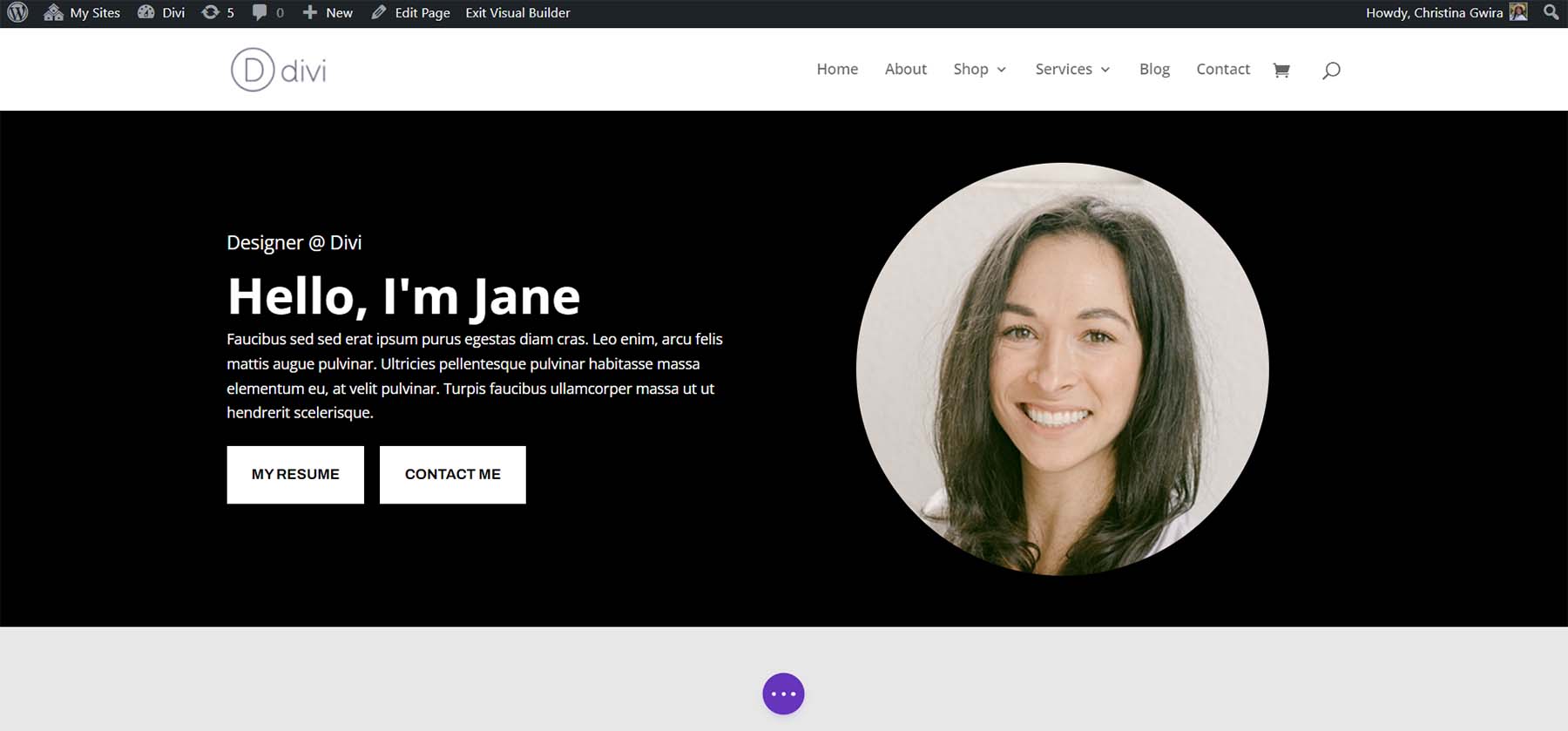
Deși modulul Fullwidth Header nu arată exact ca antetul din aspect, se apropie destul de mult. Putem vedea cât de simplu este să folosiți un singur modul pentru a obține două butoane Divi unul lângă celălalt.

Opțiune bonus: utilizați un plugin terță parte
Puteți căuta Divi Marketplace pentru a vă ajuta să plasați butoanele Divi unul lângă celălalt. Pluginurile precum Divi Plus, Divi Flash și Divi Supreme Pro au toate module care vă permit să plasați 2 sau mai multe butoane unul lângă celălalt. Vă recomandăm să căutați în Piața Divi pentru a vedea dacă un plugin terță parte vă poate ajuta să creați butoane mai atractive pentru următorul dvs. proiect.
Împreună totul
Divi vă permite să personalizați modulele sale native folosind instrumentele sale încorporate sau CSS. Indiferent dacă utilizați o secțiune obișnuită sau una dintre secțiunile de specialitate, puteți adăuga butoane unul lângă celălalt. CSS vă permite să obțineți tehnică cu designul dvs. fără a sacrifica ușurința de utilizare. Dacă preferați să nu vă ocupați de mai multe module, puteți descoperi că modulul Fullwidth Header vă poate ajuta să puteți plasa butoanele unul lângă celălalt. În cele din urmă, puteți parcurge și Piata Divi pentru a găsi pluginuri care au butoane duble sau multiple sau module de îndemn care vă vor permite să aveți butoanele unul lângă celălalt.
