4 moduri de a vă anima modulul Divi Blurb
Publicat: 2023-10-11Modulul de prezentare al Divi facilitează afișarea unei imagini sau pictograme grupate cu un titlu și un text. Este o modalitate excelentă de a evidenția unele caracteristici sau servicii sau chiar de a demonstra pașii dintr-un proces. În cadrul setărilor modulului blurb, aveți control deplin asupra stilului și puteți chiar adăuga animații unice modulelor blurb pentru a le ajuta să iasă în evidență pe site-ul dvs.
În acest tutorial, vă vom arăta 4 moduri diferite în care puteți aplica efecte de animație la modulul de blurb. Dacă sunteți în căutarea unei modalități de a adăuga o mișcare designului site-ului dvs. web cu Divi, acest tutorial este pentru dvs.
Să începem!
- 1 Previziune
- 1.1 Animație Blurb 1: Animație de diapozitive
- 1.2 Blurb Animation 2: Flip Animation
- 1.3 Blurb Animation 3: Bounce Animation
- 1.4 Blurb Animation 4: Fade Animation
- 2 De ce aveți nevoie pentru a începe
- 3 4 moduri de a vă anima modulul Divi Blurb
- 3.1 Creați o pagină nouă cu un aspect prefabricat
- 3.2 Animație Blurb 1: Animație de diapozitive
- 3.3 Blurb Animation 2: Flip Animation
- 3.4 Blurb Animation 3: Bounce Animation
- 3.5 Blurb Animation 4: Fade Animation
- 4 Rezultatul final
- 4.1 Animație Blurb 1: Animație de diapozitive
- 4.2 Blurb Animation 2: Flip Animation
- 4.3 Blurb Animation 3: Bounce Animation
- 4.4 Blurb Animation 4: Fade Animation
- 5 Gânduri finale
Privire pe furiș
Iată o previzualizare a ceea ce vom proiecta.
Blurb Animation 1: Animație de diapozitive
Blurb Animation 2: Flip Animation
Blurb Animation 3: Bounce Animation
Blurb Animation 4: Fade Animation
De ce aveți nevoie pentru a începe
Înainte de a începe, instalați și activați Tema Divi și asigurați-vă că aveți cea mai recentă versiune a Divi pe site-ul dvs.
Acum, sunteți gata să începeți!
4 moduri de a vă anima modulul Divi Blurb
Creați o pagină nouă cu un aspect prefabricat
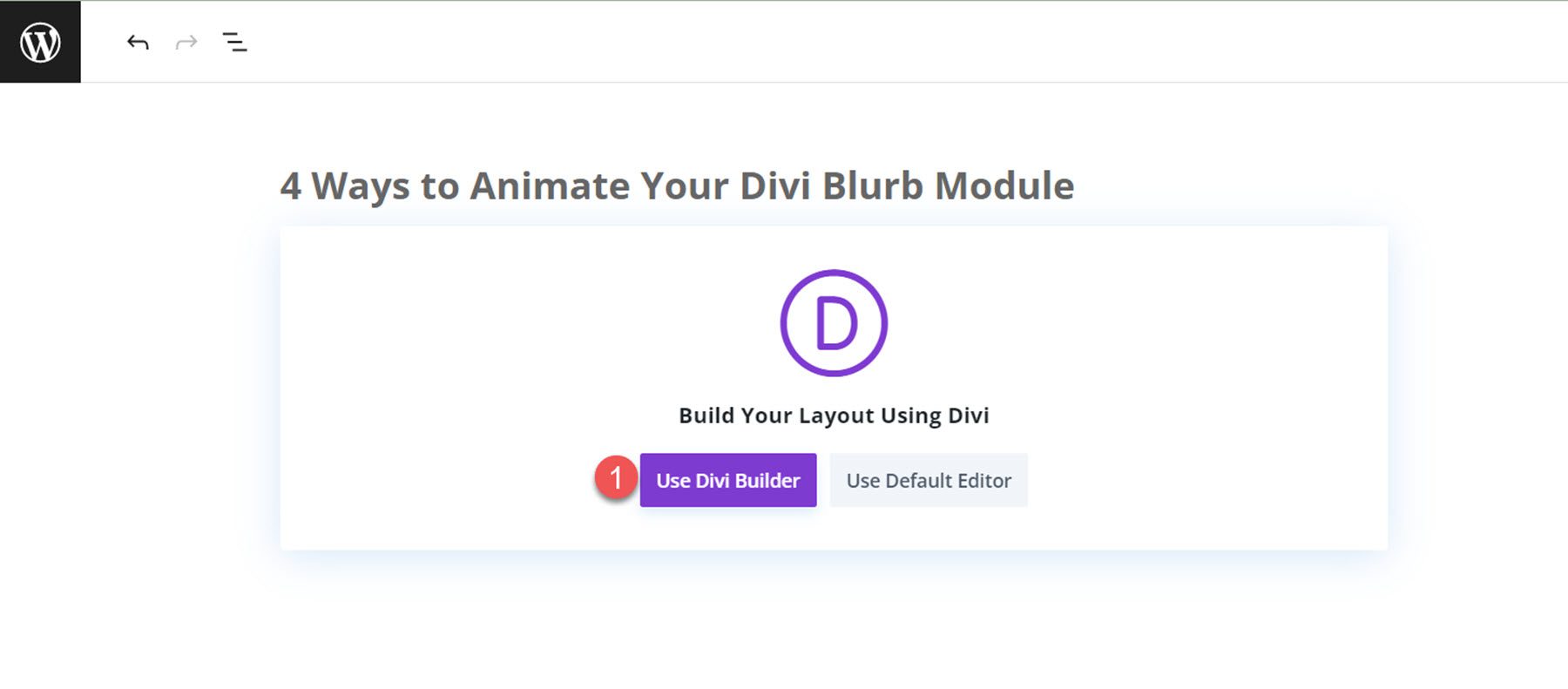
Să începem prin a folosi un aspect prefabricat din biblioteca Divi. Pentru acest design, vom folosi pagina de destinație Coaching din pachetul Coaching Layout. Începeți prin a adăuga o nouă pagină pe site-ul dvs. și dați-i un titlu. Apoi, selectați opțiunea Utilizați Divi Builder.
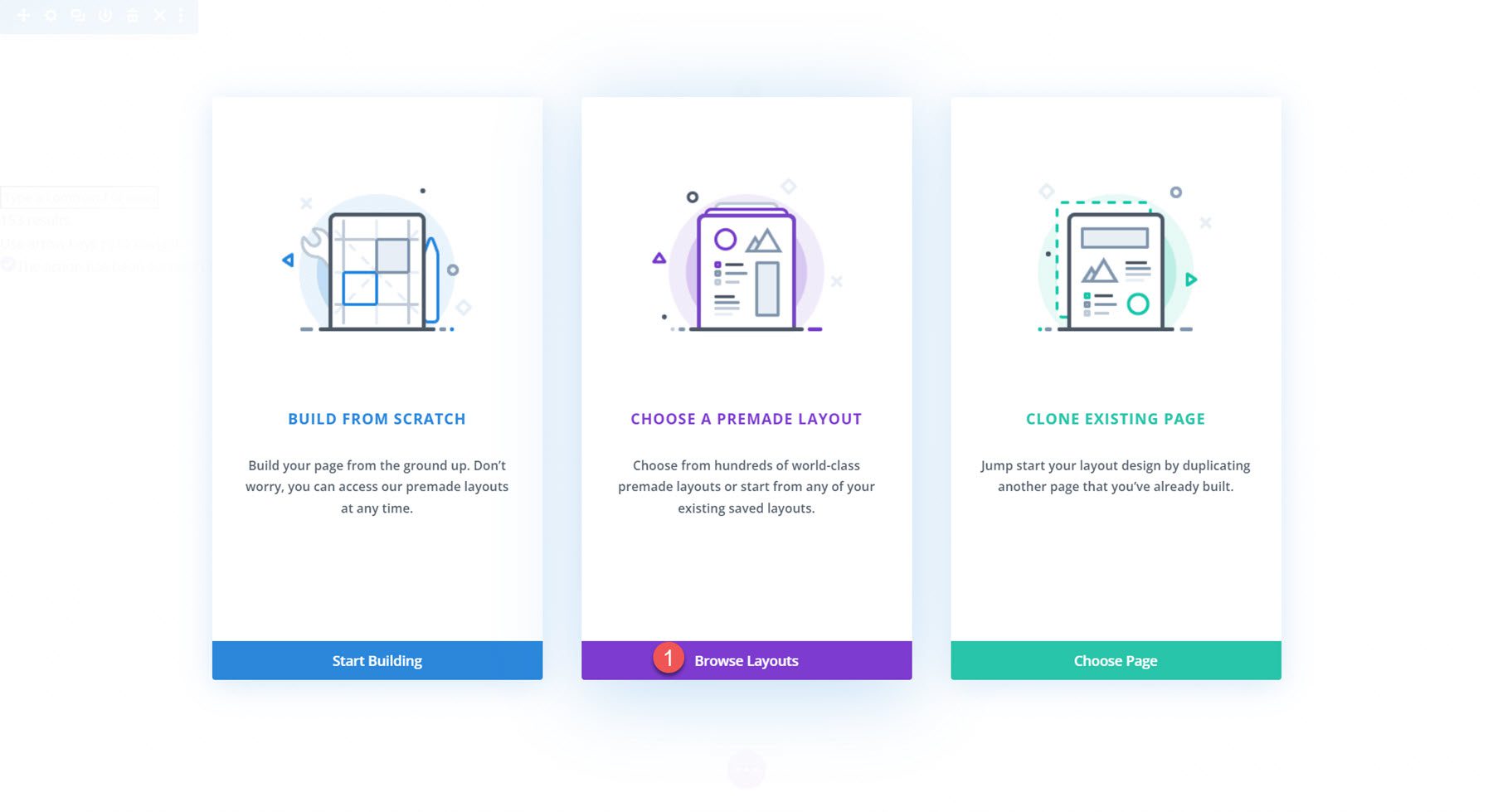
Vom folosi un aspect prefabricat din biblioteca Divi pentru acest exemplu, deci selectați Răsfoire layout-uri.

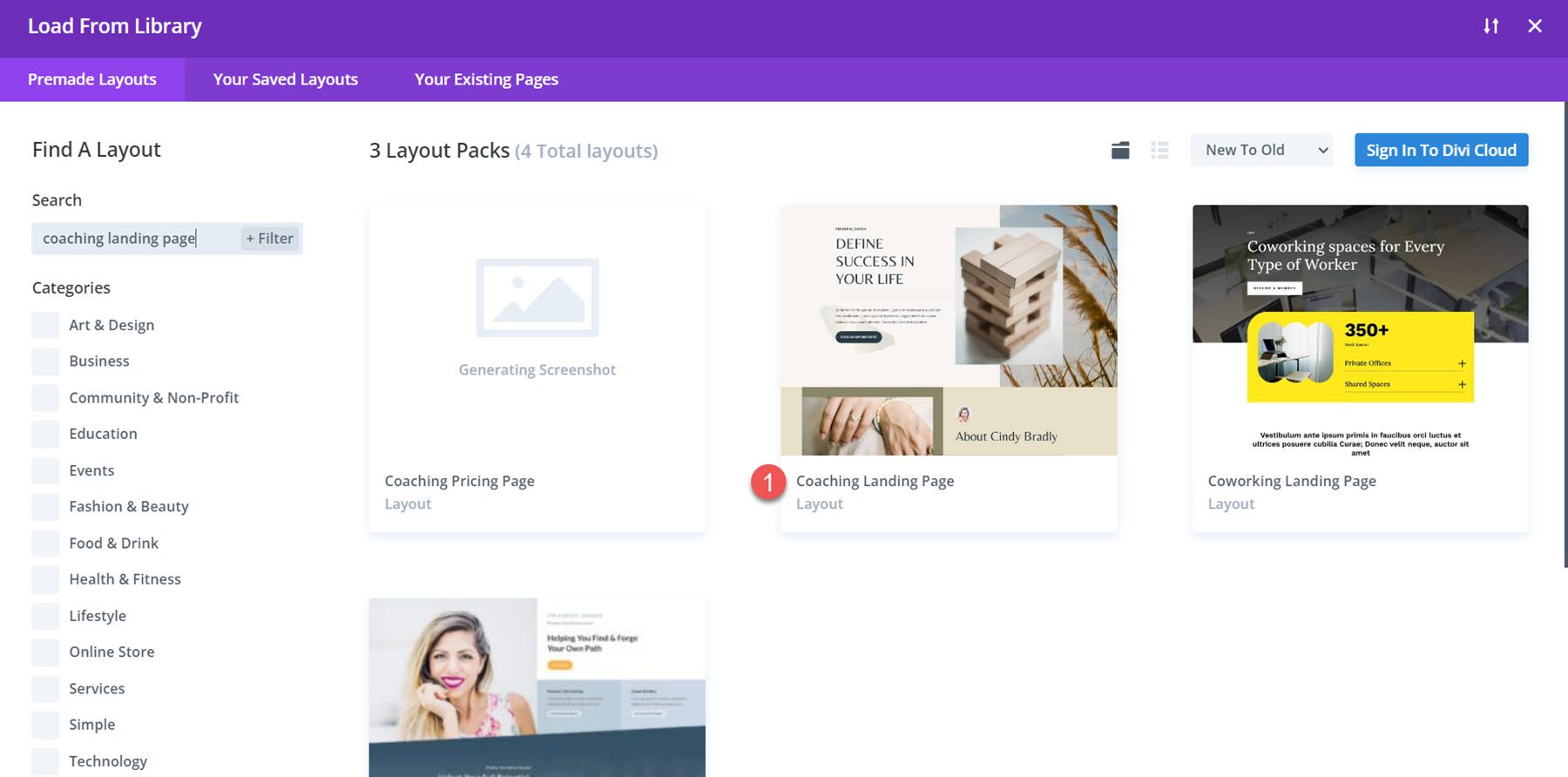
Apoi, căutați și selectați aspectul Coaching Landing Page.

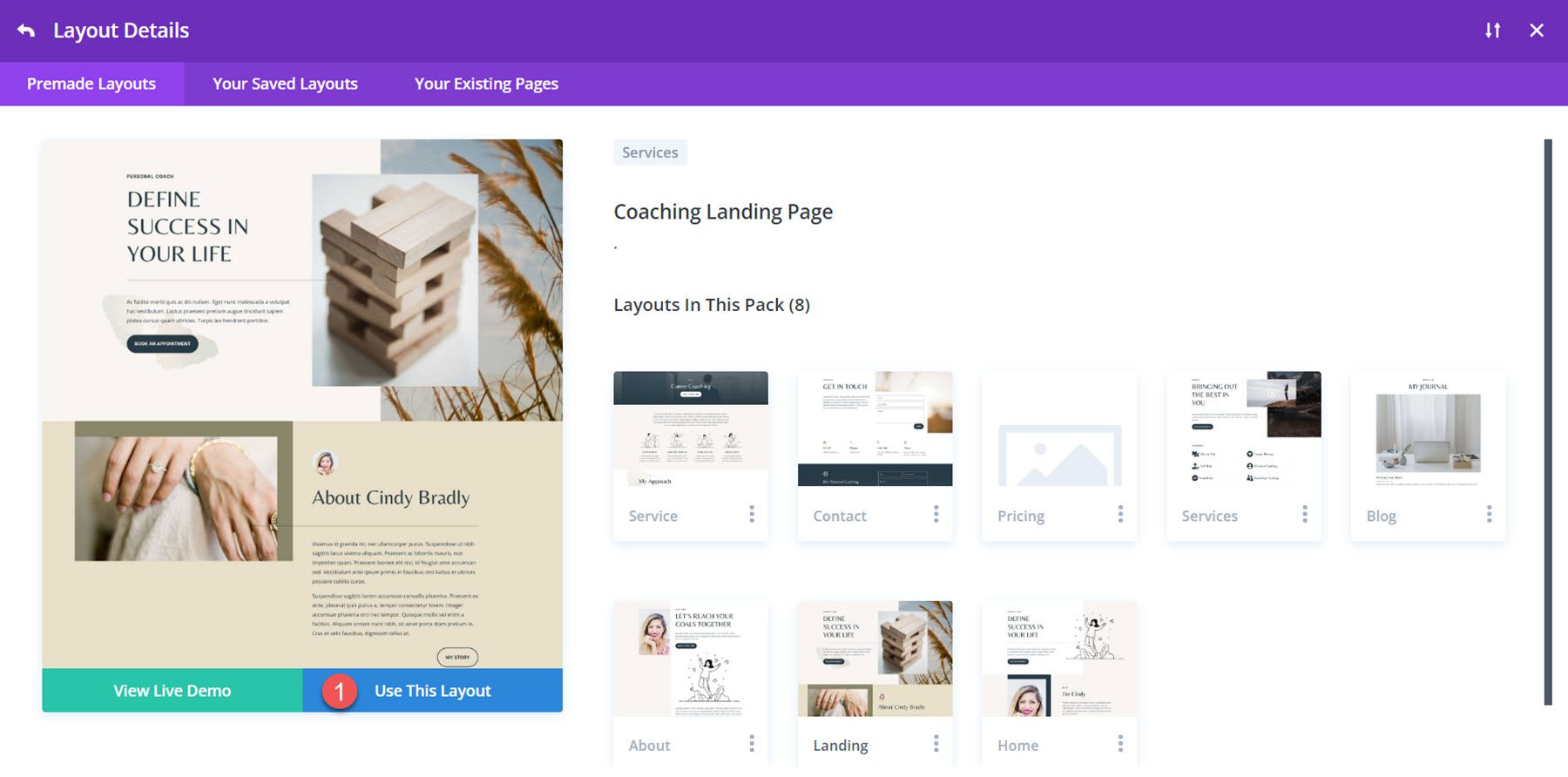
Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum, suntem gata să ne construim designul.
Blurb Animation 1: Animație de diapozitive
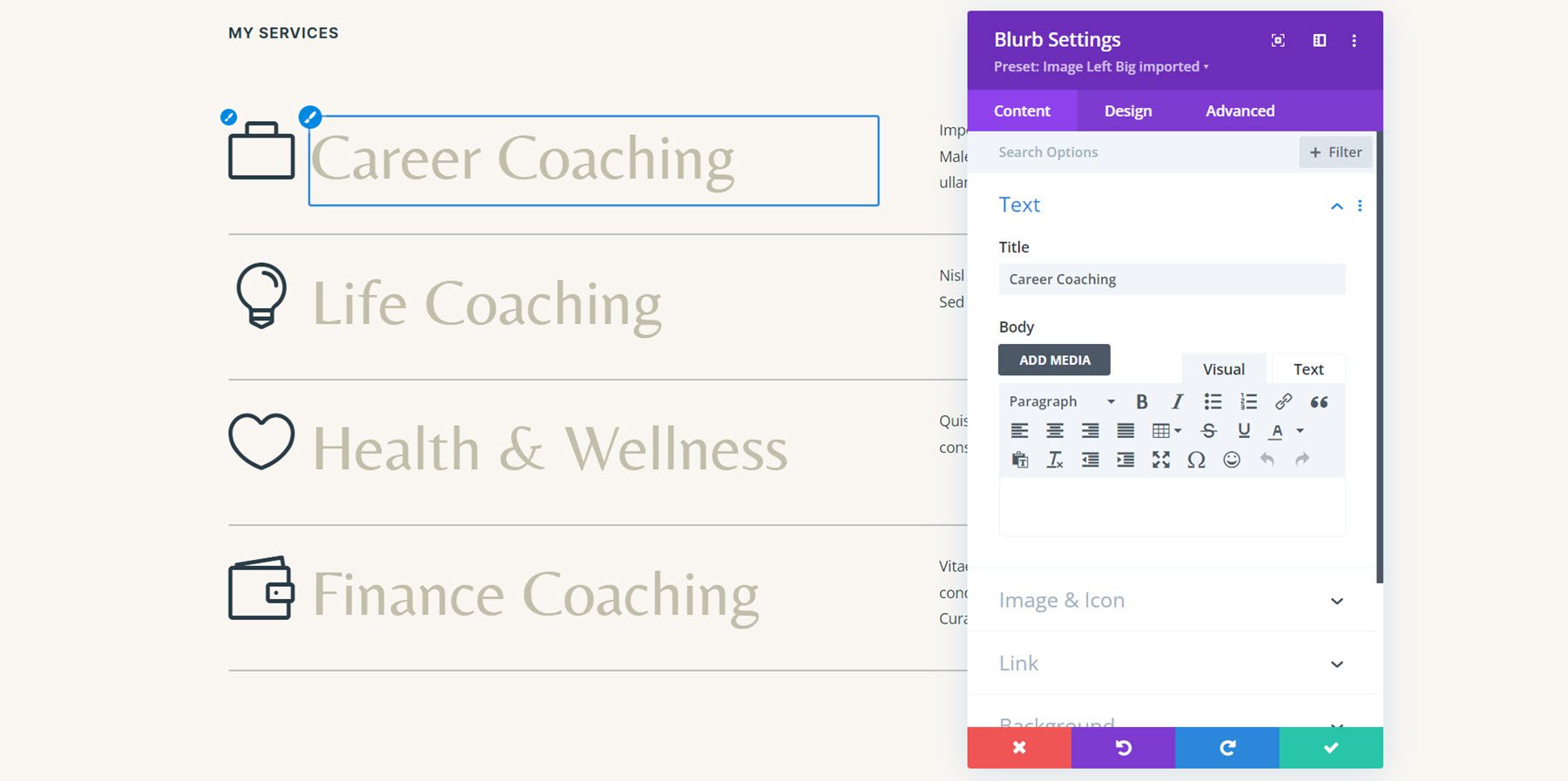
Pentru primul nostru tutorial de animație blurb, vom folosi conținutul din secțiunea Serviciile mele a acestei pagini. În această secțiune, titlul serviciului și pictograma sunt afișate folosind module de blurb.

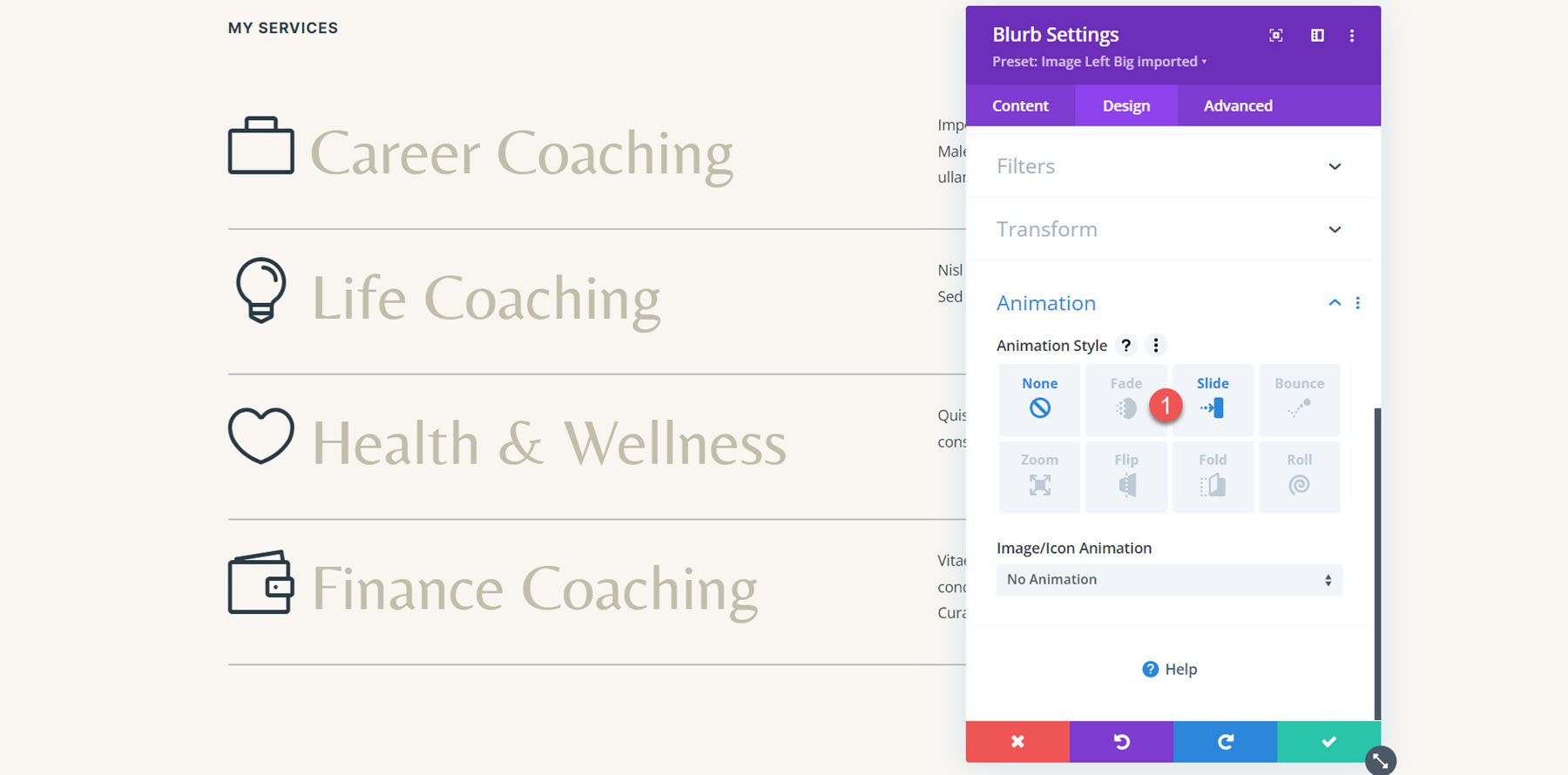
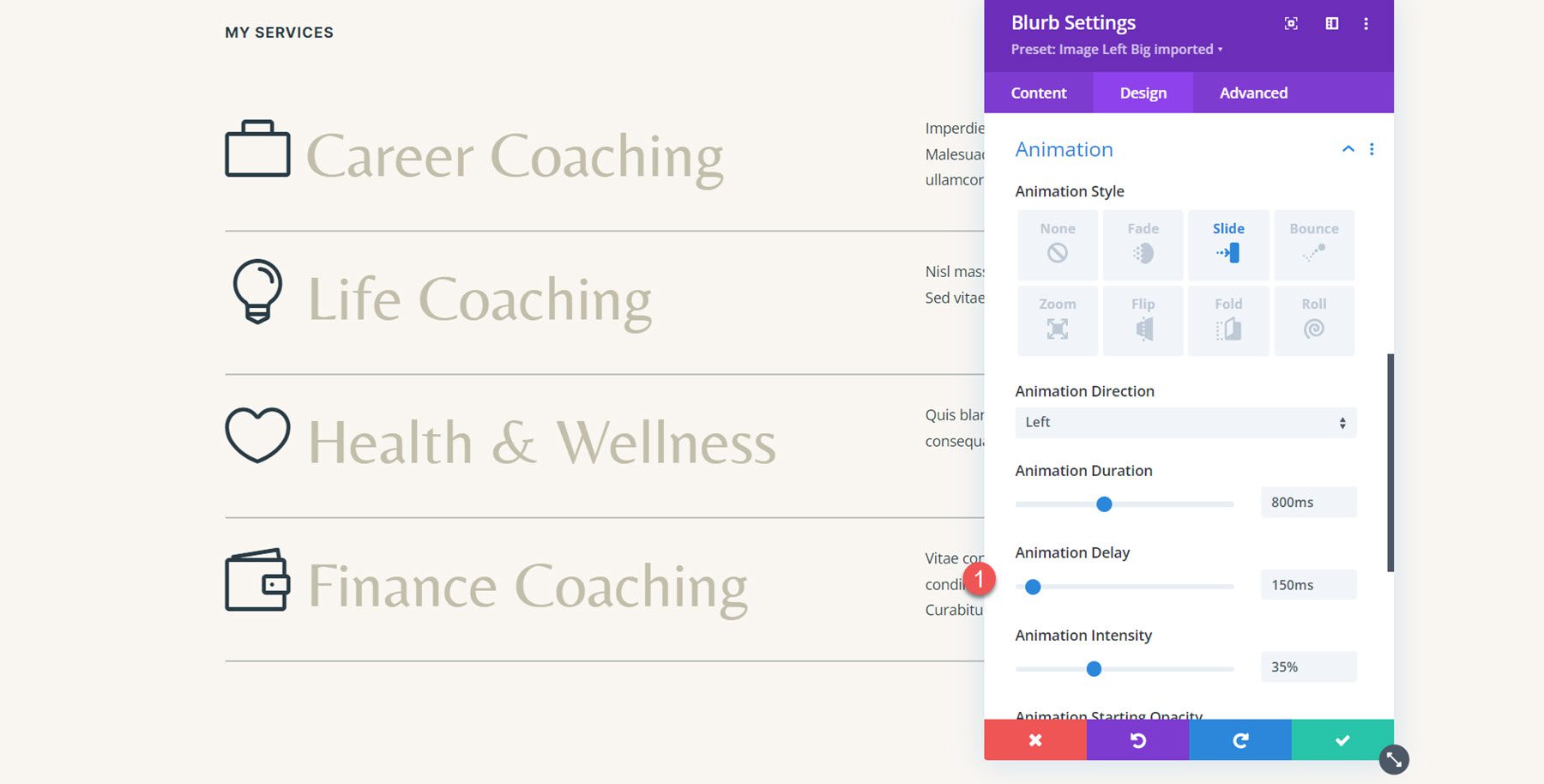
Deoarece conținutul nostru este deja într-un modul de prezentare, putem trece direct la adăugarea animației. Deschideți setările pentru primul modul de informare pentru serviciul de coaching în carieră, apoi navigați la setările de animație din fila design. Pentru acest design, selectați stilul de animație a diapozitivelor.

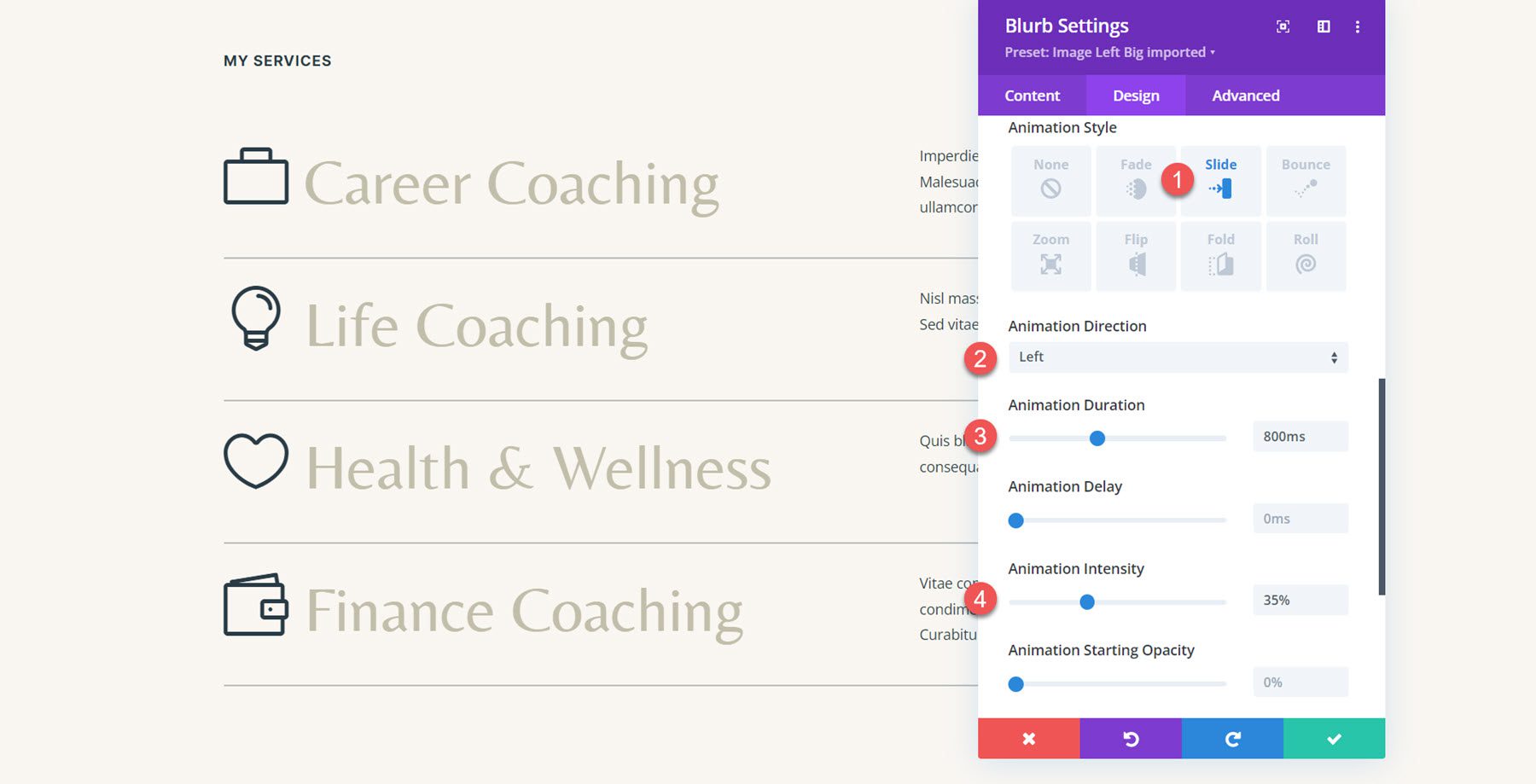
Cu stilul de animație al diapozitivelor selectat, putem personaliza și mai mult modul în care arată și se comportă animația. Setez direcția animației la stânga, scăzând puțin durata animației la 800 ms și setez intensitatea animației la 35%.

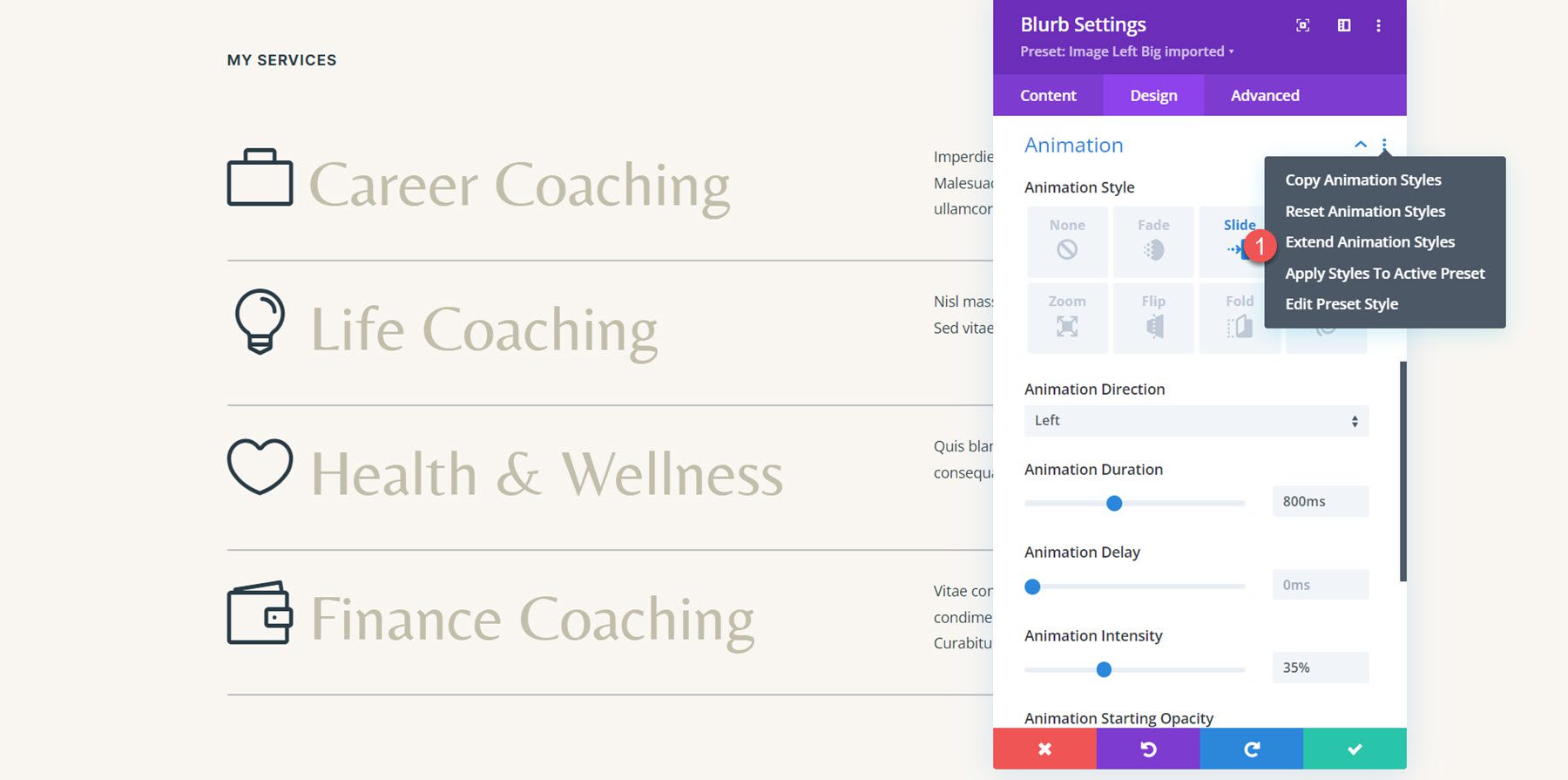
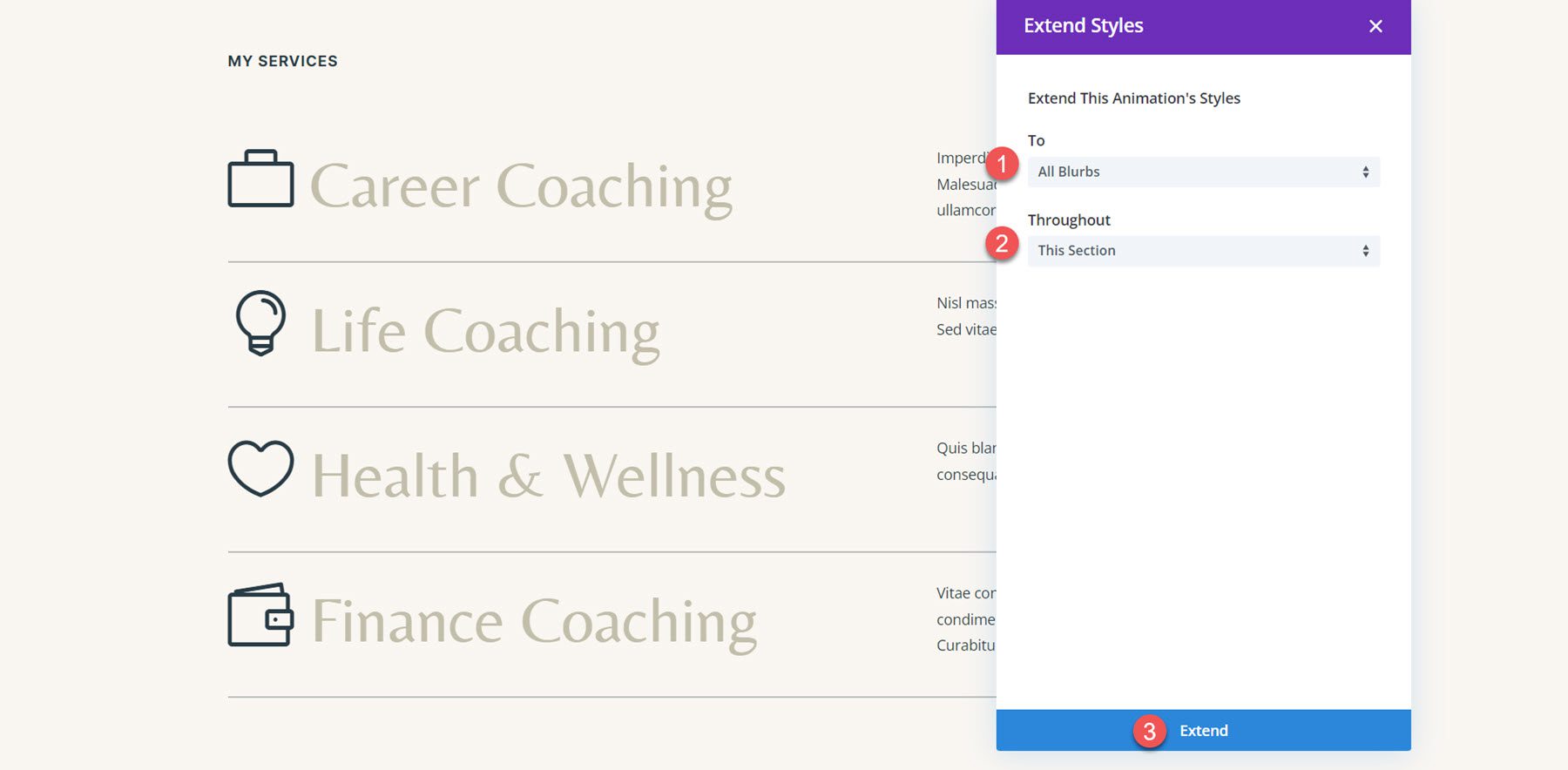
Acum, dorim să aplicăm aceeași animație la restul modulelor de blurb din această secțiune. Pentru a face acest lucru, faceți clic pe cele trei puncte din antetul secțiunii Animație, apoi selectați Extindeți stilurile de animație.

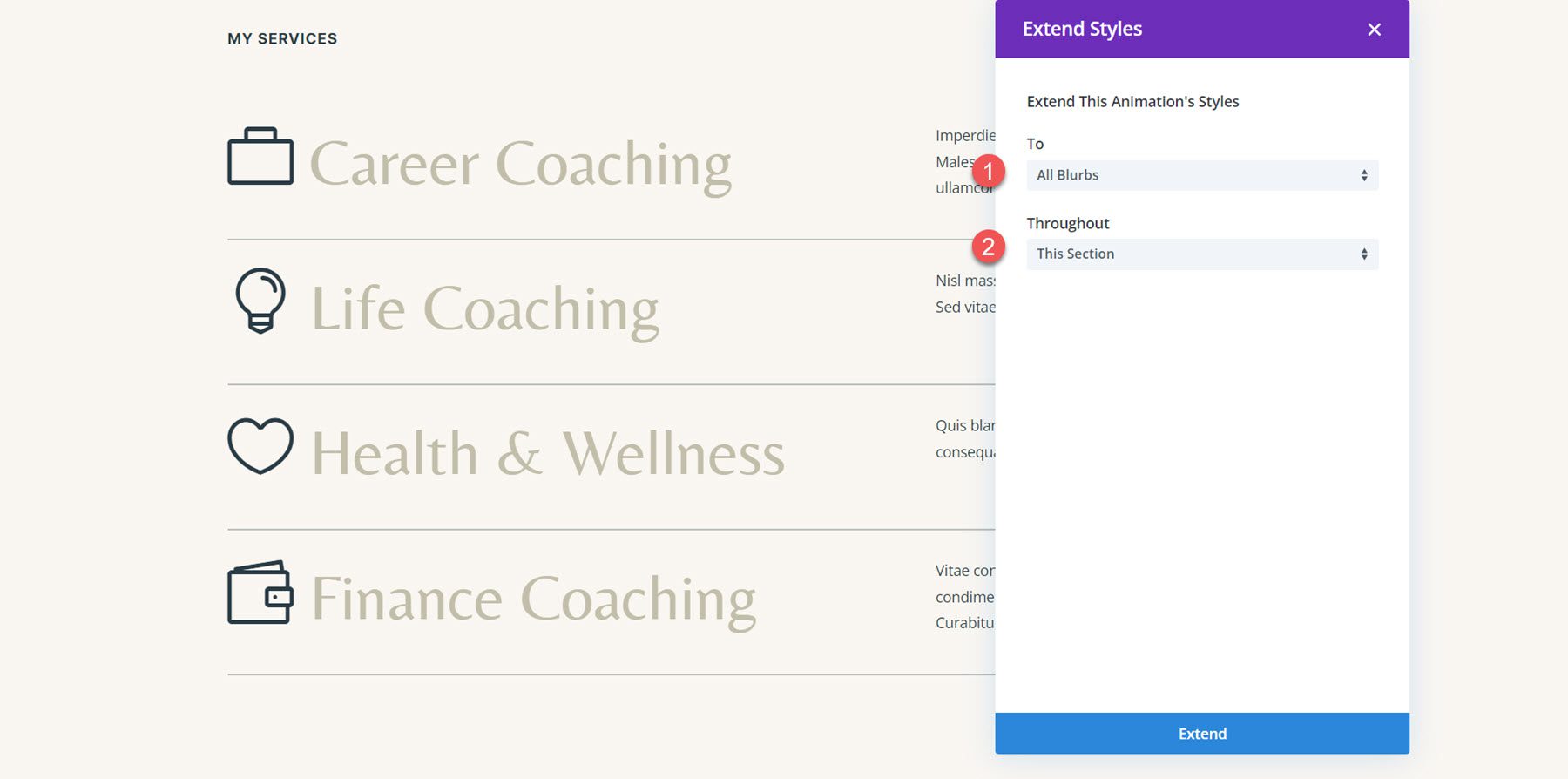
Apoi, alegeți să extindeți stilurile de animație la Toate Blurb-urile din această secțiune, apoi faceți clic pe Extindere pentru a aplica modificările.

Acum, toate blurburile au același efect de animație. Cu toate acestea, vreau să adaug o mică întârziere pentru a oferi animației un efect eșalonat și pentru a oferi o oarecare distincție vizuală între blurb-uri atunci când se încarcă. Deschideți setările de animație pentru informația Life Coaching, apoi setați Întârzierea animației la 150 ms. Adăugând această întârziere, mențiunea de coaching de viață se va anima ușor după prima informație de coaching de carieră, creând un efect de întârziere plăcut.

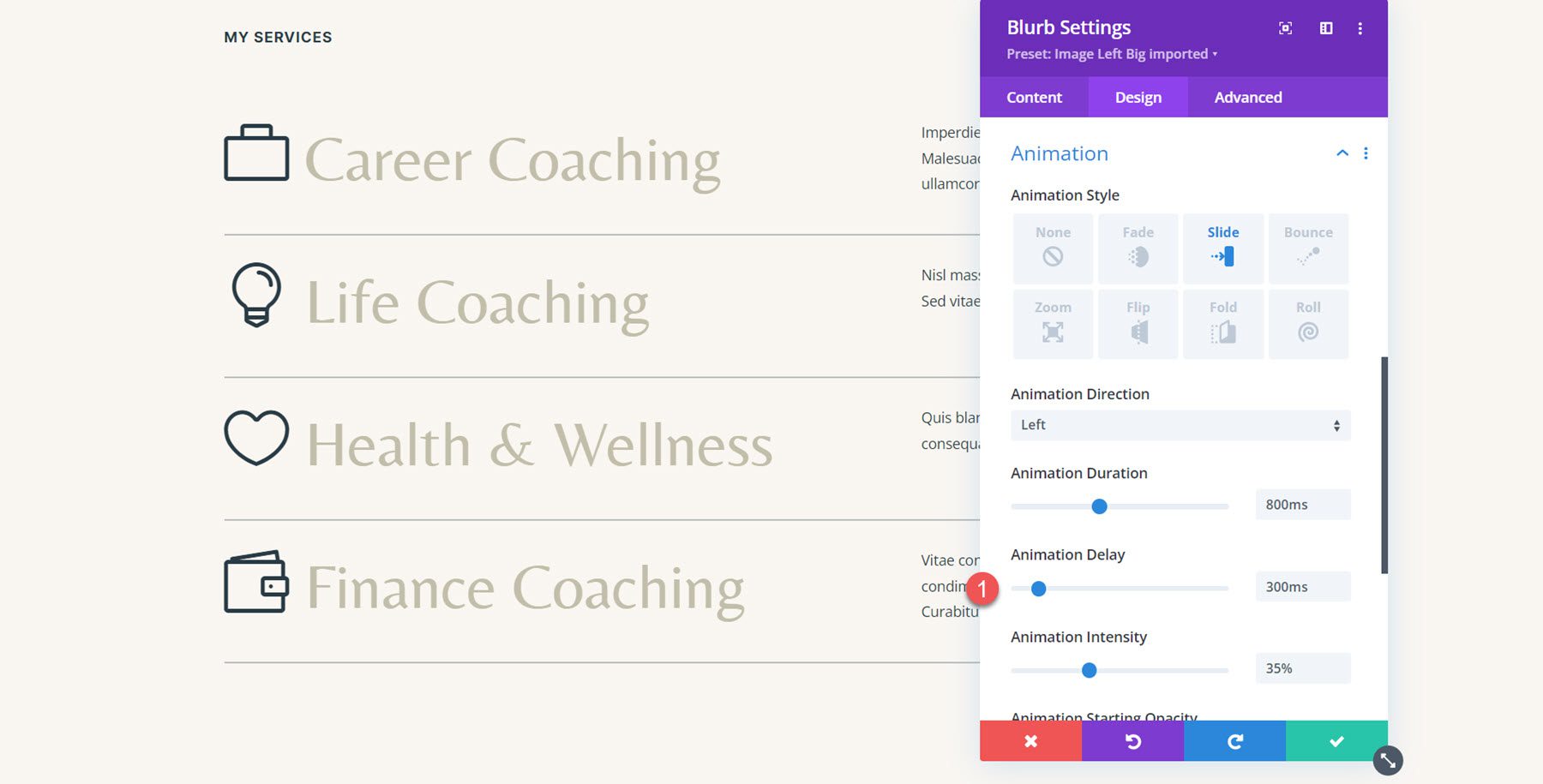
Apoi, adăugați o întârziere de animație la cele două blurb-uri rămase. Pentru a treia informație (Sănătate și bunăstare), setați Întârzierea animației la 300 ms.

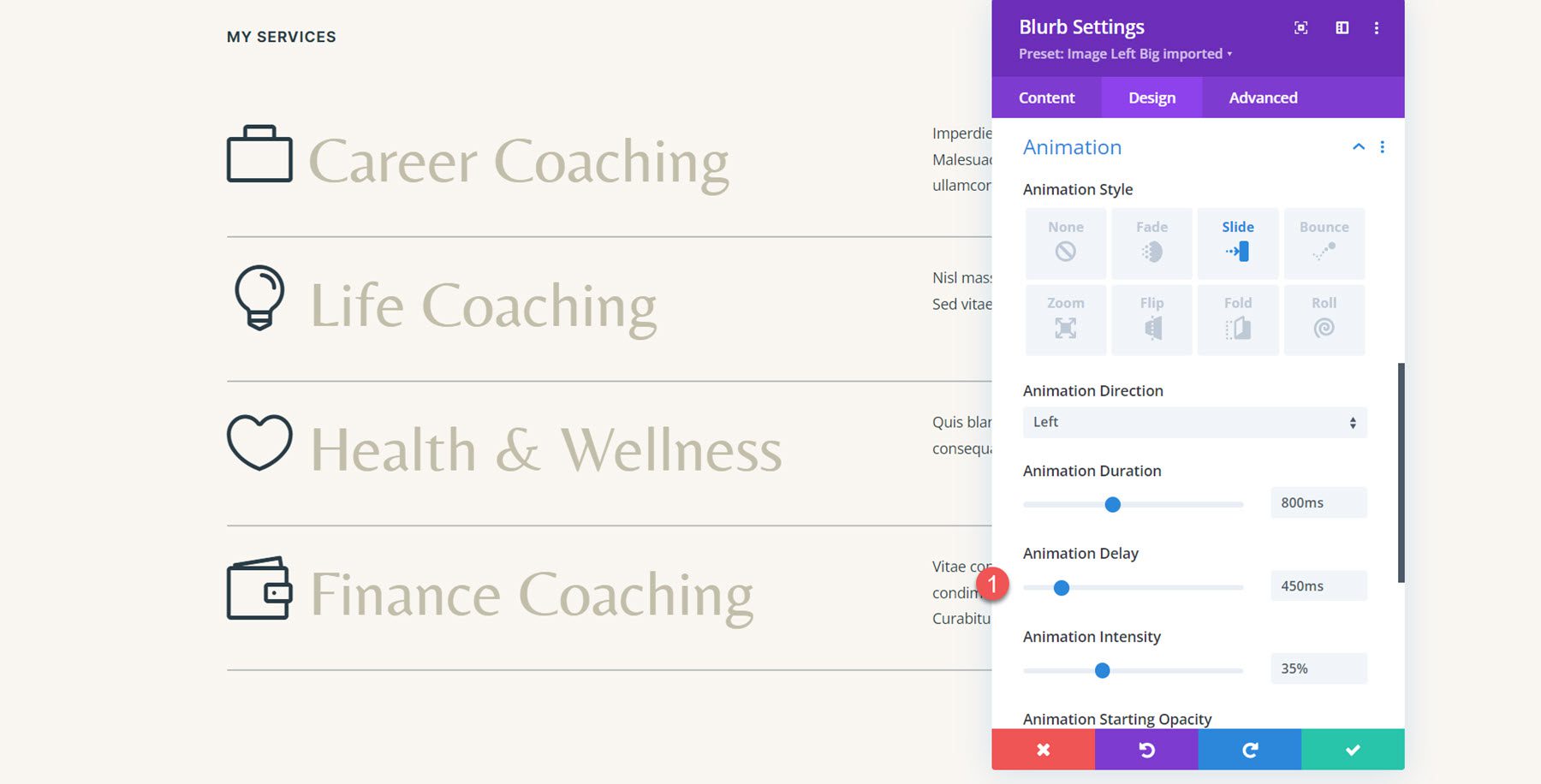
Pentru informația finală de coaching financiar, setați Întârzierea animației la 450 ms.

Rezultat final
Iată designul finalizat cu animația slide-stânga.
Blurb Animation 2: Flip Animation
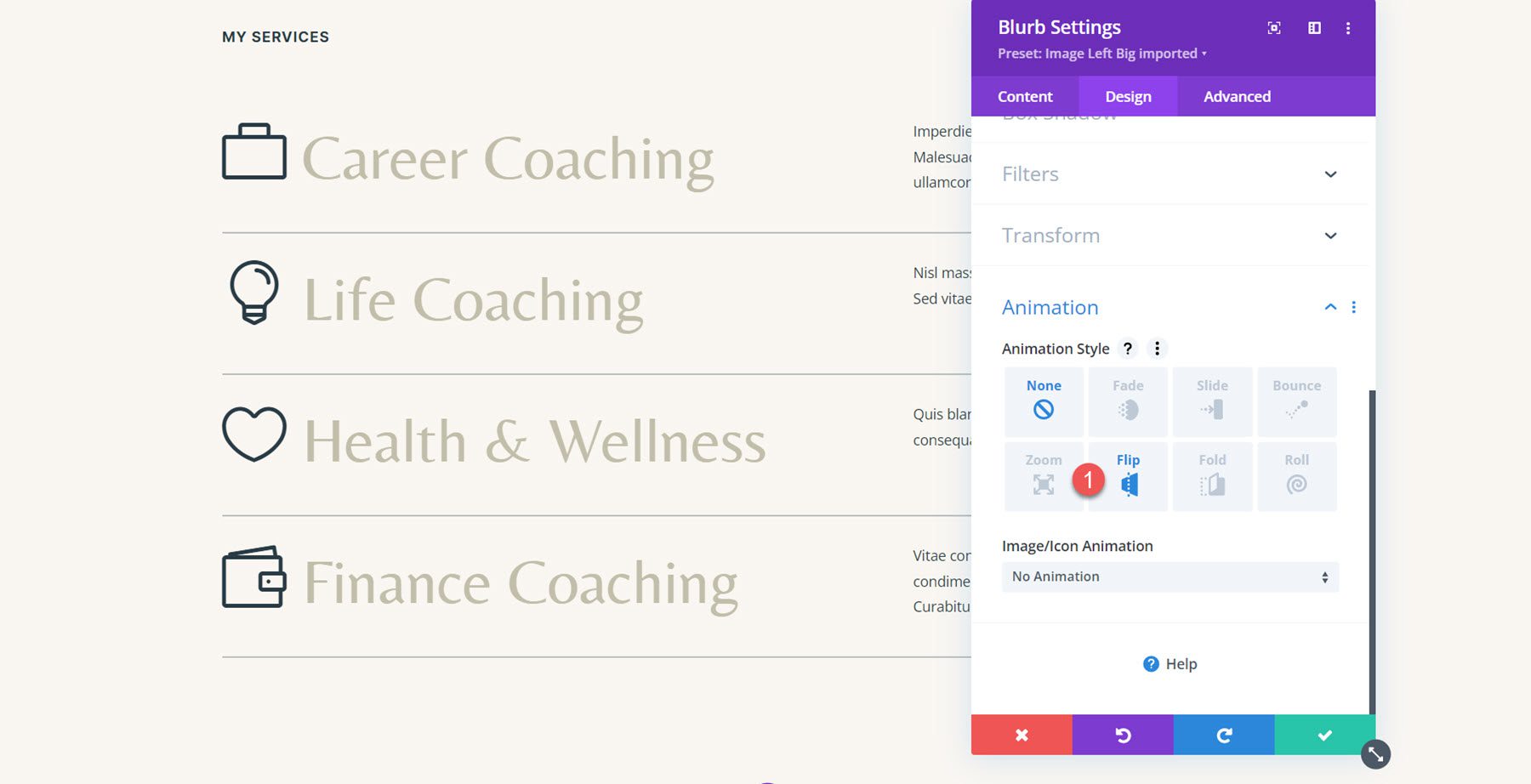
Pentru cea de-a doua animație de blurb, vom folosi aceeași secțiune de servicii și vom aplica o animație în stil flip pentru fiecare blurb. Deschideți setările pentru prima informație și navigați la setările de animație din fila Design. Apoi, selectați stilul de animație flip.

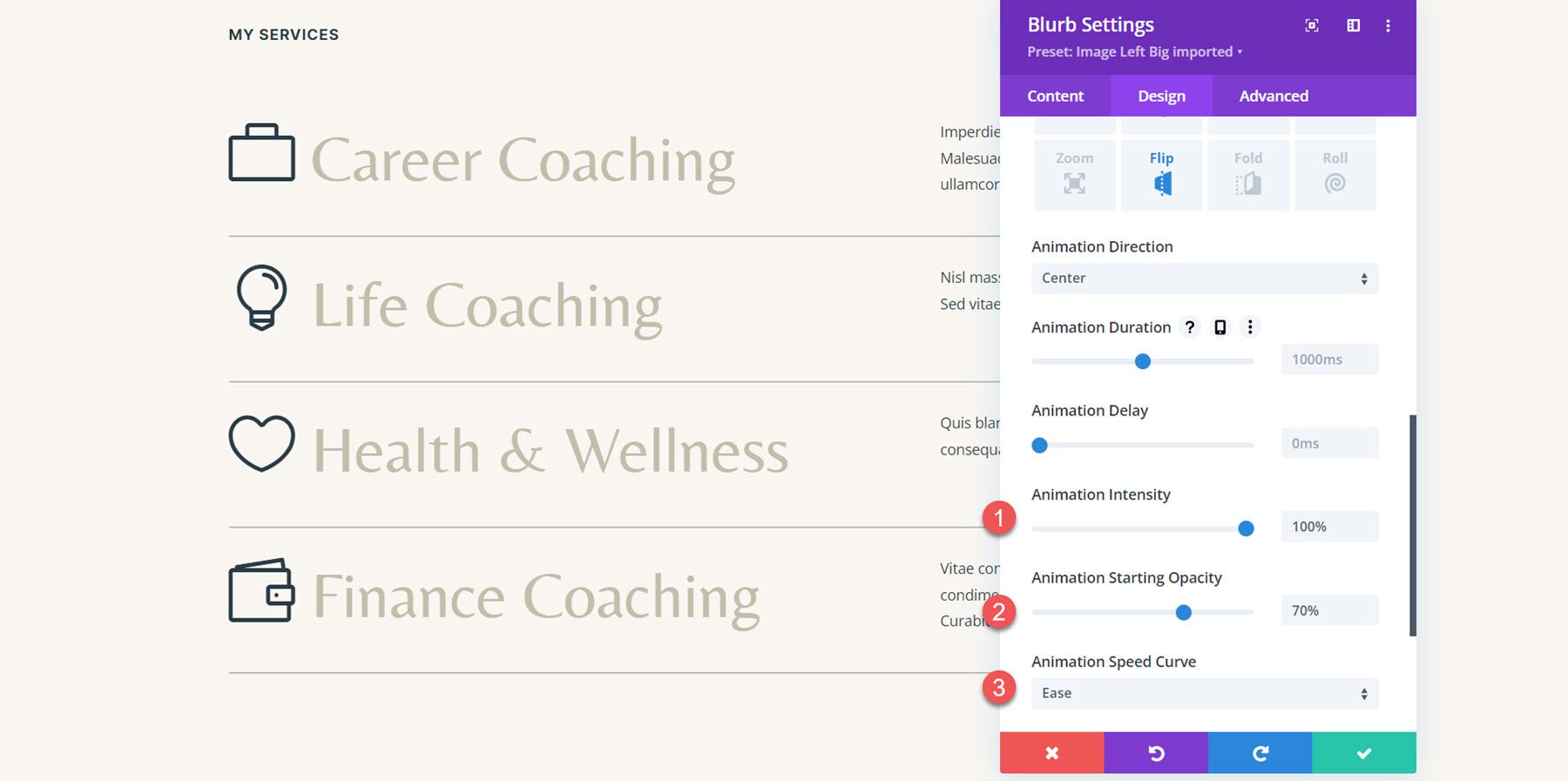
Setați direcția animației la Centru. Apoi, setați intensitatea animației până la 100%. În plus, măriți opacitatea de pornire a animației la 70%. În cele din urmă, setați curba de viteză a animației la ușurință.


Apoi, extindeți stilul de animație la toate blurburile din secțiune.

Rezultat final
Iată aspectul cu animația în stil flip aplicată tuturor blurburilor.
Blurb Animation 3: Bounce Animation
Pentru a treia animație, să trecem la secțiunea Să creștem din aspect. Aspectul este realizat cu module de imagine și text, așa că mai întâi va trebui să recreăm aspectul folosind module de blurb.
Recrearea aspectului cu module Blurb
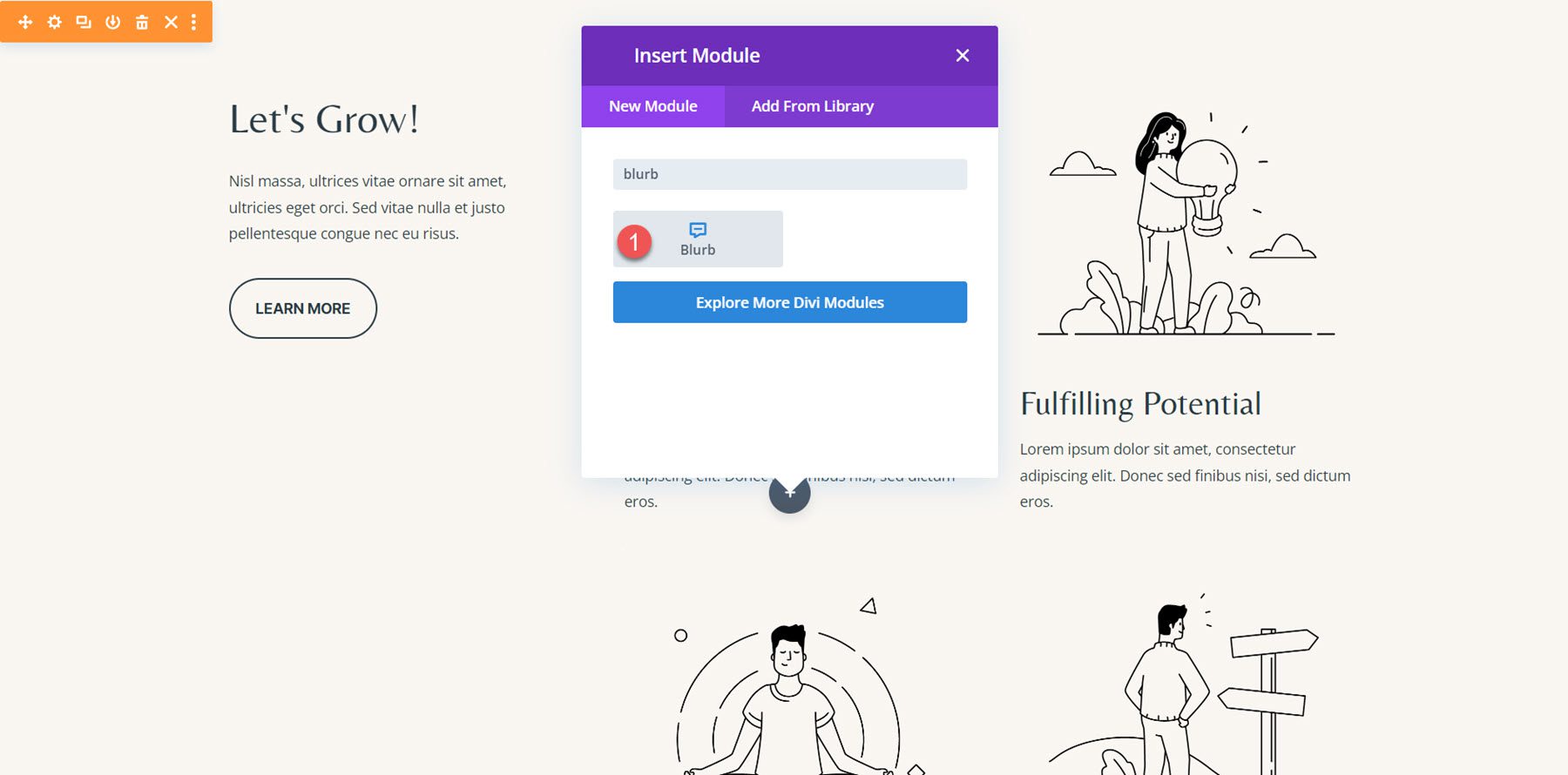
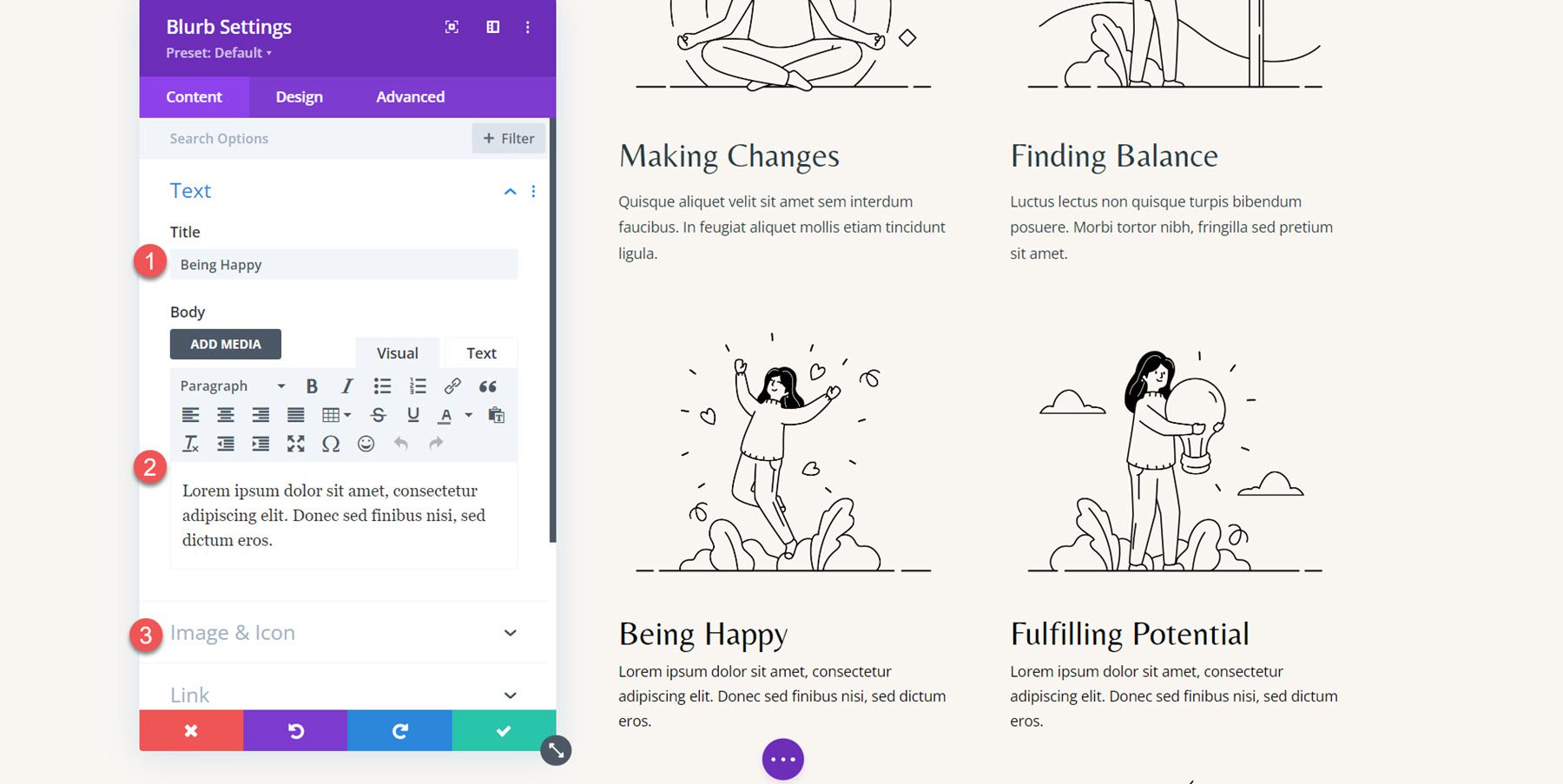
Începeți prin a adăuga un nou modul blurb la aspect.

Apoi, modificați conținutul pentru a se potrivi cu exemplul original.
- Titlu: Being Happy
- Corp: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sed finibus nisi, sed dictum eros.
- Imagine: coaching-35.png

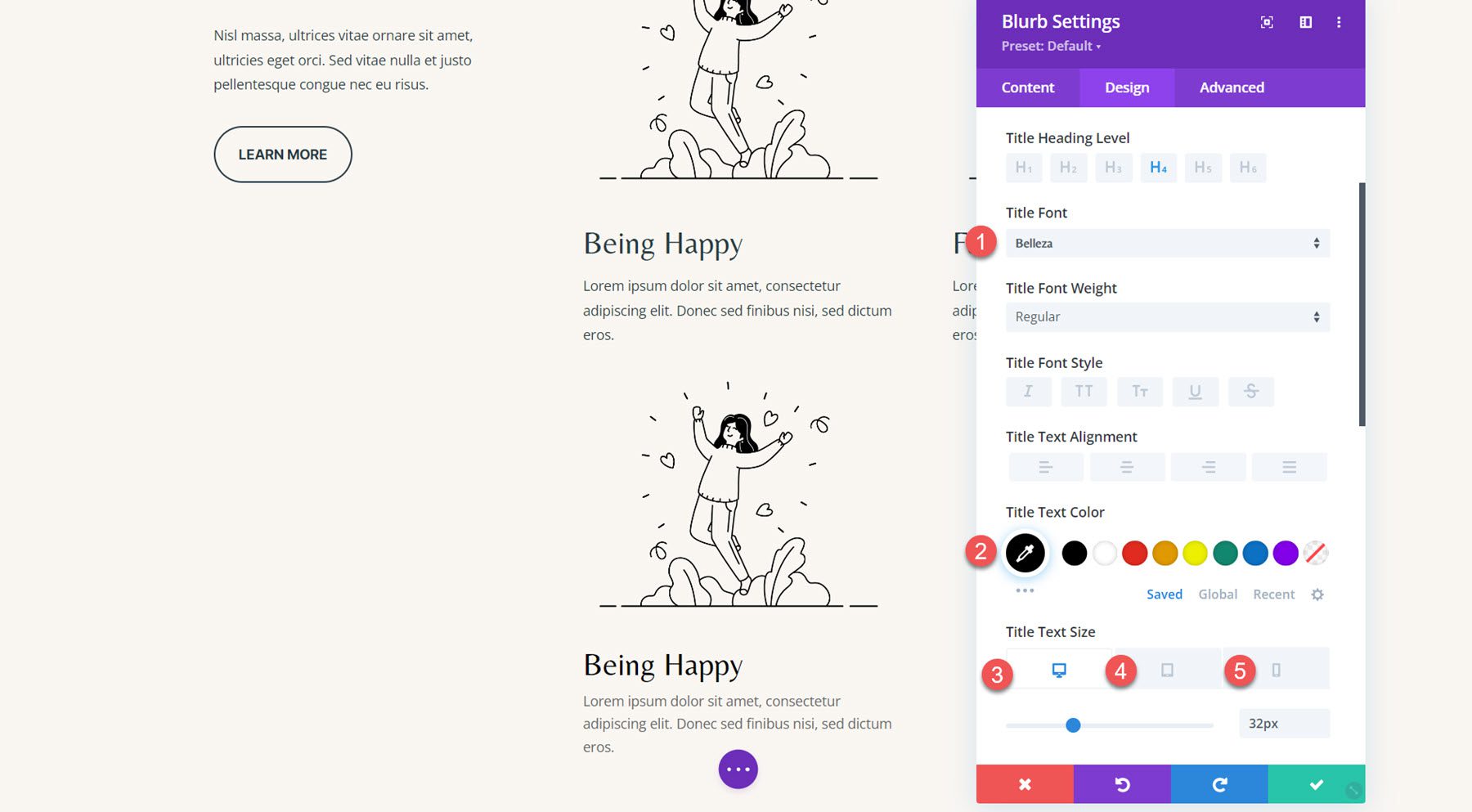
În fila design, modificați următoarele opțiuni din setările fontului Titlu.
- Font titlu: Belleza
- Culoare text titlu: #000000
- Titlu Dimensiunea textului desktop: 32px
- Dimensiunea textului titlului tabletă: 16px
- Dimensiunea textului titlului mobil: 15px

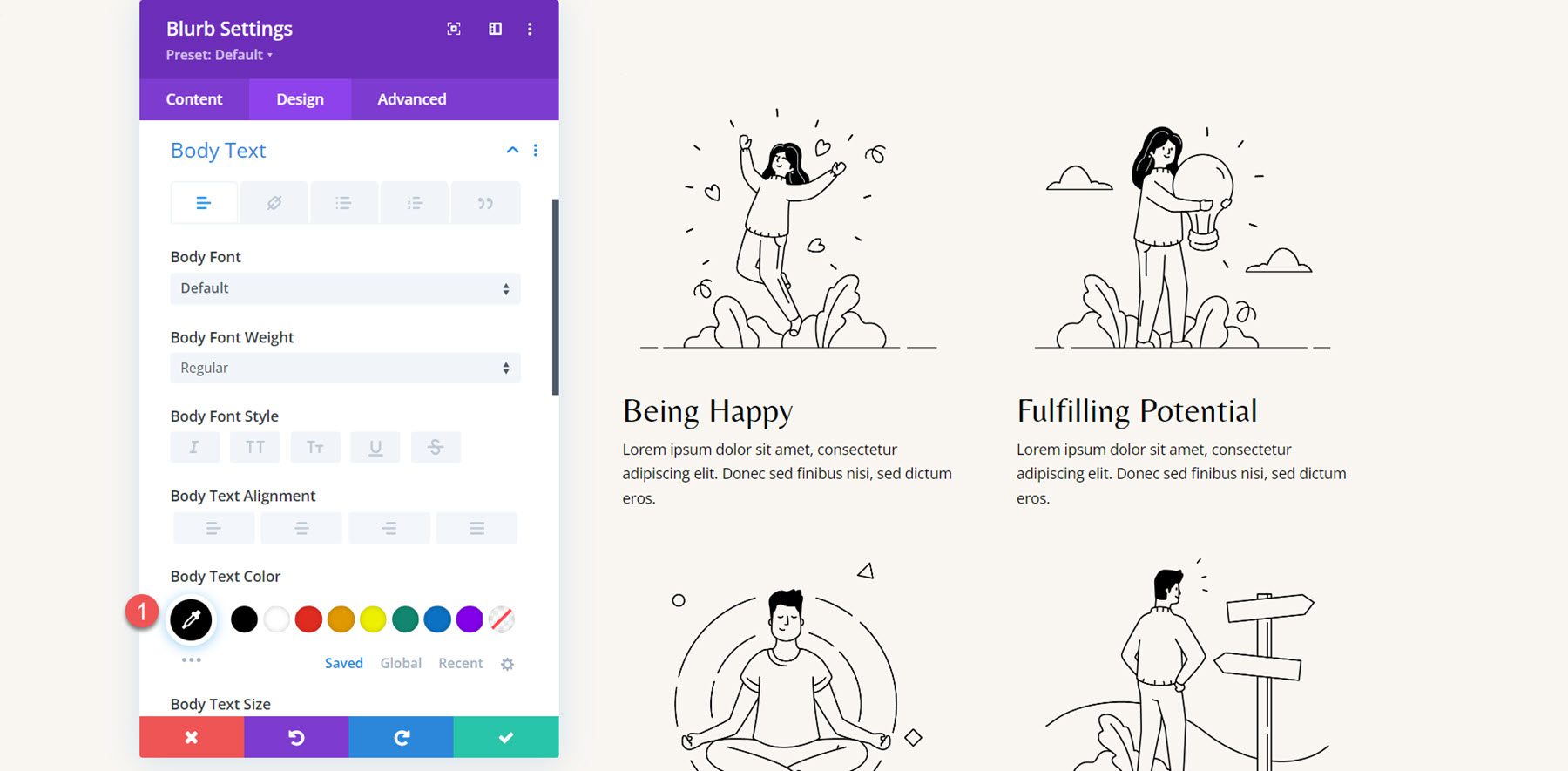
Apoi, modificați culoarea textului corpului.
- Culoarea textului corpului: #000000

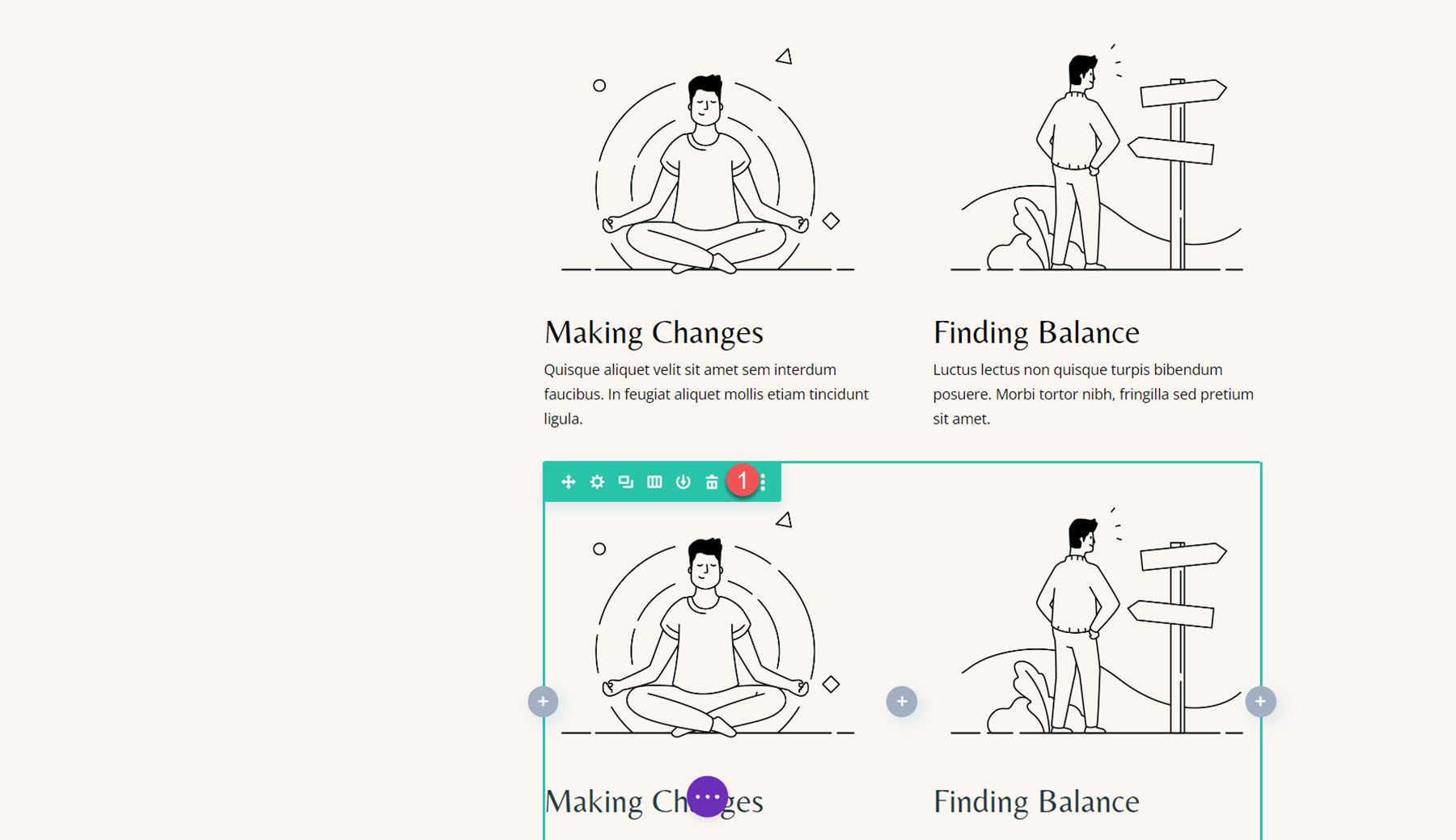
Repetați acești pași pentru a recrea toate cele 4 secțiuni cu modulul blurb, apoi ștergeți secțiunile vechi.

Animație Blurb
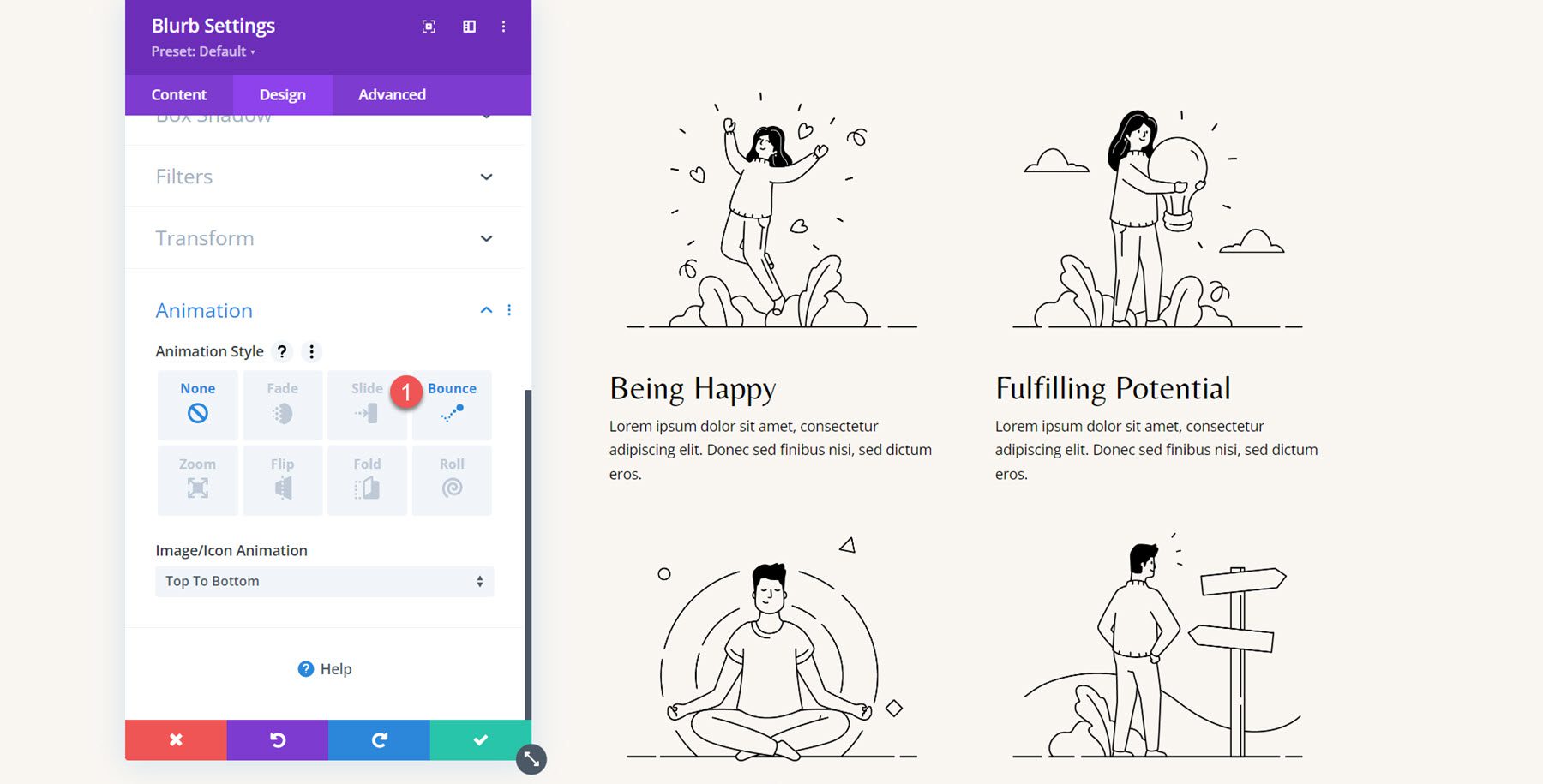
Cu aspectul nostru complet, putem adăuga setările noastre de animație. Deschideți setările pentru prima informație și navigați la setările Animație din fila Design, apoi selectați stilul de animație Bounce.

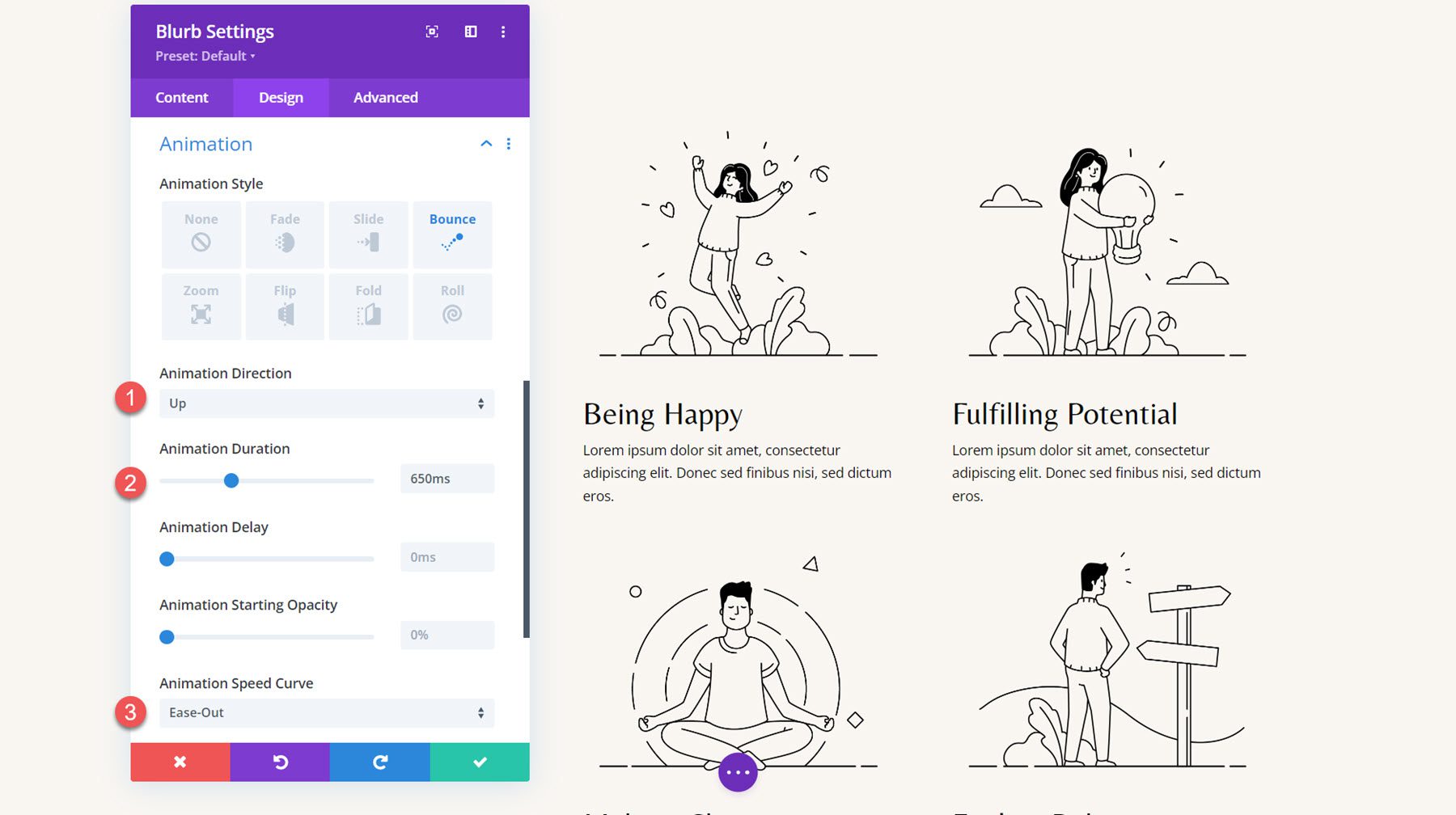
Apoi, setați stilurile de animație după cum urmează:
- Regia animație: Sus
- Durata animației: 650 ms
- Curba de viteză a animației: ușurare

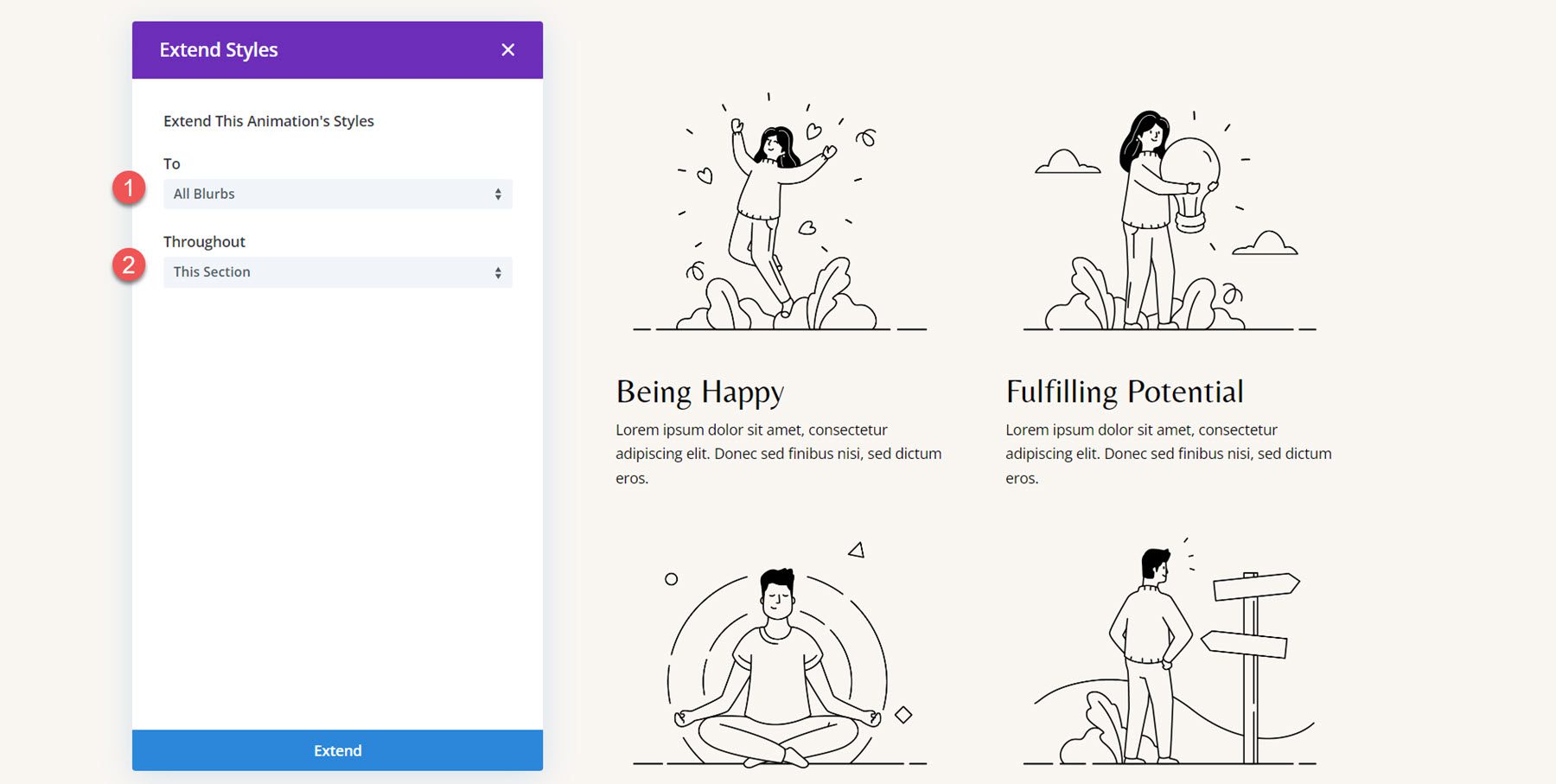
Extindeți stilurile de animație la celelalte blurbs.

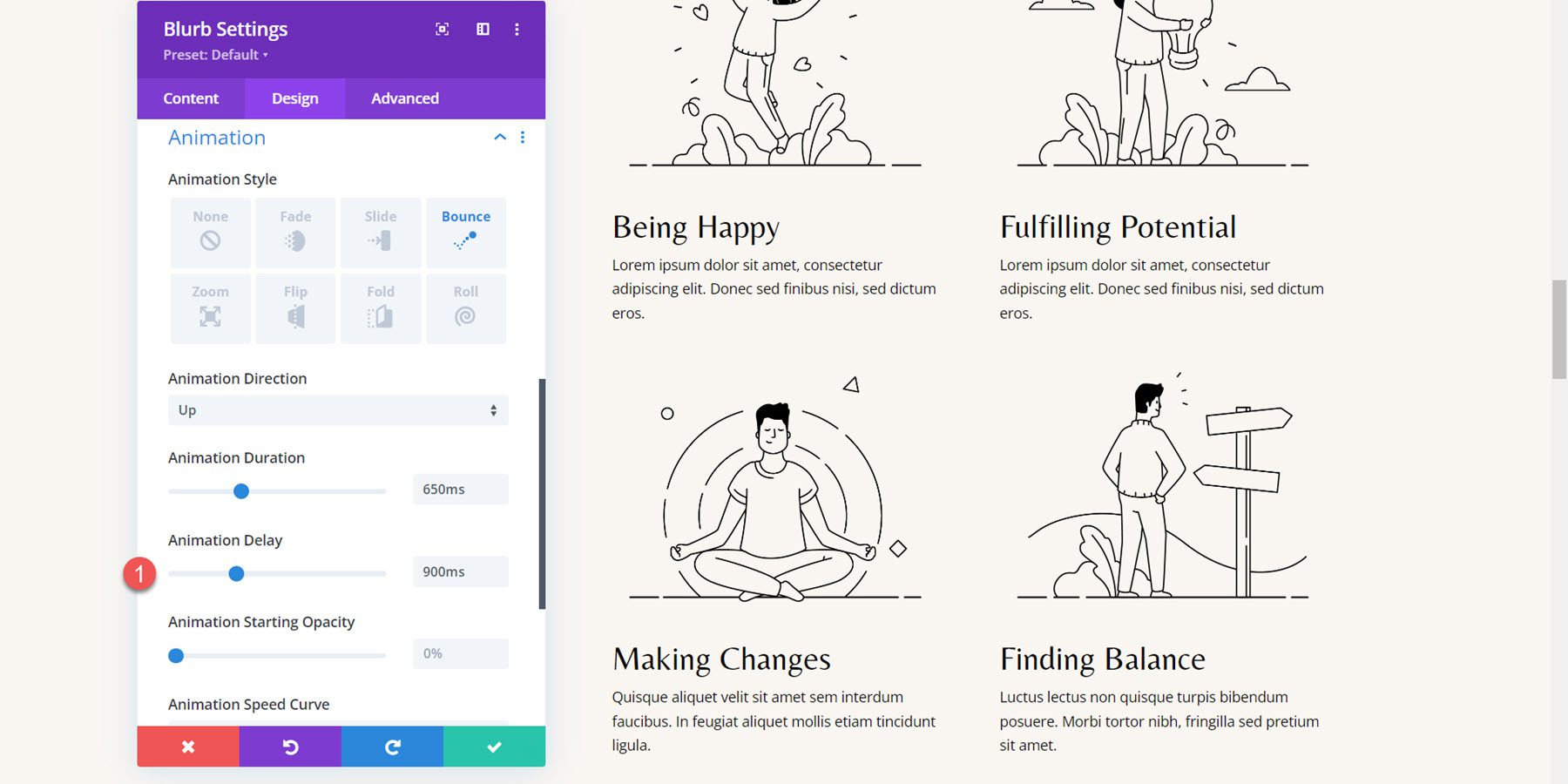
Vreau să adaug o întârziere eșalonată la animații pentru fiecare informație, astfel încât animațiile să nu aibă loc simultan. Setați următoarea durată de animație pentru blurbs.
- Întârziere animație pentru Blurb 2: 300 ms
- Întârziere animație pentru Blurb 3: 600 ms
- Întârziere animație pentru Blurb 4: 900 ms

Rezultat final
Iată designul finalizat cu animațiile de blurb de respingere.
Blurb Animation 4: Fade Animation
Pentru exemplul final, trecem la secțiunea De ce ne alegeți din șablonul Pagina de destinație pentru coaching. Dispunerea celor trei blurbs este configurată în prezent folosind un modul cu pictograme și un modul text. Vom începe prin a recrea secțiunea folosind un modul blurb.
Recrearea aspectului cu module Blurb
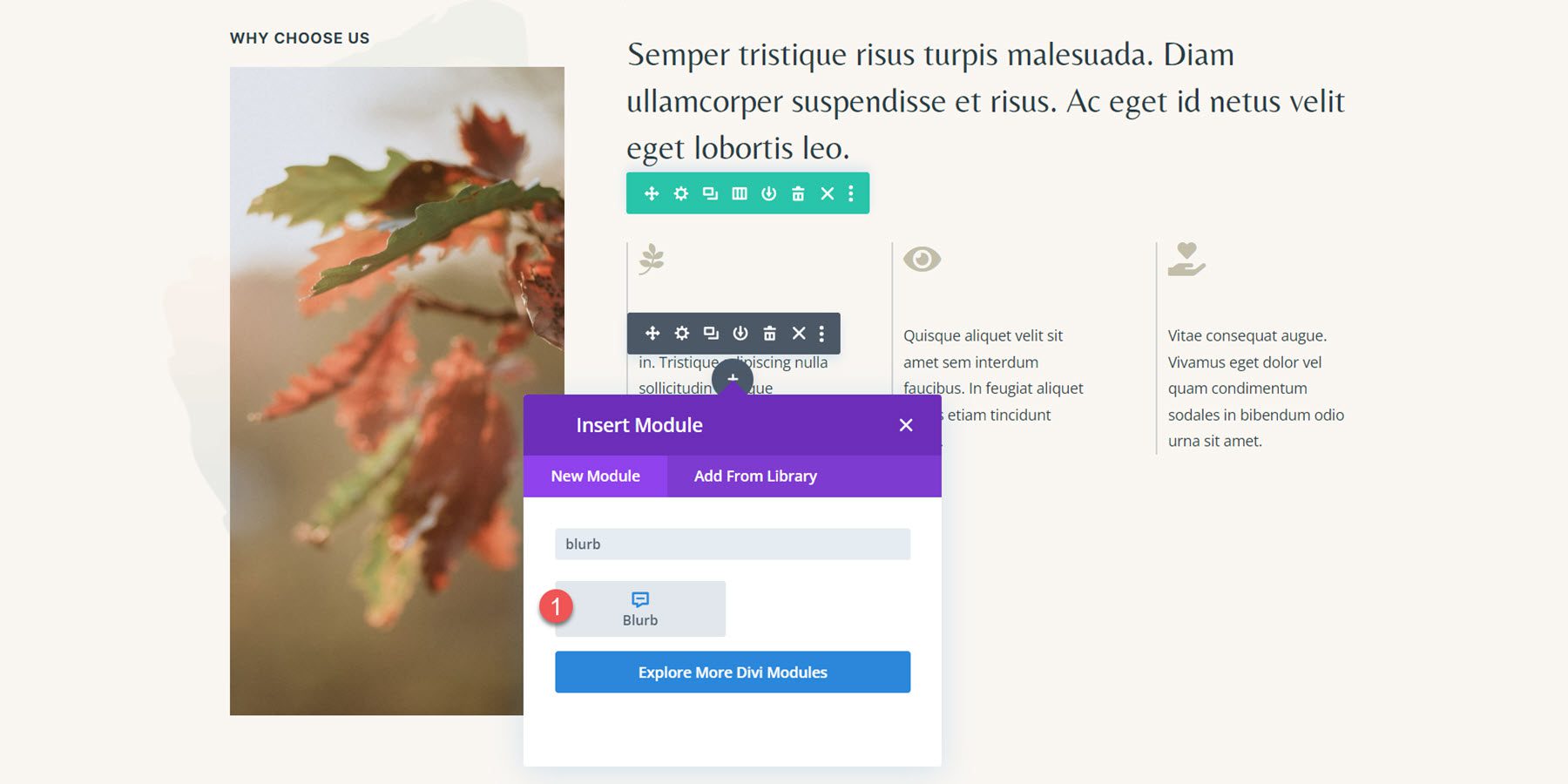
Pentru a începe, adăugați un modul blurb la prima coloană.

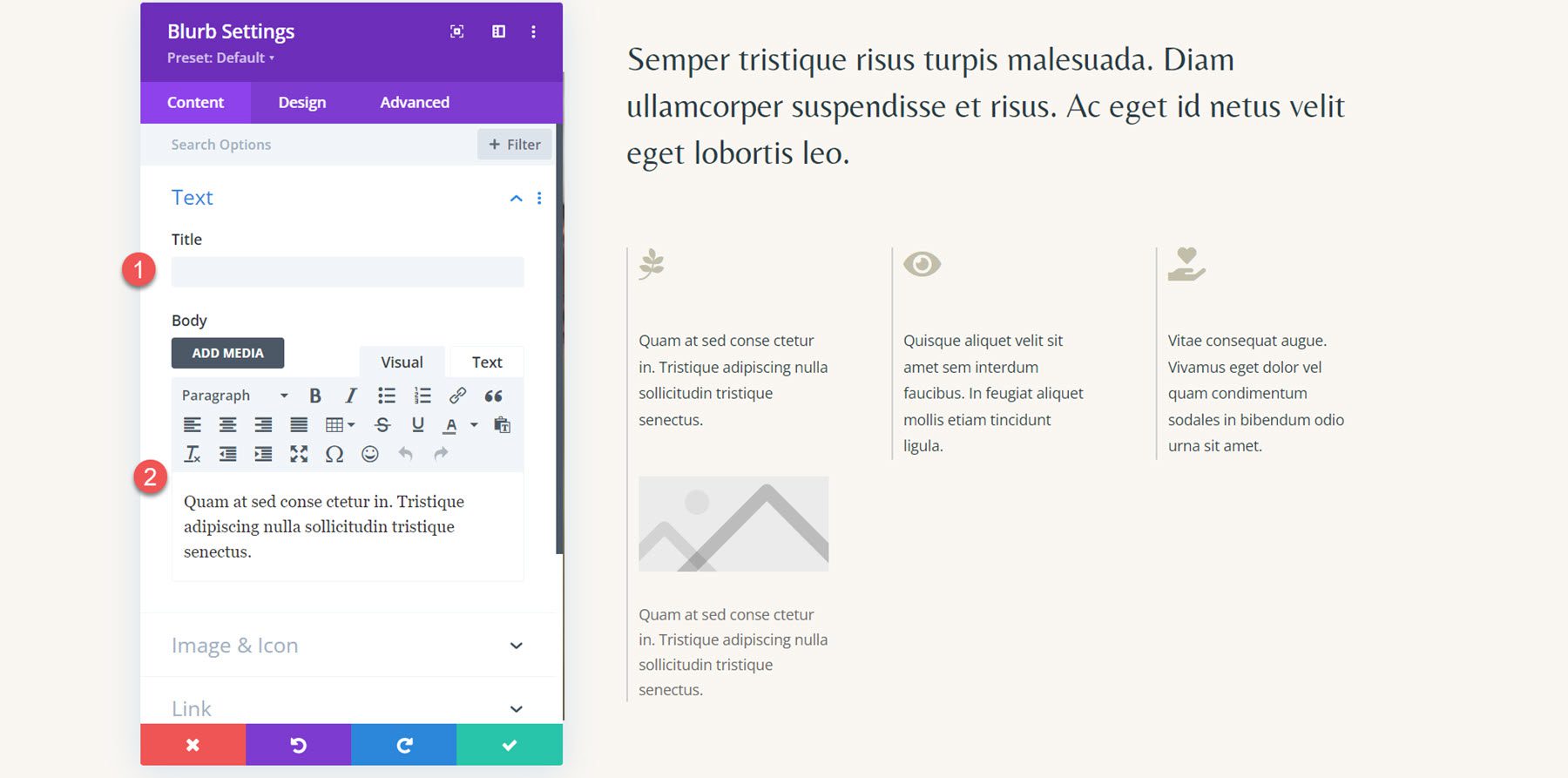
Apoi, eliminați titlul din modulul blurb și adăugați conținutul corpului.

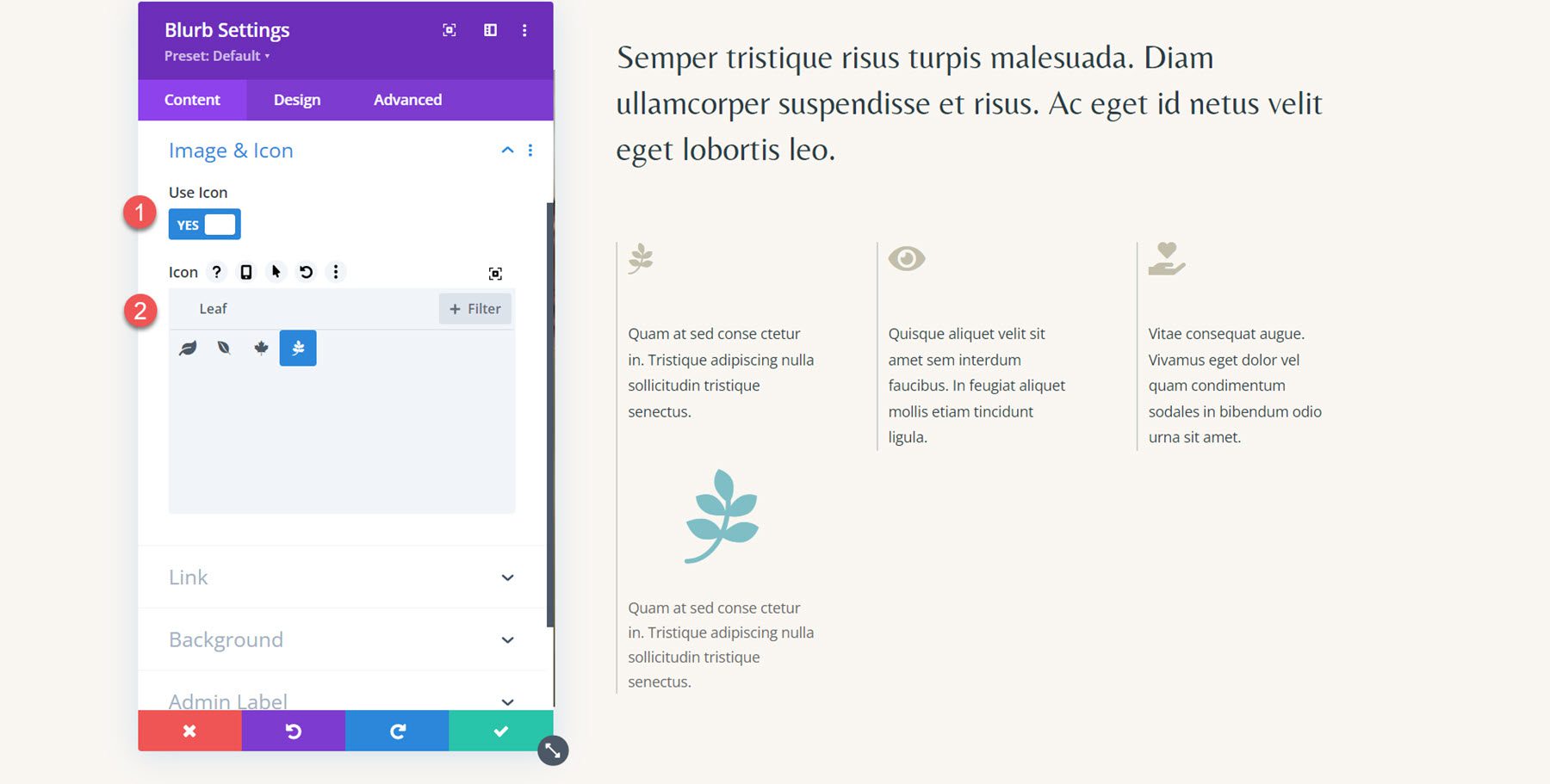
Activați opțiunea de pictogramă în setările pentru imagine și pictogramă, apoi selectați pictograma frunză pentru prima informație.

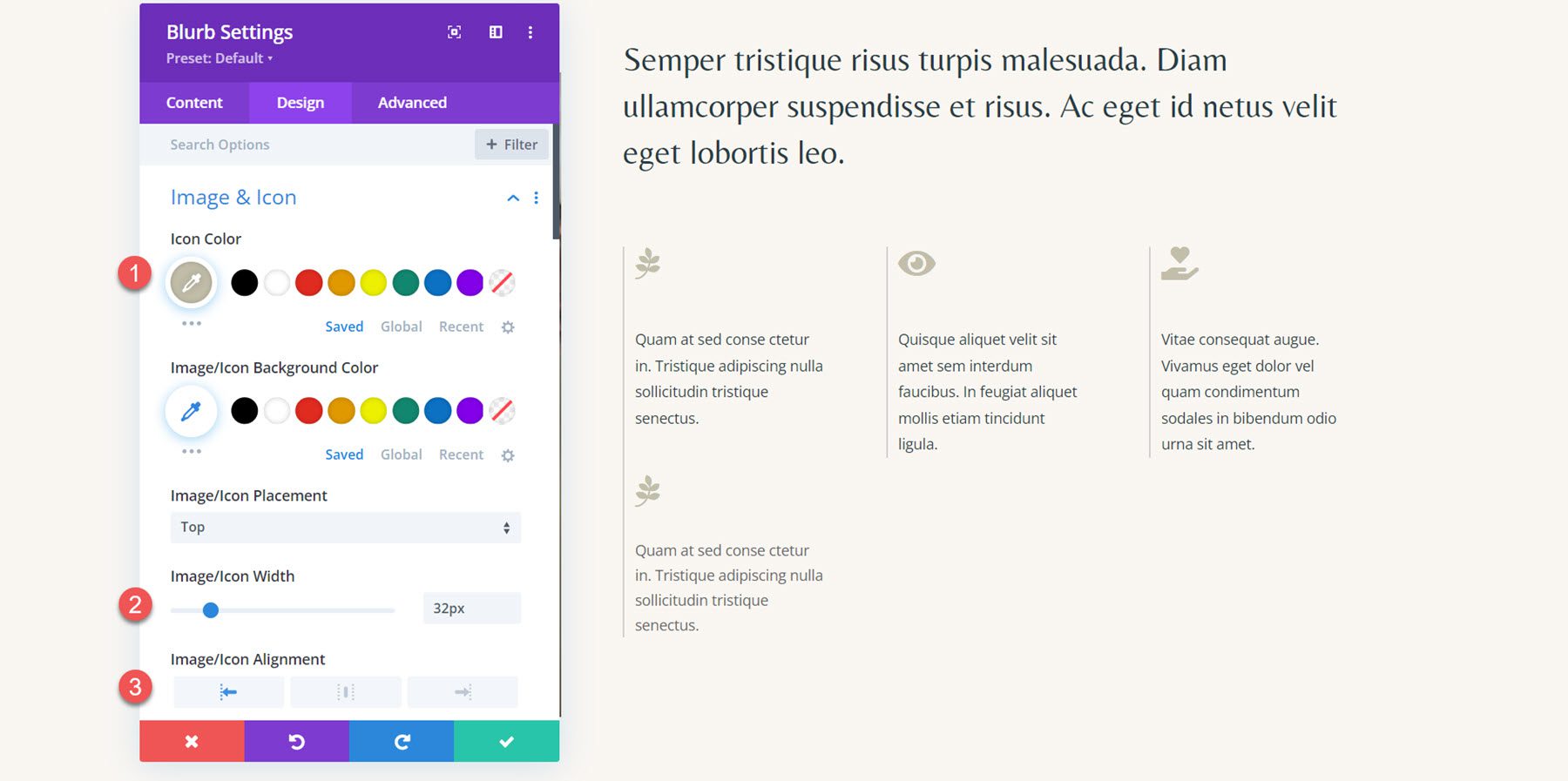
Apoi, treceți la fila design și deschideți setările Imagine și pictogramă. Setați culoarea pictogramei, lățimea imaginii/pictogramei și alinierea imaginii/pictogramei.
- Culoare pictogramă: #c2beaa
- Lățimea imaginii/pictogramei: 32 px
- Aliniere imagine/pictogramă: stânga

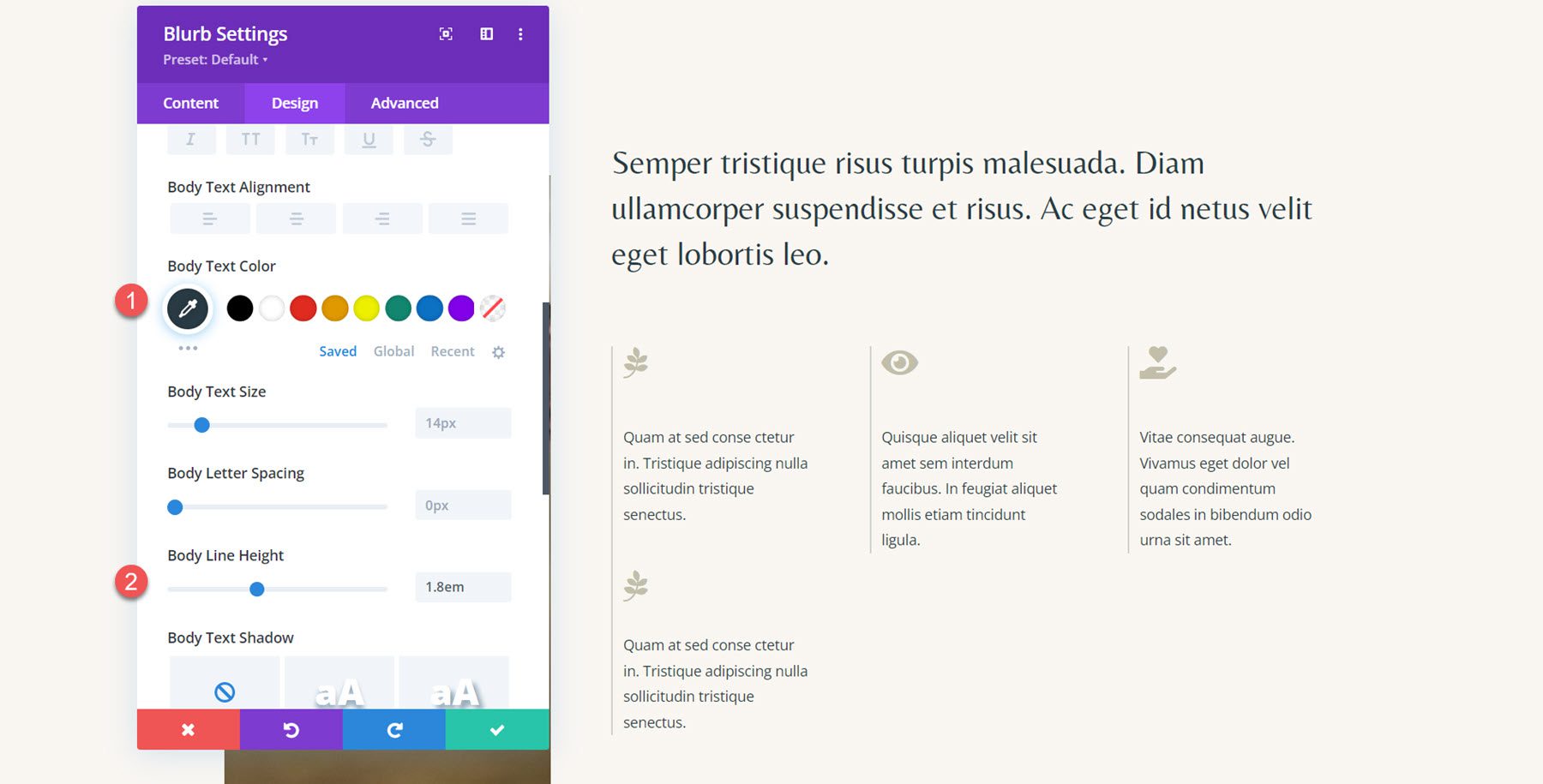
În cele din urmă, setați culoarea textului și reglați înălțimea liniei în setările corpului textului.
- Culoarea textului corpului: #293b45
- Înălțimea liniei corpului: 1,8 em

Repetați pașii pentru a recrea toate cele trei secțiuni.
Animație Blurb
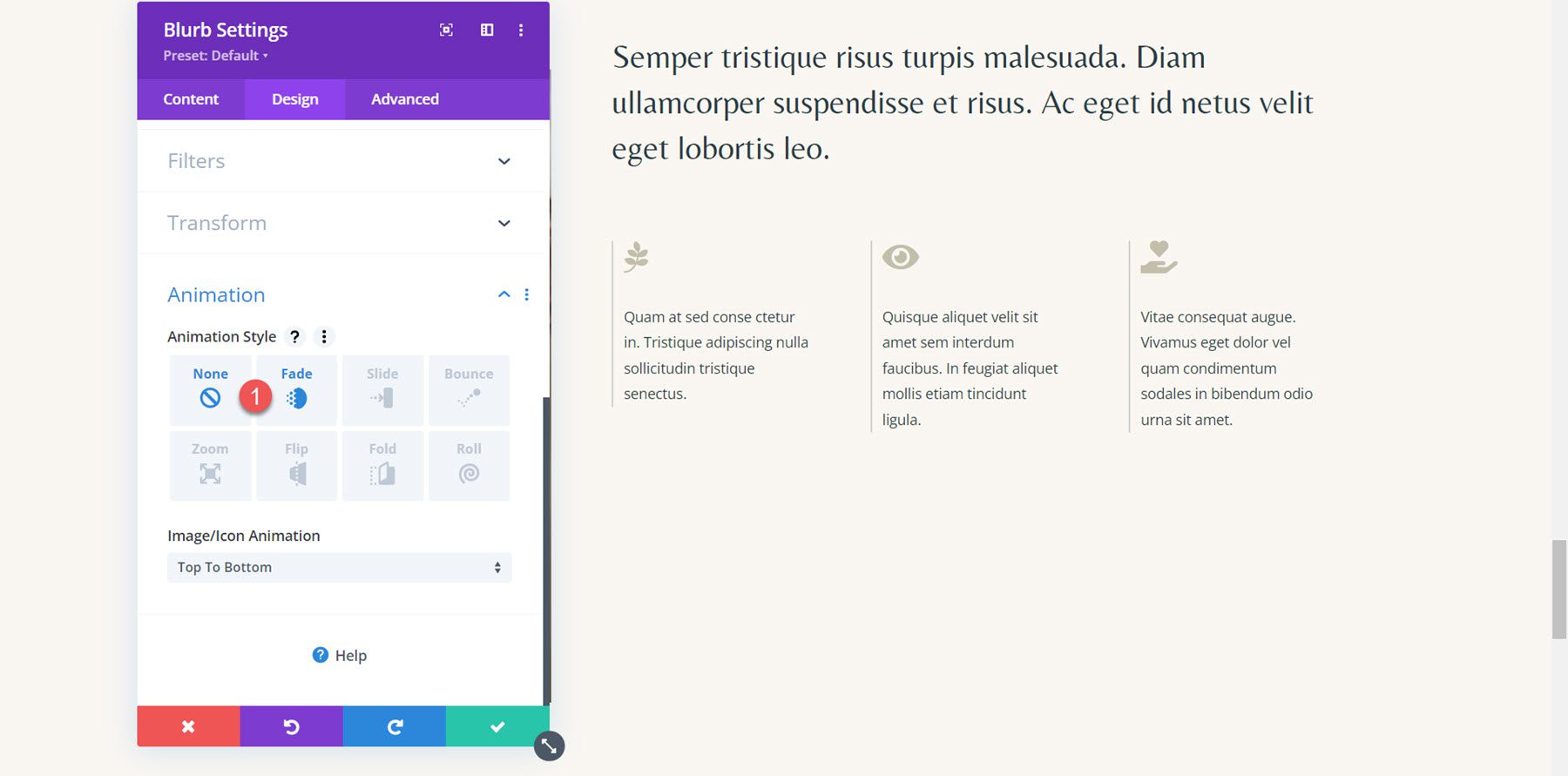
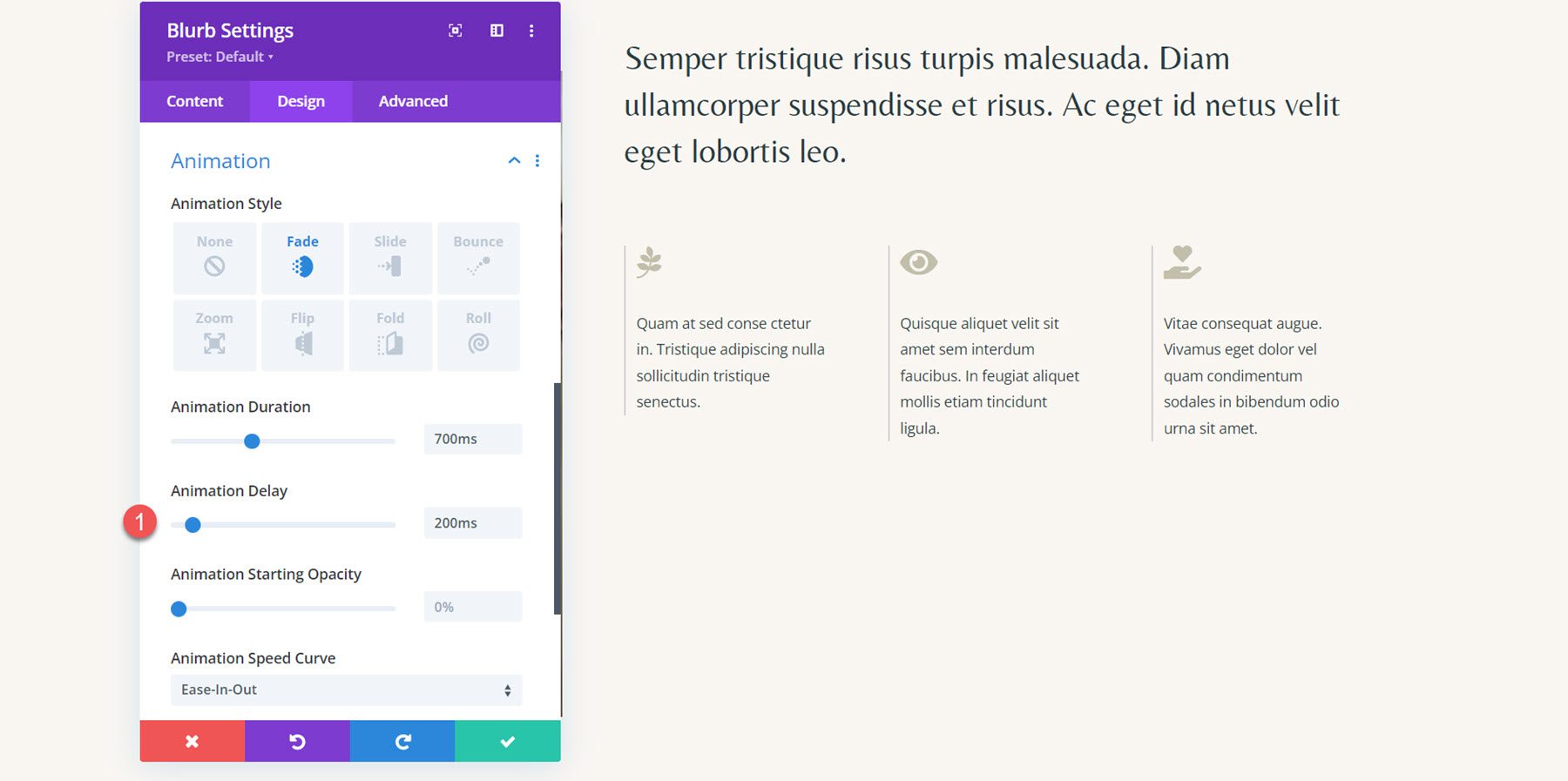
Acum că fiecare secțiune este așezată folosind un blurb, putem aplica stilurile noastre de animație. Pentru acest aspect, vom crea un efect simplu de animație de estompare combinat cu o animație de pictogramă. Deschideți setările de animație din fila Design, apoi selectați stilul de animație de estompare pentru prima informație.

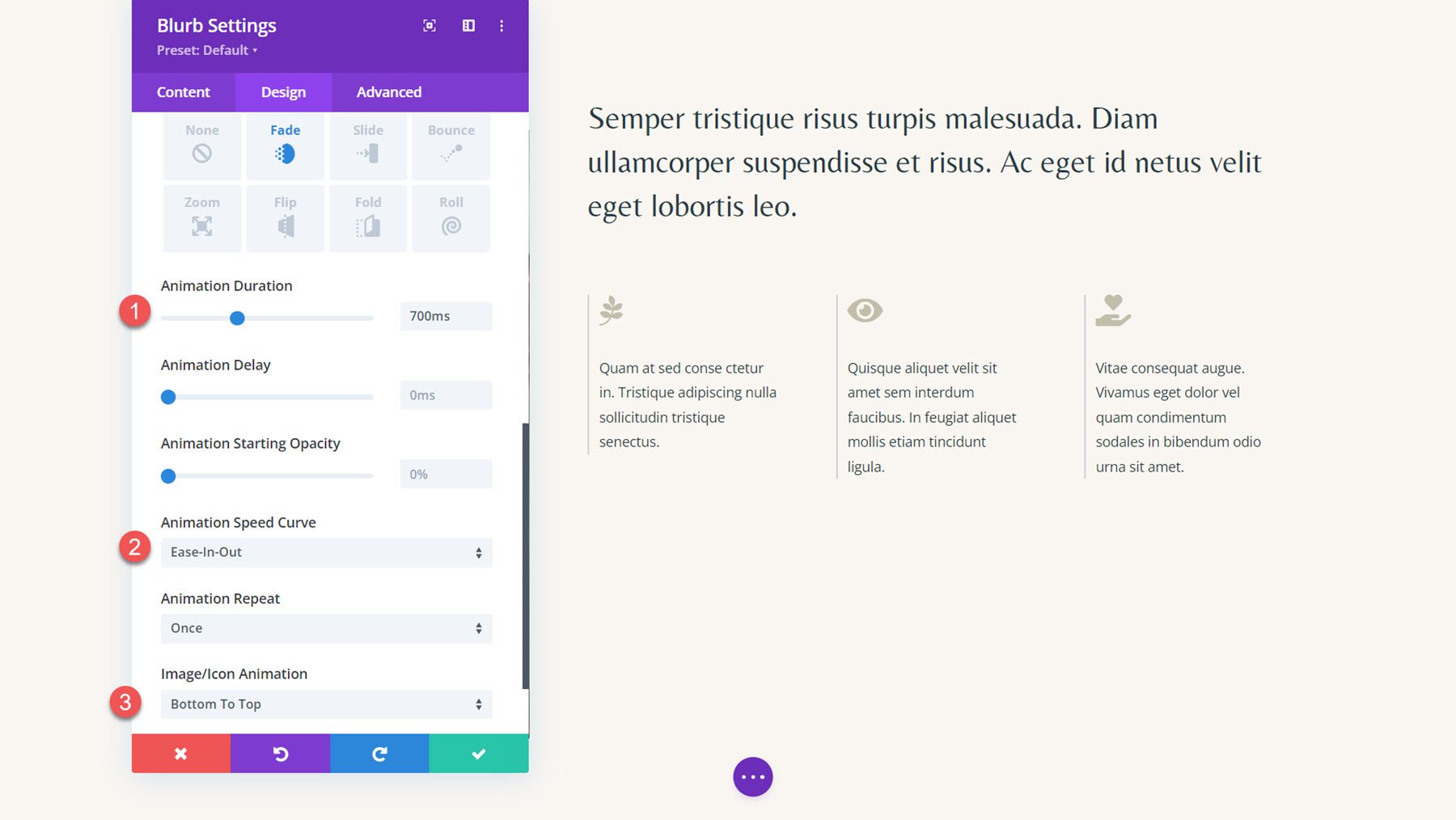
Apoi, setați setările de animație după cum urmează:
- Durata animației: 700 ms
- Curba de viteză a animației: Ease-In-Out
- Animație imagine/pictogramă: De jos în sus

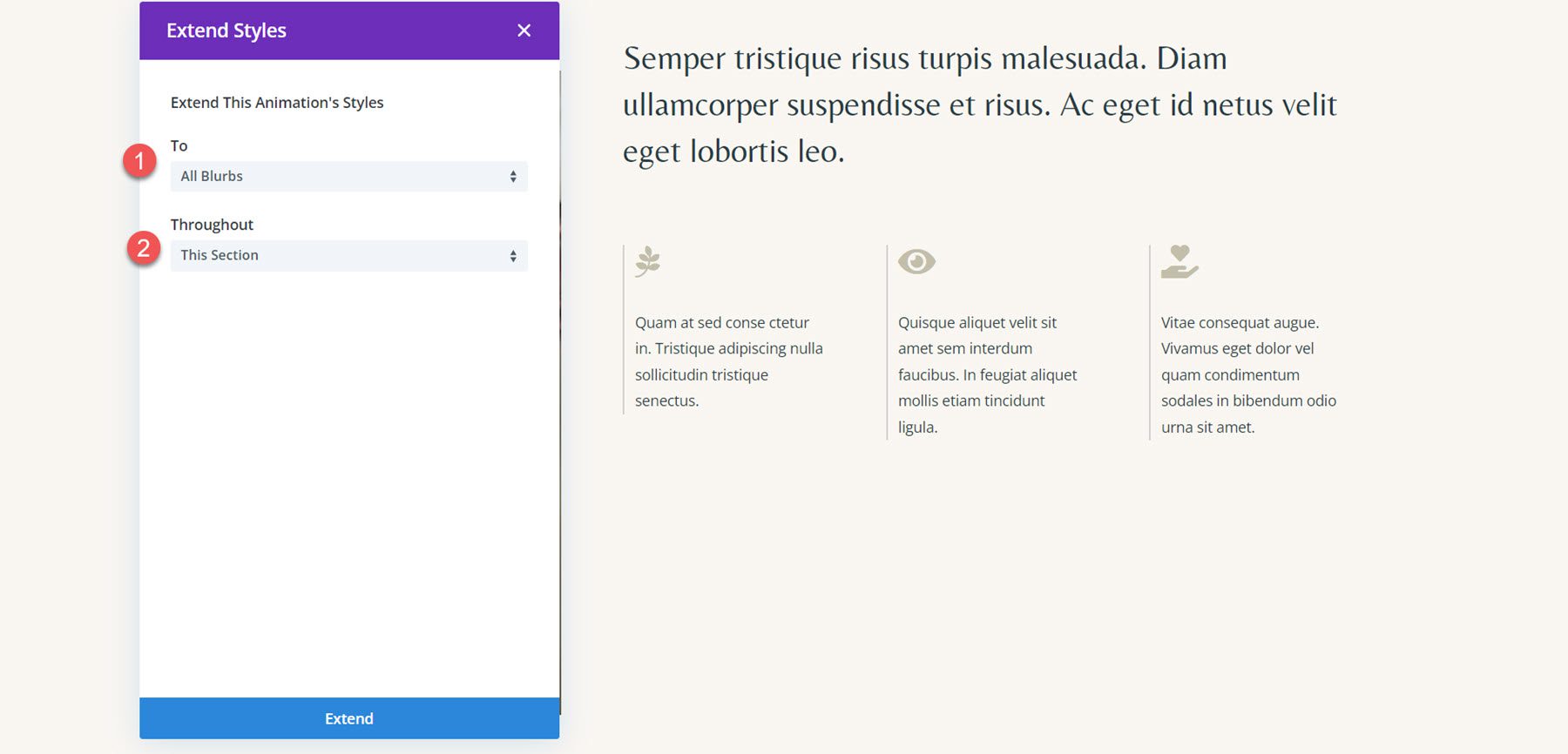
Extindeți setările de animație la celelalte două module de blurb din secțiune.

În cele din urmă, adăugați o întârziere la animațiile celui de-al doilea și al treilea modul.
- Întârziere animație pentru Blurb 2: 200 ms
- Întârziere animație pentru Blurb 3: 400 ms

Rezultat final
Și aici este designul final cu animația de estompare și animația pictogramei de jos în sus.
Rezultat final
Să aruncăm o altă privire asupra modelelor finale de animație pentru blurb.
Blurb Animation 1: Animație de diapozitive
Prima animație folosește un stil de animație slide-stânga.
Blurb Animation 2: Flip Animation
Această animație folosește o animație în stil flip.
Blurb Animation 3: Bounce Animation
În această animație, blurb-urilor au aplicat un stil de animație de sărire în sus.
Blurb Animation 4: Fade Animation
În cele din urmă, a patra animație prezintă un efect de animație de estompare.
Gânduri finale
Modulul de informare Divi poate fi folosit pentru a vă prezenta în mod creativ serviciile sau pentru a evidenția punctele cheie de pe site-ul dvs. În plus, adăugând animații la design, puteți sublinia informațiile și atrageți atenția utilizatorului către acel conținut. În acest tutorial, am acoperit doar patru opțiuni pentru cum vă puteți anima modulul blurb; cu toate acestea, există modele nesfârșite pe care le puteți realiza cu opțiunile de design Divi și personalizarea setărilor de animație. Pentru mai multe despre modulul Blurb, consultați acest tutorial: Cum să fiți creativ cu fundalul pictogramei Blurb în Divi.
Ați aplicat stiluri de animație la modulul Blurb al Divi în design-urile dvs.? Spune-ne în comentarii!