10 exemple de design epic de 404 pagini din companii cu șase cifre
Publicat: 2022-09-17Căutați exemple epice de design de 404 pagini care să vă inspire pe ale dvs.?
Pagina 404 potrivită vă poate ajuta de fapt să creșteți clienții potențiali și conversiile pe care cu siguranță le-ați fi pierdut. Dar ce face o pagină 404 cu adevărat bună? Puteți crea o pagină ucigașă 404 fără a fi nevoie să angajați un dezvoltator? Contează cât de high-end arată pagina ta 404?
Vom răspunde la aceste întrebări odată pentru totdeauna.
În această postare, vom acoperi 10 dintre cele mai bune exemple de design de 404 pagini pe care le-am văzut. Apoi, vom explica de ce funcționează .
Să ne scufundăm.
Ce este o pagină 404 și de ce ar trebui să îți pese?
O pagină 404 este o pagină personalizată pe care o creați pe site-ul dvs., care este afișată ori de câte ori cineva încearcă să acceseze o adresă URL de pe site-ul dvs. care nu mai există. Scopul unei pagini 404 este de a împiedica astfel de vizitatori să părăsească imediat site-ul dvs.
Deci, desigur, dacă nu aveți o pagină 404, veți pierde acești vizitatori. Și erorile 404 sunt mai frecvente decât ați putea crede. Orice site care rulează de ceva vreme va avea pagini și postări șterse.
Un design bun al paginii 404 vă poate ajuta să păstrați vizitatorii care dau peste o eroare 404 și apoi îi puteți converti pe acești vizitatori redirecționându-i către o altă pagină.
Cele mai bune exemple de design de 404 pagini
Acum că știi ce poate face un design de 404 de pagini pentru tine, este timpul să verifici lista noastră cu cele mai bune modele pe care le-am văzut. Dacă doriți să vă creați pagina 404, vă recomandăm să utilizați SeedProd pentru a face acest lucru. SeedProd vă permite să creați pagini de destinație personalizate în WordPress (inclusiv 404 pagini) fără nicio codificare.
Consultați recenzia noastră completă despre SeedProd și creați-vă propria pagină 404. Sau, aruncați-vă direct în lista noastră pentru a vă inspira mai întâi.
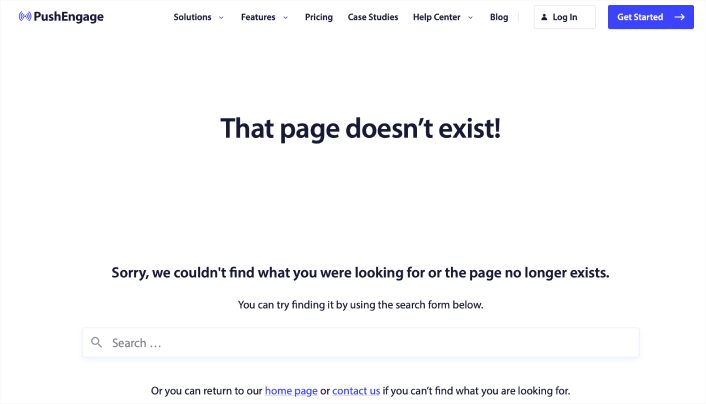
#1. PushEngage

Designul paginii PushEngage 404 este exemplul perfect pentru tot ceea ce aveți nevoie dintr-o pagină de eroare. Există un mesaj clar de scuze și o bară de căutare care vă încurajează să rămâneți pe site și să căutați resursa de care aveți nevoie.
De asemenea, vă oferă opțiunea de a merge la pagina de pornire sau de a intra în contact cu echipa.
În acest fel, vizitatorii au opțiunea de a rămâne pe site și de a continua să navigheze mai mult conținut. Dar și mai importantă este utilizarea meniului de navigare. Meniul de navigare facilitează accesul utilizatorului oriunde pe site instantaneu. Și dacă aveți un meniu de navigare în designul paginii dvs. 404, pagina face să se simtă ca parte a aceluiași site în loc de un mesaj de eroare aleatoriu.
Cu acest design de 404 pagini, obiectivul este simplu: păstrați oamenii pe site-ul PushEngage.
Puteți utiliza direct această pagină 404 ca șablon. Este super minim și extrem de eficient. Deci, puteți re-crea pagina în câteva minute.
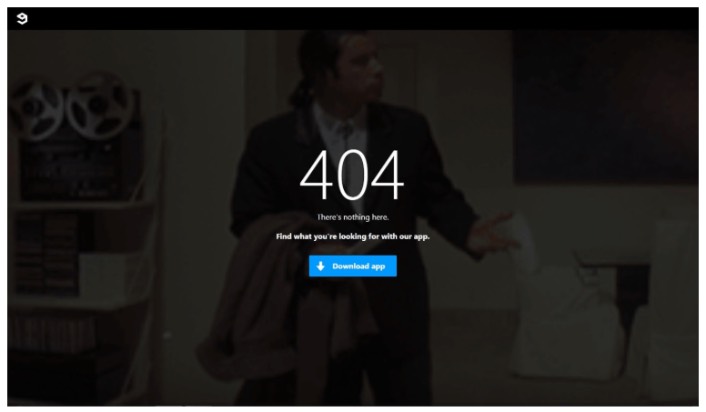
#2. 9gag

9gag are unul dintre cele mai directe și mai simple modele de 404 pagini pe care le-am văzut vreodată. Nu există absolut nimic de luat în considerare pentru vizitator. Primiți un îndemn clar pentru a descărca aplicația lor.
Este foarte concentrat pe conversia vizitatorilor web în utilizatori de aplicații și asta este tot ce oferă. Pagina este super minimală, iar GIF-ul lui John Travolta care arată pierdut este o notă minunată.
Da, tocmai am vorbit despre oferirea de moduri diferite de a păstra un vizitator. Dar nici nu îi poți copleși cu prea multe opțiuni. Pentru dezvoltatorii de aplicații, acest șablon este aur pur. Puteți crea cu ușurință o pagină de destinație a aplicației și puteți crea un link către ea din pagina dvs. 404.
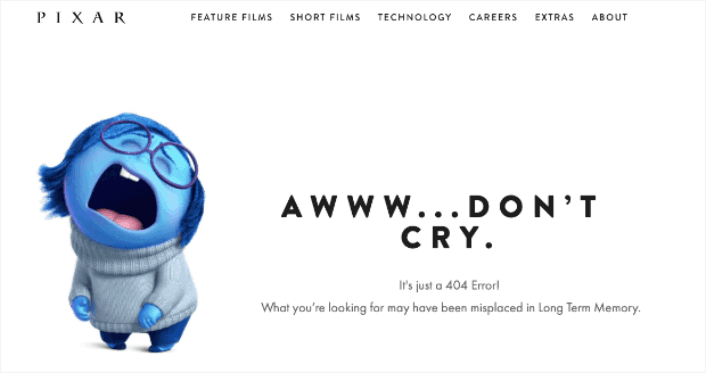
#3. Pixar

Pixar ia întotdeauna tortul cu creativitate. Au unul dintre cele mai distractive, creative și captivante exemple de design de 404 pagini.
Cu unul dintre personajele din filmul lor Inside Out, se joacă cu cât de frustrant poate fi să ajungă pe pagina greșită. Apoi, oamenii pot folosi meniul principal din partea de sus a paginii pentru a reveni prin site.
Singura critică pe care o avem este că nu există o bară de căutare care să îi ajute pe utilizatori să găsească o resursă similară. Dacă rulați un site WordPress, puteți configura destul de rapid un motor de căutare personalizat la nivel de site folosind SearchWP.
Consultați recenzia noastră despre SearchWP pentru a afla mai multe.
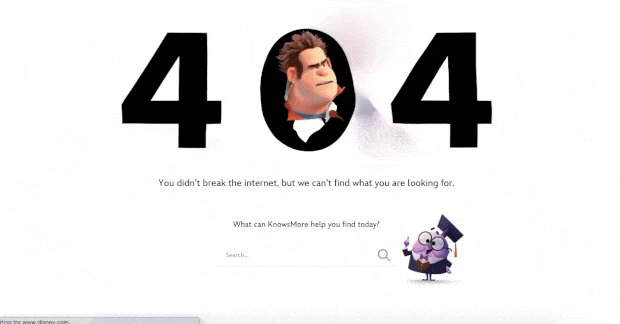
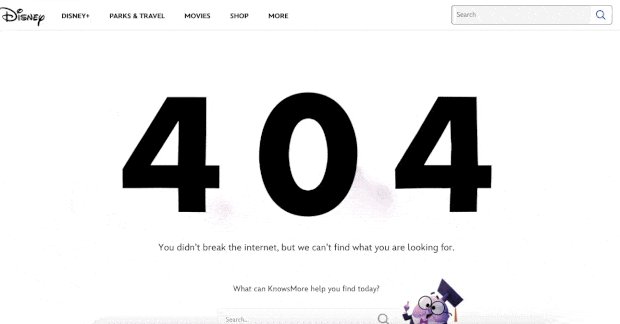
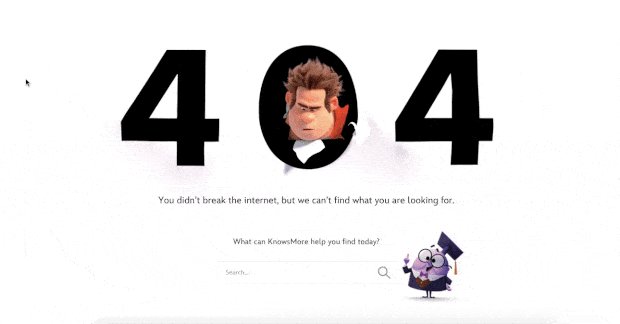
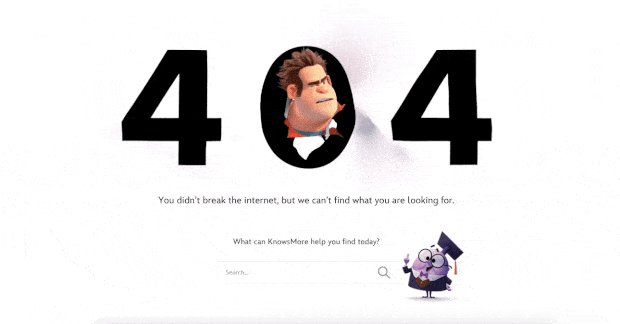
#4. Disney

Designul Disney de 404 pagini este, de asemenea, super cool. Obțineți o bară de căutare pentru a găsi resurse conexe.
Dar, mai important, totul despre pagină se simte pe marca Disney. Efectul animat cu personajul lor popular Wreck It Ralph din filmul lor de succes Ralph Breaks the Internet este super drăguț.
De asemenea, aveți un meniu de navigare în partea de sus pentru a ajunge cu ușurință la orice pagină pe care doriți să o găsiți. Aceasta este o îmbunătățire față de designul de 404 pagini al Pixar. Dacă aruncați o privire mai atentă la meniul de navigare, veți vedea că acesta indică paginile lor Magazin , Parcuri și călătorii și Film . Toți aceștia fac bani și de fiecare dată când fac pe cineva să convertească dintr-o pagină 404, sunt bani pe care altfel i-ar fi pierdut.

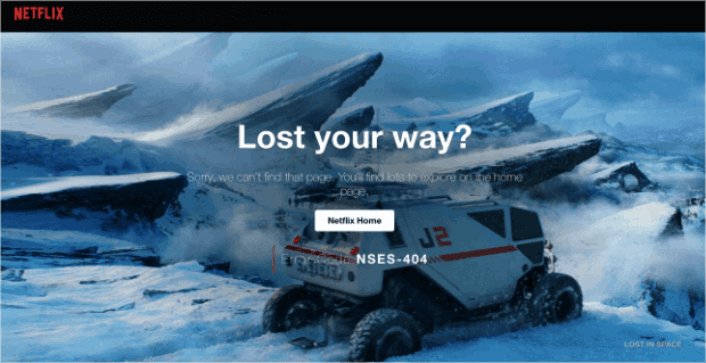
#5. Netflix

Netflix este mai mult o platformă de descoperire decât un motor de căutare. Deci, pentru o dată, vom lăsa să alunece faptul că nu există nicio bară de căutare pe pagina lor 404. Și în plus, cum poți fi supărat pe acest design? Fundalul este o scenă din Lost in Space.
Este atât de potrivit încât au reușit să reușească asta.
Principalul lucru de observat aici este butonul mare CTA din mijloc: Netflix Home . Este simplu, eficient și foarte atrăgător. Vederea unei pagini 404 este o experiență foarte proastă pentru utilizator. Dar uneori, tot ce ai nevoie pentru a oferi un UX bun este un buton etichetat clar.
#6. Tripadvisor

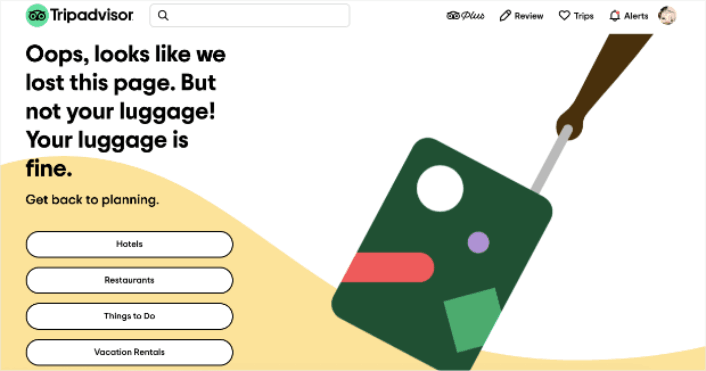
Tripadvisor are un exemplu distractiv și animat de 404 pagini. Se potrivește bine mărcii lor, iar pagina se simte confortabilă și distractivă. Aproape ca... a face o excursie cu un prieten amuzant.
Consultați gluma din titlu despre ați pierdut pagina, dar nu și bagajele. Acesta este genul perfect de umor pentru un site de călătorie și invită utilizatorul să navigheze la 4 secțiuni principale ale site-ului său:
- Hoteluri
- Restaurante
- Lucruri de făcut
- Închirieri de vacanță
O modalitate excelentă de a reangaja utilizatorul și de a-l ajuta să-și planifice în continuare următoarea vacanță, fără a fi insistent.
#7. Contact constant

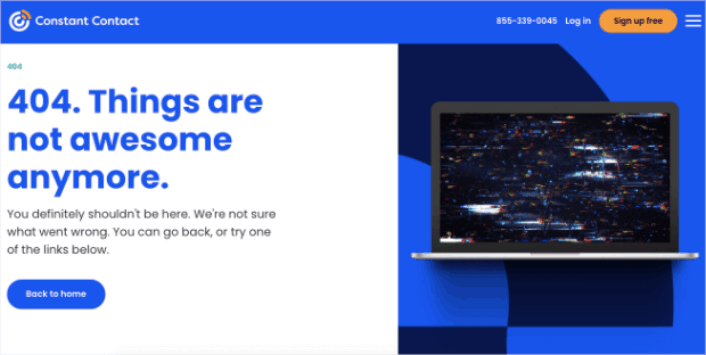
Constant Contact se adresează în principal tinerilor proprietari de afaceri și marketeri. Deci, în timp ce limbajul lor poate fi puțin informal, acesta este modul în care este conceput să se simtă.
Acest design de 404 pagini este simplu, elegant și înțelege mentalitatea utilizatorului. Observați cum, chiar și cu limbajul lor informal, copia se simte scuze și utilă.
Dacă avem o nemulțumire, este vorba despre ultima parte a copiei. Acesta spune că puteți „încerca unul dintre linkurile de mai jos” și oferă doar un link pe care să faceți clic. Vă recomandăm fie să schimbați formularea din jurul butonului, fie să furnizați mai multe linkuri de explorat.
#8. Slack

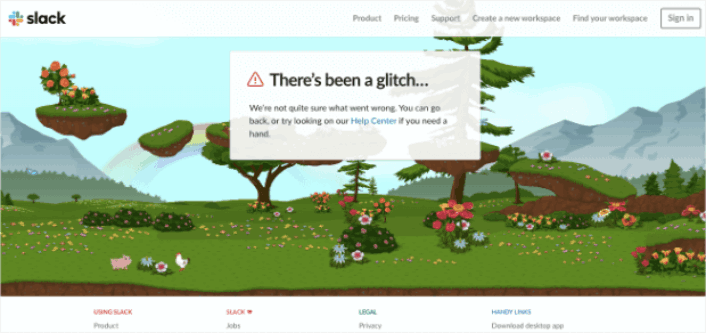
Slack a creat un fundal animat întreg pentru pagina lor de eroare 404. Deci, este super captivant și este conceput pentru a menține oamenii pe site pentru mai mult timp.
Desigur, au un link care duce utilizatorii înapoi la Centrul de ajutor, împreună cu o grămadă de alte link-uri către diferite pagini.
Nu există niciun link către pagina de pornire și este singurul lucru care lipsește. Aici, designul de 404 pagini nu trebuie să includă o bară de căutare, deoarece trimite către Centrul de ajutor de unde obțineți căutarea pe site.
#9. Steve Madden

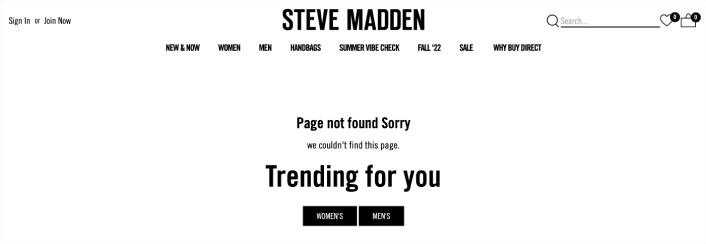
Designul de 404 pagini al lui Steve Madden oferă mai multe opțiuni vizitatorilor pierduți. Puteți folosi bara de căutare pentru a găsi produse pe site. Dar există și un meniu de navigare pentru a găsi pagini de categorii.
Apoi, primești și două CTA care te redirecționează către produse în tendințe.
Fiecare centimetru din acest design de 404 pagini este optimizat pentru clicuri pentru a crește timpul mediu petrecut pe site. Este foarte ușor să creezi și o pagină ca aceasta. Tot ce trebuie să faci este să folosești blocurile de comerț electronic SeedProd.
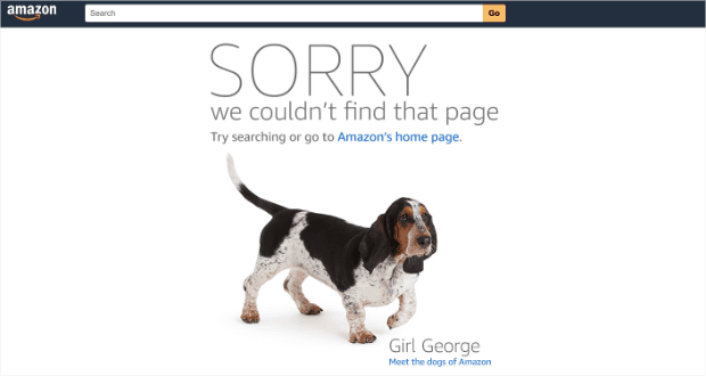
#10. Amazon

Dacă Amazon se distrează cu designul lor de 404 de pagini, atunci este un indiciu clar că și tu ar trebui!
Pagina începe cu scuze cu litere mari, aldine. Apoi redirecționează utilizatorii către pagina de pornire a Amazon SAU permite utilizatorilor să întâlnească „câinii lui Amazon”. Această redirecționare uşoară este o modalitate excelentă de a păstra oamenii pe site-ul lor mai mult timp.
La urma urmei, cine nu iubește câinii?
Ce să faci după ce ai terminat cu designul de 404 pagini?
Asta e tot pentru asta, oameni buni!
Crearea unui design de 404 pagini este de fapt cea mai ușoară parte a construirii unei afaceri online. Partea dificilă este să generezi trafic pe site-ul tău și să îi faci pe oameni să cumpere de la tine în mod constant.
Recomandarea noastră este să începeți cu notificări push. Notificările push sunt instrumente excelente pentru a vă crește implicarea și conversiile. Nu sunteți convins? Consultați aceste resurse uimitoare despre campaniile de notificare push:
- Cum să convertiți abonații în cumpărători folosind notificări push web
- Cum să notificați abonații cu privire la noile postări WordPress
- Cum să trimiteți notificări de revenire la stoc pentru a obține mai multe vânzări
Vă recomandăm să utilizați PushEngage pentru a trimite notificări push.
PushEngage este software-ul de notificare push numărul 1 din lume. Deci, dacă nu ați făcut-o deja, începeți cu PushEngage astăzi!
