5 exemple perfecte de site-uri web generate de Divi AI (și solicitările lor)
Publicat: 2024-08-18AI generativ a revoluționat industria de design web, dar unii constructori încă vă cer să aveți o conversație cu tehnologia AI, răspunzând la întrebări despre afacerea dvs., publicul țintă, servicii și multe altele. Din fericire, există o modalitate mai simplă și mai eficientă de a genera un site web. Vă prezentăm Divi AI – schimbătorul de joc care vă transformă viziunea într-un site web uimitor în mai puțin de două minute . Uitați de chestionarele plictisitoare și de personalizarea nesfârșită.
Interfața intuitivă a Divi AI vă permite să creați fără efort site-uri web complete, cu text captivant de marcă, imagini de înaltă calitate și șabloane dinamice. Să vedem cum funcționează Divi AI și să descoperim 5 exemple frumoase de site-uri web Divi AI (și instrucțiunile acestora) pe care le puteți crea aproape instantaneu. Puteți obține Divi AI la 60% reducere în timpul reducerii de vară, așa că nu ezitați!
- 1 Puterea Divi AI
- 1.1 Deblocați puterea Divi AI cu un abonament Divi
- 2 Procesul de creare a unui site web cu Divi AI
- 2.1 Pasul 1: Instalați Divi
- 2.2 Pasul 2: Generați un site web cu Divi AI
- 2.3 Pasul 3: Editați setările globale ale site-ului dvs. web
- 2.4 Pasul 4: Editați șabloanele Divi Theme Builder
- 2.5 Pasul 5: Editați presetările globale ale Divi
- 3 5 Exemple fără efort de site-uri web generate de Divi AI
- 3.1 Exemplul 1: Pizza Restaurant
- 3.2 Exemplul 2: Agenție de turism
- 3.3 Exemplul 3: Profesor de chitară
- 3.4 Exemplul 4: Firma de arhitectură
- 3.5 Exemplul 5: Portofoliu
- 4 sfaturi și trucuri pentru a crea solicitarea perfectă
- 4.1 Fii clar și specific
- 4.2 Furnizați informații relevante despre marca dvs
- 4.3 Utilizați limbajul descriptiv
- 4.4 Repetați și îmbunătățiți solicitarea
- 5 De la Blank Slate la un site frumos: Divi AI are atingerea magică
Puterea Divi AI

Înainte de a vă arăta câteva exemple incredibile de site-uri web Divi AI, trebuie mai întâi să vă oferim mai multe informații despre ce este Divi AI și ce poate face. Divi AI este asistentul de design AI al produsului nostru emblematic, care transformă pe oricine într-un superstar al designului web. Această soluție all-in-one funcționează alături de puternicul Visual Builder de la Divi și vă permite să creați machete uimitoare, să scrieți conținut captivant, să generați imagini de înaltă calitate, să scrieți fragmente de cod CSS și să generați site-uri web complete - toate cu un mesaj text. Cu Divi AI, nu trebuie să fii un designer profesionist pentru a obține rezultate uimitoare.
Divi AI pune la îndemână puterea unui scriitor profesionist, dezvoltator web și artist digital, permițându-vă să vă concentrați pe ceea ce contează cel mai mult: dezvoltarea afacerii. Imaginați-vă că creați site-uri web întregi în câteva minute , creați conținut convingător care rezonează cu publicul dvs. și generați imagini unice pentru a atrage atenția - totul fără a fi nevoie de experiență de proiectare sau codare.
Divi AI este disponibil ca supliment pentru tema Divi și costă 12,86 USD pe lună (facturat manual) dacă vă înscrieți în timpul reducerii de vară. Adică 60% reducere din prețul normal.
Obțineți Divi AI cu 60% REDUCERE
Deblocați puterea Divi AI cu un abonament Divi

Pentru a profita de Divi AI, va trebui mai întâi să achiziționați un abonament Divi, care vă oferă acces la cea mai puternică temă WordPress de pe piață, Divi. Se mândrește cu un editor drag-and-drop ușor de utilizat și vine cu o bibliotecă mare de șabloane prefabricate pentru a vă porni designul. Divi oferă, de asemenea, funcții puternice, cum ar fi module Divi personalizate, stiluri globale, un Creator de teme și sute de integrări pentru a vă oferi control complet asupra fiecărui aspect al aspectului și simțului site-ului dvs. Pentru doar 89 USD pe an , puteți construi câte site-uri web Divi doriți și puteți lua Divi AI pentru un test drive.
Ia Divi
Procesul de creare a unui site web cu Divi AI
Crearea unui site web cu Divi AI este un proces simplu, direct. Pur și simplu instalați Divi pe site-ul dvs. WordPress, furnizați Divi AI câteva informații despre site-ul dvs., iar site-ul dvs. va fi pus în funcțiune în câteva minute. Să parcurgem procesul, astfel încât să vedeți cât de incredibil și simplu este Divi AI.
Pasul 1: Instalați Divi
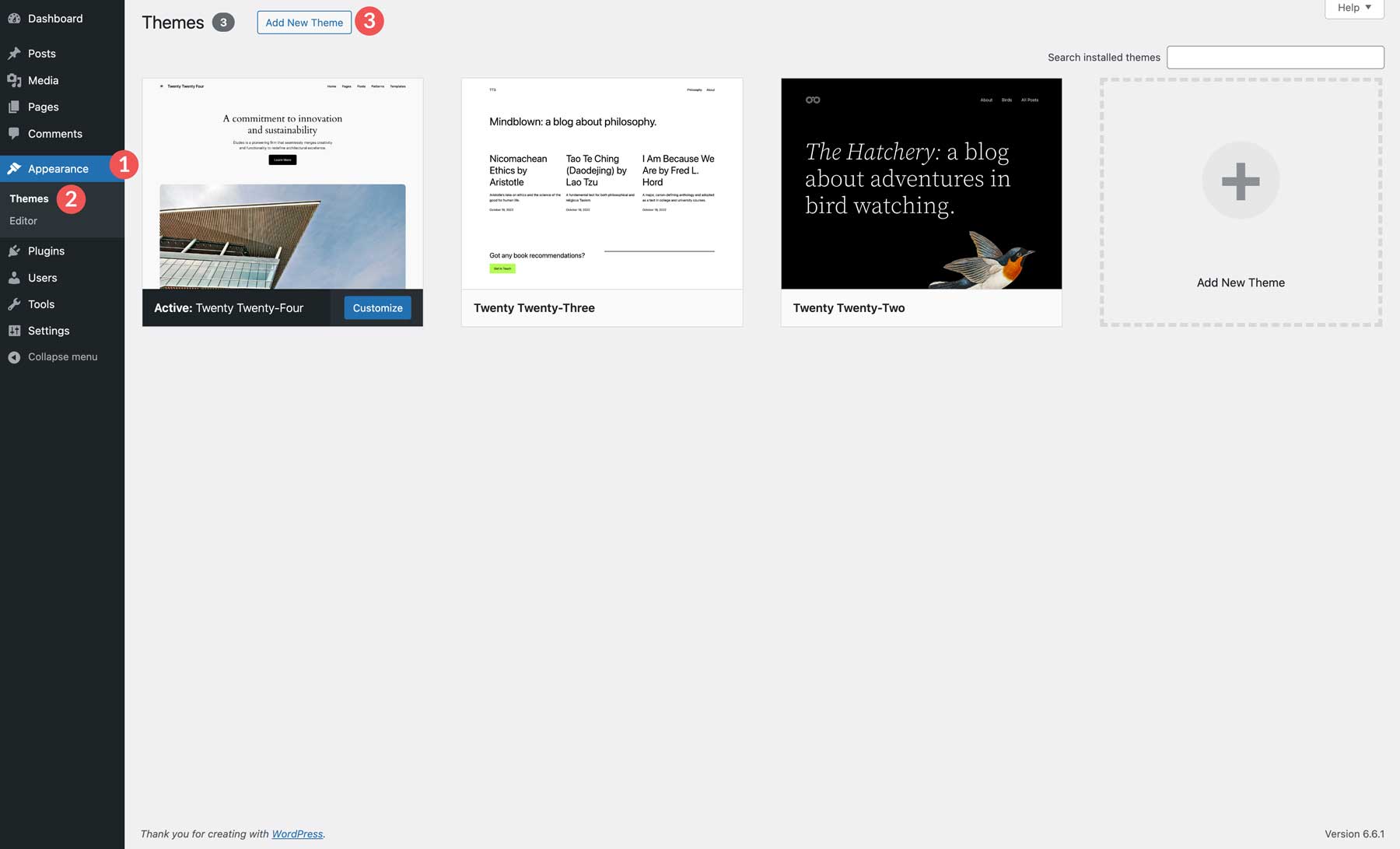
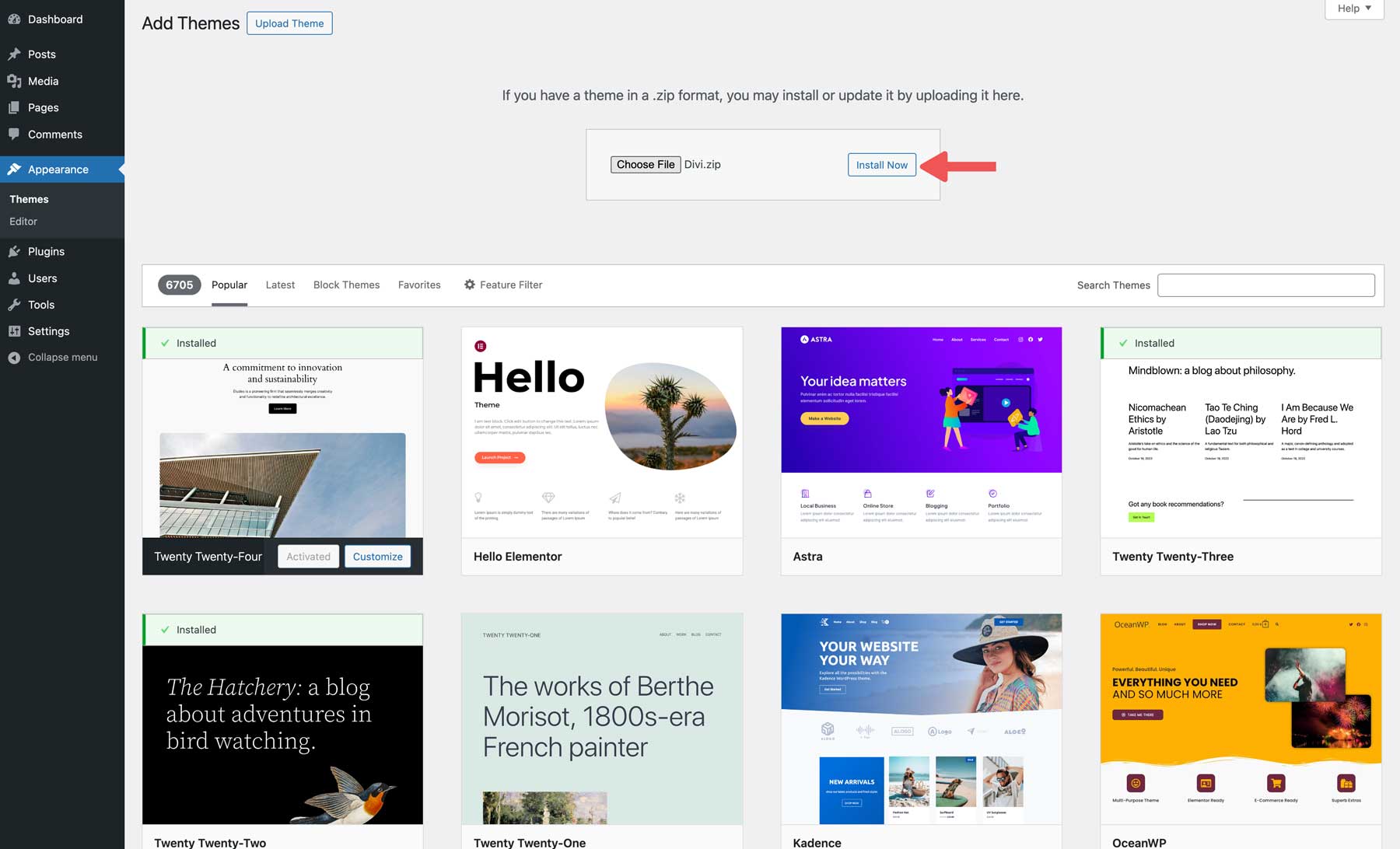
Odată achiziționat Divi, mergeți la instalarea WordPress, găsiți fila Aspect și faceți clic pe Teme . Faceți clic pe butonul Adăugați o temă nouă pentru a instala Divi.

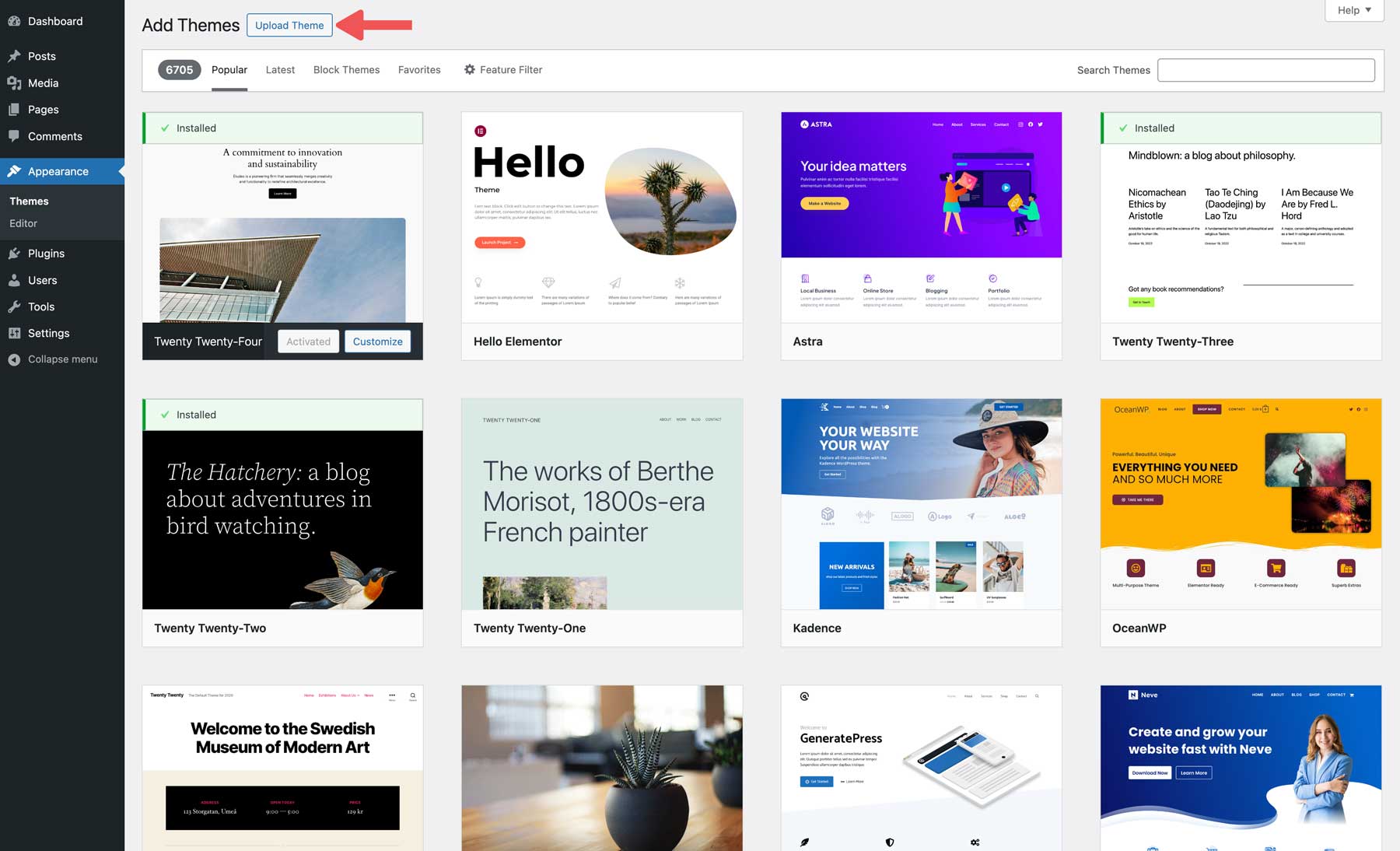
Faceți clic pe butonul Încărcați tema și localizați fișierul cu tema Divi arhivat pe computer.

Apoi, faceți clic pe butonul Instalați acum pentru a instala Divi pe WordPress.

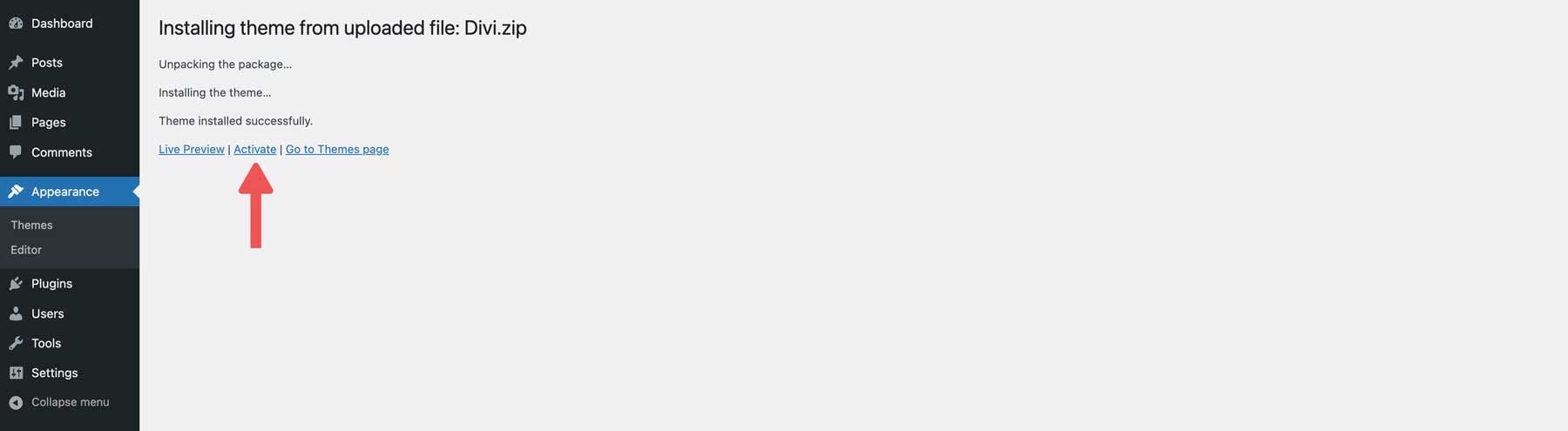
WordPress va face pașii pentru a instala tema Divi. Odată instalat, faceți clic pe butonul Activare pentru al activa.

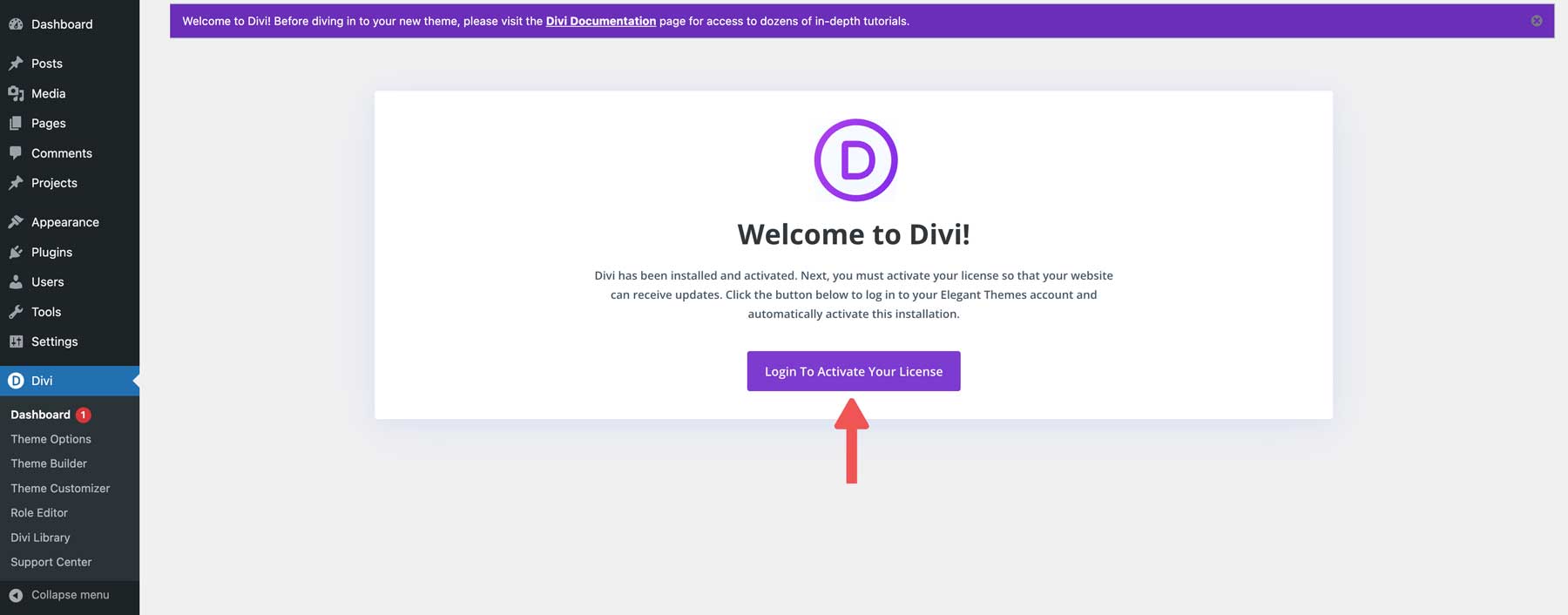
Odată instalat, trebuie să vă conectați abonamentul Elegant Themes la instalarea WordPress. Faceți clic pe butonul Conectați-vă pentru a vă activa licența pentru a continua.

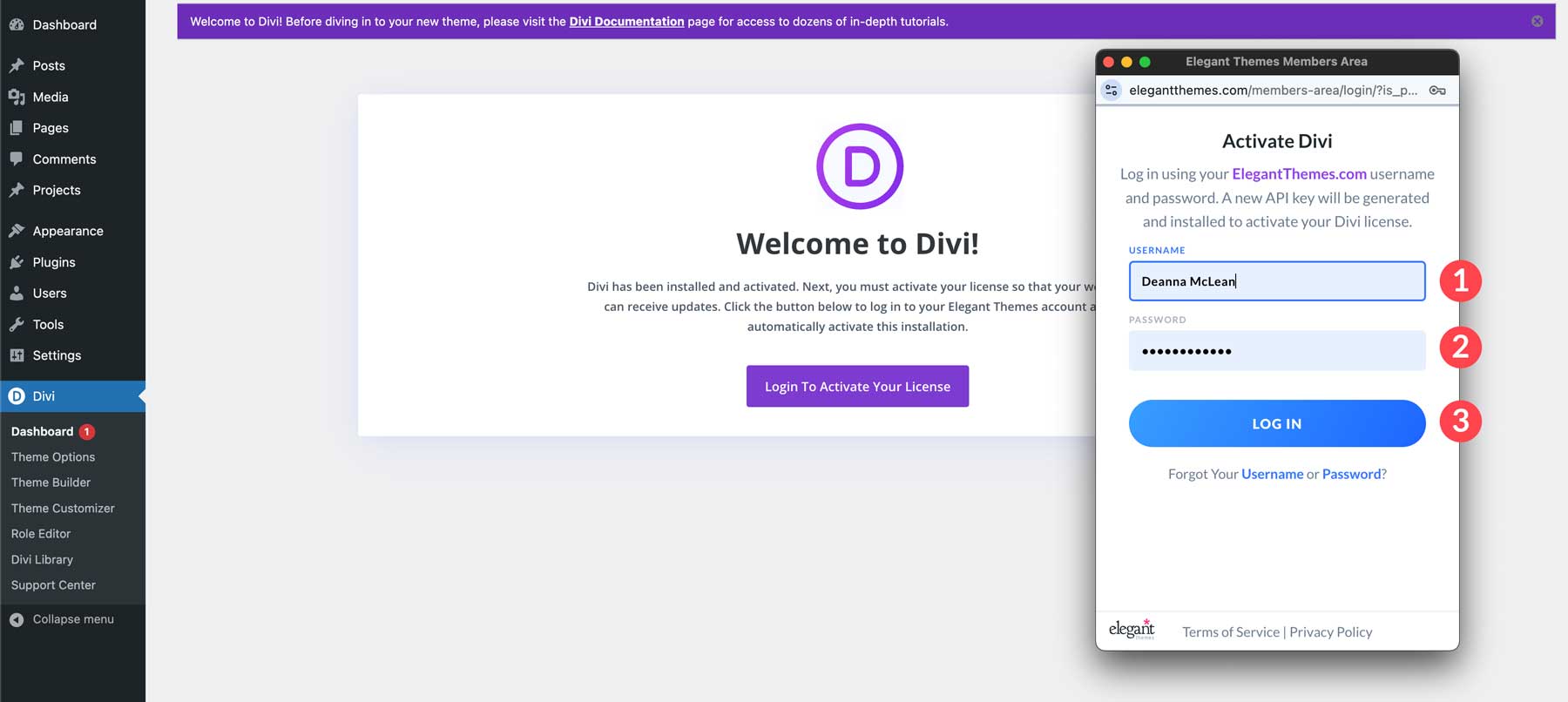
Când apare caseta de dialog, introduceți numele de utilizator și parola Elegant Themes, apoi faceți clic pe Conectare .

Pasul 2: Generați un site web cu Divi AI
Cu Divi instalat, acum puteți utiliza Divi AI pentru a genera un site web. După cum sa menționat anterior, fiecare site web pe care îl generați cu Divi AI vine cu toate paginile web de bază, textul, imaginile, șabloanele Theme Builder, stilurile globale și toate setările Theme Customizer configurate pentru dvs. Procesul folosește Divi Quick Sites pentru a oferi două moduri de a genera un site web, inclusiv un site de pornire prefabricat sau un site web generat de AI.
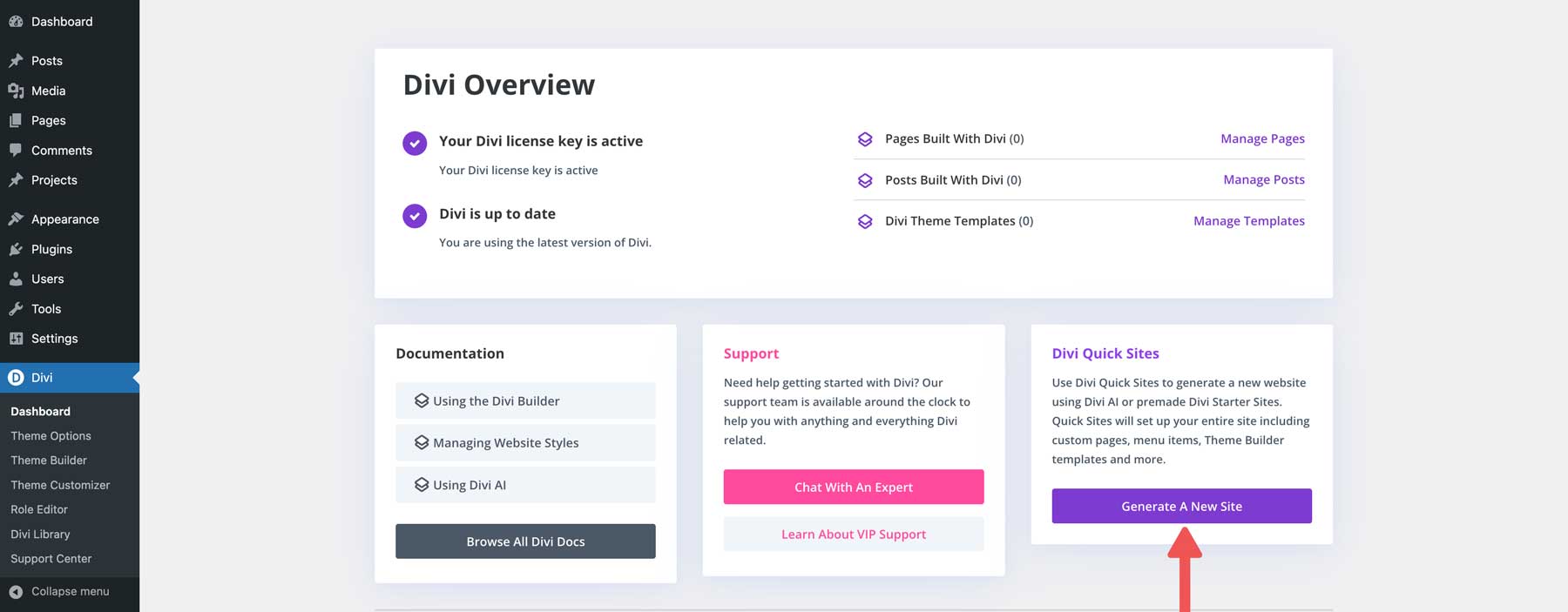
Faceți clic pe butonul Generați un site nou .

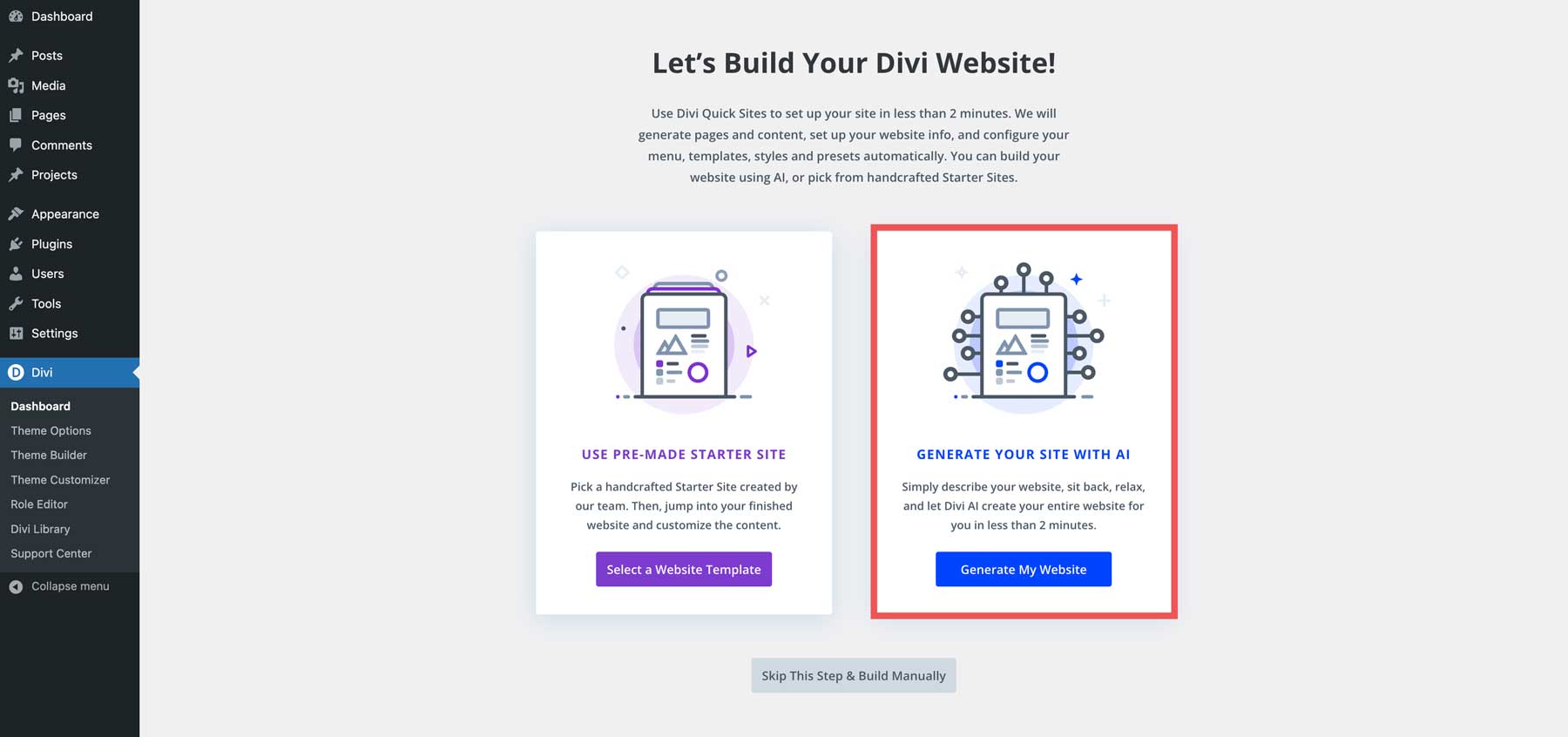
Selectați a doua opțiune, Generați-vă site-ul cu AI .

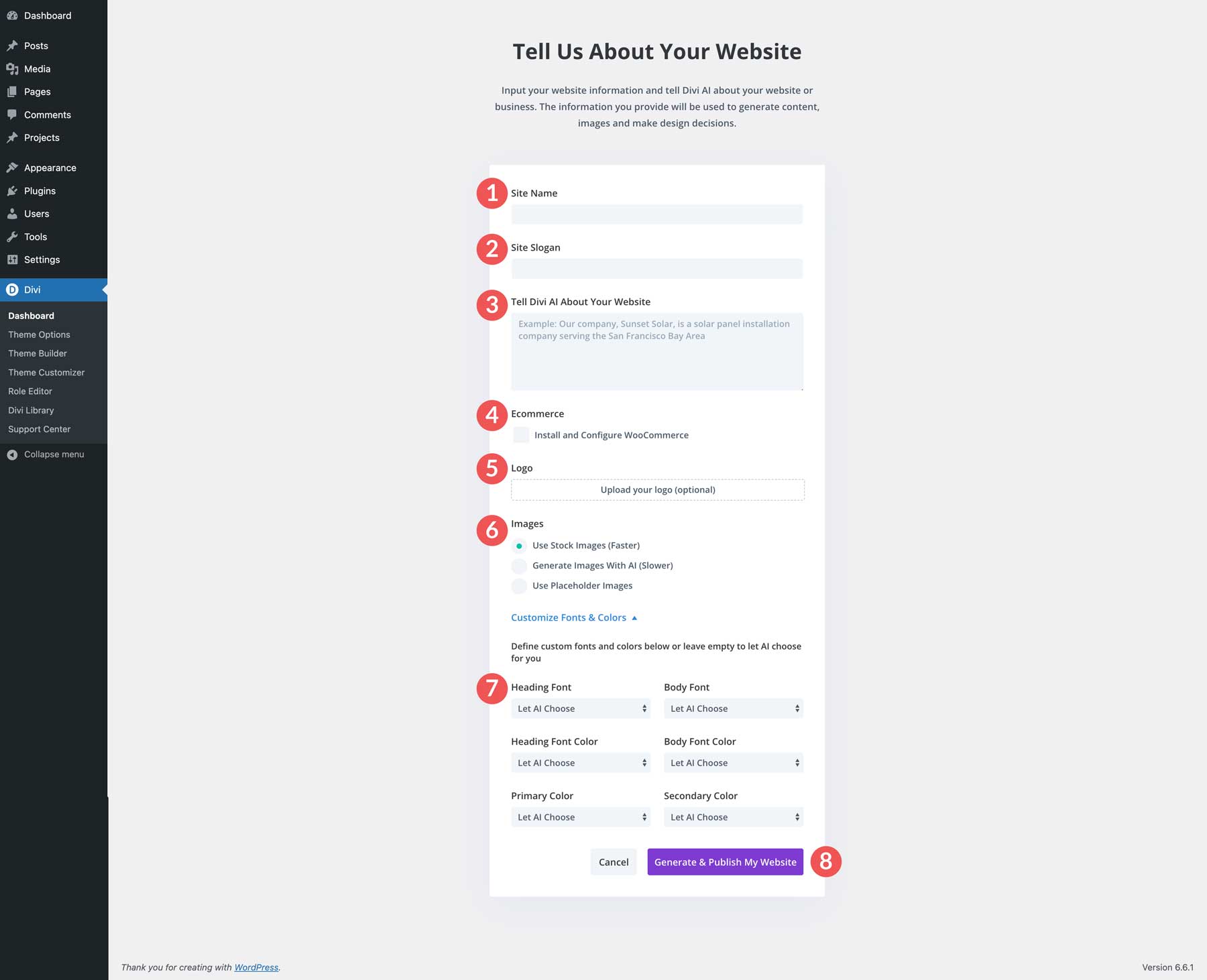
Veți avea prima vedere la interfața Divi AI când ecranul se reîmprospătează. Pentru a vă genera site-ul, introduceți un nume de site , un slogan de site și spuneți Divi AI despre site-ul dvs. De asemenea, puteți să încărcați o siglă , să instalați și să configurați WooCommerce și să alegeți între imagini stoc, generate de AI sau substituenți. Sub Personalizare fonturi și culori , puteți lăsa AI să vă aleagă titlul, fonturile pentru corp și culorile primare și secundare ale site-ului dvs. Aceste culori vor fi globale, astfel încât să le puteți schimba cu ușurință mai târziu cu un singur clic.

Divi AI vă va ghida prin pașii importarii preseturilor, generarii de text și imagini și proiectarea machetelor.

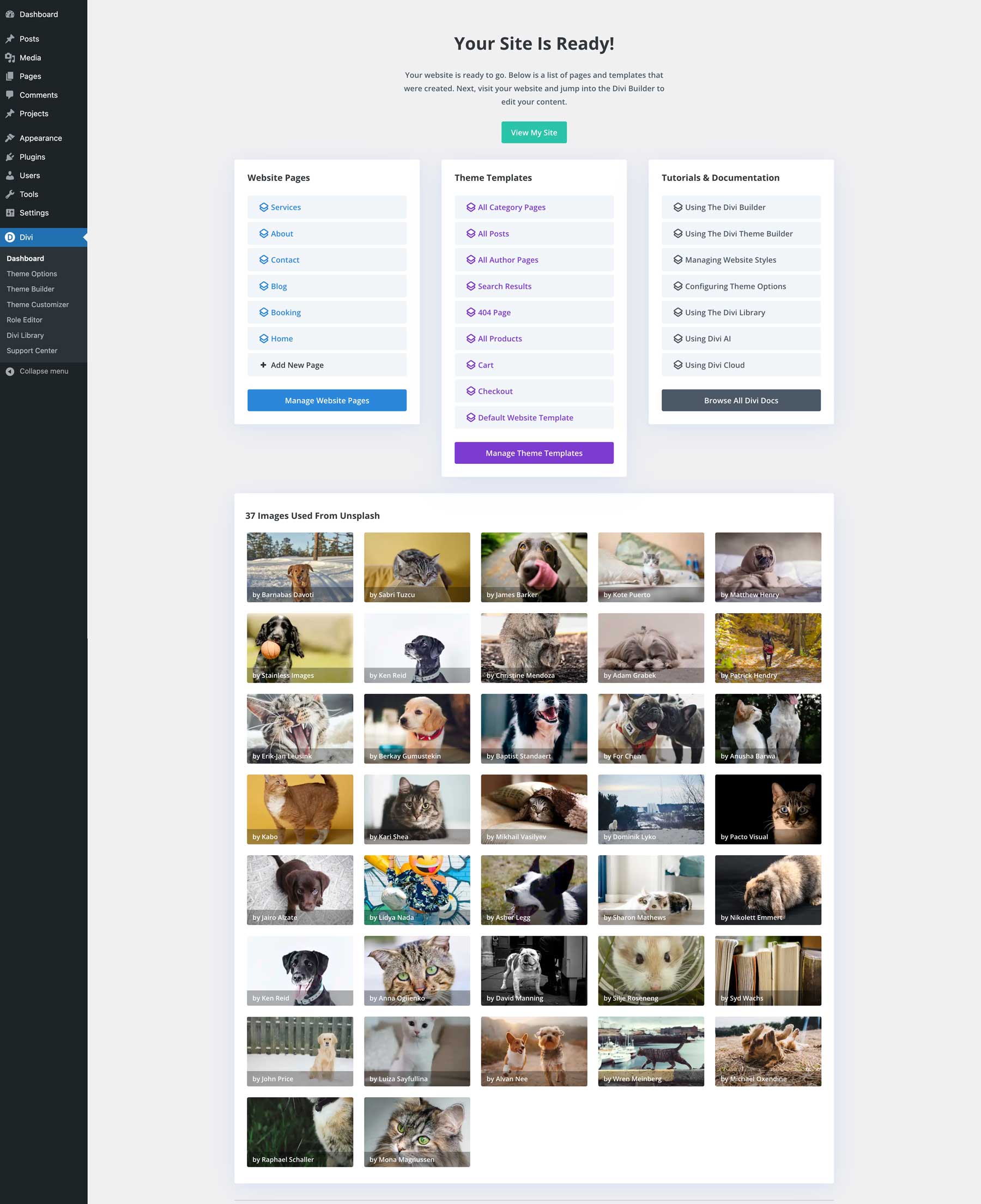
Odată ce site-ul dvs. este generat, Divi AI vă va oferi o listă de pagini, șabloane Theme Builder, sfaturi și trucuri pentru utilizarea Divi, iar dacă alegeți imagini stoc, veți primi și o listă a acestora.

Pasul 3: Editați setările globale ale site-ului dvs. web
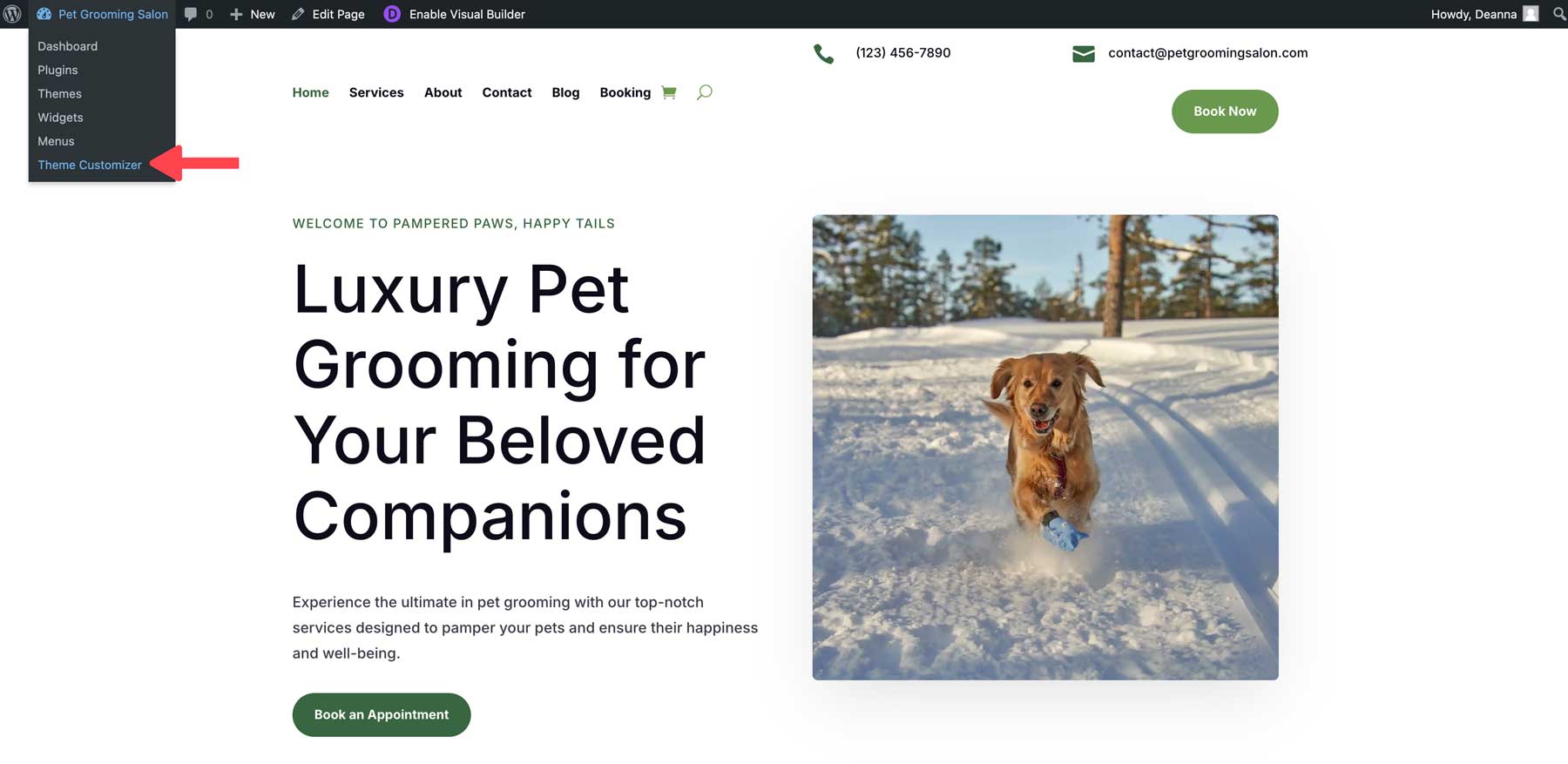
După cum sa menționat anterior, Divi AI configurează fiecare aspect al site-ului dvs., inclusiv Personalizarea temei. Atribuie fonturi, culori și alte stiluri de site la nivel global, făcându-le ușor de schimbat într-un singur loc. Din partea frontală, plasați cursorul peste titlul site-ului dvs. pentru a dezvălui meniul. Selectați Personalizarea temei pentru a vedea setările site-ului dvs.

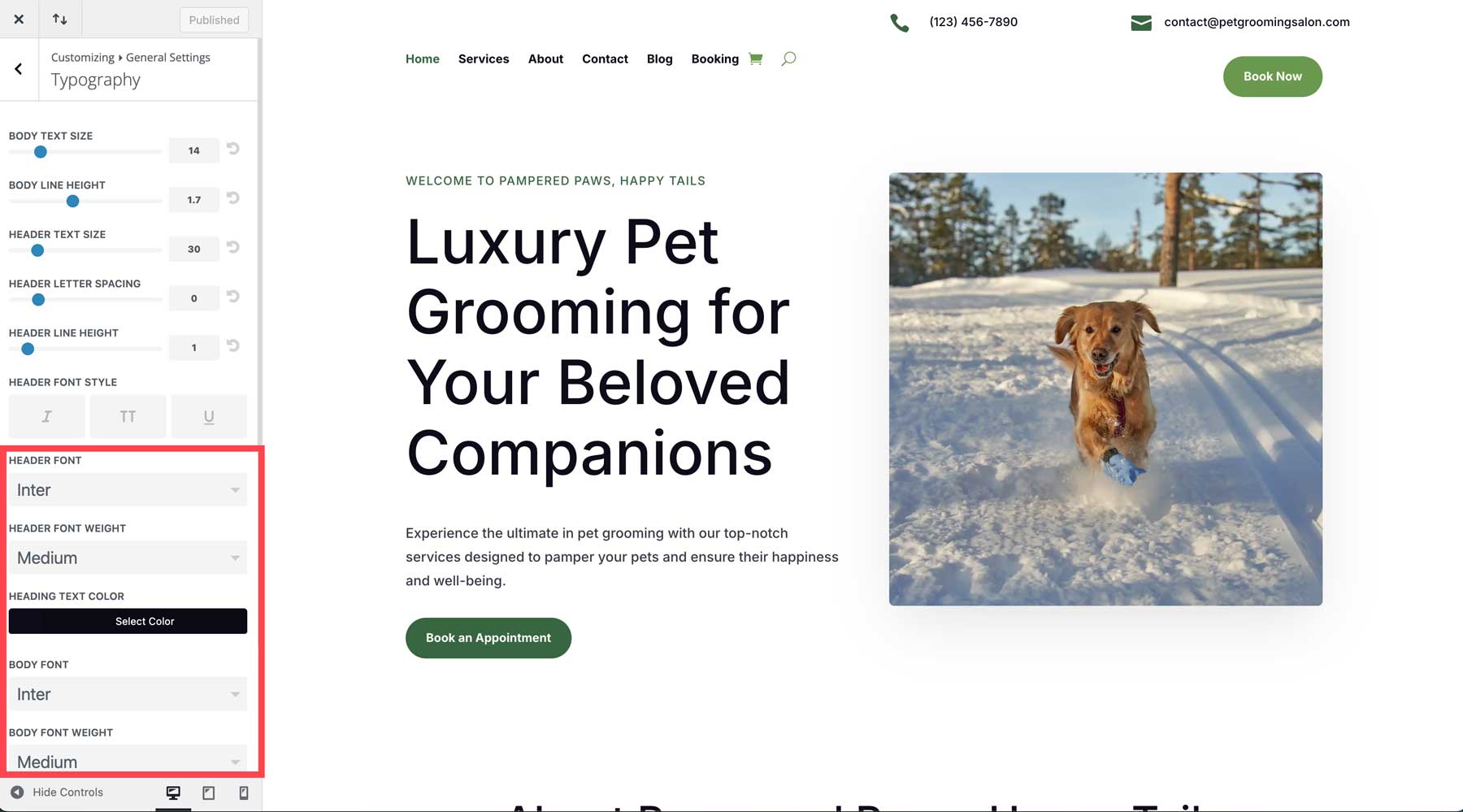
În Setări generale , puteți schimba cu ușurință titlul și sloganul site-ului și puteți ajusta fonturile pentru titlu și corpul.

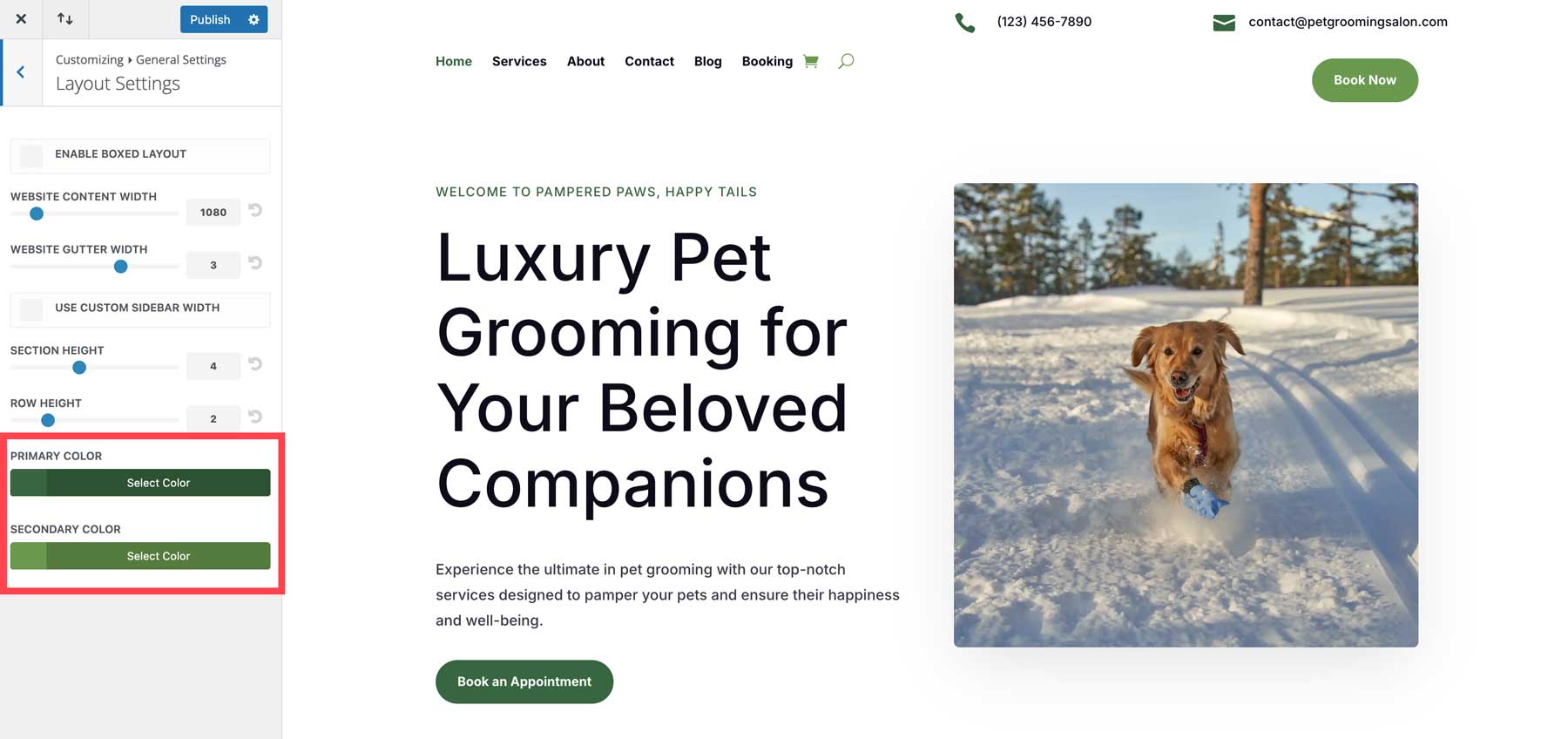
Sfat profesionist: dacă lăsați Divi AI să aleagă fonturile primare și secundare, le puteți ajusta cu ușurință dacă nu sunteți mulțumit. Navigați la Setări generale > Setări aspect pentru a vedea și edita fonturile principale și secundare ale site-ului dvs. . Orice modificări făcute aici se vor aplica fiecărei zone în care sunt utilizate acele culori, economisindu-vă ore de editare.

Pasul 4: Editați șabloanele Divi Theme Builder
O altă caracteristică incredibilă a generării site-ului web Divi AI este capacitatea sa de a genera șabloane dinamice Theme Builder pentru a controla aspectul și senzația site-ului dvs. Fiecare site generat de Divi AI are șabloane editabile pentru postările de blog, categoriile acestora, paginile autorului, rezultatele căutării, produse, coș și pagini de plată. Există chiar și un șablon pentru o pagină 404, astfel încât să puteți redirecționa cu ușurință utilizatorii către alte pagini de pe site-ul dvs. în cazul în care întâlnesc un link inactiv.
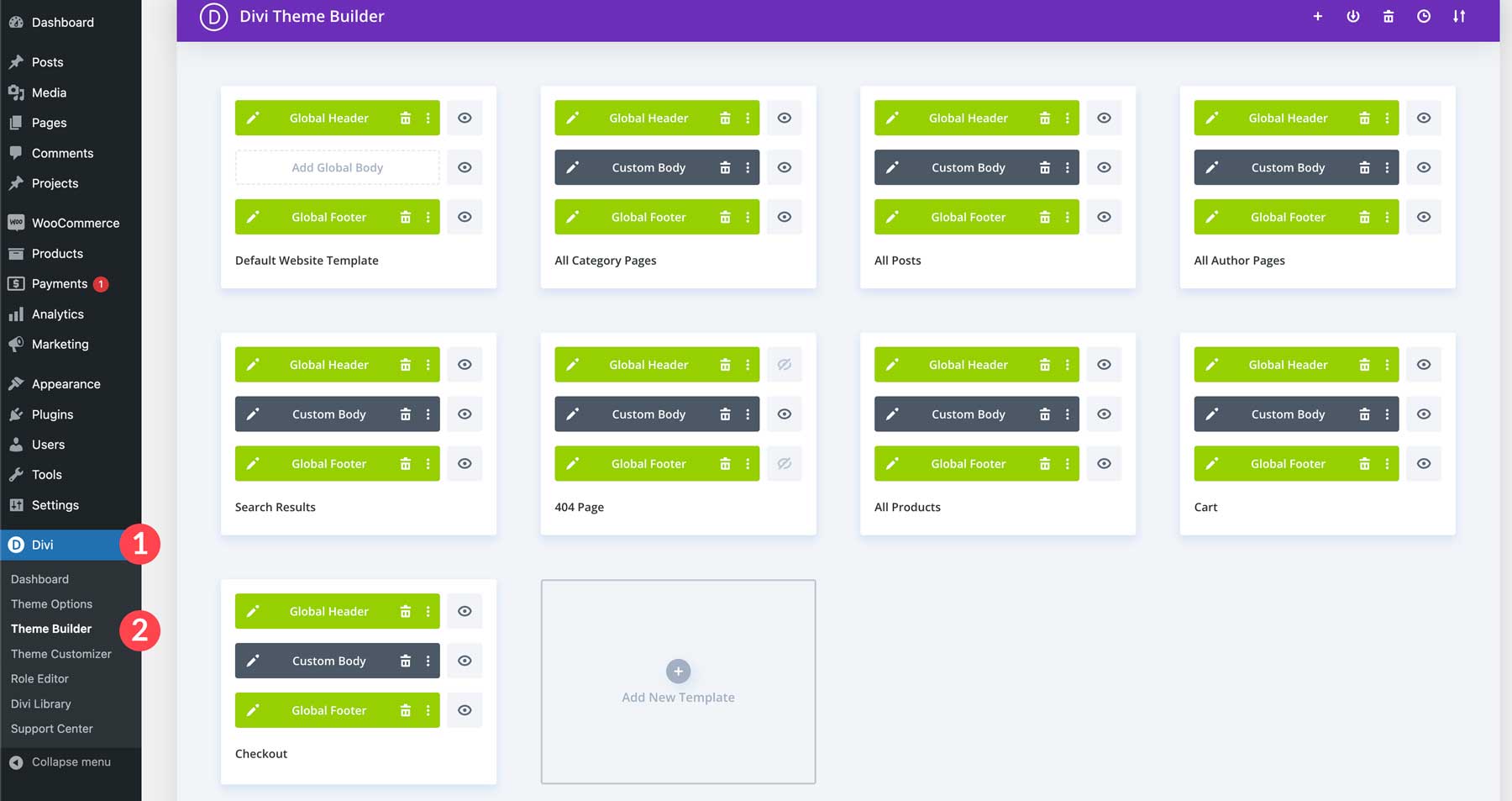
Navigați la Divi > Theme Builder pentru a vedea și edita șabloanele.

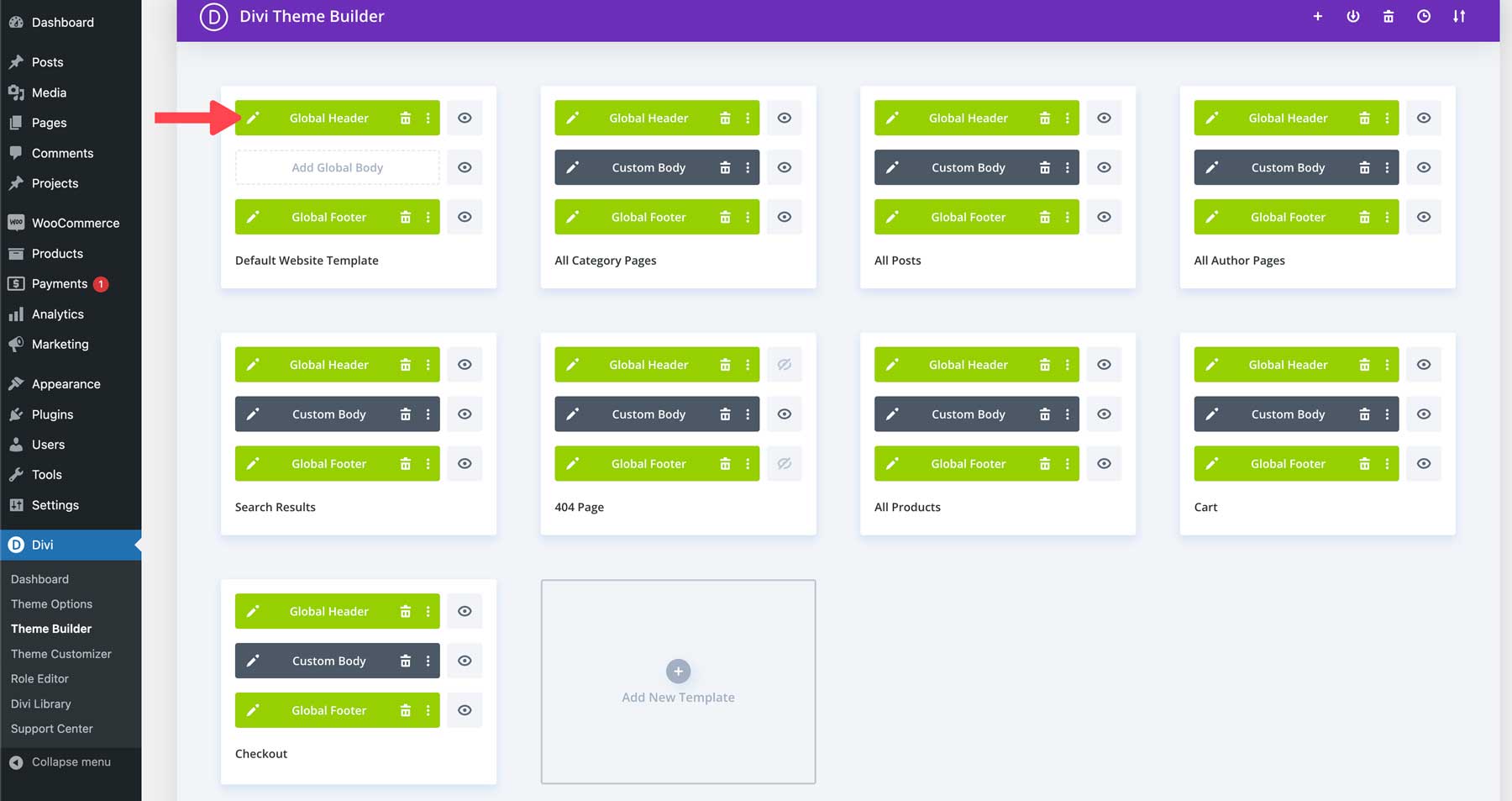
Faceți clic pe pictograma creion de pe orice șablon pentru a-l edita.

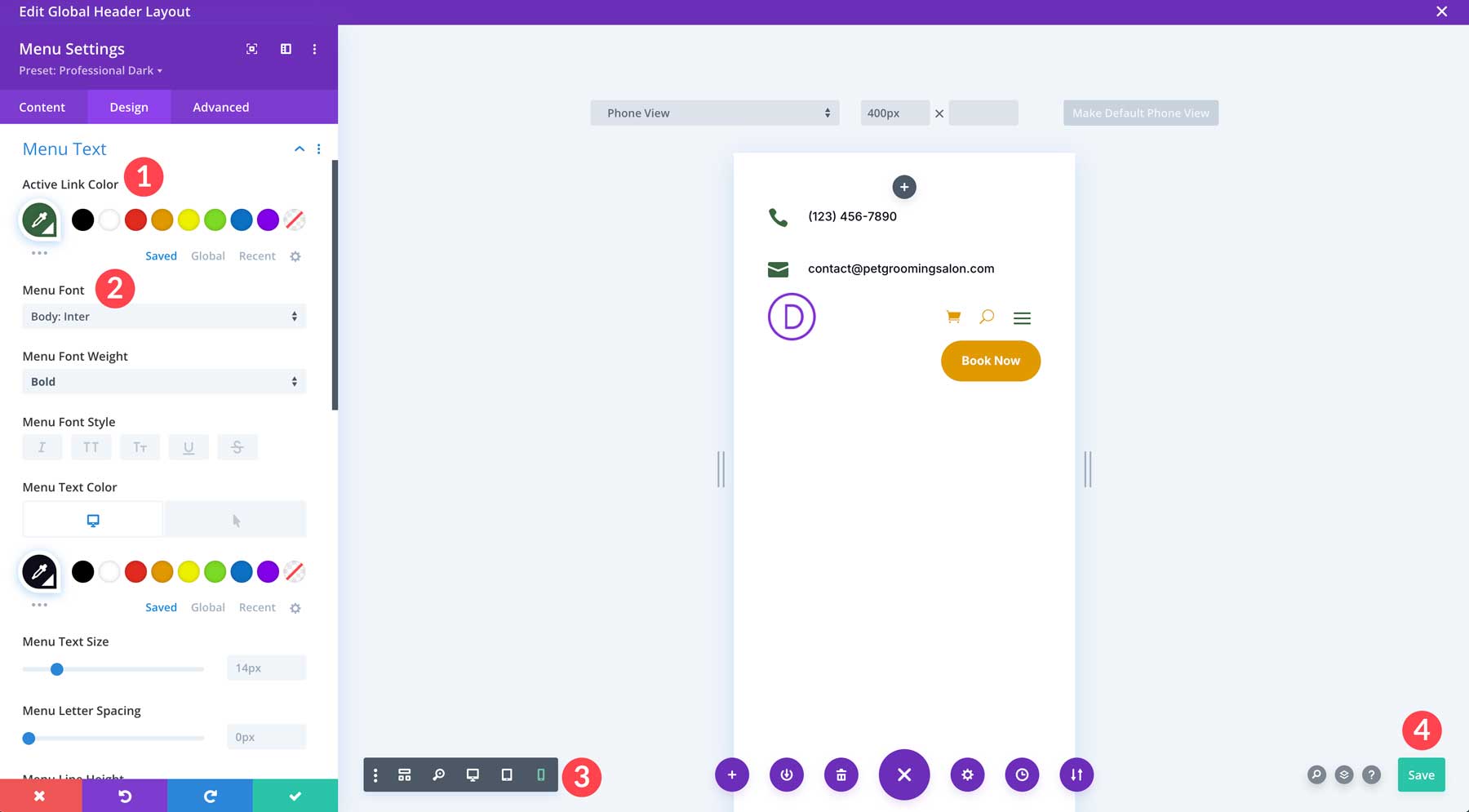
Datorită Visual Builder intuitiv de glisare și plasare de la Divi, puteți face orice modificări de design doriți. De exemplu, puteți edita cu ușurință meniul site-ului dvs. alegând o nouă culoare de link activ, selectând un nou font de meniu și multe altele în fila de design. Comenzile de previzualizare receptive ale Divi vă vor permite să vă vizualizați meniul în diferite dimensiuni de ecran, asigurând o experiență perfectă pe toate dispozitivele. Odată ce sunteți mulțumit de modificări, faceți clic pe butonul Verde Salvare pentru a aplica modificările la nivel global în toate paginile în care este prezent meniul.

Pasul 5: Editați presetările globale ale Divi
O altă caracteristică a Divi care economisește timp este abilitatea de a edita presetările globale asociate site-ului dvs. Divi AI. Presetările globale Divi vă permit să creați și să gestionați mai multe stiluri implicite pentru orice element Divi. Fiecare site web generat de AI vine cu presetări globale pentru fiecare modul de pe site-ul dvs. Modificările aduse unei presetări se reflectă pe întregul site web unde este utilizată presetarea respectivă, astfel încât să puteți face modificări la nivel global, în loc să editați fiecare Modul individual.
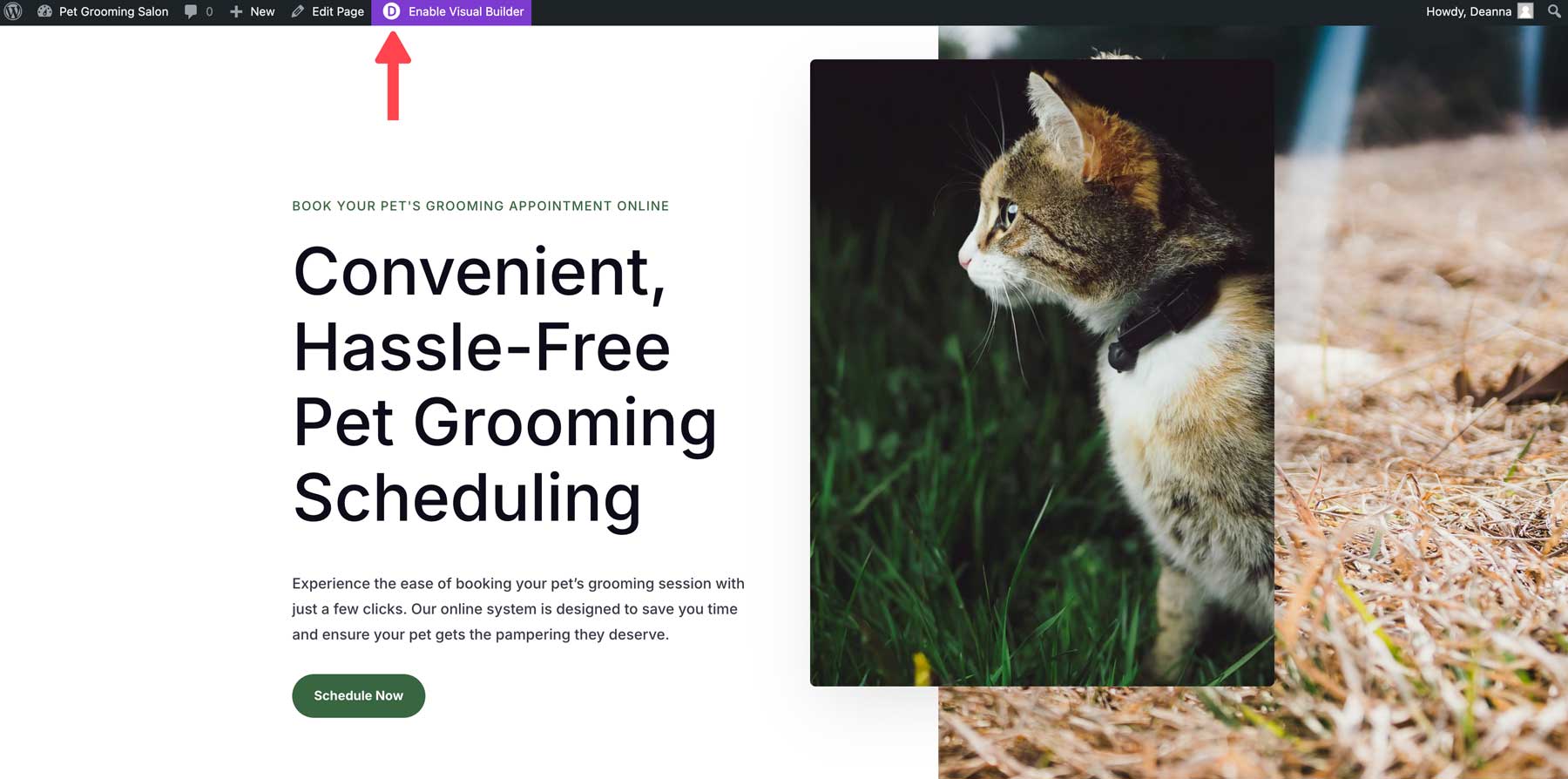
Activați Visual Builder pentru a edita o presetare globală pe una dintre paginile site-ului dvs.


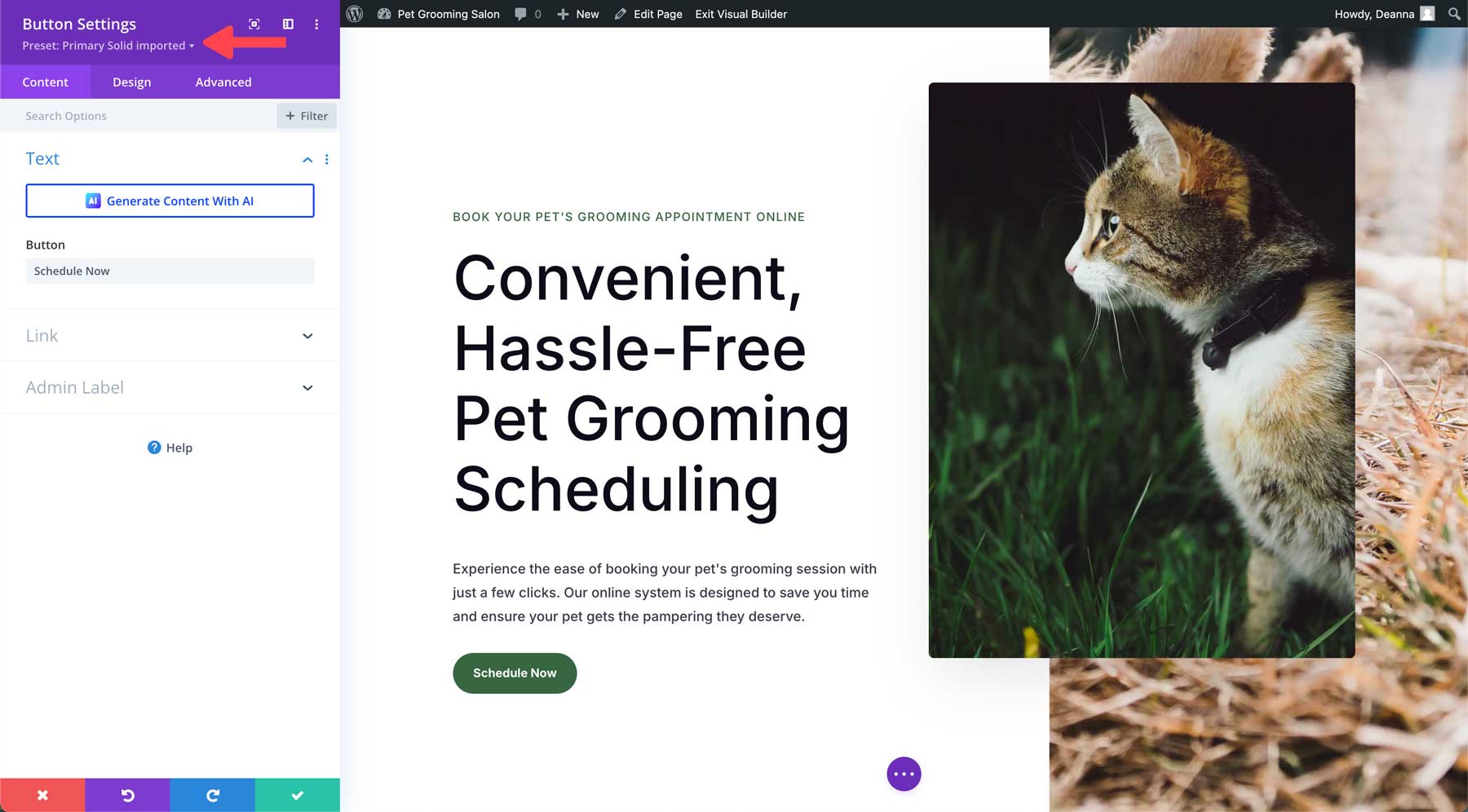
Plasați cursorul peste orice modul Divi pentru a dezvălui meniul de setări pentru acel modul. Faceți clic pe pictograma setări pentru a afișa setările Modulului.

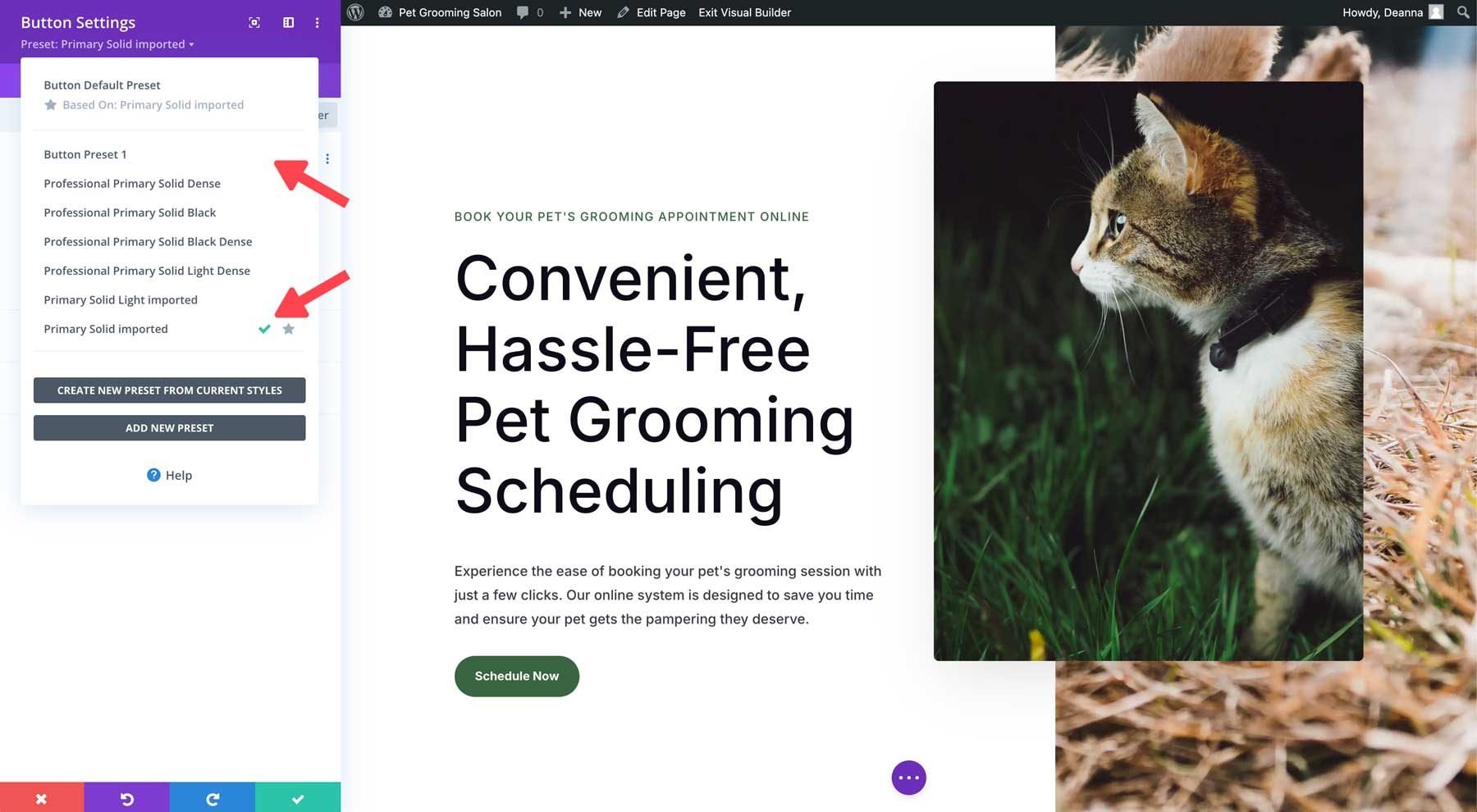
În secțiunea antet violet a Modulului, faceți clic pe meniul drop-down pentru a dezvălui toate presetările asociate.

O listă de presetări Divi va apărea pentru acel modul. Presetarea activă este ușor de identificat cu o bifă verde.

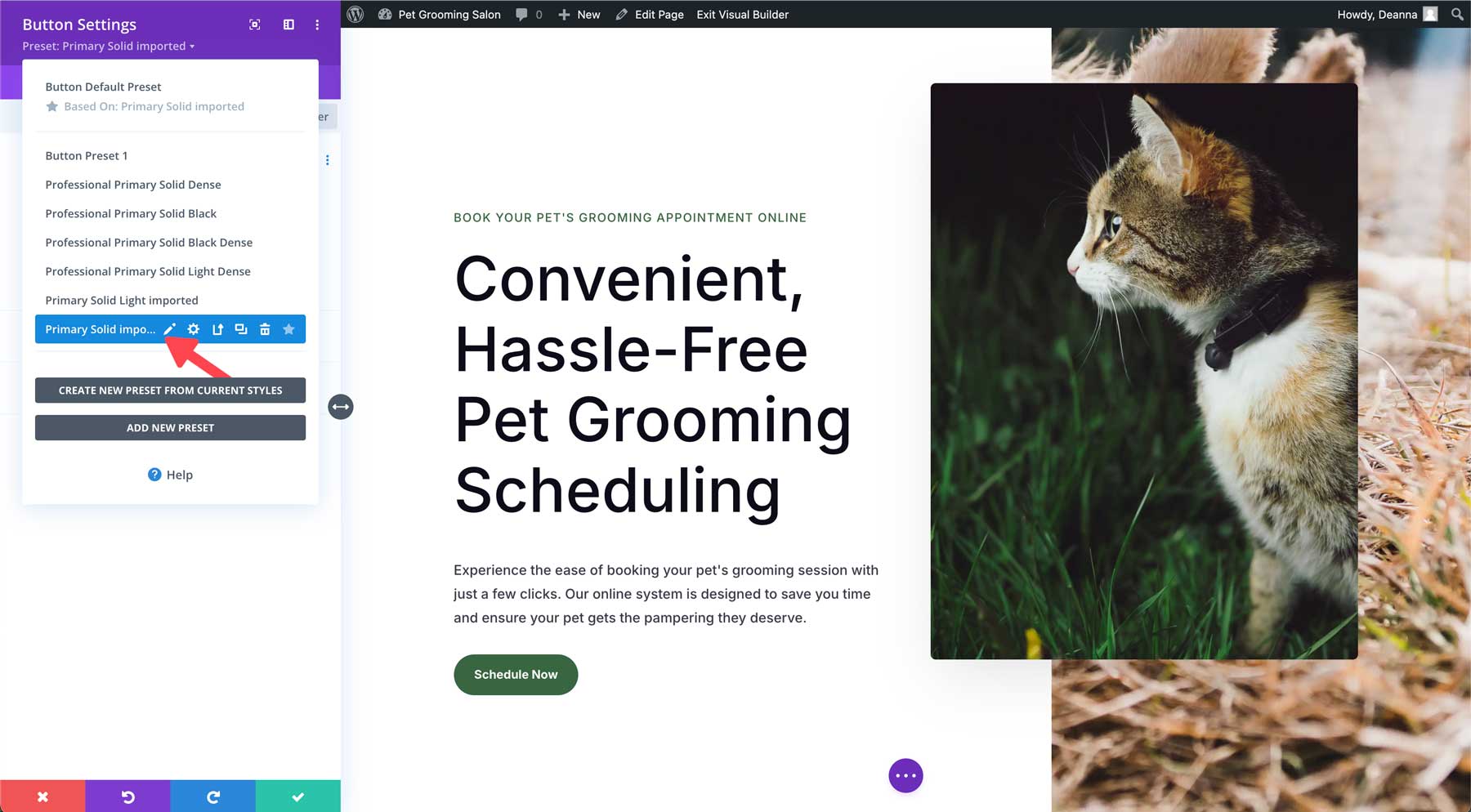
Pentru a edita presetarea activă, treceți cursorul peste ea pentru a dezvălui meniul presetat. Faceți clic pe pictograma creion pentru a o edita.

Antetul modulului va deveni gri, indicând că au loc modificări de design.

Faceți orice modificări de design în fila design, apoi faceți clic pe butonul verde de salvare. O casetă de dialog vă întreabă dacă doriți să modificați o presetare globală. Faceți clic pe da pentru a continua.

Pentru a salva presetarea, faceți clic din nou pe butonul verde de salvare .

5 exemple fără efort de site-uri web generate de Divi AI
Acum că aveți o înțelegere solidă despre generarea unui site web cu Divi AI, putem ajunge la partea distractivă: exemple de site-uri Divi AI. Acum, nu există o știință exactă pentru asta. Poți fi atât de vag sau descriptiv cât vrei. Cu toate acestea, cu cât oferiți mai multe informații Divi AI, cu atât rezultatele vor fi mai bune. Divi AI poate crea orice tip de site doriți, în orice gen și este foarte bun în a determina ce încercați să îi spuneți.
Așadar, fără alte prelungiri, iată câteva exemple de site-uri Divi ai despre care nu veți crede că au fost create de AI.
Exemplul 1: Pizza Restaurant
Pentru acest exemplu, am vrut să testăm capacitatea Divi AI de a crea un site web eficient pentru restaurante. Ne-am dorit ca Divi AI să încorporeze pagini comune asociate cu site-urile restaurantelor, inclusiv pagini de meniu și de rezervare. Ne-am dorit, de asemenea, să înțeleagă aspectul și senzația pe care o urmăm, așa că i-am cerut să creeze un site web de pizza modern cu o temă întunecată. După cum puteți vedea, Divi AI s-a descurcat bine în urma promptului nostru și a implementat majoritatea solicitărilor noastre. Pentru a economisi timp, am ales fonturile și culorile și imaginile de stoc, mai degrabă decât cele generate de AI.

Prompt:
Creați un site web pentru o pizzerie. Oferă designului o temă întunecată cu fundaluri negre, imagini mari de pizza și note roșii pentru CTA, pictograme și butoane.
Design Focus: temă întunecată cu fundaluri negre, imagini mari cu pizza și oameni care se bucură de mâncare. Includeți secțiuni mari de eroi cu fundaluri de imagine, linii curate, suprapuneri cu gradient și titluri albe
Imagini: utilizați imagini mari, de înaltă rezoluție, cu pizza, oameni care mănâncă pizza și imagini cu stilul de viață ale oamenilor de la restaurante
Pagini: Includeți paginile Acasă, Despre, Meniu, Rezervări, Blog și Contact
Evidențierea meniului: prezentați un meniu de pizzerie care prezintă aperitive, salate, o mare varietate de pizza și deserturi
Apel la acțiune: Folosiți îndemnuri proeminente „COMANDĂ ONLINE” pe site pentru a genera comenzi online.
Imagini: utilizați imagini de înaltă calitate cu pizza și fotografii în stilul de viață cu oameni care se bucură și mănâncă pizza într-un restaurant. Fonturi: includeți Oswald pentru titluri și Open Sans pentru corpul textului.
Vizualizați site-ul web
Exemplul 2: Agenție de turism
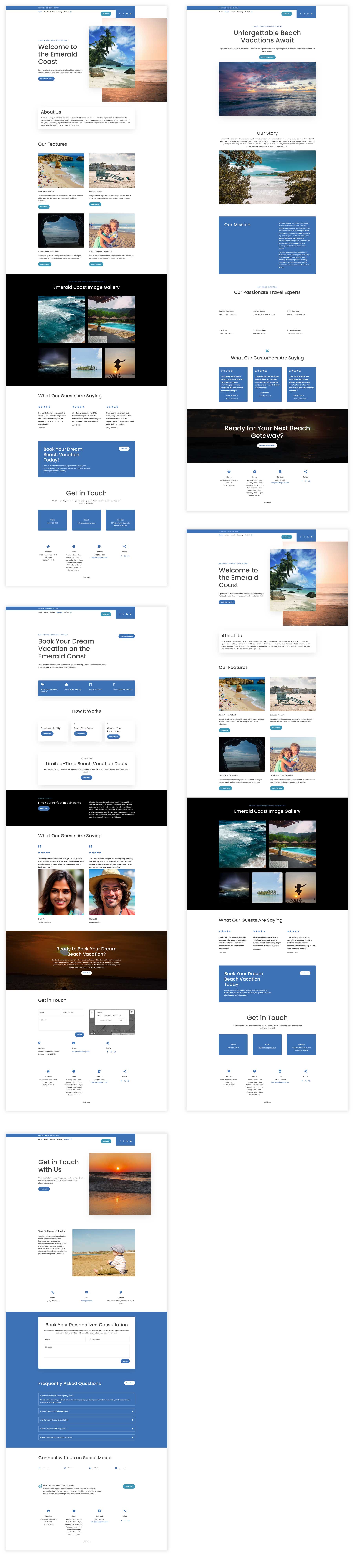
Pentru acest site, am dorit să creăm un site web atrăgător al agenției de turism, specializată în vacanțe la plajă în Florida's Panhandle. Am ales culorile pastelate albastru și verde pe tema plajei pentru a-i oferi o atmosferă relaxantă. În loc să lăsăm generarea copiei în sarcina AI, am inclus informații despre crearea unei conversații a copiei web, astfel încât să fie mai ușor de citit și să provoace acțiune de către utilizator. Promptul de mai jos arată că am folosit unul mai scurt pentru a testa capacitățile AI cu mai puține informații.

Prompt:
Creați un site web pentru o agenție de turism care să cuprindă sentimentul de seninătate. Această agenție se concentrează pe vacanțele la plajă în Coasta de Smarald din Florida. Site-ul ar trebui să evoce un sentiment de relaxare și vacanță, menținând în același timp o interfață modernă, ușor de utilizat.
Copiere: faceți copia conversațională, bazată pe vânzări, dar profesională. Evitați să-l faceți să sune prea taietor de prăjituri.
Imagini: includeți imagini de înaltă calitate ale zonei Florida pe tot site-ul. Folosiți secțiuni mari de eroi cu scene de plajă.
Pagini: Includeți pagini pentru acasă, despre, închirieri, rezervare și contact.
Public țintă: familii, cupluri și grupuri care caută o vacanță la plajă.
Vizualizați site-ul web
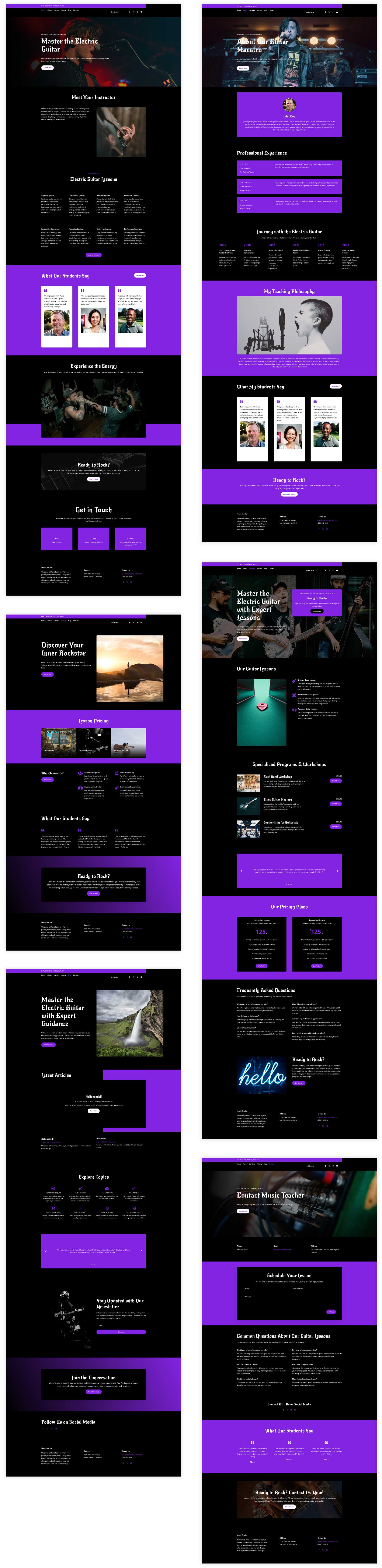
Exemplul 3: Profesor de chitară
Pentru acest site web, am limitat informațiile pe care le-am furnizat Divi AI fără a sacrifica detalii cruciale. De data aceasta, am îndrumat AI să includă fonturi și culori specifice, împreună cu o temă întunecată. Chiar dacă solicitarea este mai scurtă decât celelalte, Divi AI a făcut totuși o treabă uimitoare transpunând promptul nostru într-un site web frumos și eficient. De asemenea, lăsăm Divi AI să ne aleagă fonturile, culorile și culorile primare și secundare ale site-ului pentru noi.

Prompt:
Creați un site web pentru un profesor de chitară specializat în chitară electrică.
Design: temă întunecată cu accente de violet. Fundaluri negre, titluri albe și violet pentru îndemnuri și butoane. Aspectul și senzația generală a site-ului ar trebui să fie de vârf, linii ascuțite, cu o atmosferă generală de „star rock”.
Imagini: imagini centrate pe muzică cu trupe rock pe scenă, chitare, oameni cântând la chitară
Pagini: Acasă, despre, servicii, prețuri, blog, contact Culori: Negru și violet strălucitor
Vizualizați site-ul web
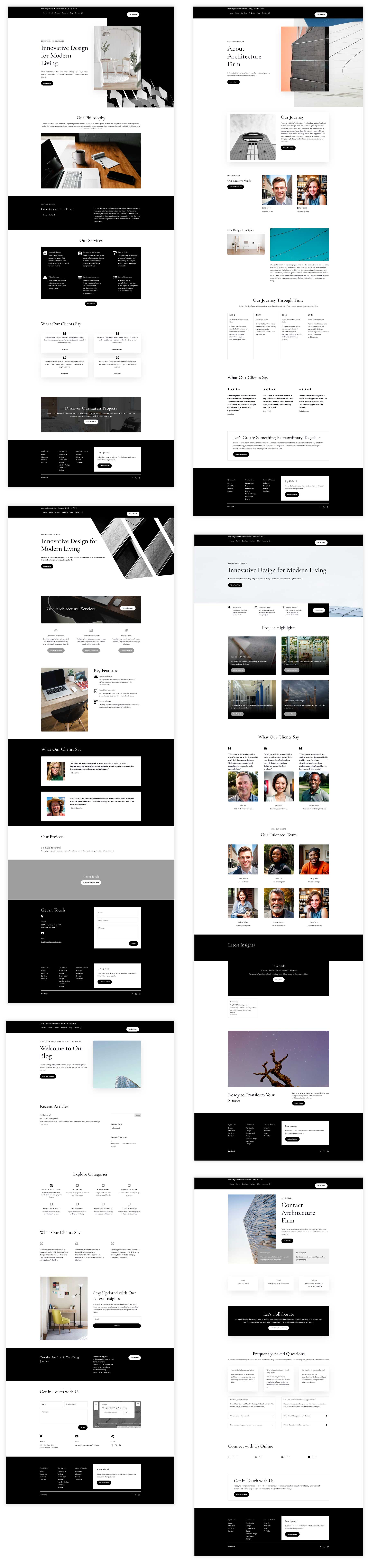
Exemplul 4: Firma de arhitectură
Pentru site-ul firmei noastre de arhitectură, am încercat să fim cât mai detaliați posibil, de la culorile și fonturile pe care le folosim, până la estetica pe care o urmăm. Ne-am întărit dorința de a avea un aspect monocromatic în mesajul de text pe care l-am oferit. În general, Divi AI a făcut o treabă fantastică în generarea site-ului web modern și elegant pe care îl căutam, până la greutatea fontului titlurilor noastre. De asemenea, l-am direcționat pe direcția generală a copiei scrise, tipurile de imagini de utilizat și ce pagini să creăm.

Prompt:
Creați un design web modern și inovator pentru o firmă de arhitectură. Site-ul web ar trebui să emane creativitate, sofisticare și gândire înainte. Încorporează linii curate, oferă-i o estetică minimalistă, dar puternică, care inspiră și folosește o schemă de culori monocromatică. Site-ul web ar trebui să fie extrem de interactiv și ușor de utilizat, cu animații fluide, efecte de hover și tranziții.
Copiere web: faceți textul conversațional, dar profesionist, cu CTA plasate strategic pe tot site-ul
Imagini: utilizați imagini de înaltă calitate care prezintă proiecte de arhitectură, clădiri comerciale moderne și case moderne și sofisticate.
Greutatea fontului: faceți titlurile mari, dar utilizați un font mai ușor.
Pagini: acasă, despre, servicii, proiectele noastre, blog și contact.
Vizualizați site-ul web
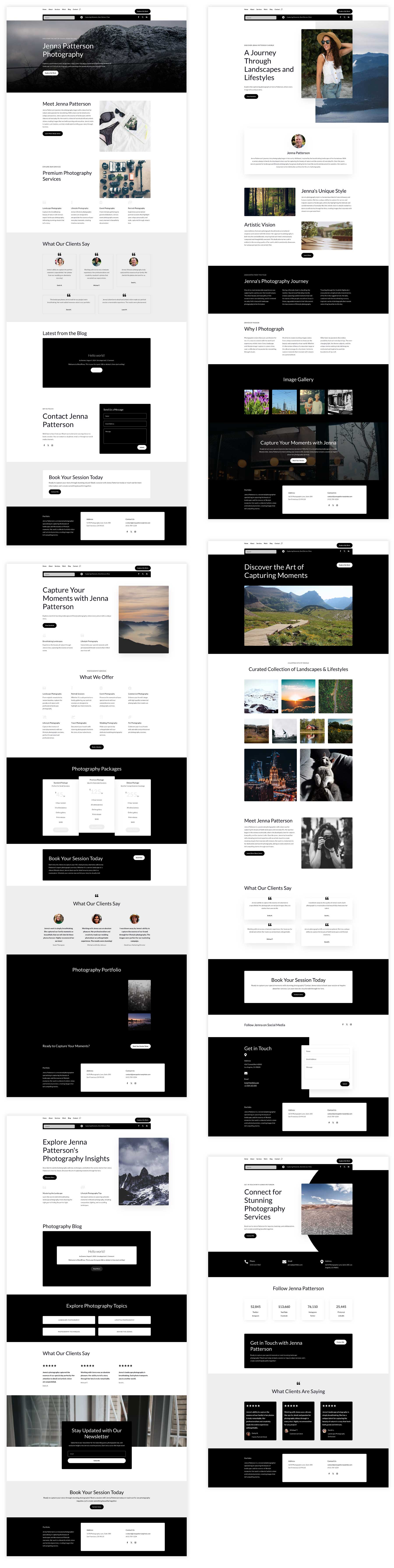
Exemplul 5: Portofoliu
Pentru ultimul nostru exemplu, am oferit Divi AI cât mai multe informații posibil, de la imagini la conținut până la îndemnuri. Am oferit un prompt detaliat care descrie designul, cu secțiuni mari de eroi și o zonă de antet concepută pentru a încuraja vizitatorii să acționeze. Am inclus, de asemenea, instrucțiuni detaliate pentru tipurile de imagini care trebuie incluse, cum ne-am dorit ca conținutul să fie structurat și informații de contact specifice de inclus pe pagina de contact a site-ului.

Prompt:
Creați un site web captivant de portofoliu de fotografie pentru Jenna Patterson, care este specializată în fotografie de peisaj și stil de viață. Site-ul ar trebui să aibă o estetică modernă și să pună accent pe imagini de înaltă calitate.
Pagini: Acasă, Despre, Servicii, Munca mea, Blog și Contact.
Design: antetul și subsolul trebuie concepute pentru a încuraja implicarea vizitatorilor și generarea de clienți potențiali. Secțiunile eroi de pe fiecare pagină ar trebui să aibă fundaluri mari de imagine, titluri captivante și un CTA.
Imagini: creați o colecție uimitoare de fotografii de peisaj și stil de viață pentru a popula site-ul web. Includeți o galerie cu toate imaginile pe pagina portofoliu. Utilizați imagini de ultimă generație pe tot site-ul web pentru a crea un aspect premium.
Conținut: generează o copie convingătoare pentru pagina Despre, evidențiind călătoria, stilul și pasiunea foto Jenna.
Apel la acțiune: includeți îndemnuri clare și convingătoare pe site-ul web, cum ar fi „REZERVĂ ACUM” sau „CONTACTĂ-MĂ”, pentru a genera întrebări.
Informații de contact: furnizați detaliile de contact ale Jennei, inclusiv numărul de telefon, adresa de e-mail și linkurile de rețele sociale pe pagina de contact.
În general, site-ul ar trebui să reflecte brandul profesional al Jennei și să inspire clienții potențiali să aleagă pentru nevoile lor de fotografie.
Vizualizați site-ul web
Sfaturi și trucuri pentru crearea promptului perfect
Crearea promptului perfect nu trebuie să fie dificilă, dar este esențială pentru a maximiza potențialul ca Divi AI să o facă corect de prima dată. Deși este posibil să nu obțineți rezultatul dorit din prima încercare, încorporarea acestor sfaturi vă va oferi o șansă mai bună de a obține aspectul și senzația dorită. Un lucru de reținut este că Divi AI oferă generații nelimitate, așa că, dacă nu îl ajungeți acolo unde doriți prima dată, puteți modifica cu ușurință aspecte ale promptului dvs. pentru a ajusta rezultatele.
Iată câteva sfaturi pentru a vă ajuta să creați promptul perfect pentru site-ul dvs. web generat de AI:
Fii clar și specific
Asigurați-vă că articulați în mod clar ceea ce doriți să obțineți cu site-ul dvs. Aceasta începe cu determinarea tipului de site pe care doriți să îl generați. Dorești un magazin online simplu, un portofoliu profesional sau o platformă de afaceri complexă? Oferirea Divi AI cu o direcție clară este un drum lung în crearea site-ului pe care îl doriți de la început. De asemenea, este important să vă definiți publicul țintă. Dacă nu, e ok. În schimb, descrieți publicul pe care doriți să-l atrageți. Asigurați-vă că oferiți detalii despre clientul sau vizitatorul dvs. ideal, astfel încât AI să poată adapta designul și conținutul în funcție de acea categorie demografică.
O altă modalitate bună de a fi specific este să vă definiți preferințele de design. Dacă aveți în vedere culorile preferate, adăugați-le în câmpurile de culoare primară și secundară ale Divi AI. Acest lucru va permite Divi AI să știe că doriți să includeți anumite culori și vă va genera site-ul în consecință. De asemenea, asigurați-vă că preferințele dvs. de font și estetica generală dorită sunt definite. Amintiți-vă, cu cât este mai specific, cu atât mai bine.
Furnizați informații relevante despre marca dvs
Pentru a menține coerența designului, unul dintre cele mai importante lucruri de reținut este să includeți informații relevante despre identitatea mărcii dvs., inclusiv numele mărcii, sigla, sloganul și culorile preferate. De asemenea, puteți oferi informații despre textul și imaginile pe care doriți să le includeți, oferind Divi AI un cadru solid cu care să lucrați. Dacă aveți nevoie de funcționalități specifice, cum ar fi comerțul electronic, bifați caseta de selectare pentru comerț electronic din pagina inițială de generare a site-ului și menționați orice formulare de contact sau opțiuni de e-mail pe care doriți să le includeți.
Utilizați limbajul descriptiv
În general, cu cât oferiți mai multe informații Divi AI, cu atât rezultatele vor fi mai bune. Asigurați-vă că utilizați cuvinte descriptive pentru a vă exprima viziunea. De exemplu, folosiți cuvinte mai descriptive precum minimalist cu linii curate în loc să spuneți modern . Un alt lucru de luat în considerare este să studiați alte site-uri web care vă plac și să vă străduiți să descrieți aspectul acelor site-uri. Dacă aveți nevoie de ajutor, puteți utiliza diferite instrumente AI, cum ar fi Gemini sau ChatGPT, pentru a vă ajuta să descrie acele site-uri. Dacă nu obțineți imediat rezultatele pe care le căutați, încercați să utilizați o formulare diferită pentru a vedea cum afectează rezultatele.
Repetați și îmbunătățiți solicitarea
Am atins pe scurt acest lucru anterior, dar încercați din nou dacă nu reușiți prima dată! Divi AI are generații nelimitate, așa că nu trebuie să vă faceți griji cu privire la utilizarea creditelor, ca și în cazul altor generatoare de site-uri AI. Încercați diferite solicitări și variante pentru a vedea ce funcționează cel mai bine.
De la Blank Slate la un site frumos: Divi AI are atingerea magică
Divi AI este un schimbător de jocuri pentru crearea de site-uri web. Eliminand nevoia de chestionare complexe pe care le folosesc alti constructori de site-uri AI, le permite utilizatorilor de toate nivelurile de calificare sa proiecteze site-uri web uimitoare intr-un timp record. Cu capacitatea sa de a genera text, imagini și machete de înaltă calitate, Divi AI transformă eficient viziunea dvs. într-o realitate. Acestea fiind spuse, creativitatea și rafinamentul sunt încă esențiale pentru un site web cu adevărat eficient; Divi AI oferă o bază solidă și accelerează semnificativ procesul de proiectare. Înțelegând puterea solicitărilor eficiente și utilizând Divi AI, puteți crea site-uri web de calitate profesională fără efort.
Obțineți Divi AI cu 60% REDUCERE
