5 sfaturi pentru a crea cele mai rapide site-uri web în Divi 5 (Public Alpha)
Publicat: 2024-10-24Divi 5 este rezultatul anilor de efort pentru a crea cea mai bună experiență WordPress. Optimizarea fiecărei interacțiuni și aspect al Visual Builder și al front-end-ului a fost o parte majoră a acestui lucru. În cele din urmă, vă puteți bucura de aceste îmbunătățiri, dar există modalități prin care puteți construi pe Divi 5 pentru a obține cele mai bune rezultate.
Acest articol va explora beneficiile de performanță încorporate în Divi 5 și modul în care puteți utiliza pe deplin aceste optimizări pentru a construi cele mai rapide site-uri web posibile.
Aflați mai multe despre Divi 5 Public Alpha și despre cum să îl descărcați.
Descărcați Divi 5 Alpha Încercați Divi 5 Demo Deveniți un tester de erori Divi 5
- 1 Divi 5 este construit pentru a fi rapid
- 2 5 Sfaturi pentru crearea celor mai rapide site-uri web Divi 5
- 2.1 1. Reduceți numărul de tipuri de module pe o pagină
- 2.2 2. Utilizați presetări globale pentru a reduce CSS
- 2.3 3. Evitați conținutul Divi 4 pentru a îmbunătăți performanța
- 2.4 4. Limitați animațiile și efectele, în special deasupra pliului
- 2.5 5. Utilizați miniaturi pe care se poate face clic pentru videoclipurile încorporate
- 3 Recapitulare: 5 sfaturi pentru site-uri web Divi 5 mai rapide
- 4 Concluzie
Divi 5 este construit pentru a fi rapid
Divi 5 a fost complet rescris, cu performanța ca prioritate. Spre deosebire de Divi 4, care a fost construit cu coduri scurte, Divi 5 folosește o structură mai modernă, bazată pe blocuri. Numai această schimbare a redus dramatic timpul petrecut cu procesarea conținutului și încărcarea paginilor. Acest nou cadru ne-a permis, de asemenea, să reducem semnificativ codul HTML încărcat, ceea ce înseamnă că paginile dvs. se încarcă mai repede, în special pe machete lungi și complexe.

În plus, Divi 5 include o structură de fișiere JavaScript mult mai mică și mai eficientă. Toate scripturile sunt extrase și puse în coadă numai atunci când este necesar, ceea ce înseamnă că codul inutil nu încetinește performanța site-ului dvs. Aflați mai multe despre îmbunătățirile de performanță ale lui Divi 5.
Toate aceste îmbunătățiri fac Divi 5 mai rapid din cutie, dar există câțiva pași pe care îi puteți face pentru a vă face site-urile și mai rapide.
5 sfaturi pentru a crea cele mai rapide site-uri web Divi 5
Crearea unui site web incredibil de rapid cu Divi devine acum mai ușoară. Toate acestea se datorează creșterilor dramatice de performanță ale lui Divi 5 și caracteristicilor încorporate în acesta, care facilitează construirea de site-uri web performante. Suntem încrezători că luăm tot ce este mai bun din Divi și recuperăm teren.
1. Reduceți numărul de tipuri de module pe o pagină
Unul dintre cele mai mari avantaje ale reconstrucției lui Divi 5 este că nu încarcă în mod inutil activele care nu sunt necesare. Acest lucru este observat în special cu modulele Divi, fiecare modul adăugând propriile stiluri și scripturi unice la o pagină. Cu cât utilizarea tipurilor de module este mai diversă, cu atât sunt necesare mai multe resurse pentru a reda pagina. Acum, aceasta nu este o afacere mare, dar dacă sunteți conștient de performanță, acesta este ceva important de reținut (acest lucru se aplică oricărui site web sau generator de pagini).

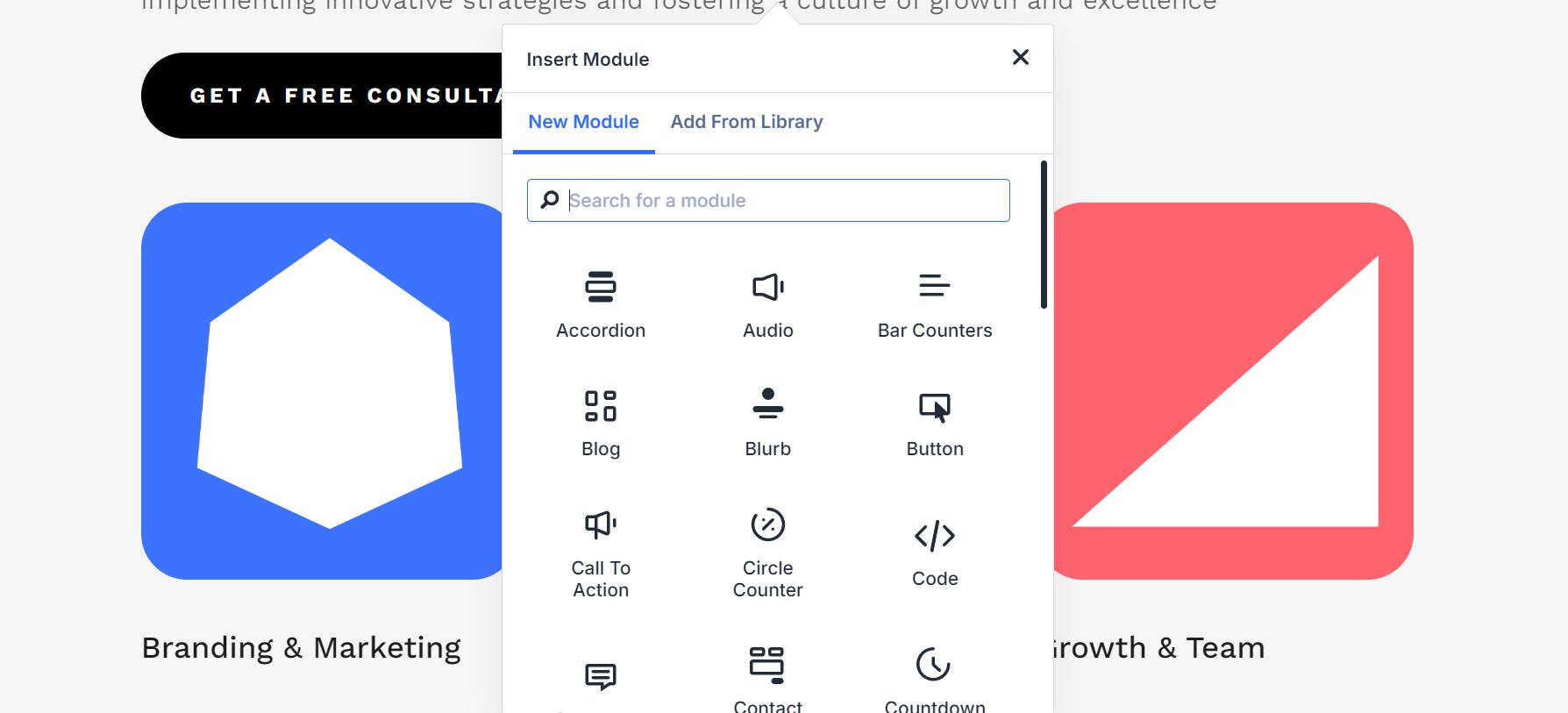
Vizualizarea modulului de inserare a lui Divi 5
Pentru a eficientiza resursele și a accelera site-ul dvs., concentrați-vă pe utilizarea unui număr limitat de tipuri de module de bază pe orice pagină dată. O modalitate excelentă de a implementa această strategie este utilizarea Bibliotecii Divi și a Divi Cloud. Puteți reutiliza cu ușurință elementele pre-proiectate salvând module, secțiuni și machete individuale. Acest lucru asigură că aceleași stiluri și module sunt aplicate în mod consecvent, reducând șansa de a umfla pagina cu variații inutile.

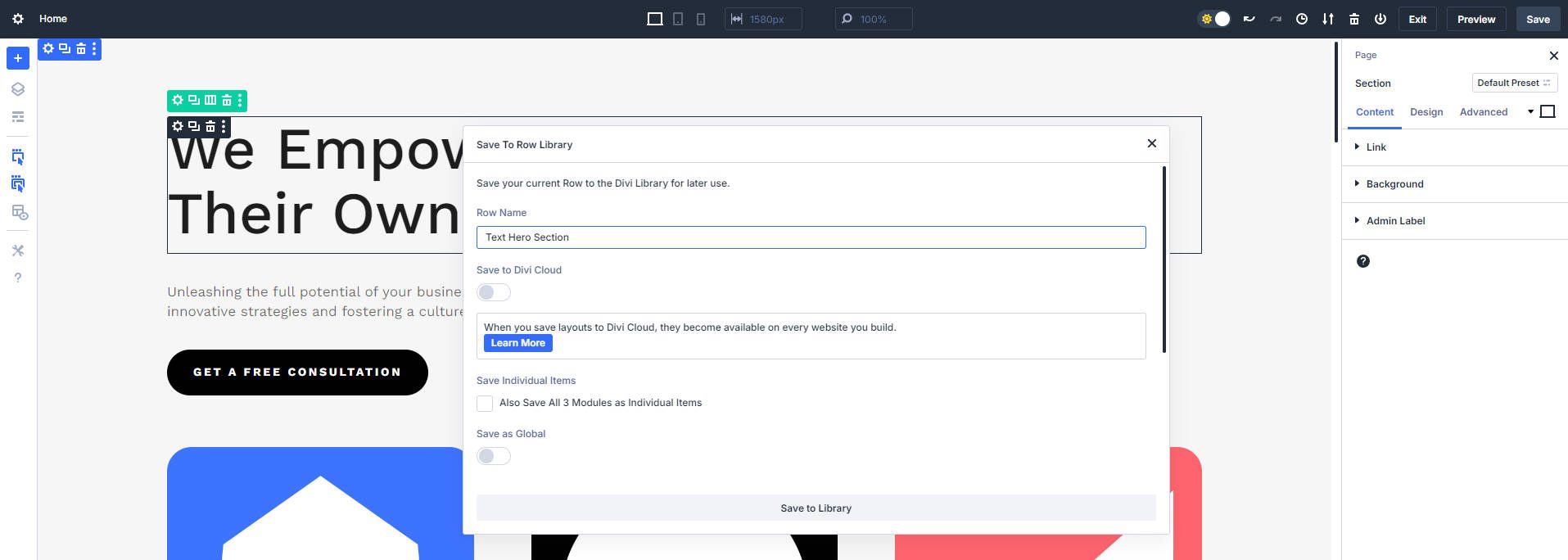
Salvarea rândului/secțiunii/modulelor vă permite să reutilizați cu ușurință acele elemente (cu aceleași setări de stil) în altă parte a paginii sau a site-ului dvs. web.
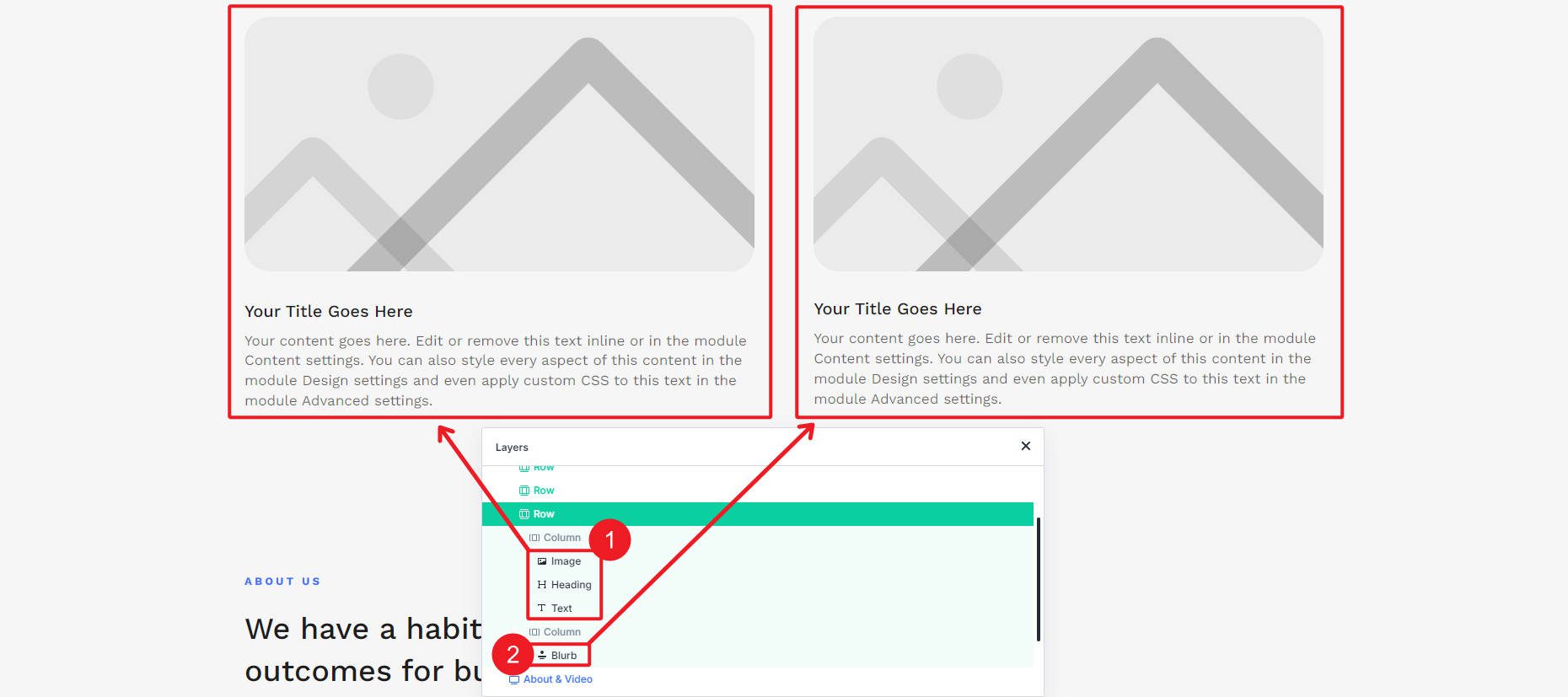
Amintirea modulelor pe care le-ați folosit deja pe o pagină pare că vă poate limita, dar există mai multe modalități de a proiecta o pagină. Exemplul de mai jos arată două moduri de a crea același lucru cu aranjamente diferite de module. În funcție de faptul că modulul Blurb este deja utilizat pe pagină sau nu, puteți alege să proiectați această parte a paginii cu el sau prin descompunerea acesteia.

Folosind 3 module separate (stânga) sau un Modul Blurb (dreapta). Pe care să alegeți se poate reduce modulul pe care le-ați folosit deja.
Acum, nu fi prea îngrijorat de asta. Dacă pagina ta necesită un anumit element, trebuie să-l construiești. Dar atunci când aveți mai multe moduri de a construi ceva, puteți utiliza cu ușurință module care sunt deja folosite pe pagină pentru a nu încărca resurse suplimentare.
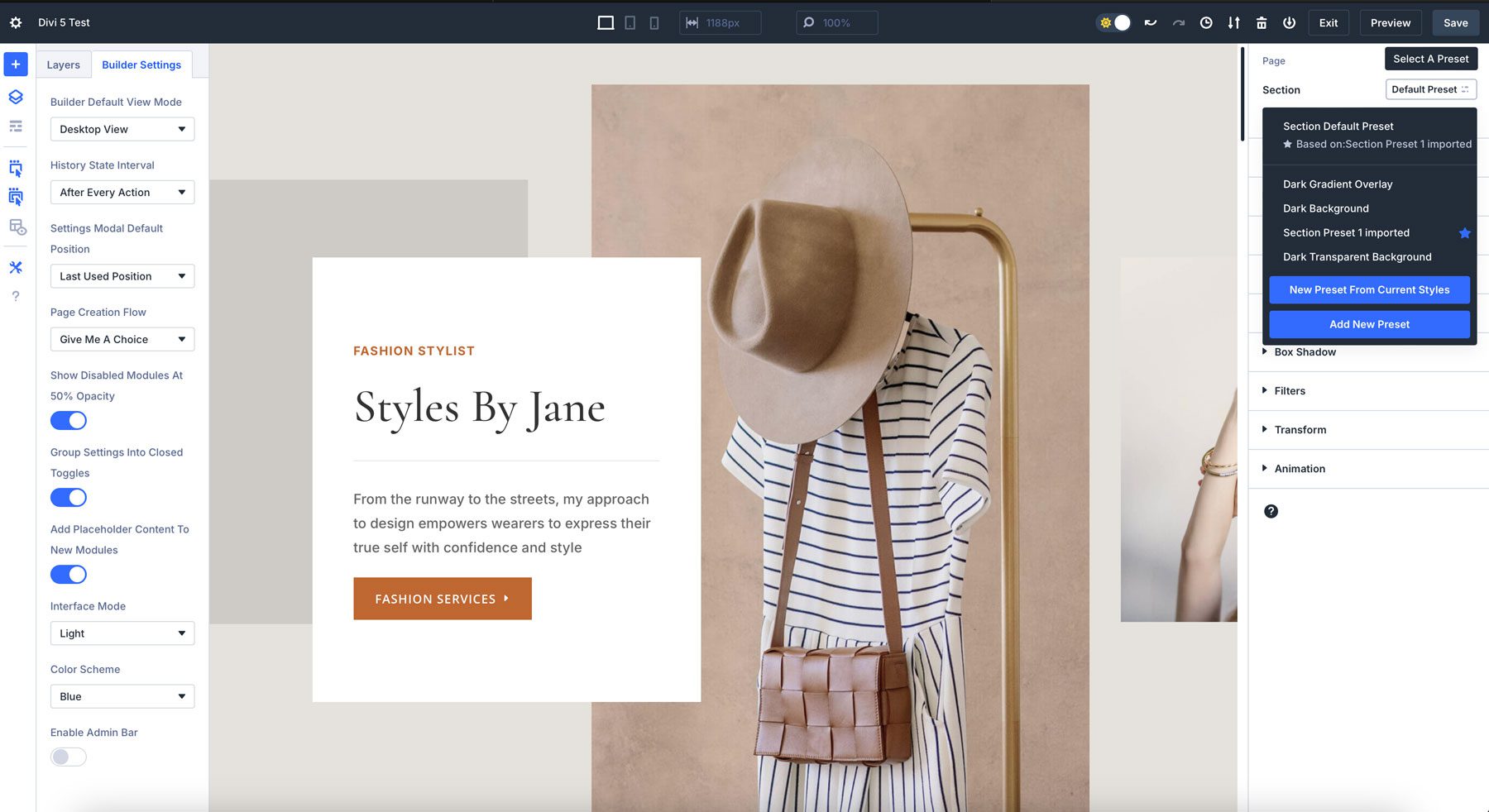
2. Utilizați presetări globale pentru a reduce CSS
Una dintre cele mai eficiente modalități de a crește performanța site-ului dvs. în Divi 5 este utilizarea presetărilor. Când aplicați presetări unui element, Divi 5 generează mai puține CSS, deoarece folosește un sistem bazat pe clasă care partajează stiluri în mai multe elemente. Când mai multe elemente folosesc aceleași stiluri, pagina dvs. produce mai puține CSS pentru același nivel de design.

Crearea presetărilor globale pentru modulele utilizate frecvent - cum ar fi butoanele, anteturile și secțiunile - elimină necesitatea de a ajusta manual stilurile pentru fiecare instanță nouă. Acest lucru reduce semnificativ cantitatea totală de CSS personalizat generată, ca să nu mai vorbim de timpul necesar pentru stilarea site-ului dvs.

Iată câteva idei despre cum puteți începe să utilizați presetări în fluxul dvs. de proiectare:
- Presetare rând : puteți adăuga setări precum structura coloanei, lățimea jgheabului, umplutura și stilurile de fundal la o presetare a rândului. Acest lucru vă ajută să mențineți spațierea și stilurile vizuale consecvente pentru rândurile de pe site-ul dvs.
- Secțiune prestabilită : setările prestabilite de secțiune vă permit să definiți culorile de fundal, degradeuri sau imagini, umplutură și spațiere și setări de vizibilitate, cum ar fi condițiile de afișare sau CSS personalizat pentru anumite dispozitive.
- Modul prestabilit (de ex., Button Module) : O presetare a modulului vă permite să adăugați setări cum ar fi stiluri de text pentru butoane, culori, efecte de hover, raza chenarului, umbre și aliniere. Acest lucru asigură că butoanele de pe site-ul dvs. web arată coerente și se potrivesc cu tema dvs. de design. Puteți crea mai multe variații, dar folosirea acelorași presetări pe o singură pagină va spori economiile de stil.
3. Evitați conținutul Divi 4 pentru a îmbunătăți performanța
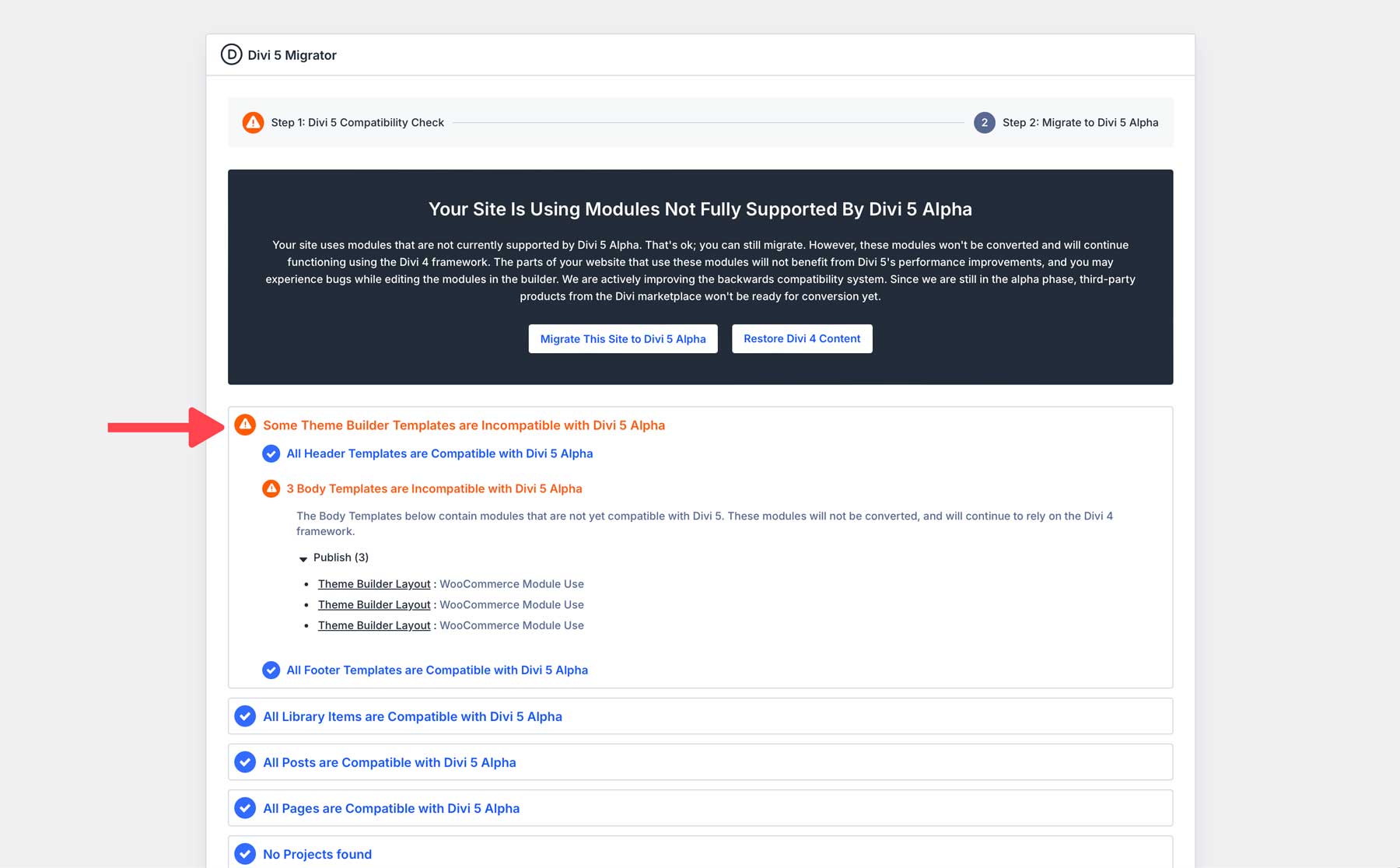
Dacă doriți cea mai bună performanță din Divi 5, veți avea nevoie ca fiecare pagină să fie migrată complet. De când am lansat Divi 5 ca un Alpha Public, lipsesc câteva funcții care vor fi disponibile în curând (deși majoritatea a ceea ce vă așteptați este deja acolo). Dacă pagina dvs. folosește un element pe care Divi 5 nu îl acceptă încă, pagina respectivă nu poate fi migrată complet în D5. În aceste evenimente, framework-ul Divi 4 este încărcat pentru acele pagini (pentru compatibilitate inversă), ceea ce înseamnă că pagina încă funcționează, dar nu se bucură de beneficiile vitezei paginii Divi 5.

Exemplu de Migrator Divi 5 care detectează conținut D4 neacceptat
Pentru a profita din plin de optimizările Divi 5, utilizați instrumentul de migrare încorporat pentru a vă scana site-ul web pentru conținut Divi 4. Migratorul va evidenția orice module, șabloane sau pluginuri care nu sunt încă acceptate în Divi 5.
Dacă doriți să utilizați pe deplin Divi 5 chiar acum, va trebui să convertiți sau să înlocuiți aceste elemente cu altele compatibile cu Divi 5. Dacă nu vă grăbiți, puteți aștepta actualizările succesive ale Divi 5 Public Alpha, care pot aduce mai multă compatibilitate pentru elementele afișate în prezent ca neacceptate. Aflați mai multe despre migrarea Divi 5.
4. Limitați animațiile și efectele, în special deasupra pliului
Animațiile și efectele pot îmbunătăți designul unui site web, dar cu siguranță vor adăuga timp de încărcare suplimentar, în special pentru conținutul de deasupra paginii. Această zonă este crucială pentru performanța percepută, deoarece este primul lucru pe care îl văd utilizatorii. Timpii de încărcare mai lenți aici pot avea un impact negativ atât asupra experienței utilizatorului, cât și asupra elementelor vitale web de bază ale site-ului dvs., în special asupra unor valori precum cea mai mare vopsea de conținut (LCP) și Comulative Layout Shift (CLS).
Limitați sau eliminați animațiile și efectele din secțiunea eroului dvs. și din alt conținut de deasupra paginii pentru a îmbunătăți performanța site-ului dvs. În schimb, concentrați-vă pe furnizarea de elemente statice, ușoare ale paginii, care se încarcă rapid.
Dacă trebuie să utilizați animații, asigurați-vă că acestea sunt minime și nu vor interfera cu încărcarea inițială a paginii. Utilizarea presetărilor de module este o modalitate excelentă de a asigura o utilizare consecventă a animației între module (și, prin urmare, nu se încarcă inutil stiluri de animație suplimentare).
5. Utilizați miniaturi pe care se poate face clic pentru videoclipurile încorporate
Încorporarea videoclipurilor direct de pe platforme precum YouTube poate încetini timpul de încărcare a paginii dvs. datorită scripturilor și resurselor suplimentare necesare acestor încorporare. În loc să încorporați direct videoclipul, utilizați o miniatură pe care se poate da clic, care deschide videoclipul într-o casetă lightbox sau într-o filă nouă. În acest fel, videoclipul și resursele sale asociate nu se vor încărca până când utilizatorul nu interacționează cu ele, reducând timpul inițial de încărcare a paginii.
Modulul video Divi face acest lucru foarte ușor. Sub fila „Conținut”, veți vedea o zonă de opțiuni intitulată „ Suprapuneri ”. Apoi puteți adăuga o imagine optimizată ca suprapunere sau puteți genera automat una din videoclipul YouTube însuși.
Această tehnică împiedică efectuarea solicitărilor inutile la prima încărcare a paginii, ajutând site-ul dvs. să funcționeze mai rapid. Este o modalitate simplă de a îmbunătăți performanța paginii, oferind în același timp conținut video.
Recapitulare: 5 sfaturi pentru site-uri web Divi 5 mai rapide
- Reduceți numărul de tipuri de module: minimizați numărul de module diferite de pe o pagină pentru a simplifica resursele de încărcare.
- Utilizați presetări globale: aplicați presetări pentru a reduce CSS personalizat și pentru a crea modele coerente.
- Migrați complet la Divi 5: utilizați Divi 5 Migrator pentru a scana și înlocui orice conținut Divi 4 neacceptat.
- Limitați animațiile: reduceți animațiile și efectele, în special în secțiunea eroi, pentru o încărcare inițială mai rapidă.
- Utilizați miniaturi pe care se poate da clic pentru videoclipuri: Înlocuiți videoclipurile încorporate cu miniaturi pe care se poate da clic pentru a evita încărcarea scripturilor inutile.
Concluzie
Divi 5 aduce multe îmbunătățiri de performanță încorporate, făcându-l nativ mai rapid decât versiunile mai vechi ale Divi. Eliminarea codurilor scurte, construirea pe tehnologii mai bune (mai noi) și funcții axate pe performanță contribuie la o experiență de utilizator mai fluidă și mai rapidă. De asemenea, ar trebui să utilizați cele mai bune practici standard, cum ar fi optimizarea imaginilor, utilizarea unei gazde rapide și de încredere, utilizarea unui CDN sau edge-caching și eliminarea fișierelor/codurilor neutilizate.
Pentru a rezuma ceea ce am acoperit, puteți îmbunătăți semnificativ performanța site-ului dvs. prin reducerea numărului de tipuri de module de pe fiecare pagină, valorificând setările globale prestabilite, asigurându-vă că conținutul dvs. este migrat complet din Divi 4, minimizând animațiile și folosind miniaturi de imagini pentru videoclipuri. Aceste mici ajustări vă ajută să profitați din plin de arhitectura optimizată a lui Divi 5, asigurându-vă că site-urile dvs. web arată grozav și se încarcă la viteze fulgerătoare.
Amintiți-vă, deși Divi 5 este proiectat având în vedere viteza, modul în care vă construiți și vă structurați paginile joacă în continuare un rol esențial în maximizarea acelei performanțe.
Descărcați The Divi 5 Alpha Încercați Divi 5 Demo
Ajutați-ne să facem Divi 5 și mai bun participând la procesul de testare a erorilor! Feedbackul dvs. ne va ajuta să perfecționăm Divi 5 și să remediem problemele la începutul procesului de dezvoltare.
Deveniți un tester de erori Divi 5
