5 sfaturi pentru a crea un subsol ușor de utilizat cu Divi
Publicat: 2021-12-23Subsolul este adesea trecut cu vederea atunci când vine vorba de proiectarea paginii. Cu toate acestea, este și una dintre cele mai importante locații de pe pagină. Trebuie să fie bine conceput și utilizabil la fel ca orice parte a paginii. Din fericire, acest lucru este ușor de făcut cu Divi. În acest articol, vom analiza 5 sfaturi pentru a crea un subsol Divi ușor de utilizat.
5 sfaturi pentru a crea un subsol Divi ușor de utilizat
1. Includeți elementele majore
Primul nostru sfat pentru a crea un subsol Divi ușor de utilizat este să includem elementele majore. Fiecare subsol are nevoie de câteva elemente de bază. Le-am împărțit în cinci categorii și există mai multe opțiuni pentru fiecare categorie. Vă recomand să utilizați doar unul, sau cel mult două, din fiecare dintre aceste categorii. Unele, cum ar fi link-urile, pot include unul sau două seturi de elemente. Cu cât folosiți mai puține elemente, cu atât mai bine. Acest lucru ajută la menținerea subsolului mic și neaglomerat.
Iată câteva sfaturi pentru fiecare dintre categorii. Folosesc exemple din șabloanele de aspect Divi gratuite pentru antet și subsol. Le puteți găsi căutând „subsol gratuit” în blogul Teme elegante.
Grafică

Grafica iese în evidență și ajută la atragerea atenției asupra subsolului. Adaugă logo-ul tău sau o imagine mică. Acest lucru este grozav pentru a le arăta partenerilor, clienților, rețelelor sociale, un anumit produs etc. Nu includeți prea multe, însă subsolul poate părea aglomerat și greu de citit. Acest exemplu arată sigla site-ului într-o zonă mică despre companie.
Este mai bine să folosiți o pictogramă decât un cuvânt atunci când ambele oferă aceleași informații. De exemplu, în loc să scrieți cuvântul Twitter, utilizați pictograma Twitter. În loc să scrieți numele unui client, afișați sigla acestuia. Adăugați numele în textul alternativ și ca indicație pentru trecerea cu mouse-ul.
Apel la acțiune

Subsolul poate fi un spațiu de conversie valoros. Un mic îndemn la acțiune în subsol poate fi ultima ta șansă de a obține un răspuns de la vizitator. Includeți un îndemn, cum ar fi un formular de înscriere prin e-mail, un buton care face legătura cu magazinul dvs., o casetă de donații etc. Ar trebui să fie diferit de orice altceva și să fie ușor de înțeles.
Acest exemplu adaugă un CTA în partea de sus a subsolului, care include un titlu mare, o scurtă descriere și un buton cu stil.
Legături

Linkurile ar trebui să includă pagini precum pagina despre, pagina de contact, informații despre companie, membrii echipei, informații juridice etc. Puteți include, de asemenea, link-uri către cele mai recente sau populare produse, postări prezentate etc. Acest exemplu adaugă două coloane cu link-uri către servicii și resurse.

Un alt tip important de link este rețelele de socializare. Includeți pictograme pentru fiecare dintre rețelele sociale, astfel încât vizitatorii dvs. să le poată înțelege dintr-o privire. Le puteți face mari sau mici. Acest exemplu le plasează în partea de jos.
Informații de contact de bază

Furnizați informații de contact de bază care arată cel mai simplu mod de a vă contacta. Aceasta poate include e-mailul, adresa, numărul de telefon sau chiar un mic formular de contact. Link către pagina de contact pentru informații mai detaliate. Acest exemplu adaugă informațiile ca text sub informațiile companiei.
Informatiile Companiei

Informațiile despre companie includ declarații de misiune, link-uri către membrii echipei, notificare privind drepturile de autor și informații despre utilizarea cookie-urilor. Notificarea privind drepturile de autor este de obicei plasată în partea de jos și include numele companiei și anul. Puteți scrie cuvântul drept de autor, puteți utiliza simbolul dreptului de autor sau le puteți include pe ambele.
Acest exemplu adaugă un mic paragraf cu informații despre companie într-o zonă proeminentă a subsolului. Drepturile de autor sunt plasate în partea de jos și sunt minimizate.
2. Simplificați Elementele

Al doilea sfat pentru a crea un subsol Divi ușor de utilizat este să folosiți versiuni mai simple ale elementelor. Menținerea oricărui design simplu este o regulă generală bună, dar acest lucru este și mai important în subsol. Este important să păstrați subsolul să nu arate aglomerat. Utilizați versiuni mai simple ale elementelor decât le-ați folosi în corpul site-ului. Acest exemplu prezintă elemente simplificate în zone separate, cu mult spațiu între ele.

Mai degrabă decât un formular de contact cu multe întrebări, utilizați cât mai puține câmpuri posibil. Pentru un exemplu de lucru, nu includeți exemple cu multe detalii. În schimb, folosește o imagine mică și o propoziție scurtă sau un titlu. Pentru un îndemn, trebuie doar să utilizați un buton cu o propoziție scurtă sau un titlu. Folosiți mult spațiu alb între elemente pentru a le menține curate și ușor de văzut.
3. Integrați designul temei dvs

Al treilea sfat pentru a crea un subsol Divi ușor de utilizat este să integrați designul temei dvs. Subsolul trebuie să arate ca și cum ar aparține site-ului dvs. Nu ar trebui să arate ca o cutie etichetată în partea de jos. Ar trebui proiectat. În același timp, trebuie să fie simplu și ușor de utilizat. Acest lucru se face de obicei cu culori mai închise, mai puține culori și un design mai simplificat. De asemenea, puteți utiliza culori diferite de fundal pentru diferitele secțiuni ale subsolului.

Utilizați Divi Theme Builder pentru a crea un subsol global și utilizați elementele de design de pe site-ul dvs. web. Utilizați câteva dintre aceleași culori, fonturi, butoane etc. Acest exemplu arată subsolul din imaginea anterioară deschisă în Divi Theme Builder.
Dacă doriți ca subsolul dvs. să fie diferit de site-ul dvs. web, puteți utiliza fonturi și butoane mai mici și puteți utiliza culori mai închise. Pentru fonturi, utilizați sans serif și greutăți mai ușoare. Designul subsolului dvs. nu trebuie să se deosebească de restul paginii, dar este ceva de luat în considerare pentru designul site-ului dvs. web.
4. Verificați contrastul

Al patrulea sfat pentru a crea un subsol Divi ușor de utilizat este să folosiți un contrast bun. Elementele mai puțin importante pot fi mai mici și pot avea un contrast mai mic decât restul site-ului dvs. Acesta este ideal pentru elementele din partea de jos a subsolului. Acest lucru îl informează pe vizitator că nu este ceva asupra căruia trebuie să se concentreze de fiecare dată când vizualizează pagina.
De exemplu, linia de jos cu informațiile privind drepturile de autor poate avea cel mai mic contrast, astfel încât să nu distragă atenția de la restul subsolului. Cu toate acestea, contrastul subsolului trebuie încă proiectat ținând cont de utilizare.

Vă puteți testa culorile cu instrumente online precum WebAIM Contrast Checker. Introduceți culorile pe care le utilizați și vă va oferi un scor cu sfaturi despre motivul pentru care funcționează sau cum să o îmbunătățiți.
5. Verificați Toate dimensiunile ecranului

Al cincilea sfat pentru a crea un subsol Divi ușor de utilizat este să vă asigurați că este receptiv. La fel ca restul site-ului dvs., subsolul trebuie să fie receptiv. Testați-l pe cât mai multe dispozitive și dimensiuni de ecran. Fiecare element ar trebui să fie lizibil și utilizabil de pe orice dispozitiv.

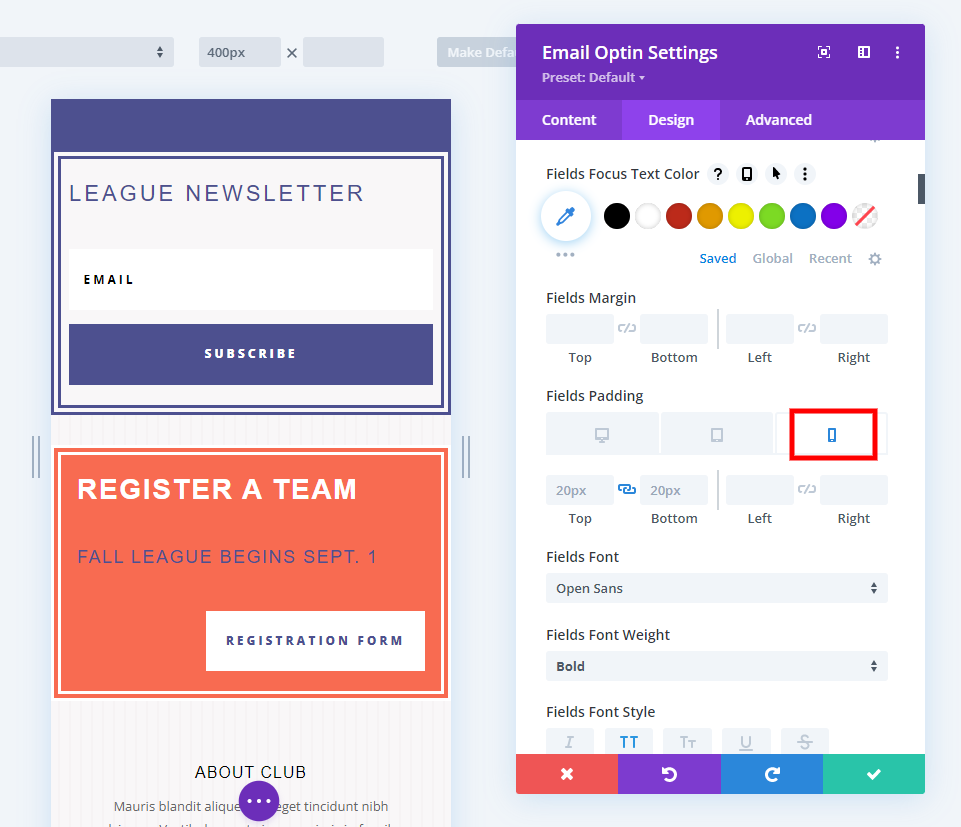
Divi Builder include setări care facilitează ajustarea dimensiunilor în funcție de tipul dispozitivului. Selectați pictograma dispozitivului pentru a ajusta independent versiunile pentru desktop, tabletă și telefon ale site-ului web. Reglați umplutura, dimensiunile fontului, dimensiunile pictogramelor etc., pentru fiecare dispozitiv. Dacă nu ajustați tableta și telefonul, acestea vor respecta dimensiunile desktopului.
Încheierea gândurilor despre crearea unui subsol Divi ușor de utilizat
Aceasta este privirea noastră asupra celor 5 sfaturi pentru a crea un subsol ușor de utilizat cu Divi. Cheia pentru tot ce se află în subsol este să păstrați totul simplu. Utilizați versiuni simplificate ale elementelor din paginile dvs., cum ar fi formulare mai mici, CTA mai simple etc. Folosiți culori, fonturi și elemente grafice care se potrivesc cu site-ul dvs. Separați elementele pentru a le oferi spațiu suficient. Urmărirea acestor sfaturi vă va ajuta să creați un subsol Divi ușor de utilizat, care vă va ajuta să vă îndepliniți obiectivele site-ului.
Vrem sa auzim de la tine. Aveți sfaturi pentru a crea un subsol Divi ușor de utilizat? Spune-ne în comentarii.
