5 moduri de a stila modulul de contor de cerc al lui Divi
Publicat: 2023-07-19Prezentați statistici, abilități și multe altele cu modulul Circle Counter al Divi. Utilizarea acestui modul ajută la spargerea monotoniei care poate fi prezentă pe paginile care conțin o mulțime de date numerice. Modulul Circle Counter vă oferă o modalitate frumoasă și convingătoare din punct de vedere vizual de a afișa un singur punct de date. La încărcarea paginii, modulul are o animație atrăgătoare care prezintă datele într-un mod interesant. Spune-ți adio tabelelor plictisitoare de pe paginile tale web! În postarea de astăzi pe blog, vom învăța cum să stilăm modulul Circle Counter al Divi, cu ajutorul unora dintre pachetele de layout gratuite care vin cu Divi.
- 1 Exemple de modul de stilare al contorului de cerc al lui Divi
- 1.1 Opțiunea 1: Divi Streamer
- 1.2 Stilul doi: Divi Chocolatier
- 1.3 Design Three: Divi Jewelry Designer
- 1.4 Look Four: Divi Hostel
- 1.5 Demo Five: Magazin de jucării Divi
- 2 Pregătirea pentru stilarea modulului Circle Counter Divi
- 2.1 Crearea secțiunii dvs
- 2.2 Selectarea coloanelor dvs
- 2.3 Adăugați module de contor cerc
- 3 Style One ft. pachetul Divi Streamer Layout
- 3.1 Pregătiți secțiunea
- 3.2 Adăugați modul contor cerc
- 3.3 Adăugarea conținutului dvs
- 3.4 Stilați modulul Circle Counter
- 3.5 Modul de copiere și actualizare
- 4 Design Two cu pachetul Divi Chocolatier Layout
- 4.1 Eliminați conținutul curent
- 4.2 Actualizarea titlurilor
- 4.3 Adăugați module de cerc
- 4.4 Adăugați date la modulele Circle
- 4.5 Modelarea modulului Circle Counter
- 4.6 Duplicați și finalizați
- 5 Stil trei cu pachetul Divi Jewelry Designer Layout
- 5.1 Eliminați module
- 5.2 Actualizați designul și structura secțiunilor și rândurilor
- 5.3 Adăugați modul cerc
- 5.4 Stilați-vă contoarele de cerc
- 5.5 Salvarea și duplicarea muncii noastre
- 6 Design Four ft. Divi Hostel
- 6.1 Eliminați module din secțiune
- 6.2 Adăugați modul cerc
- 6.3 Adăugați conținut
- 6.4 Începeți să proiectați modulul contor cerc
- 6.5 Adăugați chenar și umplutură
- 6.6 Duplicați și actualizați modulul dvs
- 7 Exemplu final: Magazin de jucării Divi
- 7.1 Adăugați rânduri la secțiune
- 7.2 Modificați structura coloanei și adăugați modul
- 7.3 Adăugați conținut la modulul Circle Counter
- 7.4 Stilați modulul Circle Counter
- 7.5 Adăugarea de accente la modulul Circle Counter
- 8 Gânduri finale
Exemple de modul de stilare al contorului de cerc al lui Divi
Vom folosi o varietate de pachete de layout pe parcursul acestui tutorial. Fiecare pachet de layout este dintr-un sector diferit. Acest lucru va arăta că există multe cazuri în care modulul Circle Counter poate fi folosit.
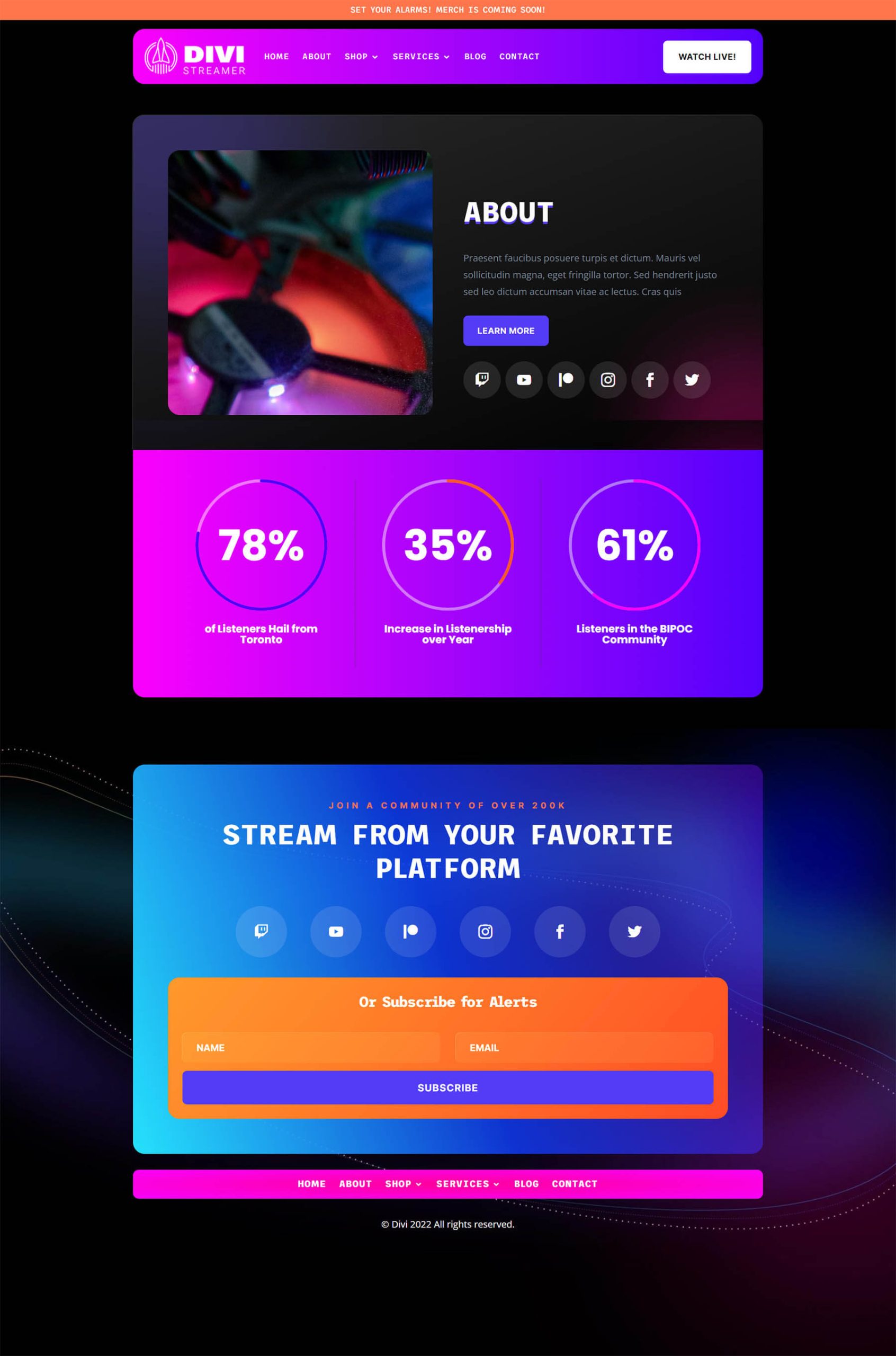
Opțiunea 1: Divi Streamer
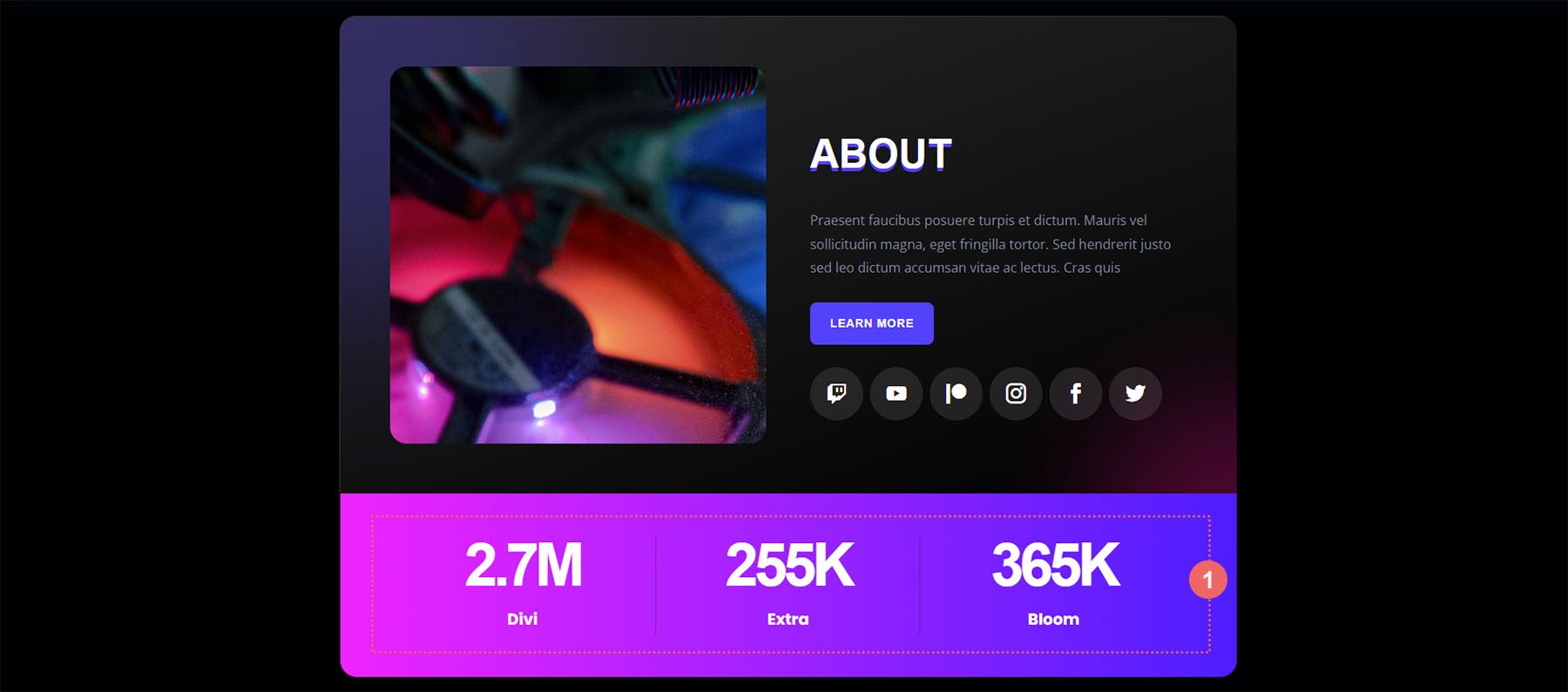
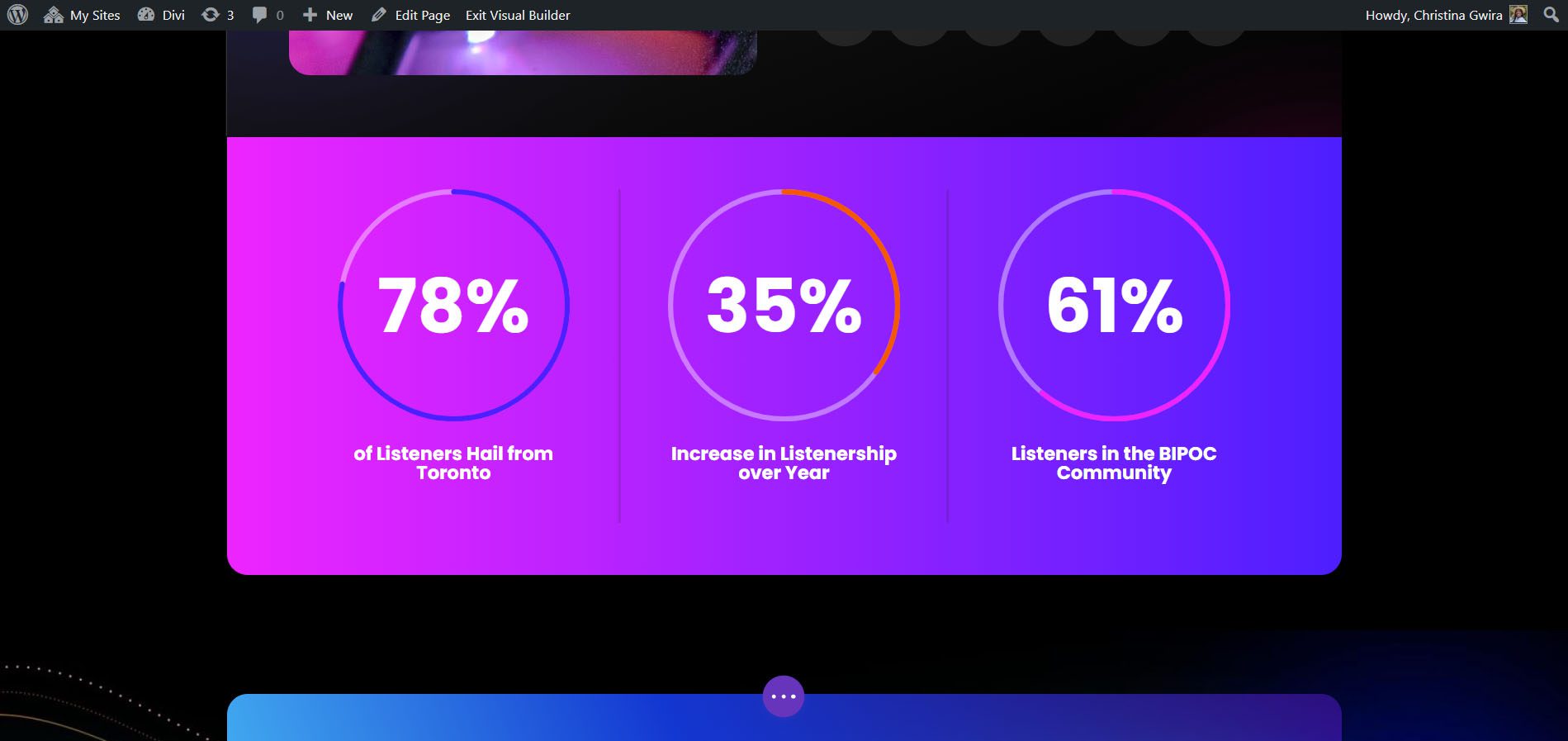
Cu acest pachet de layout, am folosit modulul Circle Counter pentru a prezenta statisticile demografice ale Divi Streamer.

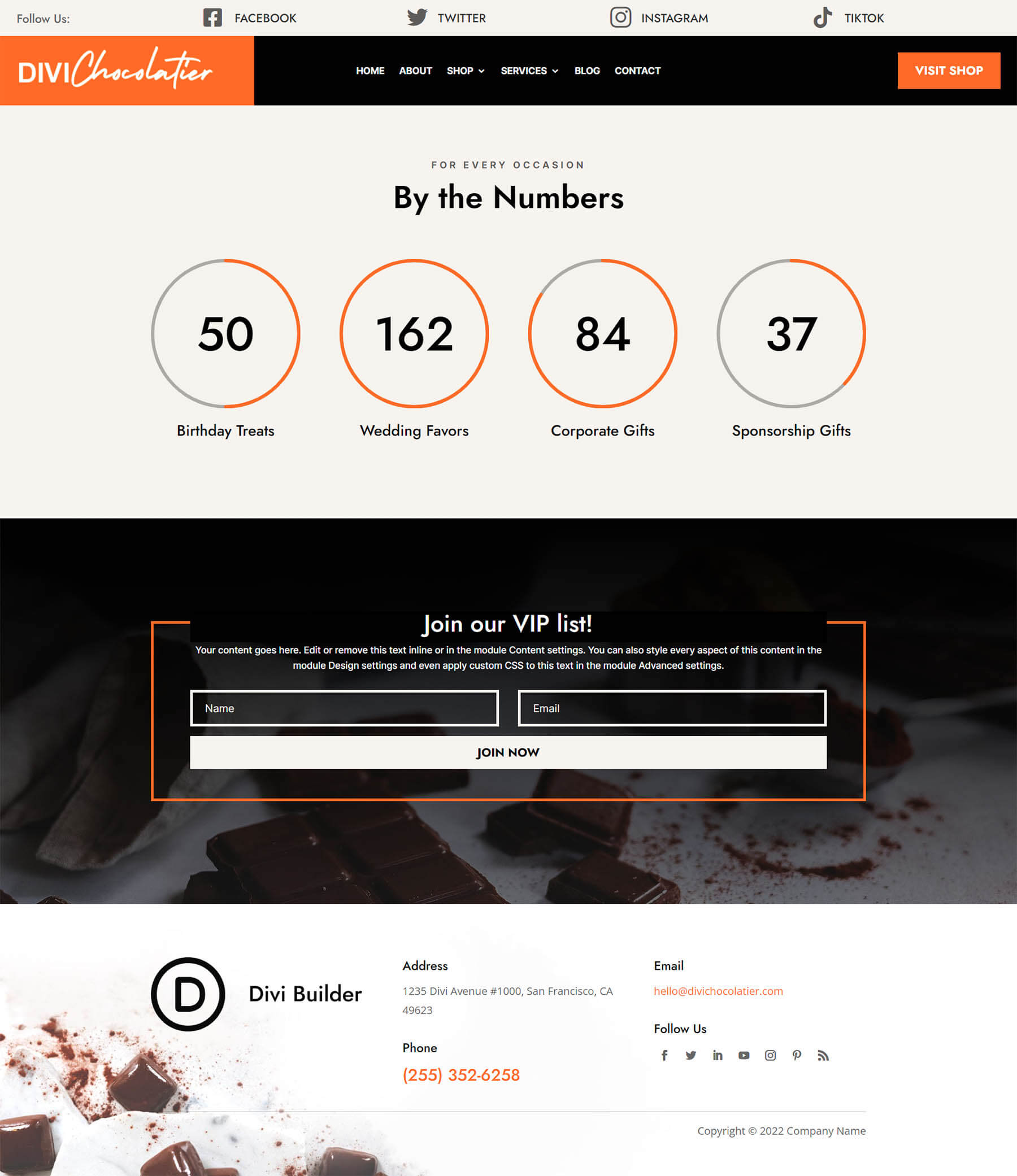
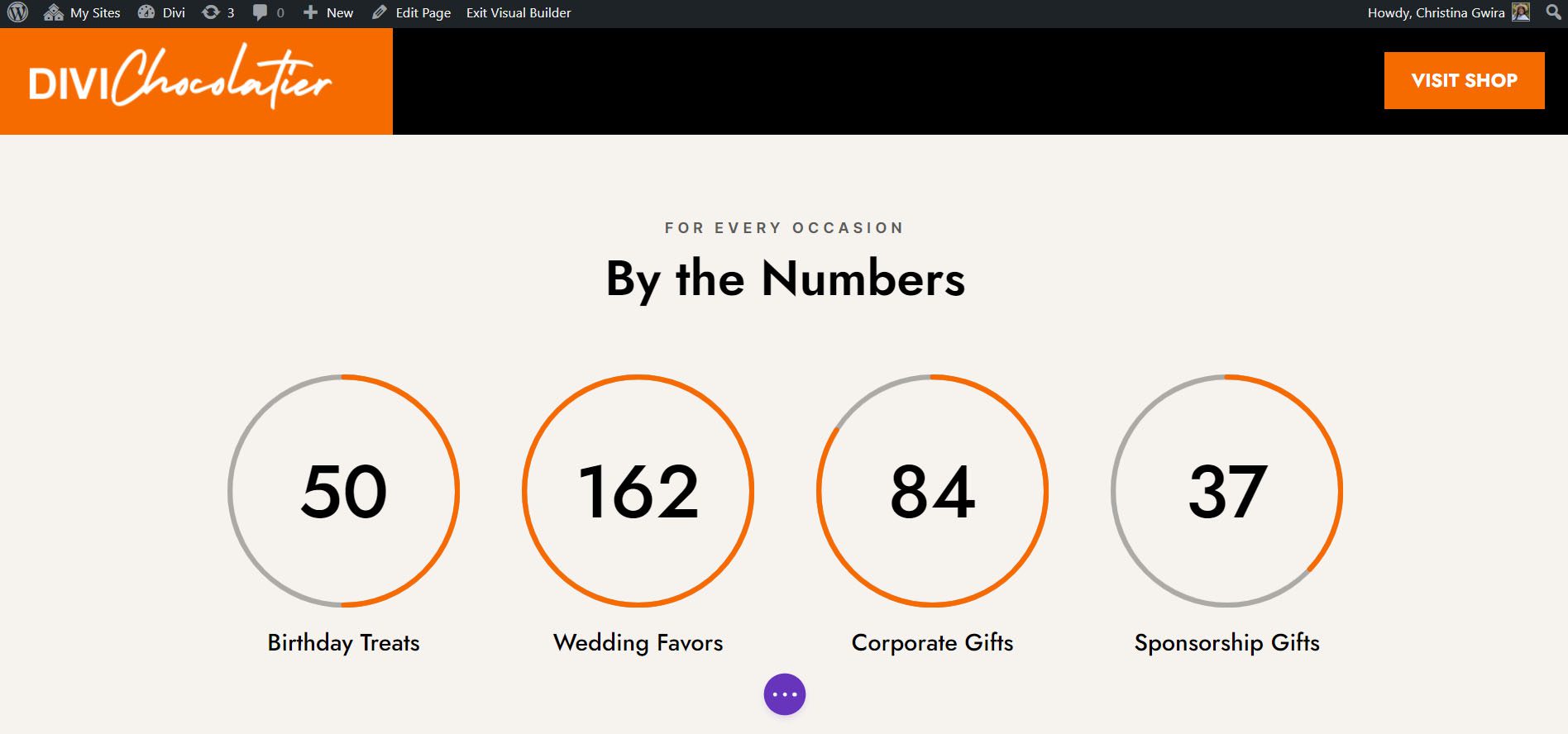
Stilul doi: Divi Chocolatier
Pentru un ciocolatier, am folosit modulele pentru a prezenta numărul de comenzi care au venit în afacere.

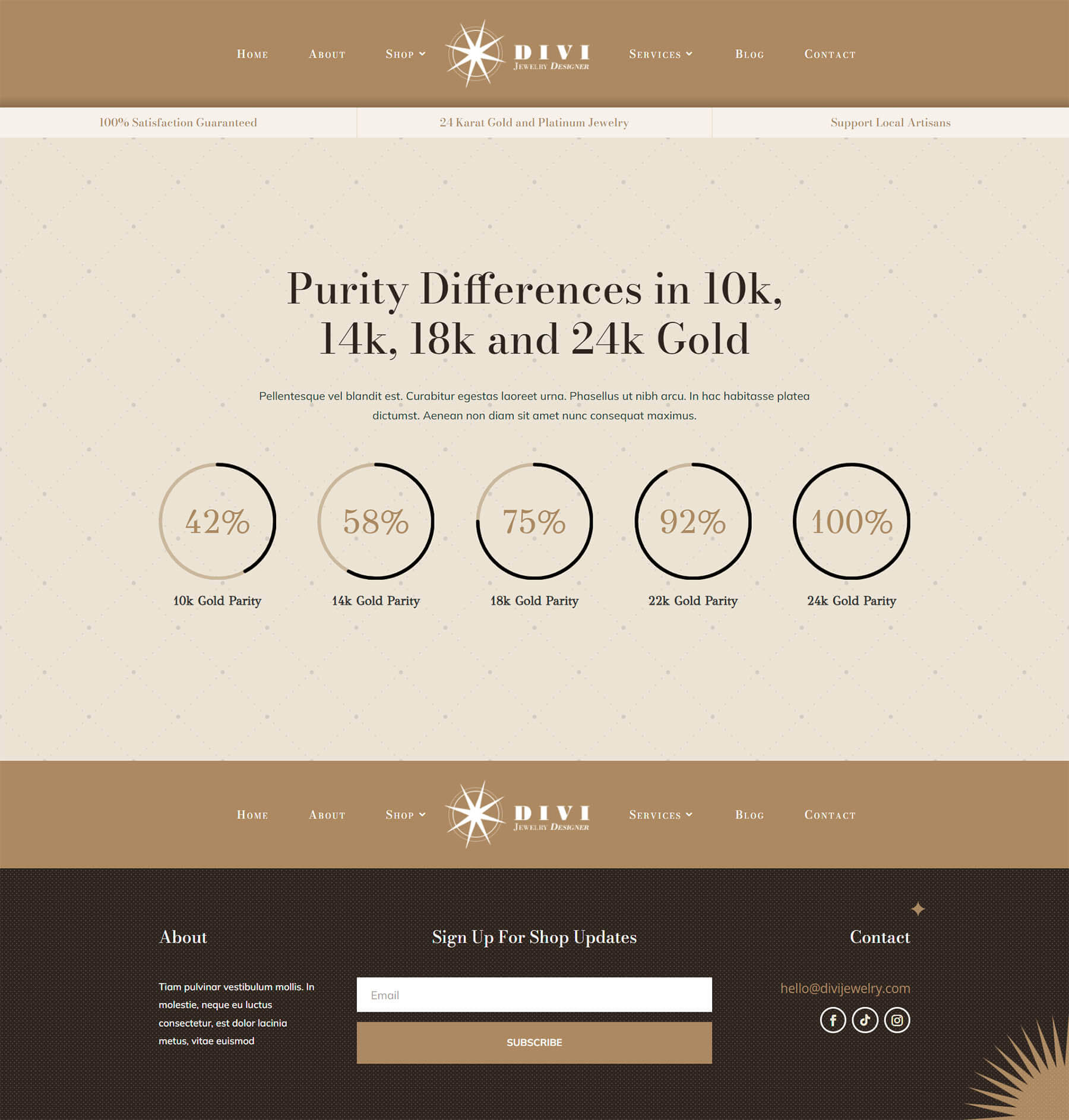
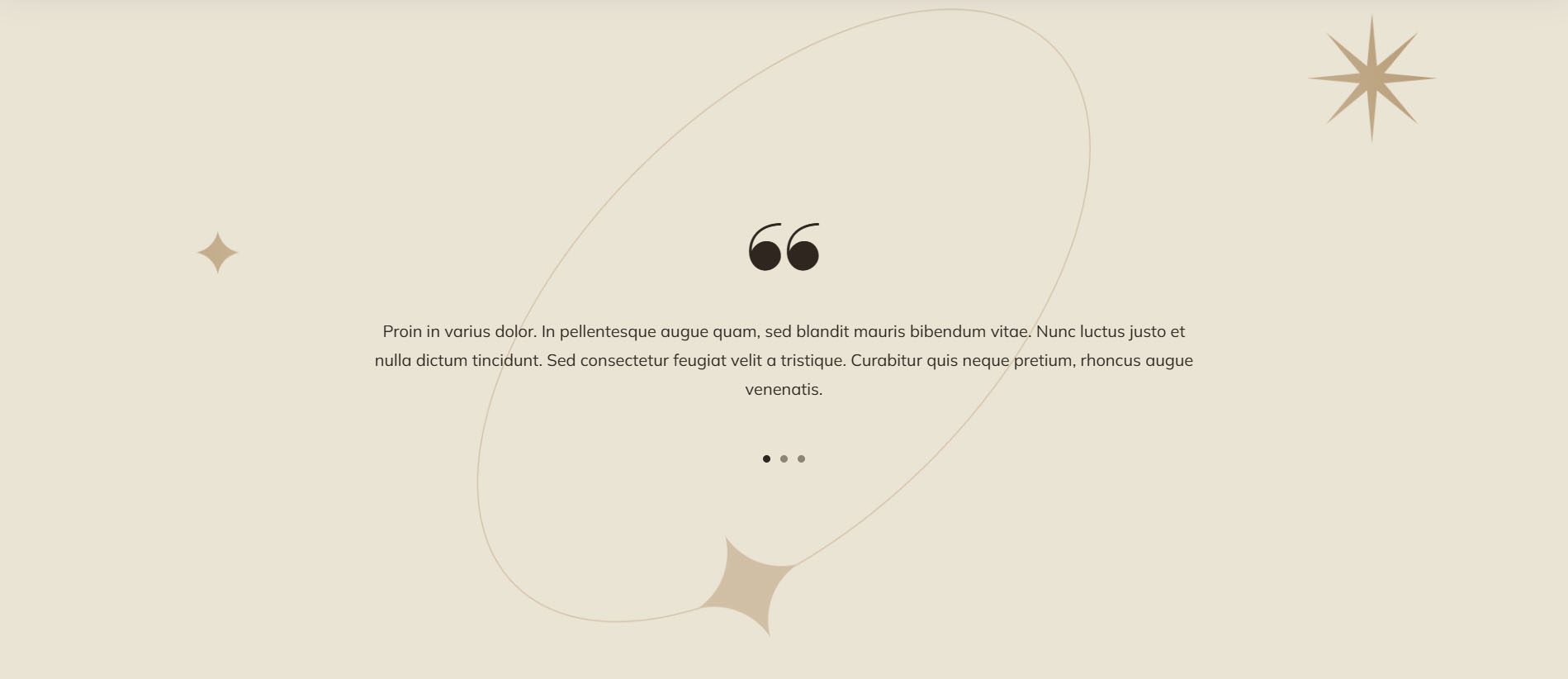
Design Three: Divi Jewelry Designer
În acest caz, am folosit modulul Circle Counter pentru a prezenta informații privitorului.

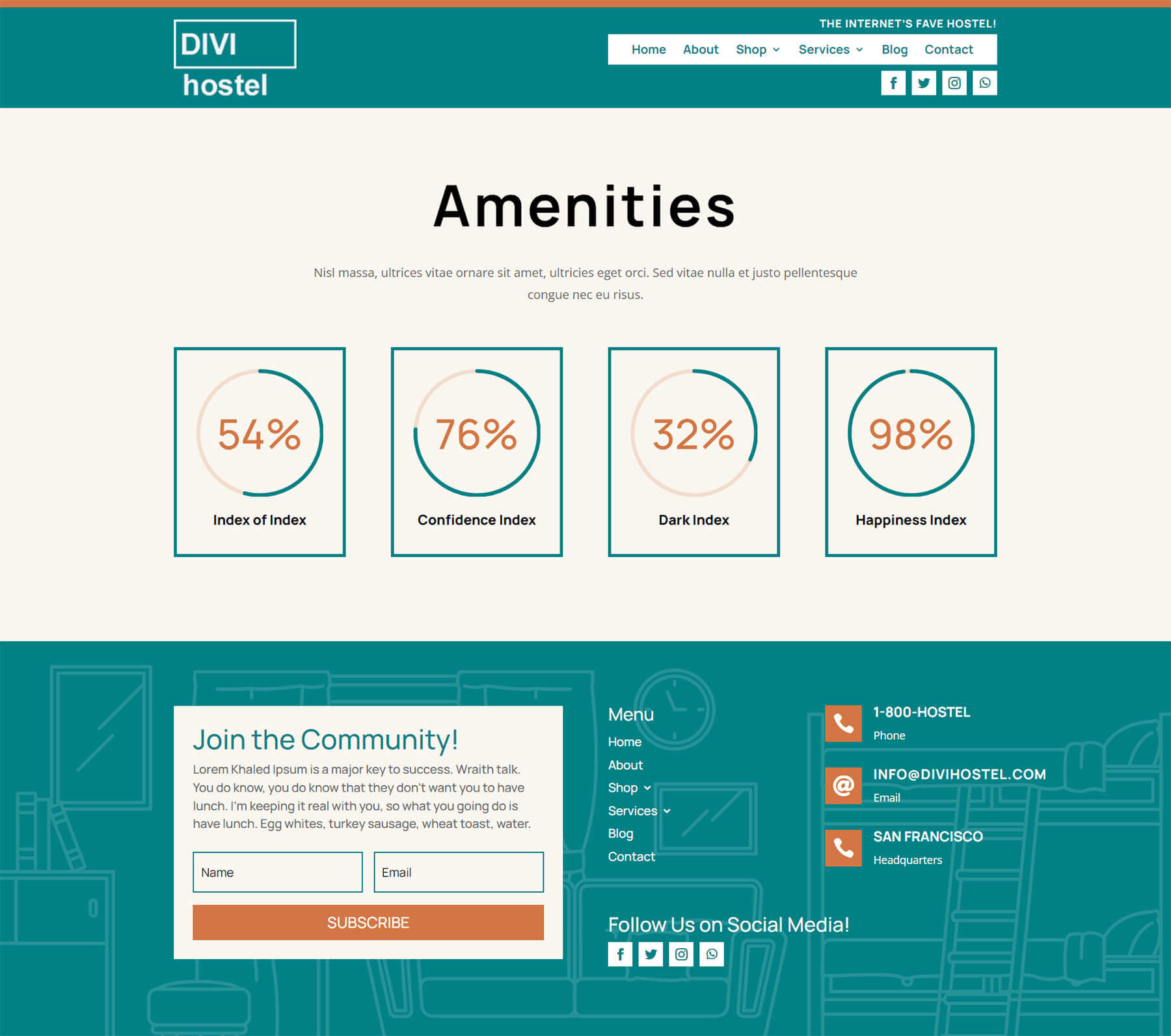
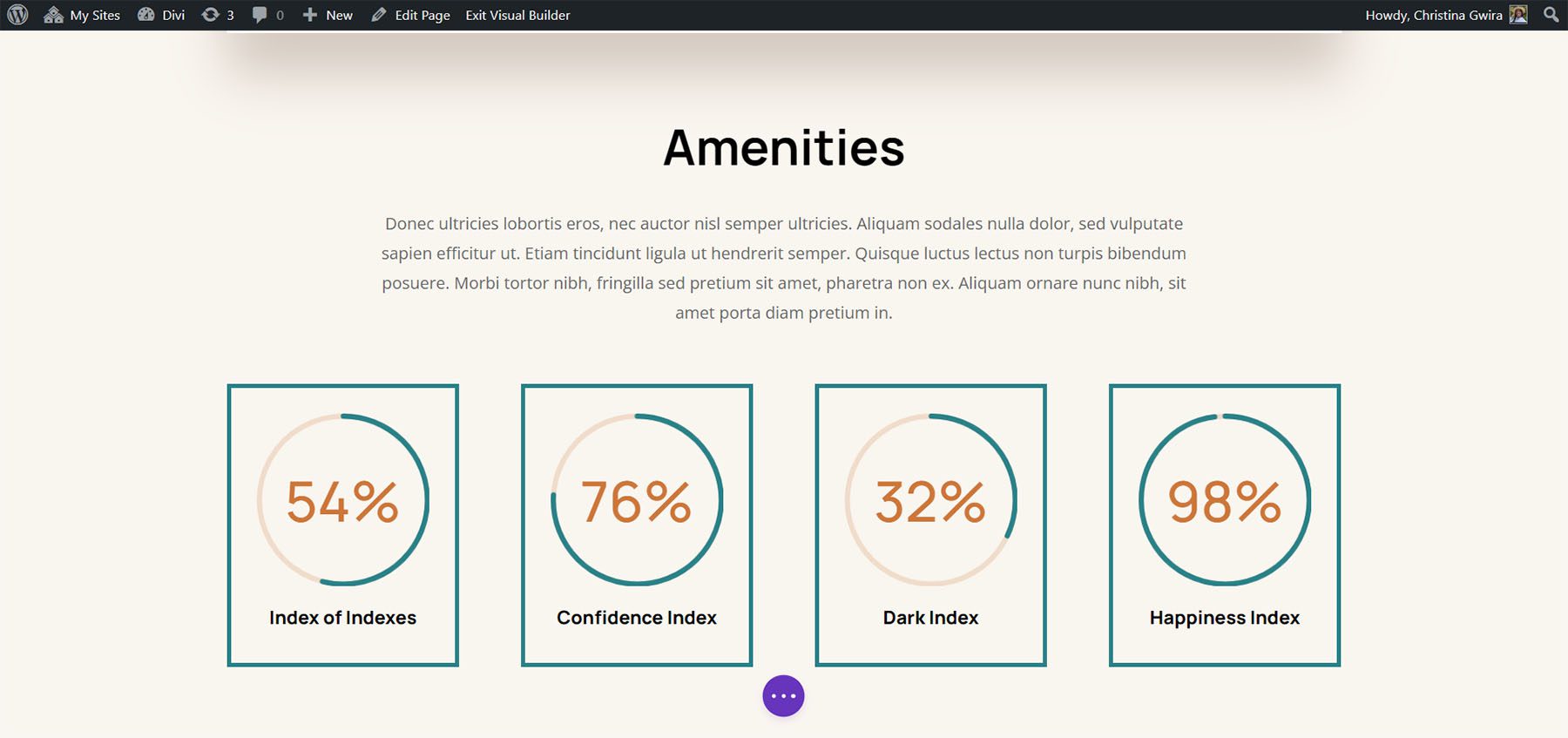
Look Four: Divi Hostel
Măsurarea „coeficientului de fericire” în rândul oaspeților cu un modul animat are sens.

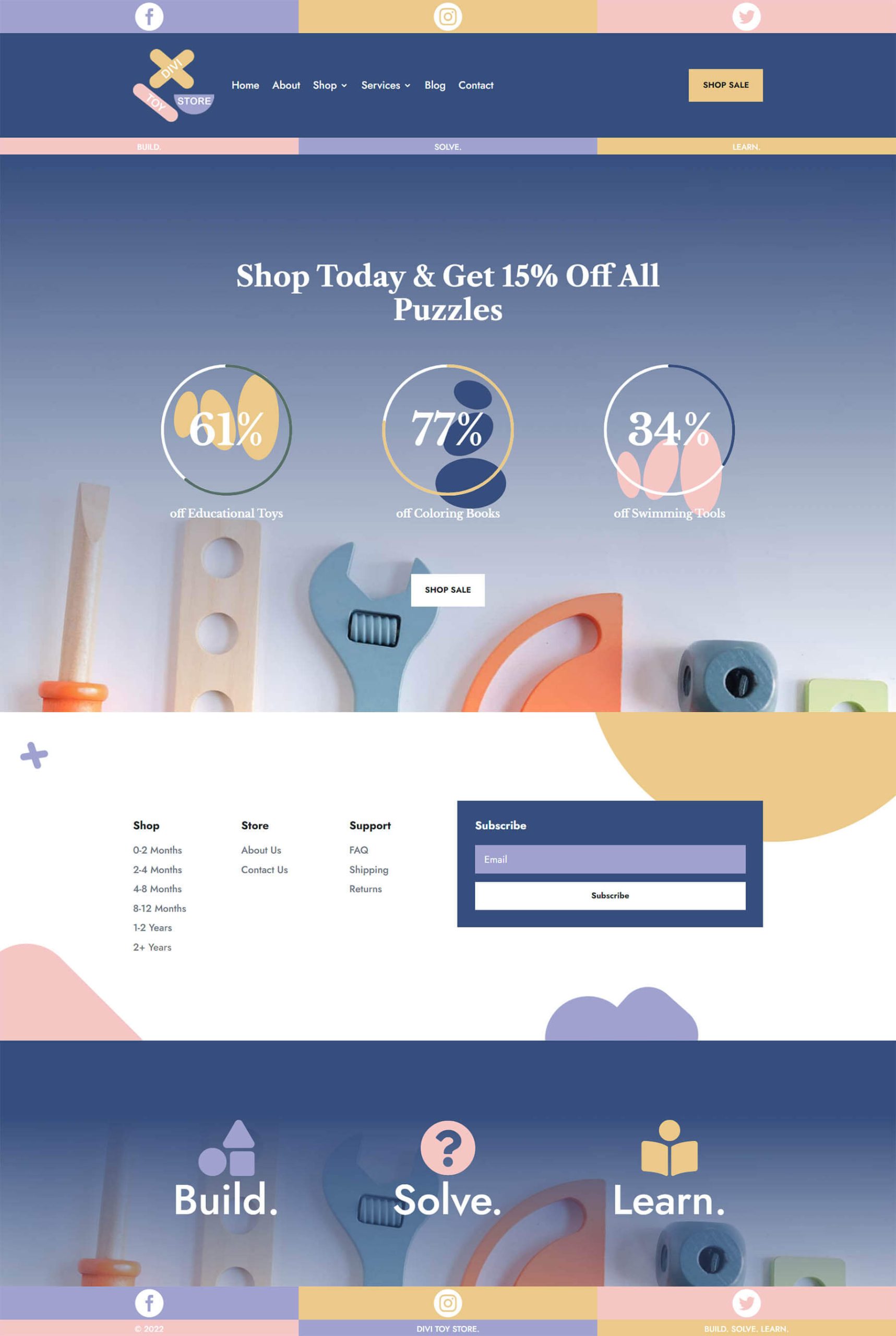
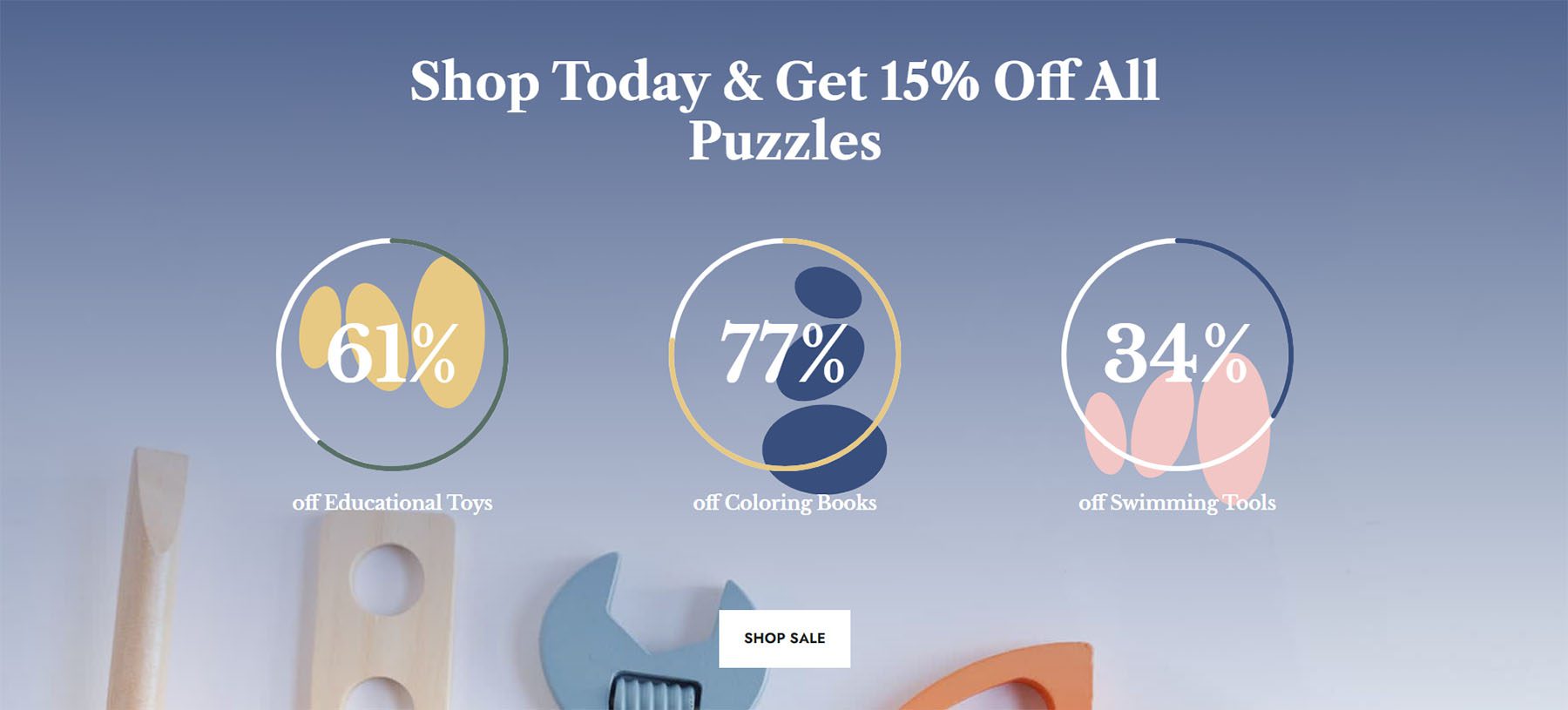
Demo Five: Magazin de jucării Divi
Folosim module Circle aici pentru a promova o vânzare pe un magazin online.

Pregătirea pentru stilarea modulului Circle Counter Divi
Înainte de a începe să stilăm modulul Circle Counter Divi, trebuie să creăm mai întâi o secțiune separată care va găzdui aceste module. Indiferent dacă adăugați această secțiune la o pagină nouă sau la o pagină existentă, va trebui să faceți aceeași pregătire. Înainte de stil, decideți ce puncte de date doriți să prezentați în modulul Circle Counter. În continuare, va trebui să creați o secțiune pentru modulele dvs. În al treilea rând, va trebui să decideți câte coloane vor fi în rând. Acesta este motivul pentru care va trebui să știți ce puncte de date vor popula datele pentru modulul Circle Counter. Punctele dvs. de date vor influența numărul de coloane pe care le veți utiliza. Odată ce este configurat, veți adăuga apoi modulul de contor cerc în fiecare coloană.
Crearea secțiunii dvs
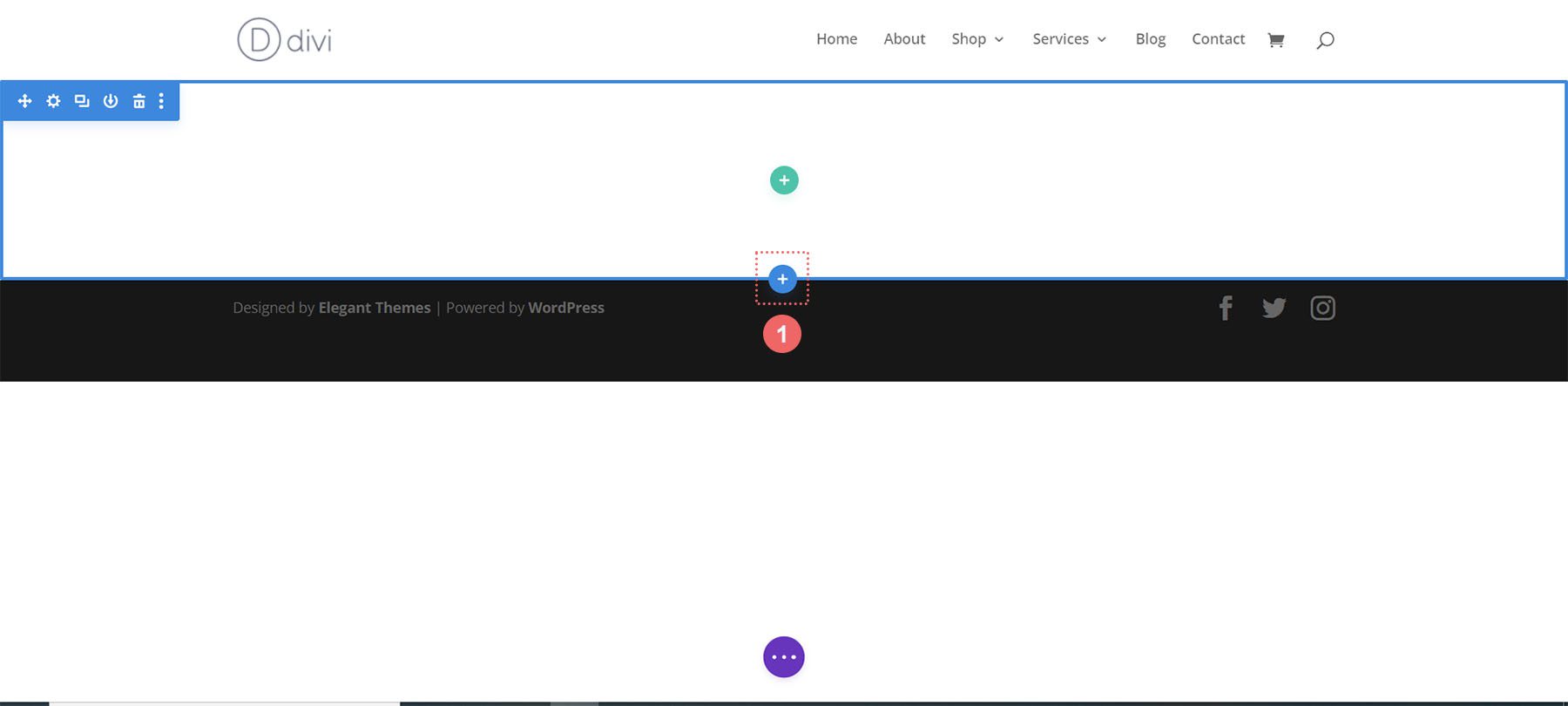
Mai întâi, faceți clic pe pictograma albastră plus . Aceasta va adăuga o nouă secțiune pe pagina dvs.

Selectarea coloanelor dvs
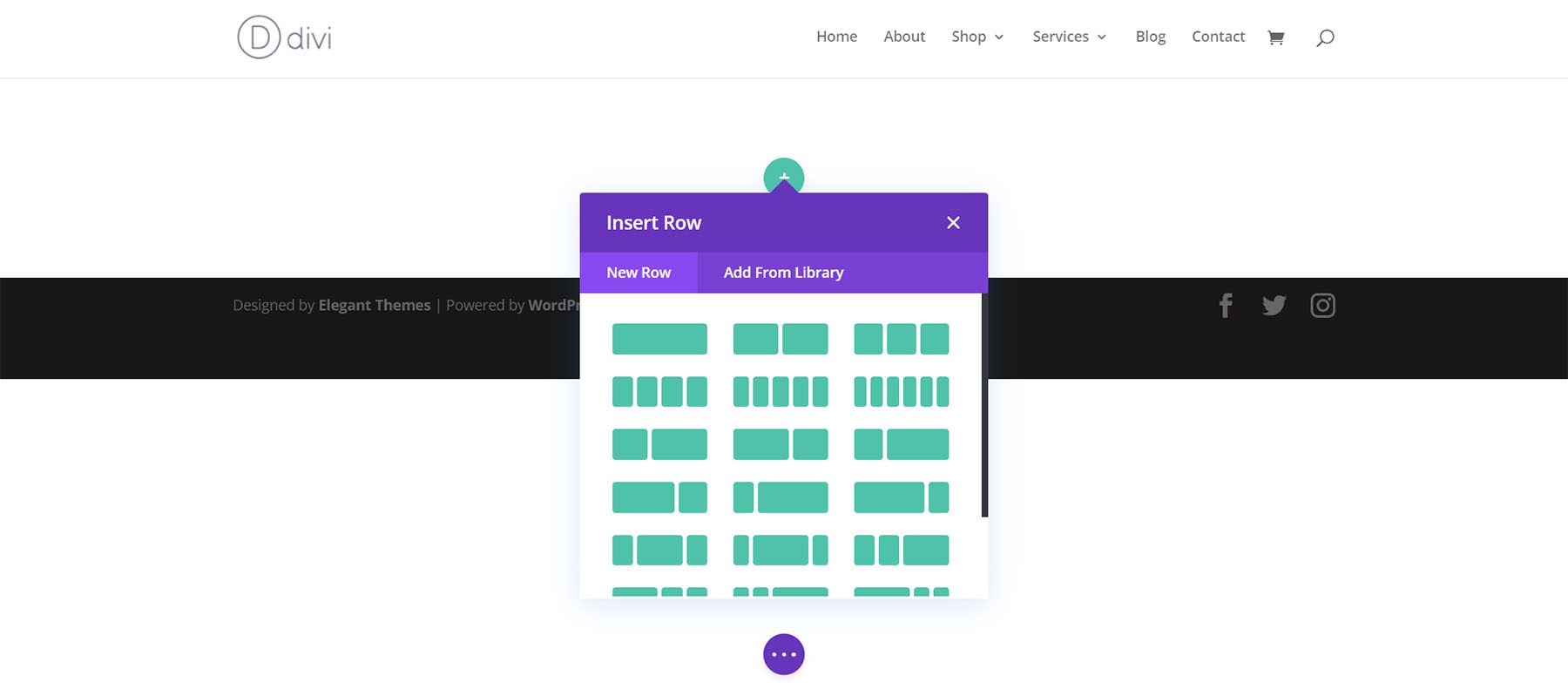
Apoi, veți folosi pictograma verde plus pentru a adăuga un rând cu numărul de coloane pe care le veți folosi. Fiecare coloană va deține un Modul Circle Counter.

Adăugați module de contor cerc
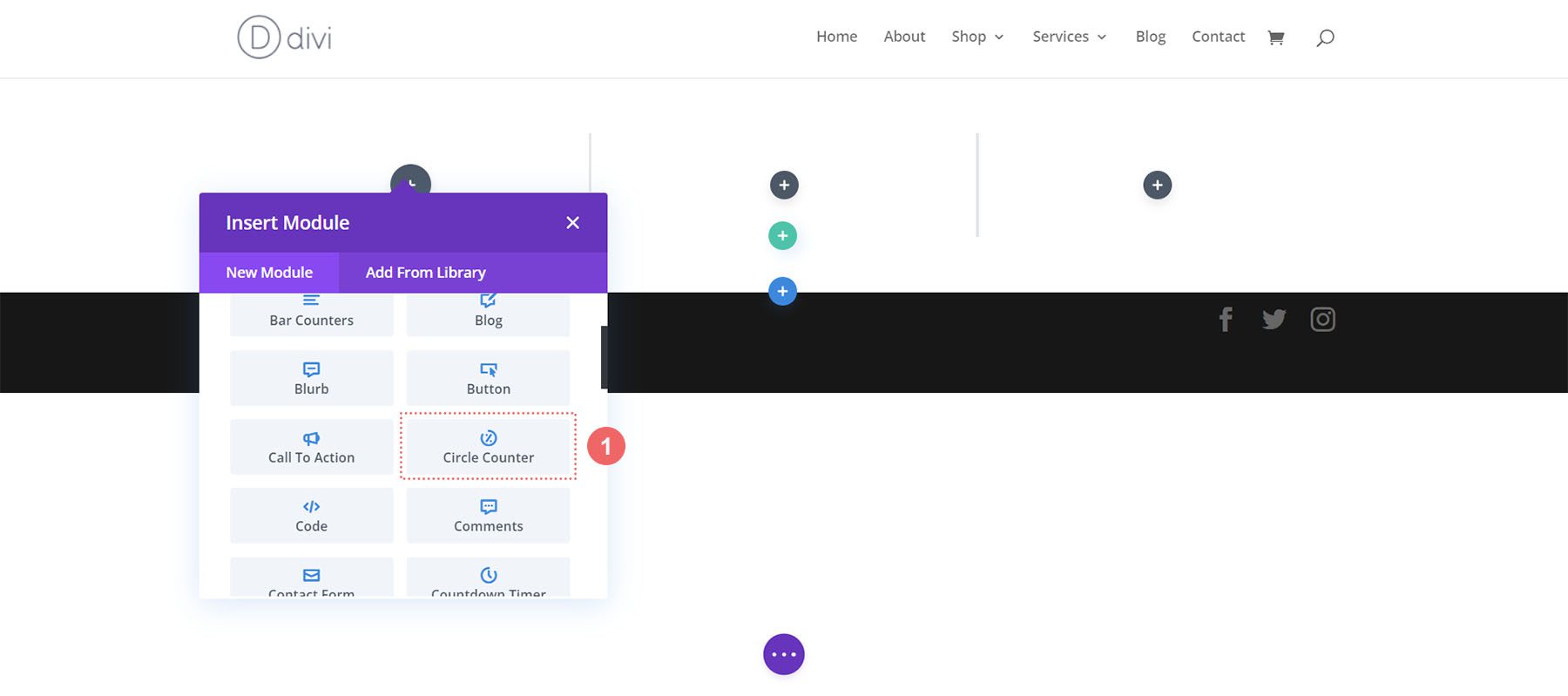
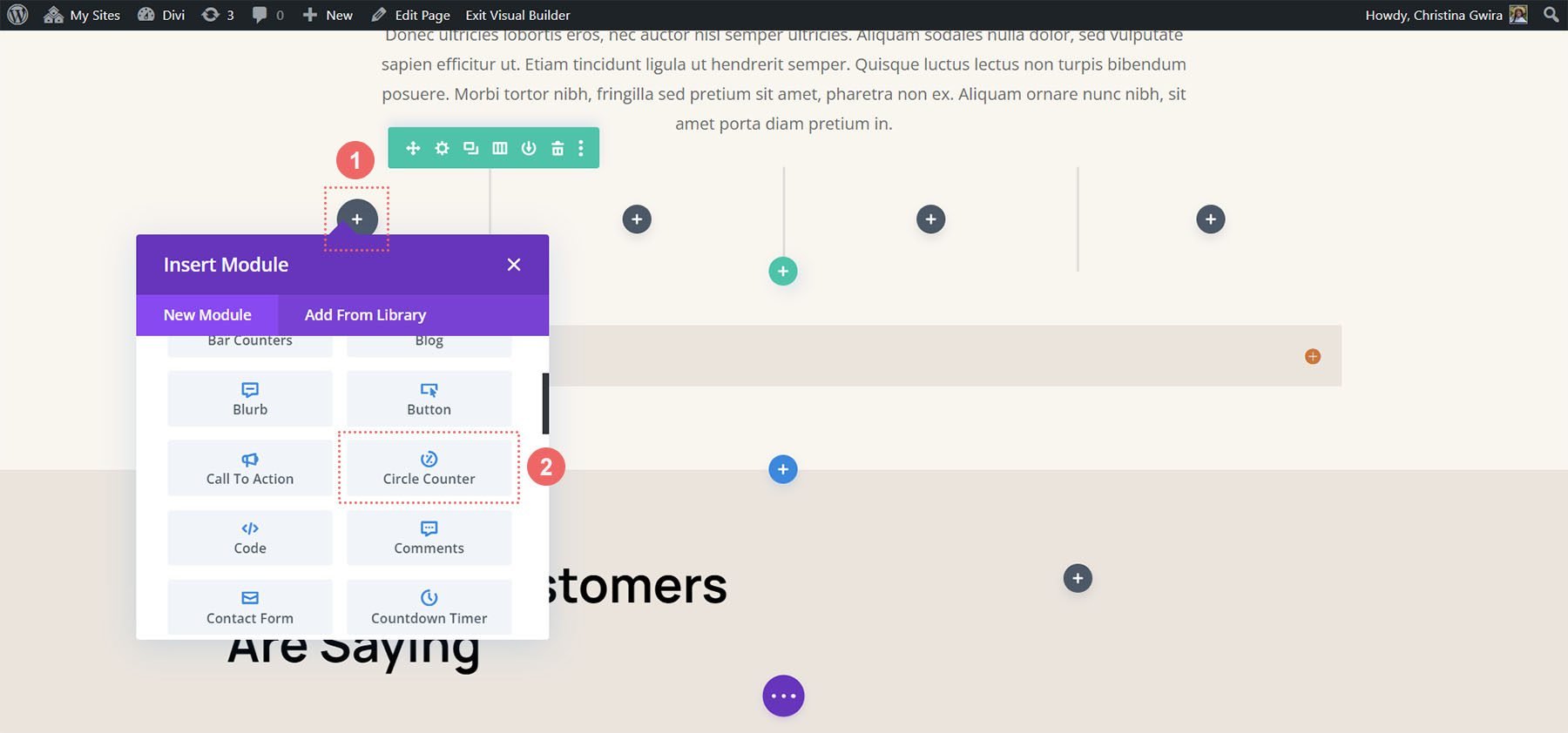
După ce ați creat coloanele, faceți clic pe pictograma gri plus . Aceasta va deschide modulul Module. De aici, selectați Modulul Circle Counter .

Pentru consecvență, aș recomanda să stilați câte un modul Circle Counter la un moment dat. Apoi, utilizați meniul de clic dreapta al Divi pentru a duplica fiecare Modul Circle Counter și pentru a modifica punctul de date din interior.
Acum că avem elementele fundamentale jos, să începem să stilăm modulul.
Style One ft. pachetul Divi Streamer Layout
Puteți urmări această postare de blog pentru a vedea ce aspect din pachetul Divi Streamer Layout se potrivește cel mai bine nevoilor dvs. Pentru acest tutorial, vom modifica secțiunea Despre din aspectul paginii de destinație.

Pregătiți Secțiunea
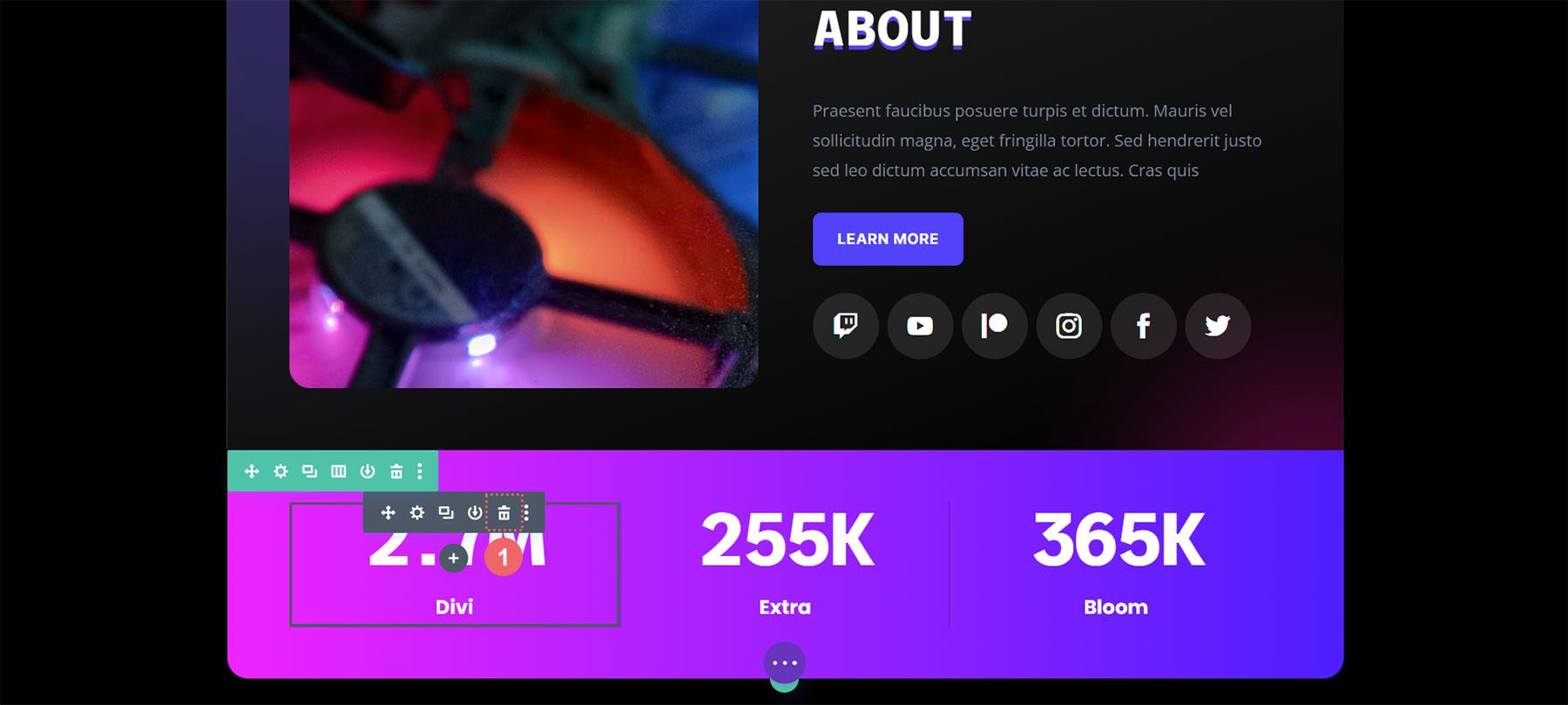
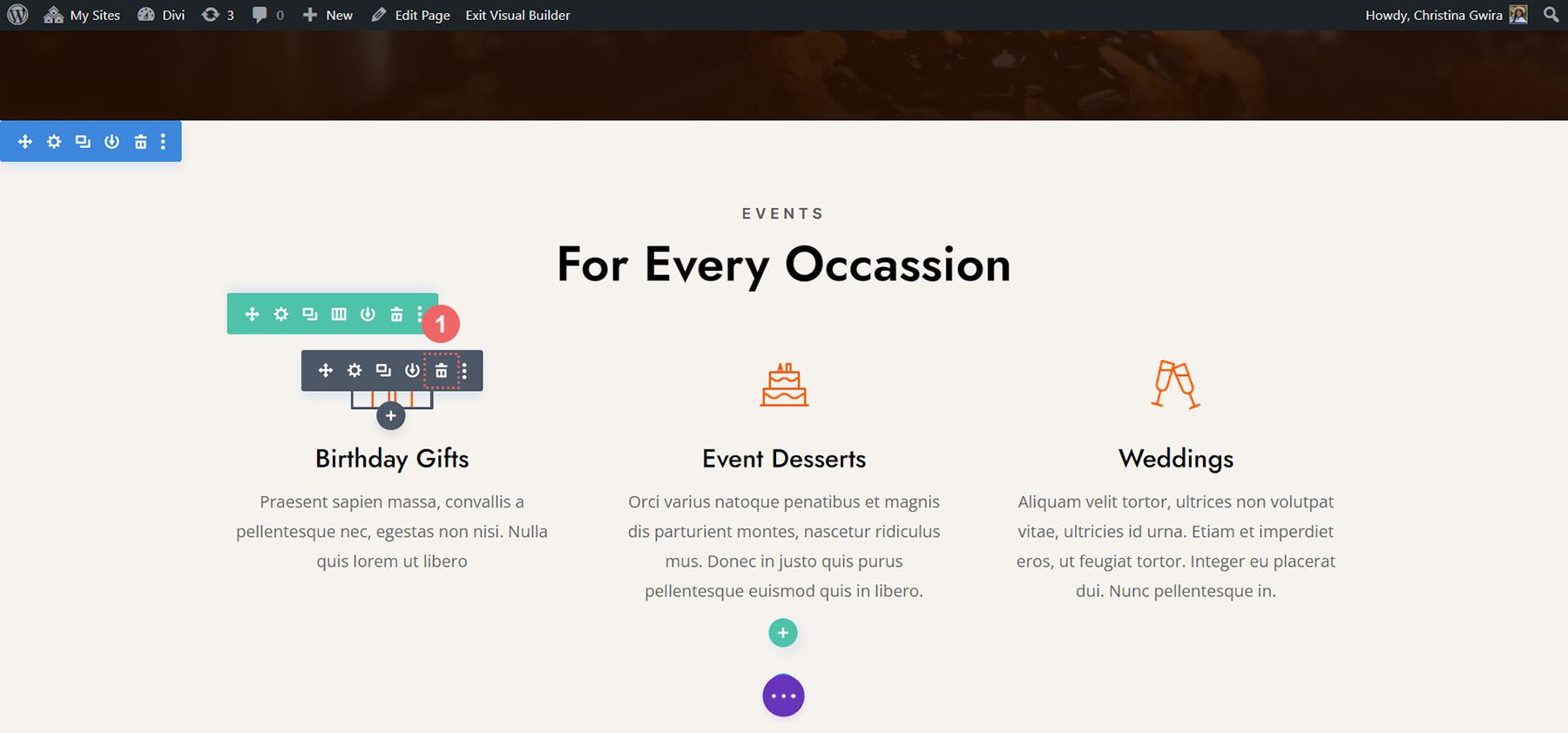
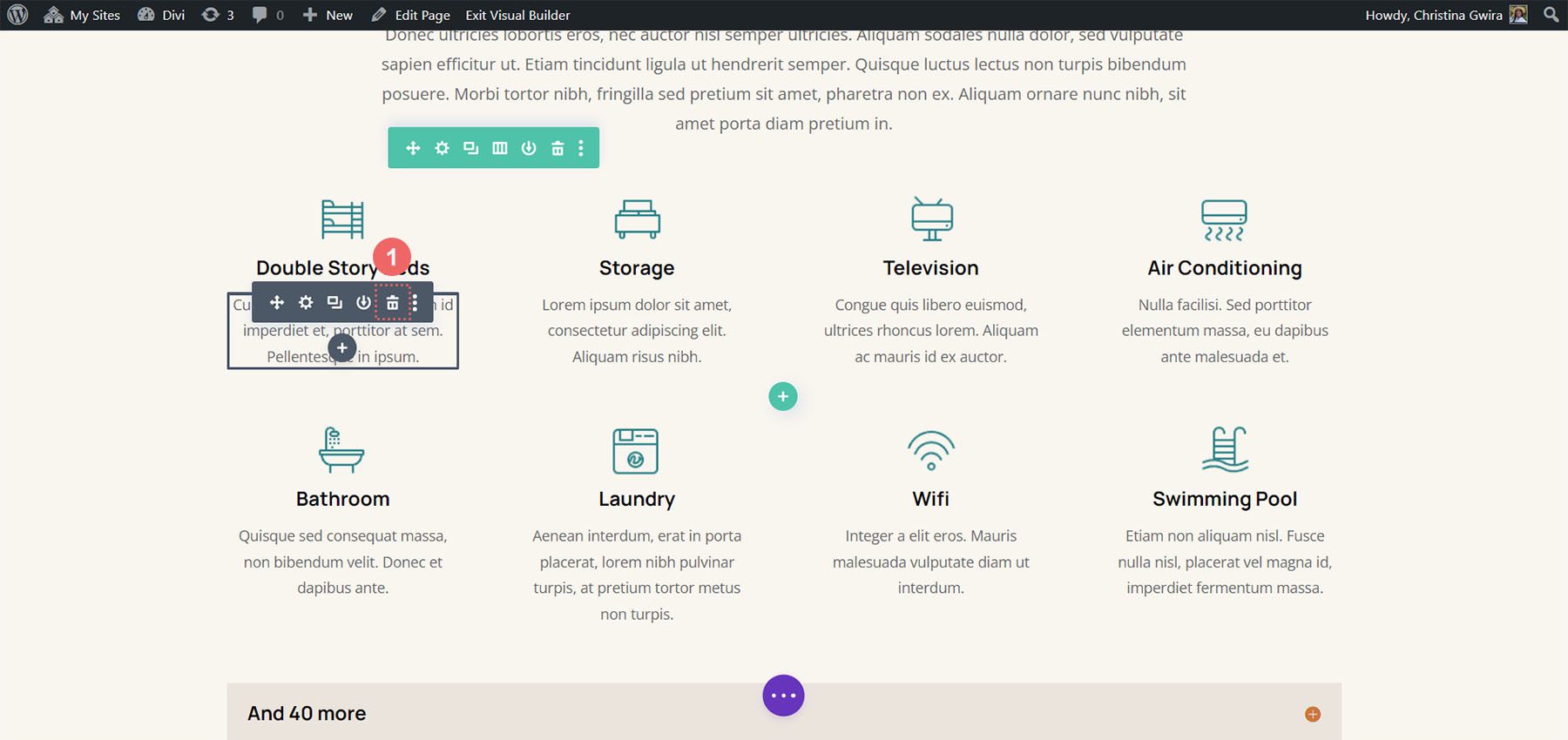
În primul rând, să ștergem modulele de contor de numere care se află în prezent în această secțiune. Plasați cursorul peste modul și, din meniul pop-out gri care apare, faceți clic pe pictograma coș de gunoi .

Repetați acest lucru pentru celălalt Modul Număr Număr din secțiune.
Adăugați modul contor cerc
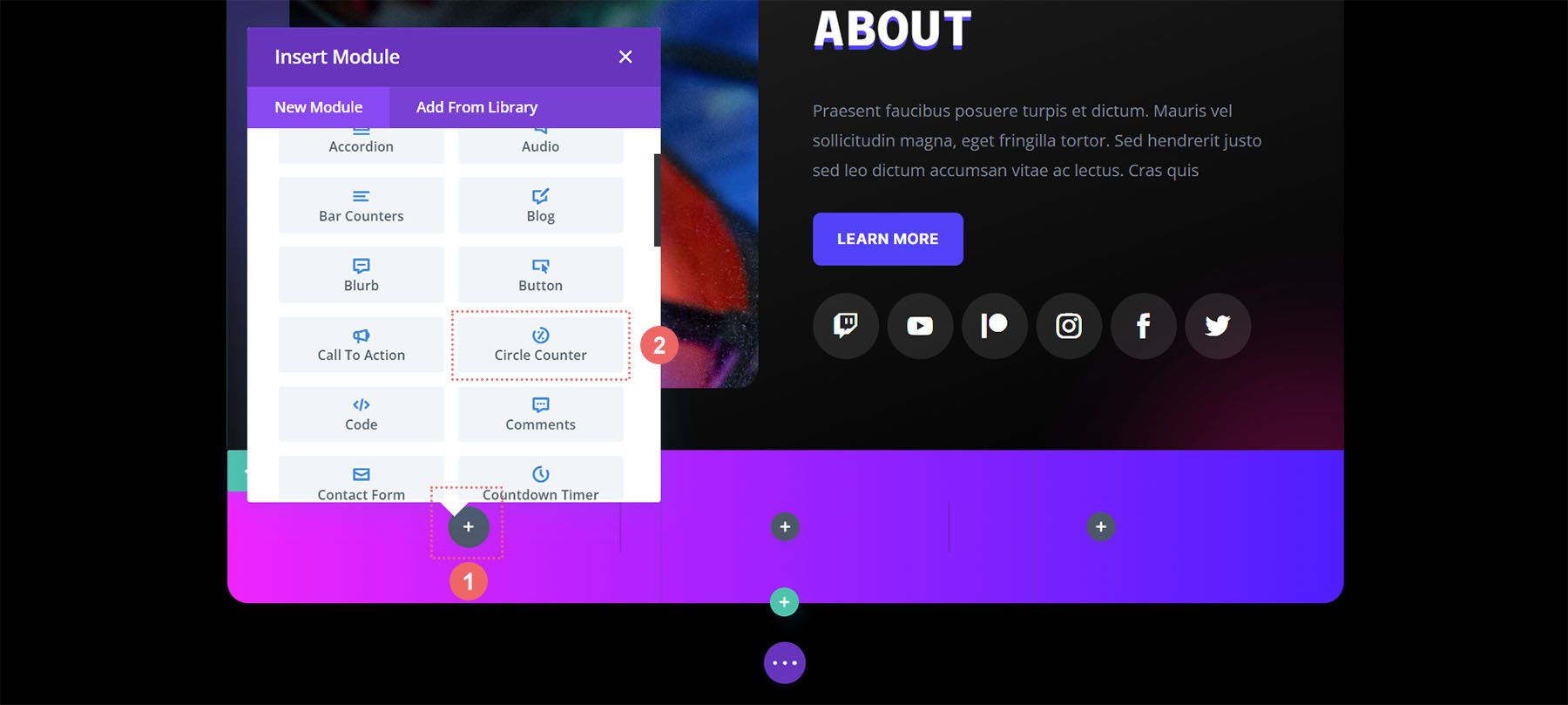
Apoi, faceți clic pe pictograma gri plus pentru a adăuga un Modul Circle Counter la prima coloană a rândului dvs. Apoi, faceți clic pe pictograma Circle Counter pentru a adăuga unul dintre module la coloană.

Adăugarea conținutului dvs
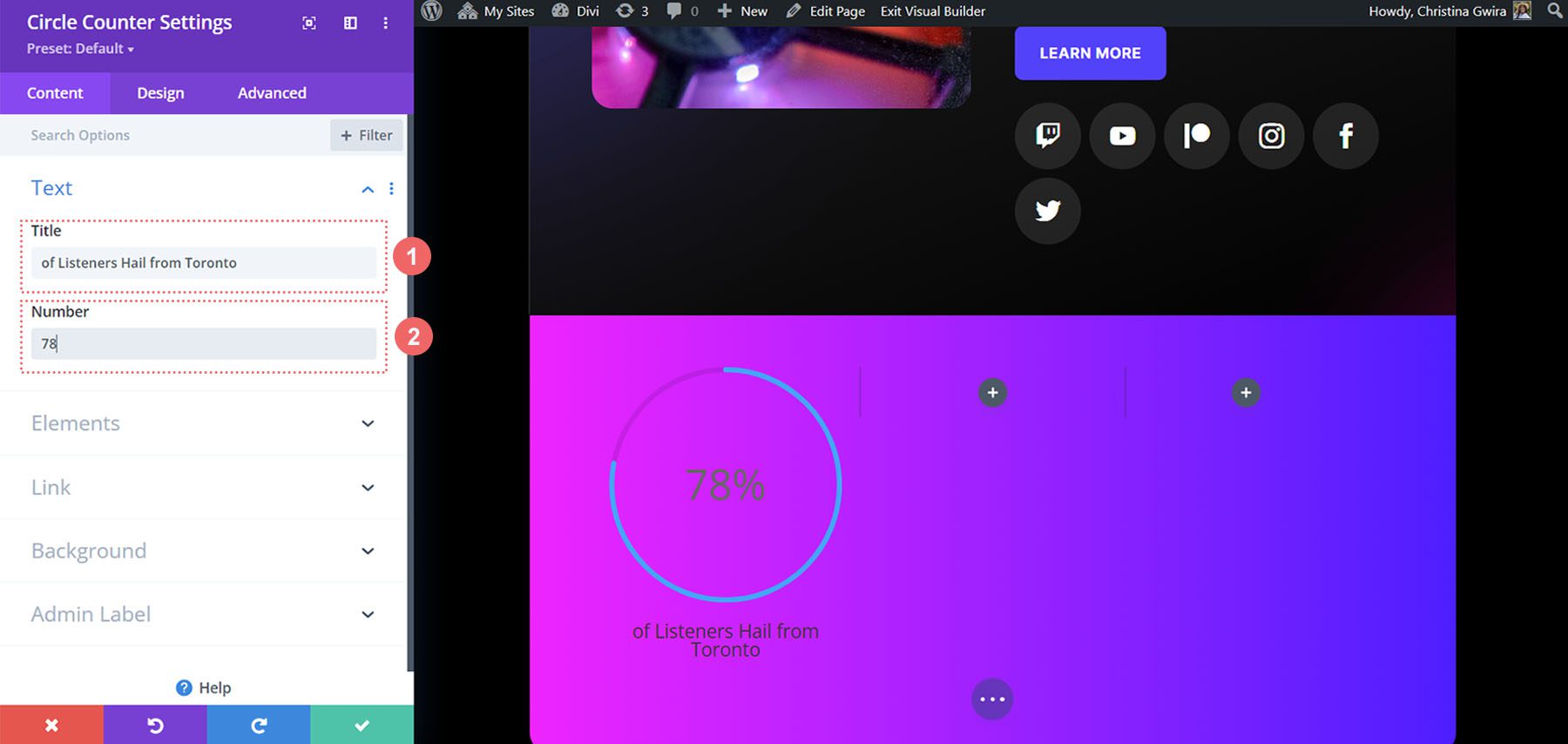
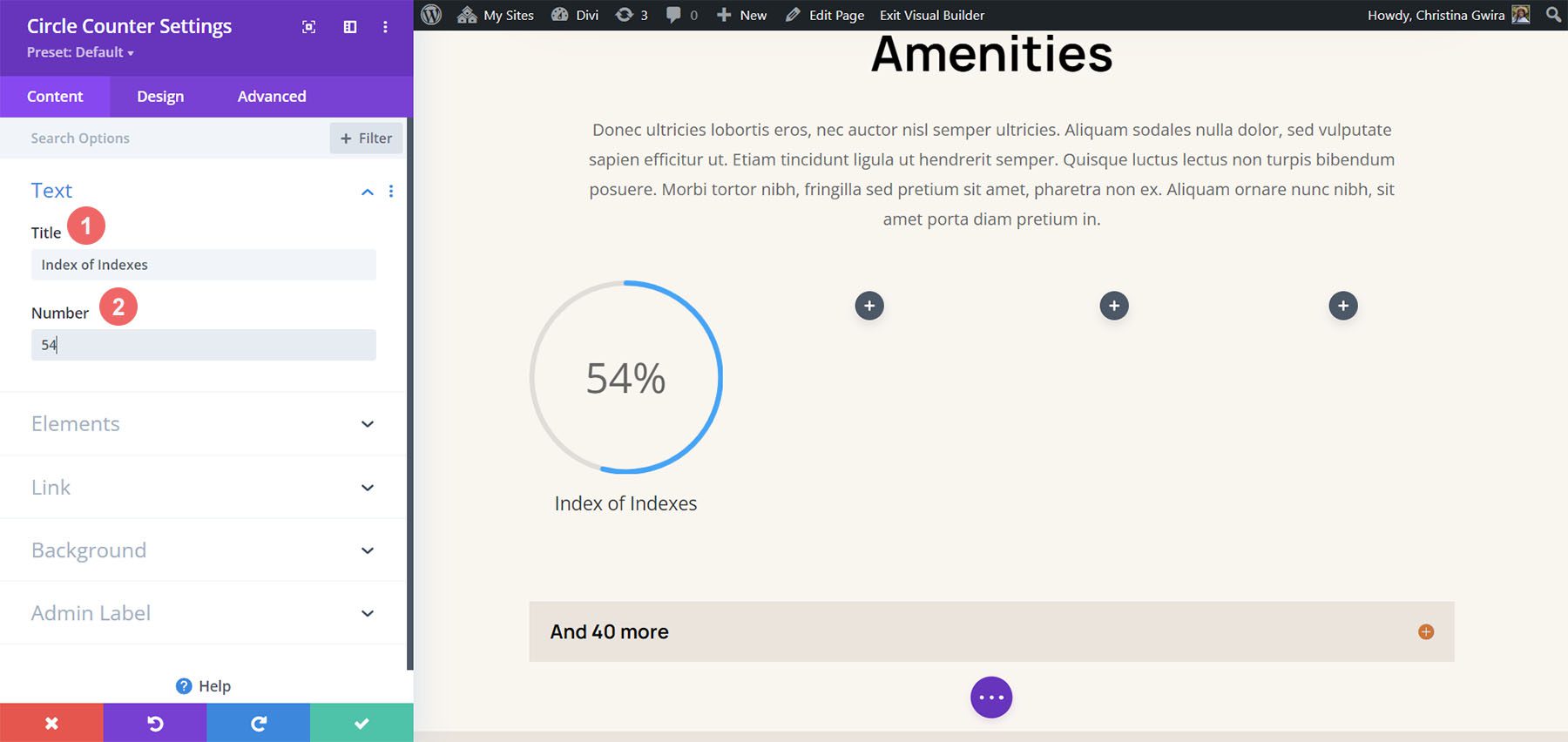
Odată ce primul modul de contor de cerc a fost adăugat, acum va trebui să introduceți punctul de date. În fila Conținut a modulului, introduceți o descriere pentru punctul dvs. de date. În cazul nostru, vom prezenta un procent de utilizatori care sunt din Toronto. Așadar, introducem textul nostru și numărul 78 (fără semnul procentului!)

Modelați modulul Circle Counter
Acum vom trece la fila Design. Deoarece secțiunea noastră face parte din pachetul Divi Streamer Layout Pack, vom folosi fontul, textul și culorile care fac parte din pachet pentru a influența stilul modulului nostru.
Stilizarea graficului cerc
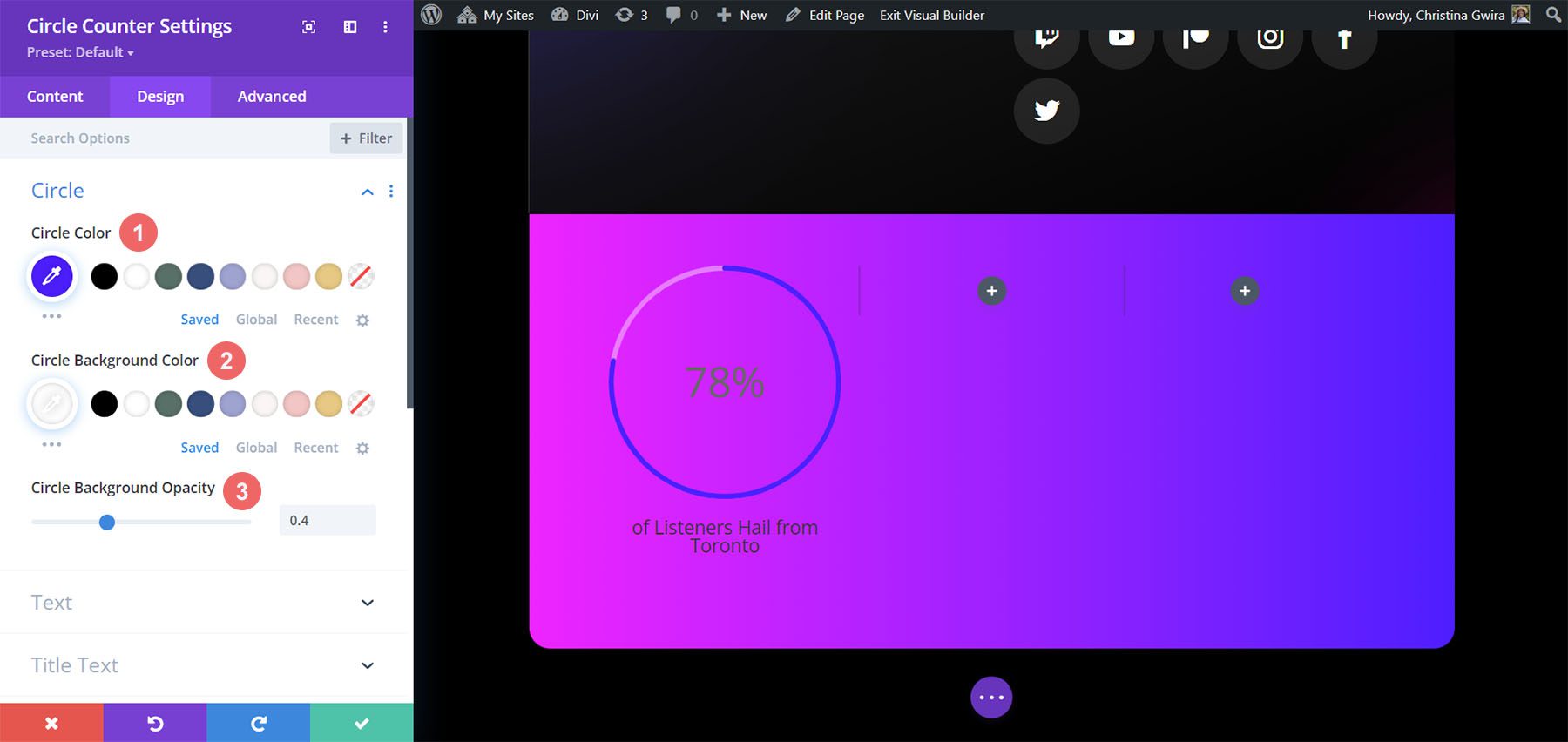
Să începem mai întâi făcând clic pe fila Cerc pentru a decide culorile folosite pentru partea cerc a modulului.
Setări de design pentru cerc:
- Culoare cerc: #5200ff
- Culoare de fundal cerc: #ffffff
- Opacitatea fundalului cercului: 0,4

Stilul textului titlului
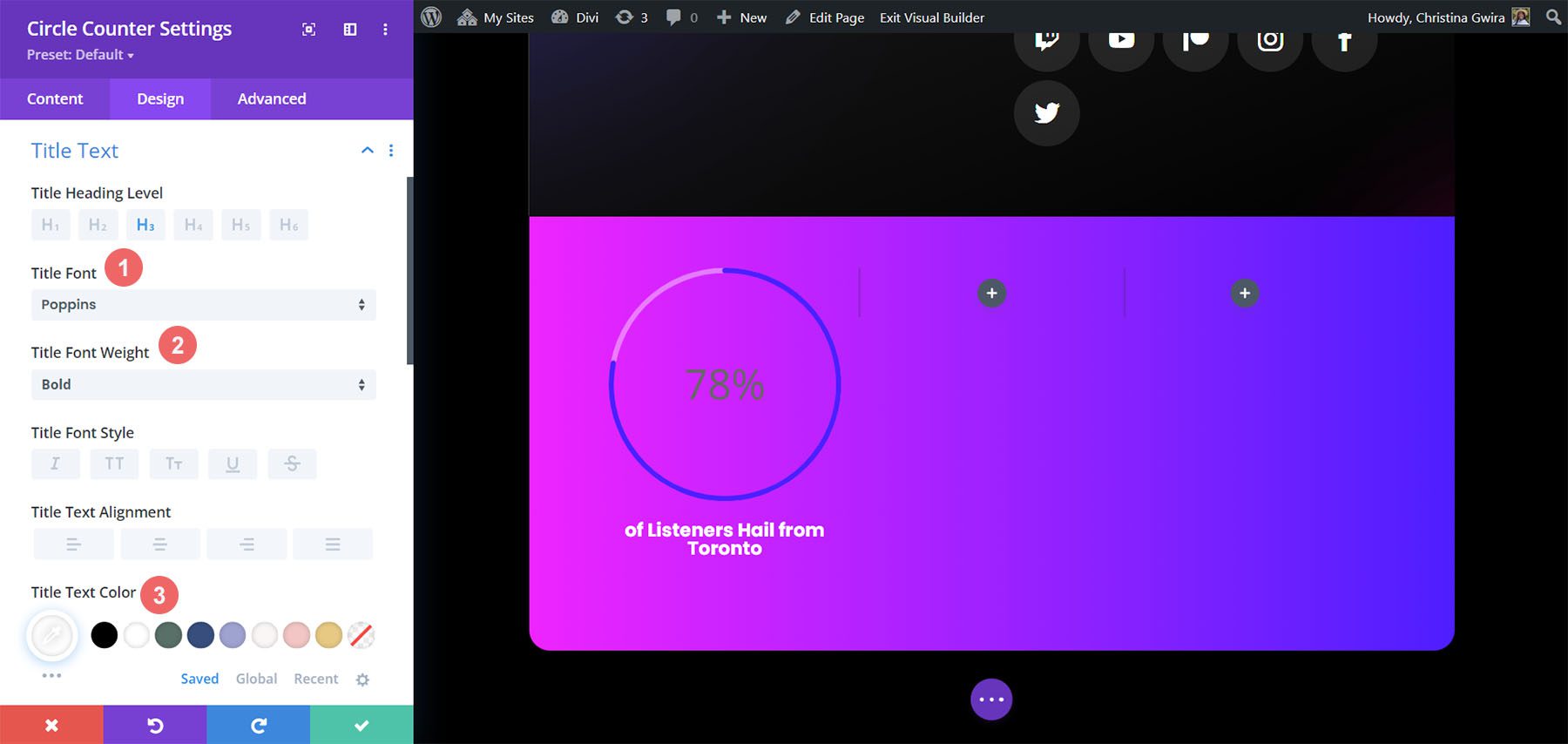
După stilizarea graficului cerc, vom trece la Textul titlu al modulului. Faceți clic pe fila Text Titlu , apoi utilizați următoarele setări pentru a adăuga un pic de viață textului titlului Modulului nostru Circle Counter.
Setări text titlu:
- Font de titlu: Poppins
- Greutatea fontului titlului: aldine
- Culoare font titlu: #ffffff

Adăugarea stilului textului numeric
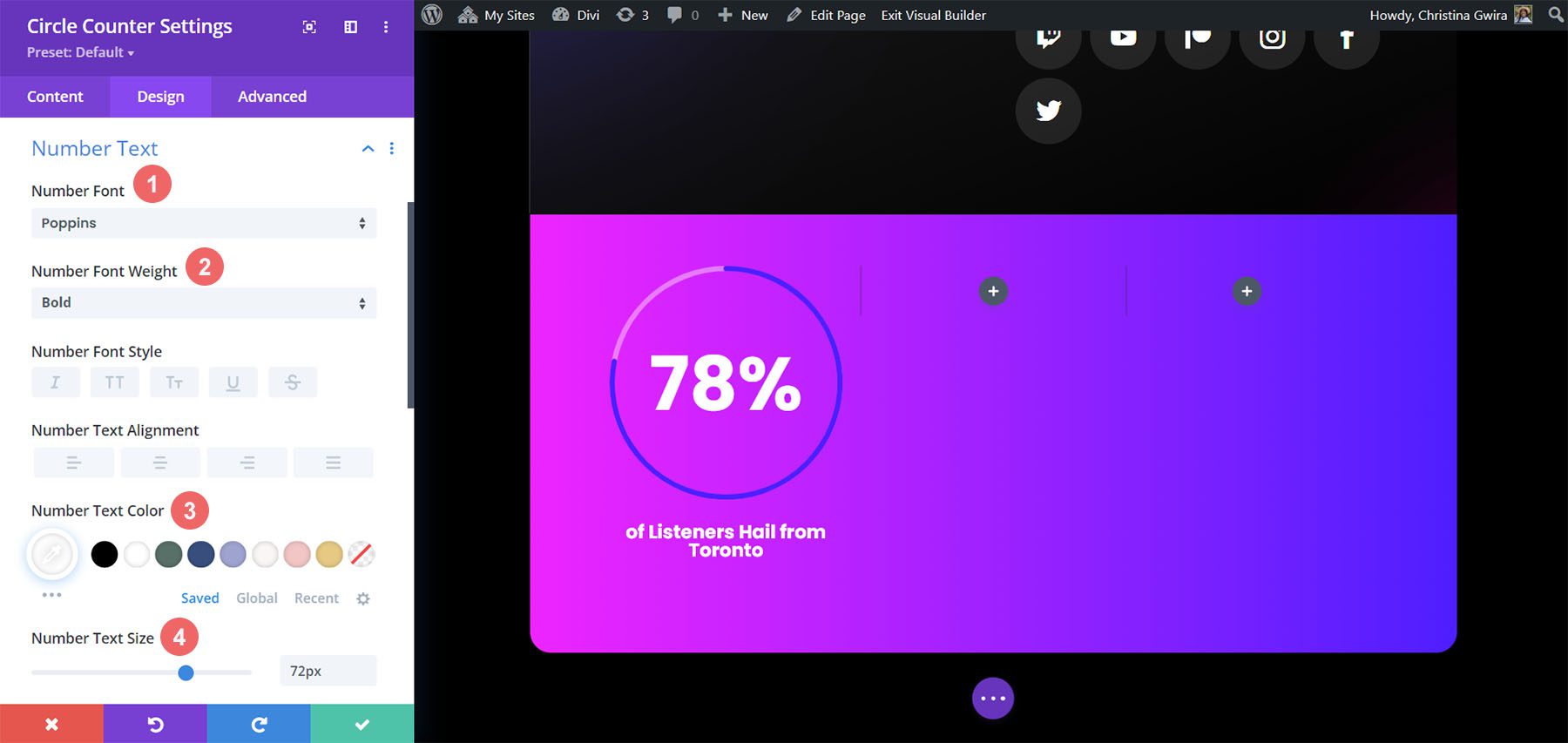
Nu în ultimul rând, vom remedia numerele din modulul Circle Counter. Pentru aceasta, facem clic pe fila Number Text . Apoi, vom folosi următoarele setări pentru stil. Observați, ne-am inspirat din pachetul de layout, dar și din modulele de contor de numere care existau înainte.
Setări pentru textul numărului:
- Font de număr: Poppins
- Greutatea fontului numărului: aldine
- Număr Culoare text: #ffffff
- Dimensiunea textului numărului: 72 pt

După ce ați încheiat aceste editări finale, faceți clic pe bifa verde din partea de jos a casetei modale. Aceasta vă va salva modificările.
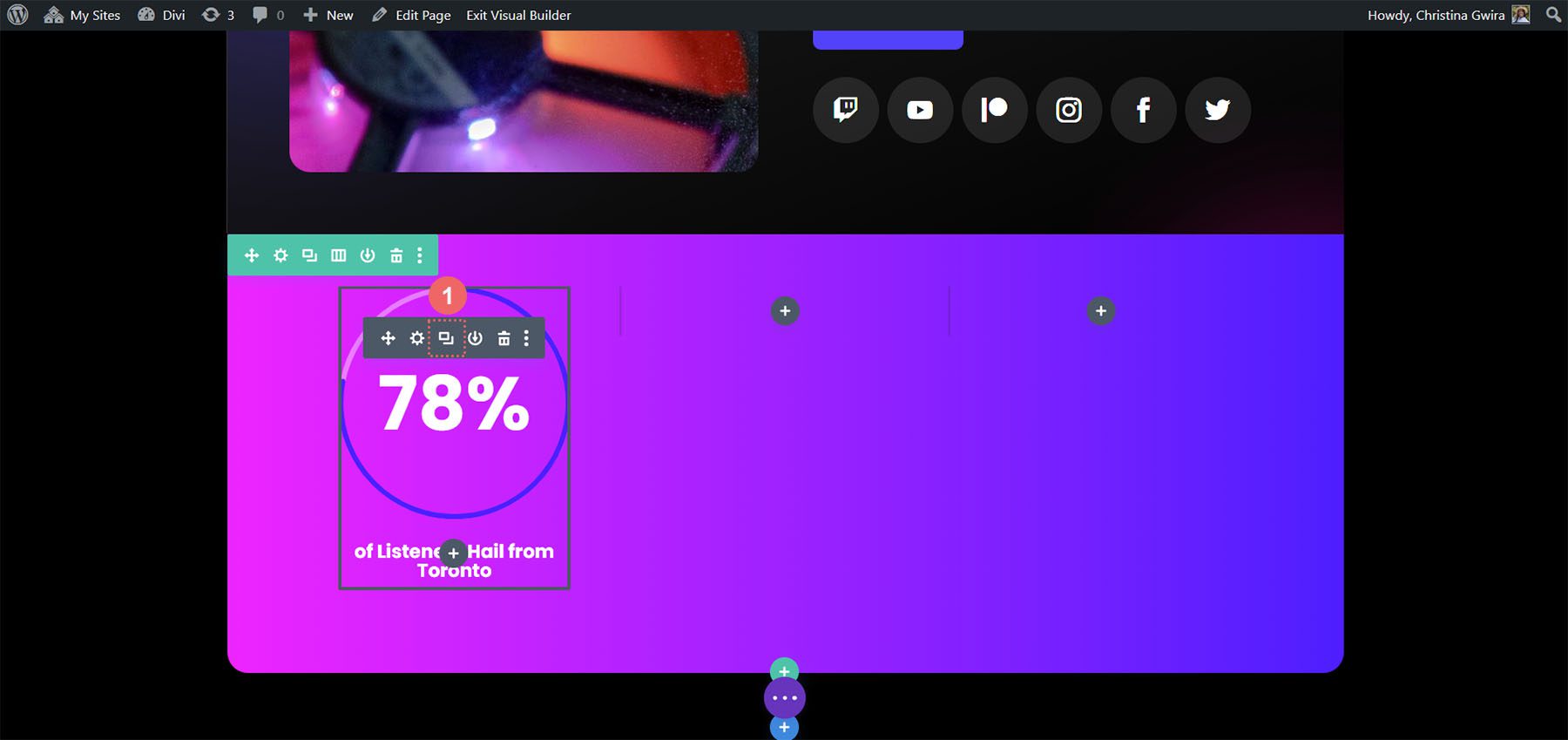
Copiați și actualizați modulul
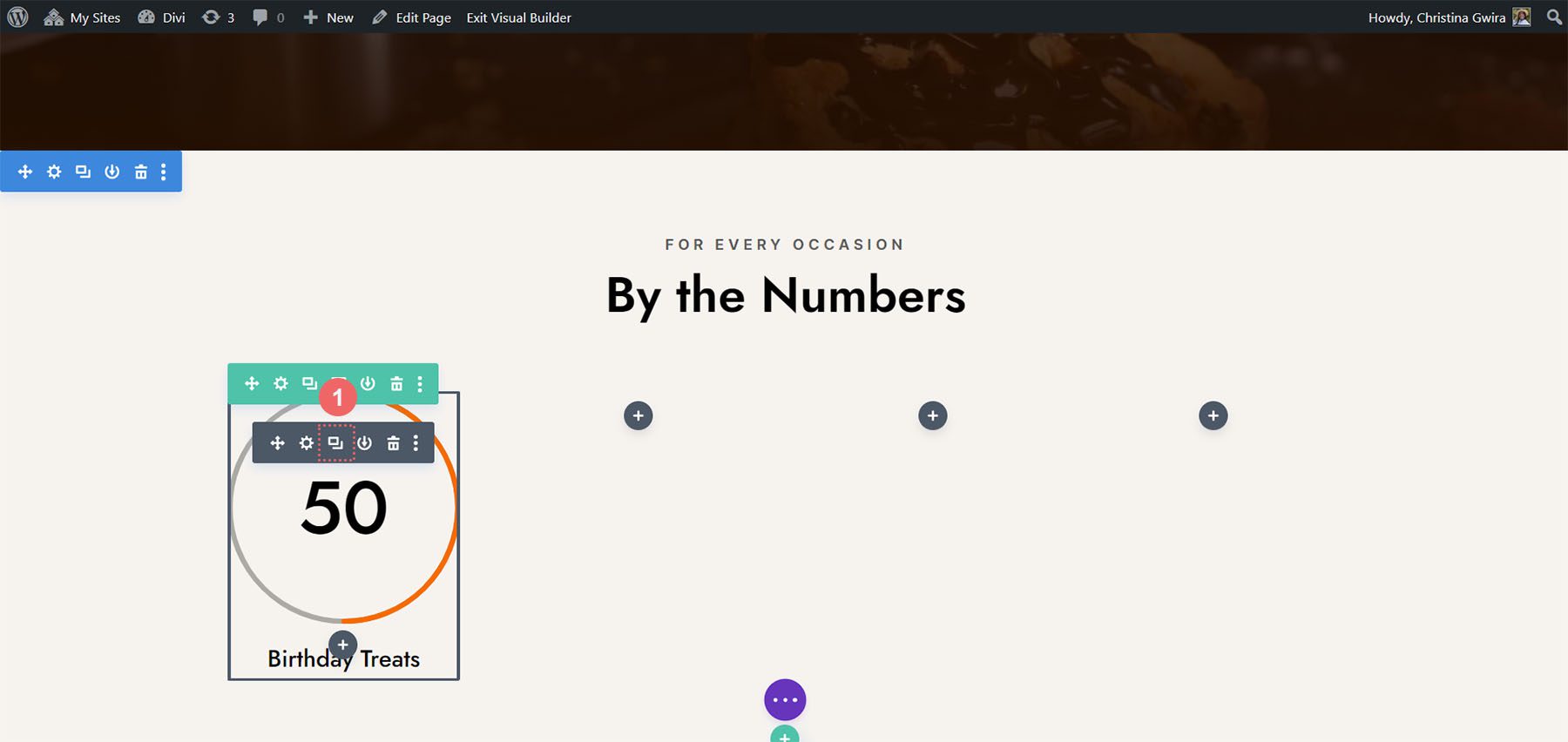
Cu stilul finalizat, acum putem duplica acest modul. Îl vom modifica cu celelalte puncte de date ale noastre și cu titlurile corespunzătoare. Pentru a face acest lucru, treceți cursorul peste modul. Aceasta va afișa meniul pop-up cu setările modulelor. Faceți clic pe pictograma de copiere . Apoi, mutați modulul în celelalte coloane din rândul dvs.

În cazul nostru, pe lângă actualizarea titlului și a datelor pentru modul, am schimbat și culorile pentru a se potrivi cu pachetul de layout.

Design Two cu pachetul Divi Chocolatier Layout
Urmați postarea de blog Divi Chocolatier Layout Pack pentru a afla cum să instalați aspectul pe site-ul dvs. web. Vom modifica secțiunile de evenimente din aspectul paginii de pornire. Să adăugăm câteva module Circle Counter pentru a afișa date despre câte comenzi au fost colectate.

Eliminați conținutul curent
În primul rând, dorim să eliminăm modulele actuale. În timp ce modulele de text și imagine de aici arată grozav, sunt destul de statice. Folosind modulele Circle Counter, vom adăuga ceva emoție și animație acestei secțiuni. Plasați cursorul peste fiecare modul și faceți clic pe pictograma coș de gunoi . Pictograma va apărea în meniul pop-out cu setările modulului.

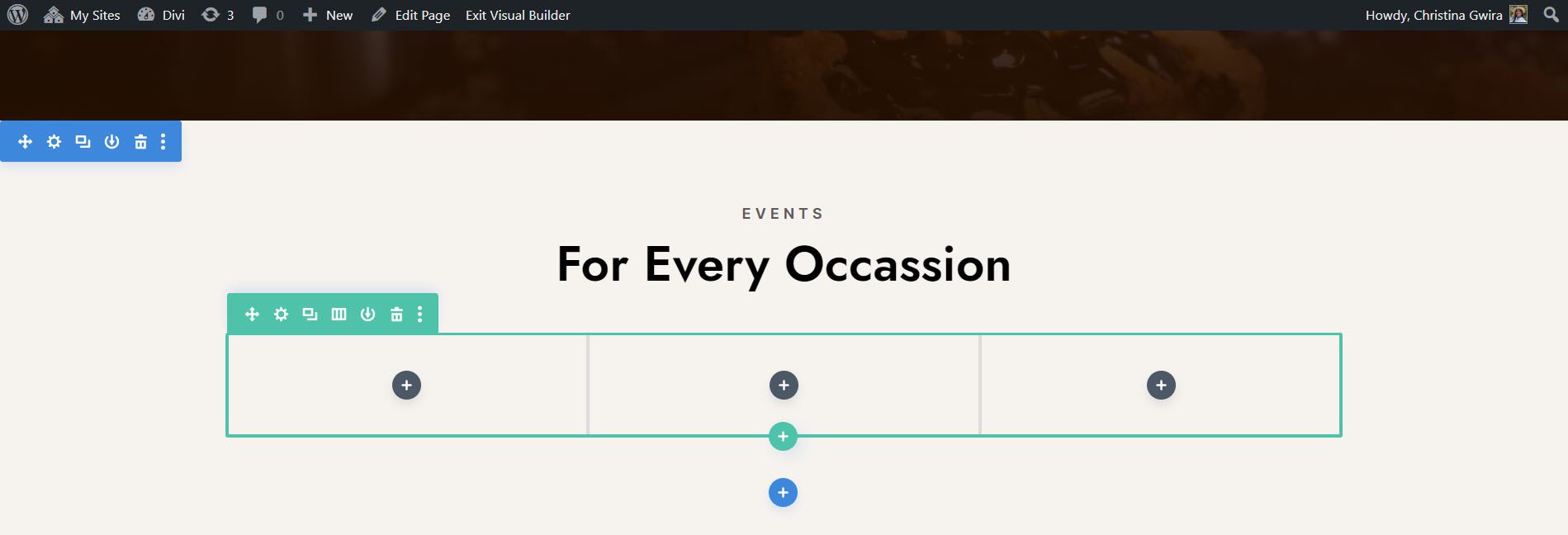
Vom ajunge cu un rând gol de 3 coloane.

Actualizați titluri
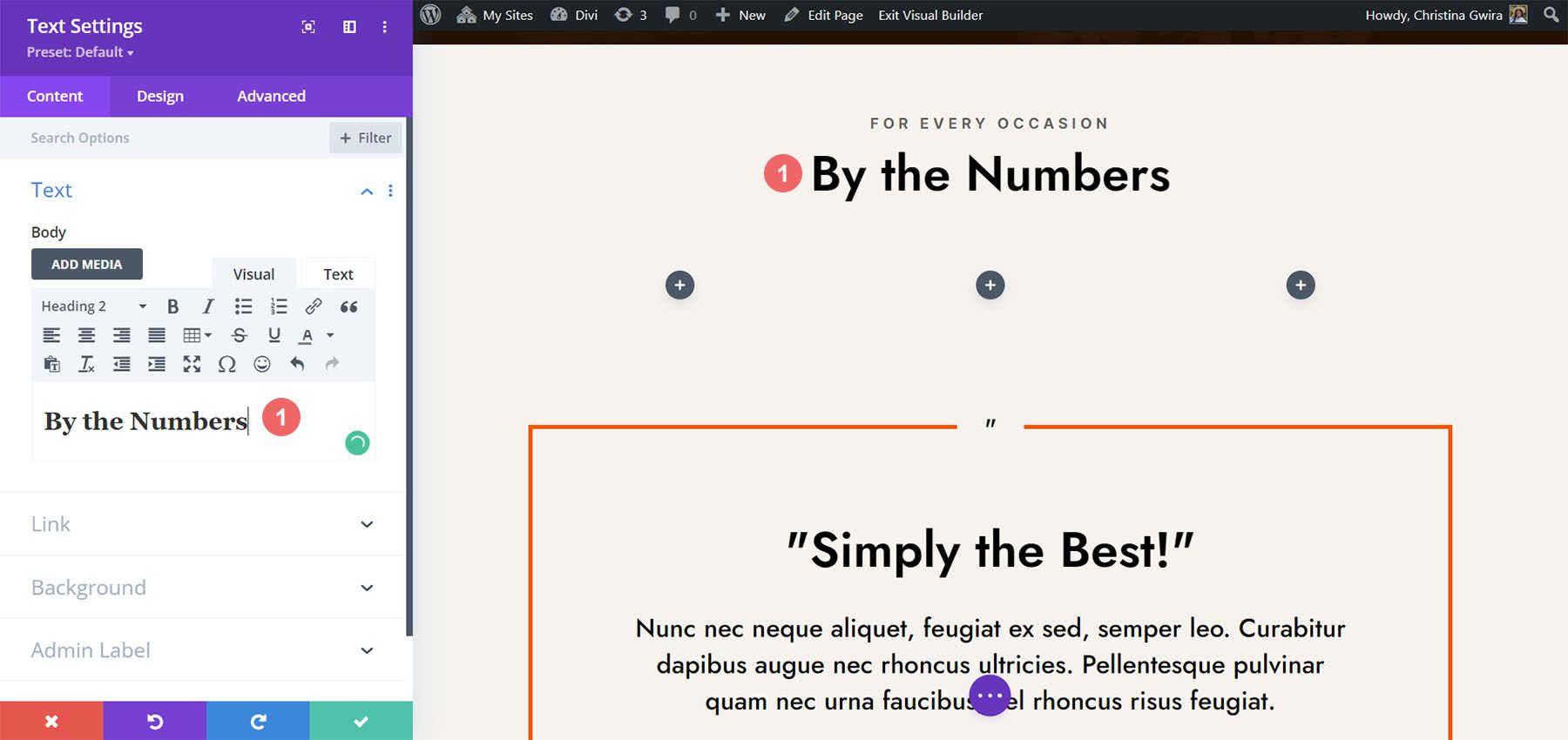
De asemenea, poate doriți să luați în considerare actualizarea modulelor de text pentru titluri la ceva care este mai aliniat cu conținutul viitor pentru secțiune. Pentru a face acest lucru, plasați cursorul peste modulele de text și faceți clic pe pictograma roată pentru a edita textul modulului.

Adăugați module de cerc
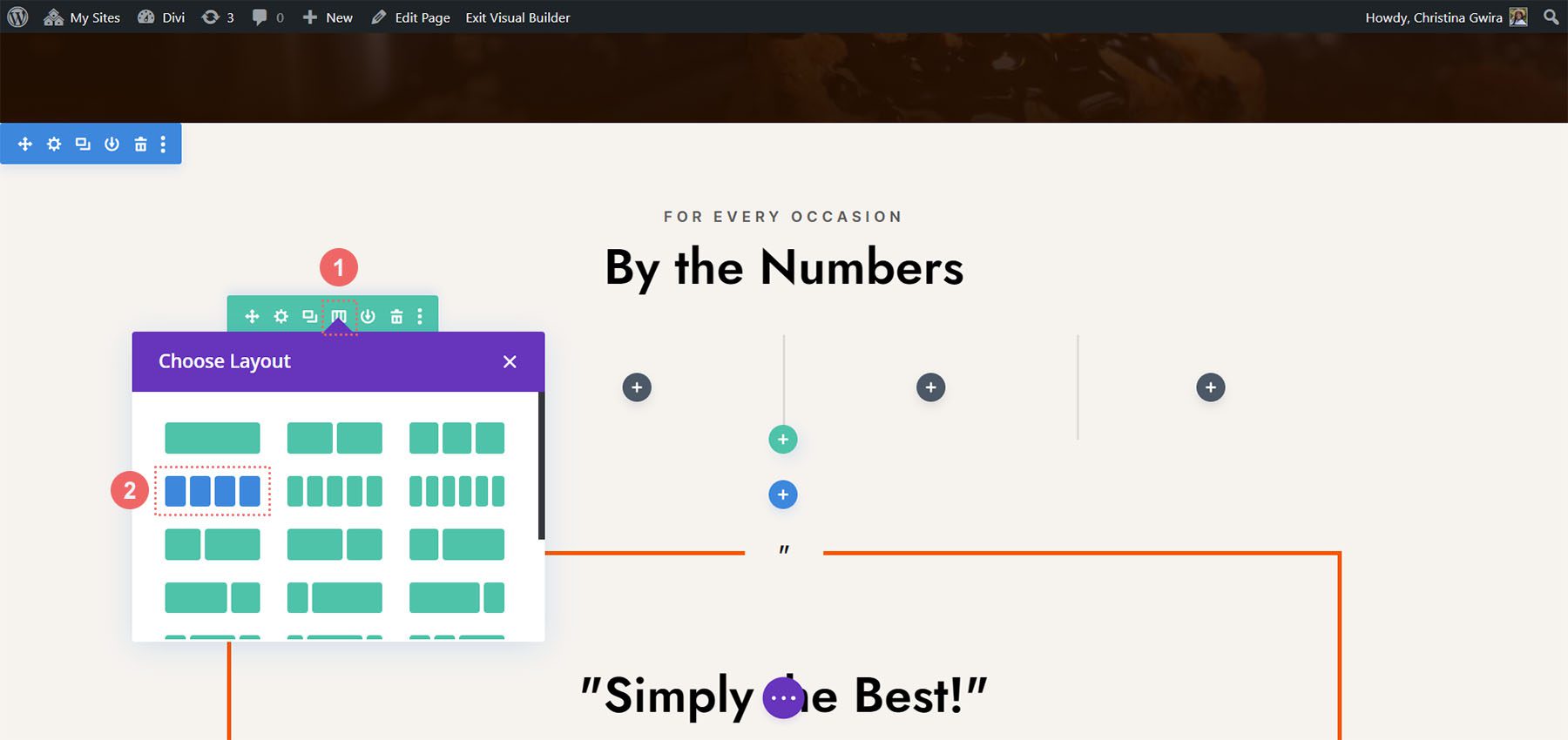
Înainte de a adăuga modulele noastre Circle Counter, vom schimba numărul coloanei pentru rândul nostru. Plasați cursorul peste rând și faceți clic pe pictograma grilă . Acest lucru va aduce o fereastră pop-up în care putem selecta numărul de coloane de care avem nevoie. Pentru acest design, vom vizualiza patru date. Deci, vom alege să adăugăm patru coloane la acest rând. Faceți clic pe pictograma cu patru coloane .

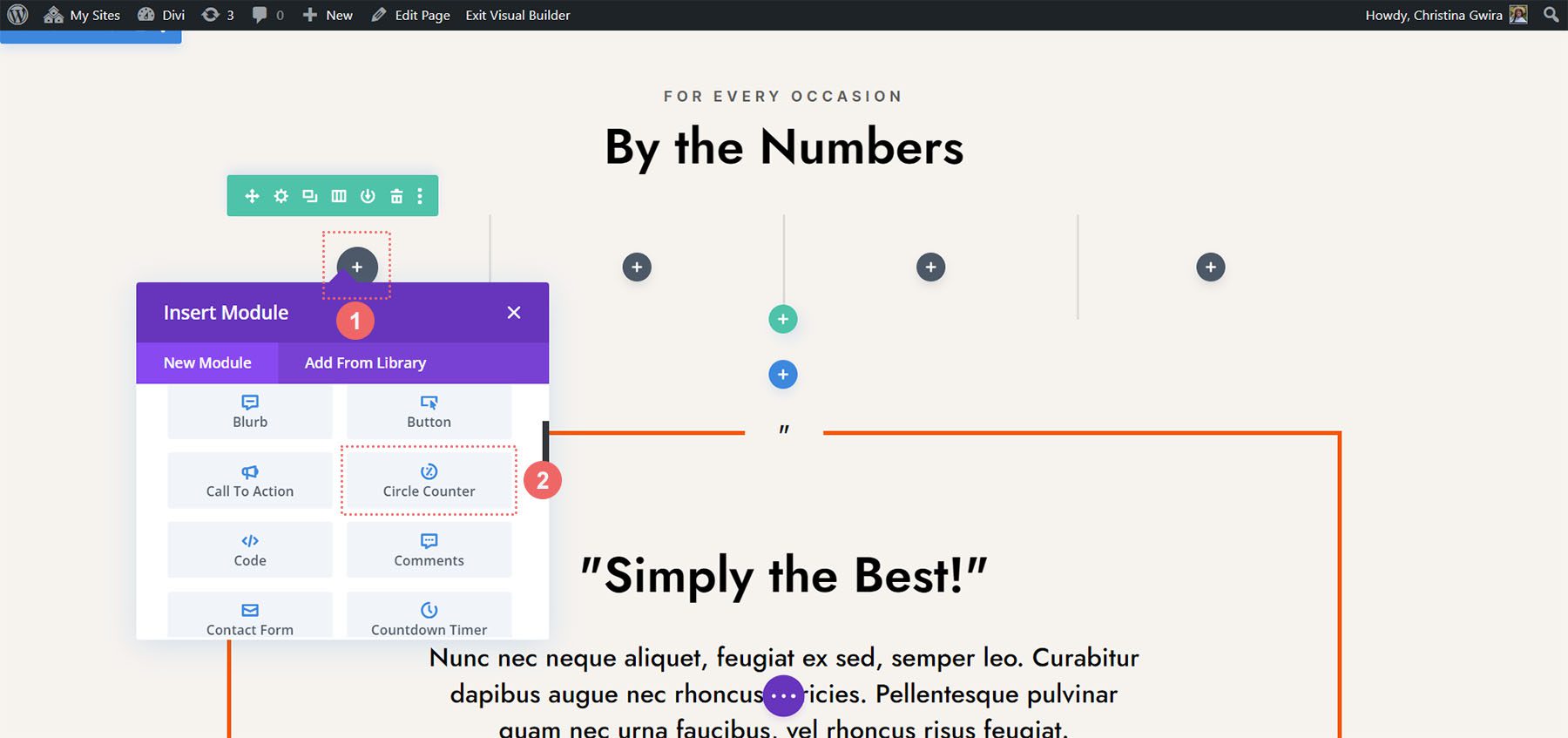
Acum, vom adăuga modulele de contor cerc în prima coloană făcând clic pe pictograma cu semnul gri plus . Apoi, când apare popup-ul modulului, facem clic pe pictograma Circle Counter pentru a adăuga primul nostru Modul Circle Counter.

Adăugați date la modulele cerc
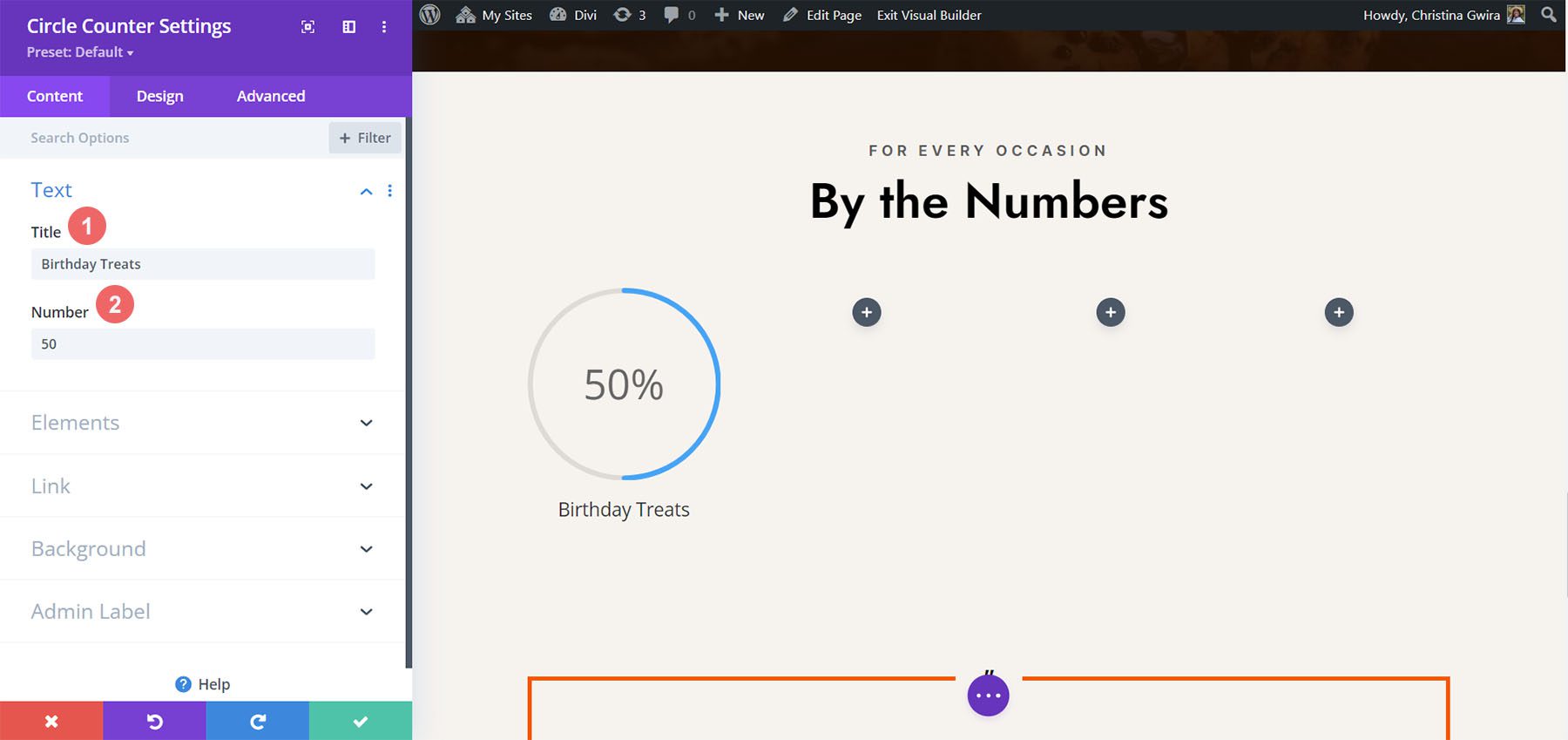
Cu primul nostru modul la locul lui, putem începe să stilizăm și să îi adăugăm conținut. În primul rând, să adăugăm titlul nostru pentru acest modul . În continuare, vom adăuga punctul nostru de date .

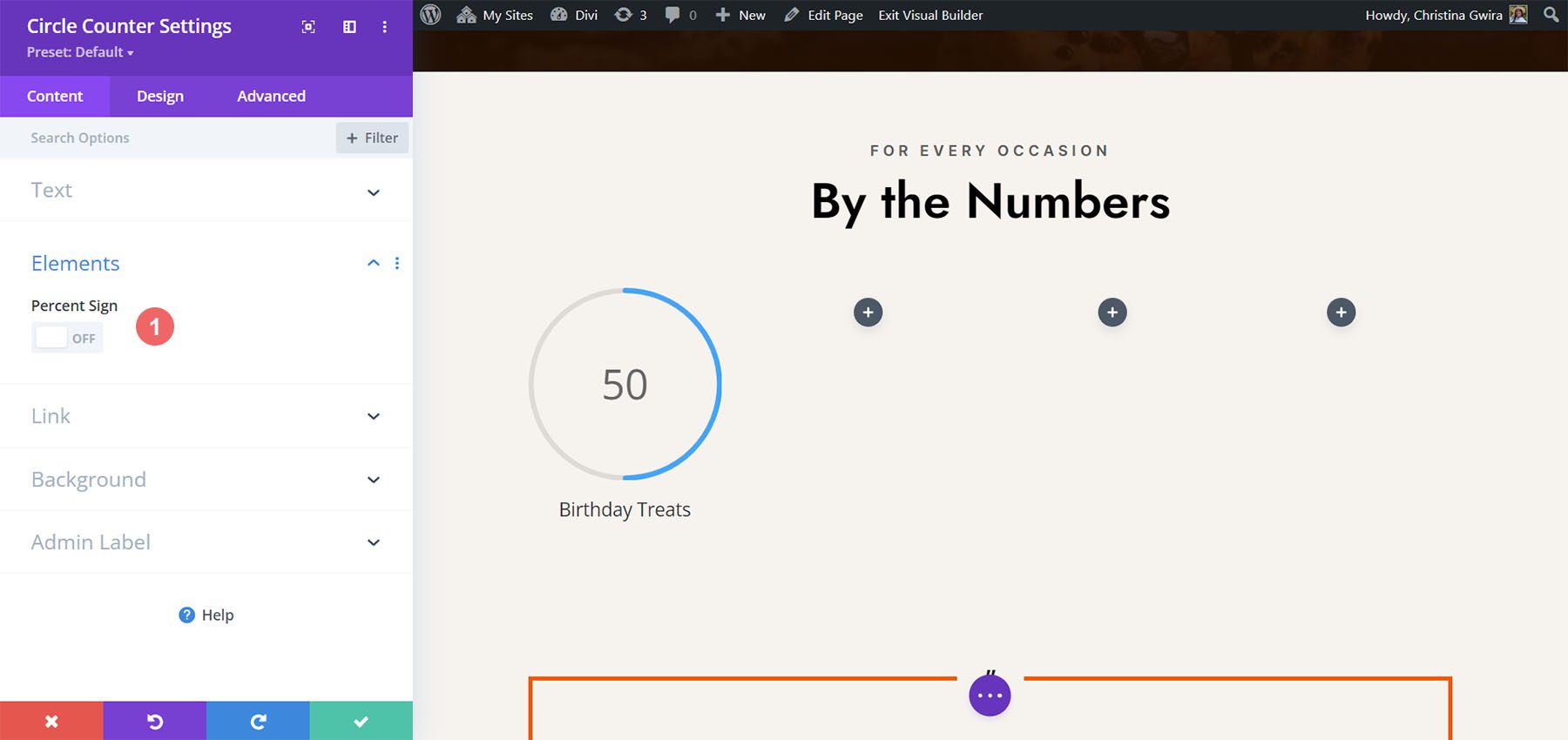
Pentru acest design, vom elimina semnul procentual care vine cu modulul în mod implicit. Pentru a face acest lucru, facem clic pe fila Elemente . Apoi, debifăm comutatorul de lângă opțiunea Semn de procente .

Acum, putem stila acest modul.
Stilizarea modulului Circle Counter
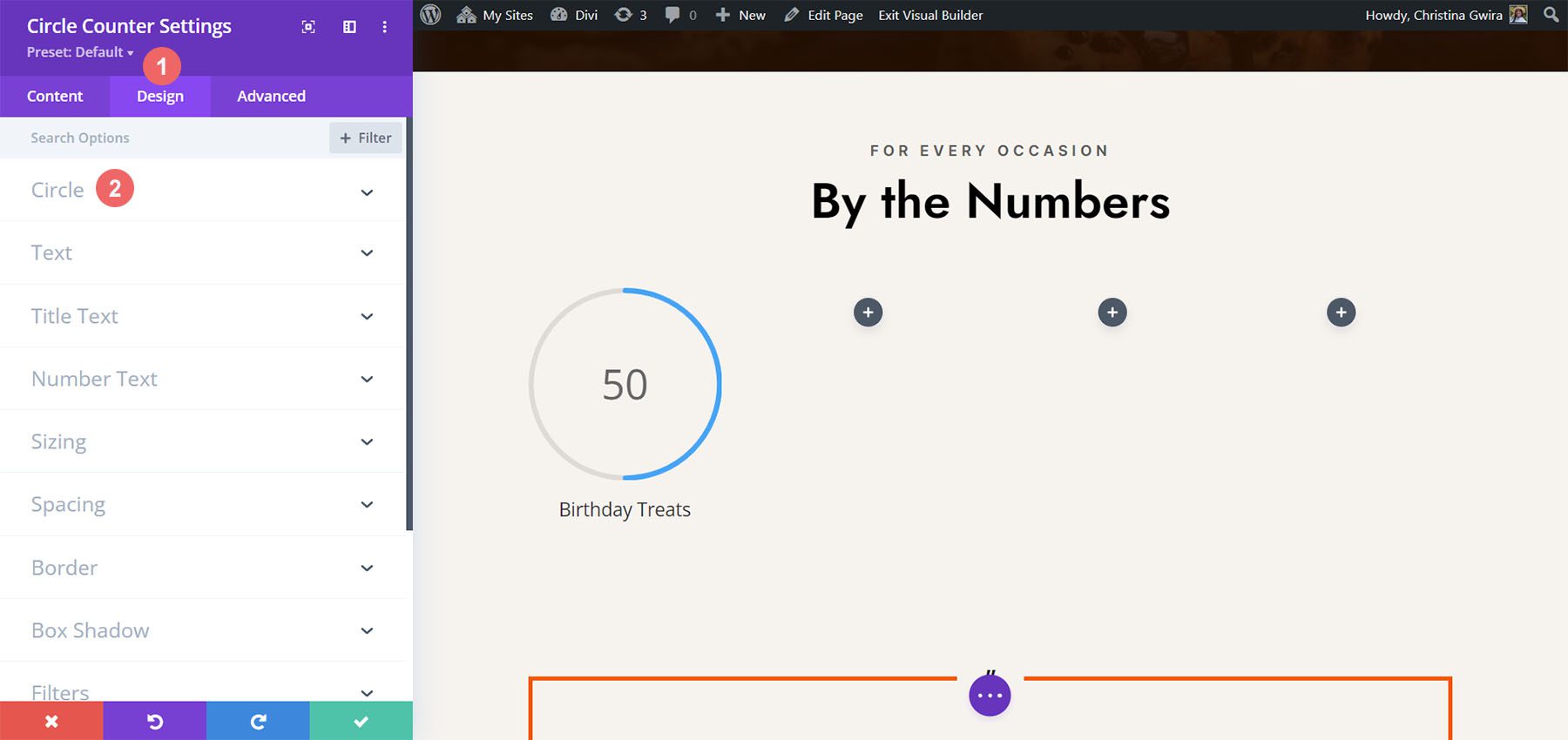
Pentru început, trecem la fila Design a modulului.

Adăugarea de branding la graficul cerc
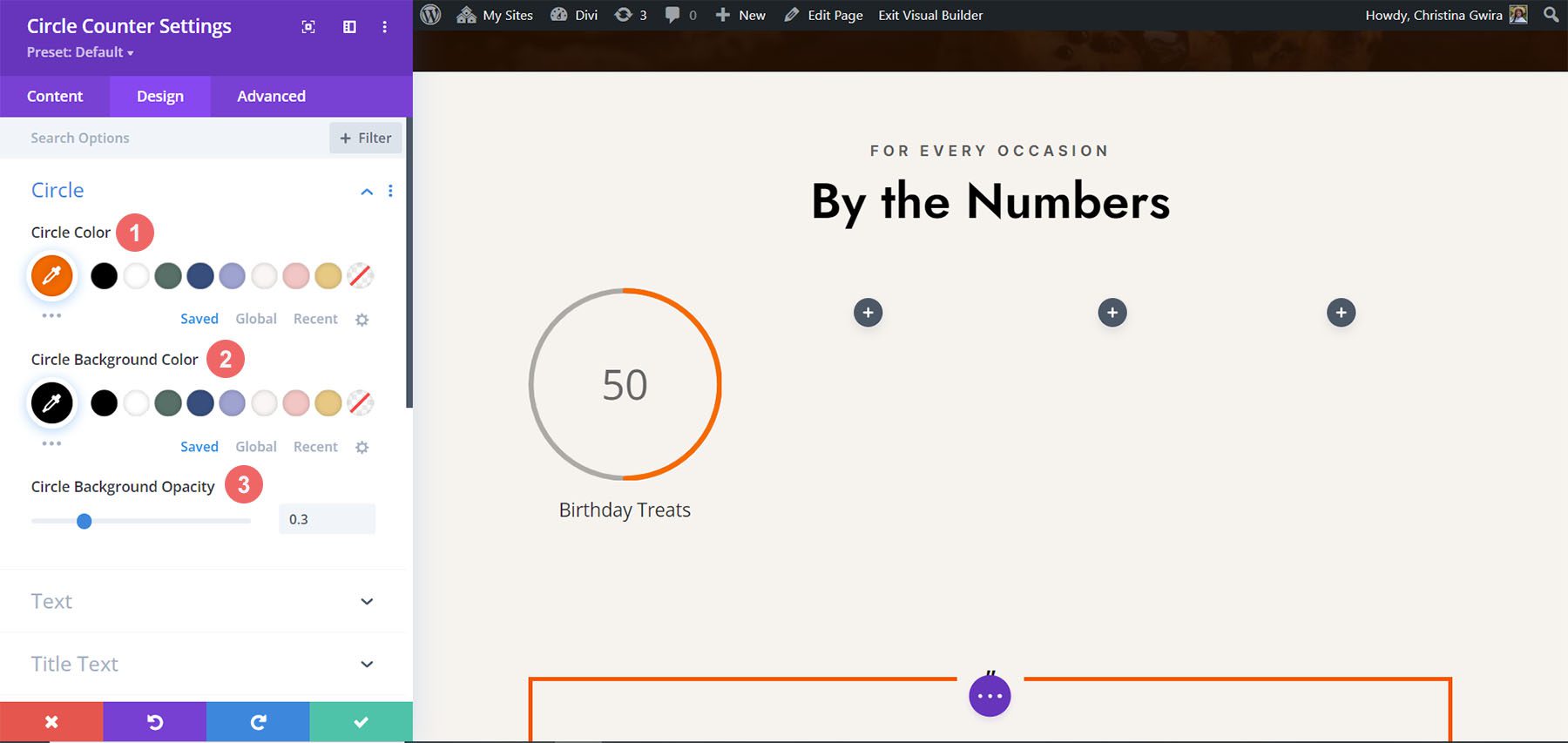
Apoi, facem clic pe comutatorul Cerc pentru a accesa setările de proiectare pentru aspectul grafic al cercului al modulului. Vom folosi următoarele setări pentru stil:
Setări de design pentru cerc:
- Culoare cerc: #ff6a28
- Culoare de fundal cerc: #000000
- Opacitatea fundalului cercului: 0,3

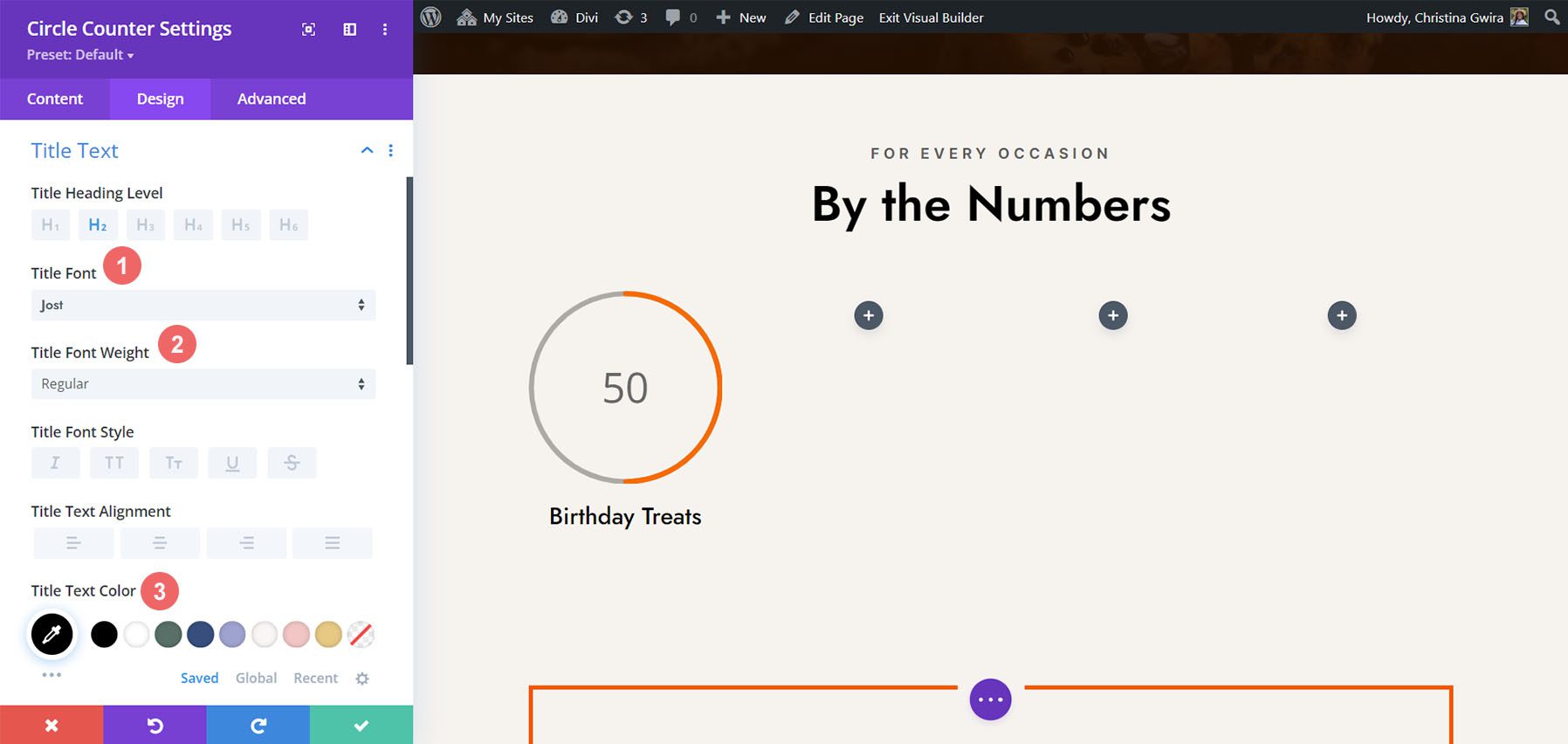
Stilizarea textului titlului
Pentru textul titlului, vom folosi următoarele setări după ce facem clic pe fila Text Titlu :
Setări text titlu:
- Font titlu: Jost
- Greutatea fontului titlului: obișnuit
- Culoare text titlu: #000000


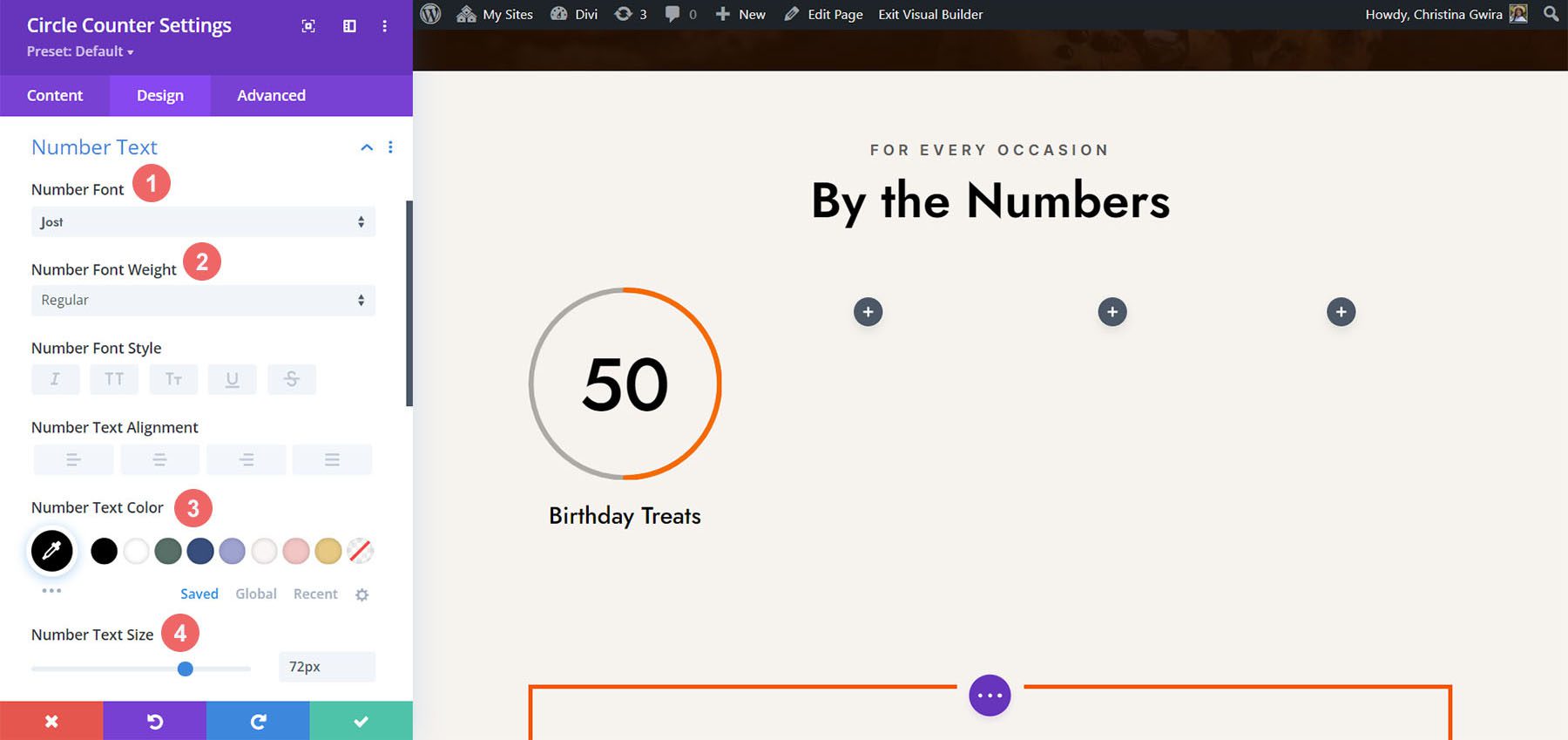
Proiectarea textului numeric.
Vom folosi același font și culoare pentru textul numeric. Cu toate acestea, vom schimba dimensiunea. Avem mai mult spațiu în modulul Circle Counter, deoarece nu folosim semnul de procente. Vom folosi acest lucru în avantajul nostru în designul nostru. Faceți clic pe fila Text Number și introduceți următoarele setări:
Setări pentru textul numărului:
- Font de număr: Jost
- Greutatea fontului numărului: obișnuit
- Număr Culoare text: #000000
- Dimensiunea textului numărului: 72px

Duplicați și finalizați
Acum că avem proiectat primul nostru Modul Circle Counter, putem merge mai departe și îl duplicăm.

Vom muta duplicatele în propriul rând și vom actualiza conținutul pentru a dezvălui produsul nostru finit.

Stilul trei cu pachetul de amenajare Divi Jewelry Designer
Pentru acest design, am folosit pachetul Divi Jewelry Designer Layout Pack ca punct de plecare. Am dorit să adăugăm o secțiune educațională la pagina de produs a acestui aspect și vom folosi modulul Circle Counter pentru a prezenta aceste informații. Vom converti secțiunea de mărturii din partea de jos a paginii în aceasta.

Eliminați module
Ca și în munca noastră anterioară, trebuie să intrăm și să ștergem modulele curente din această secțiune.

Actualizați designul și structura secțiunilor și rândurilor
Pentru acest pachet de aspect, dorim, de asemenea, să schimbăm fundalul secțiunii pentru a adăuga ceva interes. Faceți clic pe pictograma roată din meniul albastru de setări al secțiunii.

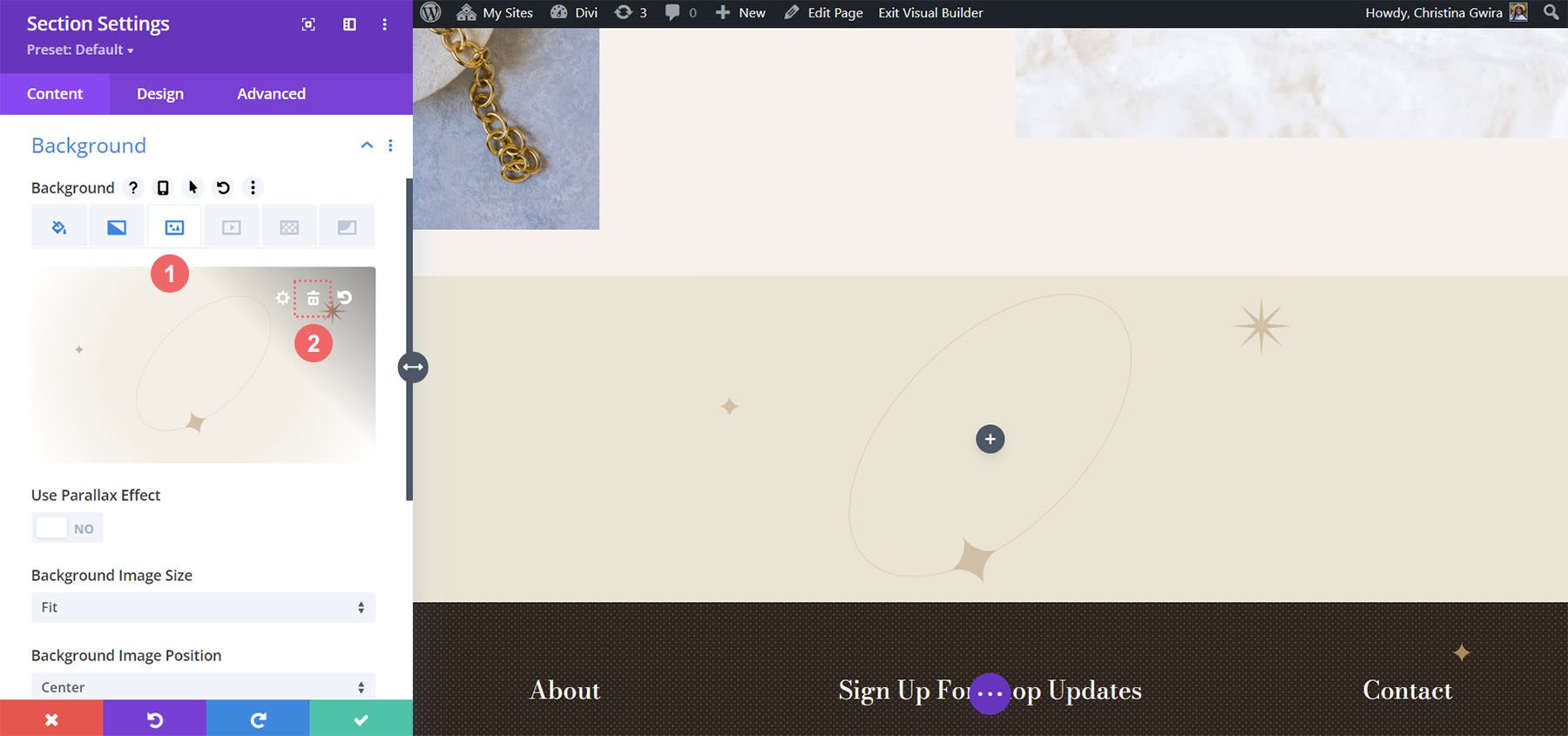
Mai întâi, să eliminăm imaginea de fundal. Faceți clic pe fila Fundal . Apoi, faceți clic pe pictograma imagine . În cele din urmă, faceți clic pe pictograma coș de gunoi pentru a elimina imaginea de fundal.

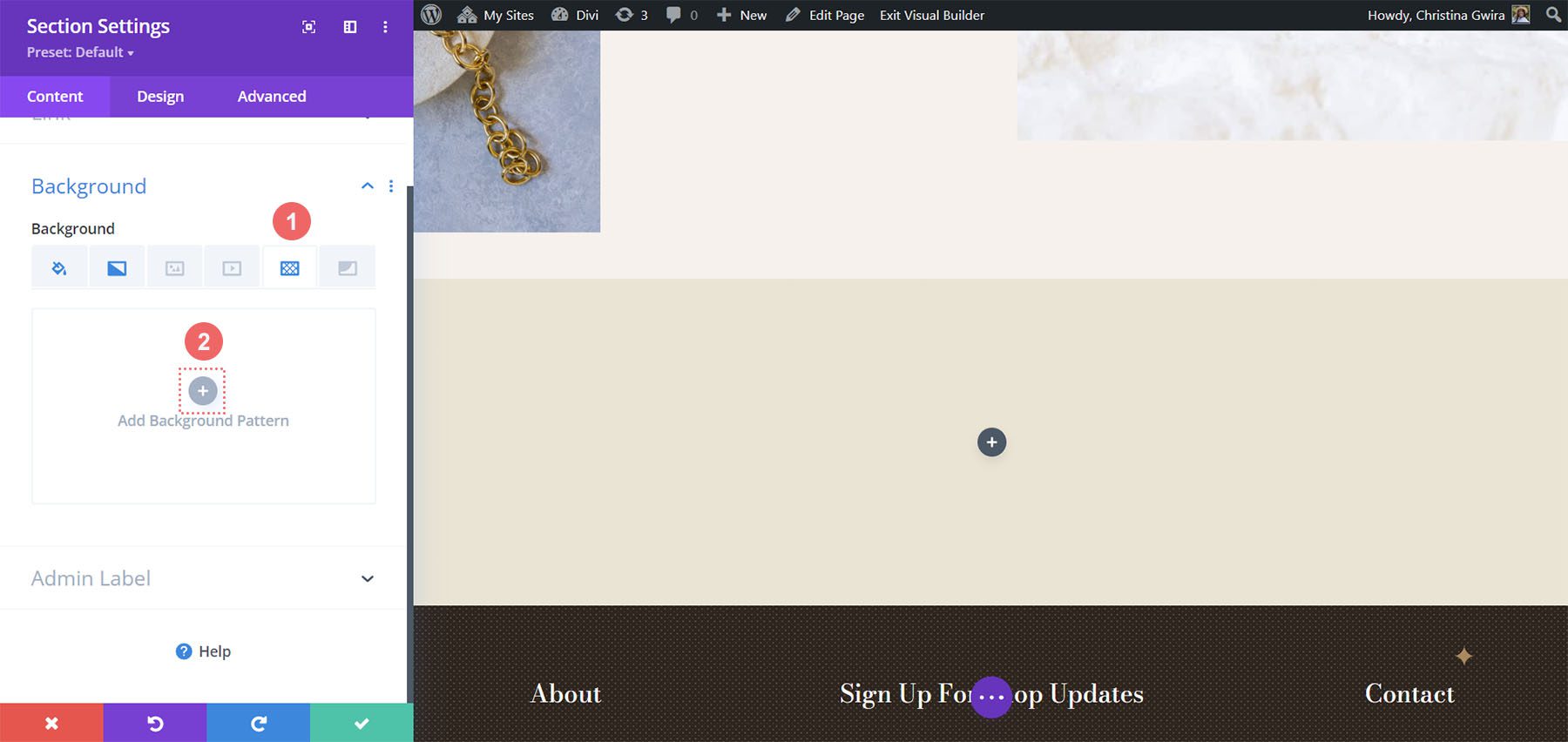
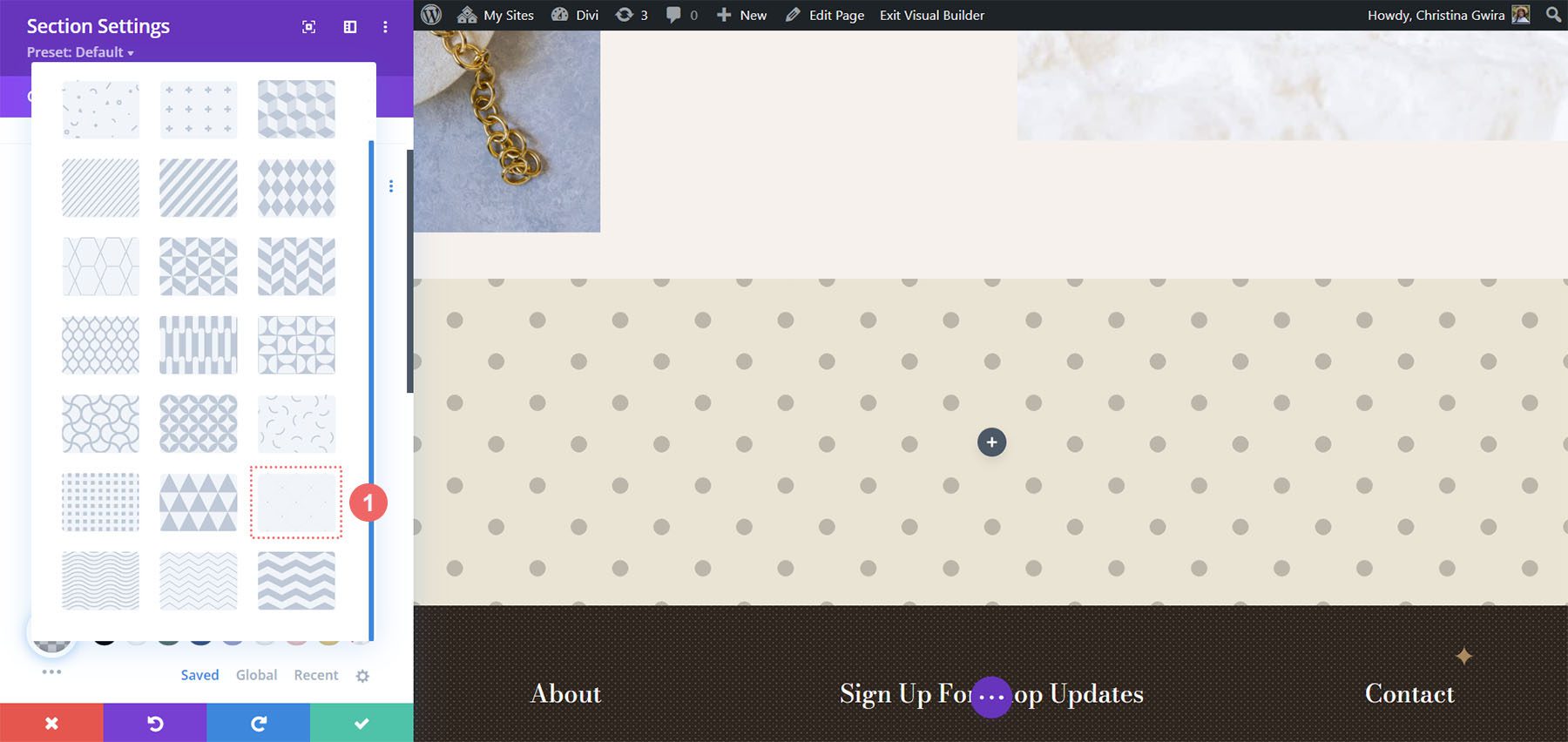
Vrem să lăsăm gradientul și culoarea de fundal. Acum, să adăugăm un model de fundal la secțiune. Faceți clic pe pictograma Model de fundal . Apoi, faceți clic pe pictograma plus pentru a adăuga un model de fundal.

Vom folosi următorul model de fundal.

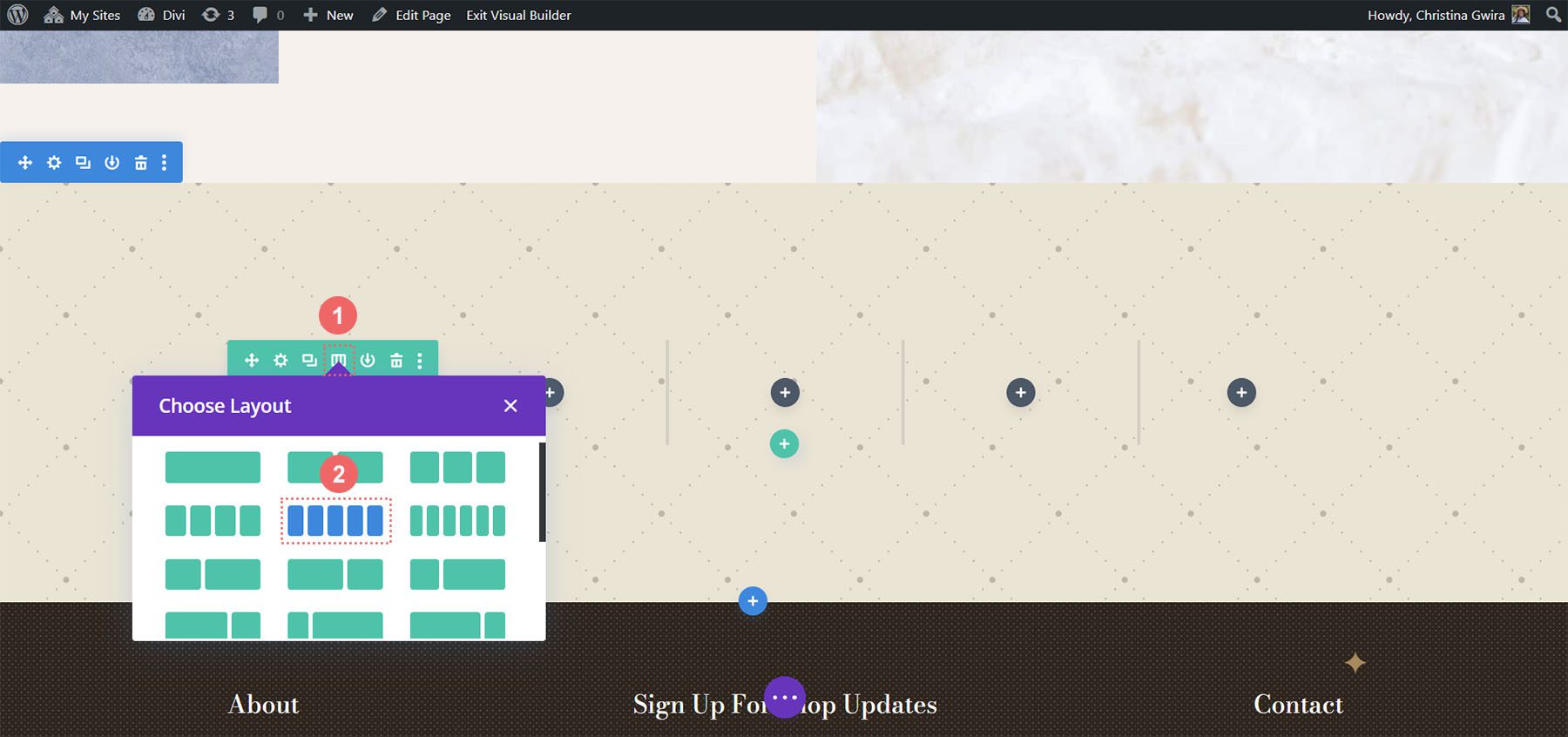
Faceți clic pe pictograma verde pentru a salva setările pentru secțiune. Acum vom schimba numărul de coloane al rândului nostru. Pentru acest design, vom avea cinci coloane pentru modulele noastre Circle Counter.

Adăugați modulul cerc
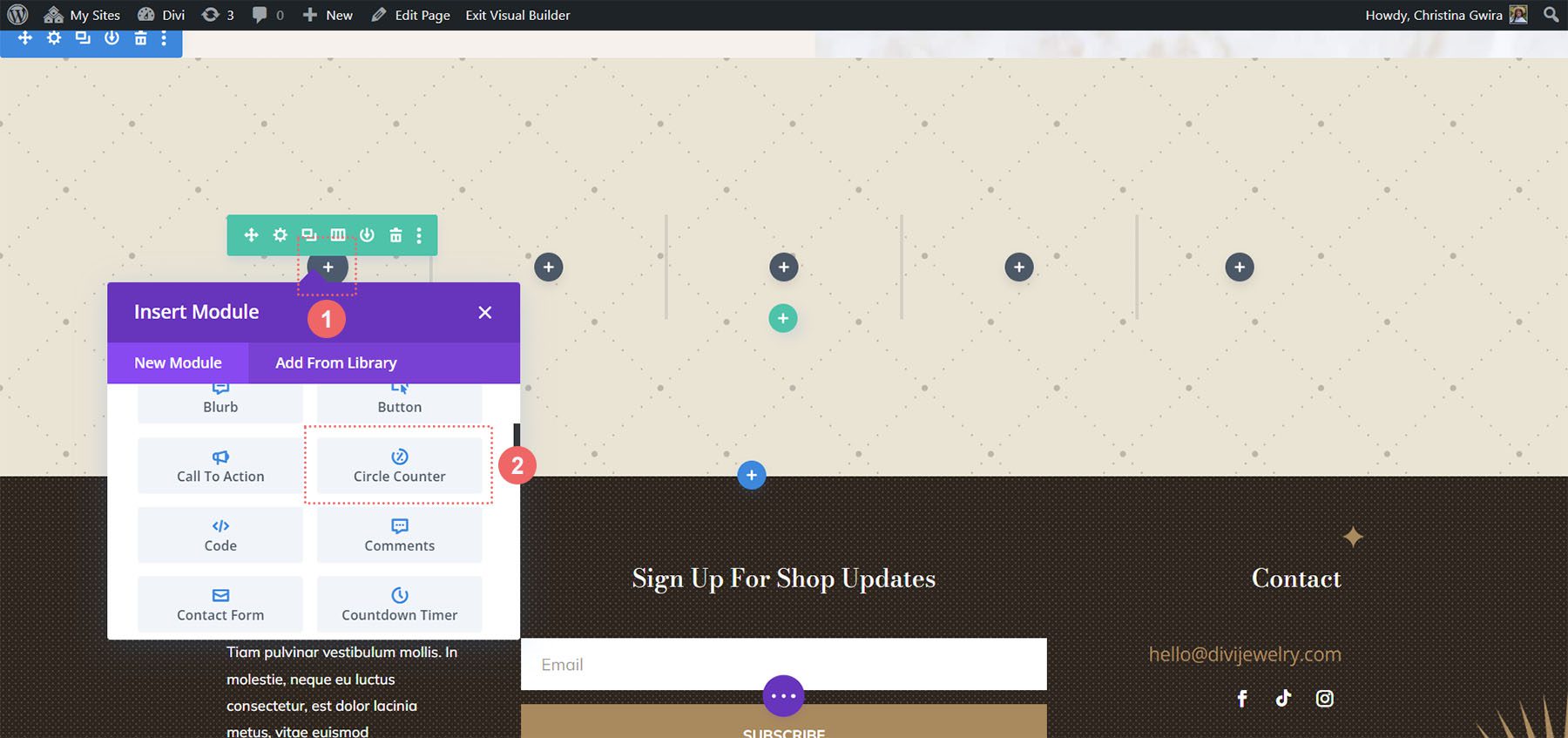
Cu coloanele și secțiunile create, faceți clic pe pictograma gri plus pentru a adăuga modulul nostru Circle Counter.

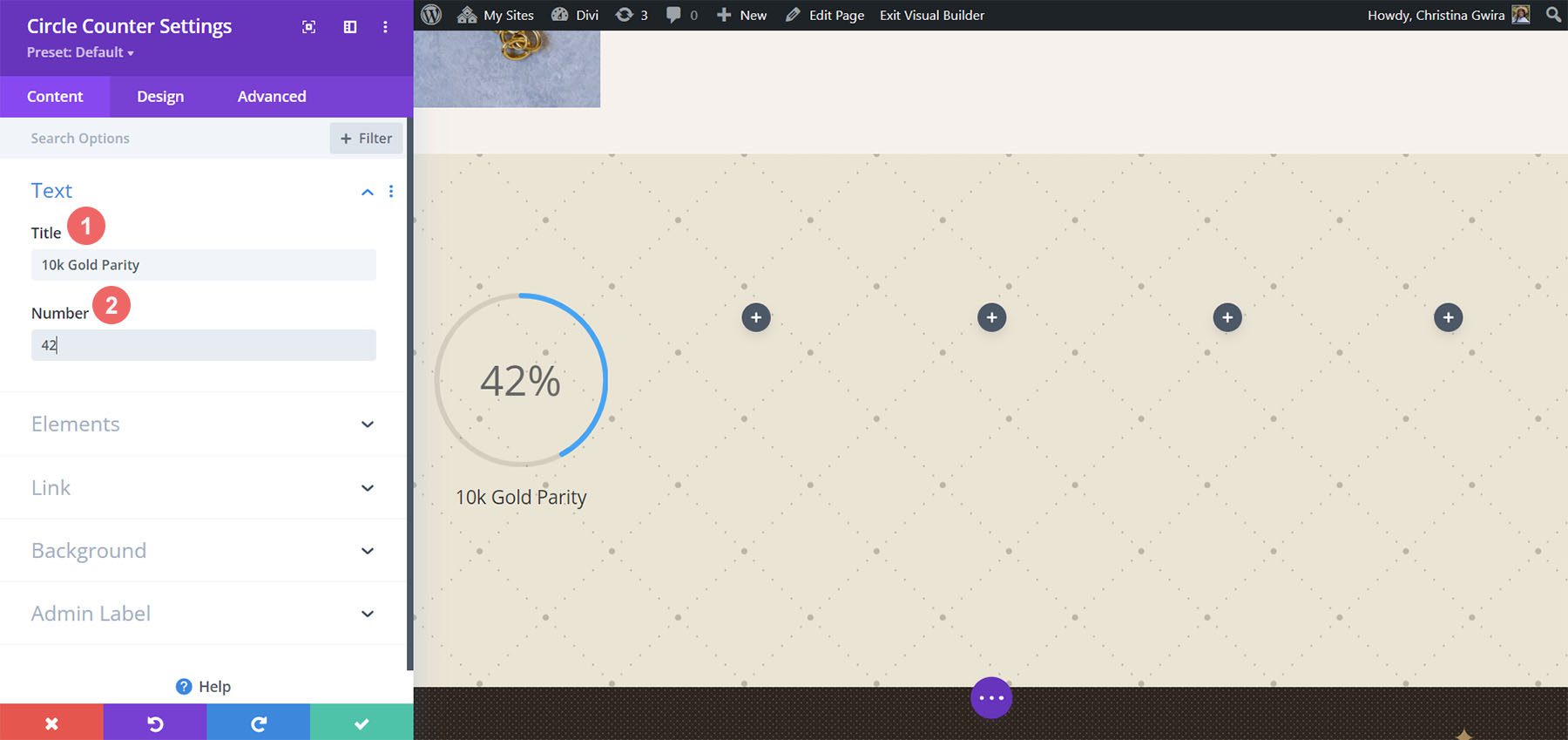
Cu modulul adăugat la coloană, ca și înainte, adăugăm conținutul nostru. Vom folosi semnul de procent în acest design.

Stilează-ți contoarele de cerc
Acum, vom începe să ne modelăm contoarele.
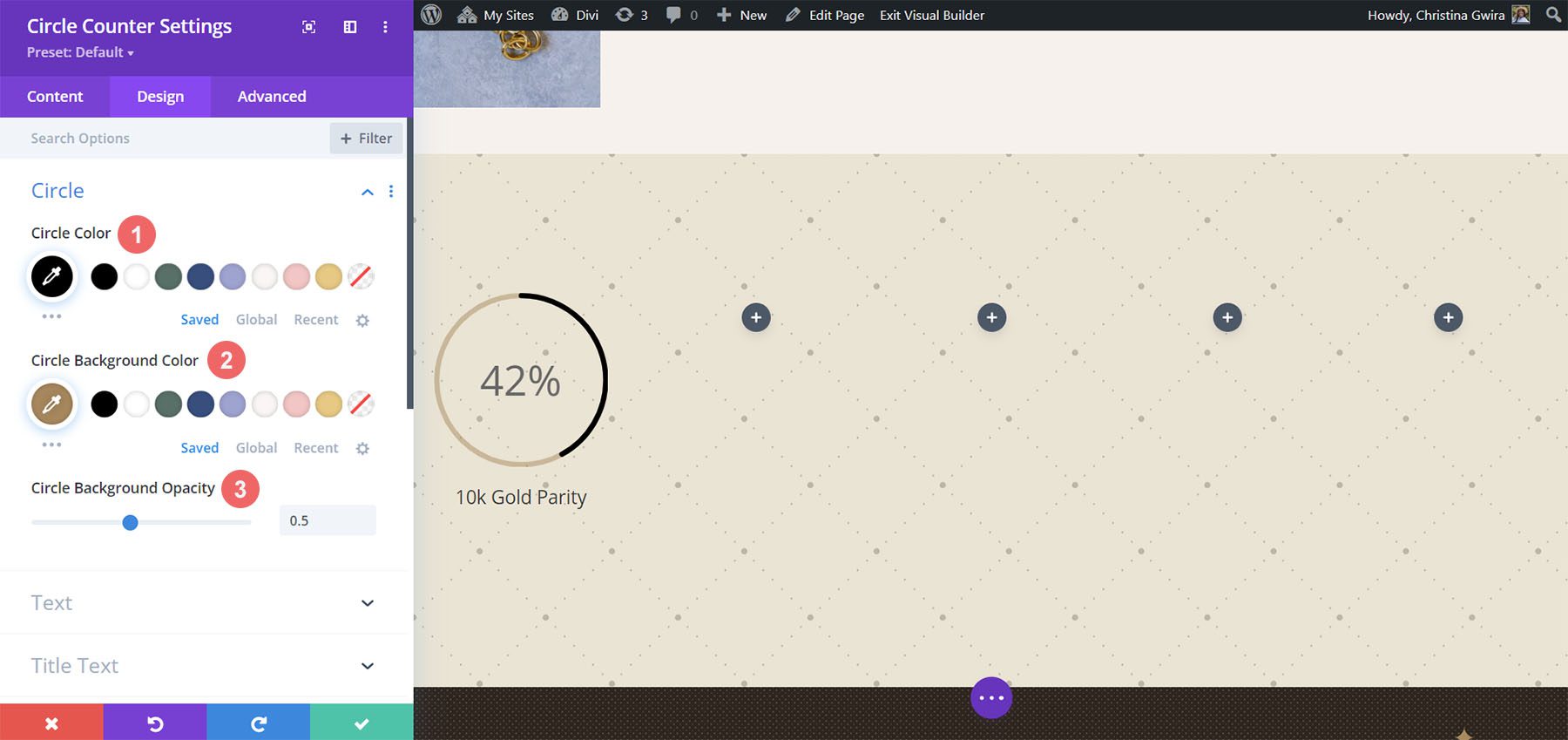
Stilizarea graficului cerc
Începem mai întâi cu porțiunea circulară a contorului nostru. Se vor folosi următoarele setări:
Setări de design pentru cerc:
- Culoare cerc: #000000
- Culoare de fundal cerc: #ac8961
- Opacitatea fundalului cercului: 0,5

Observați cum am schimbat opacitatea fundalului pentru acest design. Am optat cu o culoare bej similară, dar am crescut opacitatea pentru a adăuga un aer de lux designului nostru.
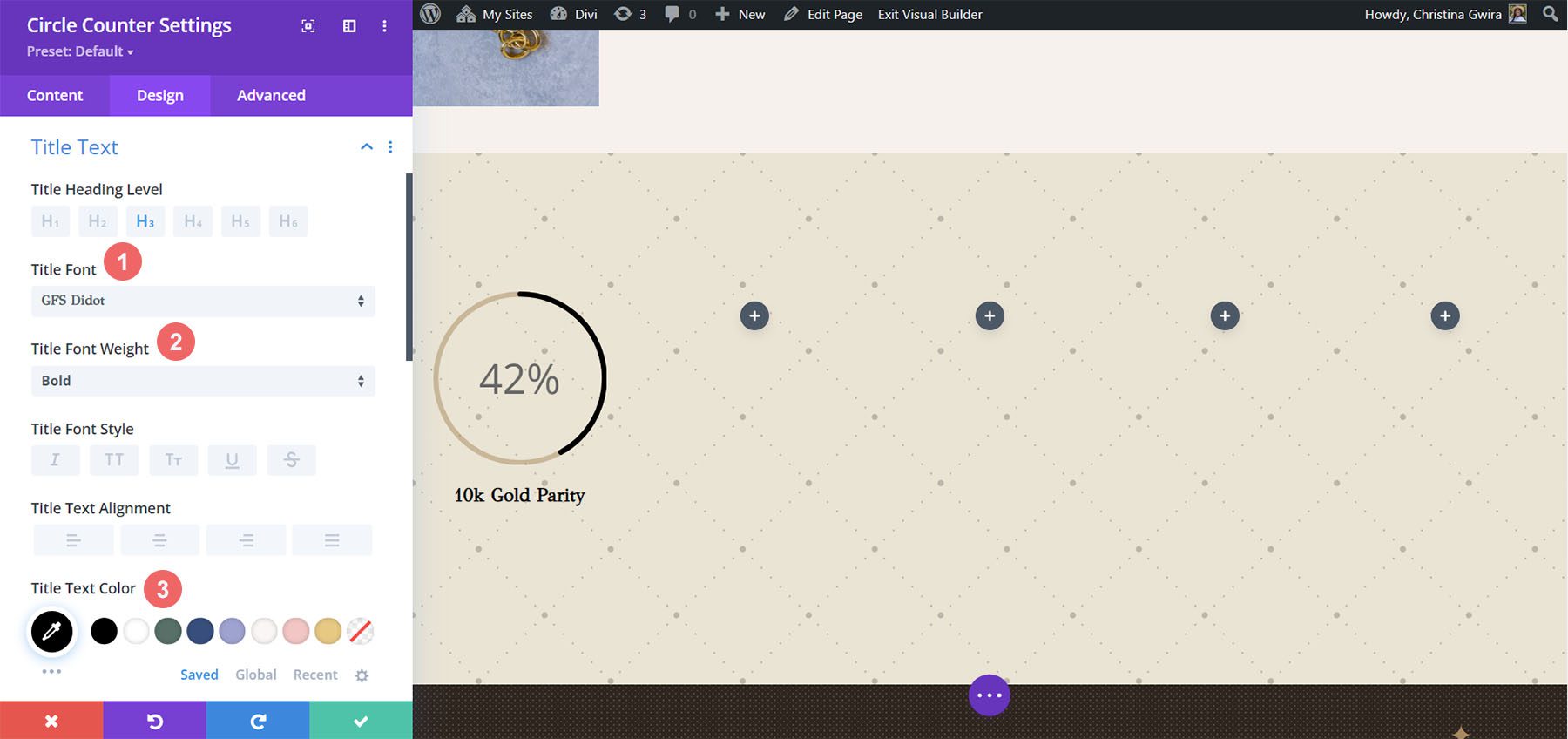
Adăugarea stilului textului titlului
Pentru textul titlului, vom folosi aceeași familie de fonturi care este folosită în întregul pachet de aspect. Puteți găsi setările făcând clic pe fila Text Titlu. Mai jos, găsiți setările care au fost utilizate pentru stilul textului titlului:
Setări text titlu:
- Font text titlu: GFS Didot
- Greutatea fontului titlului: aldine
- Culoare text titlu: #000000

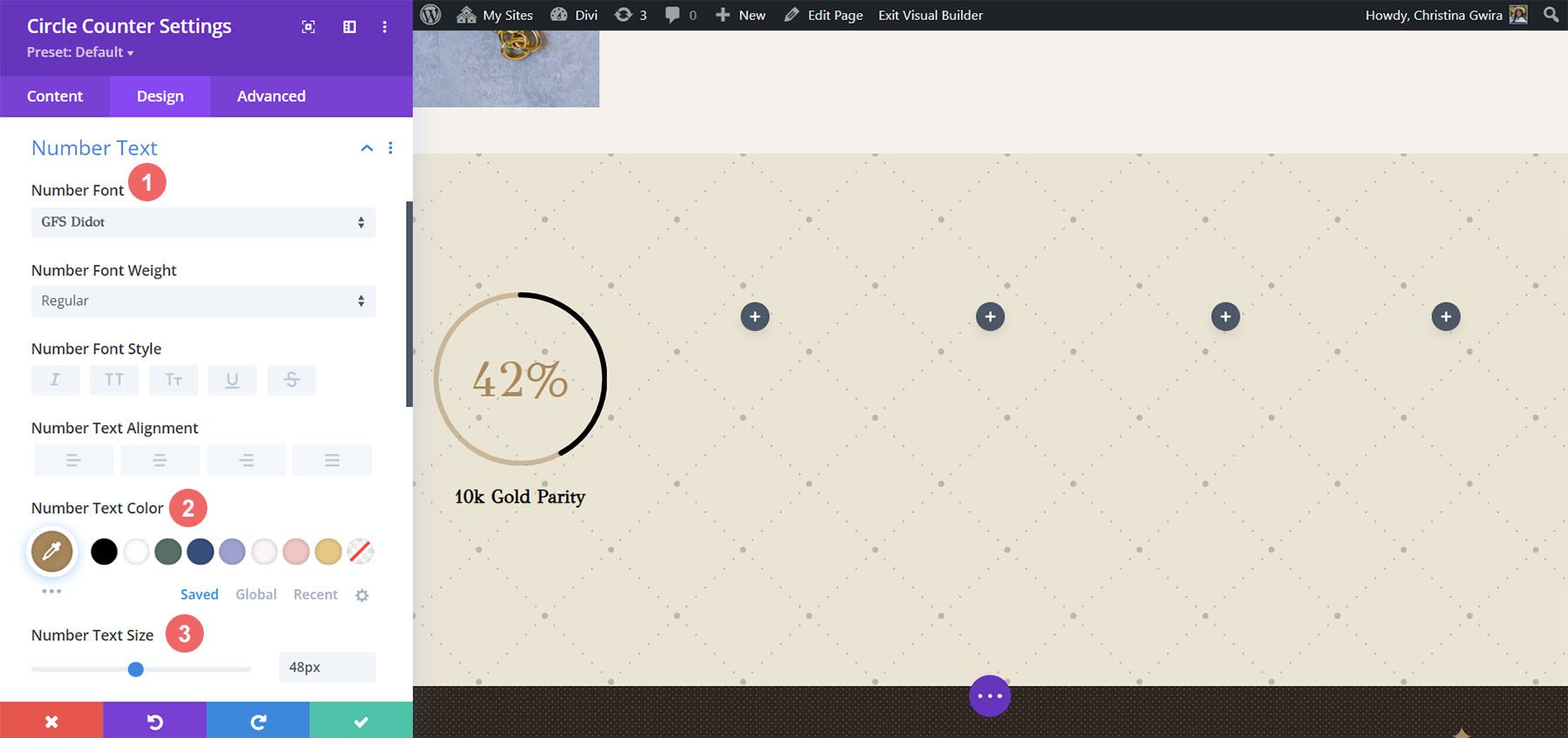
Stilul textului numeric
Pentru textul numărului, vom folosi o culoare aurie pentru a apela înapoi la culorile utilizate în brandingul acestui pachet de aspect. Facem clic pe fila Text Number pentru a introduce setările pe care le vom folosi mai jos:
Stilul textului numeric:
- Font de număr: GFS Didot
- Număr Culoare text: #ac8961
- Dimensiunea textului numărului: 48px

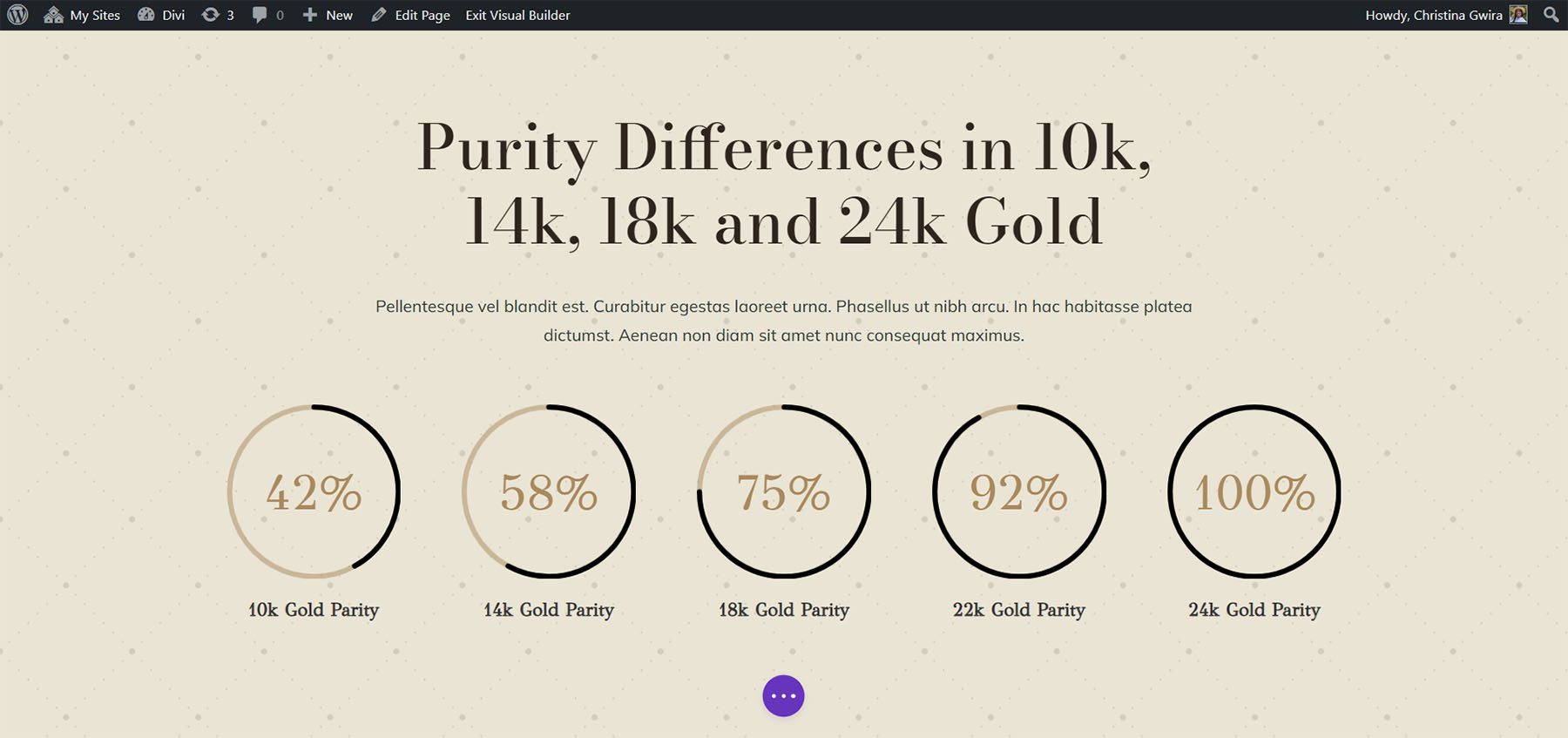
Salvarea și duplicarea muncii noastre
Odată ce am intrat în toate aceste setări, facem clic pe bifa verde din partea de jos a casetei de setări. Acest lucru va salva toată munca noastră grea. Acum, putem duplica modulul, așa cum am făcut în stilurile anterioare, și editam conținutul cu datele rămase.

De asemenea, am adăugat câteva module de text într-un alt rând deasupra modulelor noastre cerc pentru a adăuga context punctelor noastre de date.
La următorul design!
Design Four ft. Divi Hostel
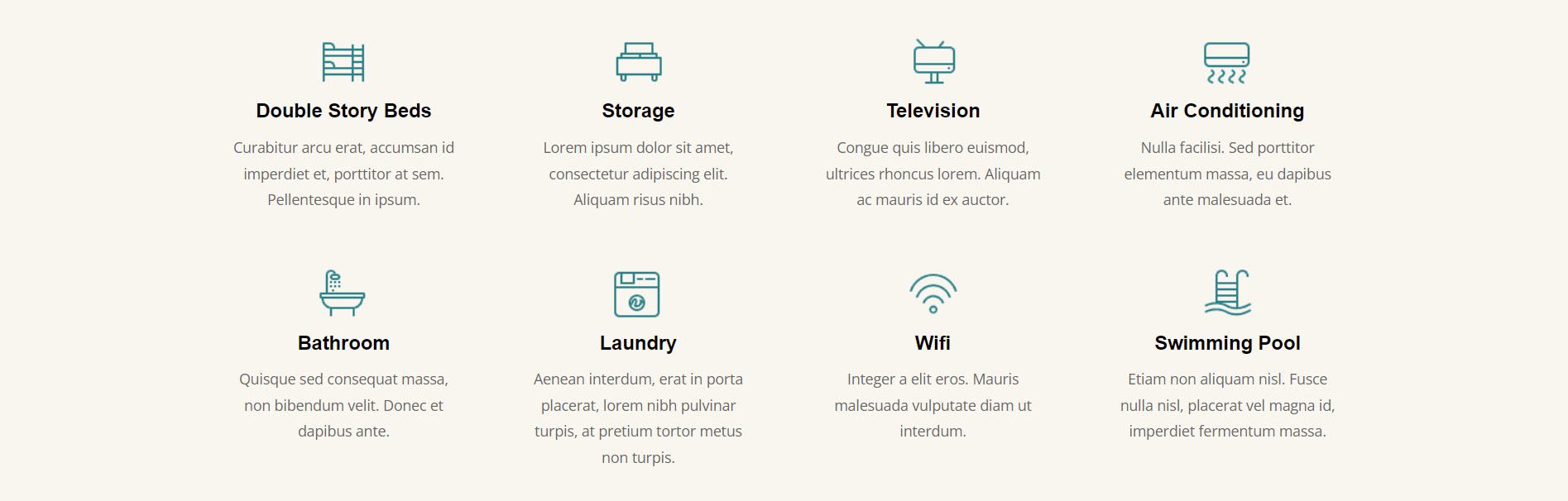
Vom folosi pachetul Divi Hostel Layout pentru al patrulea design al acestei postări. Mai exact, vom modifica secțiunea de facilități din șablonul paginii de destinație.

Eliminați modulele din secțiune
Pentru a pregăti modulul nostru cerc, trebuie să eliminăm modulele care se află în secțiune.

Vrem să avem patru coloane pentru modulele noastre de cerc, așa că vom lăsa structura rândurilor așa cum este.
Adăugați modulul cerc
Faceți clic pe pictograma gri plus pentru a adăuga modulul Circle Counter la prima coloană a rândului.

Adauga continut
Odată ajuns în fila Conținut a setărilor modulului, adăugați titlul și punctul de date.

Începeți să proiectați modulul contor cerc
Comutați la fila Design pentru a începe să vă stilați modulul Circle Counter. Vom începe cu graficul cercului.
Stilizarea cercului modulului contor cerc
Vom folosi următoarele setări pentru a stila graficul circular al modulului:
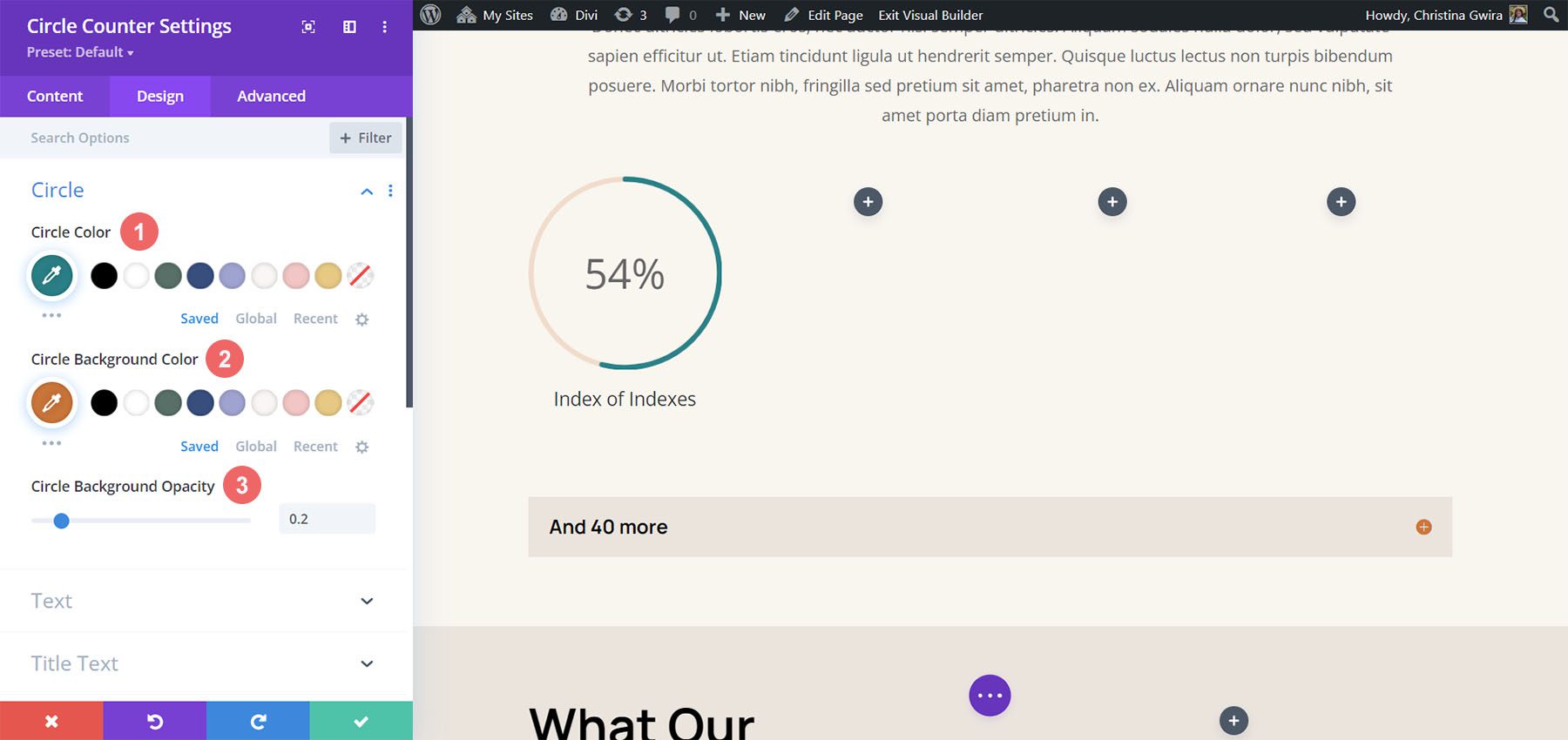
Setări de design pentru cerc:
- Culoare cerc: #008186
- Culoare de fundal cerc: #d37643
- Opacitatea fundalului cercului: 0,2

Stilul text al titlului
În continuare, vom trece la stilarea textului titlului modulului. Vom folosi următoarele setări:
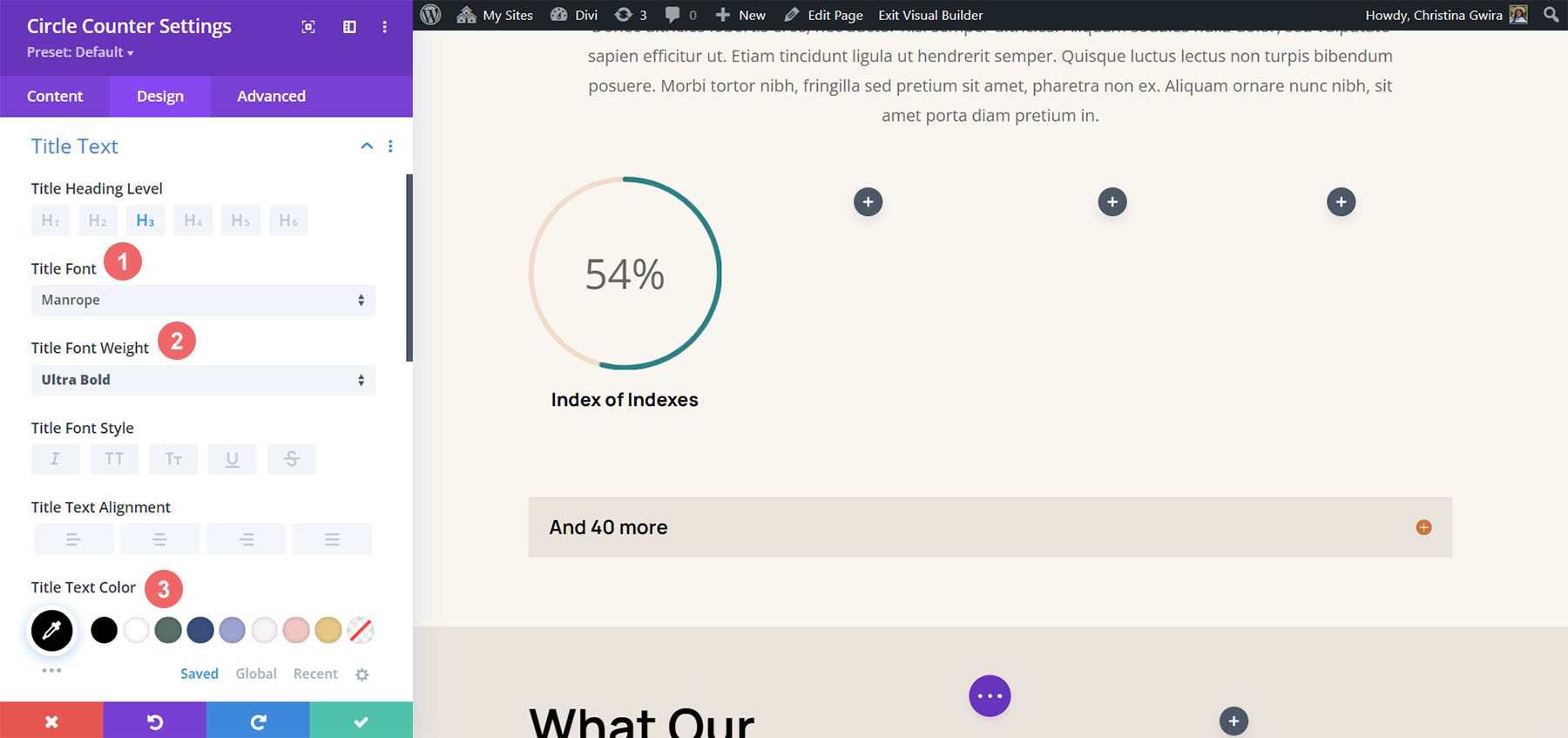
Setări text titlu:
- Font text titlu: Manrope
- Greutatea fontului titlului: Ultra Bold
- Culoare text titlu: #000000

Stiluri de text numeric
În cele din urmă, vom stila numărul în modulul nostru Circle Counter. Setările pe care le vom folosi sunt aici:
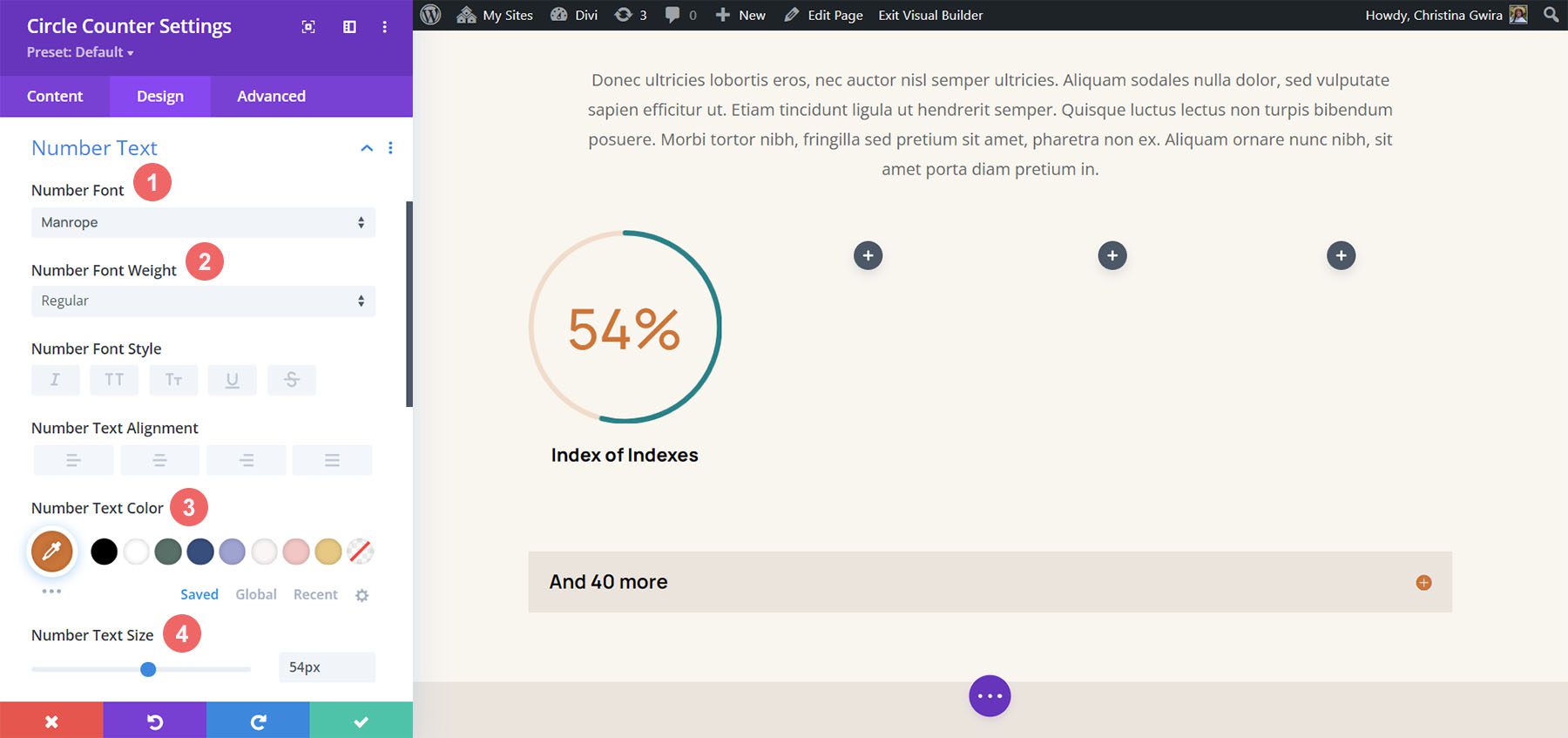
Stilul textului numeric:
- Font de număr: Manrope
- Font de număr: obișnuit
- Număr Culoare text: #d37643
- Dimensiunea textului numărului: 54px

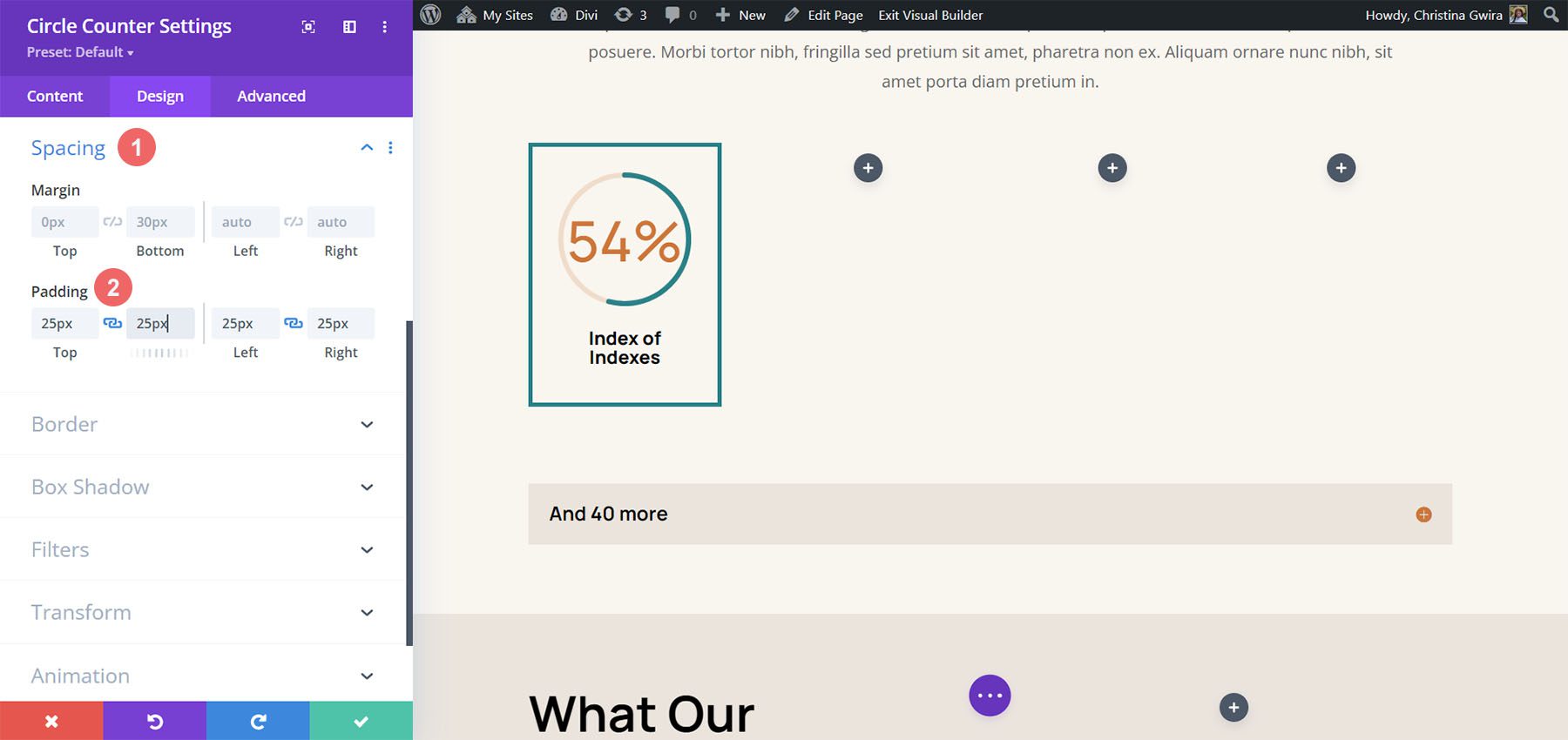
Adăugați chenar și umplutură
Să adăugăm un chenar și o anumită spațiere la modul pentru a adăuga ceva interes la modulul Circle Counter. În fila Circle Counter Settings Design, faceți clic pe fila Border . Acolo, iată setările de utilizat:
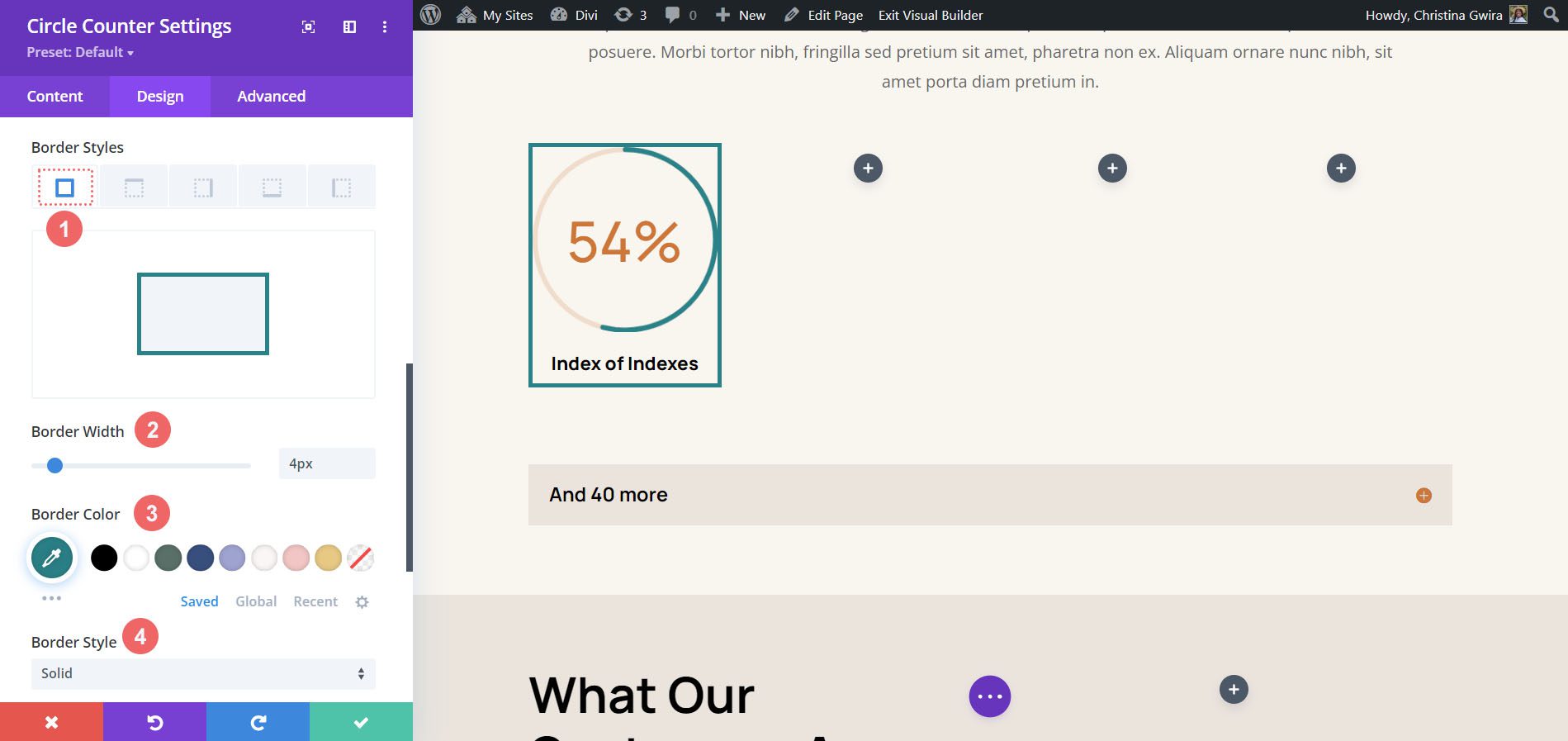
Setări de chenar:
- Granițe: Toate granițele
- Lățimea chenarului: 4px
- Culoare chenar: #008186
- Stil chenar: Solid

După cum puteți vedea, trebuie să adăugăm niște umplutură la modul, astfel încât marginile să nu se lipească de module. Mai întâi, facem clic pe fila Spațiere . În continuare, vom folosi o umplutură de 25 px pentru toate părțile.

Duplicați și actualizați modulul
Pentru a economisi timp, vom folosi meniul cu clic dreapta pentru a duplica munca noastră terminată pentru celelalte coloane. Faceți clic dreapta pe modulul de contor de cerc finalizat și faceți clic pe pictograma de copiere . Actualizați conținutul după cum este necesar pentru nevoile dvs.

Exemplu final: magazin de jucării Divi
Pentru ultimul nostru exemplu de stilare a modulului de contor de cerc al Divi, vom folosi pachetul de aranjament al magazinului de jucării. Vom modifica aspectul de pornire din pachet, în special, secțiunea îndemn la acțiune din partea de jos a paginii.

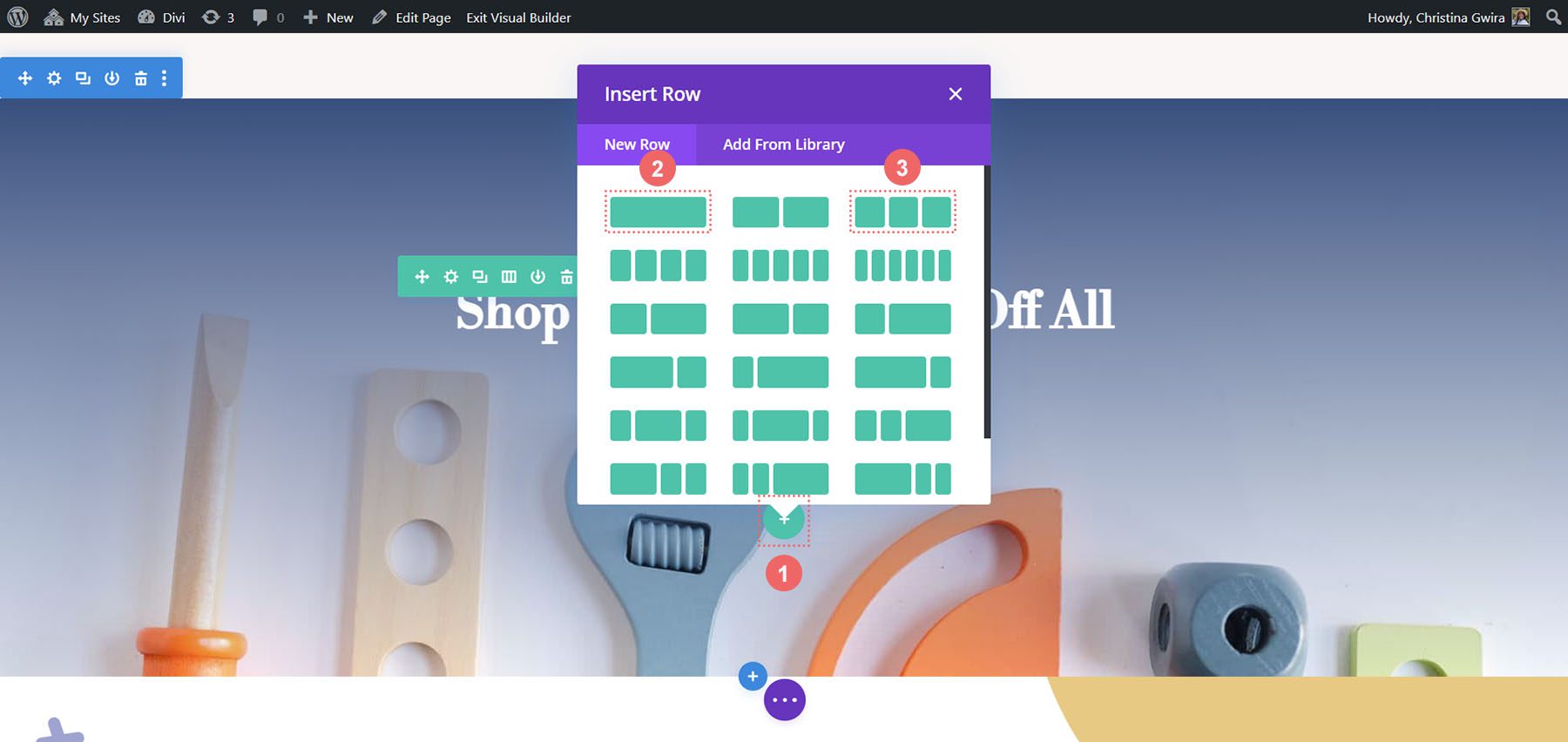
Adăugați rânduri la secțiune
Spre deosebire de exemplele noastre anterioare, vom adăuga două rânduri la această secțiune. Acest rând va fi locul în care vom adăuga modulele noastre Circle Counter. Pentru a adăuga un rând nou, plasați cursorul peste rând și faceți clic pe pictograma verde plus . Fă asta de două ori.

Apoi, mutați Modulul Butonului de pe primul pe al treilea rând. Deci, acum vom avea trei rânduri în această secțiune: primul rând va conține îndemnul, secțiunea va rămâne goală (deocamdată), iar al treilea rând va avea butonul.

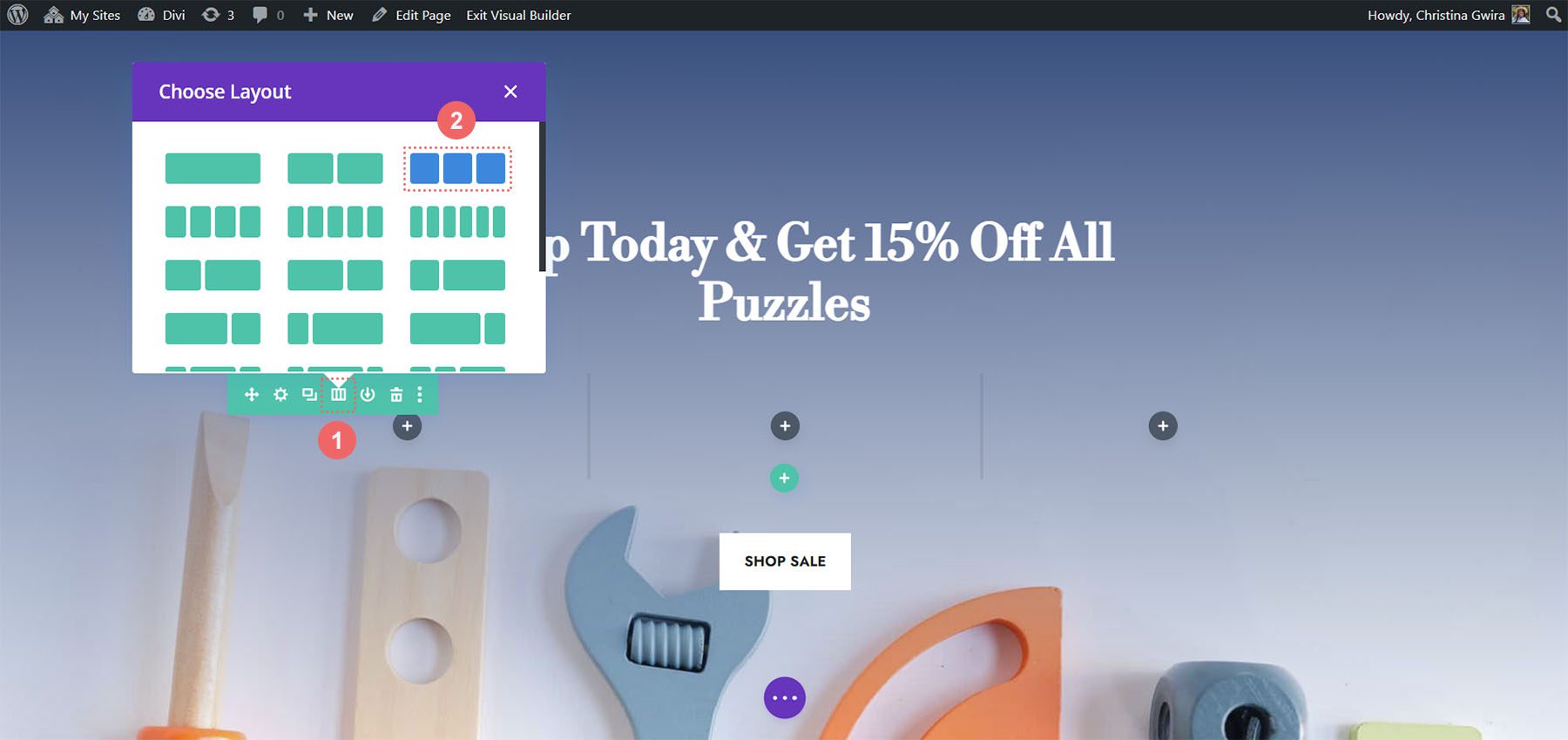
Modificați structura coloanelor și adăugați modul
Acum, să schimbăm structura rândului care va găzdui modulul nostru de contor de cerc. Pentru a face acest lucru, treceți cu mouse-ul peste pictograma grilă din meniul rândului verde. Selectați structura cu 3 coloane , vom adăuga trei module la acest rând.

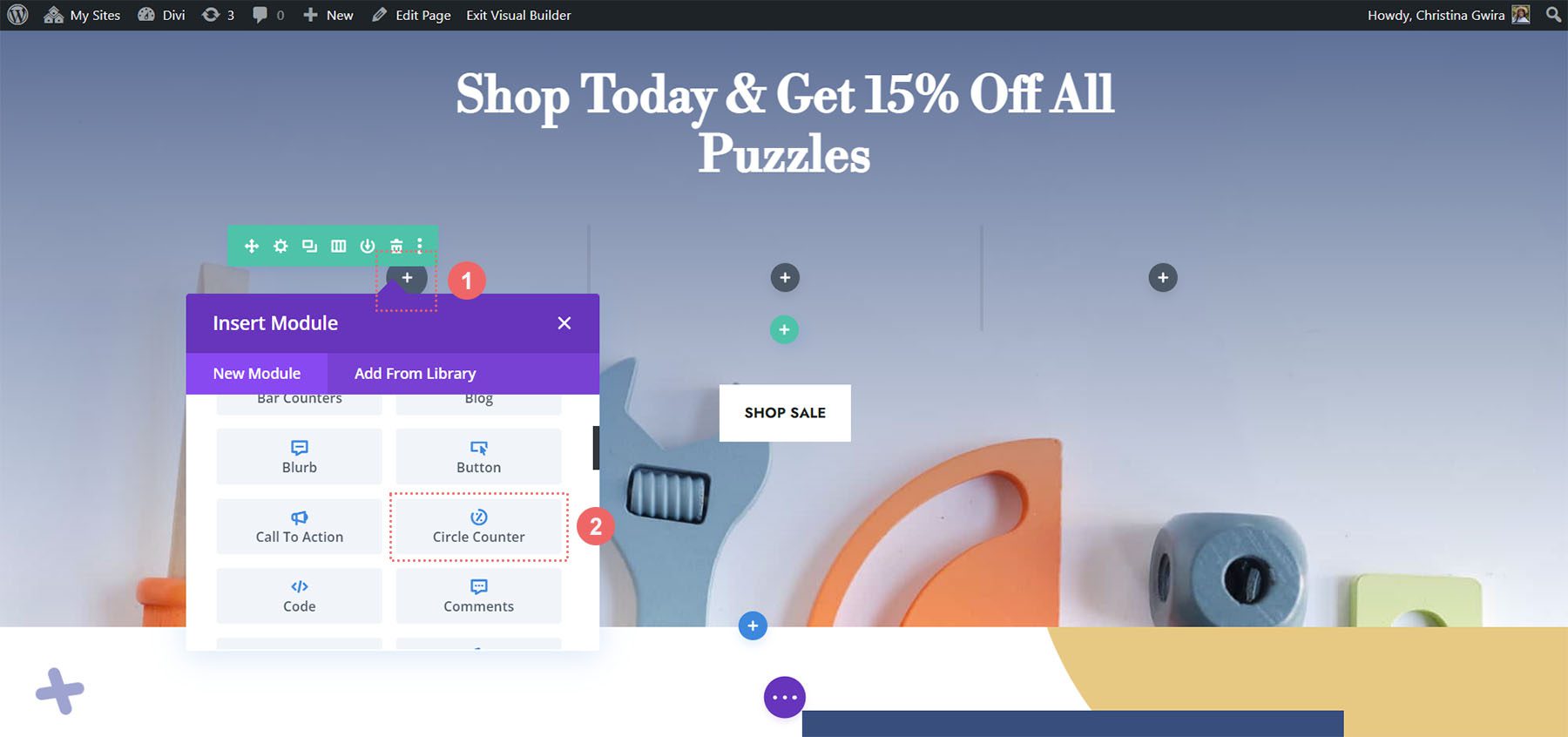
În primele coloane, vom adăuga modulul Circle Counter făcând clic pe pictograma gri plus , apoi făcând clic pe pictograma Circle Counter Module .

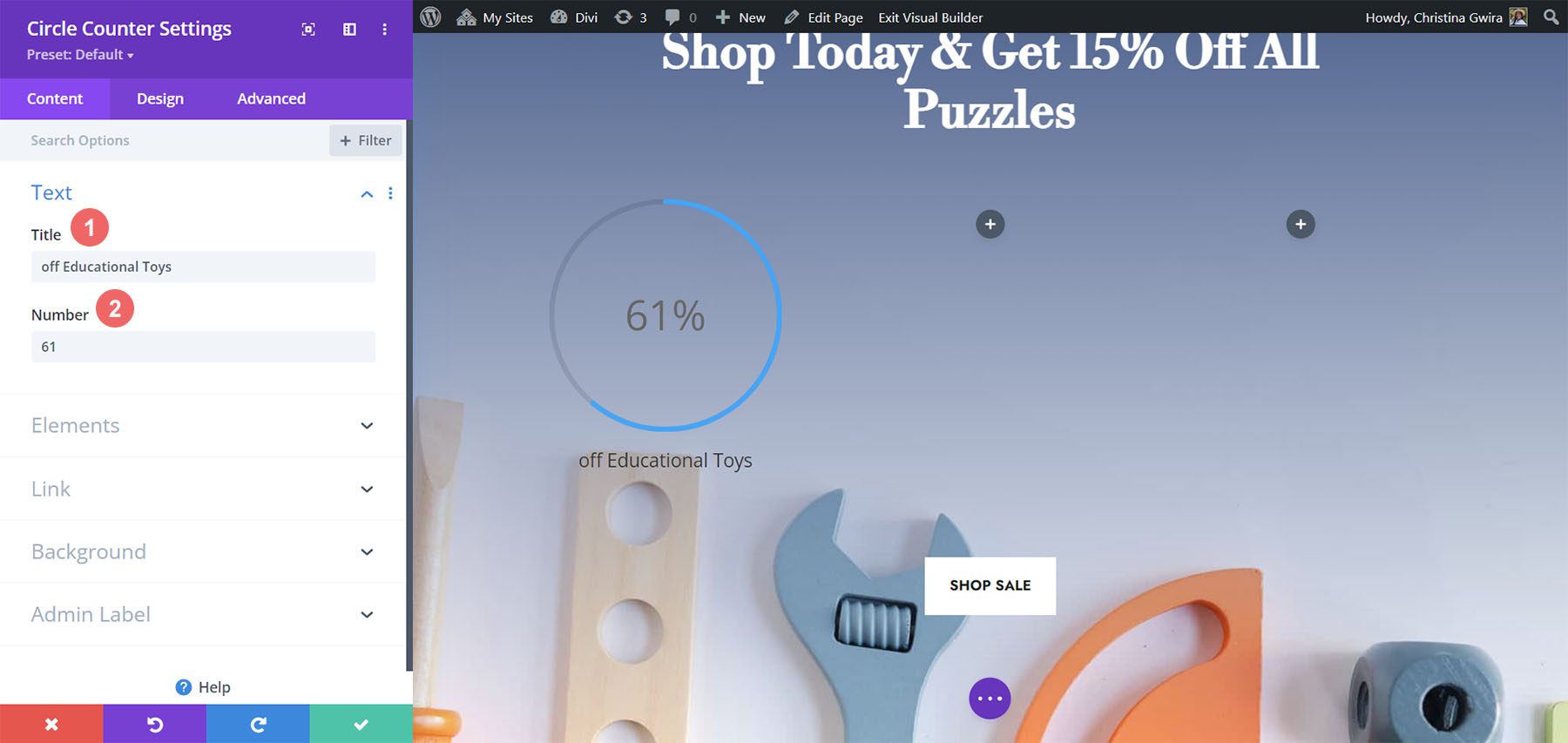
Adăugați conținut la modulul Circle Counter
Acum, vom adăuga conținutul și datele noastre la modulul nostru de contor cerc.

Modelați modulul Circle Counter
Ca și în exemplele noastre anterioare, trecem la fila Design pentru a stila textul titlului, textul numeric și multe altele. Cu toate acestea, vom face ceva puțin diferit pentru a completa acest tutorial.
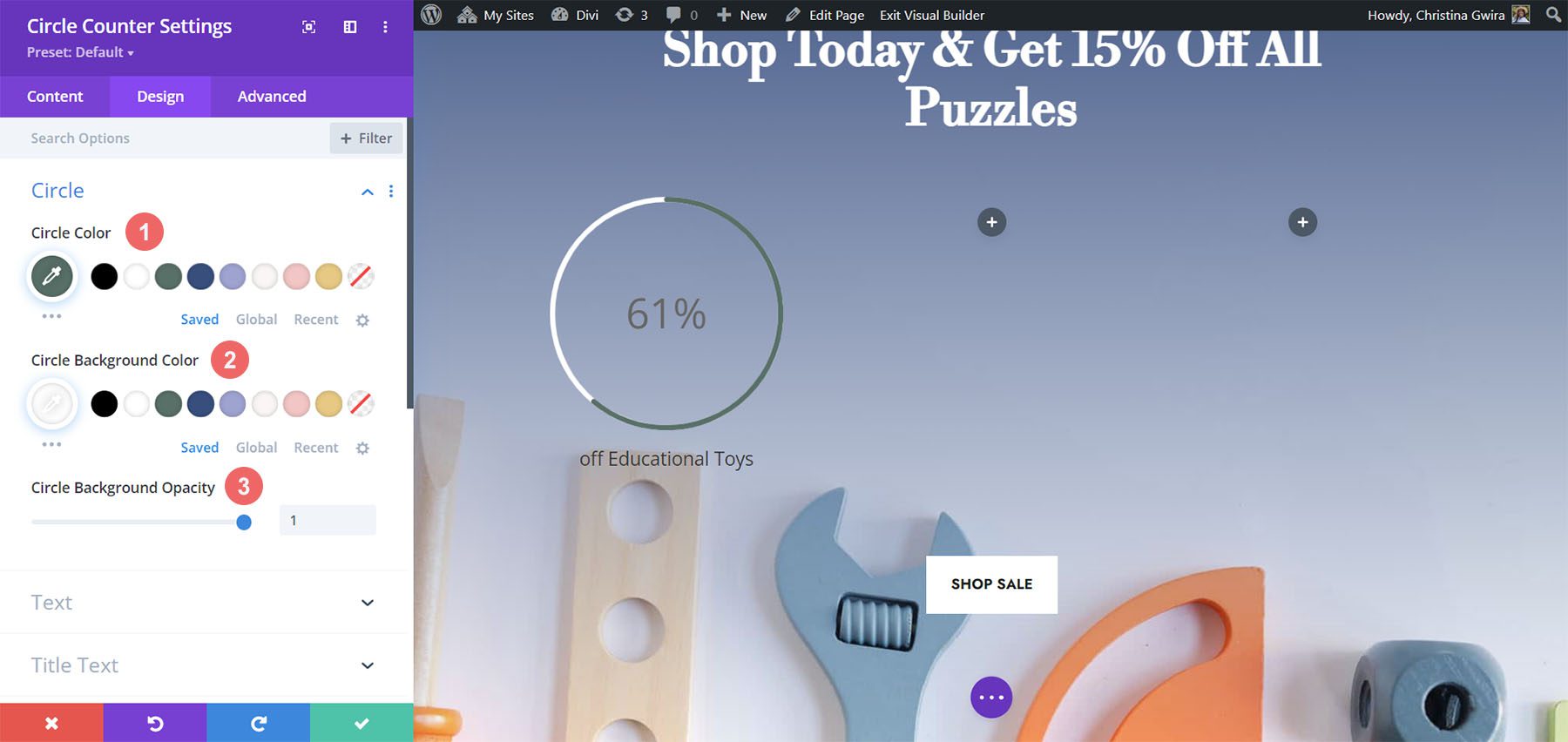
Stilizarea contorului de cerc
Vom începe prin a modela contorul nostru de cerc cu următoarele setări:
Setări de design pentru cerc:
- Culoare cerc: #557068
- Culoare de fundal cerc: #ffffff
- Opacitatea fundalului cercului: 1

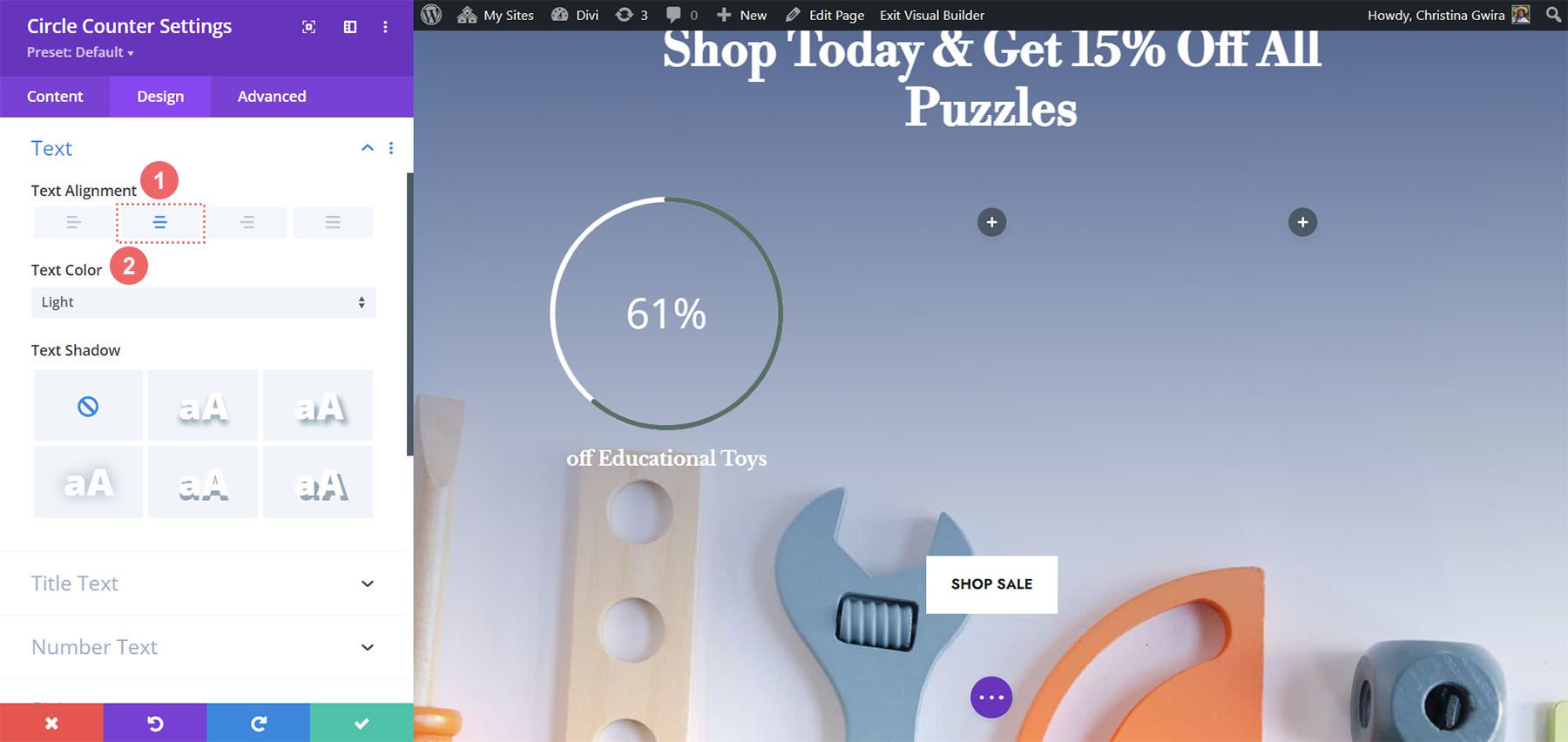
Observați cum nu folosim nicio transparență pentru opacitatea fundalului cercului. Pentru acest design, vom face clic pe fila Text și vom selecta Lumină ca culoare a textului . Acest lucru va face ca titlul și numărul să fie alb sau culoarea pe care ați setat-o ca culoare deschisă a fontului pentru pagină.
Setări de design text:
- Alinierea textului: Centru
- Culoare text: deschis

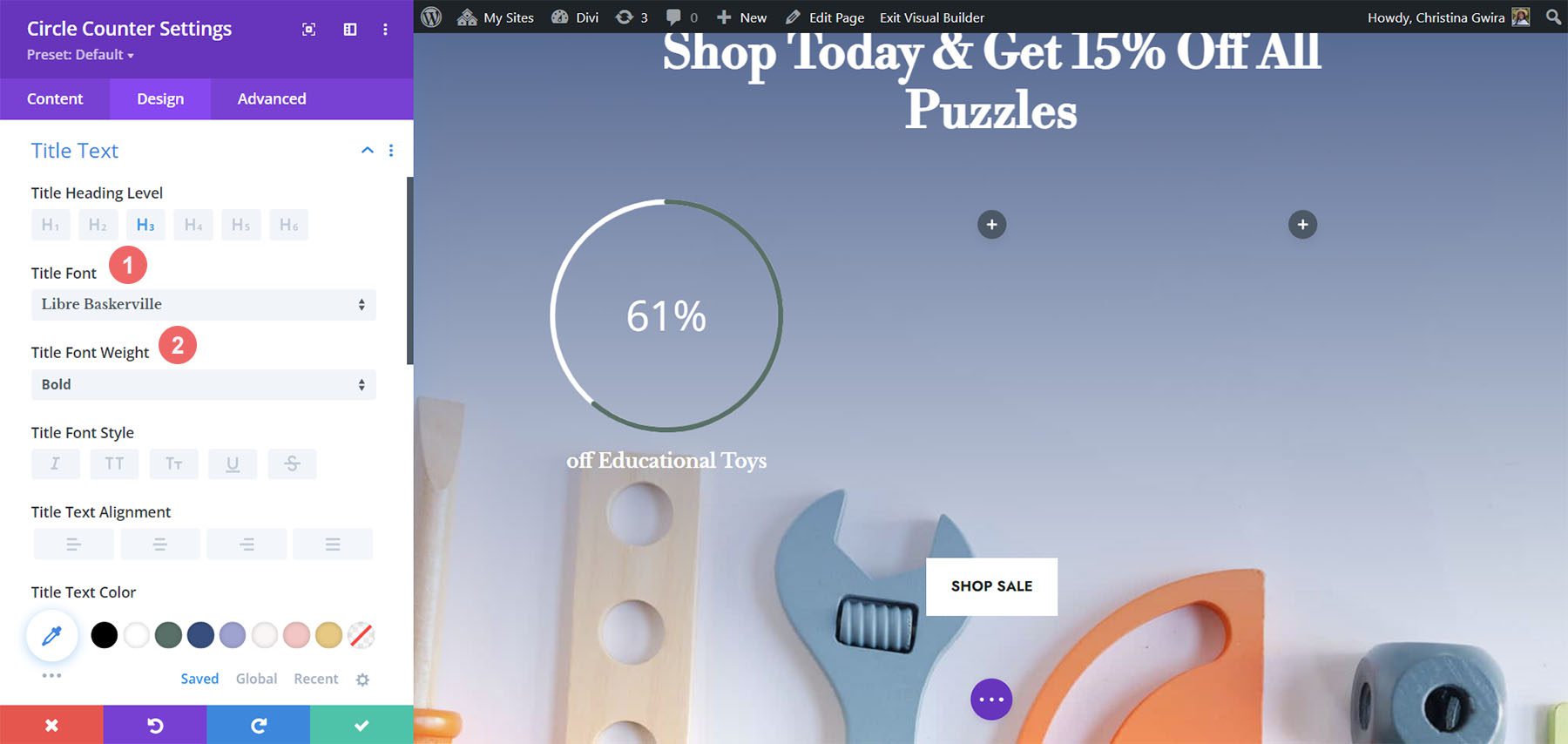
Adăugarea stilului textului titlului
Pentru stilul textului titlului, vom folosi același font folosit prin pachetul de aspect al magazinului de jucării Divi. Iată setările de utilizat:
Setări text titlu:
- Font de titlu: Libre Baskerville
- Greutatea fontului titlului: aldine

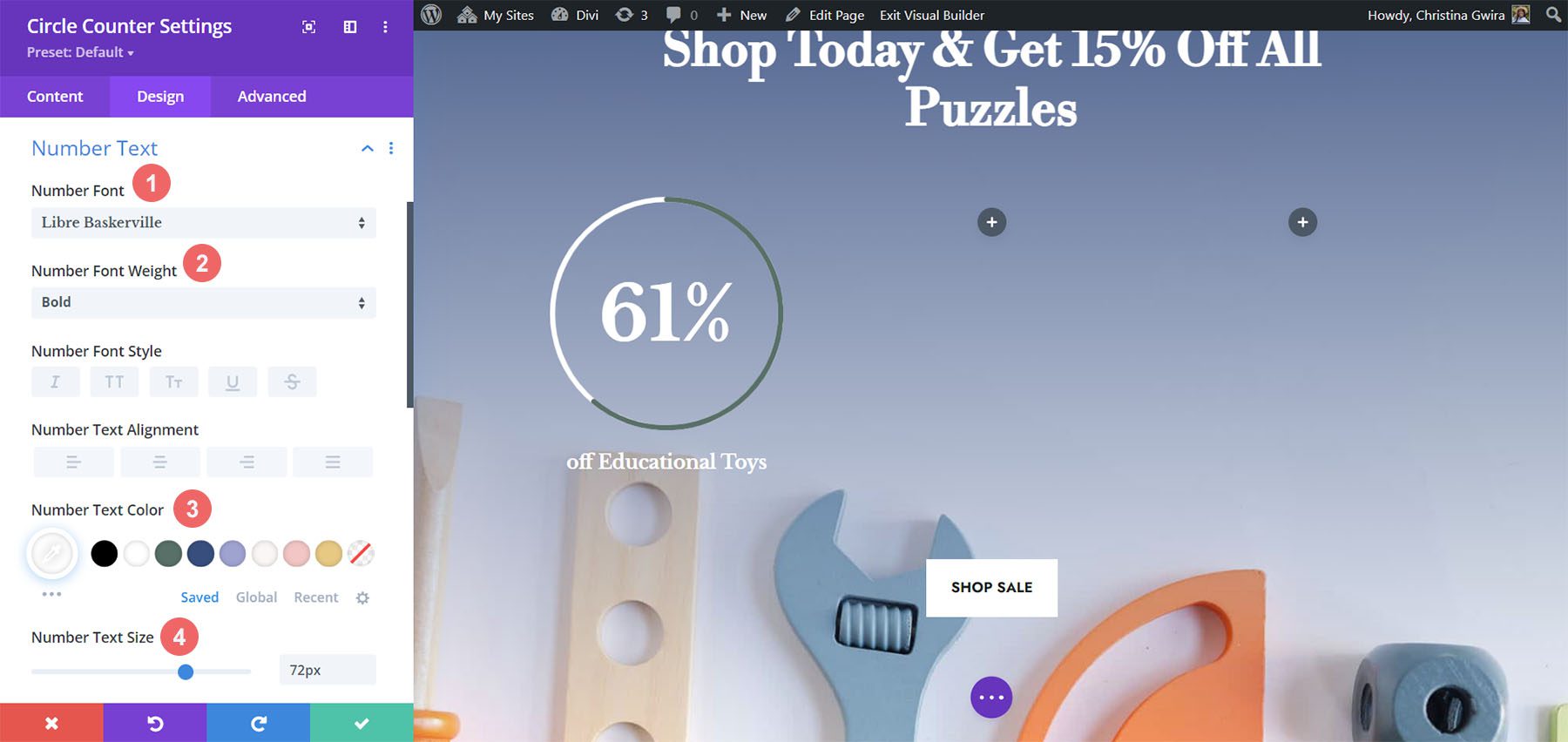
Stilul textului numeric
Pentru textul numeric, vom folosi următoarele setări:
Setări pentru textul numărului:
- Font de număr: Libre Baskerville
- Greutatea fontului numărului: aldine
- Număr Culoare text: #ffffff
- Dimensiunea textului numărului: 72px

Adăugarea de accente la modulul Circle Counter
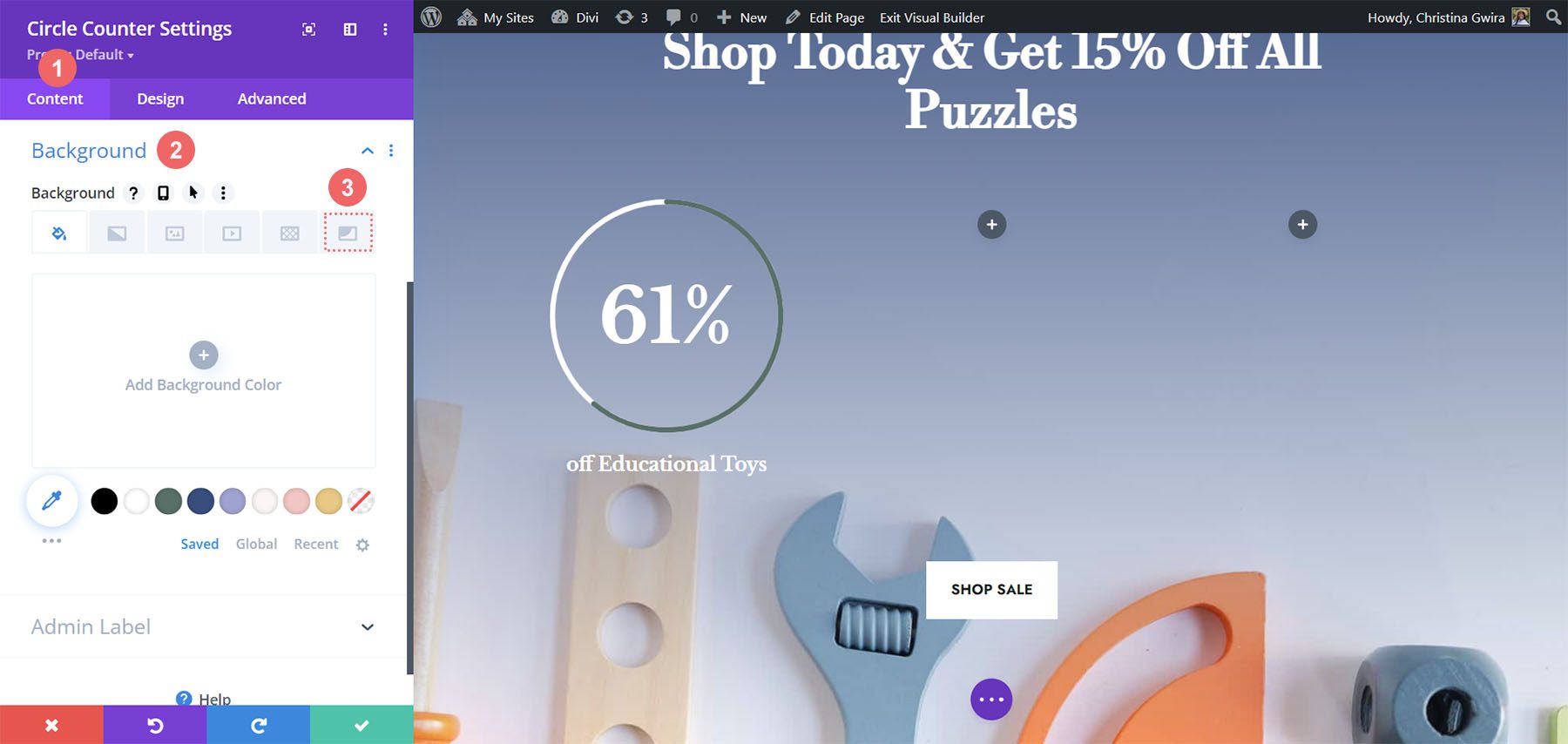
Pentru a finaliza acest tutorial, ne vom întoarce la fila Conținut. Apoi vom face clic pe fila Fundal pentru a adăuga câteva accente la modulul nostru Circle Counter. Apoi vom trece la pictograma Mască de fundal .

Stilizarea măștii de fundal pentru modulul Circle Counter
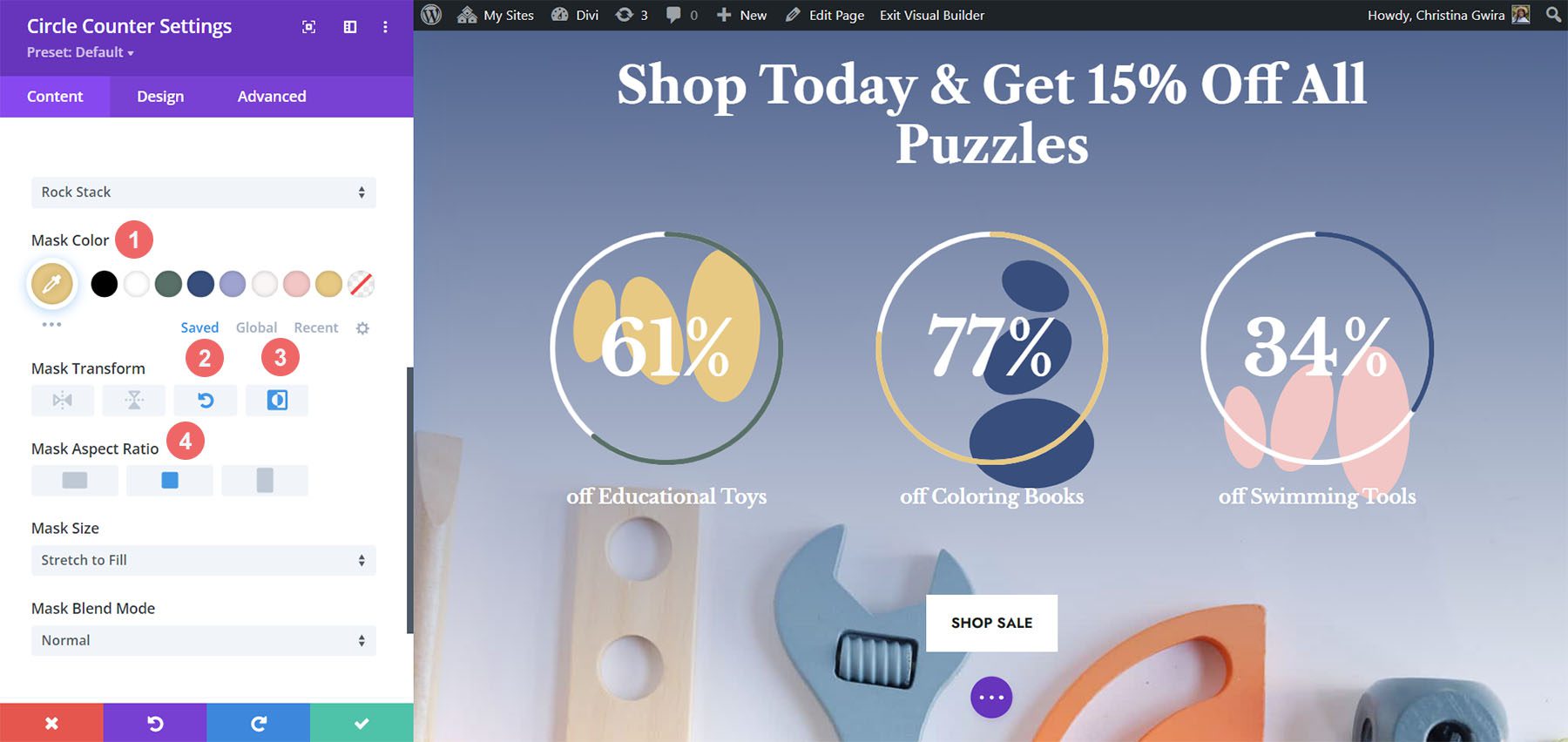
Pentru masca de fundal, vom folosi următoarele setări pentru a adăuga un accent la modulul dvs. de contor de cerc
Setări măști de fundal:
- Design de fundal al măștii: Rock Stack
- Culoare masca: #eac989
- Transformare masca: Rotire, Inversare
- Raport de aspect al măștii: pătrat

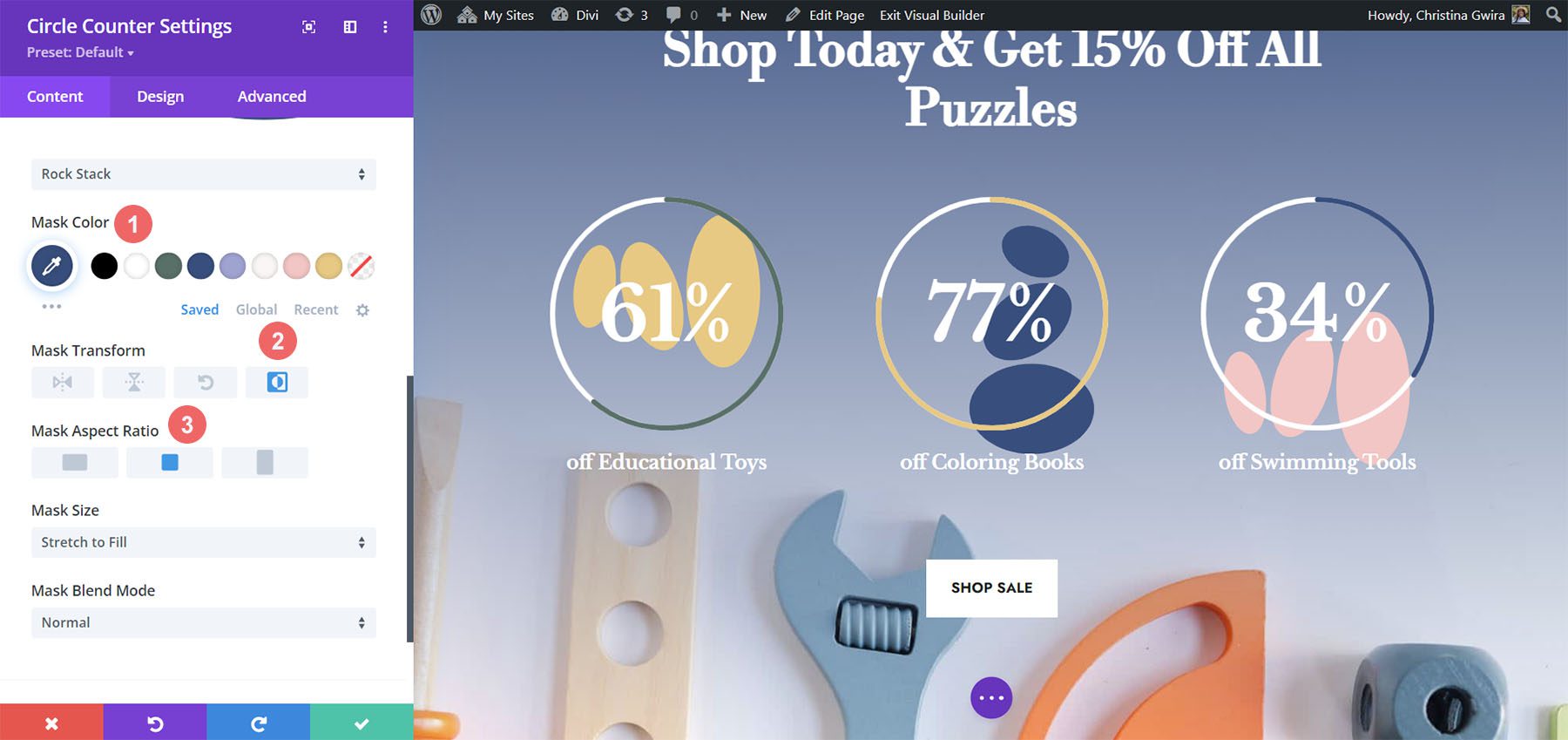
Pentru al doilea modul, folosim următoarele setări:
Setări măști de fundal (modulul 2):
- Design de fundal al măștii: Rock Stack
- Culoare măști: #354e7c
- Transformarea măștii: inversează
- Raport de aspect al măștii: pătrat

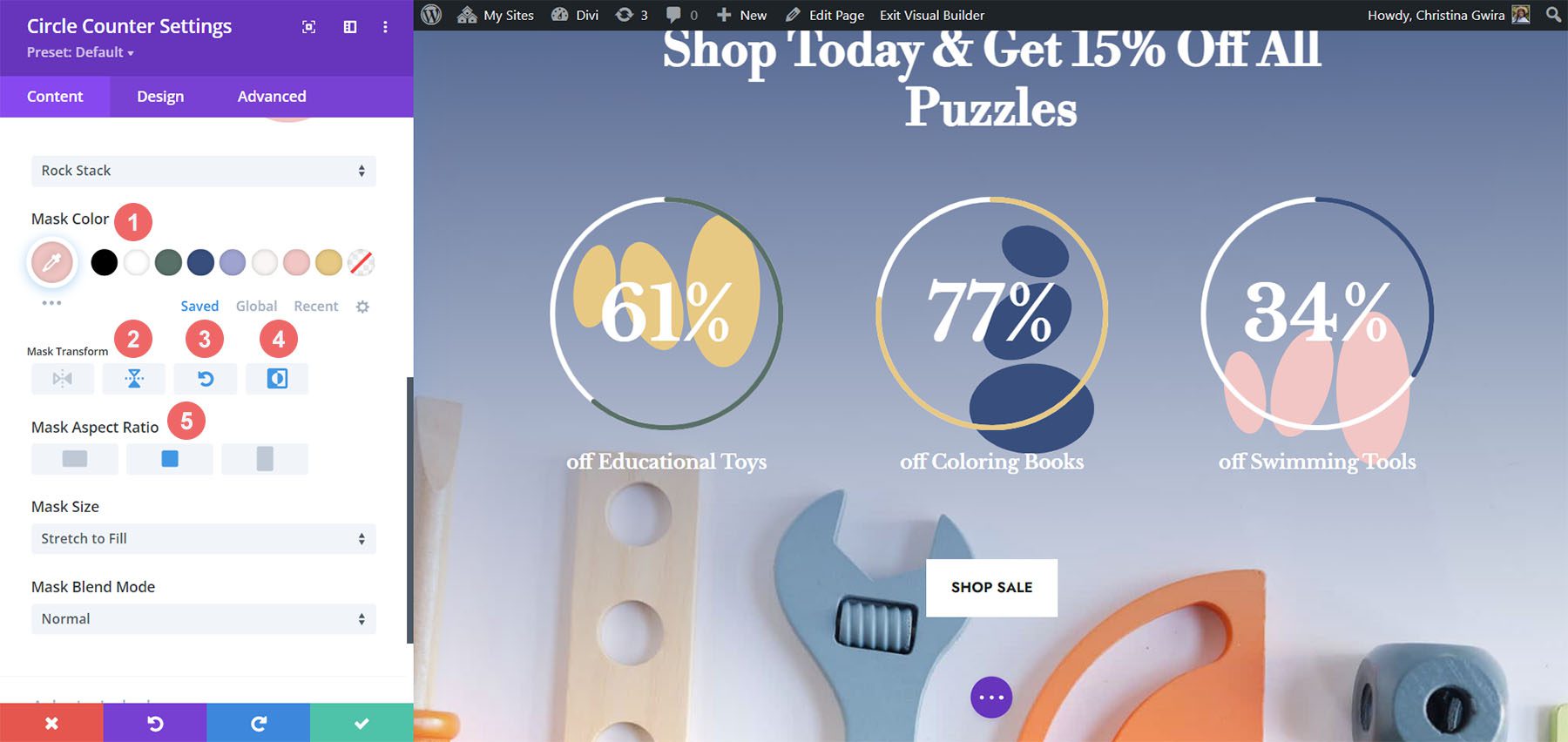
Pentru ultimul modul, acestea sunt setările de utilizat:
Setări măști de fundal (modulul 3):
- Design de fundal al măștii: Rock Stack
- Culoarea măștii: #f6c6c5
- Transformarea măștii: Întoarce orizontală, Rotire, Inversare
- Raport de aspect al măștii: pătrat

Cu toate accentele la locul lor, așa arată produsul final:

Gânduri finale
Cu niște îndrumări și date excelente, puteți schimba modul în care utilizatorii dvs. vor interacționa cu conținutul de pe site-ul dvs. Utilizarea modulului Circle Counter vă ajută să adăugați un anumit interes în pagina dvs., în timp ce prezentați informații despre produsul sau serviciul dvs. într-un mod atrăgător. Așteptăm cu nerăbdare să vă vedem implementând unele dintre aceste tutoriale pe site-ul dvs. Dacă ești inspirat, anunțați-ne în secțiunea de comentarii de mai jos!
