Cele mai căutate 55 de sfaturi, trucuri și hack-uri WordPress
Publicat: 2023-10-20V-ați întrebat vreodată ce sfaturi, trucuri și hack-uri WordPress folosesc cele mai populare site-uri WordPress?
Există atât de multe moduri de a vă personaliza site-ul WordPress și de a-l folosi mai eficient. Cu toate acestea, sunt necesare luni pentru ca utilizatorii noi să descopere cele mai utile sfaturi și trucuri.
În acest articol, vom împărtăși câteva dintre cele mai căutate sfaturi, trucuri și hack-uri WordPress care vă vor ajuta să utilizați WordPress ca un profesionist.

Iată o listă cu toate sfaturile, trucurile și hack-urile menționate în acest articol. Simțiți-vă liber să sari la cel care vă atrage interesul.
- Utilizați o pagină de pornire personalizată
- Instalați Google Analytics în WordPress
- Director de administrare WordPress Protejați cu parolă
- Afișați imagini în rânduri și coloane
- Permiteți utilizatorilor să se aboneze la comentarii
- Limitați încercările de conectare
- Afișați extrasul (Rezumatul postării) în paginile de pornire și de arhivă
- Adăugați o imagine Gravatar implicită personalizată
- Adăugarea de CSS personalizat la o temă WordPress
- Utilizarea instrumentului Inspect Element pentru a personaliza WordPress
- Adăugați o imagine miniatură Facebook
- Adăugați o imagine recomandată sau postați o miniatură în fluxul RSS
- Afișați extrase în fluxul RSS
- Utilizați coduri scurte în interiorul Widget-urilor text
- Remediați livrarea e-mailului WordPress
- Adăugați conținut la articole în fluxurile RSS
- Întârzierea postărilor în fluxurile RSS
- Afișați fluxuri de rețele sociale pe site-ul dvs
- Adăugați pictograme imagine în meniul de navigare a linkurilor
- Deschideți linkul meniului de navigare într-o fereastră nouă
- Adăugați suprapunerea de căutare pe ecran complet în WordPress
- Adăugați un meniu de navigare plutitor
- Adăugați mai mulți autori la o postare WordPress
- Adăugați categorii la paginile WordPress
- Creați un site WordPress local pe computerul dvs
- Afișează numărul total de comentarii în WordPress
- Afișați numărul total de utilizatori înregistrați în WordPress
- Creați dimensiuni noi de imagine în WordPress
- Configurați cu ușurință redirecționări în WordPress
- Convertiți categoriile în etichete sau invers
- Mutați în bloc postările între categorii și etichete
- Afișați data ultimei actualizări a postărilor dvs
- Cum să afișați datele relative în WordPress
- Eliminați numărul versiunii WordPress
- Actualizați adresele URL WordPress atunci când nu puteți accesa WP-Admin
- Dezactivați toate pluginurile când nu puteți accesa WP-admin
- Creați o pagină de eroare 404 personalizată
- Includeți categoria în adresele URL de postare
- Afișează postări aleatorii în WordPress
- Permiteți înregistrarea utilizatorilor pe site-ul dvs. WordPress
- Creați un formular personalizat de înregistrare a utilizatorului în WordPress
- Excludeți anumite categorii din fluxul RSS
- Schimbați lungimea extrasului în WordPress
- Afișați data dinamică a drepturilor de autor în WordPres
- Cum să schimbați un nume de utilizator în WordPress
- Permiteți utilizatorilor să aprecieze sau să nu aprecieze comentariile
- Duplicați o postare sau o pagină WordPress
- Permiteți utilizatorilor să trimită postări pe site-ul dvs. WordPress
- Dezactivați e-mailurile de notificare pentru comentarii în WordPress
- Schimbați numele expeditorului în e-mailurile WordPress trimise
- Schimbarea autorului unei postări WordPress
- Rearanjați ecranul de editare post în WordPress
- Schimbați numărul de postări afișate pe paginile blogului
- Închideți automat comentariile la articolele vechi
- Împărțiți postările lungi în pagini
1. Utilizați o pagină de pornire personalizată
În mod implicit, WordPress vă arată cele mai recente postări pe pagina de pornire a site-ului dvs. web. Puteți schimba acest lucru și utiliza orice pagină ca pagină de pornire a site-ului dvs.
Mai întâi, trebuie să creați o pagină nouă în WordPress și puteți denumi această pagină Acasă.
În continuare, va trebui să creați o altă pagină și să numim această pagină Blog, deoarece o veți folosi pentru a vă afișa postările de pe blog.
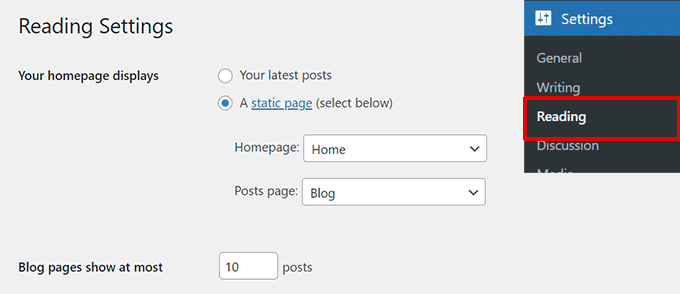
Acum accesați Setări » Pagina de citire în administratorul WordPress și sub opțiunea „Afișează pagina principală” și comutați la „O pagină statică”.
După aceea, puteți selecta paginile pe care tocmai le-ați creat ca pagini de pornire și de blog.

De asemenea, puteți crea un șablon personalizat pentru pagina dvs. de pornire.
1. Creați un șablon personalizat în Editorul site-ului
Dacă utilizați o temă de blocare mai nouă pe site-ul dvs. WordPress, puteți crea un șablon personalizat pentru pagina dvs. de pornire folosind editorul de site.
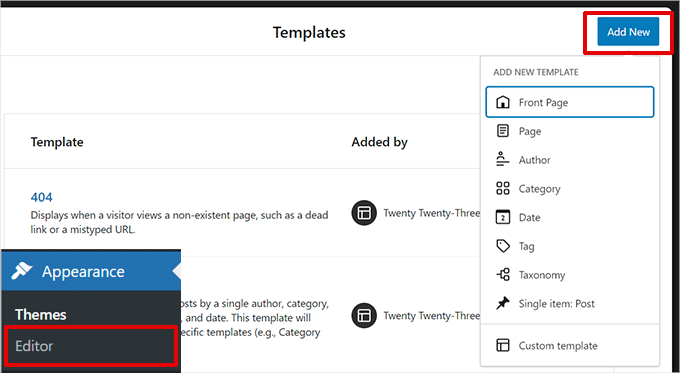
Pur și simplu accesați pagina Aspect » Editor și faceți clic pe butonul Adăugare nou din partea de sus a ecranului de alegere a șablonului.

Din meniul derulant, puteți alege ce tip de șablon doriți să creați. Puteți alege Prima pagină, care va include automat antetul și alte setări, sau puteți alege un șablon personalizat pentru a începe de la zero.
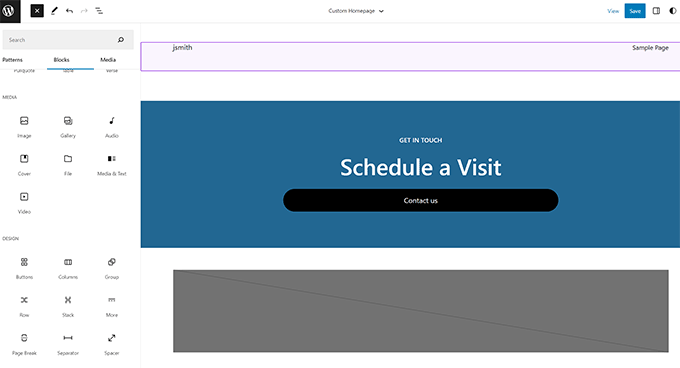
Dacă alegeți un șablon personalizat, vi se va cere să dați un nume șablonului. După aceea, Site Editor îl va deschide pentru editare.

Vă puteți crea șablonul personalizat în editorul de blocuri. După ce ați terminat, nu uitați să salvați modificările.
Acum puteți edita pagina de pornire pe care ați creat-o mai devreme. În ecranul de editare a paginii, faceți clic pe opțiunea Șablon din caseta Rezumat din panoul de setări ale paginii.

Selectați șablonul personalizat de pagină de pornire de aici.
Puteți continua să editați pagina sau să salvați și să publicați modificările pentru a vedea designul personalizat al paginii de pornire în acțiune.
2. Creați manual un șablon personalizat
Puteți folosi această metodă dacă utilizați o temă mai veche sau doriți să scrieți codul manual.
Pur și simplu creați un fișier nou pe computer folosind un editor de text simplu și adăugați acest cod în partea de sus.
<?php /* Template Name: Custom Homepage */ ?>
Salvați acest fișier ca custom-homepage.php pe desktop.
Apoi, trebuie să vă conectați la site-ul dvs. folosind un client FTP și să accesați folderul /wp-content/themes/your-current-theme/. Acum încărcați fișierul pe care l-ați creat mai devreme în folderul cu teme.
Reveniți la zona de administrare WordPress și editați-vă pagina de pornire.
Veți putea să selectați șablonul personalizat de pagină de pornire în metacaseta Rezumat din coloana cu setări de postare din dreapta.

Pentru mai multe detalii, consultați ghidul nostru despre cum să creați un șablon de pagină personalizat în WordPress.
Acum această pagină va fi complet goală și nu va afișa absolut nimic. Puteți utiliza etichete de șablon HTML/CSS și WordPress personalizate pentru a vă crea propriul aspect al paginii. De asemenea, puteți utiliza un plugin de generare de pagini pentru a crea cu ușurință unul folosind instrumente de glisare și plasare.
2. Instalați Google Analytics în WordPress
Google Analytics este unul dintre instrumentele obligatorii pentru proprietarii de site-uri WordPress. Vă permite să vedeți de unde vin utilizatorii dvs. și ce fac aceștia pe site-ul dvs. web.
Cel mai bun mod de a instala Google Analytics este folosirea pluginului MonsterInsights. Este cel mai bun plugin Google Analytics pentru WordPress și arată rapoarte frumoase chiar în zona dvs. de administrare WordPress.
Pur și simplu instalați și activați pluginul MonsterInsights. Pentru mai multe detalii, consultați tutorialul nostru despre cum să instalați un plugin WordPress.
La activare, pluginul vă va ghida prin configurare. Pur și simplu urmați instrucțiunile de pe ecran pentru a finaliza configurarea.

Pentru instrucțiuni detaliate, consultați ghidul nostru pas cu pas despre cum să instalați Google Analytics în WordPress.
3. Protejați cu parolă directorul de administrare WordPress
Directorul de administrare WordPress este locul în care efectuați toate sarcinile administrative de pe site-ul dvs. Este deja protejat prin parolă, deoarece utilizatorii trebuie să introducă un nume de utilizator și o parolă înainte de a putea accesa zona de administrare.
Cu toate acestea, prin adăugarea unui alt nivel de autentificare, puteți îngreuna accesul hackerilor la site-ul dvs. WordPress.
Iată cum să activați protecția cu parolă pentru directorul dvs. de administrare WordPress.
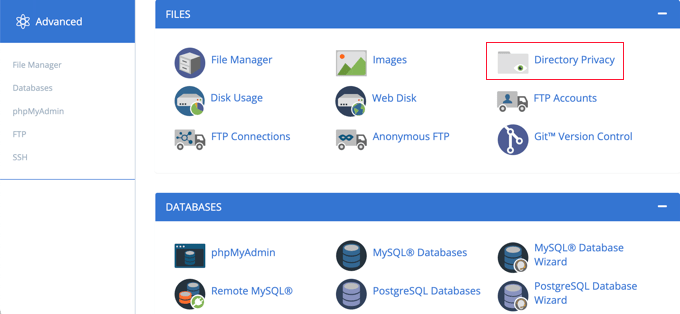
Conectați-vă la panoul de control al contului de găzduire WordPress. Apoi, faceți clic pe opțiunea „Confidențialitate director” din secțiunea Fișiere din setările avansate ale site-ului dvs.

Notă: Majoritatea gazdelor web care folosesc cPanel, cum ar fi Bluehost, vor avea pași similari. Cu toate acestea, tabloul de bord poate fi ușor diferit de capturile noastre de ecran, în funcție de furnizorul dvs. de găzduire.
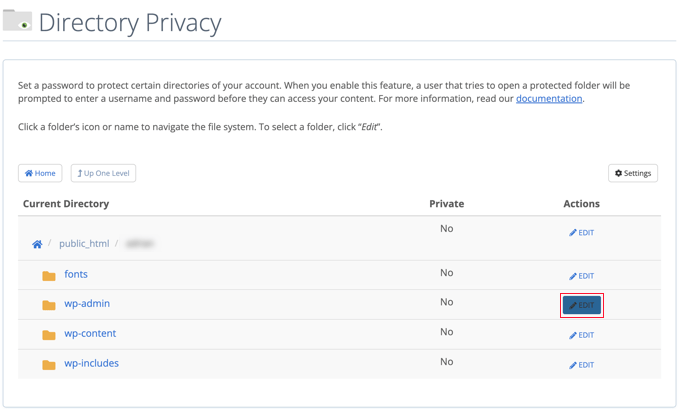
În continuare, vi se va cere să selectați directoarele pe care doriți să le protejați.
Navigați la folderul rădăcină al site-ului dvs. WordPress și faceți clic pe butonul Editați de lângă folderul wp-admin.

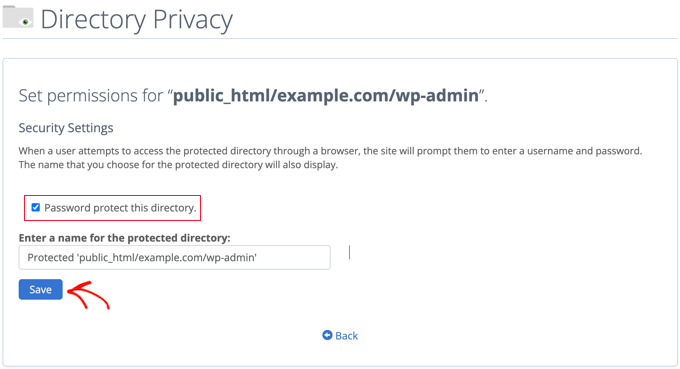
Pe ecranul următor, bifați pur și simplu caseta care spune „Protejați cu parolă acest director”.
Dacă doriți, puteți da directorului dvs. un nume precum „Zona de administrare” pentru a vă ajuta să vă amintiți.

După aceea, faceți clic pe butonul Salvare pentru a vă stoca setările.
Aceasta vă va duce la o pagină în care va apărea mesajul de confirmare. Faceți clic pe butonul Înapoi pentru a continua.

Pe ecranul următor, vi se va cere să introduceți un nume de utilizator și o parolă, apoi confirmați parola.
Asigurați-vă că notați numele de utilizator și parola într-un loc sigur, cum ar fi o aplicație de gestionare a parolelor.

Asigurați-vă că faceți clic pe butonul „Salvați” când ați făcut asta.
Acum, când cineva încearcă să vă acceseze directorul /wp-admin, i se va solicita să introducă numele de utilizator și parola pe care le-ați creat mai sus.

Pentru metode alternative și instrucțiuni mai detaliate, consultați ghidul nostru despre cum să vă protejați cu parolă directorul de administrare WordPress.
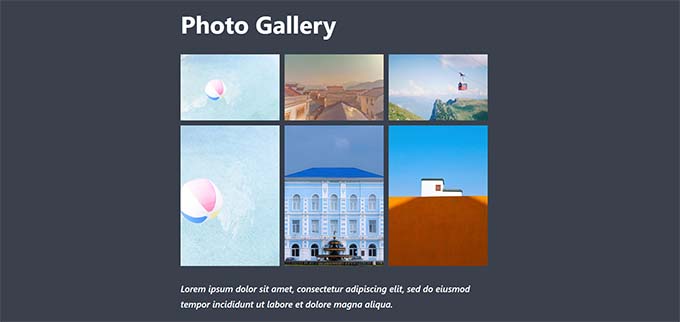
4. Afișați imagini în rânduri și coloane

În mod implicit, atunci când adăugați mai multe imagini la o postare WordPress, acestea vor apărea una lângă alta sau una deasupra celeilalte.
Acest lucru nu arată foarte bine, deoarece utilizatorii dvs. vor trebui să deruleze mult pentru a le vedea pe toate.
Acest lucru poate fi rezolvat prin afișarea imaginilor într-un aspect de grilă. Puteți folosi blocul Galerie pentru a afișa imagini într-o grilă de rânduri și coloane.
De asemenea, puteți utiliza blocul de coloane pentru a afișa imaginea una lângă alta. Dacă doriți să afișați o imagine lângă text, atunci puteți încerca blocarea text și media.
Pentru mai multe detalii, consultați ghidul nostru despre cum să adăugați o galerie de imagini în WordPress.
5. Permiteți utilizatorilor să se aboneze la comentarii

În mod normal, atunci când utilizatorii lasă un comentariu pe site-ul dvs. web, ei vor trebui să viziteze manual același articol din nou pentru a vedea dacă dumneavoastră sau alți utilizatori ați răspuns la comentarii.
Nu ar fi mai bine dacă utilizatorii ar putea primi notificări prin e-mail despre noile comentarii la postările tale? Iată cum să adăugați această funcție pe site-ul dvs.
Pur și simplu instalați și activați pluginul Subscribe to Comments Reloaded. La activare, trebuie să accesați Setări » Abonați-vă la Comentarii pentru a configura setările pluginului.
Pentru instrucțiuni detaliate, consultați ghidul nostru despre cum să permiteți utilizatorilor să se aboneze la comentarii în WordPress.
6. Limitați încercările de conectare

În mod implicit, un utilizator WordPress poate face un număr nelimitat de încercări de a se conecta la un site WordPress. Acest lucru permite oricui să încerce să vă ghicească parola până când o obține corect.
Pentru a controla acest lucru, trebuie să instalați și să activați pluginul Login LockDown. Vă permite să setați limite pentru numărul de încercări nereușite pe care un utilizator le poate face pentru a se autentifica.
Pentru instrucțiuni detaliate de configurare, consultați ghidul nostru despre cum să limitați încercările de conectare în WordPress.
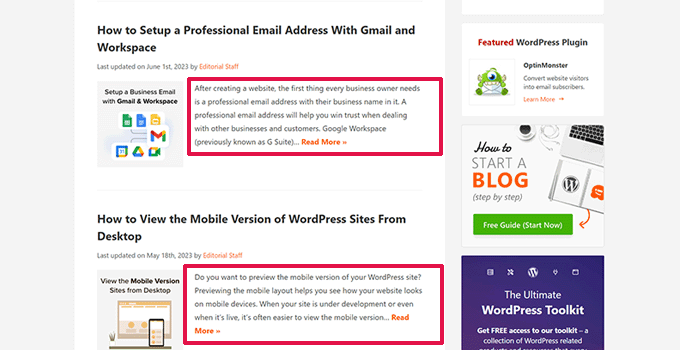
7. Afișați extrasul (Rezumatul postării) în paginile de pornire și de arhivă

Poate ați observat că toate blogurile populare afișează rezumate ale articolelor în loc de articole complete pe paginile lor de pornire și de arhivă. Face ca acele pagini să se încarce mai rapid, mărește vizualizările paginii și evită conținutul duplicat pe site-ul dvs.
Pentru mai multe despre acest subiect, consultați articolul nostru despre extras (rezumat) vs postări complete în paginile arhivei WordPress.
Multe teme WordPress premium și gratuite folosesc deja fragmente în paginile de pornire și de arhivă. Cu toate acestea, dacă tema dvs. nu afișează fragmente, atunci consultați ghidul nostru despre cum să afișați fragmente postate în temele WordPress.
8. Adăugați o imagine Gravatar implicită personalizată
WordPress folosește Gravatar pentru a afișa fotografiile de profil de utilizator în WordPress. Dacă un utilizator nu are un gravatar, atunci WordPress folosește o imagine implicită care se numește „Persoană misterioasă”.
Această imagine gravatar implicită va apărea de multe ori în zona dvs. de comentarii WordPress pur și simplu pentru că mulți utilizatori nu au o imagine gravatar asociată cu adresa lor de e-mail.
Puteți înlocui cu ușurință acest gravatar implicit cu propria imagine gravatar implicită personalizată.
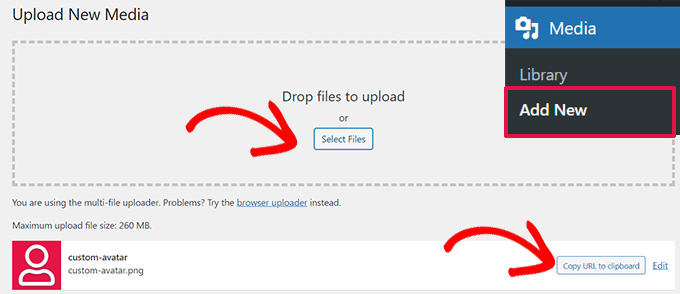
În primul rând, va trebui să încărcați imaginea pe care doriți să o utilizați ca imagine gravatar implicită în biblioteca dvs. media WordPress.
Accesați Media » Adăugați o pagină nouă pentru a încărca imaginea. După ce l-ați încărcat, faceți clic pe butonul Copiere URL în Clipboard.

Lipiți adresa URL pe care ați copiat-o într-un fișier text de pe computer, veți avea nevoie de el la pasul următor.
Acum trebuie să adăugați următorul cod personalizat pe site-ul dvs. web. Vă sugerăm să utilizați pluginul gratuit WPCode.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
Nu uitați să înlocuiți valoarea $myavatar cu adresa URL a imaginii personalizate gravatar pe care ați încărcat-o mai devreme.
Acum puteți vizita pagina Setări » Discuții și veți observa că avatarul dvs. implicit personalizat este adăugat la opțiunile implicite de avatar.
Pentru instrucțiuni detaliate, consultați tutorialul nostru despre cum să adăugați și să schimbați gravatarul implicit în WordPress.
9. Adăugarea CSS personalizat la o temă WordPress
În calitate de proprietar de site WordPress, uneori poate fi necesar să adăugați CSS personalizat site-ului dvs. Există mai multe moduri de a adăuga CSS personalizat în WordPress. Vă vom arăta două metode.
1. Adăugați CSS personalizat folosind WPCode (recomandat)
În mod normal, puteți adăuga cod CSS personalizat în setările temei. Cu toate acestea, CSS-ul dvs. personalizat va dispărea atunci când schimbați tema.
Ce se întâmplă dacă ați dori să reutilizați acel CSS pe acest site sau pe alt site?
Puteți rezolva acest lucru adăugând CSS personalizat folosind pluginul WPCode. Este cel mai bun plugin de cod personalizat pentru WordPress și vă permite să inserați cu ușurință cod personalizat și CSS oriunde pe site-ul dvs.
În plus, vă puteți organiza fragmentele de cod dându-le nume sau le puteți salva în biblioteca cloud și le puteți reutiliza pe alte site-uri web.
Mai întâi, trebuie să instalați și să activați pluginul WPCode.
Notă: Există și o versiune gratuită WPCode pe care o puteți încerca. Vă recomandăm să faceți upgrade la versiunea plătită pentru a debloca mai multe funcții.
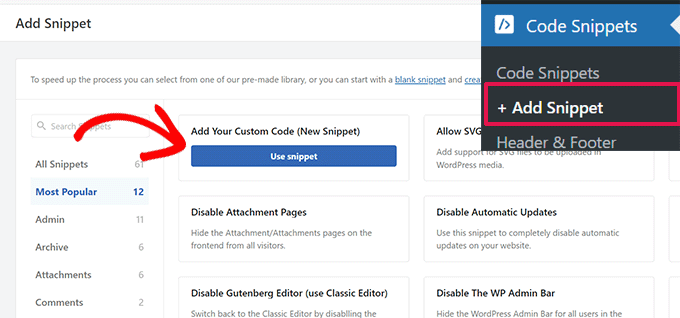
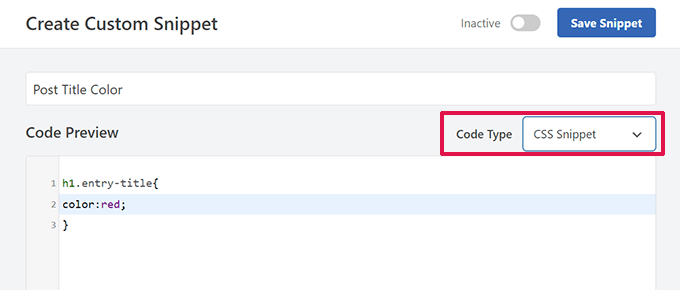
După activare, accesați pagina Fragmente de cod » + Adăugați fragment și faceți clic pe butonul Utilizați fragment de sub eticheta „Adăugați codul personalizat (fragment nou)”.

Pe ecranul următor, furnizați un titlu pentru fragmentul dvs. CSS personalizat, apoi sub Tipul de cod, selectați Fragmentul CSS.
După aceea, puteți adăuga codul CSS personalizat în caseta de previzualizare cod.

Derulați în jos la secțiunea Inserare, de aici puteți alege unde doriți să adăugați acest fragment CSS personalizat.
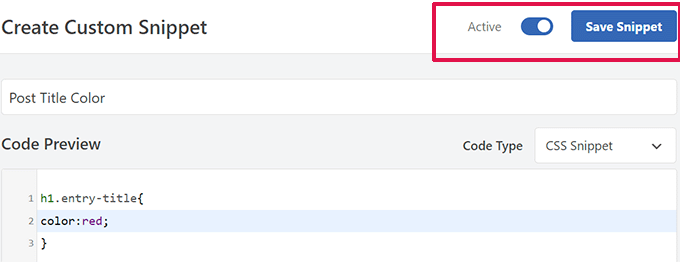
Dacă doriți să-l adăugați la nivelul întregului site, puteți selecta Antet la nivel de site. După ce ați terminat, nu uitați să faceți clic pe butonul Salvare fragment și să comutați de la Inactiv la Activ.

WPCode va salva acum CSS-ul personalizat și îl va adăuga pe site-ul dvs. web conform setărilor dvs.
2. Adăugați CSS personalizat în Personalizarea temei
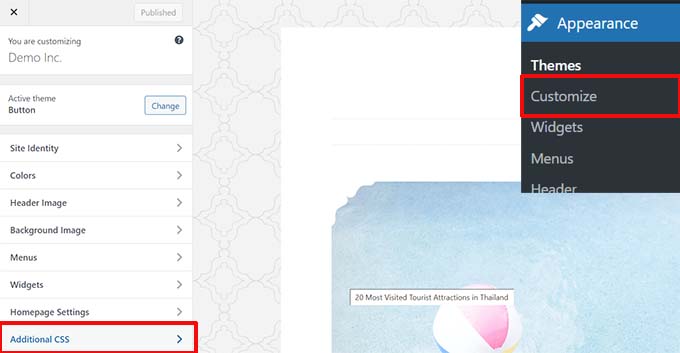
Cel mai simplu mod de a adăuga CSS personalizat la orice temă WordPress este accesând pagina Aspect » Personalizare din administratorul WordPress.
Dacă nu puteți vedea meniul Personalizare sub Aspect, atunci puteți vizita manual Personalizatorul temei adăugând următoarea adresă URL în bara de adrese a browserului.
http://yourwebsite.com/wp-admin/customize.php
Aceasta va lansa personalizarea temei WordPress și veți vedea previzualizarea site-ului dvs. în panoul din dreapta.
Acum faceți clic pe meniul „CSS suplimentar” din panoul din stânga pentru a-l extinde.

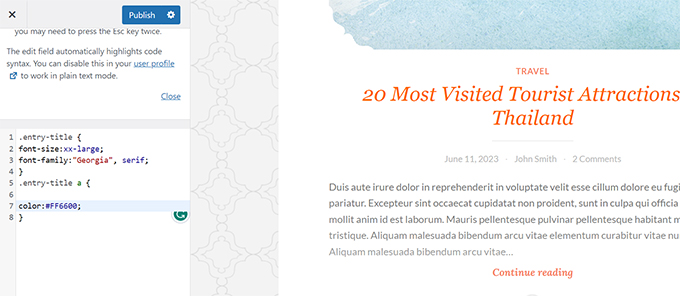
Veți vedea o casetă de text simplu în care puteți adăuga CSS-ul dvs. personalizat.
De îndată ce adăugați o regulă CSS validă, o puteți vedea aplicată în panoul de previzualizare live al site-ului dvs. web.

Nu uitați să faceți clic pe butonul „Salvați și publicați” din partea de sus când ați terminat.
Pentru metode alternative și instrucțiuni mai detaliate, consultați ghidul nostru pentru începători despre cum să adăugați CSS personalizat în WordPress.
Notă: Unele teme, cum ar fi Divi din Elegant Themes, au, de asemenea, un loc în opțiunile temei pentru a include CSS personalizat. Multe dintre acestea reflectă secțiunea CSS suplimentară a Personalizatorului de teme, dar vă recomandăm cu căldură să alegeți un singur loc pentru a păstra codul CSS pe site-ul dvs., fie că este în WPCode, opțiunile temei sau personalizarea.
10. Utilizarea instrumentului Inspect Element pentru a personaliza WordPress
Adăugarea CSS personalizat sună grozav, dar de unde știi ce clase CSS să editezi? Cum îl remediați fără a fi nevoie să scrieți CSS?
Folosind instrumentul Inspect Element, puteți edita codul HTML, CSS sau JavaScript pentru orice pagină web și puteți vedea modificările în direct (numai pe computer).
Pentru proprietarul unui site de bricolaj, aceste instrumente vă pot ajuta să previzualizați cum ar arăta designul unui site fără a face modificări pentru toată lumea.
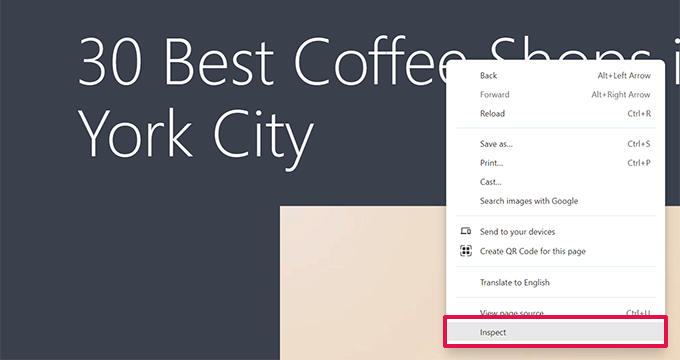
Pur și simplu indicați și faceți clic dreapta pe orice element dintr-o pagină, apoi selectați „Inspectați” din meniul browserului dvs.

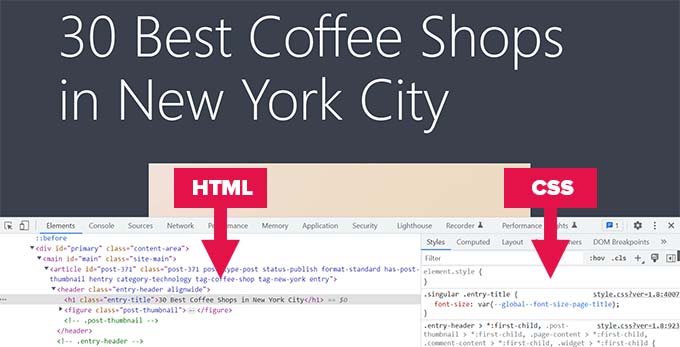
Aceasta va împărți fereastra browserului, permițându-vă să vedeți codul sursă HTML și CSS al paginii.
Puteți muta mouse-ul în jurul codului pentru a vedea zona relevantă evidențiată în previzualizarea live.

Orice modificări pe care le faceți aici vor fi imediat vizibile pe pagina de mai sus. Cu toate acestea, rețineți că aceste modificări au loc doar în browserul dvs. și nu editați de fapt pagina.
Acest lucru vă permite să vă dați seama ce trebuie să editați și cum. După aceea, puteți continua și schimba fișierele cu tema actuală sau codul CSS personalizat.
Pentru mai multe despre acest subiect, consultați articolul nostru despre elementele de bază ale elementului Inspect și personalizarea WordPress ca utilizator DIY.
11. Adăugați o imagine în miniatură Facebook
Facebook poate prelua automat o imagine din articolele tale atunci când acestea sunt distribuite de tine sau de oricine altcineva. De obicei, alege imaginea prezentată a unui articol. Cu toate acestea, uneori poate alege o imagine aleatorie din articol care ar putea să nu fie potrivită.
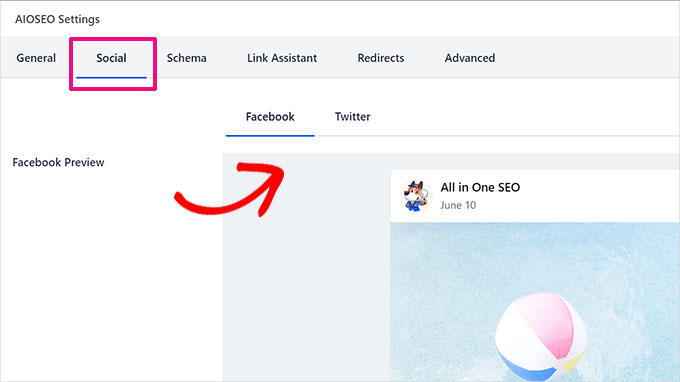
Dacă utilizați pluginul All in One SEO, atunci puteți selecta o imagine în miniatură Facebook în caseta All in One SEO Settings din ecranul de editare post, sub fila Social.

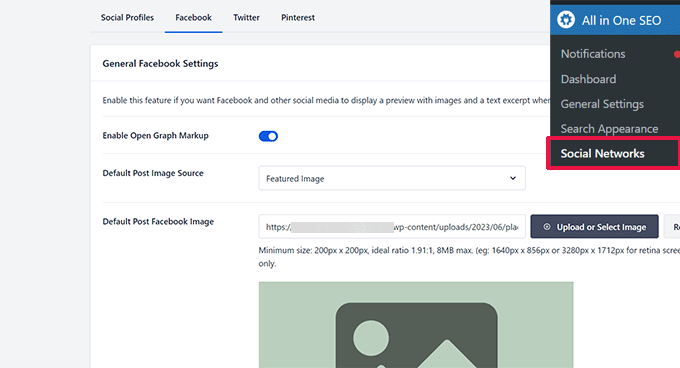
De asemenea, puteți selecta o imagine în miniatură Facebook implicită vizitând pagina All in One SEO » Rețele sociale .
Puteți încărca o imagine personalizată sau puteți selecta o imagine din biblioteca media.

Dacă derulați mai jos în această pagină de setări, veți putea alege și o miniatură pentru pagina dvs. de pornire.
Puteți vedea ghidul nostru despre cum să remediați problema cu miniaturile incorecte Facebook în WordPress pentru mai multe detalii.
12. Adăugați o imagine recomandată sau postați o miniatură în fluxul RSS
Fluxurile RSS WordPress arată o listă cu cele mai recente articole ale tale. Dacă afișați articole complete în feed, toate imaginile din interior vor fi afișate. Cu toate acestea, nu include imaginea prezentată sau miniatura postării în articol.
Pentru a remedia acest lucru, puteți adăuga următorul cod în fișierul functions.php al temei sau utilizând WPCode, care este o metodă mai sigură și poate împiedica site-ul dvs. să se rupă cu erori minore.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Pentru mai multe informații, consultați tutorialul nostru despre cum să adăugați miniaturi ale postărilor la fluxurile RSS din WordPress.
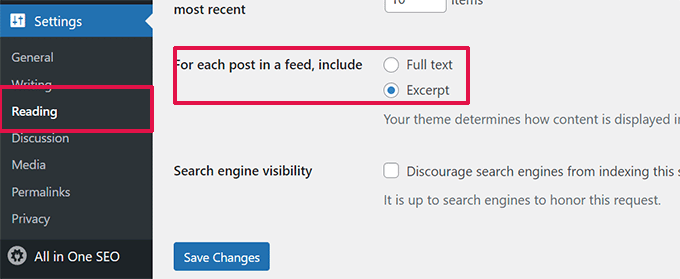
13. Afișați extrase în fluxul RSS
În mod implicit, WordPress vă arată articolul complet în fluxul RSS. Acest lucru permite răzuitoarelor de conținut să preia și să fure automat articolele dvs. complete. De asemenea, împiedică abonații dvs. la fluxul RSS să vă viziteze site-ul web.
Pentru a remedia acest lucru, accesați Setări » Pagina de citire și derulați în jos la opțiunea „Pentru fiecare articol dintr-un feed, afișați”. Selectați rezumatul și apoi faceți clic pe butonul de salvare a modificărilor.

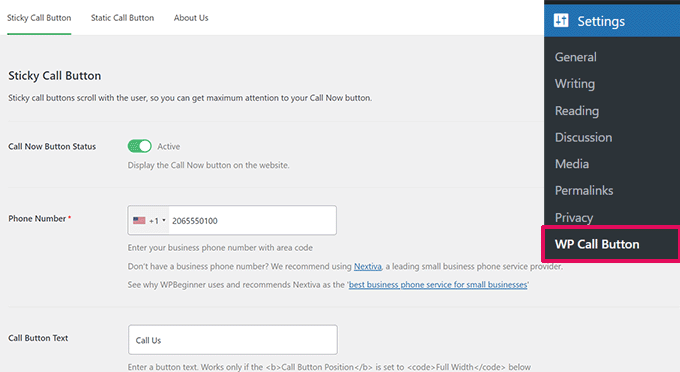
14. Adăugați un buton Click pentru apelare în WordPress
Deoarece utilizatorii de telefonie mobilă reprezintă cea mai mare parte a utilizatorilor pentru majoritatea companiilor, uneori o modalitate mai rapidă de a contacta vă poate ajuta să obțineți noi clienți.
Deși trebuie să aveți un formular de contact pe site-ul dvs. web, adăugarea unui buton rapid pentru a efectua un apel instantaneu poate fi mult mai rapidă pentru utilizatori.
Cea mai ușoară modalitate de a adăuga un buton clic-pentru-apel este folosind pluginul WP Call Button. Acest plugin gratuit vă permite să adăugați pur și simplu numărul de telefon al companiei și să afișați un buton de apel pe site-ul dvs.

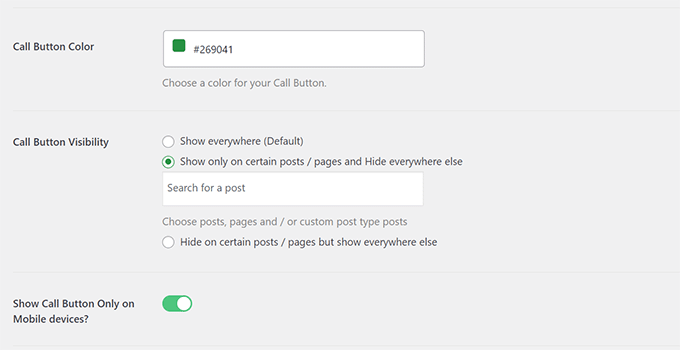
Puteți alege poziția butonului, culoarea și unde să îl afișați pe site-ul dvs. web.
Dacă nu doriți să afișați butonul pe tot site-ul, atunci îl puteți afișa pe anumite postări și pagini sau îl puteți activa numai pentru utilizatorii de dispozitive mobile.

În cele din urmă, dacă doriți să plasați strategic butonul de apel în interiorul conținutului dvs. ca un îndemn la acțiune, atunci puteți face acest lucru cu ușurință cu un blocare sau folosind codul scurt.
Pentru mai multe detalii, aruncați o privire la tutorialul nostru despre cum să adăugați cu ușurință un buton clic-pentru-apel în WordPress.
15. Remediați livrarea e-mailului WordPress
În mod implicit, WordPress folosește funcția PHP mail() pentru a trimite e-mailuri. Multe companii de găzduire WordPress blochează sau limitează această funcție pentru a preveni abuzul.
Aceasta înseamnă că tu și utilizatorii tăi este posibil să nu poți primi notificări prin e-mail de la site-ul tău WordPress. Unele dintre aceste notificări sunt cruciale, cum ar fi e-mailurile cu parole pierdute, e-mailurile de înregistrare a utilizatorilor noi și multe altele.
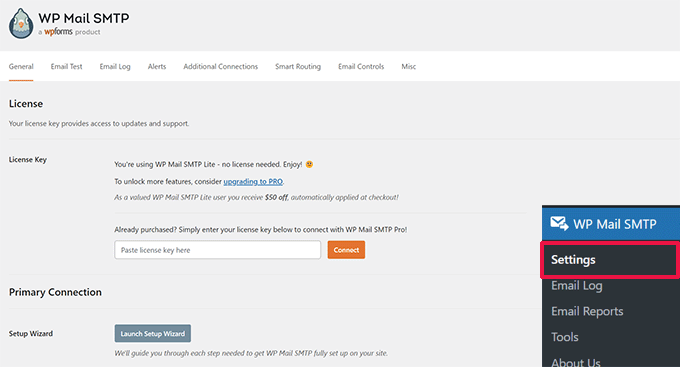
Pentru a remedia acest lucru, trebuie să instalați și să activați pluginul SMTP WP Mail. Este cel mai bun plugin WordPress SMTP de pe piață și vă permite să vă trimiteți e-mailurile WordPress folosind protocolul SMTP corespunzător.

Notă: Există și o versiune gratuită numită WP Mail SMTP Lite pe care o puteți utiliza. Vă recomandăm să faceți upgrade la Pro pentru a debloca mai multe funcții.
Pentru instrucțiuni detaliate, consultați tutorialul nostru despre cum să configurați WP Mail SMTP cu orice gazdă.
16. Adăugați conținut la articole în fluxurile RSS
Doriți să vă manipulați fluxurile RSS WordPress adăugând conținut la articolele dvs. vizibil numai pentru abonații dvs. RSS?
Cel mai simplu mod de a face acest lucru este folosind All in One SEO pentru pluginul WordPress. Vine cu o funcție de conținut RSS care vă permite să adăugați cu ușurință conținut la articolele din fluxul dvs. RSS.
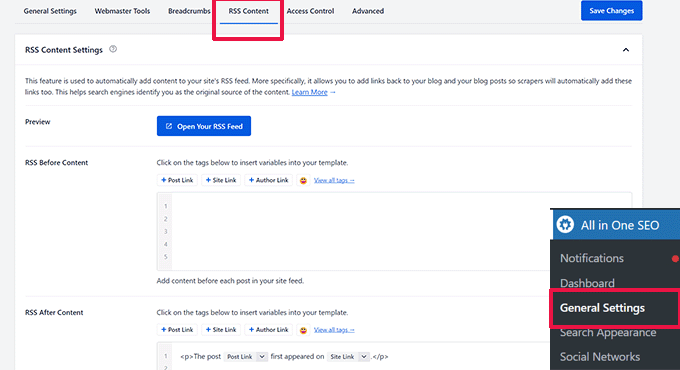
Mai întâi, instalați și activați pluginul All in One SEO pentru WordPress. După aceea, accesați All in One SEO » Setări generale și comutați la fila Conținut RSS.

De aici, puteți adăuga conținut personalizat pentru a fi afișat înainte sau după fiecare articol din fluxul RSS.
Metodă alternativă:
Această metodă necesită să adăugați cod pe site-ul dvs., puteți utiliza această metodă dacă nu utilizați All in One SEO pentru WordPress.
Pur și simplu adăugați următorul fragment de cod personalizat pe site-ul dvs. folosind pluginul WPCode (recomandat) sau fișierul functions.php al temei dvs.
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Acest cod arată textul „Această postare a fost scrisă de Syed Balkhi” înaintea unui articol și „Verificați WPBeginner” după conținutul articolului.
Pentru mai multe modalități de a manipula conținutul fluxului RSS, consultați ghidul nostru despre cum să adăugați conținut la fluxurile dvs. RSS WordPress.
17. Întârzierea postărilor în fluxurile RSS
Ați publicat vreodată un articol din greșeală înainte de a fi gata să fie difuzat? Cu toții am fost acolo. Puteți să anulați publicarea articolului și să continuați să îl editați.
Cu toate acestea, cititorii de fluxuri RSS și abonații de e-mail pot să-l primească deja în căsuțele lor de e-mail. Există o soluție ușoară pentru a evita apariția postărilor întârziate în fluxul dvs. RSS.
Adăugați următorul fragment de cod personalizat folosind pluginul WPCode (recomandat) sau fișierul functions.php al temei.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Acest cod întârzie să apară postările dvs. publicate în fluxul RSS cu 10 minute.
Pentru mai multe detalii, consultați articolul nostru despre cum să întârziați apariția postărilor în fluxul RSS WordPress.
18. Afișați fluxuri de social media pe site-ul dvs
Cercetările recente ale statisticilor de marketing arată că un utilizator mediu petrece aproximativ 2 ore și 29 de minute pe rețelele sociale.
Aceasta vă oferă o oportunitate uriașă de a vă crește numărul de urmăritori pe rețelele sociale și de a le aduce înapoi pe site-ul dvs. web.
Cea mai simplă modalitate de a construi urmărirea rețelelor sociale este de a vă promova profilurile sociale pe site-ul dvs. web.
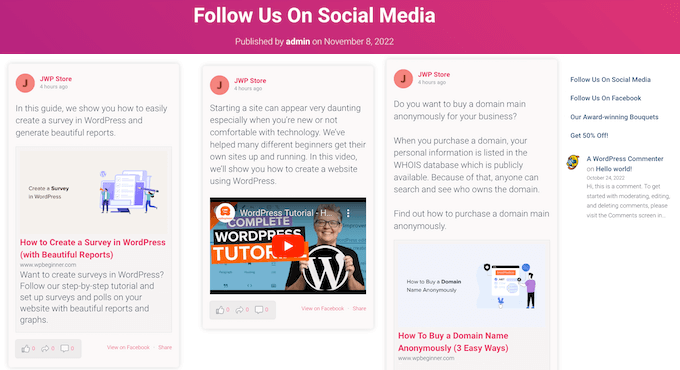
Pentru a face asta, veți avea nevoie de Smash Balloon. Este cea mai bună suită de pluginuri pentru rețelele sociale WordPress de pe piață și vă permite să vă promovați frumos feedurile de rețele sociale pe site-ul dvs.

Smash Balloon facilitează încorporarea postărilor Facebook, Twee-urilor, fotografiilor Instagram, videoclipurilor YouTube, fluxurilor combinate într-un perete social și multe altele.
Pentru instrucțiuni detaliate, consultați tutorialul nostru despre cum să adăugați feeduri de rețele sociale în WordPress.
19. Adăugați pictograme imagine în meniul de navigare Links

Doriți să afișați pictograme imagine lângă linkuri din meniul dvs. de navigare? Cea mai ușoară soluție este să utilizați pluginul Menu Image.
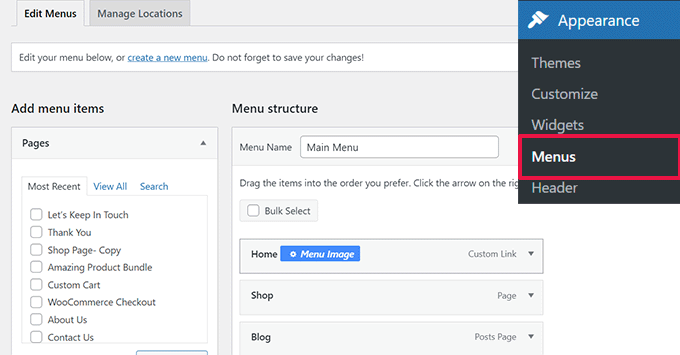
După instalarea pluginului, mergeți pur și simplu la Aspect » Meniu și veți vedea opțiunea de a adăuga imagini cu fiecare element din meniul existent.

Notă: pluginul nu funcționează cu temele Block și cu editorul de site complet.
Dacă, dintr-un motiv oarecare, nu doriți să utilizați un plugin și, în schimb, o faceți manual, puteți.
Mai întâi, trebuie să creați imaginile pe care doriți să le utilizați ca pictograme și să le încărcați în biblioteca dvs. media WordPress. După aceea, copiați adresele URL ale acestora, astfel încât să le puteți utiliza mai târziu.
Adăugarea pictogramelor meniului de navigare în Editorul site-ului
Dacă utilizați o temă bloc, atunci această metodă este pentru dvs. Pur și simplu lansați Editorul site-ului vizitând pagina Aspect » Editor .
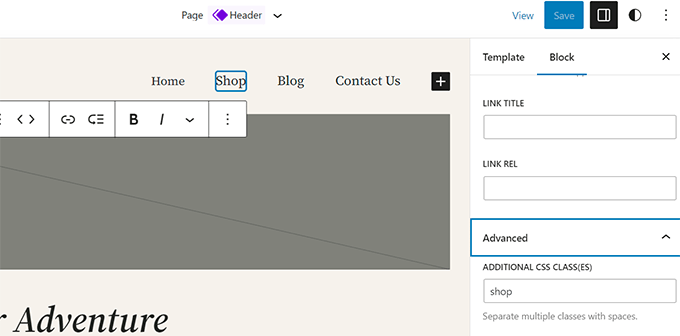
Faceți clic pe meniul de navigare pentru a-l edita și apoi faceți clic pe un element de legătură din meniul dvs. În setările de bloc, faceți clic pe fila Avansat pentru a o extinde și apoi adăugați o clasă CSS personalizată.

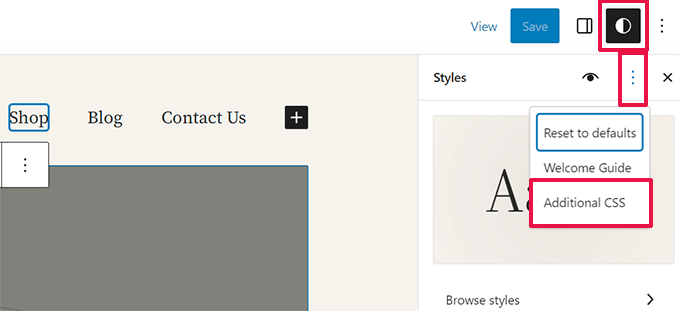
După aceea, faceți clic pe pictograma Stil din partea de sus, aceasta va deschide Editorul de stil.
Faceți clic pe meniul cu trei puncte din panou și apoi selectați CSS suplimentar.

Apoi, trebuie să adăugați următorul CSS personalizat la tema dvs.
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
Nu uitați să înlocuiți adresa URL a imaginii de fundal cu propria pictogramă de imagine și să ajustați umplutura în funcție de propriile cerințe.
Adăugarea pictogramelor meniului de navigare în temele clasice
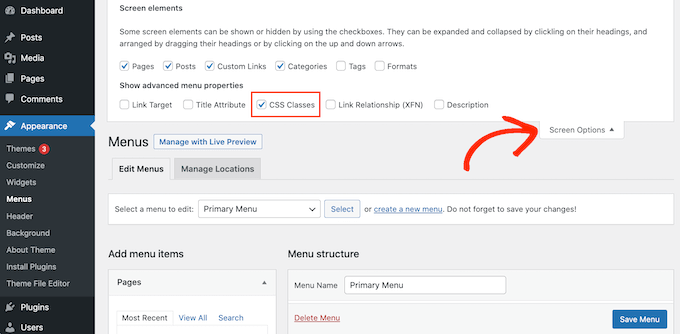
Mai întâi, trebuie să vizitați pagina Aspect » Meniuri și apoi să faceți clic pe butonul Opțiuni ecran din colțul din dreapta sus al ecranului.

Acest lucru va aduce în jos un meniu în care trebuie să bifați caseta de lângă opțiunea clase CSS.
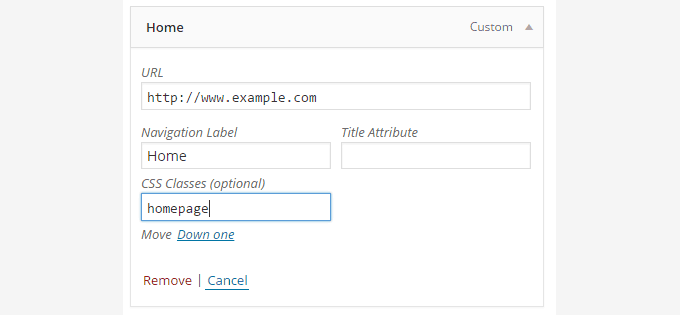
După aceea, derulați în jos la meniul de navigare și faceți clic pe un articol pentru a-l extinde. Veți vedea o opțiune pentru a adăuga clase CSS. Introduceți o clasă CSS diferită pentru fiecare element de meniu.

Nu uitați să faceți clic pe butonul de salvare a meniului pentru a stoca modificările.
Apoi, trebuie să încărcați pictogramele de imagine pe site-ul dvs. WordPress, vizitând Media » Adăugați pagina Media . După încărcarea fișierelor imagine, copiați adresele URL ale acestora, deoarece veți avea nevoie de ele la pasul următor.
Acum puteți adăuga o pictogramă imagine în meniul de navigare adăugând CSS personalizat. Iată un exemplu de CSS pe care îl puteți folosi ca punct de plecare.
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Nu uitați să înlocuiți adresa URL a imaginii cu propria adresă URL a fișierului imagine.
20. Deschideți linkul meniului de navigare într-o fereastră nouă
Uneori, poate fi necesar să deschideți un link pentru meniul de navigare într-o fereastră nouă. Cu toate acestea, este posibil să nu observați opțiunea de a face asta atunci când adăugați linkuri.
Deschiderea linkului meniului de navigare într-o fereastră nouă în Editorul site-ului
Dacă utilizați o temă de blocare pe site-ul dvs., atunci această metodă este pentru dvs.
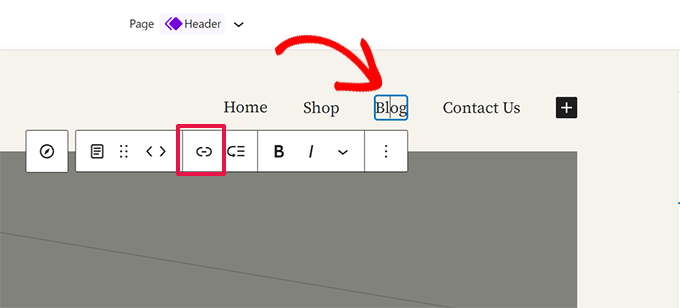
Pur și simplu accesați Aspect » Editor pentru a lansa editorul site-ului. După aceea, faceți clic pe linkul pe care doriți să îl deschideți într-o fereastră nouă.

În bara de instrumente de blocare, faceți clic pe butonul Link pentru a edita acel link.
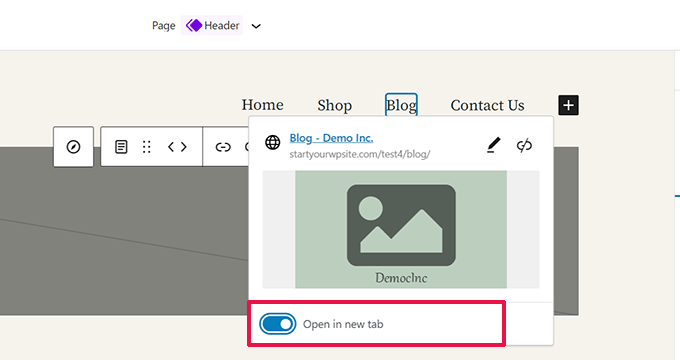
Acest lucru va dezvălui setările linkului. De aici, faceți clic pentru a glisa comutatorul de lângă opțiunea „Deschide în filă nouă”.

Deschiderea linkului meniului de navigare într-o fereastră nouă în temele clasice
De fapt, opțiunea este ascunsă pentru a elimina dezordinea de pe ecran.
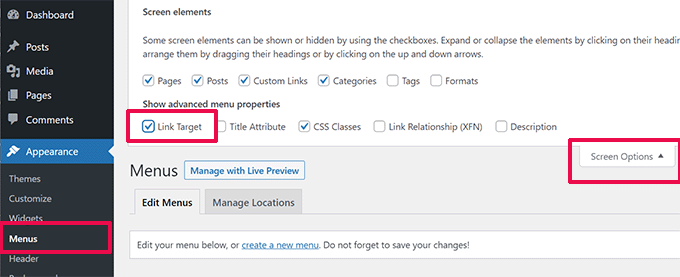
Va trebui să faceți clic pe butonul de opțiuni de ecran din colțul din dreapta sus al ecranului și să bifați opțiunea „link target”.

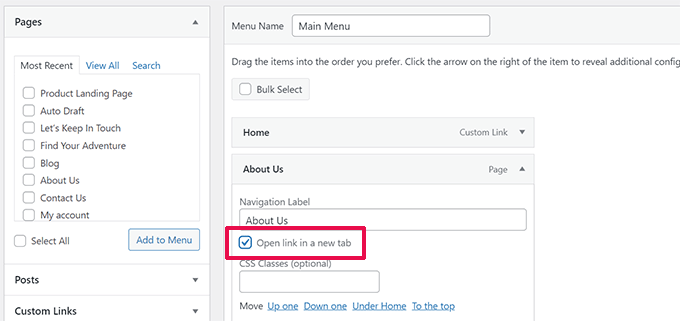
Apoi, trebuie să derulați în jos la elementul de meniu pe care doriți să îl deschideți într-o fereastră nouă.
Faceți clic pe elementul de meniu pentru a-l extinde și veți vedea opțiunea de a deschide linkul într-o filă nouă.

Nu uitați să faceți clic pe butonul de salvare a meniului pentru a stoca modificările.
21. Adăugați suprapunerea de căutare pe tot ecranul în WordPress

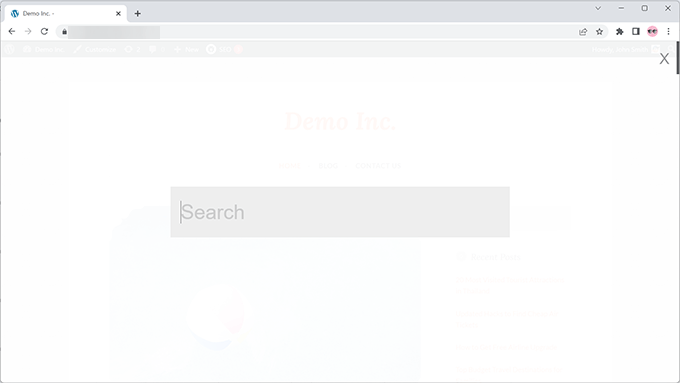
Dacă faceți clic pe pictograma de căutare din colțul din dreapta sus al oricărei pagini de pe WPBeginner, atunci veți observa că apare o suprapunere de căutare pe ecran complet. Îmbunătățește experiența de căutare și o face mai captivantă.
Puteți adăuga acest lucru și pe site-ul dvs. WordPress. Cel mai simplu mod de a face acest lucru este prin instalarea și activarea pluginului WordPress Full Screen Search Overlay.
Plugin-ul funcționează de la cutie și nu există setări pe care să le configurați.
La activare, transformă orice câmp implicit de formular de căutare WordPress într-o suprapunere de căutare pe ecran complet.
Pentru mai multe detalii, consultați ghidul nostru despre cum să adăugați o suprapunere de căutare pe ecran complet în WordPress.
Sfat bonus : Doar adăugarea suprapunerii de căutare pe ecran complet nu ar afecta calitatea rezultatelor căutării. Căutarea implicită WordPress nu este deloc eficientă.
Puteți îmbunătăți imediat calitatea rezultatelor căutării pe site-ul dvs. WordPress instalând pluginul SearchWP. Este cel mai bun plugin de căutare WordPress de pe piață, care vă permite să adăugați propriul motor de căutare la WordPress.

Cea mai bună parte este că funcționează perfect și va înlocui automat caracteristica implicită de căutare WordPress.
Pentru detalii, consultați articolul nostru despre cum să îmbunătățiți căutarea WordPress cu SearchWP.
22. Adăugați un meniu de navigare plutitor
Un meniu de navigare plutitor rămâne în partea de sus a ecranului pe măsură ce utilizatorul derulează în jos. Unele teme WordPress au această caracteristică ca opțiune în setările lor. Dacă tema dvs. nu are această opțiune, atunci puteți încerca această metodă.
În primul rând, trebuie să instalați și să activați meniul lipicios (sau orice!) pe pluginul Scroll.
După activare, accesați pagina de setări a pluginului aflată sub Setări » Meniu lipicios (sau orice!) . Adăugați clasa CSS din meniul dvs. de navigare și salvați modificările.
Pentru instrucțiuni detaliate, consultați tutorialul nostru despre cum să creați un meniu de navigare plutitor în WordPress.
23. Adăugați mai mulți autori la o postare WordPress
Doriți să creditați mai mulți autori pentru un articol de pe site-ul dvs.? În mod implicit, postările WordPress sunt atribuite unui singur autor. Cu toate acestea, dacă deseori trebuie să creditați mai mulți autori, atunci există o modalitate mai ușoară de a face acest lucru.
Va trebui să instalați și să activați pluginul Co-Authors Plus.
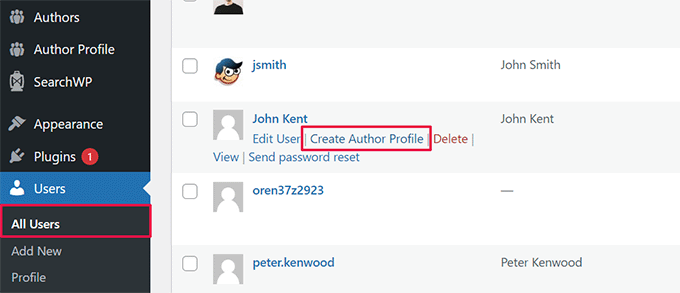
După aceea, accesați pagina Utilizatori » Toți utilizatorii și faceți clic pe linkul „Creați un profil de autor” de sub un utilizator pe care doriți să-l adăugați ca co-autor.

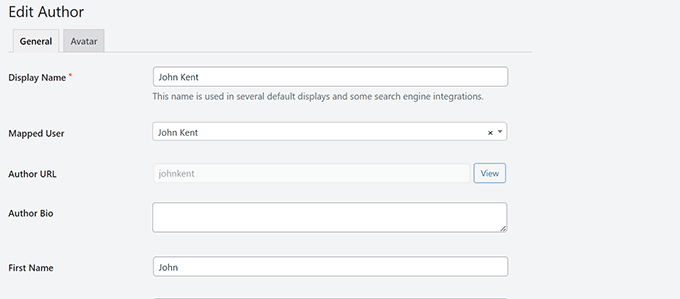
Pe ecranul următor, puteți configura profilul utilizatorului ca autor pe site-ul dvs. web. Pluginul vă permite chiar să încărcați o imagine personalizată de autor.
Odată terminat, nu uitați să faceți clic pe butonul Actualizare pentru a salva modificările.

Acum continuați și editați postarea sau pagina în care doriți să creditați mai mulți autori.
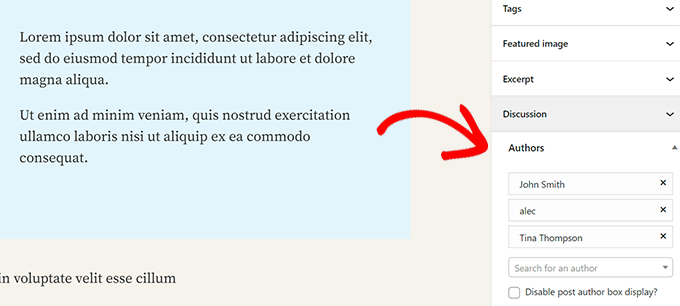
Pe ecranul de editare a postării, veți observa noua filă „Autori” din panoul de setări a postării.

24. Adăugați categorii la paginile WordPress
Doriți să adăugați categorii și etichete în paginile din WordPress? În mod implicit, sunt disponibile numai pentru postări. În principal, pentru că paginile ar trebui să fie conținut static autonom (vezi diferența dintre postări și pagini în WordPress).
Dacă doriți să adăugați categorii și etichete, adăugați pur și simplu următorul fragment de cod personalizat folosind pluginul WPCode sau fișierul functions.php al temei dvs.
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Creați un site WordPress local pe computerul dvs
Mulți proprietari și dezvoltatori de site-uri WordPress instalează WordPress pe computerele lor. Acest lucru vă va permite să dezvoltați un site WordPress la nivel local, să încercați pluginuri și teme și să învățați elementele de bază ale WordPress.

Am creat instrucțiuni detaliate pas cu pas despre cum să instalați WordPress pe computerul Windows sau pe Mac.
26. Afișează numărul total de comentarii în WordPress
Comentariile oferă utilizatorilor o modalitate mai ușoară de a interacționa cu conținutul de pe site-ul dvs. Afișarea numărului total de comentarii poate fi folosită ca dovadă socială și poate încuraja mai mulți utilizatori să participe la discuții.
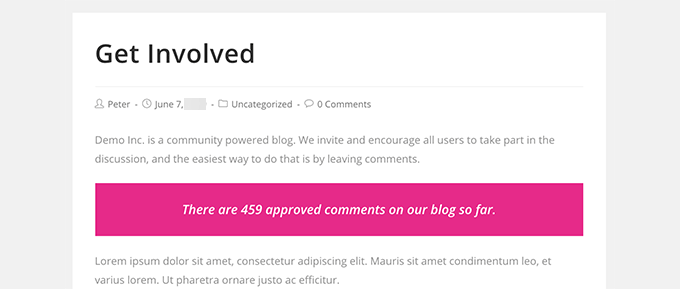
Cel mai simplu mod de a face acest lucru este prin instalarea pluginului Simple Blog Stats. La activare, puteți adăuga cod scurt [sbs_apoproved] la orice postare sau pagină pentru a afișa numărul total de comentarii.

Pentru o metodă de codare și mai multe instrucțiuni, consultați articolul nostru despre cum să afișați numărul total de comentarii în WordPress.
27. Afișați numărul total de utilizatori înregistrați în WordPress

Dacă permiteți utilizatorilor să se înregistreze pe site-ul dvs. WordPress, atunci afișarea numărului total de utilizatori înregistrați poate încuraja mai mulți utilizatori să se înscrie.
Cel mai simplu mod de a face acest lucru este prin instalarea pluginului Simple Blog Stats. La activare, puteți adăuga cod scurt [sbs_users] la orice postare sau pagină pentru a afișa numărul total de utilizatori înregistrați.
Pentru instrucțiuni mai detaliate, consultați tutorialul nostru despre cum să afișați numărul total de utilizatori înregistrați în WordPress.
28. Creați dimensiuni noi de imagine în WordPress
Când încărcați o imagine pe blogul dvs., WordPress creează automat mai multe copii ale imaginii. Tema și pluginurile dvs. WordPress pot adăuga, de asemenea, noi dimensiuni de imagine.
Pentru a crea noi dimensiuni de imagine în WordPress, trebuie să adăugați următorul fragment de cod personalizat folosind pluginul WPCode sau fișierul functions.php al temei.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Acest cod adaugă trei noi dimensiuni de imagine. Nu uitați să modificați numele și dimensiunile imaginii în funcție de cerințele dvs.
Pentru mai multe informații, consultați tutorialul nostru despre cum să creați noi dimensiuni de imagine în WordPress.
29. Configurați cu ușurință redirecționări în WordPress
Dacă lucrați la site-ul dvs. web de ceva timp, atunci este posibil să doriți ocazional să schimbați adresele URL sau să îmbinați conținutul.
Cu toate acestea, acest lucru ar putea crea o eroare 404 pe conținutul mai vechi dacă îl ștergeți. Există și preocupări legate de SEO, cum ar fi cum le spuneți motoarelor de căutare că acest conținut s-a mutat într-o locație nouă?
Aici intervin redirecționările 301. Acest lucru vă permite să redirecționați automat vizitatorii către postări noi, în timp ce spuneți motoarelor de căutare că conținutul s-a mutat în această nouă locație.
Există multe modalități de a configura redirecționări, dar cel mai simplu și mai sigur mod de a face acest lucru este folosirea All in One SEO pentru WordPress.
All in One SEO pentru WordPress vine cu un manager de redirecționări care vă ajută să configurați cu ușurință toate tipurile de redirecționări pe site-ul dvs. WordPress.
În primul rând, trebuie să instalați și să activați pluginul All in One SEO pentru WordPress.
Notă: veți avea nevoie de cel puțin un plan PRO al pluginului pentru a debloca managerul de redirecționare.
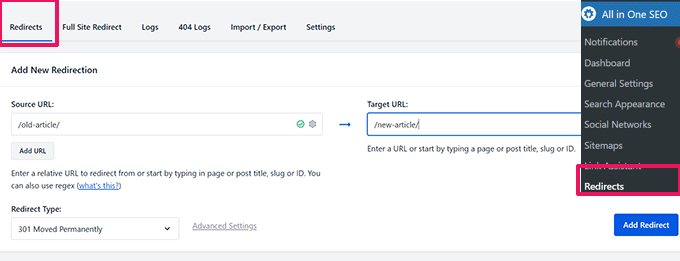
La activare, trebuie să vizitați pagina All in One SEO » Redirecționări . Adăugați adresa URL a articolului vechi sub adresa URL sursă și noua locație în câmpurile URL țintă.

Alegeți 301 Mutat permanent sub Tip de redirecționare și faceți clic pe butonul Adăugare redirecționare pentru a vă salva setările.
Pentru mai multe detalii, consultați tutorialul nostru despre cum să creați redirecționări 301 în WordPress.
30. Convertiți categoriile în etichete sau invers
Adesea, oamenii nu sunt clari cum să folosească corect categoriile și etichetele în WordPress. Uneori, puteți ajunge să creați categorii care ar fi trebuit să fie etichete sau invers.
Este ușor de fixat.
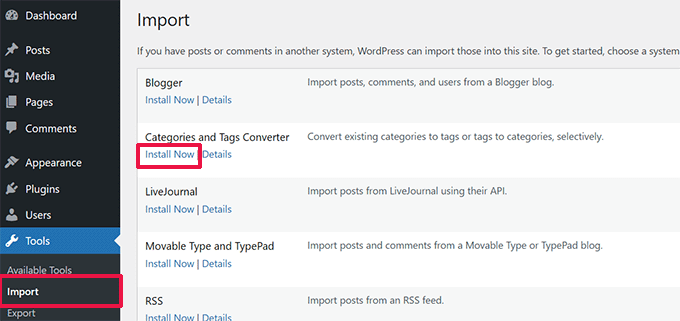
Accesați pagina Instrumente » Import și apoi instalați Convertorul de categorii și etichete.

După instalare, faceți clic pe linkul Run Importer pentru a continua.
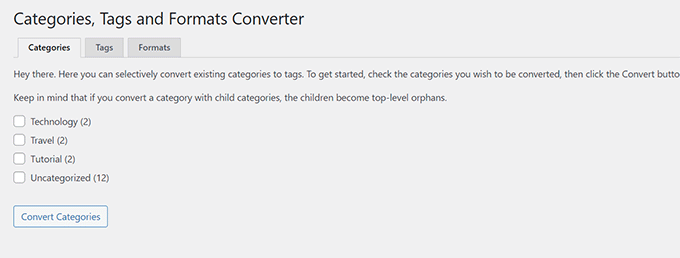
Pe pagina de conversie, puteți comuta între categorii la etichete sau de la etichete la convertor de categorii. Apoi, selectați elementele pe care doriți să le convertiți și apoi faceți clic pe butonul de conversie.

31. Mutați în bloc postările între categorii și etichete
Uneori poate doriți să mutați în bloc postările între categorii și etichete. A face asta unul câte unul pentru fiecare postare poate consuma mult timp.
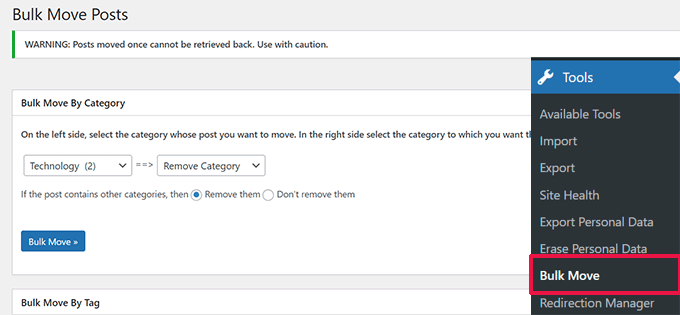
De fapt, există un plugin pentru asta. Pur și simplu instalați și activați pluginul Bulk Move. La activare, trebuie să accesați Instrumente » Mutare în bloc pentru a vă muta postările.

Pentru instrucțiuni mai detaliate, accesați tutorialul nostru despre cum să mutați în bloc postările în categorii și etichete în WordPress.
32. Afișați data ultimei actualizări a postărilor dvs

În mod implicit, majoritatea temelor WordPress vor afișa data la care a fost publicat un articol. Acest lucru este în regulă și ar funcționa pentru majoritatea site-urilor web și blogurilor.
Cu toate acestea, dacă actualizați în mod regulat conținutul vechi, atunci este posibil să doriți să arătați utilizatorilor când a fost actualizat ultima dată un articol. În caz contrar, utilizatorii dumneavoastră nu ați observa că articolul conține informații actuale.
Acest lucru poate fi realizat prin adăugarea următorului cod pentru a adăuga următorul fragment de cod personalizat folosind pluginul WPCode sau fișierul functions.php al temei.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
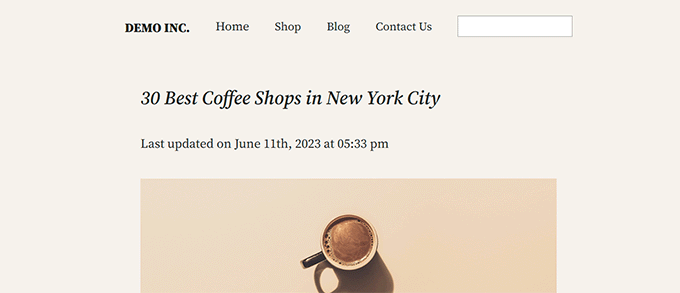
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
Pentru instrucțiuni mai detaliate, consultați ghidul nostru despre cum să afișați ultima dată actualizată în WordPress.
33. Cum să afișați datele relative în WordPress
Doriți să afișați date relative, cum ar fi ieri, acum 10 ore sau acum o săptămână pentru postările dvs. în WordPress? Datele relative oferă utilizatorilor o idee despre cât timp a trecut de când ceva a fost postat.
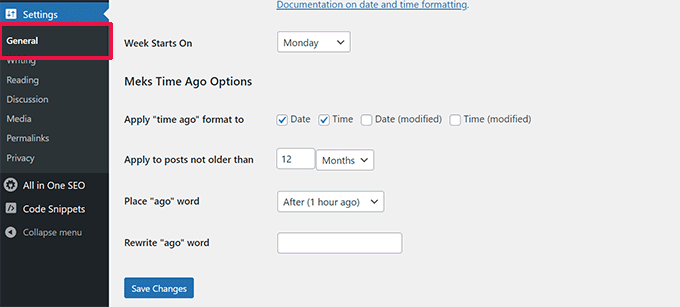
Pentru a adăuga date relative, trebuie să instalați și să activați pluginul Meks Time Ago. La activare, trebuie să accesați Setări » Pagina General și să derulați în jos la secțiunea „Opțiuni Meks Time Ago”.

Puteți selecta când să utilizați timp în urmă și cum să îl afișați. Nu uitați să faceți clic pe butonul de salvare a modificărilor pentru a vă stoca setările.
Pentru mai multe detalii, consultați ghidul nostru despre cum să afișați datele relative în WordPress.
34. Eliminați numărul versiunii WordPress
În mod implicit, WordPress adaugă versiunea WordPress la antetul site-ului dvs. web. Unii oameni cred că este o răspundere de securitate. Răspunsul nostru la aceasta este simplu: mențineți WordPress actualizat.
Cu toate acestea, dacă doriți să eliminați numărul versiunii WordPress, adăugați pur și simplu următorul fragment de cod personalizat folosind pluginul WPCode sau fișierul functions.php al temei dvs.
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
Pentru mai multe informații despre acest subiect, consultați articolul nostru despre modalitatea corectă de a elimina numărul versiunii WordPress.
35. Actualizați adresele URL WordPress atunci când nu puteți accesa WP-Admin

Uneori, atunci când mutați un site WordPress pe un domeniu nou sau din cauza unei configurări greșite, este posibil să aveți nevoie să actualizați adresele URL WordPress.
Aceste adrese URL îi spun WordPress unde să vă afișeze site-ul și unde se află fișierele de bază WordPress. Setările incorecte vă pot bloca din zona de administrare WordPress sau vă pot redirecționa către vechiul site web.
Cel mai simplu mod de a actualiza adresele URL WordPress este prin adăugarea următorului fragment de cod personalizat folosind pluginul WPCode sau fișierul functions.php al temei tale.
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
Nu uitați să înlocuiți example.com cu propriul nume de domeniu.
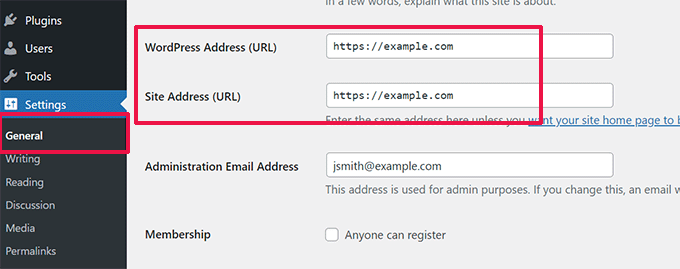
Odată ce accesați site-ul WordPress, accesați Setări » Pagina General și actualizați adresele URL de acolo. După aceea, trebuie să eliminați codul adăugat la fișierul cu funcții.
Dacă, de asemenea, trebuie să actualizați adresele URL din postările și paginile dvs., atunci consultați ghidul nostru despre cum să actualizați corect adresele URL atunci când vă mutați site-ul WordPress.
36. Dezactivați toate pluginurile când nu puteți accesa WP-Admin
Când depanați erorile WordPress, vi se va cere adesea să dezactivați toate pluginurile WordPress. Puteți să accesați Pluginuri din tabloul de bord și să dezactivați toate pluginurile. Dar ce se întâmplă dacă ești blocat de site-ul tău WordPress?
Iată cum puteți dezactiva cu ușurință pluginurile când sunteți blocat în zona de administrare.
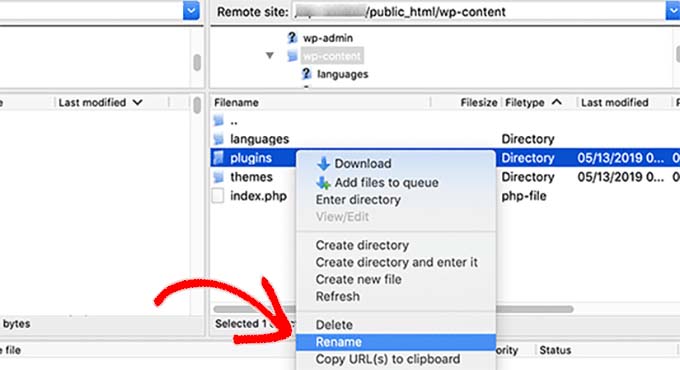
Mai întâi, conectați-vă la site-ul dvs. WordPress folosind un client FTP și accesați folderul /wp-content/. În interiorul acestuia, veți găsi folderul /plugins.

Acum trebuie doar să redenumiți folderul de pluginuri în plugins.old și WordPress va dezactiva automat toate pluginurile.
Pentru metode alternative și mai multe informații, consultați ghidul nostru despre cum să dezactivați toate pluginurile atunci când nu puteți accesa wp-admin.
37. Creați o pagină de eroare 404 personalizată
O eroare 404 apare atunci când utilizatorii introduc o adresă greșită sau adresa nu există pe site-ul dvs. web.
În mod implicit, tema dvs. WordPress va folosi apoi șablonul de eroare 404 pentru a afișa eroarea.
Cu toate acestea, aceste pagini sunt adesea destul de inutile și lasă utilizatorii fără idee despre ce ar trebui să facă în continuare.
Puteți remedia acest lucru făcând propria pagină de eroare 404 personalizată fără a scrie niciun cod. Acest lucru vă va permite să îndreptați utilizatorii către alt conținut util de pe site-ul dvs.
Mai întâi, trebuie să instalați și să activați pluginul SeedProd. Este cel mai bun generator de pagini WordPress de pe piață și vă permite să creați cu ușurință pagini personalizate, pagini de destinație și chiar teme complete WordPress fără a scrie cod.
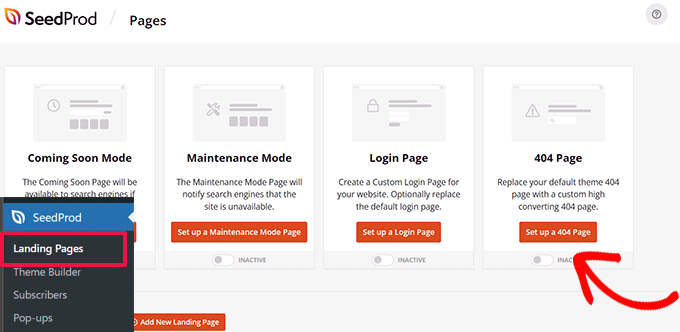
După activare, accesați SeedProd » Pagini de destinație și faceți clic pe butonul Configurați o pagină 404.

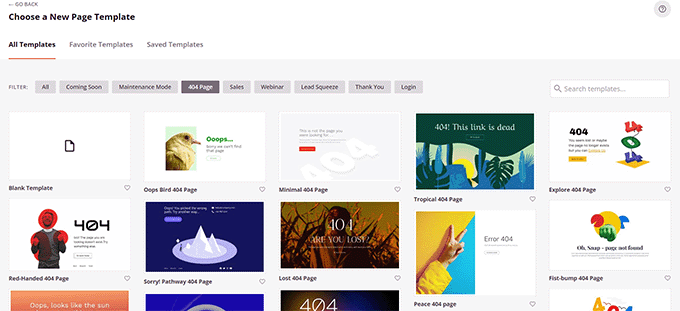
Apoi, pluginul vă va cere să alegeți un șablon pentru pagina dvs. 404.
SeedProd vine cu o mulțime de șabloane frumoase de 404 pagini pe care le puteți folosi ca punct de plecare.

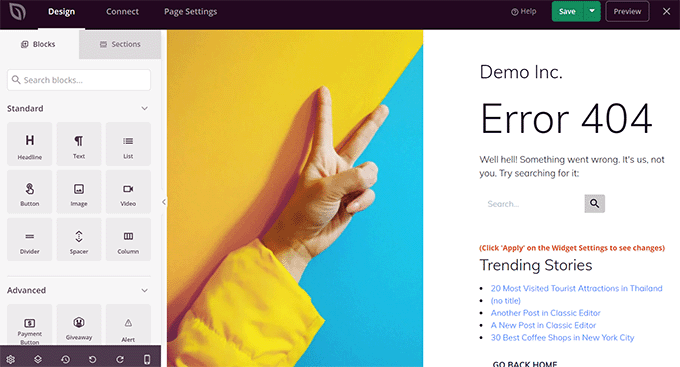
După aceea, veți intra în generatorul de pagini SeedProd.
Este un instrument de proiectare intuitiv în care puteți pur și simplu să glisați și să plasați blocuri și să le editați cu punct și clic.

Puteți adăuga un formular de căutare, cele mai populare articole, cele mai bine vândute produse sau orice doriți.
După ce ați terminat, faceți clic pe butonul Salvați și publicați din partea de sus.
Pentru mai multe detalii, consultați tutorialul nostru despre cum să îmbunătățiți pagina 404 în WordPress.
38. Includeți categoria în adresele URL de postare
Poate ați observat că multe site-uri WordPress folosesc categorii în adresele URL de postare. Acest lucru le permite să adauge mai multe informații utile într-o adresă URL, care este bună pentru experiența utilizatorului, precum și pentru SEO.
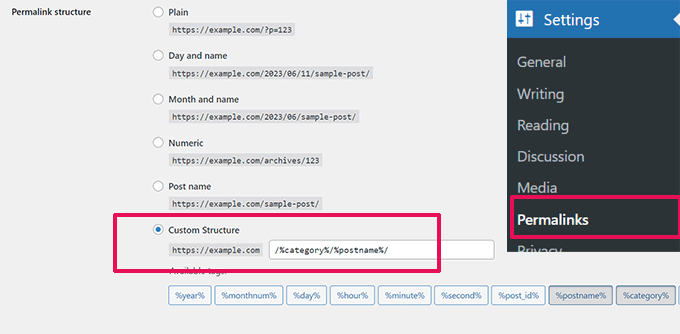
Dacă doriți să adăugați un nume de categorie în adresele URL de postare din WordPress, atunci mergeți la Setări » pagina Permalinks . Faceți clic pe structura personalizată și adăugați /%category%/%postname%/ în câmpul de lângă ea.

Nu uitați să faceți clic pe butonul de salvare a modificărilor pentru a vă stoca setările.
Pentru a afla mai multe despre modul în care WordPress va gestiona subcategorii și mai multe categorii, consultați ghidul nostru despre cum să includeți categorii și subcategorii în URL-urile WordPress.
39. Afișează postări aleatorii în WordPress
Doriți să afișați postări aleatorii în bara dvs. laterală WordPress? Postările aleatorii oferă utilizatorilor tăi șansa de a descoperi articole pe care altfel nu le-ar putea vedea niciodată.
Mai întâi, trebuie să adăugați următorul fragment de cod personalizat folosind pluginul WPCode sau fișierul functions.php al temei.
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
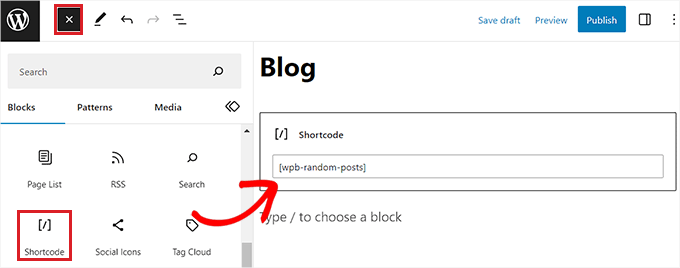
După aceea, puteți utiliza codul scurt [wpb-random-posts] în postările, paginile sau widget-urile din bara laterală pentru a afișa postări aleatorii.

Pentru o metodă alternativă, consultați ghidul nostru despre cum să afișați postări aleatorii în WordPress.
40. Permiteți înregistrarea utilizatorului pe site-ul dvs. WordPress
WordPress vine cu un sistem puternic de gestionare a utilizatorilor, cu diferite roluri și capabilități. Dacă doriți să permiteți utilizatorilor să se înregistreze pe site-ul dvs., iată cum ați activa această funcție.
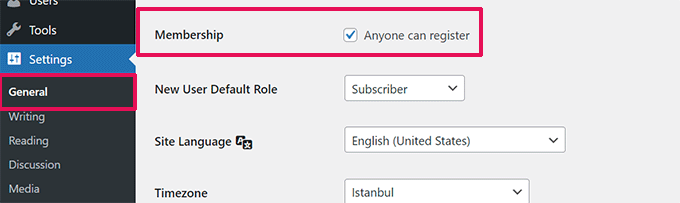
Mergeți la Setări » Pagina General și faceți clic pe caseta de selectare de lângă Opțiunea de membru. Mai jos, trebuie să alegeți rolul implicit care va fi atribuit noilor utilizatori, dacă nu sunteți sigur, atunci utilizați abonat.

Pentru mai multe detalii, consultați ghidul nostru despre cum să permiteți înregistrarea utilizatorilor pe site-ul dvs. WordPress.
41. Creați un formular personalizat de înregistrare a utilizatorului în WordPress
Când deschideți înregistrarea utilizatorului pe site-ul dvs., utilizatorii vor folosi formularul implicit de înregistrare WordPress. Îl puteți înlocui cu un formular personalizat de înregistrare a utilizatorului pentru o experiență de utilizator îmbunătățită.
În primul rând, va trebui să instalați și să activați pluginul WPForms. Veți avea nevoie de cel puțin planul Pro pentru a obține acces la suplimentul de înregistrare a utilizatorilor.
După activare, accesați pagina WPForms » Addons pentru a instala și activa suplimentul de înregistrare a utilizatorului.
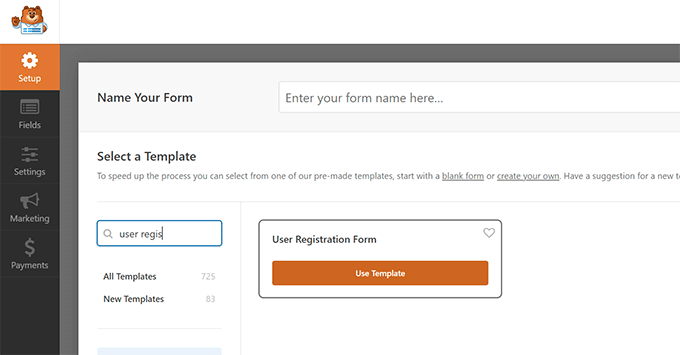
După aceea, creați un formular nou vizitând WPForms » Adăugați o pagină nouă . Aceasta va lansa generatorul WPForms, unde trebuie să selectați Formularul de înregistrare a utilizatorului ca șablon.

După crearea formularului, trebuie să faceți clic pe butonul de încorporare pentru a copia codul de încorporare. Acum puteți adăuga acest cod la orice postare sau pagină WordPress pentru a afișa formularul personalizat de înregistrare a utilizatorului.
Pentru instrucțiuni mai detaliate, consultați ghidul nostru despre cum să creați un formular personalizat de înregistrare a utilizatorului în WordPress.
42. Excludeți categorii specifice din fluxul RSS
Uneori poate fi necesar să excludeți anumite categorii din fluxul RSS WordPress. Procedând astfel, postările înregistrate în acele categorii nu vor apărea în fluxurile dvs. RSS.
Pur și simplu adăugați următorul fragment de cod personalizat folosind pluginul WPCode sau fișierul functions.php al temei dvs.
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
Nu uitați să înlocuiți 15 cu ID-ul categoriei pe care doriți să o excludeți.
Pentru mai multe detalii și metode alternative, consultați tutorialul nostru despre cum să excludeți anumite categorii din fluxurile RSS în WordPress.
43. Schimbați lungimea extrasului în WordPress
Lungimea implicită a extrasului WordPress este adesea prea scurtă pentru a descrie rezumatul unei postări. Pentru a schimba lungimea extrasului, puteți adăuga următorul fragment de cod personalizat folosind pluginul WPCode sau fișierul functions.php al temei.
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Dacă nu doriți să vă încurcați cu codul, atunci consultați ghidul nostru despre cum să personalizați fragmentele WordPress (nu este necesară codarea).
44. Afișează Data dinamică a drepturilor de autor în WordPress
Pentru a adăuga o dată de copyright la subsolul site-ului dvs. WordPress, puteți edita șablonul de subsol în tema dvs. și puteți adăuga o notificare privind drepturile de autor.
Cu toate acestea, anul pe care îl utilizați în cod va trebui actualizat manual anul viitor.
În schimb, puteți utiliza următorul cod pentru a afișa în mod dinamic anul curent în notificarea dvs. privind drepturile de autor.
2009 – <?php echo date('Y'); ?> YourSite.com
Pentru soluții mai avansate, consultați articolul nostru despre cum să adăugați date dinamice ale drepturilor de autor în WordPress.
45. Cum se schimbă un nume de utilizator în WordPress
WordPress vă permite să schimbați cu ușurință numele unui utilizator, dar nu puteți schimba numele de utilizator. Există două moduri de a face acest lucru.
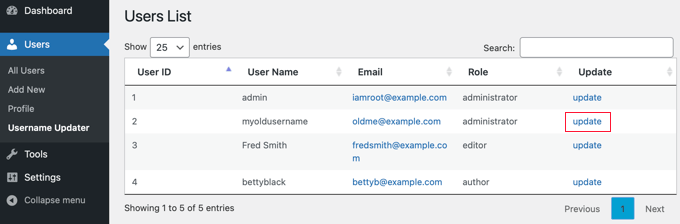
Cea mai ușoară cale este utilizarea unui plugin numit Easy Username Updater. După activare, pur și simplu accesați pagina Utilizatori » Actualizare nume de utilizator și apoi faceți clic pe linkul „actualizare” de lângă numele de utilizator pe care doriți să îl schimbați.

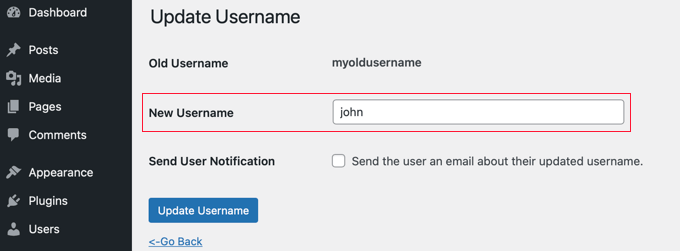
Acum introduceți pur și simplu noul nume de utilizator și apoi faceți clic pe butonul „Actualizați numele de utilizator”.
Dacă doriți să notificați utilizatorul despre modificare, asigurați-vă că bifați mai întâi caseta „Trimiteți notificarea utilizatorului”.

Pentru metode alternative, consultați articolul nostru despre cum să vă schimbați numele de utilizator WordPress.
46. Permiteți utilizatorilor să le placă sau să nu aprecieze comentariile

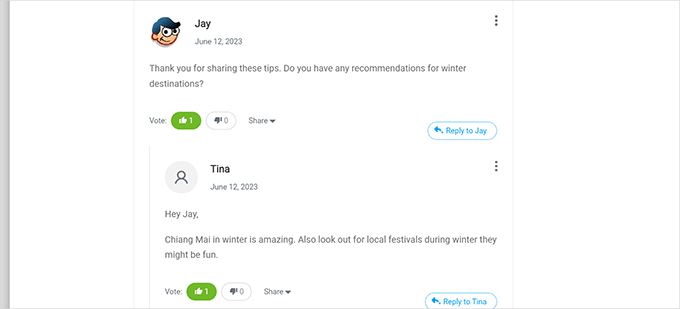
Ați văzut câte site-uri populare, precum YouTube, permit utilizatorilor să aprecieze și să nu aprecieze comentariile? Acest lucru aduce mai multă implicare a utilizatorilor în discuția de pe site-ul dvs. web.
Mai întâi, trebuie să instalați și să activați pluginul Thrive Comments. Este cel mai bun plugin pentru comentarii WordPress și vă ajută să creșteți implicarea pe site-ul dvs.
Adaugă votul pentru comentarii, insigne, partajarea socială și alte funcții de conversație la comentariile tale WordPress.
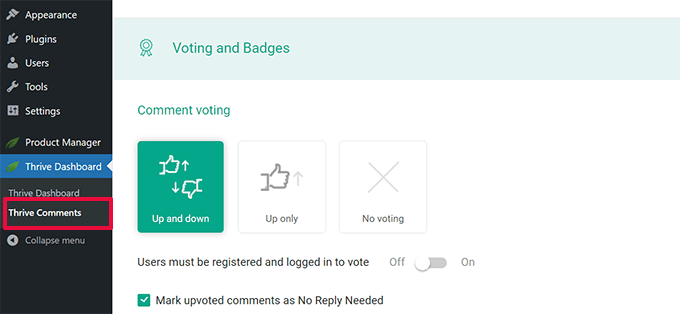
După activare, trebuie să vizitați pagina Thrive Dashboard » Thrive Comments și să faceți clic pe fila Voting and Badges pentru a o extinde.

De aici, puteți alege „Sus și Jos” în Thrive Comments, care va permite utilizatorilor să aprecieze sau să nu aprecieze comentariile. După aceea, nu uitați să salvați modificările.
Acum puteți verifica comentariile dvs. WordPress pentru a vedea aceste opțiuni în acțiune.
47. Duplicați o postare sau o pagină WordPress
Modul manual de a duplica o postare este prin crearea unei noi postări sau pagini și apoi copierea conținutului din cea veche. Cu toate acestea, acest lucru nu ar copia setările postării, cum ar fi categorii, imagini prezentate, etichete etc.
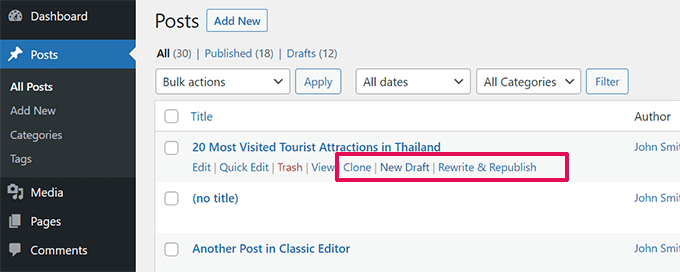
Cel mai eficient mod de a face acest lucru este folosirea pluginului Duplicate Post. Pur și simplu instalați și activați pluginul și apoi accesați pagina Postări » Toate postările .

Veți vedea opțiunea de a clona o postare sau de a crea o nouă schiță.
Pentru instrucțiuni mai detaliate, consultați articolul nostru despre cum să duplicați cu ușurință postările și paginile în WordPress cu un singur clic.
48. Permiteți utilizatorilor să trimită postări pe site-ul dvs. WordPress
Autorii de pe site-ul dvs. WordPress se pot conecta la conturile lor și pot scrie postări. Dar dacă ai vrea ca utilizatorii tăi să poată trimite postări direct fără a crea un cont?
Cel mai bun mod de a face acest lucru este prin crearea unui formular de trimitere a postării pe blog.
Va trebui să instalați și să activați pluginul WPForms. Veți avea nevoie de versiunea pro a pluginului pentru a accesa suplimentul post-trimitere.
După activare, accesați pagina WPForms » Addons pentru a descărca și activa suplimentul pentru trimiterea postărilor.
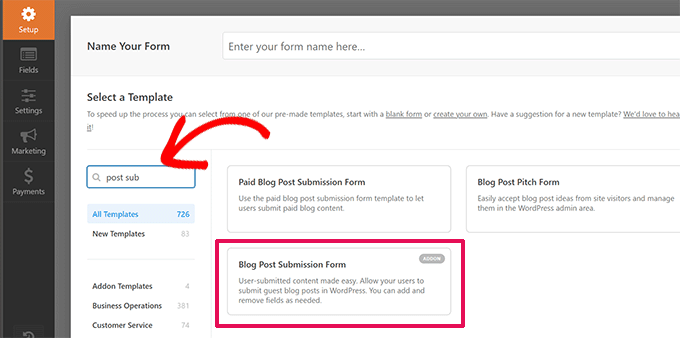
După aceea, puteți accesa WPForms » Adăugați o pagină nouă și apoi selectați „Formular de trimitere a postării pe blog” ca șablon.

După ce ați terminat de editat formularul, faceți clic pe butonul de încorporare pentru a copia codul de încorporare a formularului. Acum puteți lipi acest cod în orice postare sau pagină WordPress pentru a afișa un formular de trimitere a postării pe blog.
Postările trimise de utilizatori vor fi stocate în postările dvs. WordPress ca Pending Review. Apoi le puteți revizui, edita și publica.
Pentru instrucțiuni mai detaliate, aruncați o privire la ghidul nostru despre cum să permiteți utilizatorilor să trimită postări pe site-ul dvs. WordPress.
49. Dezactivați e-mailurile de notificare pentru comentarii în WordPress
WordPress trimite automat notificări prin e-mail atunci când cineva lasă un comentariu sau când un comentariu așteaptă moderare. Acest lucru este interesant atunci când porniți blogul pentru prima dată, dar devine foarte enervant după un timp scurt.
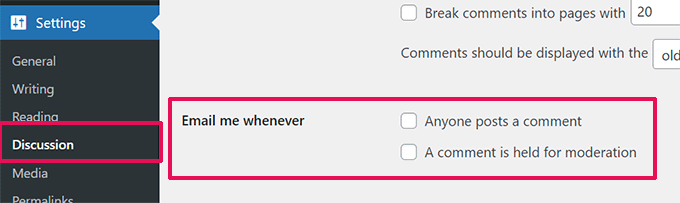
Vestea bună este că puteți dezactiva cu ușurință aceste notificări. Vizitați pagina Setări » Discuții pe administratorul WordPress și apoi derulați în jos la secțiunea „Trimite-mi un e-mail oricând”. Debifați ambele opțiuni și apoi faceți clic pe butonul de salvare a modificărilor.

50. Schimbați numele expeditorului în e-mailurile WordPress trimise
În mod implicit, atunci când WordPress trimite o notificare prin e-mail, folosește „WordPress” ca nume de expeditor. Acest lucru pare puțin neprofesional și poate doriți să îl schimbați cu o persoană reală sau cu titlul site-ului dvs.
Cel mai simplu mod de a face acest lucru este folosirea pluginului WP Mail SMTP. Este cel mai bun plugin WordPress SMTP care vă îmbunătățește livrarea e-mailului WordPress.
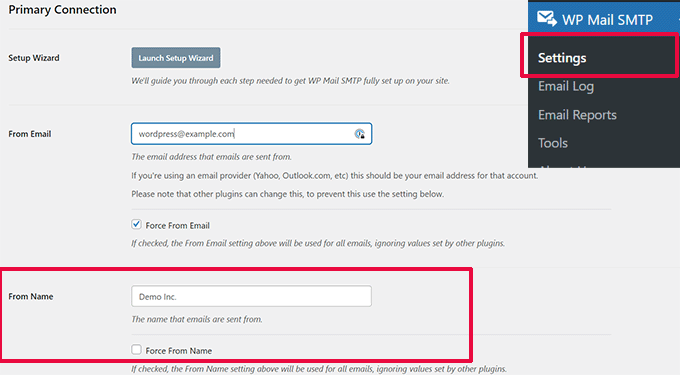
Pur și simplu instalați pluginul WP Mail SMTP și apoi accesați WP Mail SMTP » Setări . De aici, schimbați numele expeditorului în câmpul „De la Nume”.

Pentru o metodă de codare și mai multe detalii, consultați ghidul nostru despre cum să schimbați numele expeditorului în e-mailurile WordPress trimise.
51. Schimbarea autorului unei postări WordPress
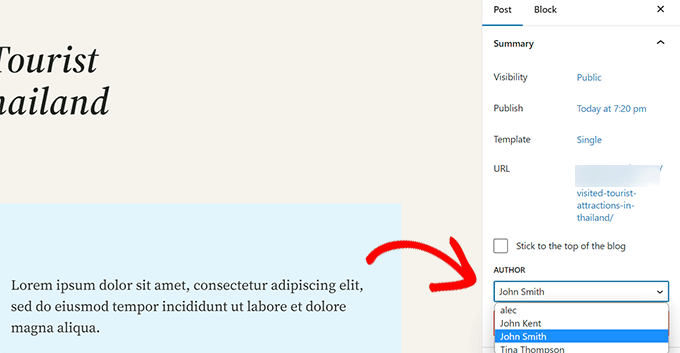
Schimbarea autorului unei postări este destul de simplă. Pur și simplu editați postarea și selectați noul autor din meniul derulant Autor din fila Rezumat.

După aceea, nu uitați să salvați sau să actualizați postarea pentru a vă stoca modificările.
Pe de altă parte, dacă ați dezactivat editorul de blocuri și utilizați Editorul clasic, atunci opțiunea de autor poate fi ascunsă pe ecran.
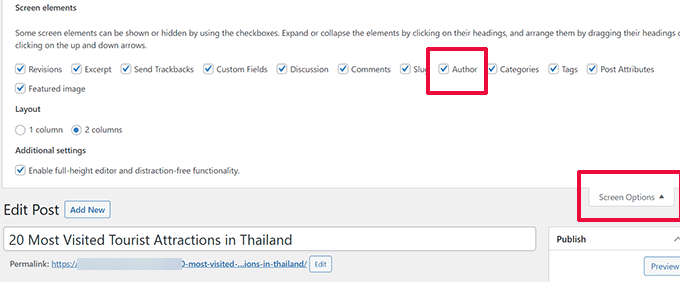
Va trebui să editați postarea în care doriți să schimbați numele autorului și apoi să faceți clic pe butonul Opțiuni ecran din colțul din dreapta sus al ecranului. Bifați caseta de lângă opțiunea „Autor”.

Aceasta va afișa caseta meta autor pe ecranul de editare a postării, unde puteți selecta un alt autor pentru postare.
Pentru mai multe detalii, consultați articolul nostru despre cum să schimbați autorul unei postări în WordPress.
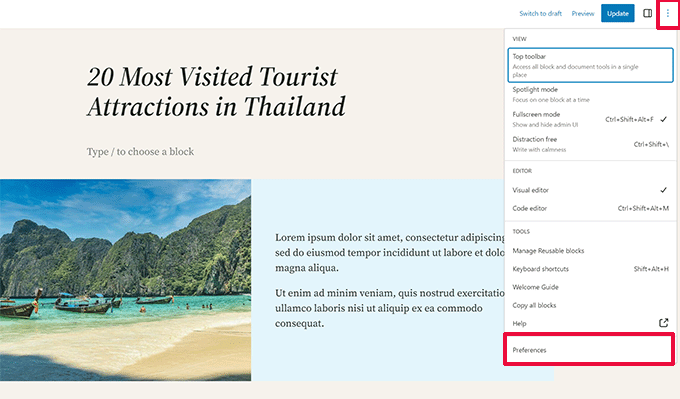
52. Rearanjați ecranul Post Edit în WordPress
Uneori s-ar putea să simți că categoriile sunt situate prea jos pe ecranul de editare post, sau poate că caseta Imagine prezentată ar trebui să fie mai sus.
Mulți utilizatori nu observă acest lucru de ceva timp, dar toate casetele de pe ecranul de editare post-editare sunt destul de flexibile. Puteți să faceți clic pentru a le restrânge și chiar să le trageți și să le plasați pentru a aranja ecranul după cum doriți.

Aceasta va afișa o fereastră pop-up în care puteți alege să afișați / ascunde panourile în editorul implicit.
Pentru a afla mai multe, consultați tutorialul nostru despre cum să rearanjați ecranul de editare post în WordPress.
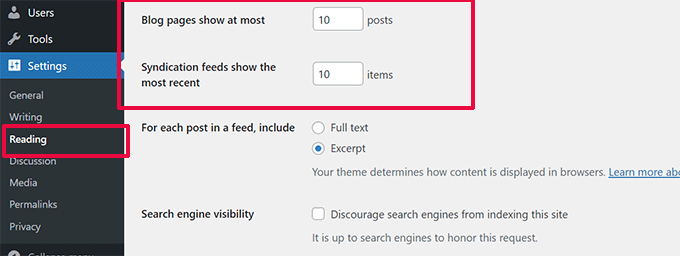
53. Schimbați numărul de postări afișate pe paginile blogului
În mod implicit, WordPress afișează 10 postări în paginile și arhivele blogului dvs. Îl puteți schimba cu orice număr doriți.
Va trebui să vizitați pagina Setări » Citire și apoi să derulați în jos la opțiunea „Paginile de blog se afișează cel mult”. Introduceți numărul de postări pe care doriți să le afișați, apoi faceți clic pe butonul de salvare a modificărilor.

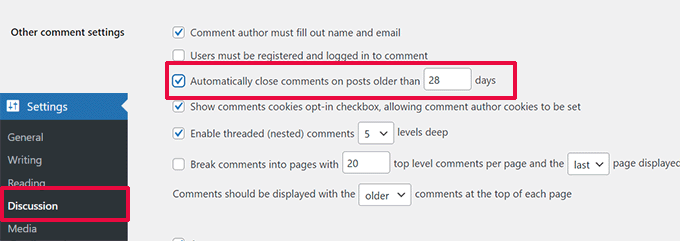
54. Închide automat comentariile la articolele vechi
Uneori ați observa că unele postări foarte vechi de pe site-ul dvs. încep să primească comentarii spam regulate fără un motiv aparent. O modalitate de a rezolva acest lucru este prin închiderea comentariilor la articolele mai vechi.
WordPress vă permite să dezactivați automat comentariile la articolele vechi. Trebuie să vizitați pagina Setări » Discuții din panoul de administrare și apoi să derulați în jos la secțiunea „Alte setări pentru comentarii”.
Pur și simplu bifați caseta de lângă „Închide automat comentariile la postările mai vechi de X zile” și înlocuiți numărul cu cât timp doriți ca utilizatorii să poată lăsa comentarii.

Pentru a afla cum să tratați comentariile spam, consultați aceste sfaturi pentru a combate spam-ul de comentarii în WordPress.
55. Împărțiți postările lungi în pagini
Doriți să împărțiți postările lungi în pagini, astfel încât utilizatorii să le poată naviga cu ușurință fără să derulați prea mult? WordPress face totul foarte ușor, trebuie doar să adăugați următorul cod în care doriți să împărțiți o postare în pagina următoare.
<!––nextpage––>
WordPress va adăuga o pauză de pagină în acest moment, iar restul postării va apărea pe pagina următoare. Puteți adăuga din nou același cod atunci când doriți să începeți o altă pagină și așa mai departe.
Pentru instrucțiuni mai detaliate, consultați ghidul nostru despre cum să împărțiți postările WordPress în mai multe pagini.
Asta este tot pentru acum! Sperăm că acest articol v-a ajutat să găsiți câteva sfaturi, trucuri și hack-uri WordPress noi. De asemenea, poate doriți să vedeți ghidul nostru final pentru a crește viteza și performanța WordPress.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
