6 tipuri de câmpuri pe care le puteți adăuga la modulul Formular de contact Divi (și când să le utilizați)
Publicat: 2023-03-01Formularele de contact sunt o parte esențială a oricărui site web - indiferent dacă doriți să captați mai multe clienți potențiali, să urmăriți întrebările, să vă construiți lista de e-mail marketing sau pur și simplu să puteți comunica la cerere cu utilizatorii dvs. Modulul de formular de contact Divi facilitează comunicarea și colectarea datelor importante de la vizitatorii site-ului dvs.
Să explorăm ce câmpuri sunt disponibile în modulul de formular de contact Divi și când să le folosim. Vom folosi formularul de contact din pachetul de aranjament pentru fotograf de nuntă disponibil cu abonamentul dvs. Elegant Themes.
- 1 Opțiuni pentru modulul formularului de contact Divi
- 2 1. Câmpul de intrare
- 2.1 Cum să configurați câmpul de intrare al modulului Formular de contact Divi
- 3 2. Câmpul de e-mail
- 3.1 Activarea câmpului de e-mail
- 4 3. Câmpul Textarea
- 4.1 Activarea câmpului zona text
- 5 4. Câmpul Casete de selectare
- 5.1 Cum se configurează câmpul Casetelor de selectare
- 6 5. Câmpul Butoane radio
- 6.1 Cum să configurați câmpul pentru butonul radio
- 7 6. Câmpul derulant Selectare
- 7.1 Cum să configurați câmpul derulant Selectare
- 8 Încheierea lucrurilor
Opțiuni pentru modulul formularului de contact Divi
Modulul robust de formular de contact al Divi constă din următoarele câmpuri: intrare, e-mail, zonă de text, casete de selectare, butoane radio și câmpul derulant de selectare. Aceste câmpuri pot fi utilizate în mai multe moduri pentru a vă construi afacerea. Înainte de a aborda fiecare câmp și utilizările acestuia, să trecem peste modul de selectare a tipului de câmp pe care doriți să îl utilizați în modulul formular de contact.
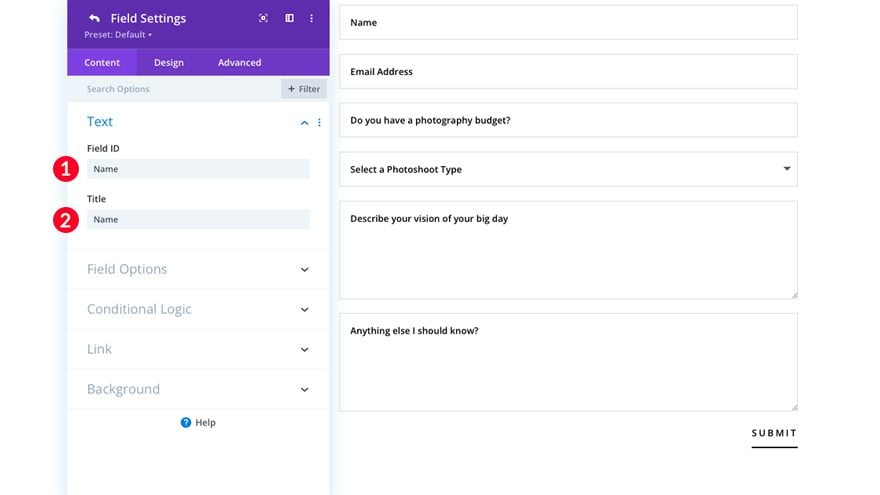
- Primul pas este să dai câmpului tău un ID de câmp. Acest lucru vă ajută să înțelegeți ce câmp corespunde informațiilor completate în formular.
- Dați un titlu domeniului dvs.

- Alegeți câmpul de afișat. Alegerile dvs. sunt introducerea, e-mailul, zona de text, casetele de selectare, butoanele radio sau meniul drop-down de selectare.

Apoi, să trecem peste fiecare opțiune de câmp din modulul formular de contact Divi. În ultimul timp, vom discuta despre modul în care fiecare poate fi configurat pentru a se potrivi nevoilor dumneavoastră specifice.
1. Câmpul de intrare
Câmpul de introducere este unul dintre cele mai puternice câmpuri pe care le puteți utiliza în formularul de contact. Puteți captura aproape orice tip de informații text. Obținerea numelui unui potențial client, a numelui companiei, a adresei fizice, a numărului de telefon sau a diferitelor alte tipuri de text informativ sunt opțiuni. Posibilitățile sunt nesfârșite.

Când vă creați formularul de contact, nu uitați să cereți cele mai relevante informații pe care încercați să le adunați. În trecut, oamenii credeau că o formă mai scurtă era o formă mai bună. În ultimii ani, procesele de gândire din spatele creării formelor s-au schimbat. Acum trăim în „era informației”, așa că oamenii s-au obișnuit mai mult decât oricând să completeze formulare mai lungi și sunt dispuși să facă acest lucru.
În timp ce țineți cont de obiectivele pe care doriți să le atingeți prin formularul dvs., este important să vă amintiți să puneți cele mai importante întrebări relevante pentru afacerea dvs. . Numele utilizatorului sau numele companiei ar trebui să fie în partea de sus a listei de întrebări de adresat. Numele și/sau numele afacerilor sunt informații esențiale de obținut, în special în procesul de urmărire cu utilizatorii dvs. După numele și numele companiei (dacă este cazul), ar trebui să fie alte informații importante de contact, cum ar fi numerele de telefon și/sau adresele. Câteva exemple de utilizare eficientă a câmpului de intrare sunt următoarele:
- Prenume, Nume sau Nume complet
- Abordare
- Oraș
- Stat
- Cod poștal
- Număr de telefon
- Nume de afaceri
- Subiect
- Întrebări cu răspunsuri scurte
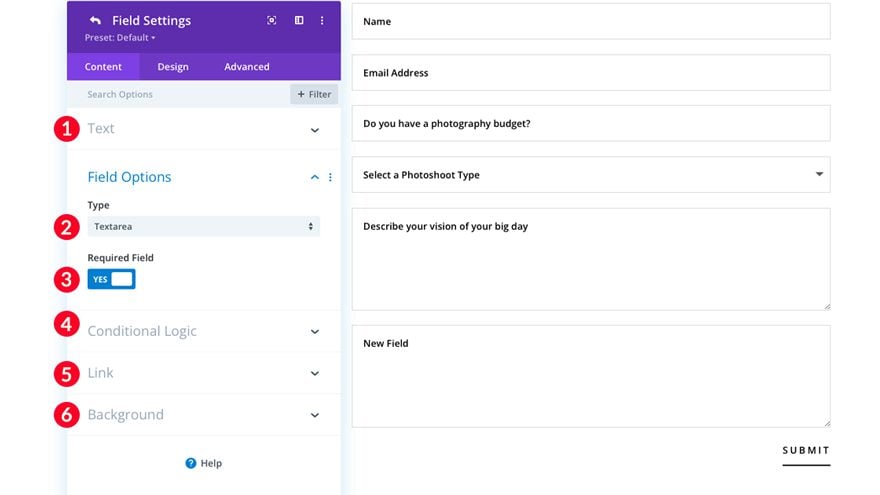
Cum se configurează câmpul de intrare al modulului formular de contact Divi
Să aruncăm o privire la modul în care puteți modifica câmpul de introducere.
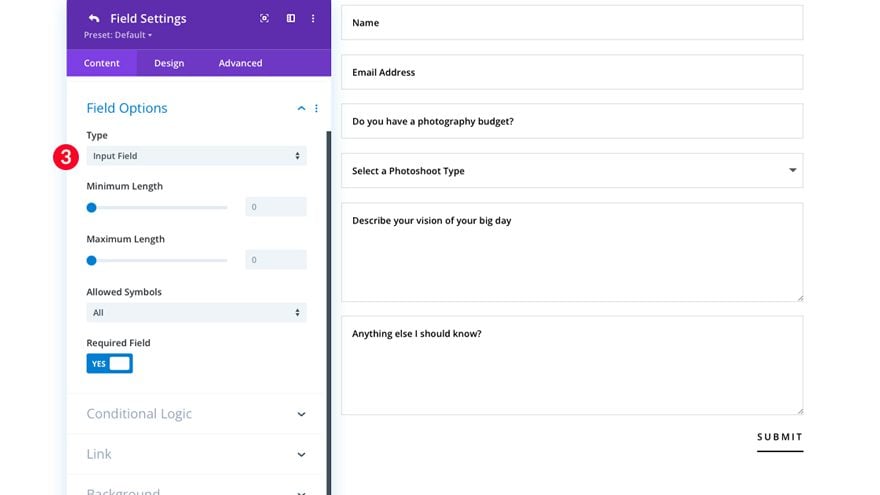
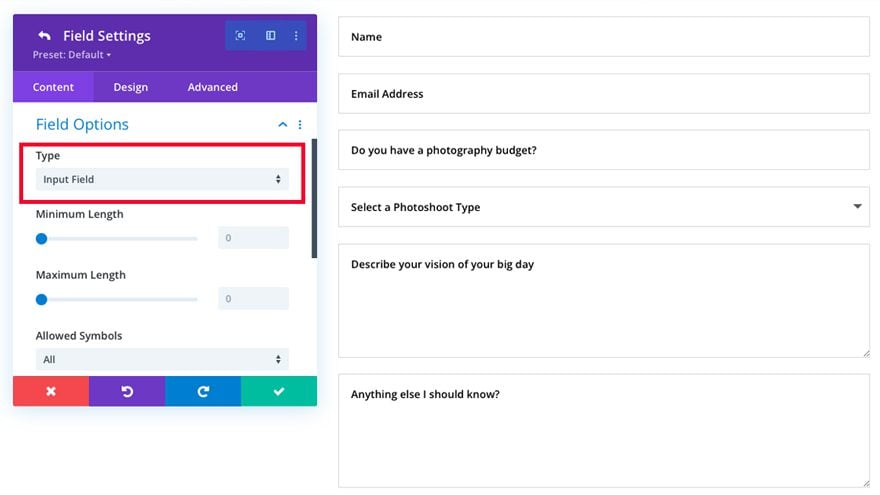
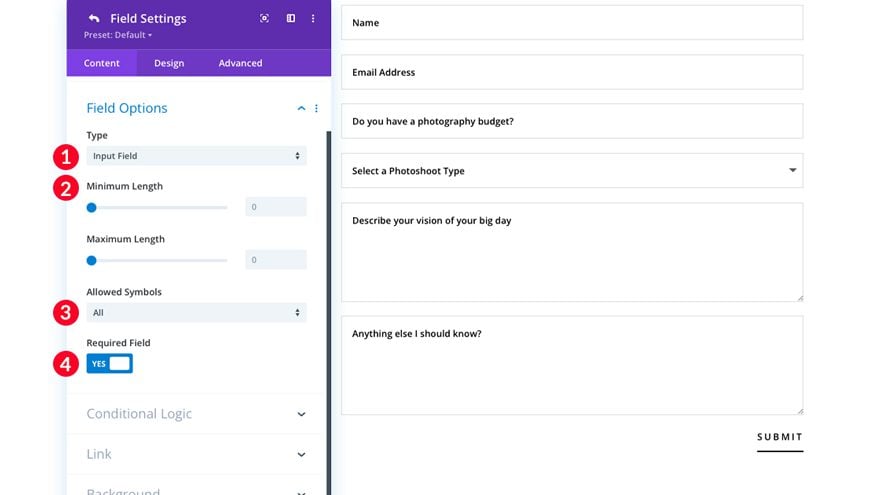
- Selectați Intrare ca tip de câmp.
- Decideți dacă alegeți o lungime minimă și maximă a caracterelor care trebuie permise.
- Apoi, decideți dacă permiteți toate simbolurile, numai literele, numai cifrele sau caracterele alfanumerice. De exemplu, dacă câmpul dvs. de introducere a textului este utilizat ca câmp de număr de telefon, atribuiți această opțiune la „Numai numere”. Acest lucru va împiedica introducerea oricăror litere ca număr de telefon, reducând erorile utilizatorului.
- Indicați dacă acest câmp este opțional sau obligatoriu.

- Activați sau dezactivați logica condiționată. Logica condiționată este utilă într-un formular dacă doriți să atribuiți o întrebare ulterioară sau informații de afișat pe baza răspunsului la un anumit câmp. Pentru a afla mai multe despre logica condiționată, citiți Cum să creați un formular de contact Divi versatil cu logica condiționată.
- Alegeți dacă doriți să atribuiți un link câmpului dvs.
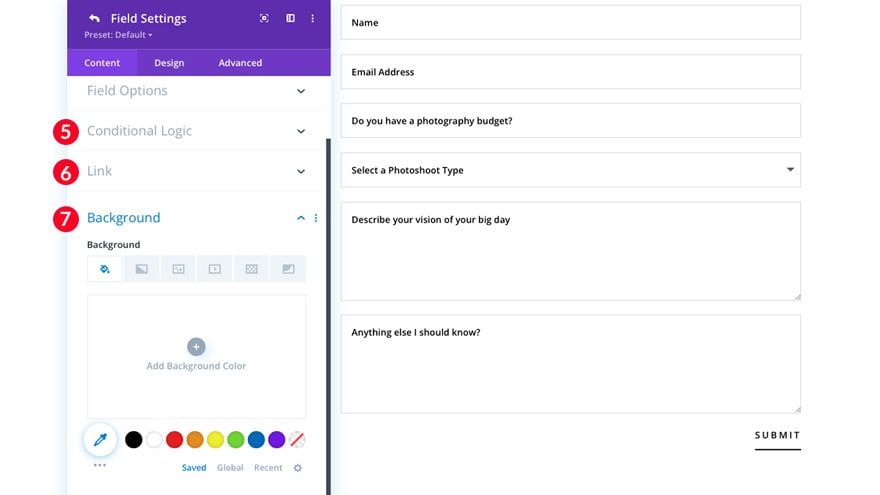
- Alegeți dacă să atribuiți câmpului dvs. o culoare de fundal, un gradient sau o imagine.

2. Câmpul de e-mail
Pe lângă câmpul de text menționat mai sus, câmpul de e-mail este o informație crucială pentru a vă ajuta comunicarea cu utilizatorii. Câmpul de e-mail facilitează capturarea clienților potențiali pentru site-ul dvs. web, adăugarea utilizatorilor la o listă de corespondență și, cel mai important, oferă o modalitate ușoară de a comunica cu utilizatorii site-ului dvs.

În ultimii ani, toată lumea este de acord că social media a devenit un instrument valoros în comunicarea în afaceri, dar e-mailul este încă un instrument extrem de relevant și esențial pentru a-ți dezvolta afacerea. La urma urmei, pentru a avea chiar un cont de social media, trebuie să aveți o adresă de e-mail stabilită. Ținând cont de acest lucru, câmpul de e-mail este esențial pentru comunicarea cu succes cu utilizatorii dvs. Fără câmpul de e-mail activat în formularul dvs., nu veți putea adăuga acel utilizator la o listă de corespondență sau nu veți putea răspunde direct la e-mailul de confirmare a formularului primit pe site-ul dvs. web.
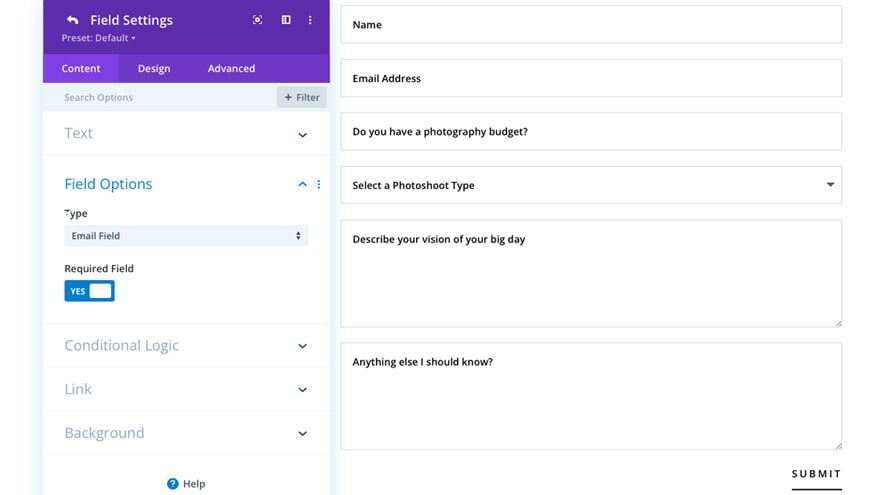
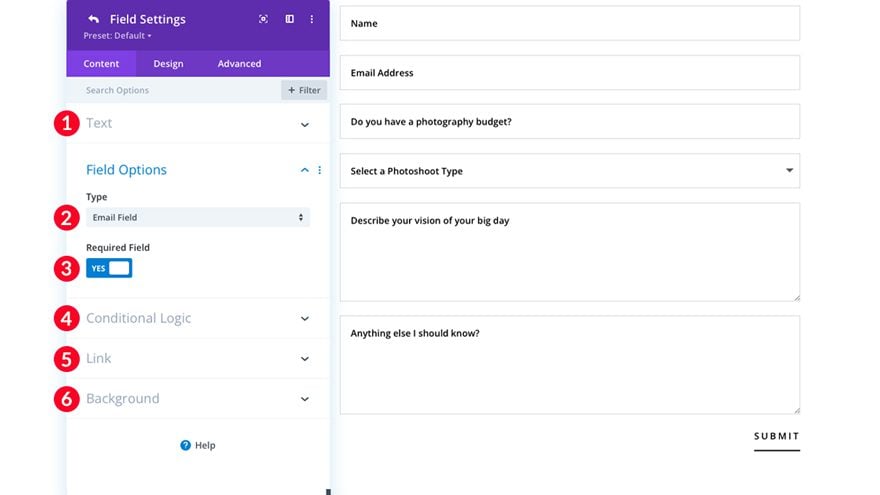
Activarea câmpului de e-mail
Să vedem cum puteți activa câmpul de e-mail în Modulul Formular de contact al Divi.
- Denumiți-vă câmpul și dați-i un ID de câmp.
- Selectați „Câmp de e-mail” ca tip de câmp.
- Alegeți dacă activați sau dezactivați „Câmp obligatoriu”. Notă: este esențial să solicitați acest lucru, deoarece nicio informație de e-mail nu va fi capturată în câmpul dvs. dacă utilizatorul uită să-și completeze adresa de e-mail.
- Alegeți dacă activați sau nu logica condiționată.
- Dacă doriți, alegeți un link pentru domeniul dvs.
- Dacă doriți, alegeți o culoare de fundal, un gradient sau o imagine pentru câmpul dvs. de e-mail.

3. Câmpul Textarea
Atunci când vă creați formularul cu modulul de formular de contact Divi, câmpul textarea este un instrument excelent de utilizat pentru a aduna informații de la utilizatorii dvs. - fie că este vorba de a pune întrebări, de a solicita contribuții sau de comentarii sau de a accepta cantități mai mari de informații relevante.

Un exemplu în acest sens este demonstrat în pachetul de aspect Wedding Photographer. Aici, compania pune câteva întrebări specifice legate de afacerea lor. „Ai un buget pentru fotografie?”, „Descrie-ți viziunea despre ziua ta cea mare” și „Ar trebui să știu altceva?” Ca și în acest exemplu, câmpul textarea este o modalitate excelentă de a vă cunoaște utilizatorii și ce servicii au nevoie de la dvs.

Un alt exemplu de mare utilizare a câmpului textarea ar fi utilizarea acestuia într-un formular de cerere de angajare. Puteți adresa orice număr de întrebări cu câmpul text, cum ar fi informații de bază referitoare la experiența de lucru relevantă, orice trăsătură de personalitate de care doriți să fiți conștienți, obiectivele și aspirațiile potențialului candidat și multe altele.
Câmpurile Textarea sunt, de asemenea, instrumente utile în situațiile de comerț electronic. De exemplu, dacă aveți un magazin online, probabil că sunteți interesat să aflați ce simt clienții cu privire la achizițiile recente. Poate ați dori să puteți accepta sugestii pentru produse viitoare. Prin utilizarea câmpului textarea, puteți prelua cu ușurință acele informații și le puteți utiliza în avantajul dvs.
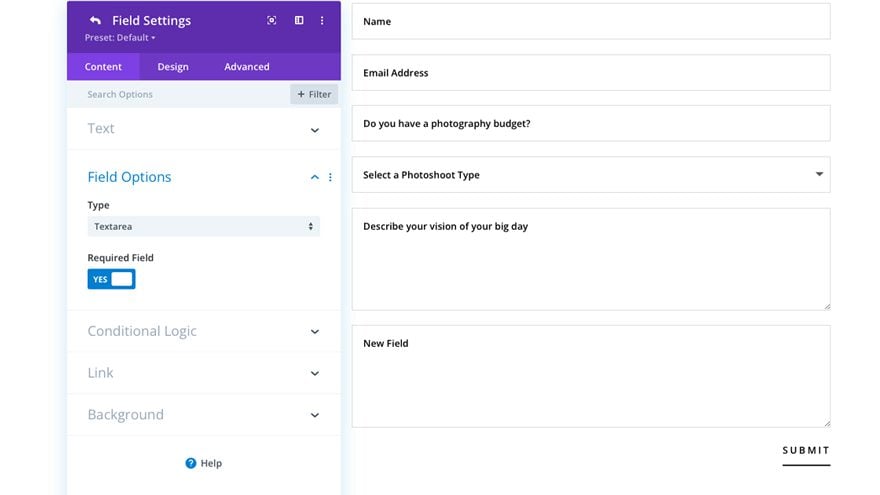
Activarea câmpului pentru zona de text
Să vedem cum puteți activa câmpul de zonă de text în Modulul Formular de contact al Divi.
- Denumiți-vă câmpul și dați-i un ID de câmp.
- Selectați „Textarea” ca tip de câmp.
- Alegeți dacă activați sau dezactivați „Câmp obligatoriu”.
- Alegeți dacă activați sau nu logica condiționată.
- Dacă doriți, alegeți un link pentru domeniul dvs.
- Dacă doriți, alegeți o culoare de fundal, un gradient sau o imagine pentru câmpul dvs. de e-mail.

4. Câmpul Casete de selectare
Casetele de selectare sunt o modalitate excelentă de a prezenta opțiunile în formularul dvs. De exemplu, să presupunem că construiți un site web pentru afacerea dvs. unde intenționați să oferiți mai multe servicii diferite clienților dvs. Puteți utiliza un câmp de casete de selectare pentru a întreba clienții care dintre ofertele dvs. de servicii sunt interesați. În plus, câmpul de casete de selectare este benefic atunci când doriți să puneți o întrebare ulterioară care va fi afișată numai atunci când un utilizator selectează o anumită opțiune în câmpul casetei de selectare (logică condiționată). Dacă doriți să aflați mai multe despre logica condiționată și despre modul în care funcționează, consultați postarea noastră despre Cum să creați un formular de contact Divi versatil cu logica condiționată.

Casetele de selectare pot fi folosite în formularele de pe site-ul dvs. atunci când doriți să adunați informații de la clienți cu privire la un anumit produs sau serviciu pe care îl puteți avea în dezvoltare. De asemenea, puteți utiliza casetele de selectare în formularele de sondaj de asigurare a calității. De exemplu, puteți cere utilizatorilor să vă anunțe cât de mulțumiți sunt de un produs sau serviciu pe care l-au achiziționat de la dvs.
În cele din urmă, un alt exemplu de bună utilizare a casetelor de selectare din formularul tău de contact Divi este să le folosești pentru a aduna informații într-un chestionar. Să presupunem că aveți un site web care conține rețete. Dacă doriți să aflați mai multe despre gusturile și antipatiile unei persoane în legătură cu mâncarea, casetele de selectare ar fi o modalitate excelentă de a pune aceste întrebări.
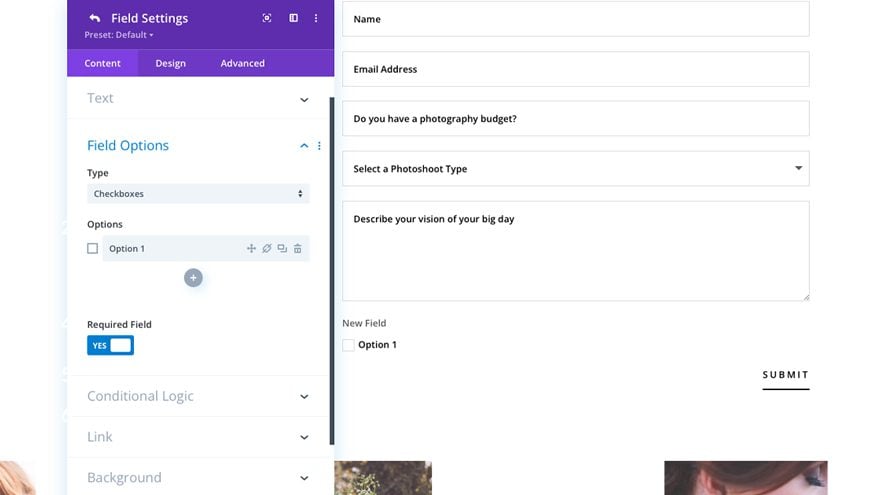
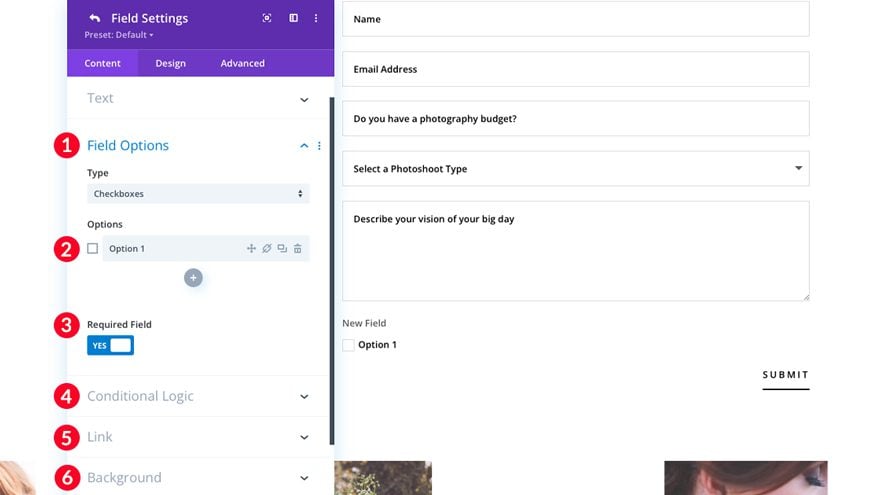
Cum se configurează câmpul Casetelor de selectare
Să configuram câmpul casetelor de selectare din Modulul Formular de contact al Divi.
- În caseta de opțiuni de câmp, alegeți „căsuțe de selectare”.
- Sub opțiuni, introduceți prima opțiune. Pentru a adăuga mai multe opțiuni, faceți clic pe semnul „+” de sub prima opțiune.
- Alegeți dacă acest câmp să fie obligatoriu sau nu.
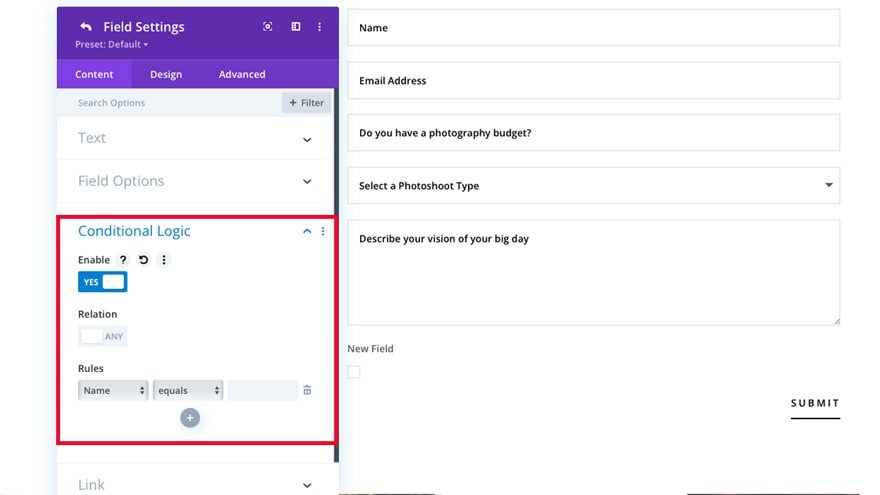
- Adăugați orice logică condiționată în câmpul dvs. Faceți clic pe „activare”, apoi comutați „relație” pentru a atribui această opțiune de casetă de selectare unui câmp asociat. Acest lucru este util dacă doriți să afișați o întrebare ulterioară sau un câmp care are legătură NUMAI cu această opțiune în câmpul casetei de selectare.

- Adăugați un link la câmpul casetei de selectare (opțional).
- Adăugați o culoare de fundal, un gradient sau o imagine în câmpul casetei de selectare (opțional).

5. Câmpul Butoane radio
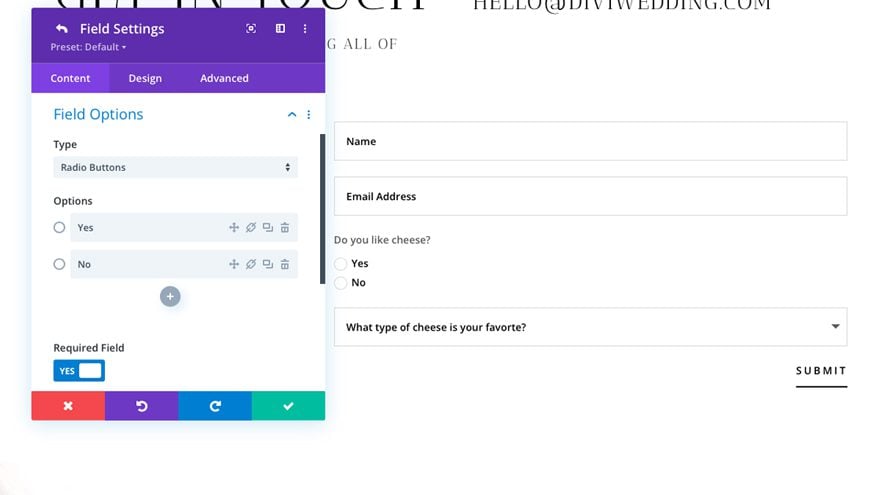
Câmpul butoanelor radio din modulul formular de contact Divi este cel mai utilizat pentru a oferi utilizatorilor posibilitatea de a alege între opțiunile din formularul dvs. Deoarece poate fi selectat un singur buton, este o opțiune excelentă atunci când puneți întrebări da sau nu. De exemplu, puteți folosi butoanele radio pentru a întreba utilizatorul dacă îi place un anumit lucru. În acest exemplu, se pune întrebarea „Îți place brânza”. Utilizatorul dvs. face clic pe butonul radio da sau nu pentru a-și înregistra răspunsul.

Butoanele radio sunt destul de benefice în construirea formularelor, deoarece utilizatorul poate vedea toate răspunsurile la întrebare fără a fi nevoie să facă clic pe un meniu derulant. Butoanele radio necesită mai puține clicuri pentru a fi completate, făcând din câmpul butonului radio o alegere excelentă pentru trimiterea rapidă și simplă a formularelor. De asemenea, ar trebui să luați în considerare utilizarea butoanelor radio dacă doriți ca răspunsurile din domeniul dvs. să fie subliniate.
Opțiunile radio sunt cel mai bine folosite dacă există mai puțin de 5 răspunsuri în domeniul dvs. Folosirea butoanelor radio pentru mai mult de cinci răspunsuri ar trebui mai mult ca probabil să utilizeze un câmp derulant selectat, pe care îl vom trata în secțiunea următoare.
Să presupunem că aveți un site de membru cu trei niveluri și doriți ca utilizatorii să distingă cu ușurință între cele trei. Veți folosi butoanele radio pentru a diferenția între planuri, arătând toate opțiunile utilizatorului, astfel încât acesta să poată lua o decizie bazată pe toate opțiunile disponibile la prima vedere.
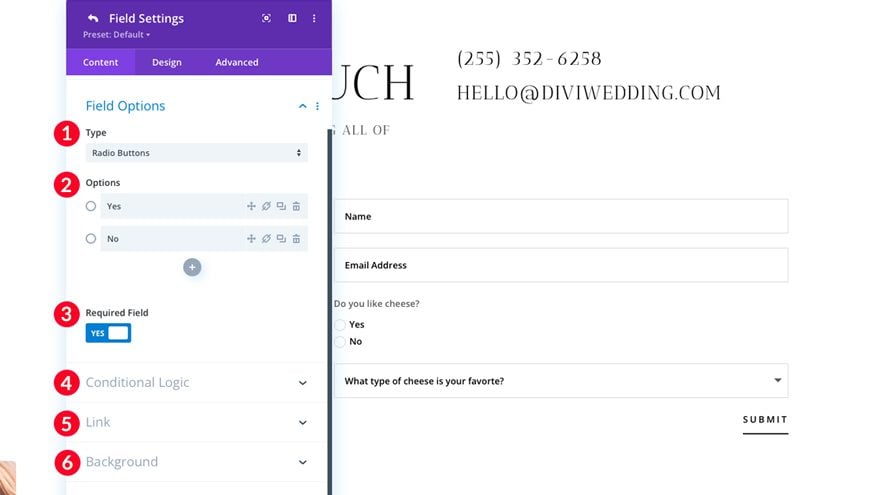
Cum se configurează câmpul butonului radio
Să configuram câmpul butonului radio din Modulul Formular de contact al Divi.
- Selectați câmpul Butoane radio.
- Sub opțiuni, adăugați câte opțiuni de câmp pentru butoanele radio doriți.
- Alegeți dacă doriți sau nu să solicitați câmpul.
- Adăugați orice logică condiționată în câmp.
- Alegeți un link opțional pentru domeniul dvs.
- Adăugați o culoare de fundal, un gradient sau o imagine de fundal în câmpul dvs.

6. Câmpul derulant Selectare
Acest lucru ne duce la ultimul nostru câmp de discutat - câmpul derulant select. Câmpul derulant select este o opțiune bună atunci când aveți o gamă largă de opțiuni (mai mult de 5) din care să alegeți. De exemplu, dacă aveți o companie online care operează în toate cele cincizeci de state, dar doriți să defalcați utilizatorii după stat, setând opțiuni pentru toate cele 50 de state într-un mod eficient pentru a obține rezultatul dorit.

Acestea fiind spuse, utilizarea excesivă a câmpurilor drop-down poate provoca erori de validare și stres dacă le oferiți utilizatorilor PREA multe opțiuni. Ca regulă generală, un câmp derulant de selectare ar trebui evitat dacă există mai mult de 10 opțiuni într-o listă derulantă. De exemplu, dacă faceți afaceri în mai multe țări, dar nu în TOATE, o bună practică este să enumerați numai țările în care faceți afaceri.
Un alt exemplu de utilizare a unui câmp derulant selectat este locul în care vor fi prezentate mai multe câmpuri. Să presupunem că dețineți o companie de distribuție a produselor de panificație. Aveți mai multe produse și opțiuni într-o categorie - prăjituri, plăcinte, gogoși și tarte. Doriți ca utilizatorul să vă spună care dintre aceste produse este interesat să aibă în magazinele sale. Veți configura un câmp derulant selectat pentru fiecare categorie. Apoi, ați adăuga opțiuni pentru fiecare câmp. Butoanele radio sau casetele de selectare ar fi greoaie și ar ocupa o tonă de spațiu. Selectați meniurile derulante sunt o alegere mult mai bună pentru a prezenta acele informații utilizatorului într-un mod organizat.
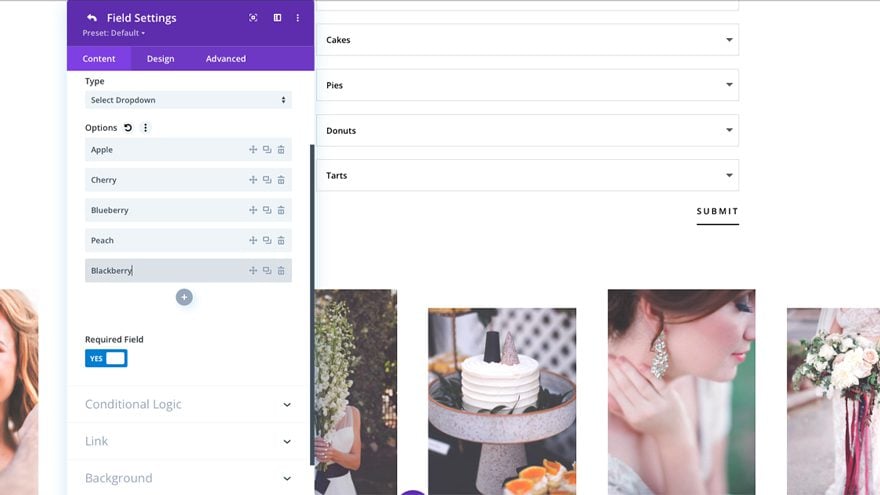
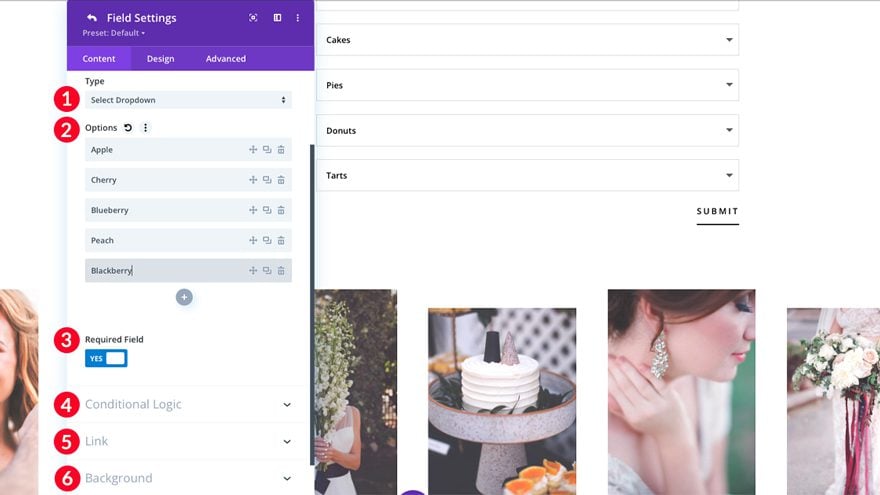
Cum să configurați câmpul derulant Selectați
Să configuram câmpul derulant de selectare din Modulul Formular de contact al Divi.
- Selectați câmpul Selectați meniul derulant.
- Sub opțiuni, adăugați câte opțiuni de câmp drop-down doriți.
- Alegeți dacă doriți sau nu să solicitați câmpul.
- Adăugați orice logică condiționată în câmp.
- Alegeți un link opțional pentru domeniul dvs.
- Adăugați o culoare de fundal, un gradient sau o imagine de fundal în câmpul dvs.

Încheierea lucrurilor
Modulul de formular de contact al Divi este plin de opțiuni excelente atunci când construiți un formular pentru magazinul dvs. online, blogul sau afacerea dvs. Vă permite să alegeți dintre multe câmpuri diferite (de intrare, e-mail, zonă de text, casete de selectare, butoane radio sau selectați câmpuri drop-down) care vă vor ajuta să evaluați cine este clientul dvs., ce își dorește și cum îi puteți ajuta.
Împărtășiți-ne părerea despre modul în care ați folosit un formular de contact pe site-ul dvs. web, adăugând comentariul dvs. mai jos.
