6 tendințe de design web pentru august 2022
Publicat: 2022-08-25Cel mai frecvent, oamenii consideră tendințele de design web ca elemente vizuale, dar tendințele pot include și o mulțime de funcții. Cele mai bune tendințe au probabil puțin din ambele.
Iată șase tendințe grozave de luat în considerare în această lună:
1. Pagini de produse personalizate

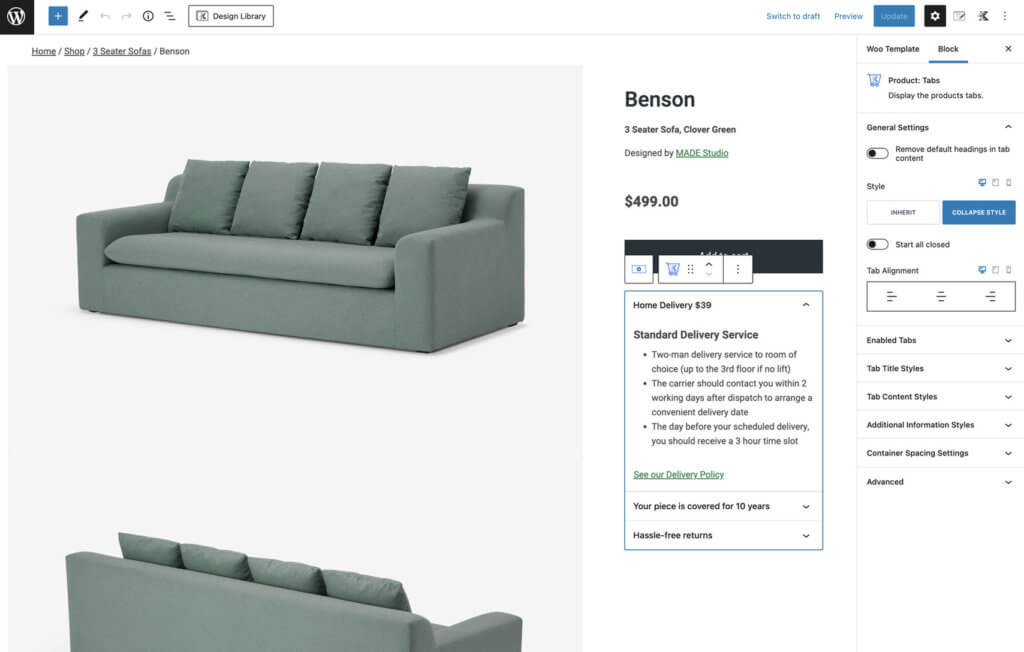
Aceasta este o tendință de design funcțional care arată, de asemenea, atât de bine: mai mulți designeri se ramifică din paginile tradiționale de produse WooCommerce, care aparent sunt peste tot pentru opțiuni mai personalizate. Acest exemplu ne vine de la Kadence WP.
O pagină de produs mai personalizată vă permite să utilizați toate funcțiile puternice ale WooCommerce cu un design care arată și se simte ca dvs. Noua versiune a Kadence Shop Kit 2.0 oferă posibilitatea de a personaliza aspectul paginii de produs în orice mod pe care vi-l puteți imagina.
Puteți crea un design la modă folosind instrumentele Kadence pe care le cunoașteți deja cu ajutorul unui generator de glisare și plasare.
2. Checkout fără distragere

Simplificarea paginilor de finalizare a comenzii este susținută de cercetări care arată că 17% dintre potențialii clienți abandonează cărucioarele la finalizarea comenzii, deoarece procesul de finalizare a plății este prea lung și complicat . (Citiți mai multe despre motivele abandonării coșului WooCommerce și despre cum să le remediați.)
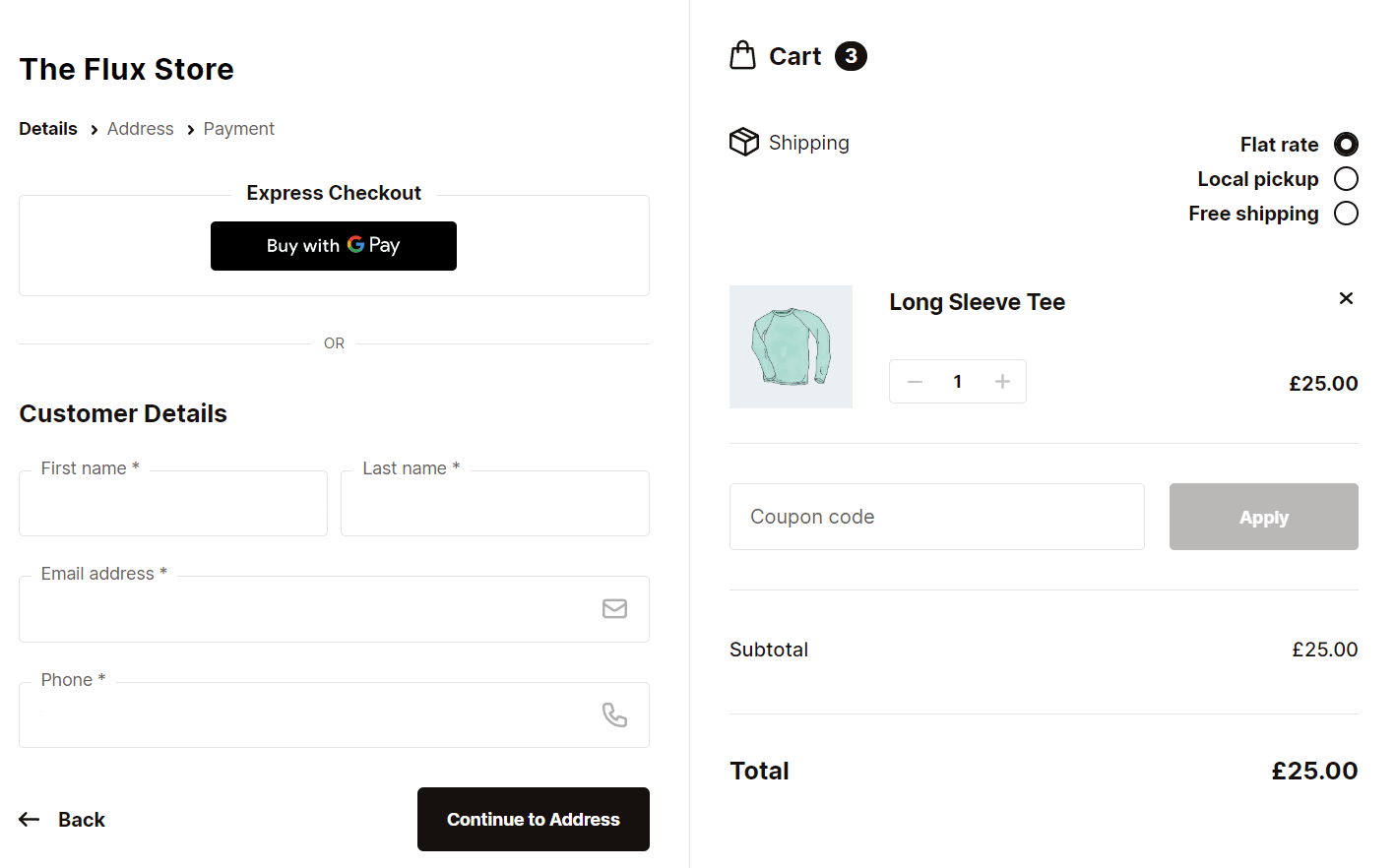
Pentru a vă ajuta să creați o experiență de plată fără distragere, luați în considerare cum puteți simplifica experiența de plată prin crearea unei plăți pas cu pas, pe mai multe pagini. Flux Checkout pentru WooCommerce face o mare parte din această muncă pentru dvs. cu un aspect ușor de înțeles de către clienți și foarte rapid - ajutându-i să facă achiziții cu ușurință.
Și mai bine, Flux Checkout tocmai a lansat o nouă temă numită Modern. Noua temă Modern este simplă și curată, cu o atmosferă elegantă. Modern este în mai mulți pași, rapid fulgerător și conceput pentru a preveni cărucioarele abandonate.
3. Portaluri de carieră mai bune

Știm cu toții că locurile de muncă și angajarea sunt o mare problemă în acest moment. Deci a fost doar o chestiune de timp până când companiile au început să facă o treabă mai bună cu designul și funcționalitatea portalurilor de carieră.
Aceste site-uri au fost în mod tradițional listate cu o mulțime de cuvinte și nu cu multe elemente vizuale sau funcționalități. Răsfoiți lista și aplicați. Asta a fost.
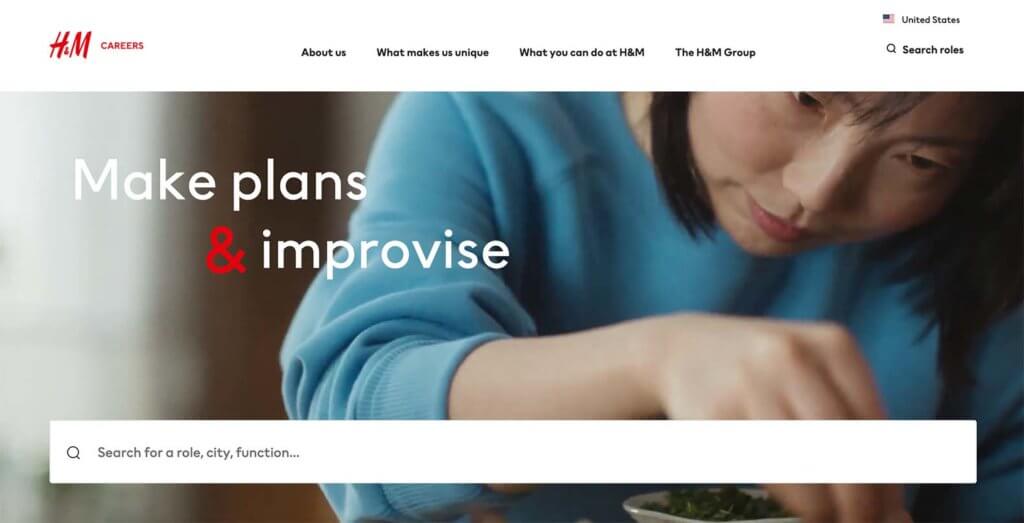
Această nouă generație de site-uri de carieră este mai captivantă cu videoclipuri și conținut grozav, ca în exemplul de mai sus de la H&M. Acestea includ imagini și informații care te fac să vrei să lucrezi pentru o companie. Caracteristicile bonus, cum ar fi căutarea sau aplicațiile ușoare, sunt cireasa pe deasupra.
4. Pagini frumoase de cumpărături

Magazinele online arata tot timpul mai bine. Acest lucru se aplică imaginilor, precum și funcționalității. Este mai probabil să cumpărați ceva dintr-un magazin online dacă arată grozav și este ușor de utilizat. Puteți vedea acest lucru în acțiune la Atelier Camille.

Mai multe vitrine online trec la imagini mai mari, cu mai multe detalii și elemente de mediu, astfel încât să vă puteți imagina ceea ce se vinde – de la îmbrăcăminte la gadgeturi la mobilier.
5. Gamificare ușoară

A existat o perioadă în care gamification a fost un motor principal al creării de interacțiuni online. În timp ce gamification – crearea de experiențe asemănătoare jocurilor pentru a crea un angajament susținut – nu a dispărut, este mult mai puțin implicată cu o senzație mai ușoară.
Gamificarea ușoară include design-uri și interacțiuni ale site-urilor web care durează doar câteva minute, mai degrabă decât o durată mai lungă. Utilizatorii obțin satisfacția imediată de a finaliza o provocare sau o interacțiune cu o recompensă la sfârșit.
Funcționalitatea, ca în exemplul de la J-Crew, este adesea asociată cu imagini mai ușoare, chiar desenate, pentru a crea o experiență mai copilărească, care poate scoate utilizatorii din „lumea reală” pentru un minut pentru a se implica online.
6. Videoclip mai accesibil

Uită de tot acel videoclip cu redare automată. Videoclipul mai accesibil este în.
Ce inseamna asta?
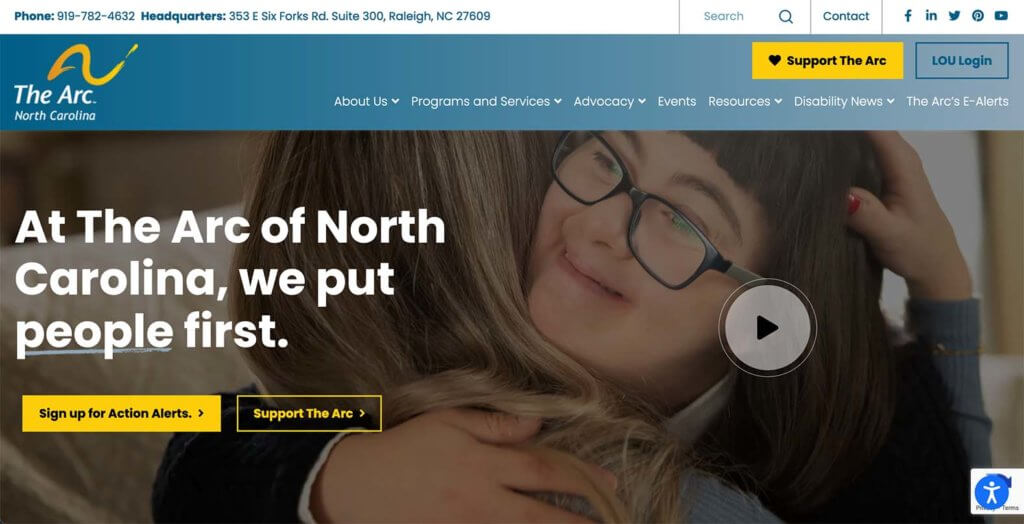
Videoclip care începe oprit și are un buton de redare pe care îl controlează utilizatorul. Redarea video accesibilă este doar un element al conținutului video mai accesibil online. Celelalte elemente includ utilizarea subtitrărilor video (vitale pentru utilizatorii cu cititoare de ecran), utilizarea transcrierilor video și crearea de descrieri audio și etichete alternative pentru conținutul audio. Doar vezi acest exemplu din The Arc North Carolina.
Utilizarea oricăruia dintre aceste elemente în design vă poate ajuta conținutul să fie mai accesibil pentru mai mulți oameni. Este mai mult decât o tendință, devine o necesitate.
Punând totul laolaltă
Tendințele de design web WordPress sunt un element distractiv, dar nu simți că trebuie să încerci fiecare nouă tendință care apare. Alegeți-le pe cele potrivite pentru site-ul dvs. web și pentru marca dvs. pentru a-l păstra proaspăt și modern.
Carrie Cousins are peste 15 ani de experiență în media, design și marketing de conținut. Lucrează în marketing digital și este, de asemenea, scriitoare și designer independentă, specializată în crearea de experiențe uimitoare online pentru întreprinderile mici. Munca ei a fost prezentată în publicații precum Design Shack, Webdesigner Depot, The Next Web și Fast Company. Este o alergătoare pasionată, ceea ce este util cu ciobanii australieni acasă.
