9 tutoriale uimitoare despre Divi's Gradient Builder
Publicat: 2023-11-01Gradientele sunt o modalitate excelentă de a adăuga interes vizual și culoare designului site-ului dvs. Cu generatorul de gradient, puteți adăuga fără efort degrade uimitoare la machetele dvs. chiar în Divi. În plus, vă puteți personaliza gradientul cu mai multe opriri, diferite tipuri și direcții de gradient, opțiuni de repetare și multe altele, permițând posibilități infinite de proiectare.
În această postare, vom evidenția 9 tutoriale excelente despre generatorul de gradient Divi pe care le puteți explora pentru a afla mai multe despre generatorul de gradient și pentru a începe să vă creați propriile modele unice de gradient.
- 1 Ce este Divi's Gradient Builder și când să-l folosești
- 1.1 Personalizare gradient
- 2 9 Tutoriale uimitoare despre Divi's Gradient Builder
- 2.1 1. Combinarea fundalului Divi Gradient Builder, măști și modele
- 2.2 2. Utilizarea Divi Gradient Builder pentru a proiecta forme circulare unice de fundal
- 2.3 3. Utilizarea Divi Gradient Builder pentru a amesteca mai multe culori gradiente
- 2.4 4. Compararea tipurilor de gradient în Gradient Builder al Divi
- 2.5 5. Utilizarea opțiunii de repetare a gradientului Divi pentru a crea modele de fundal personalizate
- 2.6 6. 18 degrade pastel gratuite construite cu Divi’s Gradient Builder
- 2.7 7. Proiectarea unui fundal cu două straturi de degrade, măști și modele în Divi
- 2.8 8. Modelarea imaginilor dvs. cu Divi's Gradient Builder
- 2.9 9. Crearea unui fundal de imagine Parallax cu o suprapunere de gradient amestecat
- 3 Gânduri finale
Ce este Divi's Gradient Builder și când să-l folosești
Cu generatorul de gradient Divi, puteți crea modele de gradient atrăgătoare pentru site-ul dvs. web. Generatorul de gradient este disponibil în setările de fundal pentru fiecare secțiune, rând sau modul Divi Builder. Aceasta înseamnă că puteți adăuga efecte de gradient la aproape orice! Gradienele pot fi folosite ca fundaluri de secțiuni, butoane, CTA, anteturi și multe altele. Este o modalitate grozavă de a adăuga un pic de culoare designului dvs. și poate fi folosită pentru a crea câteva machete interesante.

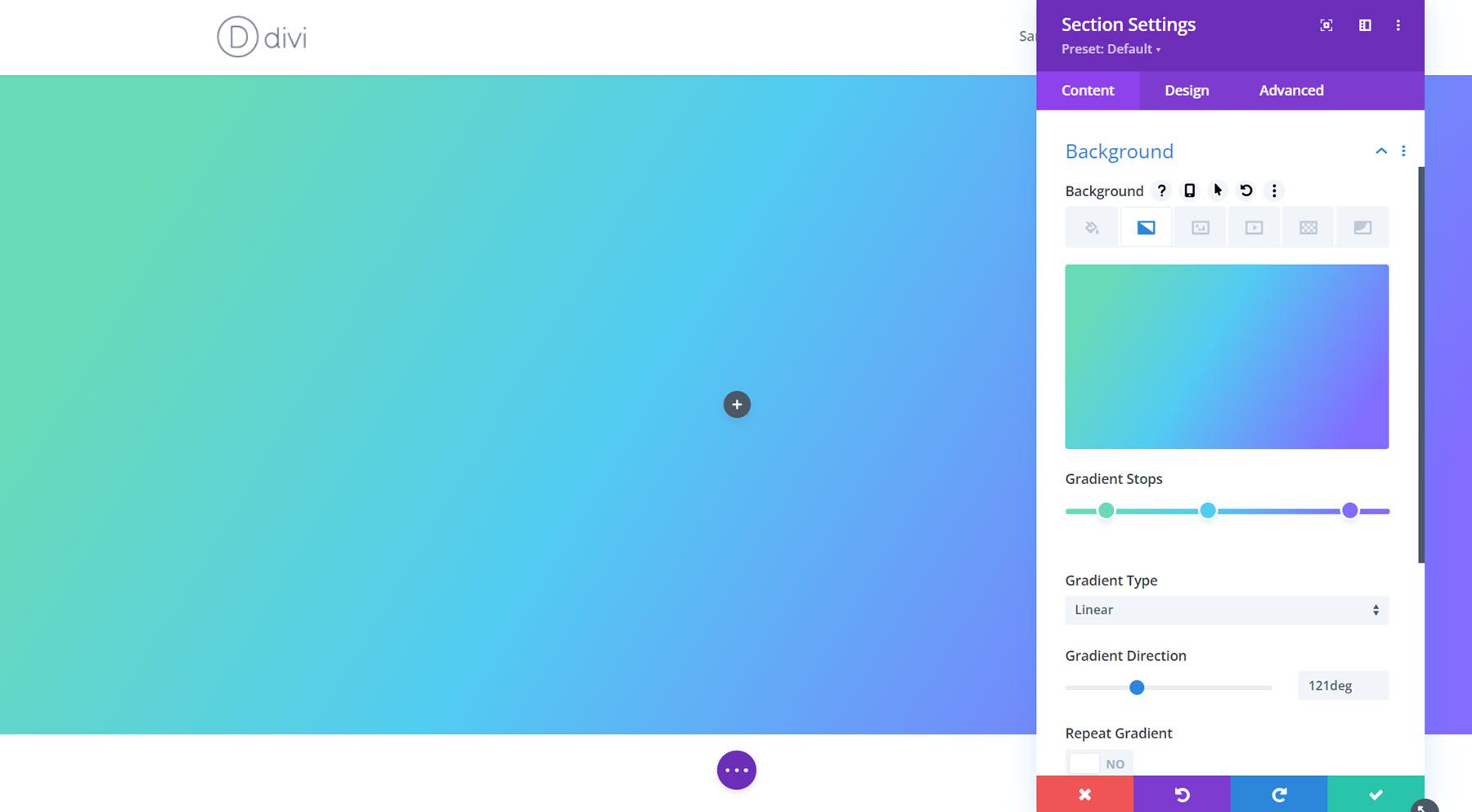
Personalizare gradient
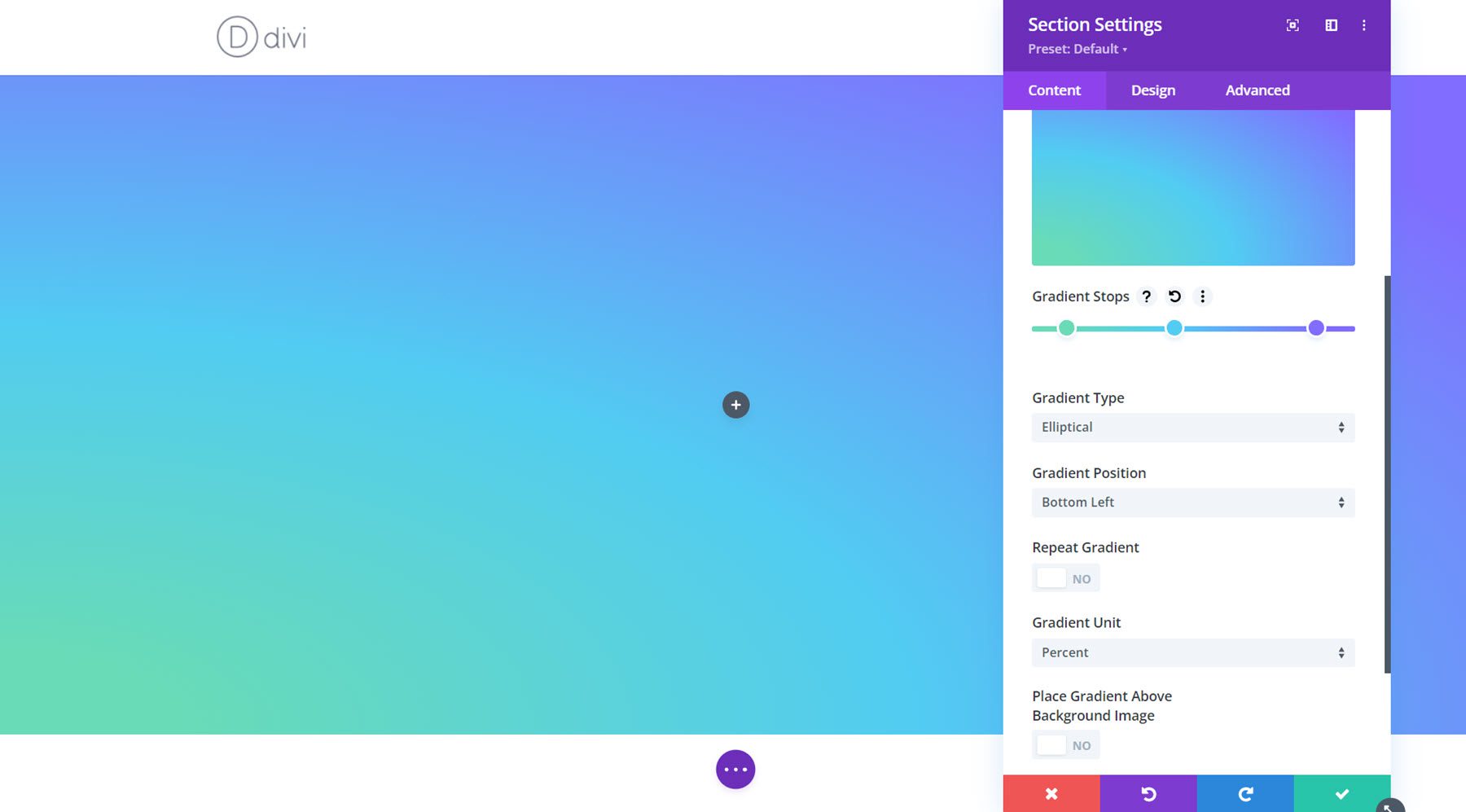
Generatorul de gradient al lui Divi vă oferă mult control asupra designului gradientului dvs. Puteți adăuga mai multe opriri la gradient și puteți ajusta poziționarea fiecărei opriri pentru a amesteca mai multe culori. De asemenea, puteți alege dintre patru tipuri diferite de gradient (liniar, circular, eliptic sau radial), puteți să setați direcția sau poziția gradientului, să repetați gradientul și să plasați gradientul deasupra unei imagini de fundal. Cu multe opțiuni de personalizare disponibile, posibilitățile de design sunt nesfârșite!

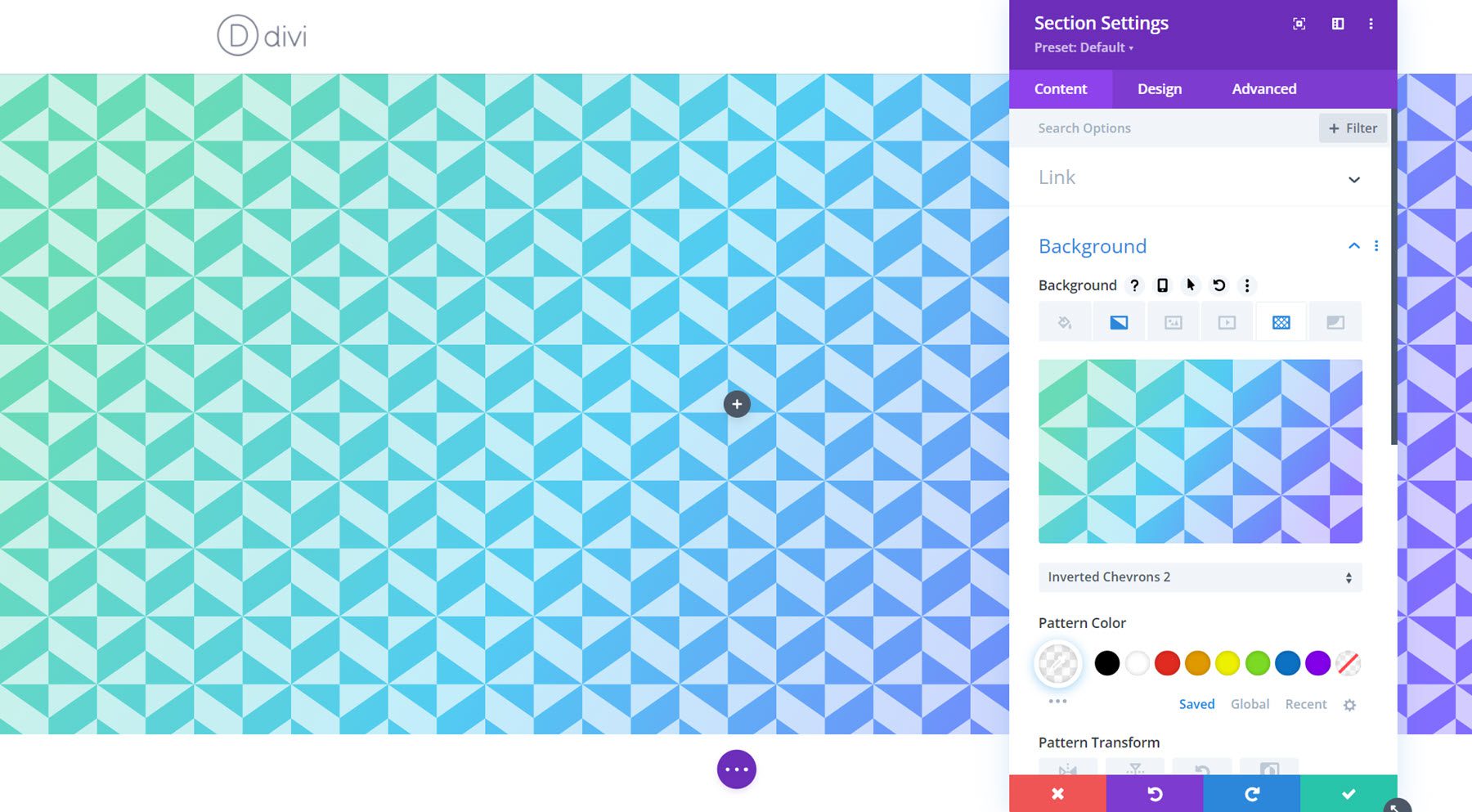
Ceea ce este și mai bun la generatorul de gradient Divi este cât de ușor este să combinați gradientul cu alte opțiuni de fundal Divi. Combinarea tipurilor de fundal vă permite să vă duceți cu ușurință designurile la nivelul următor. Puteți aplica gradientul deasupra unei imagini de fundal pentru a crea un efect de suprapunere cu gradient. Îl puteți combina cu un model de fundal pentru a crea un efect interesant, ca în acest exemplu.

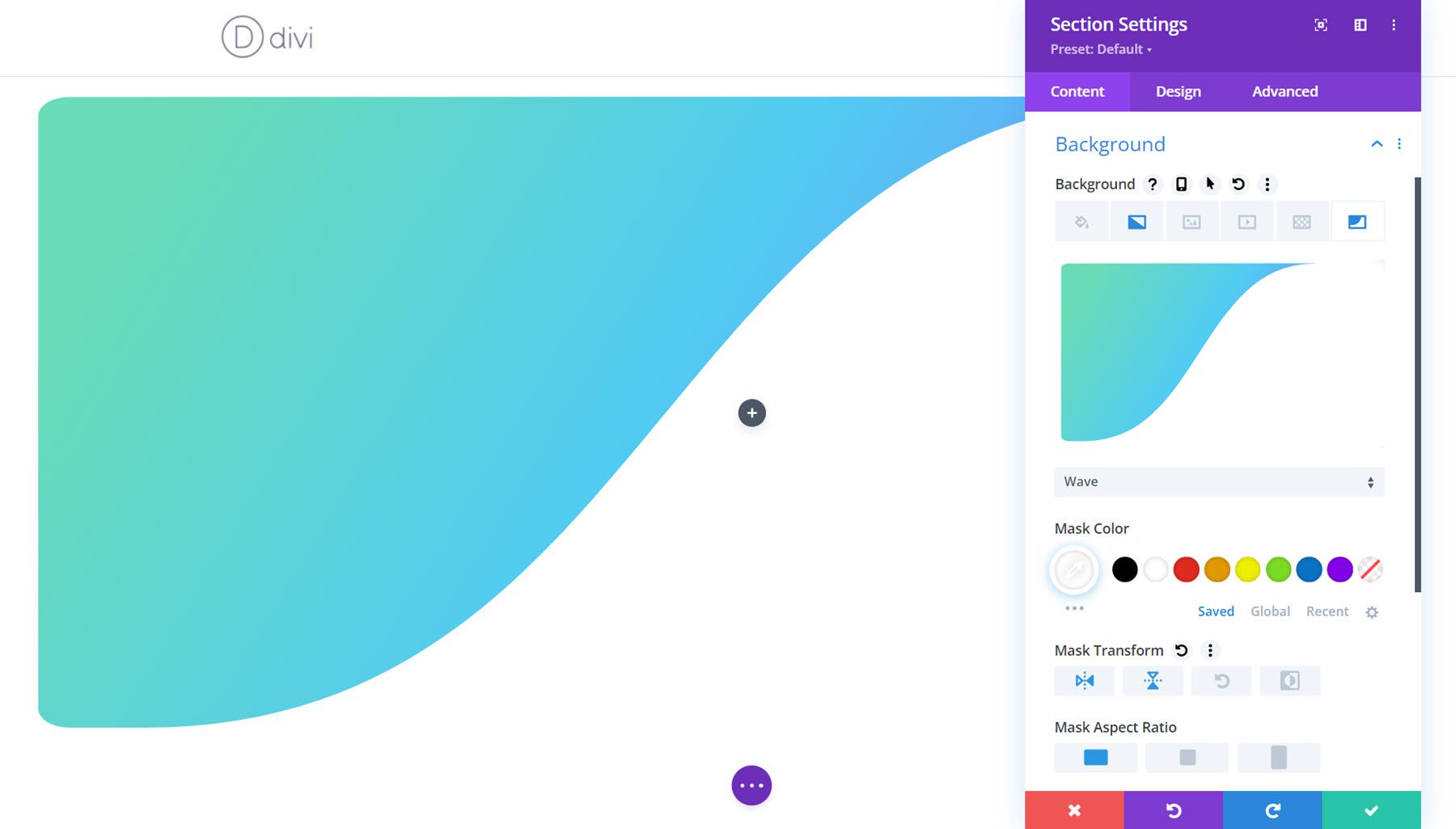
Iată un exemplu de gradient combinat cu o mască de fundal pentru a crea un fundal unic de secțiune, care ar putea fi folosit pentru o secțiune erou.

Generatorul de gradient poate aplica modele de gradient la toate tipurile diferite de module, secțiuni și rânduri, facilitând crearea de modele de gradient captivante pentru site-ul dvs. web. Continuați să citiți pentru a descoperi 9 tutoriale uimitoare pe care le puteți urma pentru a afla mai multe despre generatorul de gradient Divi și despre cum puteți combina instrumentele de proiectare Divi pentru a crea modele unice cu gradient.
9 tutoriale uimitoare despre Divi's Gradient Builder
Acum că am trecut printr-o scurtă prezentare generală a Divi's Gradient Builder și a ceea ce face acesta, haideți să aruncăm o privire la cele 9 tutoriale pe care ar trebui să le consultați!
1. Combinarea fundalului Divi Gradient Builder, a măștilor și a modelelor

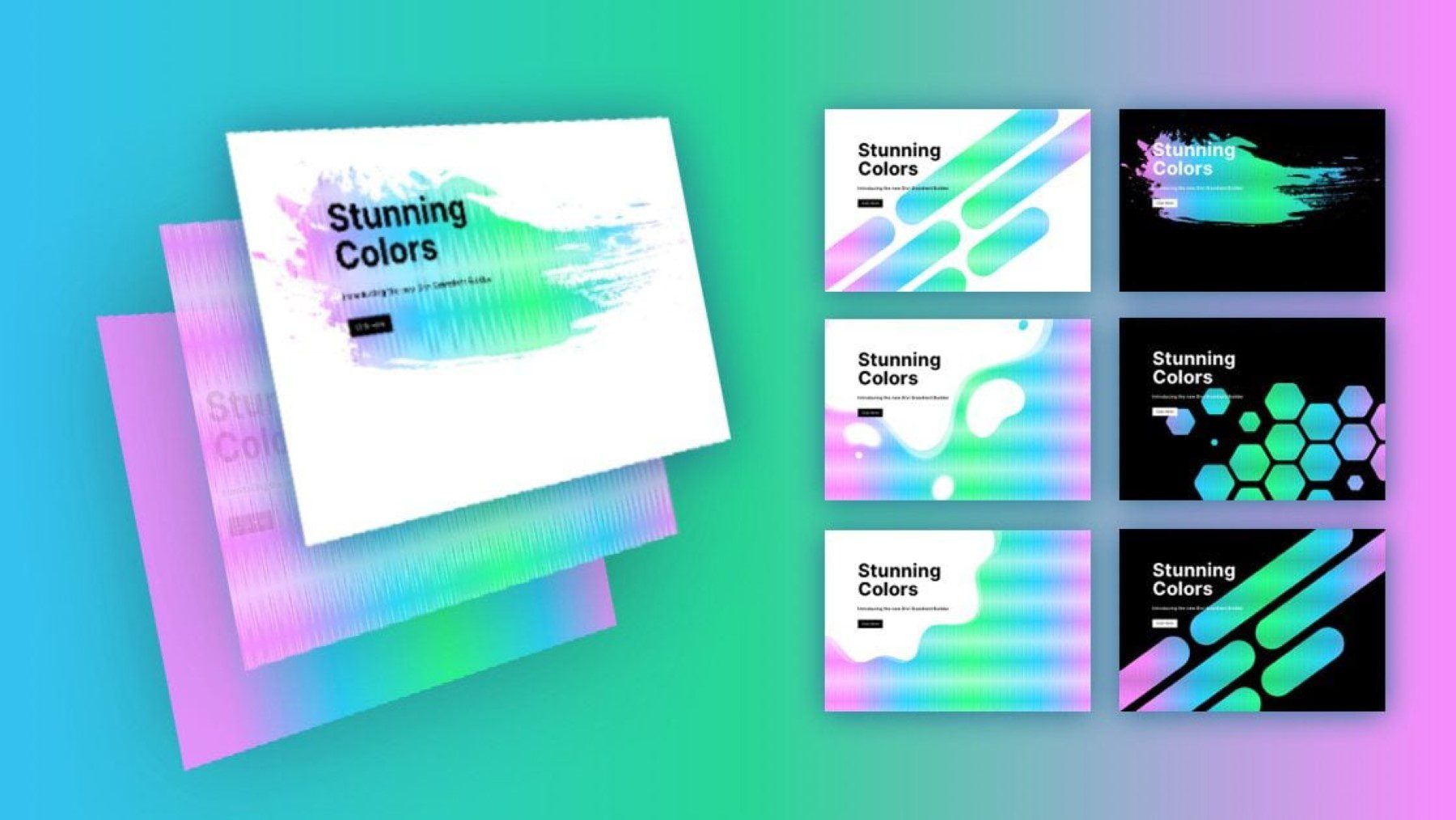
Prima postare demonstrează cum puteți combina generatorul de gradient de fundal al lui Divi cu măști și modele pentru a crea modele unice de fundal. Postarea acoperă multe moduri diferite în care puteți combina aceste setări pentru a crea imagini atrăgătoare pentru site-ul dvs. web. În plus, puteți descărca designul de aspect din tutorial, facilitând accesul direct și începeți să vă creați propria grafică de fundal cu generatorul de gradient, măști și modele.

Vezi tutorialul
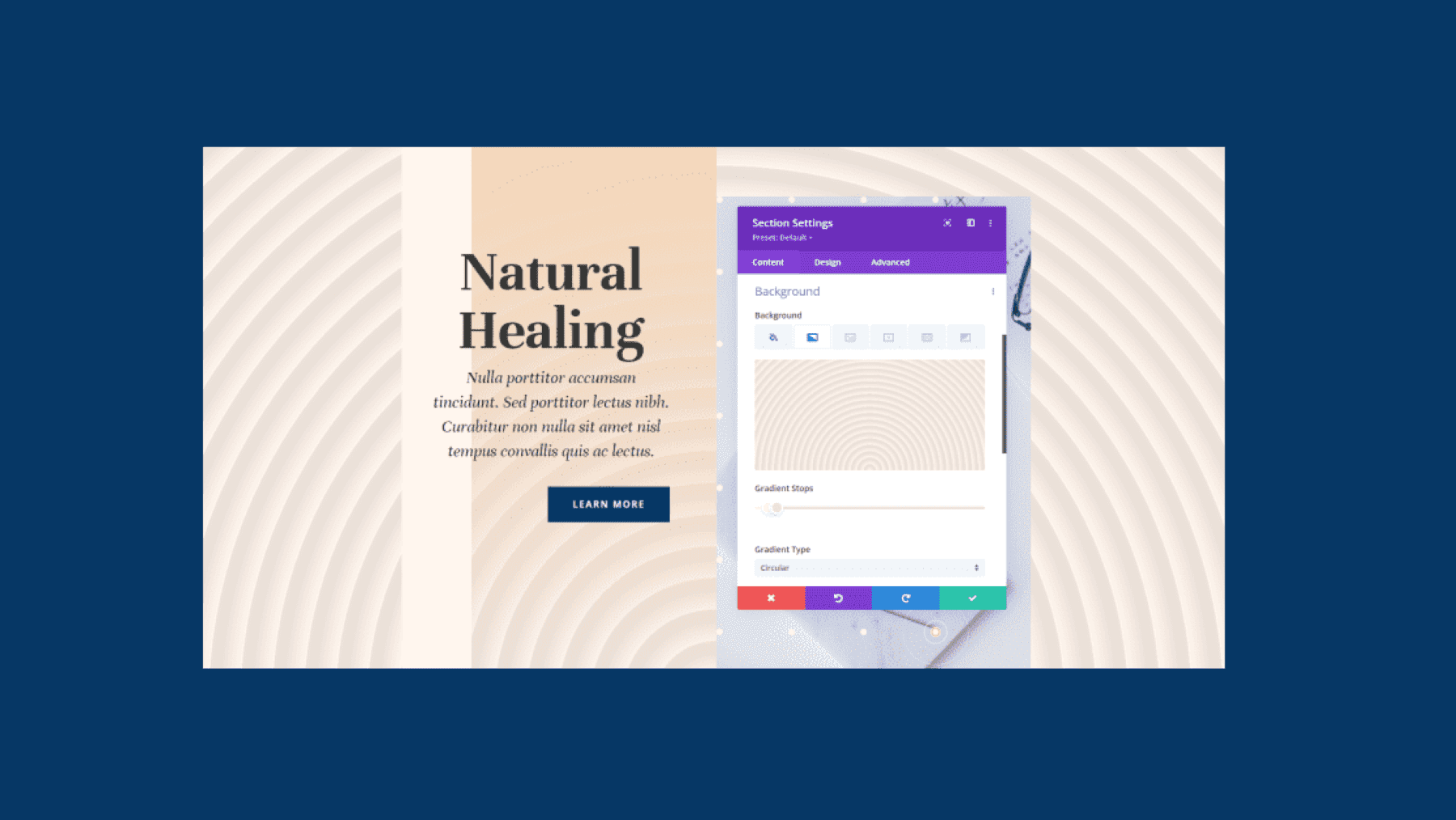
2. Utilizarea Divi Gradient Builder pentru a proiecta forme circulare unice de fundal

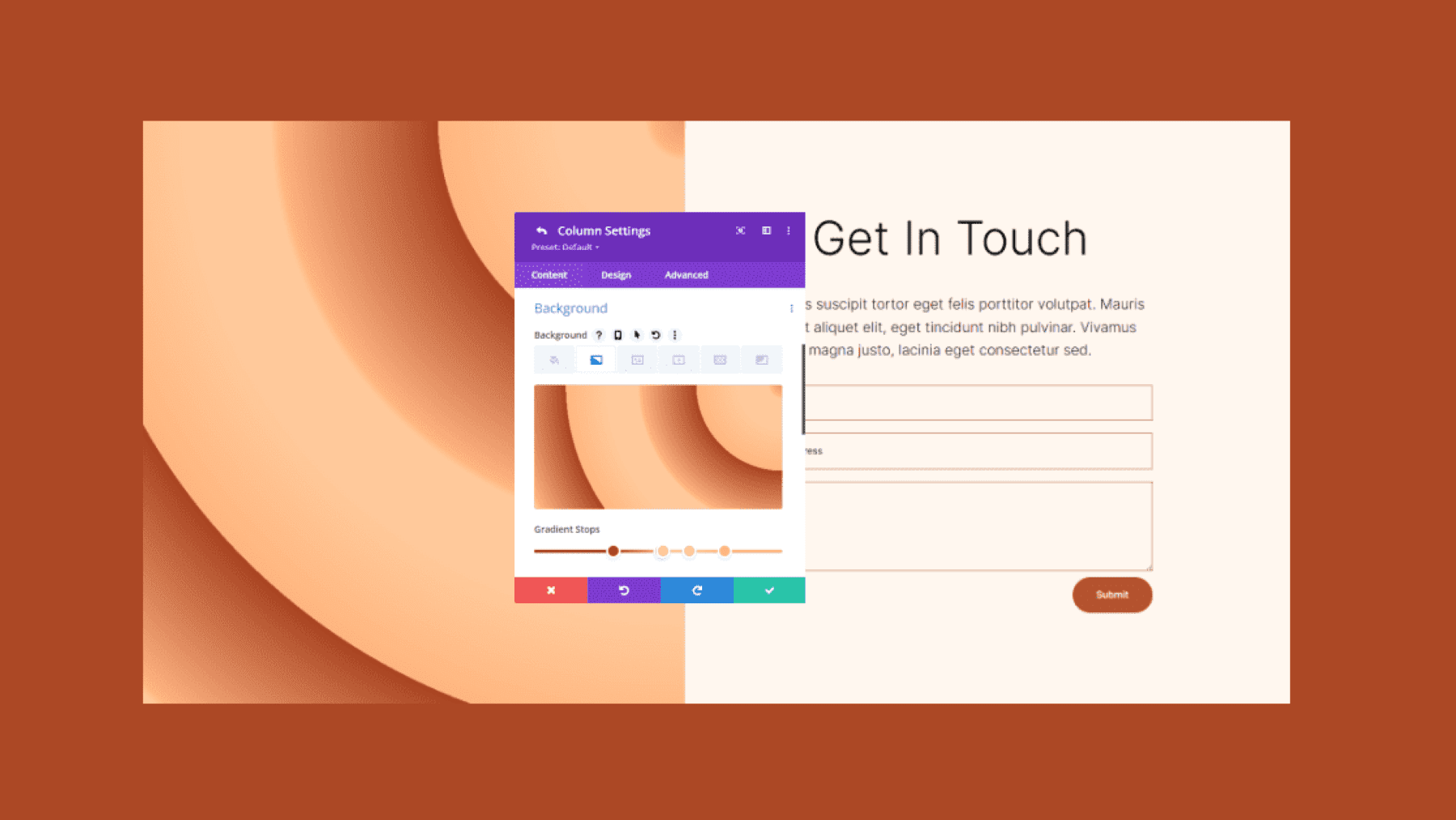
În această postare, puteți învăța cum să proiectați forme circulare de fundal folosind generatorul de gradient Divi. Combinarea diferitelor opriri de gradient cu tipul de gradient circular vă permite să creați elemente de design unice care adaugă interes vizual designului dvs. Acest tutorial vă va ghida prin fiecare pas de care aveți nevoie pentru a proiecta o secțiune de contact cu patru efecte diferite de gradient circular.
Vezi tutorialul
3. Utilizarea Divi Gradient Builder pentru a amesteca mai multe culori gradiente

Dacă doriți să învățați cum să creați degrade uimitoare care să arate grozav și să urmeze principii importante de design, această postare este pentru tine. Vă prezintă câteva dintre cele mai bune practici pentru combinarea mai multor opriri de gradient și vă demonstrează aceste principii prin trei exemple practice pe care le puteți urma pentru a recrea singur designul.
Vezi tutorialul
4. Compararea tipurilor de gradient din Divi's Gradient Builder

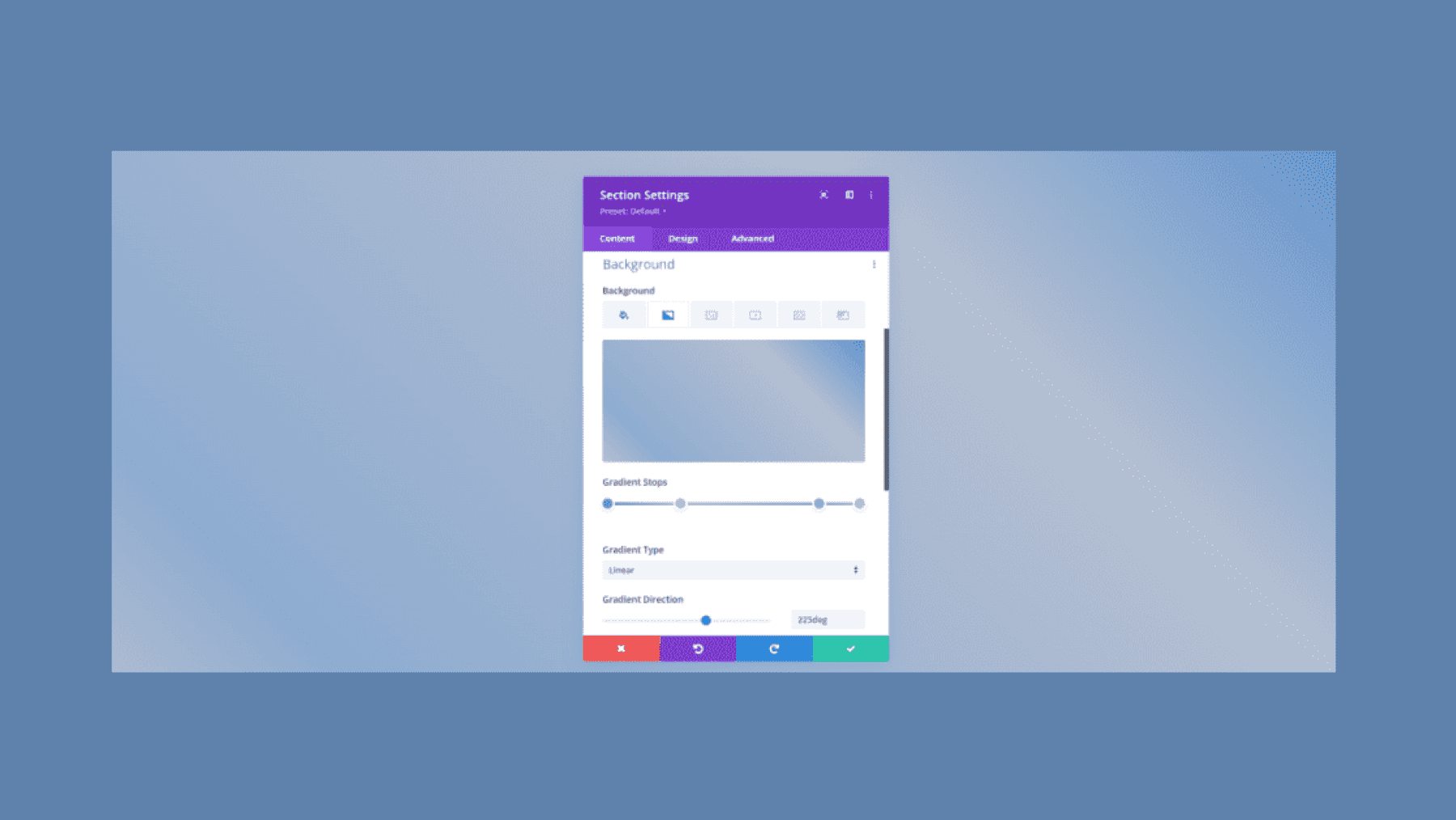
Folosind diferite degrade, puteți crea efecte unice și puteți adăuga interes designului dvs. Generatorul de gradient al lui Divi are patru tipuri diferite de gradient: liniar, circular, eliptic și conic. Acest tutorial acoperă trei exemple pentru fiecare tip de gradient, oferindu-vă o imagine de ansamblu excelentă asupra tuturor posibilităților de proiectare pe care le puteți explora cu generatorul de gradient. Fie că sunteți în căutarea unei imagini de ansamblu cuprinzătoare asupra diferitelor tipuri de gradient sau doriți să explorați câteva opțiuni noi de design, această postare este grozavă.
Vezi tutorialul
5. Folosind opțiunea de repetare a gradului Divi pentru a crea modele de fundal personalizate

Opțiunea de repetare din generatorul de gradient Divi deblochează posibilități unice de a construi modele de fundal interesante pentru site-ul dvs. În această postare, puteți afla cum să utilizați opțiunea de repetare a gradientului pentru a crea patru modele de fundal diferite. Tutorialul vă ghidează și prin construirea secțiunii de antet prezentate în postare.
Vezi tutorialul
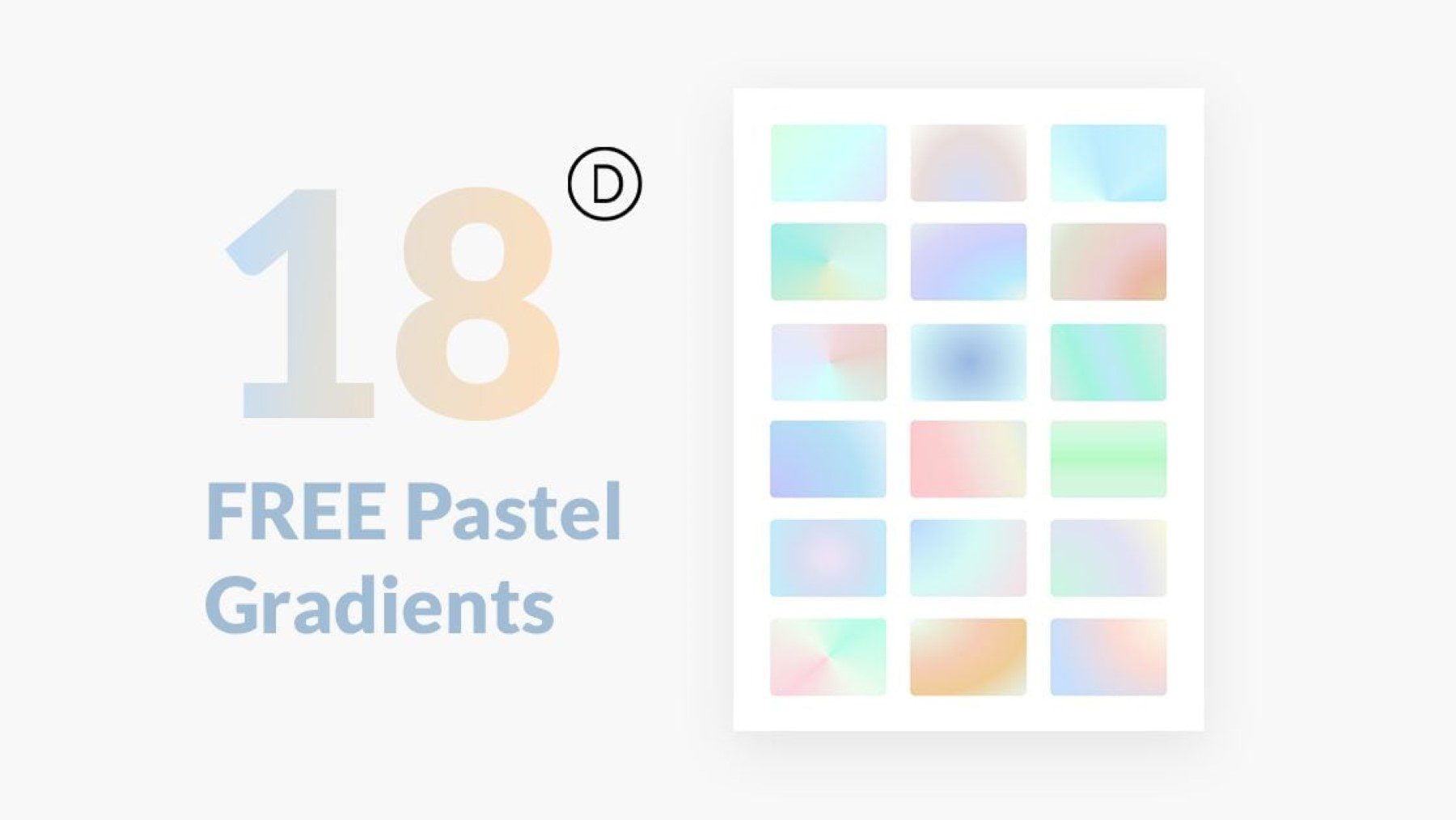
6. 18 degrade pastel gratuite construite cu Divi's Gradient Builder

Această postare oferă 18 degrade pastelate gratuite pe care le puteți descărca și utiliza în propriile modele. Degradeurile pastelate adaugă un efect de fundal moale, subtil, care arată grozav în tot felul de machete. În plus, tutorialul demonstrează cum puteți aplica fără efort aceste degrade pe un aspect folosind capabilitățile robuste de copiere și inserare de fundal ale Divi. Dacă sunteți în căutarea unor resurse de gradient de utilizat în design-ul dvs., asigurați-vă că consultați această postare.
Vezi tutorialul
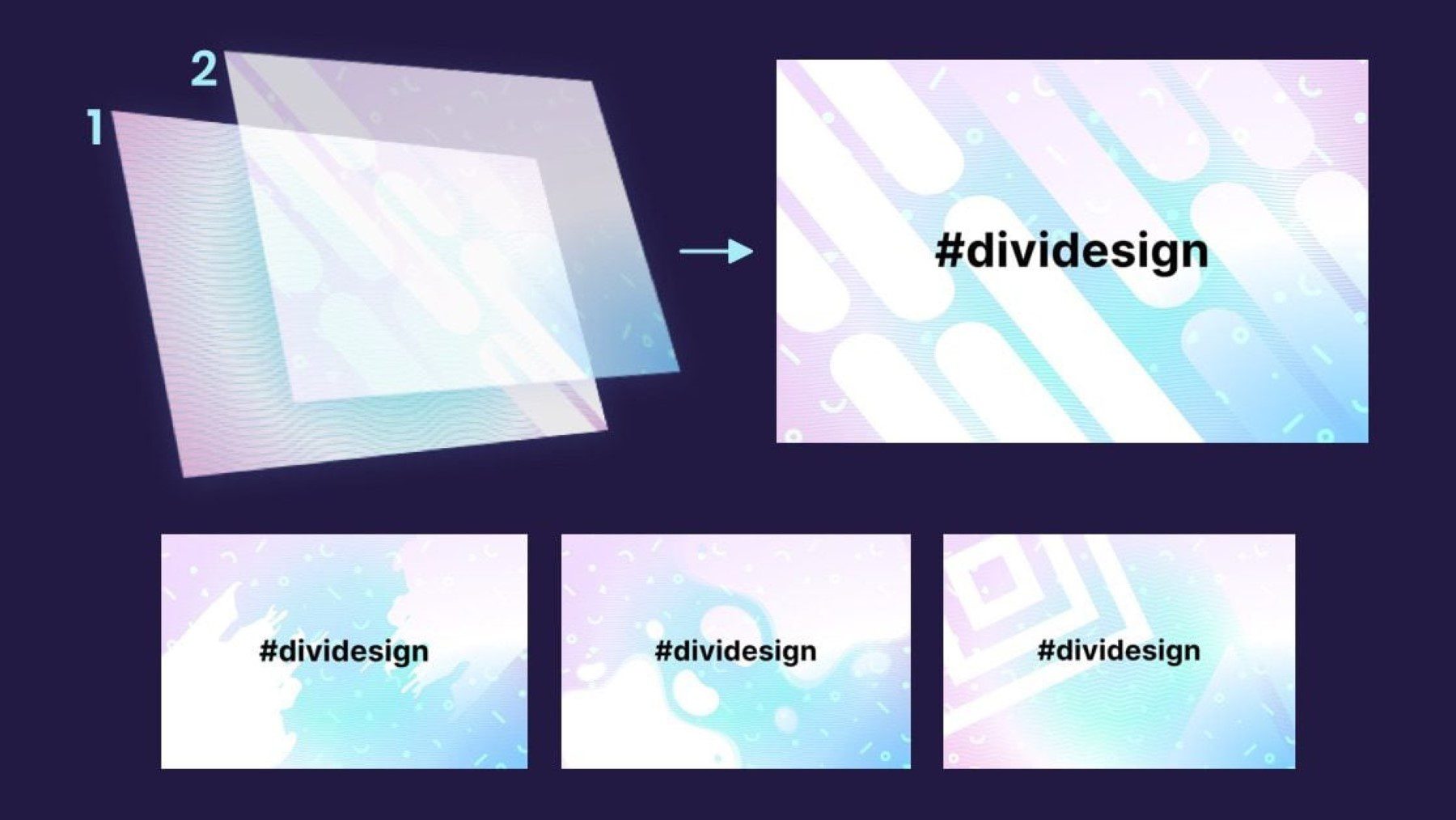
7. Proiectarea unui fundal cu două straturi de degrade, măști și modele în Divi

Opțiunile de design de fundal ale Divi vă permit să stratificați mai multe elemente de fundal pentru a crea cu ușurință efecte de design interesante. În această postare, veți învăța cum să faceți acest pas mai departe, adăugând efecte de fundal în secțiunea și rândul dvs., combinând două straturi diferite de degrade, măști și modele. De asemenea, puteți descărca aspectul din postare pentru a explora designul pe cont propriu.
Vezi tutorialul
8. Modelarea imaginilor dvs. cu Divi's Gradient Builder

Acest tutorial demonstrează un alt mod interesant în care puteți utiliza generatorul de gradient Divi pentru a adăuga efecte de formă imaginilor dvs. Acest lucru se poate face prin adăugarea unor opriri transparente la gradient și folosind tipul gradientului, poziția și alte opțiuni pentru a crea forme unice de imagine. Urmând tutorialul, puteți explora câteva modalități interesante de a utiliza generatorul de gradient și de a adăuga elemente vizuale atrăgătoare designului dvs.
Vezi tutorialul
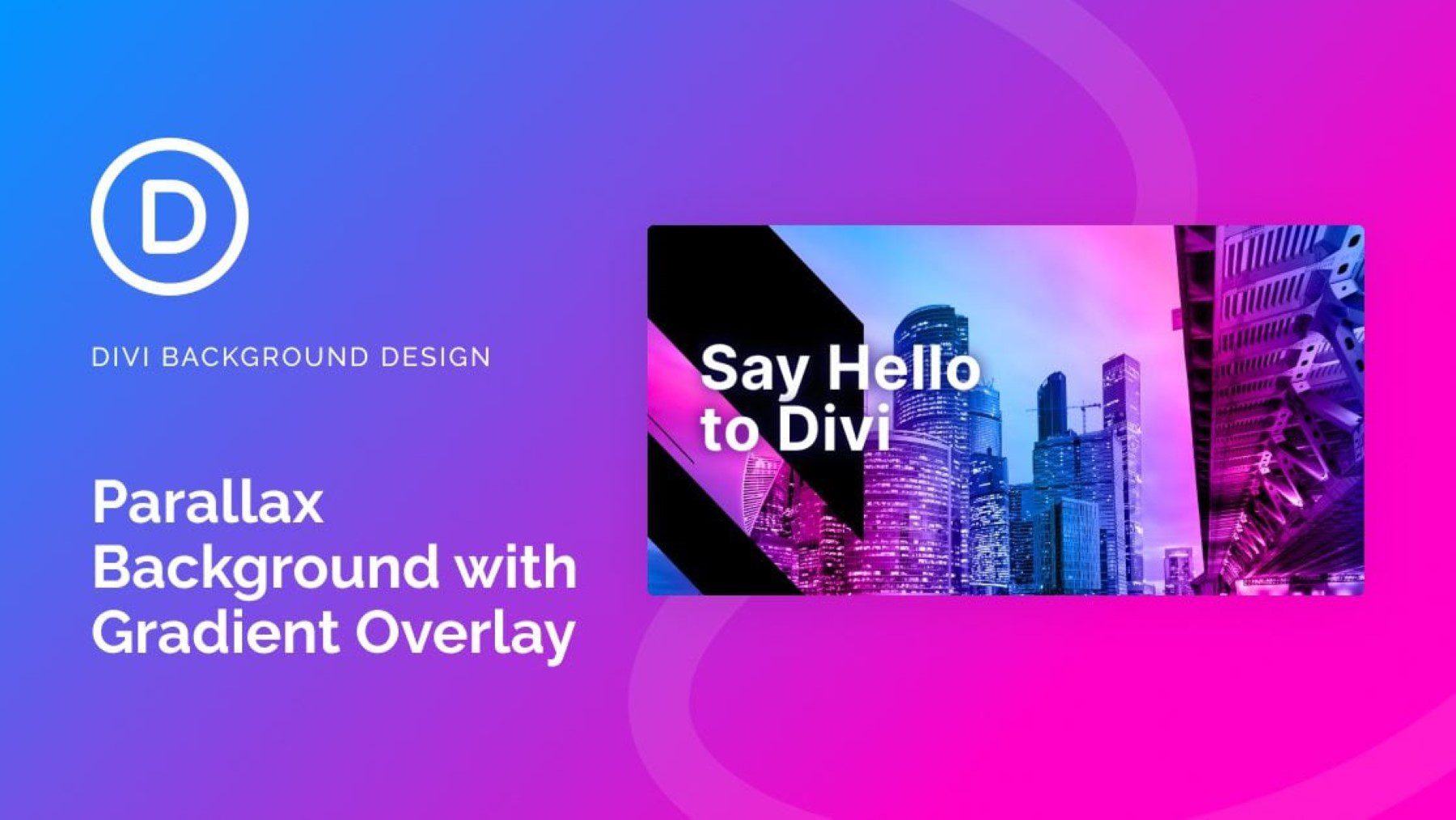
9. Crearea unui fundal de imagine Parallax cu o suprapunere de gradient amestecat

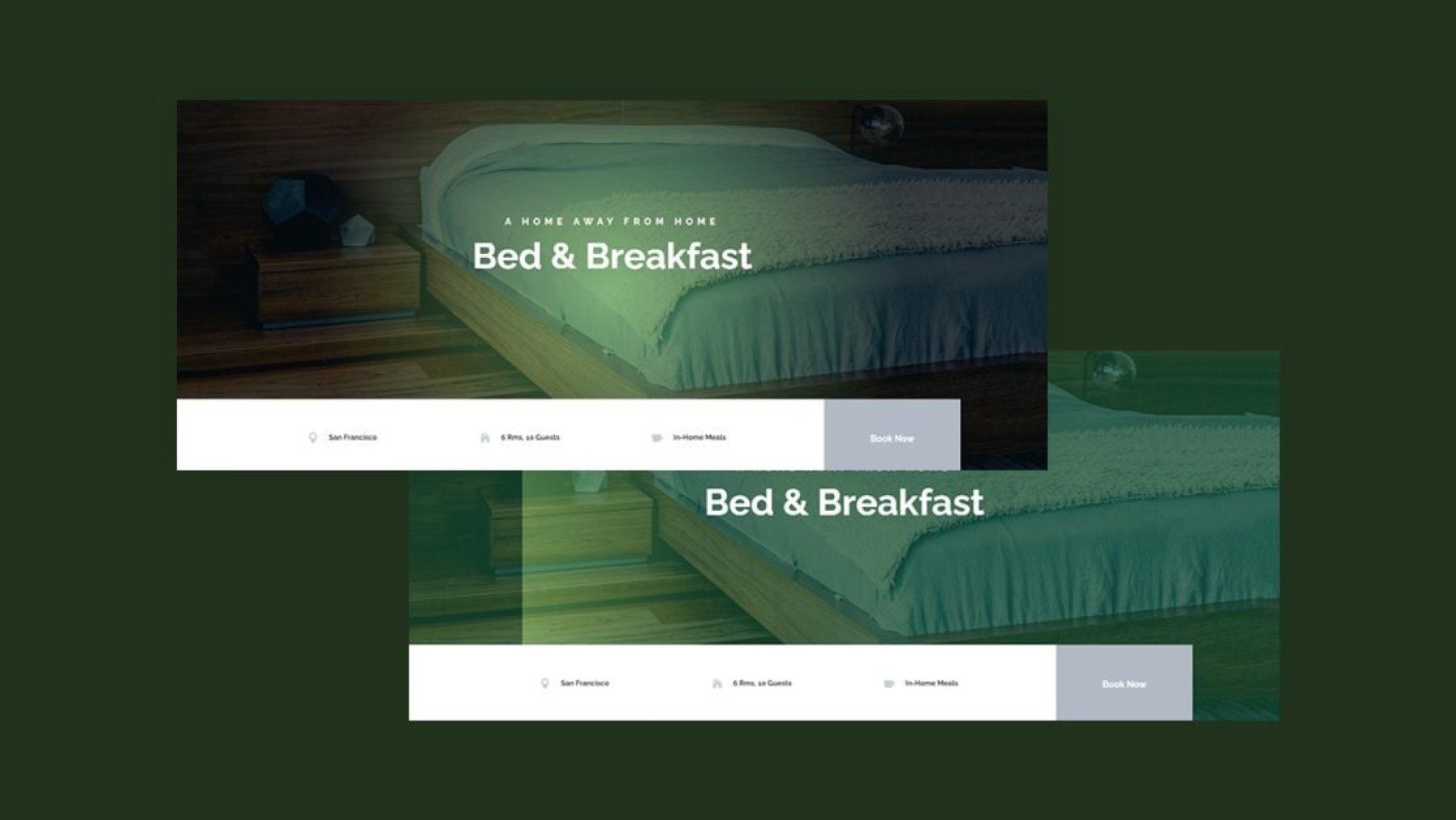
Această postare demonstrează cum puteți adăuga o suprapunere de gradient amestecată la fundalurile imaginilor paralaxe. Acesta acoperă atât metoda paralaxă adevărată, cât și metoda paralaxă CSS, care produc efecte diferite. De asemenea, puteți descărca machetele din postare pentru a începe cu modelele de paralaxă în gradient.
Vezi tutorialul
Gânduri finale
După cum puteți vedea, există atât de multe moduri diferite în care puteți utiliza generatorul de gradient Divi pentru a crea fundaluri și machete uimitoare pentru site-ul dvs. Atunci când sunt combinate cu alte setări Divi și opțiuni de fundal, puteți crea aspecte și efecte și mai interesante care pot atrage atenția utilizatorului și evidenția informațiile de pe pagina dvs. Aceste tutoriale sunt o modalitate excelentă de a învăța cum să utilizați generatorul de gradient și de a explora opțiuni de design interesante pentru propriile proiecte.
Ne-ar plăcea să auzim de la tine! Ți s-a părut util vreunul dintre aceste tutoriale? Spune-ne în comentarii.
