12 exemple de design de site web modern din anii 90 pentru care să mori!
Publicat: 2023-06-20Cauți să injectezi un pic de nostalgie în branding-ul tău? Designul site-ului web din anii 90 este locul în care să căutați. De când anii 90 au furnizat primele site-uri web ale World Wide Web, deceniul a fost plin de experimentare și estetică îndrăzneață.
De aceea, este o idee grozavă să-ți infuzezi site-ul web cu câteva caracteristici clasice de design de site web din anii 90, care cu siguranță vor impresiona vizitatorii tăi. De exemplu, puteți folosi modele jucăușe, culori puternice, asimetrie și animații distractive.
În această postare, vom discuta despre douăsprezece dintre cele mai emblematice exemple de design de site-uri web din anii '90. Să începem!
Lista noastră curată de design site-uri din anii 90
- Arhitecții Tennant Brown
- Space Jam
- Furcă
- NASA
- Locomotive Digital Design Agency
- Davide Perozzi
- BAM
- Louis Ansa
- The New York Times
- A Gauche de la Lune
- Bloomberg
- Burnish Creative
1. Tennant Brown Architects

Una dintre caracteristicile definitorii ale designului site-ului web din anii 90 este utilizarea asimetriei. În loc să alinieze fiecare element, anii 90 au fost totul despre acea estetică brută, neșlefuită.
După cum puteți vedea, site-ul web Tennant Brown prezintă o tipografie îndrăzneață înclinată, care își străbate pagina. Cu toate acestea, dimensiunea tipografiei este și o semnătură a epocii.
De fapt, designul site-ului web din anii 90 a fost totul despre fonturi exagerate care devin punctul focal al designului. Deși puteți vedea în continuare text și imagini, este sigur să spuneți că titlul lui Tennant Brown vă solicită foarte mult atenția.
2. Space Jam

Site-ul Spam Jam a fost creat pentru a promova filmul din 1996 și a invitat fanii să afle mai multe despre univers. Mai bine încă, site-ul nu a fost actualizat din anii 90, așa că dacă sunteți în căutarea unui exemplu adevărat de design de site web din anii 90, acesta este unul grozav de verificat.
Acest site de epocă este plin de modele voluminoase, animații excesive și grafică clip art. Veți găsi, de asemenea, elemente nealiniate și obiecte interactive care creează o experiență de navigare super memorabilă.
3. Furcă

Într-o astfel de perioadă experimentală de design de site-uri web, oamenii au fost obișnuiți să interacționeze cu site-uri care optau pentru design aglomerat și fonturi mixte. Pitchfork a fost introdus la sfârșitul anilor 90 și, deși site-ul a suferit câteva reproiectări, conceptul inițial rămâne același.
După cum puteți vedea, chiar și aspectul paginii este inconsecvent. Ochii tăi sunt atrași imediat de coloana centrală largă. Cu toate acestea, treceți la coloanele exterioare înguste și veți găsi o nouă tipografie și o combinație de dimensiuni de font. Acest lucru ajută site-ul să arate puțin aspru pe margini.
4. Administrația Națională pentru Aeronautică și Spațiu (NASA)

În timp ce site-ul web NASA a suferit câteva revizuiri de design, a rămas blocat cu unele dintre elementele originale de la lansarea sa din 1994. În primul rând, sigla NASA rămâne aceeași, dând un aspect retro site-ului.
În plus, ești tratat cu un aspect plin, care face ca site-ul să se simtă distractiv și ocupat. În plus, în spatele textului și a linkurilor apar umbre, iar submeniul rămâne fidel fundalului gri granulat al site-ului original.
5. Locomotive Digital-First Design Agency

Deși designul site-ului web din anii 90 nu a fost prea mare în ceea ce privește culoarea, singura nuanță pe care te poți aștepta să o vezi des este roșu. Roșul nu este doar culoarea pasiunii, ci poate fi asociat și cu pofta, pericolul și energia. Prin urmare, este o modalitate sigură de a adăuga vitalitate site-ului dvs.
Majoritatea site-urilor web din anii 90 au un punct focal evident pe pagină. Deși acesta poate fi un titlu exagerat, poate fi, de asemenea, o culoare suficient de dominantă pentru a vă reține atenția. După cum puteți vedea, cu o tipografie conservatoare și un mic meniu de navigare, acest site web chiar lasă culoarea să vorbească.
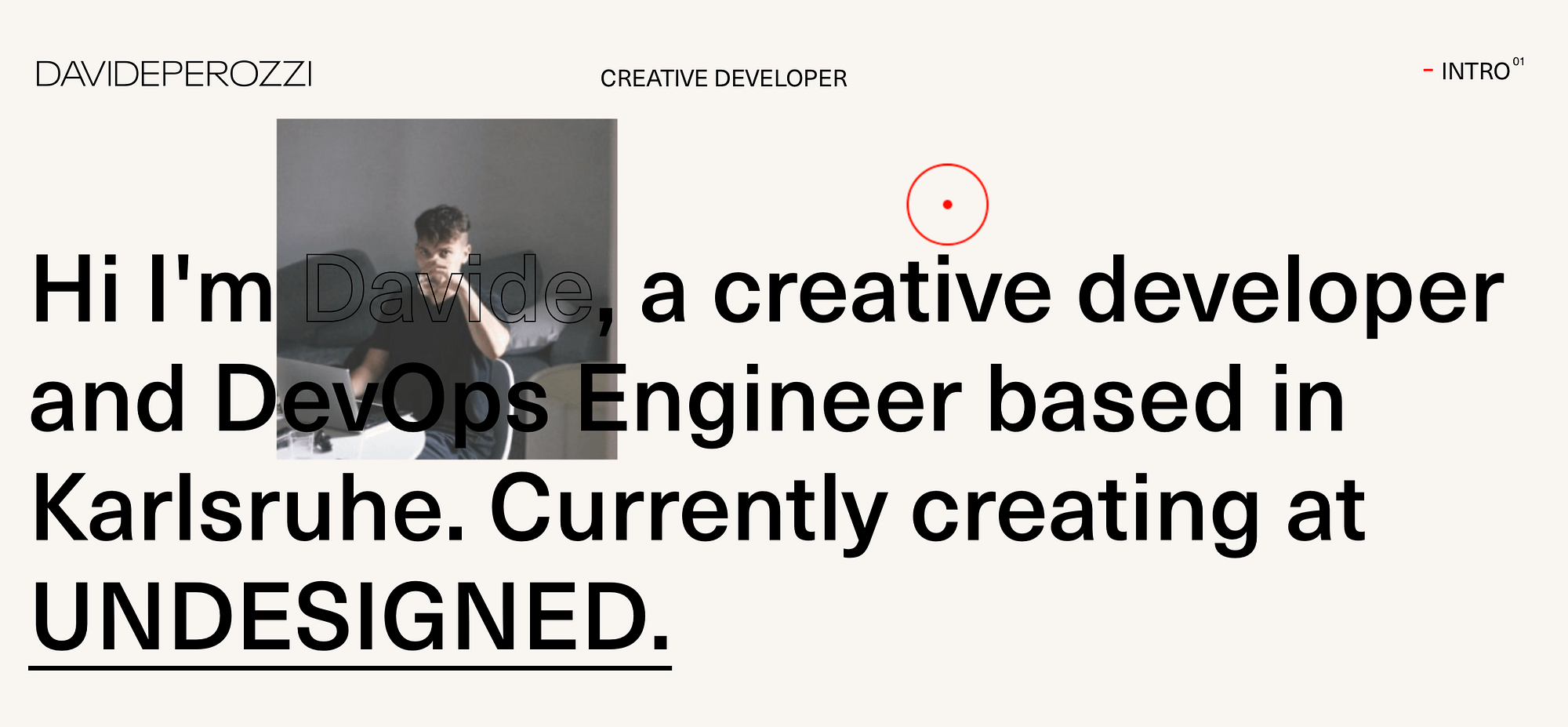
6. Davide Perozzi

Davide Perozzi este un site web de dezvoltare creativă care revărsează designul site-ului din anii 90. După cum puteți vedea, chiar și textul paragrafului este supradimensionat. În plus, tipografia este îndrăzneață, cu unele părți subliniate, ceea ce adaugă textură și stil paginii.
Mai bine, pagina este populată cu o mână de imagini granulate care creează o estetică brută, robustă. Între timp, deși la o scară mult mai mică, vedem că roșul este folosit o dată. Cu toate acestea, acest pop de culoare amintește mai mult de designul tradițional al site-ului web din anii 90, folosit pentru a evidenția un detaliu important.
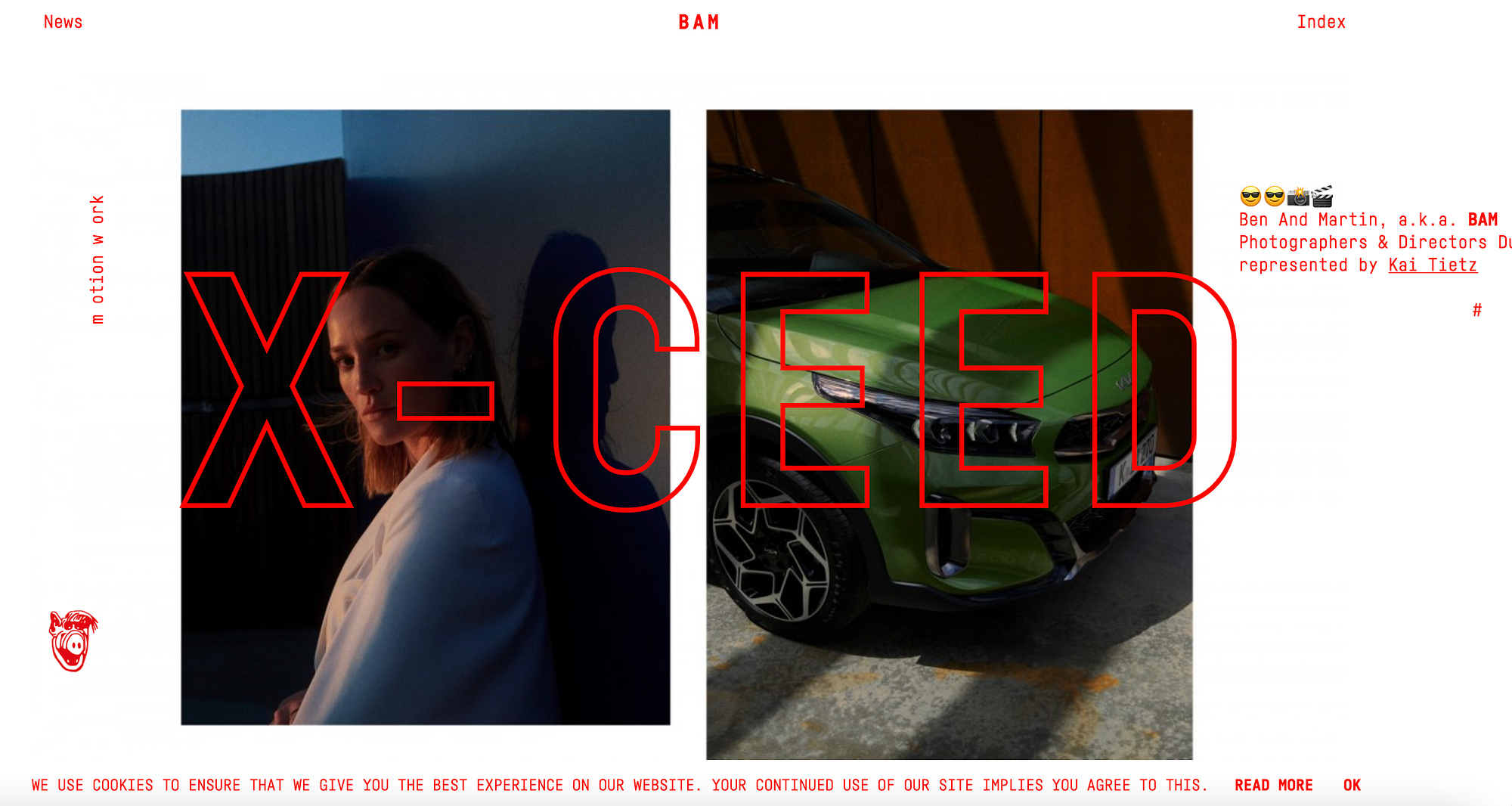
7. BAM

Ben și Martin (BAM) este un alt site creativ care va invoca cu siguranță nostalgie. Interfața cu utilizatorul (UI) se schimbă constant pe măsură ce derulați în jos pe pagină. De exemplu, veți vedea fonturi îndrăznețe mari răspândite în imagini, videoclipuri cu redare automată și linkuri intermitente.
Există mai mult roșu clasic al anilor 90 care este folosit în meniuri, titluri și chiar în notificarea privind cookie-urile. În plus, există o mulțime de imagini suprapuse și elemente nealiniate împrăștiate pe site.
Și, deși designul site-ului web din anii 90 este cunoscut pentru titlurile sale mari, blocate, multe site-uri web au preferat, de asemenea, fonturi foarte mici pentru alte elemente de text. După cum puteți vedea, BAM adoptă această tendință, păstrând textul de paragraf și linkurile de meniu foarte mici.
8. Louis Ansa

Louis Ansa folosește animații îndrăznețe și litere roșii pentru a atinge cu adevărat estetica anilor 90. Când treceți cu mouse-ul peste o imagine, aceasta își schimbă forma, aplicând efectul de hover lichid.
Mai bine, pe măsură ce parcurgeți portofoliul, veți observa că imaginile nealiniate se înclină în sus, cursorul își schimbă forma, iar literele și cifrele tranzitează într-o mișcare în cascadă.
Cu toate acestea, este important de menționat că, în timp ce estetica anilor 90 favorizează unele articole exagerate, restul designului rămâne destul de minimalist. Acest lucru este evident în exemplul de mai sus, deoarece aspectul rămas este păstrat curat și simplu.

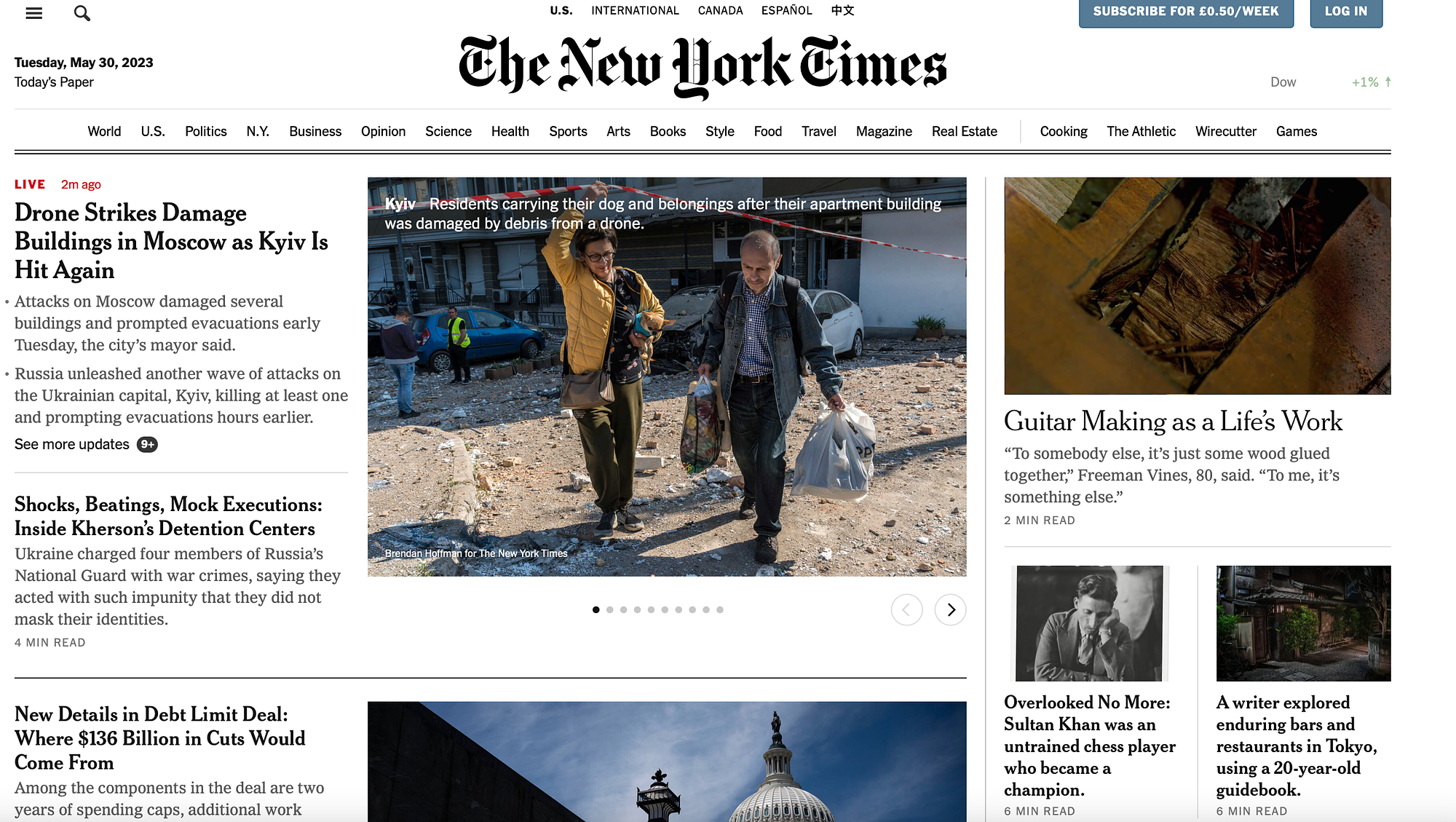
9. The New York Times

The New York Times este un alt exemplu clasic de design de site-uri web din anii 90. După cum am menționat, anii 90 au fost pentru prima dată când oamenii au ajuns să experimenteze cu adevărat cu World Wide Web, deoarece a fost introdus abia în 1989.
Ca atare, veți găsi o mulțime de site-uri web de știri/enciclopedie care au prezentat sute de link-uri și secțiuni blocate. Puteți vedea că site-ul NYT are un sens al acestui lucru, împărțind pagina pe verticală și pe orizontală. Aici, există și o mulțime de exemple de fonturi nepotrivite.
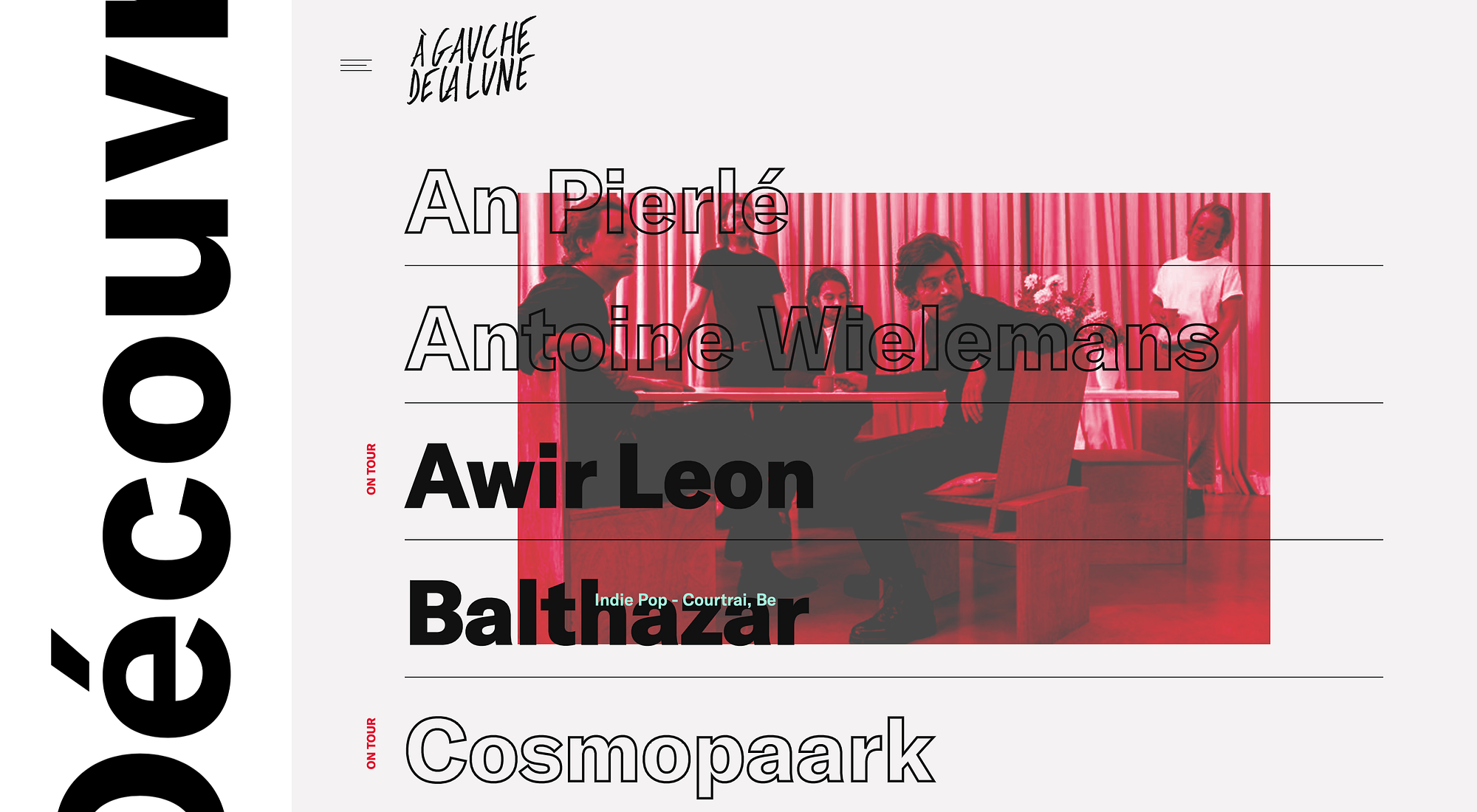
10. A Gauche de la Lune

A Gauche de la Lune este un exemplu ideal de design de site-uri web din anii '90. Imediat, aveți fulgerul roșu, fontul izbitor și imaginea care se suprapune.
Din nou, suntem tratați cu o combinație de tipuri diferite de fonturi. Puteți vedea stilul înclinat, de scriere de mână al numelui site-ului, care injectează creativitate și fler în site. Între timp, numele proiectelor sunt afișate în fonturi goale care sunt umplute cu negru atunci când treceți cu mouse-ul deasupra.
Acest lucru dă o senzație dinamică site-ului, ca și cum s-ar mișca constant. De exemplu, veți descoperi, de asemenea, că imaginile apar automat atunci când treceți cu mouse-ul peste un element de meniu. În plus, pe măsură ce vă mențineți poziția, imaginea se mărește spre interior, creând senzația de a fi atrasă de site-ul web.
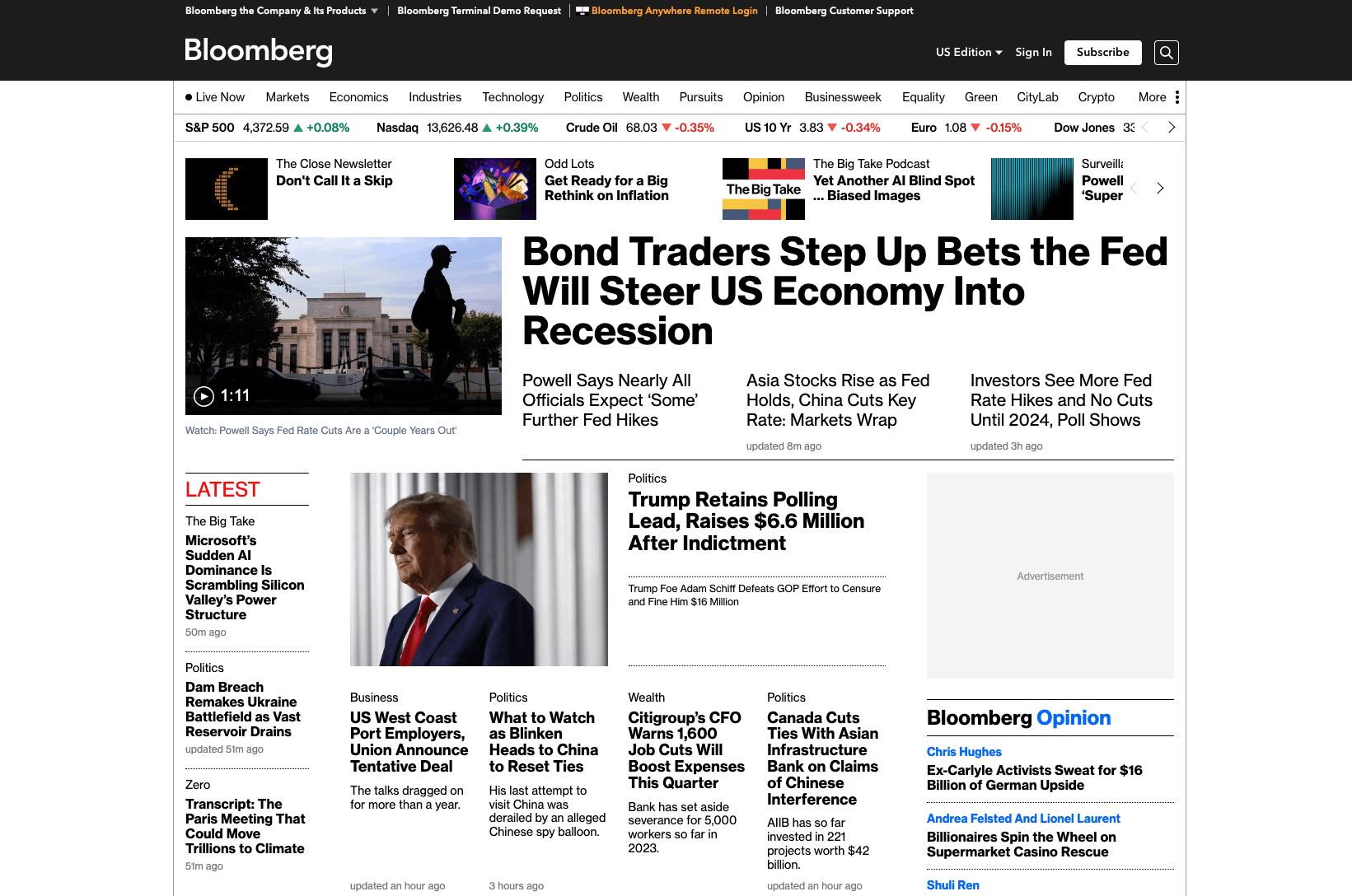
11. Bloomberg

Ceea ce este grozav la designul site-ului web din anii 90 este că, deoarece a fost o perioadă atât de grea de experimentare, există atât de multe modalități de a adopta estetica în designul propriului site web. Dacă conduceți un blog sau un site de știri, Bloomberg vă poate servi drept inspirație.
După cum puteți vedea, site-ul web este destul de lipsit de culoare, cu excepția unei imagini prezentate, a reclamelor și a utilizării roșului pentru a vă atrage atenția asupra detaliilor importante. În plus, există o mulțime de fonturi grele care creează imediat o ierarhie vizuală clară cu celălalt text de pe ecran.
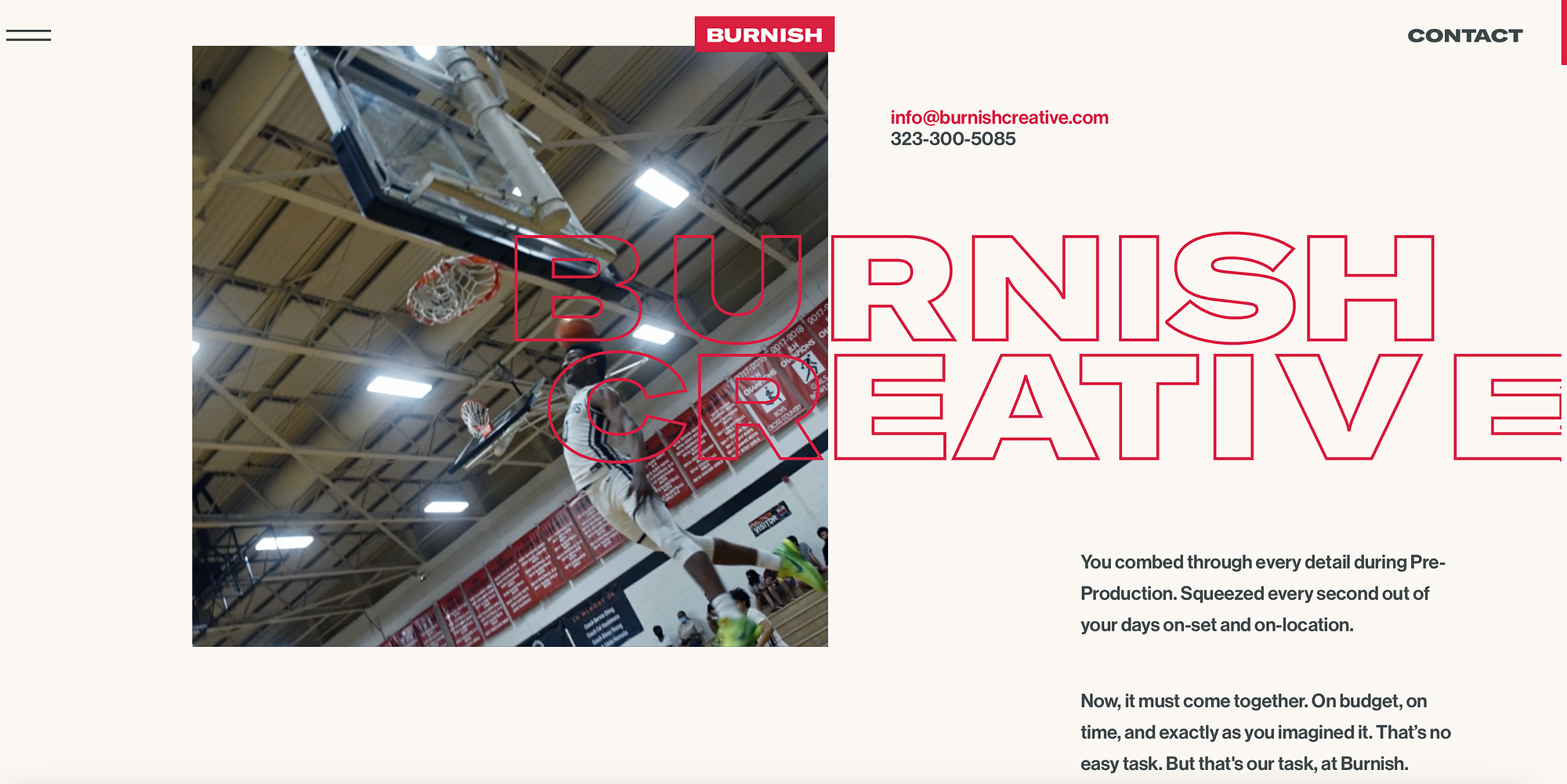
12. Burnish Creative

Burnish Creative este un alt site web care curge constant, care folosește deplasarea, asimetria și animația pentru a stabili estetica site-ului din anii 90. De exemplu, tipografia apare pe pagină pe măsură ce derulați și devine mai îngustă pe măsură ce vă deplasați către secțiune.
În plus, ești tratat cu mici fragmente de culoare roșie în titlurile secțiunilor, logo-ul și adresa de e-mail. Folosirea roșului cu moderație amintește foarte mult de designul site-ului web din anii 90.
Utilizarea tipografiei conturate reflectă, de asemenea, epocă, în special pe site-urile web bazate pe imagini. Deoarece creatorul nu vrea ca titlurile clasice în stilul anilor 90 să depășească imaginile, fonturile goale oferă o soluție excelentă.
Concluzie
Dacă sunteți în căutarea unei surse de inspirație pentru design de site-uri web, estetica anilor 90 promite nostalgie și stil. Mai bine, multe dintre tendințele de design site-uri din anii 90 sunt pe cale de întoarcere. Prin urmare, puteți trece înaintea jocului și puteți începe să implementați unele dintre trăsăturile principale.
De exemplu, cu cât este mai mare, cu atât este mai bine cu titlurile site-ului dvs. În plus, veți obține puncte suplimentare pentru tipografie îndrăzneață și fonturi goale. În plus, asimetria este o semnătură cheie a anilor 90, astfel încât să puteți începe cu imagini suprapuse, litere în mișcare și deplasări pentru un efect super revigorant.
Aveți întrebări despre cum să adoptați estetica designului site-ului web din anii 90? Anunțați-ne în secțiunea de comentarii de mai jos!
