Testare A/B Pagini și Aspecte Elementor
Publicat: 2022-04-10În acest tutorial, vom arunca o privire la câteva moduri în care puteți testa A/B paginile și machetele Elementor. Testarea A/B este incredibil de importantă și este foarte utilă pentru toată lumea între întreprinderile mici și corporațiile mari. Vă permite să înțelegeți ce funcționează și ce nu.
Constructorul Elementor este candidatul perfect atunci când vine vorba de testarea A/B, deoarece este foarte ușor să faci modificări rapid. Nu trebuie să treci printr-un dezvoltator, folosind constructorul vizual, poți să faci singur modificările și să asigure o conversie maximă.
În acest articol, vom analiza mai multe moduri prin care puteți testa A/B paginile Elementor, scădeți rata de respingere și crește rata de conversie.
Testare A/B: curs intensiv
Înainte de a discuta despre cum să testăm A/B în Elementor, să analizăm ce înseamnă exact acest lucru. Testarea A/B este o modalitate rapidă și ușoară de a cerceta modul în care modificările aduse interfeței cu utilizatorul influențează obiectivele specificate. De obicei, aceste obiective sunt fie conversie, respingere, fie trafic.
Puteți încerca să vă creșteți traficul influențând pozitiv plasarea în clasamentul motorului de căutare, concentrându-vă pe experiența utilizatorului. De asemenea, puteți reduce rata de respingere și puteți crește timpul petrecut pe pagină, de asemenea, prin modificări minore ale interfeței cu utilizatorul.
Folosind testarea A/B, puteți experimenta ceea ce funcționează și ce nu. De exemplu, schimbarea acestei culori a unui buton CTA are ca rezultat mai multe clicuri pe acesta? Făcând acest formular în mai mulți pași, crește numărul de clienți potențiali pe care îl generează? Creșterea dimensiunii fontului pe o postare de blog cu .2 EM are ca rezultat un timp mai lung petrecut pe pagină? La toate aceste întrebări și multe altele se poate răspunde rapid și ușor folosind testarea A/B.
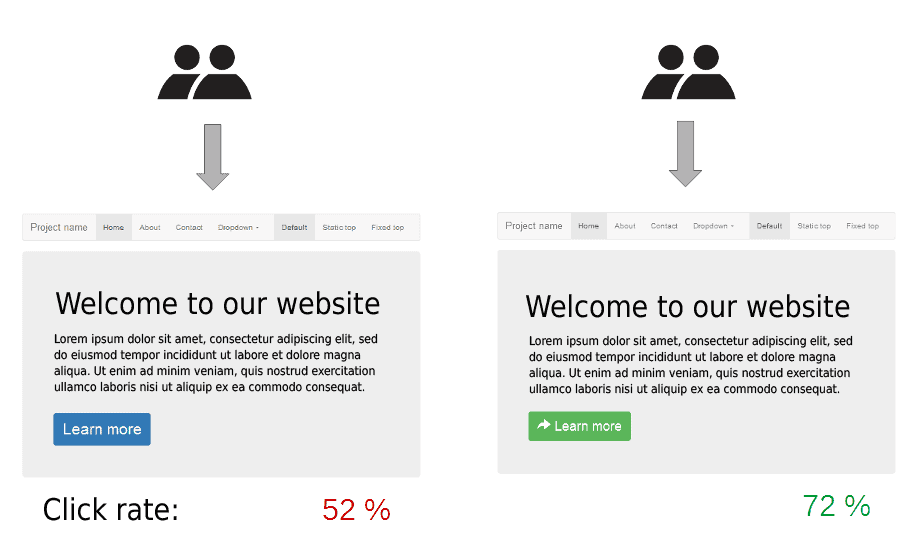
După cum am spus mai sus, Elementor este constructorul perfect pentru a face acest lucru, datorită simplității și ușurinței de a face acest tip de modificări. Această diagramă vă arată exact cum funcționează testarea A/B:

Aveți o variantă controlată a paginii, care este de obicei copia originală. Acesta este ceea ce ajung majoritatea vizitatorilor dvs. și este pagina pe care doriți să creșteți valorile (pagina a). Pentru a face acest lucru, creați o altă pagină foarte asemănătoare, cu diferențe minore. Aceasta se numește pagina de variante (pagina b) și conține modificările despre care credeți că ar putea crește experiența utilizatorului și ar putea crește valorile obiectivului dvs. Apoi direcționați o parte din trafic către această pagină, o lăsați să adune valori pentru câteva zile sau săptămâni și apoi comparați ambele versiuni ale paginii pentru a vedea care dintre ele este mai eficientă.
Testarea A/B este ușoară și duce la rezultate mai bune.
De asemenea, nu sunteți limitat la rularea unui singur control și o variație. Puteți face acest lucru pentru toate secțiunile și porțiunile site-ului dvs., deși funcționează foarte bine pe paginile pe care utilizatorii ajung inițial, cum ar fi pagina dvs. de pornire, postarea de blog sau pagina de destinație.
Acum că înțelegem ce este testarea A/B și beneficiile pe care le poate aduce companiei și site-ului dvs., să aruncăm o privire la câteva moduri de a testa A/B cu Elementor.
De ce Elementor este un bun candidat pentru testarea A/B?
Am menționat-o deja de două ori, dar vreau să o menționez din nou pentru că aveți un avantaj enorm aici.
Nu numai că există o colecție grozavă de instrumente care funcționează bine cu testarea Elementor A/B, dar Editorul în sine este aproape creat special pentru a face modificări minore rapid și ușor. Cu Elementor, puteți duplica rapid o pagină, puteți face variații minore și o puteți aplica site-ului dvs. web. Crearea variației este foarte simplă.
În plus, puteți utiliza șabloanele Elementor Theme Builder pentru a aplica aceste modificări pe zone mari ale site-ului dvs. De exemplu, dacă aveți un singur șablon de postare pe care doriți să testați o variantă, nu trebuie doar să aplicați la o pagină individuală, ci puteți aplica la întreaga gamă de pe site.
Acum că știm ce este testarea A/B și de ce testarea Elementor A/B este atât de ușor de făcut, haideți să aruncăm o privire la câteva metode și instrumente pe care le puteți utiliza pentru a testa cu ușurință paginile dvs. Elementor.
Testarea Elementor A/B: instrumente și metode
Metoda manuală la testul Elementor A/B
Mai întâi, să discutăm despre o metodă manuală pe care o puteți folosi pentru a testa A/B Elementor. Să presupunem că aveți o singură pagină de destinație și doriți să experimentați cu colorarea unui buton CTA. Cel mai simplu mod de a face acest lucru este să faci o variație a paginii duplicând-o și apoi schimbând culoarea butonului pentru acea variație. Orice altceva rămâne la fel. Apoi redirecționați 50% dintre vizitatori către acea nouă variantă de pagină. Ceilalți 50% continuă să meargă la pagina de control.

Cu toate acestea, acest lucru nu este recomandabil pentru o perioadă lungă de timp, deoarece conținutul duplicat poate avea impact SEO.
Dacă vă îngrijorează acest lucru, puteți mai întâi să adunați date pentru pagina de control, să faceți modificarea pe pagina respectivă fără a crea o copie și apoi să adunați date pentru noua variantă. Vă recomandăm să rulați procesul de colectare a datelor din pagina de control timp de două săptămâni. Apoi, după ce faceți variația, colectați date de pe pagina respectivă pentru încă două săptămâni. La sfârșitul lunii, comparați datele din pagina originală cu datele din pagina de variante. Oricare dintre ele câștigă, este versiunea paginii la care ar trebui să rămâi.
Elementor face această metodă A/B foarte ușoară, deoarece are istoric de revizuire. Puteți pur și simplu să reveniți la copia originală a paginii dacă este cea mai bună dintre cele două.
Pentru a colecta datele reale, vă recomandăm să utilizați un instrument de analiză precum Matomo sau Google Analytics.
Cu toate acestea, dacă sunteți în căutarea mai multor funcții sau doriți să testați A/B pe o scară mai mare, utilizarea unui plugin dedicat care vă ajută să testați Elementor A/B este probabil calea de urmat. Să aruncăm o privire la două oferte (una gratuită și una cu plată).
Plugin: Split Test pentru Elementor
Pluginul pe care îl putem folosi pentru a testa A/B Elementor (acesta este cunoscut și sub denumirea de testare divizată, de unde și numele pluginului) este Split Test For Elementor.

Acesta este destul de ușor și simplu de utilizat, se integrează direct cu Elementor și nu necesită un serviciu plătit de la terți.

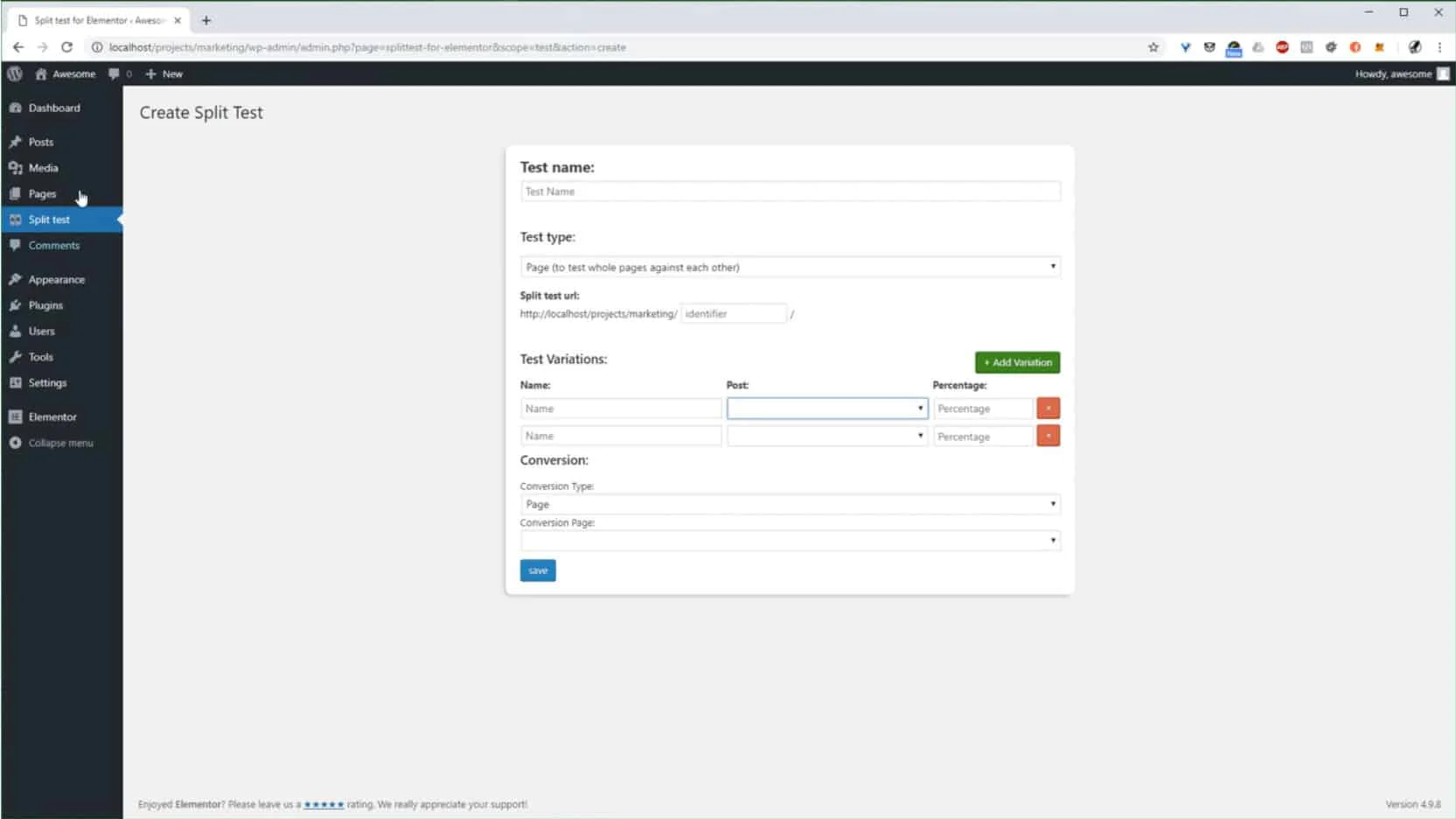
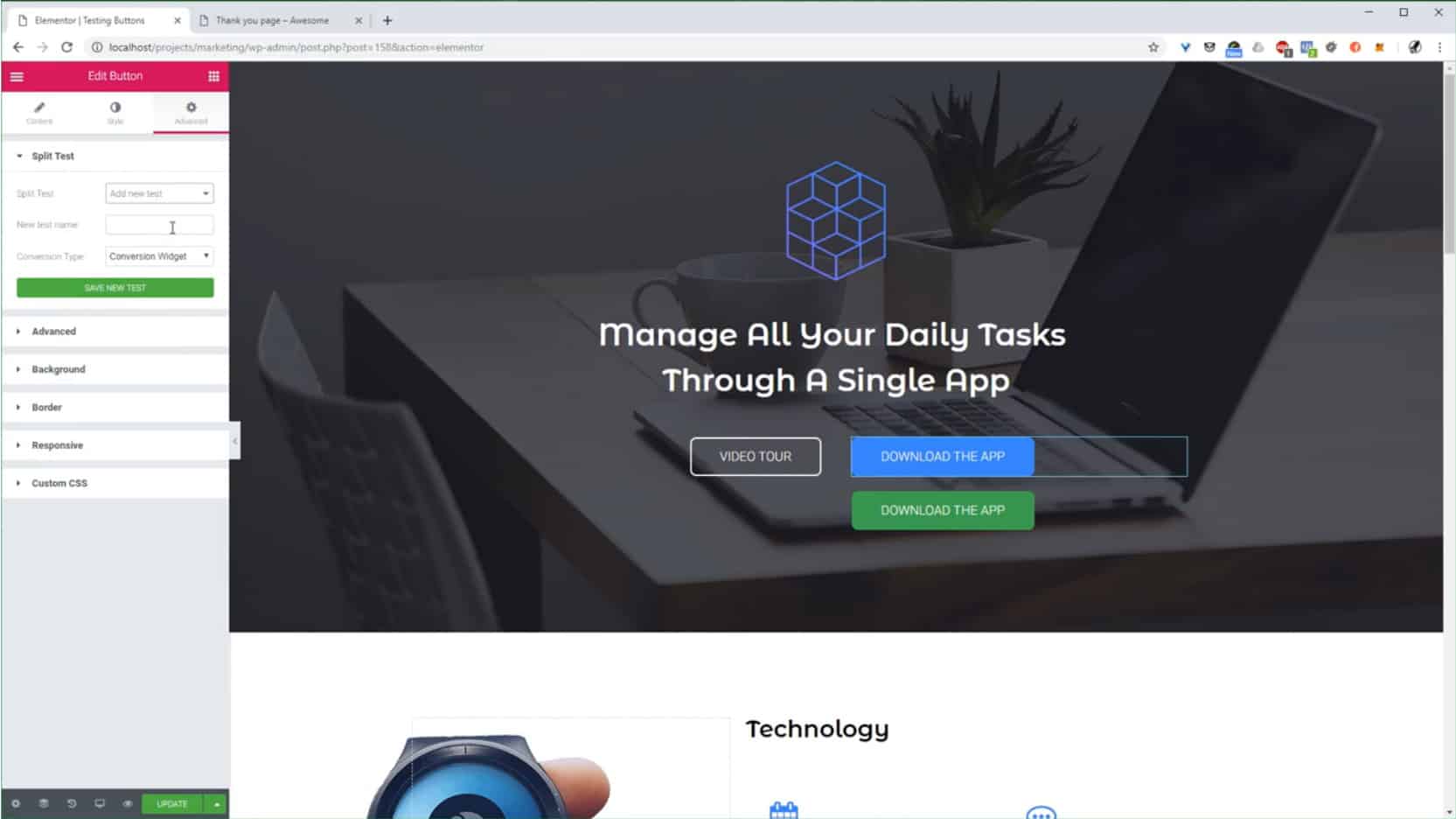
Pentru un plugin gratuit, aceasta este o soluție destul de puternică. Creați-vă testul A/B selectând tipul, alegând adresa URL împărțită, setând variantele și alegând obiectivul de conversie. După ce v-ați configurat testul, puteți crea paginile de variante în Elementor, deoarece pluginul funcționează perfect cu generatorul. Aici strălucește cu adevărat, deoarece utilizați o pagină individuală și adăugați două elemente. De exemplu, dacă este un buton, adăugați un control și o variație în aceeași coloană.

Pluginul de testare A/B va afișa apoi butonul de control pentru 50% dintre vizitatori, iar butonul de variație pentru celelalte 50%. Acest lucru se face pe aceeași pagină, ceea ce înseamnă că nu există conținut duplicat și nicio redirecționare nebună.
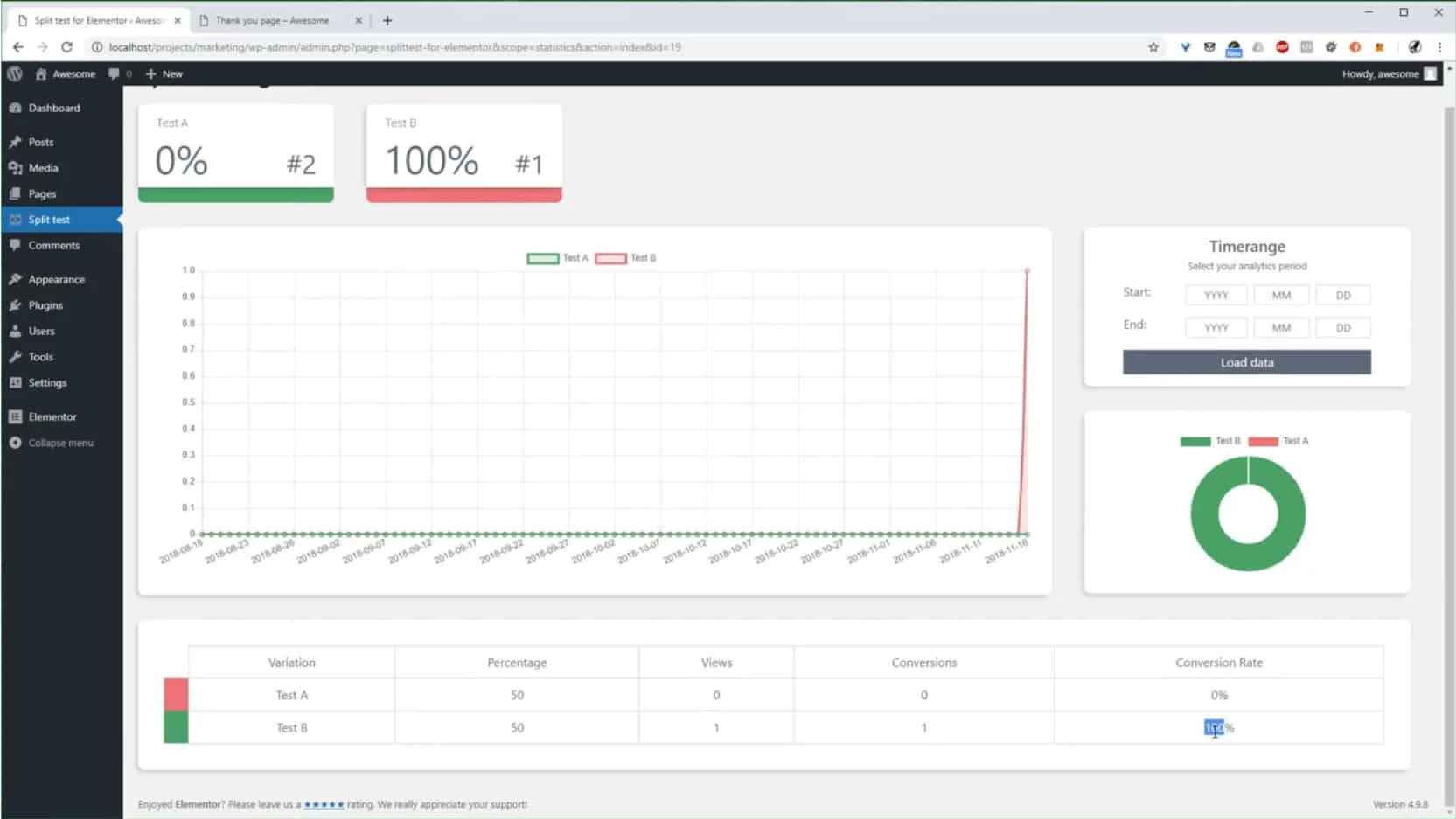
Puteți urmări apoi rezultatele testului dvs. A/B folosind un tablou de bord vizual cu diagrame și grafice.

După cum puteți vedea, acesta este un plugin foarte puternic care integrează testarea A/B direct în generatorul dvs. de pagini Elementor. De asemenea, vine cu un tablou de bord foarte puternic și, mai bine, este absolut gratuit.
Concluzie
acest articol ar fi trebuit să treacă prin câteva moduri prin care puteți testa cu ușurință A/B și pagina web sau șablonul Elementor. Testarea A/B duce la rate de conversie crescute și este un instrument foarte util pentru orice agent de marketing. Folosind generatorul Elementor, puteți face cu ușurință aceste variații și le puteți trimite live pe site-ul dvs. Făcând acest lucru manual sau folosind pluginul este o modalitate excelentă de a obține date rapid și ușor.
