Un ghid pentru împerecherea fonturilor pentru web designeri + 30 de exemple uimitoare!
Publicat: 2021-01-27În calitate de designer web, aveți o mulțime de decizii importante de luat atunci când lucrați la următorul proiect. Paleta de culori, interacțiuni cu interfața de utilizare, aspect, ilustrație, tipografie... lista poate continua. Cu toate acestea, un domeniu al designului web care este adesea trecut cu vederea este împerecherea fonturilor. Alegerea fontului potrivit este un lucru. Odată ce ați stabilit vocea și stilul mărcii, identificarea fontului care va transmite vibrația dorită este în mod normal relativ ușoară.
Dar, de ce să aveți un font care să reprezinte marca dvs. și care să se repete pe site-ul dvs., când puteți avea două? O combinație de fonturi reușită și echilibrată poate ajuta la stabilirea unei ierarhii a conținutului dvs., la menținerea vizitatorilor implicați și la o poveste mai mare despre personalitatea și abordarea mărcii dvs.
Cu toate acestea, împerecherea fonturilor poate fi dificilă. La urma urmei, vei adăuga încă un strat de complexitate amestecului. Dar, dacă este realizat cu succes, vă poate duce designul la un nivel cu totul nou.
Gândiți-vă la împerecherea fonturilor ca la găsirea cuplului perfect! Există mii de opțiuni de fonturi, unele dintre ele foarte frumoase și bine concepute. Când multe dintre acestea sunt împerecheate, inițial pot părea că funcționează, dar după ce începe să le folosești, poate deveni clar că nu se potrivesc grozav. De exemplu:
- Două fonturi aproape identice ar putea părea o opțiune sigură, dar pot face rezultatul plictisitor și obositor pentru cititor/utilizator.
- Pe de altă parte, două fonturi care sunt foarte diferite unul de celălalt pot oferi utilizatorului impresii confuze despre stilul mărcii tale.
- Dacă ambele fonturi sunt foarte fanteziste, îndrăznețe și dominante, îți vor strica complet ierarhia.
Deci, la fel ca în relații, nu este vorba de a găsi două fonturi identice, nici două opuse. Totul este despre echilibru și completarea reciprocă. Pentru ca „cuplul de fonturi” să aibă succes, ei au nevoie de muncă în echipă care să vă reprezinte brandul și să creeze un sentiment de armonie, fluiditate și, cel mai important, coerență.
Cum să împerechezi fonturile
Nu există nicio formulă pentru a găsi combinația perfectă de fonturi și, cu mii de fonturi gratuite disponibile online, aceasta poate fi o sarcină consumatoare de timp, chiar și pentru designerii experimentați. Cu toate acestea, există câteva lucruri pe care ar trebui să le țineți întotdeauna în minte și, sperăm, că vă vor ajuta în acest proces.
1. Produceți sentimentul dorit
Puteți spune vizitatorilor multe despre marca dvs. doar alegând fonturile și stilurile potrivite. Ambele fonturi pe care le selectați ar trebui să se alinieze bine cu marca dvs. și să ajute la evocarea emoției dorite în public. Dacă sunt utilizate corect, ele pot chiar influența deciziile pe care le ia un utilizator în timp ce se află pe site.
Încercați să alegeți fonturi care reflectă starea de spirit și scopul mărcii dvs. nu numai individual, ci și în combinație. De exemplu, fonturile serif sunt considerate mai tradiționale și mai serioase. Dar, dacă este combinat cu un font modern sans serif, rezultatul general poate fi cu adevărat proaspăt și elegant.
2. Atribuiți rolurile
Fiecare font pe care îl alegeți va avea un rol de jucat pe site-ul dvs. și sunteți responsabil de procesul de casting. Cel mai probabil, fontul care arată grozav pe titlurile mari nu va funcționa la fel de bine pe textul mic. Deci, ar trebui să vă gândiți la „rolurile” (stiluri de tipografie) de care veți avea nevoie (cum ar fi: textul corpului, textul subtitrărilor, titlurile mari, subtitlurile etc.) și să alegeți fonturile ținând cont de acestea.
Acest lucru vă restrânge automat puțin opțiunile, deoarece, evident, nu este o idee bună să utilizați un font script atât pentru titluri, cât și pentru bucăți mari de text. Deci, prin principiu, cel puțin unul dintre fonturile pe care le alegeți ar trebui să citească bine în text lung și să fie lizibil la dimensiuni mici.
Pe de altă parte, puteți deveni mai creativ și puteți alege un font îndrăzneț și unic pentru titlurile mari.
3. Lizibilitatea și lizibilitatea
Indiferent de stilul și starea de spirit pe care o alegeți pentru marca dvs., este o necesitate să aveți text lizibil și lizibil pe site-ul dvs.
Lizibilitatea este aranjarea fonturilor și a cuvintelor pentru a face conținutul scris să curgă într-un mod simplu, ușor de citit. Acest lucru este important în special pentru blocurile mari de text. Fonturile Serif și Sans-serif sunt, fără îndoială, o opțiune mai bună în acest caz. Pe de altă parte, fonturile cursive sau slabe s-ar putea dovedi prea dificil de citit. Pentru titluri, puteți pune un pic mai mult accent pe elementul de frumusețe al fontului dvs. potențial. Dar pentru paragrafele cu bucăți mari de text, lizibilitatea este întotdeauna pe primul loc.
Lizibilitatea se referă la cât de ușor se pot distinge literele între ele (de exemplu, literele „I” și „i”). Acest lucru este important atât pentru textul mare, cum ar fi titlurile, cât și pentru cel mai mic. Așadar, asigurați-vă că fonturile pe care le alegeți sunt ușor de citit și lizibile în toate dimensiunile diferite pe care le veți folosi, precum și în majuscule dacă intenționați să utilizați titluri cu majuscule pe site-ul dvs. web.
4. Nu vă temeți de clasici
Mulți web designeri (inclusiv eu, trebuie să mărturisesc) sunt reticenți în a folosi fonturi clasice precum Helvetica sau Baskerville din cauza cât de suprautilizate sunt. Cu toate acestea, selectarea fonturilor și împerecherea nu se referă la felul în care vă simțiți cu privire la tipografia site-ului dvs. Este vorba despre modul în care se simt utilizatorii și despre experiența lor citind-o.
Deci, nu e nicio rușine să selectezi unul dintre clasici dacă își duc treaba!
Reguli de împerechere a fonturilor
Iată câteva reguli simple, dar importante, după care trebuie să respectați atunci când asociați fonturile:
Regula #1: Nu folosiți mai mult de trei fonturi pe site-ul dvs. web
Veți avea nevoie de un font pentru titlurile dvs. care să arate grozav la dimensiuni mai mari și să capteze atenția vizitatorului. Și veți avea nevoie de un font pentru corpul textului dvs., care să fie lizibil și lizibil. Începeți prin a le selecta pe acestea două și adăugați altul doar dacă este absolut necesar.
Prea multe fonturi pot crea o experiență tulburătoare, derutând utilizatorul cu privire la starea de spirit și stilul mărcii dvs. și fac rezultatul greu de citit.
Regula #2: Contrastul este bun, conflictul este rău
Combinația de fonturi pe care o alegeți trebuie să fie echilibrată și fiecare font trebuie să îl completeze pe celălalt. Aceasta înseamnă că, chiar dacă arată diferit sau provin din familii de fonturi diferite, trebuie să prezinte vizitatorilor un rezultat unit.
O modalitate obișnuită de a vă asigura că acest lucru se întâmplă este să asociați un font serif cu un font sans-serif. Ca alternativă, puteți utiliza un font pentru titlu sau afișare cu o personalitate îndrăzneață și îl puteți echilibra cu fontul text al corpului cu design neutru.

Orice ați face, asigurați-vă că fonturile pe care le alegeți nu se ciocnesc între ele în ceea ce privește stilul și designul lor. Trebuie să găsești echilibrul perfect între conflict și contrast, altfel s-ar putea să ajungi la un stil contradictoriu care nu arată bine utilizatorului final.
Regula #3: Este perfect în regulă să faci pereche în cadrul Super-Familii
Nu este absolut nimic greșit în a combina fonturi care aparțin aceleiași familii de fonturi, atâta timp cât folosiți stiluri diferite. Cele mai multe super-familii de fonturi vin cu câteva zeci de stiluri diferite, de la foarte deschis la ultra negru. În plus, unele dintre ele conțin atât alternative serif, cât și alternative sans-serif.
Sunt o opțiune sigură de asociere, deoarece se îmbină bine între ele. Atâta timp cât folosești diferite greutăți și dimensiuni pentru a crea contrast, rezultatul poate fi de succes, echilibrat și atractiv.
Regula #4: Asigurați-vă că fonturile dvs. sunt dimensionate și modelate corect
Asocierea corectă a fonturilor nu se oprește imediat ce îți alegi fonturile. Pentru a obține ierarhia și contrastul dorit în conținutul site-ului dvs., ar trebui să acordați atenție diferitelor dimensiuni și greutăți pe care le veți folosi pentru fiecare font. Două fonturi bine combinate nu vor produce rezultatul dorit dacă au aceeași intensitate și au o dimensiune similară.
Fontjoy este un instrument util care poate fi folosit pentru a vă ajuta să verificați cât de mult contrast doriți între stilurile dvs. de tipografie. De asemenea, vă oferă o modalitate rapidă de a previzualiza modul în care fonturile dvs. vor arăta în diferite dimensiuni.
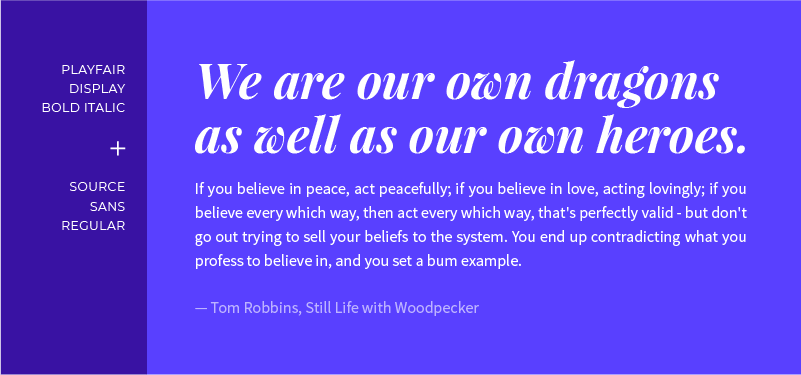
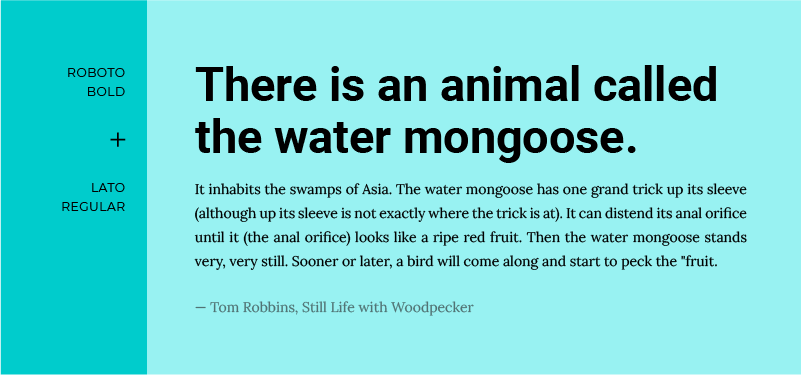
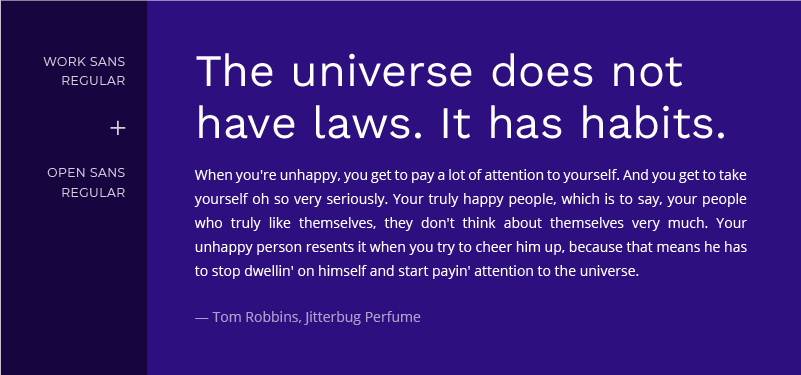
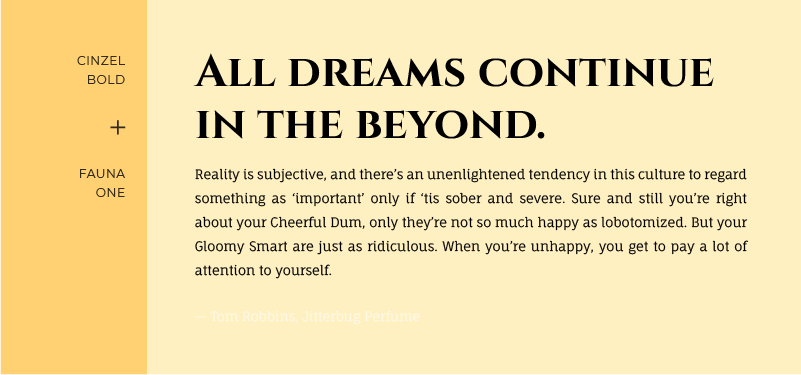
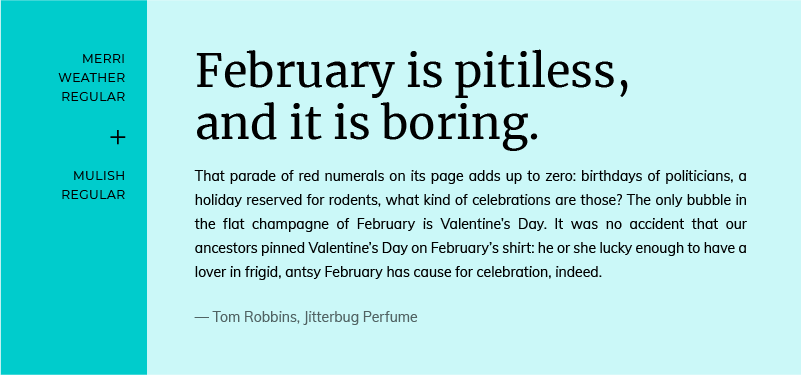
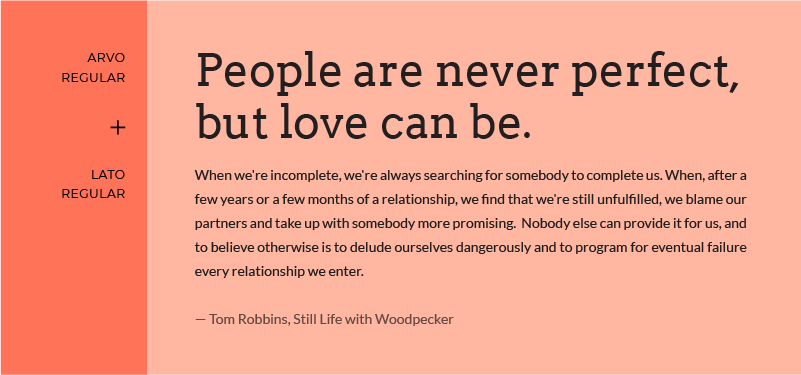
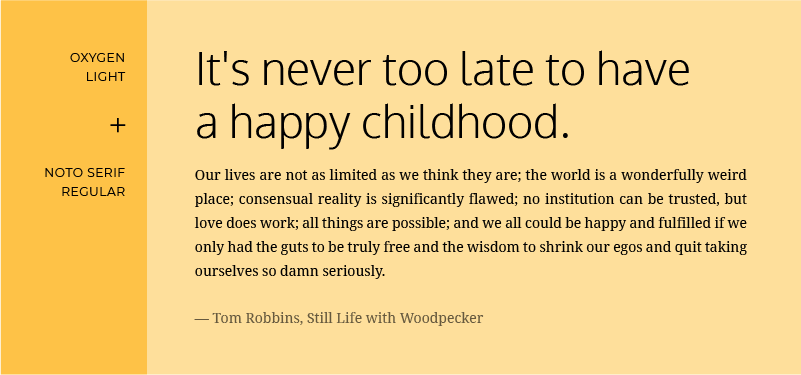
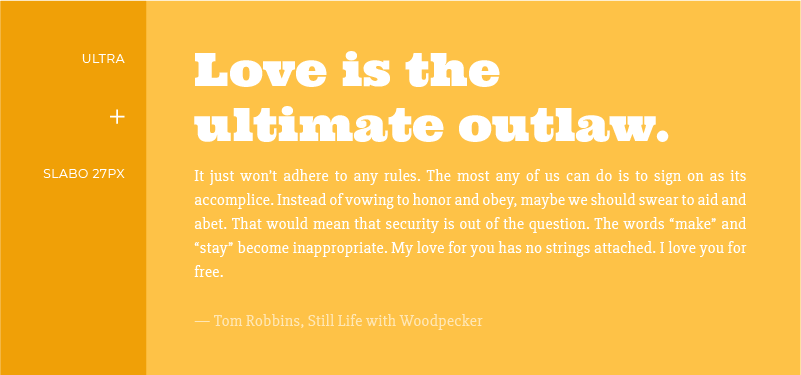
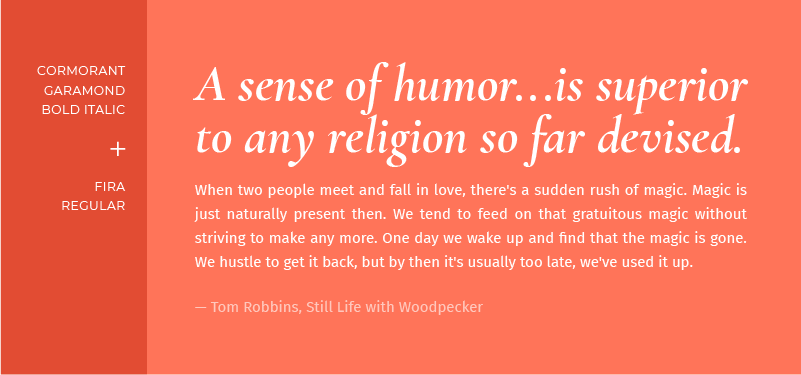
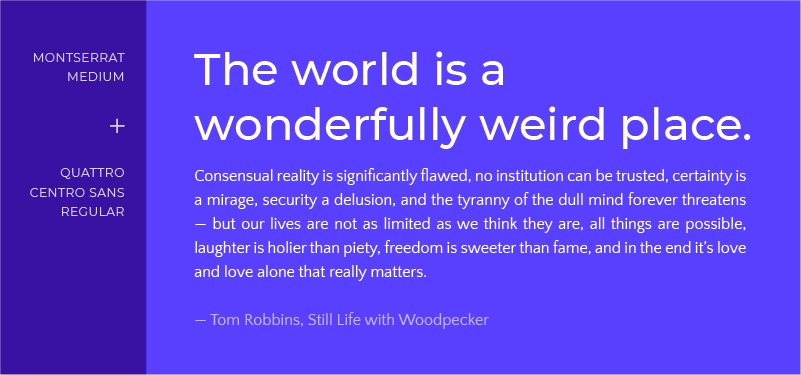
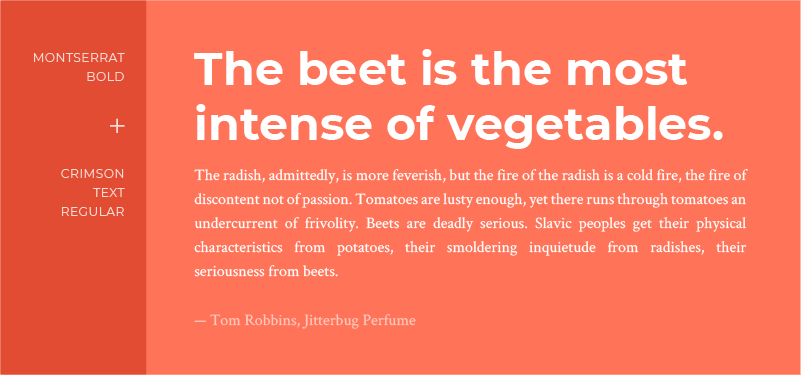
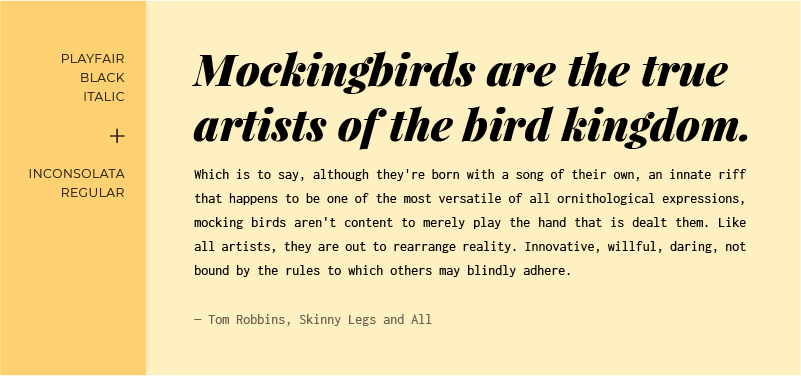
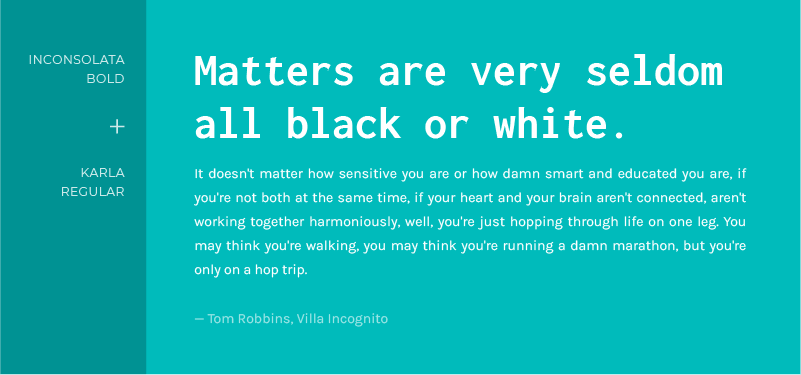
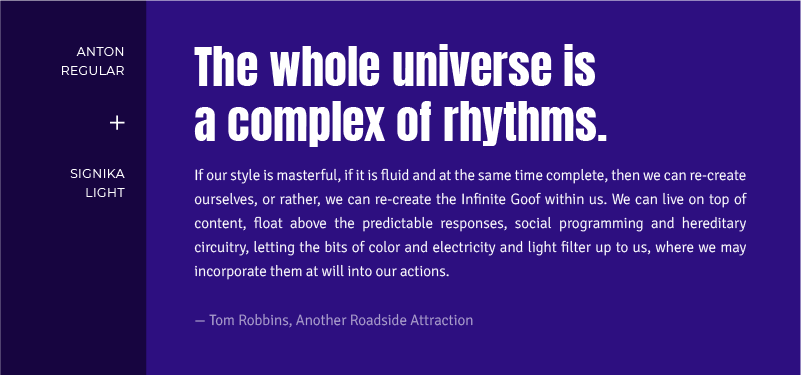
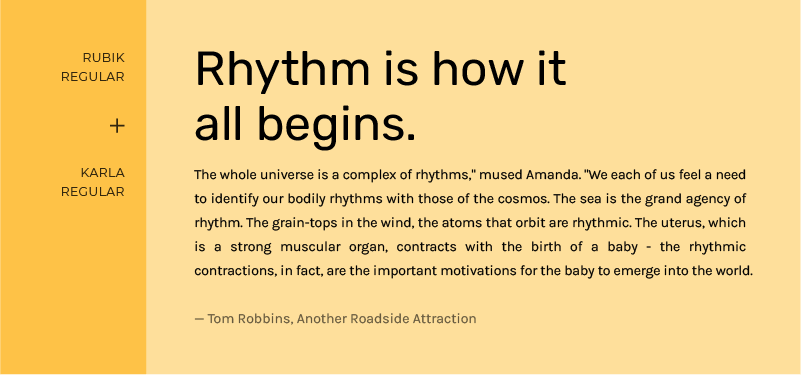
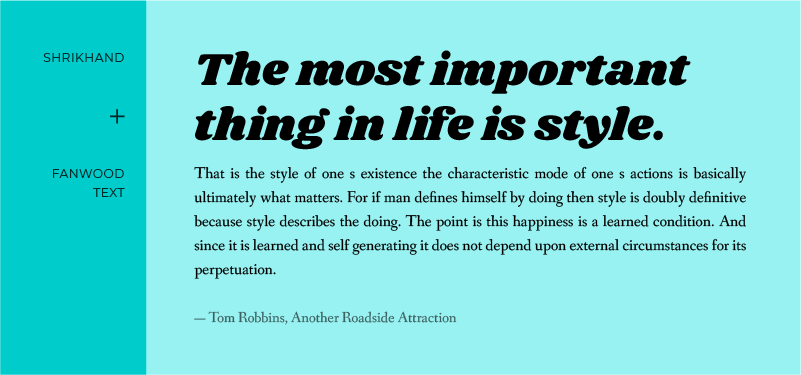
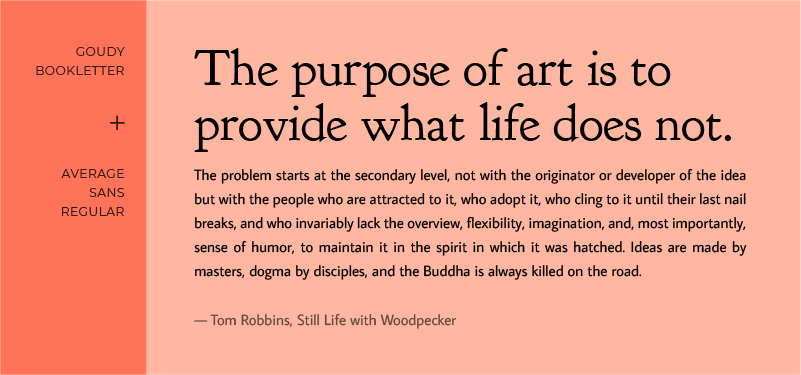
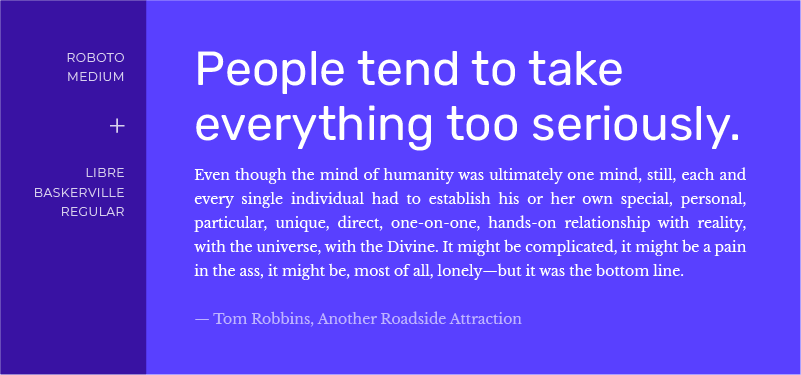
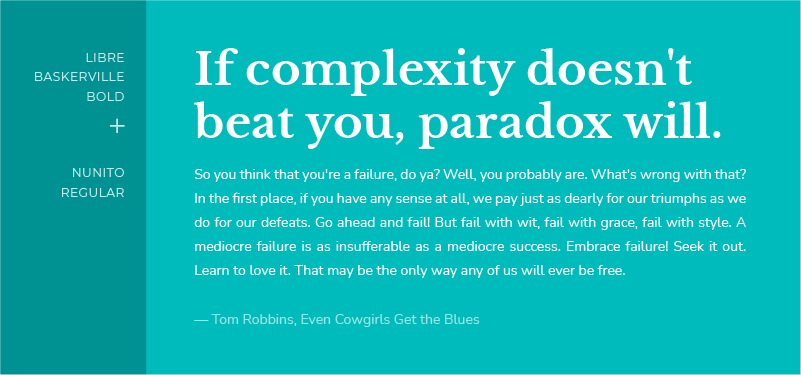
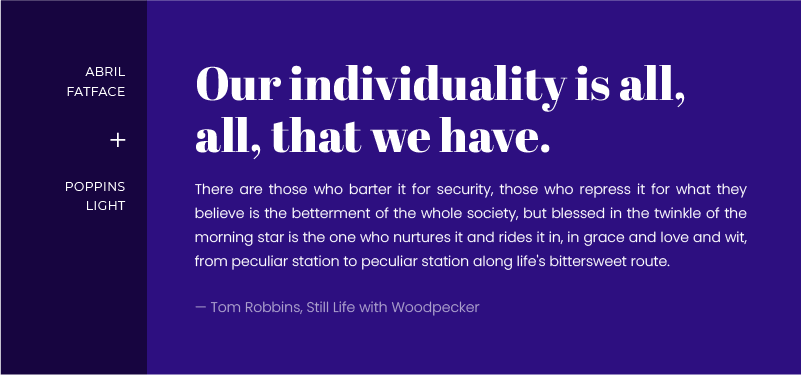
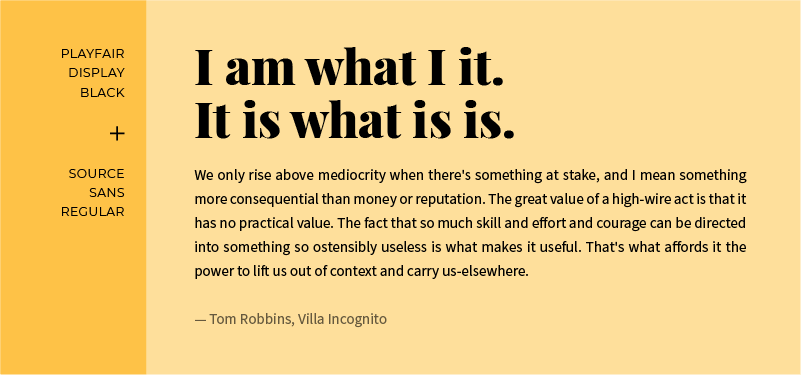
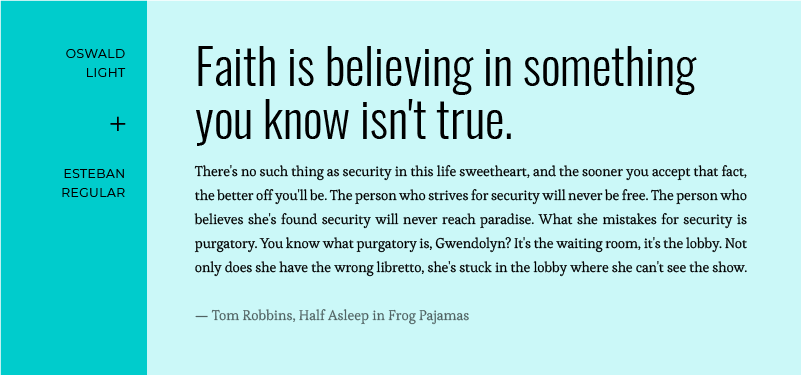
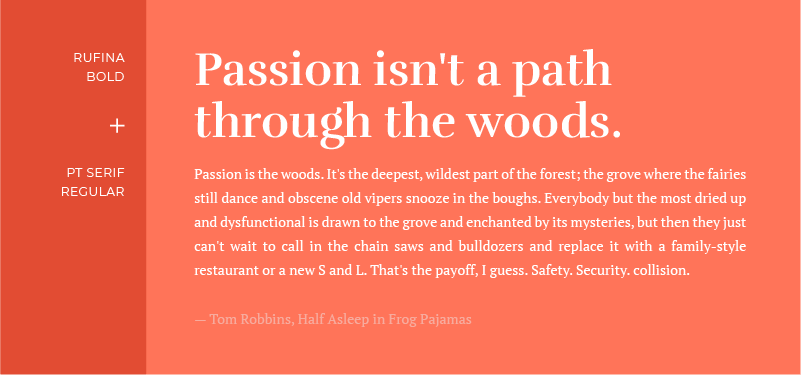
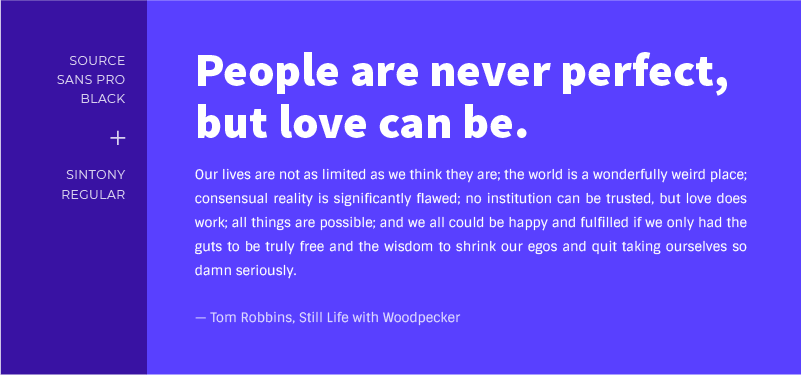
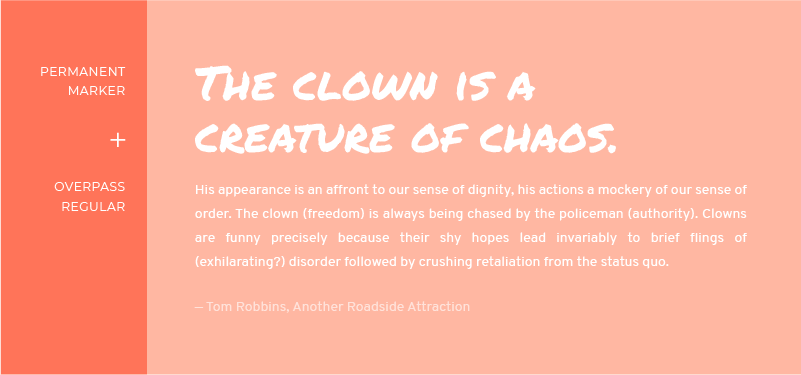
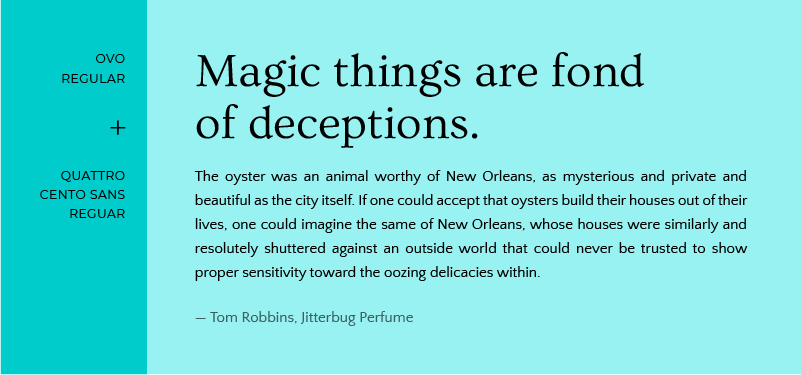
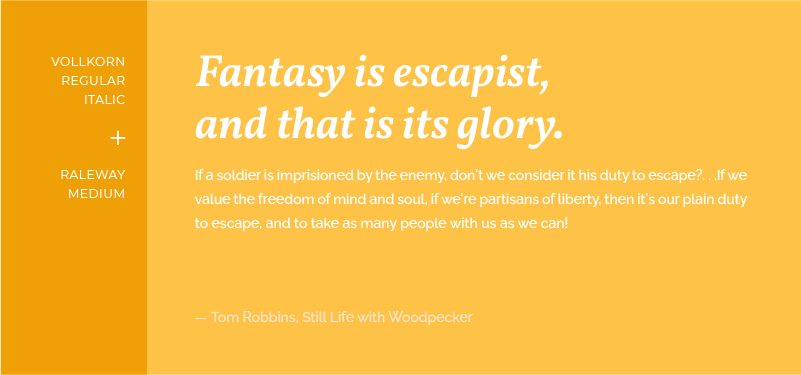
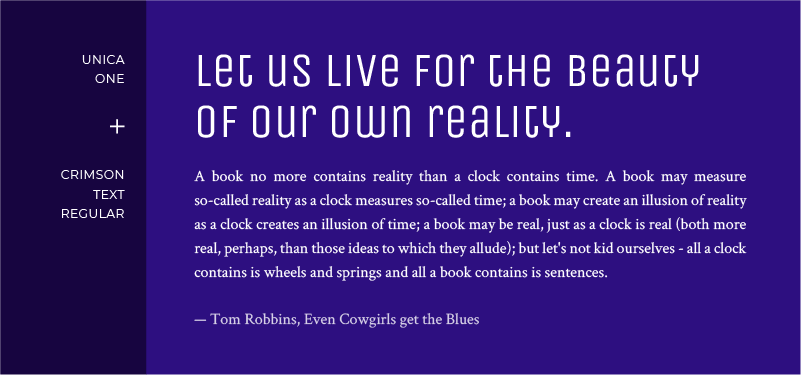
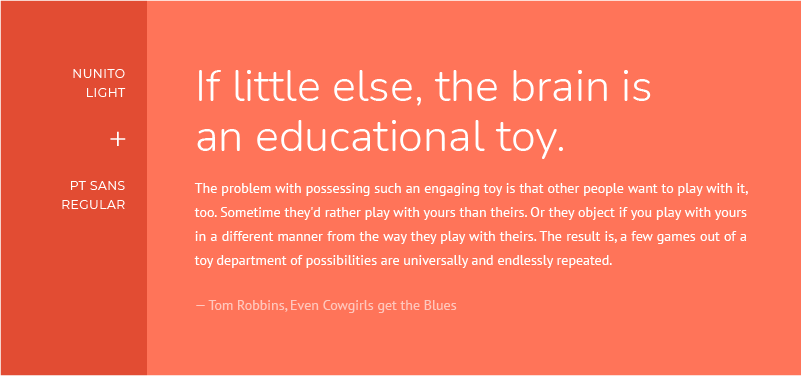
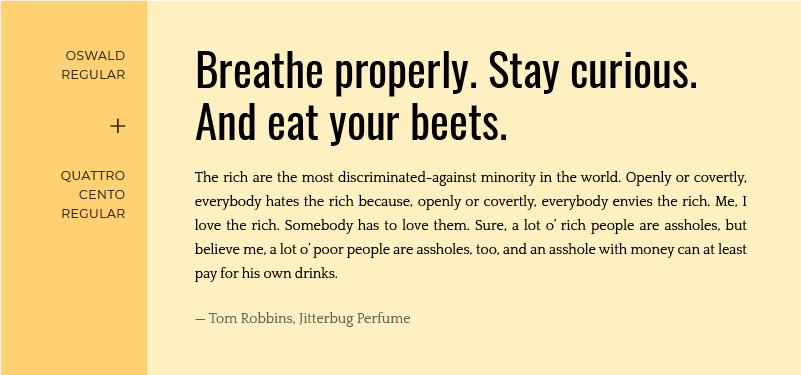
30 de perechi uimitoare de fonturi Google
Aruncă o privire la 30 de perechi de fonturi care să te inspire pentru următorul tău proiect de web design!