Un ghid pentru WordPress Gutenberg
Publicat: 2022-06-30WordPress 5.0 a fost lansat pe 6 decembrie și odată cu el a apărut și Editorul WordPress Gutenberg. Conceput pentru a facilita crearea de site-uri web grozave, editorul Gutenberg a făcut furori în comunitatea WordPress.
Noul editor a schimbat semnificativ experiența de creare a site-ului. Adăugarea unui nou sistem de blocuri este concepută pentru a face lucrurile mai ușoare pentru începători, dar poate dura ceva timp pentru a se obișnui pentru utilizatorii veterani de WordPress.
Indiferent dacă ați trecut la WordPress 5.0 sau vă gândiți în continuare dacă merită actualizarea, acest ghid vă va prezenta cum să gestionați o pagină și conținutul acesteia cu Gutenberg. Acesta este ghidul nostru pentru Gutenberg.
Ce este WordPress Gutenberg?
Gutenberg este noul editor WordPress, conceput pentru a extinde și îmbunătăți funcționalitatea editorului WordPress clasic. Numele Gutenberg vine de la Johannes Gutenberg, omul responsabil pentru crearea originală a tipografiei cu sute de ani în urmă. La fel cum Johannes Gutenberg a schimbat fața publicării tipărite, pluginul Gutenberg își propune să schimbe fața publicării digitale cu WordPress.
Una dintre cele mai mari schimbări pe care Gutenberg le-a adus WordPress este opțiunile avansate de aspect. Mulți utilizatori WordPress au devenit frustrați de constrângerile WordPress WYSIWYG (What You See Is What You Get) referitoare la formatare. Gutenberg a abordat această problemă cu ceea ce echipa de dezvoltare numește blocuri . Continuați să citiți pentru a afla ce sunt blocurile și cum funcționează.
„Gutenberg este acel lucru rar care revoluționează cu adevărat și simplifică modul în care interacționăm cu lumea digitală, oferindu-ne în același timp o capacitate mai mare de a crea conținutul pe care vrem să-l vedem.”
Iată explicația noastră despre cum să instalați și să începeți cu WordPress Gutenberg în pregătirea pentru lansarea sa completă.
Vă recomandăm să creați un site de dezvoltare, astfel încât mediul dvs. de producție să nu fie alterat de noul plugin. Gutenberg încă nu este pregătit pentru utilizare în medii de producție.
O notă pentru dezvoltatori
Dacă sunteți dezvoltator (sau aveți ceva ce doriți ca creatorii lui Gutenberg să vadă), puteți contribui la discuție mergând la Gutenberg Github . De asemenea, puteți contribui prin Forumul de asistență WordPress Gutenberg sau canalul WordPress Slack .
Cum se instalează și se activează Editorul Gutenberg

Gutenberg vine cu toate instalările WordPress 5.0. Pentru a instala Gutenberg, trebuie doar să actualizați versiunea WordPress. Acest lucru este posibil dintr-un înștiințare pe tabloul de bord al panoului de administrare. Dacă nu vedeți acest înștiințare, puteți verifica și fila Actualizări din panoul din stânga.
Odată ce decideți să actualizați, WordPress va instala rapid noile componente și apoi vă va duce la un ecran unic pentru a vă prezenta Gutenberg. Acest ecran va acoperi unele dintre cele mai puternice caracteristici ale lui Gutenberg. 
Odată instalat, Gutenberg va acționa ca editor principal. În timp ce anterior era posibil să instalați editorul ca plugin și apoi să îl dezinstalați dacă nu vă plăcea, din 5.0, aceasta nu mai este o opțiune. In orice caz…
Ce se întâmplă dacă nu-mi place Editorul Gutenberg?
Automattic a continuat să permită accesul la editorul clasic WordPress prin descărcarea unui plugin. Dacă sunteți mai interesat de caracteristicile grozave care vin cu WordPress 5.0 , dar nu doriți Gutenberg, puteți reveni cu ușurință înapoi la editorul clasic, descarcându-l ca plugin.
Pentru a face acest lucru, mergeți la Plugins → Adăugați nou și căutați editorul clasic. La momentul scrierii, este în prezent pe prima pagină. La momentul redactării acestui articol, editorul clasic va continua să primească sprijin de la Automattic până în 2021. 
O prezentare generală a WordPress Gutenberg

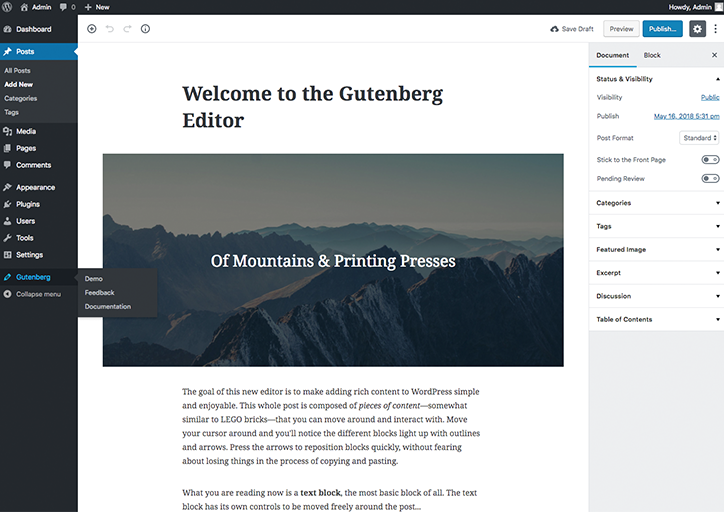
Odată ce ați reușit să instalați și să activați Gutenberg, este timpul să vedeți cum arată de fapt noul editor. Au existat mai multe modificări la ceea ce ați putea fi obișnuit. Până acum, am găsit că toate sunt intuitive și ușor de utilizat. Puteți vedea o demonstrație WordPress completă a lui Gutenberg sub titlul Gutenberg din bara laterală din stânga. Alternativ, puteți crea o pagină nouă și puteți începe să introduceți propriul conținut.
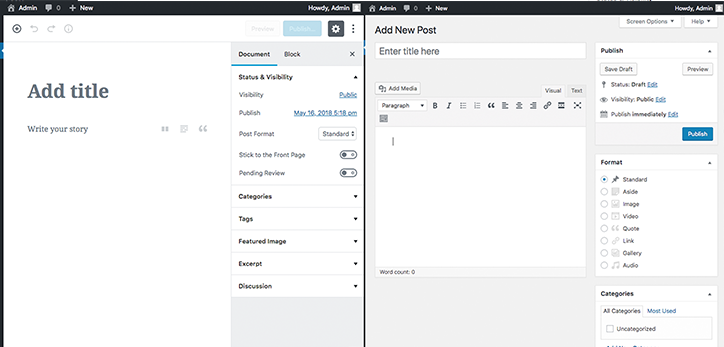
Odată ce ați optat pentru una dintre aceste opțiuni, sunteți întâmpinat cu noul editor. Bara laterală din dreapta oferă acum două file, în loc de una. Acestea leagă la setările documentului (categorii, etichete, imagine prezentată, fragment și altele) și, respectiv, setările de blocare. Ceea ce vedeți în setările blocurilor se va schimba în funcție de tipul de bloc pe care l-ați selectat. Ne vom uita la asta mai târziu.

Într-o comparație paralelă cu editorul WYSIWYG WordPress, una dintre cele mai mari diferențe pe care le veți observa este cantitatea de spațiu pe care Gutenberg o oferă pentru scrierea reală. Acest lucru poate fi extins și mai mult prin ascunderea barei laterale.
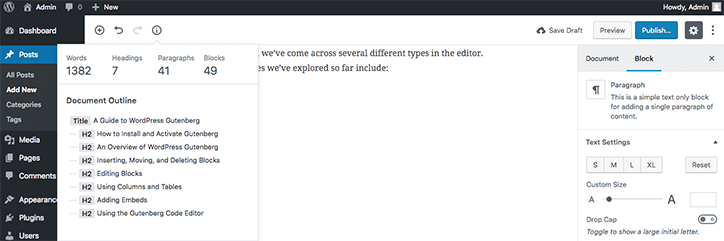
Totuși, această concentrare pe scriere nu a eliminat funcționalitatea. După cum vom explora mai în profunzime mai târziu, noul editor WordPress Gutenberg include de fapt câteva funcții interesante care nu sunt prezente în editorul actual. Una care este imediat evidentă este secțiunea Cuprins pe care o veți găsi în bara laterală a documentului . Acesta este un instrument de navigare simplu conceput pentru a vă ajuta să navigați prin conținut. De asemenea, este excelent pentru a ști cum va arăta inserarea unui cuprins. Întrucât conținutul de formă lungă este acum una dintre cele mai bune modalități de optimizare pentru SEO, aceasta devine rapid cea mai bună practică pentru scriitorii de bloguri.
Inserarea, mutarea și ștergerea blocurilor

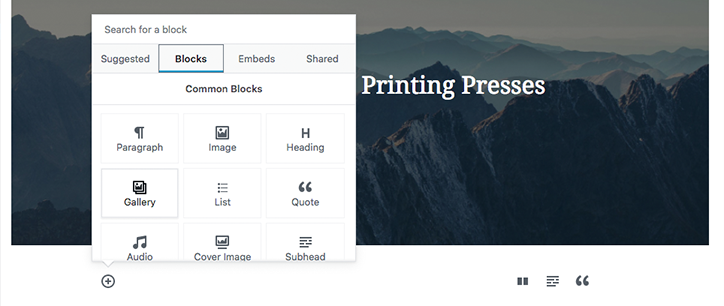
Pentru a insera un bloc, mutați cursorul mouse-ului în partea stângă a editorului și faceți clic pe butonul +. De aici, veți fi întâmpinat cu o serie de opțiuni pentru ce să introduceți. Sub Blocuri , veți găsi titlurile de Blocuri comune , Formatare , Elemente de aspect și Widgeturi . Veți găsi, de asemenea, câteva opțiuni de încorporare ușor de utilizat în fila Încorporare . Faceți clic pe blogul ales pentru a-l adăuga la postare.
Dacă doriți să adăugați un bloc între două blocuri existente, faceți clic pe blocul dinaintea locației dorite și apăsați Retur. Apoi urmați pașii de mai sus.
După ce ați inserat un bloc în postarea dvs., îl puteți muta cu ușurință fie prin glisare și plasare, fie făcând clic pe el și apoi folosind săgețile situate în stânga. Dacă ați introdus un bloc din greșeală sau doriți să-l ștergeți, puteți face acest lucru apăsând tasta de ștergere de pe tastatură.
Editarea blocurilor
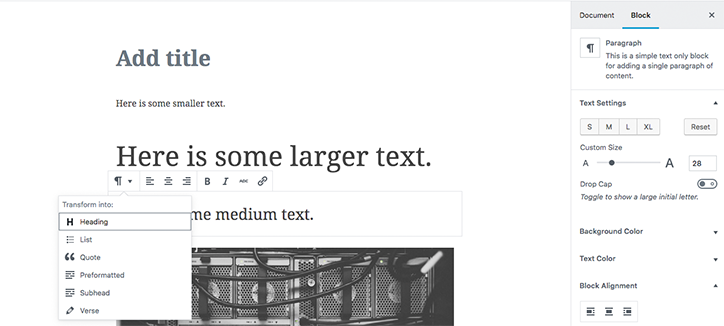
Odată ce ați adăugat un bloc în editor, puteți modifica și proprietățile acestuia din partea dreaptă. Acest lucru este util mai ales atunci când doriți să includeți text de dimensiuni diferite în corpul postării dvs.


De asemenea, puteți schimba culoarea textului, culoarea de fundal și alinierea. Ați putut face acest lucru cu WordPress înainte, dar ar implica accesul în secțiunea HTML pentru a modifica codul postării. Mai mult decât atât, de cele mai multe ori, nu ar fi la fel de perfectă cum este integrarea aici.
De asemenea, este posibil să faceți modificări textului făcând clic pe blocul în sine și uitându-vă la opțiunile din partea stângă sus a blocului. Acest lucru poate fi deosebit de util pentru editări simple, inclusiv adăugarea de hyperlinkuri, adăugarea de text aldine sau cursive sau jocul cu diferite stiluri. Când sunt analizate împreună cu ghilimele, puteți selecta, de asemenea, diferite stiluri de citate, în loc să fiți nevoit să rămâneți cu ceea ce decide tema dvs.
Utilizarea coloanelor și a tabelelor
Una dintre cele mai utile noi caracteristici de formatare ale lui Gutenberg este includerea sa de tabele și coloane în editorul vizual. Acestea sunt, din nou, ușor adăugate prin instrumentul de inserare.

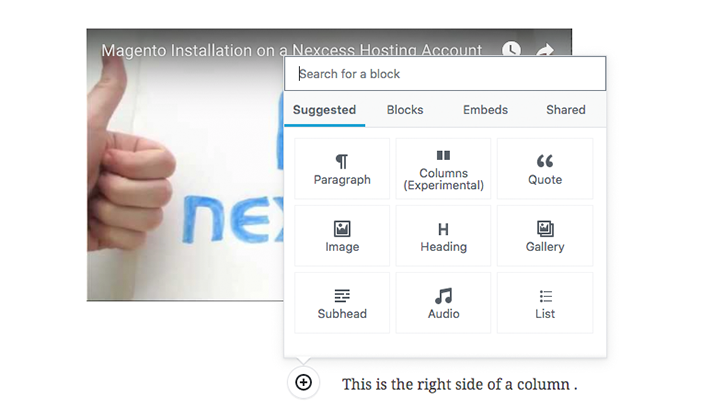
Odată ce ați introdus o coloană, Gutenberg separă automat rândul în două blocuri. Aceste tipuri de blocuri pot fi editate individual folosind propriile simboluri + pentru a le schimba tipul. Acest lucru face alinierea încorporată mult mai ușor de gestionat.

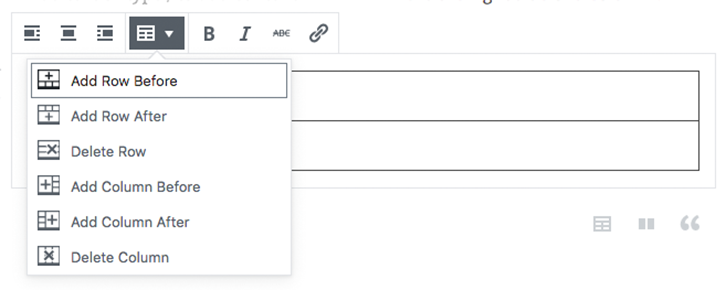
Cu tabele, blocul este convertit automat într-un tabel care se modifică dinamic în funcție de conținutul pe care îl inserați. În acest fel, nu sunteți limitat de rapoarte predefinite și de plasare incomodă. Rândurile și coloanele pot fi adăugate și șterse cu ușurință prin bara de formatare a blocului de tabel.
Adăugarea de încorporare
Adăugarea încorporărilor este acum mai ușoară ca niciodată cu Gutenberg. Acest lucru este grozav dacă ești un blogger cu conținut video sau audio.
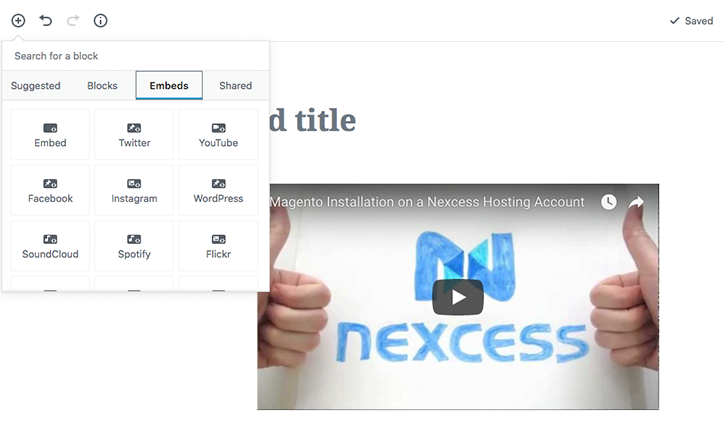
Puteți adăuga o încorporare făcând clic pe butonul + pentru a adăuga un nou bloc și apoi selectând fila de încorporare. Aici veți găsi un număr mare de servicii diferite din care puteți încorpora. Derulați în jos pentru a le vedea pe toate. Dacă serviciul dvs. nu este inclus în listă, puteți oricând să selectați opțiunea Încorporare și să introduceți codul personalizat. 
Din nou, aveți opțiunile standard de aliniere și formatare, precum și opțiunea de a vă conecta la o adresă URL unică. Puteți adăuga în continuare clase CSS suplimentare la încorporare, ceea ce se face cu ușurință din bara laterală.
Folosind Editorul de cod Gutenberg

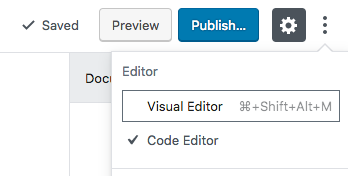
În timp ce blocurile sunt un plus minunat pentru WordPress (credem), ele nu ajută doar la aspectul vizual al articolelor WordPress. Făcând clic pe cele trei puncte din dreapta sus a editorului (sau apăsând Ctrl+Shift+Alt+M), puteți deschide editorul de cod.

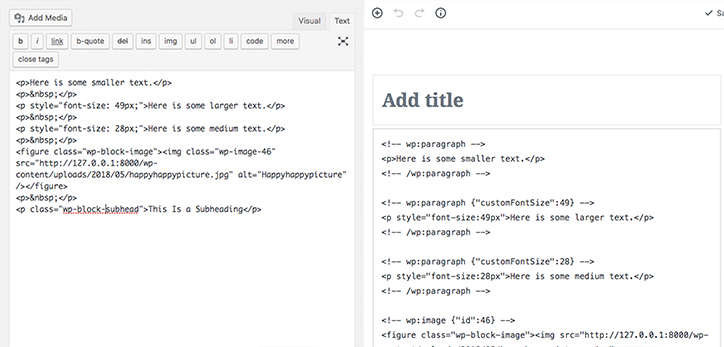
O comparație alăturată aproape că face să pară că ne uităm la două interfețe proiectate complet izolate una de cealaltă. Editorul actual a grupat codul, ceea ce face dificilă navigarea dacă nu sunteți un editor HTML experimentat. Cu Gutenberg, totuși, blocurile au fost marcate cu propriile etichete, iar spațierea clară este adăugată automat între fiecare.
Fiecare dintre etichetele bloc folosește o bucată similară de cod pentru a diferenția diferitele tipuri. Până acum, am întâlnit mai multe tipuri diferite în editor. Unele dintre tipurile de blocuri pe care le-am explorat până acum includ:
- paragraf
- imagine
- subcapitol
- coloane
- audio
- video
- Galerie
- listă
- citat
Puteți introduce propriul bloc prin editorul de cod, tastând codul de mai jos și înlocuind [type] cu unul dintre cele descrise mai sus.
Alte funcții de administrare

În interfața WordPress Gutenberg, vi se oferă în continuare opțiunile standard de administrare în partea de sus a postării. Acestea includ anularea și refacerea modificărilor, verificarea numărului de cuvinte și alte statistici, salvarea postării ca schiță, previzualizarea și publicarea.
Amintiți-vă că alte opțiuni pe care probabil v-ați obișnuit să aveți sunt situate sub fila Document din bara laterală.
Ce ne place
Editorul face crearea de conținut arătos cu adevărat ușoară
Este adevărat, editorul Gutenberg face incredibil de ușoară combinarea conținutului frumos și modern. Suntem foarte mulțumiți de modul în care editorul a folosit blocurile, iar opțiunile de încorporare înseamnă că nu suntem blocați cu coduri rupte. Va fi interesant să vedem ce blocuri își creează comunitatea după lansarea WordPress 5.0.
Este responsive și funcționează pe telefoane mobile
Acest lucru a devenit mai important în ultimii ani – mai ales pentru cei care călătoresc pe blog. A fi capabil să actualizezi și să editezi rapid conținutul între destinații este foarte plăcut și o funcție care ne place foarte mult.
Mai mult spațiu alb înseamnă mai puțini editori distrași
Suntem mari fani ai revizuirii interfeței de utilizare a editorului și a creșterii spațiului alb – mai ales când vine vorba de editorul de cod. De asemenea, suntem mari fani ai spațierii automate între diferite blocuri pentru interfața de cod.
Ceea ce nu ne place
În prezent, Gutenberg nu are suport pentru Markdown
Deși toate funcțiile de formatare ale Markdown pot fi accesate prin interfața vizuală a lui Gutenberg, suntem încă puțin tristi să vedem că merge. Sperăm că echipa Gutenberg îl va implementa până când Gutenberg va intra în producție.
SEO poate avea unele probleme
În prezent, vedem un anumit suport pentru setările SEO și avantajele evidente ale WordPress sunt încă acolo. Cu toate acestea, lui Gutenberg pare să îi lipsească unele dintre funcțiile SEO pe care le puteți vedea cu editorul actual. Acum este posibil să adăugați metacasete la postările dvs. , dar încă ne întrebăm cum poate afecta designul blocului modul în care motoarele de căutare vă percep postările.
Unele lucruri nu funcționează
Aceasta va fi întotdeauna o problemă cu schimbarea modului în care funcționează WordPress. Cu peste 55.000 de pluginuri și teme disponibile în prezent, poate fi o problemă mai mare decât se anticipa inițial. Unii dezvoltatori au ajuns chiar atât de departe încât să afirme că nu aparține WordPress .
Gânduri finale despre Gutenberg
WordPress Gutenberg este grozav. Este cu adevărat. Lansarea sa completă cu WordPress 5.0 a anunțat o nouă eră pentru dezvoltarea și accesibilitatea web. Interfața de utilizare este șlefuită și ușor de navigat, în timp ce structura blocului face navigarea prin pagini simplă. Există unele probleme cu rata de adoptare, iar unele pluginuri și teme încă se întrerup atunci când sunt utilizate cu 5.0.
Acestea fiind spuse, s-a știut întotdeauna că vor exista unele dureri de ajustare în comunitatea WordPress. Actualizările de pluginuri și teme sunt încă în curs pentru unii, iar utilizatorii veterani s-au trezit nemulțumiți de schimbarea radicală a procedurii.
Va trebui să vedem cum merge, dar așteptăm cu nerăbdare să-l vedem pe Gutenberg să preia mediile de producție WordPress din întreaga lume.