Cum să acceptați donații în WooCommerce
Publicat: 2022-02-08Vrei să accepți donații în WooCommerce și să contribui la societate prin magazinul tău? Acceptarea donațiilor pentru a-i ajuta pe cei în nevoie este foarte comună în multe platforme de afaceri în zilele noastre. Dacă ești dispus să faci asta cu ajutorul afacerii tale online, atunci acest ghid este pentru tine.
Înainte de a trece prin tutorialul propriu-zis, să aruncăm o privire la motivul pentru care este o idee bună să solicitați donații pe site-ul dvs.
De ce să ceri donații pe site-ul tău?
Pot exista o mulțime de motive pentru a cere donații, în funcție de situație, persoane fizice, corporații, proiecte și organizații. În mod similar, există și mai multe modalități de a solicita o donație, cum ar fi strângerea de fonduri din ușă în ușă, organizarea de evenimente, campania de crowdfunding, strângerea de fonduri stradale, platforma online și multe altele. Cele mai multe dintre aceste abordări necesită mult timp și efort și ar putea să nu fie convenabile pentru orice tip de organizație caritabilă.
Cu toate acestea, platforma online este una dintre cele mai bune opțiuni de a strânge fonduri pentru orice fel de donație. Puteți adăuga rapid opțiuni de donație pe un site web, fără probleme. Apoi, vizitatorii site-ului trebuie doar să se înregistreze pentru un cont pentru a face o donație.
Site-ul dvs. web este cel mai bun loc pentru a cere o donație. Aveți deja un public în care vă puteți extinde acoperirea și vă puteți împărtăși misiunea, economisind și mult timp. De asemenea, este foarte ușor să configurați un buton pe site-ul dvs. pentru a invita vizitatorii să facă o donație online.
Cum să accepti donații în WooCommerce?
Cel mai simplu mod de a accepta donații în WooCommerce este folosirea unui plugin dedicat. Puteți folosi coduri și pentru a le accepta, dar acest lucru va face foarte complex.
În plus, WordPress are o serie de plugin-uri pentru a vă ajuta să acceptați donații. Deci, să vedem pe unele dintre cele mai bune dintre ele.
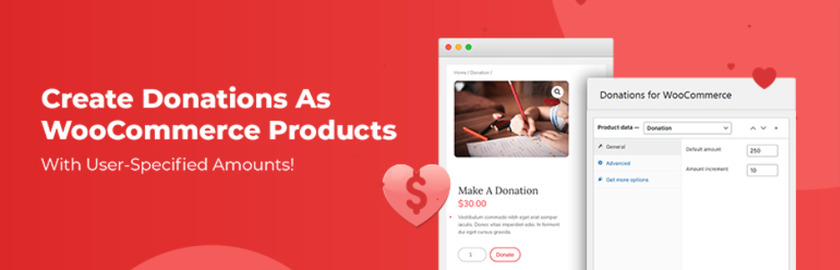
Donații puternice pentru WooCommerce

Donații puternice pentru WooCommerce vă ajută să acceptați donații în WooCommerce. Vă permite să procesați donații prin oricare dintre gateway-urile de plată acceptate de WooCommerce.
Plugin-ul este gratuit și destul de simplu. Se adaugă un nou tip de produs „ Donație” pe care îl puteți selecta în caseta „ Date produs ” din editorul de produse WooCommerce. Când utilizatorii selectează produsul de donație, ei vor putea să introducă propria sumă de donație dorită în loc să aleagă dintr-un preț prestabilit.
Caracteristici cheie:
- Setați o sumă implicită, precum și creșterea sumei
- Acces la sute de gateway-uri de plată prin WooCommerce
- Sprijină donații personalizate
- Este compatibil cu alte plugin-uri WooCommerce
Preț:
Potent Donation este un plugin gratuit care este disponibil în depozitul WordPress.
Plugin de donație WooCommerce

WooCommerce Donation Plugin este o opțiune excelentă pentru a accepta donații în WooCommerce. Clienții tăi pot specifica și dona suma pe care o doresc cu ajutorul acestui plugin. Cu toate acestea, puteți seta și o sumă predefinită pentru donații, dacă este necesar.
Donațiile pot fi afișate ca produs WooCommerce obișnuit sau pe pagina coșului. Utilizatorii dvs. pot găsi câmpul „ Adăugați o donație ” și pot dona contribuțiile lor aici. De asemenea, dacă un client dorește să sări peste pagina coșului de cumpărături și să meargă direct la casă, va exista și un link pentru donație pe pagina de finalizare a comenzii.
Caracteristici cheie
- Specificați suma în funcție de client
- Setați o sumă predefinită care nu poate fi modificată
- Rapoarte complete ale donațiilor
- Produsele de donație pot fi adăugate la articolele neimpozabile, care nu sunt expediate și care nu pot fi vizualizate
Preț
WooCommerce Donation este un plugin premium care poate fi achiziționat cu 19 USD în CodeCanyon cu 6 luni de asistență și actualizări viitoare.
Acceptați donații în WooCommerce folosind Pluginul de donații puternic
Acum că ne-am uitat la unele dintre pluginuri, să vedem cum să le folosim pentru a accepta donații pe WooCommerce.
Pentru această demonstrație, vom folosi Donații puternice . Este un plugin gratuit care este foarte ușor de utilizat și are funcții adecvate pentru a vă ajuta să acceptați donații pe site-ul dvs. Dar dacă preferați să utilizați un plugin diferit, nu ezitați să alegeți oricare dintre pluginurile pentru donații disponibile pe piață.
Notă: Înainte de a începe, vă rugăm să vă asigurați că ați configurat corect WooCommerce folosind una dintre temele WooCommerce pentru a vă asigura că metoda funcționează fără probleme.
1. Instalați și activați pluginul
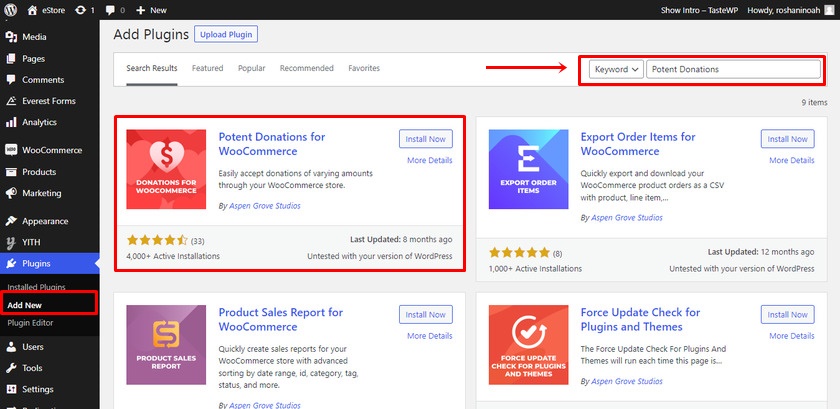
Pentru a instala pluginul, accesați Plugin-uri > Adăugați nou din tabloul de bord WordPress și căutați „Donații puternice” în bara de căutare. După ce vedeți rezultatul afișat, faceți clic pe Instalați acum .

Acum faceți clic pe butonul Activare după finalizarea instalării.
Dacă utilizați un plugin premium, va trebui să îl încărcați și să îl instalați manual. Vă rugăm să aruncați o privire la ghidul nostru detaliat pentru a instala manual un plugin WordPress pentru mai multe informații.
2. Configurați setările pentru a accepta donații în WooCommerce
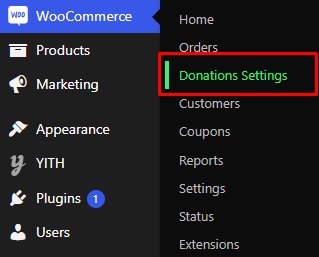
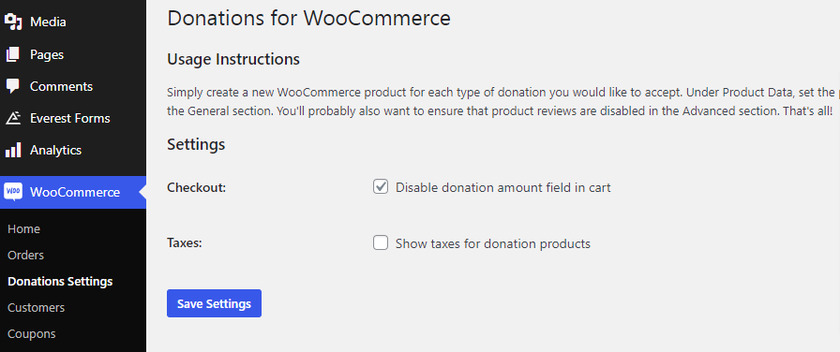
Odată ce pluginul este activat, puteți continua și configura setările. Pentru a face acest lucru, accesați WooCommerce> Setări pentru donații din tabloul de bord WordPress.

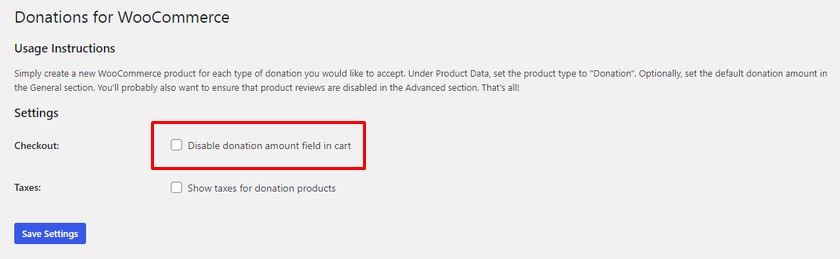
Pagina de setări pentru donații include două opțiuni, care sunt plata și taxe .
Potent Donation afișează suma donată atât pe pagina produsului, cât și în coș. Clienții pot specifica suma pe care doresc să o doneze în câmpul sumă din coș. Dar dacă bifați caseta și dezactivați câmpul pentru suma donației din coș, atunci suma nu poate fi modificată de către clienți.
De asemenea, puteți decide dacă doriți să afișați taxele pentru produsele donate sau nu din pagina de setări. Dacă doriți să afișați taxele pentru produsele donate, bifați caseta. În caz contrar, lăsați-o așa cum este.

3. Adăugați o sumă de donație la produs
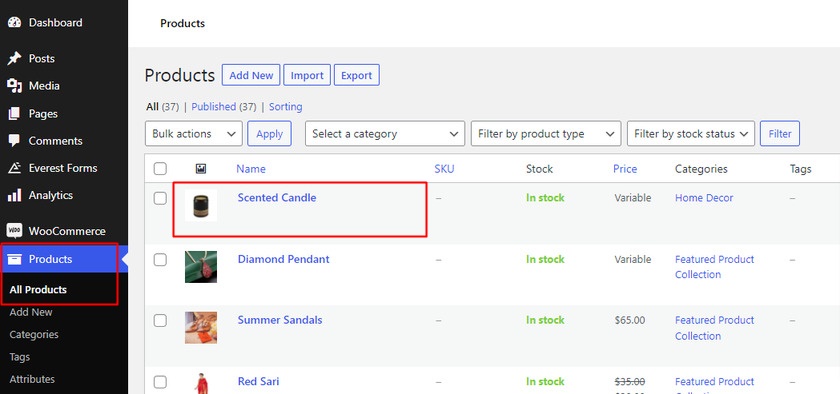
Odată ce ați configurat setările pentru a accepta donații în WooCommerce, acum puteți adăuga un buton de donație la un produs nou sau existent. Pentru asta, accesați Produse > Toate produsele din tabloul de bord WordPress.
Vom adăuga butonul de donație la produsele existente pentru această demonstrație. Deci, tot ce trebuie să faci este să dai clic pe produsul selectat.
Dar puteți adăuga un nou produs de donație pe site-ul dvs. pentru următorul pas. Tot ce trebuie să faceți este să faceți clic pe Adăugare nou . Procesul este foarte asemănător.

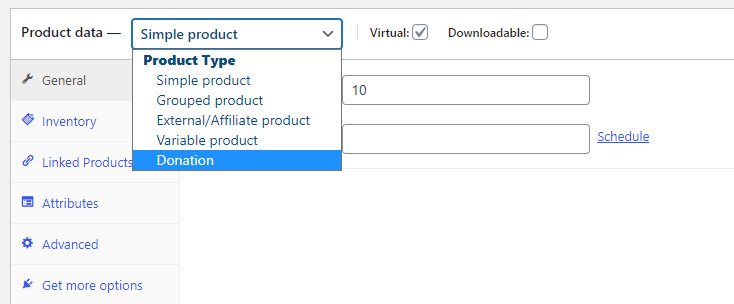
În mod implicit, o nouă opțiune de tip de produs „ Donație ” este adăugată de îndată ce activați pluginul.
Puteți derula în jos și faceți clic pe lista derulantă „ Date produs ”. Deoarece adăugăm un buton de donație la produs, selectați opțiunea „ Donație ”.

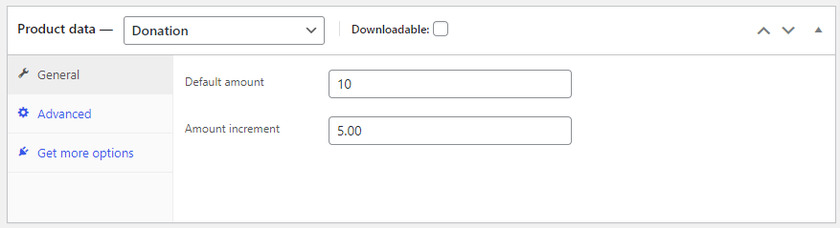
După aceea, puteți seta suma implicită pentru donație. De exemplu, am stabilit suma donației la 10 USD.
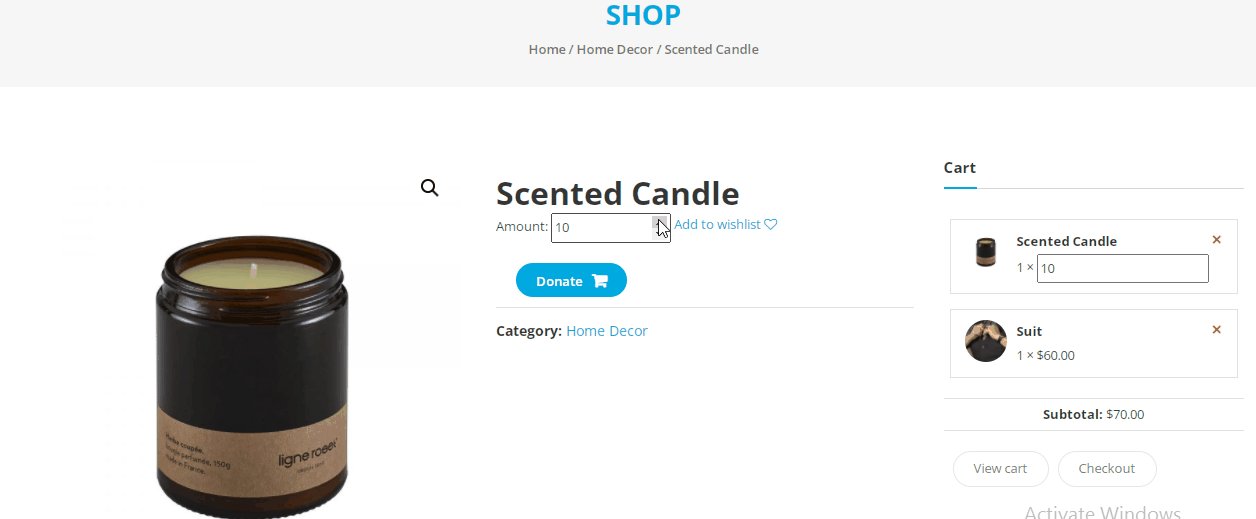
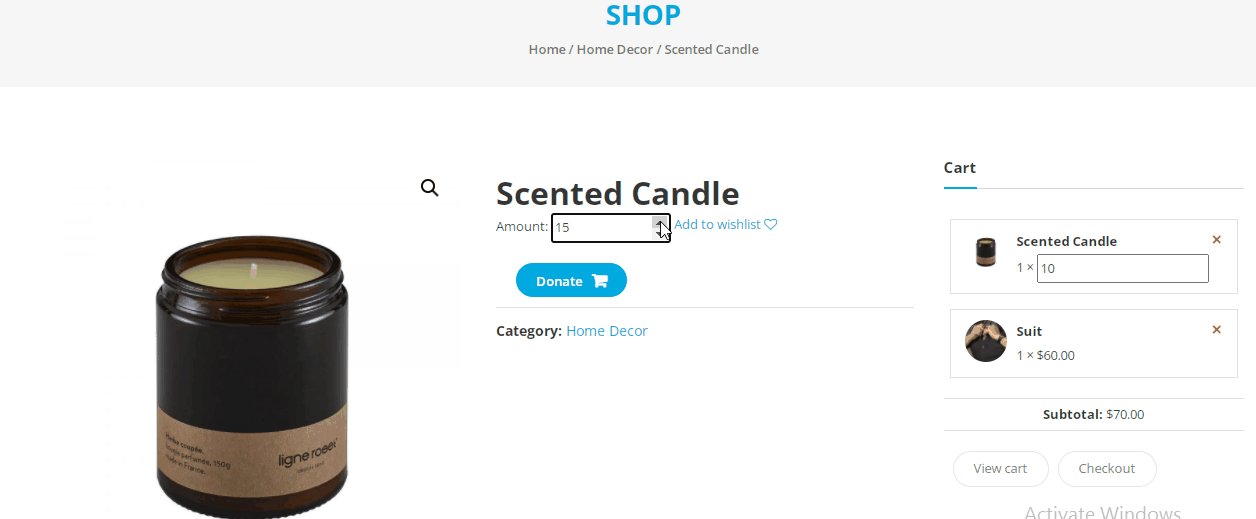
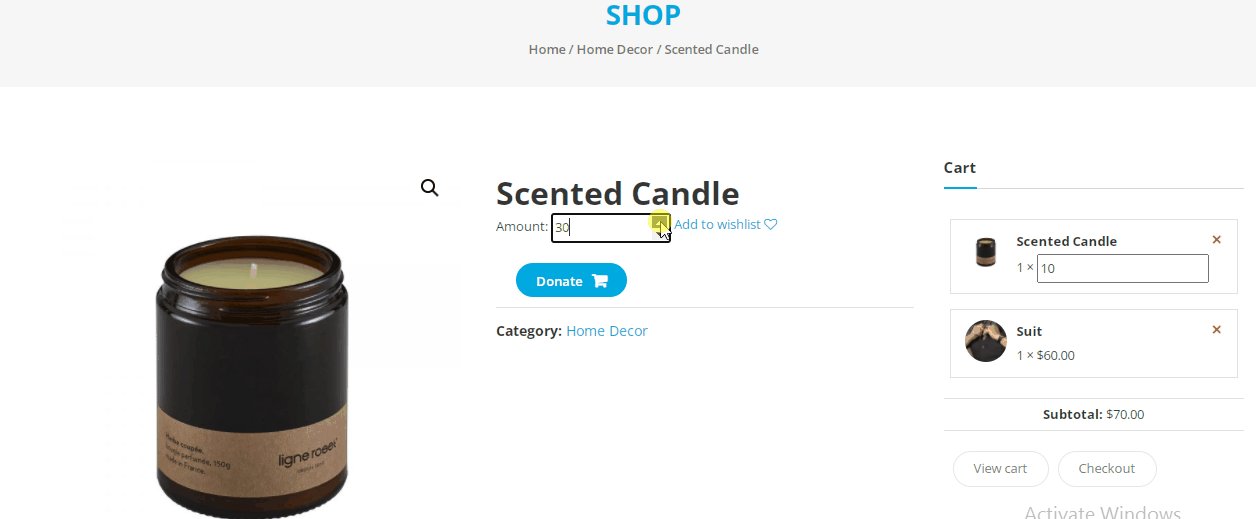
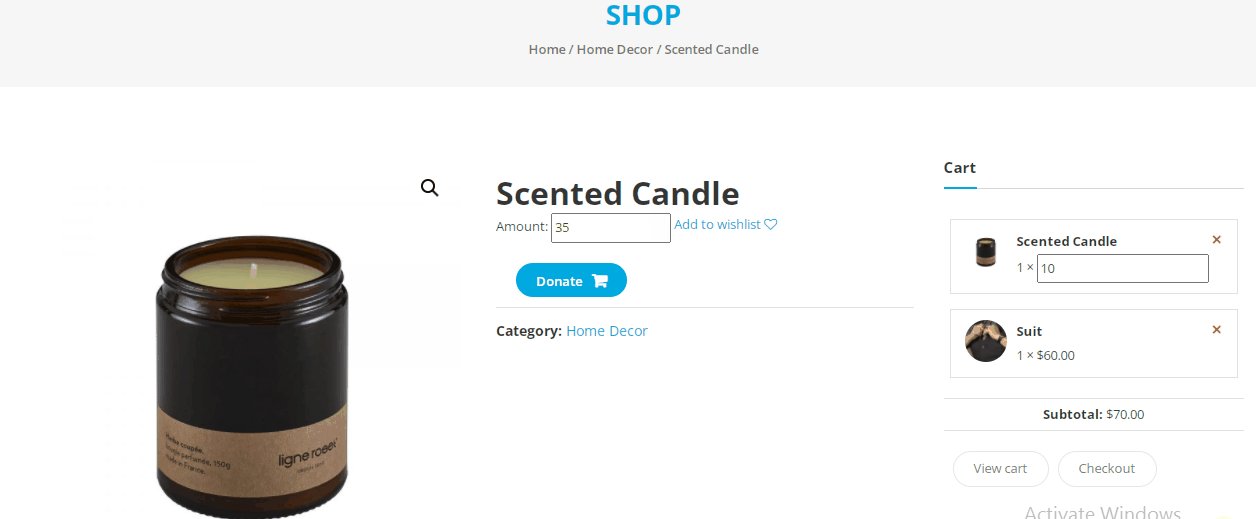
Chiar sub secțiunea sumei implicite, există și o opțiune „Sumă Creștere”. Clienții pot modifica suma implicită și pot seta diferite sume folosind pur și simplu săgeata sus și jos din câmpul pentru sumă.
Aici am stabilit 5 USD pentru creșterea sumei. Aceasta înseamnă că de fiecare dată când clientul face clic pe săgeata în sus, suma implicită crește cu 5 USD.

După ce ați făcut toate modificările necesare produsului, actualizați -l.
Când îl previzualizați, veți putea vedea butonul de donație pe pagina produsului. Donațiile pot fi și mărite folosind săgețile în funcție de prețul specificat.

Asta e! Acesta este modul în care acceptați donații în WooCommerce creând un produs de donație.
Eliminați câmpul pentru suma donației din coș
În unele cazuri, poate fi necesar să acceptați donații în WooCommerce eliminând suma donației din coș. Acest lucru este foarte frecvent atunci când articolele sunt vândute sau licitate în special pentru o cauză caritabilă. Dacă dețineți un site web similar și doriți o opțiune similară, puteți utiliza și acest plugin.
Încă o dată, accesați pagina de setări a pluginului. După cum am văzut mai devreme în secțiunea de configurare, avem opțiunea de a activa sau dezactiva câmpul pentru sumă din coș. Practic este același lucru.
Doar bifați opțiunea de dezactivare a câmpului de sumă din coș și salvați setările.


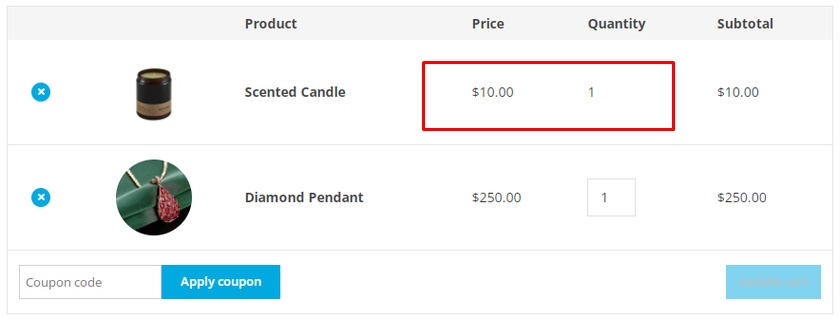
Când utilizatorii dvs. adaugă produsul donat în coș, nu vor putea modifica prețurile acestor produse.

Acceptați donații în WooCommerce cu butonul de donație PayPal
Adăugarea unui produs de donație este una dintre cele mai convenabile modalități de a accepta donații în WooCommerce. Cu toate acestea, adăugarea unui buton de donare PayPal este, de asemenea, o abordare foarte comună pentru a accepta donații.
Puteți integra cu ușurință WooCommerce cu PayPal ca o poartă de plată pentru magazinul dvs. online. Dacă ai făcut-o deja, trebuie doar să instalezi un plugin dedicat pentru donații WooCommerce pentru PayPal. Apoi puteți adăuga un buton de donație PayPal în cel mai scurt timp.
Vă poate economisi mult timp în loc să creați un produs de donație și să ajustați suma donației. Aici, totul este gestionat de butonul implicit de donare PayPal.
1. Instalați Donații PayPal
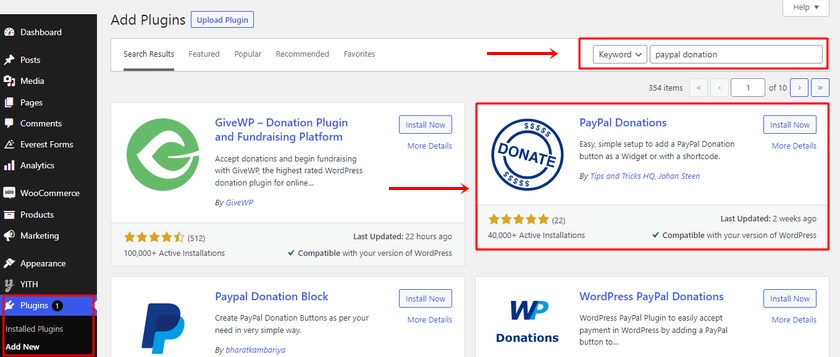
Pentru demonstrație, vom folosi un plugin gratuit „ Donații PayPal ”. Să începem prin a instala și activa pluginul Donații PayPal. Din nou, accesați Pluginuri > Adăugați nou din tabloul de bord WordPress și căutați pluginul.
Apoi, faceți clic pe Instalați acum pentru a instala pluginul. Activați pluginul după finalizarea instalării.

2. Configurați Setările pentru Butonul Donate PayPal
După activare, accesăm Setări > Donații PayPal pentru a-l configura.
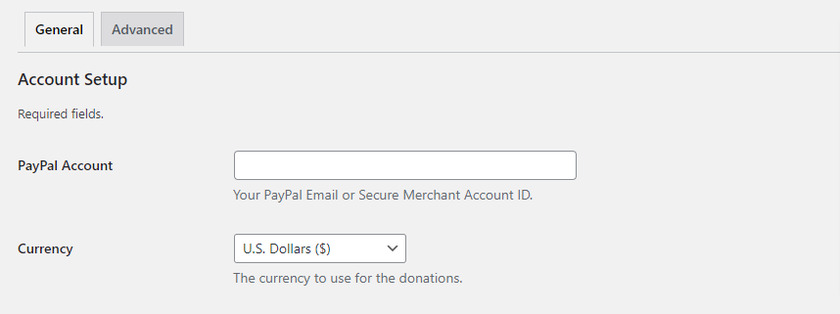
Pentru a începe, navigați la meniul General și introduceți adresa dvs. de e-mail înregistrată PayPal sau ID-ul contului de comerciant. Apoi, adăugați moneda pe care doriți să o utilizați pentru donație pentru a finaliza configurarea contului.

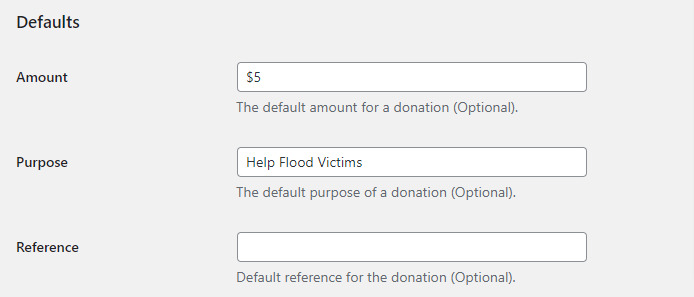
Dacă derulați mai departe, puteți adăuga o sumă fixă, scopul donației și o referință pentru donațiile PayPal.

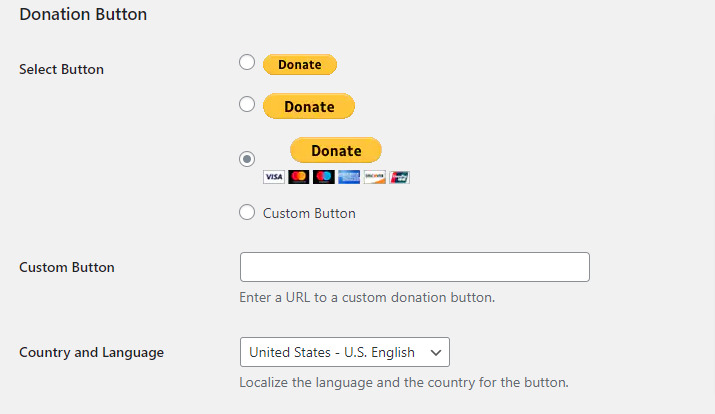
Și, în sfârșit, puteți selecta stilul de buton pe care îl doriți de la PayPal. În mod similar, puteți introduce și o adresă URL dacă doriți propria imagine personalizată a butonului. Mai mult, puteți seta și o anumită țară și limbă pentru buton.

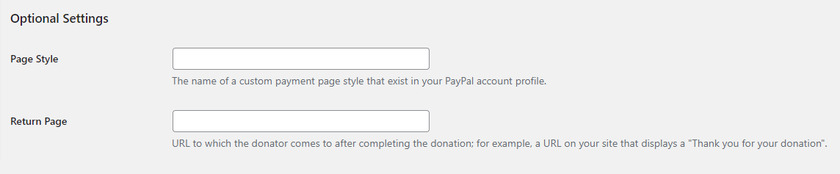
În plus, puteți crea o pagină de recunoștință sau o pagină de mulțumire pentru donatori în Setări opționale . Tot ce trebuie să faceți este să introduceți stilul paginii din contul dvs. PayPal și adresa URL a paginii de retur. Pagina de returnare este redirecționată către donator după finalizarea donației.

După ce ați terminat cu configurarea, asigurați-vă că faceți clic pe butonul Salvare modificări .
3. Adăugați butonul în Magazinul WooCommerce
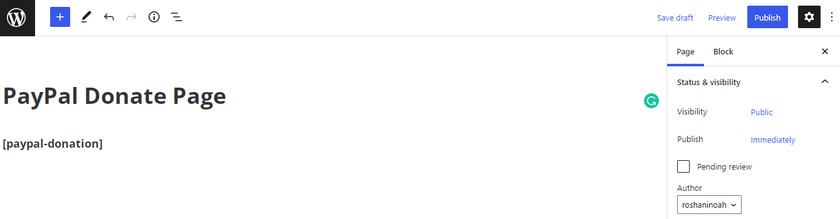
După configurare, acum putem adăuga butonul de donare oriunde pe site-ul nostru folosind codul scurt [paypal-donation] .

Iată cum va arăta donația PayPal pe front-end.

Pe de altă parte, putem adăuga butonul de donație PayPal ca widget în oricare dintre zonele widget. Pentru asta, accesați Aspect > Widgeturi .
Aici, puteți găsi toate zonele și widget-urile disponibile. Pur și simplu faceți clic pe locația specifică în care doriți să plasați butonul de donare PayPal.
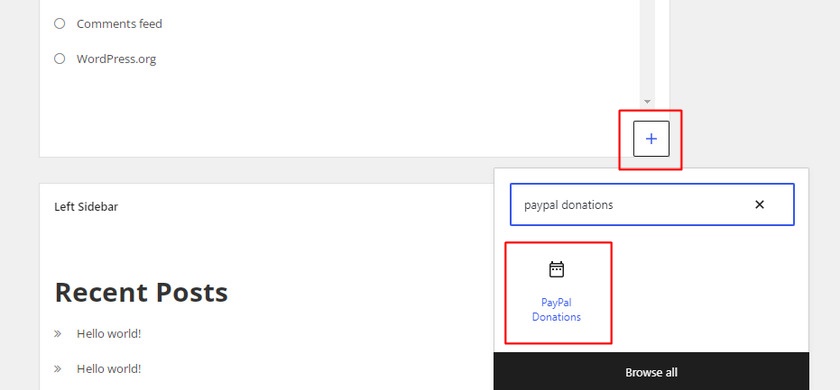
Puteți vedea o secțiune „ Adăugați bloc ” la sfârșitul fiecărui widget și bară laterală. Faceți clic pe el și căutați Donații PayPal pentru a adăuga butonul. Acesta va fi adăugat automat la locația dorită a site-ului.

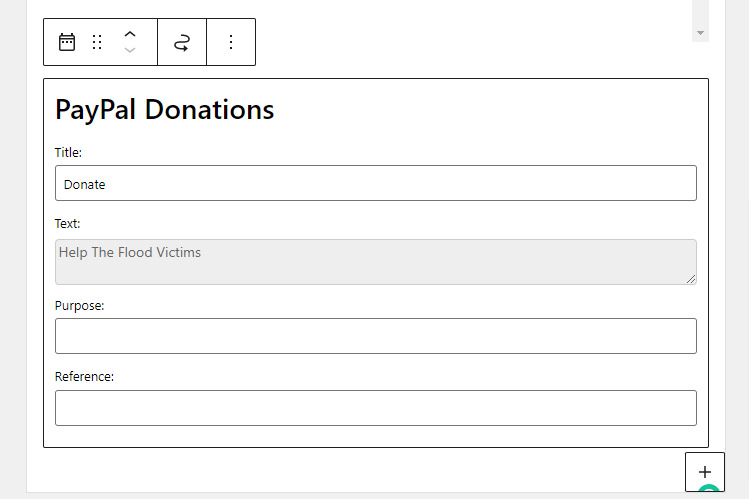
Acum, puteți edita blocul butonului Donați adăugând un titlu împreună cu o mică descriere pentru acesta în caseta de text. De asemenea, puteți adăuga scopul donației și o referință în bloc, dacă este necesar. După ce ați completat toate detaliile necesare, faceți clic pe butonul Actualizare .

Când vă previzualizați site-ul, veți putea vedea butonul de donație în zona widget. Prin urmare, acum puteți accepta donații în WooCommerce folosind și un buton de donare PayPal.

Bonus: Cum să ascundeți prețul în WooCommerce
Știți deja cum să acceptați donații în WooCommerce și să ascundeți și suma donației. În mod similar, ar putea fi necesar să ascundeți și prețurile produselor în unele cazuri. Acest lucru poate fi foarte util dacă întregul site web se bazează și pe produse de donație.
Puteți ascunde cu ușurință prețurile în WooCommerce utilizând fragmente de cod. Tot ce trebuie să faci este să adaugi următoarele scripturi în fișierul functions.php al temei tale.
Deoarece vom schimba fișierele de bază ale temei, cel mai bine este să creați o temă copil în mod programatic sau folosind unul dintre cele mai bune pluginuri pentru tema copil. Acest lucru va asigura că modificările sunt salvate chiar dacă vă actualizați tema WordPress. În mod similar, vă recomandăm să faceți și o copie de rezervă a site-ului dvs., deoarece orice modificări inutile ale acestor fișiere pot duce la alte probleme pe site-ul dvs.
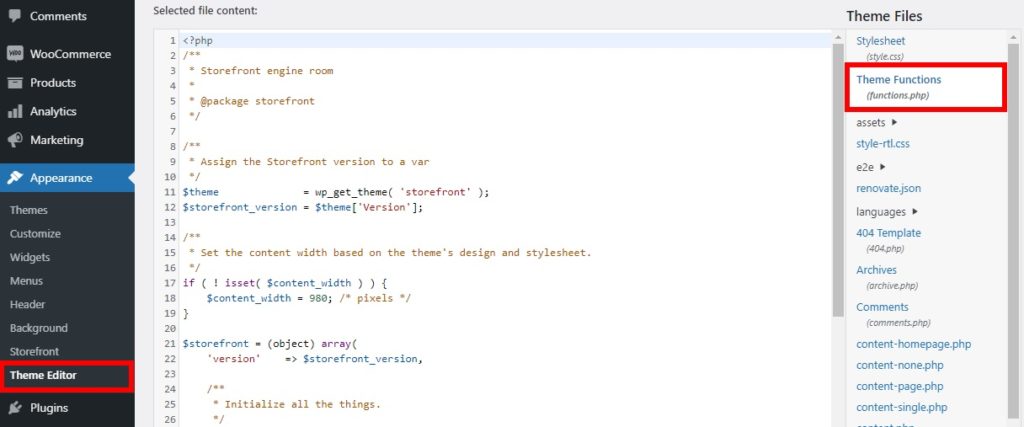
Acum, accesați Aspect > Editor de teme din tabloul de bord WordPress și deschideți fișierul functions.php .

Apoi, adăugați următorul cod în editor și actualizați fișierul.
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price');
funcția QuadLayers_remove_price($preț){
întoarcere ;
}Acest cod vă permite să ascundeți prețurile tuturor produselor dvs. WooCoomerce . Dar dacă doriți să ascundeți prețurile pentru vizitatori, dar să le faceți vizibile pentru dvs. Pentru aceasta, trebuie să utilizați următorul cod și să adăugați un condițional.
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price');
funcția QuadLayers_remove_price($preț){
if ( is_admin() ) returnează $preț;
întoarcere ;
}Codul de mai sus vă permite să vedeți prețurile, dar să le ascundeți de utilizatori . De asemenea, rețineți că, deși aceste fragmente ascund prețurile din paginile cu produse și coș. Dar acestea vor fi afișate ulterior pe pagina de finalizare a achiziției .
În plus, dacă doriți să ascundeți complet un anumit produs , mai degrabă decât doar prețul, atunci puteți face acest lucru direct din pagina Produsului.
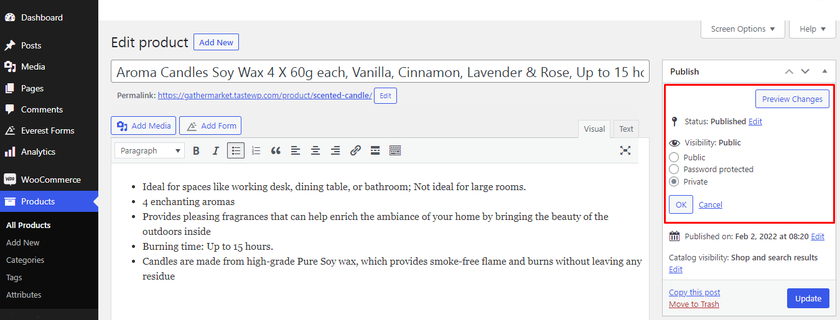
Accesați tabloul de bord WordPress > Produse . Acum selectați produsul pe care doriți să-l ascundeți de utilizatori. După aceea, faceți clic pe Editați și modificați vizibilitatea la Protejat cu parolă sau Privat în loc de Public.

În cele din urmă, faceți clic pe Actualizare pentru a salva modificările.
Dacă doriți să aflați mai multe despre cum să ascundeți prețurile în magazinul dvs. online, aruncați o privire la ghidul nostru complet pentru a ascunde prețurile în WooCommerce.
Concluzie
Una peste alta, acceptarea donațiilor în WooCommerce este o idee bună pentru tine, clienții tăi, precum și motivul cauzei. În acest ghid, am văzut cum putem accepta donații în WooCommerce creând un buton de donație cu drepturi depline, fără efort, fără a costa o avere.
Utilizarea unui plugin este cea mai potrivită abordare pentru a adăuga un buton de donație fără coduri încorporate. Puteți seta suma implicită sau puteți permite clienților să stabilească suma în funcție de voința lor.
Acceptarea donațiilor cu cel mai popular serviciu de plată PayPal este de asemenea o simplă simplă. Utilizați doar un plugin dedicat pentru a adăuga butonul de donație.
Sperăm că acest tutorial v-a fost de mare ajutor. Dacă da, atunci arată-ne puțină dragoste în secțiunea de comentarii de mai jos!
Și dacă doriți să vă personalizați site-ul WooCommerce la nivelul următor, consultați aceste resurse:
- Cum să modificați prețurile WooCommerce în vrac: 4 metode
- Cele mai bune plugin-uri pentru a schimba prețurile în vrac în WooCommerce
- Cum să sortați produsele WooCommerce
