Cum să acceptați încărcarea fișierelor prin Gravity Forms
Publicat: 2022-08-25Gravity Forms este un instrument popular WordPress care vă permite să creați și să publicați formulare pe site-ul dvs. web. Cu această aplicație, puteți adăuga formulare de contact, sondaje și evaluări pe site-ul dvs. Există multe lucruri pe care le poți face cu Gravity Forms. Acest articol se va concentra pe una dintre cele mai remarcabile caracteristici, câmpul de încărcare a fișierelor.
Câmpul de încărcare a fișierelor, care este o caracteristică avansată importantă a Gravity Forms, permite utilizatorilor să atașeze orice fișier la trimiterea formularului. Cu alte cuvinte, puteți încuraja utilizatorii să încarce documente, fotografii, audio și videoclipuri prin intermediul unui formular.
Să vorbim despre motivul pentru care ar trebui să adăugați un plugin de încărcare a fișierelor. În acest articol, desigur, vă vom spune și cum să o faceți. Ține-te bine!
- Ce oferă funcția de încărcare a fișierelor Gravity Forms
- Cum să adăugați câmpuri de încărcare a fișierelor în formularele dvs. Gravity
- #1 Setări generale
- #2 Setări de aspect
- # 3 Setări avansate
- Pluginuri de încărcare a fișierelor Gravity Forms recomandate
- Cele mai bune comparații de pluginuri de încărcare a fișierelor Gravity Forms
Ce oferă funcția de încărcare a fișierelor Gravity Forms
Deși există multe motive pentru a aplica Încărcarea fișierelor, utilizările intenționate ale acestei caracteristici pot diferi în funcție de scopul în care îl servește site-ul dvs. Dacă faceți publicitate pentru un loc de muncă vacant, utilizatorii își pot încărca aplicațiile. Dacă sunteți profesor, puteți cere elevilor să-și trimită temele și proiectele. Acestea sunt doar câteva. Să aruncăm o privire prin lista de mai jos!
- Formular de cerere de angajare – Solicitanții își pot încărca CV-urile, scrisorile de intenție, portofoliile și multe altele.
- Instituții de învățământ – Studenții își pot trimite temele, proiectele și temele online.
- Competiții – Atunci când participă la o competiție foto sau video organizată pe site-ul dvs. web, concurenții pot trimite fișierele relevante prin încărcarea lor în formular.
- Formulare de înregistrare a utilizatorilor/abonament – Utilizatorii ar trebui să își încarce fotografiile atunci când se înscriu pe site-ul dvs.
Utilizând această funcție, puteți colecta cu ușurință informațiile despre utilizator, le puteți organiza într-un singur loc și puteți oferi utilizatorilor o experiență eficientă!
Dacă sunteți interesat până acum, continuați pentru a afla cum să îl configurați.
Cum să adăugați câmpuri de încărcare a fișierelor în formularele dvs. Gravity
Va fi util să cunoașteți câteva setări de câmp înainte de a face orice modificări în formular.
Când selectați un câmp, de obicei vedeți trei secțiuni diferite de Setări câmp disponibile în bara laterală din dreapta:
- General
- Aspect
- Avansat
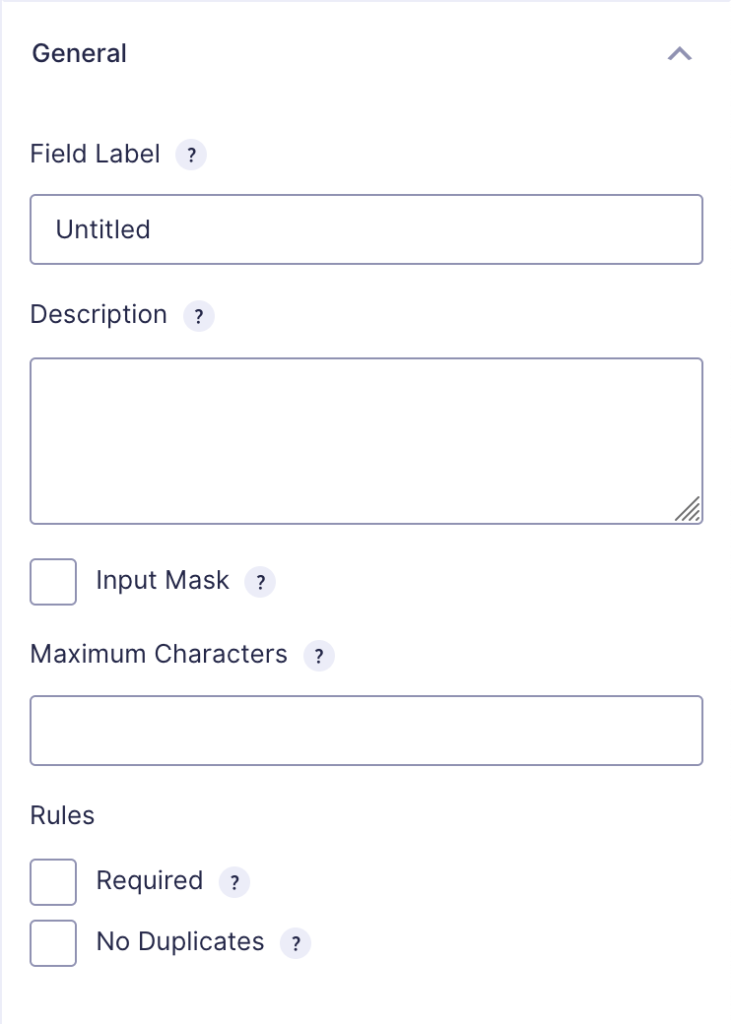
#1 Setări generale

Eticheta câmpului este numele câmpului, afișat utilizatorilor atunci când completează un formular pe site-ul dvs. web.
Descrierea este zona de text care explică scopul sau instrucțiunile.
Când Masca de introducere este activată, administratorul formularului poate determina formatul care trebuie acceptat în acest câmp selectând una dintre măștile standard oferite sau specificând una nouă.
Secțiunea Maximum de caractere vă ajută să limitați numărul de caractere care pot fi scrise în acest câmp.
Dacă nu este marcată secțiunea Obligatorie , formularul nu poate fi trimis.
Selectați opțiunea Fără duplicate pentru a permite numai valori unice de la utilizator.
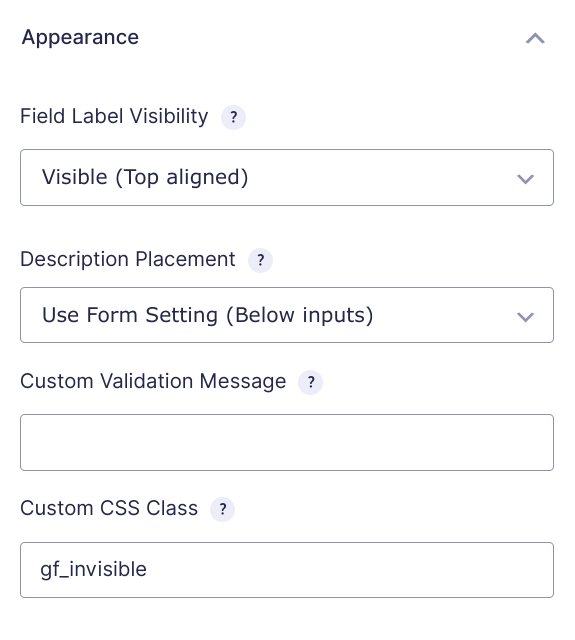
#2 Setări de aspect

Secțiunea Substituent este textul care apare în spațiu pentru a informa utilizatorii la ce să se aștepte.
Field Label Visibility este utilizat pentru a specifica dacă eticheta câmpului trebuie afișată pe formular.
Plasarea descrierii este utilizată pentru a specifica unde doriți să apară descrierea.
Mesajul de validare personalizat este afișat cu roșu atunci când o intrare nu reușește validarea pentru acest câmp.
Clasa CSS este folosită pentru a aplica un stil și formatare unice elementelor. Puteți schimba stilul implicit personalizând numele clasei CSS.
Dimensiunea câmpului , selectată ca mică, medie sau mare, afectează lățimea câmpului de introducere.
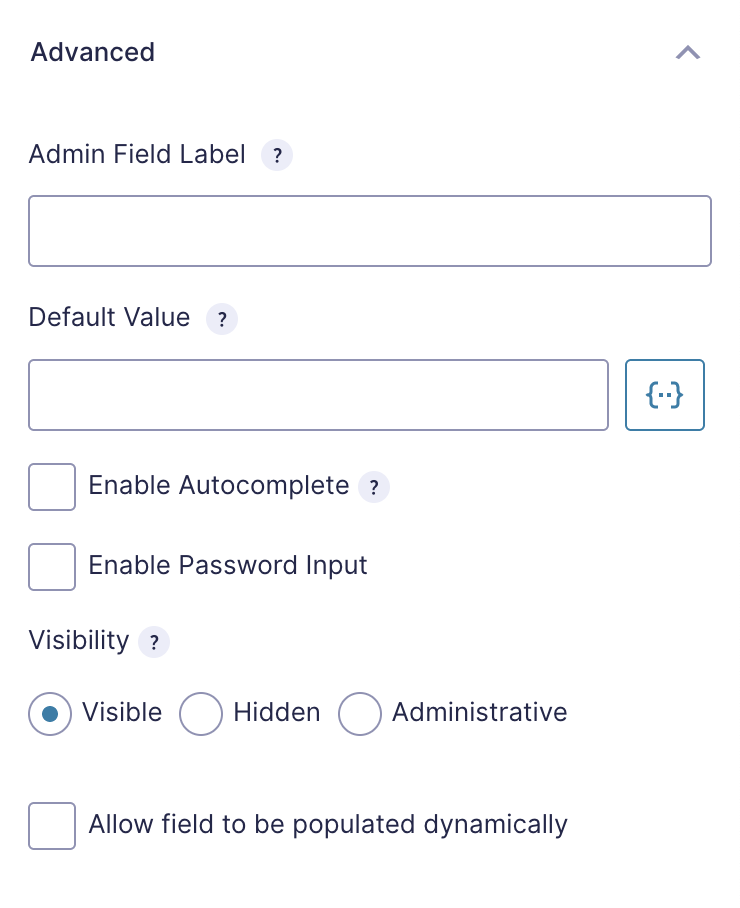
# 3 Setări avansate

Eticheta câmpului de administrare este eticheta câmpului care este afișată în interfața de administrare.
Adăugați o valoare implicită pentru a completa câmpul atunci când pagina este prima încărcată și afișată vizitatorului.
Activarea completării automate este aleasă pentru a permite utilizatorilor să completeze automat câmpul.
Activarea introducerii parolei este activată pentru a ascunde textul introdus în acest câmp de formular cu un caracter implicit.
Vizibilitatea decide vizibilitatea formularului. Există opțiuni vizibile, ascunse și administrative.
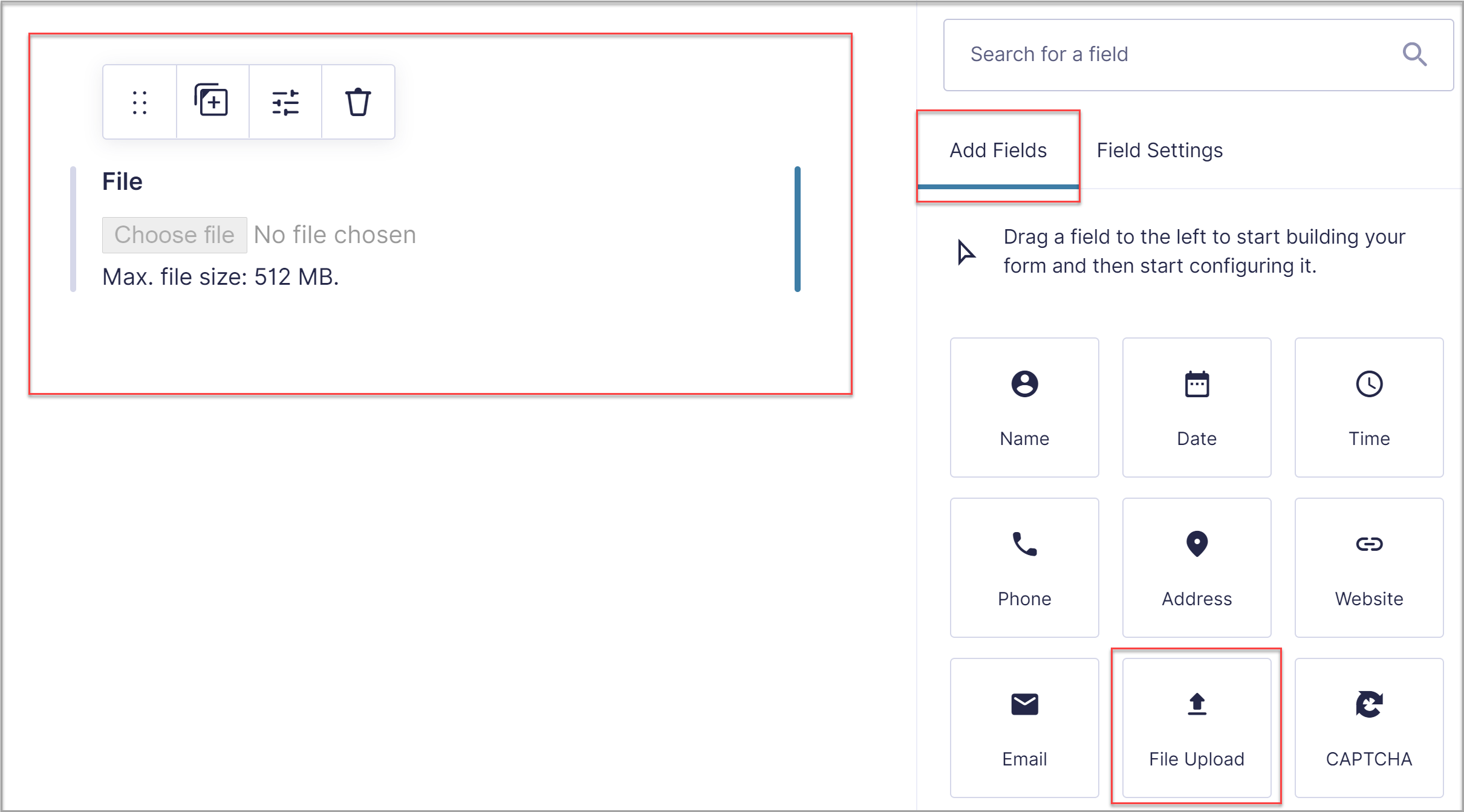
Deci, cum puteți adăuga un câmp de încărcare fișier în formularul dvs.?
Mai întâi de toate, deschideți formularul dorit, apoi alegeți Adăugare câmpuri > Câmpuri avansate din meniu. Adăugați câmpul Încărcare fișier în formular.

În Setări generale de câmp , introduceți extensiile de fișiere pe care le acceptați la încărcare. Acestea ar trebui să fie tipurile de fișiere acceptate de WordPress.
Aici, puteți ajusta dimensiunea maximă a fișierului pentru încărcări. Această opțiune poate economisi spațiu de stocare. Dacă lăsați această opțiune goală, Gravity Forms va folosi limita de dimensiune maximă stabilită de serverul dvs. și/sau instalarea WordPress.

De asemenea, puteți permite utilizatorilor să încarce mai multe fișiere în același timp. Pentru a realiza acest lucru, selectați opțiunea Activați încărcările cu mai multe fișiere din Setările câmpului de încărcare a fișierelor . Acest lucru economisește timp și face ca procesul de trimitere a formularelor să fie rapid și simplu. Omoară două păsări dintr-o singură lovitură!
Pluginuri de încărcare a fișierelor Gravity Forms recomandate
Ați terminat de adăugat câmpul Încărcare fișier în formular. Pentru a îmbunătăți funcționalitatea de încărcare, este important să găsiți cele mai bune pluginuri de încărcare de fișiere. Treceți fișierele pe care le-ați încărcat la nivelul următor cu pluginurile pe care le recomandăm.
#1 GF File Upload Pro

GF File Upload Pro extinde câmpul de încărcare a fișierelor Gravity Forms cu un pachet de funcții profesionale. Vă puteți îmbunătăți câmpurile de încărcare a fișierelor și experiența utilizatorului cu previzualizări și optimizări ale imaginilor, sortare, mărire și decupare.
# 2 Image Hopper

Cu Image Hopper, utilizatorii pot edita imagini și le pot scala automat în browser. Image Hopper acceptă redimensionarea, previzualizarea și decuparea imaginilor, precum și GF File Upload Pro.
Puteți redimensiona, tăia, optimiza și sorta imaginile cu ambele plugin-uri. Dar care vă satisface cererea? Să vedem cum aceste două pluginuri Gravity Forms File Upload realizează următoarele caracteristici.
Cele mai bune comparații de pluginuri de încărcare a fișierelor Gravity Forms
Încărcare imagine Redimensionare
GF File Upload Pro
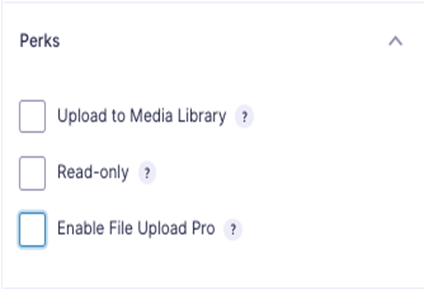
Pur și simplu adăugați un câmp de încărcare fișier la formular, apoi bifați caseta Activare încărcare fișier Pro din fila Avantaje .

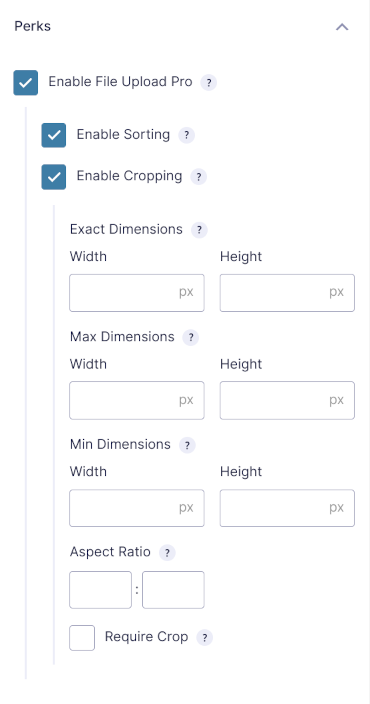
După ce ați selectat opțiunea Încărcare fișier Pro , există două opțiuni suplimentare la care să vă uitați: Activați sortarea și Activați decuparea . Bifați Activați decuparea dacă doriți să obțineți mai multe opțiuni de redimensionare a imaginii.

Hopper de imagine
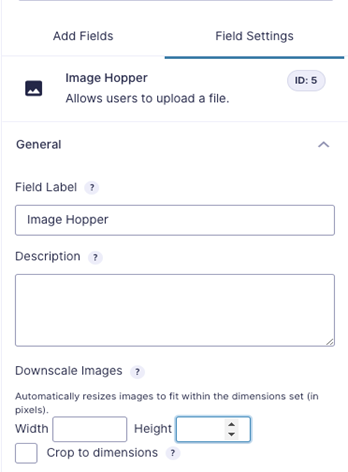
În zona Câmpuri avansate , există o opțiune numită Reducerea imaginilor . Mai jos veți vedea secțiunea Decupați la dimensiuni .

Dacă bifați Decupați la dimensiuni , imaginile pe care le încărcați vor fi decupate la dimensiunea pe care ați ales-o. Cu licența de bază, care nu include Editorul avansat de imagini, imaginile vor fi decupate automat.
Pentru a avea fotografia în diferite dimensiuni, puteți adăuga mai multe câmpuri Image Hopper în formular și puteți seta fiecare la o dimensiune diferită de redimensionare.
Revizuirea imaginilor
GF File Upload Pro
GF File Upload Pro afișează în mod prestabilit revizuirea încărcării imaginii ca o imagine de dimensiunea unei miniaturi.

Când treceți mouse-ul peste o imagine, apare o pictogramă creion. Previzualizarea pe tot ecranul a imaginii este afișată odată ce faceți clic pe creion.
Hopper de imagine
Vine cu o interfață drag-and-drop. Când o imagine este aruncată sau selectată, previzualizarea afișează un procent din dimensiunea fișierului pe măsură ce se încarcă. După încărcare, va apărea o notificare în colțul din dreapta sus.
Decuparea imaginii
GF File Upload Pro
Instrumentul poate decupa și fotografii. Când urmează pașii din revizuirea imaginii, utilizatorii au și opțiunea de a decupa imaginea făcând clic pe pictograma creion.
Hopper de imagine
Cu orice licență care include Advanced Image Editor, puteți permite utilizatorilor să-și decupe imaginile în timp ce previzualizează imaginea, la fel ca File Upload Pro.
Afișarea imaginilor pe front-end
GravityView este o abordare ideală pentru afișarea fotografiilor pe partea frontală. Pluginul GravityView vă ajută să construiți „Vizualizări” care afișează intrările de formular pe front-end-ul site-ului dvs.
GF File Upload Pro
Când vă proiectați vizualizarea, selectați pur și simplu câmpul Încărcare fișier din formular. Puteți modifica setările făcând clic pe pictograma roată.
Hopper de imagine
Utilizarea Image Hopper pentru a afișa imagini în GravityView funcționează la fel ca și utilizarea File Upload Pro. Când vă proiectați vizualizarea, urmați aceiași pași și alegeți câmpul Image Hopper.
Preturi
Nu în ultimul rând, să aruncăm o privire la prețurile acestor plugin-uri utile:
GF File Upload Pro: este disponibil ca parte a „Gravity Perks” la 149 USD/an.
Image Hopper: vă costă de la 99 USD la 259 USD anual, în funcție de nevoile dvs.
Să permitem utilizatorilor tăi să încarce fișiere prin Gravity Forms acum!
Oportunitățile oferite de zona de încărcare a fișierelor Gravity Forms sunt evidente. Mai mult, aveți control complet asupra setărilor și opțiunilor formularului.
Ați învățat că puteți transforma câmpul de încărcare a fișierelor într-o experiență excelentă pentru utilizator, cu mici atingeri. E timpul să ia măsuri!
Mai aveți îngrijorări cu privire la câmpul Încărcare fișier? Simțiți-vă liber să ne întrebați în secțiunea de comentarii de mai jos!
Dacă vindeți fișiere încărcate prin Gravity Forms, consultați ghidul nostru despre cum să protejați fișierele încărcate Gravity Forms.
