Cum să acceptați plăți cu WordPress și PayPal (3 metode)
Publicat: 2024-04-02În această postare, veți găsi tutoriale pas cu pas pentru trei soluții diferite pentru acceptarea plăților în WordPress.
Deoarece PayPal este un procesator de plăți atât de popular, voi concentra aceste ghiduri asupra modului de utilizare a PayPal pentru a face acest lucru. Cu toate acestea, puteți adapta cu ușurință unele dintre aceste metode și altor procesoare de plăți, cum ar fi Stripe sau Square.
Iată câteva rezumate scurte ale celor trei metode pe care le voi acoperi:
- Buton PayPal (nu este nevoie de plugin) – puteți utiliza instrumentele PayPal pentru a adăuga butoane prestabilite pe site-ul dvs. Le puteți folosi atât pentru plăți unice, cât și pentru plăți recurente și le veți putea personaliza designul și configurația.
- Plugin WordPress pentru PayPal – acesta vă permite să creați o soluție ușoară de coș de cumpărături și să acceptați plăți prin PayPal. Poate fi o opțiune bună dacă doriți puțin mai multă funcționalitate decât doar un buton.
- WooCommerce – dacă doriți să acceptați plăți printr-o soluție completă de comerț electronic, metoda WooCommerce este probabil cea mai bună opțiune. Pe lângă PayPal, acceptă și o mulțime de alte procesoare de plăți, cum ar fi Stripe, Square și multe altele.
Să pătrundem!
Cum să acceptați plăți cu WordPress și PayPal
După cum am explicat mai sus, vom acoperi trei soluții diferite pentru acceptarea plăților pe site-ul dvs. WordPress. Puteți citi toate cele trei metode sau o puteți alege pe cea care funcționează cel mai bine pentru dvs. pe baza descrierilor de mai sus.
Folosim PayPal ca procesor pentru toate aceste metode, dar ați putea adapta a treia metodă la alți procesatori de plăți precum Stripe sau Square.
Să trecem prin toate cele trei metode în ordine...
1. Configurați manual PayPal (pe site-ul web PayPal)
Cea mai simplă soluție pentru a accepta plăți cu WordPress este să adăugați manual un buton PayPal pe site-ul dvs.
Pentru a începe, va trebui să accesați site-ul oficial PayPal și să vă conectați la contul dvs.
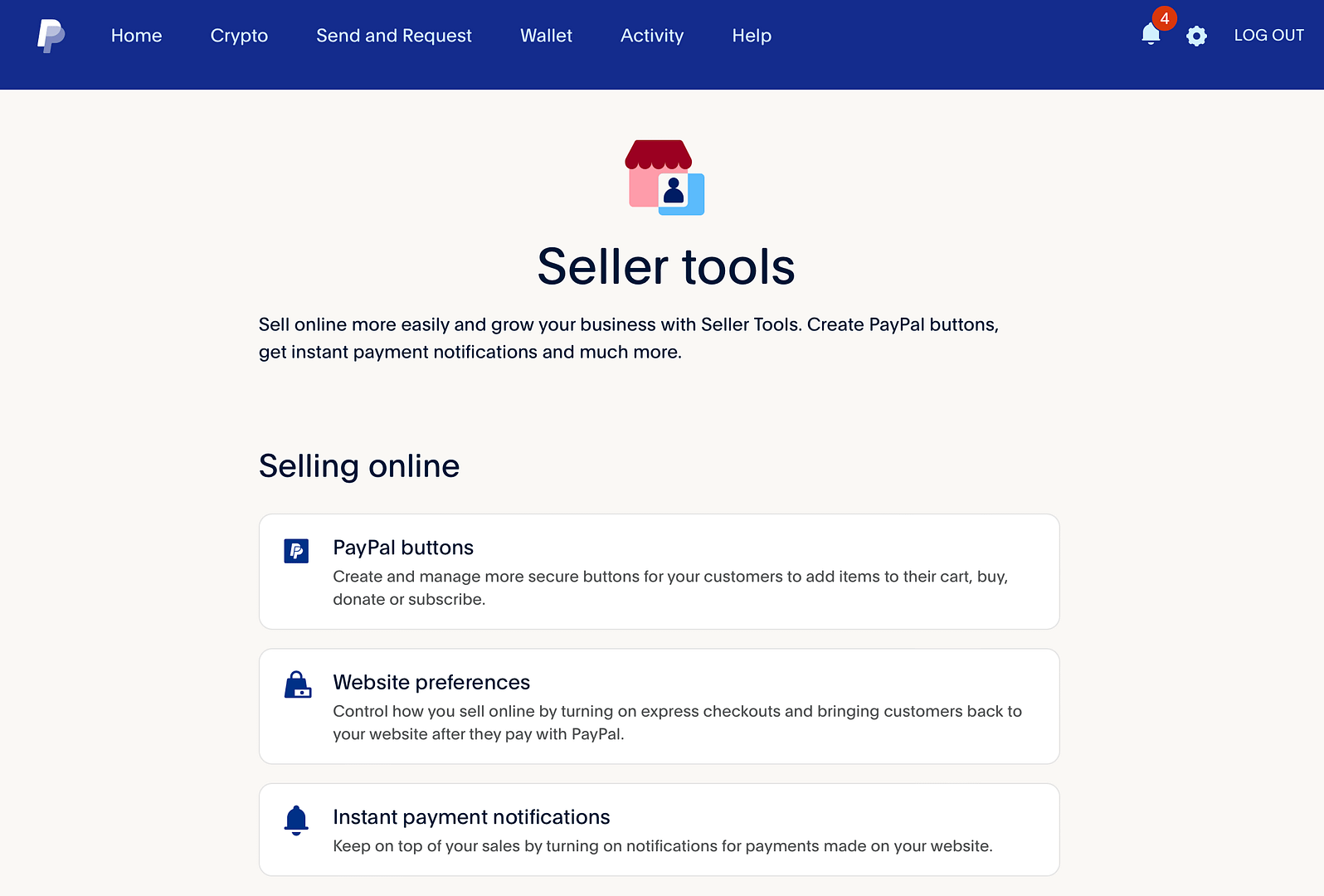
Apoi, faceți clic pe pictograma Setări de lângă clopoțelul de notificare și selectați Instrumente pentru vânzător din noile file care apar. Acum, faceți clic pe butoanele PayPal :

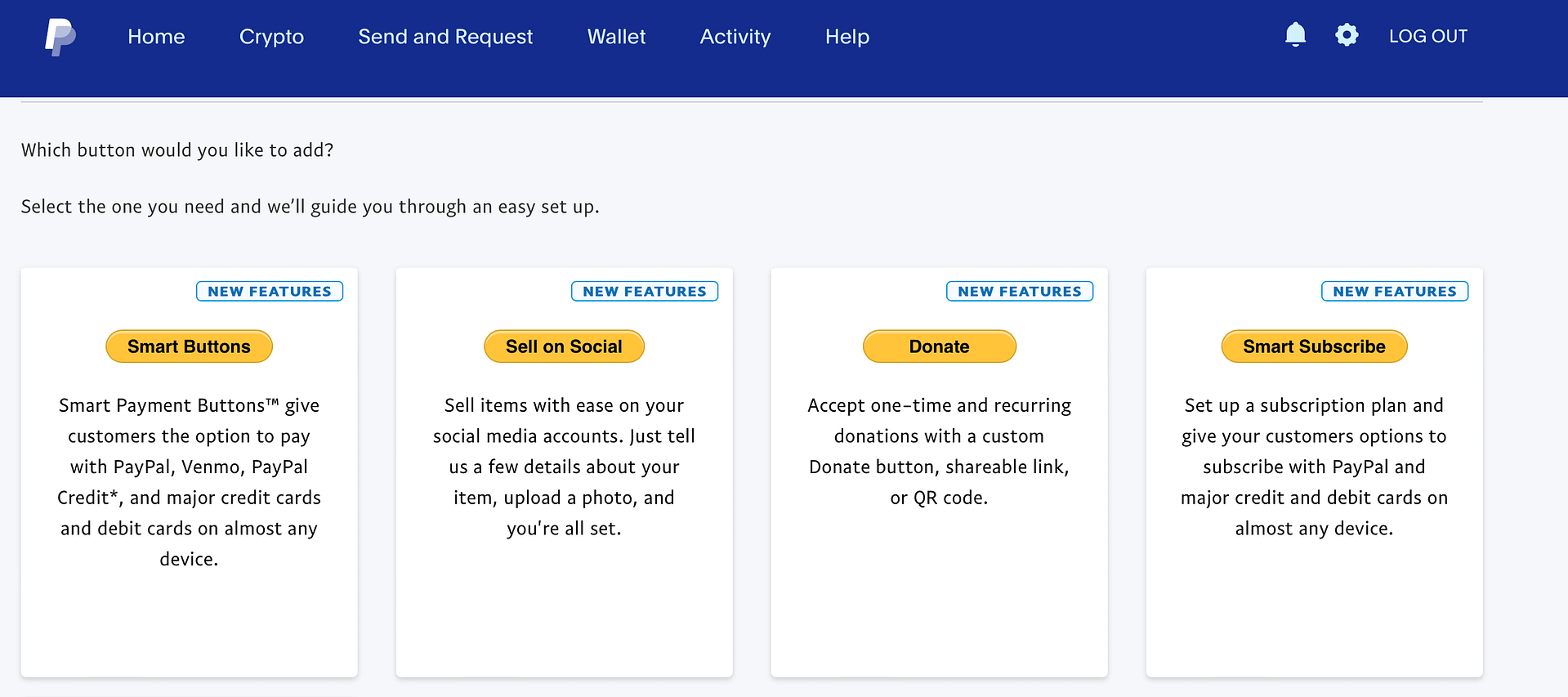
În prezent, puteți alege dintre patru tipuri de butoane de plată cu opțiuni pentru a accepta donații, plăți recurente și multe altele:

Selectați opțiunea care corespunde nevoilor dvs. pentru a trece la pasul următor.
Dacă alegeți Smart Buttons , procesul este mult mai complex și necesită o anumită experiență de dezvoltator/codificare. Din acest motiv, vă recomandăm să alegeți una dintre celelalte trei opțiuni .
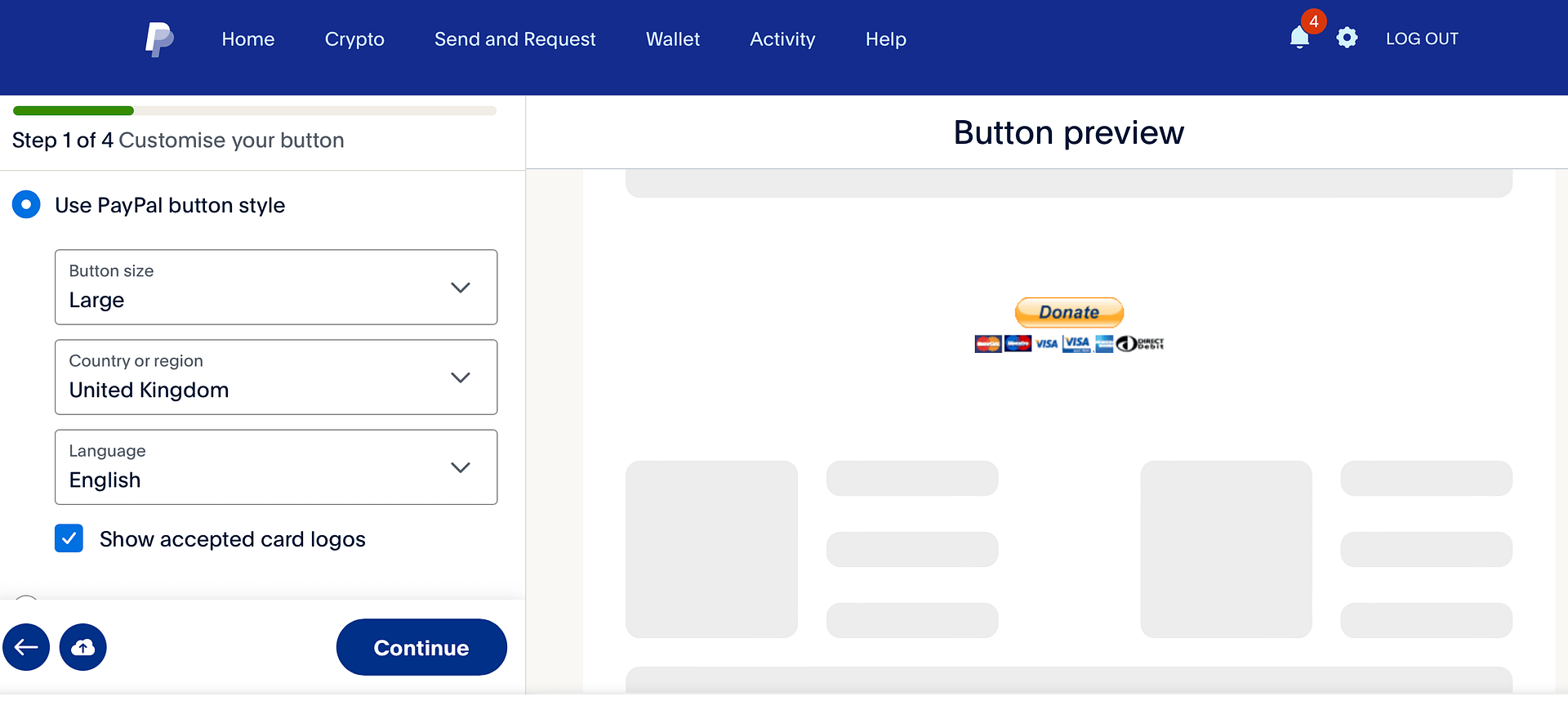
Când alegeți unul dintre ele, puteți personaliza aspectul butonului. De exemplu, puteți modifica dimensiunea, moneda și siglele cardului cu opțiunea Donați :

După ce finalizați acest proces, veți vedea o fereastră pop-up care vă permite să adăugați cod pe site-ul dvs. (pentru a adăuga butonul PayPal). Copiați codul în clipboard.
Apoi, deschideți editorul pentru postarea, pagina sau zona widget în care doriți să adăugați butonul.
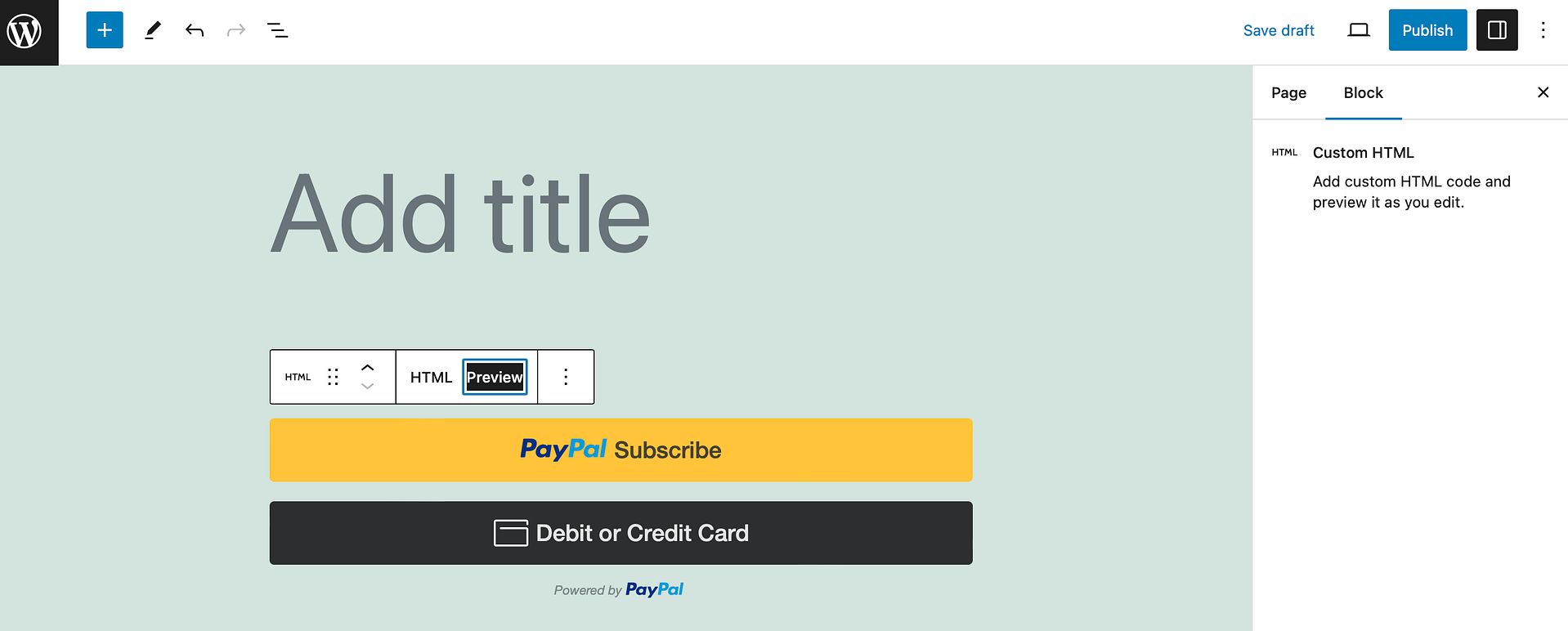
Adăugați un bloc HTML personalizat și apoi inserați codul pe care vi l-a dat PayPal. Dacă comutați la fila Previzualizare din bara de instrumente a blocului HTML personalizat , ar trebui să vedeți cum arată butonul PayPal pe pagina dvs.:

Tot ce trebuie să faceți este să publicați/actualizați conținutul pentru a activa butonul PayPal.
2. Utilizați un plugin PayPal (coș de cumpărături simplu WordPress)
Acum, dacă sunteți în căutarea unui mod simplu de a vinde produse online, puteți instala pluginul gratuit WordPress Simple Shopping Cart. În acest fel, clienții pot adăuga articole într-un coș de cumpărături și apoi pot efectua achiziții și plăti folosind PayPal.
Pentru a începe, instalați pluginul gratuit de pe WordPress.org.
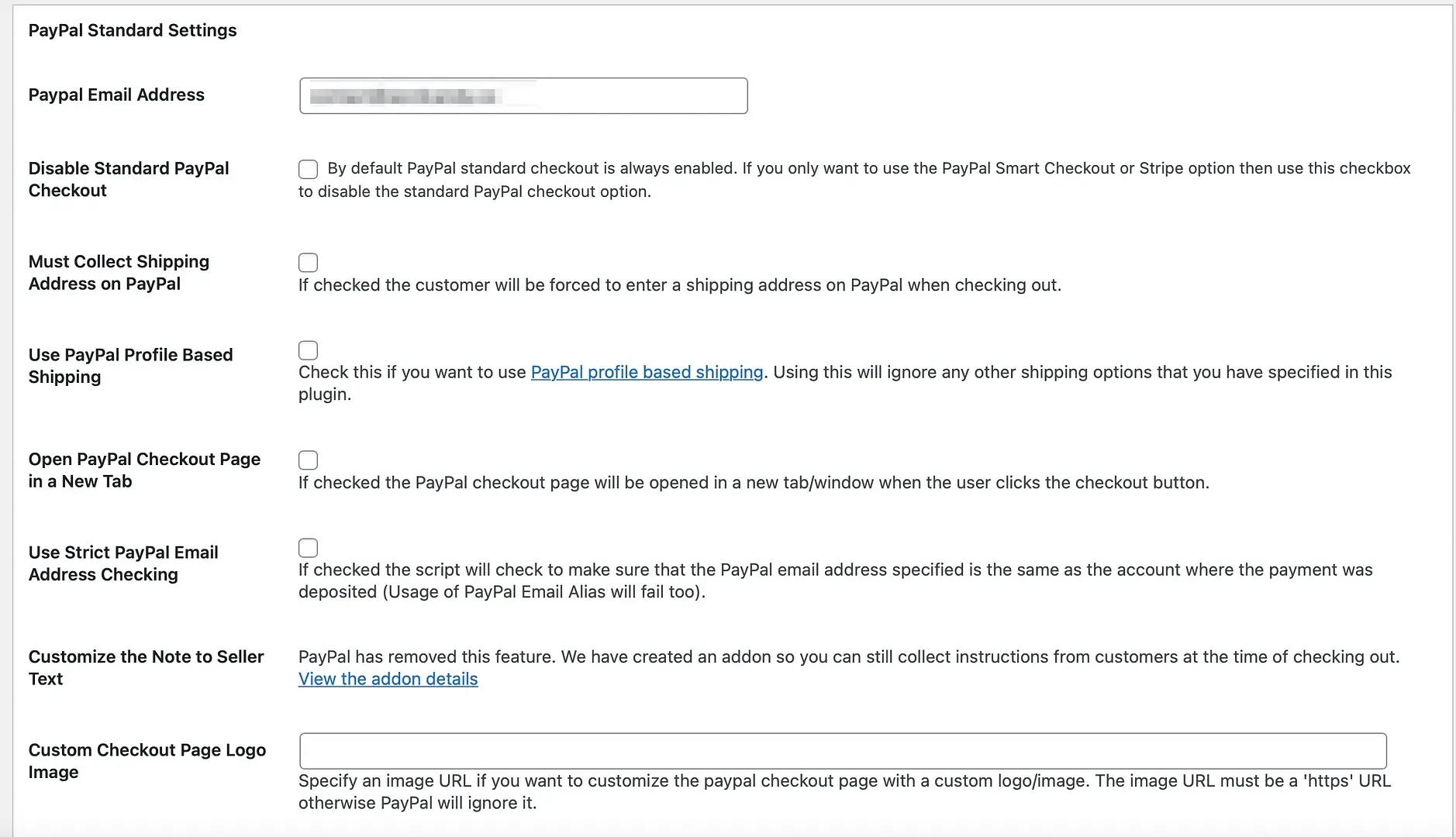
Apoi, faceți clic pe noua filă Coș simplu și accesați Setări . Introduceți adresa dvs. de e-mail PayPal pentru a permite clienților să facă achiziții. Apoi, configurați restul setărilor:

De exemplu, puteți dezactiva plata standard PayPal dacă doriți să utilizați doar opțiunea Smart PayPal (sau opțiunea Stripe). Mai jos, puteți da un titlu coșului de cumpărături, puteți modifica textul butonului „Adăugați în coș” și puteți introduce un cost de transport de bază.
Faceți clic pe Opțiuni de actualizare în partea de jos a paginii. Apoi, puteți adăuga butonul unui anumit produs care va fi trimis la PayPal cu prețul indicat.
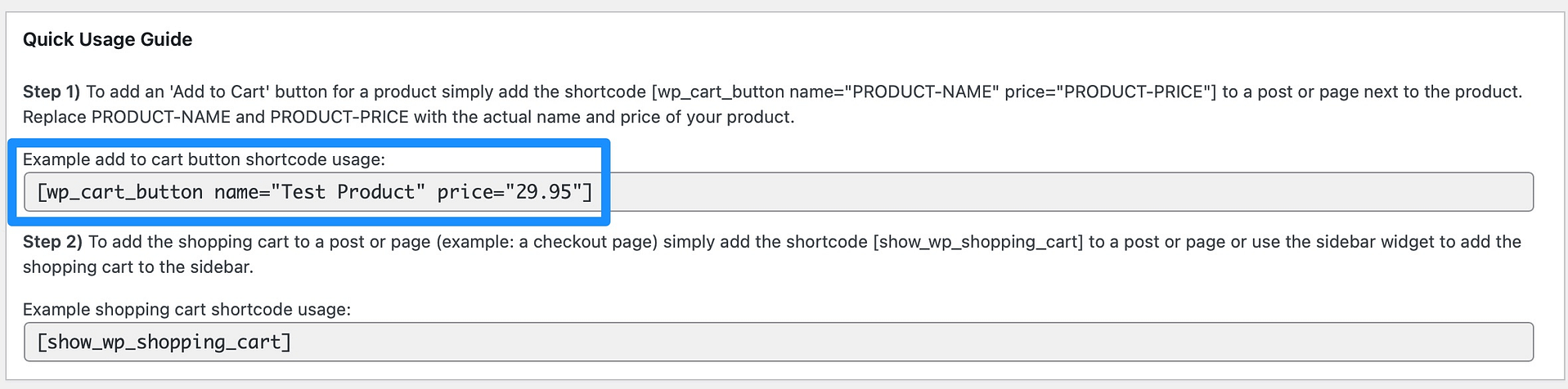
Pentru a face acest lucru, va trebui să copiați prima opțiune de cod scurt de pe pagina Coș simplu → Setări :

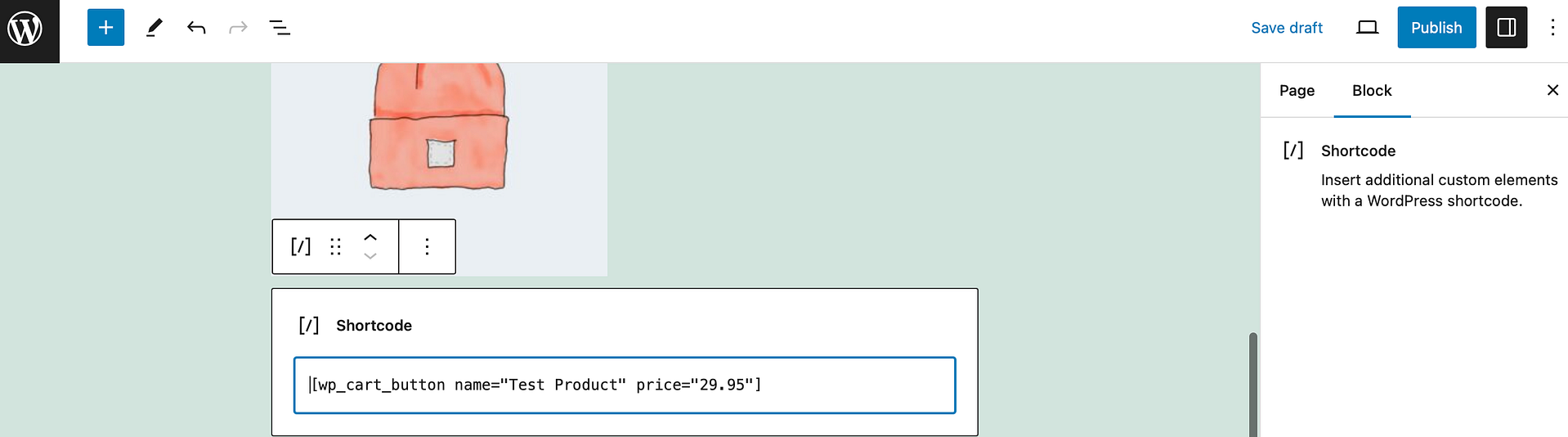
Apoi, deschideți o nouă postare sau pagină și inserați shortcode-ul în editor (inserând numele și prețul produsului dvs.):

De asemenea, puteți utiliza a doua opțiune de cod scurt pentru a adăuga un coș de cumpărături la postare sau pagină. Tot ce trebuie să faceți este să lipiți codul sub primul cod scurt pentru a afișa numele produsului, prețul, cantitatea și butonul PayPal.
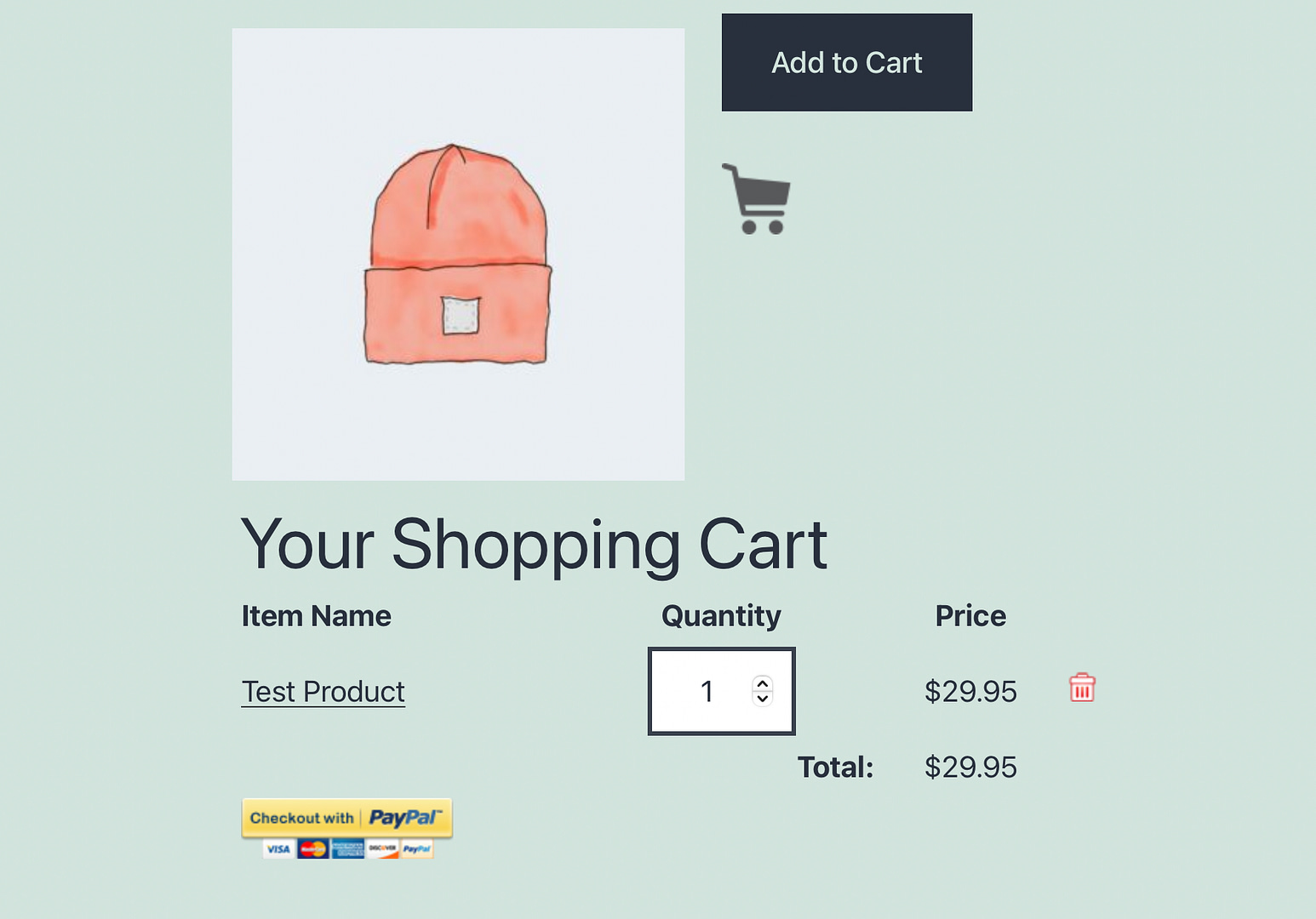
Puteți previzualiza acest lucru pe front-end:

Apoi, salvați sau publicați pagina.
3. Utilizați WooCommerce (și activați PayPal prin pluginuri de plată pentru PayPal WC)
Dacă doriți să oferiți o experiență completă de comerț electronic pentru vizitatorii site-ului dvs., puteți utiliza pluginul WooCommerce pentru a accepta plăți cu WordPress.

WooCommerce acceptă o mulțime de gateway-uri de plată diferite, inclusiv propriul instrument WooCommerce Payments, precum și alți procesatori de plăți precum Stripe, Square, Mollie și multe altele. Dacă doriți să utilizați PayPal, puteți instala pluginul Payment Plugins for PayPal WC, care este acceptat oficial de PayPal.
Mai bine, chiar dacă pluginul este relativ simplu de configurat, puteți, de asemenea, să le permiteți clienților să plătească folosind carduri de credit, Pay Later și Venmo (precum și conturile lor PayPal).
În primul rând, va trebui să vă configurați magazinul de bază WooCommerce. Pentru a afla cum funcționează, avem o postare întreagă despre configurarea WooCommerce.
Apoi, va trebui să instalați și să activați pluginul Payment Plugins for PayPal WC.
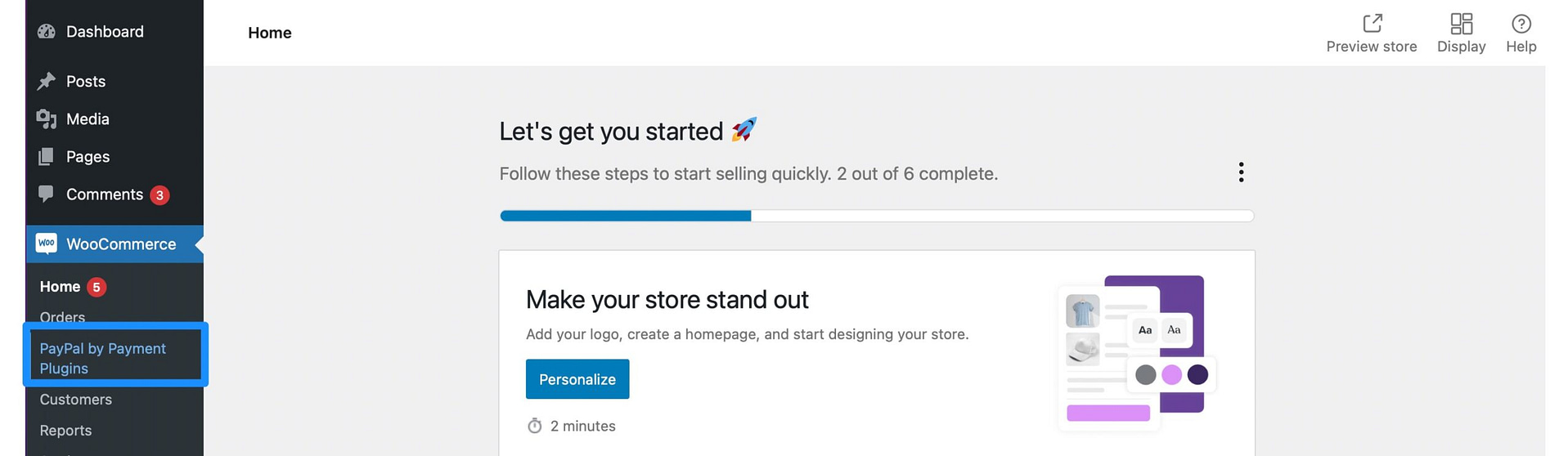
După ce faceți asta, ar trebui să vedeți PayPal by Payment Plugins ca o opțiune în meniul WooCommerce:

Faceți clic pe link și navigați la Setări . În Setările API , puteți face clic pentru a vă conecta la contul dvs. PayPal. Notă : veți avea nevoie de un cont PayPal Business pentru ca acest lucru să aibă succes.
Salvați modificările în partea de jos a paginii. Apoi, comutați la Setări avansate . Aici, puteți configura locația butonului de coș, puteți determina dacă să rambursați automat anulări și multe altele.
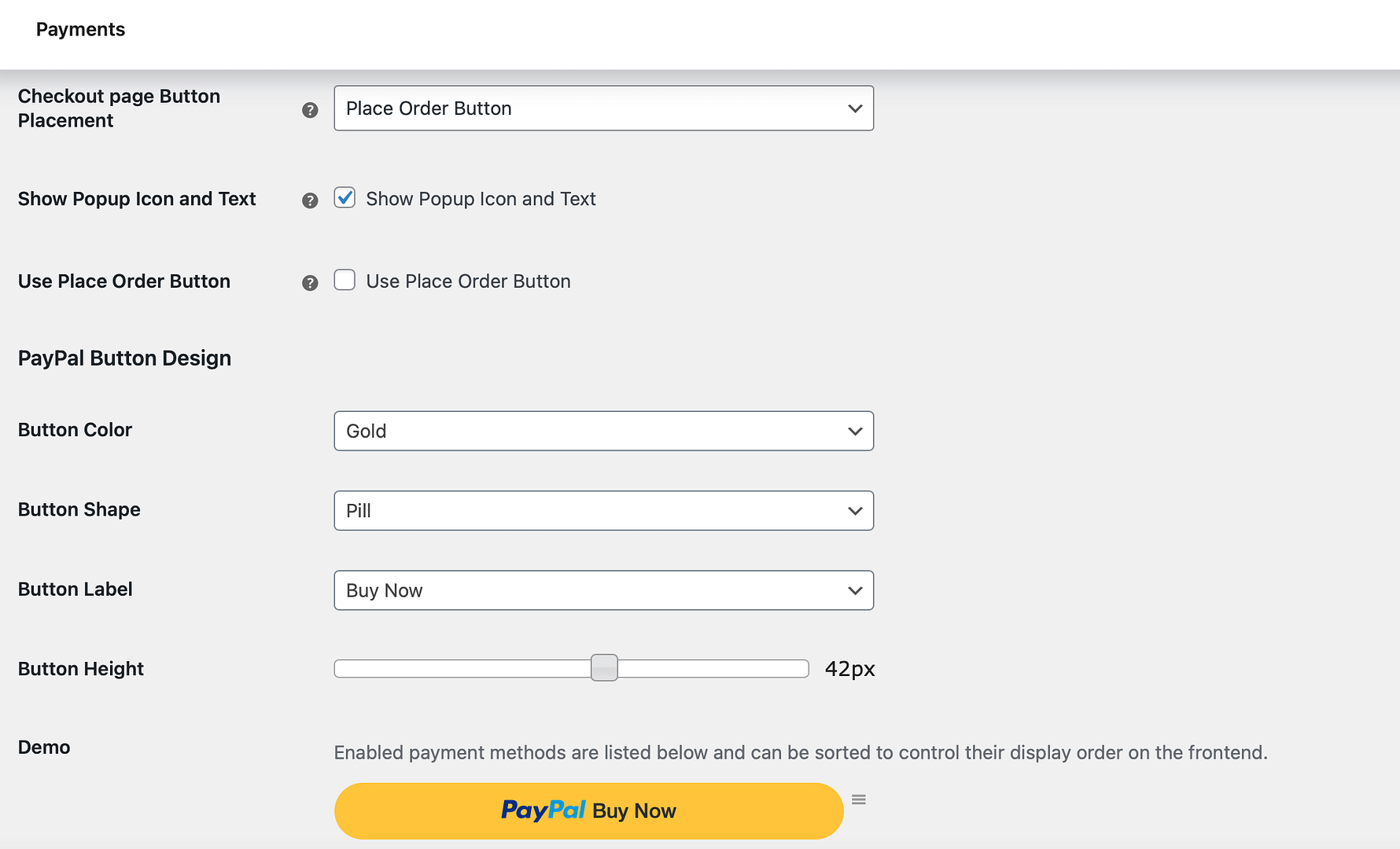
Între timp, în setările PayPal , puteți activa gateway-ul PayPal, puteți oferi un titlu și o descriere, puteți introduce un buton „Place Order” și multe altele. În plus, puteți schimba designul butonului PayPal (culoare, formă, etichetă, înălțime):

Există, de asemenea, posibilitatea de a activa opțiunile Venmo, Pay Later și cardul de credit mai jos în pagină.
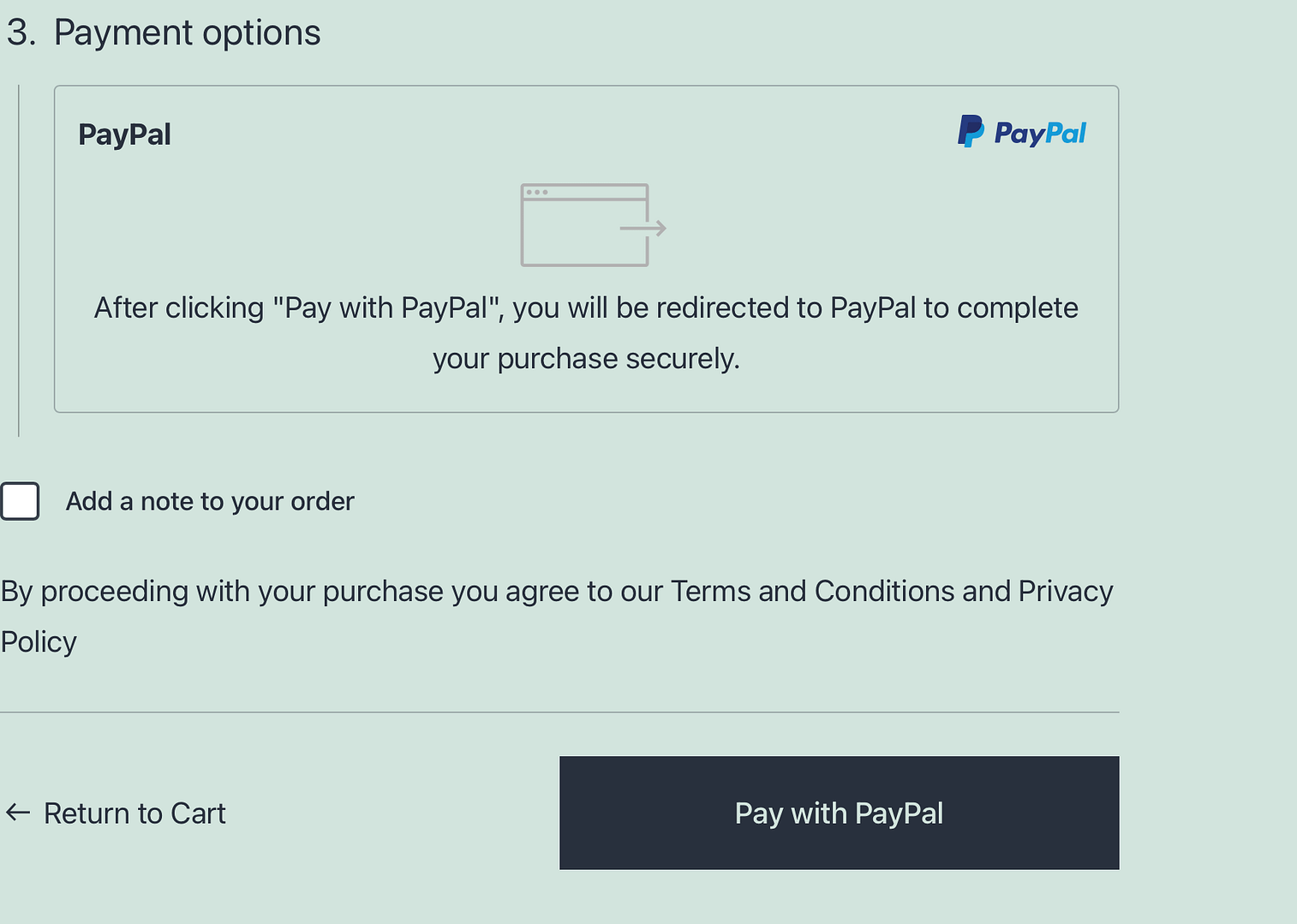
Asigurați-vă că salvați modificările. Apoi, puteți testa procesul adăugând un produs în coș și mergând la pagina de finalizare a comenzii:

Aici, ar trebui să vedeți PayPal listat ca opțiune de plată.
Începeți să acceptați plăți online astăzi
Dacă doriți să acceptați plăți cu WordPress, aveți o mulțime de opțiuni. Deoarece PayPal este un procesor de plăți atât de cunoscut, este un loc minunat pentru a începe, deși puteți lua în considerare și alți procesatori de plăți dacă se potrivesc mai bine nevoilor dvs.
Pentru a recapitula, iată trei moduri simple de a accepta plăți cu WordPress și PayPal:
- Adăugați manual un buton de cumpărare PayPal (nu este necesar niciun plugin).
- Utilizați un plugin PayPal (cum ar fi Coșul de cumpărături simplu WordPress).
- Activați PayPal în WooCommerce (folosind pluginuri de plată pentru PayPal WC).
Dacă sunteți interesat să explorați și alți procesatori de plăți dincolo de PayPal, puteți consulta rezumatul celor mai bune pluginuri Stripe WordPress. Sau, dacă vă interesează mai mult spațiul criptomonedei, avem și un ghid despre cum să acceptați Bitcoin pe WordPress.
Mai aveți întrebări despre cum să acceptați plăți cu WordPress și PayPal? Spune-ne în comentarii!
