Un ghid pentru crearea de site-uri web accesibile cu arhitectură excelentă
Publicat: 2022-10-08- Ce este accesibilitatea web?
- Fundamentele arhitecturii informaționale
În acest articol, vă voi ghida cum să faceți site-uri web accesibile, așa că să începem.
Imaginează-ți că ești proprietarul unui magazin alimentar. Vrei ca magazinul tău să fie primitor și ușor de utilizat pentru clienți de toate felurile. Dacă un client a intrat în magazinul dvs. într-un scaun cu rotile, ați dori ca acesta să poată manevra pe culoar și să găsească produsele de care au nevoie, având o experiență la fel de pozitivă ca și un client care nu este într-un scaun cu rotile.
Acest lucru ar putea părea evident pentru un proprietar de magazin să se gândească, dar este ceva ce proprietarii de site-uri web trebuie să ia în considerare, de asemenea. Site-ul dvs. poate fi accesat de utilizatori de toate tipurile, inclusiv de cei cu dizabilități sau limitări. Cum te vei asigura că pot accesa cu ușurință conținutul tău? Răspunsul la această întrebare este accesibilitatea.
Ce este accesibilitatea web?
Accesibilitatea web este practica de a face site-urile web utilizabile pentru toți vizitatorii, inclusiv pentru cei cu dizabilități, deficiențe și limitări .
Accesibilitatea web implică respectarea anumitor linii directoare și principii de proiectare pentru a se asigura că persoanele care se confruntă cu dificultăți sau limitări au aceeași experiență sau o experiență similară ca și cei care nu au. Scopul este de a oferi tuturor acces egal la tot conținutul tău. Acest lucru, la rândul său, va îmbunătăți experiența utilizatorului pentru fiecare dintre vizitatorii dvs.
Poate vă întrebați dacă site-ul meu trebuie să fie accesibil? Ei bine, asta depinde de țara în care operezi și de tipul de afacere pe care o conduci. Verificați regulile locale pentru a afla.
Cu toate acestea, chiar dacă afacerea dvs. nu este obligată legal să aibă un site web accesibil, aceasta nu înseamnă automat că veți evita un proces. Au existat multe cazuri în care marile companii au fost date în judecată pentru lipsa unui site web accesibil.
Pentru a evita problemele legale, asigurați-vă că site-ul dvs. web nu împiedică pe nimeni să consume, să navigheze sau să obțină informațiile pe care le distribuiți. Cel mai bun mod de a face acest lucru este respectarea Ghidurilor de accesibilitate a conținutului web (WCAG).

Rețineți că accesibilitatea este importantă și pentru clasamentele Google și este unul dintre testele performanței Lighthouse.
orientări și standarde WCAG
Orientările privind accesibilitatea conținutului web sunt publicate de Web Accessibility Initiative (WIP) a The World Wide Web Consortium (W3C). Aceste instrucțiuni sunt foarte detaliate și includ multe sugestii pentru a vă asigura că site-ul dvs. este accesibil pentru toți utilizatorii. Ghidul se adresează în primul rând dezvoltatorilor de conținut web, cum ar fi scriitorii de conținut și designerii de site-uri web, deci este un instrument grozav de avut la îndemână dacă sunteți unul dintre acești oameni sau gestionați acești oameni.
Patru principii principale de focalizare pentru un site web accesibil
- Perceptibil
- Operabil
- De inteles
- Robust
Perceptibil ca principiu al accesibilității
Vizitatorii trebuie să poată percepe conținutul și informațiile care sunt prezentate pe site-ul dvs.
Acum, „percepe” nu înseamnă neapărat „vezi cu ochii tăi”. Utilizatorii orbi sau cu vedere slabă navighează adesea pe web folosind un software de citire a ecranului , care convertește textul în braille sau vorbire sintetizată.

Câteva moduri cheie de a vă face site-ul vizibil:
În primul rând, oferiți alternative text la orice conținut non-text. Acestea includ imagini, videoclipuri și conținut audio, care toate ar trebui să aibă o alternativă de text, astfel încât persoanele care folosesc cititoare de ecran să le poată înțelege. Includeți text alternativ pentru toate imaginile de pe site-ul dvs.
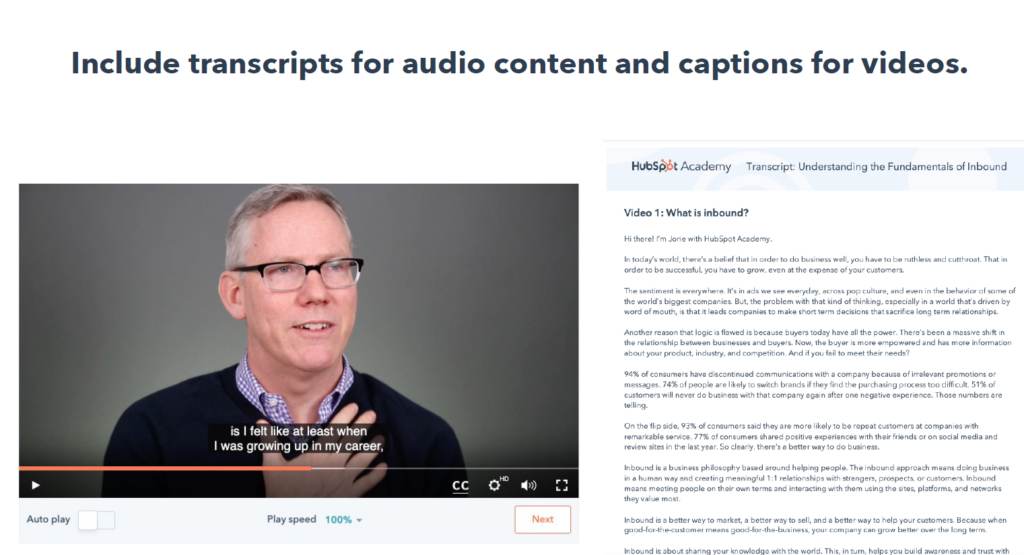
În al doilea rând, oferiți alternative pentru media bazate pe timp, ceea ce înseamnă conținut audio și video. Includeți transcrieri pentru conținutul audio și subtitrări pentru videoclipuri.

În cele din urmă, faceți mai ușor pentru utilizatori să vadă și să audă conținutul. Contrastul ridicat de culoare permite tuturor să citească conținutul și să înțeleagă informațiile vizuale de pe site-ul dvs. Puteți folosi verificatorul de contrast al culorilor conectat la secțiunea de resurse pentru a vă asigura că culorile pe care le utilizați sunt în mod corespunzător contrastante.

Operabilitatea ca principiu al accesibilității
Un site web operabil poate fi utilizat fără a perturba în niciun fel utilizatorul. Aceasta înseamnă că toți vizitatorii pot folosi fiecare parte a funcționalității site-ului, inclusiv navigarea la o pagină, selectarea unui link dintr-un meniu și redarea sau întreruperea unui videoclip.
Faceți toate funcționalitățile disponibile de pe o tastatură. De exemplu, tasta Tab ar trebui să permită utilizatorilor să sară între elementele din pagină, iar tasta Retur ar trebui să facă clic pe elementul focalizat. Includeți o navigare logică și bine ordonată pe site-ul dvs. Un titlu clar al paginii, link-uri semnificative și titluri adecvate vor ajuta utilizatorii să navigheze cu ușurință, să găsească conținut și să determine unde se află pe site-ul dvs.
Evitați clipirea sau clipirea conținutului. Acesta poate fi un declanșator de convulsii și cu siguranță doriți să evitați acest lucru pe site-ul dvs. Sau, dacă este necesar, furnizați un avertisment în prealabil.
Oferă suficient timp pentru a interacționa cu site-ul tău. Dacă orice acțiune include o limită de timp, utilizatorii ar trebui să o poată prelungi sau anula. De exemplu, dacă un utilizator trece cu mouse-ul în afara meniului dvs. drop-down, ar trebui să existe o ușoară întârziere înainte ca meniul să dispară.
Înțelegerea ca principiu al accesibilității
Un site web ușor de înțeles are câteva componente cheie: în primul rând, conținutul text ar trebui să fie simplu și ușor de citit. Scrisul tău ar trebui să fie ușor de înțeles de cât mai mulți cititori.
În al doilea rând, paginile ar trebui să fie structurate logic. Aveți convenții consistente de navigare și denumire în toate paginile de pe site-ul dvs. Meniurile de navigare se găsesc de obicei în antetul și subsolul fiecărei pagini.
În al treilea rând, ajutați-vă utilizatorii să evite și să corecteze greșelile. Includeți mesaje de eroare utile atunci când cineva face o greșeală, cum ar fi omiterea unei întrebări obligatorii dintr-un formular web.
Robuste ca principiu al accesibilității.
În cele din urmă, site-ul dvs. ar trebui să fie robust. Conținutul ar trebui să fie ușor de interpretat și consumabil de toți vizitatorii, inclusiv de cei care folosesc tehnologie de asistență, cum ar fi cititoarele de ecran. Acest principiu are de-a face în principal cu codificarea site-ului dvs. web și scrierea codului HTML într-un mod pe care tehnologiile de asistență pot analiza și înțelege. Luați în considerare utilizarea instrumentului de evaluare a accesibilității site-ului web.
Exemple de site-uri web
Site-ul web al Federației Naționale a Nevăzătorilor se concentrează pe sprijinirea celor nevăzători sau cu deficiențe de vedere, motiv pentru care ar fi important să aibă un site web accesibil.
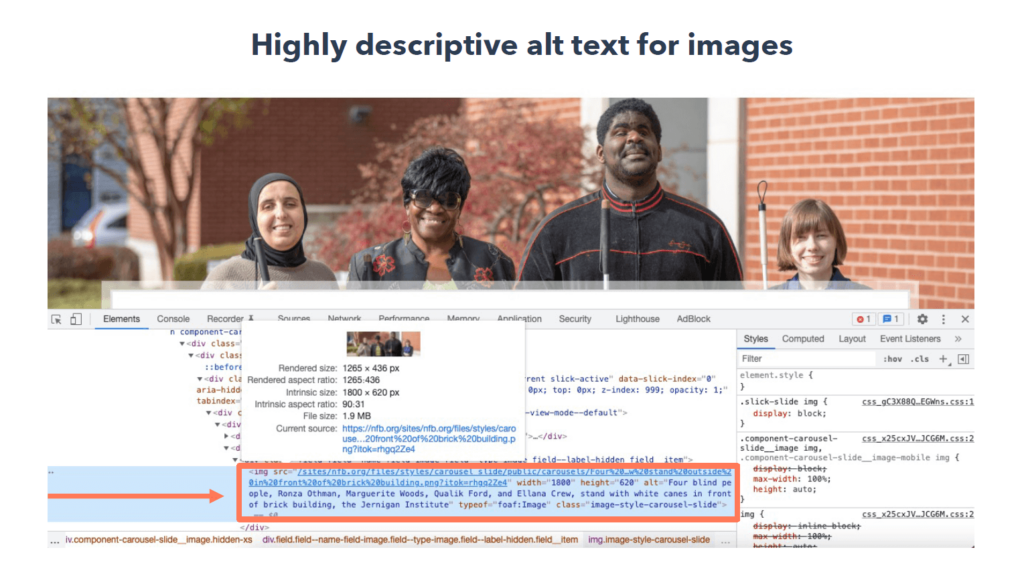
În primul rând, observați textul alternativ foarte descriptiv pentru imaginea antetului. Aceasta înseamnă că vizitatorii care folosesc tehnologia cititorului de ecran vor ști exact ce înfățișează acea imagine.

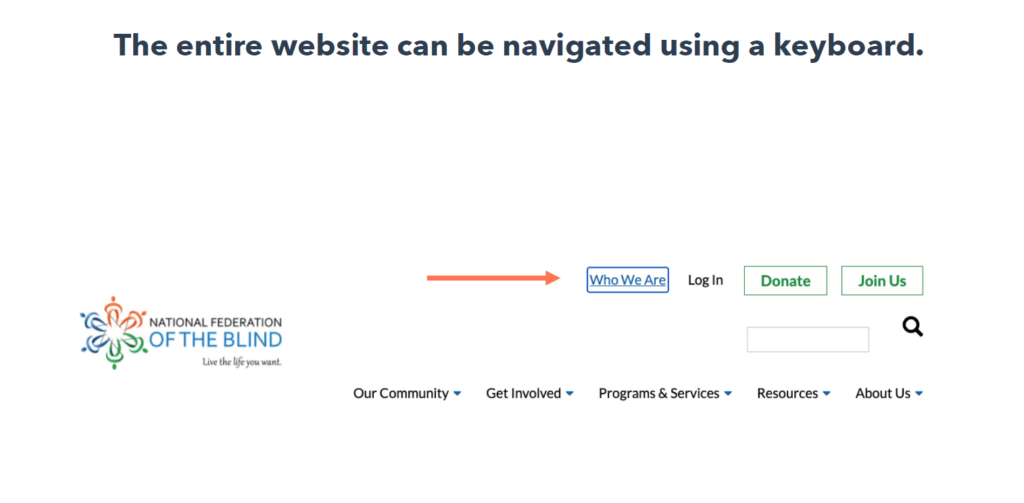
Întregul site poate fi navigat folosind o tastatură.

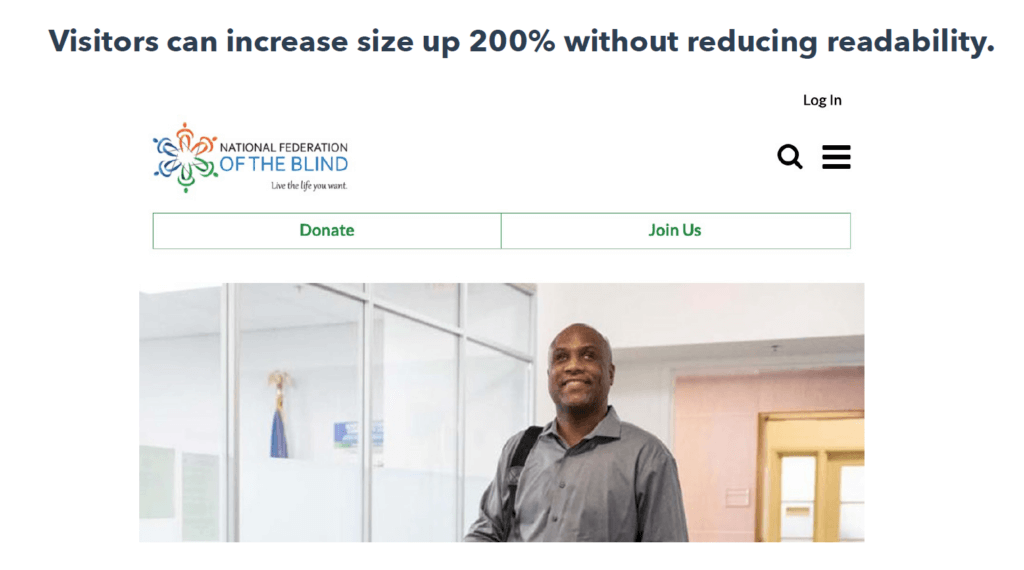
Navigarea lor este, de asemenea, aranjată logic și ușor de urmărit. Textul are un contrast ridicat și o scară mare, ceea ce îl face ușor de citit. De asemenea, vizitatorii pot crește dimensiunea textului cu până la 200% fără a reduce lizibilitatea.

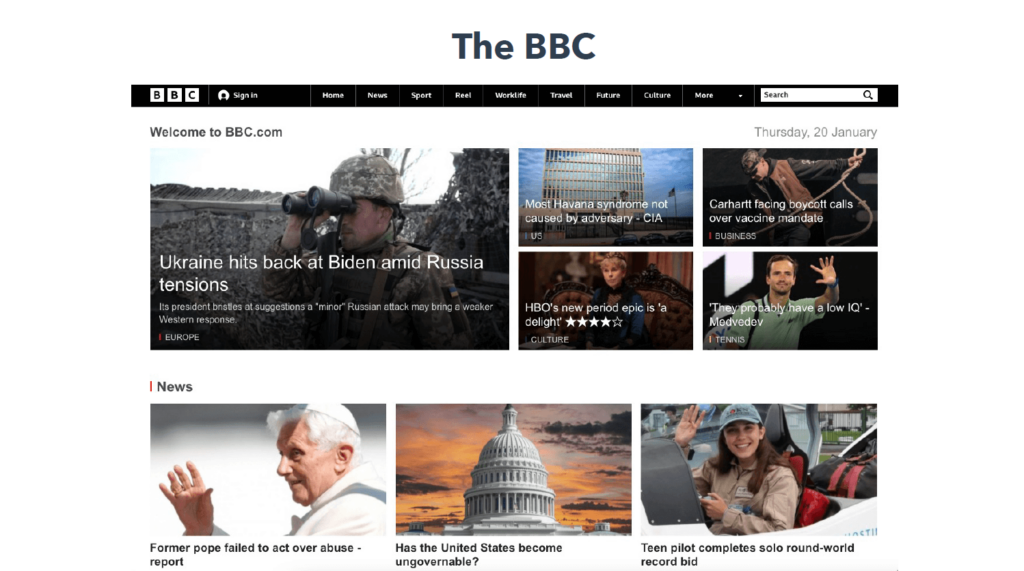
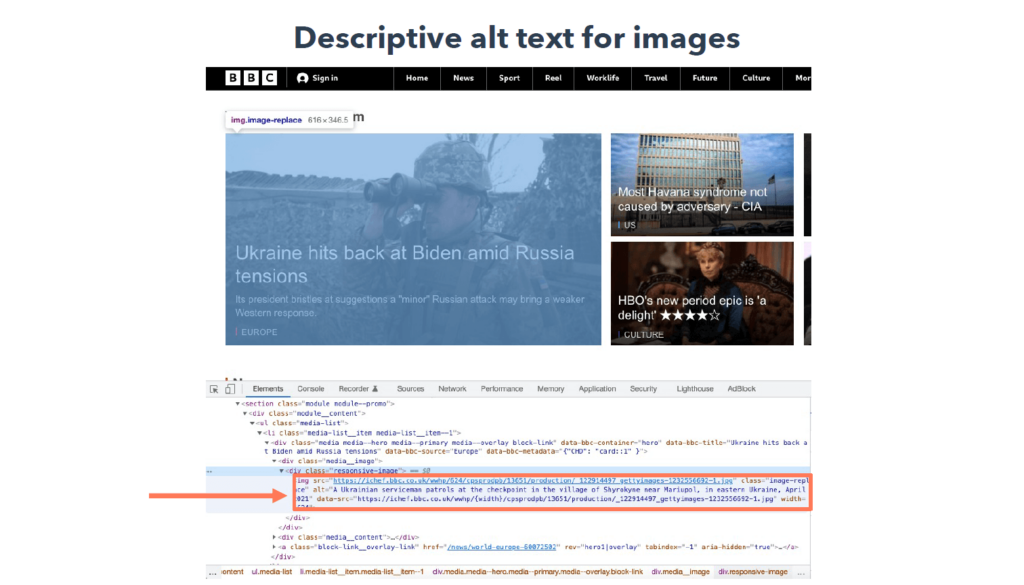
BBC este o organizație de știri cu un site web vast, care conține o cantitate mare de conținut, dar se angajează ca site-ul lor să fie accesibil tuturor.

Site-ul include text alternativ descriptiv pentru toate imaginile, pentru a-l face accesibil celor care navighează cu cititoare de ecran.

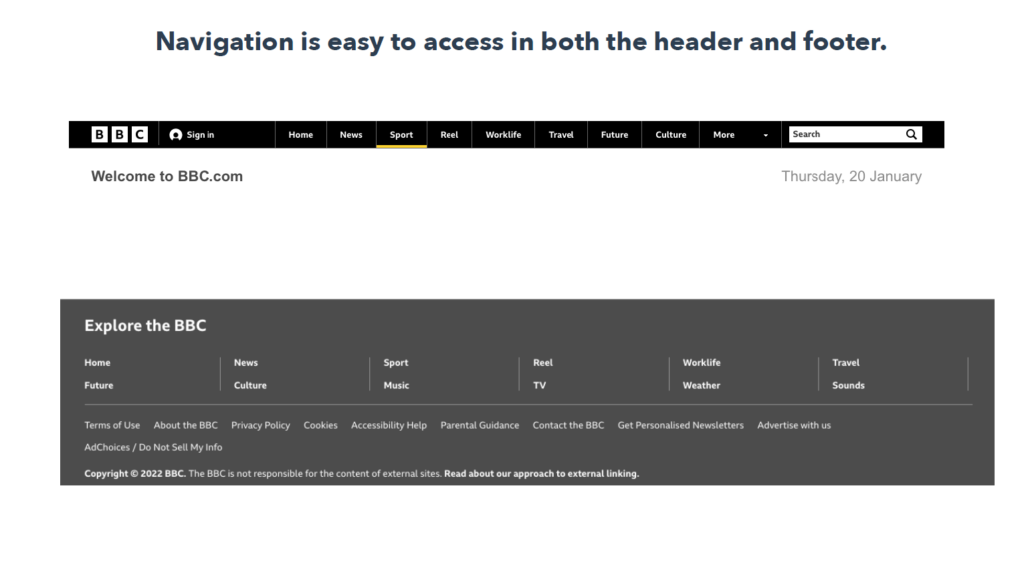
Vizitatorii pot naviga pe întreg site-ul folosind o tastatură. Navigarea este aranjată logic și este ușor de accesat atât în antetul cât și în subsolul site-ului.

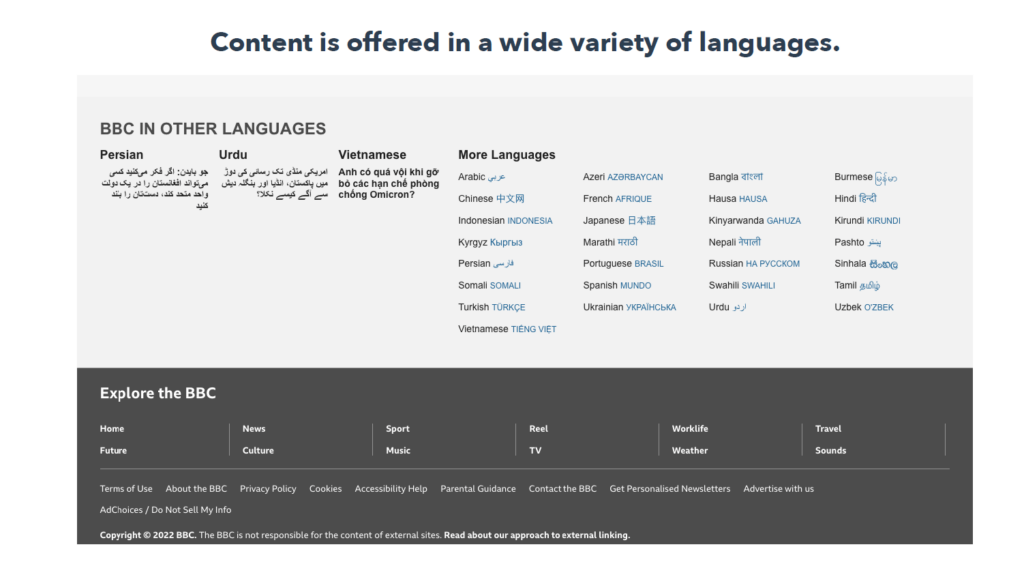
În plus, pentru a face site-ul său accesibil vizitatorilor din întreaga lume, BBC oferă conținutul său într-o mare varietate de limbi, care sunt ușor de accesat de pe pagina de pornire.

Amintiți-vă, o mare parte a inbound marketing se concentrează pe client și pe nevoile acestuia. Site-ul dvs. nu ar trebui să fie diferit. Deși s-ar putea să nu fie obligatoriu din punct de vedere legal, este o idee inteligentă să vă faceți site-ul cât mai accesibil posibil. Acest lucru va crea o experiență de utilizator pozitivă pentru vizitatorii site-ului de toate tipurile, ceea ce vă va ajuta să vă îmbunătățiți SEO, să vă creșteți rata de conversie și să vă creșteți loialitatea clienților.
Fundamentele arhitecturii informaționale
Gândește-te la ultima carte pe care ai citit-o. Probabil a început cu o pagină de titlu, urmată de un cuprins cu capitolele cărții și numerele paginilor acestora. Puteți trece cu ușurință la un anumit capitol, deoarece știți exact unde este și ce veți găsi acolo.

Acest tip de structură se aplică și site-ului dvs. Această structură se numește arhitectură informațională.
Ce este arhitectura informației?
Potrivit Institutului de Arhitectură Informațională, arhitectura informațională (IA) este practica de a decide cum să aranjezi părțile ceva pentru a fi de înțeles.
Deci, care este relația dintre arhitectura informațiilor și designul experienței utilizatorului (UX)? Arhitectura informației este o piesă cheie a experienței utilizatorului site-ului dvs. web . Nu poți avea un UX bun fără un IA bun.

Construirea arhitecturii informaționale a site-ului dvs. ar trebui să fie unul dintre primii pași în procesul dvs. de design UX. Pentru a construi un IA, trebuie să luați în considerare doi factori majori:
- Contextul utilizatorului
- Nevoile utilizatorului
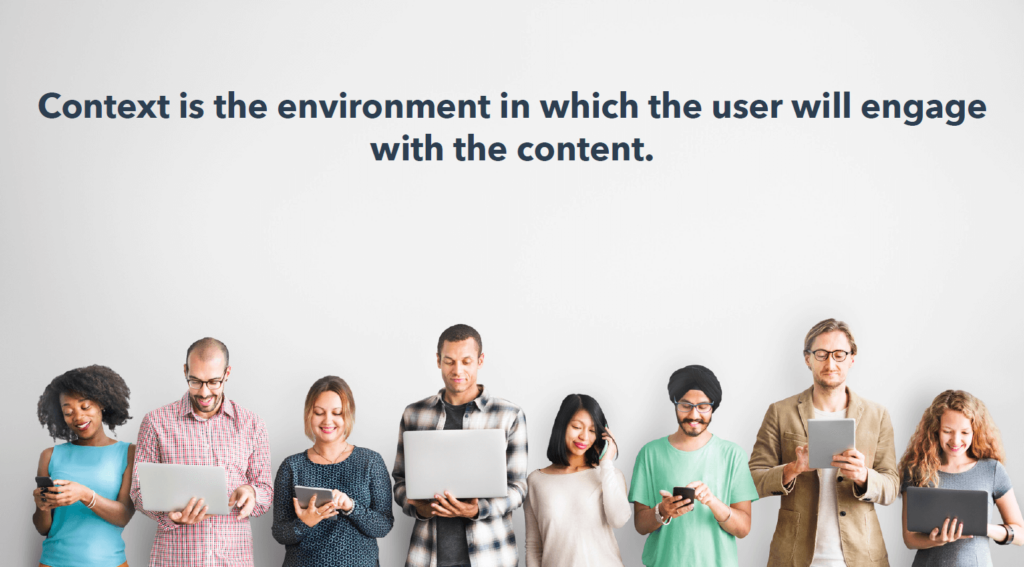
Contextul este mediul în care utilizatorul se va implica cu conținutul. Gândiți-vă unde, când, de ce și cum va căuta cineva conținutul dvs. și va interacționa cu acesta. De exemplu, vor accesa site-ul dvs. pe dispozitive mobile? Vor căuta informații despre un serviciu pentru care ar dori să vă angajeze?

Structurați conținutul pentru a răspunde nevoilor, obiectivelor, comportamentelor și așteptărilor vizitatorilor dvs. Pentru a le identifica, trebuie să aflați cine este utilizatorul dvs., ce valoare îi oferă conținutul dvs. și cum vă utilizează de fapt conținutul. Toate acestea intră în găleata „cercetării și testării utilizatorilor”.

Opt principii ale arhitecturii informaționale
Potrivit lui Dan Brown (2010), acestea sunt cele opt principii IA:
- Obiecte
- Alegeri
- Dezvăluire
- Exemplare
- Ușile din față
- Clasificări multiple
- Navigare concentrată
- Creştere
Principiul obiectelor
Principiul obiectelor afirmă că elementele de conținut sunt unice și dinamice.
Fiecare bucată de conținut are propriile atribute, comportamente și cicluri de viață, care trebuie luate în considerare pentru a utiliza cât mai bine acel conținut. De exemplu, dacă aveți pagini de produse pentru articolele pe care nu le mai vindeți, acestea pot fi arhivate sau recategorizate.
Înainte de a începe să structurați și să organizați conținutul, identificați tipurile de conținut pe care urmează să le creați. De exemplu, veți crea în primul rând postări de blog și pagini de produse? Veți avea videoclipuri încorporate în acest conținut?
Odată ce identificați tipurile de conținut pe care le veți crea și modul în care acestea se relaționează unul cu celălalt, puteți începe să găsiți cum să furnizați cel mai bine aceste informații vizitatorilor site-ului dvs.
Dacă aveți deja un site web existent, începeți cu un audit de conținut. Efectuarea unui inventar al întregului conținut de pe site-ul dvs. web vă va ajuta să vă dați seama cum să îl structurați cel mai bine.
Principiul obiectelor
Principiul obiectelor prevede că ar trebui să limitați numărul de opțiuni prezentate unui utilizator doar la cele mai semnificative și relevante.
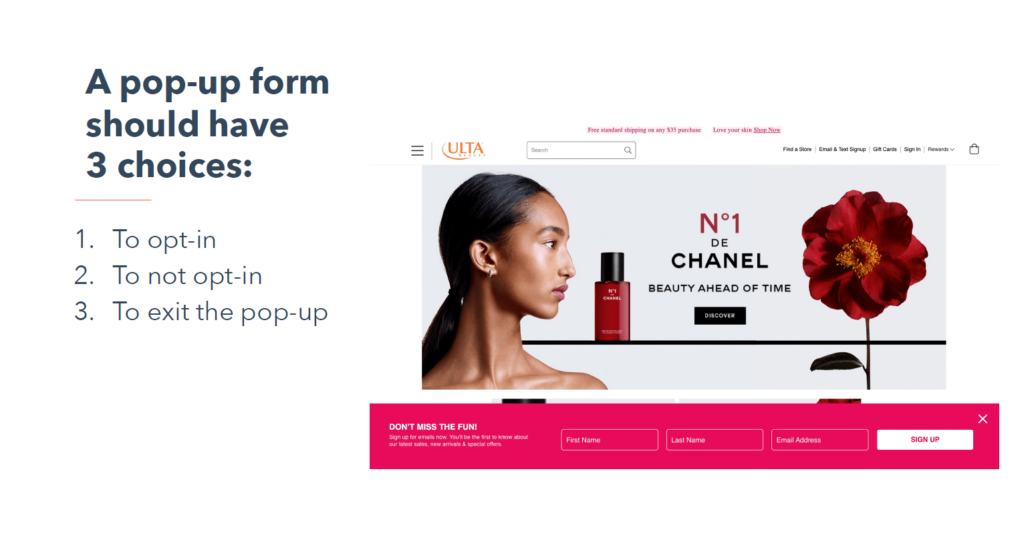
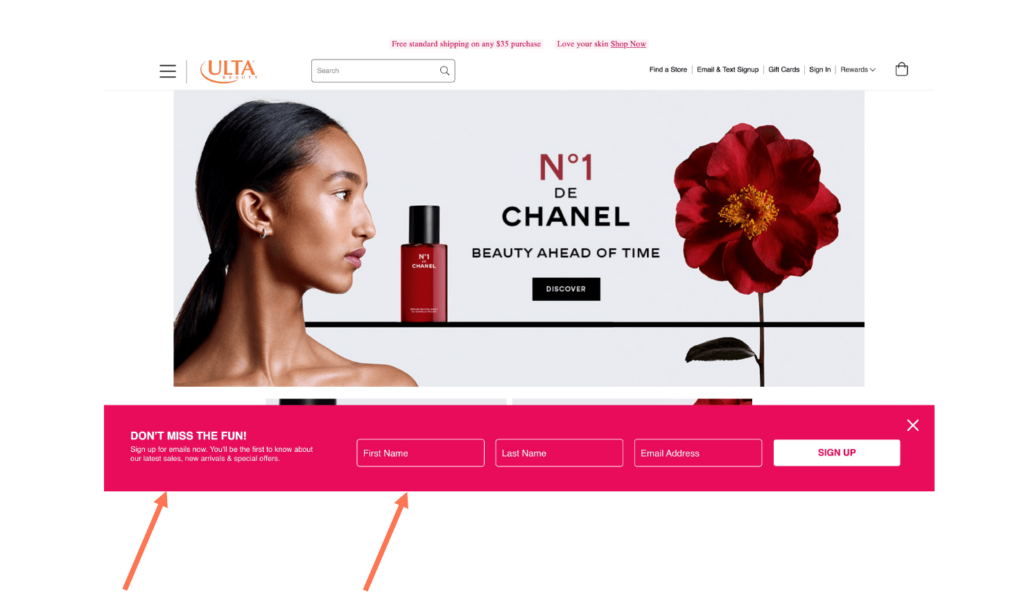
De exemplu, dacă aveți un formular pop-up care le cere vizitatorilor să participe la buletinul informativ prin e-mail, atunci ar trebui să existe doar trei opțiuni pentru utilizator: să se înscrie, să nu se înscrie și să iasă din fereastra pop-up . Acest lucru va limita cantitatea de efort cognitiv cerută de utilizator, ceea ce îi îmbunătățește experiența.

Principiul dezvăluirii
Principiul dezvăluirii prevede că trebuie să dezvăluiți doar ceea ce este necesar pentru ca utilizatorul să înțeleagă ce va găsi în continuare și să ia o decizie.
Luați exemplul unui formular de înscriere pentru un buletin informativ prin e-mail pe care tocmai l-am uitat. Include un titlu și o scurtă descriere pentru a convinge vizitatorii să se înscrie, apoi formularul propriu-zis. Dacă vizitatorii se înscrie, aceștia pot fi redirecționați către o pagină de destinație sau pot fi trimis un e-mail de bun venit, dar numai după ce au întreprins această acțiune.

Scopul este de a nu copleși utilizatorul cu prea multe informații. Vrei să le oferi doar o anumită cantitate de conținut la un moment dat, astfel încât să fie ușor de digerat.
Principiul Exemplarelor
Principiul Exemplarelor prevede că ar trebui să descrii conținutul categoriilor arătând exemple.
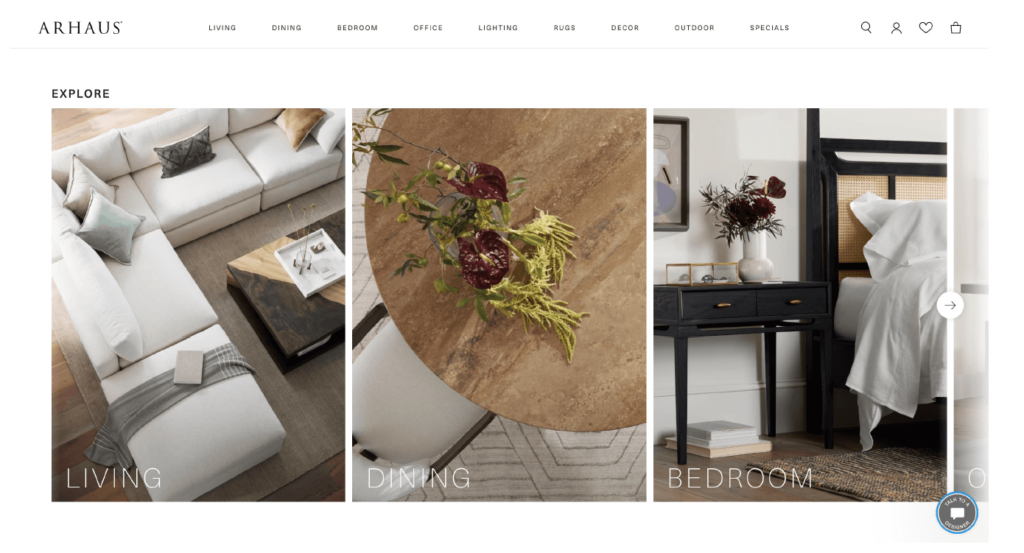
Site-urile de comerț electronic sunt cel mai bun exemplu al acestui principiu în acțiune. Uită-te la pagina principală Arhaus.

Afișează imagini pentru categoriile „Living”, „Mening” și „Dormitor”. Deși numele acestor categorii sunt clare, inclusiv un exemplu vizual îi ajută pe vizitatori să înțeleagă tipurile de produse pe care se pot aștepta să le găsească atunci când fac clic pe una dintre aceste opțiuni - de exemplu, rame de pat, noptiere și comode din categoria „Dormitor”.
Principiul ușilor din față
Principiul ușilor din față afirmă că site-ul dvs. are mai multe puncte de acces.
Într-o lume perfectă, fiecare vizitator al site-ului tău web va ajunge primul pe pagina ta de pornire, dar în realitate, acest lucru nu se va întâmpla. Deci, trebuie să vă structurați site-ul web pentru a ține cont de persoanele care intră în el prin intermediul unor pagini diferite.
Prin plasarea meniurilor de navigare pe toate paginile site-ului dvs., vă veți asigura că vizitatorii știu unde se află pe site-ul dvs. și ce următori pași pot face, indiferent de locul în care ajung. De asemenea, puteți include informații importante pe mai multe pagini, cum ar fi o scurtă descriere a companiei dvs. în subsolul care apare pe fiecare pagină de pe site.
Principiul clasificării multiple
Principiul clasificării multiple prevede că ar trebui să oferiți utilizatorilor mai multe moduri de a răsfoi conținutul de pe site-ul dvs.
Acest lucru este important deoarece persoane diferite preferă să consume conținut în moduri diferite. De exemplu, unii utilizatori ar putea prefera să folosească meniul de navigare pentru a localiza o informație, în timp ce alții ar putea dori să caute acele informații folosind o bară de căutare. Acest principiu este separat de oferirea de modalități accesibile utilizatorilor de a naviga prin conținut.
Principiul navigației focalizate
Principiul navigării focalizate prevede că navigarea trebuie să fie consecventă pe site-ul dvs. și să conțină numai conținut relevant.
Acest lucru îi ajută pe oameni să navigheze cu ușurință pe site-ul dvs. pentru a găsi conținutul de care au nevoie. De exemplu, dacă meniul de navigare de pe pagina dvs. de pornire are un element pentru „Produse” cu sub-navigare care listează toate produsele dvs. disponibile, același meniu ar trebui să apară în toate paginile de pe site-ul dvs. pentru a menține coerența și pentru a evita confuzia oamenilor.
Principiul creșterii
Principiul creșterii afirmă că ar trebui să vă construiți arhitectura informațională astfel încât să poată găzdui site-ul dvs. pe măsură ce se extinde.
Lăsați spațiu pentru a adăuga conținut nou în secțiunile existente ale site-ului dvs. și adăugați secțiuni complet noi.
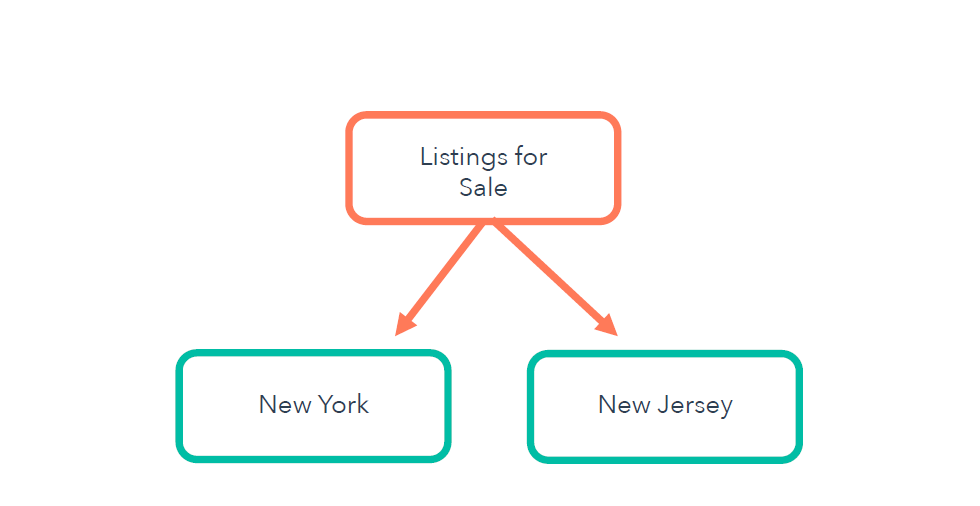
De exemplu, să presupunem că gestionați un site web imobiliar. În categoria „Înregistrări de vânzare”, aveți două subcategorii pentru New York și New Jersey, deoarece acestea sunt zonele în care vindeți proprietăți în prezent.

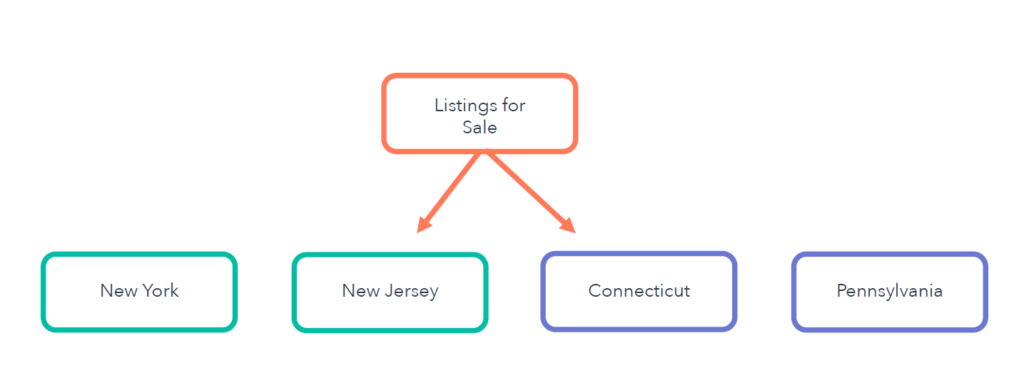
Cu toate acestea, în timp, s-ar putea să vă extindeți afacerea și să doriți să adăugați încă două subcategorii pentru Connecticut și Pennsylvania.

Sau, vă puteți extinde afacerea la proprietăți de închiriere și apoi doriți să creați o categorie complet diferită pentru „Înregistrare de închiriat”. Aceste principii vă vor ajuta să vă ghidați procesul de proiectare și vă vor oferi cele mai bune practici de urmat.
Exemplu de arhitectură informațională
Rețineți că conținutul unui site web va dicta în mare măsură modul în care este structurat. Un site de comerț electronic va arăta foarte diferit de un site de asistență medicală, care va arăta diferit de site-ul unei agenții de marketing și așa mai departe. Nu există o singură IA „corectă” – totul depinde de site-ul web individual.
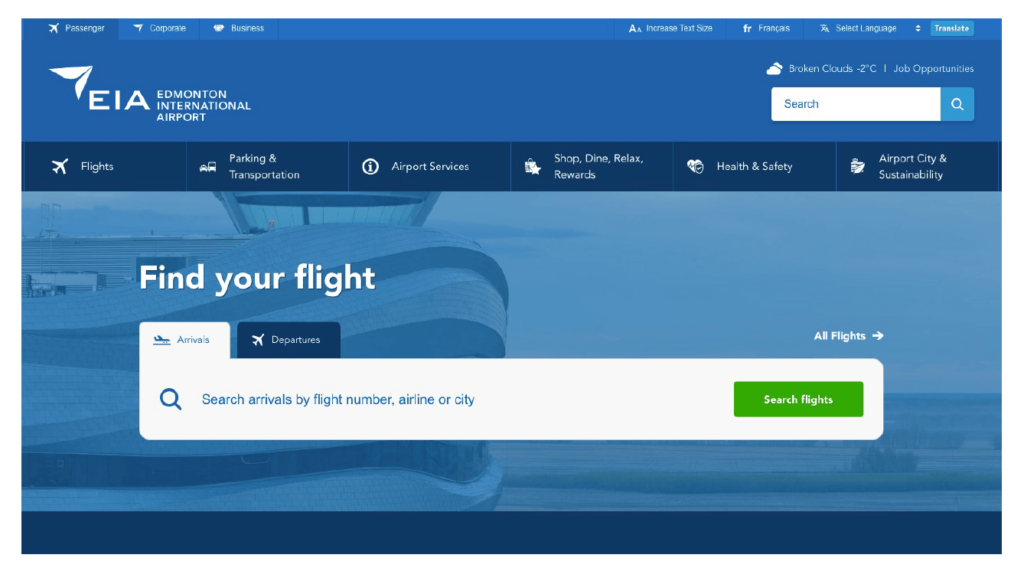
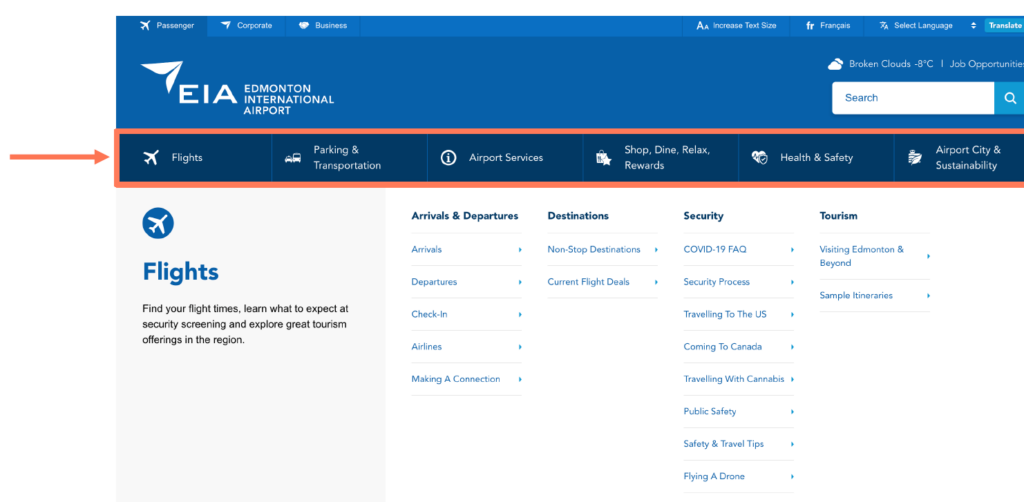
Să examinăm site-ul web al Aeroportului Internațional Edmonton. Deoarece este un aeroport internațional mare, cu mii de oameni care trec prin ușile sale în fiecare zi, scopul site-ului său este de a obține fluturașilor informațiile de care au nevoie cât mai rapid și ușor posibil.

Mai întâi, să defalcăm meniul de navigare. Nivelul superior de navigare include 6 categorii principale: Zboruri, Parcare și transport, Servicii aeroportuare, Restaurante și relaxare, Sănătate și siguranță și Oraș aeroport și durabilitate.

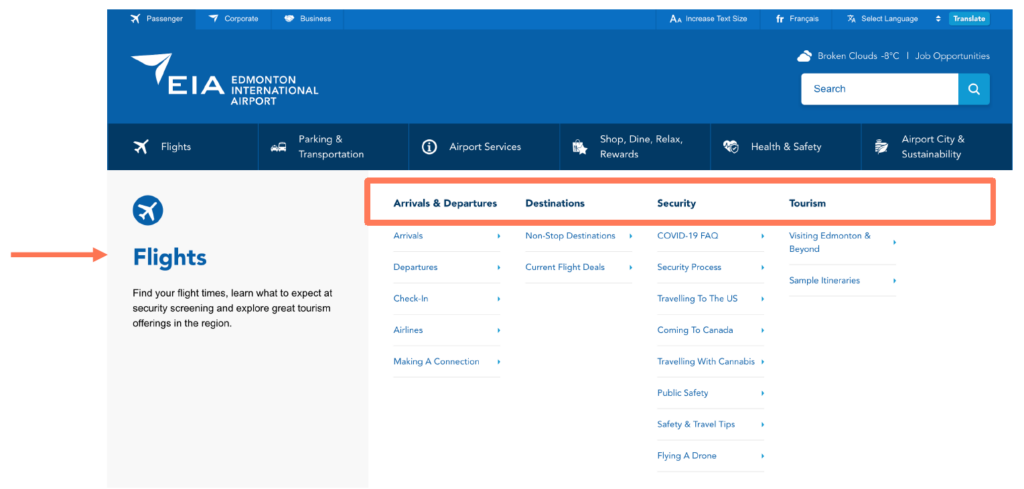
Sub meniul principal de navigare, Edmonton prezintă sub-navigație structurată și detaliată. Al doilea nivel al navigației include patru subcategorii: Sosiri și Plecări, Destinații, Securitate și Turism.

Indiferent de pagina pe care intri pe site-ul web EIA, navigarea rămâne aceeași.

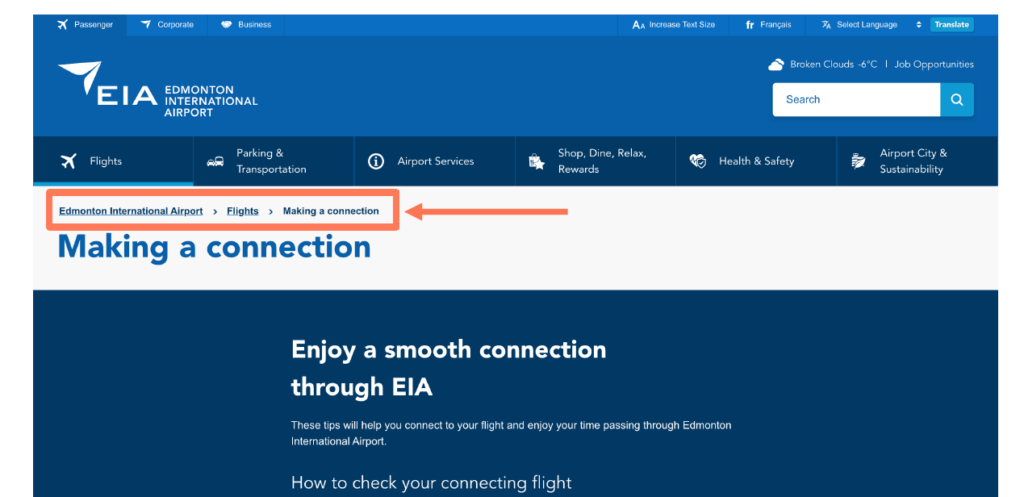
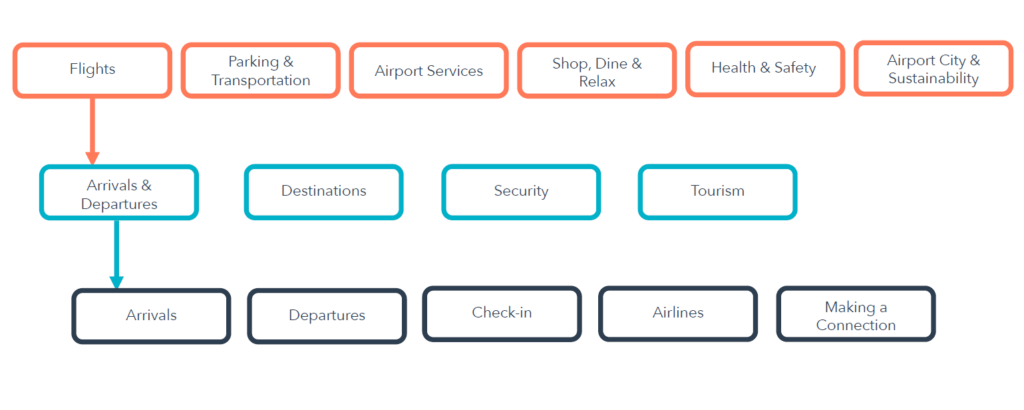
În plus, există un meniu breadcrumb pentru a vă ajuta să identificați exact unde ați ajuns pe site. Un eșantion al structurii site-ului lor este mai jos.

După cum puteți vedea, chiar și în cazul unui site web cu o mulțime de informații de organizat și transmis, o bună IA face ca orice utilizator să poată înțelege unde se află și unde să meargă pentru a găsi conținutul de care are nevoie.
Arhitectura informației este o piesă critică a experienței utilizatorului. Ai putea avea cel mai frumos design de site web din lume, dar fără o structură solidă, experiența utilizatorului va avea de suferit. Doriți ca vizitatorii site-ului dvs. să poată înțelege nu numai structura conținutului dvs., ci și să o prezică. Acesta este semnul unei IA cu adevărat bune: utilizatorii pot găsi informațiile pe care le caută rapid, ușor și intuitiv.
