Blocuri ACF pentru Beaver Builder și Gutenberg
Publicat: 2023-04-27Reducere de 25% la toate produsele Beaver Builder... Grăbește-te, reducere se termină în curând! Află mai multe


Ți-ai dorit vreodată să creezi un modul sau un bloc personalizat care să funcționeze atât în Beaver Builder, cât și în Gutenberg? Ei bine, acum poți!
Începând cu Beaver Builder 2.7, blocurile create cu Advanced Custom Fields Pro (ACF) vor fi disponibile pentru utilizare atât în Beaver Builder, cât și în Gutenberg.
În această postare, vom acoperi tot ceea ce este legat de utilizarea blocurilor ACF în Beaver Builder, inclusiv de ce este util, cum funcționează și cum să creați primul bloc.
Introducerea lui Gutenberg ca editor WordPress a făcut mai ușor ca niciodată să adăugați conținut bogat la postări. La revedere shortcodes! Chiar și să adaugi ceva atât de simplu ca un buton este mai plăcut acum. Cu toate acestea, blocurile din editor nu funcționează în Beaver Builder și invers.
Blocurile ACF sunt utile dacă utilizați Beaver Builder pentru construirea site-ului și aspectul paginii în timp ce utilizați editorul WordPress pentru a posta conținut. Acestea vă permit să creați un tip de conținut configurabil care poate fi utilizat în ambele locuri.
De asemenea, ACF facilitează construirea blocurilor, oferindu-vă o interfață grafică pentru a crea formularul și un cadru pentru a le învârti rapid. Din ceea ce am descoperit, este foarte asemănător cu modul în care codificați un modul Beaver Builder.
Imaginați-vă că creați un modul Beaver Builder care afișează un aspect de galerie personalizat. Exact asta am făcut pe ultimul site pe care l-am construit. Acum imaginați-vă că ați dori să utilizați același modul de galerie într-o postare de blog. Înainte de Beaver Builder 2.7, asta nu ar fi fost posibil. Dar acum, cu blocurile ACF, se poate.

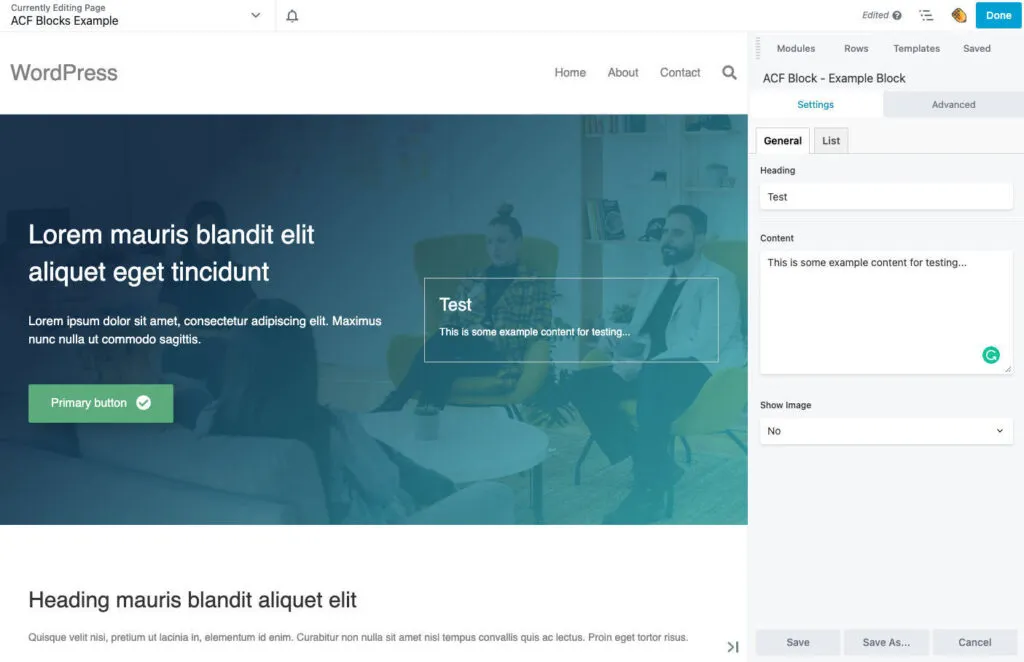
După cum puteți vedea în imaginea de mai sus, blocurile ACF funcționează în Beaver Builder la fel ca modulele. Puteți să le plasați în aspectul din panoul de conținut și să editați setările când se încarcă.
O diferență notabilă este că toate câmpurile dvs. ACF vor apărea în fila Setări din formularele de setări ale Beaver Builder. Dacă aveți nevoie de mai multe file, puteți utiliza file ACF așa cum se arată în exemplul de mai sus.
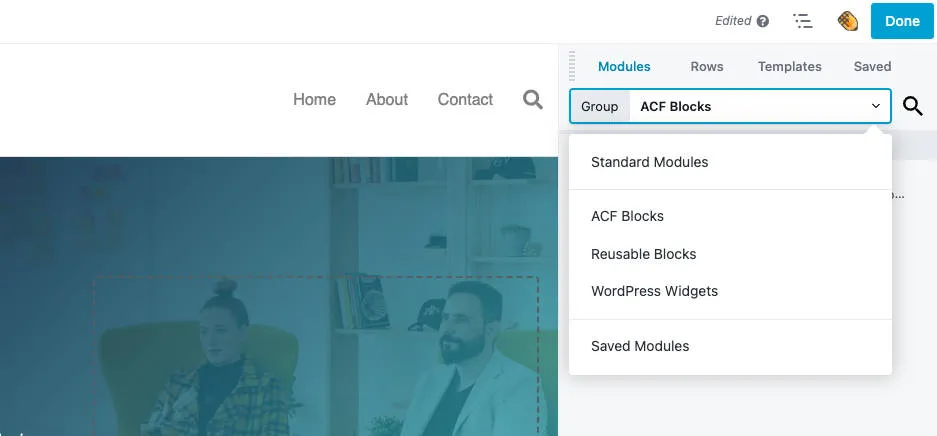
Pentru a vă accesa blocurile ACF în Beaver Builder, deschideți panoul de conținut așa cum se arată mai jos. Blocurile dvs. vor apărea fie sub module standard , fie într-un grup personalizat, dacă ați definit unul. Orice categorii de blocuri sau pictograme folosite pentru a vă organiza și afișa blocurile în editorul WordPress vor fi afișate și acolo.


În afară de asta, blocurile ACF ar trebui să funcționeze în Beaver Builder la fel ca și modulele. Aceasta include utilizarea tuturor setărilor de spațiere și afișare pe care le obțineți gratuit în fila Avansat .
Nu există multe lucruri pe care trebuie să știți despre crearea unui bloc ACF pentru Beaver Builder pe care să nu le puteți învăța din documentația ACF și manualul WordPress. Blocurile create cu ACF ar trebui să funcționeze.
Pentru a vă ajuta, am creat un exemplu de plugin pentru blocuri ACF pe care îl puteți descărca pentru referință. Cu toate acestea, există câteva probleme de care ar trebui să fii conștient...
Minimul necesar pentru a crea un bloc ACF este de două fișiere: block.json și template.php . De asemenea, este posibil să încărcați fișiere de stil și script specifice blocului dvs., definindu-le în block.json, așa cum veți vedea.
Acesta este un fișier standard WordPress block.json cu adăugarea parametrului acf pentru a defini locul în care se află șablonul. Fără aceasta, nu o veți putea selecta în ACF atunci când vă construiți formularul.
În plus, aici trebuie să setați suportul JSX la fals, în caz contrar, blocul dvs. nu se va încărca în Beaver Builder.
De asemenea, puteți configura suportul pentru grupul Beaver Builder aici. Acest lucru se face folosind parametrul beaverBuilder așa cum se arată mai jos. În mod implicit, blocurile vor apărea în grupul Module standard, dar cu această metodă, o puteți personaliza.
Căile către fișierul șablon (și fișierele de stil sau script) sunt relative la fișierul block.json și trebuie să fie stocate în aceeași locație.
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }Acest fișier PHP este locul în care scoateți conținutul blocului dvs. În acesta, puteți interoga câmpurile ACF în mod normal cu get_field și puteți utiliza rezultatele în ieșire. Dacă sunteți obișnuit să lucrați cu ACF, acest lucru ar trebui să vă pară foarte familiar.
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div> Odată ce ați creat codul pentru blocul dvs., trebuie să îl încărcați folosind funcția de bază register_block_type . Blocarea dvs. nu va fi disponibilă pentru a fi selectată în ACF atunci când vă creați formularul până când faceți acest lucru.
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );
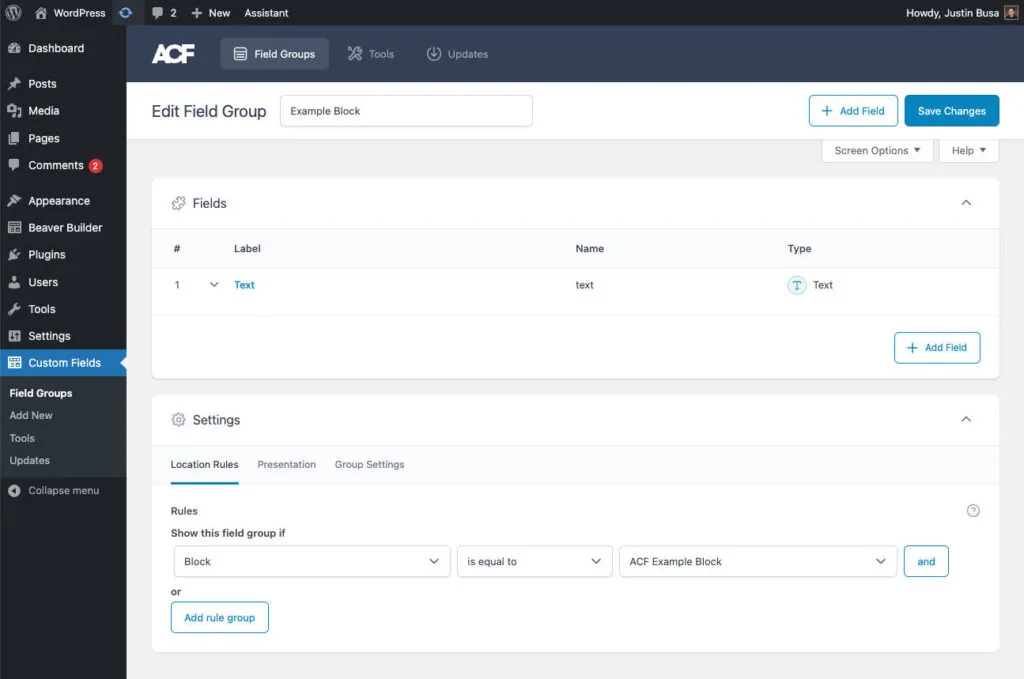
Ultimul lucru pe care trebuie să-l faceți este să creați un formular pentru blocul dvs. Puteți face acest lucru înainte de a codifica blocul sau, în tandem, depinde în întregime de dvs. Trebuie doar să știți că blocul nu va fi disponibil în regulile grupului de câmpuri dacă nu există încă.
Am descoperit că toate tipurile de câmpuri ACF funcționează pentru blocuri atât în Beaver Builder, cât și în Gutenberg. Dacă ați creat un formular ACF înainte, toate acestea ar trebui să fie destul de standard. Pur și simplu creați un formular, setați locația pentru blocul dvs. și voila, ați terminat!

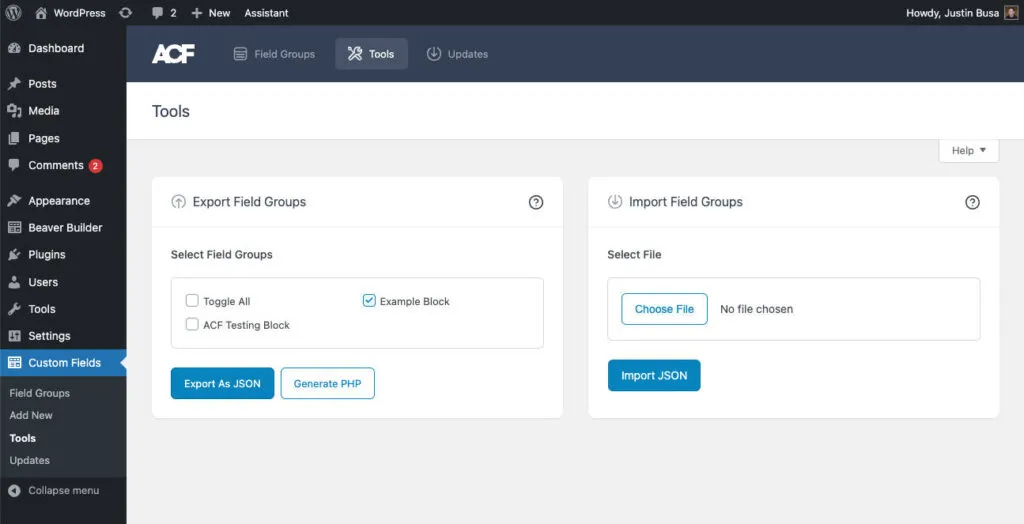
Acest pas este opțional, dar poate fi util dacă doriți să vă expediați blocurile într-un plugin. În instrumentele ACF , aveți opțiunea de a exporta sau importa câmpuri ca JSON. Acest lucru vă va permite să stocați forma blocului într-un plugin și chiar să îl gestionați cu controlul versiunii.
După ce exportați formularul blocului dvs., îl puteți reimporta oricând mai târziu dacă trebuie să faceți modificări. După ce ați terminat, exportați-l din nou și împingeți acele modificări în depozitul dvs. git.
ACF oferă o modalitate de a gestiona automat fișierele JSON, dar, din păcate, funcționează doar cu o singură locație. Dacă faci asta într-un plugin, ar putea sparge altceva pe site-ul tău folosind JSON local al ACF.
Dacă sunteți interesat să lucrați cu câmpuri în acest fel, iată cum le încărcăm în exemplul de plugin...
add_action( 'acf/init', function() { $fields = json_decode( file_get_contents( 'path/to/fields.json' ), 1 ); /** * Only load if no fields exist in the database with this key. * This allows you to work on the fields if they have been imported. */ if ( empty( acf_get_fields( $fields[0]['key'] ) ) ) { acf_add_local_field_group( $fields[0] ); } } );Am fost mari fani ai ACF chiar înainte de a exista Beaver Builder. Este un instrument puternic care ne-a oferit întotdeauna capacitatea de a crea cu ușurință soluții personalizate complexe. Cu această integrare, suntem mai încântați decât oricând și sperăm că o puteți găsi utilă și pentru proiectele dvs.!