Atingerea unor valori vitale web de bază mai bune cu WordPress fără cap
Publicat: 2022-05-05Crearea unei experiențe excelente pentru utilizator (UX) a fost mult timp un element cheie al strategiei web de succes, dar pe măsură ce așteptările utilizatorilor pentru experiențele digitale ating noi culmi, UX a devenit mai important ca niciodată.
Accelerația digitală rapidă a dus la o cerere tot mai mare pentru experiențe rapide, fără întreruperi, care se încarcă rapid și răspund bine pe orice dispozitiv, iar publicul digital de astăzi are puțină răbdare pentru tot ceea ce nu este scurt.
În acest context, Google a lansat Core Web Vitals, un set de metrici de performanță centrate pe utilizator care le permite proprietarilor și constructorilor de site-uri să obțină o imagine mai bună asupra experiențelor digitale pe care le creează, cu un accent clar pe utilizatorul final.

Core Web Vitals au devenit, de asemenea, un factor de clasare în algoritmul de căutare Google, ceea ce înseamnă că site-urile mai rapide, cu o experiență mai bună a utilizatorului, nu numai că beneficiază de o implicare mai mare a utilizatorilor, ci și acum sunt favorizate în rezultatele căutării.
Acest lucru arată cât de important trebuie să fie utilizatorul final în toate experiențele pe care le construiți și are implicații reale, de bază: site-urile cu Core Web Vitals puternice transformă vizitatorii în clienți la o rată mai mare.
Deși există o serie de modalități de optimizare pentru o experiență generală mai bună a utilizatorului, o arhitectură de site web fără cap sau decuplată oferă o cale clară pentru construirea de site-uri web și aplicații de înaltă performanță care se aliniază cu Core Web Vitals și oferă experiențe fără întreruperi, omnicanal, consumatorilor digitali de astăzi. cerere.
Experimentați puterea hands-on-ului fără cap — înscrieți-vă pentru un cont gratuit Atlas sandbox astăzi!
În această postare, vom explica de ce WordPress Headless este cea mai bună tehnologie pentru a oferi o experiență superioară utilizatorului cu Core Web Vitals puternice — pentru tine și clienții tăi. Iată ce vom acoperi:
Ce sunt Core Web Vitals?
Core Web Vitals sunt un subset al semnalelor de experiență a paginii incluse în inițiativa Google Web Vitals, care oferă îndrumări unificate pentru semnale de calitate care sunt „esențiale pentru a oferi o experiență excelentă pentru utilizator pe web”. În esență, aceste valori vă ajută să vă asigurați că site-ul dvs. oferă ceea ce caută vizitatorii: conținut previzibil, receptiv și rapid.
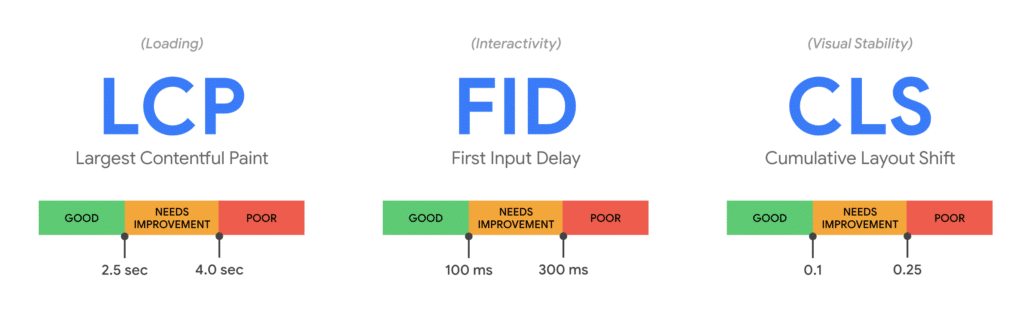
Lista de Core Web Vitals este de așteptat să evolueze în timp, dar setul actual se concentrează pe trei domenii majore: viteza de încărcare a paginii, interactivitate și stabilitatea vizuală, prin prisma acestor trei metrici:

- Cea mai mare vopsea de conținut (LCP): măsoară performanța de încărcare. Pentru a oferi o experiență bună pentru utilizator, LCP ar trebui să aibă loc în 2,5 secunde de când începe să se încarce o pagină.
- First Input Delay (FID): măsoară interactivitatea — cât de repede răspund elementele site-ului la un clic sau o atingere. Pentru a oferi o experiență bună pentru utilizator, paginile ar trebui să aibă un FID mai mic de 100 de milisecunde.
- Schimbare cumulativă a aspectului (CLS): măsoară stabilitatea vizuală - dacă elementele site-ului se deplasează fără să fie făcute clic sau atinse. Pentru a oferi o experiență bună pentru utilizator, paginile ar trebui să mențină un CLS mai mic de 0,1.
După cum sa menționat mai sus, Core Web Vitals reprezintă acum un factor de clasare în algoritmul de căutare Google, ceea ce înseamnă că site-urile cu viteze mai mari și o experiență de utilizator mai bună sunt favorizate în rezultatele căutării. Acest lucru nu este nesemnificativ, deoarece site-urile cu Core Web Vitals puternice transformă vizitatorii în clienți la o rată mai mare decât site-urile cu un UX slab – pentru că oferă o experiență de utilizator captivantă și sunt recompensați cu mai multă vizibilitate pentru acest lucru!
Proprietarii și constructorii de site-uri ar trebui să ia notă și pot începe să măsoare valorile vitale web de bază (dacă nu sunt deja) folosind multe dintre instrumentele pentru dezvoltatori web de la Google, inclusiv PageSpeed Insights, Lighthouse sau Raportul despre experiența utilizatorului Chrome, care colectează măsurarea anonimă a utilizatorilor reale. date pentru fiecare dintre valorile Core Web Vitals (și altele).
Aflați mai multe despre măsurarea pentru Core Web Vitals cu această carte electronică gratuită!
În timp ce factorii legați de performanța site-ului nu sunt noi pentru algoritmul Google - receptivitatea mobilă și navigarea securizată (HTTPS) au fost factori de clasare de ani de zile - introducerea Core Web Vitals ca factor de clasare extinde accentul Google pe performanță cu valori care reprezintă aspecte distincte. a experienței utilizatorului.
Pe scurt, experiența utilizatorului a ocupat centrul atenției, iar utilizarea Core Web Vitals ca punct de referință pentru site-urile dvs. web este o modalitate excelentă de a oferi o experiență constantă excelentă utilizatorilor site-ului dvs. Acestea fiind spuse, măsurarea pentru Core Web Vitals este doar o parte a ecuației.
Ascensiunea WordPress fără cap
Pe măsură ce așteptările pentru experiențele digitale continuă să crească și nevoia de site-uri web de înaltă performanță devine din ce în ce mai critică, noi cadre și soluții sunt, de asemenea, adoptate pentru a face față acestor provocări.
WordPress Headless este un exemplu excelent, deoarece un număr tot mai mare de proprietari și constructori de site-uri caută să îmbine cadrele lor front-end preferate cu cel mai popular CMS din lume.
Arhitectura headless face acest lucru posibil prin decuplarea frontului și back-end-ul unui site web și prin furnizarea de date între ele folosind API-uri.
În cazul WordPress, acest lucru le permite creatorilor de conținut să se bazeze în continuare pe CMS-ul lor open source preferat, în timp ce dezvoltatorii pot valorifica instrumente precum Next.js și alegerea lor de cadre front-end moderne pentru a construi site-uri web și aplicații incredibile.

Vrei să experimentezi cu fără cap fără riscuri?
Înscrieți-vă pentru un cont gratuit de evaluare Atlas astăzi!
Pe piața digitală cu ritm rapid de astăzi, modelul fără cap înregistrează, fără îndoială, o adoptare pe scară largă, în special la nivel de întreprindere, unde companiile mai mari își redescoperă agilitatea prin distrugerea silozurilor tradiționale care există de mult timp între creatorii de conținut și dezvoltatorii web.

Abordarea blocată a gestionării conținutului devine rapid depășită, deoarece nu numai că încetinește timpul de lansare pe piață și slăbește rentabilitatea investiției, dar are adesea ca rezultat o experiență de utilizator mai puțin decât ideală.
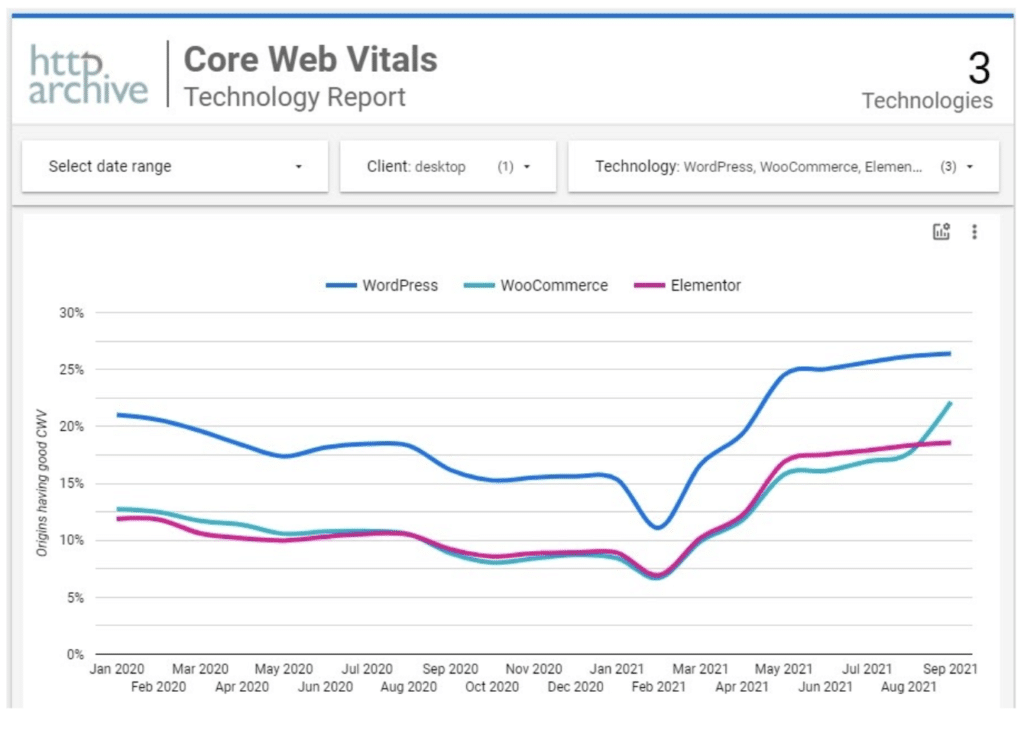
Pe măsură ce creatorii de conținut se confruntă cu termene limită mai strânse și apelează la soluții CMS all-in-one, ei nu construiesc întotdeauna experiențe optimizate pentru utilizatorul final. De fapt, mai puțin de 30% dintre site-urile web construite pe WordPress au scoruri optime Core Web Vitals, un număr care scade pe măsură ce alte platforme concurente sunt evaluate.

Site-urile construite pe platforma WP Engine văd un impuls imediat – mai mult de 40% ating pragul sănătos Core Web Vitals – dar, pe măsură ce proprietarii de site-uri și constructorii caută noi modalități de a construi experiențe mai bune pentru utilizatori, arhitectura fără cap continuă să iasă în evidență drept cea mai bună modalitate de a furnizează site-uri foarte performante folosind instrumentele pe care atât creatorii de conținut, cât și dezvoltatorii le preferă.
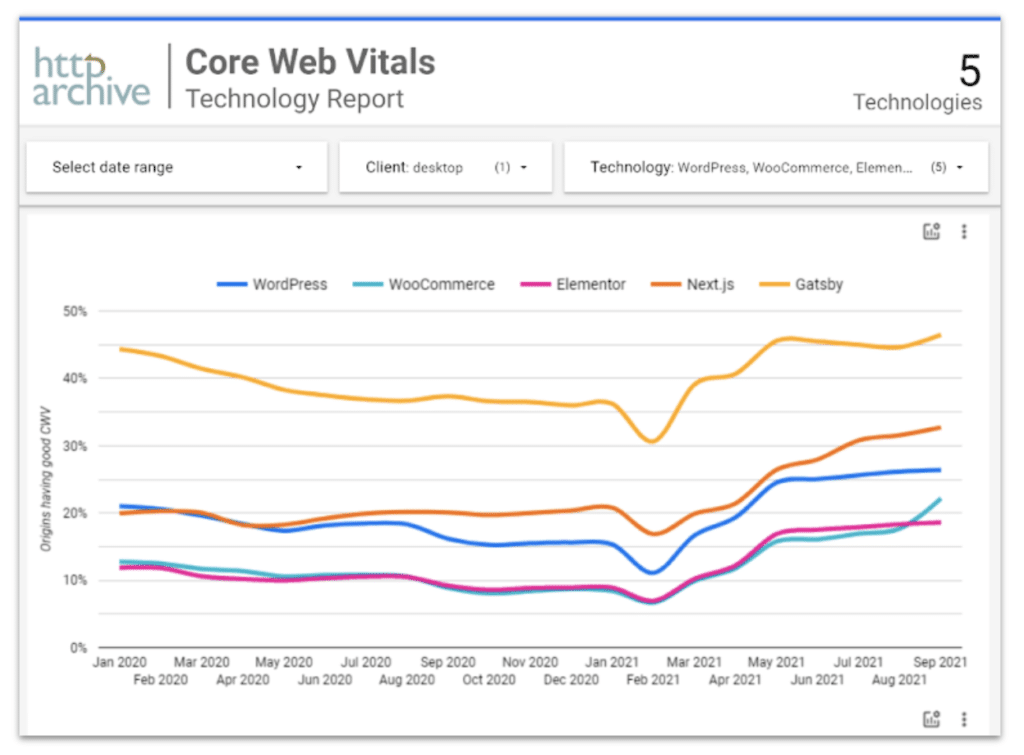
De fapt, site-urile web fără cap deseori zdrobesc scorurile Core Web Vitals chiar de la porți, cu peste 50% dintre cadrele fără cap (front-end) atingând în mod regulat scoruri sănătoase Core Web Vitals.

În același timp, construirea de experiențe digitale cu framework-uri front-end, dar fără un CMS poate fi limitativă pentru creatorii de conținut - o provocare pe care WordPress Headless o rezolvă pentru toți.
Atlas: Soluția completă pentru WordPress fără cap
Atlas este soluția completă fără cap pentru WordPress și a fost concepută special pentru a obține performanțe de vârf fără cap, satisfacând în același timp cerințele atât ale dezvoltatorilor, cât și ale creatorilor de conținut.
Atlas oferă suport pentru tot ceea ce își dorește dezvoltatorul modern: mai multe medii de pe partea de server, implementări automate din ramurile GitHub, arhitecturi atât statice, cât și dinamice fără cap, cadru JavaScript la alegere - React, Angular, Vue.js sau orice altul - și un instrument de linie de comandă care este 100% scriptabil.
În același timp, Atlas îmbină experiența preferată de dezvoltator cu conducerea tehnologică a WordPress și WP Engine, făcându-i pe toți fericiți, de la dezvoltatorii tăi și creatorii de conținut până la utilizatorii tăi finali.
Din punct de vedere al performanței, Atlas este transformativ. Deoarece WP Engine este deja cea mai rapidă platformă WordPress gestionată de pe planetă, adăugarea Atlas și Node.js la stivă crește viteza exponențial, executând pagini de până la 10 ori mai rapid decât WordPress tradițional.
Rezultatul final? Dezvoltatorii și creatorii de conținut sunt capabili să combine forțele și să creeze experiențe front-end personalizate cu Core Web Vitals, care sunt constant peste standardele de referință.
Demolarea cerințelor de bază pentru Web Vitals cu Atlas
Beneficiile de performanță ale Atlas sunt într-adevăr transformatoare și, deși utilizatorii vor vedea imediat o diferență în livrarea uluitor de rapidă a paginilor frumoase, acea performanță mai mare se va reflecta și în valori mai bune Core Web Vitals pe site-urile dvs.
Android Authority, cea mai mare publicație independentă dedicată sistemului de operare Android, a apărut cu WP Engine în 2019. Pe măsură ce site-ul lor a continuat să crească, echipele digitale ale Android Authority au început să evalueze WordPress Headless ca o modalitate de a se asigura că construiesc pentru viitor cu opțiuni de scalabilitate și performanță care ar putea satisface cerințele lor tot mai mari.
După ce și-a actualizat site-ul cu Atlas, Android Authority a văzut rezultate uimitoare — o creștere de 6 ori a valorilor Google Lighthouse, inclusiv Core Web Vitals și viteze mai mari pe desktop și pe mobil decât oricare dintre concurenții săi.

Puteți profita și de Atlas, practic, înregistrându-vă pentru un cont gratuit Atlas sandbox la wpengine.com/atlas.
Contul sandbox va permite echipei dvs. de dezvoltare să se cufunde cu Atlas și include un site WordPress sandbox asociat cu „fără găzduire”, care vă permite să construiți și să serviți front-end-ul site-ului dvs. fără a deschide un cont WP Engine.
Veți găsi, de asemenea, o gamă largă de tutoriale și documentație, precum și instrumente open source suplimentare, inclusiv Faust.js și Atlas Content Modeler (mai multe despre acestea mai jos). Ca întotdeauna, dacă aveți întrebări despre accesarea Atlas, puteți vorbi oricând cu unul dintre experții noștri.
Configurați, construiți și implementați site-urile dvs. cu Faust.js și Atlas
Una dintre cele mai rapide moduri prin care puteți începe cu headless este cu Faust.js, un cadru front-end open source care simplifică preluarea datelor, redarea paginilor și autentificarea utilizatorilor pentru Headless WordPress.
Faust.js se concentrează pe oferirea celei mai bune experiențe de dezvoltator atunci când construiesc cu WordPress Headless, păstrând în același timp familiaritatea experienței de publicare WordPress.
Iată câteva dintre funcțiile pe care Faust.js le pune la dispoziție:
- Generatoare statice de site și randare pe server : Faust este construit pe Next.js, permițându-vă să profitați de SSG și SSR care sunt deja disponibile cu Next.js
- GraphQL : Faust utilizează un client GraphQL de ultimă oră care vă permite să interogați API-ul WordPress WPGraphQL fără a fi nevoie să cunoașteți interogările GraphQL din timp. Prima dată când vezi asta în acțiune, se simte ca o magie, iar Faust este primul cadru care oferă acest tip de funcționalitate. Nu vă gândiți niciodată să scrieți o interogare GraphQL din nou!
- Previzualizări de conținut : Faust rezolvă provocarea sâcâitoare a previzualizărilor consecvente pentru WordPress Headless.
- Autentificare : Faust are mecanisme încorporate pentru autentificarea cu back-end-ul dvs. WordPress, astfel încât să puteți crea cu ușurință conținut închis, experiențe de comerț electronic sau să faceți alte solicitări autentificate.
- Reacționează : Faust vă permite să vă construiți întregul front-end folosind cea mai populară bibliotecă front-end.
- React hooks : Faust este o extensie naturală a API-ului dvs. WordPress, deoarece face obținerea datelor de la WordPress incredibil de simplă.
- Tipuri de postări personalizate : Datorită modului unic în care Faust vă ajută să obțineți date, adăugarea tipurilor de postări personalizate pe site-ul dvs. WordPress și apoi accesarea lor pe front-end este trivială.
- Flexibilitate : În timp ce Faust funcționează cel mai bine când folosești Next.js și React, dacă vrei să folosești alte instrumente, cum ar fi Gatsby, Nuxt și SvelteKit, poți face asta!
Faceți clic aici pentru a începe acum cu Faust sau consultați acest webinar pas cu pas pentru o privire detaliată asupra instrumentelor, limbilor, API-urilor, cadrelor și multe altele pe care le veți utiliza pe măsură ce construiți un nou front -terminați experiența pe Next.js și implementați-o folosind Atlas.
Potriviți-vă creativitatea cu WordPress fără cap
Pe măsură ce accelerarea digitală continuă să alimenteze cererea pentru experiențe omnicanal mai rapide, mai personalizate, Headless WordPress oferă o listă largă și în creștere de posibilități pentru proprietarii de site-uri, constructorii de site-uri și experiențele digitale pe care le creează.
Și întrucât Core Web Vitals continuă să joace un rol proeminent în algoritmul de căutare Google, îndeplinirea acestor valori direct cu Atlas este o modalitate sigură nu numai de a satisface cele mai înalte standarde de experiență a paginii, ci și de a construi site-uri web mai bune și mai plăcute de utilizat. pentru utilizatorii dvs. finali.
Înscrieți-vă pentru un cont gratuit Atlas sandbox astăzi și obțineți o privire practică asupra WordPress Headless!
