Sfaturi pentru a proiecta un site WordPress conform ADA
Publicat: 2022-12-14Dacă scopul tău este să creezi un site WordPress care să fie atât de succes, cât și ușor de utilizat, probabil că știi deja că trebuie să te concentrezi pe aspecte precum viteza de încărcare a site-ului tău, aspectul adecvat al paginii, navigarea și elementele SEO. Ceea ce poate nu știți, totuși, este că trebuie să faceți site-ul dvs. compatibil ADA.
Nu sunteți sigur ce este conformitatea cu ADA sau de ce trebuie să-i acordați prioritate atunci când vă construiți site-ul? Atunci ești în locul potrivit. Să dezvăluim ce este conformitatea ADA, de ce trebuie să vă concentrați asupra acesteia și cum vă puteți proiecta site-ul WordPress pentru a fi conform ADA.
Definirea conformității ADA
Înainte de a defini conformitatea ADA, să discutăm rapid despre accesibilitatea site-ului web. În esență, accesibilitatea site-ului web este practica de îmbunătățire a accesului la site-ul web pentru utilizatorii cu dizabilități. Este important ca site-urile web să fie proiectate și dezvoltate într-un mod care să ofere acces complet la funcționalitatea și datele lor pentru utilizatorii cu sau fără dizabilități.
ADA – altfel cunoscut sub numele de Americans with Disabilities Act – este o lege federală ale cărei standarde impun ca informația și tehnologia digitală să fie ușor accesibile oricărui cetățean american cu dizabilități. Deși este similar cu standardele Secțiunii 508, ADA este diferit prin faptul că se aplică în general organizațiilor, atât publice, cât și private (și non-profit). Spre deosebire de aceasta, Secțiunea 508 se aplică în mod specific tehnologiei de comunicații informaționale federale.
Sfaturi simple pentru un site WordPress compatibil ADA
Acum că sunteți familiarizat cu conformitatea ADA și de ce este importantă pentru utilizatorii dvs., trebuie să știți cum să proiectați un site WordPress conform ADA. Iată câțiva dintre cei mai importanți pași pe care ar trebui să îi urmați.
Începeți cu proiectarea și construcția dvs. inițială
Veți dori să păstrați standardele de accesibilitate în minte tot timpul când creați un site WordPress. Chiar dacă veți observa probleme legate de accesibilitate în timpul testării post-build, tot doriți să creați un site cât mai curat în prealabil.

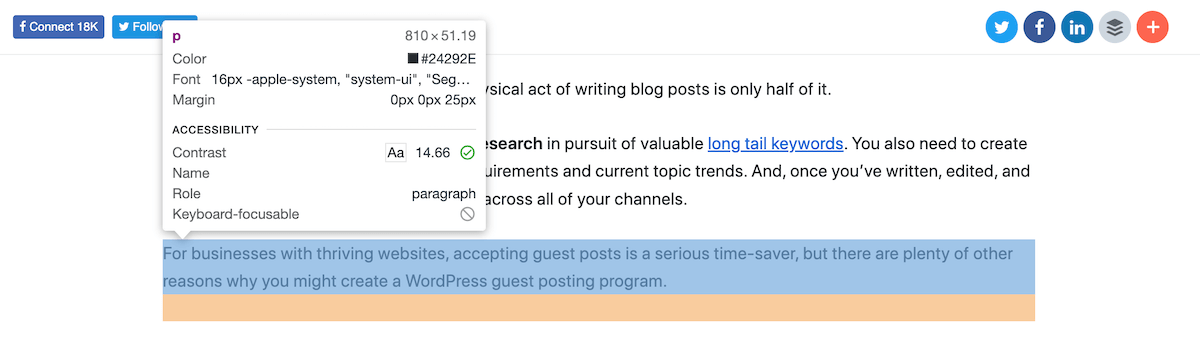
Este recomandat să începeți prin a acorda atenție contrastului de culoare . Conform WCAG 2.1, site-urile web trebuie să mențină un raport de contrast de culoare de cel puțin 4,5:1 dacă folosesc text sub 18 pt pe fundal și prim plan. Pentru oricare două culori de pe fundalul și prim-planul unui site care utilizează text de 18 pt sau mai mare, raportul de contrast trebuie să fie de 3:1. Acest lucru este ușor de testat prin simpla inspectare a designului site-ului dvs. folosind instrumentele de dezvoltare ale browserului dvs. În captura de ecran de mai sus puteți vedea că contrastul pentru paragrafele lui WPExplorer este de 14,66 – cu mult peste minimul de 4,5.

De asemenea, importante pentru respectarea ADA a site-ului dvs. sunt culorile dvs. de rezervă . Site-urile web moderne sunt pline de imagini interesante, dar mulți utilizatori dezactivează stilul și imaginile pentru a accesa mai rapid informațiile de pe un site web. Când un utilizator dezactivează imaginile prin browserul său, fundalul site-ului pe care îl accesează apare alb. Din acest motiv, asigurați-vă că adăugați culori de rezervă la panourile site-ului dvs. WordPress, asigurați-vă că adăugați un text alternativ (care este folosit de browsere atunci când o imagine nu poate fi afișată) și luați în considerare includerea unui text descriptiv în partea de sus a imaginilor dvs.
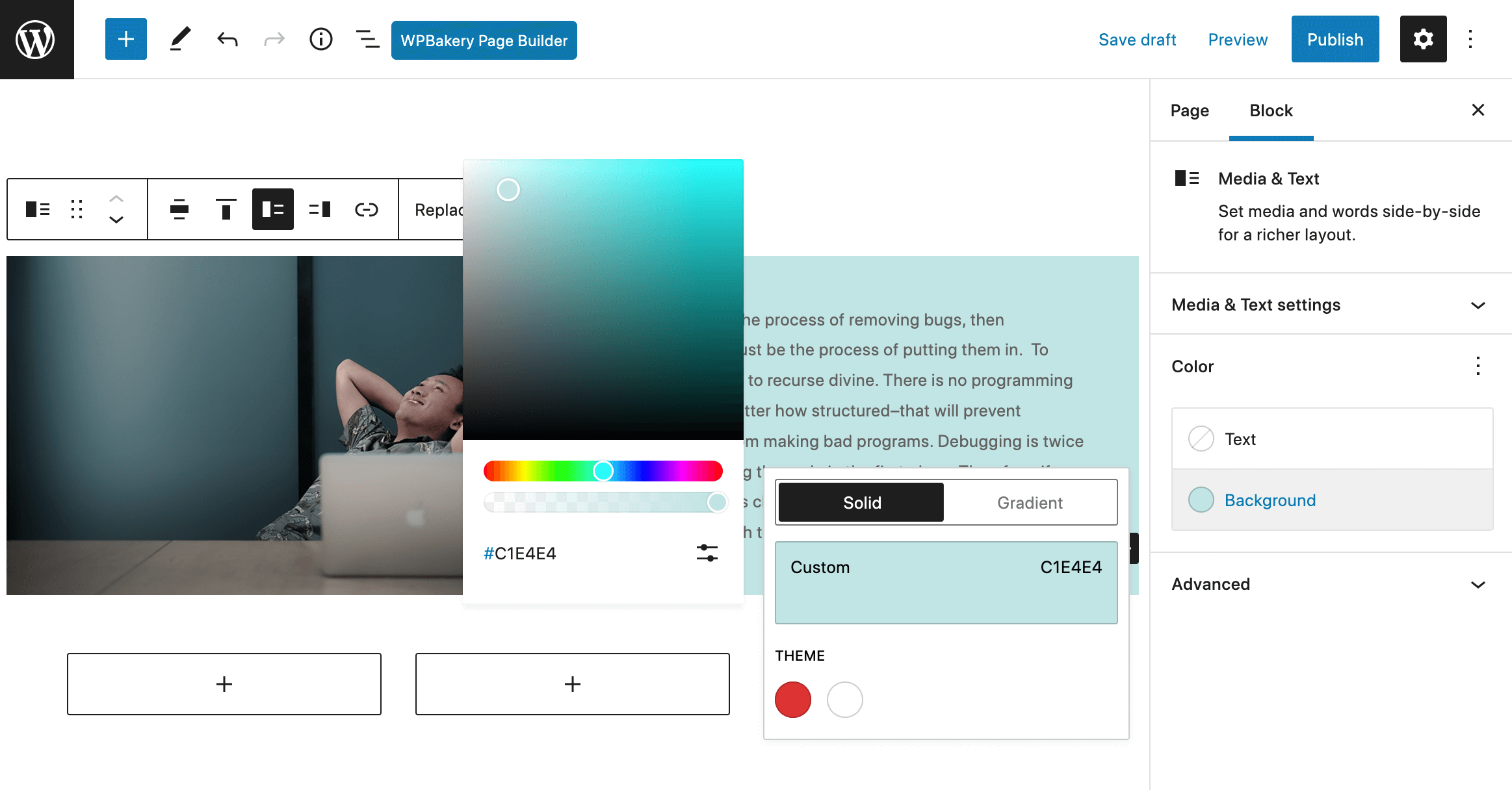
Dacă utilizați un generator de pagini, puteți selecta pur și simplu o culoare pentru fundalul blocului, coloanei sau rândului dvs. în care urmează să fie plasată o imagine în timp ce construiți. Puteți vedea un exemplu Gutenberg pentru o culoare de fundal de bloc mai sus. Dar pentru temele cu șabloane codificate greu, poate doriți să creați o temă secundară pentru a adăuga soluții de rezervă personalizate sau consultați dezvoltatorul temei dacă nu vă simțiți confortabil cu codul.

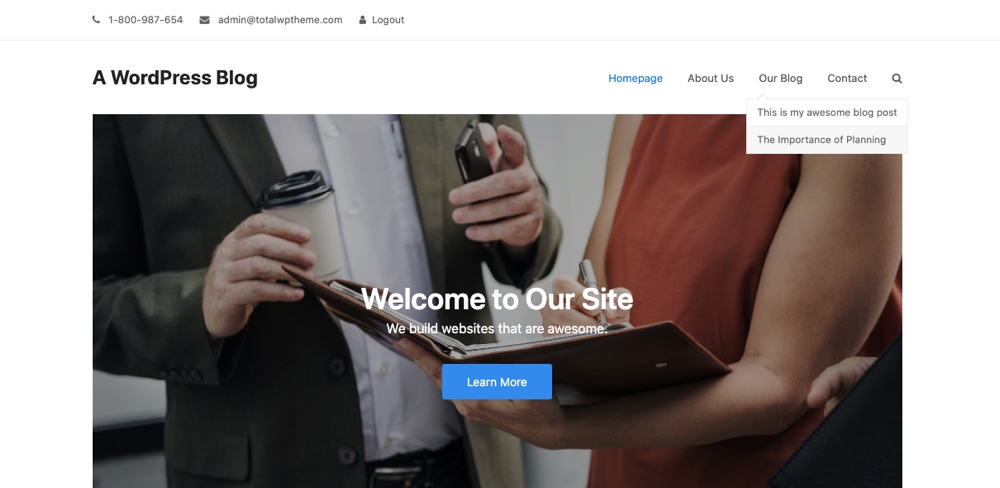
Ca parte a designului și construcției inițiale, încercați să creați un design de meniu care să aibă opțiuni multiple și intuitive pentru navigare. Când creați un meniu în WordPress, acesta trebuie să fie atribuit unei locații de meniu, dar în funcție de tema dvs., este posibil să aveți mai multe sau chiar mai multe locații. Asigurați-vă că verificați toate meniurile pentru accesibilitate și utilizare pe desktop și pe mobil. De asemenea, puteți lua în considerare conectarea unui sitemap în subsolul site-ului dvs. pentru a permite vizitatorilor să acceseze toate paginile site-ului dvs. dintr-un singur loc.

În plus, veți dori să includeți funcționalitate de căutare pentru a permite utilizatorilor să folosească anumite expresii și cuvinte cheie cu care pot căuta site-ul dvs. Majoritatea temelor vor avea deja inclusă o pictogramă de căutare ca parte a designului antetului. Dar, în cazul în care tema dvs. nu o face, este posibil să doriți să adăugați un widget de căutare în bara laterală sau subsolul site-ului dvs.


Și, în sfârșit, pentru a vă asigura că faceți o treabă bună din punct de vedere al accesibilității, includeți și un formular de feedback din subsolul site-ului dvs. Există o mulțime de formulare web ușor de utilizat și accesibile pentru WordPress pe care le puteți utiliza pentru a accepta feedback-ul de accesibilitate, precum și pentru a crea alte formulare pentru site-ul dvs. (de exemplu, formular de contact, trimiteri pe blog, înscriere utilizator etc.).
Cultivați conținut care poate fi citit
Când vine vorba de conformitatea cu ADA, un mare obstacol pe care va trebui să-l depășiți este lizibilitatea. Conținut care poate fi citit înseamnă doar conținut care este ușor de citit și de înțeles.
În general, ar trebui să urmăriți aproximativ șapte până la zece cuvinte pe rând de conținut. Ar trebui să vă simțiți liberi să faceți ajustări la dimensiunile fonturilor și lățimile coloanelor, precum și ajustări ale textului de pe dispozitivele mobile, utilizând interogări media. Cu cât conținutul site-ului dvs. este mai lizibil, cu atât este mai probabil ca vizitatorii dvs. să rămână mai mult timp pe site și să navigheze la celelalte pagini ale dvs.
Dacă doriți să utilizați un design standardizat pentru a ajuta la lizibilitatea conținutului dvs., nu există un instrument mai bun decât „Material Design” de la Google. Material Design se concentrează în mare măsură pe lizibilitate și oferă creatorilor de site-uri web pictograme, machete, culori și multe altele recomandate.
Este esențial să împiedicați textul site-ului dvs. să fie deasupra oricăror culori de fundal care utilizează transparență alfa. Dacă nu faceți acest lucru, veți întâmpina erori atunci când vine timpul să vă testați site-ul. Ar trebui să utilizați un cod numeric care este hexazecimal atunci când lucrați cu culori pe care le plasați împotriva transparenței alfa.
„Alfa” din transparența alfa se referă la nivelul de transparență sau opacitate al unei culori; efectuează contrast și este reprezentat ca un zero (total transparent) sau unul (total opac). În contextul conformității ADA, este important să ne amintim că reducerea alfa a unui element va reduce, la rândul său, contrastul și va permite culorilor subiacente să treacă. Proiectați întotdeauna un site WordPress care subliniază contrastul dintre text și culorile de fundal pentru a optimiza lizibilitatea conținutului.
Îmbrățișați cele mai bune practici de încredere
Nu ați dori să creați ceea ce credeți că este un site compatibil ADA fără a vă familiariza mai întâi cu cele mai bune practici dovedite pentru accesibilitate. Dacă nu îmbrățișați unele bune practici dovedite și de încredere atunci când vine vorba de conformitatea cu ADA, riscați să vă ocupați de un proces legat de ADA.
După ce ți-ai testat nivelurile de accesibilitate la maximum, vei dori să abordezi fiecare problemă pe care o întâlnești. Faceți un bilanț al conținutului de pe site-ul dvs. WordPress și decideți dacă puteți crea rezultate alternative care să înlocuiască conținutul dvs. media existent, cum ar fi imagini și videoclipuri.
De fapt, dacă încercați să îmbunătățiți experiența utilizatorilor cu deficiențe de vedere (și ar trebui să o faceți ori de câte ori este posibil), va trebui să vă asigurați că textul menține un raport de contrast de 4,5:1 sau mai mare și poate fi redimensionat până la 200%. Acești utilizatori vor beneficia, de asemenea, de indicatori vizuali subtili care sunt activi atunci când site-ul dvs. emite sunet sau de subtitrări care însoțesc media dvs. vizuală.
Pentru vizitatorii site-ului dvs. cu deficiențe fizice și vizitatorii care folosesc cititoare de ecran, este important să vă asigurați că site-ul dvs. are o cale logică a filei și un stil de focalizare clar pentru a permite utilizatorilor să parcurgă cu ușurință elementele site-ului dvs. Utilizatorii care se confruntă cu deficiențe motorii temporare și permanente se bazează în mare măsură pe tastaturile lor pentru o navigare ușoară – o ordine logică a filetelor asigură o navigare fără probleme pentru orice vizitator cu deficiențe motorii pe site-ul dvs.
Deși poate fi dificil, este important să găsiți echilibrul potrivit între îmbunătățirea accesibilității fără a diminua funcționalitatea site-ului dvs. prin efectuarea de teste de utilizare. Un echilibru rezonabil între aceste aspecte nu numai că oferă experiențe intuitive pentru vizitatorii tăi și reduce probabilitatea ca tu să fii lovit de un proces legat de ADA, dar crește și șansa ca site-ul tău să obțină mai multe recenzii pozitive online.
Crearea unui site WordPress conform ADA este, fără îndoială, o mare problemă pentru marca dvs. Acestea fiind spuse, crearea și menținerea unui site care aderă la ADA este o sarcină mare.
Dacă vă îngrijorează că investiția în conformitatea cu ADA vă va lua prea mult din resursele și timpul valoros, amintiți-vă că dacă sunteți în conformitate cu ADA poate crește vizibilitatea site-ului dvs. în paginile cu rezultate Google. De asemenea, vă va împiedica să fiți lovit de procese costisitoare și consumatoare de timp legate de ADA și va crește probabilitatea ca veți cultiva un public mai larg de clienți. Faceți bine pentru vizitatorii dvs. care se confruntă cu dizabilități și investiți în marca dvs. pe termen lung, investind și în conformitatea ADA.
