Cum să adăugați cu ușurință o imagine de fundal în paginile web din WordPress
Publicat: 2024-03-02În calitate de proprietar de site, doriți să creați un site web atrăgător și atrăgător din punct de vedere vizual pentru vizitatorii dvs. O modalitate eficientă și creativă de a face acest lucru este prin adăugarea unei imagini de fundal pe paginile web. O imagine în fundal poate îmbunătăți instantaneu designul general al site-ului dvs. și îl poate face mai captivant. În acest ghid, vă vom arăta cum să adăugați o imagine de fundal pe site-ul dvs. într-un mod simplu și ușor.

De ce să adăugați o imagine de fundal pe paginile web?
Înainte de a analiza procesul de adăugare a unei imagini de fundal, permiteți-ne să înțelegem de ce ar putea fi crucială pentru site-ul dvs. Următoarele sunt câteva concluzii cheie:
Îmbunătățiți atractivitatea vizuală a site-ului dvs.: o imagine de fundal bine aleasă poate face instantaneu site-ul dvs. web mai atrăgător și mai atractiv pentru vizitatori.
Creați un design coerent: selectând o imagine de fundal care completează schema de culori și tema site-ului dvs., puteți crea un design coerent care leagă totul.
Transmiteți mesajul mărcii dvs.: o imagine de fundal poate fi folosită pentru a transmite mesajul și valorile mărcii dvs. Vă poate ajuta să creați o primă impresie puternică și să lăsați un impact de durată asupra vizitatorilor dvs.
Faceți-vă conținutul în evidență: prin utilizarea unei imagini de fundal, puteți face conținutul dvs. în evidență și atrage atenția vizitatorilor. Acest lucru poate fi util în special pentru secțiunile importante ale site-ului dvs., cum ar fi secțiunea eroi sau zonele de îndemn.
️ Cum să adăugați o imagine de fundal în WordPress
Acum că înțelegem beneficiile adăugării unei imagini de fundal, să explorăm cum să o facem în câțiva pași simpli. Înainte de a începe, trebuie să alegeți imaginea perfectă pe care să o setați ca fundal pe paginile dvs. web.
Alegeți imaginea dvs
Primul pas în adăugarea unei imagini de fundal pe site-ul dvs. este alegerea imaginii potrivite. Imaginea pe care o selectați ar trebui să se alinieze cu tema, schema de culori și designul general al site-ului dvs.
Iată câteva sfaturi pentru a vă ajuta să alegeți imaginea de fundal potrivită:
Luați în considerare scopul site-ului dvs.: gândiți-vă la scopul site-ului dvs. și la mesajul pe care doriți să-l transmiteți. Dacă aveți un portofoliu de fotografie, de exemplu, poate doriți să alegeți o imagine de înaltă calitate care să vă prezinte munca.
Potriviți imaginea cu conținutul dvs.: imaginea de fundal ar trebui să completeze conținutul site-ului dvs. web . Dacă aveți un site web despre călătorii, de exemplu, puteți alege o imagine de fundal a unei destinații pitorești.
Păstrați-o simplă: evitați să utilizați imagini de fundal ocupate sau care vă distrag atenția, care vă pot umbri conținutul. Optează pentru imagini simple și curate care îmbunătățesc designul general al site-ului tău web .
Asigurați-vă că imaginea este de înaltă calitate: o imagine de fundal neclară sau pixelată poate avea un impact negativ asupra experienței utilizatorului. Asigurați-vă că imaginea pe care o alegeți este de înaltă rezoluție și arată bine pe diferite dimensiuni de ecran.
După ce ați selectat imaginea de fundal perfectă pentru site-ul dvs. web, este timpul să treceți la pasul următor.
Adăugați o imagine de fundal în WordPress

Editorul Gutenberg a fost editorul implicit pentru WordPress de câțiva ani. Și devine și el popular. Cu toate acestea, o luptă comună cu care se confruntă majoritatea utilizatorilor este atunci când încearcă să adauge o imagine de fundal în editorul Gutenberg sau alte personalizări.
Deși puteți adăuga palete de culori versatile pentru paginile și postările dvs., nu puteți adăuga imagini de fundal în editorul de blocuri implicit. În funcție de acestea, am adăugat un tutorial pentru adăugarea unei imagini de fundal. Pentru asta, vă sugerăm să utilizați pluginul Essential Blocks For Gutenberg . Folosind blocul său Wrapper , puteți adăuga cu ușurință imagini de fundal, suprapunere etc.
Modalități de a adăuga o imagine de fundal în WordPress
Puteți îmbina mai multe blocuri într-un grup și puteți face o secțiune în editorul Gutenberg. Poate fi o secțiune de eroi, secțiune de apel la acțiune, secțiune de servicii și multe altele. În mod implicit, puteți utiliza o culoare de fundal comună pentru blocurile grupate.
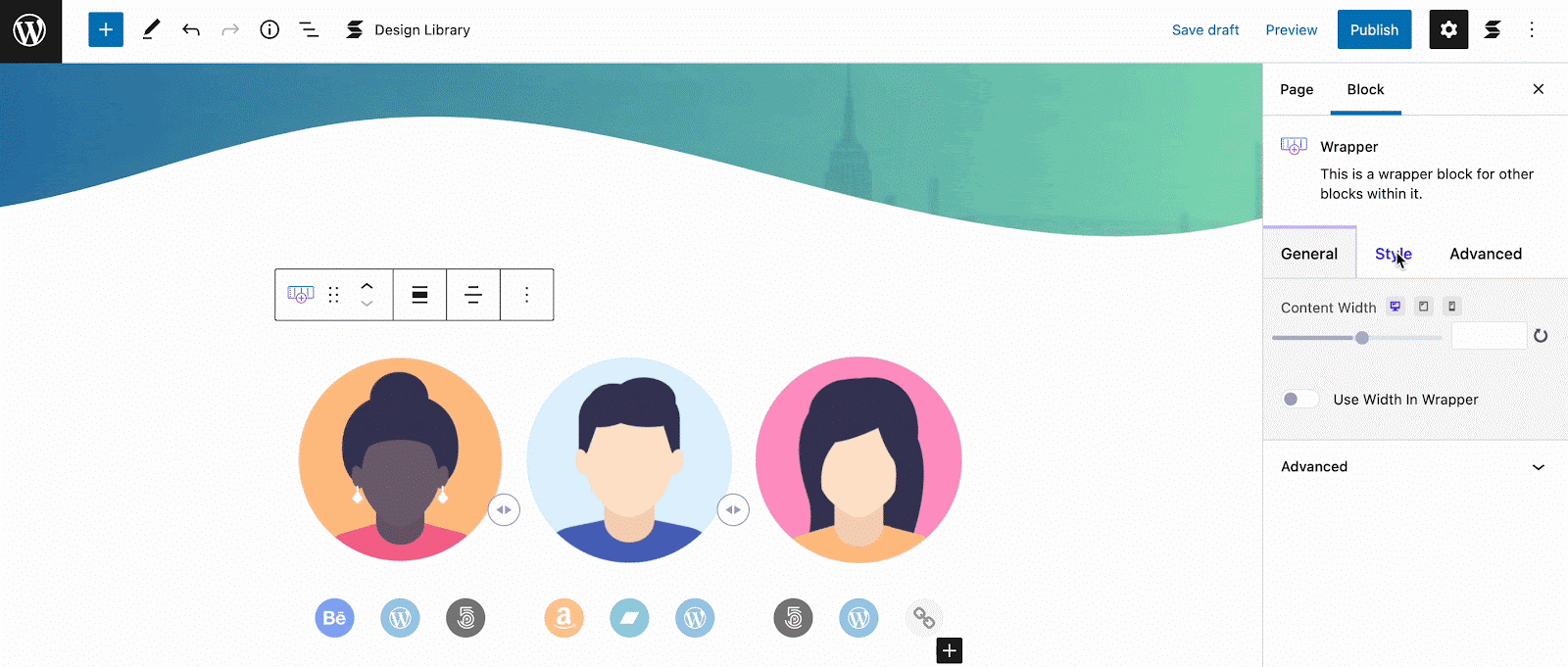
Adăugați o imagine de fundal prin Wrapper Essential Blocks
Mai întâi, instalați și activați blocurile Essential pe site-ul dvs. WordPress dacă nu le aveți deja. Apoi activați blocul „Wrapper”. Acum, făcând clic pe pictograma „+”, adăugați blocul Wrapper pe pagina dvs. Adăugați câte blocuri doriți. Apoi accesați fila Setări → Stil → Fundal. De acolo, veți găsi un câmp pentru a adăuga o imagine de fundal.

Utilizați imagini în fundal pentru rânduri
Alternativ, puteți adăuga o imagine de fundal pentru un singur rând din editorul de blocuri. Pentru a face acest lucru, blocul Row al pluginului Essential Blocks este cel mai potrivit. Cu ajutorul acestui bloc, puteți adăuga imagini în fundal pentru rânduri individuale și puteți face site-ul mai atractiv.
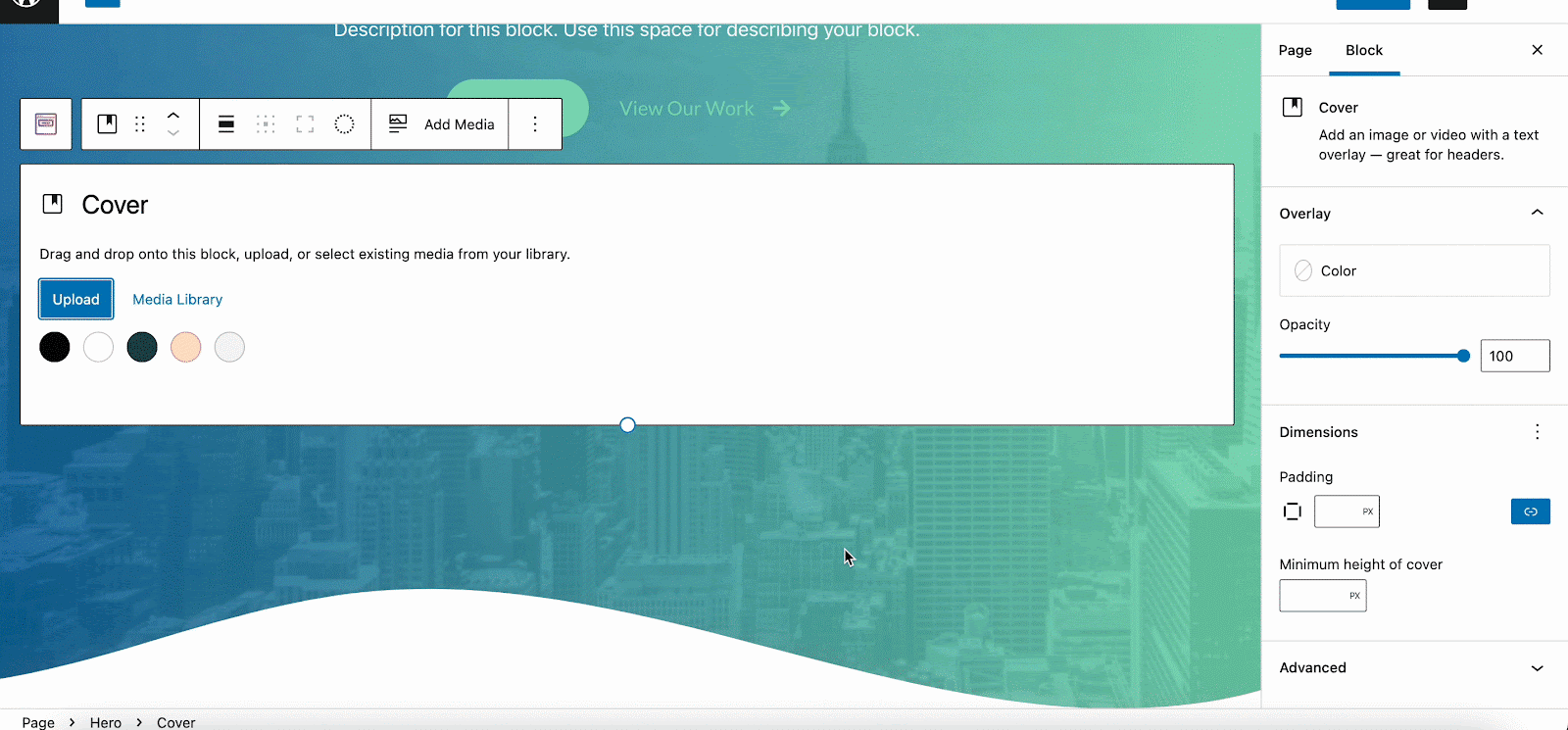
Adăugați o imagine de fundal prin blocul de copertă implicit
Printre blocurile implicite ale lui Gutenberg, numai blocul Cover acceptă imagini de fundal. Deci, folosind acest bloc, puteți adăuga cu ușurință imagini în fundal. Acest bloc Cover este cel mai potrivit pentru crearea unei secțiuni de îndemn, a unei secțiuni de text interactiv etc.

Pentru a adăuga imaginea de fundal a secțiunii cu blocul Copertă, faceți clic pe semnul „+” din pagina dvs. Apoi căutați Cover și adăugați-l. Vă va instrui să încărcați o imagine sau să o utilizați din biblioteca media. De asemenea, puteți personaliza poziția imaginii de fundal, alinierea etc. de aici. De asemenea, puteți utiliza alte blocuri așa cum sunt imbricate în blocul Cover.

Utilizați imaginea de fundal pentru întreaga pagină
În mod implicit, nu puteți adăuga imagini de fundal pentru pagini sau postări din Gutenberg. Dar pentru a adăuga imagini de fundal pentru întreaga pagină, puteți obține din nou ajutor din blocul Essential Blocks Wrapper. Puteți crea un singur container cu acest bloc și apoi adăugați toate celelalte blocuri și secțiuni sub el. Apoi, în ansamblu, puteți adăuga imagini de fundal sau le puteți personaliza cu ușurință.
Adăugarea unei imagini de fundal în Elementor
Elementor este unul dintre cei mai populari și versatili constructori de pagini pentru WordPress. Folosind multiplele sale opțiuni de personalizare, puteți modifica sau adăuga cu ușurință o imagine de fundal pe paginile web și puteți face site-ul dvs. atrăgător din punct de vedere vizual. Să vedem cum puteți adăuga o imagine în fundal folosind Elementor.
Pentru a adăuga sau modifica imaginea de fundal a unei secțiuni selectate:
- Pentru a accesa Setările secțiunii, faceți clic pe butonul Gestionați setările secțiunii.
- Navigați la Stil –> Fundal> Tip de fundal –> Clasic.
- Sub imagine, faceți clic pe simbolul plus (+) și selectați imaginea dvs.

Pentru a schimba imaginea unei pagini întregi în fundal:
- Faceți clic pe simbolul „cog” din colțul din stânga jos al panoului de editare.
- Selectați fila „ Stil ”.
- Selectați pictograma creion de lângă Tip de fundal.
- Sub imagine, faceți clic pe simbolul plus (+) și selectați imaginea dvs.
Testați și ajustați înainte de publicare
După adăugarea imaginii de fundal, este esențial să o testați pe diferite dispozitive și dimensiuni de ecran pentru a vă asigura că arată bine și nu afectează negativ capacitatea de utilizare a site-ului dvs. Iată câțiva factori de luat în considerare pe parcursul procesului de testare:
Reactivitate: testați-vă site-ul pe diverse dispozitive, inclusiv desktop-uri, laptopuri, tablete și smartphone-uri, pentru a vă asigura că imaginea de fundal se adaptează bine la diferite dimensiuni de ecran.
Lizibilitate: asigurați-vă că imaginea de fundal nu face textul sau alt conținut de pe site-ul dvs. dificil de citit. Reglați contrastul sau adăugați suprapuneri dacă este necesar pentru a îmbunătăți lizibilitatea.
Performanță: verificați viteza de încărcare a site-ului dvs. cu imaginea de fundal. Dacă observați o încetinire semnificativă, luați în considerare optimizarea în continuare a imaginii sau explorarea tehnicilor de cache și optimizare a performanței.
Îmbunătățiți-vă estetica site-ului cu o imagine de fundal
Adăugarea unei imagini de fundal pe site-ul dvs. este o modalitate simplă, dar puternică de a-i spori atractivitatea vizuală și de a-ți atrage vizitatorii. Urmând pașii menționați în acest ghid, puteți adăuga cu ușurință o imagine de fundal pe site-ul dvs., indiferent dacă sunteți un începător sau un designer web profesionist folosind WordPress.
Așadar, creați un site web memorabil și captivant, care să lase o impresie de durată asupra vizitatorilor dvs. Dacă ați găsit acest blog util, nu ezitați să vă împărtășiți opinia în secțiunea de comentarii sau comunității noastre de pe Facebook . De asemenea, vă puteți abona la blogul nostru pentru tutoriale valoroase, ghiduri, cunoștințe, sfaturi și cele mai recente actualizări WordPress .
