Cum să adăugați un buton de like la Facebook pe site-ul dvs. WordPress
Publicat: 2023-04-20Doriți să adăugați un buton de Like Facebook pe site-ul dvs.?
Adăugarea unui buton Facebook Like pe site-ul dvs. WordPress poate facilita vizitatorilor să vă placă și să vă distribuie conținutul. Acest lucru poate ajuta la creșterea angajamentului și la creșterea adepților contului dvs. Facebook.
În acest articol, vă vom arăta cum să adăugați cu ușurință un buton Facebook Like pe site-ul dvs.
De ce să adăugați un buton de like la Facebook la WordPress?
Adăugarea unui buton de Like pe site-ul dvs. WordPress poate ajuta la stimularea angajamentului pe pagina dvs. de Facebook. Este, de asemenea, o modalitate excelentă de a încuraja utilizatorii să-ți partajeze conținutul pe fluxurile lor de știri Facebook, ceea ce ajută la atragerea de oameni noi pe site-ul tău.
În plus, încorporarea unui buton Facebook Like pe pagina dvs. web vă poate ajuta să vă creșteți adepții din rețelele sociale și să vă construiți comunitatea online pe cea mai populară rețea socială. Drept urmare, puteți crește gradul de conștientizare cu privire la produsele sau serviciile dvs. și, în cele din urmă, puteți crește numărul de conversii.
În prezent, WordPress nu are o soluție încorporată pentru adăugarea unui buton Facebook pentru Like-uri, așa că va trebui să instalați un plugin WordPress sau să adăugați manual codul butonului Facebook Like. Având în vedere acest lucru, vă vom arăta mai jos cum să le faceți pe ambele.
- Adăugarea unui buton de like la Facebook la WordPress cu un Page Builder
- Alternativă: adăugați manual un buton de like la Facebook pe site-ul dvs
Adăugarea unui buton de like la Facebook la WordPress cu un Page Builder
În primul rând, vom folosi un plugin WordPress pentru a adăuga un buton Facebook Like pe site-ul tău. Vom folosi SeedProd, cel mai bun plugin pentru site-ul WordPress și pentru crearea de pagini.

SeedProd facilitează crearea de modele de pagini flexibile în WordPress, inclusiv pagini de destinație personalizate, pagini de pornire, bare laterale, anteturi, subsoluri și multe altele. Vine cu un constructor drag-and-drop și numeroase blocuri WordPress pentru a vă personaliza site-ul cu ușurință, fără cod sau CSS.
Pe lângă faptul că vă permite să construiți pagini de destinație complet personalizate, SeedProd vă permite să creați teme WordPress complete de la zero și nu va trebui să atingeți un singur fișier temă WordPress.
Pentru această metodă, vă vom arăta cum să utilizați widgetul de bloc Like Facebook al SeedProd pentru a afișa un buton Like practic oriunde pe site-ul dvs. WordPress.
Instalați și activați SeedProd
Pentru a începe, instalați și activați pluginul SeedProd pe site-ul dvs. WordPress.
Dacă aveți nevoie de ajutor în acest sens, puteți vedea documentația noastră despre cum să instalați SeedProd. Acest ghid vă va ghida prin instalarea pluginului și activarea cheii de licență.
Notă: SeedProd are o versiune gratuită care vă permite să creați o pagină de destinație simplă, fără cod. Pentru acest ghid, vom folosi SeedProd Pro pentru blocurile sale Pro WordPress.
În continuare, va trebui să determinați cum să utilizați SeedProd pe site-ul dvs. web. Îl puteți folosi pentru a crea pagini WordPress individuale sau pentru a crea o temă WordPress nouă, care să înlocuiască designul actual al site-ului.
Pentru acest ghid, vă vom arăta cum să adăugați un buton de Like Facebook la o pagină de destinație, așa că navigați la SeedProd » Pagini de destinație din tabloul de bord WordPress pentru a începe.
Alegeți un șablon prefabricat
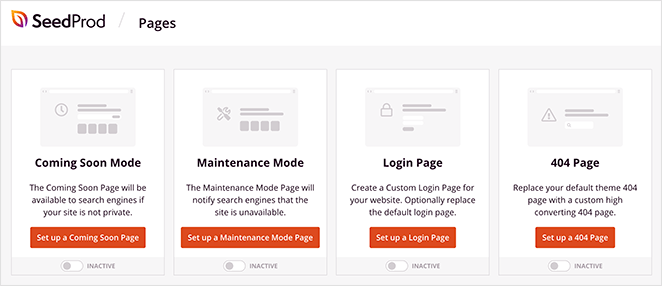
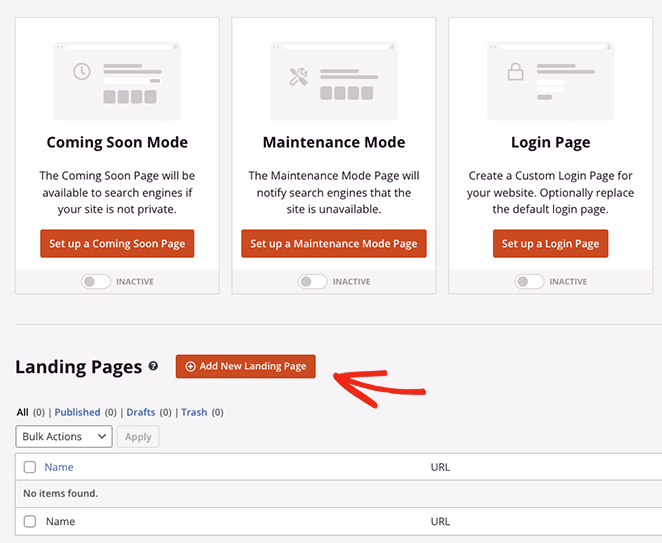
Pe această pagină, puteți alege unul dintre modelele de pagini de destinație prefabricate ale SeedProd, cum ar fi Coming Soon, Maintenance, Login sau 404.

Alternativ, puteți crea o pagină de destinație personalizată folosind un șablon de pagină de destinație pe care îl puteți personaliza pentru a se potrivi nevoilor dvs. Vom folosi această opțiune, așa că mergeți mai departe și faceți clic pe butonul Adăugați o nouă pagină de destinație .

Pe ecranul următor, veți vedea o bibliotecă de șabloane profesionale de pagini de destinație pe care le puteți personaliza cu generatorul de drag-and-drop al SeedProd. Faceți clic pe oricare dintre filele din partea de sus pentru a filtra modelele după tipul de pagină, inclusiv:
- In curand
- modul de întreținere
- 404 Pagina
- Vânzări
- Webinar
- Strângere de plumb
- Mulțumesc
- Log in
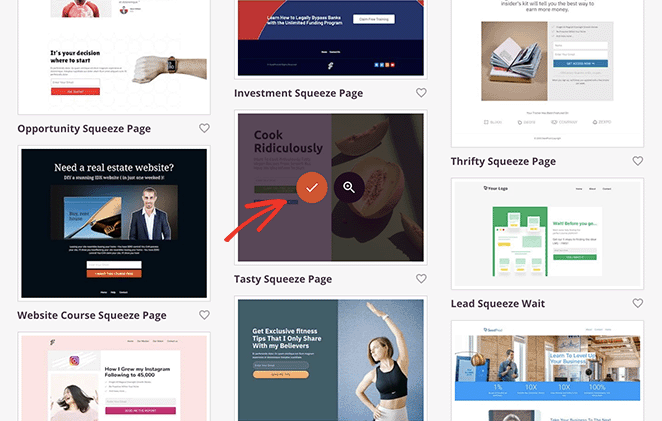
După ce găsiți un design care vă place, treceți mouse-ul peste el și faceți clic pe pictograma bifă. Pentru acest ghid, vom folosi șablonul Tasty Squeeze Page.

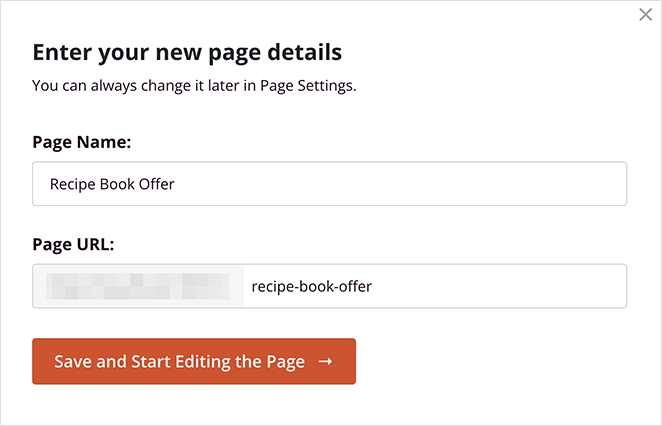
În continuare, veți vedea o fereastră pop-up în care puteți da un nume paginii dvs. SeedProd va da paginii o adresă URL automat, dar o puteți schimba mai târziu dacă doriți.

Când sunteți mulțumit de detalii, faceți clic pe butonul Salvați și începeți editarea paginii .
Adăugați blocul de like la Facebook
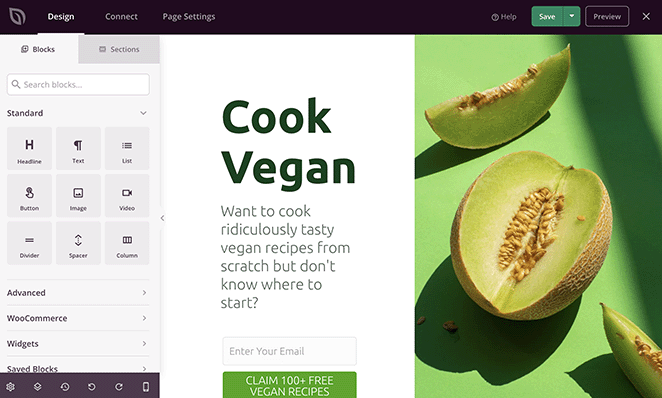
După ce ați ales un șablon, veți accesa editorul vizual al SeedProd, unde puteți începe să vă personalizați designul paginii de destinație. Este ușor de utilizat, cu blocuri și secțiuni în stânga și o previzualizare live în dreapta.

Pur și simplu faceți clic pe orice element din previzualizare pentru a personaliza conținutul în funcție de nevoile dvs.
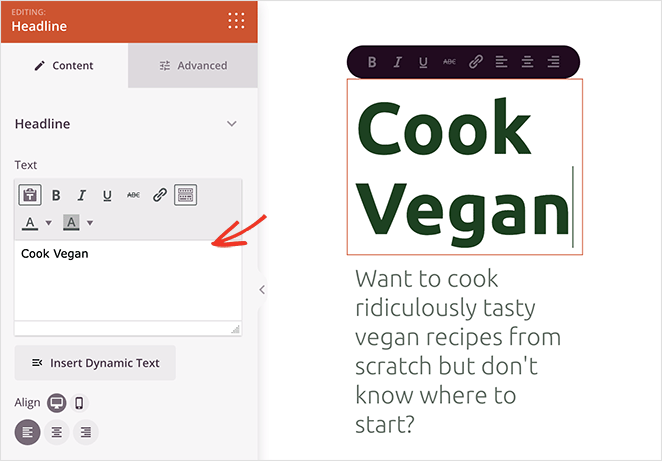
De exemplu, puteți face clic pe orice text sau bloc de titlu pentru a schimba titlul și descrierile.

Când faceți acest lucru, se va deschide un panou de setări în partea stângă pentru a modifica conținutul, dimensiunea fontului, alinierea și multe altele.
De asemenea, puteți schimba imaginile șablonului și le puteți înlocui cu propriile dvs. Pentru a face acest lucru, dați clic pe orice imagine, apoi selectați pictograma coș de gunoi din panoul de setări pentru ao elimina.

De acolo, puteți încărca o nouă imagine de pe computer sau din biblioteca media WordPress.
Acum cunoașteți elementele de bază ale navigării în generatorul de pagini, să vedem cum să adăugați un buton Facebook Like la pagina dvs. de destinație.
SeedProd are numeroase blocuri WordPress pe care le puteți adăuga la designul paginii de destinație. Nu numai că vă fac pagina mai captivantă, dar sunt și excelente pentru a genera clienți potențiali și adepți în rețelele sociale.
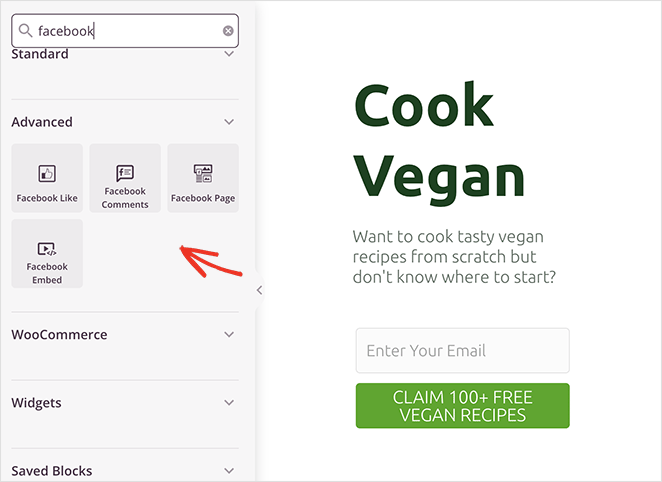
De exemplu, cu blocurile Facebook ale SeedProd, puteți încorpora pagina dvs. de Facebook, postări individuale, comentarii și chiar un buton Like.

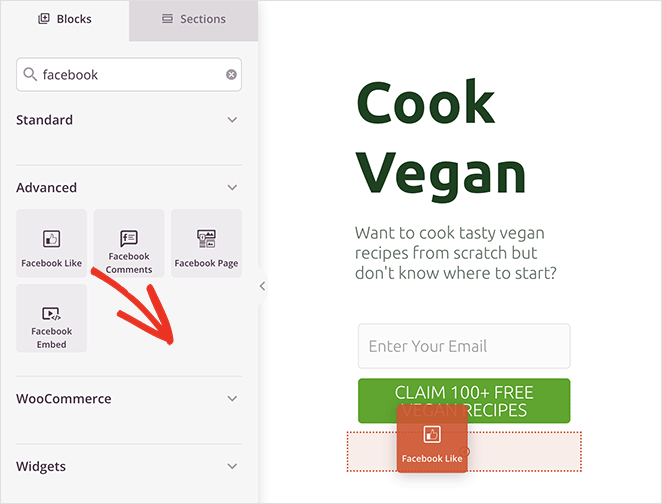
Pentru a adăuga butonul Facebook Like pe pagina dvs., pur și simplu trageți-l din panoul Blocuri avansate pe pagina dvs. de destinație.

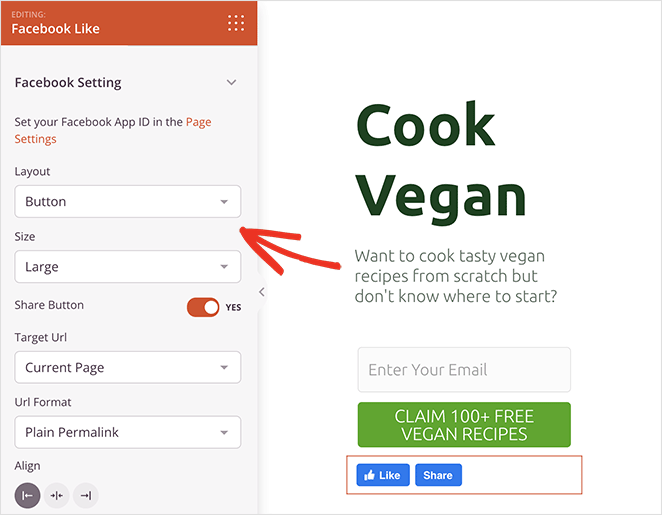
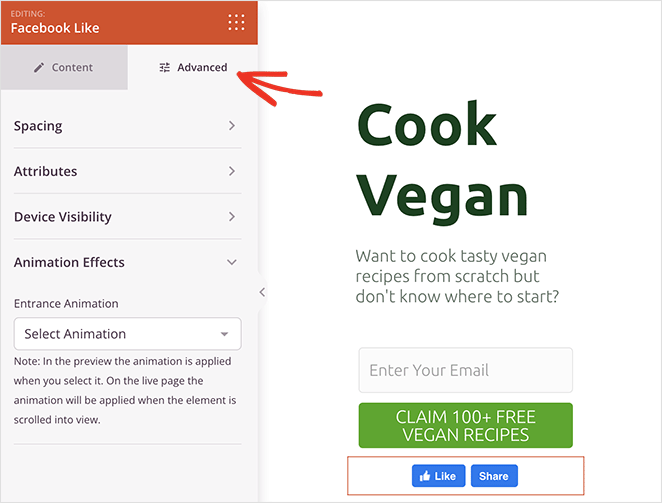
De acolo, puteți modifica designul și aspectul butonului Like folosind meniurile drop-down din panoul de setări de bloc. De exemplu, puteți modifica aspectul butoanelor pentru a afișa numărul de butoane, o casetă de like și multe altele.

De asemenea, puteți modifica dimensiunea fontului și puteți comuta opțiunea de a afișa un buton Facebook Share alături de acesta.

În plus, există opțiuni pentru a viza o adresă URL personalizată în loc de pagina dvs. de destinație actuală și pentru a schimba formatul de permalink într-un link frumos.
În fila Setări avansate , puteți personaliza distanța și vizibilitatea butoanelor Like pe dispozitivele mobile și desktop și o puteți anima fără a scrie niciun cod.

Notă: Puteți introduce ID-ul aplicației Facebook în SeedProd accesând SeedProd » Setări.
Continuați să personalizați designul paginii de destinație până când sunteți mulțumit de cum arată totul. De exemplu, puteți edita schema de culori și tipografia paginii în panoul Setări globale.
Nu uitați să faceți clic pe butonul Salvare din colțul din dreapta sus pentru a salva modificările.
Configurați setările paginii dvs
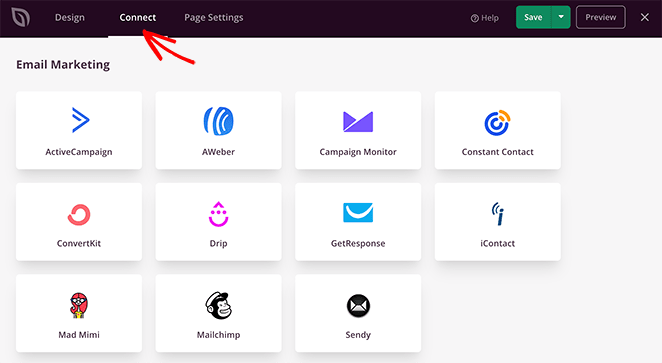
Deoarece pagina pe care o realizăm include un formular de înscriere, va trebui să conectăm apoi un serviciu de marketing prin e-mail. Pentru a face acest lucru, faceți clic pe fila Conectare din partea de sus și găsiți furnizorul dvs. de e-mail marketing în listă.

De acolo, urmați instrucțiunile de pe ecran pentru a vă conecta lista de e-mail.
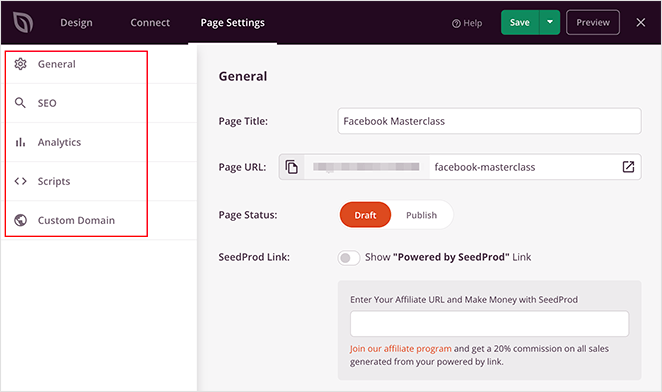
De asemenea, puteți face clic pe fila Setări pagină din partea de sus pentru a modifica setările paginii de destinație. Pe acest ecran, puteți modifica numele paginii de destinație și adresa URL și puteți configura setările SEO pe pagină pentru motoarele de căutare.

De exemplu, în secțiunea de setări SEO, puteți folosi All in One SEO, cel mai bun plugin WordPress SEO, pentru a configura setările pentru graficul deschis pentru pagina dvs.
Aceste metadate ajută Facebook să colecteze informații despre pagina ta, inclusiv imaginea în miniatură, titlul paginii, descrierea și autorul.
În plus, Setările paginii vă permit, de asemenea, să adăugați scripturi personalizate, cum ar fi pixelul dvs. Facebook sau codul de urmărire Google Analytics.
Pentru mai multe detalii, consultați documentele noastre privind setările paginii de destinație.
Publicați modificările dvs
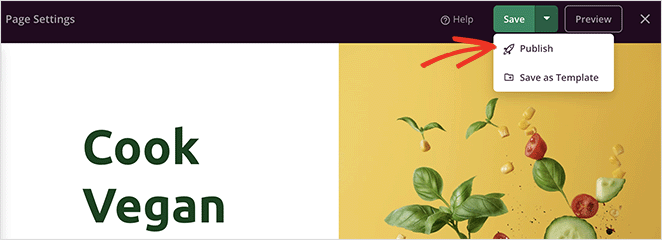
Odată ce pagina ta arată exact așa cum vrei, ești gata să o faci live pe site-ul tău WordPress. Pentru a face acest lucru, faceți clic pe săgeata drop-down de pe butonul Salvare și selectați Publicare .

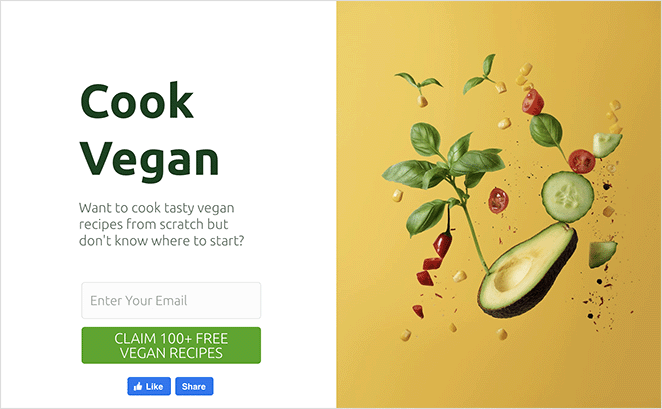
Acum puteți să vă vizitați pagina de destinație și să vedeți butonul de Like de pe Facebook în acțiune.

Alternativă: adăugați manual un buton de like la Facebook pe site-ul dvs
O altă modalitate de a adăuga un buton Facebook Like pe site-ul dvs. WordPress este prin utilizarea codului personalizat. Cu toate acestea, această metodă necesită să copiați și să lipiți codul HTML direct în WordPress, așa că o recomandăm doar persoanelor care se simt confortabil cu editarea codului.
Acestea fiind spuse, vom folosi pluginul WPCode pentru a ușura adăugarea codului personalizat la WordPress.
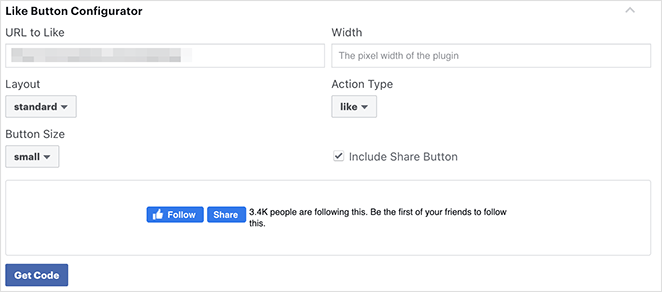
Mai întâi, va trebui să accesați pagina „Butonul Like” de pe site-ul web Meta for Developers (developers.facebook.com) și să derulați în jos la secțiunea „Configurator buton Like”.

Apoi, introduceți adresa URL a paginii dvs. de Facebook în câmpul „Adresă URL pentru Like”. Aceasta ar trebui să fie pagina la care doriți să vă conectați cu butonul Facebook Like.
După aceea, pur și simplu ajustați setările pentru a alege aspectul și dimensiunea butonului Like. Veți vedea și o previzualizare a butonului Like.
Când sunteți mulțumit de previzualizare, faceți clic pe butonul Obține cod .
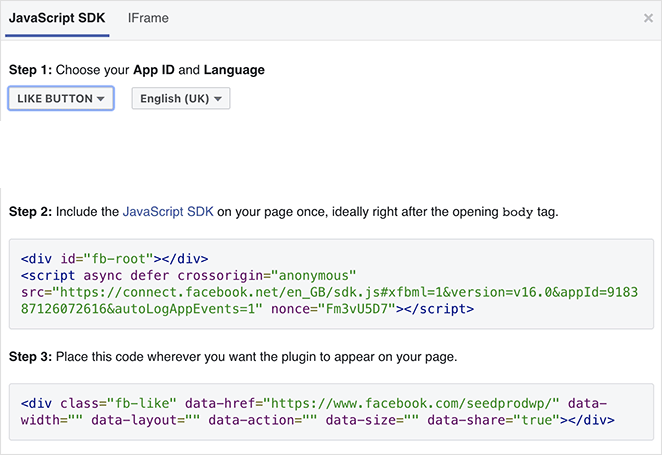
Acum veți vedea o fereastră pop-up cu 2 fragmente de cod și 2 file diferite numite JavaScript SDK și iFrame. Faceți clic pe opțiunea JavaScript.

Acesta este ceea ce va trebui să adăugați pe site-ul dvs. WordPress pentru a afișa butonul Like.
Dacă adăugați direct aceste fragmente de cod la tema dvs. WordPress, există șansa să vă distrugă site-ul. În plus, atunci când actualizați tema, aceasta ar putea suprascrie fragmentele de cod.
O modalitate mai ușoară de a adăuga acest cod este cu pluginul WPCode. Vă permite să inserați fragmente de cod pe site-ul dvs. web și să le gestionați fără a edita direct fișierele tematice.
În primul rând, va trebui să instalați și să activați pluginul WPCode.
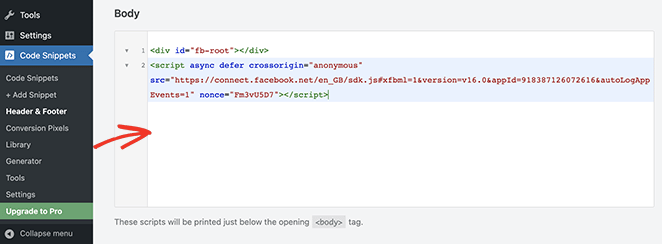
După activarea pluginului, navigați la Fragmente de cod » Antet și subsol din tabloul de bord WordPress.
Acum, copiați primul fragment de cod de pe Facebook și adăugați-l în fișierul header.php al temei dvs. WordPress după eticheta <body>.

Pur și simplu copiați codul și introduceți-l în secțiunea „Corps” și faceți clic pe butonul Salvare modificări .
Apoi, va trebui să copiați al doilea fragment de cod și să-l inserați în site-ul dvs. WordPress pentru a afișa butonul Facebook Like.
Pentru a face acest lucru, navigați la Fragmente de cod » + Adăugați fragment de la administratorul WordPress sau faceți clic pe butonul Adăugați nou .
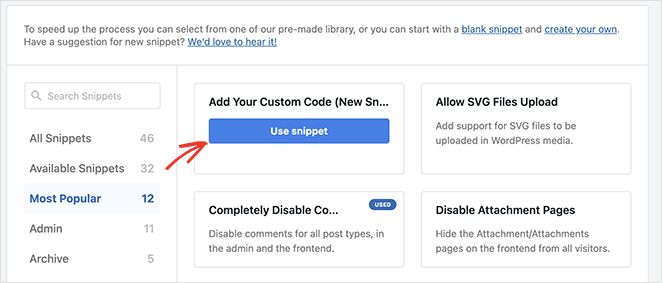
Pe ecranul următor, puteți alege un fragment din biblioteca predefinită sau puteți adăuga un nou cod personalizat.
Așa că mergeți mai departe și faceți clic pe opțiunea „Adăugați codul personalizat (fragment nou)” și selectați butonul Utilizați fragmentul .

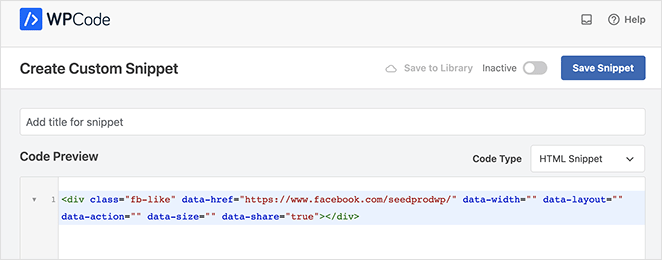
De acolo, dați un nume codului personalizat și introduceți al doilea fragment de cod de pe Facebook în secțiunea „Previzualizare cod”.

Asigurați-vă că faceți clic pe meniul drop-down „Tip de cod” și selectați „Fragment HTML”.
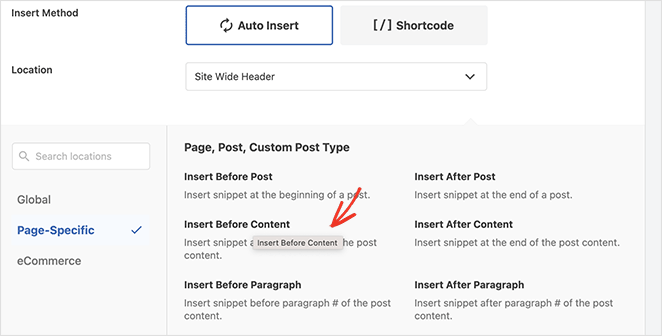
Apoi, derulați în jos la secțiunea „Inserare” și alegeți unde să afișați butonul Facebook Like. De exemplu, îl faci să apară înainte de conținutul postării blogului tău.
Pentru a face acest lucru, faceți clic pe meniul derulant „Locație” și alegeți opțiunea Inserați înainte de conținut din secțiunea Specifică paginii .

În cele din urmă, faceți clic pe butonul Salvare fragment și comutați comutatorul de la Inactiv la Activ .
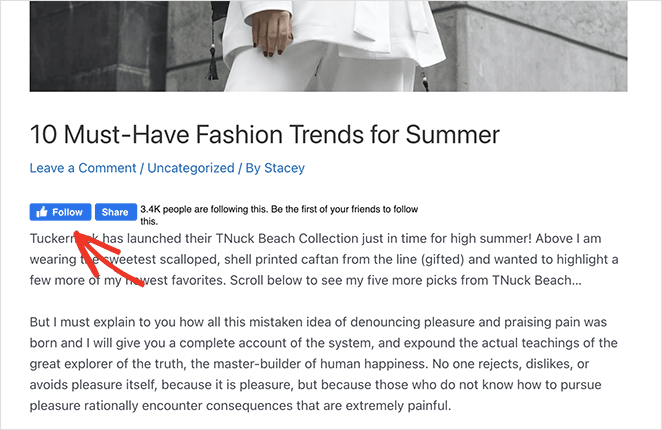
Acum puteți vizita orice postare de blog pentru a vedea butonul de Like de pe Facebook înainte de conținutul postării.

Asta este!
Sperăm că acest articol te-a ajutat să înveți cum să adaugi un buton de Like Facebook pe site-ul tău. S-ar putea să vă placă și acest tutorial despre cum să încorporați evenimente Facebook în WordPress.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.