Faceți un antet lipicios în Elementor (cea mai simplă metodă)
Publicat: 2022-04-10Acest articol va introduce o modalitate simplă de a adăuga un antet lipicios în Elementor, fără suplimente terțe și CSS incredibil de simplu.
Elementor nu are încorporată o funcționalitate excelentă de antet lipicios, așa că am rămas să folosim pluginuri terțe sau CSS și JavaScript.

Cum adăugăm un antet lipicios în Elementor
Agenția noastră folosește 4 linii simple de CSS personalizate pentru a le adăuga în anteturile noastre lipicioase și a dorit să vă împărtășească metoda noastră. La sfârșitul acestui articol, vor include, de asemenea, completări avansate la antetul lipicios și Elementor, care vă ajută să redimensionați imaginea de pe defilare, să schimbați culoarea de fundal a antetului dvs. lipicios de pe defilare și multe altele
Rețineți că acest ghid este orientat către cei care folosesc Elementor pro. Asta pentru că Elementor Pro include generatorul de teme, care vă permite să vă configurați propriile anteturi și subsoluri. Dacă nu dețineți deja acest plugin, merită prețul său de 49,00 USD, deoarece vă permite în esență să creați un site web de la zero.
Dacă îl luați de pe acest link de afiliat, agenția noastră nu are niciun cost suplimentar.
Pasul 1: Construiți antetul de bază
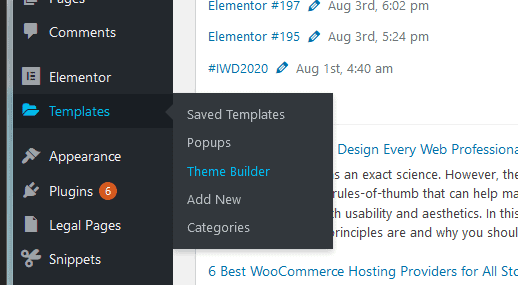
În primul rând, vom construi antetul nostru de bază și îl vom aplica tuturor paginilor din Elementor. Pentru a accesa generatorul de antet, navigați la șabloane din virgula de back-end admin și apoi faceți clic pe generatorul de teme.

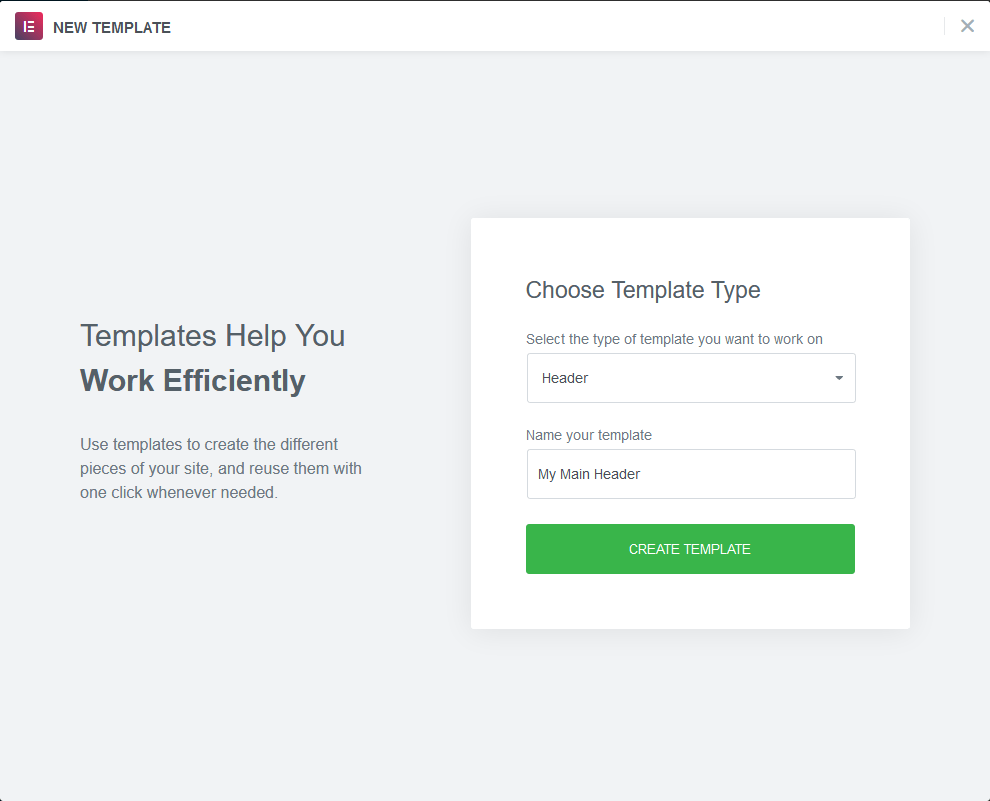
Adăugați un șablon nou și schimbați tipul în antet. După denumirea șablonului, faceți clic pe butonul verde „Creați șablon”.

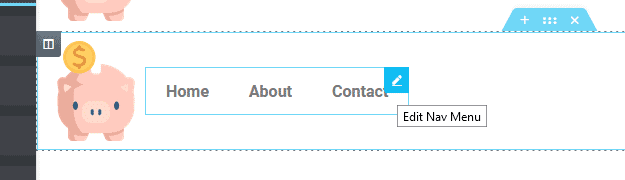
Acum, construiește-ți antetul. Pentru a face acest lucru, oamenii creează de obicei o nouă secțiune, o împart în două coloane și apoi adaugă o siglă a site-ului și un meniu de navigare.
De obicei, sigla site-ului este aliniată direct la stânga secțiunii (și conținută în coloana din stânga), în timp ce meniul Elementor este în coloana din dreapta și aliniat la dreapta.
De asemenea, puteți utiliza o singură coloană, setând poziționarea sub setări avansate pentru fiecare element din meniu să fie în linie .

Puteți utiliza alinierea orizontală, „ spațiu între ”, pentru a obține același efect ca două coloane. Aceasta este metoda noastră recomandată , deoarece reduce numărul de elemente Dom și duce la un site web cu încărcare (marginal) mai rapidă.
Sub fila de stil din Elementor, puteți manipula fundalul antetului pentru a fi transparent sau colorat. În acest exemplu, dorim ca antetul nostru să suprapună secțiunea eroului nostru inițial, ceea ce înseamnă că vom păstra fundalul transparent. Pentru a face acest lucru, setăm culoarea de fundal a secțiunii să fie rgb(0,0,0) .
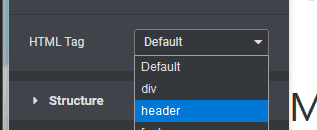
Asigurați-vă că schimbați eticheta HTML de la implicit la „Header”

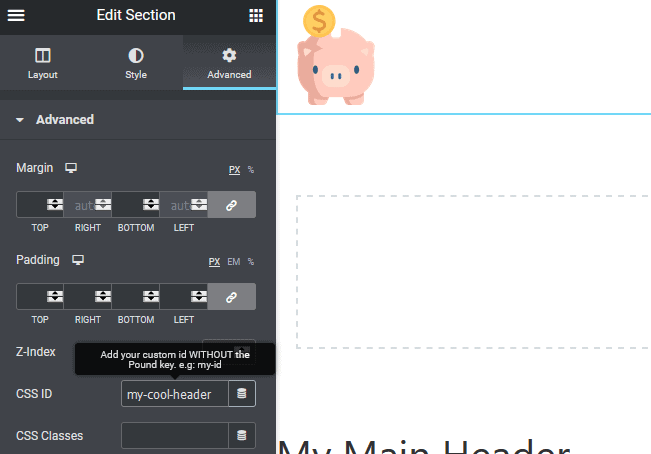
În cele din urmă, dați antetului dvs. un ID CSS personalizat, cum ar fi: #my-cool-header. (Vom adăuga și o clasă CSS personalizată)

După ce ați construit antetul, publicați-l și setați condițiile de afișare în consecință. În acest exemplu, afișăm acest antet în toate secțiunile site-ului nostru. Cu toate acestea, instrumentele de vizibilitate condiționată Elementor sunt una dintre cele mai bune din industrie și puteți utiliza acest lucru pentru a afișa prea selectiv antetul lipicios oriunde aveți nevoie.
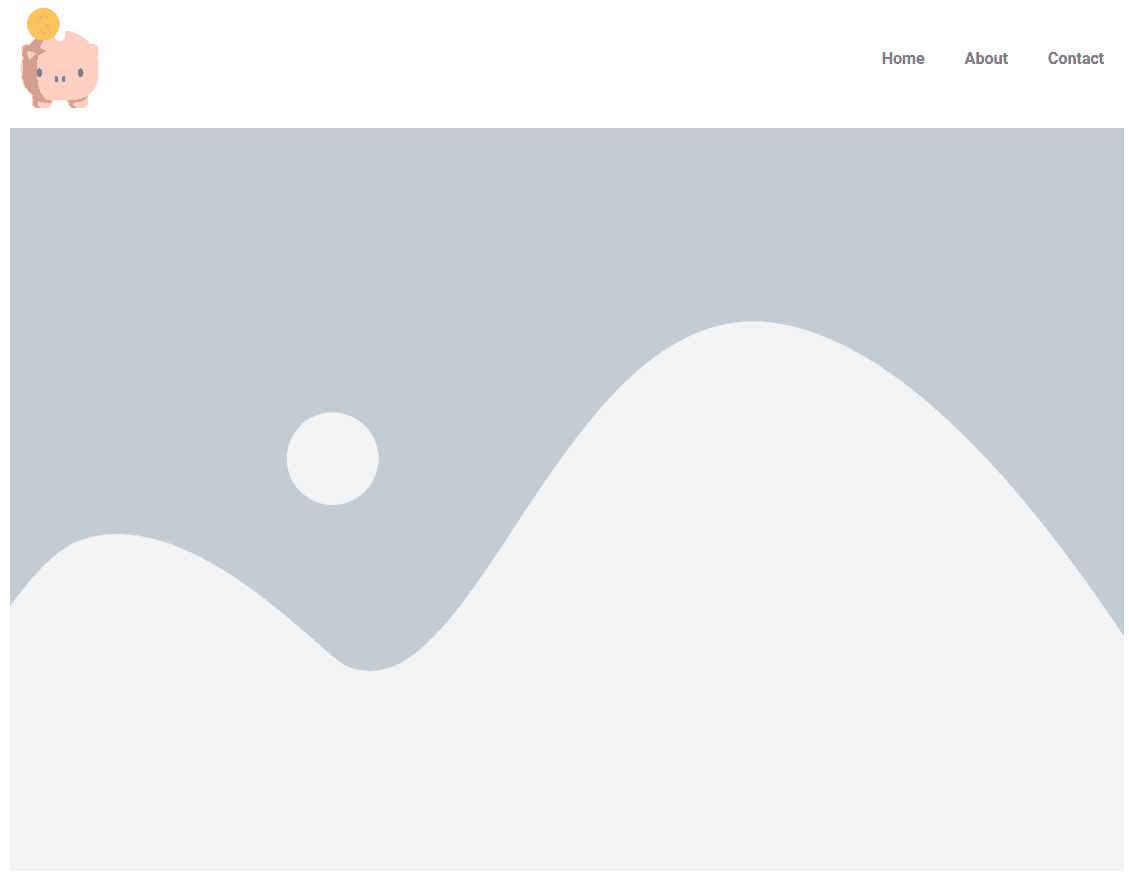
În acest moment, dacă navigați la partea frontală a site-ului dvs. web, veți vedea antetul afișat vizibil. Dar, după cum veți vedea, nu este lipicios și nici nu suprapune conținutul inițial.

Pentru a face antetul nostru Elementor lipicios (adică suprapuneți conținutul în timp ce derulați în jos pe ecran), este timpul să adăugați câteva CSS personalizate.
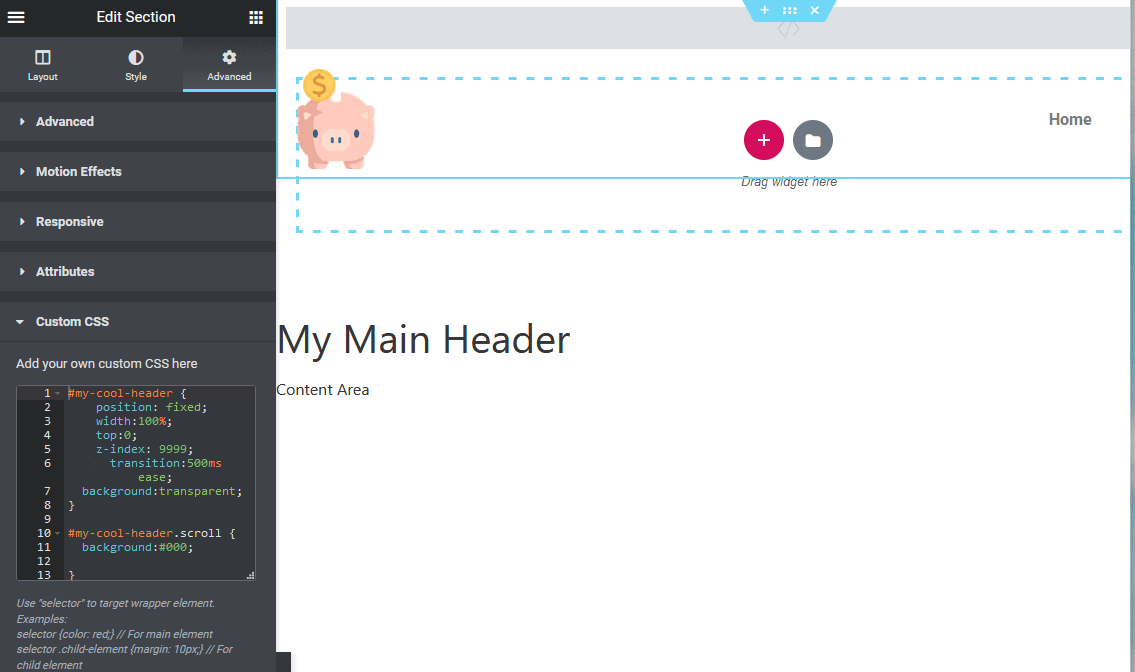
Navigați înapoi la generatorul de antet și selectați coloana generală. Accesați fila de setări avansate a acelei secțiuni și deschideți intrarea CSS personalizată.
?? Aceasta este partea din articol în care vă arătăm modalitatea incredibil de simplă de a vă face antetul lipicios în Elementor.
În intrarea CSS personalizată, adăugați următorul cod:
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; } Limbajul codului: CSS ( css )Dacă îl tastați în intrare (în loc să copiați și să lipiți), veți putea vedea ce face fiecare linie. În primul rând, selectorul aplică acest CSS personalizat elementului wrapper țintă, care este secțiunea antet în acest caz.
În al doilea rând, poziția:fixed asigură că antetul va rămâne lipicios pe măsură ce derulați în jos pe pagină.
În al treilea rând, top:0 face ca antetul să rămână fix în partea de sus a ferestrei de vizualizare a browserului.
În al patrulea rând, z-index:9999 asigură că antetul rămâne deasupra întregului conținut de pe pagină.
Dacă navigați înapoi la partea din față a site-ului dvs., veți vedea că antetul se suprapune acum conținutului. Pe măsură ce derulați în jos în pagină, poziția acesteia rămâne fixă în partea de sus a ecranului.
În esență, este cel mai simplu antet lipicios pe care îl veți încorpora vreodată într-un site web Elementor. Tot ce ai nevoie sunt patru linii de CSS.
În acest moment, puteți alege să vă opriți și să lăsați antetul așa cum este. Cu toate acestea, de multe ori dorim să adăugăm câteva efecte avansate.
Pentru noi, cele mai importante două efecte pentru orice antet lipicios din Elementor sunt următoarele:
- Schimbarea fundalului de la transparent la o culoare atunci când utilizatorul derulează în jos pe ecran
Acest lucru este important deoarece asigură că elementele meniului vor fi vizibile atunci când derulați în jos pe ecran. De obicei, un erou constă dintr-o fotografie întunecată, ceea ce înseamnă că există un contrast adecvat pentru ca vizitatorul să o vadă și să facă clic pe navigare. Cu toate acestea, pe măsură ce derulați în jos pe ecran, schimbarea culorii de fundal pe un antet lipicios Elementor îl face mult mai ușor de citit și utilizat.
- Schimbarea imaginii de pe scroll
În multe cazuri, meniul inițial are sigla companiei care afișează numele în interiorul acestuia. Acest lucru îl face un raport larg, ceva de genul 16 pe 9, care poate fi redus pe măsură ce vizitatorul derulează pe ecran.
Prin reducerea dimensiunii siglei companiei, înălțimea totală a antetului lipicios din Elementor este redusă, de asemenea, maximizând dimensiunea feței de vizualizare pe care utilizatorul o poate folosi pentru a vizualiza conținutul.
De exemplu, este posibil să avem logo-ul nostru ca cel potrivit când suntem în partea de sus a paginii.

Dar logo-ul se schimbă apoi spre stânga (și se micșorează) atunci când utilizatorul derulează în jos, minimizând înălțimea tuturor.
Adăugiri avansate
Schimbați culoarea de fundal pe defilare
Prima adăugare avansată pe care vrem să o facem antetului nostru lipicios Elementor este schimbarea culorii de fundal a secțiunii generale de pe defilare.
Pentru a face acest lucru, vom folosi JavaScript și CSS de bază. dacă acest lucru vă sperie, nu vă faceți griji, tot ce trebuie să faceți este să copiați și să inserați într-un bloc HTML.
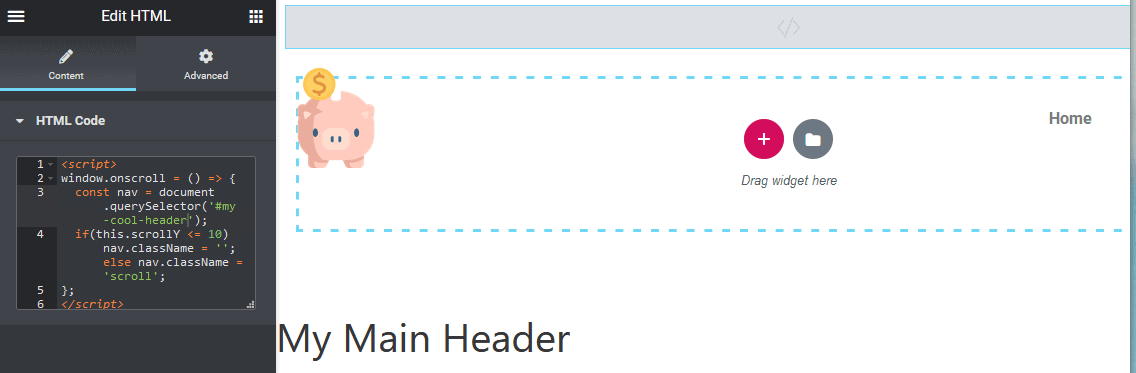
Mai întâi, trageți și plasați în blocul HTML direct în antet. Nu vă faceți griji că vă încurcați cu structura, deoarece blocul HTML nu va apărea pe front-end.

Lipiți în următorul cod:

< script > window .onscroll = () => { const nav = document .querySelector( '#my-cool-header' ); if ( this .scrollY <= 10 ) nav.className = '' ; else nav.className = 'scroll' ; }; </ script > Limbajul codului: HTML, XML ( xml )Ceea ce face acest cod este să aplice stilul CSS de îndată ce derulați peste 10 pixeli.
Pentru CSS-ul nostru personalizat cu antetul, vom adăuga 2 linii noi. Prima linie face ca tranziția între culoarea transparentă și cea de fundal să dispară.
Al doilea asigură că fundalul original este transparent.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; tranziție : ușurință de 500 ms ;
fundal : transparent;
}
Limbajul codului: CSS ( css )Apoi, vom adăuga un selector CSS complet nou, care aplică culoarea de fundal atunci când utilizatorul derulează în jos pagina ta:
#my-cool-header .scroll { background : #000 ; } Limbajul codului: CSS ( css )Pur și simplu copiați și inserați ambele coduri CSS direct în CSS-ul personalizat pentru secțiunea antet.

Acum, salvați pagina și navigați la antetul dvs. din partea frontală. Pe măsură ce derulați în jos pe pagină, se va aplica efectul clasei .scroll. În acest exemplu, am schimbat doar fundalul în negru, dar vă puteți încurca cu dimensiunea, stilurile de font și multe altele.
Schimbați imaginea pe defilare
Un alt efect avansat pe care ne place să îl aplicăm antetelor noastre lipicioase Elementor este schimbarea dimensiunii imaginii logo-ului sau chiar a întregii imagini a siglei.
În primul rând, să vorbim despre cum puteți redimensiona imaginea folosind JavaScript și clasele deja existente din „modificați culoarea de fundal pe defilare”.
Pur și simplu specificați selectorul siglei site-ului dvs. în spatele originalului și .scroll CSS astfel:
#my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { width : 50px ; } Limbajul codului: CSS ( css )Acest cod va redimensiona lățimea imaginii antet cu 50 de pixeli când derulați în jos în pagină. În cazul nostru, trebuia să redimensionăm antetul real pentru a se potrivi mai bine cu logo-ul nostru de 50 de pixeli.
Acest lucru a fost aplicat selectorului #my-cool-header.scroll.
Să presupunem că ați vrut să schimbați imaginea cu totul când ați derulat în jos pe pagină. Acesta este un alt lucru care este posibil și destul de ușor de făcut folosind CSS.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transition : 500ms ease; background :transparent; } #my-cool-header .scroll { background : #000 ; height : auto; margin-top : - 20px !important ; } #my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { opacity : 0 ; transition : 500ms ease; } #my-cool-header .scroll .logo { background-image : url (https://img.freepik.com/free-vector/cute-pig-with-pink-skin-white_1308- 40061 .jpg?size= 626 &ext=jpg); background-size : cover; width : 50px ; transition : 500ms ease; } Limbajul codului: CSS ( css )Acest lucru face este ascunde imaginea originală a siglei și afișează o imagine de fundal în locul ei. În exemplul nostru, aceasta ar fi o altă fotografie de porc.

De asemenea, puteți utiliza CSS Media Queries în Elementor pentru a aplica diferite efecte de defilare în funcție de lățimea ecranului.
Concluzie
Sperăm că ți s-a arătat o modalitate simplă de a adăuga Sticky Header în Elementor, împreună cu câteva efecte avansate.
Dacă aveți întrebări în acest sens, nu ezitați să contactați în comentarii.
