Cum să adăugați animații la WordPress (fără a vă încetini site-ul)
Publicat: 2022-03-18Vă întrebați cum să mențineți angajați vizitatorii site-ului dvs.? În acest articol, veți învăța cum să adăugați animații la WordPress fără a vă încetini site-ul.
În timp ce imaginile și videoclipurile vă pot ajuta să obțineți pagini plăcute din punct de vedere vizual, există un alt tip de media pe care s-ar putea să-l treceți cu vederea: animațiile. Adăugarea de elemente interactive poate fi o modalitate puternică de a vă face site-ul mai interesant .
Vom începe prin a explica beneficiile adăugării de animații pe site-ul dvs. și vom discuta cum vă poate ajuta LottieFiles . Să începem!
Beneficiile adăugării de animații pe site-ul dvs. web
Când proiectați un site WordPress , este esențial să găsiți modalități eficiente de a vă face paginile web atât plăcute din punct de vedere estetic, cât și captivante. Pentru a vă ajuta site-ul să iasă în evidență față de concurență, este o idee bună să încorporați mai multe forme de media, cum ar fi imagini, videoclipuri și animații.
Adăugarea de animații pe site-ul dvs. oferă multe beneficii:
În primul rând, implementarea mișcării în paginile dvs. vă poate ajuta să vă prezentați produsele și serviciile atragând atenția utilizatorilor asupra elementelor pe care încercați în mod intenționat să le evidențiați.
Animațiile pot avea, de asemenea, o influență pozitivă asupra percepției mărcii. Ele demonstrează că sunteți o companie modernă, care este la curent cu cele mai recente tendințe de design. La rândul său, acest lucru te poate face să arăți mai profesionist, mai credibil și mai demn de încredere.
Un alt avantaj al adăugarii de animații pe site-ul dvs. web este că vă poate aduce design-urile la viață. Mișcarea pe pagini poate părea inedită și incitantă. Stârnind interesul vizitatorilor în acest fel, animațiile pot crește retenția și pot spori conversiile.
Există, de asemenea, o varietate de moduri distincte în care puteți folosi animații pe site-ul dvs. web, cum ar fi:
- Efecte de trecere cu mouse-ul (butoane, link-uri etc.)
- Tranziții de pagină
- Elemente decorative
- Fundaluri dinamice
- Efecte de defilare
- Ferestre pop-up
Cu toate acestea, la fel ca alți proprietari de site-uri, este posibil să ezitați să adăugați animație pe site-ul dvs., deoarece vă temeți că va face ca paginile dvs. web să dureze mai mult pentru încărcare. Timpii de încărcare lenți pot afecta experiența utilizatorului (UX) și pot contribui la rate de respingere mai mari. Vestea bună este că există o modalitate ușoară de a evita acest lucru.
O introducere în LottieFiles pentru Beaver Builder
LottieFiles este o platformă în care puteți accesa o mulțime de animații gratuite, scalabile și ușoare de utilizat pe site-ul dvs.:

Lottie este un format de fișier de animație open-source care oferă elemente interactive de înaltă calitate. LottieFiles oferă o bibliotecă extinsă de animații din care puteți alege, precum și toate instrumentele necesare pentru a crea, edita, testa și afișa animații.
Un alt avantaj al animațiilor LottieFiles este că se integrează cu alte instrumente WordPress. De exemplu, le puteți încorpora cu ușurință pe site-ul dvs. web cu doar câteva clicuri folosind Beaver Builder .
Cum să adăugați animații la WordPress fără a vă încetini site-ul (în 6 pași)
Acum, să aruncăm o privire la cum să folosiți Beaver Builder pentru a adăuga animații la WordPress în șase pași. Rețineți că pentru următorul tutorial, vom presupune că aveți deja Beaver Builder instalat și activat pe site-ul dvs. web.
Pasul 1: Înscrieți-vă pentru un cont LottieFiles și selectați-vă animațiile
Pentru a utiliza animațiile Lottie, mai întâi va trebui să creați un cont. Puteți face acest lucru vizitând site-ul web și făcând clic pe Înregistrare.
Vă puteți crea contul folosind Facebook, Google sau doar prin e-mail. Dacă vă înscrieți cu adresa dvs. de e-mail, va trebui să vă confirmați contul printr-un link care este trimis în căsuța dvs. de e-mail.
Odată ce contul dvs. este configurat, puteți explora site-ul web LottieFiles pentru a găsi animații care se potrivesc criteriilor dvs. De exemplu, puteți să răsfoiți diferitele categorii sau să utilizați funcția de căutare pentru a găsi ceva anume.
Să presupunem că căutați o animație pe care să o adăugați la pagina dvs. de contact. Am putea începe prin a căuta fie o animație text, fie o anumită imagine.
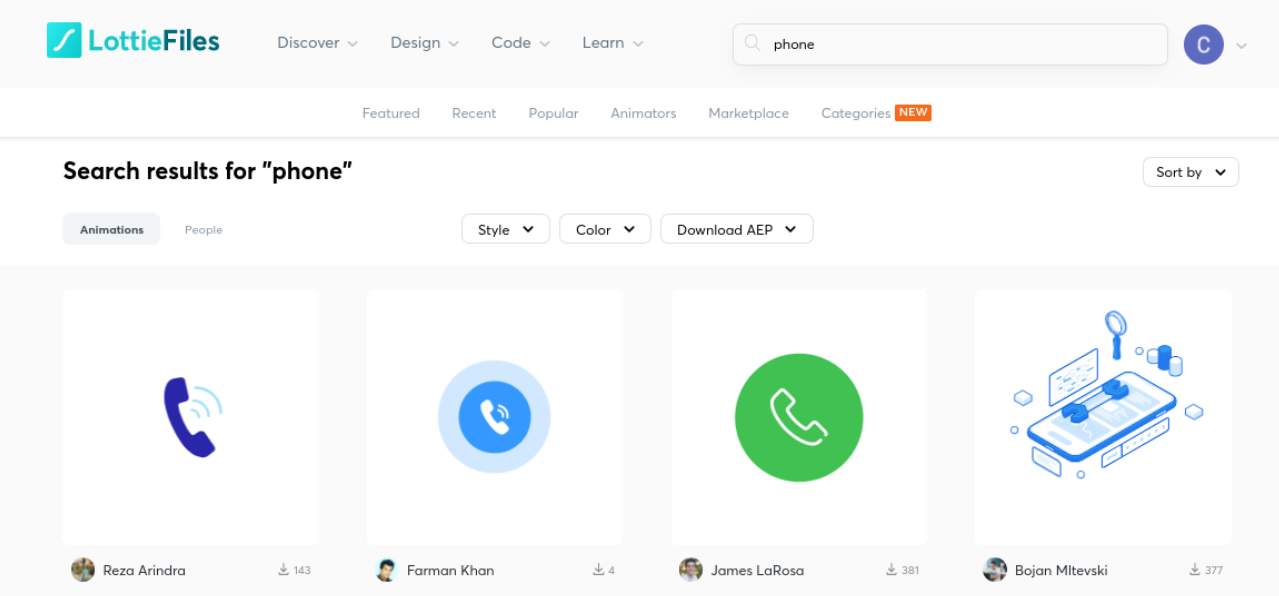
În acest exemplu, să căutăm „telefon”:

De asemenea, puteți filtra căutarea după stil și culoare. Apoi, când găsiți o animație care vă place, puteți da clic pe ea pentru mai multe informații:

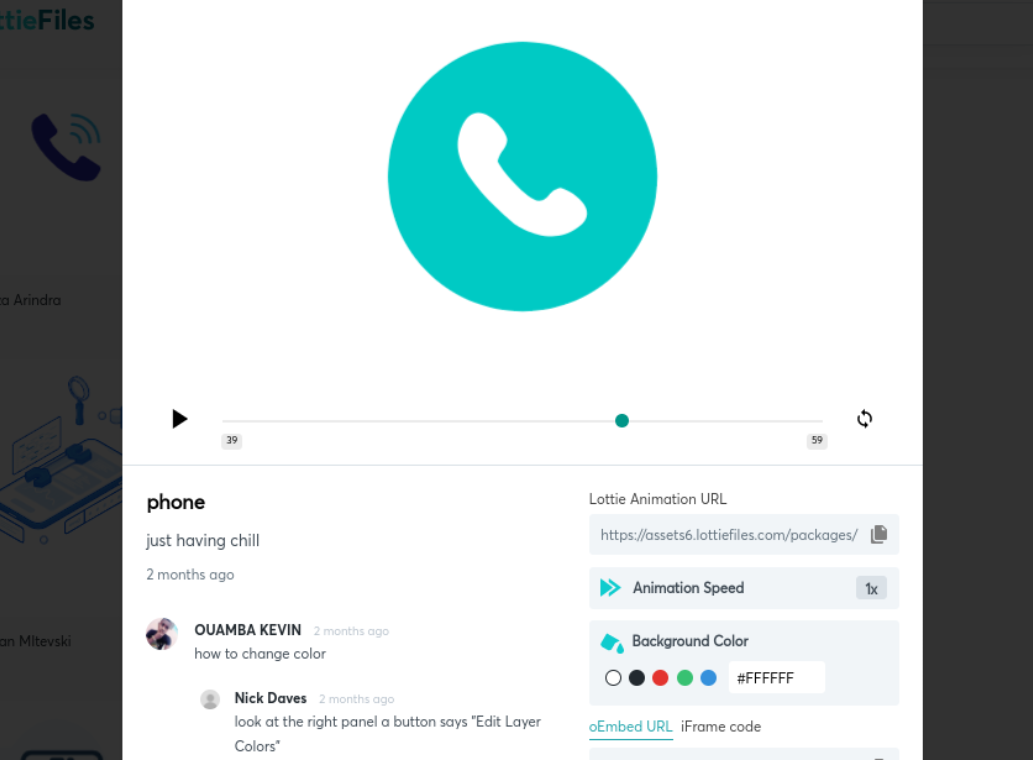
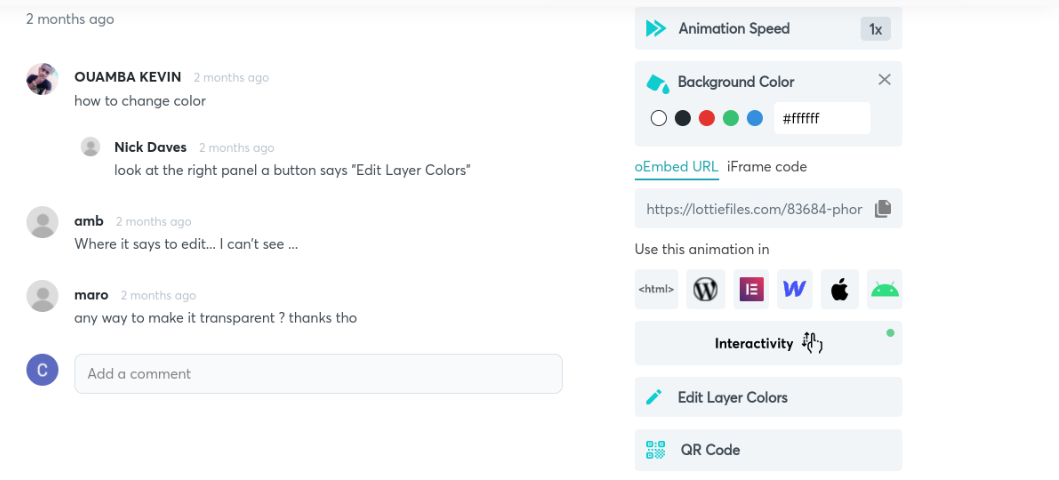
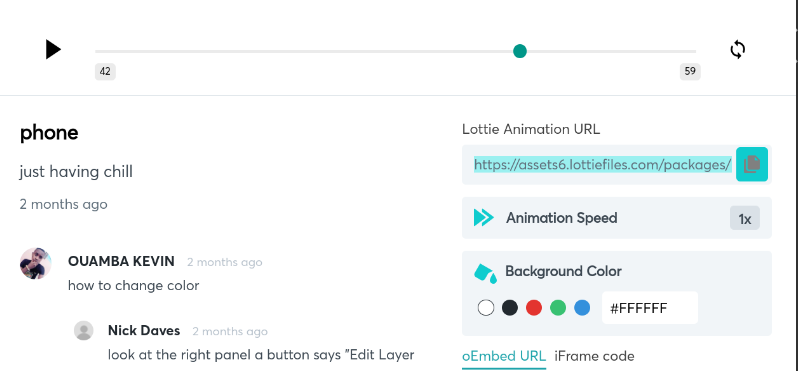
Veți putea previzualiza animația așa cum va apărea pe site-ul dvs. web. Sub previzualizare, puteți găsi o mulțime de opțiuni de personalizare și stil:

Puteți modifica Viteza animației , Culoarea de fundal și Culorile stratului . În plus, pentru o personalizare mai avansată, puteți face clic pe Interactivitate , care va deschide un nou editor pentru a modifica efectele de animație.
Pasul 2: Instalați pluginul Lottie pentru Beaver Builder
Următorul pas este să descărcați și să instalați pluginul Lottie for Beaver Builder pe site-ul dvs. WordPress:

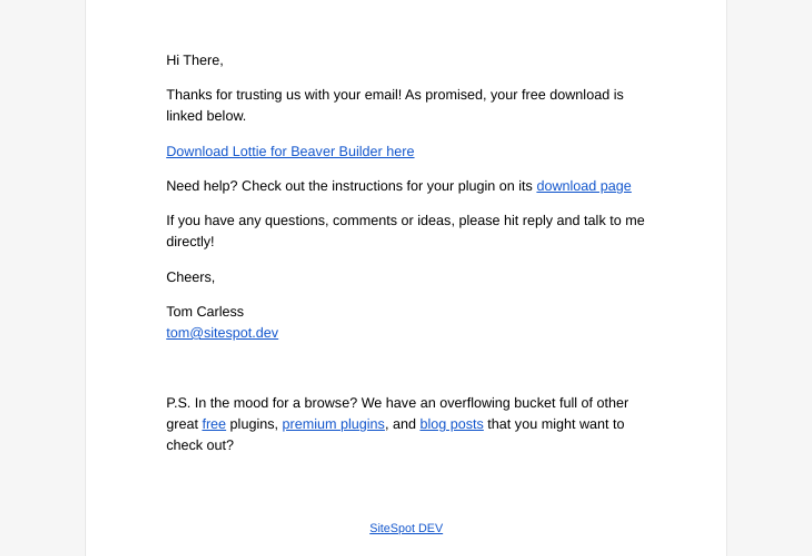
După ce faceți clic pe Descărcați gratuit acum , puteți introduce adresa dvs. de e-mail. Aici veți primi linkul de descărcare a pluginului:

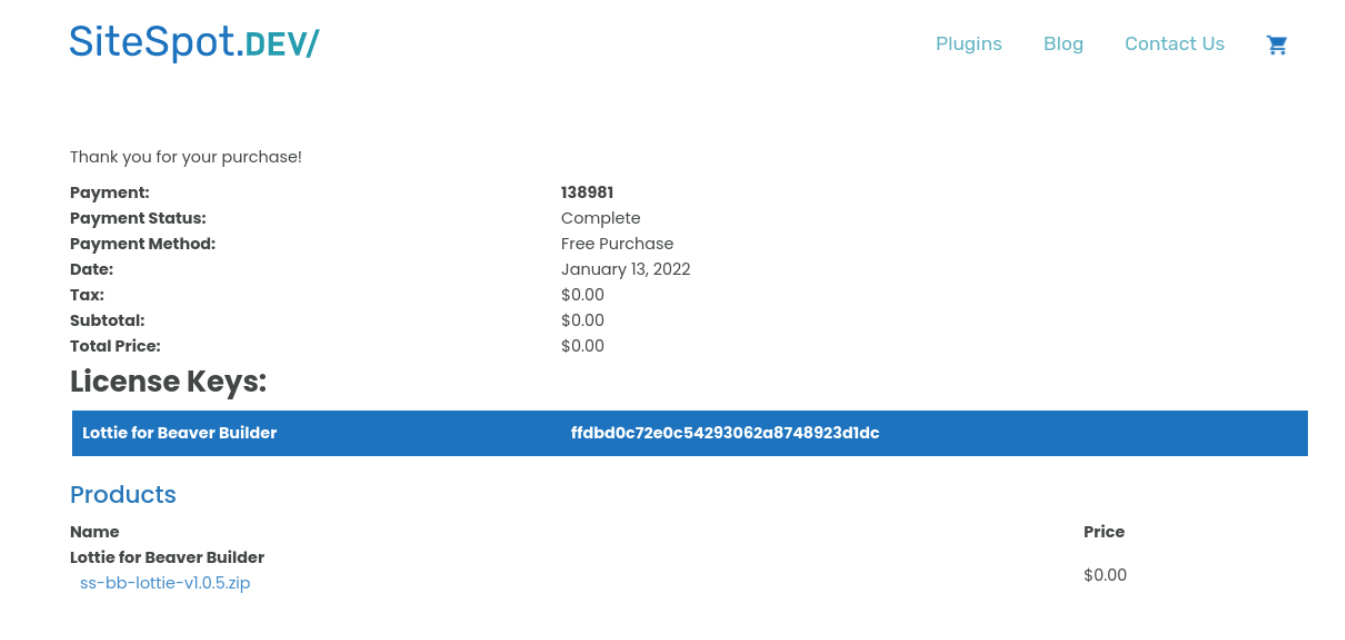
Când navigați la e-mailul dvs. și faceți clic pe linkul de descărcare, acesta vă va redirecționa către o pagină de confirmare a achiziției. Aici, vă puteți vedea licența și descărca fișierul plugin .zip :


Apoi, mergeți la tabloul de bord WordPress, apoi accesați Plugin-uri > Adăugați nou > Încărcați plugin-ul > Alegeți fișierul. Apoi puteți încărca fișierul care tocmai a fost descărcat.
După ce este încărcat, faceți clic pe Instalați acum și apoi pe Activați pluginul . Acum puteți naviga la postarea sau pagina din WordPress pentru a vă adăuga animația.
Pasul 3: Lansați Editorul Beaver Builder și adăugați modulul Lottie
După ce deschideți pagina WordPress sau postați la care doriți să adăugați animația, faceți clic pe Lansați Beaver Builder . Aceasta va deschide interfața editorului Beaver Builder.
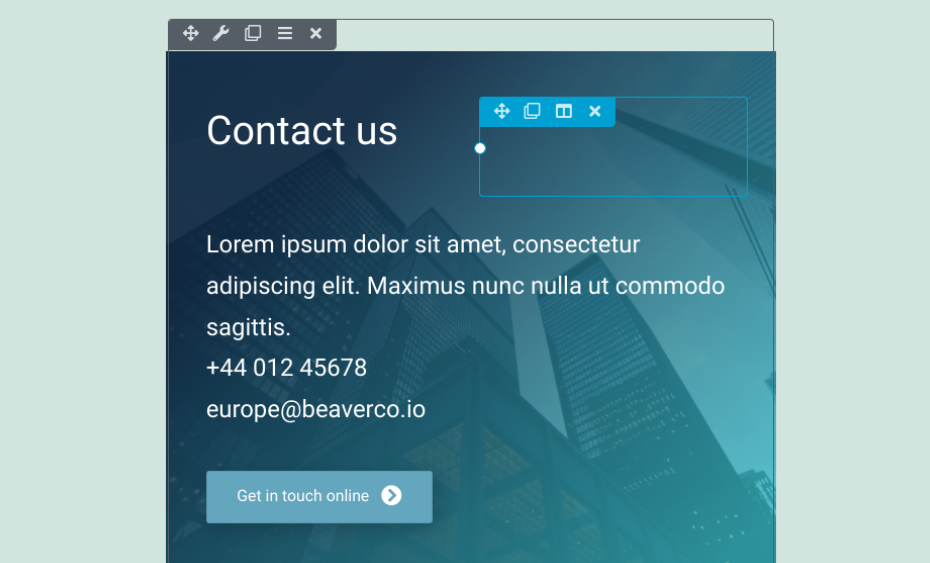
În exemplul nostru, vom edita pagina Contact și vom introduce animația telefonului lângă antetul Contactați-ne :

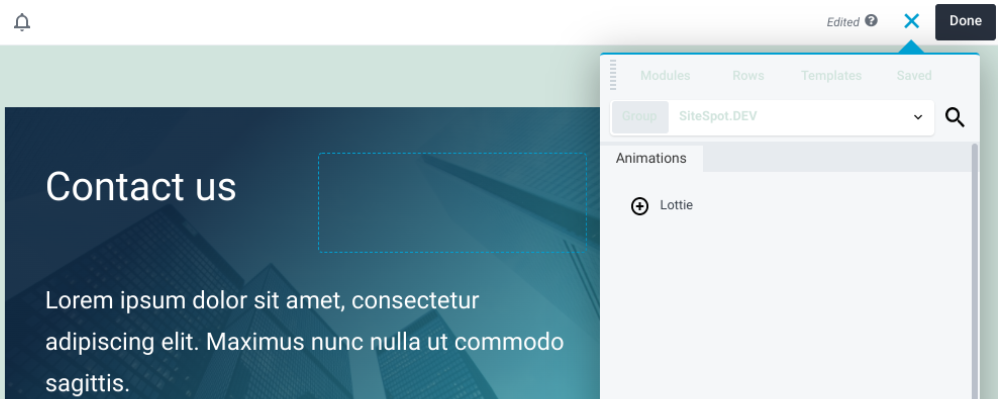
Faceți clic pe zona în care doriți să inserați animația. Apoi, selectați pictograma plus ( + ) din colțul din dreapta sus și navigați la Module .
Accesați meniul derulant Module standard , apoi faceți clic pe SiteSpot.Dev . Acum ar trebui să vedeți modulul Lottie :

Selectați modulul Lottie, apoi trageți și plasați-l oriunde doriți să-l plasați pe pagină.
Pasul 4: Copiați și inserați adresa URL a animației Lottie
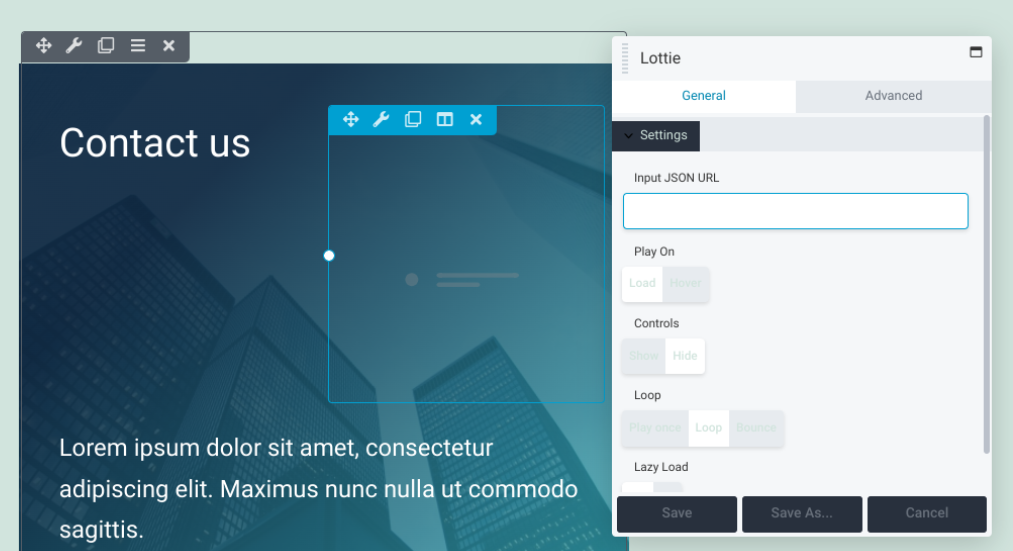
După ce ați plasat modulul Lottie în locația preferată, va apărea un panou de setări:

În acest moment, puteți naviga înapoi la fila browser LottieFiles. Sub previzualizarea animației pentru selecția dvs. (telefonul, în cazul nostru), copiați adresa URL a animației Lottie:

Puteți să o copiați manual sau să faceți clic pe pictograma din dreapta adresei URL pentru a face acest lucru automat. Apoi, reveniți la editorul Beaver Builder.
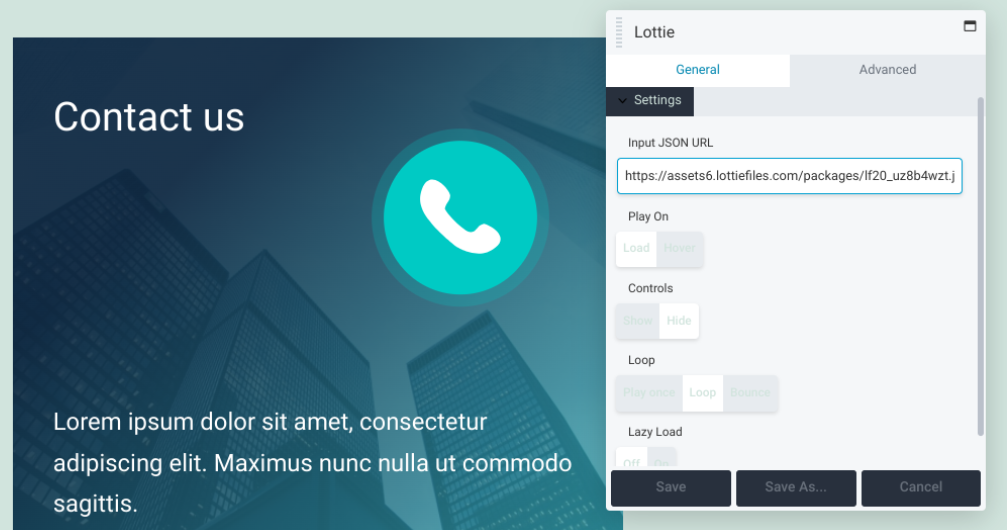
Lipiți adresa URL în câmpul Introducere URL JSON din panoul de setări. Acum veți vedea animația redând acolo unde ați plasat-o.
Pasul 5: Personalizați și stilați-vă animația
După ce ați adăugat animația, îi puteți modifica stilul după bunul plac. Există diferite moduri în care puteți face acest lucru:

Să aruncăm o privire la ceea ce poate face fiecare dintre aceste opțiuni de personalizare:
- Joacă pe . Această setare vă permite să alegeți dacă animația începe să fie redată odată ce pagina se încarcă sau numai când vizitatorul trece cu mouse-ul peste animație. În mod implicit, este setat la Încărcare .
- Controale . Cu această opțiune, puteți afișa sau ascunde opțiunile de control. Pentru majoritatea animațiilor, probabil că veți dori să le ascundeți. Acest lucru oferă un aspect mai curat.
- Bucla . Puteți decide dacă animația este redată o singură dată, în buclă sau respinge. Cu această din urmă opțiune, va sări o dată între jocuri.
- Încărcare leneșă . Dacă activați această funcție, animația se va reda numai odată ce vizitatorul ajunge la acea parte a paginii. Acest lucru poate ajuta la creșterea timpilor de încărcare.
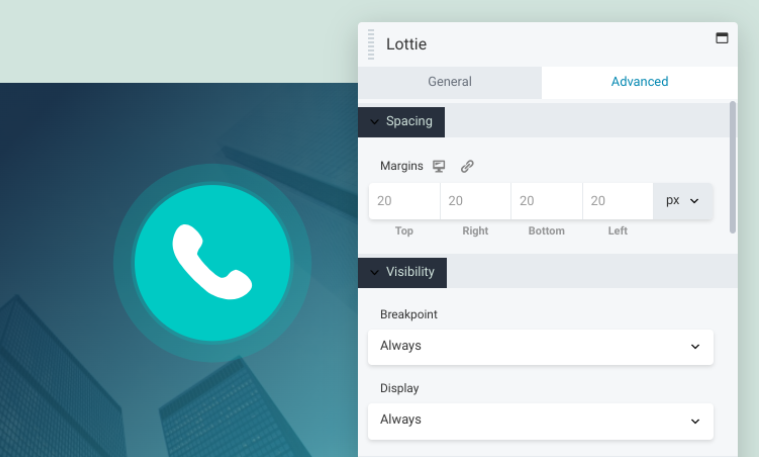
Când ați terminat de configurat aceste opțiuni, asigurați-vă că selectați butonul Salvare . Apoi, puteți ajunge la fila Avansat pentru a găsi setări suplimentare:

Sub această filă, veți găsi următoarele secțiuni:
- Spațiere: Cu aceste controale, puteți modifica marginile din jurul animațiilor.
- Vizibilitate: puteți utiliza această setare pentru a schimba opțiunile Punct de întrerupere și Afișare .
- Animație : Aici puteți ajusta întârzierea și durata (în secunde) animației.
- Element HTML : această setare opțională vă permite să alegeți elementul de secționare a conținutului HTML5 pentru a îmbunătăți accesibilitatea.
- Export/Import : Cu această opțiune, puteți copia setările sau importa anumite stiluri.
În cele din urmă, puteți utiliza generatorul de glisare și plasare pentru a ajusta dimensiunea animației. Din nou, când ați terminat, nu uitați să salvați modificările.
Pasul 6: Salvați și publicați modificările
După personalizarea animației, singurul lucru rămas este să salvați și să publicați modificările. Dacă sunteți gata să publicați întreaga pagină, puteți face clic pe butonul Terminat din colțul din dreapta sus al editorului Beaver Builder, urmat de Publicare :

Dacă nu sunteți încă pregătit să transmiteți pagina live, puteți selecta Salvare schiță pentru a reveni la ea mai târziu. Odată publicat, îl puteți previzualiza în partea din față a site-ului dvs. pentru a vă asigura că totul arată și funcționează așa cum ar trebui.
Asta e! Acum ați învățat cu succes cum să adăugați animații în WordPress.
Concluzie
Încorporarea mișcării în paginile dvs. web poate fi o modalitate eficientă de a implica vizitatorii și de a crește retenția. Cu toate acestea, s-ar putea să vă fie teamă că animațiile vor reduce viteza site-ului dvs. Din fericire, datorită Lottie Files și Beaver Builder, puteți utiliza aceste elemente interactive fără a afecta performanța generală a site-ului.
Să recapitulăm rapid cum puteți adăuga animații la WordPress în șase pași simpli:
- Înscrieți-vă pentru un cont LottieFiles și alegeți animația.
- Instalați pluginul Lottie for Beaver Builder.
- Lansați editorul Beaver Builder și adăugați modulul Lottie.
- Copiați și inserați adresa URL a animației LottieFile.
- Stilați și personalizați-vă animația.
- Salvați și publicați modificările.
Aveți întrebări despre adăugarea de animații la WordPress? Anunțați-ne în secțiunea de comentarii de mai jos!
