Cum să adăugați CAPTCHA la autentificarea WooCommerce
Publicat: 2021-09-18Doriți să adăugați un strat suplimentar de securitate magazinului dvs. online? Ai venit la locul potrivit. În acest articol, vă vom arăta diferite metode de a adăuga CAPTCHA la autentificarea WooCommerce și de a o configura în mod corect.
Ce este CAPTCHA?
CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) este o tehnică modernă folosită pentru a adăuga verificarea utilizatorului pe orice site web sau aplicație mobilă. Cu alte cuvinte, CAPTCHA-urile sunt folosite pentru a distinge oamenii reali de roboți pentru a face site-ul dvs. mai sigur. CAPTCHA creează provocări simple și le afișează pe front end, iar utilizatorul trebuie să le rezolve pentru a accesa site-ul. Deoarece roboții nu pot rezolva CAPTCHA, puteți filtra traficul nedorit și puteți împiedica roboții să intre pe site-ul dvs.
Deci, dacă doriți să țineți roboții departe de autentificarea, înregistrarea și alte pagini importante, adăugarea CAPTCHA este o opțiune bună.
Furnizorii CDN precum Cloudflare au inclus și această tehnologie și vă permite să adăugați un strat de securitate site-ului dvs.
Tipuri de CAPTCHA
Acum să aruncăm o privire asupra diferitelor tipuri de CAPTCHA și a modului în care funcționează.
1) Text CAPTCHA

Pentru a accesa o anumită pagină sau pentru a efectua o sarcină, cum ar fi trimiterea unui formular, vizitatorii trebuie să introducă textul afișat în imagine într-o casetă de trimitere. Dacă introduc textul corect, vor fi redirecționați către pagina următoare. Dar dacă textul nu este corect, sistemul va genera automat un alt text CAPTCHA pe care utilizatorii vor trebui să îl introducă.
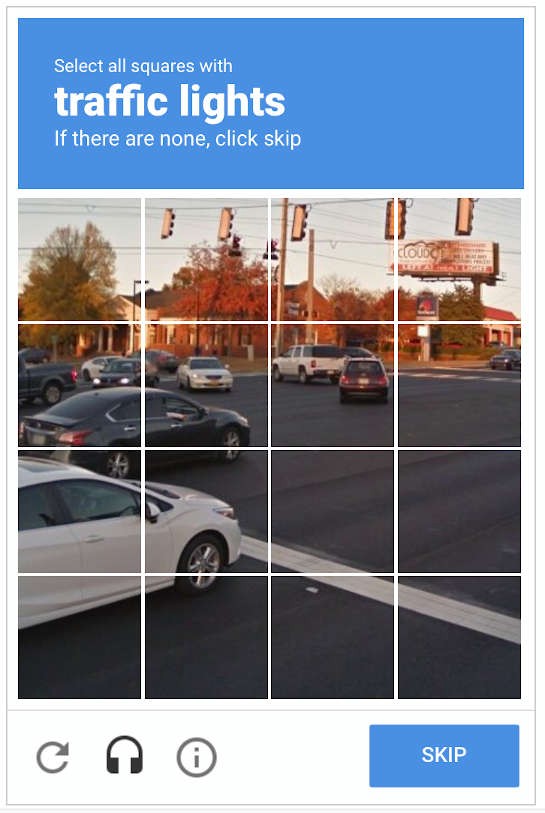
2) CAPTCHA imagine

Este cel mai comun și utilizat tip CAPTCHA. Utilizatorii trebuie să aleagă casetele de imagine potrivite, în funcție de cerințe, pentru a verifica dacă nu sunt un robot. Dacă imaginea sau instrucțiunile nu sunt clare, vizitatorii pot sări peste CAPTCHA și să obțină unul nou.
3) CAPTCHA audio

Când utilizați CAPTCHA audio, vizitatorii site-ului dvs. trebuie să asculte un anumit fișier audio și să introducă cuvintele/numerele pe care le aud într-o casetă de trimitere. Acesta este mai sigur decât imaginea sau textul CAPTCHA, dar nu este la fel de comun ca celelalte tipuri.
4) CAPTCHA matematică

Acesta este probabil unul dintre cele mai provocatoare tipuri CAPTCHA din această listă. Când configurați CAPTCHA matematic pe site-ul dvs., utilizatorii trebuie să rezolve un calcul pentru a accesa o anumită pagină sau pentru a efectua o anumită acțiune. De cele mai multe ori, calculele sunt simple, dar vizitatorii pot, de asemenea, să reîmprospăteze CAPTCHA pentru a obține unul nou.
De ce să adăugați Captcha la autentificare în WooCommerce?
Dacă doriți să vă protejați magazinul de înregistrările de spam și roboții, ar trebui să adăugați CAPTCHA la autentificarea WooCommerce. Paginile de conectare și formularele de contact sunt unele dintre paginile pe care hackerii le vizează cel mai mult. De aceea, utilizarea formularului implicit de autentificare WordPress nu este recomandată.

După cum puteți vedea, nu există straturi suplimentare de securitate acolo. Folosind datele de conectare adecvate ale contului, oricine poate accesa contul. Hackerii folosesc software care încearcă diferite combinații de nume de utilizator și parolă până când găsesc combinația potrivită. Am văzut deja cum să personalizăm pagina de conectare WordPress pentru a evita acest lucru, dar ar trebui să adăugați și un alt nivel de securitate.
Adăugarea CAPTCHA la pagina de conectare WooCommerce este o modalitate excelentă de a vă face site-ul mai sigur și de a proteja site-urile lor de hackeri. Hackerii folosesc adesea software pentru a forța brută pagina de autentificare și pentru a accesa site-uri. Cu toate acestea, dacă adăugați o casetă de verificare CAPTCHA la pagina de conectare, software-ul nu va putea finaliza operațiunea.
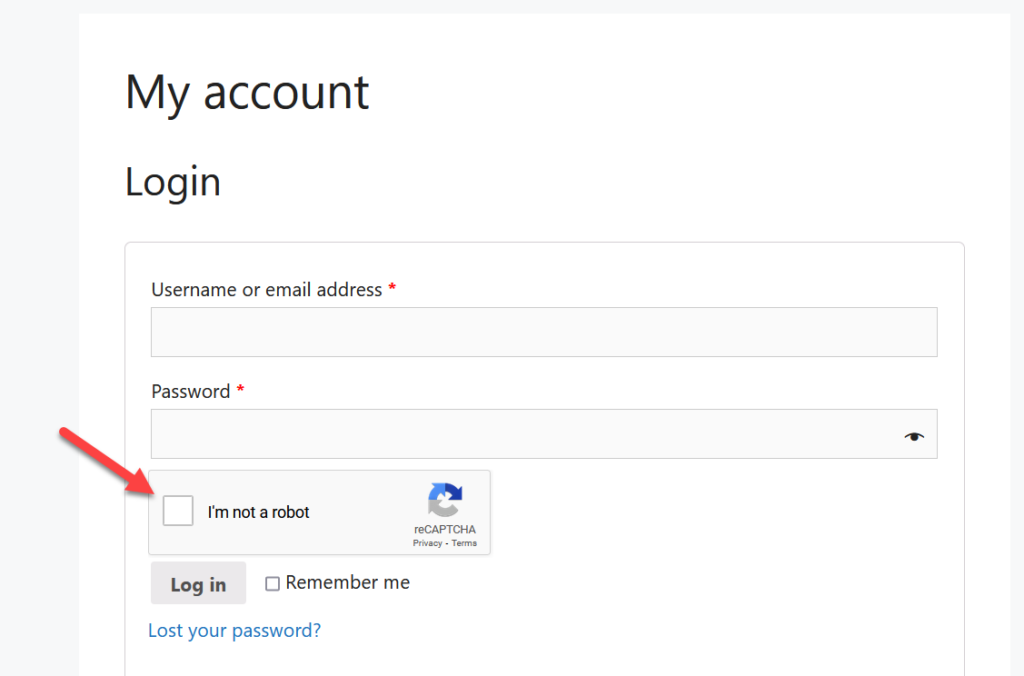
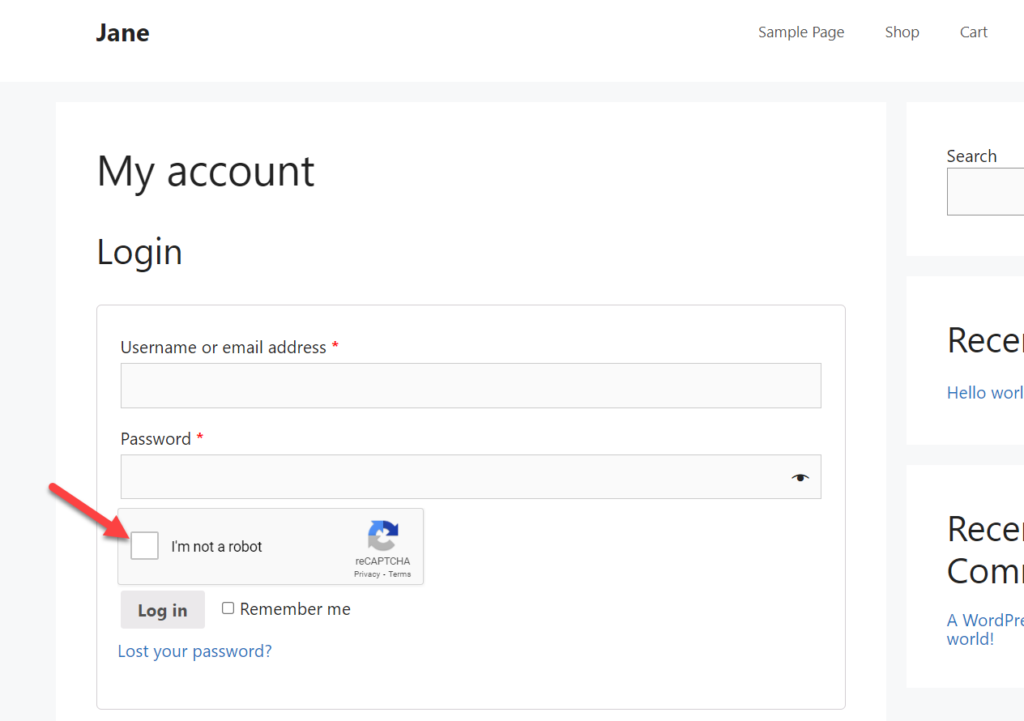
După adăugarea CAPTCHA, formularul de conectare va arăta astfel:

Chiar dacă utilizatorul a introdus datele de conectare corecte, trebuie să rezolve CAPTCHA înainte de a se conecta la tabloul de bord al contului.
Acum că știți de ce trebuie să adăugați CAPTCHA la autentificarea WooCommerce, să învățăm cum să o facem și să prevenim spam-ul.
Cum să adăugați CAPTCHA la autentificarea WooCommerce
Există două moduri de a adăuga CAPTCHA la WooCommerce:
- Folosind pluginuri
- Din punct de vedere programatic
Să aruncăm o privire asupra fiecărei metode, astfel încât să o poți alege pe cea mai potrivită pentru tine.
1) Adăugați CAPTCHA folosind pluginuri
Există mai multe plugin-uri pe care le puteți folosi pentru a adăuga CAPTCHA pe site-ul dvs. În această secțiune, ne vom concentra pe două instrumente:
- reCaptcha de către BestWebSoft
- avansate noCAPTCHA și reCAPTCHA
1.1) reCaptcha de către BestWebSoft
reCaptcha de la BestWebSoft este unul dintre cele mai populare plugin-uri gratuite CAPTCHA disponibile pe piață. Să vedem cum să-l setăm.
1.1.1) Instalare și activare
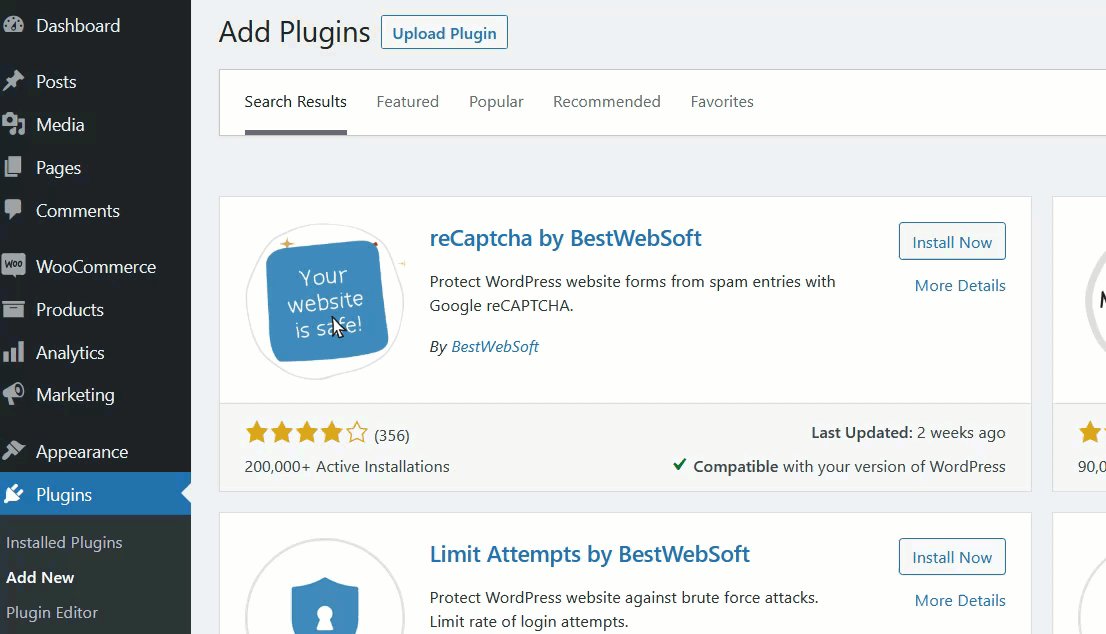
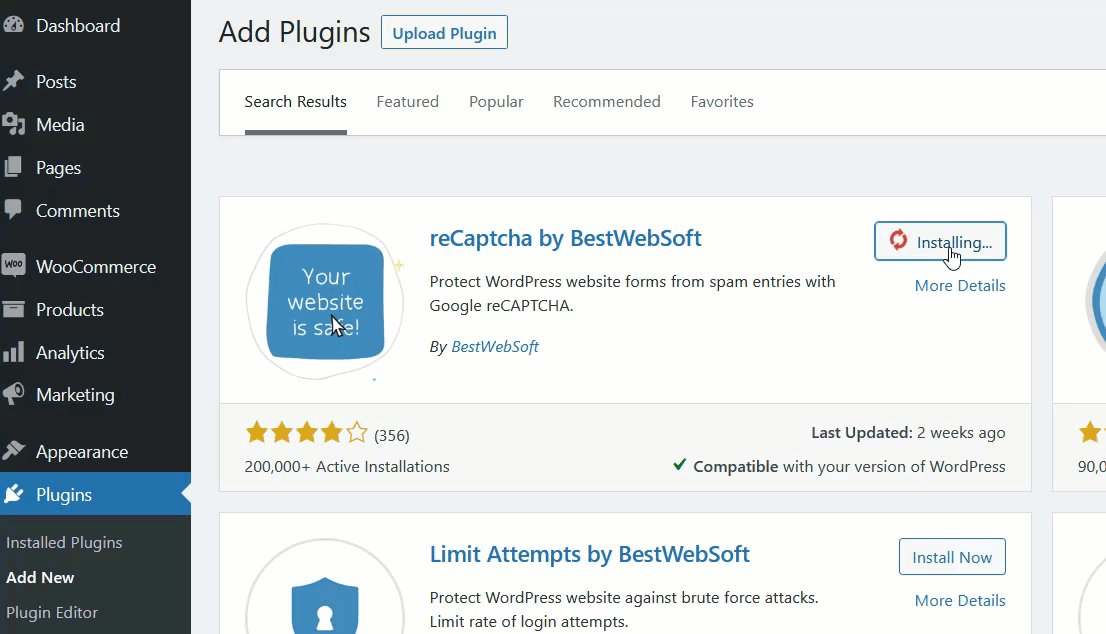
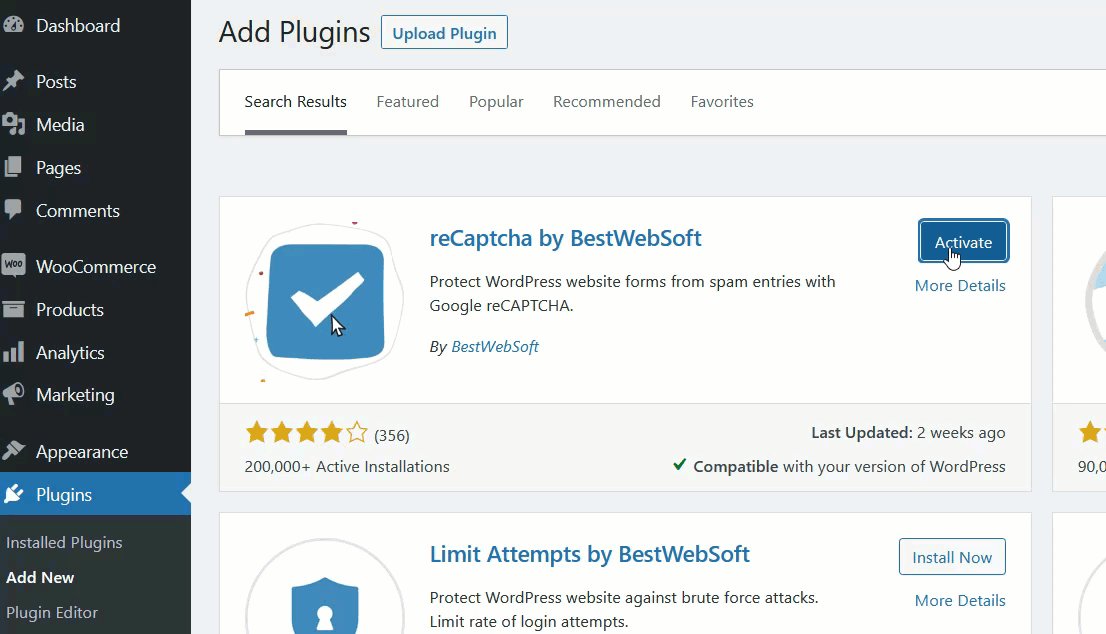
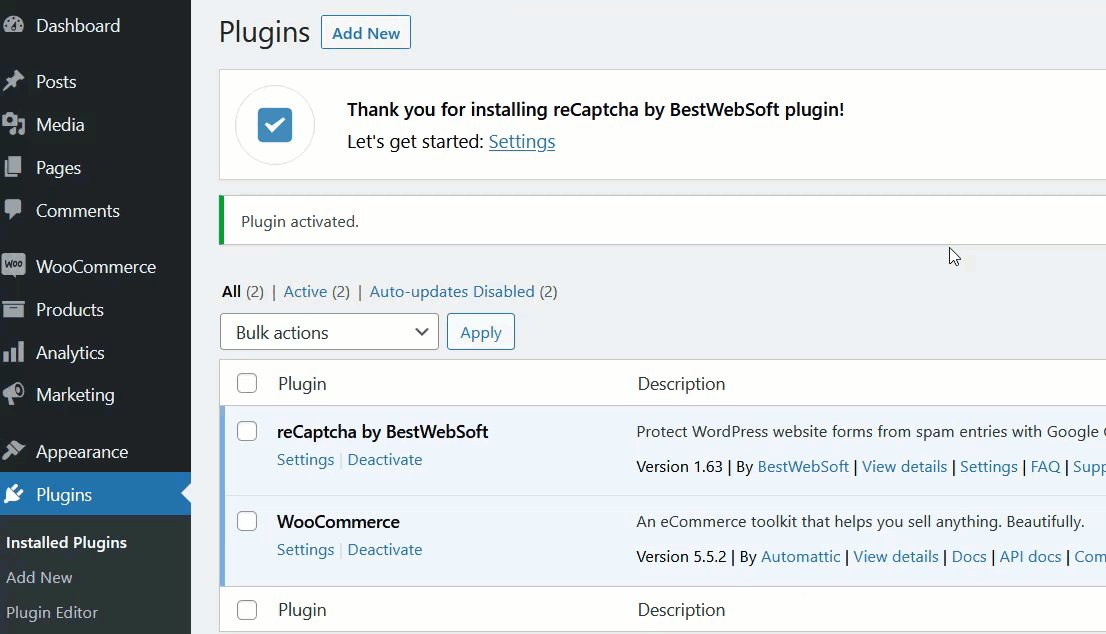
Mai întâi, conectați-vă la site-ul dvs. WordPress și accesați Plugin-uri > Adăugați nou . Apoi, căutați reCaptcha de la BestWebSoft, apăsați Instalare acum și activați-l.

1.1.2) Configurare
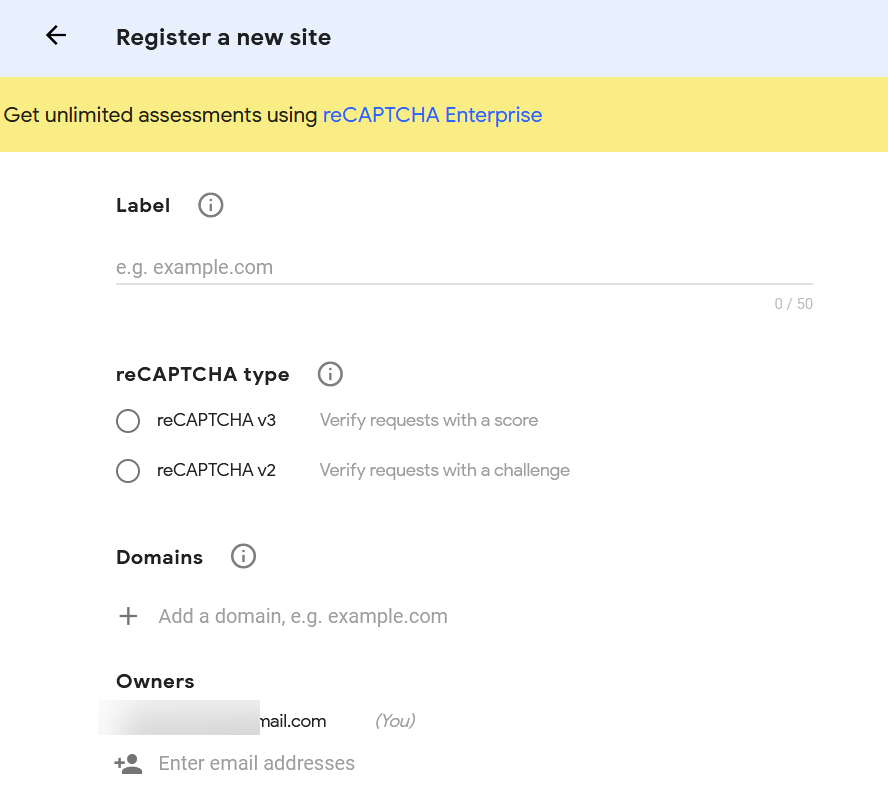
După ce ați activat pluginul, accesați consola de administrare Google reCAPTCHA și finalizați înregistrarea. Pentru a vă înregistra pentru un nou site web, trebuie să introduceți:
- Eticheta
- tip reCAPTCHA
- Domenii
- Proprietarii

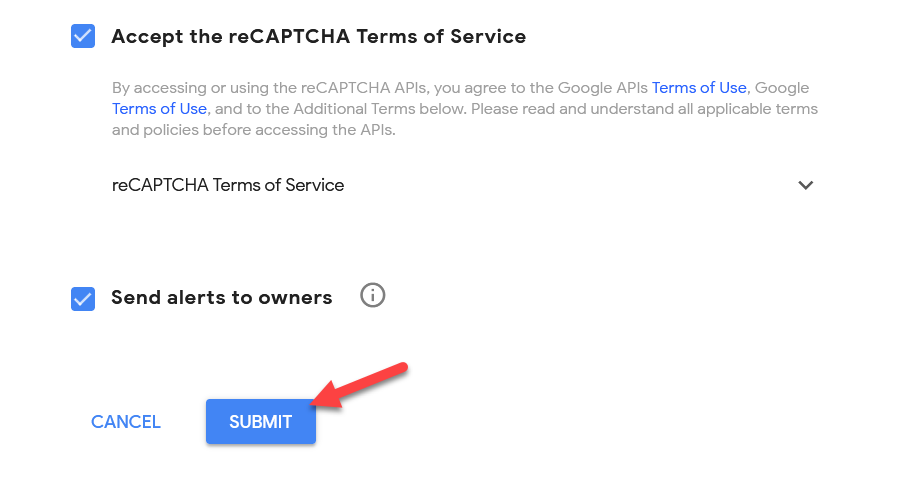
După completarea informațiilor solicitate, trimiteți formularul.

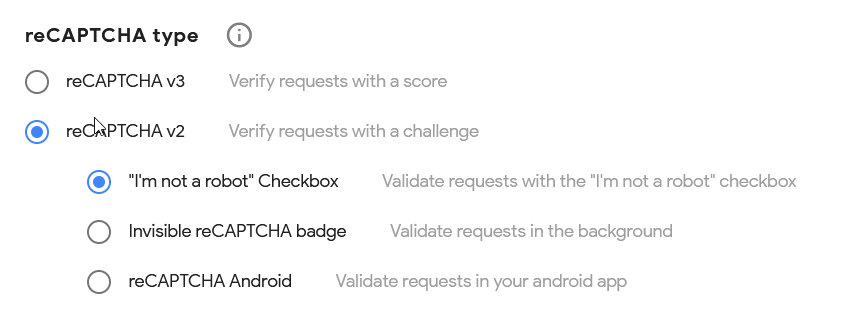
În cazul nostru, am selectat reCAPTCHA v2, care este cel mai simplu tip reCAPTCHA disponibil în listă.

Există 3 opțiuni pe care le puteți selecta. Vă recomandăm să bifați caseta de selectare Nu sunt un robot, care este cea mai comună validare.
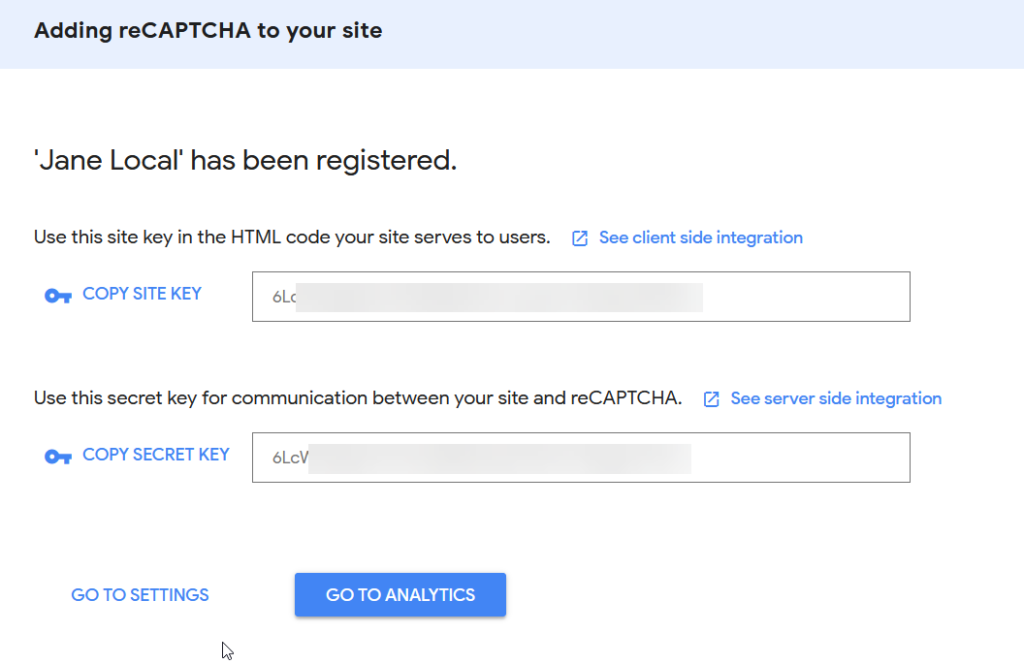
Odată ce ați trimis formularul, platforma va afișa două chei pe ecran: cheia site-ului și cheia secretă.

Copiați-le și puneți-le undeva la îndemână, deoarece le veți folosi într-un minut.
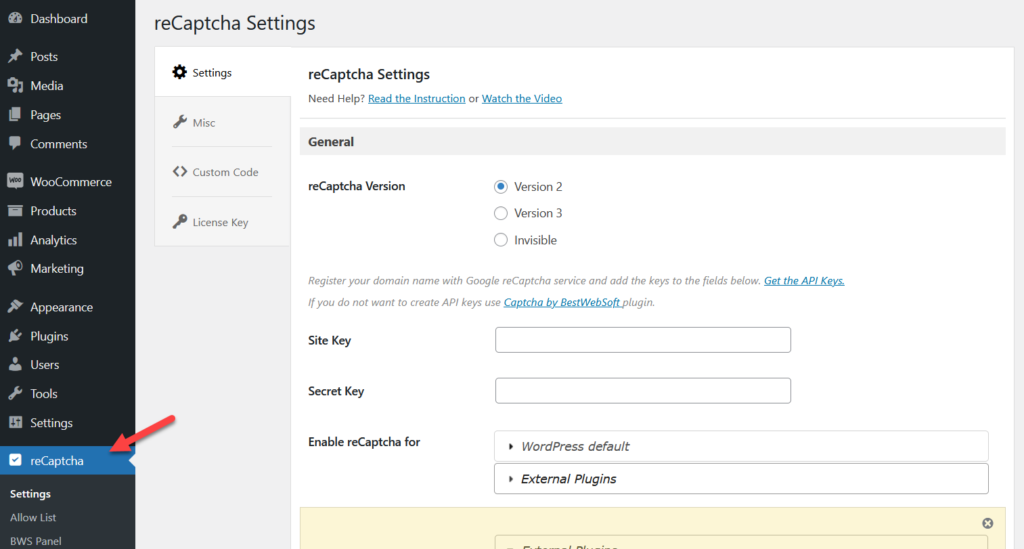
Acum reveniți la tabloul de bord WordPress și accesați setările reCAPTCHA .

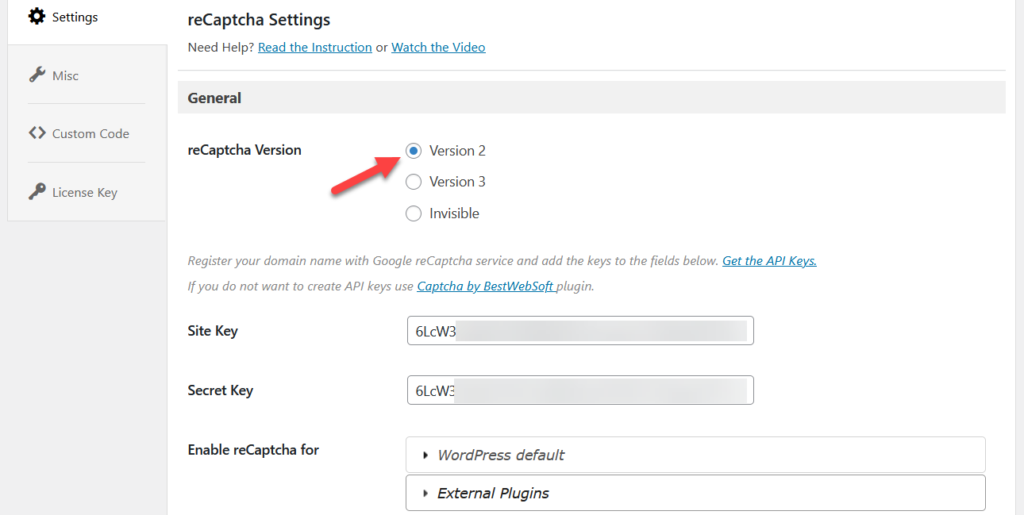
Lipiți cheile și înainte de a apăsa butonul de trimitere, asigurați-vă că ați selectat aceeași versiune pe care ați ales-o înainte.

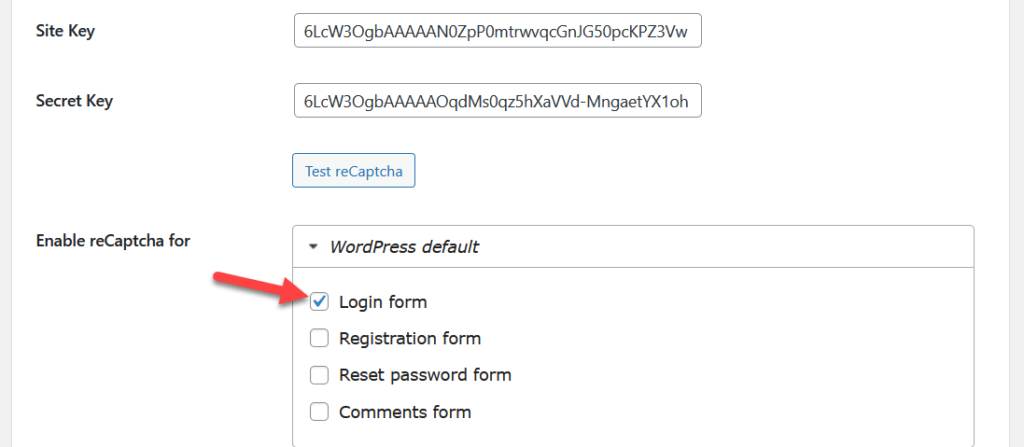
Apoi, derulați în partea de jos a paginii și veți vedea câteva pagini implicite WordPress. Selectați paginile la care doriți să adăugați CAPTCHA. Pentru această demonstrație, vom selecta pagina de autentificare, dar puteți selecta și mai multe pagini. De asemenea, puteți ascunde CAPTCHA pentru anumite roluri de utilizator.

După aceea, salvează setările și gata!
1.3) Testare
Pentru a verifica dacă totul funcționează corect, accesați pagina dvs. de autentificare folosind o fereastră incognito și veți vedea o casetă CAPTCHA sub câmpul pentru parolă.

Dacă nu puteți vedea o casetă de selectare în partea frontală, este pentru că ați introdus cheile greșite sau ați selectat tipul reCAPTCHA greșit. Reveniți la setări și verificați de două ori opțiunile pluginului.
Acesta este modul în care puteți adăuga CAPTCHA la pagina de autentificare WordPress implicită. Dacă utilizați pagina de autentificare WordPress implicită ca pagină de conectare WooCommerce, aceasta este o opțiune excelentă. Cu toate acestea, dacă utilizați o pagină dedicată generată de WooCommerce, trebuie să utilizați versiunea premium a acestui plugin.
În prezent, versiunea gratuită a reCAPTCHA nu vine cu integrarea WooCommerce. Versiunea premium, totuși, va debloca integrări mai puternice și funcționalități mai avansate pentru 21 USD pe an.
După cumpărare, trebuie să verificați cheia de licență și apoi să adăugați opțiuni reCAPTCHA la câmpurile de conectare, înregistrare sau resetare a parolei WooCommerce.


Dacă doriți să adăugați un câmp CAPTCHA la pagina de conectare WooCommerce fără să plătiți nimic, avem un alt plugin pentru dvs.
1.2) avansate noCAPTCHA și reCAPTCHA (V2 și V3)
Advanced noCAPTCHA & reCAPTCHA este un excelent plugin gratuit pentru a adăuga cu ușurință CAPTCHA pe site-ul dvs. Să vedem cum să-l configurați pentru a vă proteja site-ul.
1.2.1) Instalare și activare
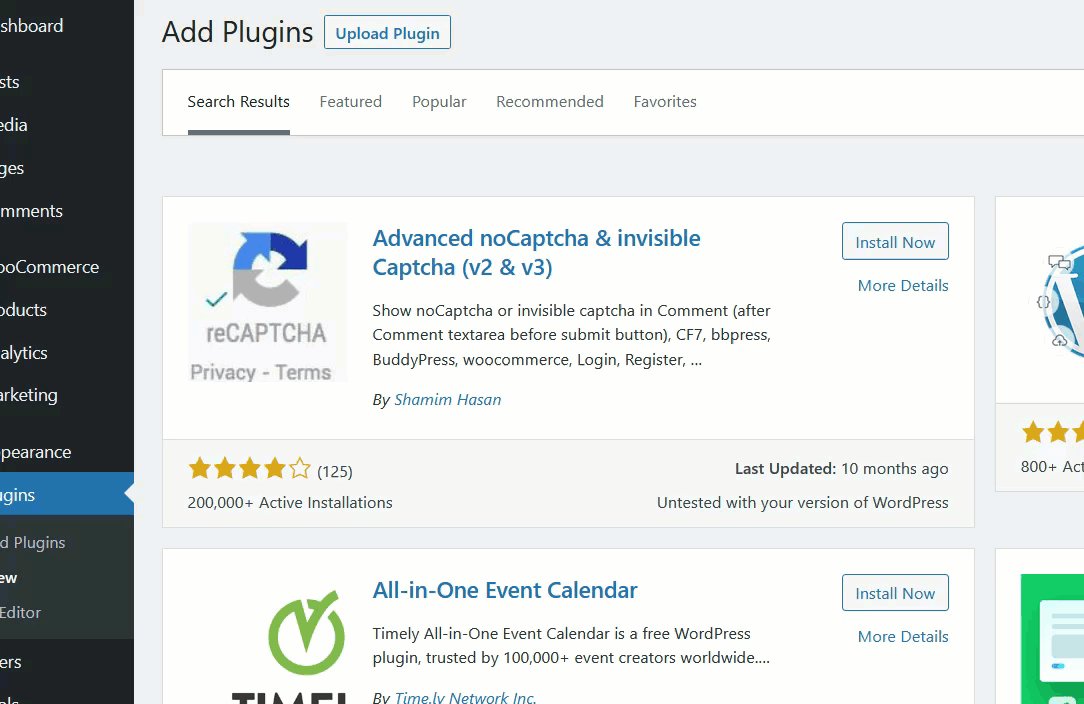
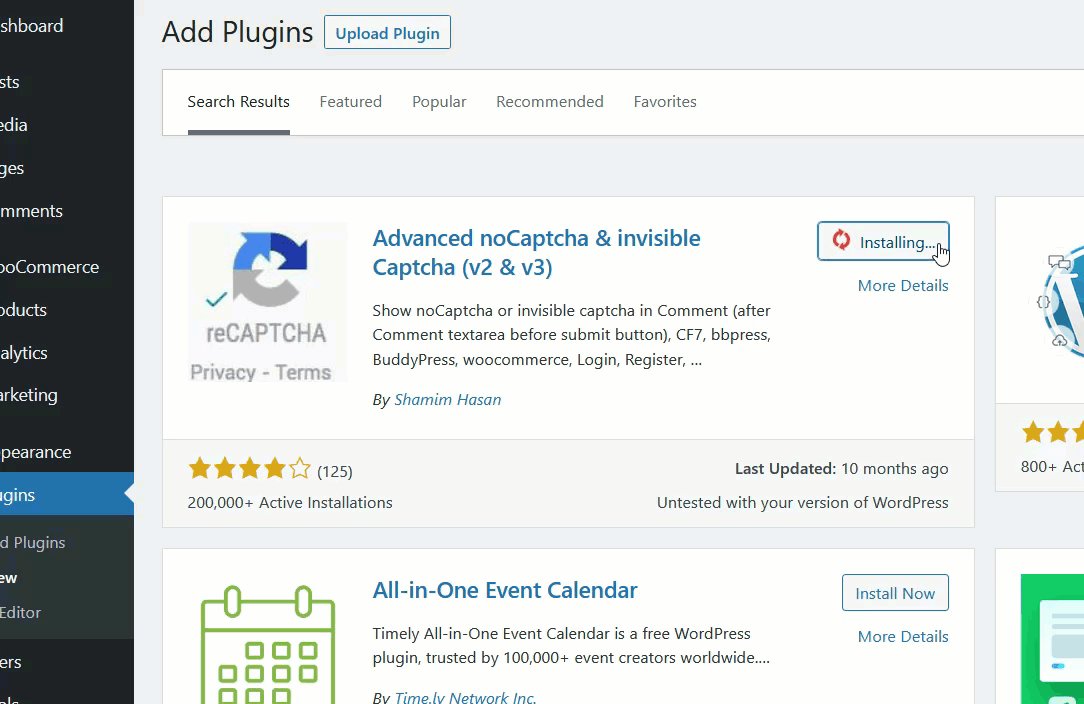
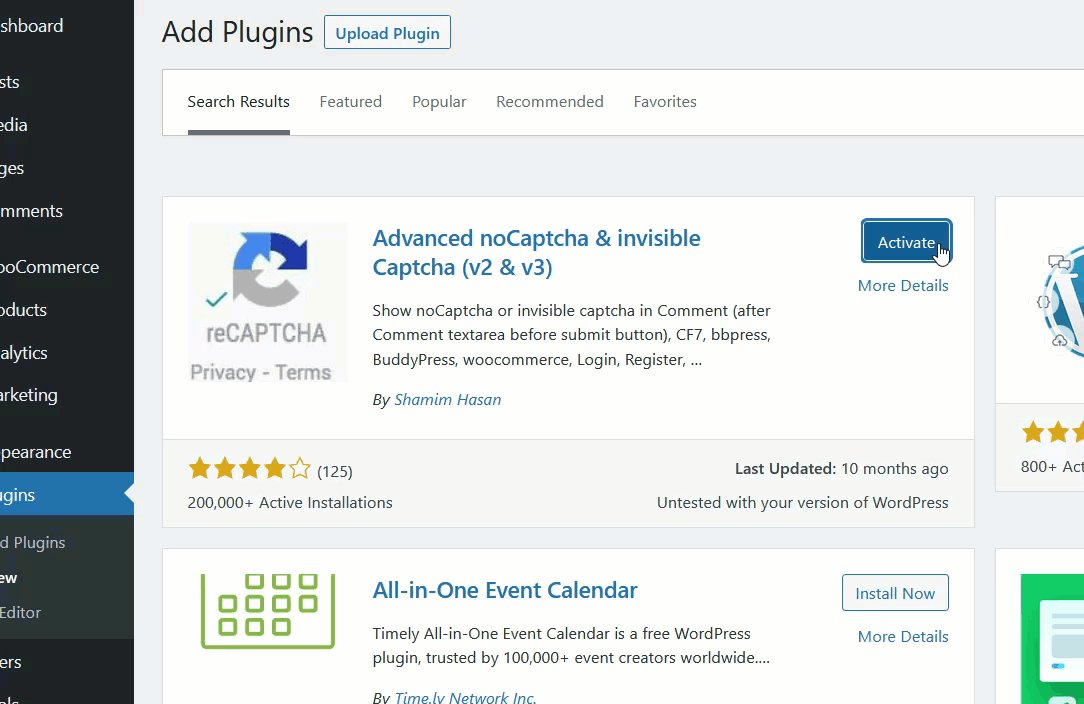
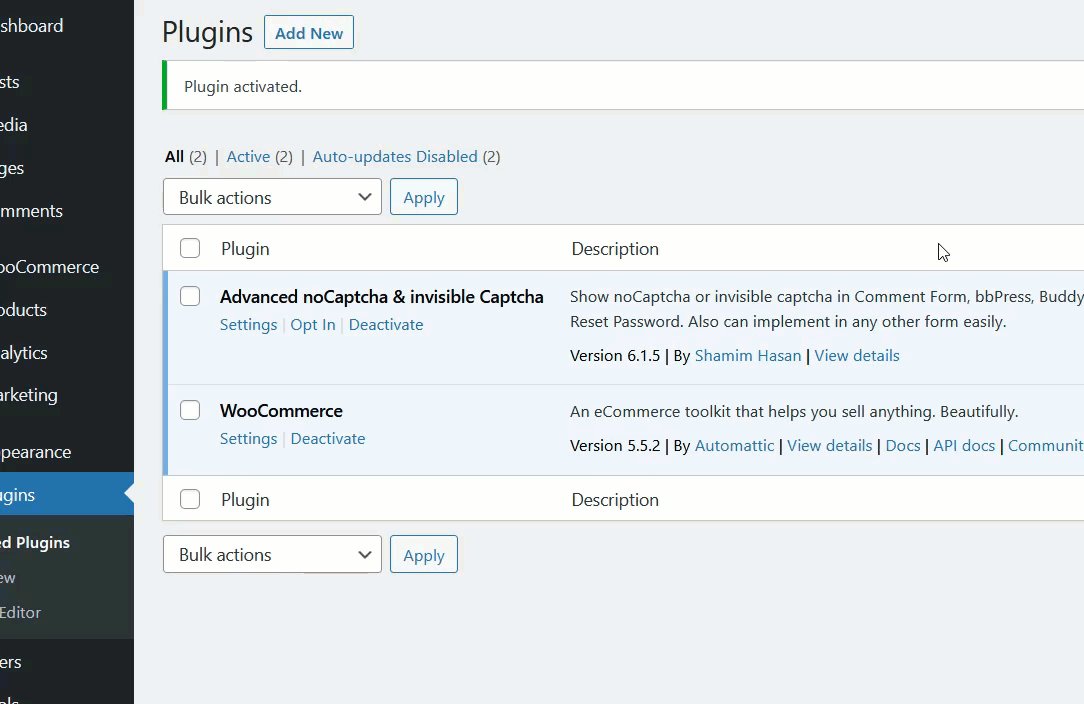
Ca de obicei, primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul pe site-ul dvs. Accesați Plugin-uri > Adăugați nou, căutați pluginul și instalați-l.

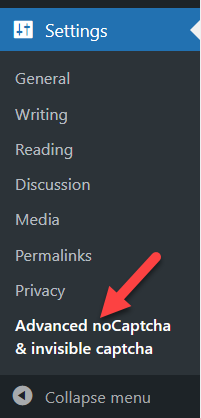
După activarea instrumentului, veți vedea setările pluginului în secțiunea Setări .

1.2.2) Configurare
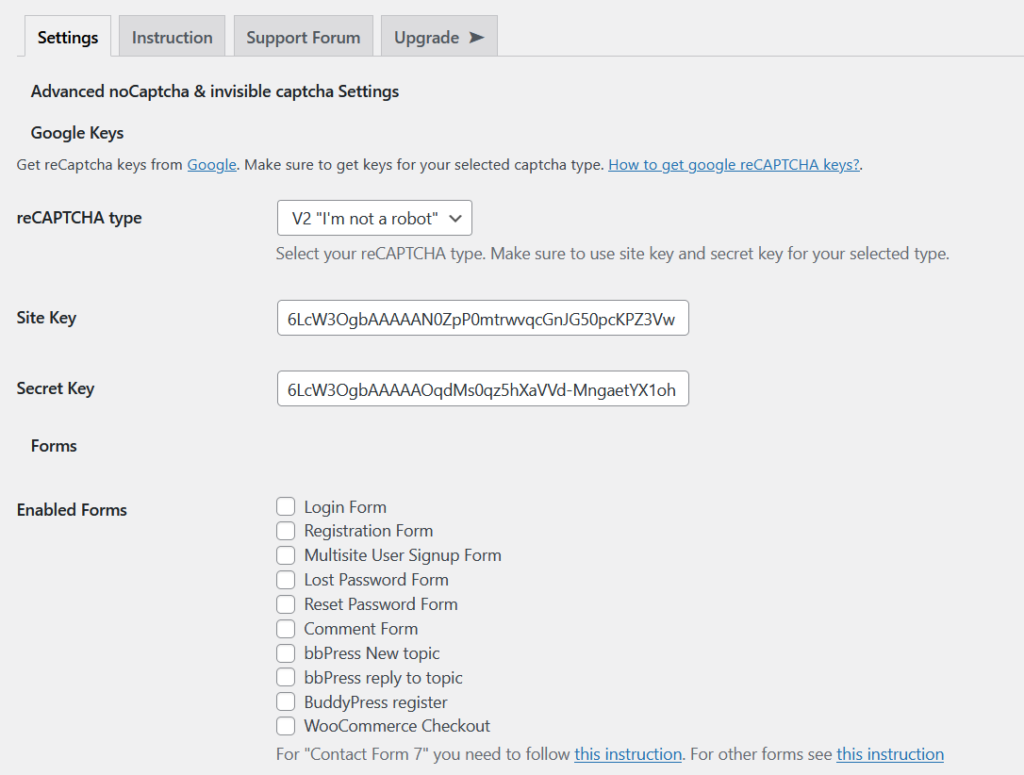
Configurația acestui instrument este minimă. Accesați consola de administrare Google reCAPTCHA și finalizați înregistrarea. Nu uitați să selectați tipul de CAPTCHA dorit și să copiați cheia site-ului și cheia secretă.
Apoi, selectați tipul reCAPTCHA și inserați cheia site-ului și cheia secretă în câmpurile corespunzătoare.

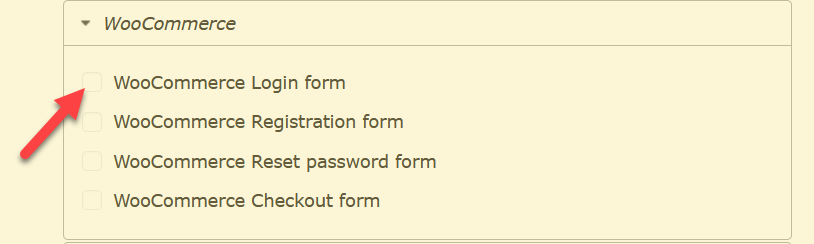
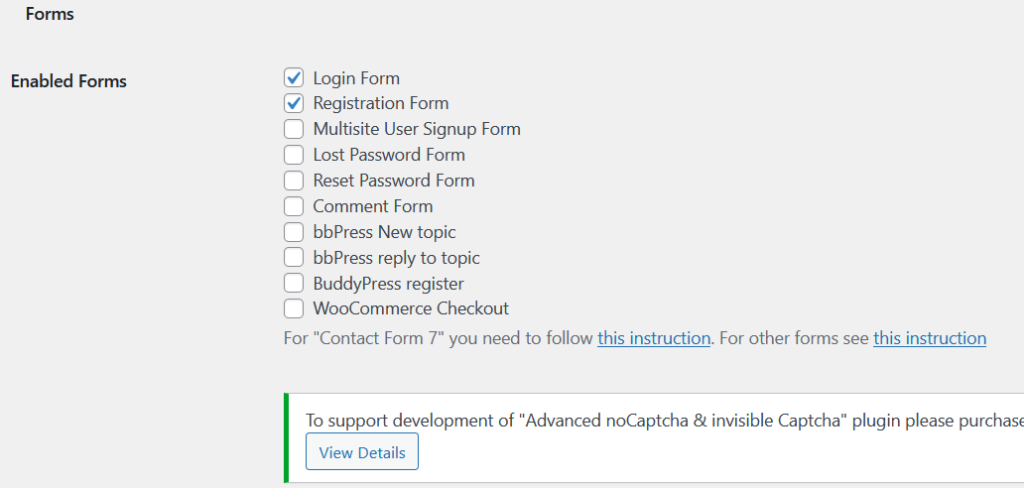
După aceea, alegeți formularele pe care doriți să le protejați cu reCAPTCHA. În acest caz, vom selecta formularul nostru de autentificare și înregistrare. După aceea, salvați modificările.

1.2.3) Testare
După aceea, este timpul să vă verificați pagina de autentificare WooCommerce. Deschideți pagina de conectare într-o fereastră incognito și ar trebui să vedeți o casetă reCAPTCHA acolo.

Asta e! Acesta este modul în care puteți adăuga cu ușurință un câmp CAPTCHA la pagina dvs. de autentificare WooCommerce. Dar ce se întâmplă dacă nu doriți să utilizați instrumente terțe pentru asta? O poți face și cu un pic de cod.
2) Adăugați CAPTCHA în mod programatic
Dacă aveți niște abilități de codificare, puteți adăuga CAPTCHA la pagina dvs. de autentificare WooCommerce folosind fragmente PHP. În această secțiune, vă vom arăta cum puteți include o casetă Google reCAPTCHA în ecranul de conectare.
Deoarece vom edita fișierul functions.php al temei, înainte de a începe ar trebui să generați o copie de rezervă completă a site-ului dvs. În plus, vă recomandăm să creați o temă copil dacă nu ați făcut-o deja.
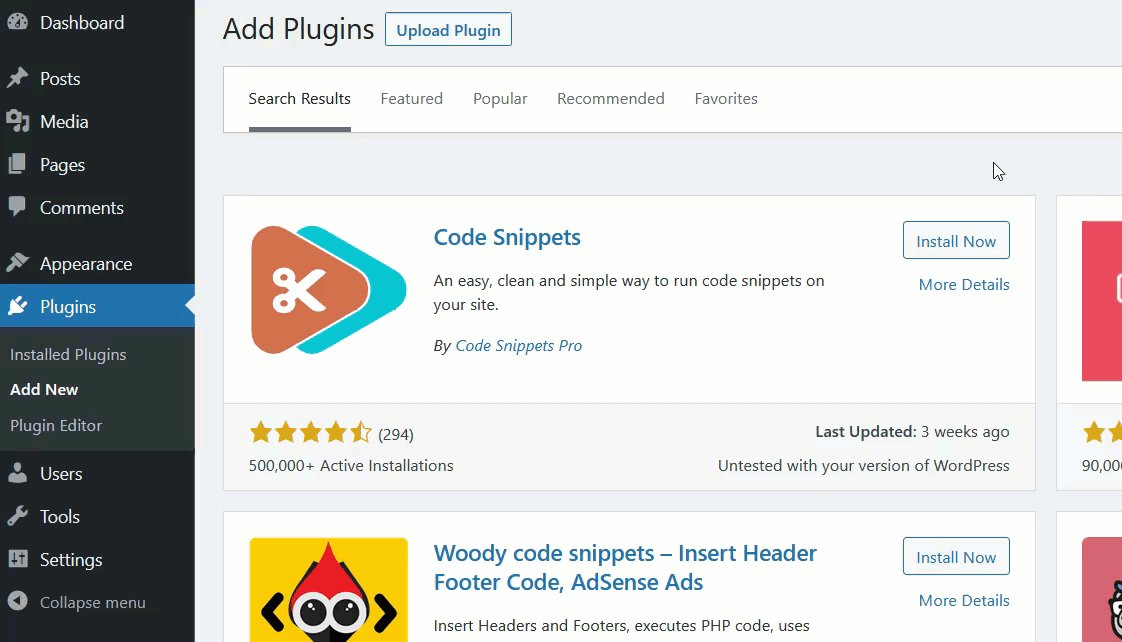
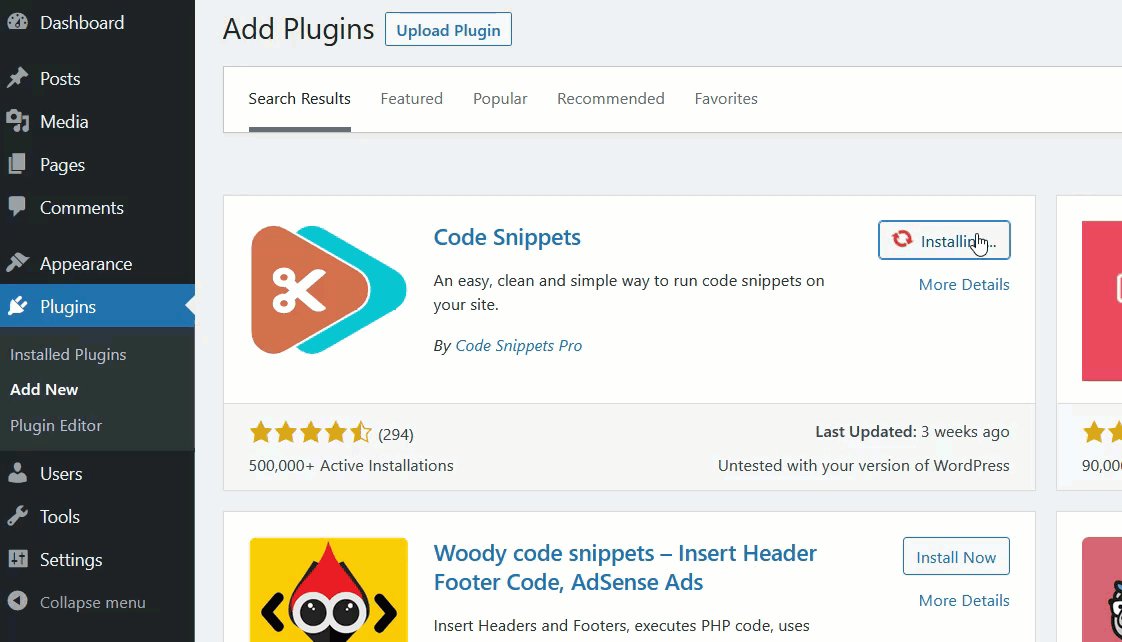
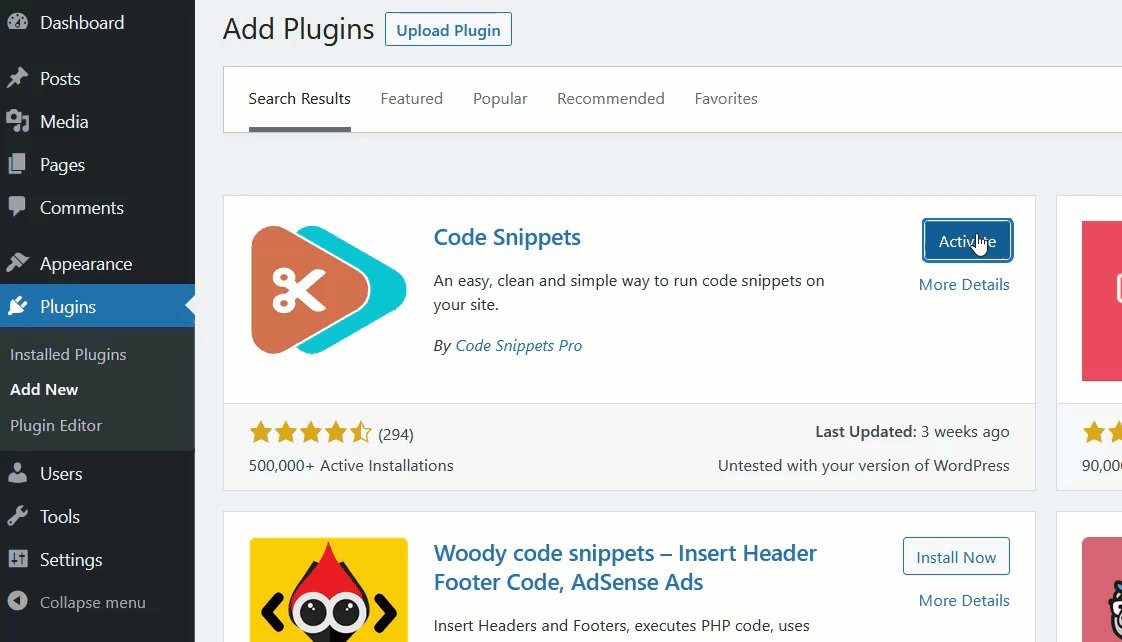
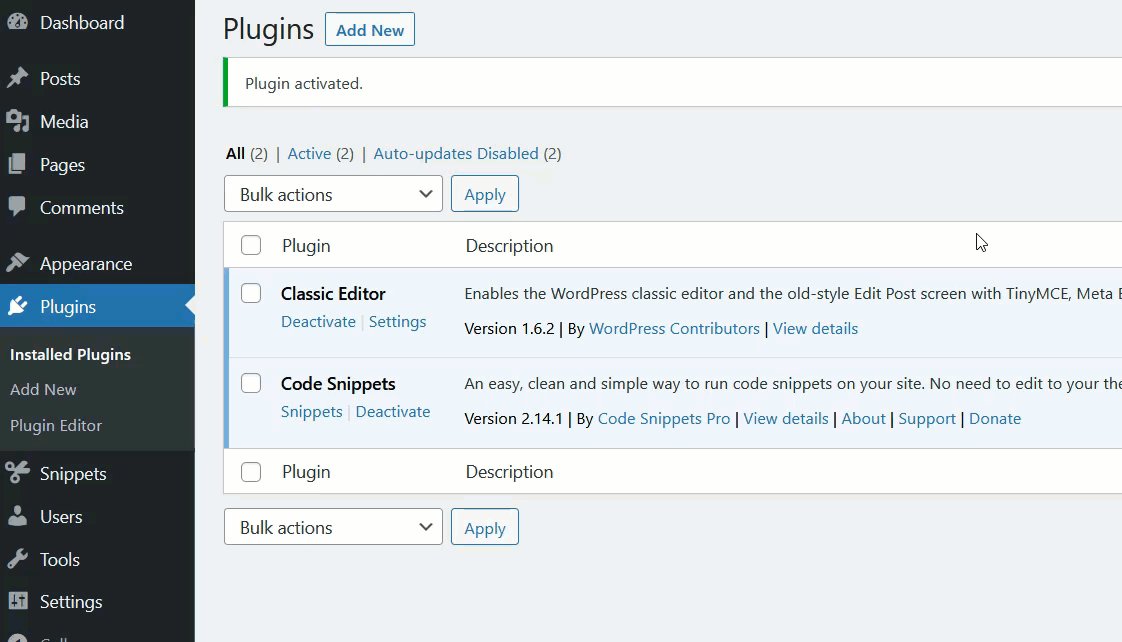
Pentru acest tutorial, în loc să lipim codul direct în fișierul functions.php , vom folosi pluginul Code Snippets. Este un instrument specific site-ului folosit de mii de bloggeri și dezvoltatori pentru a facilita procesul de editare a fișierelor de bază.
Instalare și activare
Mai întâi, instalați și activați Fragmente de cod pe site-ul dvs., așa cum se arată mai jos.

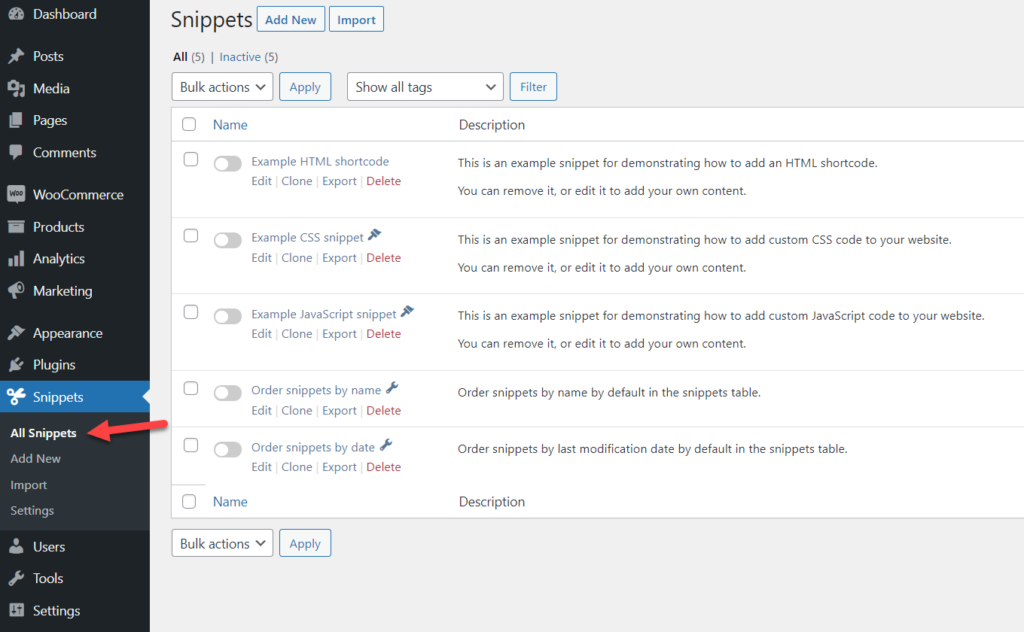
După activarea pluginului, veți vedea setările acestuia în partea stângă.
Configurare

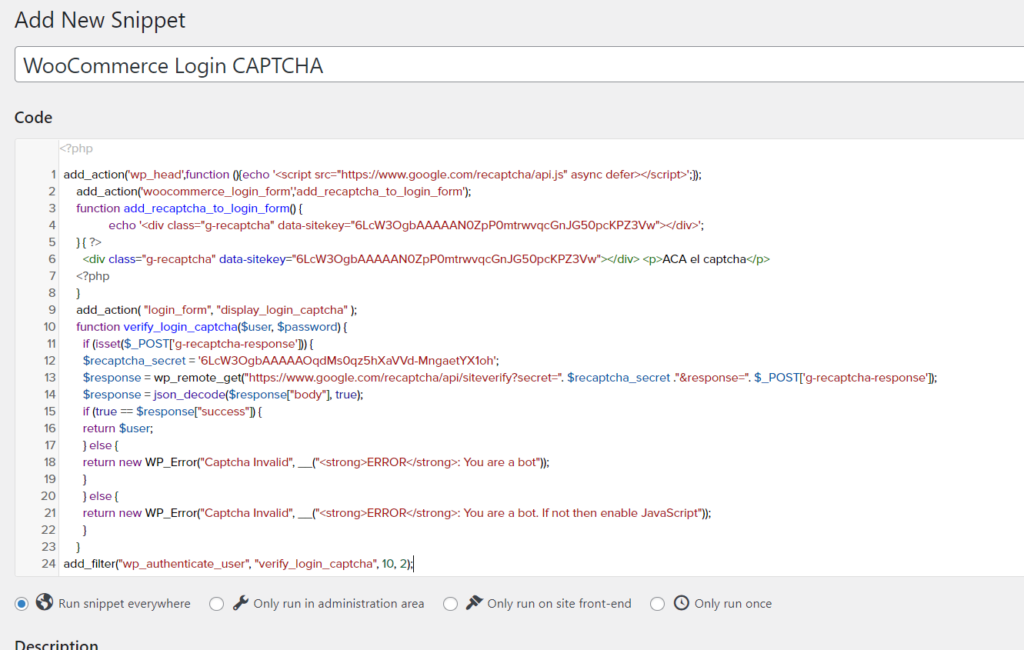
Faceți clic pe Adăugare nou, dați un nume fragmentului și inserați următorul cod:
add_action('wp_head',function (){echo '<script src="https://www.google.com/recaptcha/api.js" async defer></script>';});
add_action('woocommerce_login_form','add_recaptcha_to_login_form');
funcția add_recaptcha_to_login_form() {
echo '<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div>';
} { ?>
<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div> <p>ACA el captcha</p>
<?php
}
add_action( "form_login", "display_login_captcha");
funcția verify_login_captcha($utilizator, $parolă) {
dacă (isset($_POST['g-recaptcha-response'])) {
$recaptcha_secret = 'CHEIA_TĂ_SECRETĂ';
$response = wp_remote_get("https://www.google.com/recaptcha/api/siteverify?secret=". $recaptcha_secret ."&response=". $_POST['g-recaptcha-response']);
$răspuns = json_decode($răspuns["corp"], adevărat);
dacă (adevărat == $răspuns[„succes”]) {
returnează $user;
} altfel {
return new WP_Error(„Captcha invalid”, __(„<strong>EROARE</strong>: Sunteți un bot”);
}
} altfel {
return new WP_Error("Captcha invalid", __("<strong>EROARE</strong>: Sunteți un bot. Dacă nu, atunci activați JavaScript"));
}
}
add_filter("wp_authenticate_user", "verify_login_captcha", 10, 2); 
Asigurați-vă că inserați cheia site-ului și cheia secretă în fragmentul unde scrie YOUR_PUBLIC_KEY și, respectiv, YOUR_SECRET_KEY . După ce ați făcut asta, salvați modificările și activați fragmentul.

Testare
Acum, trebuie să vă verificați pagina de conectare WooCommerce dintr-o fereastră incognito. Ar trebui să vedeți o casetă reCAPTCHA acolo.

Asta e! Acesta este modul în care puteți adăuga CAPTCHA la pagina de conectare WooCommerce folosind un pic de cod.
Bonus: Cum să personalizați pagina de conectare
Când rulați un magazin WooCommerce, este o practică bună să vă personalizați pagina de conectare. Acest lucru nu numai că se va diferenția de concurenții dvs., dar va face și site-ul dvs. mai sigur. În această secțiune, vă vom arăta cum să editați pagina de autentificare fără a scrie o singură linie de cod pentru a oferi utilizatorilor o experiență mai bună și pentru a vă păstra magazinul în siguranță.
Există multe plugin-uri pentru a personaliza pagina de autentificare. În acest tutorial, vom folosi Custom Login Page Customizer, un instrument gratuit pe care îl puteți descărca din depozitul de pluginuri WordPress.
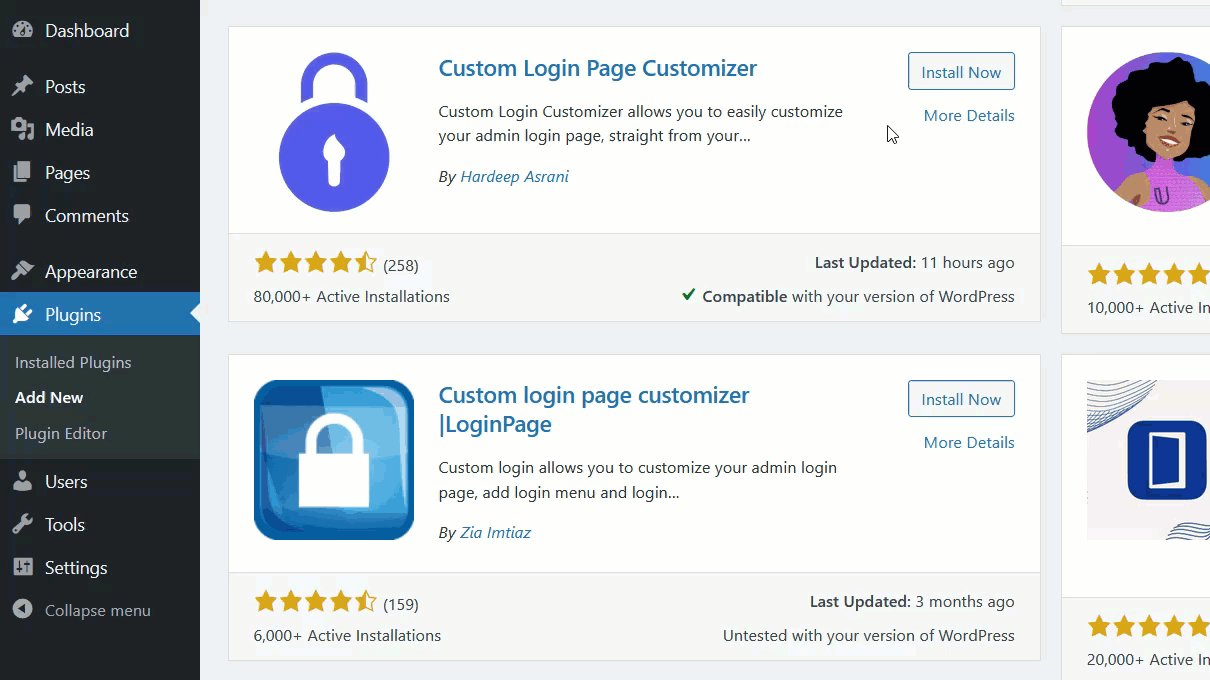
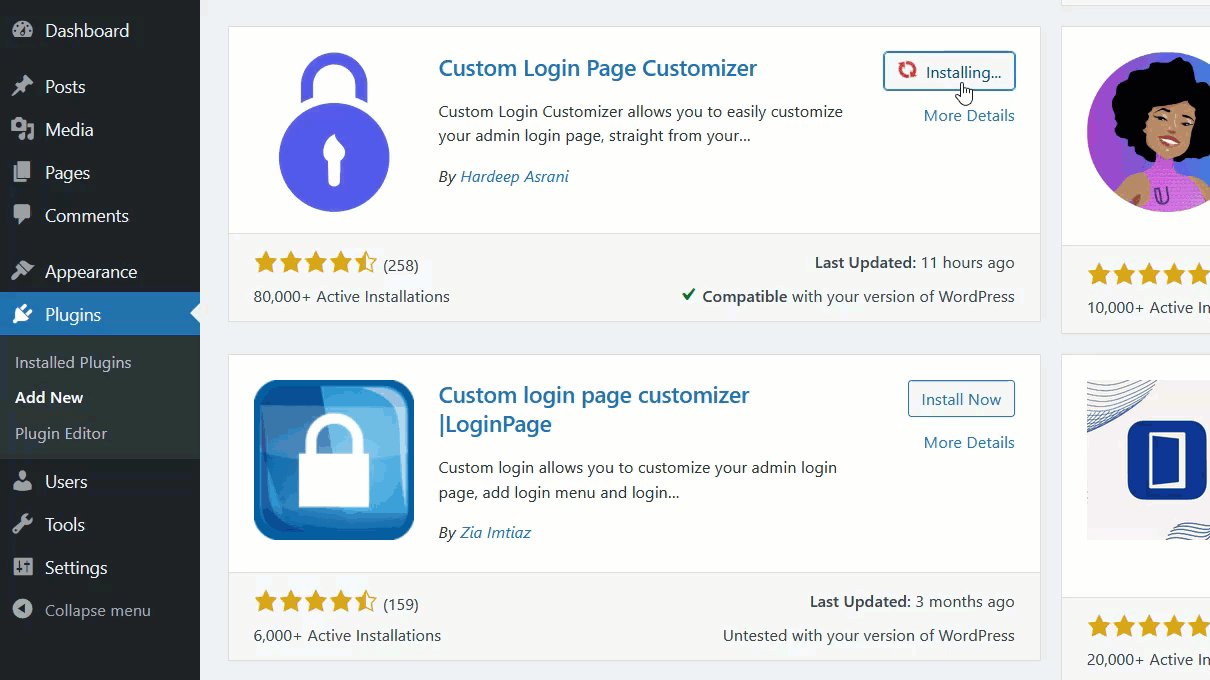
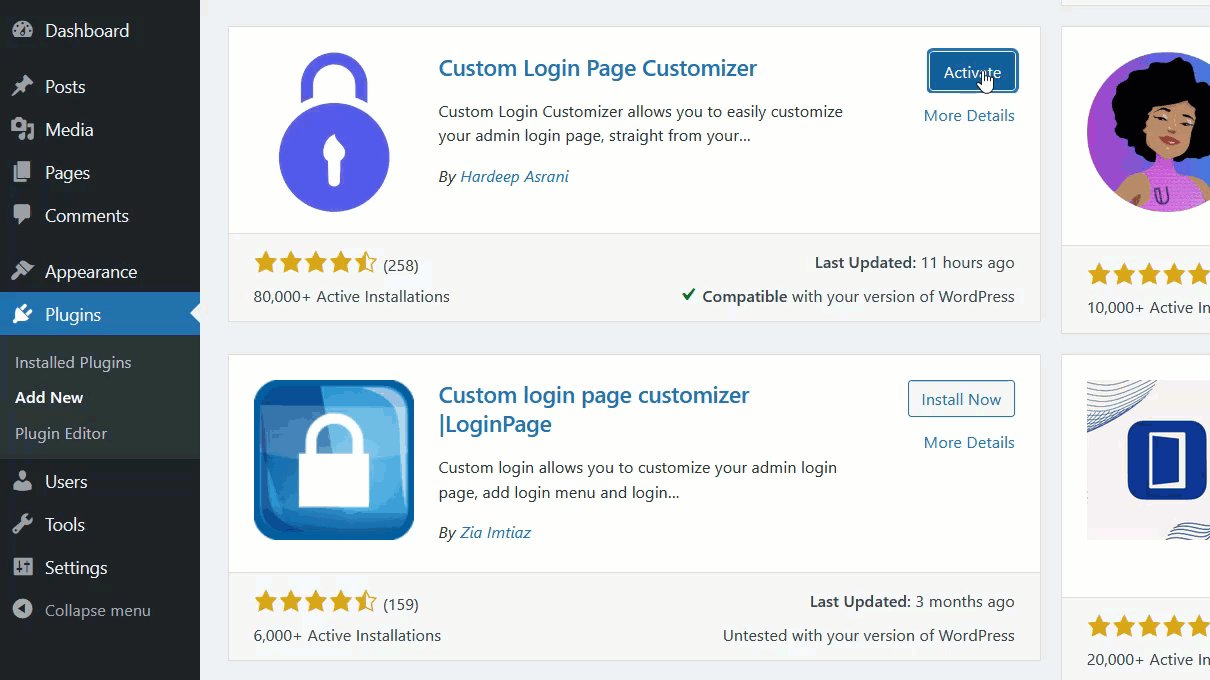
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul pe site-ul dvs. Accesați Pluginuri > Adăugați nou , căutați Personalizatorul paginii de conectare personalizate și instalați-l.

După activare, veți vedea opțiunea Personalizator în partea stângă sub Personalizare autentificare .

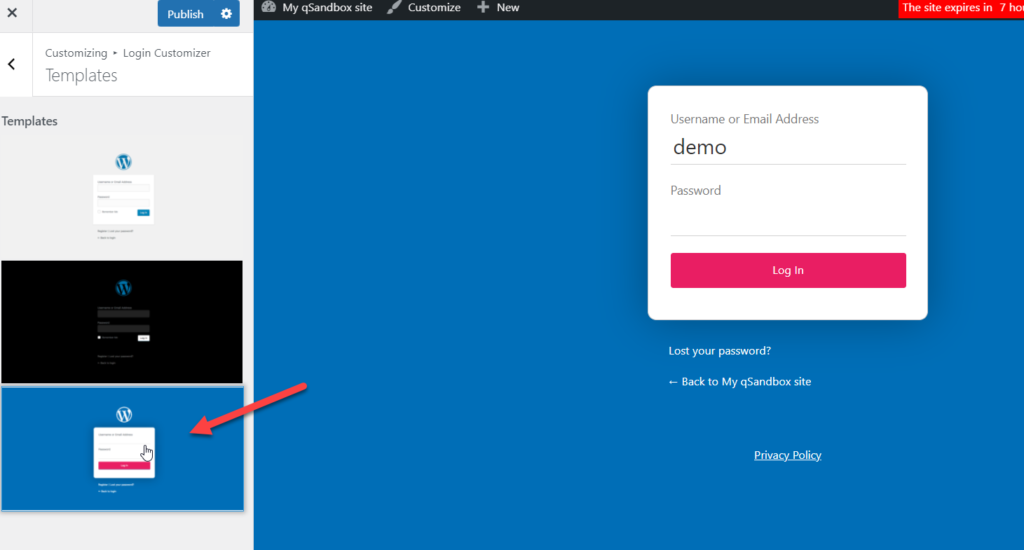
Odată ce îl accesați, veți vedea personalizatorul WordPress. Plugin-ul vine cu câteva șabloane prefabricate pe care le puteți folosi pentru a vă ușura viața și pentru a economisi timp.

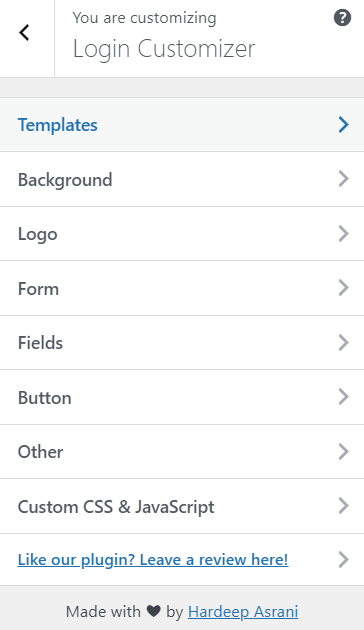
Cu acest plugin, veți putea personaliza fundalul, logo-ul, formularul, câmpurile și butoanele site-ului dvs. În plus, puteți include și scripturi de cod personalizate din secțiunea CSS și JavaScript personalizate .

După ce sunteți mulțumit de personalizarea dvs., nu uitați să salvați modificările. Asta e! Acum, vizitatorii site-ului dvs. vor vedea pagina de conectare nou proiectată pe front end.
Pentru mai multe informații despre aceasta, consultați ghidul nostru despre cum să personalizați pagina de conectare în WordPress. În plus, vă recomandăm să aruncați o privire și la tutorialul nostru pentru a schimba adresa URL de conectare.
Concluzie
Una peste alta, păstrarea paginii de autentificare în siguranță este esențială. Folosind CAPTCHA pe pagina de conectare, vă faceți site-ul mai sigur și împiedicați utilizatorii neautorizați, cum ar fi roboții, să vă acceseze tabloul de bord.
În acest ghid, am văzut cum să adăugați CAPTCHA la pagina de conectare WooCommerce folosind plugin-uri și cu puțin cod. Pe care ar trebui să-l folosești? Depinde. Ambele metode vor duce treaba la bun sfârșit, așa că depinde de abilitățile și nevoile tale. Dacă sunteți în căutarea unei soluții ușoare, puteți utiliza un plugin. Pe de altă parte, dacă aveți abilități de programare și nu vă place să instalați prea multe plugin-uri, puteți adăuga fragmentul de cod furnizat în acest tutorial.
Dacă sunteți în căutarea mai multor tutoriale dedicate WooCommerce, aruncați o privire la aceste articole:
- Cum se schimbă adresa URL a paginii de conectare WordPress
- Autentificarea WordPress nu funcționează? Cum să o rezolvi
- Cum să personalizați pagina de conectare în WordPress
Ți s-a părut util acest articol? Dacă ai făcut-o, distribuie acest articol prietenilor tăi pe rețelele sociale pentru a-i ajuta să-și protejeze site-urile.
