Cum să adăugați fragmente de cod în WordPress
Publicat: 2023-09-26Uneori doriți să schimbați ceva în WordPress. Acesta ar putea fi un element de design, cum ar fi plasarea linkurilor sociale pe mobil, o funcție de bază, cum ar fi comentariile, sau o funcție de generare de bani, cum ar fi plasarea anunțurilor. Adesea, soluția este să folosești un plugin, dar dacă tot ce ai nevoie este să faci o singură editare, de ce treci prin toate aceste probleme? În schimb, puteți utiliza un fragment de cod.
Ce este un fragment de cod?
Pentru WordPress, un fragment de cod este o simplă bucată de cod PHP, JS, CSS sau HTML. Fragmentele sunt folosite pentru a edita funcțiile implicite WordPress în loc să adauge un fișier complet nou sau să instaleze un plugin.
Ce face un fragment de cod?
De obicei, un fragment de cod este utilizat pentru a adăuga o anumită caracteristică sau funcție pe site-ul dvs. Fiecare fragment are un scop clar, direct. Și ceea ce face un fragment va depinde de fragment.
Exemple de fragmente de cod
- Adăugați un fragment pentru a afișa anul curent cu un cod scurt, astfel încât să nu fiți nevoit să actualizați anul în dreptul de autor în fiecare ianuarie.
- Editați numărul de postări afișate în rezultatele căutării pentru a vă menține site-ul organizat.
- Personalizați bara de meniu admin din backend-ul WordPress pentru a afișa anumite elemente de meniu, link-uri rapide sau un alt mesaj de bun venit.
- dezactivați funcțiile wordpress implicite, cum ar fi încorporarea sau încărcarea leneșă pentru imagini.
- Organizează-ți fluxul RSS excluzând anumite categorii, adăugând imagini, amânând postările și multe altele.
Cum să adăugați manual fragmente de cod la WordPress
O modalitate de a adăuga fragmente de cod este să creați manual o temă copil cu fișierele WordPress la care doriți să adăugați fragmente. Acest proces nu este prea complicat, deși vă sugerăm să urmați acest traseu numai dacă vă simțiți confortabil să codați. Deoarece pașii sunt foarte specifici pentru temă și fragment, luați în considerare aceasta o prezentare generală a procesului manual, mai degrabă decât un tutorial complet pas cu pas.
Creați o copie de rezervă a site-ului dvs
Deoarece veți crea o temă copil și veți edita fișiere luând în mod regulat copii de siguranță complete ale site-ului dvs. În acest fel, dacă ceva se întrerupe în timp ce editați, puteți reveni oricând la o copie de rezervă anterioară a site-ului. Puteți afla despre metodele de backup în ghidul nostru de backup WordPress.
Creați o temă pentru copii
Ar trebui să evitați să adăugați cod personalizat direct în fișierele dvs. originale cu tema WordPress. Acest lucru se datorează faptului că va trebui inevitabil să vă actualizați tema WordPress și, atunci când faceți, noile fișiere actualizate vor înlocui fișierele vechi – codul personalizat inclus.
Pentru a păstra fișierele cu temă în stare bună, precum și pentru a păstra orice cod personalizat, ar trebui să utilizați o temă copil. Gândiți-vă la o temă copil ca la o clonă a temei principale „părinte”. Se bazează pe majoritatea fișierelor de temă din tema părinte, dar vă permite să faceți cât de multe personalizări doriți.
Adăugați fișiere
Pentru a crea tema copilului, veți avea nevoie de un editor de cod, precum și de acces FTP pentru site-ul dvs. WordPress. Mai întâi creați un nou folder de teme sub wp-content/themes. În aceasta, încărcați un fișier style.css care este foaia de stil a temei copilului dvs. (pentru modificări de design) și un fișier functions.php care ar trebui să includă cod pentru a pune în coada foaia de stil din tema părinte. Puteți afla mai multe despre cum să creați o temă copil și să obțineți codul exact pe care să îl adăugați la functions.php în ghidul nostru WordPress pentru tema copil.
Odată ce tema copilului dvs. este gata, nu ezitați să o activați pe site-ul dvs. WordPress (din Aspect > Teme).
Editați fișierele

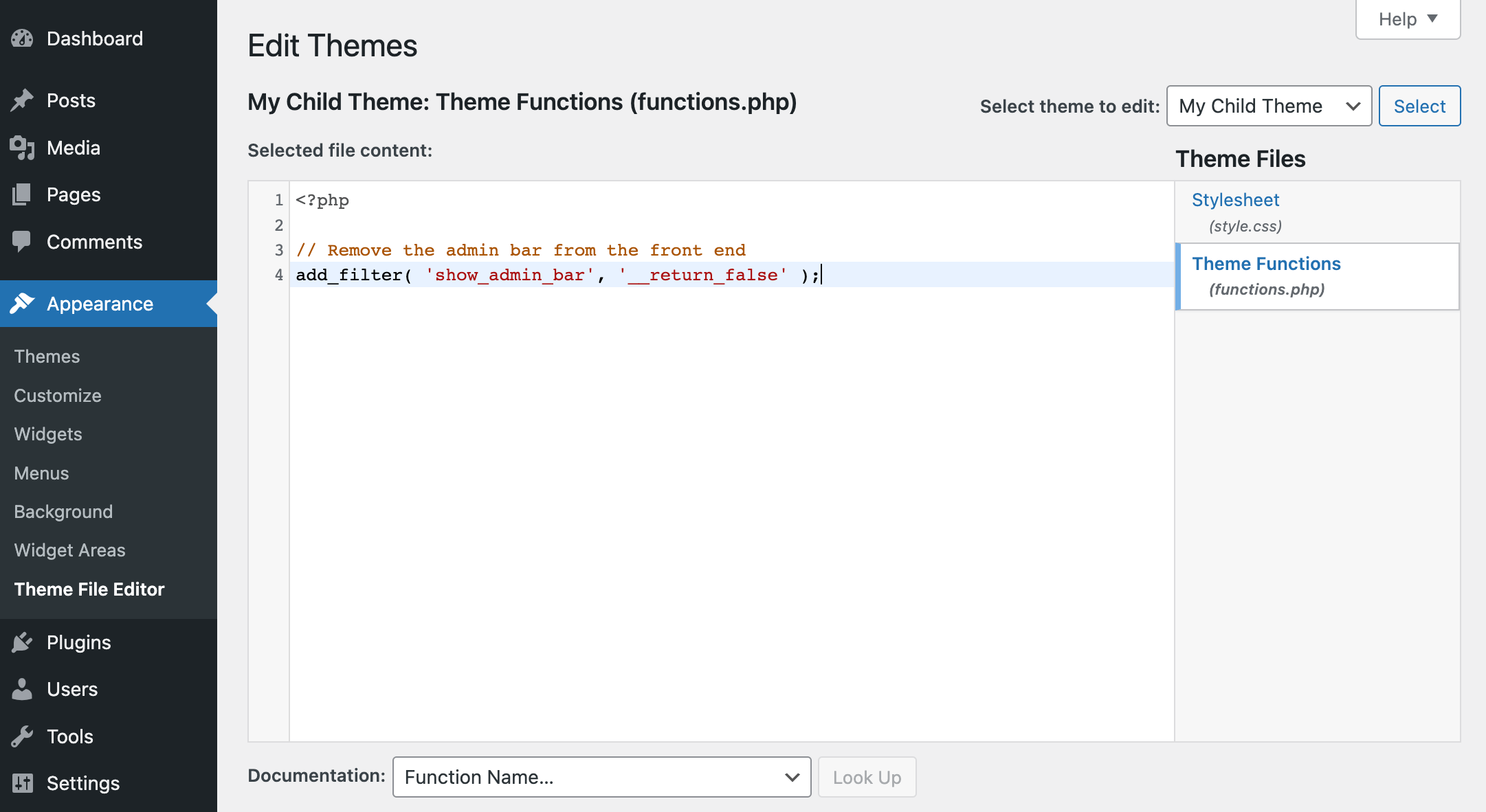
Acum puteți deschide fișierul functions.php al temei copilului dvs. într-un editor de cod (sau în Aspectul WordPress > Editorul fișierelor tematice) și să adăugați fragmente. Majoritatea fragmentelor sunt adăugate la fișierul functions.php (deși există câteva valori aberante).
Trebuie doar să urmați instrucțiunile de la sursa fragmentului pe care o utilizați pentru a vă asigura că copiați, lipiți și editați corect codul fragmentului. Singura noastră sugestie este să rămâneți la surse de renume (WPCode, WPMUdev, WPBeginner, Elegant Themes, Tuts+, Elementor etc.). În acest fel, fragmentele de cod pe care le utilizați sunt mai probabil să fie corecte și sigure de utilizat.
Desigur, acesta este un ghid foarte la nivel de suprafață – deoarece nu putem explica cum să adăugați, editați și gestionați manual fiecare posibilitate de fragment pentru WordPress.
Dar putem sugera o metodă mai bună și mai ușoară atunci când adăugați fragmente la WordPress.
Cum să adăugați cu ușurință fragmente de cod la WordPress cu WPCode
Deși cu siguranță puteți adăuga cod la fișierele tematice, aceasta nu este metoda noastră recomandată. Deoarece lucrăm cu WordPress, există o mulțime de pluginuri pentru fragmente de cod pe care le puteți folosi în schimb. Mai exact ne place WPCode.
WPCode este un plugin WordPress gratuit pe care îl puteți folosi pentru a adăuga fragmente la WordPress fără a fi nevoie să creați o temă copil sau să editați manual fișierele. De asemenea, vă păstrează toate fragmentele organizate într-un singur loc, astfel încât să fie ușor să găsiți, editați sau chiar să eliminați fragmentele după cum este necesar.
Instalați pluginul gratuit WPCode
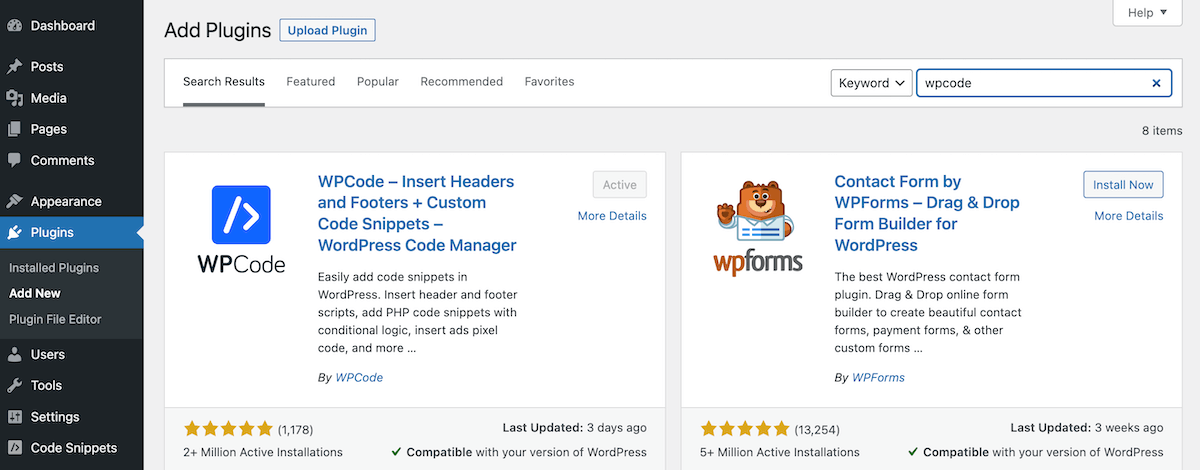
Pentru a începe, mai întâi va trebui să instalați pluginul. Acest lucru este foarte ușor, deoarece WPCode oferă o versiune gratuită ușor disponibilă din tabloul de bord WordPress. Mergeți pur și simplu la Plugin-uri > Adăugați nou și căutați „ WPCode ”.

Apoi faceți clic pentru a instala și activa pluginul. Acum sunteți gata să adăugați fragmentele dvs.!
Adăugați un fragment

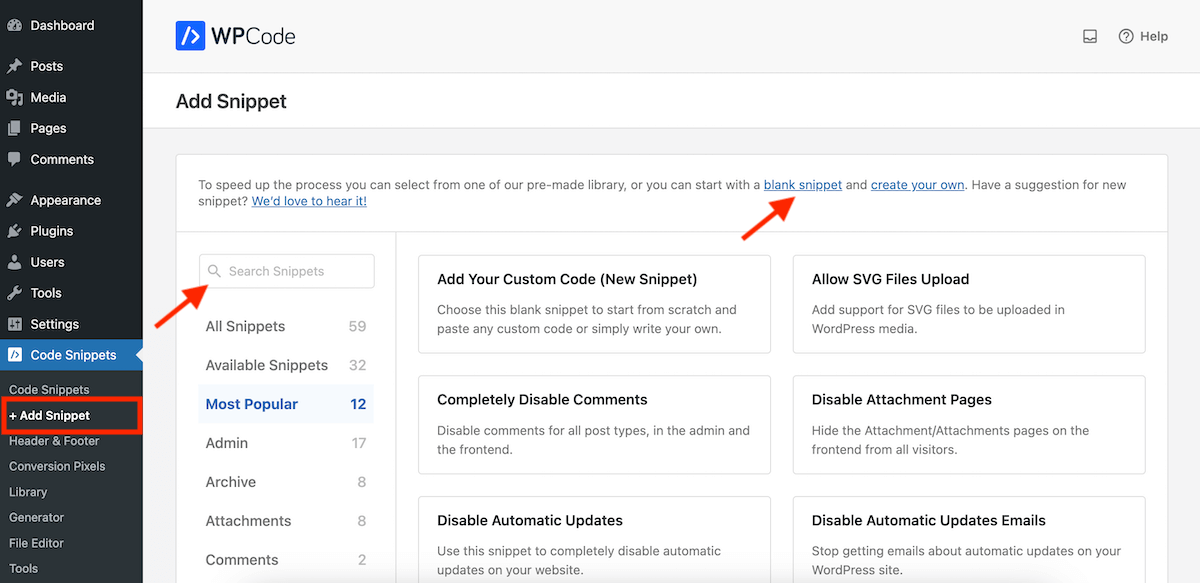
În noua secțiune Fragmente de cod din tabloul de bord WordPress, faceți clic pe elementul de meniu „+ Adăugați fragment”. Aceasta vă va duce la un ecran în care puteți începe cu un fragment gol sau puteți răsfoi biblioteca de fragmente WPCode.
Ca alternativă, pentru a adăuga un fragment personalizat, faceți clic pe linkul de fragment necompletat când vă aflați în ecranul „+ Adăugați fragment”. Aceasta va deschide un editor în care puteți adăuga codul fragmentului. Deoarece începeți cu un fragment gol, niciuna dintre setări nu va fi setată/selectată.
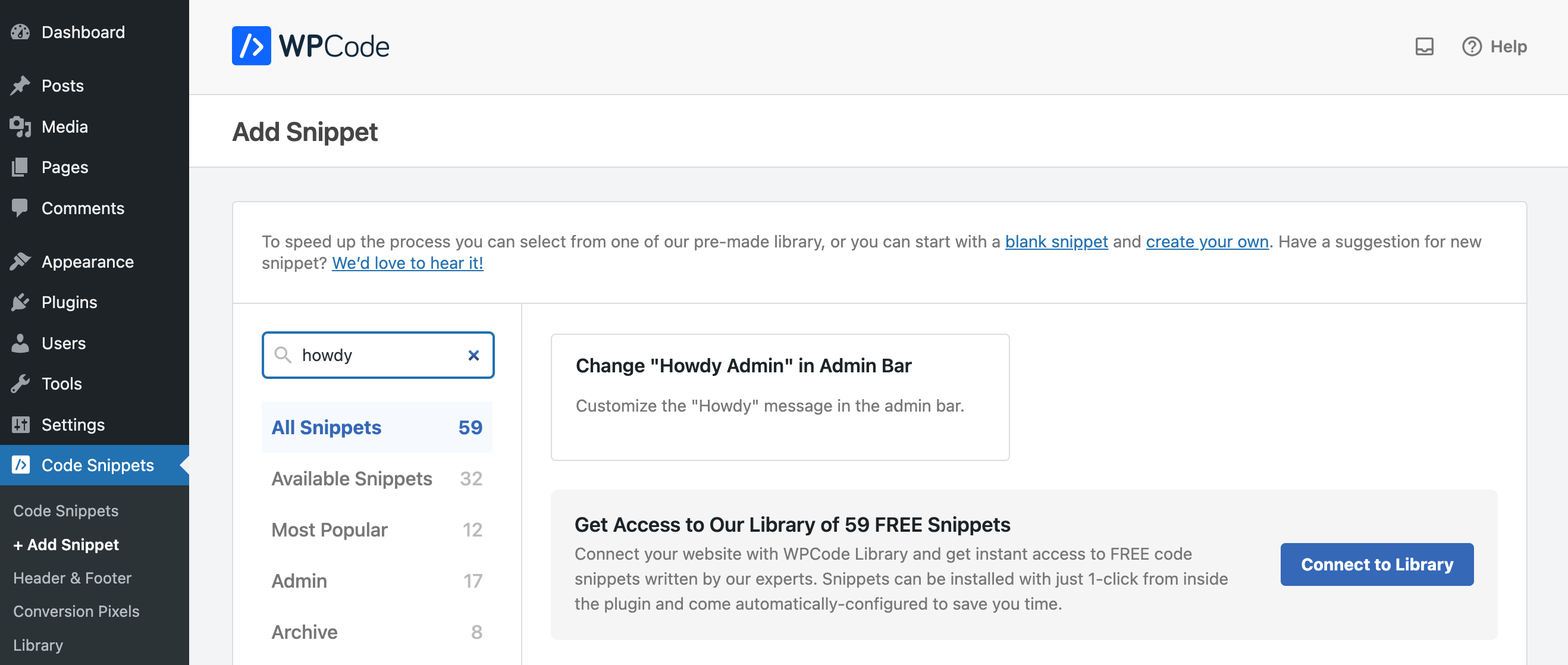
Pentru a utiliza un fragment existent din biblioteca de coduri, utilizați caseta de căutare pentru a căuta un fragment. În versiunea gratuită a pluginului sunt disponibile 59 de fragmente gratuite, iar în Pro sunt peste 100+. Cu un fragment existent, sunt selectate setări implicite, pe care le puteți edita înainte de a salva și de a activa fragmentul.

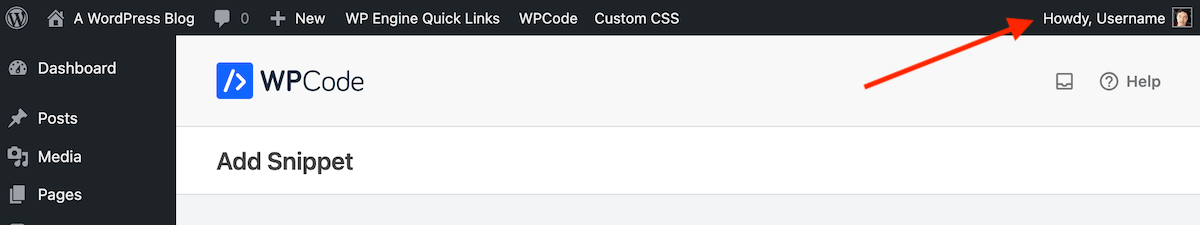
De exemplu, să presupunem că doriți să schimbați „Howdy, Username” afișat în colțul din dreapta sus al tabloului de bord WordPress pentru a afișa ceva mai profesionist.

Dacă căutați „howdy”, veți vedea că există un fragment în bibliotecă pentru „personalizați mesajul howdy în bara de administrare”. Plasați cursorul pe fragmentul pe care doriți să îl utilizați și faceți clic pe butonul albastru care apare „Utilizați fragmentul”.
Editați setările pentru fragment

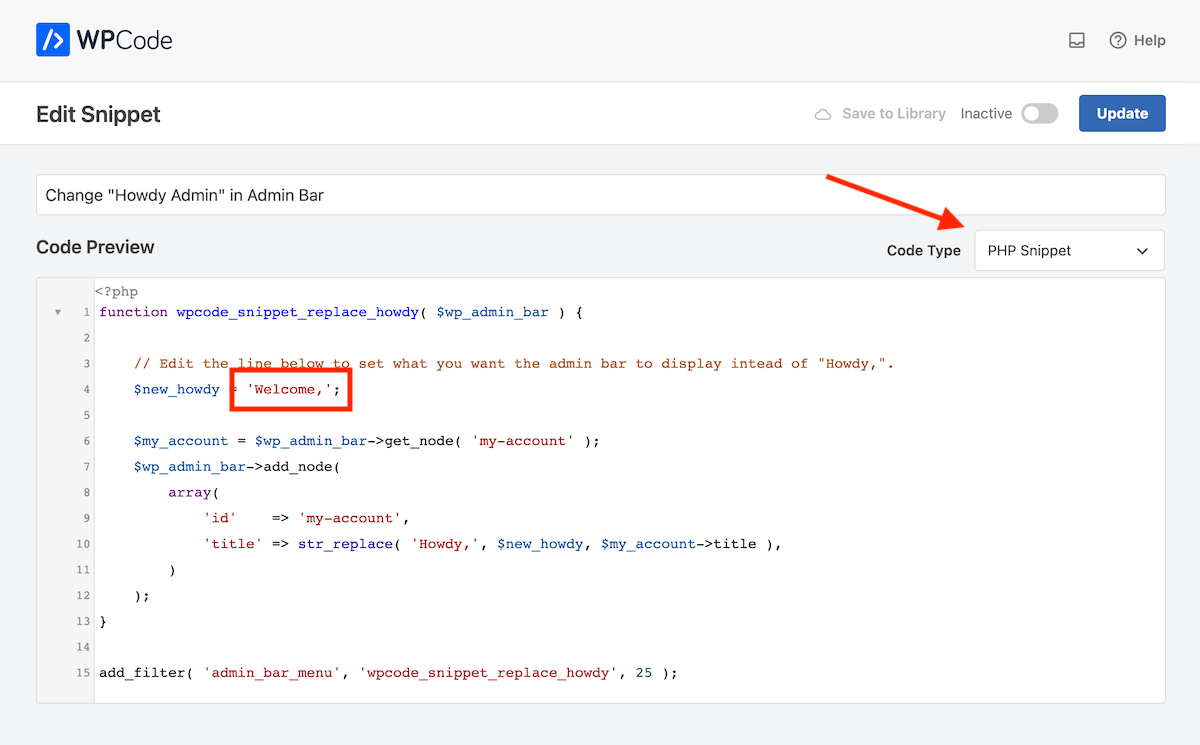
Aceasta va deschide editorul de fragmente cu codul și setările implicite deja adăugate pentru fragment. În acest caz, fragmentul are deja o descriere a titlului , tipul de cod este pre-setat la PHP și previzualizarea codului în sine a fost creată pentru a schimba „Howdy” în „Welcome”. Dacă doriți ca „Bună” să spuneți altceva, doar editați codul de pe linia 4.


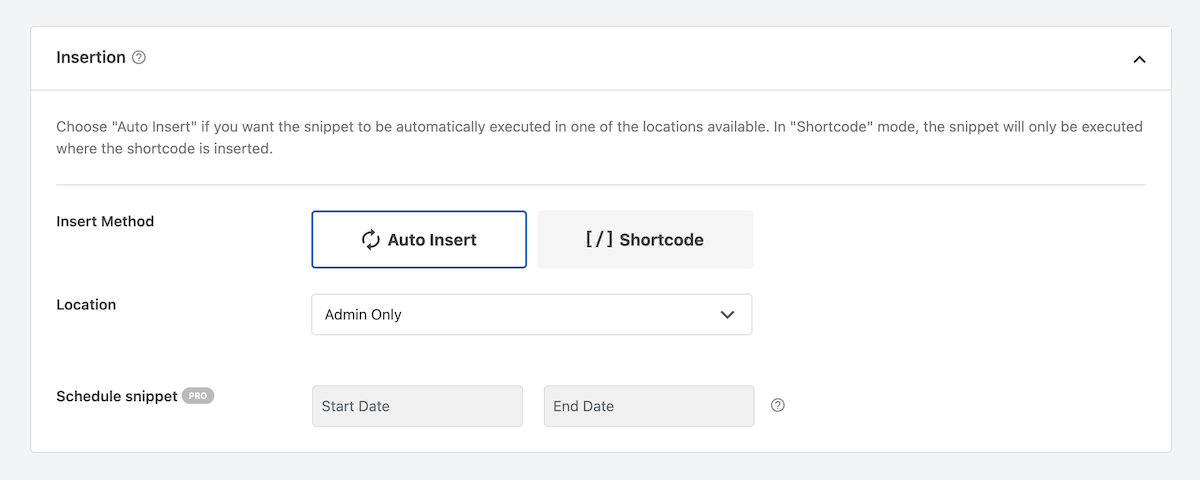
Sub previzualizarea codului, veți găsi regulile de inserare pentru fragmentul dvs. Deoarece am selectat opțiunile pentru fragmente gata de utilizare, au fost deja selectate. Pentru metoda, acest fragment este setat la „Inserare automată”, dar există o opțiune pentru un cod scurt dacă doriți să introduceți fragmentul în anumite pagini sau postări. Și pentru locație, opțiunea este setată la „Doar admin”, deoarece fragmentul nostru este conceput pentru a edita cuvântul „Howdy” în backend-ul (sau admin) al site-ului nostru WordPress.
Alte opțiuni de locație în versiunea gratuită includ:
- Global: rulează peste tot, numai pentru front-end, numai pentru administrator, logica condițională pentru frontend, antet la nivel de site, corp la nivel de site, subsol la nivel de site
- Specifică paginii: înainte/după postare, înainte/după conținut, înainte/după paragraf, înainte/după fragment, între postări
Iar versiunea Pro adaugă mai multe locații numai pentru fragmente PHP, Anywhere (CSS Selector), WooCommerce, Easy Digital Downloads și MemberPress

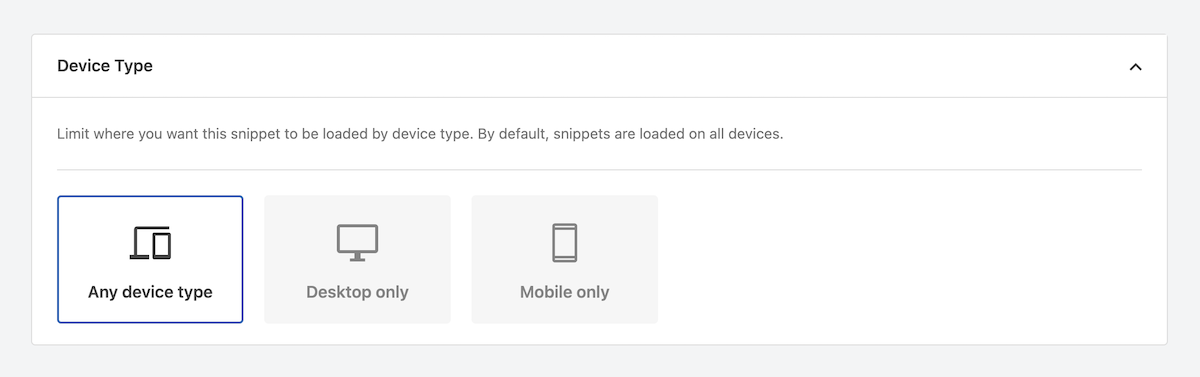
Următorul este tipul de dispozitiv . Pentru multele fragmente, inclusiv cea din exemplul nostru, opțiunea Orice tip de dispozitiv va fi cel mai bun pariu. Dar dacă adăugați un fragment personalizat pentru a dezactiva un formular de comentariu pe dispozitive mici, atunci vă recomandăm să setați fragmentul să se încarce numai pe dispozitive mobile.

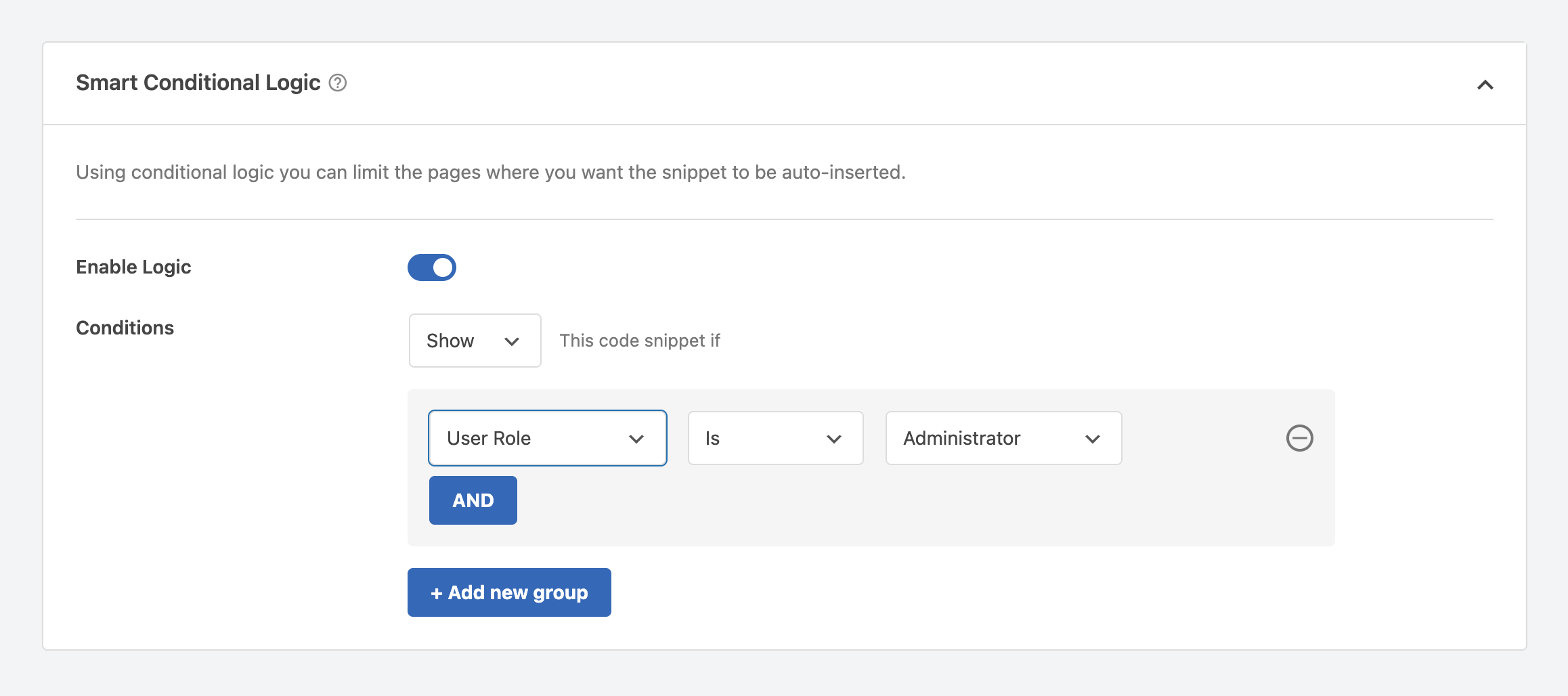
WPCode oferă, de asemenea, opțiunea de a adăuga o logică condiționată inteligentă . Acest lucru vă permite să adăugați mai multe calificative specifice pentru a încărca fragmentul de cod. De exemplu, poate doriți ca „Howdy” să spună mesaje diferite în funcție de rolul utilizatorului. Puteți adăuga o logică condiționată, astfel încât versiunea „Bun venit” să fie afișată numai pentru administratorii dvs., apoi adăugați alte variante pentru celelalte roluri relevante de utilizator de pe site-ul dvs.

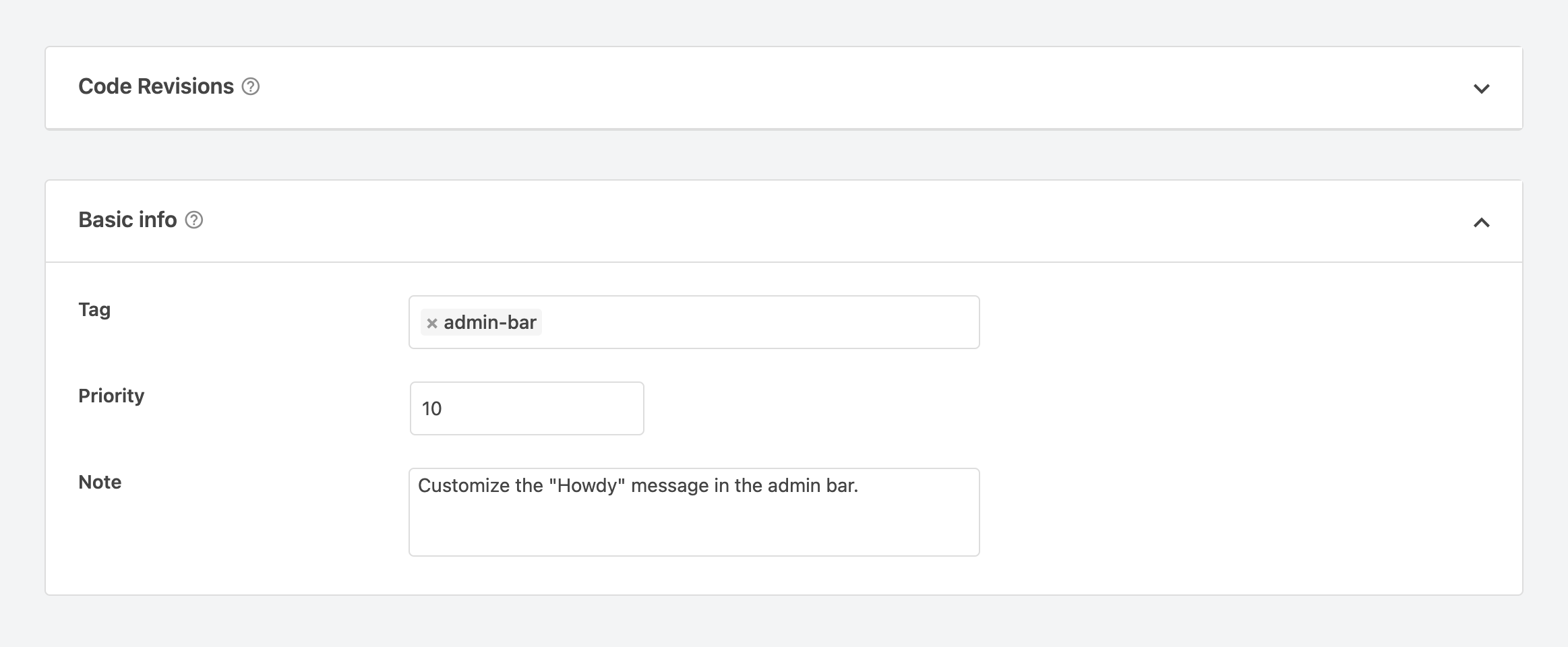
În sfârșit, veți vedea o secțiune pentru revizuirea codului , care este o funcție numai Pro, urmată de informațiile de bază pentru fragmentul dvs. Aceasta include orice etichete pe care doriți să le utilizați pentru a vă menține fragmentele organizate, o prioritate (aceasta determină ordinea în care sunt încărcate fragmentele) și o notă pentru dvs. despre scopul codului.
După ce ați terminat, faceți clic pe butonul albastru din partea dreaptă sus a ecranului pentru a salva/actualiza fragmentul.
Activați-vă fragmentul

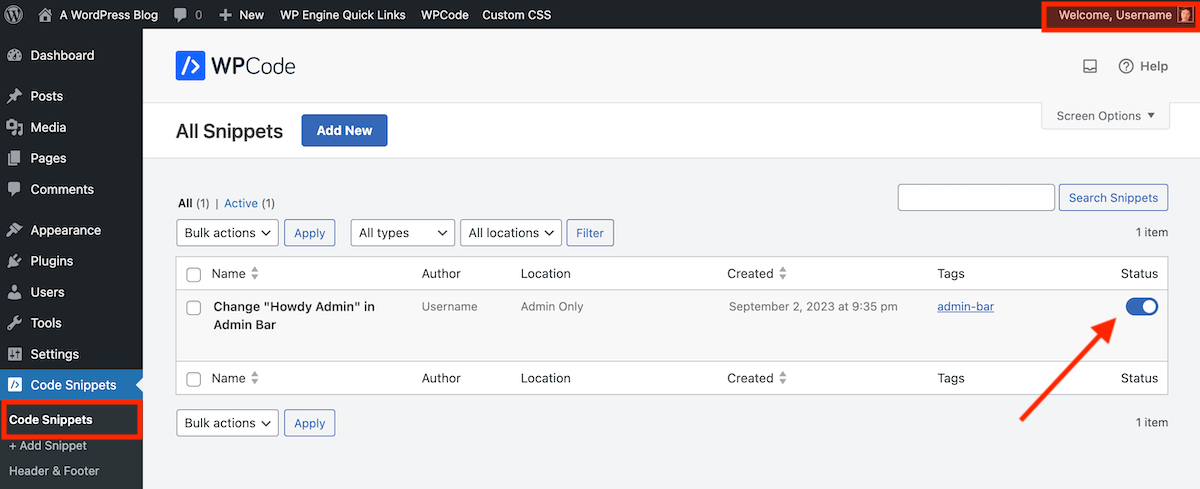
Acum sunteți gata să vă puneți fragmentul la lucru! Mergeți la elementul principal de meniu Fragmente de cod – aici veți putea vedea toate fragmentele dvs. într-o vizualizare de listă utilă.
Pentru a vă activa fragmentul, faceți clic pe comutatorul din coloana de final, astfel încât să fie în poziția activată. Acum reîmprospătați sau vizualizați pagina în care fragmentul dvs. ar trebui să aibă efect. Deoarece exemplul nostru de fragment editează mesajul de administrator, am reîmprospătat pagina și am putut vedea „Bun venit” afișat corect în colțul din dreapta sus.
Alte caracteristici de plugin
Acum că știți cum să adăugați un fragment la WordPress cu pluginul WPCode, să aruncăm o privire rapidă la câteva alte funcții de plugin pe care ați dori să le utilizați.

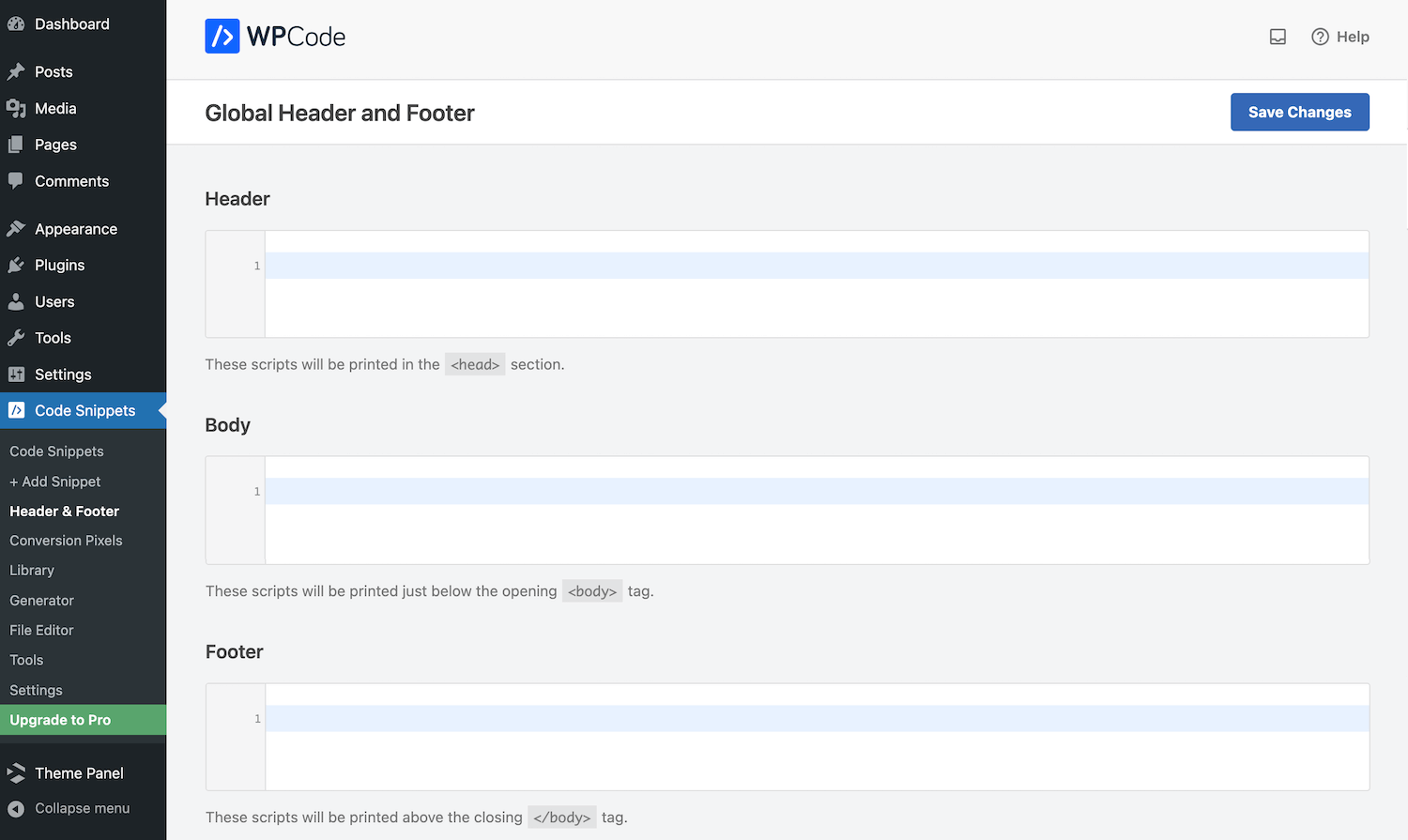
Antetul și subsolul global puteți adăuga rapid un script pe site-ul dvs. Acest lucru este extrem de util atunci când activați servicii terțe sau adăugați personalizări pe site-ul dvs. De exemplu, dacă doriți să activați Google Analytics pentru site-ul dvs. bazat pe WordPress, va trebui să adăugați un cod de urmărire la fișierul header.php. În loc să editați manual fișierul, puteți să inserați codul de urmărire aici.

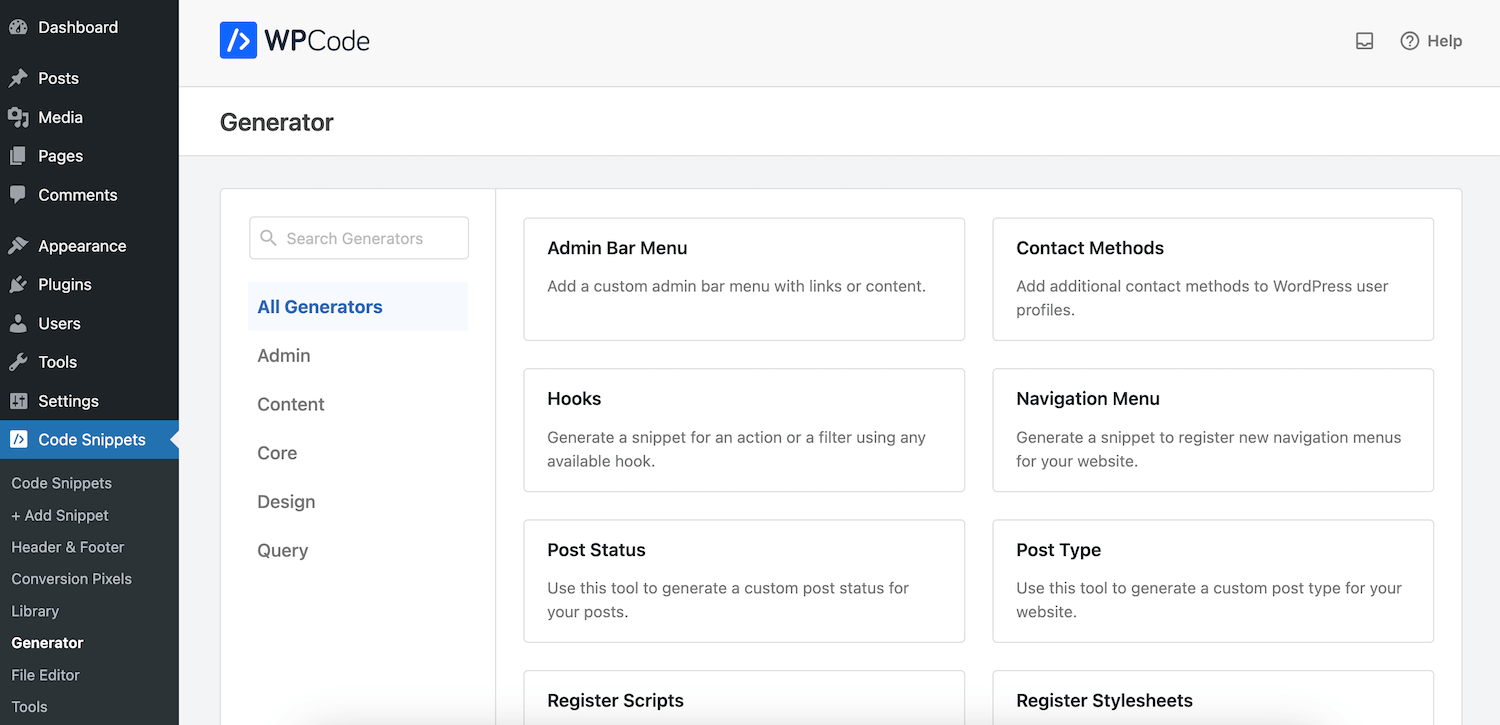
Similar cu biblioteca de fragmente de cod, WPCode Generator oferă un fragment pre-scris pe care îl puteți edita în funcție de nevoile site-ului dvs. Diferența este că fragmentele Generator necesită puțin mai multe modificări, deoarece sunt puțin mai implicate (cum ar fi înregistrarea de noi foi de stil, adăugarea de tipuri de postări și taxonomii sau chiar programarea de joburi cron pentru sarcini specifice).

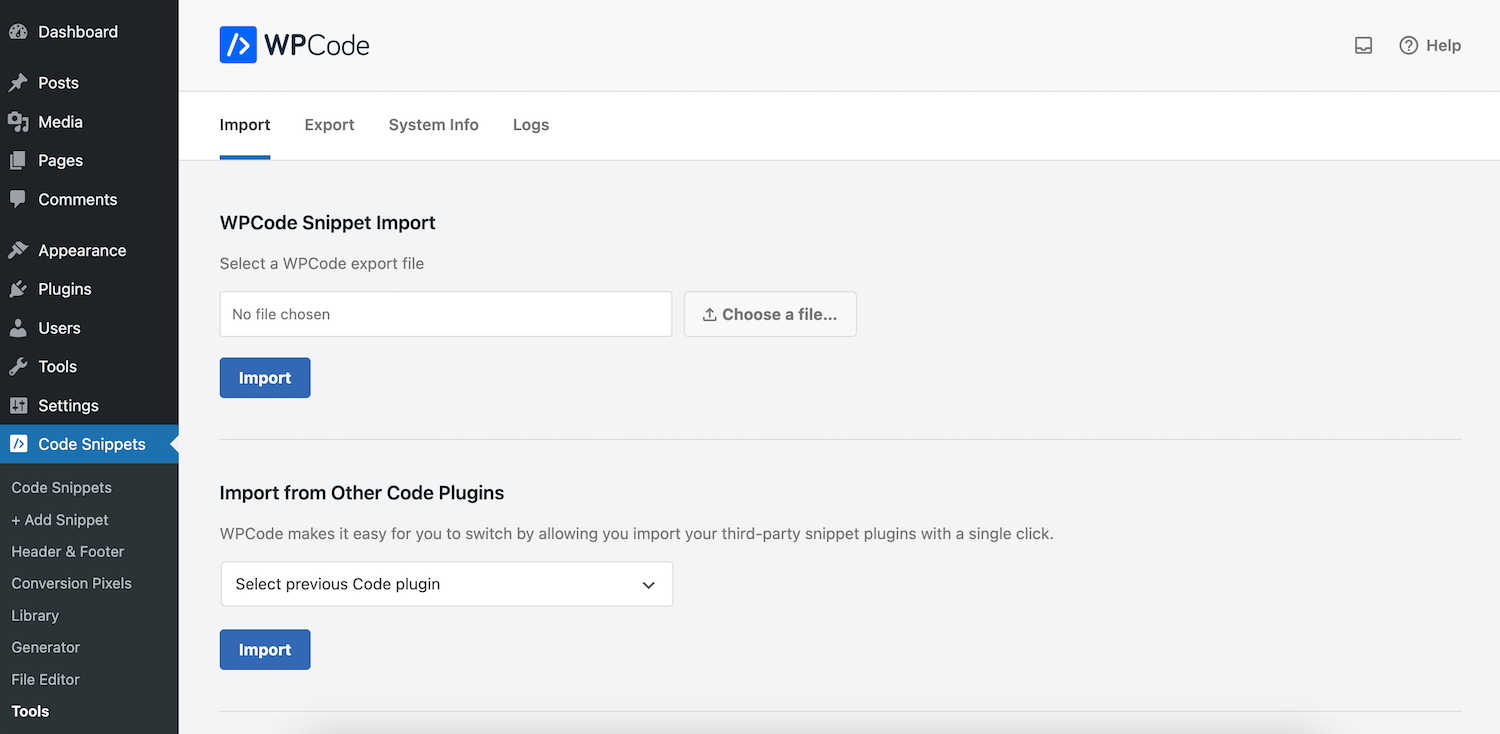
Pagina Instrumente găzduiește opțiuni pentru a importa fragmente dintr-o altă sursă (sau alt plugin pentru fragmente), precum și pentru a exporta fragmentele actuale de site.
Și în Setări, veți găsi opțiuni generale pentru a vă conecta la Biblioteca WPCode (pentru acces la toate cele 59 de fragmente gratuite), a activa jurnalele de erori și a adăuga cheia de licență dacă decideți să faceți upgrade la Pro în viitor.
WPCode Pro
Și vorbind despre Pro – adaugă mai multe funcții dacă este ceva care vă interesează. După cum am menționat, versiunile Pro ale WPCode măresc numărul de fragmente disponibile în bibliotecă la peste 100+. De asemenea, adaugă suport pentru o bibliotecă privată de fragmente în cloud pentru fragmentele dvs. personalizate, revizuiri avansate, activări programate de fragmente, fragmente de bloc personalizate Gutenberg și multe altele.
Dacă faceți upgrade, există și secțiuni utile pentru Pixeli de conversie (care se integrează cu rețelele sociale) pentru a activa urmărirea evenimentelor de comerț electronic, un Editor de fișiere care poate fi folosit pentru a actualiza fișierele din tabloul de bord administrativ (cum ar fi robots.txt, anunțuri. text etc.) și setări suplimentare pentru controlul accesului pentru a alege ce roluri de utilizator pot accesa funcțiile pluginului.
Ar trebui să faceți upgrade la WPCode Pro?
Planurile WPCode Pro încep de la 49 USD/an pentru o licență pentru un singur site, dacă utilizați codul SAVE50 la finalizare. Dar ar trebui să faci upgrade? În opinia noastră, pentru majoritatea utilizatorilor versiunea gratuită este grozavă. Puteți adăuga și gestiona cu ușurință fragmentele dvs., ceea ce este tot ce trebuie să faceți cu adevărat. Dar pentru site-urile de comerț electronic care trebuie să utilizeze pixeli de urmărire sau pentru site-urile care au o echipă de oameni care adaugă sau editează în mod constant fragmente, ar trebui probabil să luați în considerare actualizarea. În aceste cazuri, Pro adaugă funcții care îți vor face viața mai ușoară pe termen lung.
Sperăm că acest ghid a fost util și că acum vă puteți simți încrezători atunci când adăugați fragmente de cod pe site-ul dvs. WordPress! Pentru începători, credem cu tărie că cel mai bine este să folosiți un plugin precum WPCode (care este recomandarea noastră de top). Adăugarea și gestionarea fragmentelor dvs. este mult mai ușoară, în special cu biblioteca de fragmente gata de utilizat la vârful degetelor. Dar dacă aveți întrebări despre adăugarea fragmentelor de cod la WordPress pe care nu le-am acoperit în această postare, lăsați un comentariu mai jos! Ne-ar plăcea să fim de ajutor.
