Cum să adăugați un formular de contact WordPress într-un subsol
Publicat: 2022-03-22În acest articol, vă vom arăta cum să adăugați un formular de contact într-un subsol al site-ului dvs. WordPress folosind Formulare formidabile. Vom acoperi utilizarea editării întregului site (FSE) și a widget-urilor.

Alegerea locului în care să plasați un formular de contact poate fi o decizie dificilă. Puneți-l în partea de sus a unei pagini și vizitatorii ar putea sări peste el cu totul. Localizează-l între blocuri importante sau în bara laterală, iar utilizatorii îl pot trece cu vederea. O opțiune excelentă de plasare pentru formularele de contact este în subsol.
Din fericire, adăugarea unui formular de contact într-un subsol este ușoară cu majoritatea designurilor de site-uri web. În plus, temele WordPress moderne care acceptă Full-Site Editing (FSE) fac procesul și mai simplu. Pentru o informare rapidă, FSE este inclus în editorul de blocuri care vine cu majoritatea temelor WordPress noi și poate fi adăugat la temele existente în prezent.
Și dacă designul site-ului dvs. nu acceptă FSE, puteți utiliza oricând widget-uri.
În acest articol, vom explora beneficiile adăugării unui formular de contact într-un subsol. Apoi vă vom arăta două metode diferite pe care le puteți utiliza pentru a adăuga această funcție pe site-ul dvs. WordPress. Să ajungem la asta!
De ce să plasați un formular de contact într-un subsol?
Din păcate, majoritatea proprietarilor de site-uri web nu profită din plin de secțiunile de subsol. Această zonă a site-ului dvs. poate fi o resursă fantastică pentru partajarea link-urilor către pagini importante care nu au făcut meniul principal.
Puteți chiar să adăugați formulare de contact în subsol. În acest fel, vizitatorii site-ului vor avea o modalitate de a contacta dacă au întrebări după ce au citit toate informațiile.

Un alt avantaj al adăugarii unui formular de contact într-un subsol este că, în momentul în care vizitatorii ajung la el, probabil că vor ști deja dacă sunt interesați sau nu. În schimb, plasarea unui formular de contact în partea de sus a unei pagini le cere utilizatorilor să ia măsuri înainte de a avea multe informații.
În plus, subsolul este de obicei locul în care ajung vizitatorii dacă nu găsesc informațiile pe care le caută. Prin urmare, este locul ideal pentru a-i determina să contacteze dacă au întrebări sau îndoieli.
Cum să adăugați un formular de contact WordPress într-un subsol
Acum că știți câteva dintre beneficiile adăugării unui formular de contact într-un subsol, să învățăm cum să o faceți. Pentru acest tutorial, vom acoperi două metode: WordPress FSE și widget-uri.
Vă rugăm să rețineți că înainte de a continua cu oricare dintre metode, va trebui să aveți Formidable Forms instalat și activat. De asemenea, veți dori să aveți un formular de contact simplu gata de utilizat.
Metoda 1: Utilizați editarea completă a site-ului (FSE)
Dacă utilizați o temă de blocare, atunci aveți acces la FSE. Aceasta înlocuiește meniul tradițional de widgeturi WordPress cu o experiență bazată pe Editorul de blocuri.
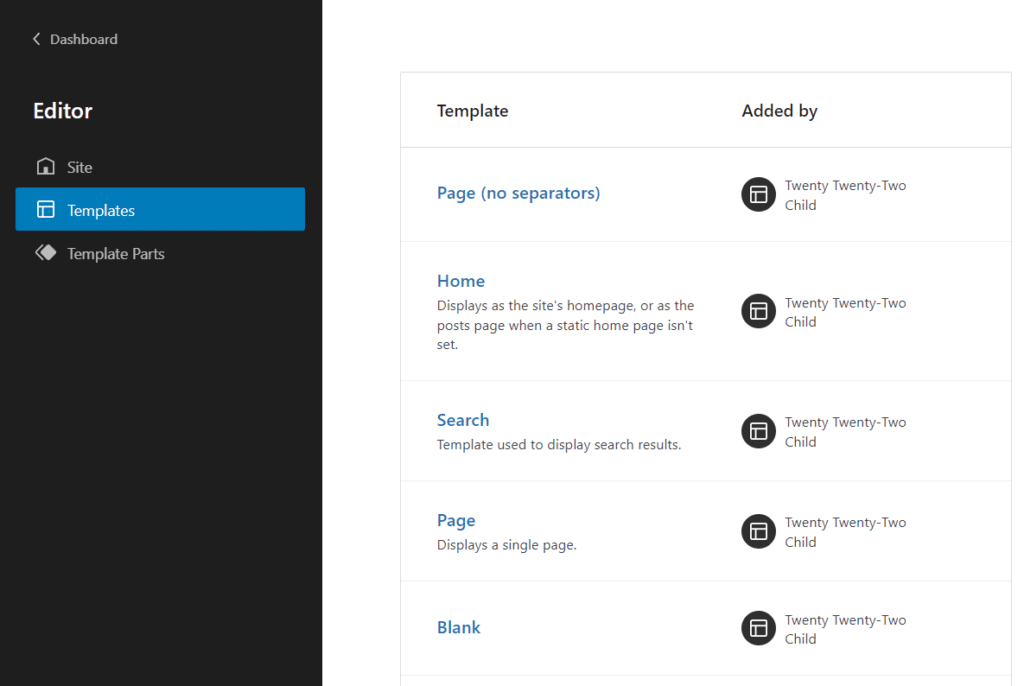
Pentru a lansa FSE, accesați Aspect → Editor . Utilizați meniul din partea de sus a ecranului pentru a selecta opțiunea Răsfoiți toate șabloanele . Va apărea o listă cu toate șabloanele disponibile din tema dvs.

Apoi, selectați opțiunea Piese șablon din meniul din stânga. Aici veți găsi șabloanele disponibile pentru antetul și subsolul temei dvs. active.
Apoi, puteți selecta opțiunea Subsol și se va lansa Editorul de blocuri. Acum puteți adăuga, elimina și edita blocuri în subsolul temei. În acest moment, subsolul nostru include doar o listă de link-uri și sloganul WordPress.
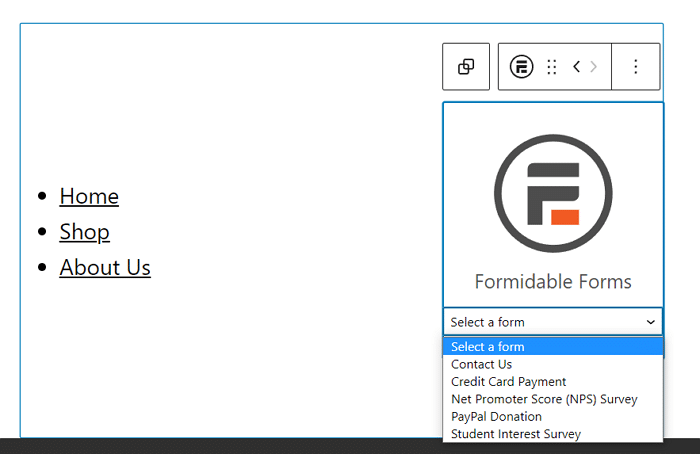
Pentru acest tutorial, vom elimina sloganul și îl vom înlocui cu un bloc Formidable Forms . Când adăugați acest bloc, puteți alege ce formular să încorporați:

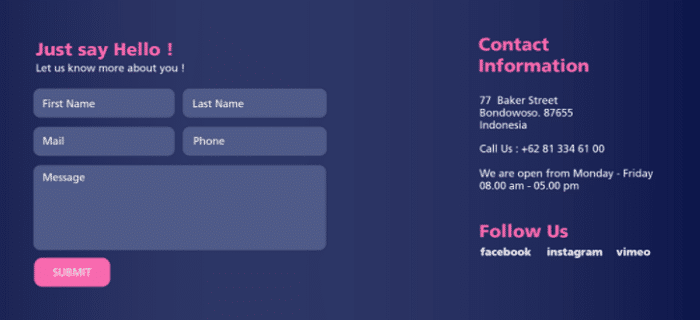
Selectați formularul de contact dorit și gata. Acum vă puteți juca cu plasarea și formatarea. În subsolul nostru, am schimbat linkurile cu un simplu îndemn la acțiune (CTA).

Când sunteți gata, faceți clic pe Salvare pentru a actualiza șablonul de subsol. WordPress vă va cere să confirmați decizia și vă va aminti că editați un șablon la nivelul întregului site.

Dacă nu sunteți mulțumit de modul în care arată formularul de contact, nu disperați! Formidable Forms folosește un simplu generator de formulare prin glisare și plasare care vă permite să personalizați aspectul formularului. Aceasta înseamnă că obțineți control deplin asupra fiecărui aspect al stilului său, fără a vă limita la un plugin de formular de contact de unică folosință.
Când ai terminat, asigură-te că ai publicat modificările aduse postărilor și paginilor tale. Asta e!
Metoda 2: Folosiți un formular de contact în widgetul de subsol
Crearea unui formular de contact în subsolul dvs. este simplă cu FSE. Cu toate acestea, aceasta este o funcționalitate WordPress relativ nouă și o puteți utiliza numai dacă aveți o temă blocată (și site-ul dvs. este actualizat la WordPress 5.9).
Din fericire, FSE nu este singura opțiune. De exemplu, poate doriți să rămâneți cu tema preexistentă sau site-ul dvs. pur și simplu nu este pregătit să se schimbe. Nu vă faceți griji, puteți adăuga în continuare un formular de contact Formidable la subsol. Va trebui doar să utilizați un widget de formular de contact.
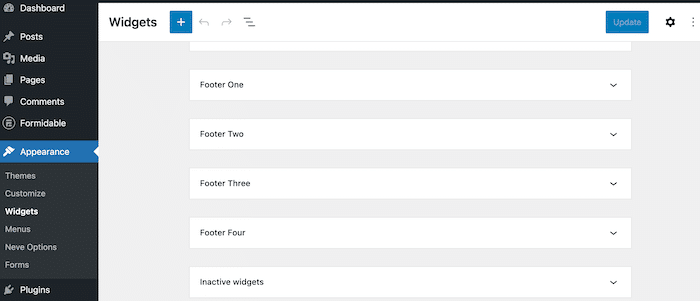
Pentru a face acest lucru, navigați la tabloul de bord WordPress, apoi accesați Aspect → Widgeturi . Pe acest ecran, veți vedea toate componentele widget care alcătuiesc site-ul dvs. Derulați în jos pentru a găsi widget-urile de subsol:

Găsiți subsolul cu care doriți să lucrați și faceți clic pe el. Ar trebui să vedeți o pictogramă plus ( + ). Faceți clic pe el și introduceți „Formidable Forms” în bara de căutare. Apoi, selectați widgetul Formulare formidabile .
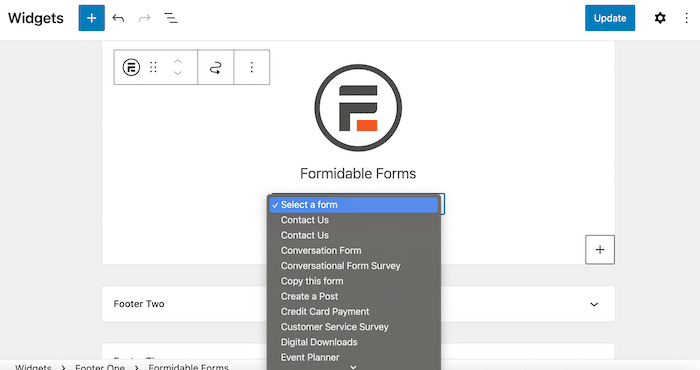
Faceți clic pe meniul derulant care apare și găsiți formularul pe care doriți să îl adăugați.

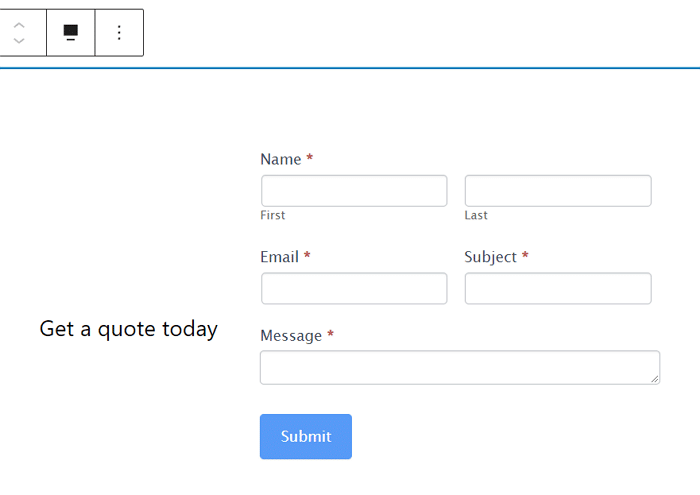
După cum puteți vedea, puteți adăuga cu ușurință orice formular la widgetul dvs. de subsol WordPress. Vom folosi unul dintre formularele noastre de bază Contactați-ne .
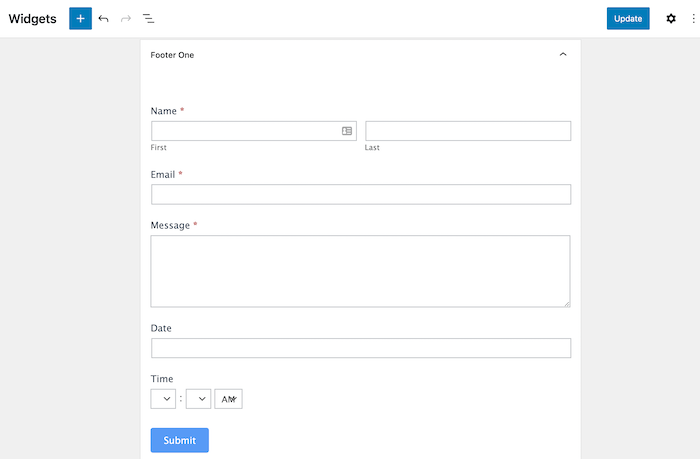
Acest formular conține câmpurile standard: Nume , Adresă de e-mail și Mesaj . În funcție de scopurile dvs., formularul dvs. poate arăta puțin diferit.

Apoi, faceți clic pe butonul albastru Actualizare din colțul din dreapta sus. Ar trebui să vedeți o mică fereastră pop-up temporară în colțul din stânga jos care spune Widgeturi salvate .
Acum, puteți previzualiza cum arată formularul dvs. pe site-ul dvs. live. Puteți adăuga oricând coloane și conținut suplimentar pentru ca subsolul să arate așa cum doriți.
Pentru a face acest lucru, pur și simplu reveniți la Aspect → Widgeturi și faceți ajustările necesare. Si asta e!
Și dacă doriți să adăugați un formular de contact WordPress pe orice site web, nu doar unul pentru WordPress, puteți face și asta!
Adăugați formularul de contact în subsolul concluziei WordPress
Un formular de contact este unul dintre cele mai bune instrumente pe care le aveți la dispoziție pentru a capta clienți potențiali și a intra în legătură cu vizitatorii site-ului dvs. Cu toate acestea, a decide unde să plasați acest element poate fi o provocare.
După cum am văzut, subsolul este un loc fantastic pentru formulare. Dacă utilizați Formulare Formidable, puteți crea și adăuga formulare de contact pe site-ul dvs. în câteva minute. În plus, cu widget-urile FSE sau WordPress, puteți modifica cu ușurință aspectul subsolului dvs. și puteți încorpora orice formulare pe care le creați.
Creați un formular pentru subsolul dvs
Ești gata să creezi un subsol pentru formularul de contact? Încercați Formidable Forms astăzi și proiectați-vă următorul formular folosind generatorul nostru intuitiv!

 Cum să încorporați un formular pe orice site web (nu numai WordPress!)
Cum să încorporați un formular pe orice site web (nu numai WordPress!) Marketing conversațional: un ghid rapid pentru un serviciu mai bun pentru clienți
Marketing conversațional: un ghid rapid pentru un serviciu mai bun pentru clienți Cum să adăugați un formular de contact simplu în WordPress
Cum să adăugați un formular de contact simplu în WordPress