Cum să adăugați un glisor de conținut în WordPress (în 4 pași)
Publicat: 2022-10-14Salvați șabloanele de generator de pagini și elementele de design în cloud! Începeți la Assistant.Pro


Pe măsură ce dezvoltați un site web, probabil că veți dori să afișați un conținut special pe paginile dvs. principale. Cu un glisor, puteți afișa imagini importante, videoclipuri și postări în diapozitive în mișcare. Aceasta este o modalitate ușoară de a menține vizitatorii implicați și de a le atrage atenția asupra informațiilor cheie despre evenimente, promoții și multe altele.
În această postare, vom explica de ce ați putea lua în considerare adăugarea de glisoare de conținut pe site-ul dvs. WordPress. Apoi, vă vom arăta cum să faceți acest lucru cu Beaver Builder. Să începem!
Cuprins:
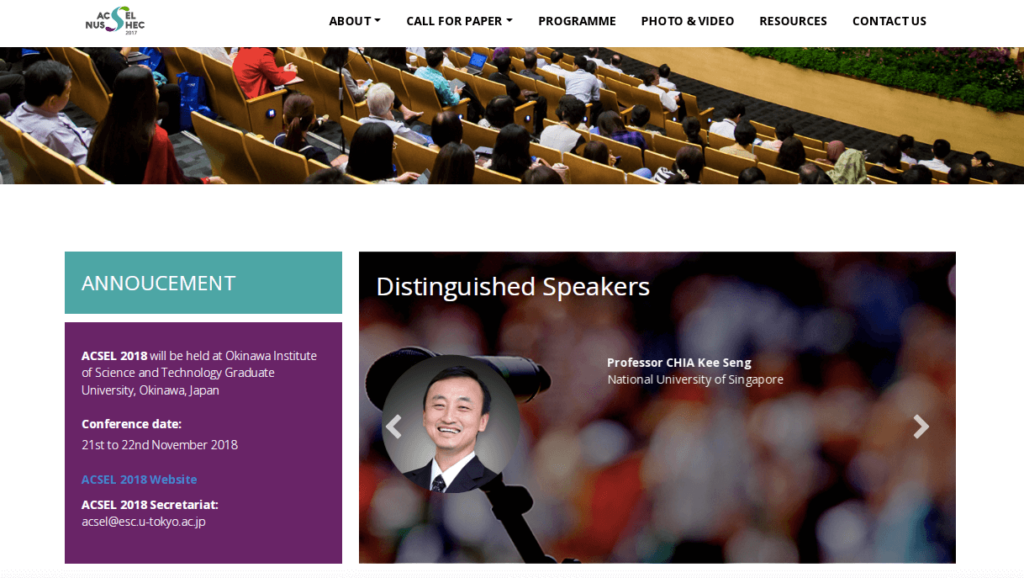
Pentru a spune simplu, un glisor este un instrument util care afișează mai multe imagini sau videoclipuri și ajută la furnizarea de mai multe informații vizitatorilor site-ului într-un spațiu mai mic. Adesea, glisoarele de conținut se schimbă automat după câteva secunde. Alternativ, este posibil ca vizitatorii să fie nevoiți să facă clic pe butoanele săgeți pentru a vedea următorul material media:

Iată câteva componente de bază pe care le puteți vedea pe fiecare pagină a unui glisor:
Dacă aveți un site bogat în conținut media, un glisor de conținut poate fi o modalitate eficientă de a consolida spațiul. În loc să creați pagini lungi care necesită derularea utilizatorilor, le puteți permite să vizualizeze mai multe elemente într-un glisor. În plus, folosind instrumentele potrivite, puteți plasa cu ușurință un glisor oriunde pe site-ul dvs.
În plus, glisoarele pot oferi o experiență mai bună pentru utilizator. În esență, cu o tranziție automată, un glisor poate atrage atenția asupra conținutului important pe care vizitatorii l-ar fi ratat altfel. Acest lucru poate fi, de asemenea, mai captivant decât imaginile statice, videoclipurile sau textul.
Dacă proiectați glisoare cu butoane, puteți, de asemenea, să încurajați vizitatorii să facă clic pe conținutul dvs. Pe măsură ce vizualizează imagini suplimentare în glisor, probabil că vor rămâne pe site-ul dvs. web pentru perioade mai lungi. Adică, prin simpla creare a unui glisor bine proiectat, puteți reduce rata de respingere.
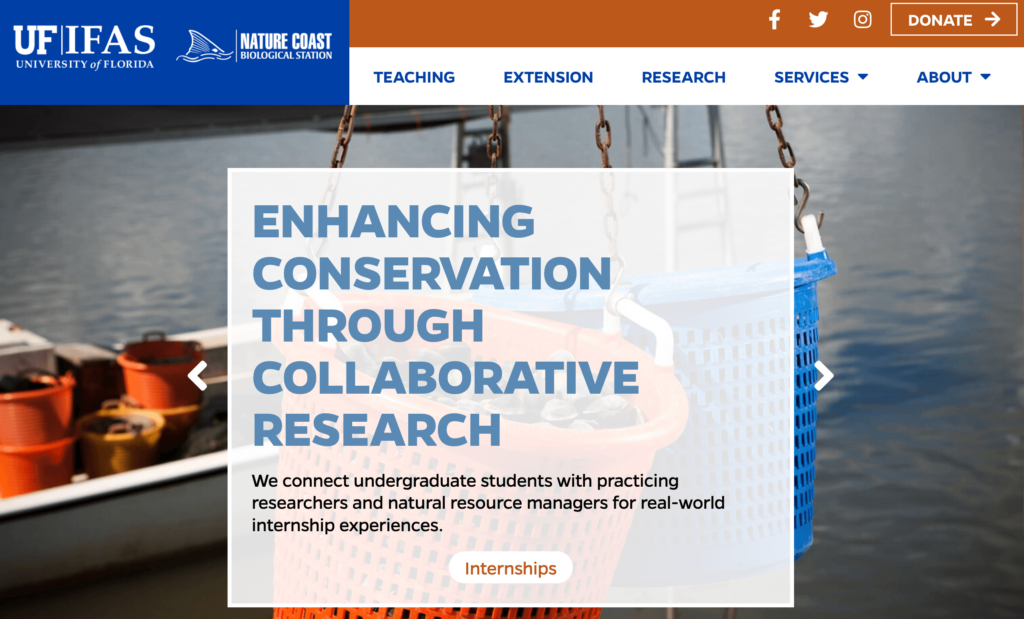
Acum că știți despre potențialele beneficii pe care glisoarele de conținut le pot oferi, este posibil să vă întrebați cum să le utilizați pe site-ul dvs. web. În primul rând, un glisor este o modalitate excelentă de a vă prezenta conținutul. Pe o pagină de pornire, glisoarele pot atrage imediat noi vizitatori:

Acest lucru poate fi util în special pentru site-urile de comerț electronic. Asta pentru că poți promova noi reduceri sau oferte speciale folosind un glisor. Când sunt plasate pe o pagină de destinație, glisoarele pot genera, de asemenea, mai multe clicuri și conversii.
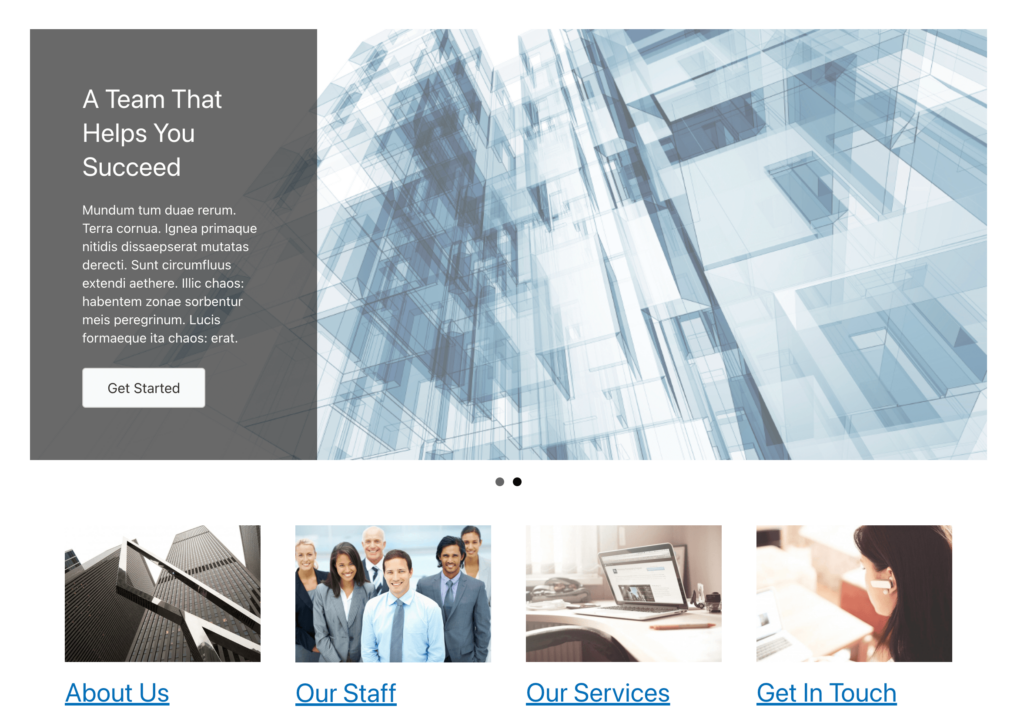
Alternativ, puteți utiliza un glisor de conținut ca portofoliu. Acest lucru vă poate afișa abilitățile într-un format mai interactiv decât o simplă grilă:

Deoarece glisoarele sunt atât de dinamice, le puteți folosi pentru mai mult decât pentru fotografii și videoclipuri. De exemplu, dacă conduceți un blog, puteți utiliza acest element de design pentru a prezenta postări noi. Aceasta poate fi o modalitate eficientă de a vă actualiza cititorii pe termen lung.
Nu există practic nicio limită la ceea ce puteți face cu glisoarele de conținut. Indiferent de nișa site-ului dvs., glisoarele pot fi un element de design important pentru a vă menține vizitatorii informați și implicați.
Glisoarele de conținut pot fi o atingere de design simplă, dar foarte funcțională, pe site-ul dvs. Pentru a vă ajuta să maximizați beneficiile acestora, să discutăm despre cum puteți crea primul slider în WordPress.
Odată ce decideți să începeți să includeți glisoare de conținut pe site-ul dvs. web, s-ar putea să aveți dificultăți în a găsi instrumentele de design potrivite pentru acest proces. Ați putea instala un plugin conceput special pentru glisoare, dar cel mai bine este adesea să minimizați numărul de pluginuri pe care le utilizați.
La Beaver Builder, am creat un generator de pagini cu un set cuprinzător de instrumente de design web, cu elemente pentru mai multe tipuri de glisoare. Folosind editorul nostru drag-and-drop și o selecție largă de module, puteți crea cu ușurință pagini care se potrivesc nevoilor dvs. unice:


Beaver Builder este, de asemenea, receptiv cu codare ușoară. Când creați glisoare, s-ar putea să vă faceți griji cu privire la încetinirea site-ului dvs. web cu imagini grele, videoclipuri sau efecte de mișcare. Cu toate acestea, deoarece Beaver Builder este optimizat pentru viteză, toate modelele dvs. vor fi și ele.
Deși Beaver Builder este disponibil ca un plugin WordPress gratuit, va trebui să achiziționați un abonament pentru a accesa modulele noastre premium. Acest lucru vă va permite să creați cu ușurință glisoare de conținut, formulare, hărți, tabele de prețuri și multe alte elemente utile. După ce cumpărați un plan, instalarea Beaver Builder durează doar câteva minute.
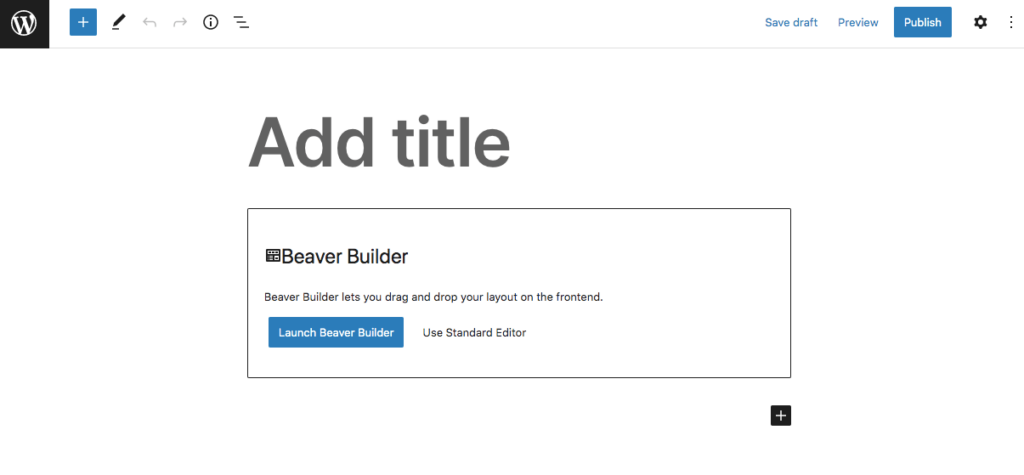
După ce ați instalat și activat Beaver Builder în WordPress, începeți prin a adăuga o nouă postare sau pagină pe site-ul dvs. Când se deschide Editorul de blocuri, faceți clic pe Lansați Beaver Builder :

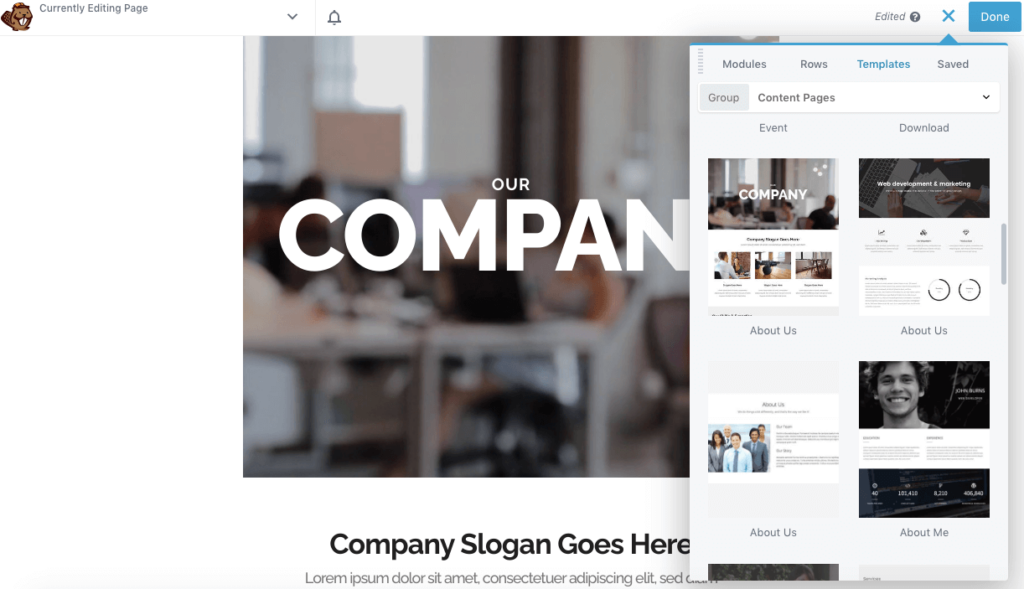
Pentru a formata cu ușurință pagina, puteți selecta unul dintre șabloanele de pagină prestabilite. Pur și simplu faceți clic pe pictograma albastră plus din colțul din dreapta sus. Navigați la fila Șabloane și faceți clic pe unul pentru a-l implementa automat:

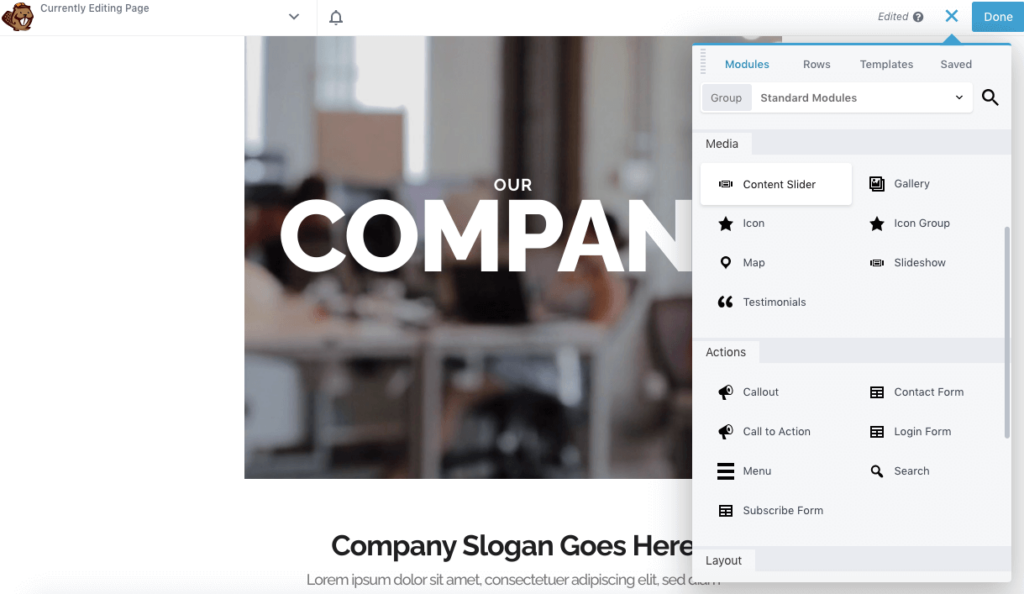
Alternativ, puteți deschide oricând o pagină preexistentă folosind Beaver Builder. Apoi, accesați fila Module . Aici, derulați în jos la secțiunea Media și găsiți modulul Slider de conținut. Puteți trage și plasa acest element oriunde pe pagină:

Acum puteți continua să personalizați conținutul în noul cursor!
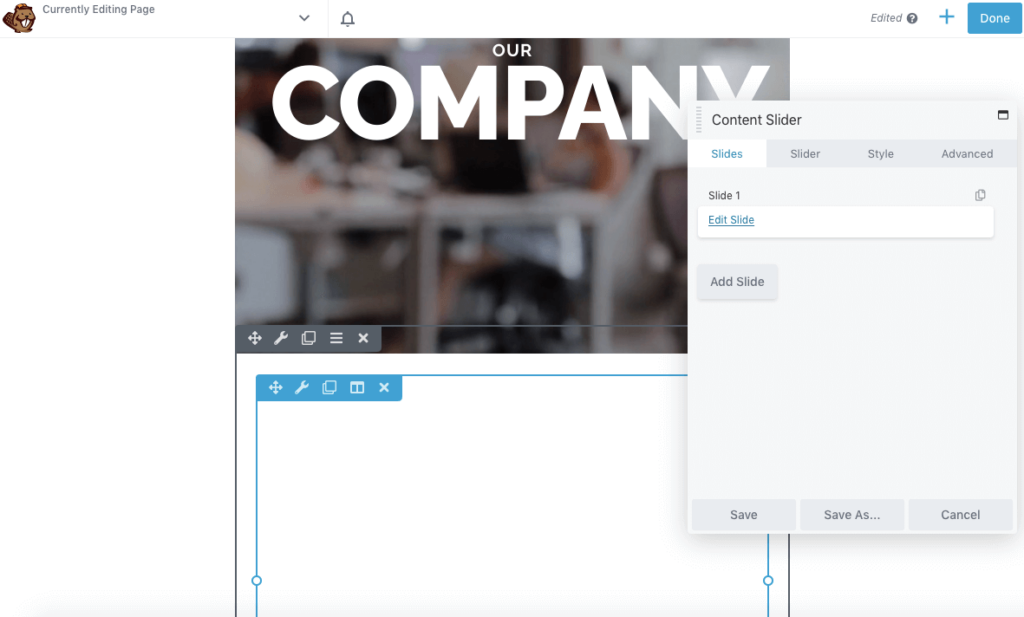
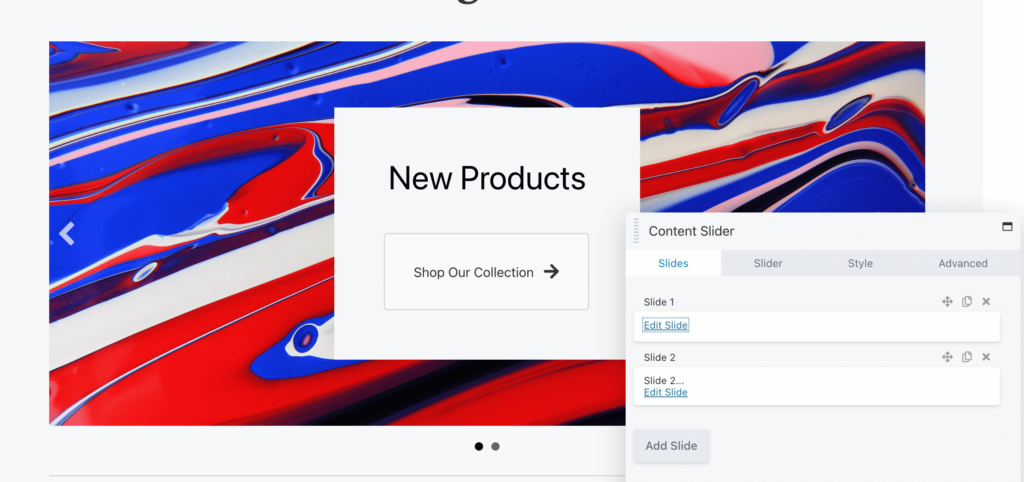
Odată ce adăugați un modul de conținut la pagina sau postarea dvs., acesta va genera un diapozitiv gol. Pentru a edita acest lucru, deschideți setările modulului și navigați la fila Slides :

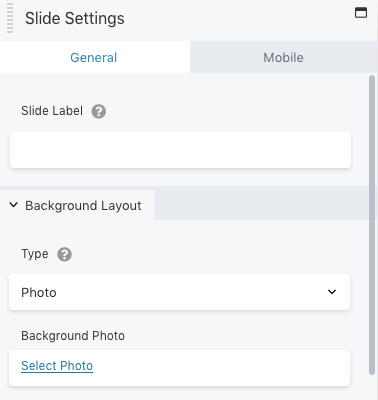
Apoi, faceți clic pe Editați diapozitiv . În Setări pentru diapozitive , adăugați o etichetă pentru a identifica acel diapozitiv. Apoi, puteți alege o imagine, un videoclip sau o culoare solidă pentru fundal:

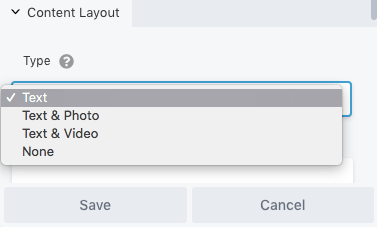
În partea de jos a ferestrei pop-up de setări, va trebui să setați un aspect al conținutului. Puteți include fie doar text, text și o fotografie, fie text și un videoclip:

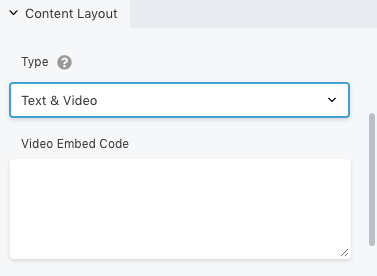
În funcție de opțiunea pe care o alegeți, vor apărea noi câmpuri. De exemplu, selectarea Text și video vă va permite să inserați un cod de încorporare video:

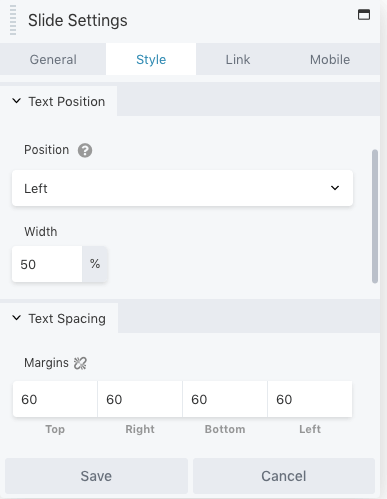
Pentru a personaliza modul în care apare textul, puteți accesa fila Stil . Aceasta va oferi opțiuni pentru editarea poziției, spațierea și culoarea:

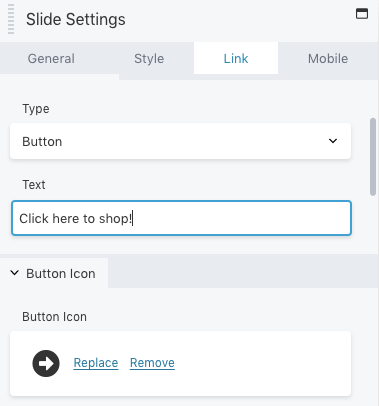
Dacă doriți să direcționați utilizatorii către o altă pagină web, faceți clic pe Link . Aici, lipiți adresa URL. Apoi puteți adăuga un buton de îndemn și personalizați cum arată:

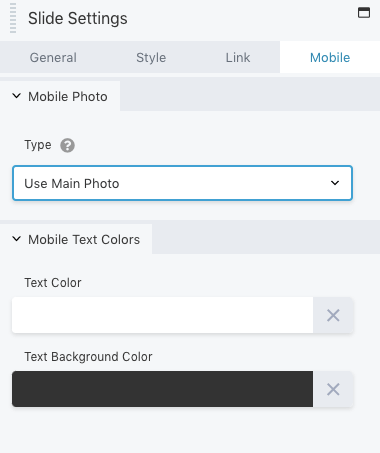
De asemenea, puteți edita modul în care apare diapozitivul pentru utilizatorii de telefonie mobilă. Doar mergeți la fila Mobile pentru a modifica fotografia și textul:

Odată ce sunteți mulțumit de aceste modificări, salvați diapozitivul. Puteți face clic din nou pe glisorul de conținut și puteți adăuga mai multe diapozitive:

Pur și simplu repetați același proces pentru a personaliza fiecare diapozitiv. Odată ce sunteți mulțumit de rezultatele vizuale, continuați cu pasul următor.
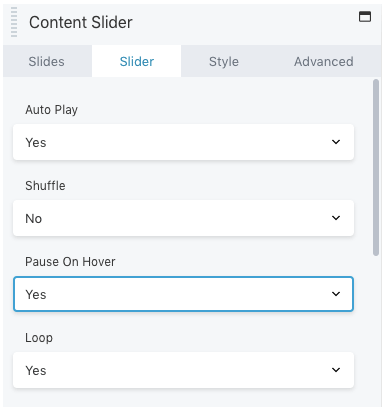
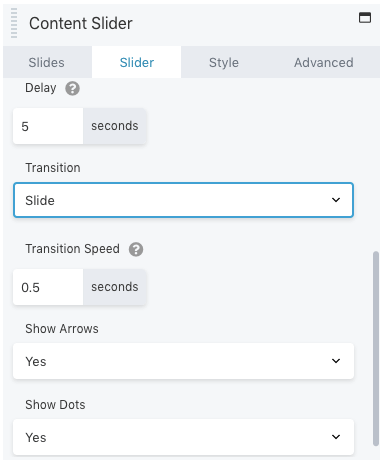
După ce ați editat fiecare diapozitiv, este timpul să personalizați glisorul în sine. Pentru a face acest lucru, faceți clic pe fila Slider . În partea de sus, puteți alege să mutați automat diapozitivele sau nu. Acest lucru va determina dacă vizitatorii pot urmări pur și simplu animația sau pot face clic pe diapozitive:

În plus, puteți seta diapozitivele să se amestece și să faceți o pauză a mișcării atunci când mouse-ul trece peste ele. De asemenea, puteți afișa diapozitive în buclă.
Mai jos, puteți crea o întârziere și puteți alege o viteză de tranziție. Rețineți că viteza de tranziție trebuie să fie mai mică decât întârzierea. Acest lucru va evita săriți peste imaginile care nu au terminat tranziția înainte de următorul diapozitiv:

De asemenea, puteți personaliza afișarea glisorului adăugând săgeți și puncte pentru navigare. Acest lucru va permite vizitatorilor să facă clic pe glisor și să vadă numărul total de diapozitive.
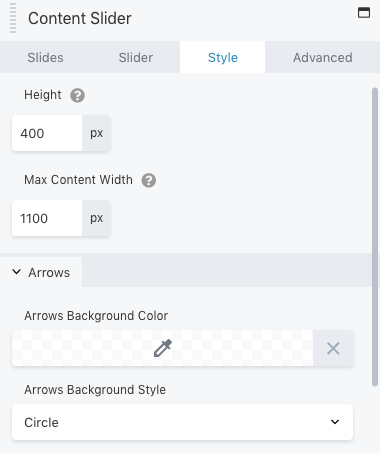
În Stil , puteți ajusta înălțimea și lățimea glisorului de conținut. În plus, puteți edita culoarea și stilul săgeților:

Similar oricărui alt modul Beaver Builder, există opțiuni avansate pentru margini, animații și vizibilitate. Puteți modifica aceste setări în fila Avansat înainte de a salva și publica modificările.
Asta e! Acum ar trebui să puteți utiliza modulul Slider de conținut. Cu toate acestea, Beaver Builder oferă o altă opțiune.
Dacă doriți să afișați videoclipuri sau imagini glisante, un glisor de conținut poate fi o opțiune eficientă. Cu toate acestea, poate fi necesar să includeți postările recente de blog. După cum am menționat mai devreme, aceasta poate fi o modalitate excelentă de a promova articole noi.
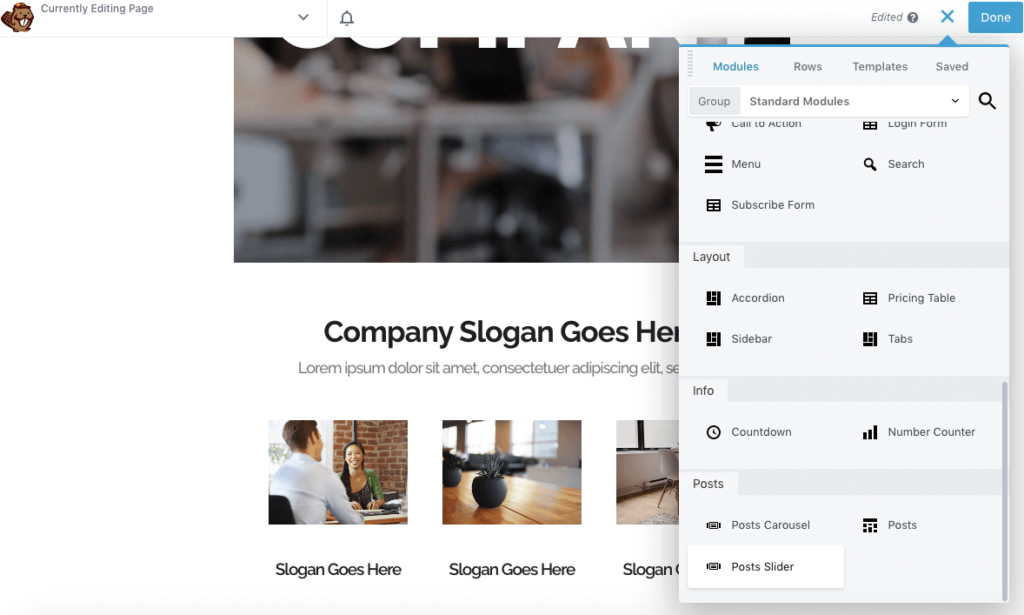
În loc să trebuiască să editați un glisor de conținut de la zero, puteți insera un modul Slider de postări. Pentru a face acest lucru, deschideți editorul Beaver Builder și găsiți opțiunea Posts Slider :

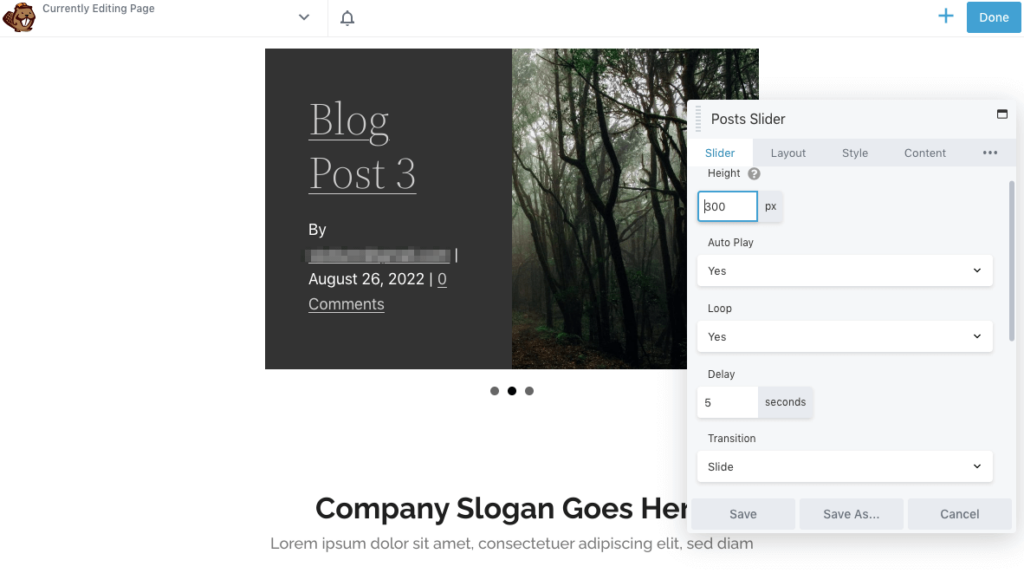
După ce glisați și plasați acest modul pe o pagină, acesta va configura automat un glisor implicit pentru postările dvs. recente. În editor, îi puteți personaliza înălțimea în pixeli și puteți decide dacă se va reda automat. De asemenea, puteți seta o buclă, o întârziere și o tranziție personalizată:

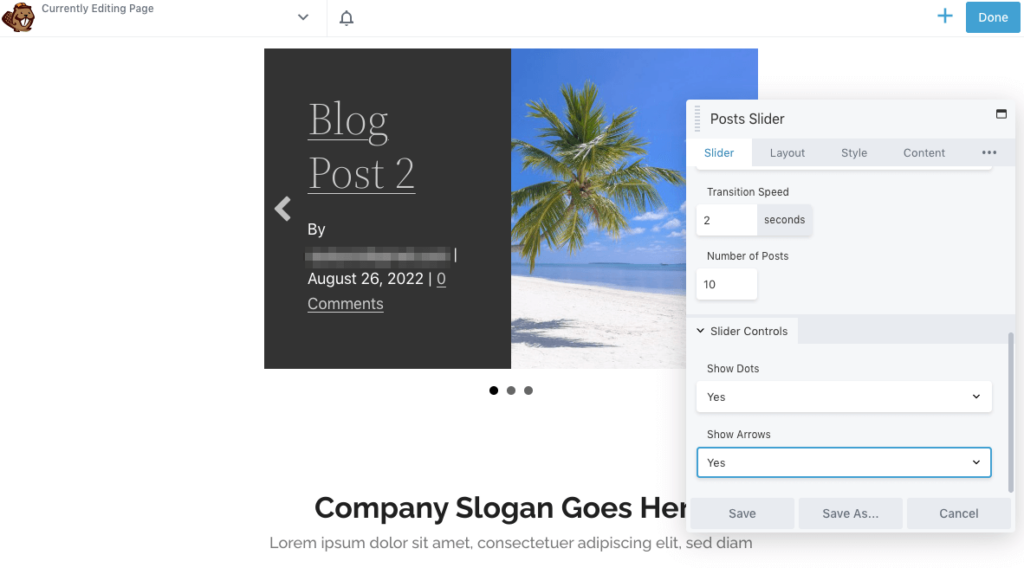
Pe măsură ce derulați în jos, puteți seta o viteză de tranziție și numărul de postări din glisor. Apoi, alegeți dacă doriți să afișați puncte și săgeți:

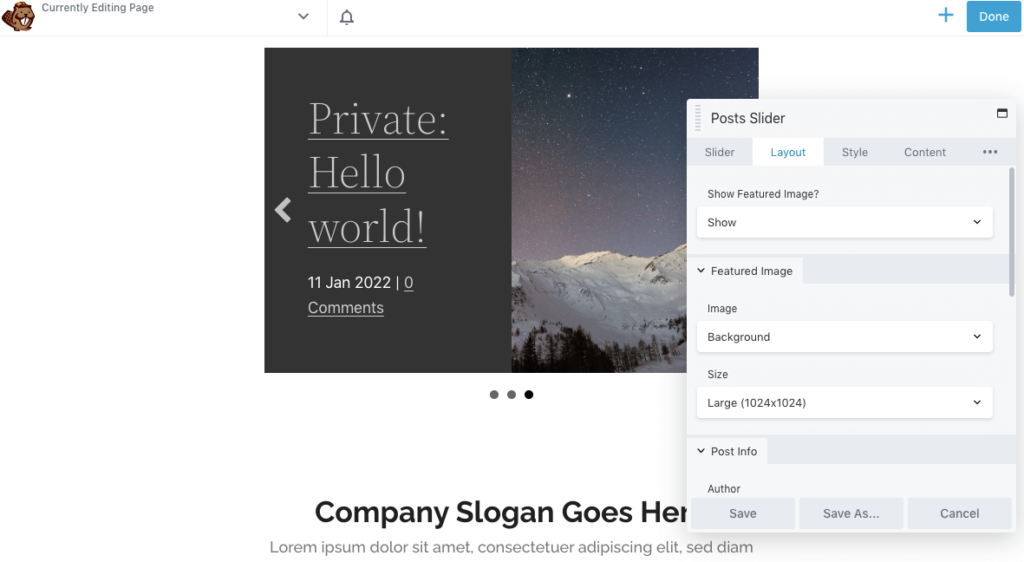
În mod implicit, Beaver Builder va include imaginea prezentată a postării în glisor. În fila Aspect , puteți edita dimensiunea acestei imagini sau o puteți elimina cu totul:

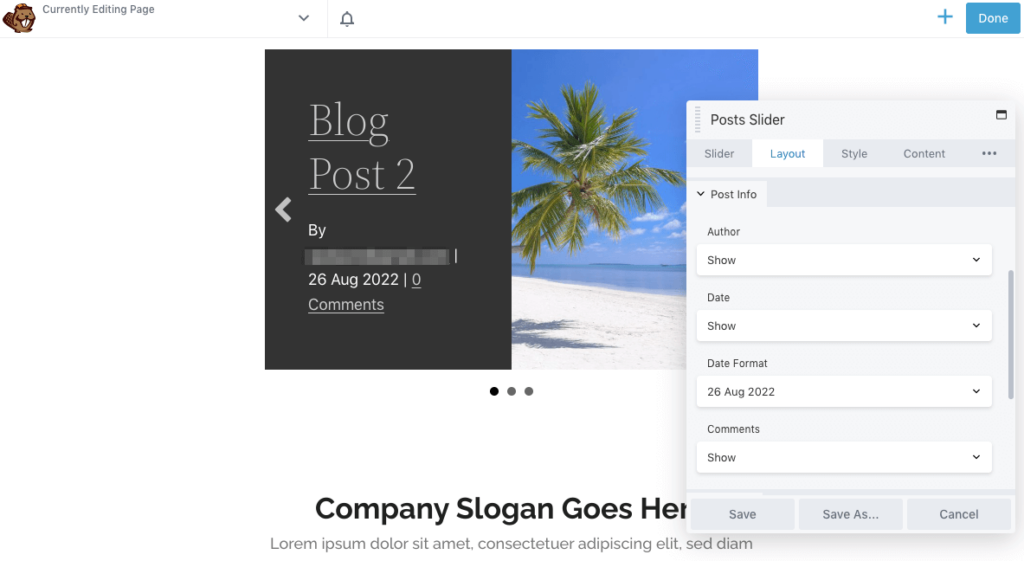
Sub Informații despre postare , puteți alege cum să afișați fiecare postare de blog. Puteți include un format personalizat de dată împreună cu numele autorului și numărul de comentarii:

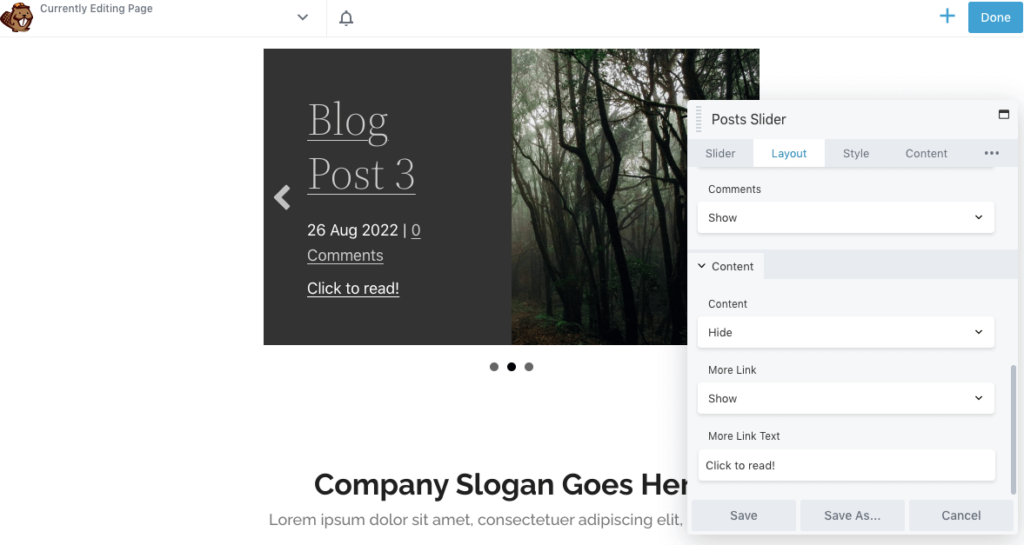
Pentru a încuraja vizitatorii să facă clic pe postările de pe blog, puteți chiar să adăugați un îndemn. În secțiunea Conținut , luați în considerare includerea unui link suplimentar :

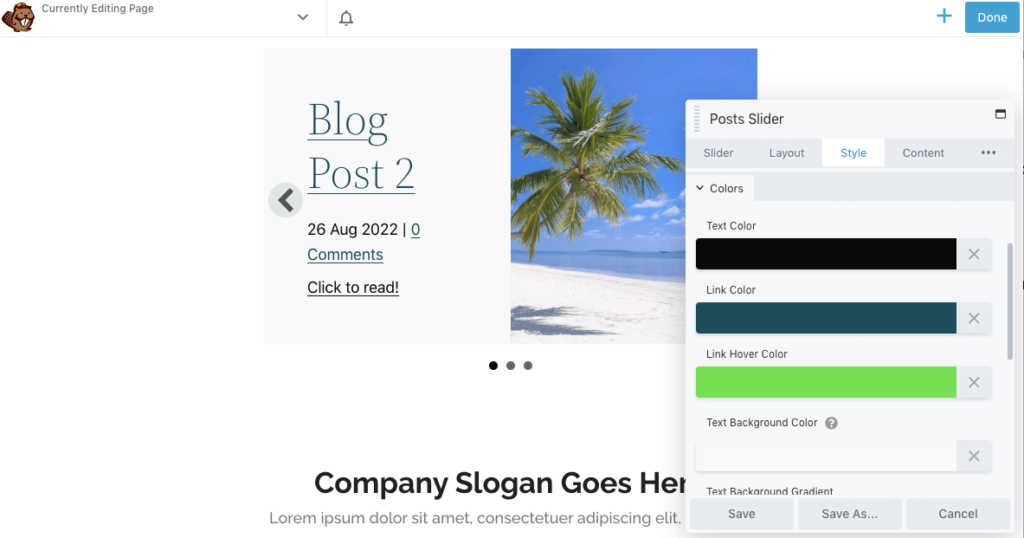
Apoi, faceți clic pe fila Stil pentru a edita dimensiunea și poziția textului. De asemenea, puteți schimba culorile textului, fundalului, linkurilor și săgeților:

Când sunteți mulțumit de modul în care arată glisorul postării, salvați modificările. În sfârșit, puteți publica pagina!
În loc să afișați o pagină completă de conținut media static, puteți începe să utilizați glisoarele de conținut. Acest element de design simplu poate fi atrăgător și captivant pentru noii vizitatori, economisind totodată spațiu pe site-ul dvs.
Pentru a revizui, iată cum puteți utiliza Beaver Builder pentru a adăuga un glisor de conținut în WordPress:
Glisoarele de conținut nu sunt singurul element captivant pe care îl puteți include pe site-ul dvs. web. Cu Beaver Builder, puteți adăuga o animație la orice rând, coloană sau modul. Acest lucru acceptă estomparea, mărirea, săritul, alunecarea, rotirea și multe altele.
Pentru a face imaginile statice mai captivante, Beaver Builder vă permite să plasați imagini într-un glisor, galerie sau prezentare de diapozitive. Aceste module pot oferi un aspect bine conceput pentru fotografii. În plus, puteți adăuga animație de intrare la orice rând, coloană sau modul Beaver Builder atunci când devine vizibil pentru prima dată pe o pagină. Între timp, utilizatorii mai avansați pot configura CSS pentru a adăuga elemente interesante, cum ar fi efectele hover.