Cum să adăugați CSS personalizat în Elementor: 4 metode simple
Publicat: 2022-07-24Căutați modalități de a adăuga CSS personalizat în Elementor?
Extinderea modelelor deja uimitoare Elementor prin adăugarea de CSS personalizate vă poate oferi un avantaj imbatabil față de concurenții dvs.
Deci, de ce să nu folosiți niște CSS personalizate Elementor și să vă remarcați în mulțimea acestei lumi digitale extrem de competitive, nu?
Nu există niciun motiv pentru care nu ar trebui.
Dar cum să adaugi CSS personalizat la generatorul de pagini Elementor cu drag and drop?
Ei bine, puteți adăuga CSS personalizat în Elementor în multe feluri. Pentru a afla mai multe detalii despre cum să adăugați CSS personalizat în Elementor, continuați să citiți...
Ce este CSS?

CSS (Cascading Style Sheets) este un limbaj de foi de stil bazat pe reguli pe care îl folosești pentru a schimba aspectul și aspectul paginilor web construite cu un limbaj de marcare precum HTML sau XML. Utilizarea CSS este o modalitate eficientă de design web, deoarece păstrează atât conținutul, cât și stilul pe un fișier separat, oferindu-vă cea mai mare flexibilitate și ușurință de utilizare.

De ce ar trebui să adăugați CSS personalizat în site-ul Elementor ?
Ei bine, nu este obligatoriu, deoarece Elementor însuși oferă toate opțiunile de personalizare de care aveți nevoie pentru a crea site-uri web frumoase. Cu toate acestea, dacă sunteți cineva care știe cum să codifice și doriți să vă folosiți creativitatea pentru a îmbunătăți aspectul site-ului, atunci puteți adăuga CSS personalizat în Elementor.
- Folosind CSS personalizat în Elementor, puteți suprascrie stilul temei pentru a implementa un stil nou. Să presupunem că îți place întregul aspect al unei pagini pe care tema ta îl oferă, dar vrei să schimbi puțin aspectul într-o singură secțiune, apoi poți lua ajutorul CSS personalizat Elementor pentru a face asta.
- În mod similar, puteți, de asemenea, să suprascrieți designul șablonului prefabricat Elementor folosind fragmentele de cod CSS personalizate.
- De asemenea, vă puteți personaliza site-ul web pentru a arăta diferit pe diferite dispozitive, adăugând fragmente de cod CSS personalizate la Elementor.
Verificați cum să utilizați containerul Elementor flexbox pentru a crea site-uri web prietenoase cu dispozitivele.
Cum să adăugați CSS personalizat în Elementor: 3 metode diferite
Adăugarea CSS personalizat nu este deloc o treabă grea. De fapt, puteți adăuga CSS personalizat în Elementor folosind diferite metode. Aici vă împărtășesc cele mai sigure 4 moduri de a adăuga CSS personalizat Elementor.
Adăugați CSS utilizând fragmentele de cod CSS personalizate ale Elementor
Elementor vă oferă o opțiune avansată de a adăuga CSS personalizat la secțiunile, coloanele și widget-urile dvs. Cu toate acestea, această opțiune este disponibilă numai cu Elementor Pro.
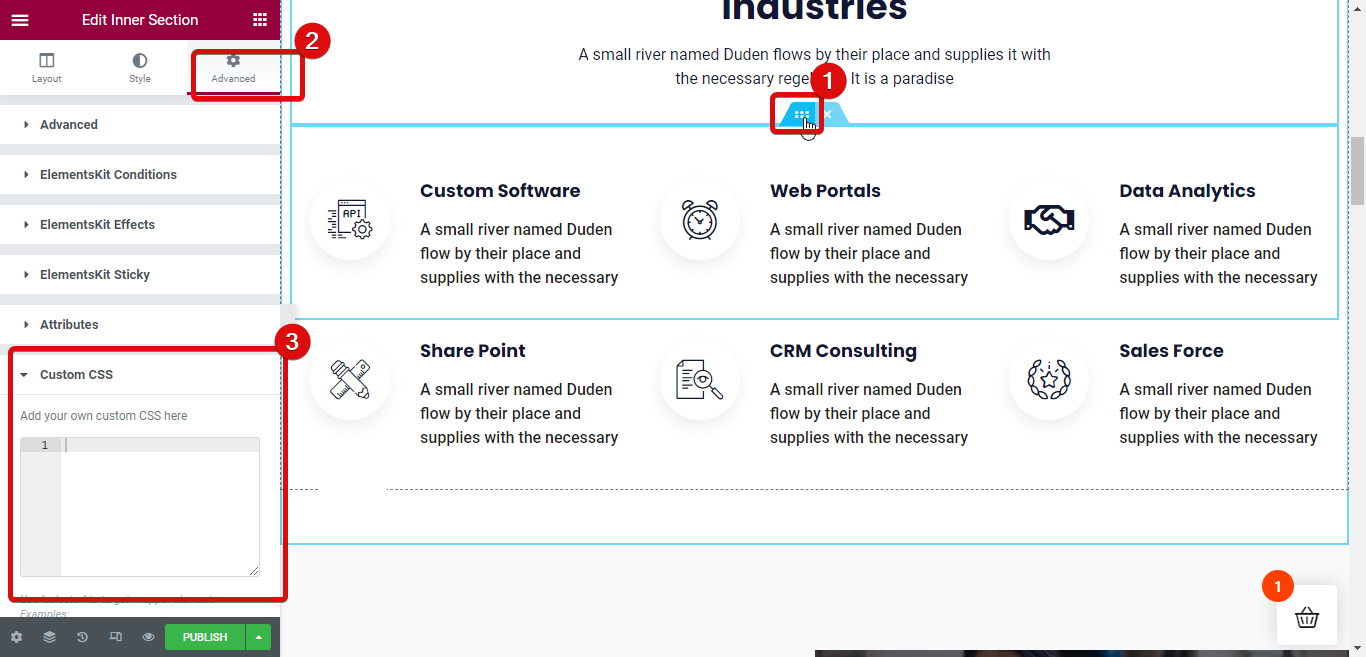
Pentru a adăuga CSS personalizat la orice secțiune/secțiune interioară a site-ului dvs. Elementor, faceți clic pe șase puncte pentru a trece în modul de editare , apoi treceți la fila Avansat ⇒ CSS personalizat . Acum extindeți fila CSS personalizat și adăugați codul personalizat.

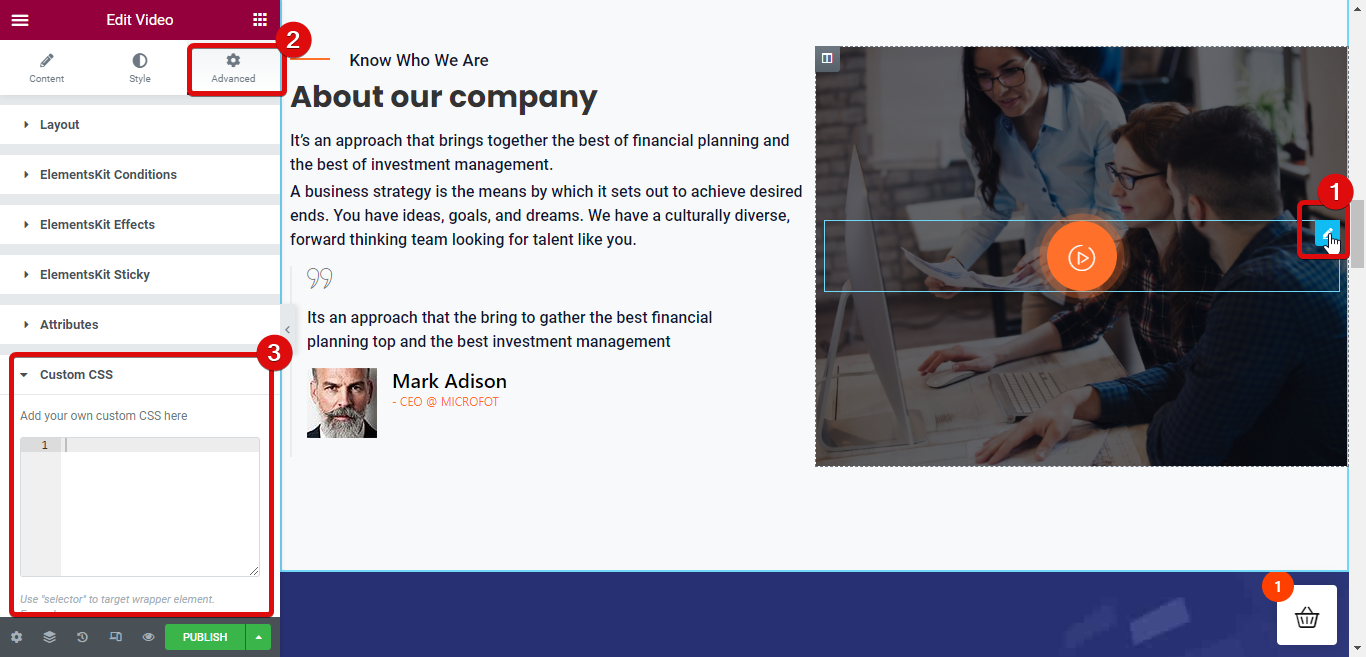
În mod similar, puteți adăuga CSS personalizat și în widget-urile Elementor. Pentru aceasta, faceți clic pe widget pentru a trece în modul de editare, apoi treceți la fila Avansat ⇒ CSS personalizat. Acum extindeți fila CSS personalizat și adăugați codul personalizat.

Utilizați widgetul HTML pentru a adăuga CSS personalizat Elementor
A doua opțiune pe care o puteți folosi pentru a adăuga CSS personalizat Elementor pe site-ul dvs. WordPress este utilizarea widget-ului HTML. Pentru această opțiune, pur și simplu trageți și plasați widgetul HTML și apoi adăugați codul CSS într-o etichetă Style.

Notă: puteți adăuga atât CSS inline, cât și autonom folosind eticheta HTML. Și nu vă faceți griji, doar stilurile vor fi reflectate pe site, codul brut nu va fi vizibil.
Adăugați CSS personalizat în setările site-ului Elementor
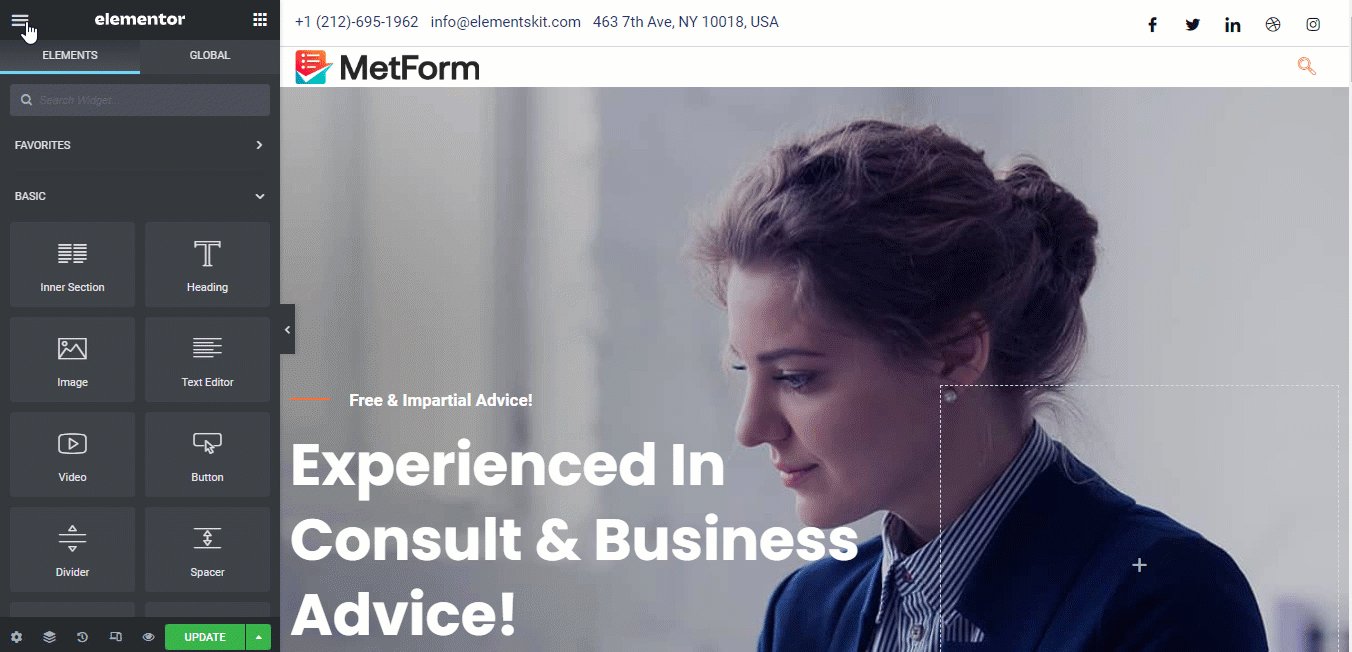
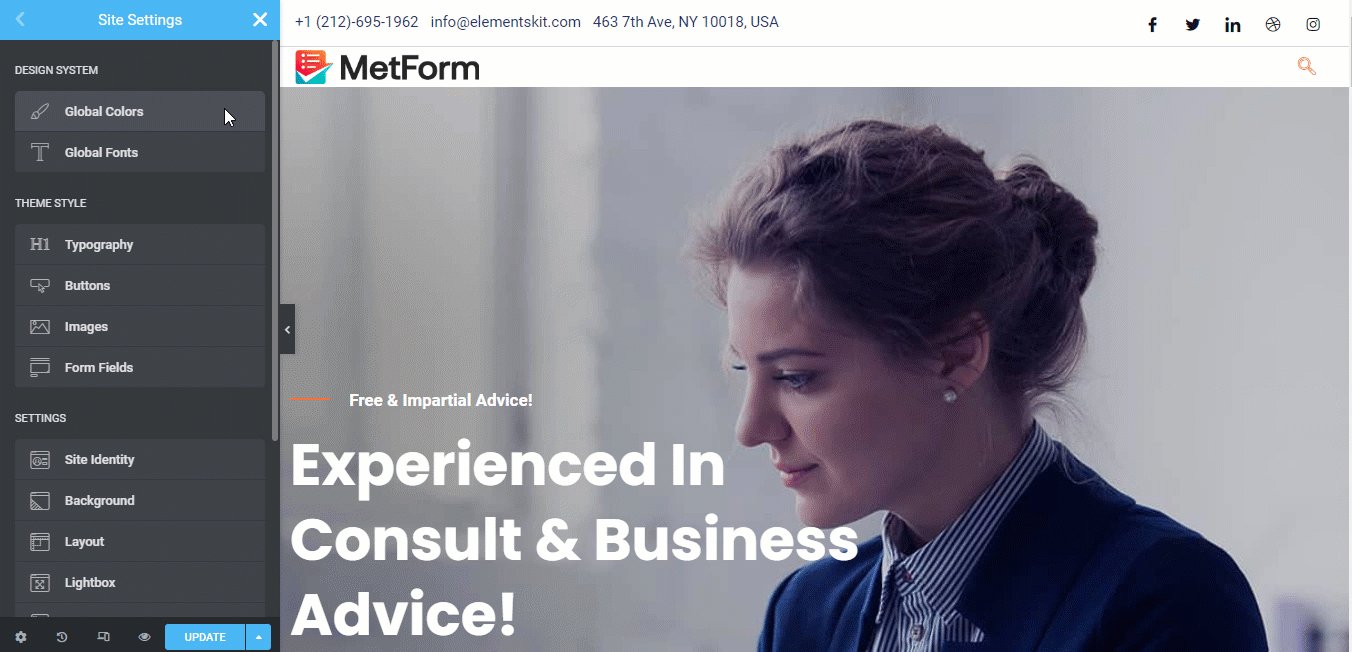
De asemenea, puteți adăuga CSS personalizat în Elementor folosind opțiunea de setări site. Faceți clic pe meniul hamburger din colțul din stânga sus, apoi sub setări, faceți clic pe opțiunea Setări site pentru a obține acces la opțiunile globale de setare a site-ului.

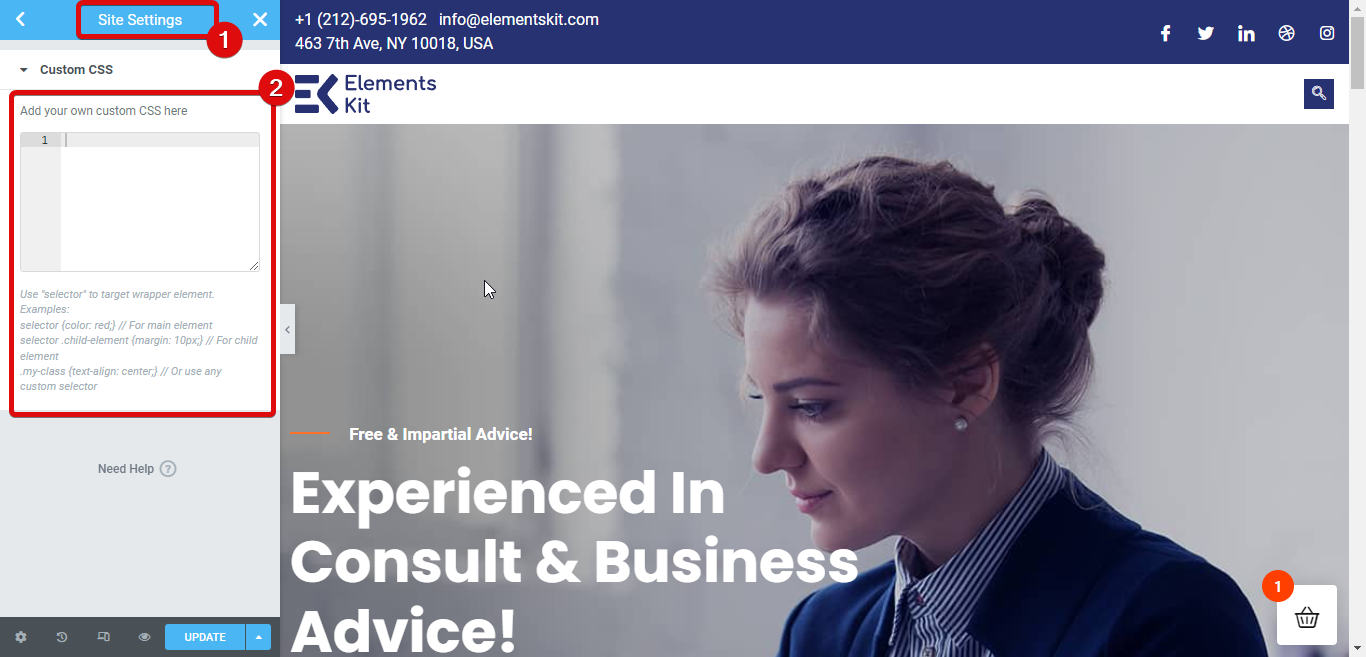
Acum derulați în jos la opțiunea CSS personalizat , deschideți fila și adăugați stilurile dvs. personalizate aici.


Adăugați CSS personalizat în Elementor din setările de personalizare WordPress
Nu trebuie să utilizați neapărat opțiunile oferite de Elementor pentru a adăuga CSS personalizat. De asemenea, puteți utiliza opțiunile de personalizare WordPress pentru a adăuga CSS personalizat.
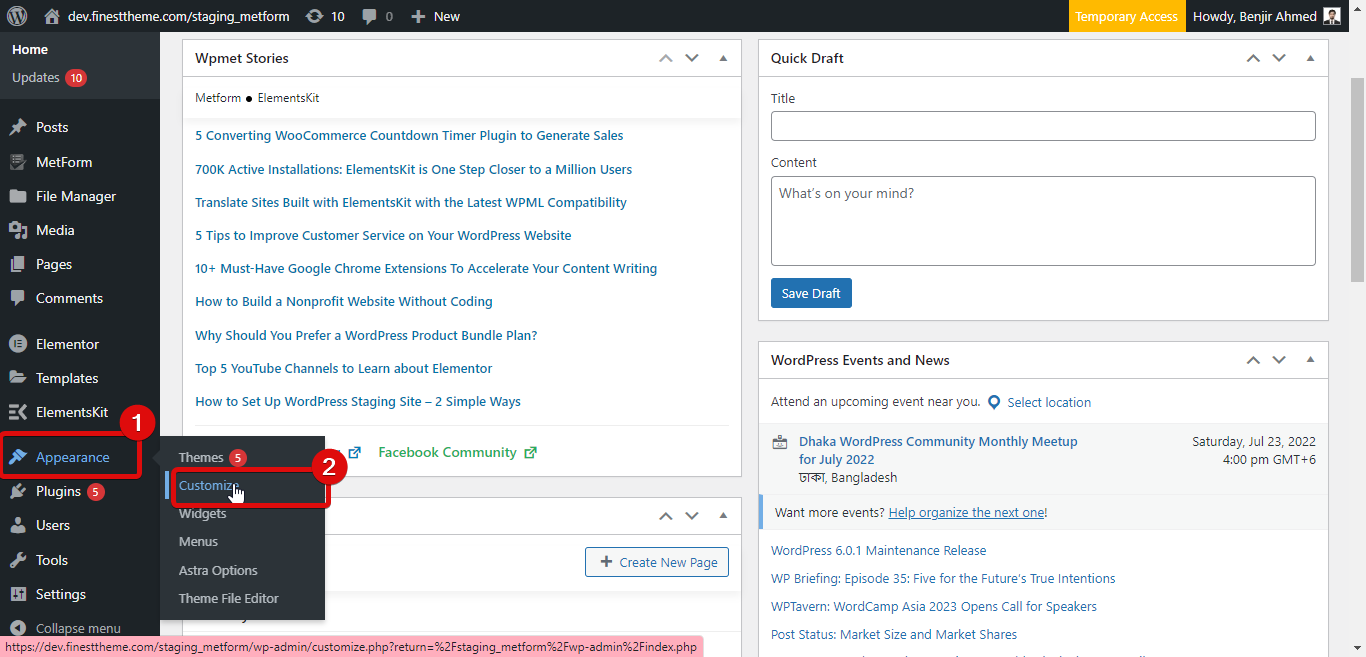
Pentru aceasta, accesați Tabloul de bord WordPress ⇒ Aspect ⇒ Personalizare.

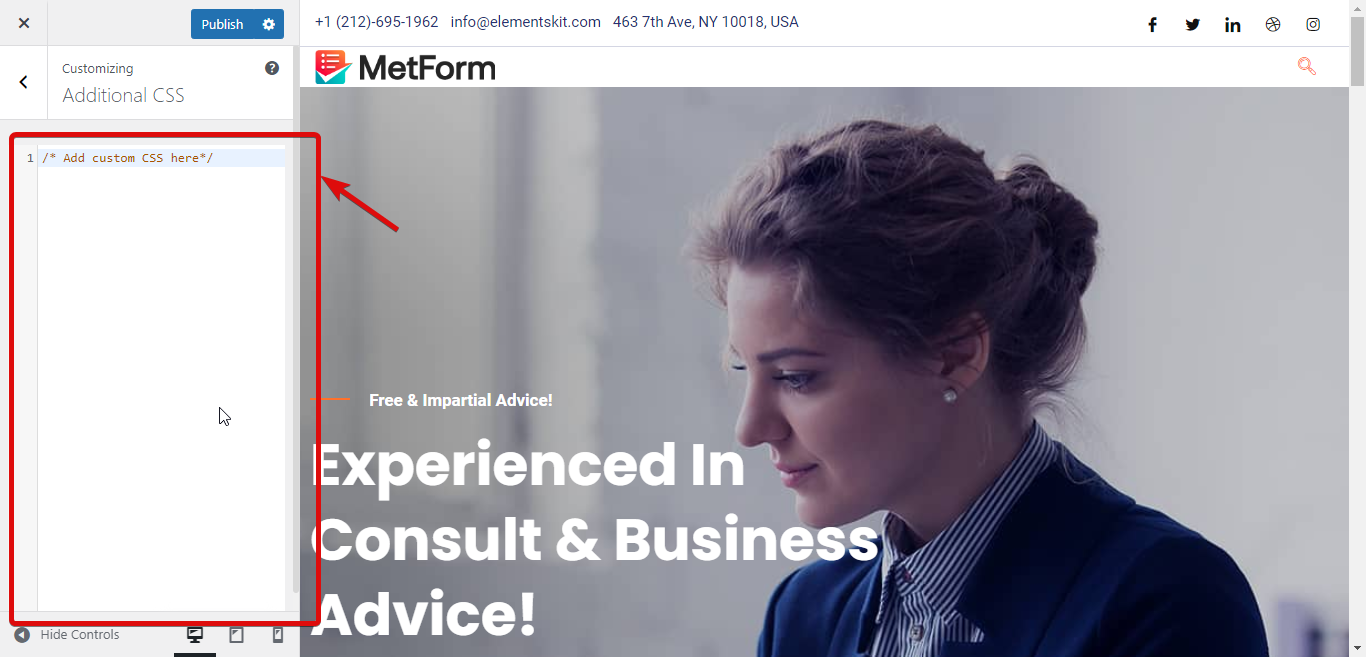
Acum veți găsi multe setări pe care le puteți utiliza pentru a vă personaliza site-ul WordPress. Derulați în jos și deschideți fila CSS suplimentară pentru a adăuga CSS personalizat site-ului dvs.


Cum să remediați problema CSS personalizat Elementor care nu funcționează
Uneori, adăugarea CSS personalizate în Elementor poate să nu se reflecte imediat pe site din cauza unor probleme tehnice. Iată pașii pe care îi puteți adopta pentru a rezolva această problemă:
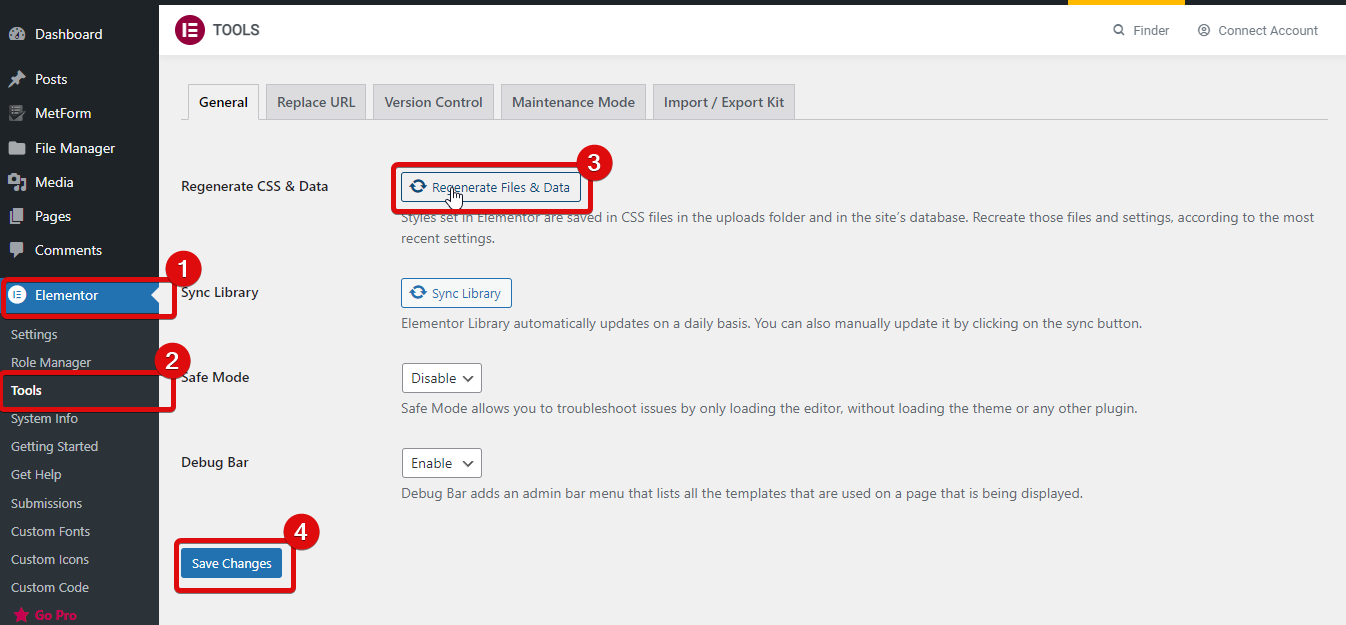
Regenerați CSS
Regenerarea CSS poate rezolva această problemă. Pentru a regenera CSS, navigați la Elementor ⇒ Instrumente și faceți clic pe Regenerare CSS și date și apoi faceți clic pe Salvare modificări.

Ștergeți memoria cache a site-ului și a browserului
Goliți memoria cache a site-ului web cu orice plugin pentru cache WordPress. De asemenea, puteți șterge orice cache la nivel de server dacă aveți unul. După ce ștergeți memoria cache a site-ului web, ștergeți memoria cache a browserului și reîmprospătați site-ul pentru a verifica dacă CSS-ul funcționează sau nu.
Incompatibilitatea temei
Uneori, incompatibilitatea temei Elementor poate fi motivul pentru care CSS personalizat nu apare pe front-end. Puteți încerca să comutați la orice temă implicită pentru a verifica dacă CSS-ul funcționează, dacă CSS-ul apare pe front-end cu o temă implicită, apoi discutați cu dezvoltatorul temei despre problema de compatibilitate.
Folosind un alt generator de pagini împreună cu Elementor
Folosirea simultană a mai multor generatori de pagini poate face ca CSS-ul dvs. personalizat să nu funcționeze. Motivul simplu este că CSS de la diferiți constructori de pagini pot intra în conflict între ele, iar celălalt generator de pagini poate suprascrie CSS-ul personalizat Elementor. În astfel de cazuri, ar trebui să utilizați numai generatorul de pagini Elementor.
Notă: Dacă doriți să extindeți funcționalitatea generatorului de pagini Elementor fără a utiliza un alt generator de pagini, atunci puteți opta pentru suplimente Elementor.
Încercați ElementsKit – suplimentul suprem pentru Elementor , care vine cu peste 85 de widget-uri și peste 500 de secțiuni pregătite, astfel încât să puteți construi un site web Elementor cu aspect modern .
Peste 700.000 de persoane folosesc în prezent acest supliment minunat pentru a crea site-uri web uimitoare, împreună cu anteturi și subsoluri avansate.
Și acum puteți obține versiunea Pro a ElementsKit la o reducere de 20% folosind codul community20 . Pentru a achiziționa ElementsKit pro faceți clic aici.
întrebări frecvente
Aruncă o privire la unele dintre cele mai populare întrebări legate de CSS personalizat Elementor cu răspunsuri:
Cum folosesc CSS personalizat în Elementor?
Puteți adăuga CSS personalizat în Elementor în 4 moduri. Aceste moduri folosesc blocul HTML, fragmentul CSS personalizat Elementor, opțiunile de personalizare WordPress și setările de construire a site-ului Elementor.
Cum pot adăuga gratuit CSS personalizat la Elementor?
Din opțiunile de personalizare WordPress, puteți adăuga gratuit CSS personalizat pe site-ul Elementor.
Doriți să adăugați formulare avansate pe site-ul dvs. Elementor? Consultați resursele noastre de creare a formularelor:
Cum să adăugați un formular în mai mulți pași în WordPress
Cum se construiește o formă logică condiționată Elementor
Cum se creează un formular de sondaj WordPress în Elementor
Încheierea cu CSS personalizat Elementor
Acum cunoașteți 4 moduri pe care le puteți utiliza pentru a adăuga CSS personalizat în Elementor. Deși le puteți folosi pe toate, ar trebui să aveți în vedere ierarhia CSS a priorităților. De exemplu, un stil inline va avea întotdeauna mai multă prioritate față de CSS scris la nivel de pagină sau la nivel de site.
Așadar, aș recomanda să utilizați CSS personalizat numai atunci când cunoașteți foarte bine CSS. În caz contrar, puteți face mai mult rău decât bine și puteți ajunge să vă stricați aspectul și aspectul site-ului.
Acestea fiind spuse, dacă sunteți un profesionist CSS, atunci nu aveți de ce să vă faceți griji, nu ezitați să utilizați modalitățile descrise în acest blog pentru a adăuga CSS-ul dvs. personalizat pentru a schimba cu succes aspectul site-ului dvs. web.