Cum să adăugați dimensiuni personalizate de imagine în WordPress
Publicat: 2020-12-29Doriți să includeți dimensiuni de imagini personalizate pe site-ul dvs.? Ai venit la locul potrivit. În acest tutorial, vă vom arăta cum să adăugați dimensiuni personalizate de imagini în WordPress și să faceți modificări la cele existente.
Care sunt dimensiunile implicite ale imaginilor WordPress?
În mod implicit, fiecare instalare WordPress vine cu trei dimensiuni personalizate de imagine.
- Miniatură – 150*150
- Medie – 300*300
- Mare – 1024*1024
Aceasta înseamnă că atunci când încărcați o imagine pe site-ul dvs., nucleul va crea automat copii în acele dimensiuni. Cu toate acestea, uneori acele dimensiuni nu sunt cele de care aveți nevoie pentru site-ul dvs.
De ce modificați dimensiunile implicite ale imaginii?
Dimensiunile implicite ale imaginii pe care WordPress le furnizează sunt standard, dar uneori este posibil să aveți nevoie de dimensiuni diferite ale imaginii. În acest caz, va trebui să creați unele personalizate. Pentru a face acest lucru, cei mai mulți începători încarcă imaginea pe site-urile lor și folosesc funcția de redimensionare nativă WordPress pentru a ajusta dimensiunea imaginii pe front-end.
Totuși, acest lucru nu este eficient dacă trebuie să o faci pentru toate imaginile tale. De aceea, adăugarea unor dimensiuni personalizate de imagine vă va ajuta să economisiți mult timp. În acest ghid, vă vom arăta cum să includeți noi dimensiuni de imagine în WordPress, astfel încât de fiecare dată când încărcați o imagine pe site-ul dvs., WordPress o convertește automat în toate dimensiunile diferite de care aveți nevoie, fără nicio muncă suplimentară din partea dvs.
Pe de altă parte, puteți elimina și dimensiunile implicite ale imaginii de care nu aveți nevoie pentru a economisi spațiu pe server. Dacă știi cum să faci asta, consultă acest ghid.
NOTĂ: Unele teme WordPress vin deja cu dimensiuni personalizate de imagine, așa că asigurați-vă că noile dimensiuni pe care intenționați să le înregistrați nu sunt deja disponibile.
Cum să schimbați dimensiunile implicite ale imaginii WordPress
Dacă nu utilizați toate dimensiunile implicite de imagine pe care le include WordPress, puteți modifica acele dimensiuni în loc să adăugați altele noi. Și vestea bună este că puteți face acest lucru fără a utiliza pluginuri suplimentare sau cod personalizat.
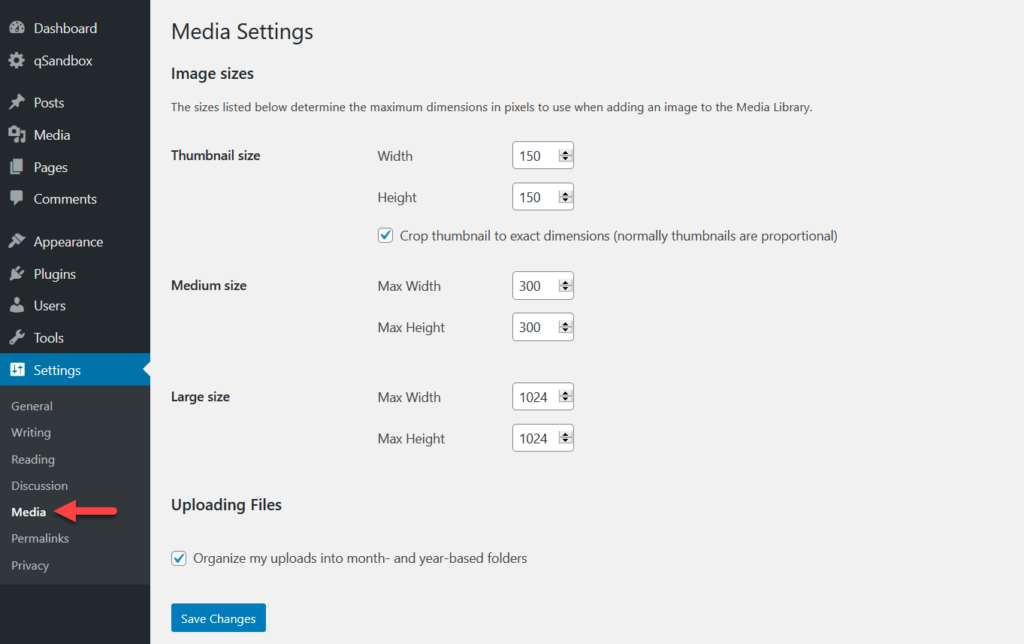
În tabloul de bord WordPress , accesați Setări > Media . Acolo, veți putea modifica dimensiunile celor 3 dimensiuni implicite de imagine. 
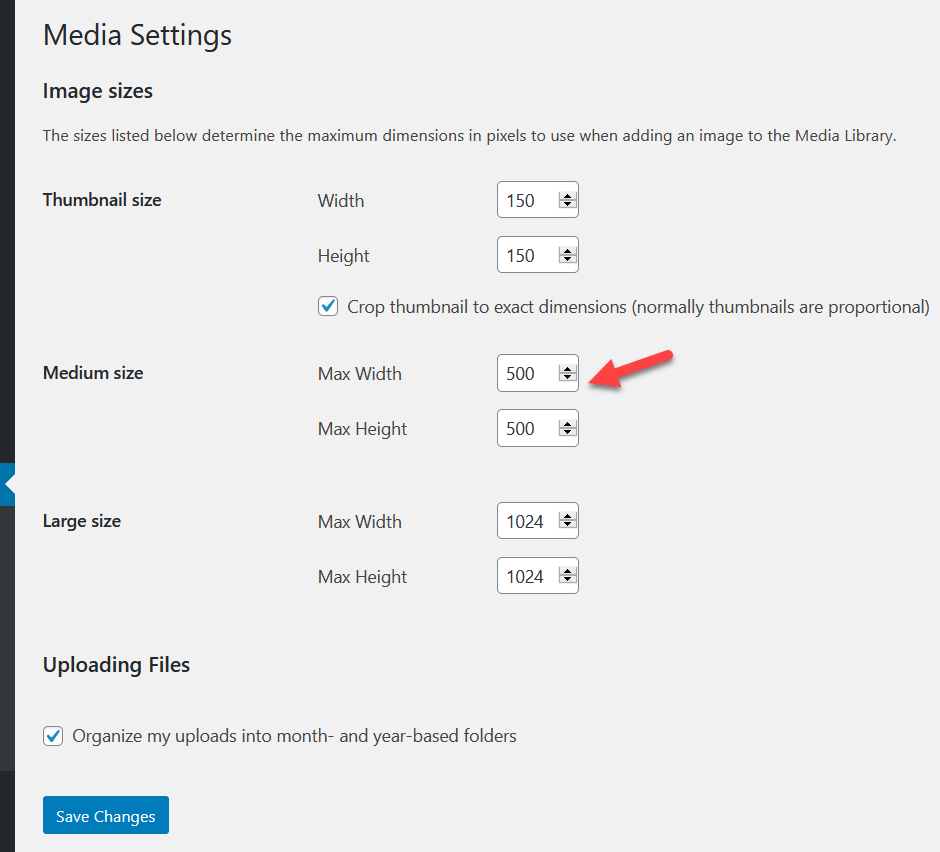
Pur și simplu introduceți lățimea și înălțimea dorite în dimensiunea imaginii pe care doriți să o modificați. De exemplu, să presupunem că doriți să schimbați imaginile de dimensiune medie la 500*500 px. Adăugați noile valori în câmpul corespunzător și apoi faceți clic pe butonul Salvare modificări . 
Puteți modifica toate dimensiunile implicite sau unele specifice în funcție de nevoile dvs. Asigurați-vă că salvați modificările și luați în considerare regenerarea miniaturilor după ce adăugați o dimensiune personalizată a imaginii în magazinul dvs. WooCommerce sau site-ul WordPress.
Cum să adăugați dimensiuni personalizate de imagine în WordPress
Dacă în loc să modificați dimensiunile implicite doriți să adăugați dimensiuni personalizate de imagini în WordPress, aveți două opțiuni.
- Manual
- Cu un plugin
În această secțiune, vă vom explica ambele metode, astfel încât să o puteți alege pe cea care se potrivește cel mai bine nevoilor și aptitudinilor dumneavoastră.
1) Adăugați manual dimensiuni de imagine personalizate
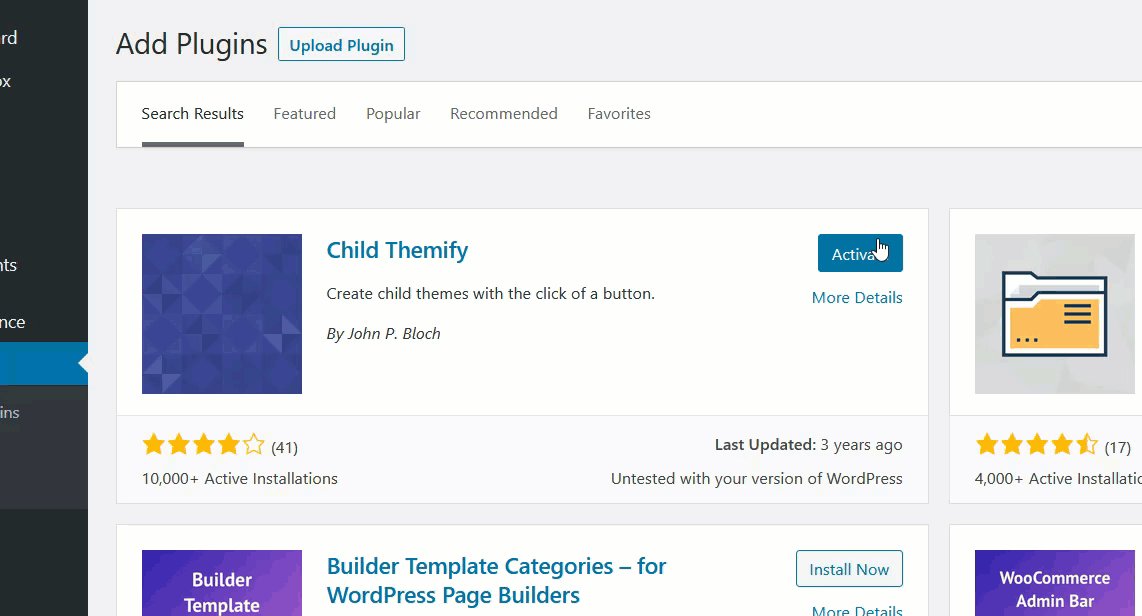
Cu câteva linii de PHP, veți putea adăuga dimensiuni personalizate de imagini pe site-ul dvs. WordPress. Deoarece vom edita câteva fișiere de bază, înainte de a începe, vă recomandăm să creați o temă copil și să generați o copie de rezervă completă a site-ului dvs. Pentru această demonstrație, vom folosi pluginul Child Themify WordPress.
Instalați și activați Child Themify
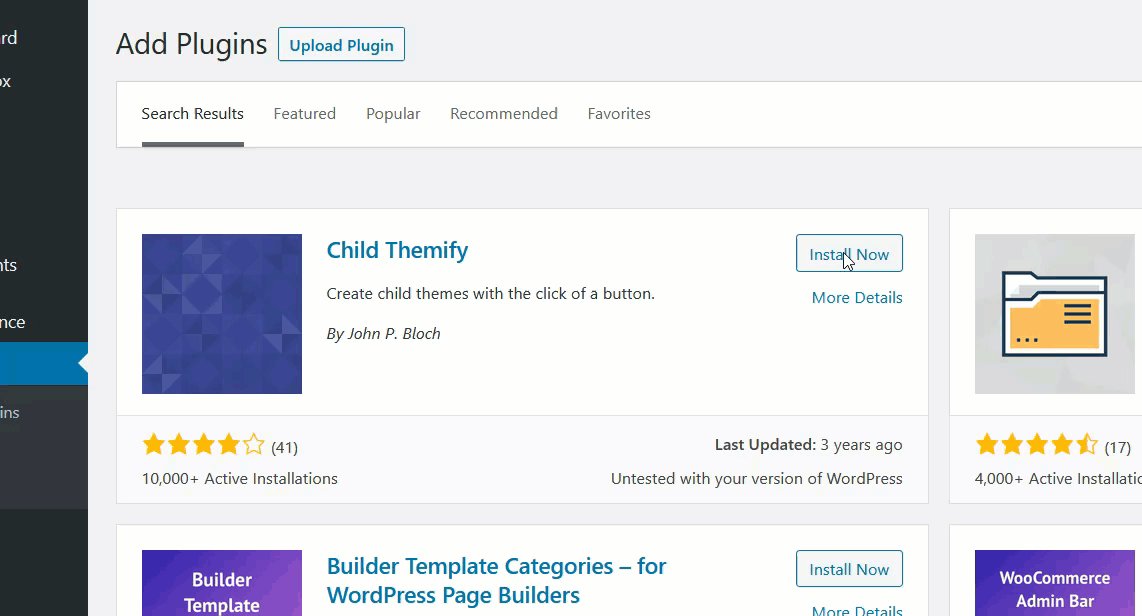
În tabloul de bord WordPress , accesați secțiunea Pluginuri și instalați și activați pluginul Child Themify pe site-ul dvs.

Adăugarea dimensiunilor personalizate de imagine
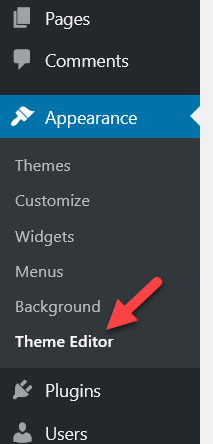
Apoi, accesați Aspect > Editor de teme . 
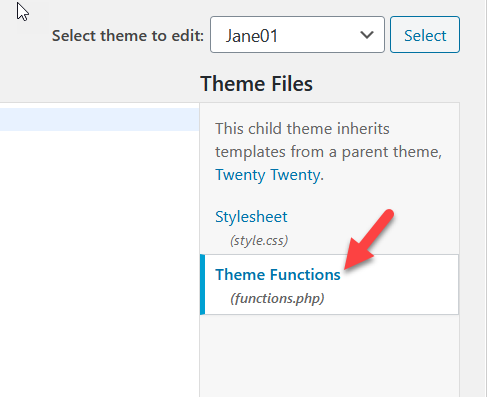
În mod implicit, editorul de teme va încărca fișierul style.css , dar pentru a adăuga dimensiuni personalizate de imagine, va trebui să selectați funcțiile.php ale temei copilului.

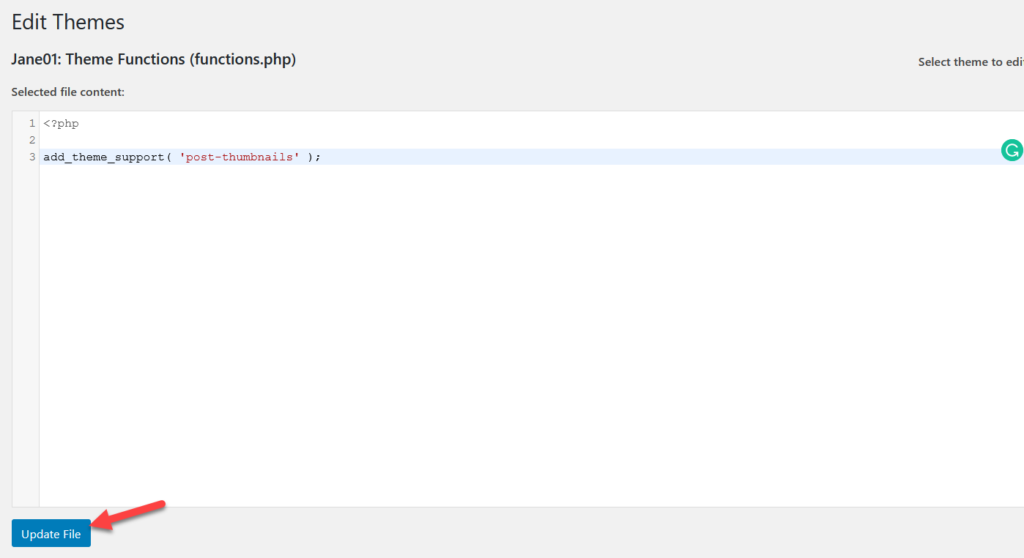
După ce deschideți fișierul fuctions.php , lipiți următorul cod.
add_theme_support('post-thumbnails');
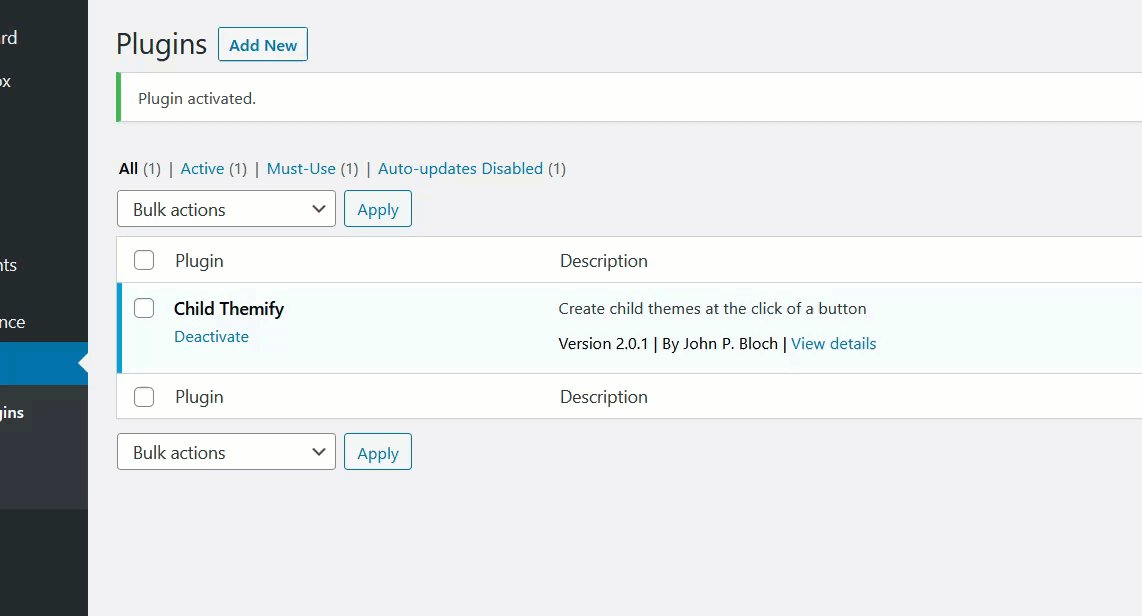
Acest script simplu va activa funcția add_image_size în instalarea dvs. Fără aceasta, nu veți putea crea dimensiuni suplimentare de imagine. După lipirea codului, apăsați butonul Actualizare fișier .

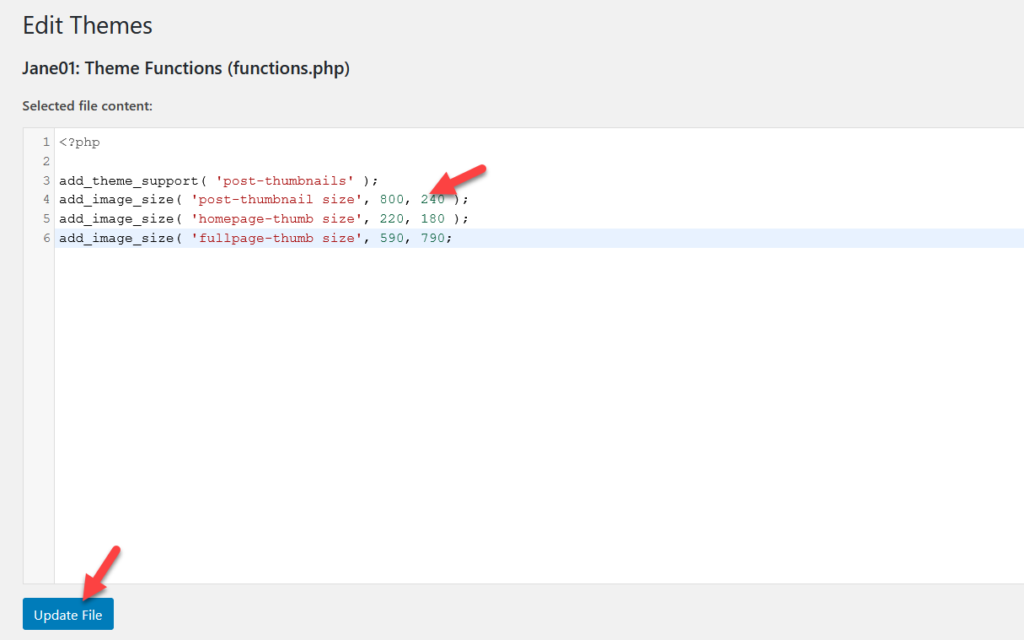
Am activat cu succes funcția pe site-ul dvs. web. Acum, trebuie să adăugați dimensiunile personalizate preferate. Pentru asta, vom folosi următorul cod:
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
Dacă aruncați o privire mai atentă la imaginea de mai jos, veți vedea că am adăugat numele și dimensiunea fiecărei dimensiuni personalizate pe care dorim să o includem. Pur și simplu schimbați numele și dimensiunea în funcție de nevoile dvs. După ce ați personalizat codul, lipiți-l în fișierul functions.php și actualizați fișierul.

Asta e! Ați adăugat cu succes dimensiuni de imagini personalizate pe site-ul dvs. WordPress .
Acum, de fiecare dată când încărcați o imagine și verificați opțiunea de dimensiune, veți vedea că WordPress creează copii ale imaginii în noile dimensiuni personalizate. În plus, puteți utiliza pluginul Regenerare miniaturi pentru a crea miniaturi ale imaginilor dvs.

2) Creați dimensiuni personalizate de imagine cu pluginuri
Dacă nu doriți să editați fișierele de bază ale temei dvs., puteți adăuga dimensiuni personalizate de imagine folosind pluginuri. În loc să edităm fișierul functions.php , vom adăuga cod personalizat folosind două instrumente diferite:
- Fragmente de cod
- Regenerați imaginea și selectați decuparea.
Metoda 1: Fragmente de cod
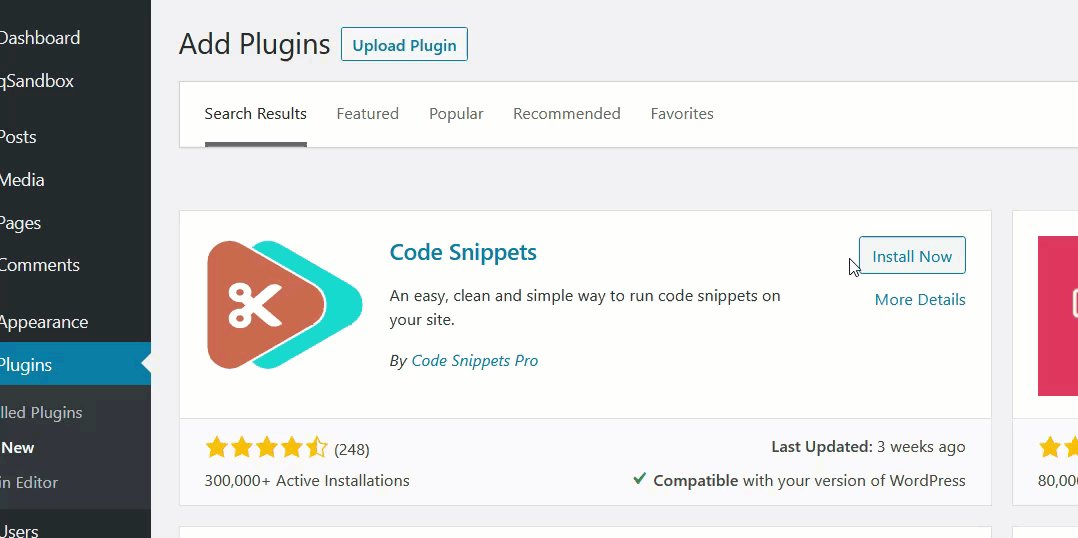
Instalarea și activarea fragmentelor de cod
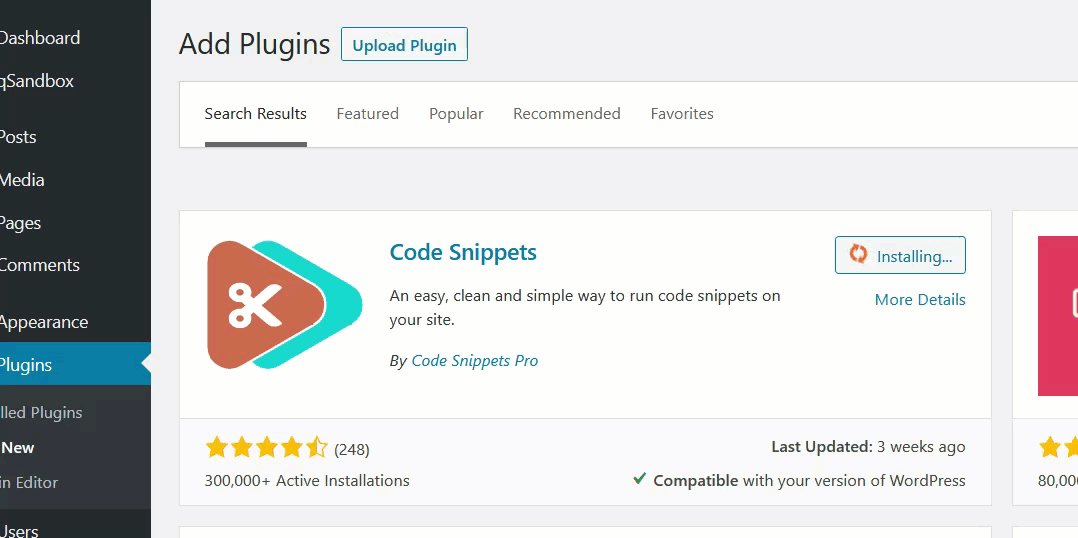
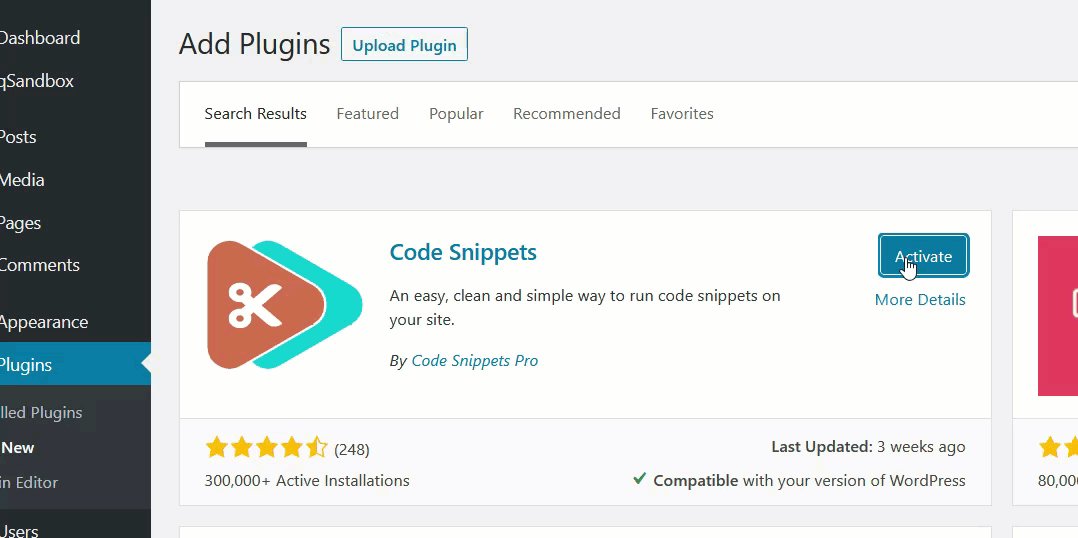
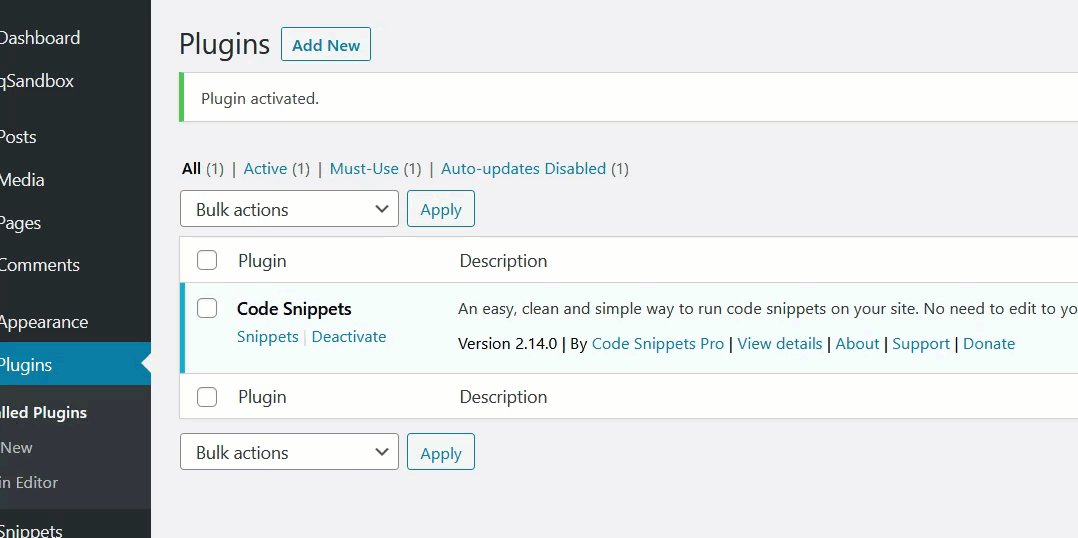
Mai întâi, în tabloul de bord WordPress, accesați Pluginuri > Adăugați nou. Căutați fragmente de cod, instalați-l și activați-l. 
Apoi, accesați setările pentru fragment.
Adăugarea fragmentului personalizat
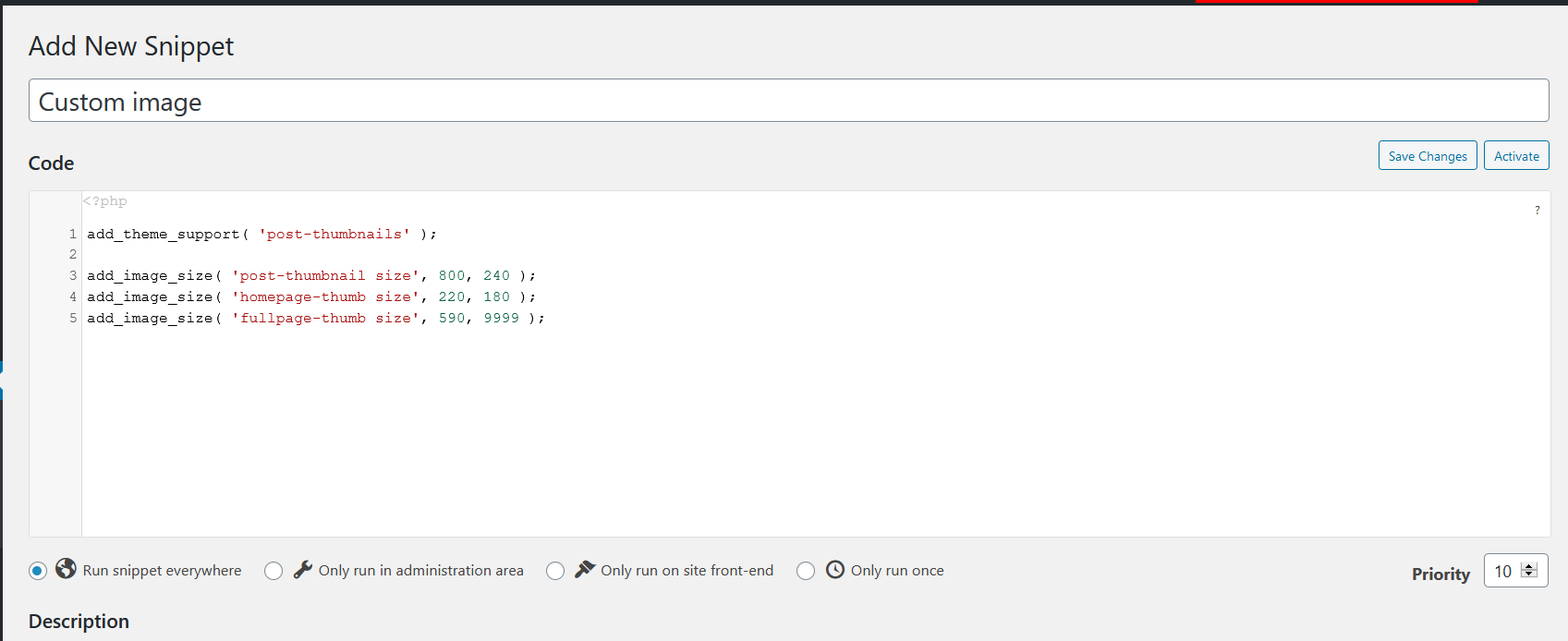
Pentru a adăuga noi dimensiuni personalizate de imagine, va trebui să creați un nou fragment. 
Pentru asta, puteți folosi următorul cod și puteți ajusta numele și dimensiunile în funcție de nevoile dvs.
add_theme_support( 'post-miniaturi'); add_image_size( 'dimensiunea post-miniatură', 800, 240); add_image_size( 'mărimea paginii de pornire-degetul mare', 220, 180); add_image_size( 'dimensiune fullpage-thumb', 590, 9999);
După ce adăugați codul în secțiunea snippet, salvați-l.

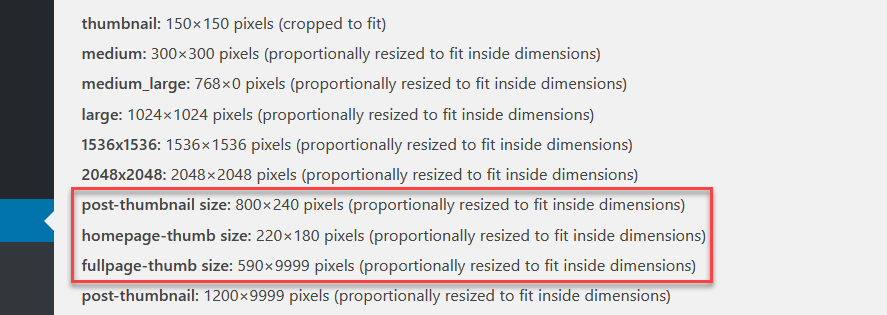
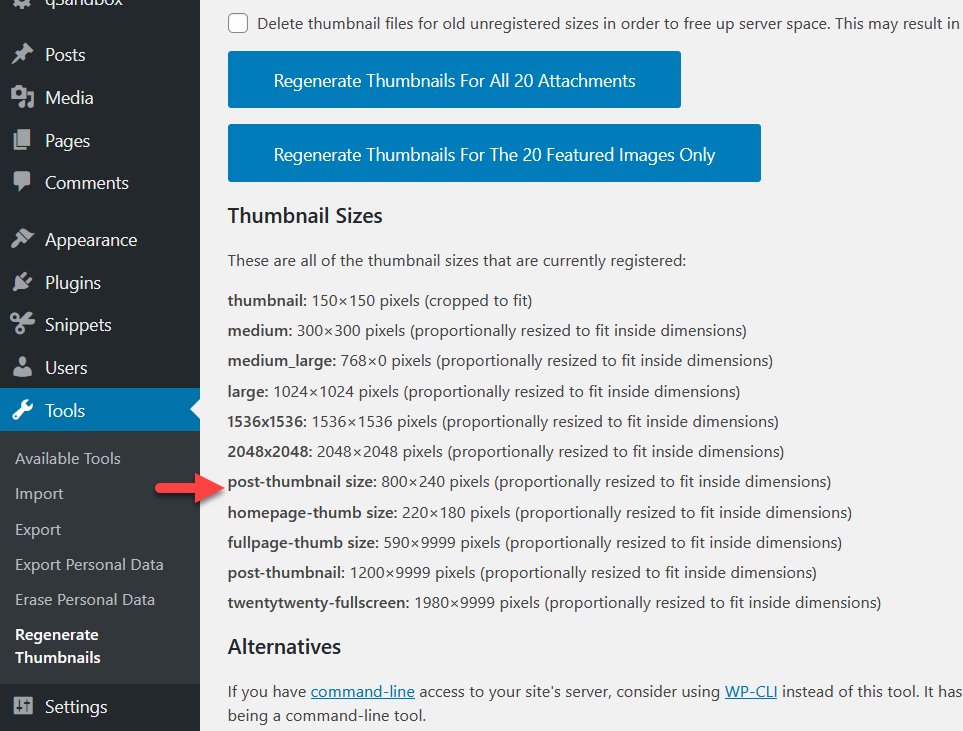
Verificarea Codului
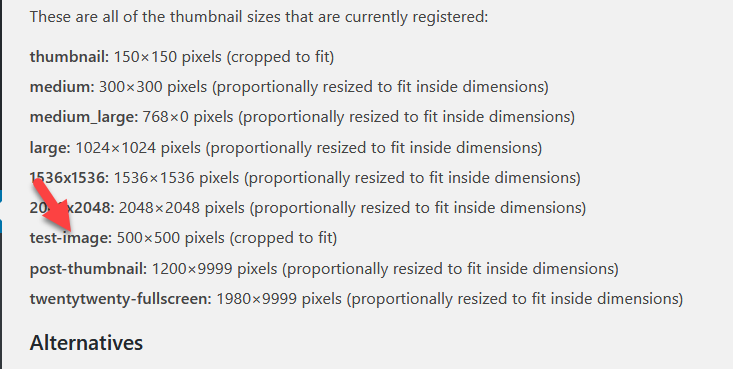
Pentru a vă asigura că totul funcționează corect, verificați dimensiunile imaginii active.

După cum vedeți în captura de ecran de mai sus, WordPress a recunoscut deja imaginile personalizate pe care tocmai le-am adăugat. Această metodă implică puțină codare, dar nu necesită editarea fișierelor tematice. În plus, Code Snippets este o alegere excelentă pentru a insera cod pe site-ul dvs. fără a crea teme secundare sau a modifica fișierele existente.
Metoda 2: Regenerați imaginea și selectați decuparea
Image Regenerate & Select Crop este un alt plugin excelent care vă va ajuta să regenerați și să decupați imaginile.
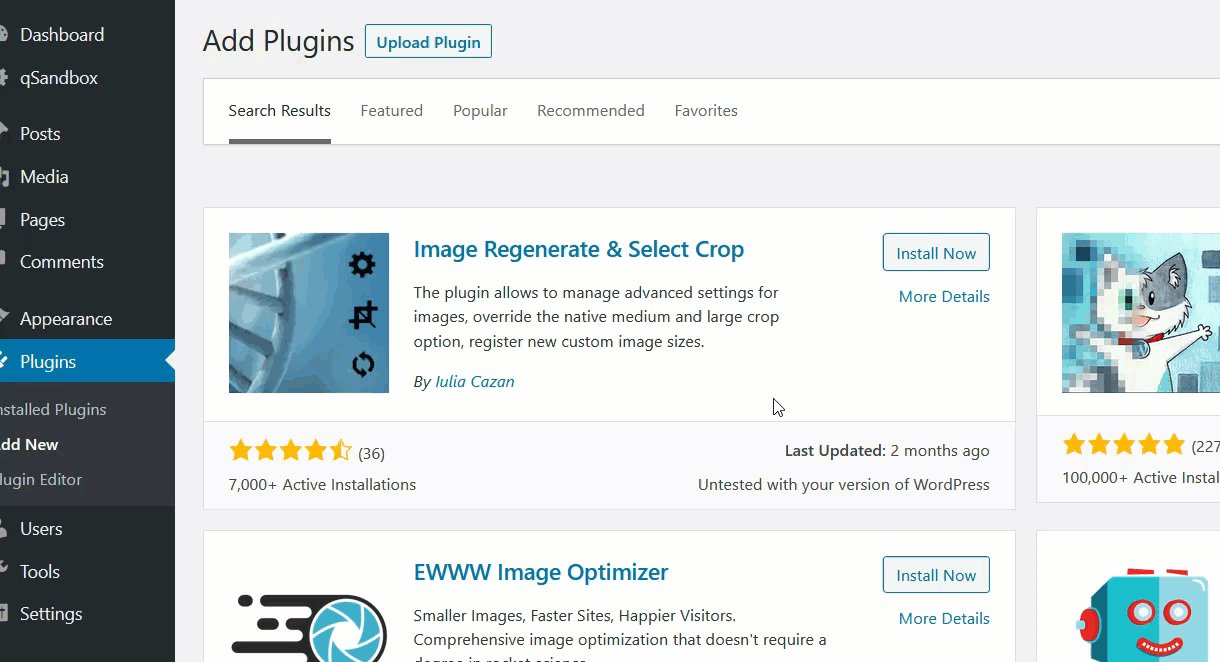
Instalarea Regenerare imagine și Decupare selectată
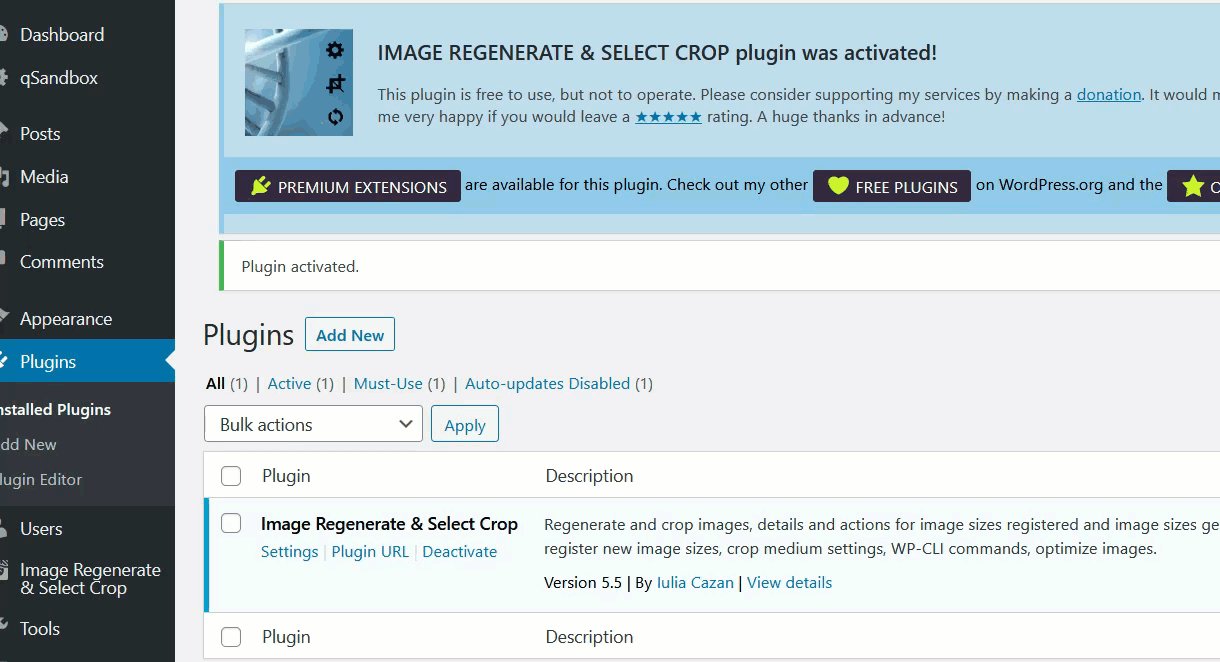
Mai întâi, instalați și activați Image Regenerate & Selected Crop pe site-ul dvs. 
Adăugarea dimensiunilor personalizate de imagine
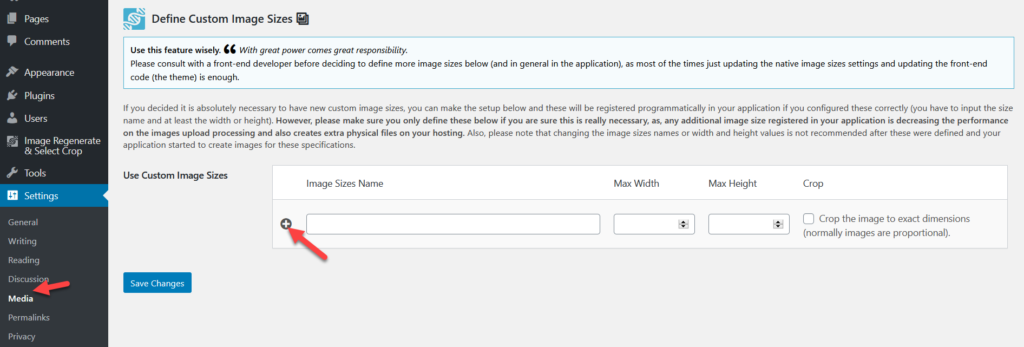
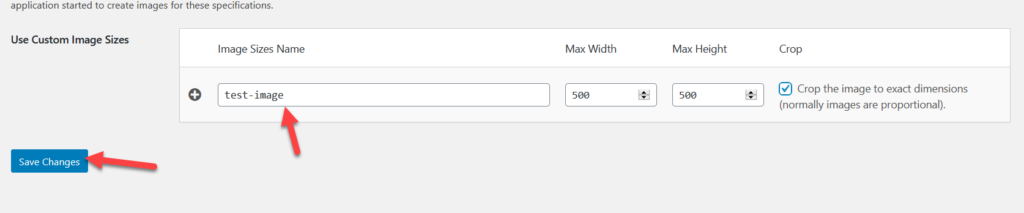
După ce ați activat pluginul, accesați Setări > Media . La subsol, veți vedea o nouă opțiune pentru a adăuga dimensiuni personalizate de imagine.  Numiți noua dimensiune personalizată, introduceți lățimea, înălțimea și selectați opțiunea de decupare. Pentru această demonstrație, vom numi noua imagine de testare a dimensiunii .
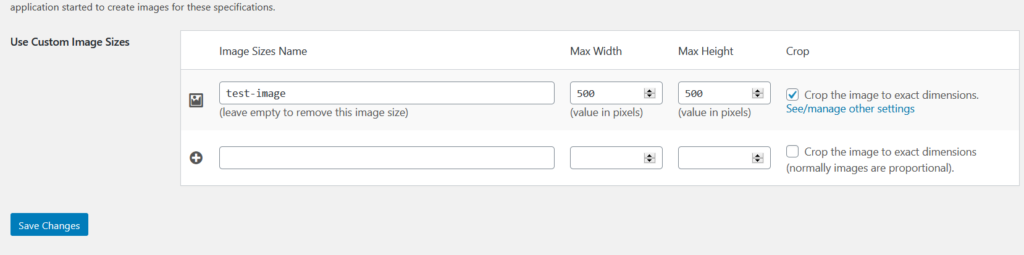
Numiți noua dimensiune personalizată, introduceți lățimea, înălțimea și selectați opțiunea de decupare. Pentru această demonstrație, vom numi noua imagine de testare a dimensiunii .  Repetați procesul pentru a adăuga oricâte dimensiuni de imagine doriți.
Repetați procesul pentru a adăuga oricâte dimensiuni de imagine doriți.  Dacă, pe de altă parte, trebuie să eliminați dimensiunile de imagine pe care le-ați adăugat, pur și simplu ștergeți numele și salvați modificările.
Dacă, pe de altă parte, trebuie să eliminați dimensiunile de imagine pe care le-ați adăugat, pur și simplu ștergeți numele și salvați modificările.
Verificare finală
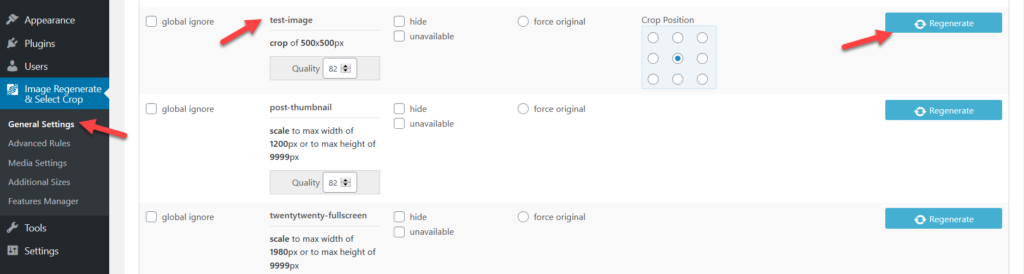
După ce adăugați dimensiunile de imagine dorite, ar trebui să verificați dacă acestea au fost adăugate corect la WordPress din setările Regenerare miniaturi.  După cum puteți vedea mai sus, imaginea de test apare în setări ceea ce înseamnă că am adăugat-o cu succes pe site-ul nostru.
După cum puteți vedea mai sus, imaginea de test apare în setări ceea ce înseamnă că am adăugat-o cu succes pe site-ul nostru.
Regenerarea imaginilor
În plus, puteți regenera imagini vechi cu noile dimensiuni personalizate. Pentru a face asta, pur și simplu accesați Regenerare imagine și selectați Decupare > Setări generale . 
Un lucru grozav despre acest plugin este că nu trebuie să vă bazați pe niciun plugin suplimentar de regenerare a imaginii. Image Regenerate & Select Crop se ocupă atât de crearea noii dimensiuni a imaginii, cât și de regenerarea imaginii.
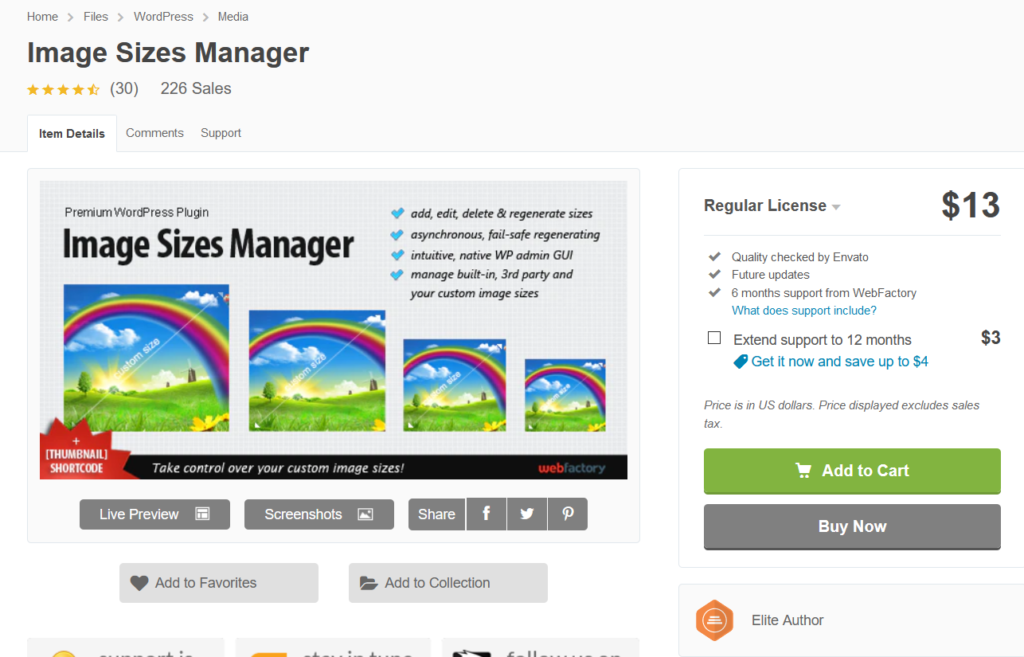
Bonus: Manager dimensiuni imagini
Dacă în loc de instrumente gratuite preferați o soluție premium, consultați Managerul dimensiunilor imaginilor. Pentru 13 USD, acest plugin accesibil oferă o licență pe viață și 6 luni de asistență premium.

La fel ca și celelalte plugin-uri, vă permite să creați dimensiuni personalizate de imagine fără a fi nevoie să editați fișierele teme sau să adăugați cod. În plus, puteți afișa o imagine decupată folosind un shortcode. Lucrul bun despre acest plugin este că, deoarece nu adăugați nicio dimensiune de imagine suplimentară pe site-ul dvs., WordPress nu va genera imagini suplimentare, astfel încât veți economisi spațiu pe disc pe serverul dvs.
Regenerarea miniaturilor
Odată ce ați creat dimensiuni personalizate de imagine pe site-ul dvs. WordPress, serverul va converti toate imaginile noi în consecință. Cu toate acestea, nu va decupa imaginile existente. Pentru aceasta, trebuie să utilizați un instrument numit Regenerare miniaturi .
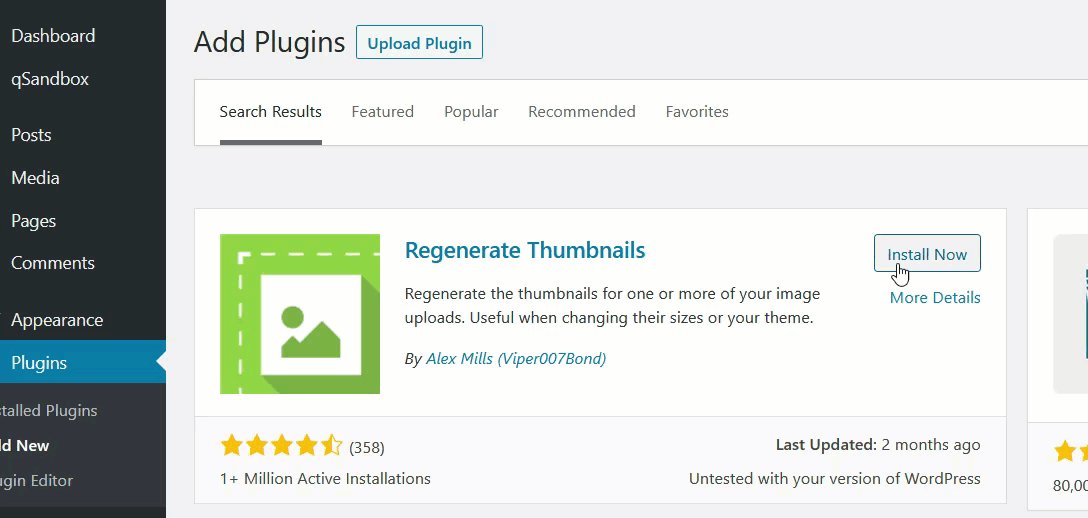
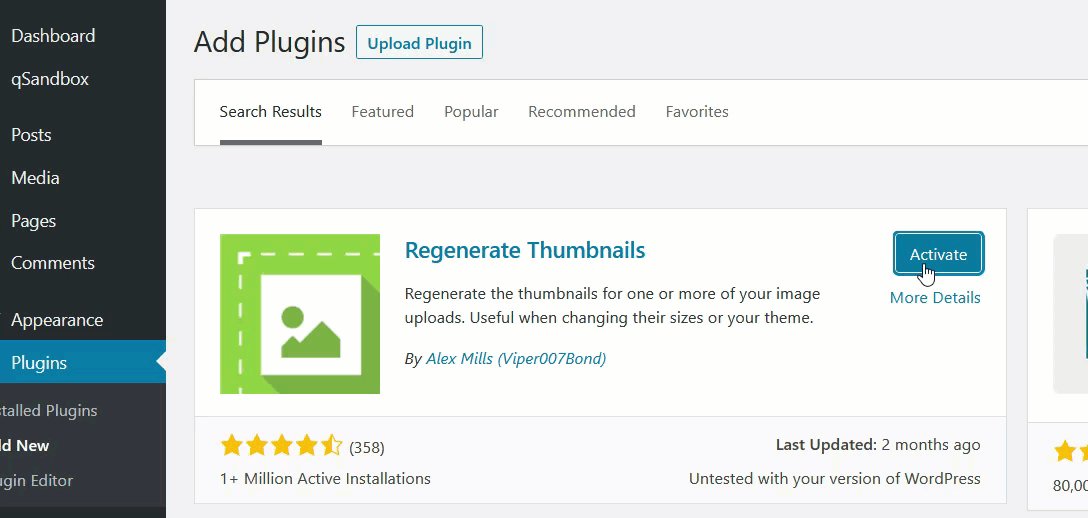
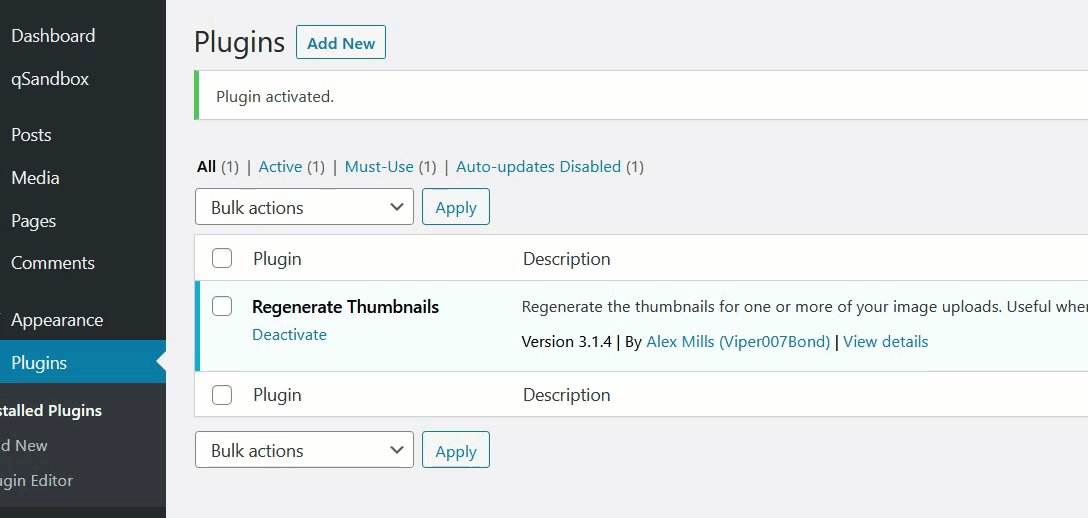
Instalarea și activarea Regenerate Thumbnails
Mai întâi, instalați și activați pluginul pe site-ul dvs.

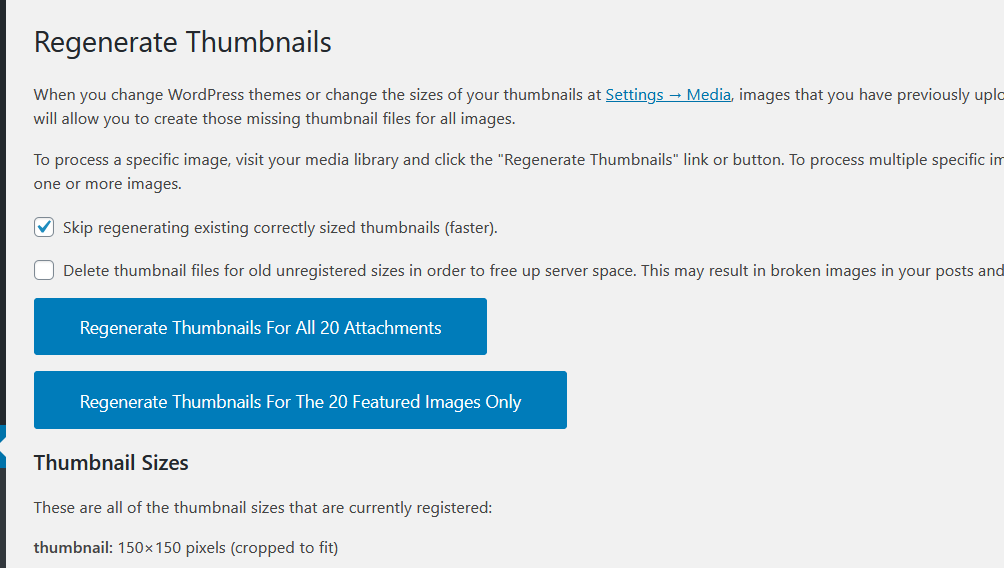
În secțiunea Instrumente , veți vedea setările pluginurilor și veți putea regenera toate fișierele media sau doar imaginile prezentate.

Dacă ați schimbat recent tema WordPress, vă recomandăm să regenerați miniaturile pentru toate imaginile prezentate. Pe de altă parte, dacă trebuie să aplicați noua dimensiune personalizată a imaginii fișierelor media existente, alegeți opțiunea Regenerare miniaturi pentru toate atașamentele XX . Pluginul va începe regenerarea și după câteva minute, veți fi gata.
NOTĂ: Dacă nu puteți vedea dimensiunile imaginilor personalizate nou înregistrate, aceasta se datorează stocării în cache a serverului. Dacă acesta este cazul dvs., vă recomandăm să ștergeți memoria cache WordPress.
Eliminați dimensiunile implicite ale imaginii
Când încărcați o imagine în WordPress, în mod implicit, serverul dvs. generează automat copii ale acesteia în 3 dimensiuni diferite:
- Miniatură
- Mediu
- Mare
Deoarece aceasta ocupă spațiu pe serverul dvs., puteți elimina unele dintre aceste dimensiuni implicite de imagine pentru a evita crearea atât de multe copii ale imaginilor dvs. Puteți face asta, manual prin intermediul tabloului de bord de administrare WordPress sau programat. Pentru mai multe informații despre ambele metode, puteți arunca o privire la acest ghid.
Recomandări
Înainte de a încheia această postare, avem câteva recomandări pentru tine.
Creați o temă pentru copii
După cum am menționat anterior, dacă veți folosi metoda de codare pentru a crea dimensiuni personalizate de imagini pe site-ul dvs. WordPress, vă recomandăm să utilizați o temă copil. În caz contrar, dacă modificați fișierul functions.php al temei părinte, veți pierde toate personalizările data viitoare când actualizați tema.
Luați în considerare utilizarea unui plugin de compresie a imaginii
Având multe dimensiuni personalizate înseamnă că serverul dvs. va crea multe copii ale imaginilor pe care le încărcați și acest lucru vă poate afecta stocarea serverului. De obicei, companiile de găzduire limitează utilizarea spațiului pe disc conform planului utilizatorului, așa că este o idee bună să utilizați un plugin de compresie a imaginii pentru a vă ajuta să economisiți spațiu. Din experiența noastră, ShortPixel este un instrument excelent pentru comprimarea imaginilor. Acest plugin este ușor de configurat și utilizat și vă va ajuta să economisiți spațiu prețios pe server.
În plus, puteți utiliza un plugin de optimizare a imaginii. Jetpack este o opțiune excelentă și oferă, de asemenea, un CDN de imagine (rețea de livrare de conținut) pentru utilizatorii săi.
Concluzie
În rezumat, WordPress vine cu trei dimensiuni de imagine personalizate în mod implicit. Cu toate acestea, puteți adăuga dimensiuni personalizate de imagini pe site-ul dvs. WordPress și le puteți ajusta la nevoile dvs. În acest ghid, am văzut două metode de a face acest lucru:
- Manual
- Cu pluginuri
Dacă nu doriți să instalați niciun plugin pe site-ul dvs., metoda manuală este cea mai potrivită pentru dvs. Cu câteva linii de cod, veți putea include dimensiuni personalizate de imagine pe site-ul dvs. web.
Pe de altă parte, dacă nu vă simțiți confortabil să editați fișierele de bază, utilizați unul dintre pluginuri. Fragmente de cod este un plugin de bază pentru a adăuga cod personalizat, dar veți avea nevoie de un plugin de regenerare a imaginilor pentru a regenera imagini. În schimb, Image Regenerate & Selected Crop vă ajută să adăugați dimensiuni personalizate de imagine și să regenerați imaginile.
În cele din urmă, Image Sizes Manager este un instrument premium care, în loc să genereze dimensiuni suplimentare de imagine, vă va permite să redimensionați unele dintre imaginile dvs. Cunoașteți alte metode de a adăuga dimensiuni personalizate de imagini pe site-ul dvs.?
Ce metoda folosesti? Anunțați-ne în secțiunea de comentarii de mai jos. Dacă tocmai ați creat noi dimensiuni de imagine și trebuie să ștergeți miniaturile vechi, consultați acest ghid care explică 3 moduri diferite de a face acest lucru.
Dacă căutați modalități de a include imagini în produsele dvs., aruncați o privire la ghidul nostru despre cum să adăugați imagini la produsele WooCommerce.
