Cum să adăugați Meta Box personalizată la produsul WooCommerce
Publicat: 2021-07-23 Doriți să adăugați o casetă meta personalizată pentru a adăuga informații suplimentare pe pagina unică a produsului? Apoi rămâneți până la sfârșit, deoarece această postare își propune să ofere un fragment de cod personalizat pe care l-am creat special pentru a rezolva această problemă. Desigur, asta înseamnă că trebuie să ai ceva experiență de codare pentru a implementa această soluție.
Doriți să adăugați o casetă meta personalizată pentru a adăuga informații suplimentare pe pagina unică a produsului? Apoi rămâneți până la sfârșit, deoarece această postare își propune să ofere un fragment de cod personalizat pe care l-am creat special pentru a rezolva această problemă. Desigur, asta înseamnă că trebuie să ai ceva experiență de codare pentru a implementa această soluție.
WooCommerce a fost creat pentru toate tipurile de site-uri de comerț electronic. Cu toate acestea, satisface doar nevoile de bază ale unui magazin online. Aceasta înseamnă că, dacă produsele dvs. sunt specifice, este posibil să fie necesar să adăugați informații suplimentare despre produse pentru a ajuta clienții să ia o decizie în cunoștință de cauză.
O modalitate de a face acest lucru este să creați o casetă meta personalizată pe pagina Editați produsul . Apoi, după ce informațiile sunt salvate, acestea vor fi afișate pe pagina unică a produsului.
Cu toate acestea, dacă faci o căutare rapidă, vei găsi multe plugin-uri pentru a rezolva această problemă. Cu toate acestea, dacă aveți multe plugin-uri, acestea vor ajunge să vă umfle site-ul. Ca urmare, viteza de încărcare a site-ului dvs. va fi afectată negativ. Acesta este motivul pentru care am decis să creăm acest tutorial pentru tine.
Adăugați cutie meta personalizată în produsul WooCommerce
În tutorialul scurt de astăzi, vă vom arăta cum să adăugați o casetă meta personalizată în magazinul dvs. WooCommerce. Utilizarea fragmentelor de cod personalizate este modalitatea recomandată de a face modificări în WordPress.
Înainte de a continua, ar trebui să instalați sau să creați o temă copil. Acest lucru vă va asigura că modificările dvs. nu sunt pierdute în timpul unei actualizări.
Fără să pierdem mult timp, să intrăm direct în asta.
Pași pentru a adăuga Meta Box personalizată în produsul WooCommerce
Iată pașii simpli pe care trebuie să-i urmezi:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcții ale temei pentru a adăuga funcția de adăugare a casetei meta personalizate în produsul WooCommerce.
- Adăugați următorul cod în fișierul php :
## ---- 1. Backend ---- ##
// Adding a custom Meta container to admin products pages
add_action( 'add_meta_boxes', 'create_custom_meta_box' );
if ( ! function_exists( 'create_custom_meta_box' ) )
{
function create_custom_meta_box()
{
add_meta_box(
'custom_product_meta_box',
__( 'Additional Product Information <em>(optional)</em>', 'cmb' ),
'add_custom_content_meta_box',
'product',
'normal',
'default'
);
}
}
// Custom metabox content in admin product pages
if ( ! function_exists( 'add_custom_content_meta_box' ) ){
function add_custom_content_meta_box( $post ){
$prefix = '_bhww_'; // global $prefix;
$ingredients = get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) : '';
$benefits = get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) : '';
$args['textarea_rows'] = 6;
echo '<p>'.__( 'Ingredients', 'cmb' ).'</p>';
wp_editor( $ingredients, 'ingredients_wysiwyg', $args );
echo '<p>'.__( 'Benefits', 'cmb' ).'</p>';
wp_editor( $benefits, 'benefits_wysiwyg', $args );
echo '<input type="hidden" name="custom_product_field_nonce" value="' . wp_create_nonce() . '">';
}
}
//Save the data of the Meta field
add_action( 'save_post', 'save_custom_content_meta_box', 10, 1 );
if ( ! function_exists( 'save_custom_content_meta_box' ) )
{
function save_custom_content_meta_box( $post_id ) {
$prefix = '_bhww_'; // global $prefix;
// We need to verify this with the proper authorization (security stuff).
// Check if our nonce is set.
if ( ! isset( $_POST[ 'custom_product_field_nonce' ] ) ) {
return $post_id;
}
$nonce = $_REQUEST[ 'custom_product_field_nonce' ];
//Verify that the nonce is valid.
if ( ! wp_verify_nonce( $nonce ) ) {
return $post_id;
}
// If this is an autosave, our form has not been submitted, so we don't want to do anything.
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return $post_id;
}
// Check the user's permissions.
if ( 'product' == $_POST[ 'post_type' ] ){
if ( ! current_user_can( 'edit_product', $post_id ) )
return $post_id;
} else {
if ( ! current_user_can( 'edit_post', $post_id ) )
return $post_id;
}
// Sanitize user input and update the meta field in the database.
update_post_meta( $post_id, $prefix.'ingredients_wysiwyg', wp_kses_post($_POST[ 'ingredients_wysiwyg' ]) );
update_post_meta( $post_id, $prefix.'benefits_wysiwyg', wp_kses_post($_POST[ 'benefits_wysiwyg' ]) );
}
}
## ---- 2. Front-end ---- ##
// Create custom tabs in product single pages
add_filter( 'woocommerce_product_tabs', 'custom_product_tabs' );
function custom_product_tabs( $tabs ) {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_ingredients ) )
$tabs['ingredients_tab'] = array(
'title' => __( 'Ingredients', 'woocommerce' ),
'priority' => 45,
'callback' => 'ingredients_product_tab_content'
);
if ( ! empty( $product_benefits ) )
$tabs['benefits_tab'] = array(
'title' => __( 'Benefits', 'woocommerce' ),
'priority' => 50,
'callback' => 'benefits_product_tab_content'
);
return $tabs;
}
// Add content to custom tab in product single pages (1)
function ingredients_product_tab_content() {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
if ( ! empty( $product_ingredients ) ) {
echo '<h2>' . __( 'Product Ingredients', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_ingredients );
}
}
// Add content to custom tab in product single pages (2)
function benefits_product_tab_content() {
global $post;
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_benefits ) ) {
echo '<h2>' . __( 'Product Benefits', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_benefits );
}
}
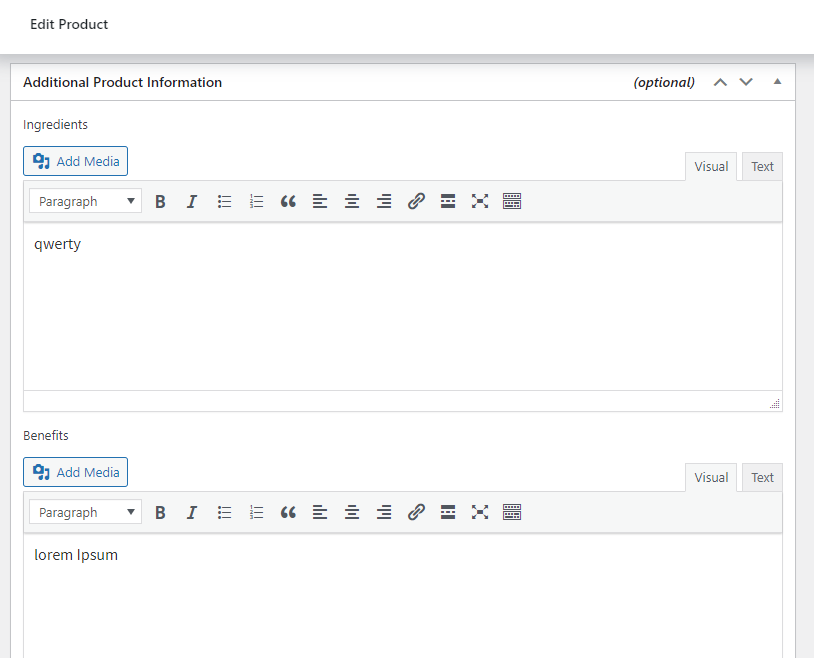
- Acesta este rezultatul din spate:

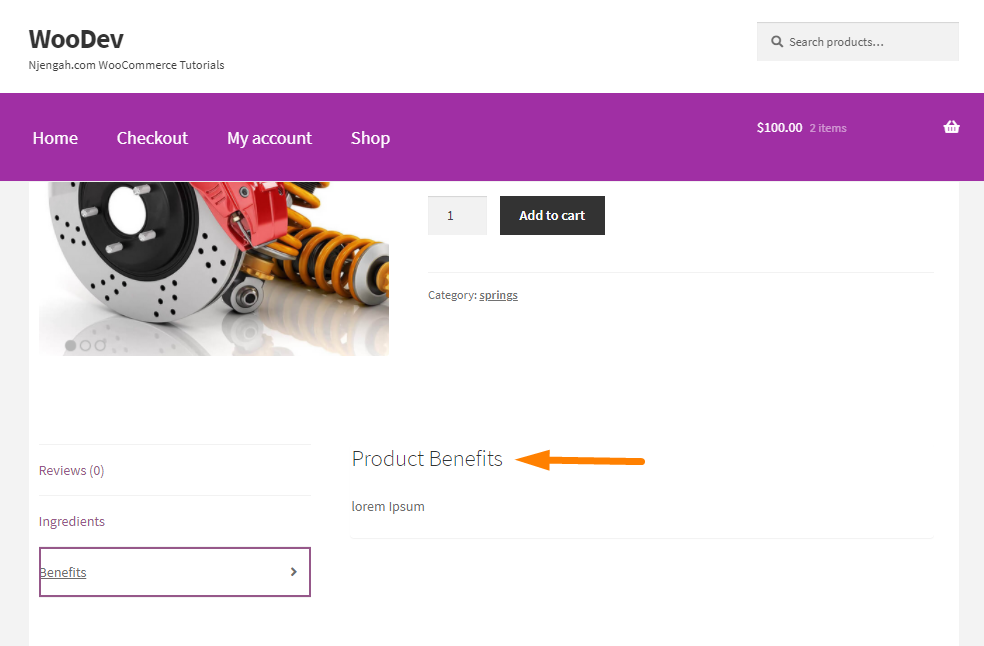
- Acesta este rezultatul din front:

Concluzie
În tutorialul de astăzi, ați văzut cum este ușor să adăugați o casetă meta personalizată în WooCommerce. Acest lucru vă va ajuta să vă personalizați site-ul web pentru produsele dvs. specifice și să oferiți mai multe informații clienților dvs.

Dacă nu sunteți familiarizat cu gestionarea codului, vă recomandăm să utilizați un plugin precum Meta Box. Sperăm că această postare a oferit o soluție pentru dvs.
Articole similare
- Care este cel mai bun gateway de plată pentru WooCommerce
- Cum să ascundeți imaginea recomandată pe pagina unui singur produs
- Cum să afișați variațiile produsului în WooCommerce
- Cum să obțineți produsul curent WooCommerce
- Cum să schimbați șablonul de e-mail în WooCommerce
- Cum să adăugați fundal personalizat pentru WooCommerce
- Cum să utilizați WooCommerce pentru a configura magazinul online
- Cum să încarci imaginea pe pagina produsului în WooCommerce
- Cum să adăugați evaluarea cu stele la produsul WooCommerce
- WooCommerce Creați o pagină de produs unică personalizată
- Cum să personalizați paginile produselor WooCommerce cu Elementor Pro
- Cum să adăugați informații la pagina magazinului WooCommerce
- Cum să adăugați butonul Vizualizare coș în WooCommerce
- Cum să ascundeți Galeria de produse în WooCommerce
- Cum să adăugați taxonomie personalizată la produsele WooCommerce
- Cum să adăugați o nouă coloană pe pagina de comenzi WooCommerce
- Cum să mutați produsele WooCommerce pe site-ul nou
