Cum să adăugați un câmp de încărcare personalizat în WooCommerce
Publicat: 2021-05-06Doriți să includeți un câmp de încărcare pe pagina dvs. de plată? Ai venit la locul potrivit. În acest articol, vă vom arăta cum să adăugați un câmp personalizat de încărcare în WooCommerce pas cu pas.
Cu peste 5 milioane de descărcări active, WooCommerce este cea mai populară platformă de comerț electronic din lume. Când vine vorba de crearea unui magazin online, este alegerea de top pentru mulți proprietari de magazine și din motive întemeiate. WooCommerce face ca întreaga experiență online să fie simplă și simplă atât pentru clienți, cât și pentru proprietarii de magazine.
Pe lângă faptul că este ușor de configurat și utilizat, WooCommerce vine și cu o mulțime de funcții care vă oferă multă flexibilitate. Fie folosind plugin-uri, fie cu puțină codare, puteți adăuga orice funcționalități de care aveți nevoie pentru a îmbunătăți experiența de cumpărături și pentru a vă crește vânzările.
Nu este un secret pentru nimeni că, pentru a realiza acest lucru, checkout-ul dvs. ar trebui să fie optimizat și fără distracție. O modalitate de a îmbunătăți experiența utilizatorului este prin adăugarea unui câmp personalizat de încărcare în magazinul dvs. WooCommerce . În acest fel, puteți permite clienților să încarce fișiere în timpul procesului de finalizare a comenzii și să confirme comanda imediat, în loc să fie nevoiți să păstreze achiziția în așteptare până când vă trimit documentație suplimentară prin e-mail.
Înainte de a intra în detalii, să înțelegem mai bine de ce adăugarea unui câmp personalizat de încărcare în magazinul dvs. este o idee bună.
De ce să adăugați un câmp de încărcare personalizat în WooCommerce?
Există mai multe situații în care cumpărătorii ar putea avea nevoie să încarce documente atunci când cumpără un produs online.
Unele hoteluri pot cere clienților lor să atașeze un fel de act de identitate - de obicei o carte de identitate sau un pașaport - atunci când fac rezervări online. În multe țări, hotelurile trebuie să ofere informații despre oaspeții lor poliției sau autorităților locale în fiecare zi, astfel încât acestea vă pot cere un act de identitate înainte de a ajunge pentru a accelera procesul de check-in.
În mod similar, unele site-uri care vând bilete de avion sau de tren online solicită pasagerilor să-și încarce actul de identitate sau pașaportul în timpul procesului de rezervare. Dacă trebuie să vă schimbați biletul, să solicitați o rambursare sau să solicitați un fel de despăgubire pentru o întârziere, compania vă poate solicita să încărcați anumite documente, cum ar fi pașaportul sau identitatea, biletul pe care l-ați achiziționat și așa mai departe.
În plus, magazinele online angro au clienți care cumpără produse în vrac și cheltuiesc mii de dolari într-o singură tranzacție. În aceste cazuri, ca măsură de securitate, pot solicita utilizatorilor să încarce o dovadă de identitate.
În plus, un magazin de îmbrăcăminte care oferă opțiunea de a cumpăra tricouri personalizate le poate cere clienților să-și trimită propriile modele pentru a le imprima. Pentru aceasta, trebuie să permită utilizatorilor să încarce fișiere, astfel încât să își poată încărca design-urile.
În cele din urmă, a avea opțiunea de a încărca fișiere este foarte util pentru magazinele care vând servicii care necesită o certificare anterioară, cum ar fi scufundări, parapantă și așa mai departe.
Chiar dacă s-ar putea să nu fie obligatoriu în fiecare caz, adăugarea unui câmp personalizat de încărcare pe pagina dvs. de plată poate face ca procesul să fie ușor și mult mai convenabil pentru ambele părți .
Acum că înțelegem mai bine când ar trebui să adăugați un câmp personalizat de încărcare în magazinul dvs. WooCommerce, să vedem cum să faceți acest lucru.
Cum să adăugați un câmp de încărcare personalizat în WooCommerce
Cel mai simplu mod de a adăuga un câmp personalizat de încărcare în WooCommerce este să utilizați un plugin. Pentru această demonstrație, vom folosi Checkout Manager pentru WooCommerce, un instrument freemium cu peste 90.000 de instalări active.
Acest plugin are o mulțime de funcții care vă ajută să vă personalizați finalizarea plății și include opțiunea de a adăuga un câmp personalizat. Pentru a afla mai multe despre toate funcționalitățile oferite de acest instrument, consultați pagina produsului.

Pasul 1: Instalați Checkout Manager pentru WooCommerce
În primul rând, trebuie să instalați pluginul. În tabloul de bord de administrare WordPress, navigați la Plugin-uri > Adăugați nou.
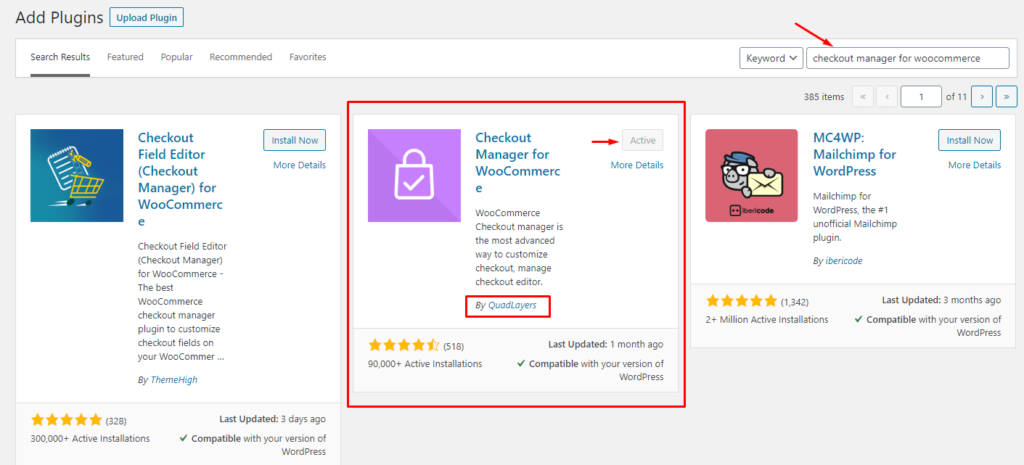
Apoi, căutați pluginul Checkout Manager for WooCommerce de la QuadLayers și faceți clic pe butonul „ Instalare acum ”. Odată ce pluginul este instalat, apăsați „ Activați ”.

Acum este timpul să configurați pluginul. Să începem prin a adăuga un nou câmp personalizat de încărcare la pagina de finalizare a comenzii WooCommerce.
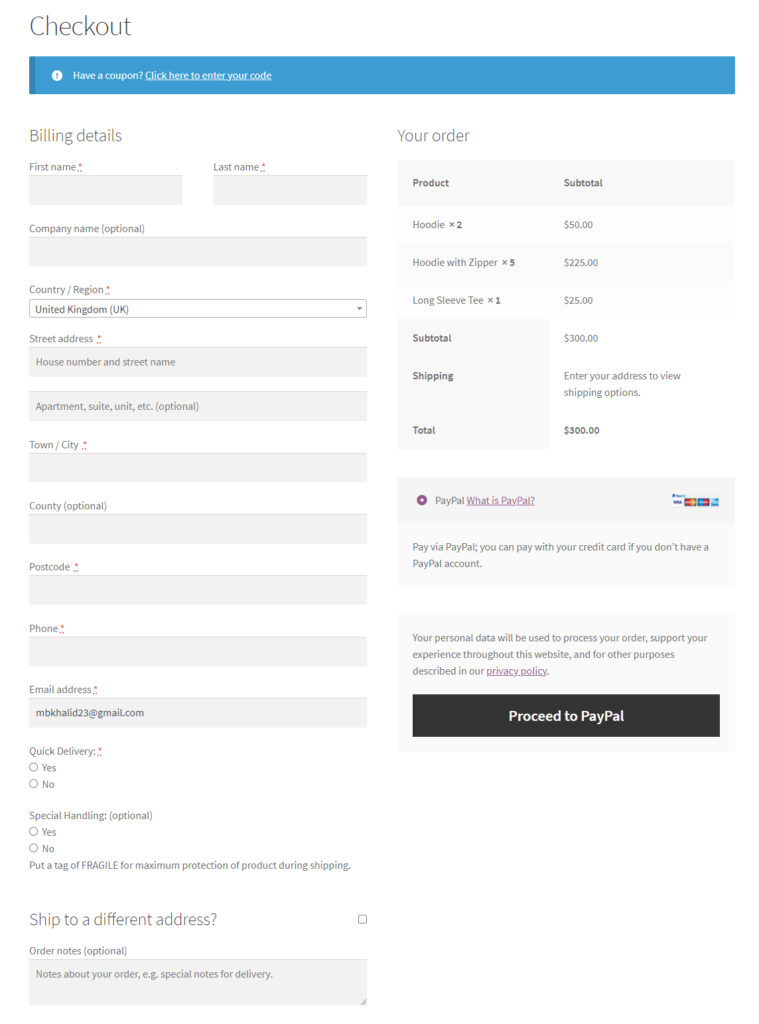
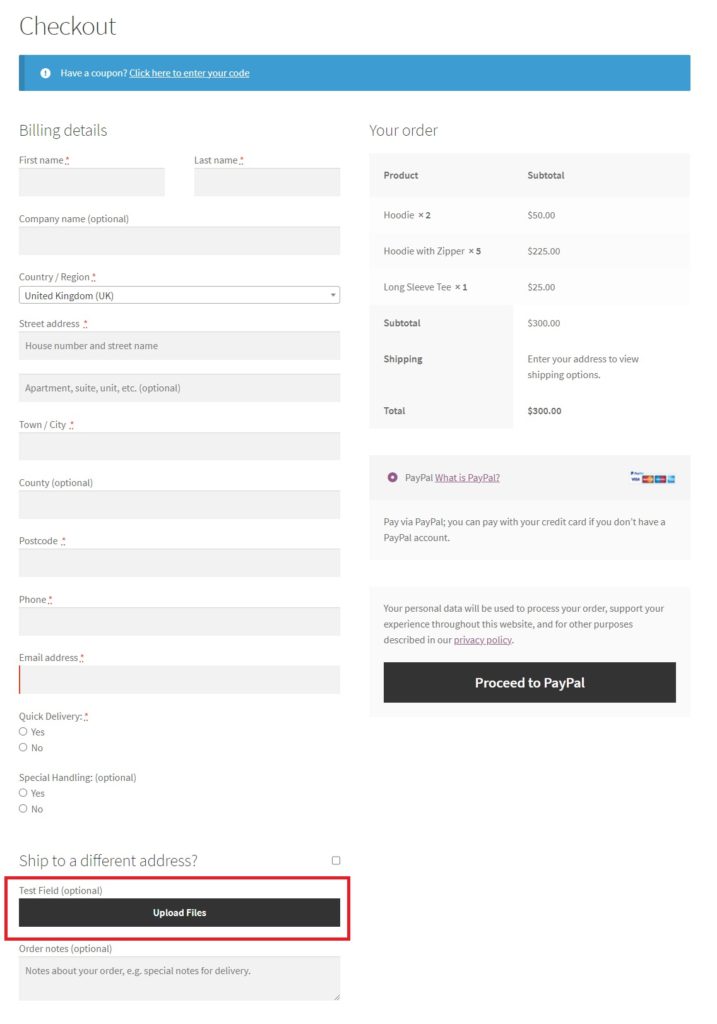
Înainte de asta, să vedem cum arată pagina de finalizare a achiziției. După cum puteți vedea, nu există câmpuri care să permită clienților să încarce fișiere.

Să vedem cum să configurați Checkout Manager pentru a le permite cumpărătorilor să adauge fișiere în timpul plății.
Pasul 2: Adăugați câmpul de încărcare personalizată în pagina de finalizare a plății WooCommerce
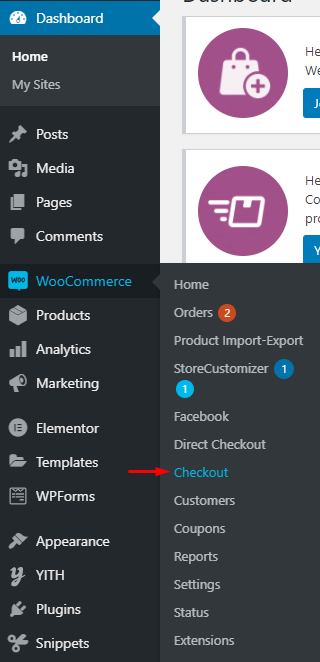
În tabloul de bord WordPress , navigați la WooCommerce > Checkout. Acolo veți găsi toate setările pentru Checkout Manager.

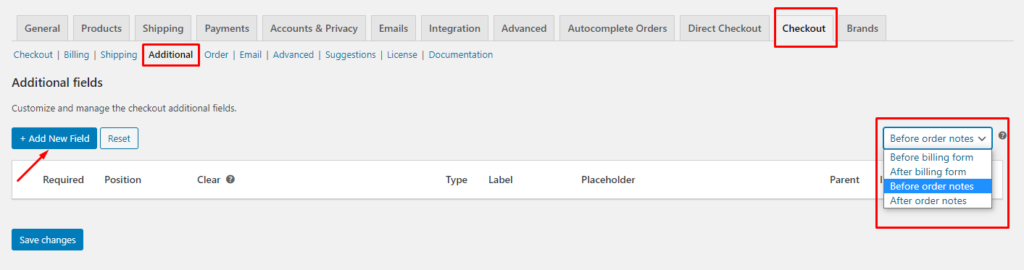
Accesați fila Checkout și mergeți la secțiunea Adițional pentru a deschide setările câmpurilor suplimentare.
NOTĂ : În acest exemplu, vom adăuga câmpul în secțiunea Suplimentare, dar îl puteți adăuga la Facturare, Livrare sau în orice secțiune a comenzii dorite, pur și simplu accesând zona corespunzătoare din fila Finalizare.
În colțul din dreapta, veți vedea un meniu derulant care vă permite să selectați poziția în care doriți să afișați aceste câmpuri suplimentare. Faceți clic pe butonul „ Adăugați un câmp nou ” pentru a începe să creați un câmp suplimentar nou.

Configurați câmpul Încărcare personalizată
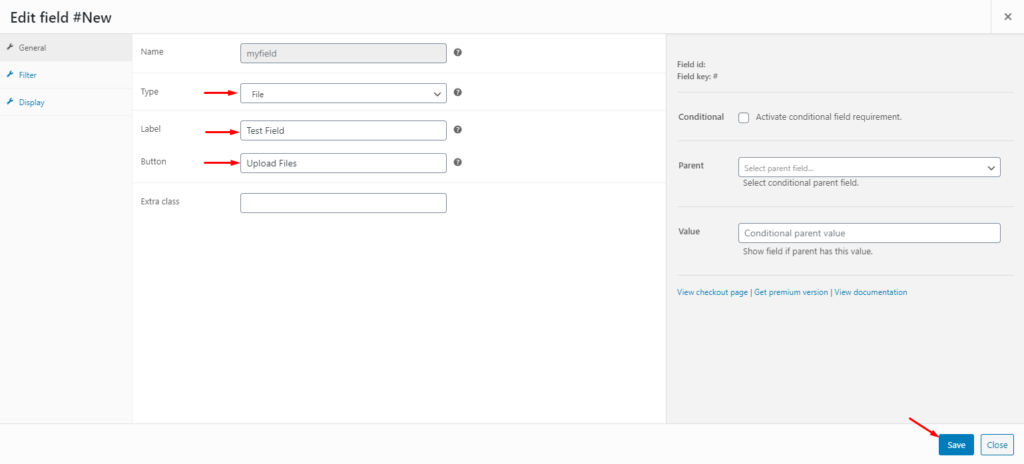
După aceea, veți merge la o nouă pagină cu un meniu de setări. Aici puteți specifica parametrii pentru câmpul pe care doriți să îl adăugați. Deoarece dorim să adăugăm un câmp personalizat de încărcare, selectați Fișier sub Tip și setați eticheta personalizată și textul butonului. Apoi, apăsați „ Salvare ”.

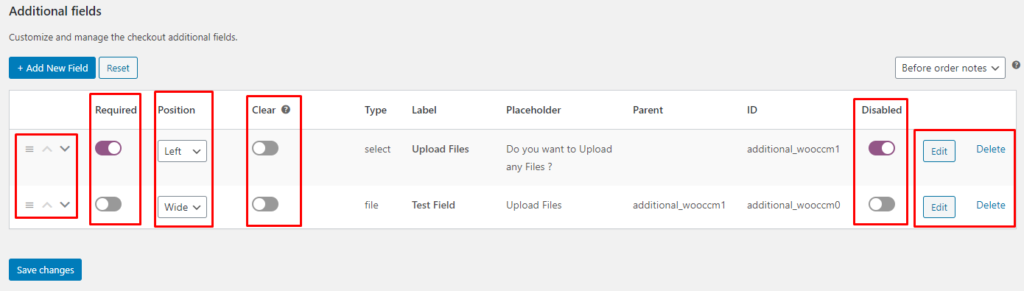
După ce ați creat câteva câmpuri suplimentare, puteți gestiona diferiții parametri din meniul de setări câmpuri suplimentare. Acești parametri includ:

- Repoziționare: utilizați săgețile sus și jos pentru a muta un câmp în sus sau în jos. Alternativ, puteți face clic și trage pictograma cu trei linii orizontale pentru a repoziționa un câmp.
- Obligatoriu: activarea câmpului obligatoriu face ca câmpul să fie obligatoriu. Aceasta înseamnă că utilizatorul nu poate continua până când nu completează acel câmp.
- Poziție: Puteți selecta poziția în care doriți să afișați câmpul. Există trei opțiuni din care puteți alege: stânga, dreapta sau lată.
- Ștergeți: activarea acestei opțiuni nu permite ca orice alt câmp să apară fie în stânga, fie în dreapta acestui anumit câmp.
- Dezactivare: bifând butonul de dezactivare, acel câmp specific nu va fi afișat pe pagina de finalizare a achiziției.
- Editați și ștergeți: după cum sugerează și numele, puteți edita sau șterge un anumit câmp făcând clic pe butonul respectiv.

După ce ați configurat toate setările, salvați modificările.
Acum să aruncăm o privire pe site-ul nostru din partea din față pentru a vedea modificările. După cum puteți vedea, acum există un buton pentru a încărca fișiere. Din cele 2 câmpuri personalizate pe care le-am creat, doar Câmpul de testare este activat și nu este obligatoriu, așa că apare opțional pe pagina de finalizare a achiziției.

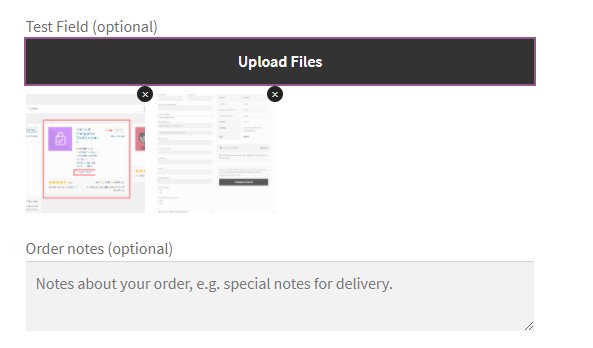
Asta e! Acesta este cât de simplu este să adăugați un câmp personalizat de încărcare în WooCommerce. Folosind acest buton, clienții pot încărca orice fișier sau chiar pot încărca mai multe fișiere în timpul procesului de plată. Fișierele încărcate vor fi salvate pe pagina comenzilor împreună cu alte detalii ale comenzii. În plus, veți putea gestiona toate fișierele pe care utilizatorii le încarcă prin tabloul de bord al comenzilor de administrare.

Dar asta nu este tot ce poți face cu Checkout Manager. A avea o finalizare optimizată este cheia pentru a crește ratele de conversie, așa că ar trebui să afișați doar câmpurile pe care clientul trebuie să le completeze pentru a finaliza comanda. Să vedem cum puteți adăuga câmpuri condiționate care apar numai atunci când o anumită condiție este îndeplinită.
Bonus: Adăugați un câmp condiționat în WooCommerce
Un câmp condiționat are două părți: un câmp părinte și un câmp copil. Câmpul copil depinde de intrarea câmpului părinte. Aceasta înseamnă că nu este vizibil în mod implicit, dar apare atunci când câmpul părinte ia o anumită valoare.
De exemplu, dacă doriți să adăugați un câmp de încărcare personalizat în magazinul dvs. WooCommerce, care va fi necesar numai în anumite circumstanțe, cea mai bună soluție este să creați un câmp condiționat, astfel încât câmpul să apară numai atunci când este necesar.
Vom face acest lucru în doi pași. În primul rând, îl vom întreba pe utilizator dacă dorește să încarce un fișier sau nu. Dacă spun „Da”, și numai atunci, câmpul de încărcare a fișierelor va deveni vizibil. În acest exemplu, prima noastră întrebare va fi câmpul părinte, iar butonul de încărcare a fișierelor va fi câmpul copil.
Acum că știm ce este un câmp condiționat, să vedem cum să-l adăugați la WooCommerce folosind pluginul Checkout Manager.
Creați un câmp condiționat cu Checkout Manager
Mai întâi, să adăugăm câmpul părinte. Urmând același exemplu, îl vom adăuga la secțiunea Suplimentară, dar îl puteți adăuga în Facturare, Livrare sau în orice secțiune a comenzii dorite.
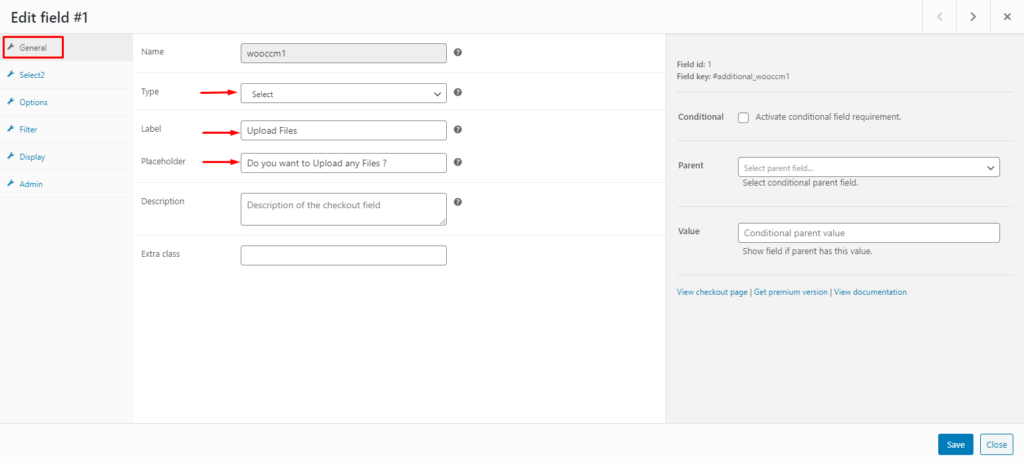
Accesați WooCommerce > Checkout, mergeți la fila Checkout și deschideți secțiunea Suplimentare . Apăsați butonul „ Adăugați câmp nou ” și setați parametrii pentru câmpul părinte. Folosind exemplul de mai sus, vom alege Select ca „Tip” și vom adăuga o etichetă personalizată și un substituent.

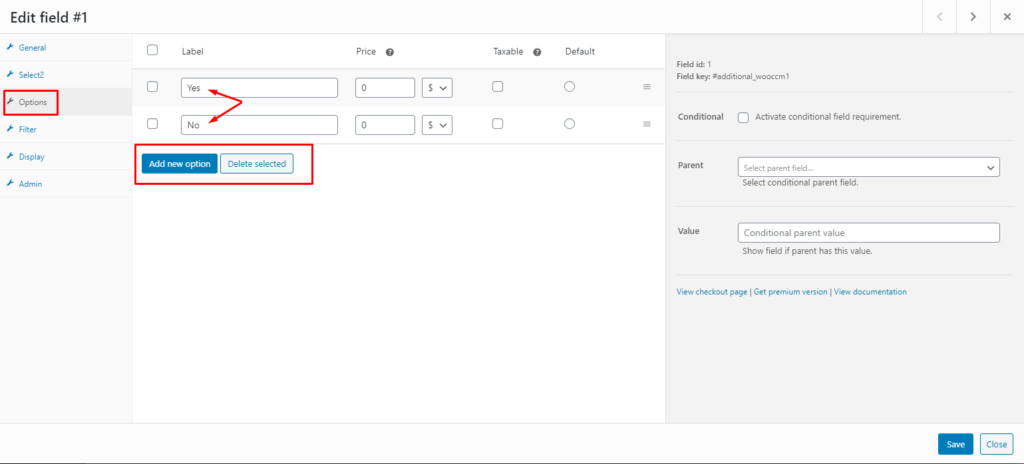
Apoi accesați fila Opțiuni din partea stângă și setați toate opțiunile posibile pe care utilizatorul le poate selecta. În acest exemplu, punem o întrebare utilizatorului care poate avea doar două răspunsuri: „Da” sau „Nu”. Întrucât răspunsul la această întrebare nu adaugă nicio taxă suplimentară (cum ar fi livrarea rapidă sau transportul internațional, de exemplu), setăm prețul la 0. După ce ați configurat toți parametrii, salvați modificările.

Creați câmpul copil
Apoi, trebuie să creați câmpul copil - câmpul personalizat de încărcare - și să configurați parametrii condiționali.
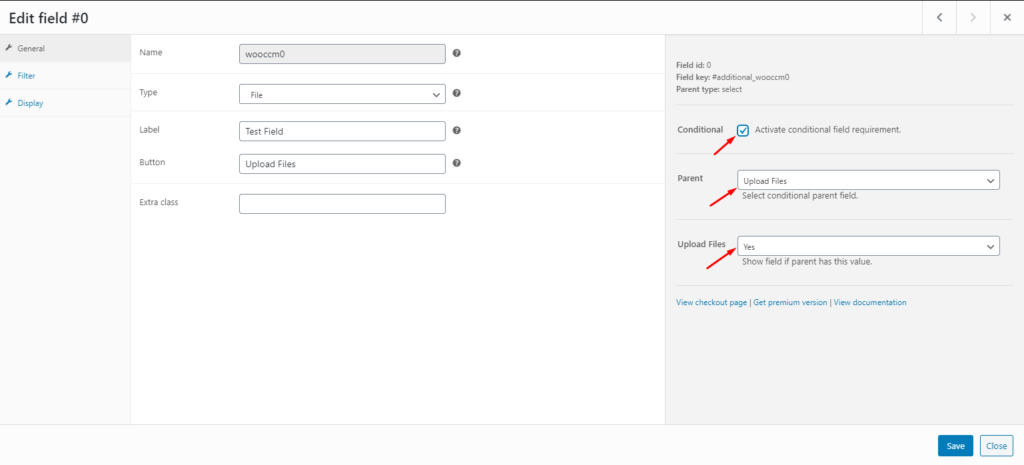
Pentru a face acest lucru, creați un câmp, setați tipul, eticheta și substituentul butonului. Apoi mergeți la secțiunea din dreapta și bifați caseta „ Activați cerințele de câmp condiționat ”. După aceea, alegeți câmpul pe care tocmai l-ați creat în pasul anterior ca câmp părinte și selectați valoarea câmpului părinte pentru care ar trebui activat câmpul copil. În acest caz, dorim să afișăm fișierul de încărcare numai atunci când utilizatorul răspunde „Da” la prima întrebare.
După ce ați terminat, nu uitați să salvați modificările.

Asta e! Acum ați configurat cu succes un câmp condiționat pe pagina dvs. de plată WooCommerce.
Acum accesați pagina dvs. de plată și verificați dacă câmpul condiționat funcționează corect. Inițial, va fi afișat doar câmpul părinte, dar dacă selectați „Da”, va apărea butonul de încărcare fișiere.
Pentru mai multe informații despre cum să adăugați câmpuri condiționate la WooCommerce, aruncați o privire la ghidul nostru complet.
Concluzie
Una peste alta, adăugarea unui câmp de încărcare personalizat în WooCommerce checkout poate fi utilă, deoarece le permite clienților tăi să încarce orice fișiere necesare în timpul procesului de finalizare.
Pot exista mai multe situații în care utilizatorii ar putea avea nevoie să încarce fișiere sau imagini. De exemplu, verificarea identității pentru rezervările online la hotel, la achiziționarea de bilete de avion, design personalizat pentru îmbrăcăminte, schimbul sau rambursarea articolelor sau servicii care necesită o anumită certificare. De aceea, le permiteți cumpărătorilor dvs. să încarce fișiere în casă face întregul proces mai simplu și mai convenabil.
În acest articol, am discutat despre:
- Avantajele adăugării unui câmp personalizat de încărcare
- Instrucțiuni pas cu pas despre cum să adăugați un câmp personalizat de încărcare în WooCommerce cu Checkout Manager
- Ce sunt câmpurile condiționate și cum funcționează
- Cum puteți adăuga un câmp condiționat în WooCommerce pentru a optimiza finalizarea plății
Ați adăugat un câmp personalizat de încărcare în magazinul dvs.? Știți și alte metode pe care ar trebui să le includem? Spune-ne în comentariile de mai jos!
