Cum să adăugați pictograme de plată personalizate WooCommerce Pagina de plată
Publicat: 2021-03-01 Doriți să adăugați o pictogramă WooCommerce Payment Gateway personalizată pentru pagina de plată? În această postare, vă voi arăta cum să adăugați rapid pictogramele de plată personalizate la pagina de plată WooCommerce. Acest articol conține o descriere detaliată a pașilor pentru adăugarea rapidă a pictogramelor WooCommerce Payment Gateway pe pagina de finalizare a comenzii.
Doriți să adăugați o pictogramă WooCommerce Payment Gateway personalizată pentru pagina de plată? În această postare, vă voi arăta cum să adăugați rapid pictogramele de plată personalizate la pagina de plată WooCommerce. Acest articol conține o descriere detaliată a pașilor pentru adăugarea rapidă a pictogramelor WooCommerce Payment Gateway pe pagina de finalizare a comenzii.
Editarea fișierelor cu teme nu este întotdeauna modalitatea sigură de a personaliza WooCommerce – Ți-am îndepărtat sarcina de a adăuga pictograme de plată oriunde pe site-ul tău, creând un plugin WooCommerce Payment Icons pe care îl poți găsi aici.
Acest plugin vine cu o modalitate ușoară de a adăuga pictograme SVG cu peste 65 de butoane pentru metode de plată! De asemenea, puteți încărca bannerul de plată dacă nu vă place SVG și puteți utiliza, de asemenea, un shortcode pentru a afișa plățile acceptate oriunde în magazinul dvs. WooCommerce. Verifică-l aici în prezent la un preț redus.
Dacă rulați un magazin WooCommerce, probabil că sunteți familiarizat cu setul implicit de pictograme pentru carduri de credit. Pentru unii, acestea ar putea părea în regulă, dar dacă le deschideți într-un ecran de înaltă rezoluție, ar putea apărea puțin neclare. În plus, par puțin depășite.
Dacă sunteți în căutarea unui design personalizat, clar pe care îl puteți implementa, acest articol vă va ghida. În mod ideal, cel mai bun design de pictogramă ar fi adăugarea unor forme de butoane curbate personalizate care au umbre false.
Pictograme personalizate pentru Gateway de plată WooCommerce
În cele mai multe cazuri, doriți să adăugați pictograme de înaltă rezoluție care se scalează bine pe dispozitivele mobile și arată grozav. Există o varietate de surse de unde puteți obține aceste pictograme de plată – de exemplu, piețele de design creative oferă o varietate de pictograme de metode de plată gratuite și premium, cum ar fi pictogramele de metode de plată stabilite pe Pixeden, pe care le puteți descărca și utiliza în magazinul dvs. WooCommerce.
Pentru acest tutorial simplu, vom folosi pictograme care au un aspect modern. Cea mai bună soluție ar fi să utilizați pictograme SVG pentru o rezoluție perfectă pe orice ecran.- V-am făcut mai ușor să utilizați tutorialul SVG în pluginul nostru WC PayIcons, care vă ajută să adăugați pictograme de plată oriunde în magazinul dvs. WooCommerce.  Dacă faci o căutare rapidă pe internet, vei găsi o multitudine de pictograme de card de credit pe care le poți implementa pe pagina de finalizare a comenzii și chiar în subsolul magazinului tău WooCommerce. Totuși, cele care s-au remarcat pentru mine sunt disponibile în Dribble.
Dacă faci o căutare rapidă pe internet, vei găsi o multitudine de pictograme de card de credit pe care le poți implementa pe pagina de finalizare a comenzii și chiar în subsolul magazinului tău WooCommerce. Totuși, cele care s-au remarcat pentru mine sunt disponibile în Dribble.
În plus, au un design plăcut pe care utilizatorii îl vor îndrăgi. Aceste pictograme adaugă un oarecare sentiment de încredere paginii dvs. de plată, deoarece oamenii devin mai atenți când vine vorba de a face achiziții online. Acestea sunt pictogramele pe care le vom folosi:

În plus, cele disponibile pe Dribble sunt imagini ale metodelor de plată cu care un utilizator este familiarizat, de exemplu, VISA, MasterCard, PayPal și AMEX.
Acest lucru va ajuta la stabilirea unei prezentări mai fiabile și de încredere, captând atenția vizitatorilor pentru prima dată. Cu toate acestea, puteți verifica și pentru mai multe dacă gateway-ul dvs. de plată include companii diferite.
Sincer să fiu, doar câteva articole de pe internet încearcă să vă arate cum să adăugați pictograme personalizate WooCommerce Payment Gateways folosind cârlige și filtre. Acest articol încearcă să vă ajute să adăugați pictograma fiecăruia dintre gateway-urile de plată WooCommerce implicite la orice doriți.

Din acest motiv, unele magazine WooCommerce acceptă doar plăți Visa și MasterCard și nu doresc să afișeze pictograme pentru alte Gateway-uri de plată WooCommerce precum American Express, pentru a nu deruta clientul.
Adăugarea pictogramelor pentru metode de plată Pagina de plată WooCommerce
Puteți folosi același cod pe care l-am distribuit mai jos pentru toate pictogramele WooCommerce Payment Gateway, dar trebuie doar să găsiți pictogramele specifice pentru cardurile de credit pe care le utilizați pentru a accepta plăți în magazinul dvs. online.
Pentru a adăuga pictogramele WooCommerce Payment Gateway personalizate, trebuie să filtram funcția woocommerce_gateway_icon , care este cel mai probabil disponibilă în fiecare extensie de gateway. Trebuie să adăugați următorul cod în fișierul functions.php:
// Adăugați pictograme personalizate pentru cardul de credit la pagina de plată WooCommerce
add_filter ('woocommerce_gateway_icon', 'njengah_custom_woocommerce_icons');
funcția njengah_custom_woocommerce_icons() {
$icon = '<img src="icons-url" alt="stripe" />';
returnează $icoană;
}Cu toate acestea, trebuie să înlocuiți adresa URL a imaginii în funcție de locația imaginii pictogramelor de plată pe site-ul dvs.
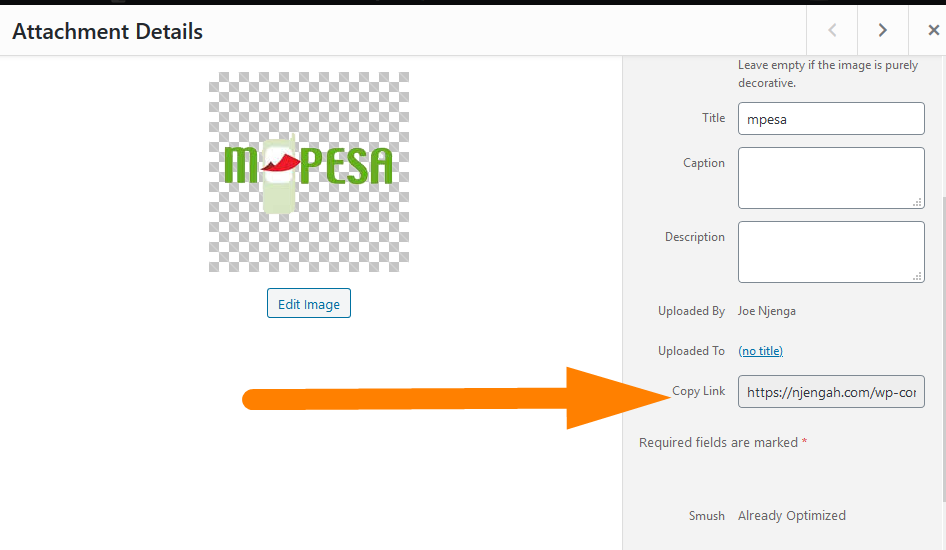
Puteți încărca pictogramele în folderul media WordPress, apoi înlocuiți icons-url din cod cu calea imaginii respective, așa cum se arată în imaginea de mai jos: 
Concluzie
Puteți adăuga rapid pictogramele de plată pe pagina dvs. de finalizare a magazinului WooCommerce folosind filtrul din fragmentul de cod de mai sus și încărcând pictograma în galeria dvs. media. Dacă nu doriți să vă încurcați cu codul sau sunteți un dezvoltator de teme WooCommerce, care doriți să extindeți acest filtru și să ofere utilizatorilor mai multe opțiuni, v-am acoperit în soluția mea excelentă.
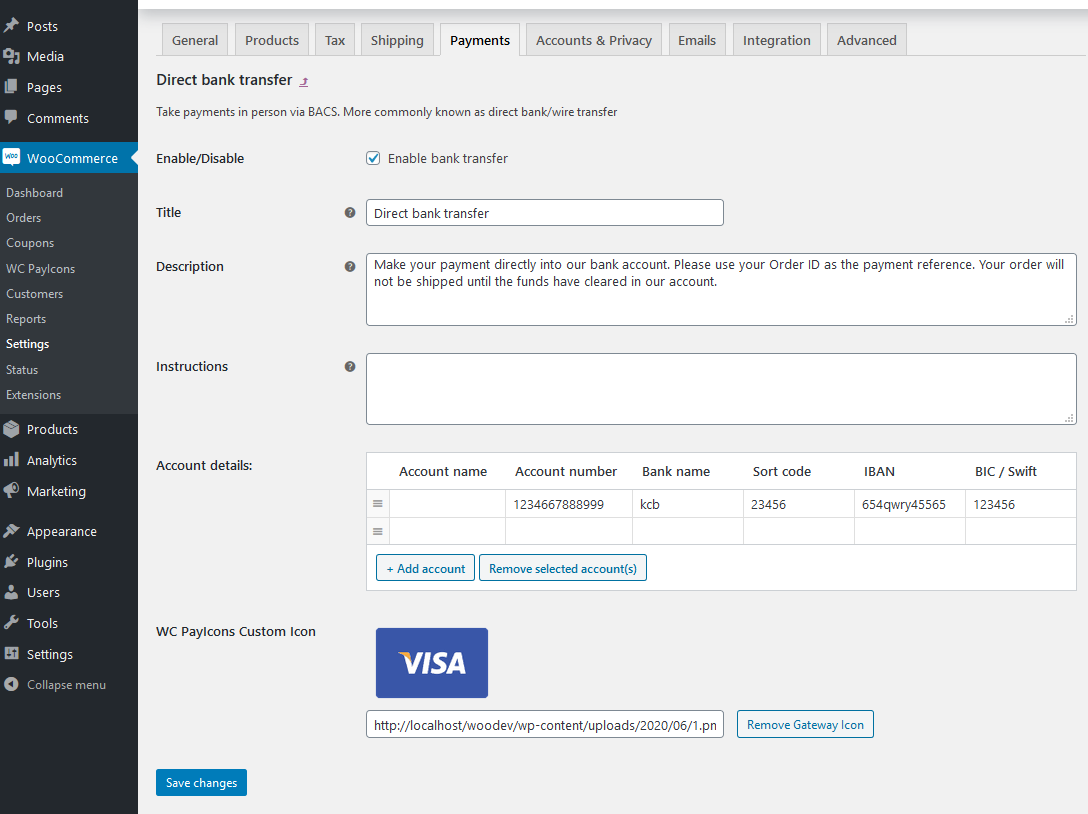
Am creat cel mai bun plugin pentru pictograme de plată care vine cu funcția de cod scurt și permite utilizatorilor să adauge pictograme pe pagina de plată a poartei de plată, pe widgetul de subsol și oriunde altundeva folosind un cod scurt simplu. – verificați aici . Acest plugin acceptă utilizarea SVG, care este o soluție excelentă pentru personalizarea pictogramelor de plată pentru a se potrivi cu tema sau schema de culori a site-ului. Cu pluginul WC PayIcons puteți încărca pictograma direct de pe pagina respectivă a gateway-ului de plată, așa cum se arată mai jos:

Articole similare
- Cum să schimbi pictograma PayPal pe pagina de plată WooCommerce
- Cum să redirecționați către coș după autentificare în WooCommerce
- Cum să ascundeți un produs în WooCommerce sau să ascundeți produsele după categorie sau roluri
- Schimbați textul pentru continuarea plății în WooCommerce
- Cum să ascundeți bara de administrare pentru clienții WooCommerce sau după rolurile de utilizator
- Cum să setați produsele recomandate în WooCommerce
- Cum să ascundeți subtotalul coșului în WooCommerce sau să eliminați rândul subtotalului
- Cum să obțineți numele curent al categoriei de produse în WooCommerce
- Cum să schimbați textul epuizat în WooCommerce
- Cum să schimbați textul butonului de finalizare a comenzii în WooCommerce [Plasați comandă]
- Cele mai bune 30 de plugin-uri WooCommerce pentru magazinul dvs. (Majoritatea sunt GRATUITE)
- Cum să adăugați pictograma Eliminare pe pagina de finalizare a plății WooCommerce
- Cum să omiteți coșul de cumpărături și să redirecționați către pagina de plată WooCommerce
- Cum să eliminați a fost adăugat în coșul dvs. Mesaj WooCommerce
- Cum să schimbați anunțul „Adăugat în coș” WooCommerce
- Cum să afișați textul disponibilității stocului în WooCommerce » În stoc și epuizat
- Cum să mutați descrierea sub imagine în WooCommerce