Cum să adăugați data de livrare în WooCommerce
Publicat: 2022-04-07Dețineți un magazin WooCommerce și doriți să arătați clienților dvs. data estimată de livrare a comenzilor lor? Dacă da, ați ajuns la locul potrivit. În acest articol, vă vom îndruma cum să adăugați o dată de livrare în WooCommerce.
Dar înainte de a intra în asta, să înțelegem mai întâi de ce trebuie să adăugăm o dată de livrare în WooCommerce. Ce valoare oferă clienților tăi? Și cum va îmbunătăți experiența magazinului dvs. online?
Să aflăm.
De ce să adăugați data de livrare în WooCommerce?
Afișarea datei de livrare către clienți în timpul procesului de cumpărare a devenit un aspect crucial al cumpărăturilor online. Aproape toți cumpărătorii dvs. se așteaptă acum să le oferiți o dată estimată de livrare. Dacă te uiți la cele mai mari piețe de comerț electronic precum Amazon, eBay etc., acestea afișează întotdeauna o dată aproximativă de livrare.
Din perspectiva cumpărătorului, este mai probabil ca acesta să continue cu comanda atunci când știe când să aștepte livrarea. În caz contrar, abandonarea coșului este un fenomen comun în comerțul electronic.
O altă problemă comună care apare foarte des este indisponibilitatea clientului de a primi comanda. În astfel de cazuri, permiteți cumpărătorilor dvs. să aleagă data de livrare preferată în timpul plasării comenzii poate fi o idee bună. Procedând astfel, ei pot selecta o dată potrivită când sunt siguri de disponibilitatea lor.
Până acum, sper că înțelegeți valoarea datei de livrare în comerțul electronic. Acum să vedem cum putem adăuga o dată de livrare în WooCommerce.
Cum să adăugați data de livrare în WooCommerce?
WooCommerce, în mod implicit, nu are opțiunea de a adăuga o dată de livrare, așa că vom folosi pluginuri terțe. Să aruncăm o privire la câteva plugin-uri, astfel încât să puteți alege ceea ce funcționează cel mai bine pentru dvs.
Pluginuri pentru a adăuga data de livrare în WooCommerce
Să ne uităm la câteva plugin-uri pentru a adăuga o dată de livrare în WooCommerce.
Data de livrare a comenzii pentru WooCommerce

Data de livrare a comenzii pentru WooCommerce este un plugin popular cu peste 10.000 de instalări active. Funcția de bază a pluginului este de a activa câmpurile pentru data livrării și intervalul orar de pe pagina de finalizare a comenzii.
Venind la caracteristici, vă permite să selectați zilele în care livrați comenzile. De asemenea, puteți să limitați livrările maxime pe zi, să marcați câmpurile obligatorii, să setați timpul minim de livrare și multe altele. În plus, puteți adăuga și sărbători care vor fi apoi excluse din calendarul dvs.
În plus, pluginul oferă opțiuni decente de personalizare. Puteți personaliza formatarea calendarului, puteți alege o temă de calendar și puteți codifica calendarul.
În cele din urmă, cu versiunea pro, obțineți o mulțime de funcții suplimentare, cum ar fi sloturi de livrare în bloc, livrare în aceeași zi și în ziua următoare, sincronizare a livrărilor bidirecționale și multe altele.
Caracteristici
- Activați câmpurile pentru data livrării și intervalul orar la casă
- Setați timpul minim de livrare
- Setați livrări maxime de comenzi pe zi
- Adăugați sărbători în calendarul dvs
- Extrem de personalizabil
Prețuri
Pluginul vine cu planuri gratuite și premium. Versiunea gratuită acoperă toate cerințele de bază, în timp ce planurile premium vizează utilizatorii mai avansați. Planurile premium încep de la 149 USD pe an pentru un singur site.
Sloturi de livrare WooCommerce

WooCommerce Delivery Slots este un alt plugin bogat în funcții pentru a adăuga o dată de livrare în WooCommerce. Pluginul le permite clienților să selecteze o dată și o oră de livrare la finalizarea comenzii.
O caracteristică interesantă a pluginului este că permite cumpărătorului să aleagă o dată de livrare și un interval orar înainte de a plasa comanda. Este afișat un tabel de rezervare din care utilizatorii pot alege un slot de livrare. De asemenea, puteți limita livrările pe zi și pe intervalul orar.
Mai mult, puteți adăuga o taxă suplimentară pentru livrările în aceeași zi și în ziua următoare. Puteți chiar să dezactivați livrările în aceeași zi și în ziua următoare, dacă doriți. În plus, puteți adăuga sărbători în programul dvs. Sărbătorile vor fi marcate în gri în calendar, iar cumpărătorii nu le vor putea selecta.
În cele din urmă, pluginul oferă un aspect minimal și modern, care poate fi personalizat pentru a se potrivi cu aspectul și senzația site-ului dvs.
Caracteristici
- Activați data și intervalul orar de livrare la finalizarea comenzii
- Alegeți un interval de livrare înainte de a face cumpărături
- Limitați comenzile maxime pe zi și pe interval orar
- Încărcați o taxă suplimentară pentru livrările în aceeași zi și a doua zi
- Adăugați sărbători în programul dvs. de livrări
- Un aspect modern care poate fi personalizat pentru a se potrivi cu designul site-ului dvs
Prețuri
WooCommerce Delivery Slots este un plugin premium care începe de la 129 USD/an cu 1 an de actualizări și asistență. Mai mult, primești o garanție de rambursare a banilor de 30 de zile în cazul în care nu ești mulțumit de produs.
Adăugați data de livrare utilizând data de livrare a comenzii pentru pluginul WooCommerce
În secțiunea anterioară, am discutat deja despre caracteristicile și funcțiile pluginului. Acum să vedem cum puteți adăuga o dată de livrare în WooCommerce folosind pluginul.
Instalați și activați pluginul
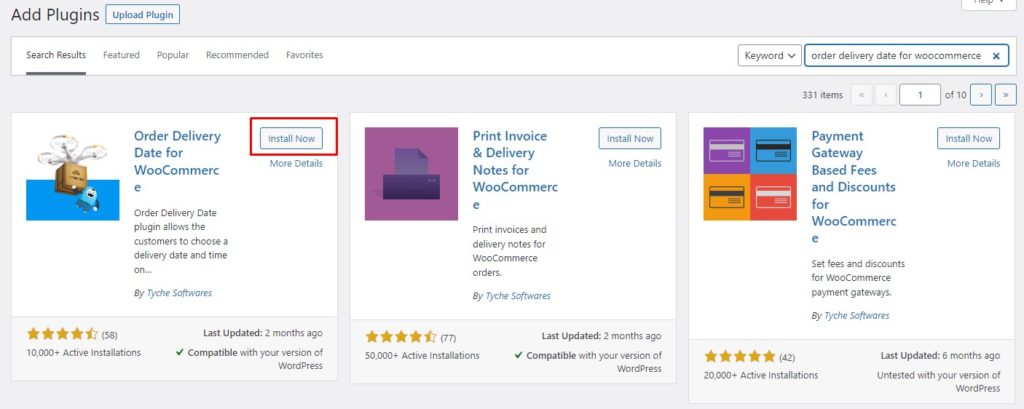
Mai întâi, accesați tabloul de bord WP Admin și navigați la Plugin-uri > Adăugați nou. Căutați Data de livrare a comenzii pentru pluginul WooCommerce și faceți clic pe butonul Instalați acum . Odată ce pluginul este instalat, apăsați pe Activare pentru a-l activa.

Acum, deoarece pluginul este activ, să activăm data de livrare pe pagina de finalizare a comenzii WooCommerce.
Activați data de livrare pe pagina de finalizare a comenzii
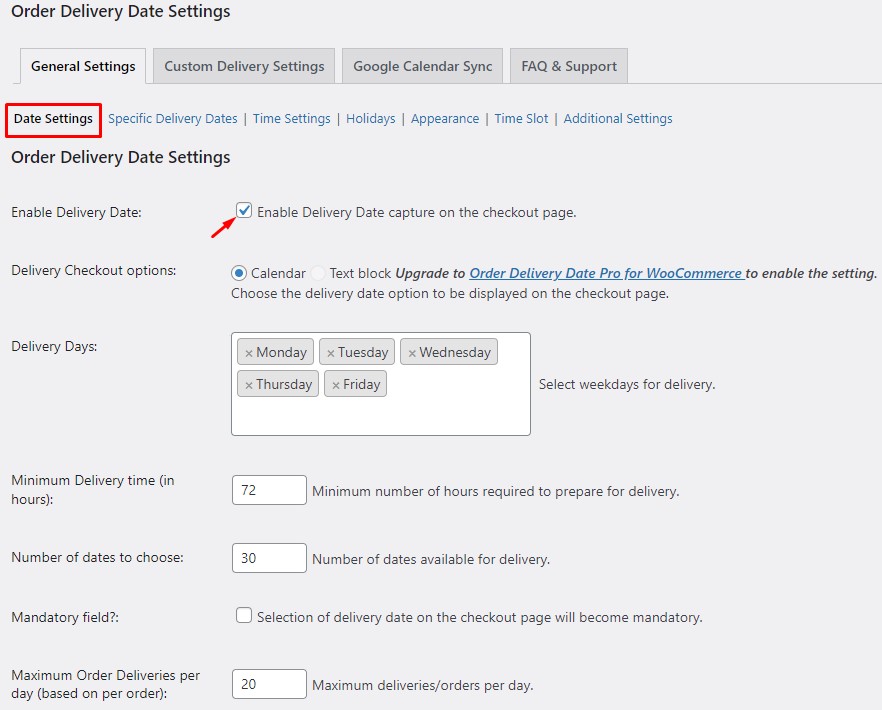
Pentru a activa data de livrare la finalizare, accesați Tabloul de bord WP Admin și navigați la Data de livrare a comenzii. Sub fila Setări generale , faceți clic pe Setări date.

Aici, vă puteți seta preferințele. Puteți selecta zilele lucrătoare pentru livrare, puteți seta un timp minim de livrare și un număr maxim de livrări pe zi și puteți marca câmpul ca fiind obligatoriu dacă este necesar.
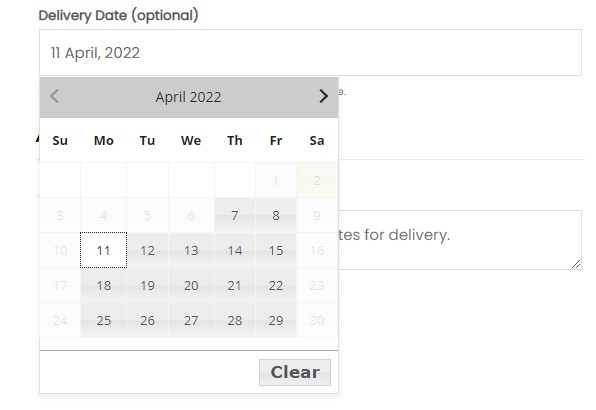
Înainte de a salva modificările, asigurați-vă că bifați caseta Activare data livrării . Acesta va adăuga câmpul pentru data livrării pe pagina dvs. de plată. După ce ați salvat modificările, accesați pagina de finalizare a comenzii pentru a verifica modificările.

Grozav! Ați adăugat cu succes câmpul pentru data livrării la finalizarea comenzii. Să trecem mai departe și să explorăm câteva alte funcții conexe ale pluginului.
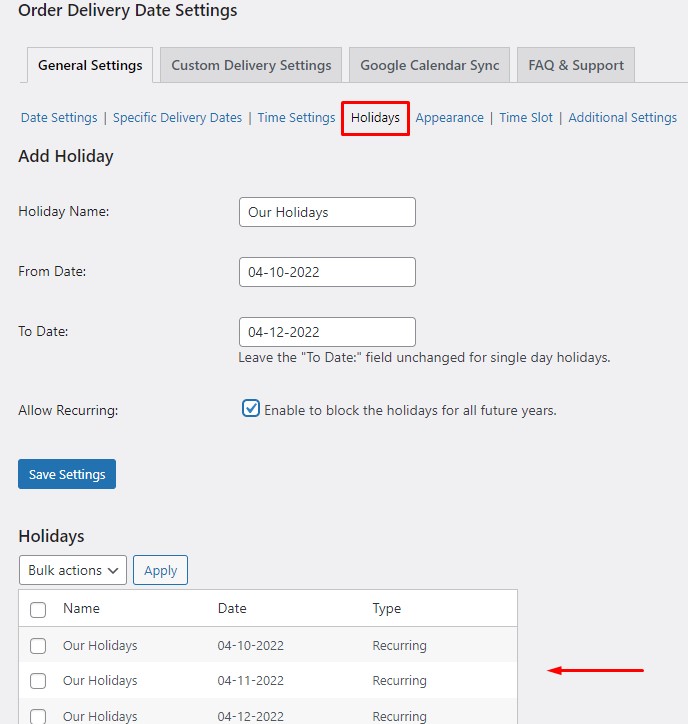
Adăugați sărbători în calendarul dvs
Cu acest plugin, puteți configura cu ușurință sărbătorile în calendarul dvs. Sărbătorile vor fi incolore, iar cumpărătorii nu vor putea selecta nicio sărbătoare ca dată de livrare.
Pentru a adăuga sărbători în calendar, accesați tabloul de bord WP Admin și navigați la Data de livrare a comenzii. Sub fila Setări generale , faceți clic pe Sărbători .


Acum, dă un nume pentru vacanță ca referință. Selectați Datele Până și De la (lăsați câmpul Necompletat pentru o zi de vacanță).
În cazul în care luați o vacanță anuală în aceleași zile, bifați caseta Permiteți recurent pentru a o marca ca eveniment recurent. Deci, sărbătorile se vor aplica automat începând cu anul viitor. Sărbătorile adăugate vor fi afișate în secțiunea Sărbători de pe aceeași pagină.
Asta e! Ați văzut acum cum să adăugați sărbători în calendarul dvs. de livrare. Să aruncăm o privire la câteva dintre opțiunile de personalizare disponibile.
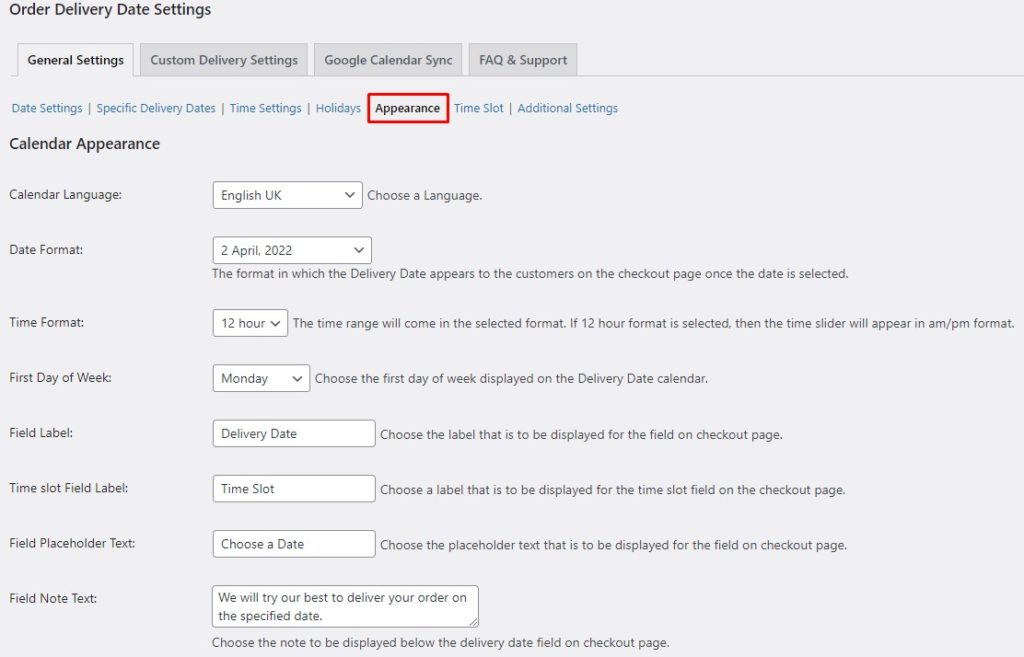
Personalizați câmpul pentru data livrării și calendarul
Navigați la meniul Aspect din fila Setări generale pentru a dezvălui toate opțiunile de personalizare. În partea de sus, veți găsi personalizări legate de formatare.
Aici, puteți schimba formatul de dată și oră și puteți alege prima zi a săptămânii. În mod similar, vă permite să setați o etichetă pentru câmpul pentru data livrării, să adăugați un text substituent și multe altele.

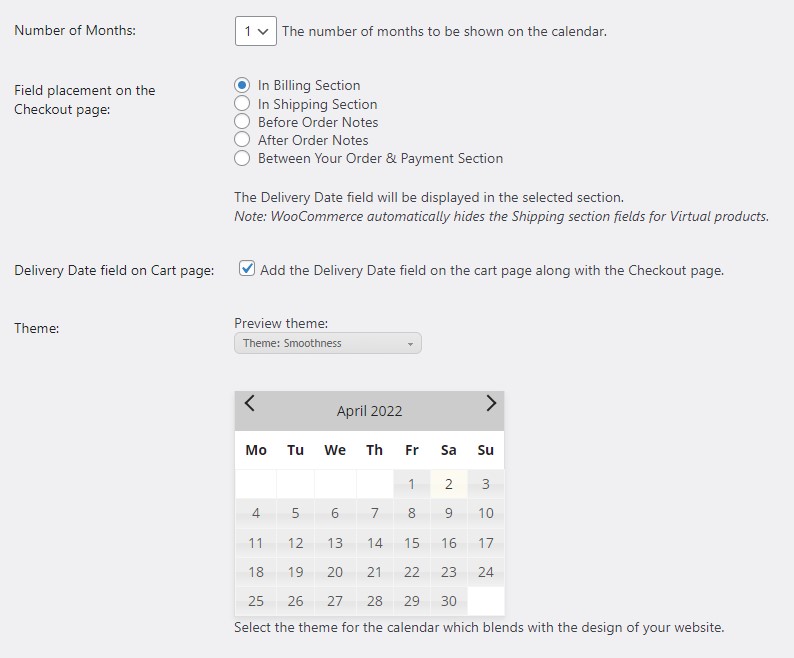
Dacă derulați mai departe, veți găsi o opțiune de a schimba amplasarea câmpului pentru data livrării printre mai multe secțiuni ale paginii de finalizare a comenzii WooCommerce.
Mai mult, puteți adăuga câmpul pentru data livrării și pe Pagina Coș. În plus, puteți alege tema de calendar preferată pentru a modifica aspectul calendarului.

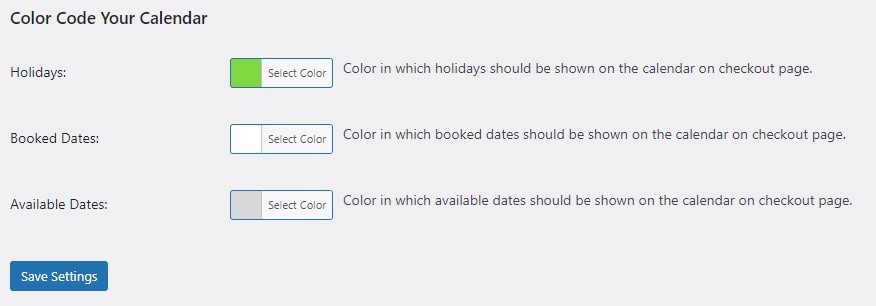
În cele din urmă, aveți opțiunea de a vă codifica calendarul. Puteți alege diferite culori pentru datele disponibile, datele rezervate și sărbători. Codarea culorilor este excelentă pentru diferențierea între cele trei categorii și facilitează pentru cumpărători identificarea sloturilor disponibile.

Asta e tot pentru personalizări. Acum să aruncăm o privire la o altă caracteristică super utilă a acestui plugin, care este Time Slots.
Adăugați funcția de intervale de timp la WooCommerce Checkout
Împreună cu data livrării, puteți permite cumpărătorilor să-și selecteze intervalele de timp preferate pentru a primi livrarea.
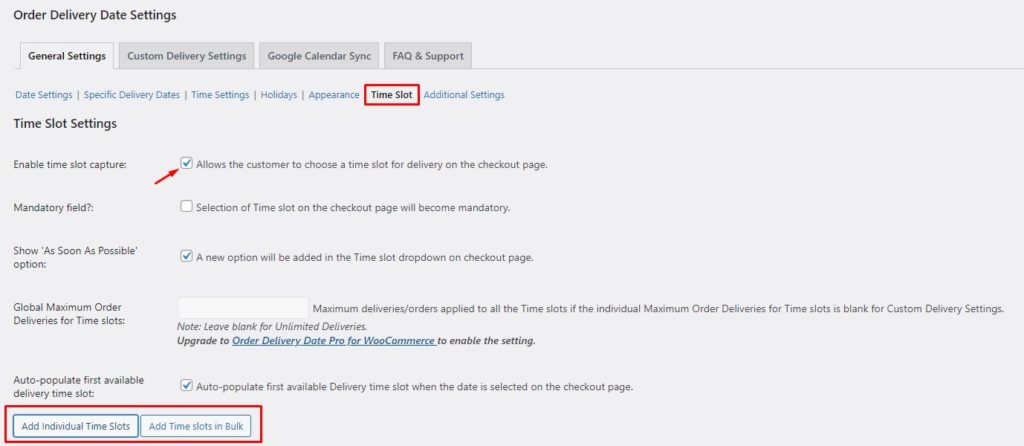
Pentru a adăuga intervale de timp, accesați Tabloul de bord WP Admin și navigați la Data de livrare a comenzii . Sub fila Setări generale , accesați Intervalele de timp.
Asigurați-vă că bifați caseta Enable Time Slot Capture . Acest lucru va activa intervale de timp pe pagina dvs. de plată alături de data livrării. De asemenea, puteți marca câmpul ca fiind obligatoriu.

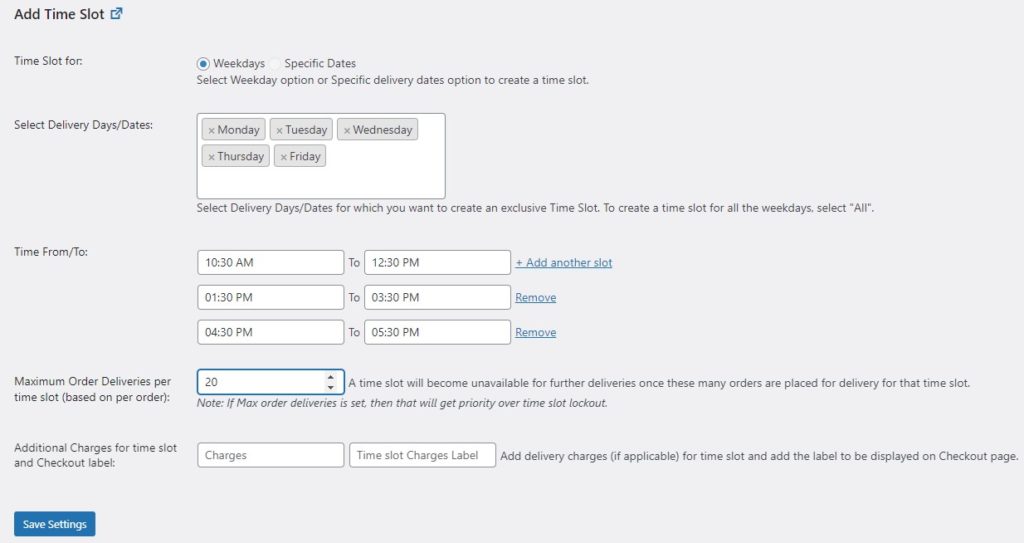
După ce ați activat câmpul Time Slots, este timpul să creați noi intervale de timp. Faceți clic pe opțiunea Adăugați intervale de timp individuale . Va dezvălui o formă. Acum trebuie să specificați zilele de livrare și să adăugați intervale de timp personalizate. Intervalele orare vor fi aplicate tuturor zilelor selectate.
În plus, puteți limita numărul maxim de comenzi livrate pe zi. Odată atinsă limita, acel interval orar va deveni indisponibil pentru cumpărători.
În cele din urmă, puteți chiar să adăugați taxe pentru intervale orare speciale, dacă aveți nevoie. După ce ați configurat totul, Salvați setările pentru a aplica toate modificările.

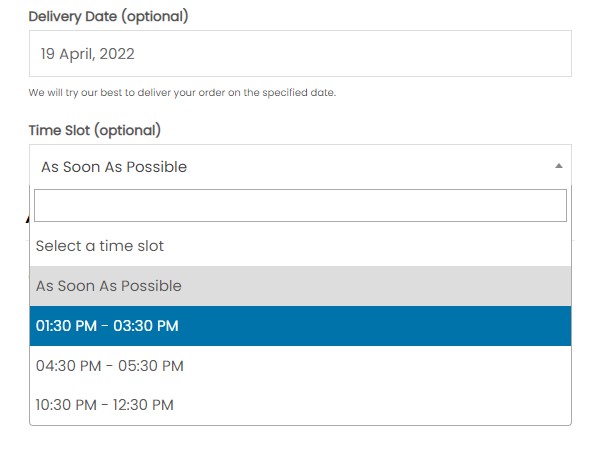
Terminat! Așa este de ușor. Puteți accesa pagina de finalizare a comenzii și puteți verifica singur modificările.

Deci asta a fost totul despre data livrării. Până acum, ați văzut cum să adăugați o dată de livrare în WooCommerce. Să vedem alte modalități de a îmbunătăți experiența de cumpărături a clientului.
BONUS: Activați adresa de livrare în WooCommerce
În mod implicit, WooCommerce nu vine cu opțiunea de a adăuga o adresă de livrare separată. Se presupune că adresa de facturare este și adresa de expediere.
Cu toate acestea, uneori, clienții dvs. ar putea dori să adauge o adresă de expediere diferită. Prin urmare, trebuie să activați câmpul pentru adresa de expediere în WooCommerce pentru a le permite clienților să adauge o altă adresă de expediere dacă au nevoie de ea.
Pentru a adăuga câmpul pentru adresa de expediere în WooCommerce, vom folosi pluginul Checkout Fields Manager de la QuadLayers . Să vedem cum putem activa adresele de expediere folosind pluginul.
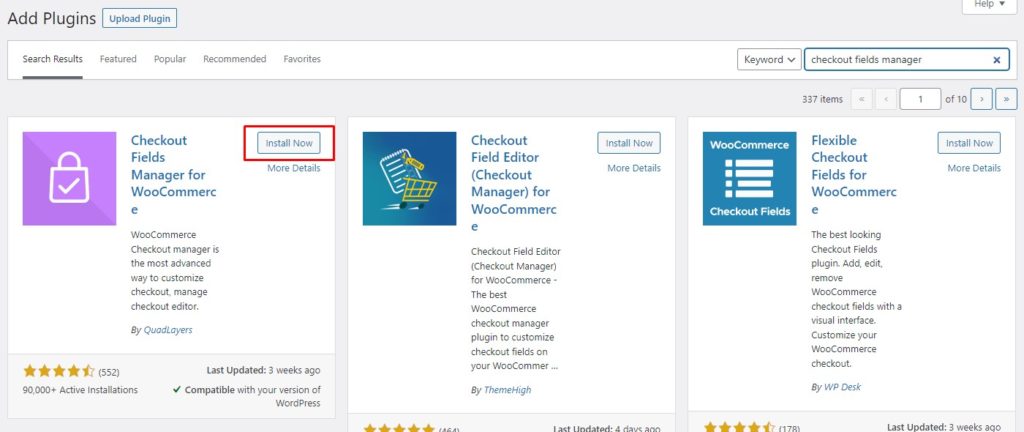
În primul rând, trebuie să instalăm pluginul. Accesați tabloul de bord WP Admin și navigați la Plugin-uri > Adăugați nou. Căutați pluginul Checkout Fields Manager de la QuadLayers . Faceți clic pe butonul Instalați acum pentru a instala pluginul. După aceea, apăsați pe Activare pentru a activa pluginul pe site-ul dvs.

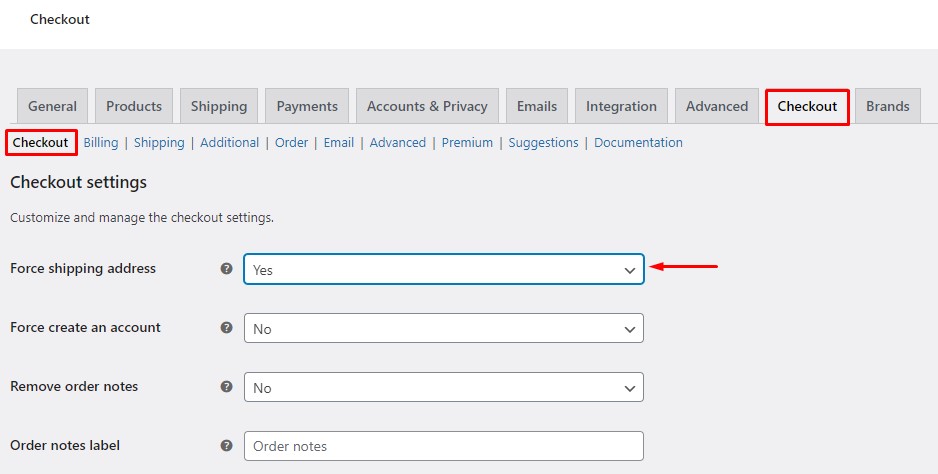
Odată ce pluginul este activ, mergeți la WP Admin Dashboard și navigați la WooCommerce > Checkout. Schimbați câmpul Forțare adresă de expediere la Da și salvați-l pentru ca modificările să intre în vigoare.

Asta e! Câmpul pentru adresa de expediere este acum adăugat la pagina dvs. de plată. Cu toate acestea, aceasta nu este singura modalitate de a activa adresele de expediere. Pentru referință, consultați ghidul nostru complet despre cum să activați adresele de expediere în WooCommerce.
Concluzie
Una peste alta, în calitate de proprietar de magazin, îmbunătățirea experienței de cumpărături a clientului este prioritatea ta principală. Anunțarea clientului când se poate aștepta să sosească comanda este un lucru de bază la care toată lumea se așteaptă acum.
În plus, le permite clienților să selecteze data preferată pentru livrare poate îmbunătăți și mai mult experiența dvs. de utilizator. Prin urmare, credem că arătarea unei date de livrare este o necesitate pe care fiecare magazin ar trebui să o ofere.
În acest articol, am văzut cum să adăugați o dată de livrare în WooCommerce utilizând pluginul Data de livrare a comenzii . Am început cu instalarea pluginului. Apoi am văzut cum putem activa data de livrare pe pagina de finalizare a comenzii.
Ulterior, am explorat alte funcții ale pluginului, cum ar fi adăugarea de sărbători în calendar și adăugarea de intervale de timp personalizate. Mai mult, am văzut opțiunile de personalizare pentru a personaliza câmpul pentru data livrării și calendarul de livrare. În cele din urmă, ne-am uitat la modul de activare a adreselor de expediere în WooCommerce.
Te-ai gândit vreodată să adaugi data de livrare în WooCommerce? Cum crezi că afectează experiența utilizatorului? Spune-ne gândurile tale în comentariile de mai jos.
Între timp, aruncați o privire la câteva dintre postările noastre care vă pot ajuta să vă îmbunătățiți magazinul WooCommerce:
- Cum să reordonezi câmpurile de plată WooCommerce
- Remediați un magazin WooCommerce lent și accelerați-l
- Cum să adăugați produse virtuale la WooCommerce
