Cum să adăugați glisor în tema Divi? Cum să-i reglezi lățimea și înălțimea?
Publicat: 2024-05-25
Vrei să știi cum să adaugi un glisor în tema Divi? Permiteți-mi să vă arăt setările potrivite pentru a face acest lucru. Nu-i de mirare! Glisorul sporește atractivitatea vizuală a site-ului dvs. Fără îndoială, atrage atenția asupra conținutului tău important.
Includerea glisorului în tema Divi este un proces simplu. Trebuie să găsiți modulul Slider și să faceți setările conform cerințelor dvs. În acest articol, vă voi spune și cum să adăugați un glisor de lățime completă pe site-ul dvs.
În plus, te voi învăța să schimbi înălțimea glisorului Divi. Am încercat tot posibilul să explic setările cu capturile de ecran. Înainte de a intra în detalii, ar trebui să cunoașteți avantajele adăugării de glisoare pe site-ul dvs. de afaceri.
De ce să adăugați Slider pe site-ul dvs.?
Încorporarea cursorului site-ului web are mai multe beneficii! Iată-i
- Crește implicarea utilizatorilor prin interacțiunea dinamică a elementelor
- Comunică mesaje critice într-un spațiu limitat și într-o manieră concisă.
- Evidențiază conținut important și acționează ca un element de navigare.
- Promovează mai multe produse și oferte speciale.
- Face site-ul dvs. atractiv din punct de vedere vizual.
Aceste avantaje aprobă decizia ta de a include glisoare în site-ul de vis.
Ghid pas cu pas pentru a adăuga glisorul Divi pentru conversii mari
Doar urmați procesul ușor de includere a glisorului în site-ul dvs. creat cu tema Divi.
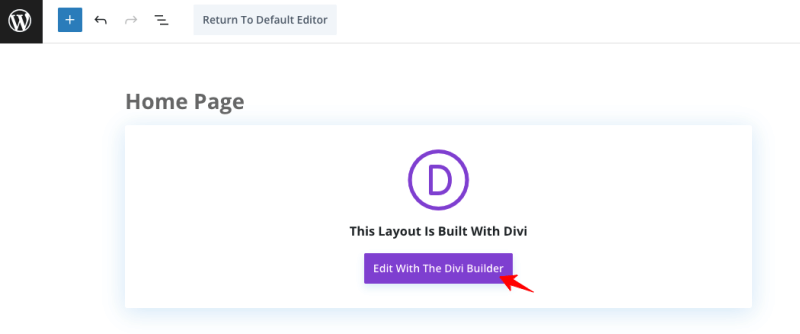
Pasul 1: Faceți clic pe „ Adăugați o pagină nouă ” sau editați pagina de pornire a site-ului sau orice pagină. Selectați „ Editați cu Divi Builder ” sau utilizați Divi Builder așa cum se arată în imaginea de mai jos.

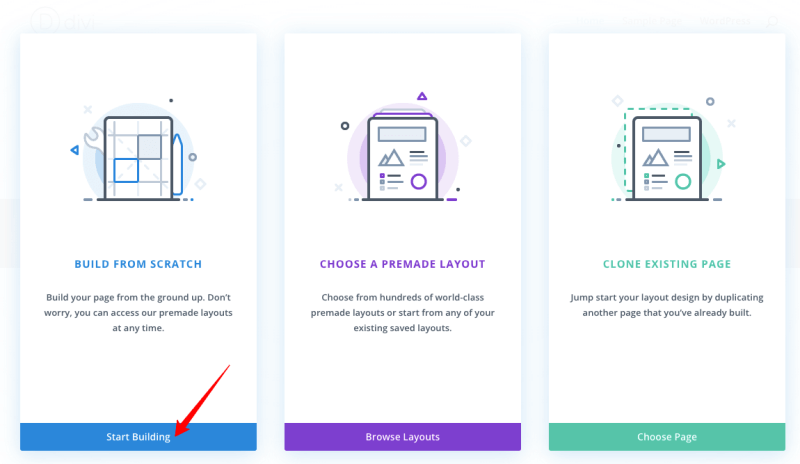
Pasul 2: Veți fi redirecționat către secțiunea de editare, unde trebuie să alegeți „ Construiți de la zero ” și să faceți clic pe „ Începeți construirea ”.

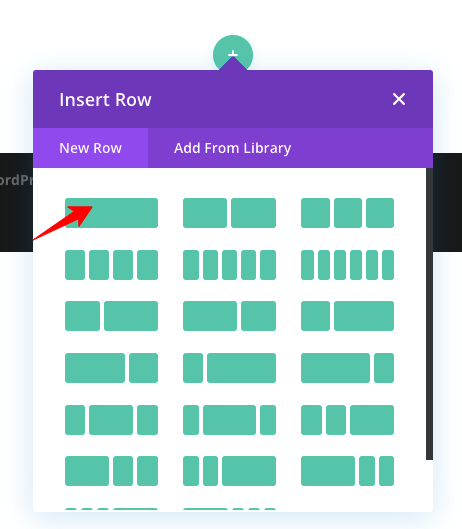
Pasul 3: Este timpul să alegeți numărul de coloane dorit. Aici, aleg o structură de coloană.

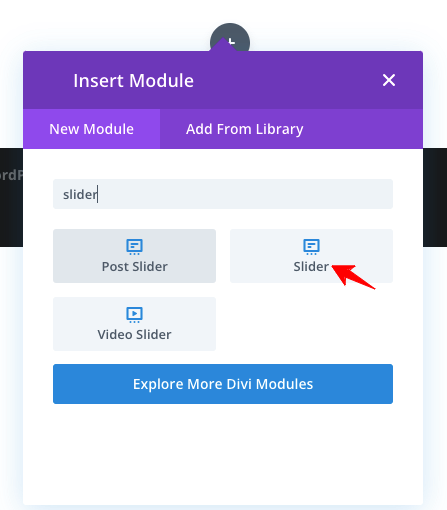
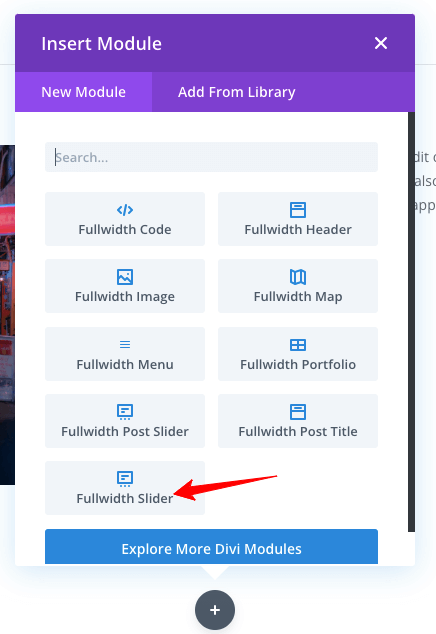
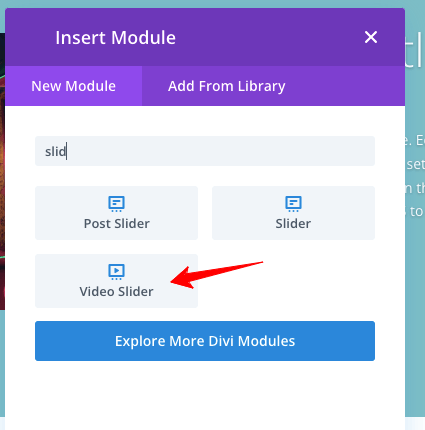
Pasul 4: Căutați modulul „ Slider ”.

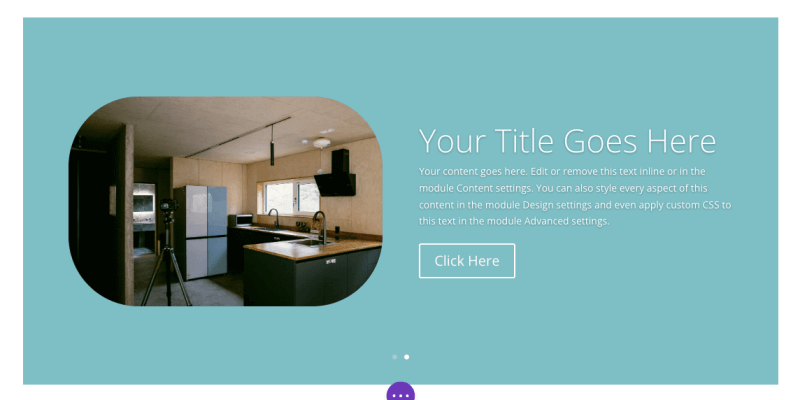
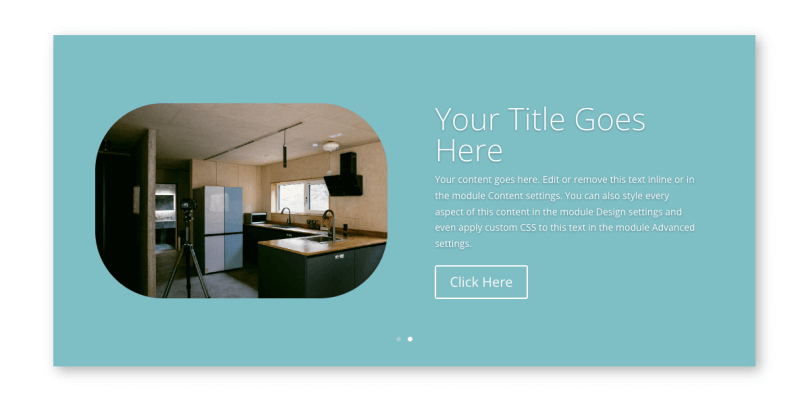
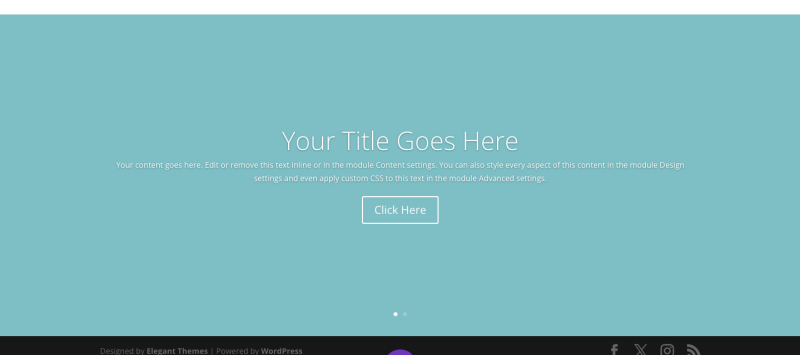
Pasul 5: Când alegeți modulul Slider, acesta va afișa conținutul implicit. Uită-te la imaginea de mai jos.

Pasul 6: Acum, trebuie să modificați titlul, conținutul, textul butonului, linkul și alte setări.
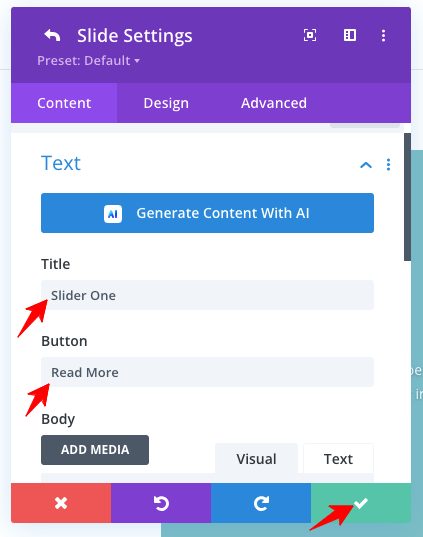
Pasul 7: Mai întâi, să schimbăm titlul prin următoarele preferințe. Faceți clic pe opțiunea „ Bifare verde ” pentru a salva setările.

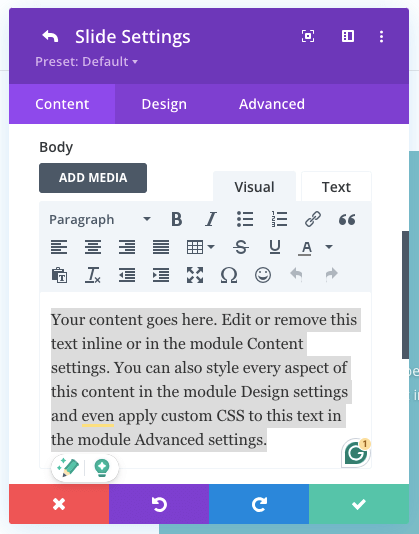
Pasul 8: Schimbați conținutul corpului în funcție de nevoile dvs., consultați captura de ecran!

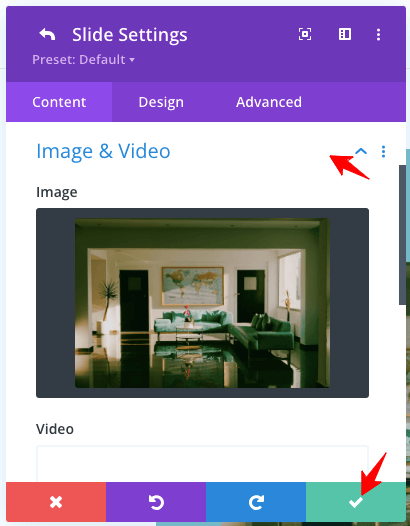
Pasul 9: Puteți adăuga imaginea astfel!

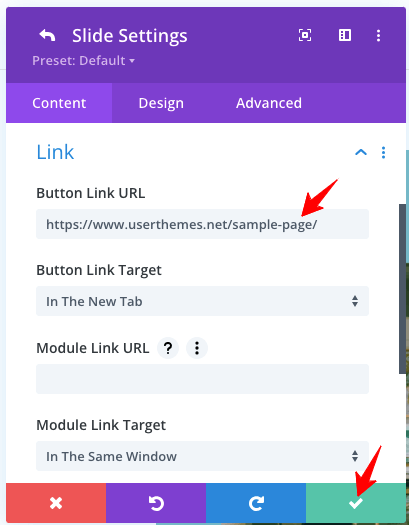
Pasul 10: Adăugați un link pentru butonul „ Citiți mai multe ”.

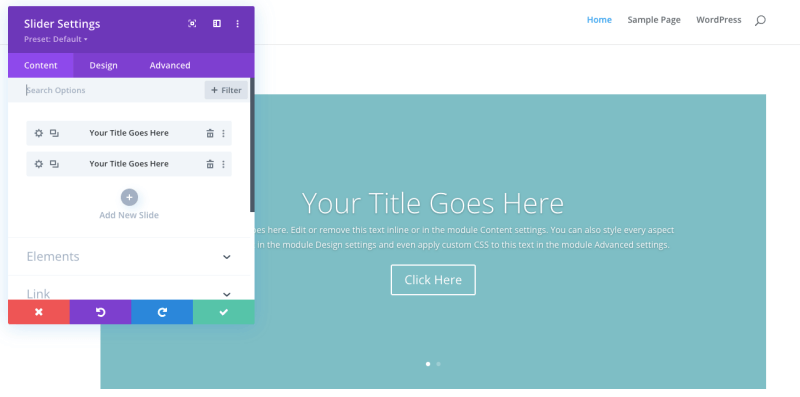
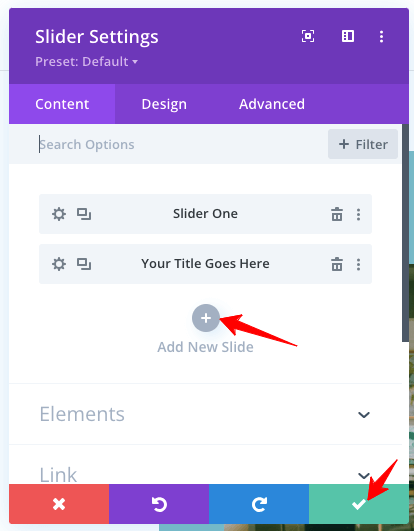
Pasul 11: Este posibil să adăugați mai multe diapozitive. Utilizați opțiunea marcată!

Pasul 12: După terminarea setărilor, nu uitați să faceți clic pe butonul „ Verde ”.

Până acum, am văzut setările „Conținut”. Să trecem la fila „ Design ” pentru a personaliza glisorul Divi.
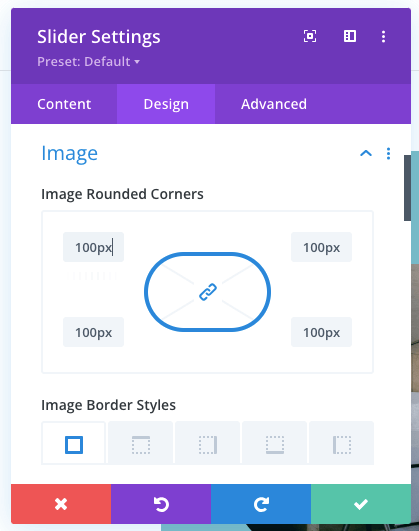
1. Stiluri de chenar imagine
Execut colțul pentru secțiunea de imagine prin stilurile de margine a imaginii. Aruncă o privire la captura de ecran de mai jos!

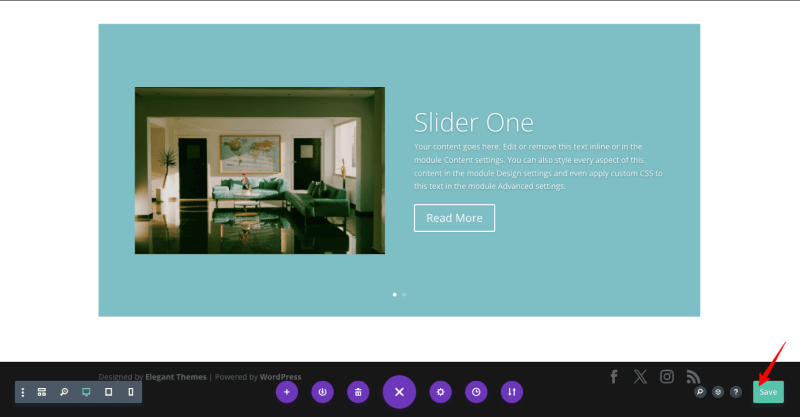
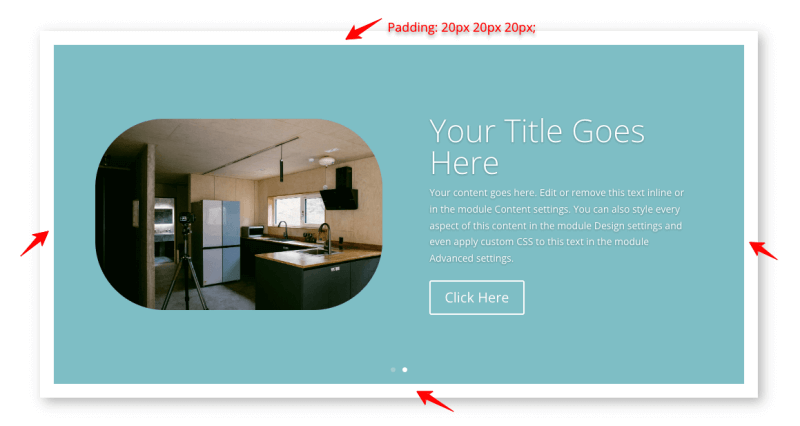
Iată rezultatul setărilor mele de mai sus!

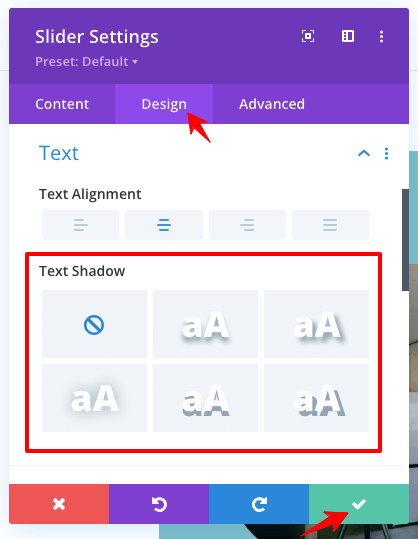
2. Text Shadow
Este pentru a adăuga un efect de umbră textului tău. Verificați opțiunile oferite!

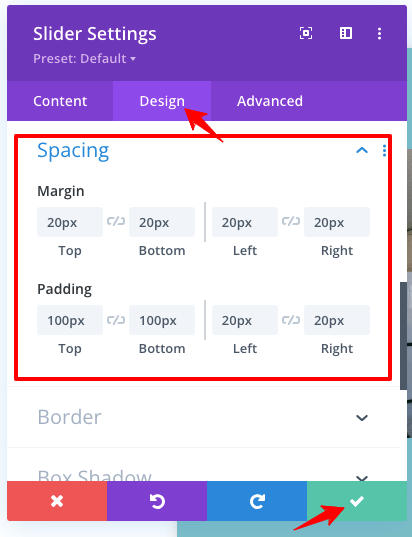
3. Spațiere
Aveți setări detaliate de marjă și umplutură pentru spațierea cursorului.

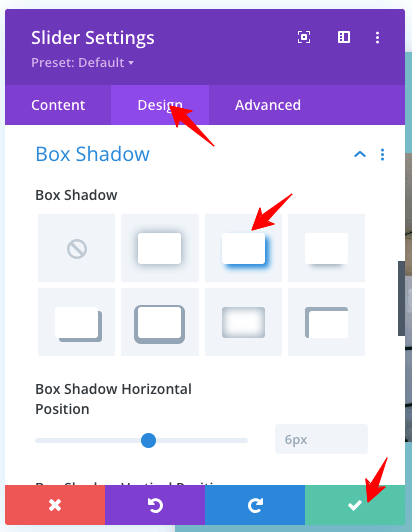
4. Setări Box Shadow
Prin această opțiune, puteți executa efectul de umbră pentru glisor.

Ieșire Setări Box Shadow
Uită-te la rezultatul setărilor de umbră!

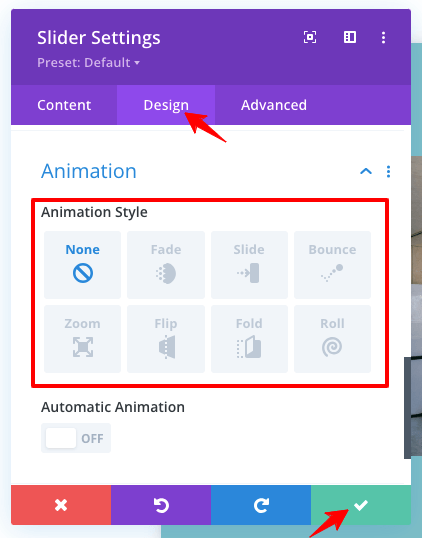
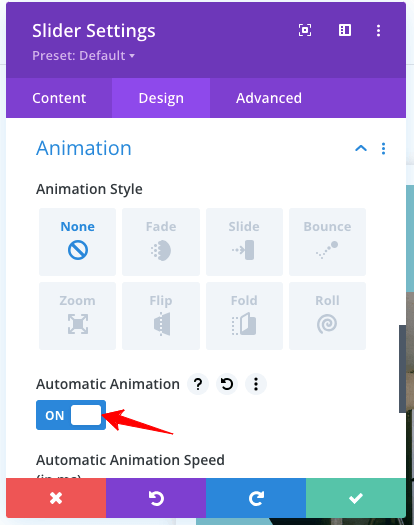
5. Animație

Este posibil să adăugați animație la glisorul Divi. Verificați imaginea de mai jos, care arată diferitele tipuri de anime pe care le puteți adăuga.

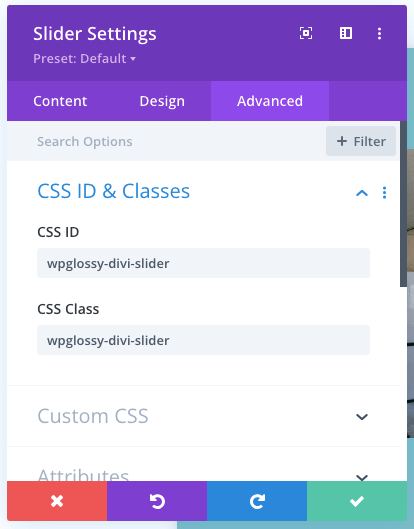
6. ID-ul și clasele CSS avansate
Aveți un spațiu pentru a adăuga ID-ul CSS personalizat și Clasele pentru personalizare.

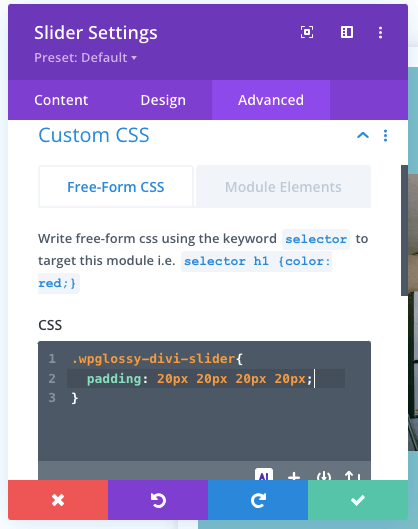
7. CSS personalizat avansat
Pentru a face glisorul unic, utilizați această setare CSS personalizată.

Setări CSS personalizate avansate Ieșire
Am dat codul CSS la alegerea mea legat de umplutură. Vedeți rezultatul.

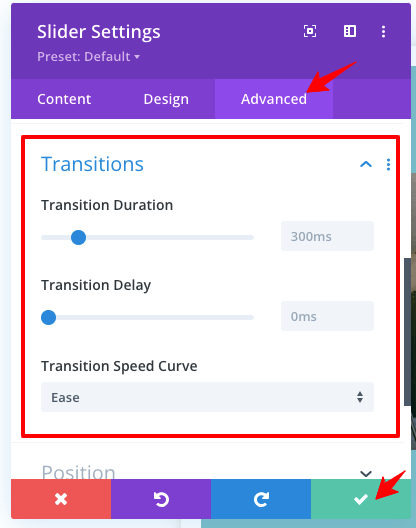
8. Tranziții avansate
Glisorul Divi Builder are setări detaliate de tranziție, cum ar fi Durată, Întârziere și Curbă de viteză. Configurați aceste opțiuni în funcție de nevoile dvs.

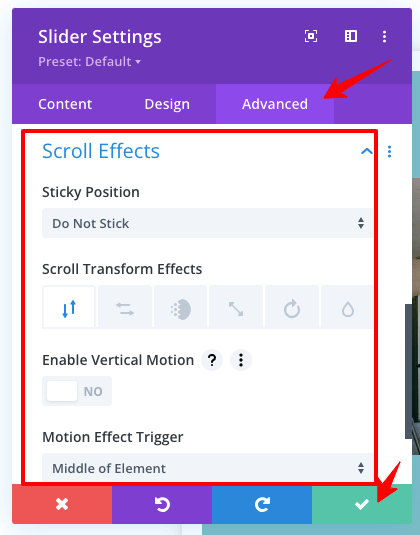
9. Efecte avansate de defilare
Este caracteristica mea preferată a glisorului Divi. Puteți activa efectul de defilare pentru diapozitive, cum ar fi Sticky, Transformation, Vertical Motion și Motion Effect Trigger.

2. Cum să adăugați un glisor cu lățime completă în tema Divi?
Dacă trebuie să proiectați un glisor Divi cu lățime completă, urmați procedura de mai jos.
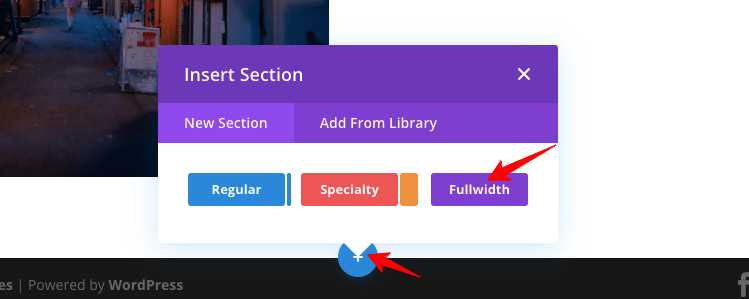
Faceți clic pe butonul „ + ” (Afișat în figura de mai jos) pentru a obține o nouă secțiune și selectați Fullwidth.

După ce ați selectat opțiunea Fullwidth, găsiți „ Fullwidth Slider ”.

Faceți setările așa cum am făcut pentru modulul Slider (pașii explicați mai sus). Veți obține toate opțiunile de personalizare pentru a crea glisorul pe lățime completă. Verificați eșantionul de ieșire pe care îl căutați!

3. Cum se schimbă înălțimea glisorului Divi?
Cu setările îmbunătățite Divi, este ușor să schimbați înălțimea glisorului. Nu trebuie să adăugați niciun cod CSS pentru a regla altitudinea.
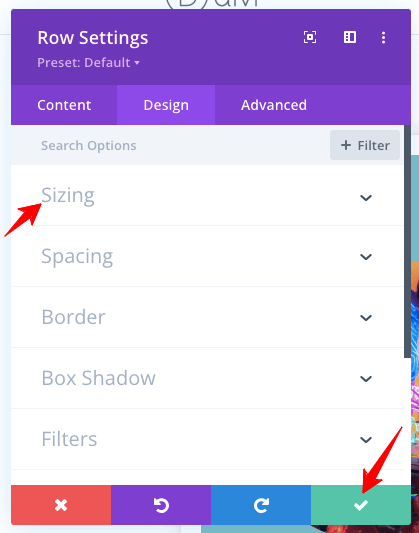
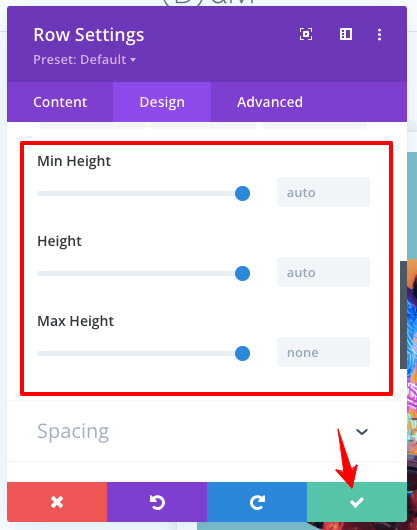
Accesați modulul glisor și accesați fila „ Design ”. Sub setările „ Dimensiune ”, veți obține opțiunea de înălțime al glisării pentru a o face minimă sau maximă.


Notă – Această setare de înălțime este disponibilă și pentru dispozitivele mobile pentru a fixa diferite înălțimi pentru utilizarea mobilă și a tabletei. De asemenea, puteți utiliza setările de umplutură de sus și de jos pentru a regla înălțimea diapozitivului în tema Divi.
4. Cum să adăugați un glisor video în Divi?
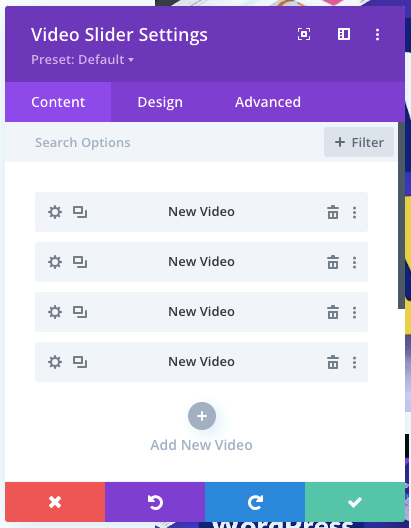
Integrarea unui slider video în tema Divi este o simplă simplă! Trebuie să căutați modulul „ Video Slider ”.

Vedeți opțiunile de setare în imaginea următoare. Urmați aceleași instrucțiuni pe care le-am dat pentru modulul Slider.

Iată eșantionul de ieșire al glisorului video Divi pentru referință!

Cum se creează Divi Slider Autoplay?
Vrei să faci un glisor Divi Auto? Lasă-mă să-ți spun pasul simplu!
În caracteristica Animație a glisorului, accesați fila Design și activați setarea „ Animție automată ”. Nu uitați să salvați setările.

Ura! Ai creat cu ușurință Divi Auto Slider!
Încheierea
Divi Builder Slider conține o interfață ușor de utilizat pentru a crea modele personalizate pentru site-ul dvs. profesional. Veți obține un control complet de navigare prin diapozitive de imagine, video și text pentru a crea modele captivante pentru publicul dvs.
În plus, este pe deplin receptiv și deține funcții avansate pentru o interacțiune ridicată a utilizatorului. Chiar dacă glisorul este un element de distracție și afectează viteza de încărcare a site-ului, acesta poate maximiza conversiile prin atragerea mai multor vizitatori prin modele atractive din punct de vedere vizual.
Sper că ați învățat cum să adăugați un glisor în tema Divi și să îl faceți să apară în lățime completă. De asemenea, ați învățat cum să schimbați înălțimea glisorului și să faceți un glisor automat Divi. Dacă aveți dificultăți cu setările glisorului Divi, contactați-mă prin secțiunea de comentarii.
