Cum să adăugați timpul de citire estimat în WordPress (Gutenberg, Elementor și altele)
Publicat: 2022-11-22Pot exista momente când încercăm să citim un articol de pe un site web, ne întrebăm cât timp va dura să citim întreaga postare și să începem să derulăm în jos până la sfârșitul conținutului pentru a obține o estimare a timpului necesar pentru a termina lectura. aceasta. Și odată ce îl obținem, începem să citim cu adevărat. Și pentru acel moment, s-ar putea să apreciem un mic avertisment cu privire la cât timp va dura până să-l citim.
Adăugarea unui timp estimat de lectură pentru postările de pe blog este o modalitate excelentă de a ajuta utilizatorul care petrece mult timp devorând conținut de pe web. Nu trebuie să fie intruziv sau să distrage atenția utilizatorului de la interacțiunea cu conținutul, poate că o propoziție scurtă precum „3 min de timp de citire” deasupra conținutului este potrivită pentru asta.
Acest tutorial vă va arăta cum să adăugați un timp de citire estimat în WordPress fără niciun plugin suplimentar și să îl afișați în postarea de blog, indiferent dacă utilizați Gutenberg, Elementor, Divi și orice editor, atâta timp cât acceptă utilizarea codului scurt.
Adăugarea timpului de citire estimat în WordPress
Odată ce cunoașteți beneficiul adăugării timpului de citire estimat la postările de pe blog și v-ați decis să îl utilizați pentru site-ul dvs., să începem să îl adăugați acum!
Înainte de a începe, vă sugerăm să faceți o copie de rezervă a site-ului dvs. și să utilizați o temă secundară pentru a evita întreruperea temei părinte sau pierderea modificărilor atunci când actualizați tema. Odată ce ești gata, haideți să trecem la pașii practici!
Pasul 1: Adăugarea codului de timp estimat de citire
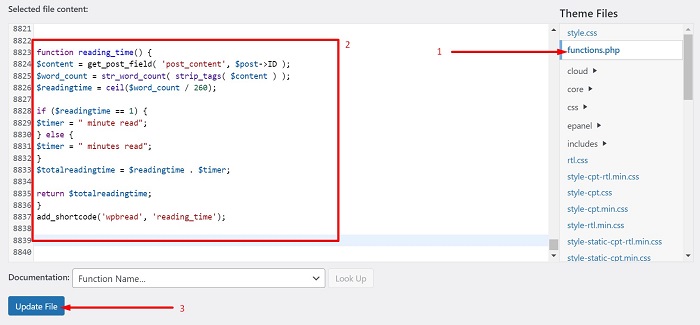
Primul pas este să adăugați codul de timp estimat de citire în fișierul funcțiilor.php al temei. Pentru a face acest lucru, navigați la Aspect → Editor de fișiere temă din tabloul de bord WordPress pentru a deschide pagina Editați tema . Și în acea pagină, faceți clic pe Funcția Temă ( functions.php ) din lista Fișiere Teme pentru a deschide editorul de fișiere. Odată ce editorul este deschis, adăugați următorul cod în partea de jos a editorului de fișiere.
function reading_time() {
$conținut = get_post_field( 'post_content', $post->ID );
$număr_cuvinte = str_număr_cuvinte( strip_tags( $conținut ) );
$timp de citire = plafon($număr_cuvinte / 260);
dacă ($timp de citire == 1) {
$timer = "minut citit";
} altfel {
$timer = "minute citite";
}
$totalreadingtime = $readingtime . $timer;
returnează $totalreadingtime;
}
add_shortcode('wpbread', 'reading_time');Iată o captură de ecran a modului în care este plasat codul în editorul de fișiere.

Codul de mai sus este să obțină numărul total de cuvinte din conținutul postării și apoi să îl împarți la 260, care este timpul mediu de citire în tăcere pentru adulți în limba engleză, conform studiilor ScienceDirect. Puteți actualiza numărul și puteți modifica textul „minutului de citire”, dacă este necesar.
Odată ce codul este introdus, salvați modificările aduse fișierului făcând clic pe butonul Actualizare fișier .
Pasul 2: Afișarea timpului estimat de citire
Următorul pas este să apelați timpul estimat de lectură, astfel încât acesta să apară înainte de conținutul postării de pe blog. Acest pas vă va ghida să afișați timpul estimat de lectură în postările de blog pentru utilizatorii Gutenberg, utilizatorii Elementor, utilizatorii Divi și multe altele.
Gutenberg
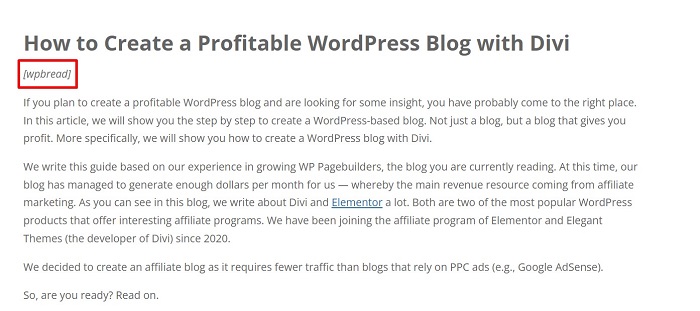
Pentru a afișa timpul estimat de citire înainte de conținutul blogului pe Gutenberg, trebuie doar să plasați codul scurt [wpbread]

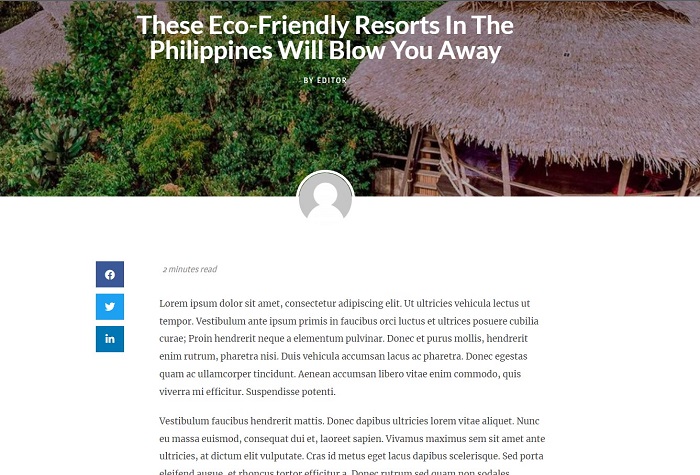
După cum puteți vedea din imaginea de mai sus, punem shortcode-ul între titlu și conținut și italicem textul. Rezultatul îl puteți vedea în imaginea de mai jos.

Viola, timpul estimat de lectură este chiar deasupra conținutului nostru.

Elementor
Dacă utilizați Elementor Pro ca generator de pagini, veți avea la dispoziție cu ușurință timpul de citire estimat pentru toate postările de pe blog. Trebuie doar să faceți primul pas al acestui tutorial și să creați un singur aspect de postare sau să îl editați dacă aveți deja unul prin intermediul generatorului de teme, apoi adăugați elementul shortcode în aspect.
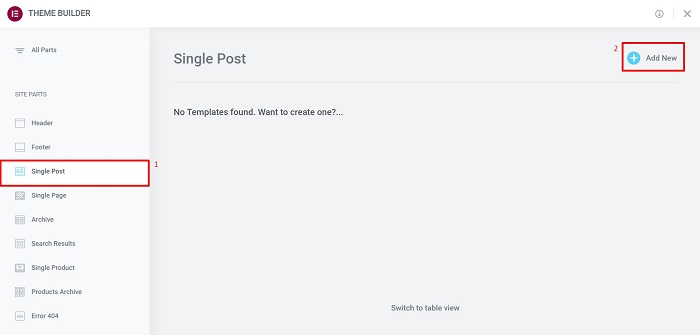
După ce ați făcut primul pas, începeți prin a naviga la Templates → Theme Builder din tabloul de bord WordPress. Odată ce vă aflați în pagina Creator de teme , faceți clic pe blocul Postare unică , apoi faceți clic pe butonul Adăugați un nou pentru a crea un aspect de postare unică.

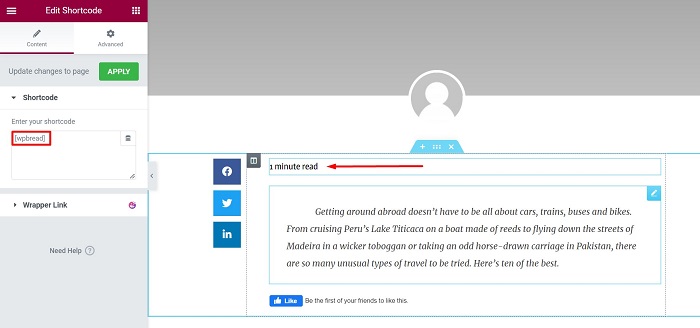
Odată ce vă aflați în editorul vizual Elementor, adăugați toate elementele de care aveți nevoie pentru a vă crea un singur aspect al postării sau puteți utiliza unul dintre aspectele unice ale postării pe care le-am făcut aici, apoi adăugați elementul Shortcode înainte de conținutul postării și plasați [wpbread] cod scurt în el.

Acum, timpul estimat de citire ar trebui să apară înainte de conținutul postării. În cele din urmă, modificați culoarea textului și scrieți-l cu italice folosind următorul fragment CSS pentru a-l face mai atrăgător, dar nu intruziv.
selector .elementor-shortcode{color:#969696;
font-style: italic;
}Odată ce sunteți mulțumit de aspectul dvs., publicați aspectul dvs., apoi setați condiția la Postare → Toate , apoi continuați să vedeți rezultatul pe una dintre postările dvs. de pe front-end.

Divi
Afișarea timpului estimat de citire pentru toate postările dvs. de blog folosind Divi Builder este la fel de ușoară precum adăugați un modul buton sau orice alt modul la aspectul unei singure postări din Divi Theme Builder. După ce ați plasat codul de la primul pas în fișierul functions.php , navigați la Divi → Theme builder pentru a crea un singur aspect de postare sau, dacă aveți deja aspectul pregătit, faceți clic pe pictograma creion pentru a-l edita .
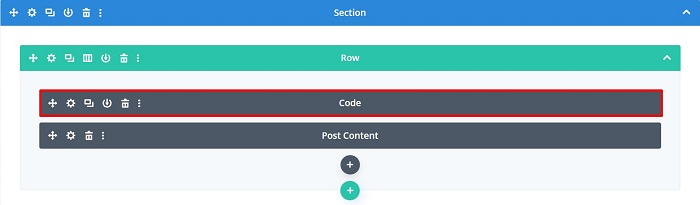
Odată ce vă aflați în editorul Divi, adăugați modulul necesar pentru postarea de pe blog, apoi adăugați un modul de cod chiar deasupra modulului de conținut post .

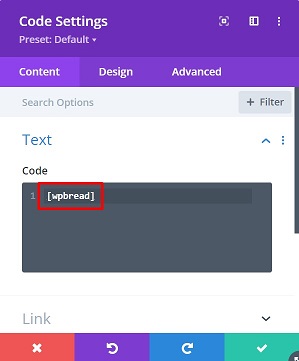
Continuați adăugând codul scurt [wpbread] la editorul de cod în setarea modulului de cod.

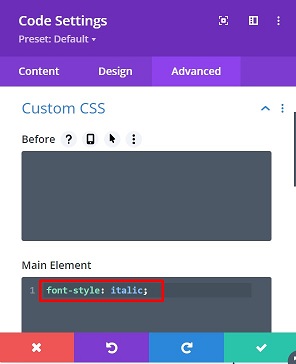
Odată ce apare codul de citire estimat, poate doriți să-i schimbați puțin stilul adăugând un fragment CSS la modul. De exemplu, transformăm textul în cursiv, adăugând următorul fragment CSS în fila Avansat → CSS personalizat → Element principal .
-
font-style: italic;

După ce ați terminat de stilizat, salvați modificările pe care tocmai le-ați făcut pentru aspectul unei singure postări.

Alt editor
Dacă utilizați un alt editor în afară de cei trei pe care i-am acoperit, atâta timp cât este compatibil cu utilizarea de coduri scurte, atunci puteți întotdeauna să adăugați timpul de citire estimat pentru site-ul dvs. Pentru a face acest lucru, faceți primul pas, apoi plasați codul scurt [ în orice element de cod sau modul oferit de editor.wpbread]
Concluzia
Pot exista momente când încercăm să citim un articol de pe un site web, ne întrebăm cât timp va dura să citim întreaga postare și să începem să derulăm în jos până la sfârșitul conținutului pentru a înțelege timpul necesar pentru a termina lectura. aceasta. Adăugarea unui timp estimat de lectură pentru postările de pe blog este o modalitate excelentă de a ajuta utilizatorul care petrece mult timp devorând conținut de pe web. Acest articol vă arată cum să adăugați un timp estimat de lectură în postările de blog pentru utilizatorii Gutenberg, utilizatorii Elementor, utilizatorii Divi și multe altele.
