Cum să adăugați un câmp suplimentar la pagina de plată WooCommerce
Publicat: 2023-09-05Dacă faci afaceri online, știi deja despre semnificația unei pagini de checkout. Uneori este posibil să fie nevoie să faceți personalizare pe site-ul dvs. de comerț electronic din cauza cerințelor specifice.
În acest tutorial, vă vom arăta cum să personalizați pagina de plată WooCommerce și să adăugați câmpuri suplimentare la ea. Vom discuta două moduri de a-ți îndeplini treaba:
- Adăugați câmpuri suplimentare la pagina WooCommerce Checkout folosind codul (pentru utilizatorii tehnici)
- Adăugați câmpuri suplimentare la pagina de plată WooCommerce folosind un plugin WordPress (pentru utilizatori non-tehnici).
Înainte de a trece la tutorial, haideți să aflăm ce este o pagină de plată.
Ce este o pagină de plată WooCommerce?
O pagină de plată este un termen de comerț electronic care se referă la o pagină afișată unui client în timpul procesului de finalizare pas cu pas. În general, este cea mai importantă pagină atât pentru vânzători, cât și pentru clienți.
Clienții trebuie să furnizeze informații esențiale, cum ar fi adresa, detaliile de facturare și metoda de plată, pe această pagină. Și dacă cumva această pagină produce o eroare, niciun client nu va putea face vreo achiziție! Așa că ne putem imagina cât de importantă este această pagină pentru vânzători.
Când utilizați WordPress pentru a vă alimenta site-ul și WooCommerce ca soluție de comerț electronic, veți obține propria pagină de plată. Cu toate acestea, fiind o soluție gratuită, WooCommerce nu vă oferă posibilitatea de a personaliza pagina de plată WooCommerce din setări.
Deci, cum ați personaliza pagina de plată WooCommerce dacă este necesar? Ei bine, acum vă vom arăta trucurile pentru a personaliza pagina de plată WooCommerce.
Cum să adaugi un câmp suplimentar la pagina de plată WooCommerce?

Adăugarea de câmpuri personalizate la o pagină de plată WooCommerce poate fi uneori o sarcină dificilă. Acest tutorial vă va ghida prin proces. După ce ați citit acest blog, veți ști cum să adăugați un câmp personalizat la pagina de plată WooCommerce. Să ne aruncăm direct în ea:
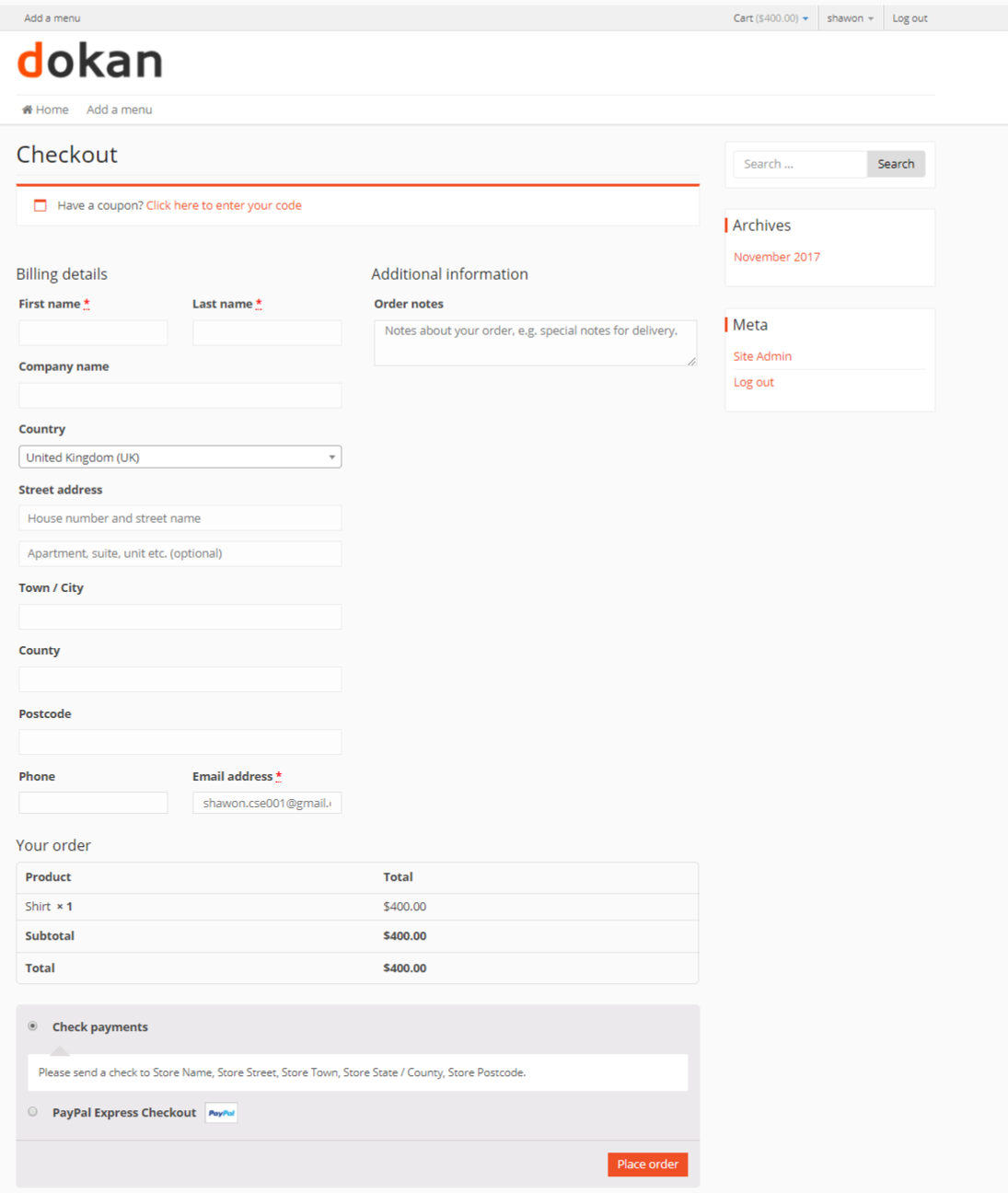
Să ne imaginăm că aceasta este pagina ta de plată prestabilită.

Există două abordări complet diferite care vă vor ajuta să adăugați câmpuri personalizate la pagina de finalizare a achiziției în WooCommerce. Acestea sunt-
- folosind codificare personalizată (pentru codificatori)
- folosind un plugin WordPress (pentru non-codatori)
1. Adăugați câmpuri suplimentare la pagina de plată WooCommerce prin codificare
Pentru persoanele care știu să codifice sau care au cunoștințe de bază de codificare pot urma această abordare. Această metodă adaugă câmpul personalizat la pagina de plată folosind codul de mai jos. Pentru a începe cu codul paginii de plată WooCommerce, urmați pașii de mai jos:
Mai întâi, trebuie să efectuați o acțiune în fișierul nostru functions.php . Copiați întregul cod în fișierul function.php al temei.
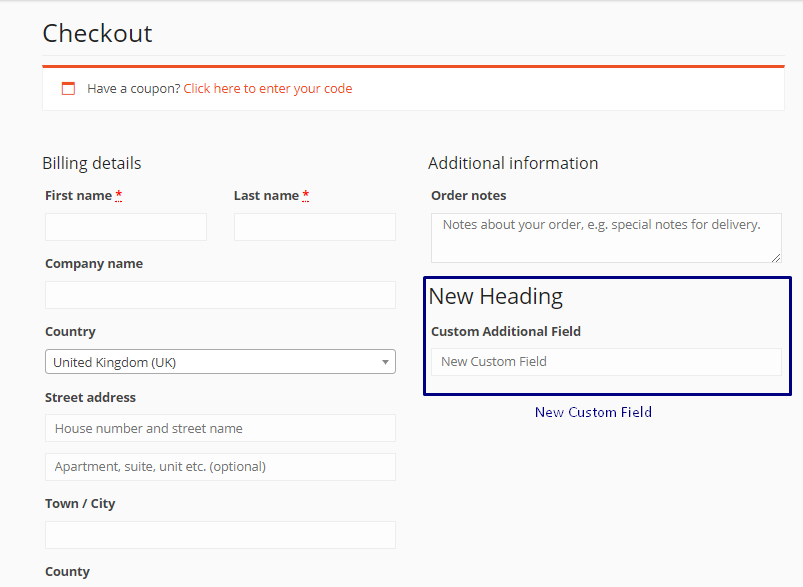
/** * Add custom field to the checkout page */ add_action('woocommerce_after_order_notes', 'custom_checkout_field'); function custom_checkout_field($checkout) { echo '<div><h2>' . __('New Heading') . '</h2>'; woocommerce_form_field('custom_field_name', array( 'type' => 'text', 'class' => array( 'my-field-class form-row-wide' ) , 'label' => __('Custom Additional Field') , 'placeholder' => __('New Custom Field') , ) , $checkout->get_value('custom_field_name')); echo '</div>'; }După adăugarea acestui cod, pagina de plată ar trebui să apară ca:

Pentru validarea datelor câmpului personalizat, puteți utiliza codul de mai jos:
/** * Checkout Process */ add_action('woocommerce_checkout_process', 'customised_checkout_field_process'); function customised_checkout_field_process() { // Show an error message if the field is not set. if (!$_POST['customised_field_name']) wc_add_notice(__('Please enter value!') , 'error'); } Așa că am adăugat un câmp de înlocuire pe pagina de finalizare a comenzii împreună cu verificarea de validare! Grozav!
Să confirmăm că detaliile introduse în câmpul personalizat de către client, sunt sau nu salvate.

Acest lucru se poate face folosind codul de mai jos:
/** * Update the value given in custom field */ add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta'); function custom_checkout_field_update_order_meta($order_id) { if (!empty($_POST['customised_field_name'])) { update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name'])); } }Adăugați un câmp personalizat la pagina de plată WooCommerce folosind un plugin
Cu liniile de cod de mai sus, am adăugat câmpuri personalizate în magazinul nostru web WooCommerce!
Dacă nu sunteți un codificator, puteți utiliza, de asemenea, un plugin pentru a adăuga un câmp nou la pagina de plată. Există multe plugin-uri care pot fi folosite în acest scop. Unele sunt după cum urmează-
- WooCommerce Checkout Manager
- Checkout Field Editor
- Checkout Field Editor și Manager pentru WooCommerce
Folosind aceste pluginuri, oricine nu are cunoștințe de codificare poate adăuga câmpuri personalizate suplimentare la pagina de finalizare a comenzii WooCommerce. Să vedem cum să adăugați un câmp cu Checkout Field Editor și Manager pentru WooCommerce .
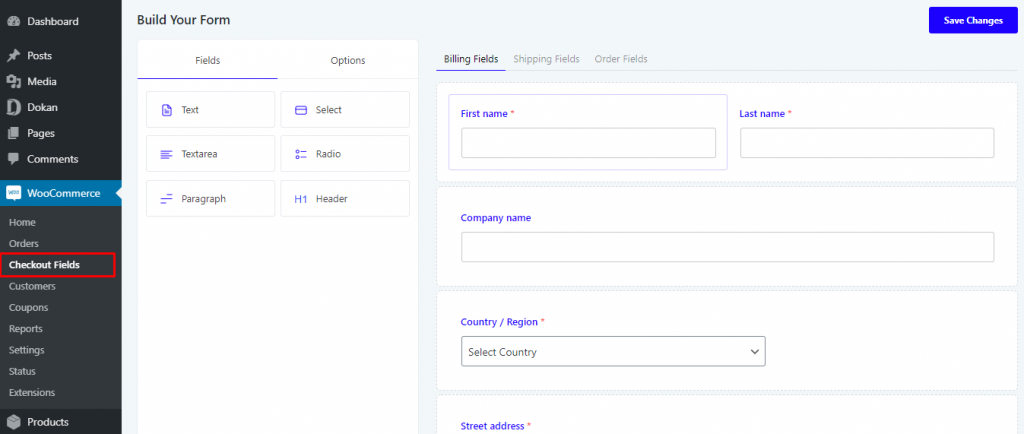
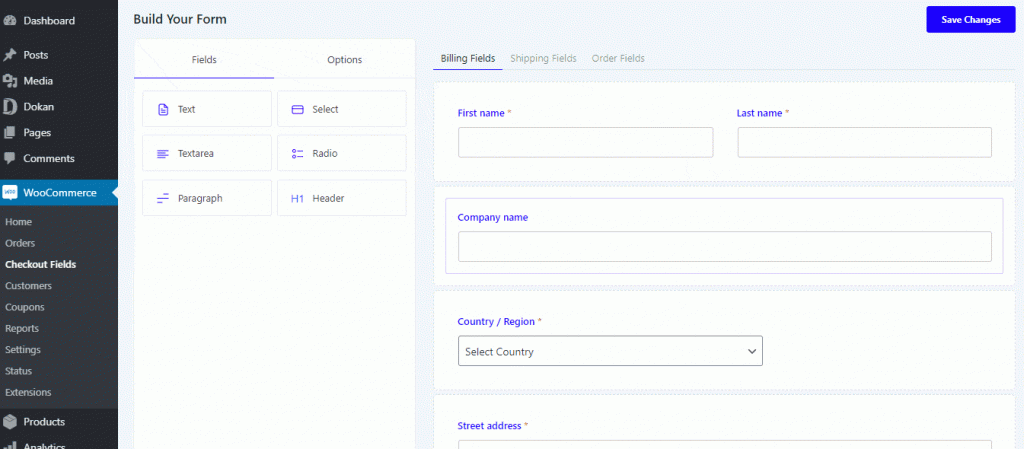
Pur și simplu instalați și activați pluginul. Veți găsi un nou meniu sub WooCommerce, care este „Câmpuri de plată”. Navigați la WP Admin Dashboard > WooCommerce > Checkout Fields .

În partea stângă, sub opțiunea Câmpuri , puteți găsi 6 tipuri diferite de câmpuri. În funcție de tipul de câmp pe care doriți să îl adăugați, alegeți-l în consecință. Dorim să adăugăm un câmp pentru numărul de telefon, așa că alegem Text . Vom trage doar butonul Text sub câmpurile de nume.

În timp ce adăugam noi câmpuri, am observat cum am făcut din câmpul obligatoriu . Puteți opta pentru a nu face asta dacă nu aveți nevoie ca câmpul să fie unul obligatoriu.
În același mod, puteți adăuga orice tip de câmp pe care acest plugin îl are de oferit.
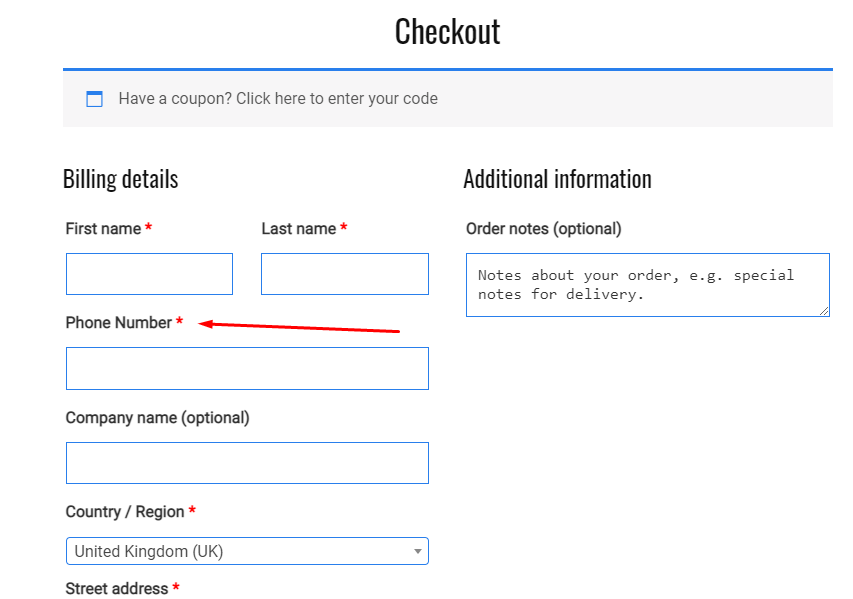
Veți găsi noul câmp adăugat la pagina dvs. de plată. Ușor, nu?


Adăugați câmpuri la WooCommerce Checkout - Notă de final
De acum încolo, știi cum să adaugi un câmp suplimentar de plată WooCommerce și nu este deloc prea greu.
Acum, oricare ar fi motivul - o solicitare obligatorie a clientului sau propriile dvs. nevoi, sunteți gata să personalizați pagina de plată WooCommerce!
Dacă aveți întrebări, nu ezitați să comentați. Vă promitem că vă vom reveni.
