Cum să adăugați câmpuri în formularul de înregistrare WooCommerce
Publicat: 2021-04-20 Căutați o modalitate de a adăuga câmpuri pentru formularul de înregistrare WooCommerce? În acest tutorial, vă voi arăta cum să adăugați câmpuri personalizate la formularul de înregistrare WooCommerce pentru a le cere clienților mai multe informații înainte de înregistrarea în magazinul dumneavoastră WooCommerce.
Căutați o modalitate de a adăuga câmpuri pentru formularul de înregistrare WooCommerce? În acest tutorial, vă voi arăta cum să adăugați câmpuri personalizate la formularul de înregistrare WooCommerce pentru a le cere clienților mai multe informații înainte de înregistrarea în magazinul dumneavoastră WooCommerce.
WooCommerce continuă să fie popular în rândul majorității proprietarilor de magazine, deoarece este flexibil la personalizare. Puteți utiliza pluginuri sau cod personalizat pentru a adăuga mai multe funcționalități.
Cum să adăugați câmpuri Formular de înregistrare WooCommerce
În această postare, veți vedea cum puteți utiliza scripturi PHP personalizate pentru a adăuga câmpuri pentru formularul de înregistrare WooCommerce. Vă recomandăm să creați o temă copil. Acest lucru vă va asigura că modificările dvs. nu sunt pierdute în timpul unei actualizări.
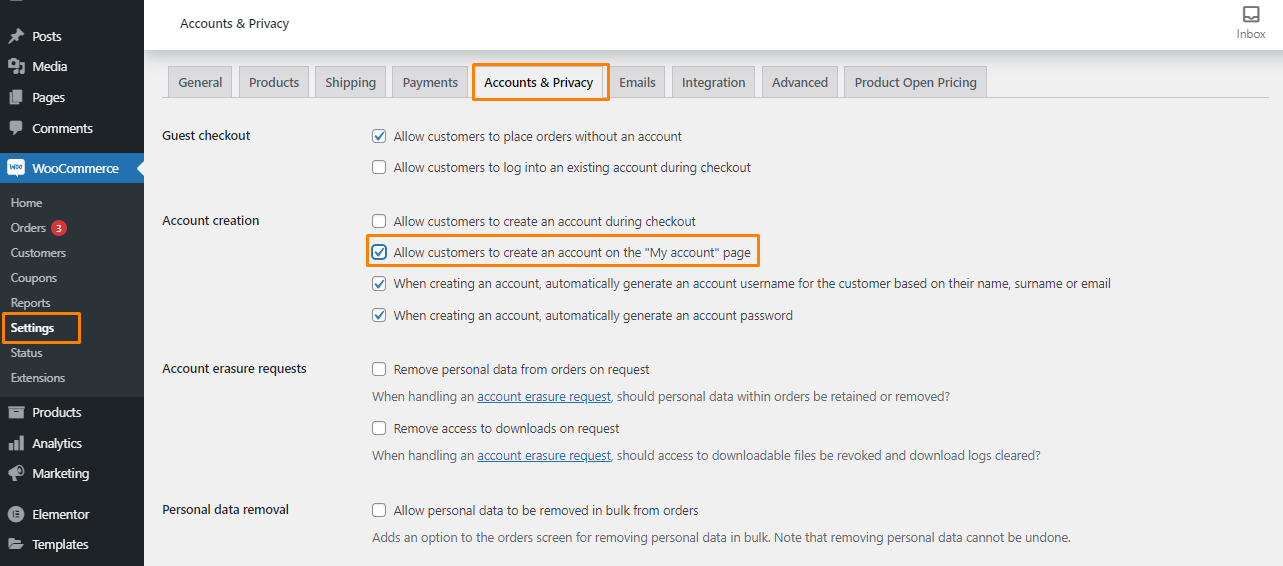
Înainte de a începe, trebuie să ne asigurăm că formularele de înregistrare WooCommerce sunt activate pe pagina de conectare a contului.
Pentru aceasta, accesați WooCommerce > Setări > Conturi și bifați Activați înregistrarea clienților pe pagina „ Contul meu ”, așa cum se arată mai jos: 
Acest lucru va asigura că formularul de înregistrare WooCommerce este afișat pe front end.
Pași pentru a adăuga câmpuri în formularul de înregistrare WooCommerce
În această secțiune, vom adăuga mai multe câmpuri la această structură utilizând următoarele acțiuni. Vom include câmpuri precum prenume, nume și număr de mobil.
Iată pașii pe care trebuie să-i urmezi:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme. Când pagina Editor temă este deschisă, căutați fișierul cu funcțiile temei unde vom adăuga funcția care va adăuga câmpuri în formularul de înregistrare.
- Adăugați următorul cod în fișierul functions.php:
funcția njengah_extra_register_fields() {?>
<p class="form-row form-row-wide">
<label for="reg_billing_phone"><?php _e( „Telefon”, „woocommerce”); ?></label>
<input type="text" class="input-text" name="billing_phone" id="reg_billing_phone" value="<?php esc_attr_e( $_POST['billing_phone'] ); ?>" />
</p>
<p class="form-row form-row-first">
<label for="reg_billing_first_name"><?php _e( 'Prenumele', 'woocommerce'); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_first_name" id="reg_billing_first_name" value="<?php if ( ! empty( $_POST['billing_first_name'] ) ) esc_attr_e( $_POST[' prenumele_facturare'] ); ?>" />
</p>
<p class="form-row form-row-last">
<label for="reg_billing_last_name"><?php _e( 'Nume', 'woocommerce'); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_last_name" id="reg_billing_last_name" value="<?php if ( ! empty( $_POST['billing_last_name'] ) ) esc_attr_e( $_POST[' nume_de_facturare'] ); ?>" />
</p>
<div class="clear"></div>
<?php
}
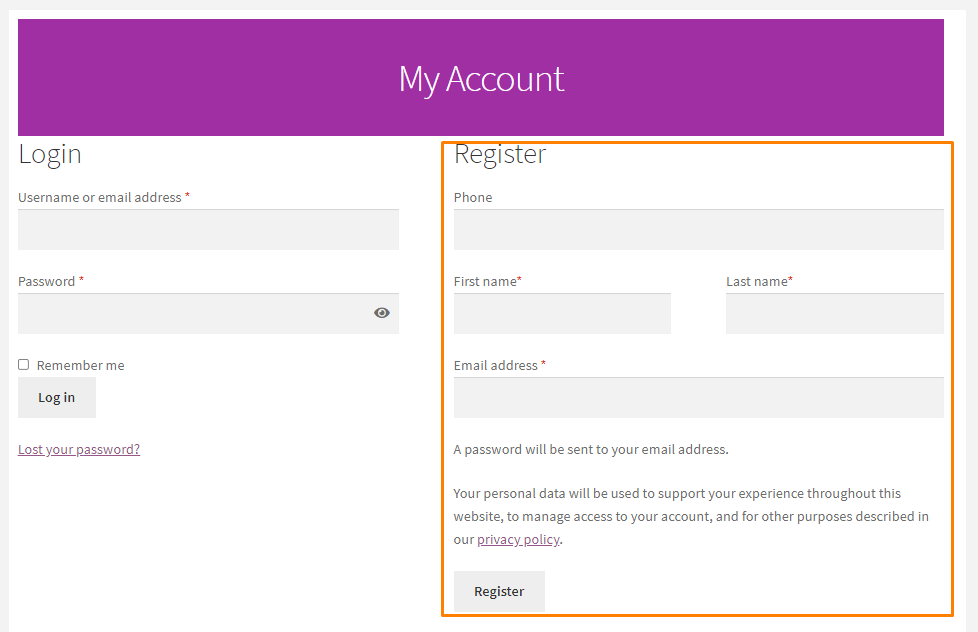
add_action( 'woocommerce_register_form_start', 'njengah_extra_register_fields');- Acesta este rezultatul când reîmprospătați pagina:

Câmpurile formularului de înregistrare sunt aceleași cu adresa de facturare.
Am inclus prefixul „billing_” înaintea numelui câmpului.
Iată câmpurile valide ale formularului WooCommerce care pot fi adăugate la formularul de înregistrare și pot fi asociate cu o adresă de facturare:

- nume_de_facturare
- nume_de_facturare
- companie_facturare
- adresa_facturare_1
- adresa_facturare_2
- oras_facturare
- codul_poștal_facturare
- țara facturării
- stat_facturare
- e-mail_facturare
- telefon_facturare
- Acum că formularele au fost create, trebuie să le validăm folosind următorul cod care ar trebui să fie inserat în fișierul functions.php:
/**
* câmpuri de înregistrare Se validează.
*/
funcția njengah_validate_extra_register_fields( $nume utilizator, $e-mail, $validation_errors ) {
if ( isset( $_POST['billing_first_name'] ) && empty( $_POST['billing_first_name'] ) ) {
$validation_errors->add( 'billing_first_name_error', __( '<strong>Eroare</strong>: Prenumele este necesar!', 'woocommerce' ) );
}
if ( isset( $_POST['billing_last_name'] ) && empty( $_POST['billing_last_name'] ) ) {
$validation_errors->add( 'billing_last_name_error', __( '<strong>Eroare</strong>: Numele de familie este obligatoriu!.', 'woocommerce' ) );
}
returnează $validation_errors;
}
add_action( 'woocommerce_register_post', 'njengah_validate_extra_register_fields', 10, 3 );- Ultimul pas este salvarea acestor valori în baza de date adăugând următorul cod în fișierul fucntions.php:
/**
* Mai jos codul salvați câmpuri suplimentare.
*/
funcția njengah_save_extra_register_fields( $customer_id ) {
if ( isset( $_POST['billing_phone'] ) ) {
// Intrarea telefonului a fost înregistrată care este utilizată în WooCommerce
update_user_meta( $customer_id, 'billing_phone', sanitize_text_field( $_POST['billing_phone'] ) );
}
if ( isset( $_POST['billing_first_name'] ) ) {
// Câmp de prenume care este implicit
update_user_meta( $customer_id, 'first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
// Câmp de prenume care este folosit în WooCommerce
update_user_meta( $customer_id, 'billing_first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
}
if ( isset( $_POST['billing_last_name'] ) ) {
// Câmp cu nume de familie care este implicit
update_user_meta( $customer_id, 'last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
// Câmp de nume de familie care este folosit în WooCommerce
update_user_meta( $customer_id, 'billing_last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
}
}
add_action( 'woocommerce_created_customer', 'njengah_save_extra_register_fields');Acum câmpurile au fost adăugate, validate și inserate pentru utilizare ulterioară.
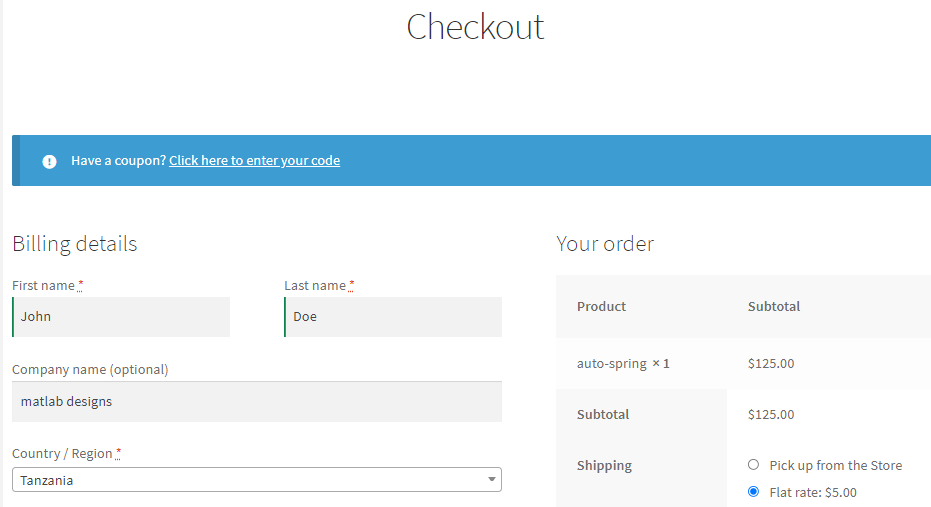
Când accesați pagina cu adresa de facturare din contul dvs., trebuie să faceți clic pe Editați pentru a ajunge acolo. Câmpurile sunt deja populate: 
Concluzie
În această postare, ați învățat cum să adăugați câmpuri în formularul de înregistrare WooCommerce.
Dacă întâmpinați probleme la implementarea acestui cod, vă rugăm să contactați un dezvoltator WordPress calificat.
Articole similare
- Cum să editați detaliile de facturare Pagina WooCommerce Checkout
- Redirecționare WooCommerce după finalizare: Redirecționare către pagina personalizată de mulțumire
- Redirecționare WooCommerce după deconectare [Ghid final]
- Cum să adăugați căutare în pagina de magazin în WooCommerce
- Cum să schimbați mesajele de eroare pentru WooCommerce Checkout
- Cum să adăugați un câmp de dată la finalizarea comenzii în WooCommerce
- Cum se adaugă validarea numărului de telefon Checkout WooCommerce
- Cele mai bune 30 de pluginuri de descărcare pentru partajarea fișierelor WordPress și altele
- 35+ Cel mai bun plugin gratuit WordPress
- Cum să schimbați simbolul monedei în WooCommerce
- Cum să configurați prețul produsului WooCommerce pe kg
- Cum să mutați câmpul WooCommerce Checkout
- Cum să verificați dacă utilizatorul este autentificat în WordPress
- Cum să stilați pagina de plată WooCommerce
- Cum să eliminați cuponul de la finalizarea comenzii în WooCommerce
- Cum să adăugați monedă la WooCommerce [Monedă personalizată]
- Cum se creează un câmp de casetă de selectare în pagina de plată WooCommerce
- Cum să obțineți URL-ul de plată în WooCommerce
- Ghid rapid de optimizare a plăților pentru mobil WooCommerce
