Cum să adăugați un coș plutitor pe site-ul dvs. WooCommerce (Ghid pentru începători) 2024
Publicat: 2024-05-06În epoca actuală, a avea un magazin online ușor de utilizat și atrăgător din punct de vedere vizual este crucial pentru succesul oricărei afaceri de comerț electronic.
O modalitate de a îmbunătăți experiența de cumpărături pentru clienții tăi este prin adăugarea unui coș plutitor pe site-ul tău WooCommerce.
Un coș plutitor nu numai că facilitează vizualizarea și gestionarea coșului de cumpărături pentru clienți, dar ajută și la creșterea conversiilor și la reducerea ratelor de abandon al coșului.
În acest ghid pentru începători, vă vom ghida prin pașii pentru a adăuga un coș plutitor pe site-ul dvs. WooCommerce.
Cuprins
Ce este un cărucior plutitor?
Un cărucior plutitor este o caracteristică a unui site de comerț electronic care afișează o pictogramă mică de coș care se mișcă împreună cu utilizatorul pe măsură ce acesta derulează prin site.
Oferă clienților o modalitate convenabilă de a vedea și de a gestiona articolele din coșul lor fără a fi nevoiți să navigheze departe de pagina pe care se află.
Acest lucru poate îmbunătăți experiența generală de cumpărături și poate face mai ușor pentru clienți să facă achiziții.
De ce ar trebui adăugat un cărucior plutitor?
Un coș plutitor ar trebui adăugat pe un site web din mai multe motive:
- Experiență îmbunătățită a utilizatorului
- Rate de conversie crescute
- Vizibilitate sporită
- Oportunități de vânzare încrucișată
Asadar, haideti sa începem:
Cum să adăugați un coș plutitor pe site-ul dvs. WooCommerce:
Acum, vă voi prezenta pluginul gratuit „Th All-In-One Woo Cart Plugin” și cum puteți adăuga un coș plutitor pe site-ul WooCommerce cu ajutorul acestui plugin Woo Cart.
Coșul Woo All-In-One este alegerea perfectă pentru afișarea coșului de cumpărături pe site-ul dvs. web și pentru îmbunătățirea experienței de cumpărare a potențialilor dvs. clienți.
Acest plugin Woo Cart este disponibil și pentru descărcare de pe wordpress.org
În acest Ghid, folosim tema Shop Mania. Este o temă complementară concepută special pentru crearea de site-uri web pentru comerț electronic, magazine de modă, produse alimentare, îmbrăcăminte, jocuri, electronice și multe altele.
Caracteristici ale temei Shop Mania:
- Rapid și receptiv
- Foarte personalizabil
- Gata de traducere
- Integrarea rețelelor sociale
- SEO prietenos
Pasul 1. Instalați pluginul „All-in-one Woo Cart” .

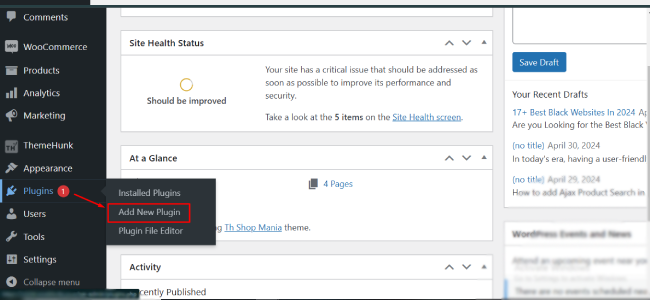
Mai întâi trebuie să instalăm pluginul All-in-one. Așa că găsiți pluginurile în tabloul de bord.
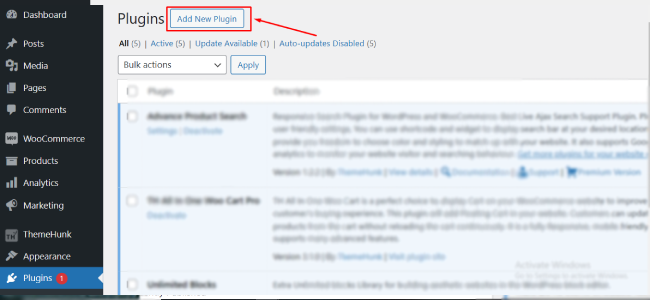
Pasul 2. Faceți clic pe butonul „Adăugați nou” din partea de sus a paginii.

Pentru a adăuga un nou plugin, faceți clic pe Add New Plugin.

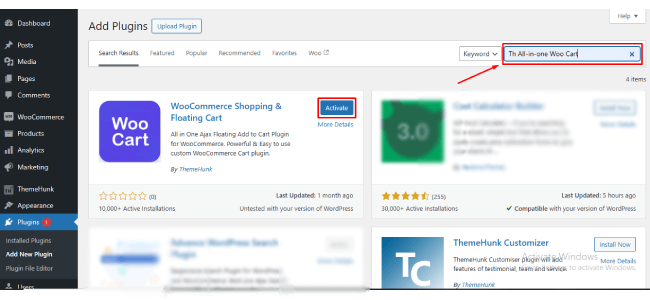
Pasul 3. Faceți clic pe „Instalare acum” și apoi pe butonul „Activare”.

În bara de căutare, introduceți numele pluginului WooCommerce care este „TH All-in-one Woo Cart”.
După ce ați instalat cu succes pluginul, faceți clic pe butonul „Activați” pentru a-l activa pe site-ul dvs. web.

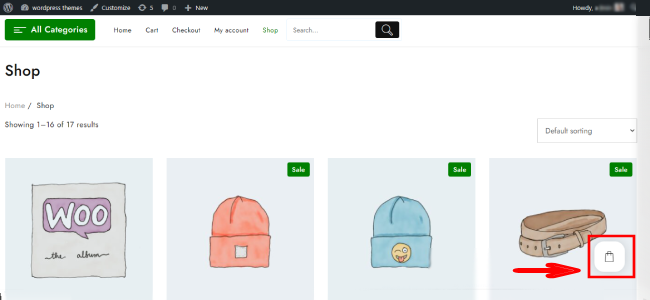
„Carul plutitor a fost adăugat cu succes.”
Recomand cu căldură să încercați „All-in-One-Woo Cart Premium” pentru funcții și mai uimitoare.
Mai multe funcții incluse în versiunea Premium :
- Pluginul oferă multe opțiuni pentru a vă aranja coșul în funcție de nevoile dvs.
- Oferă animație Fly-to-cart.
- Acest aspect permite căruciorului să plutească pe ecran și să mărească vizibilitatea utilizatorului.
- Pluginul premium vă permite să adăugați un coș în antet ca element general de meniu.
- Aspect fix coș.
- Adăugați/încărcați diferite pictograme pentru coșul de coș.
- Lista elementelor produsului.
Pentru asistență suplimentară, puteți consulta videoclipul de mai jos:
FAQ
Î: Adăugarea unui coș plutitor pe site-ul meu WooCommerce necesită cunoștințe de codificare?
Răspuns: Nu, adăugarea unui coș plutitor pe site-ul dvs. WooCommerce se poate face de obicei folosind plugin-uri sau teme care oferă această funcție, fără a fi nevoie de cunoștințe de codare.
Î: Un cărucior plutitor va încetini site-ul meu?
Răspuns: Este posibil ca adăugarea unei funcții de coș plutitor să afecteze viteza de încărcare a site-ului dvs., în funcție de pluginul sau tema utilizată.
Î: Pot personaliza designul căruciorului plutitor pentru a se potrivi cu branding-ul site-ului meu?
Răspuns: Da, multe pluginuri și teme pentru cărucioare plutitoare oferă opțiuni de personalizare care vă permit să ajustați designul, culorile și aspectul pentru a se potrivi cu brandingul și stilul site-ului dvs.
Î: Există probleme de răspuns mobil de luat în considerare atunci când adăugați un cărucior plutitor?
Răspuns: Este important să vă asigurați că căruciorul plutitor răspunde la mobil și se afișează corect pe toate dispozitivele.
Concluzie
Adăugarea unui coș plutitor pe site-ul dvs. WooCommerce poate îmbunătăți experiența utilizatorului și poate facilita clienților să-și vadă și să-și gestioneze coșul de cumpărături în timp ce navighează în magazinul dvs. online.
Urmând pașii prezentați în acest ghid, puteți implementa cu ușurință o funcție de coș plutitor care va ajuta la creșterea conversiilor și la îmbunătățirea satisfacției generale a clienților.
Nu uitați să testați funcționalitatea coșului plutitor pe diferite dispozitive și browsere pentru a asigura o experiență de cumpărături fără probleme pentru toți utilizatorii.
Dacă găsești acest articol util, distribuie-l prietenilor tăi. Dacă aveți întrebări în acest sens, nu ezitați să comentați mai jos. Vă vom ajuta să vă rezolvați problema. Mulțumesc că ai citit acest blog.
Vă rugăm să vă abonați la canalul nostru YouTube , încărcăm și conținut grozav acolo, de asemenea, Urmărește-ne pe Facebook și Twitter .
Citeşte mai mult:
- Cum să adăugați o comparație de produse în Woocommerce gratuit 2024?
- Cum să adăugați Ajax Product Search în WooCommerce gratuit în 2024
- Cum să adăugați filtru de produs pe site-ul Woocommerce (Ghid detaliat) 2024
