Cum să adăugați fonturi Google la WordPress? 4 Metode Ușoare!
Publicat: 2020-09-19Doriți să personalizați tipografia site-ului dvs.? Ai venit la locul potrivit. În acest ghid, vă vom arăta diferite metode de a adăuga fonturi Google pe site-ul dvs. WordPress pas cu pas .
În mod implicit, temele WordPress vin cu anumite fonturi și atunci când publicați conținut, aceste fonturi sunt redate în frontend. Cu toate acestea, uneori s-ar putea să doriți să utilizați un font personalizat pe site-ul dvs. pentru a-i oferi aspectul perfect pentru marca dvs. De aceea astăzi, vă vom arăta cum să includeți fonturi Google pe site-ul dvs. !
De ce să adăugați fonturi Google la WordPress?
Fontul pe care îl utilizați are un impact mare asupra site-ului dvs. Pe de o parte, afectează designul site-ului dvs. și modul în care arată. Fontul este unul dintre primele lucruri pe care vizitatorii le văd atunci când vin pe site-ul dvs., așa că trebuie să se potrivească cu stilul afacerii dvs. Pe de altă parte, poate avea și un impact asupra experienței utilizatorului. De exemplu, dacă fontul este greu de citit, vizitatorii tăi vor avea probleme în a găsi ceea ce doresc și vor părăsi site-ul tău. Prin urmare, a avea fontul potrivit nu numai că va face site-ul dvs. să arate mai bine, ci va îmbunătăți și experiența utilizatorilor .
De aceea, vă recomandăm să utilizați un font ușor de utilizat, care transmite esența afacerii dvs. Există mai multe servicii de fonturi, cum ar fi Typekit de la Adobe și Friconix. Cu toate acestea, cel mai bun este Google Fonts, un serviciu gratuit cu mii de familii de fonturi care sunt gata să se integreze cu site-ul dvs. web.
Și cea mai bună parte este că adăugarea fonturilor Google la WordPress este destul de ușoară și durează doar 5 minute. Există mai multe moduri de a face acest lucru.
Metode de a adăuga fonturi Google pe site-ul dvs. WordPress
Există diferite metode de a include fonturi Google în WordPress:
- Folosind pluginuri
- Editarea fișierului functions.php
- Prin Style.css
- Editarea fișierului header.php
Toate aceste opțiuni duc la bun sfârșit, așa că alegeți-o pe cea care se potrivește cel mai bine abilităților și nevoilor dvs. Înainte de a arunca o privire mai atentă la fiecare dintre aceste metode, ar trebui să verificați dacă tema dvs. vine cu integrarea Fonturilor Google.
Verificați integrarea fonturilor Google
Majoritatea temelor WordPress vin cu un panou tematic dedicat. De acolo, utilizatorii pot personaliza întreaga temă fără a scrie niciun cod. Unele teme precum GeneratePress vin cu suport integrat pentru fonturi Google. Aceasta înseamnă că nu trebuie să utilizați pluginuri sau coduri personalizate pentru a integra fonturile. Acest lucru vă poate economisi ceva timp și vă poate ușura lucrurile.
Dacă utilizați o temă care vine odată cu integrarea cu Google Fonts, puteți face modificări tipografiei site-ului dvs. din panoul de teme sau din personalizarea WordPress. Așadar, înainte de a începe procesul de includere a fonturilor Google pe site-ul dvs., vă recomandăm să verificați dacă tema dvs. vine deja cu fonturi Google .
Acum, să aruncăm o privire asupra fiecărei metode de a adăuga fonturi Google pe site-ul dvs. WordPress.
1) Utilizarea pluginurilor
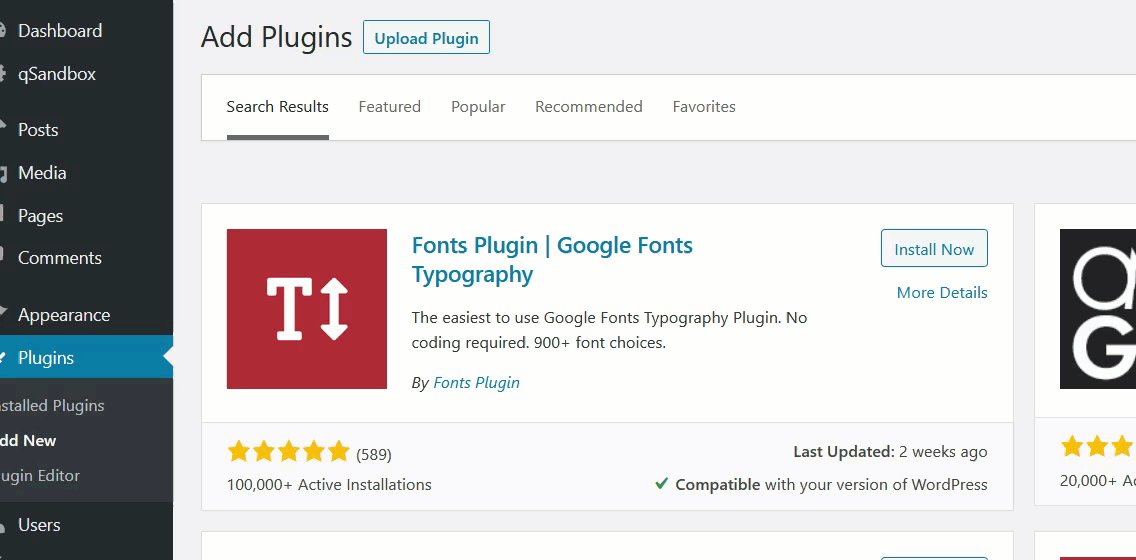
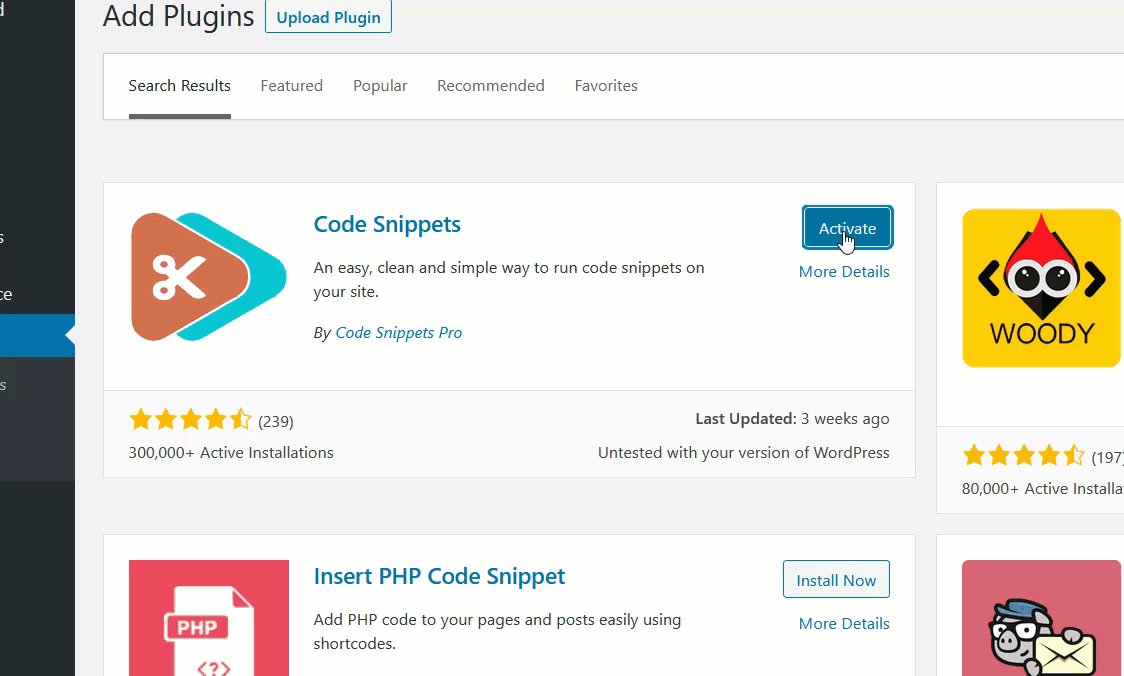
Una dintre cele mai simple moduri de a adăuga fonturi Google la WordPress este să folosești un plugin. Una dintre cele mai bune de acolo este Google Fonts Typography. Acesta este un instrument gratuit care vă va ajuta să includeți fonturi Google pe site-ul dvs. fără a scrie o singură linie de cod.
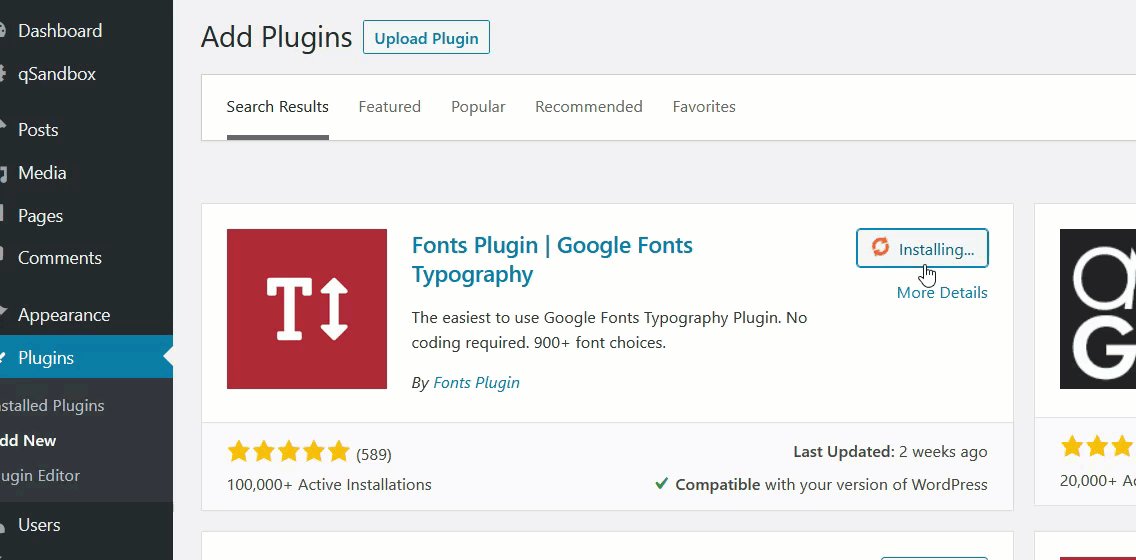
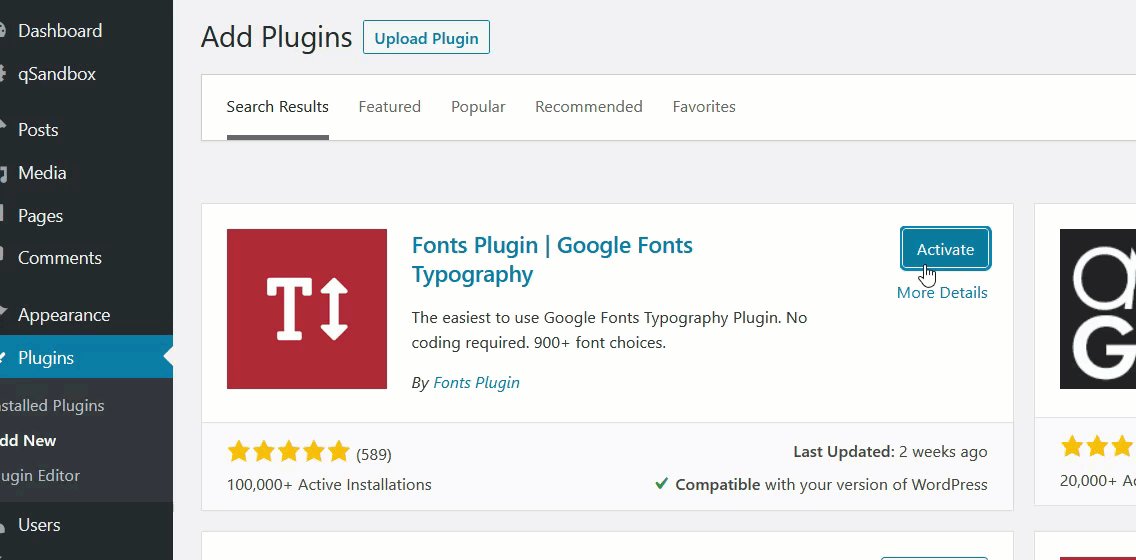
Mai întâi, instalați și activați pluginul pe site-ul dvs. web.

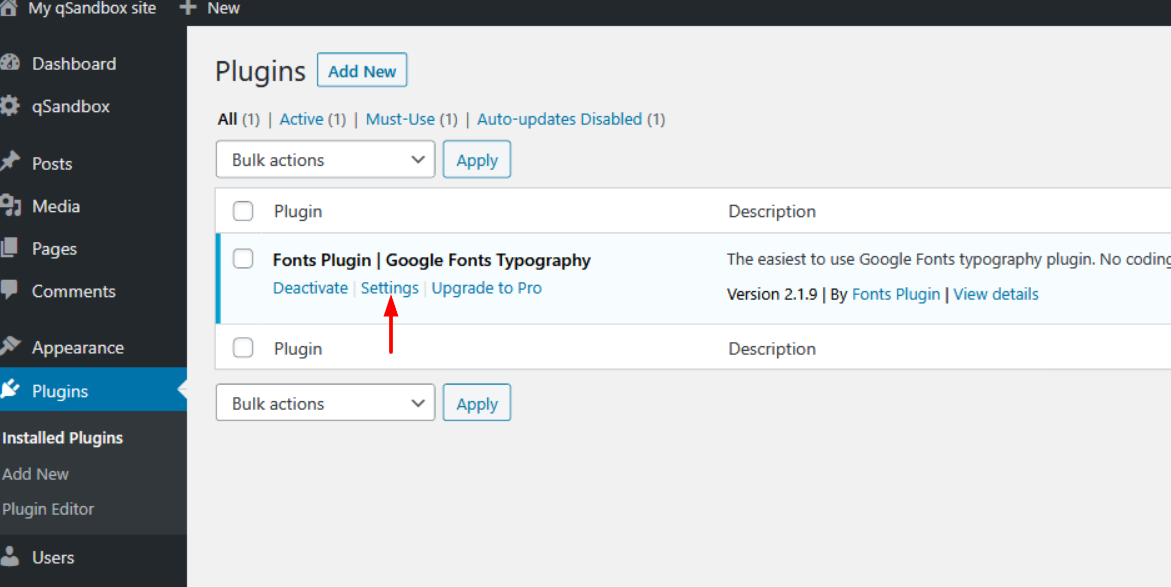
După aceea, accesați Plugins și verificați setările pluginului.

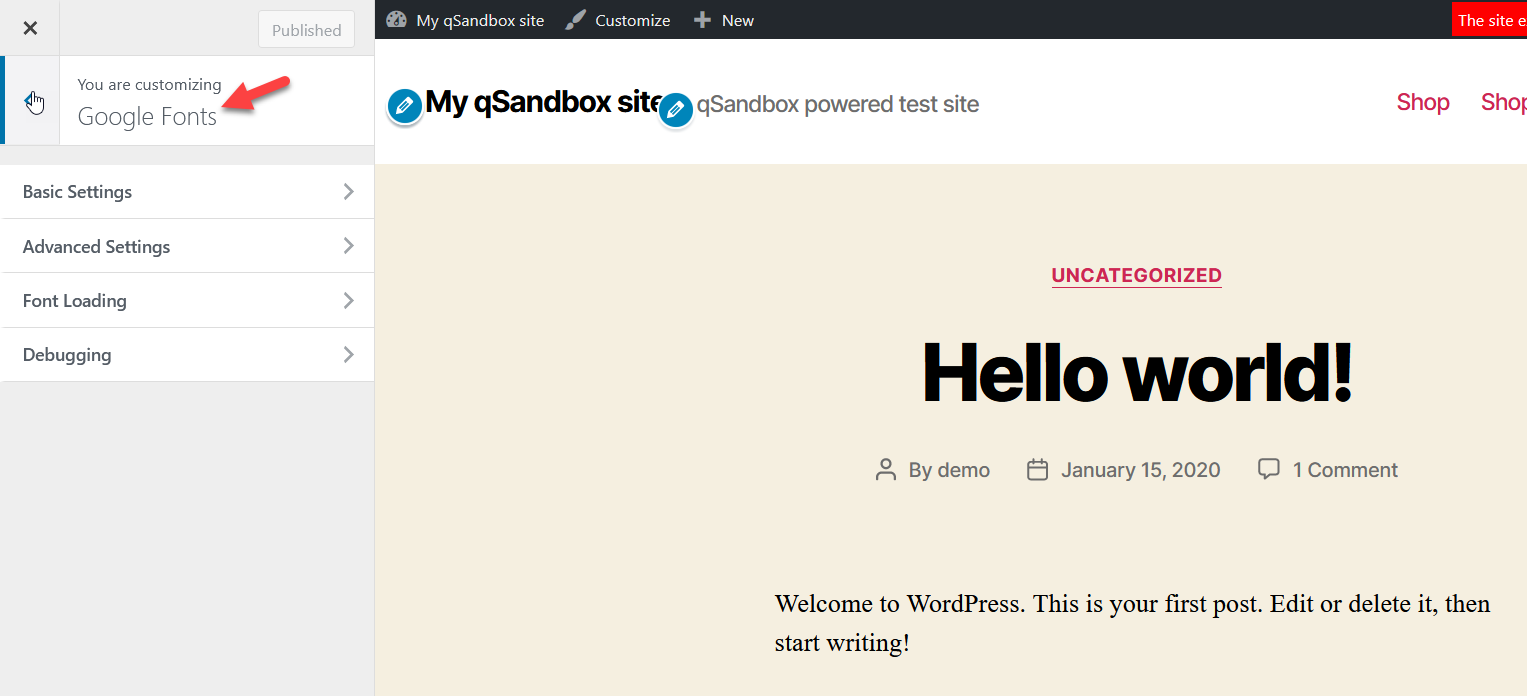
Când faceți clic pe el, veți fi redirecționat către personalizarea WordPress.

De acolo, puteți prelua controlul asupra tipografiei site-ului dvs. Veți vedea patru configurații principale:
- Setări de bază
- Setari avansate
- Încărcarea fontului
- Depanare
Să aruncăm o privire la ceea ce au de oferit atât setările de bază, cât și cele avansate.
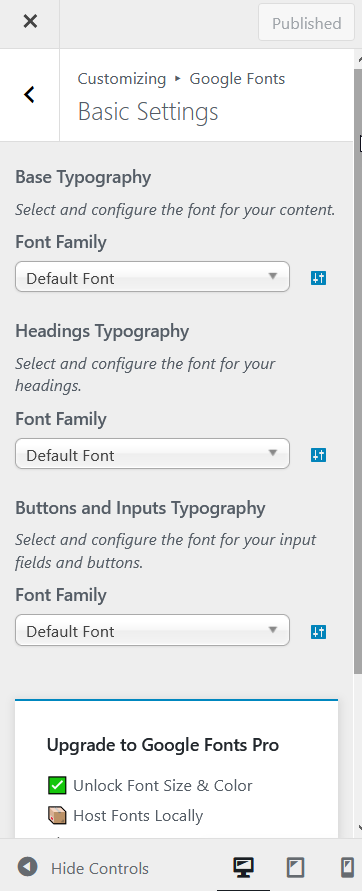
Setări de bază
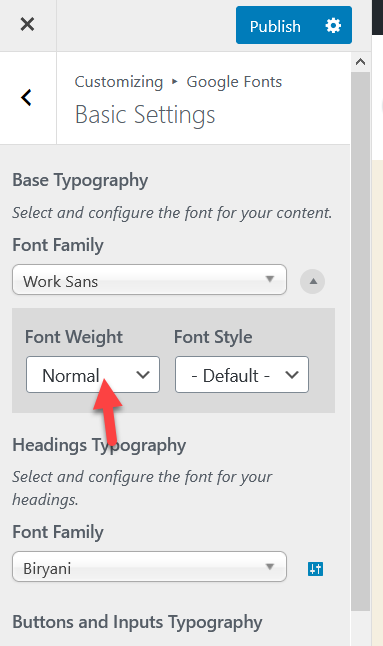
Din secțiunea de tipografie de bază, puteți alege familia de fonturi implicită pentru corpul, titlul și câmpurile de introducere.

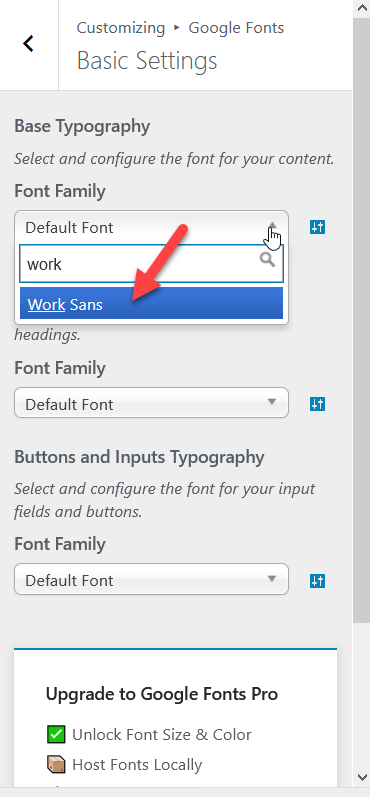
Din meniul derulant de sub fiecare secțiune Familie de fonturi , veți putea alege oricare dintre sutele de fonturi Google. Dacă știți fontul dorit, introduceți-l pur și simplu folosind funcția de căutare.

Pentru acest tutorial, vom folosi fontul Work Sans. După ce ați ales un font din meniul derulant, modificările vor fi reflectate instantaneu și veți vedea previzualizarea live cu noul font. În plus, veți putea specifica o greutate și un stil personalizate pentru font.

După ce ați terminat, publicați modificările.
Setari avansate
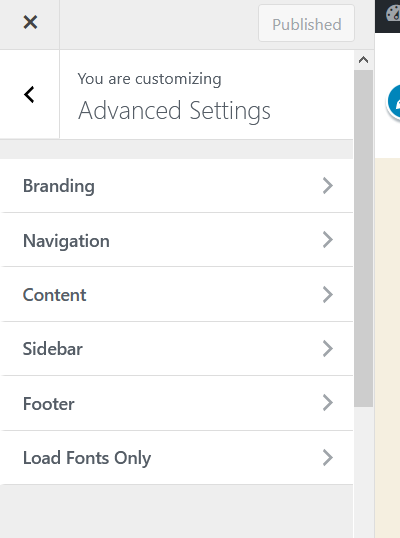
Sub Setări avansate , puteți alege familia de fonturi pentru branding, navigare, conținut, bară laterală și subsol.

Aceasta este o caracteristică excelentă dacă intenționați să utilizați fonturi diferite în diferite părți ale site-ului dvs. După ce selectați un font din meniul drop-down, publicați modificările.
Versiunea gratuită Google Fonts vine cu funcții limitate, dar există și o versiune premium disponibilă, care începe de la 29 USD pentru un site.
Această versiune pro vă va ajuta să configurați lucruri precum dimensiunea fontului, culoarea , optimizarea și elementele personalizate. Este o alegere excelentă dacă doriți să preluați controlul asupra tuturor opțiunilor de tipografie. Pe de altă parte, dacă nu doriți să cheltuiți bani pentru asta, puteți face aceste modificări folosind un pic de CSS.
2) Editați fișierul functions.php
O altă opțiune de a adăuga fonturi Google pe site-ul dvs. WordPress este să editați fișierul functions.php . Înainte de a continua cu această metodă, asigurați-vă că utilizați o temă copil. Dacă nu știți cum să o faceți, puteți citi despre cum să creați o temă copil sau să utilizați un plugin pentru temă copil.
Pentru această metodă, puteți fie să editați direct fișierul functions.php , fie să utilizați un plugin. Dacă sunteți începător, vă recomandăm să utilizați pluginul Fragmente de cod pentru a adăuga cod personalizat site-ului dvs. În acest ghid, vom folosi fragmente de cod.
NOTĂ : Merită remarcat faptul că, dacă utilizați Fragmente de cod, nu trebuie să creați o temă copil. Cu toate acestea, vă recomandăm întotdeauna să aveți unul.
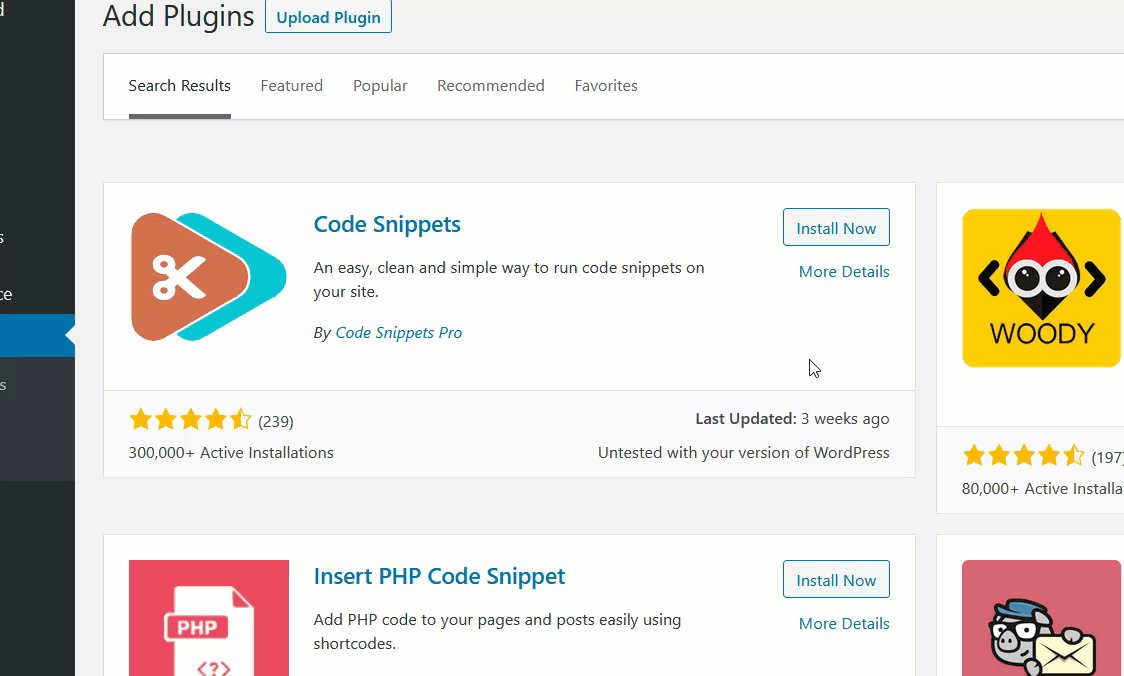
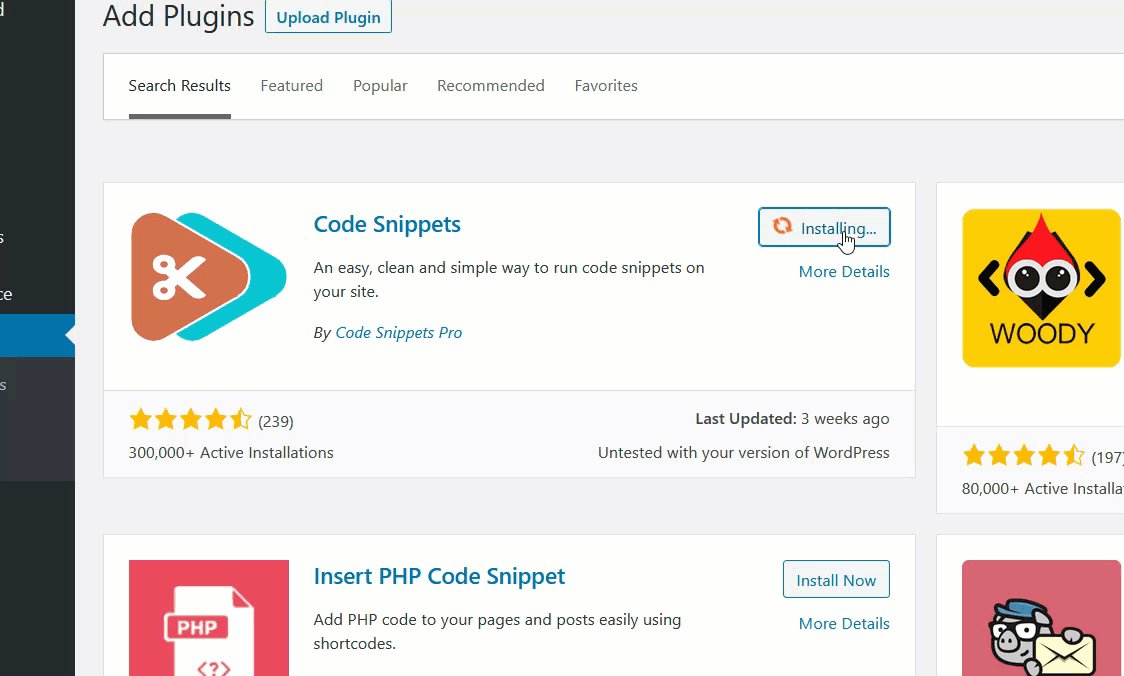
Deci, pentru a edita funcțiile.php folosind fragmente de cod, mai întâi, instalați și activați pluginul.

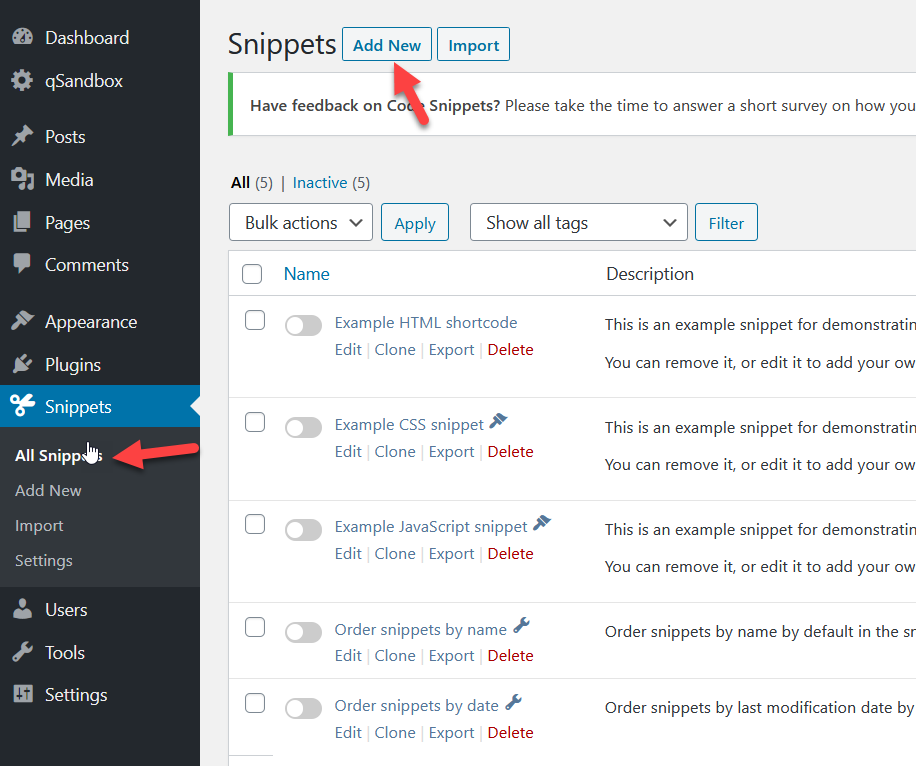
Apoi, accesați setările pluginurilor. De acolo, puteți adăuga un nou fragment pe site-ul dvs.

Selectați un font
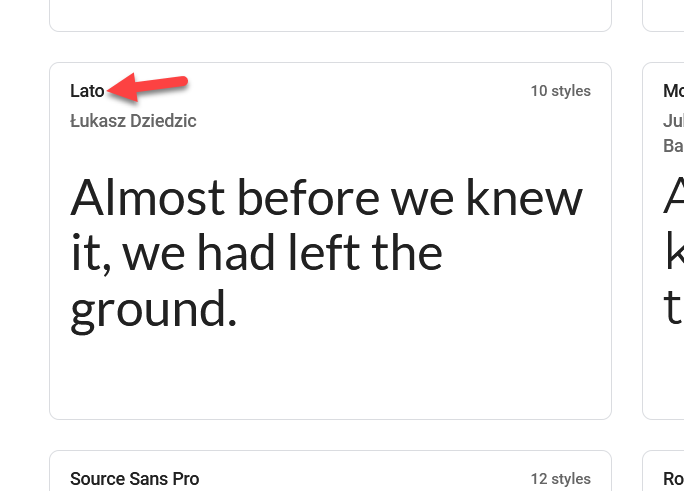
Într-o filă nouă, deschideți Google Fonts și selectați o familie de fonturi pe care să o utilizați pe site-ul dvs. web. Puteți utiliza funcția de căutare a fontului de pe site sau pur și simplu puteți naviga. În cazul nostru, vom folosi familia Lato.

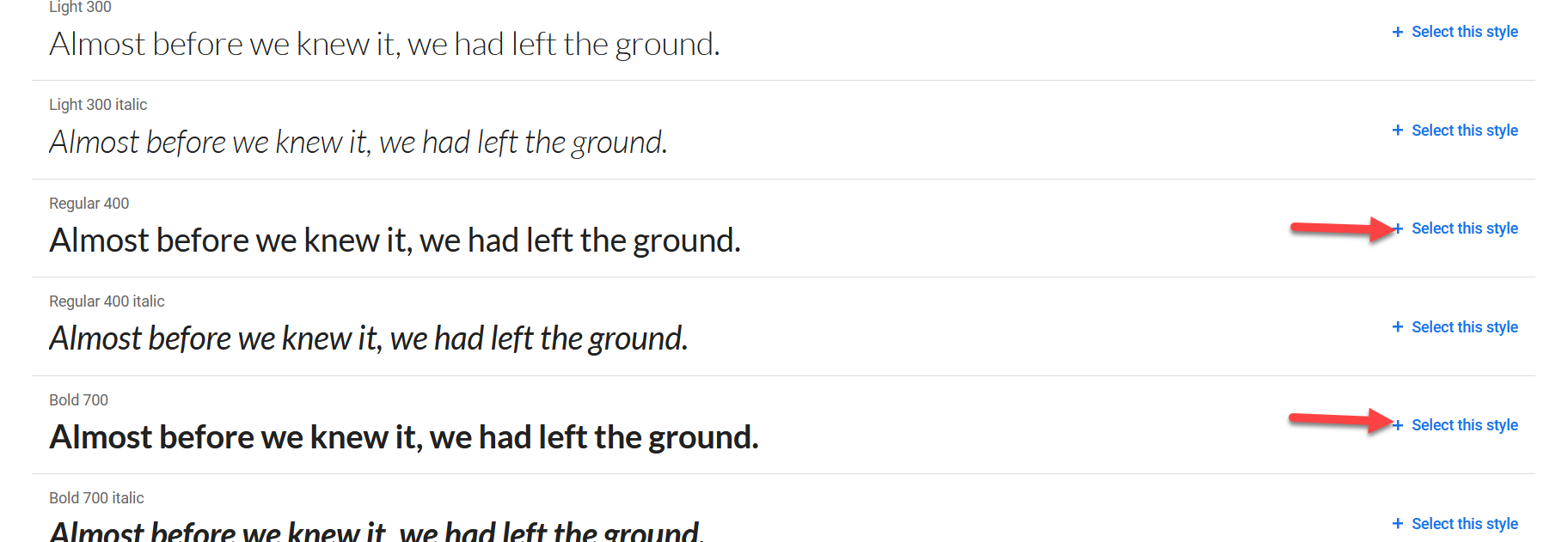
După ce ați selectat un font, veți merge la pagina fontului. Veți vedea opțiunea de previzualizare în care puteți testa fontul înainte de a-l adăuga pe site-ul dvs. După aceea, selectați stilurile pe care doriți să le utilizați. De exemplu, vom alege stilurile Regular și Bold .

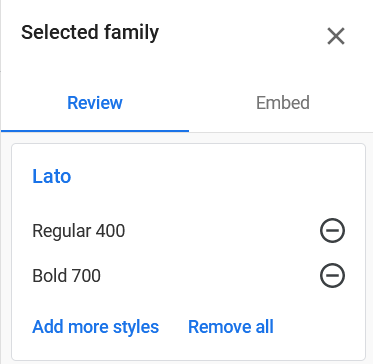
Puteți revizui selecțiile dvs. în panoul din dreapta.

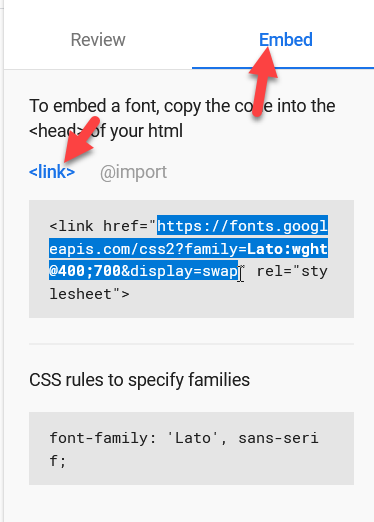
După ce adăugați stilurile, sunteți gata să le încorporați în WordPress. Pentru a face acest lucru, copiați linkul familiei de fonturi din fila Încorporare .

Adăugați fontul pe site-ul dvs
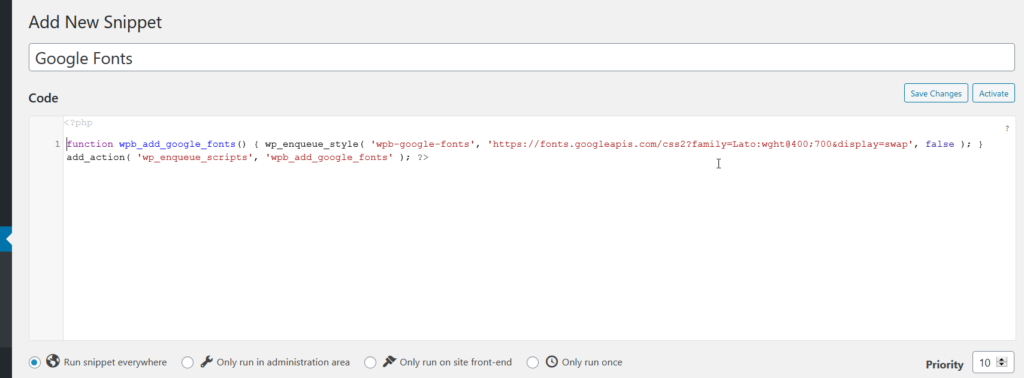
Acum, copiați următorul fragment și inserați-l în pluginul Code Snippets.
<?php
funcția wpb_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css2?family=Lato:[email protected];700&display=swap', false);
}
add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts');
?>Asigurați-vă că ați înlocuit adresa URL a fontului cu fonturile pe care le-ați selectat.

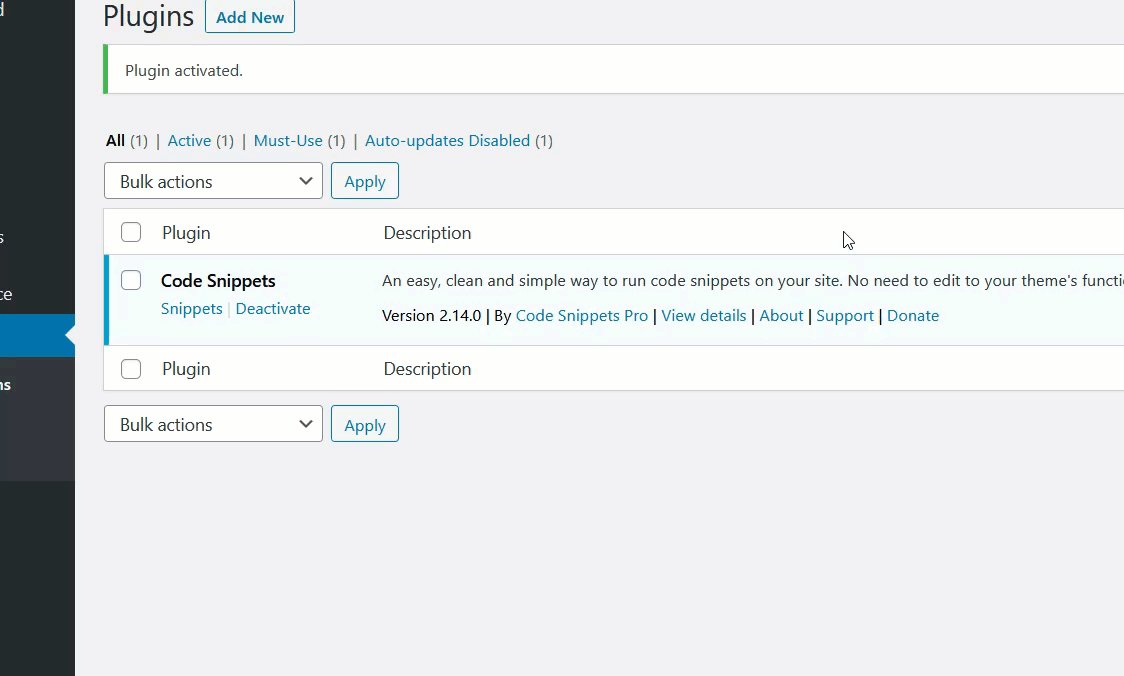
După aceea, salvați fragmentul și activează-l. Ați adăugat cu succes Fonturi Google pe site-ul dvs. WordPress !
Dacă nu doriți să utilizați un plugin pentru această sarcină, pur și simplu lipiți codul de mai sus în fișierul functions.php al temei copilului folosind un client FTP.
Aplicați noul font
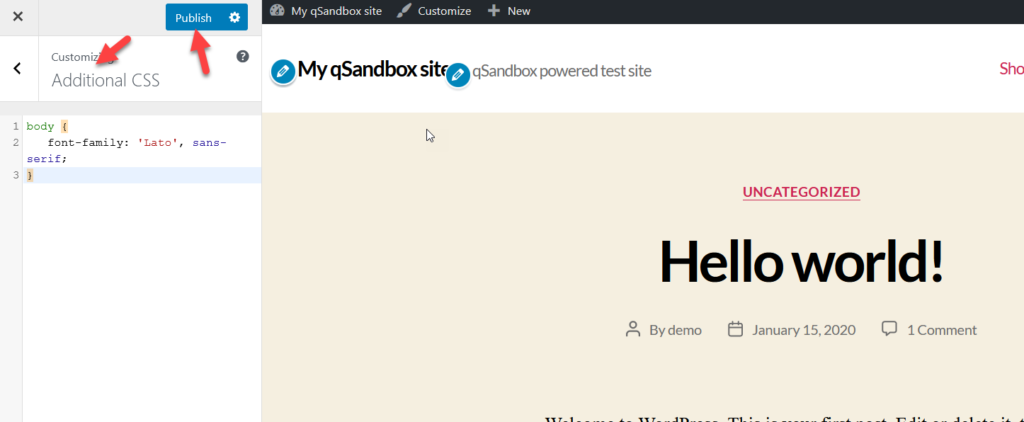
După aceea, puteți aplica noul font cu puțin CSS. De exemplu, pentru a edita fontul corpului, puteți adăuga următorul cod la secțiunea CSS suplimentară din personalizare.
corp {
familie de fonturi: 'Lato', sans-serif;
} 
După ce publicați modificarea, veți vedea cum se schimbă fontul corpului. Deoarece utilizați personalizarea, veți vedea imediat modificările în secțiunea de previzualizare.
Dacă trebuie să modificați orice alte elemente de pe site-ul dvs., trebuie să modificați codul de mai sus și să specificați elementele pe care doriți să le modificați și familia de fonturi. De exemplu, dacă doriți să schimbați toate anteturile h3 la noul font, ați scrie ceva de genul acesta:
h3 {
familie de fonturi: 'Lato', sans-serif;
}În acest fel, veți putea adăuga familii nelimitate de fonturi Google și vă veți personaliza site-ul WordPress.
3) Personalizați stilul.css (@import)
O altă modalitate de a adăuga fonturi Google la WordPress este prin fișierul style.css . De data aceasta, în loc să utilizați coduri PHP, veți edita site-ul style.css pentru a adăuga noi familii de fonturi.

Selectați fontul
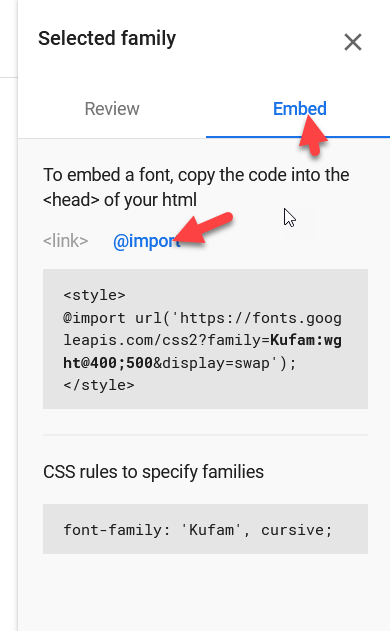
Mai întâi, accesați Google Fonts și selectați-le pe cele pe care doriți să le utilizați pe site-ul dvs. Sub secțiunea Încorporare , selectați modul @import .

Adăugați fontul pe site-ul dvs
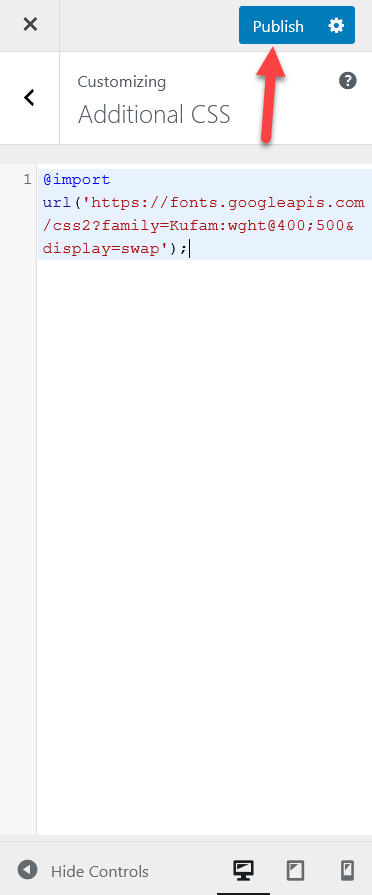
Acum, panoul vă va afișa un cod CSS unic. Pur și simplu copiați codul și inserați-l în CSS suplimentar din tabloul de bord WordPress.

Apoi, apăsați butonul Publicare .
Aplicați noul font
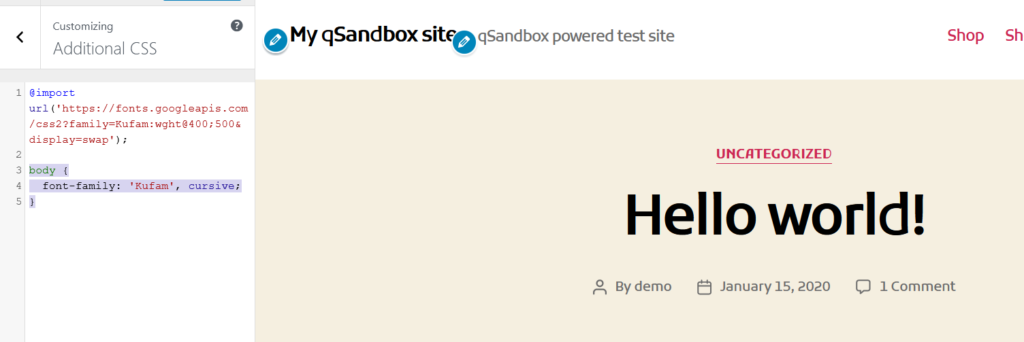
După aceea, puteți decide unde doriți să aplicați noul font. De exemplu, am ales fontul Kufam în cursive, așa că pentru a modifica fontul corpului, utilizați următorul cod CSS:
corp {
familie de fonturi: 'Kufam', cursiv;
}După cum puteți vedea, secțiunea de previzualizare live se actualizează și afișează automat modificările.

În mod similar, dacă doriți să aplicați noul font tuturor titlurilor h2, codul pe care trebuie să-l utilizați este:
h2 {
familie de fonturi: 'Kufam', cursiv;
}Aceasta este o altă metodă foarte simplă pe care o pot folosi chiar și începătorii. Și lucrul bun este că nu aveți nevoie de niciun plugin.
4) Editați fișierul header.php
A patra metodă de a adăuga fonturi Google pe site-ul dvs. WordPress este editarea fișierului header.php . Am văzut anterior cum să edităm antetul în WordPress, așa că dacă ați citit acea postare, acest lucru va fi ușor. Nu-ți face griji dacă nu ai făcut-o. În această secțiune, vă vom arăta cum să includeți fonturi noi. Chiar dacă implică puțină codare, este destul de simplu chiar și pentru începători.
Pentru aceasta veți avea nevoie de:
- Link-ul fontului Google
- Calea către fișierul style.css
Să vedem cum să obținem fiecare dintre ele.
Obțineți linkul pentru fontul Google
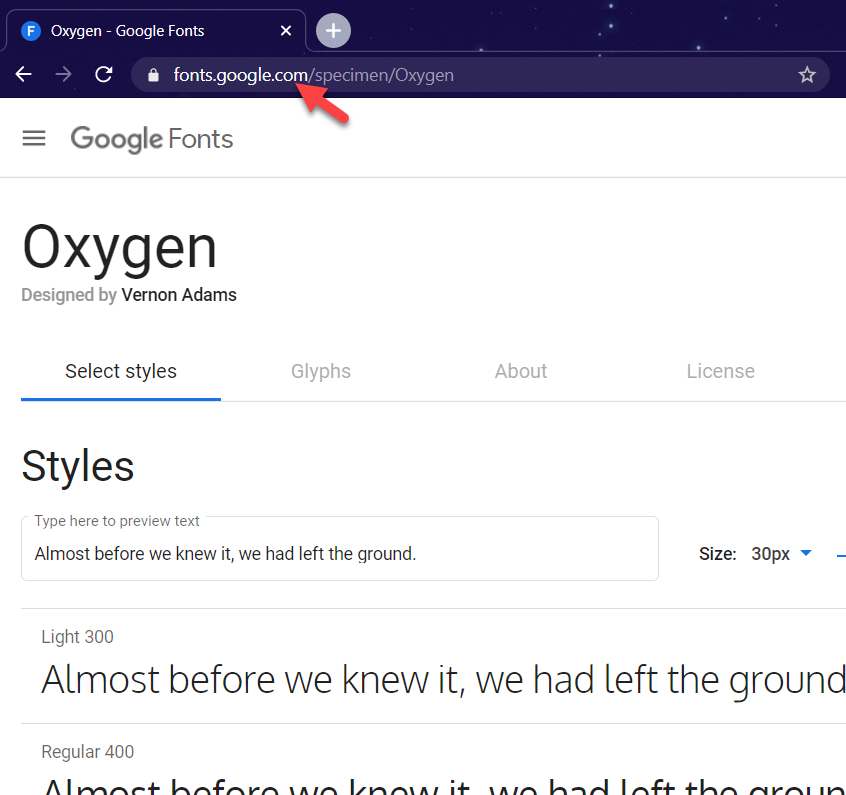
Link-ul fontului poate fi preluat de pe site-ul Google Fonts. Căutați fontul pe care intenționați să îl utilizați și selectați-l.
În bara de adrese, veți vedea adresa URL a fontului.

Obțineți calea style.css
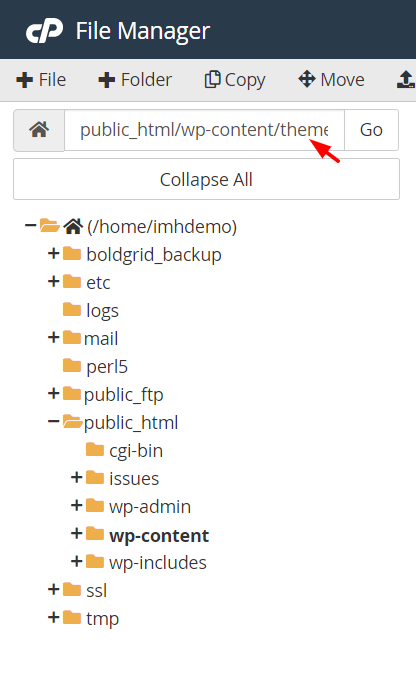
Acum, să vedem cum să găsim calea style.css . Dacă aveți acces cPanel, conectați-vă la panoul de control al site-ului dvs. și deschideți managerul de fișiere. În folderul wp-content , veți vedea un folder numit teme . Acolo trăiesc toate temele instalate. Înainte de a merge mai departe, trebuie să știi care este tema activă a site-ului tău.
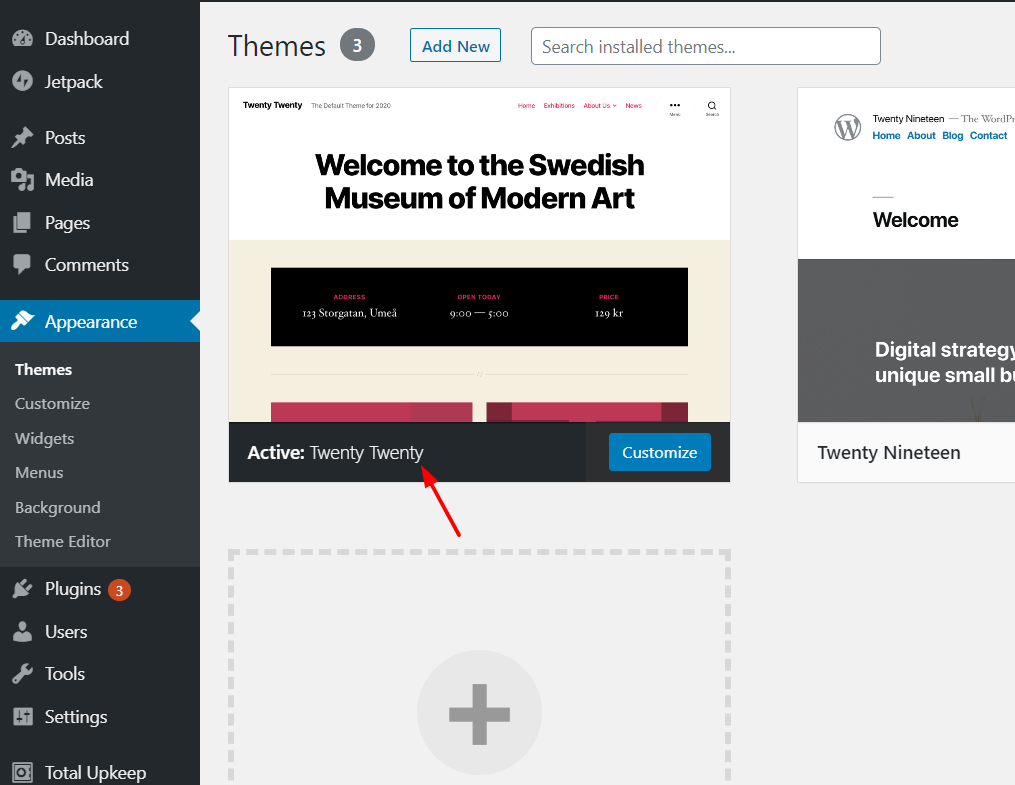
Puteți găsi tema activă în secțiunea Aspect din tabloul de bord WordPress.

De exemplu, în cazul nostru, este Twenty-Twenty.

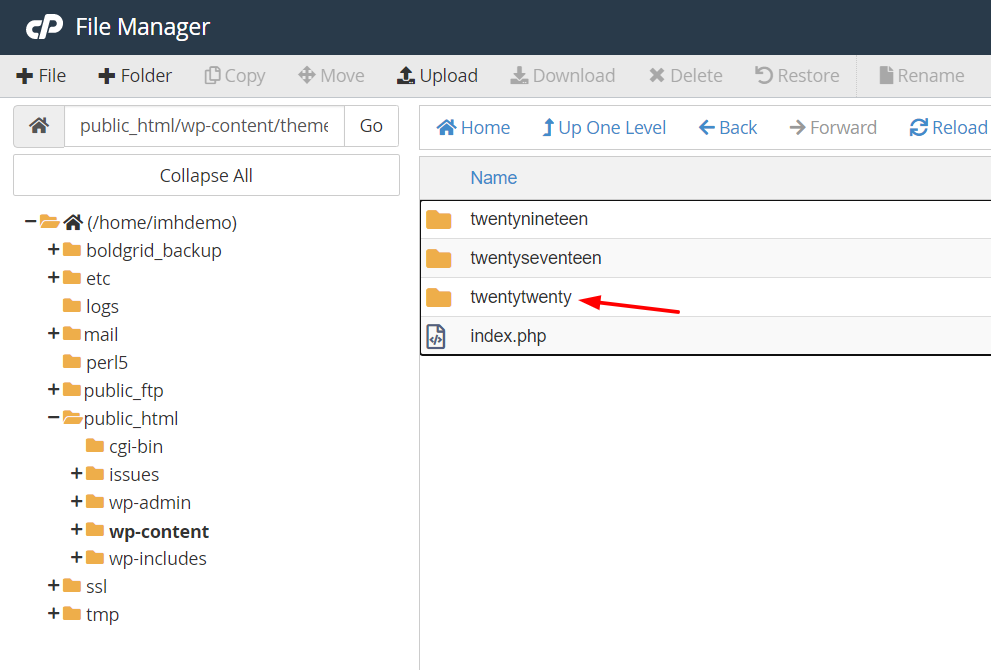
În cPanel, vom merge la wp-content > teme > twentytwenty.

În panoul din stânga, veți vedea calea către fișierele teme. Copiați-l.

Urmând exemplul nostru, avem ceva de genul acesta: public_html/wp-content/themes/twentytwenty . Acum, tot ce trebuie să faceți este să eliminați partea public_html , să adăugați acolo numele domeniului și să menționați fișierul /style.css la sfârșitul codului. Deci noul cod va fi ceva de genul acesta www.example.com/wp-content/themes/twentytwenty/style.css .
Când deschideți adresa URL în browser, fișierul style.css se va încărca. Dacă primiți o pagină de eroare 404, înseamnă că calea către fișierul style.css este greșită.
Adăugați linkul fontului Google și style.css la antet
Odată ce ați primit linkul fontului și calea style.css, tot ce trebuie să faceți pentru a adăuga fonturi Google pe site-ul dvs. WordPress este să copiați codul de mai jos și să-l inserați în fișierul themes header.php .
<link href="https://fonts.googleapis.com/css2? family= Oxygen & display=swap" rel="stylesheet"> <link rel = "stylesheet" type = "text/css" href = "http://yoursite.com/wp-content/themes/yourtheme/style.css" media = "all" >
Nu uitați să înlocuiți adresa URL cu fontul dvs. și să schimbați calea către style.css cu al dvs.
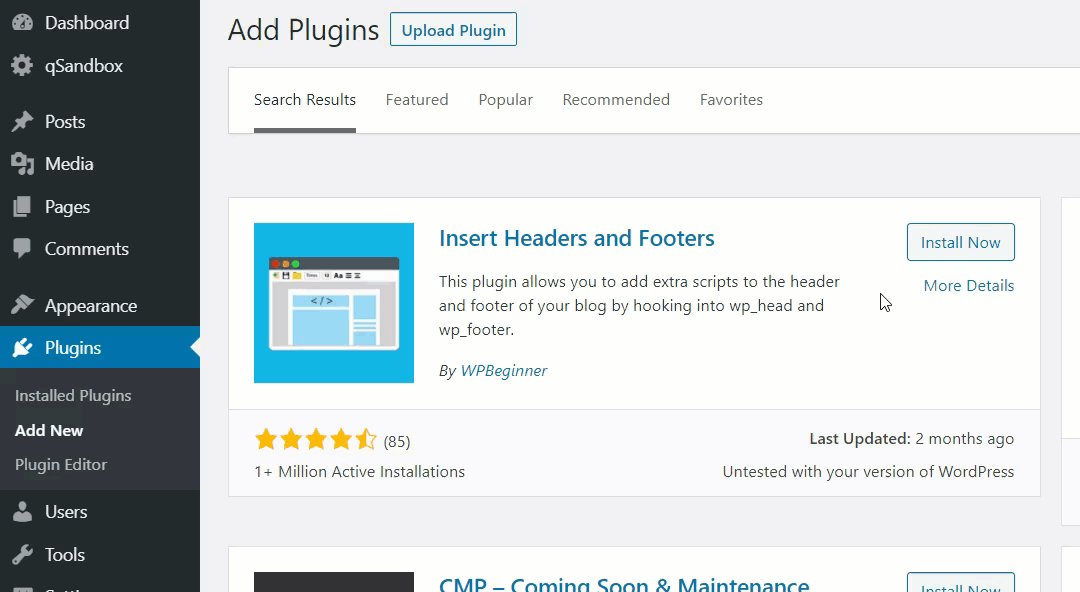
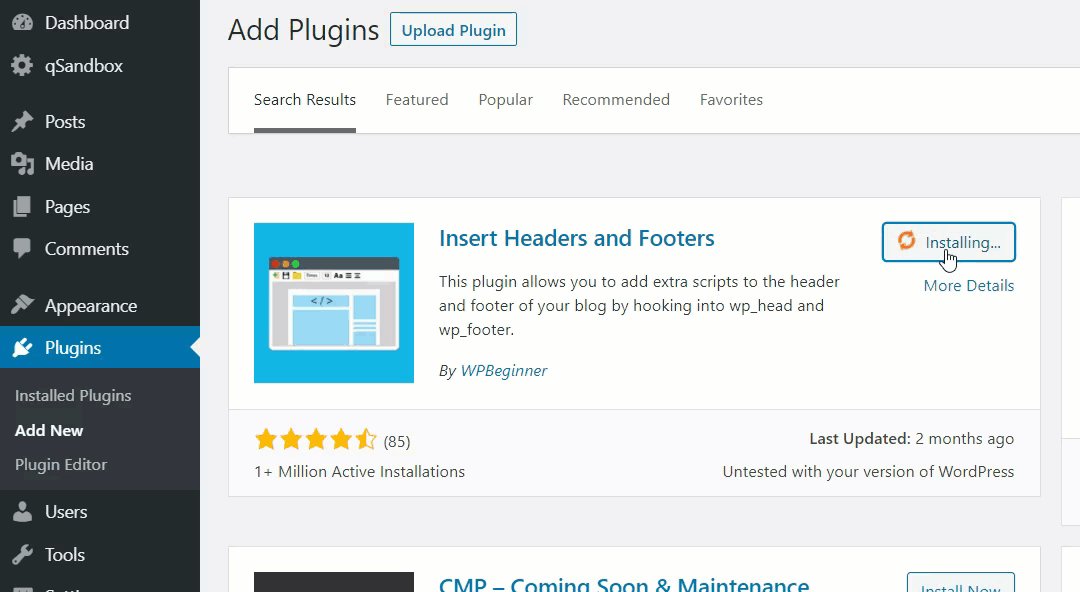
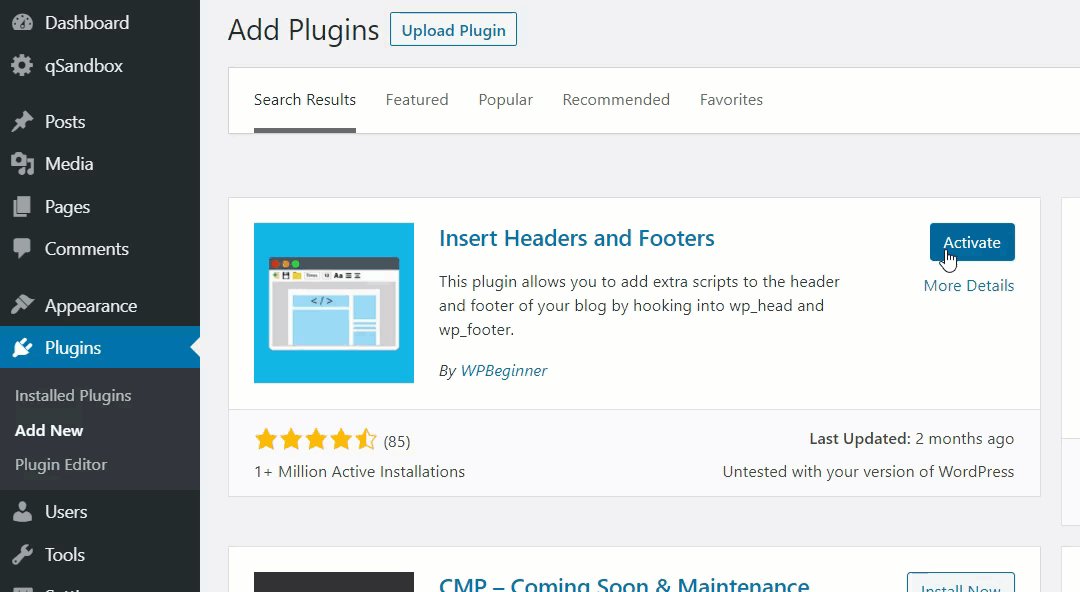
Dacă nu vă simțiți confortabil să modificați fișierul header.php , puteți utiliza pluginul Insert Headers and Footers pentru a adăuga codul. Să aruncăm o privire la modul de utilizare a acestui instrument.
Schimbați header.php cu un plugin
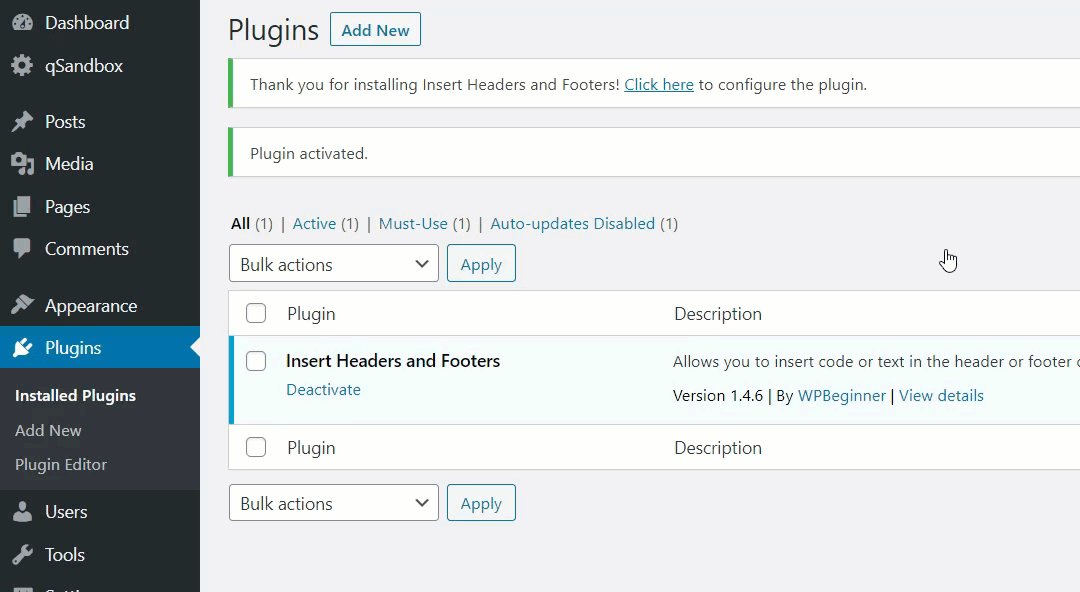
Mai întâi, instalați și activați Inserați anteturi și subsoluri pe site-ul dvs.

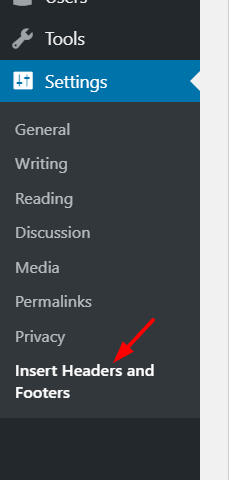
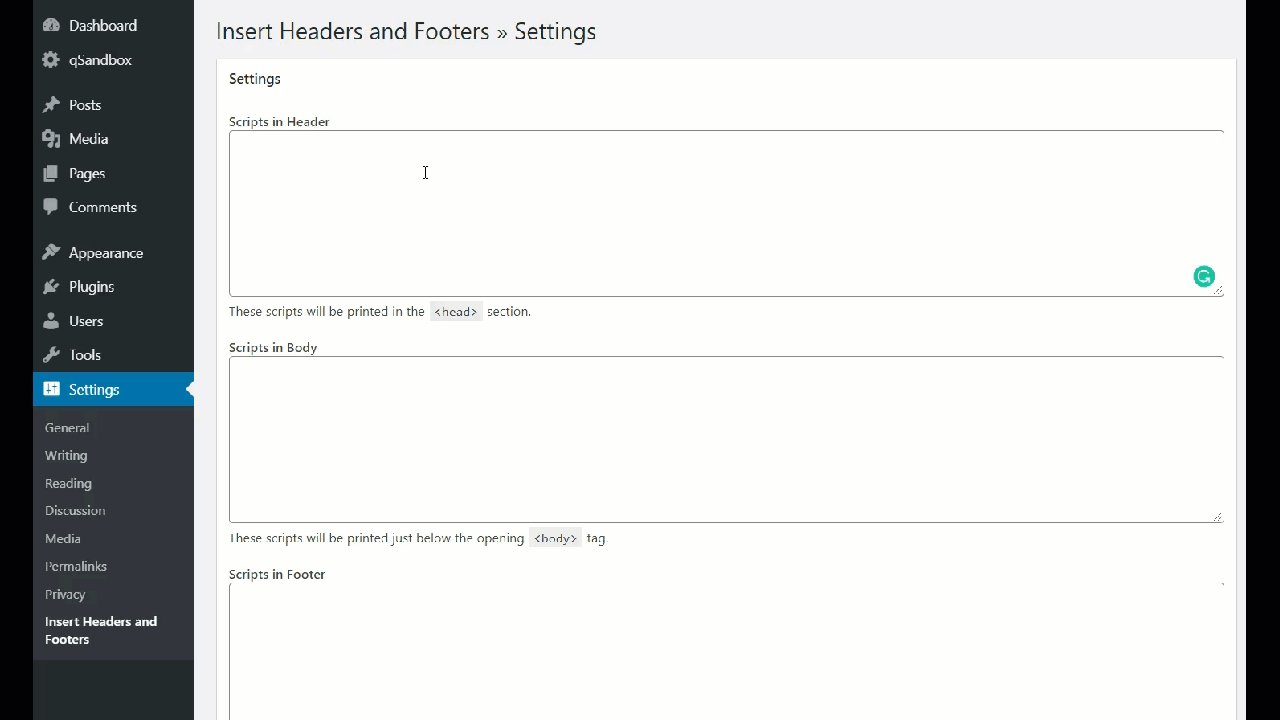
După aceea, accesați Setări > Inserați anteturi și subsoluri .

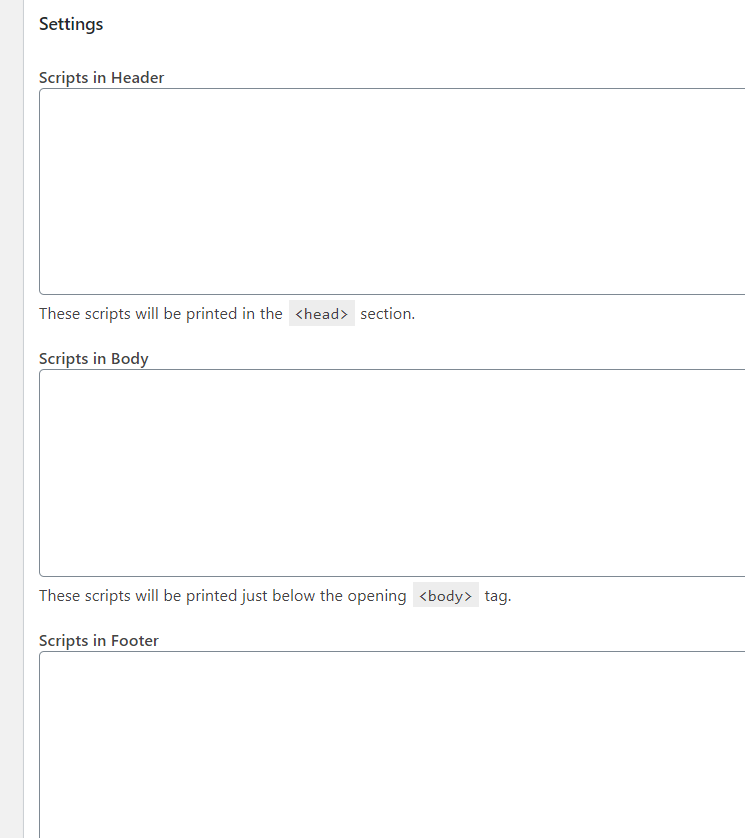
Veți vedea trei blocuri acolo.
- Antet
- Corp
- Subsol

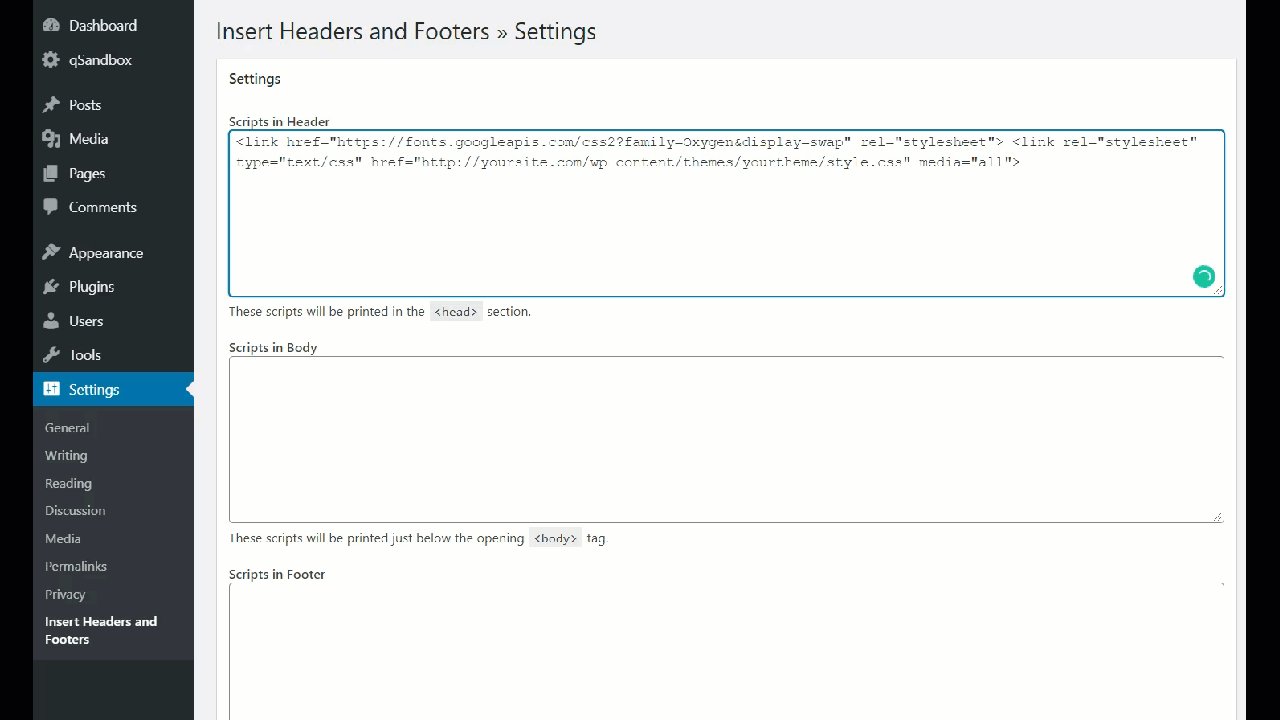
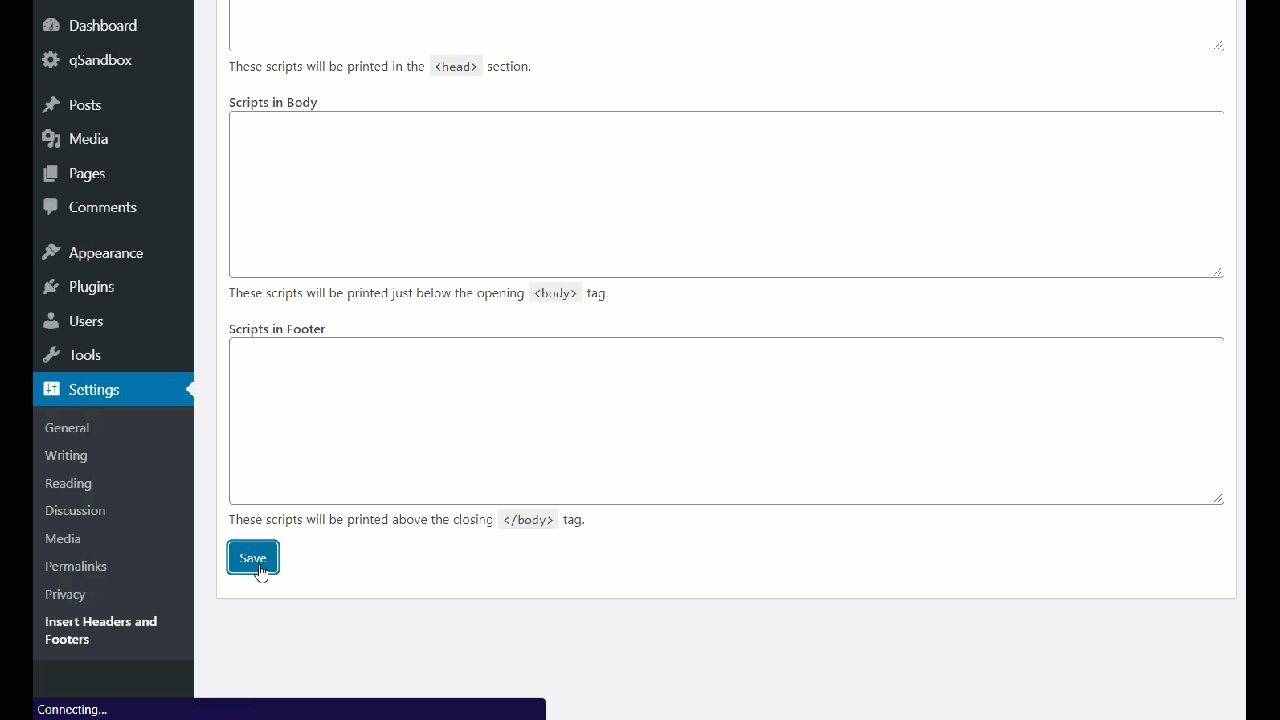
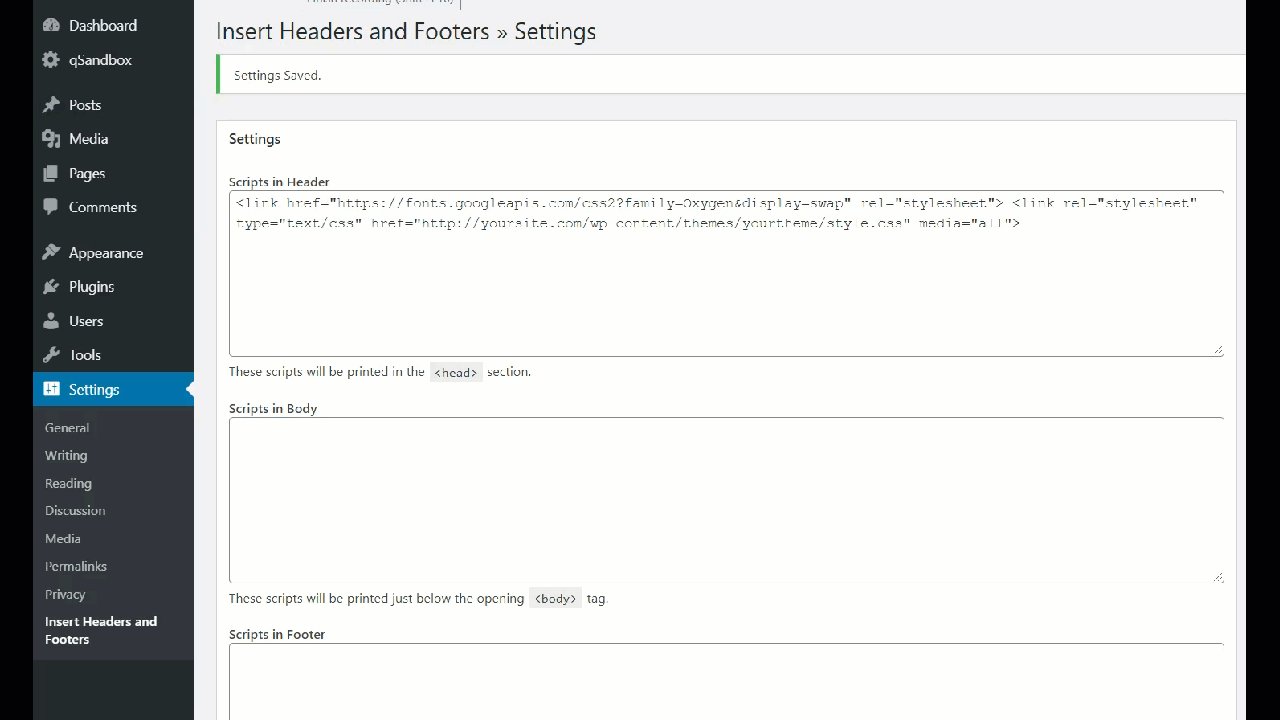
Pe măsură ce veți adăuga codul în secțiunea antet, inserați codul de mai sus cu adresa URL a fontului și calea style.css în Scripturi din secțiunea Antet . Apoi, nu uitați să salvați modificările.

Puteți lăsa corpul și secțiunile de subsol goale, deoarece nu veți face nicio modificare acolo.
Codul pe care tocmai l-ați lipit va merge chiar deasupra etichetei </head> . Dacă nu utilizați pluginul, asigurați-vă că lipiți codul HTML în secțiunea <head> . Altfel, nu va merge!
Gata, ați finalizat integrarea și ați adăugat Fonturi Google pe site-ul dvs.!
Sfaturi Google Fonts Pro
Adăugarea fonturilor Google pe site-ul dvs. este doar primul pas. După aceea, vă recomandăm să consultați câteva dintre sfaturile noastre profesionale care vă vor ajuta să vă optimizați și mai mult site-ul.
Găzduiește fonturi Google local
Google Fonts este o bibliotecă online care conține o mulțime de fonturi gratuite. Când folosiți serviciul lor pentru a încorpora fonturi pe site-ul dvs., veți trimite cereri către serverele lor și veți prelua conținutul solicitat. Dacă serverul Google Fonts se confruntă cu probleme tehnice, acest lucru poate afecta și performanța site-ului dvs. web.
Pentru a scăpa de această problemă, puteți lua în considerare găzduirea fonturilor pe serverul dvs. local. Dacă faceți acest lucru, nu va trebui să trimiteți solicitări externe suplimentare. Cu toate acestea, rețineți că acest lucru poate ocupa resursele serverului dvs.
Activați preîncărcarea DNS
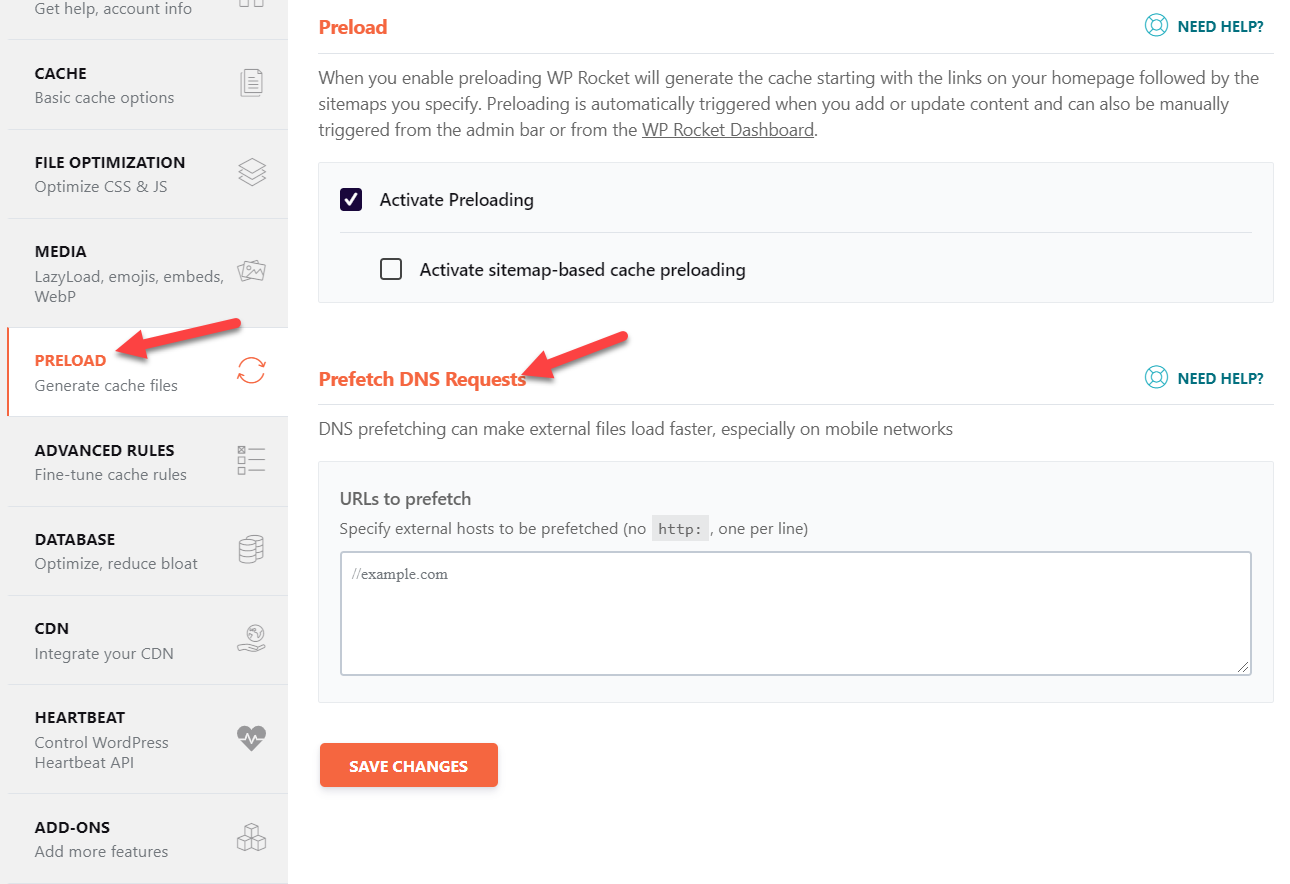
Majoritatea pluginurilor de memorare în cache pentru WordPress vin cu o caracteristică numită preîncărcare DNS. Ideea este că atunci când trimiteți solicitări HTTP externe, site-ul dvs. web va deveni mai lent. Pentru a remedia acest lucru, puteți utiliza funcția de preîncărcare DNS care vă permite să introduceți adrese URL externe pe care le puteți prelua pentru a reduce solicitările externe.
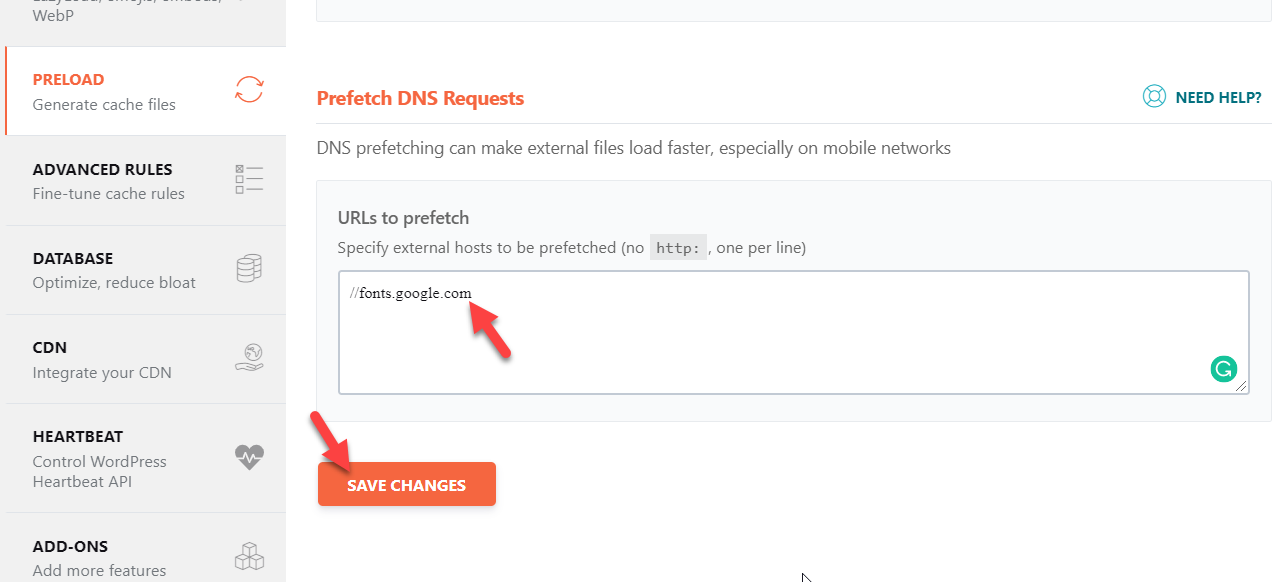
Iată un exemplu din secțiunea de preluare preliminară a DNS din pluginul WP Rocket.

Tot ce trebuie să facem este să introduceți domeniul Google Fonts în secțiunea URL -uri pentru preluare anticipată și să salvați modificările.

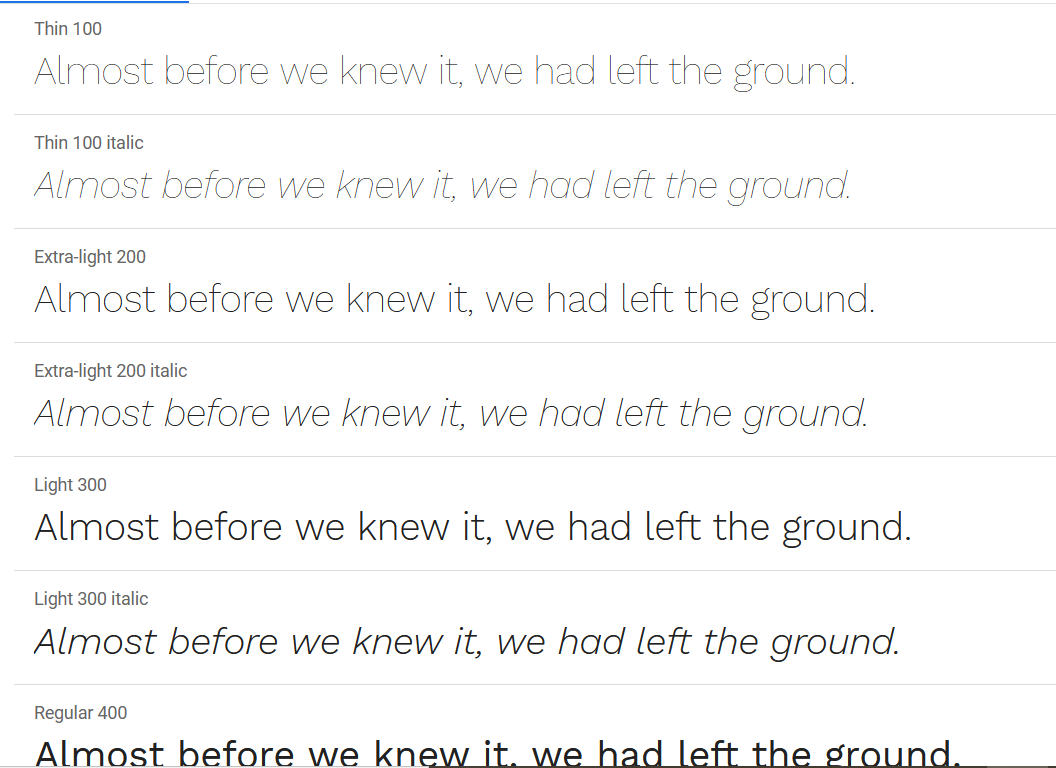
Limitați greutatea fonturilor
Pentru a personaliza fonturile, puteți utiliza greutățile fonturilor. Există multe opțiuni de greutate a fontului disponibile, cum ar fi:
- Subţire
- Mai multa lumina
- Ușoară
- Regulat
- Mediu
- Semi-îndrăzneț
- Îndrăzneţ
- Extra-îndrăzneț
- Negru

În mod normal, site-urile folosesc ponderea fontului Regular și Bold pentru titluri. Deci, atunci când selectați stiluri, alegeți numai stilurile pe care intenționați să le utilizați. În caz contrar, adăugarea de greutăți suplimentare la server pe care nu le veți folosi va avea ca rezultat creșterea solicitărilor HTTP.
Concluzie
Una peste alta, dacă adăugați fonturi Google la WordPress, veți putea personaliza tipografia site-ului dvs. Nu numai că site-ul tău web va arăta mai bine, dar vei oferi și clienților tăi o experiență mai bună.
Am văzut diferite metode de a face acest lucru:
- Cu pluginuri
- Prin fișierul functions.php
- Prin Style.css
- Editarea fișierului header.php
Deci ce metodă ar trebui să folosești? Toți își vor face treaba, așa că depinde de abilitățile și preferințele dvs. Dacă nu vă simțiți confortabil cu codarea, vă recomandăm să utilizați metoda pluginului. Tipografia Google Fonts este foarte ușor de utilizat și va fi un plus excelent pentru site-ul dvs. Cu toate acestea, dacă nu doriți să adăugați mai multe plugin-uri pe site-ul dvs., puteți edita fișierul functions.php al temei dvs. folosind pluginul Code Snippets sau prin FTP. În plus, metoda style.css @import este o altă modalitate rapidă și ușoară de a adăuga fonturi Google cu câteva rânduri de cod CSS. Alternativ, puteți adăuga, de asemenea, adresa URL a fontului și calea style.css în fișierul header.php .
Dacă ți-a plăcut acest articol, împărtășește-l prietenilor tăi pe rețelele sociale. Pentru mai multe postări interesante pentru a vă îmbunătăți site-ul, consultați secțiunea noastră de blog.
Ce metodă intenționați să utilizați? Mai cunoști pe alții? Anunțați-ne în secțiunea de comentarii de mai jos!
