Cum să adăugați numere GTIN pe produse în WooCommerce
Publicat: 2020-08-10 Căutați o modalitate de a adăuga numere GTIN pe site-ul dvs., în special câmpuri cu numere GTIN la produsele WooCommerce? Acest articol vă va ghida despre cum să utilizați numerele GTIN pe site-ul dvs. WooCommerce. Majoritatea comercianților cu amănuntul folosesc un GTIN (Global Trade Item Number) pentru a-și urmări și identifica produsele. Când configurați site-ul en-gros WooCommerce, trebuie să luați în considerare adăugarea numerelor GTIN la produse pentru o urmărire ușoară.
Căutați o modalitate de a adăuga numere GTIN pe site-ul dvs., în special câmpuri cu numere GTIN la produsele WooCommerce? Acest articol vă va ghida despre cum să utilizați numerele GTIN pe site-ul dvs. WooCommerce. Majoritatea comercianților cu amănuntul folosesc un GTIN (Global Trade Item Number) pentru a-și urmări și identifica produsele. Când configurați site-ul en-gros WooCommerce, trebuie să luați în considerare adăugarea numerelor GTIN la produse pentru o urmărire ușoară.
Adăugați numere GTIN produse WooCommerce
Versiunea implicită de WooCommerce nu acceptă numerele de produs GTIN (UPC, EAN). Codul de produs UPC este folosit în America de Nord, în timp ce EAN este folosit în Europa. În plus, dacă vindeți cărți, trebuie să utilizați numărul ISBN. WooCommerce nu acceptă aceste numere de cod de produs. GTIN-urile sunt folosite pentru urmărirea internă a produselor din magazinul dvs. WooCommerce. Acestea sunt necesare în fluxurile de produse pentru Google și Amazon.
Au fost multe solicitări făcute de proprietarii de magazine WooCommerce pentru a adăuga această funcție la versiunea implicită a WooCommerce, dar nu a fost adăugată la plugin. În această postare, , vei descoperi cele două metode pe care le poți folosi pentru a încorpora această funcționalitate site-ului tău WooCommerce.
Pași pentru a adăuga numere GTIN WooCommerce folosind cod
Iată pașii pe care trebuie să-i urmezi:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei unde vom adăuga funcția care va adăuga funcționalitatea Număr GTIN pe Produse în WooCommerce.
- Adăugați următorul cod la funcții . fisier php :
/**
* Adăugați numere de identificare comerciale globale (GTIN) la produsele WooCommerce.
*/
funcția woocommerce_render_gtin_field() {
$input = matrice(
'id' => '_gtin',
'label' => sprintf(
„<abbr title="%1$s">%2$s</abbr>”,
_x( „Număr de identificare comercială global”, „etichetă câmp”, „tema mea” ),
_x( „GTIN”, „etichetă abreviată de câmp”, „tema mea” )
),
'value' => get_post_meta(get_the_ID(), '_gtin', true ),
'desc_tip' => adevărat,
'description' => __( 'Introduceți numărul de identificare comercială globală (UPC, EAN, ISBN, etc.)', 'tema mea' ),
);
?>
<div id="gtin_attr" class="options_group">
<?php woocommerce_wp_text_input($input); ?>
</div>
<?php
}
add_action( 'woocommerce_product_options_inventory_product_data', 'woocommerce_render_gtin_field');
/**
* Salvați numărul GTIN al produsului, dacă este furnizat.
*
* @param int $product_id ID-ul produsului care este salvat.
*/
funcția woocommerce_save_gtin_field( $product_id ) {
dacă (
! isset( $_POST['_gtin'], $_POST['woocommerce_meta_nonce'] )
|| ( definit( 'DOING_AJAX' ) && DOING_AJAX )
|| ! current_user_can( 'edit_products' )
|| ! wp_verify_nonce( $_POST['woocommerce_meta_nonce'], 'woocommerce_save_data' )
) {
întoarcere;
}
$gtin = sanitize_text_field( $_POST['_gtin'] );
update_post_meta( $product_id, '_gtin', $gtin );
}
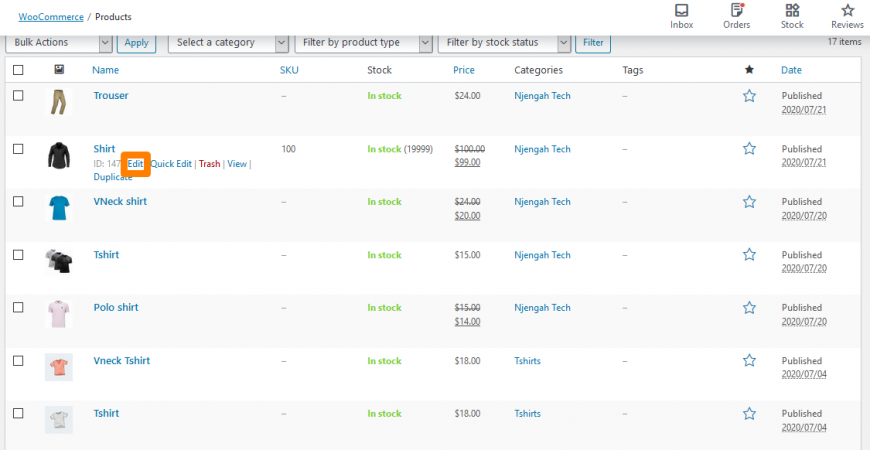
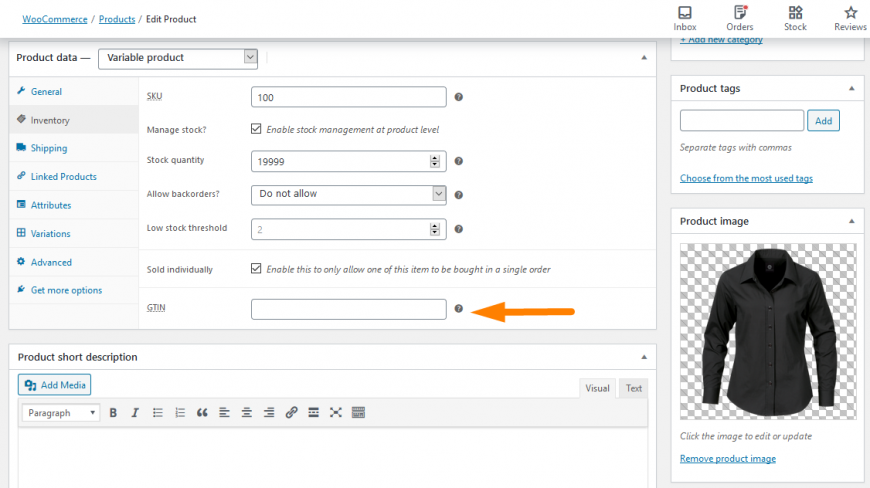
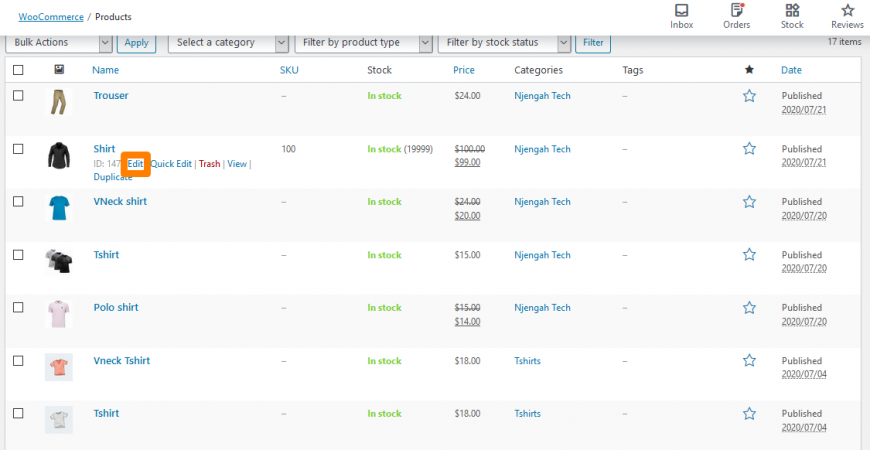
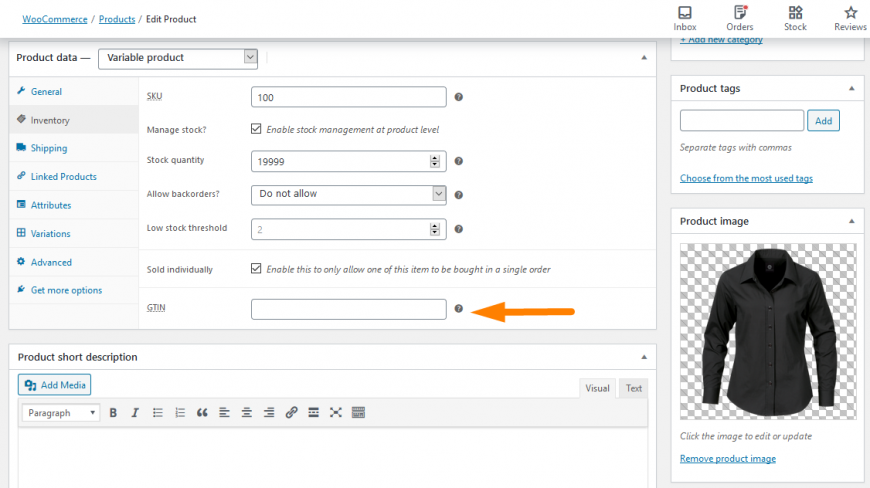
add_action('woocommerce_process_product_meta','woocommerce_save_gtin_field');- Pentru a vedea rezultatul acestui cod, aveți nevoie de acces la meniul Tablou de bord, faceți clic pe Produse, apoi selectați orice produs și faceți clic pe Editați , așa cum se arată în captura de ecran de mai jos. Când se deschide Pagina Editare produs , în secțiunea Date produse, faceți clic pe Inventar și veți vedea unde puteți introduce Numărul GTIN așa cum se arată în imaginile de mai jos.

Atunci, 

În plus, există o alternativă pentru utilizatorii nu prea cunoscători de tehnologie, care implică utilizarea unui plugin. Este pentru cei care nu sunt familiarizați cu personalizarea site-ului lor cu cod sau poate că nu vor să încurce structura de codificare a site-ului lor.
Pluginul pe care îl vom folosi este Product GTIN (EAN, UPC, ISBN) pentru pluginul WooCommerce pe care îl puteți descărca direct folosind acest link aici. Este disponibil la WordPress repo. Pentru a adăuga această funcționalitate, trebuie doar să urmați acești pași simpli:
Pași pentru a adăuga numere GTIN în WooCommerce utilizând un plugin
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
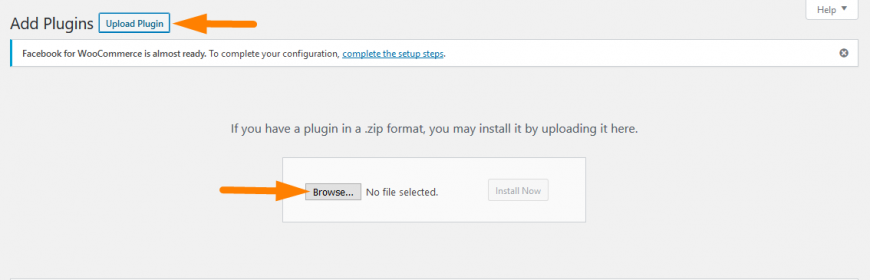
- Apoi, vom instala pluginul pe care l-am indicat mai devreme. Dacă l-ați descărcat folosind link-ul de mai sus, pur și simplu navigați la Plugin-uri > Adăugați nou. După aceea, faceți clic pe Încărcați pluginul și apoi căutați fișierul descărcat, după cum se arată mai jos:

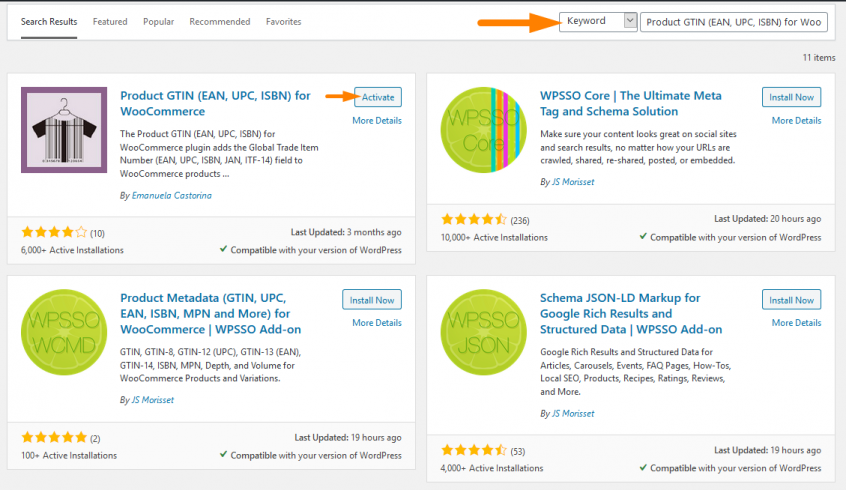
Pentru a-l descărca direct în panoul de administrare, pur și simplu navigați la Plugin-uri > Adăugați nou. După aceea, va trebui să căutați prin cuvinte cheie pentru pluginul „ GTIN produs (EAN, UPC, ISBN) pentru WooCommerce ”. Trebuie să îl instalați și să îl activați așa cum se arată mai jos: 
- Pentru a vedea rezultatul acestui cod, aveți nevoie de acces la meniul Tablou de bord, faceți clic pe Produse, apoi selectați orice produs și faceți clic pe Editați , așa cum se arată în captura de ecran de mai jos. Când se deschide Pagina Editare produs , în secțiunea Date produse, faceți clic pe Inventar și veți vedea unde puteți introduce Numărul GTIN așa cum se arată în imaginile de mai jos.

Atunci, 
Cu toate acestea, este recomandat să faceți aceste modificări într-un mediu de pregătire, astfel încât să aveți capacitatea de a vă asigura că aceasta este funcționalitatea pe care doriți să o aibă site-ul dvs., fără a influența site-ul live până când sunteți gata să o implementați.
Concluzie
În această postare, am evidențiat două metode prin care puteți adăuga numere GTIN pe site-ul dvs. WooCommerce. De asemenea, am subliniat importanța numărului de identificare GTIN în produse, astfel încât acestea să poată fi recunoscute la nivel global. Prima metodă este o soluție prietenoasă pentru dezvoltatori care implică cod, iar a doua este o metodă prietenoasă pentru începători, care implică utilizarea unui plugin pentru a adăuga cu ușurință numere GTIN în magazinul dvs. WooCommerce.
Articole similare
- Cum să eliminați Sortarea implicită a produselor WooCommerce
- Ascundeți sau eliminați câmpul Cantitate din pagina produsului WooCommerce
- Cum să sortați categoriile WooCommerce pentru o experiență mai bună a utilizatorului
- Cum să vinzi produse digitale cu WooCommerce
- Cum să setați produsele recomandate în WooCommerce
- Cum să eliminați a fost adăugat în coșul dvs. Mesaj WooCommerce
- Cum să schimbați anunțul „Adăugat în coș” WooCommerce
- Cum să omiteți coșul de cumpărături și să redirecționați către pagina de plată WooCommerce
- Cum să verificați dacă pluginul este activ în WordPress [ 3 MODI ]
