Cum să adăugați imagini hotspot la WordPress (The Easy Way)
Publicat: 2023-01-05Căutați o modalitate ușoară de a adăuga imagini Hotspot pe site-ul dvs. WordPress?
Punctele fierbinți pentru imagini sunt o modalitate fantastică de a oferi vizitatorilor mai mult context despre o fotografie sau un grafic. Sunt, de asemenea, o modalitate excelentă de a vă face site-ul WordPress mai interactiv.
În acest articol, vă vom arăta cum să adăugați imagini hotspot pe site-ul dvs. web pentru a ajuta la atragerea vizitatorilor site-ului.
Ce este un hotspot de imagine interactiv?
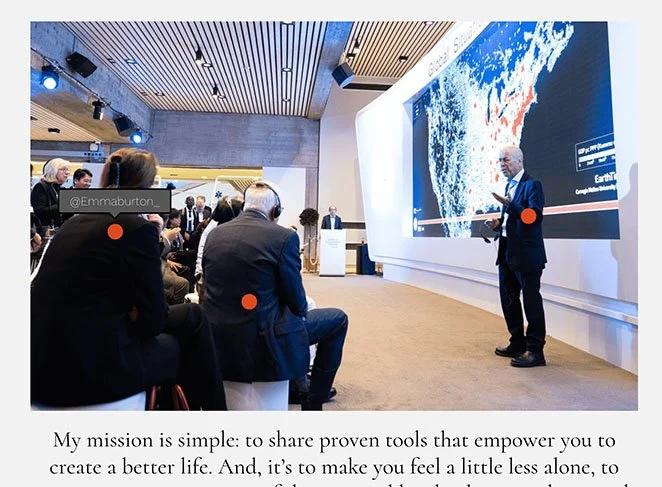
Imaginile hotspot sunt imagini statice, fotografii sau ilustrații cu zone pe care se poate face clic care dezvăluie o fereastră pop-up cu indicații. Conținutul descrierii va oferi utilizatorilor informații suplimentare despre un aspect specific al imaginii.

De exemplu, puteți utiliza hotspot-uri pentru a identifica diferite produse într-o fotografie, pentru a eticheta felurile de mâncare într-un meniu sau chiar pentru a afișa mânerele de pe rețelele sociale ale diferitelor persoane la un eveniment.
Adăugarea de hotspot-uri de imagini pe site-ul dvs. WordPress este o modalitate excelentă de a-l face mai interactiv. Când vizitatorii interacționează cu hărțile tale imagine, ei petrec mai mult timp pe site-ul tău web, ceea ce ajută la reducerea ratei de respingere.
În plus, crearea de imagini interactive hotspot poate îmbunătăți experiența utilizatorului, ceea ce, la rândul său, poate crește ratele de conversie.
Acum că știți ce sunt punctele fierbinți de imagine, probabil că aveți câteva întrebări. Cum creezi imagini hotspot și care este cel mai simplu mod de a le adăuga pe site-ul tău WordPress?
Vă vom arăta cum să faceți asta în continuare.
Cum să adăugați imagini interactive hotspot la WordPress
Există mai multe modalități de a adăuga hotspot-uri de imagini pe site-ul dvs. WordPress. Puteți utiliza un plugin pentru hotspot de imagine WordPress, o temă WordPress cu funcționalitate hotspot, cum ar fi Divi, sau puteți codifica unul singur cu HTML și CSS personalizat.
Cea mai ușoară modalitate de a adăuga un hotspot de hartă de imagine pe site-ul dvs. WordPress este cu un plugin de generare de pagini precum SeedProd.

SeedProd este cel mai bun generator de pagini WordPress, cu peste 1 milion de utilizatori. Fără a scrie cod, vă permite să creați orice aspect în WordPress, inclusiv pagini de destinație, anteturi, subsoluri, bare laterale și șabloane.
Similar cu modulele Elementor, SeedProd are o interfață bazată pe blocuri care vă permite să glisați și să plasați elemente de design web la locul lor. Aceasta înseamnă că puteți vedea modificările în timp real pe măsură ce vă creați aspectul personalizat.
Și mai bine, SeedProd are un bloc dedicat Hotspot care vă permite să creați hotspot-uri de imagine ușor de utilizat cu doar câteva clicuri.
Iată ce altceva puteți face cu acest plugin WordPress puternic:
- Pune WordPress în modul de întreținere
- Adăugați widget-uri WordPress în interiorul oricărei pagini
- Creați magazine online personalizate cu suport WooCommerce
- Afișați și ascundeți anumite elemente pe desktop și dispozitive mobile
- Creați o pagină în curând
- Gestionați noii abonați cu tabloul de bord încorporat pentru abonați
- Creați teme WordPress personalizate de la zero
- Și mult mai mult
Vom folosi SeedProd pentru a adăuga hotspot-uri de imagini la WordPress în acest ghid, așa că urmați pașii de mai jos pentru a începe.
- Pasul 1. Instalați și activați SeedProd
- Pasul 2. Alegeți o temă WordPress sau un șablon de pagină de destinație
- Pasul 3. Adăugați blocul WordPress Hotspot
- Pasul 4. Configurați setările
- Pasul 5. Publicați imaginea dvs. hotspot în WordPress
Pasul 1. Instalați și activați SeedProd
Mai întâi, accesați site-ul web SeedProd și descărcați pluginul. Deși SeedProd are o versiune gratuită, vom folosi SeedPod Pro pentru acest tutorial, deoarece include blocul Hotspot Image.
După ce ați ales planul de prețuri și ați descărcat fișierul zip al pluginului, va trebui să îl instalați și să îl activați pe site-ul dvs. WordPress. Puteți vedea acest ghid despre instalarea unui plugin WordPress dacă aveți nevoie de ajutor cu acest pas.
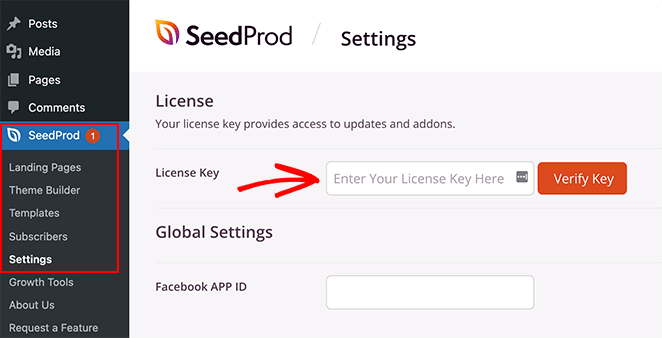
După ce adăugați SeedProd pe site-ul dvs. WordPress, navigați la pagina SeedProd » Setări și introduceți cheia de licență a produsului.

Puteți găsi cheia în secțiunea de descărcări a tabloului de bord contului dvs. SeedProd.
După ce ați introdus cheia, faceți clic pe butonul Verificați cheia pentru a debloca funcțiile premium.
Pasul 2. Alegeți o temă WordPress sau un șablon de pagină de destinație
Acum că ați confirmat setările de licență, sunteți gata să începeți construirea cu SeedProd. Pentru a face asta, mai întâi va trebui să decideți ce tip de aspect doriți să faceți.
În SeedProd, puteți fie să creați pagini de destinație individuale, fie să completați site-uri web WordPress cu generatorul său de teme. De acolo, le puteți personaliza cu același editor drag-and-drop.
Pentru acest ghid, vom crea o pagină de destinație autonomă. Cu toate acestea, puteți urma acest ghid pentru crearea unei teme WordPress personalizate, dacă preferați această abordare, apoi reveniți la pasul 3 al acestui tutorial pentru a învăța să adăugați hotspot-uri de imagini.
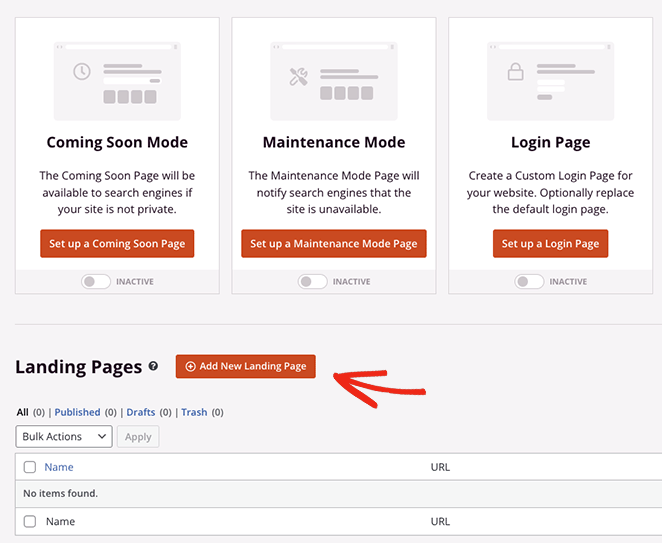
Deoarece realizăm un aspect al paginii de destinație, să mergem la SeedProd » Pagini de destinație, apoi derulați dincolo de secțiunea modurilor paginii de destinație și faceți clic pe butonul Adăugați o pagină de destinație nouă .

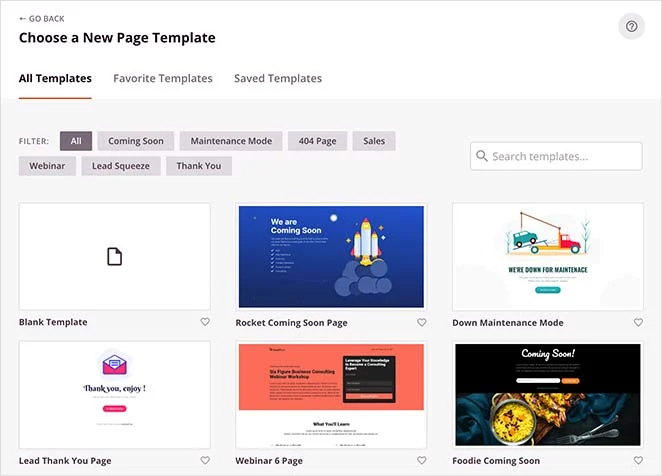
Acest lucru vă va duce la biblioteca de șabloane de pagini de destinație prefabricate, unde puteți alege un design care se potrivește cel mai bine nevoilor dvs. de afaceri. Fiecare șablon este 100% receptiv pentru dispozitive mobile, cu design pentru diverse cazuri de utilizare, inclusiv fitness, imobiliare, marketing digital și multe altele.

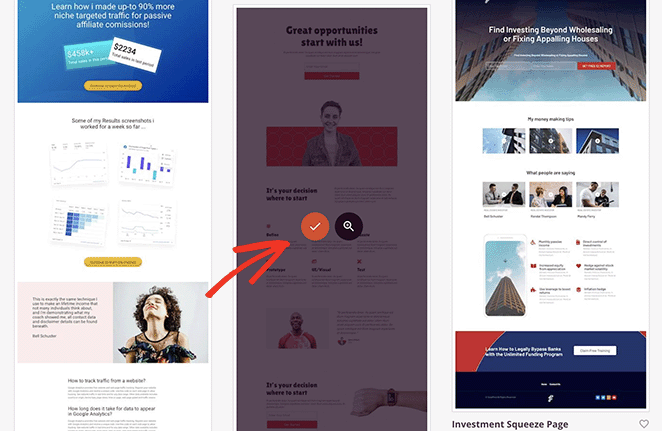
Nu vă faceți griji dacă nu găsiți ceva potrivit. Puteți personaliza fiecare centimetru al șablonului până când arată așa cum doriți. Deci, mergeți mai departe și alegeți un șablon trecând cu mouse-ul peste unul și făcând clic pe pictograma bifă.

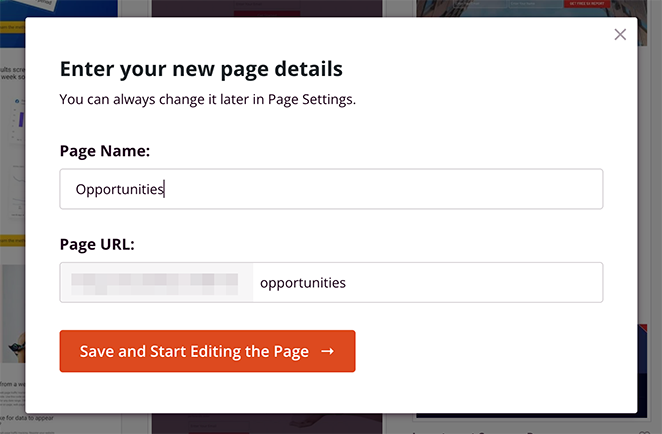
Pe următorul ecran, puteți da paginii dvs. un nume și o adresă URL, apoi faceți clic pe butonul Salvați și începeți editarea paginii pentru a o lansa în editorul vizual al SeedProd.

Pasul 3. Adăugați blocul WordPress Hotspot
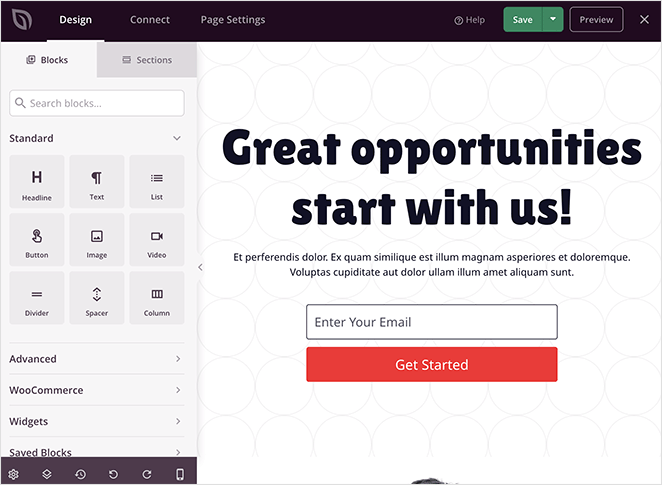
Generatorul de pagini SeedProd este foarte ușor de navigat. Veți vedea diferite secțiuni și blocuri în panoul din stânga și o previzualizare a paginii live în partea dreaptă.


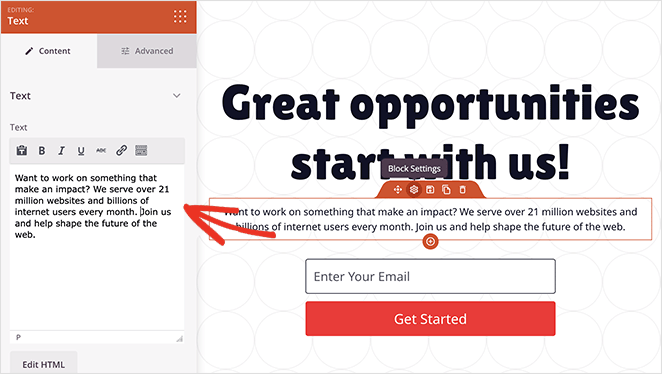
Faceți clic oriunde pe previzualizare și puteți modifica conținutul oricărui element. De exemplu, făcând clic pe blocul de text se deschide un panou în care vă puteți introduce propriul mesaj de bun venit sau descriere.

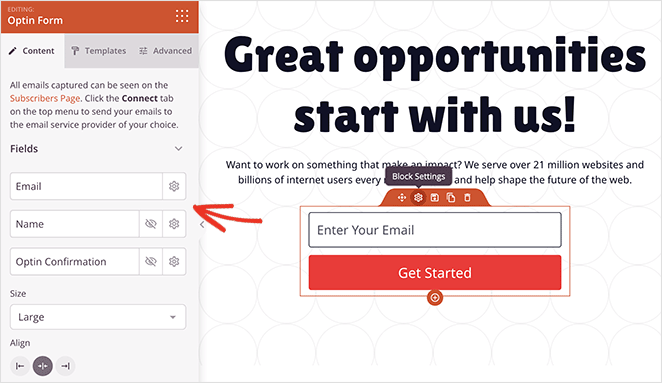
Și în blocul formular de înscriere, puteți personaliza câmpurile formularului, puteți schimba culoarea de fundal a butonului de trimitere și multe altele.

Înainte de a adăuga widgetul hotspot de imagine pe pagina dvs., să găsim locul perfect, cum ar fi prima imagine de pe pagină.
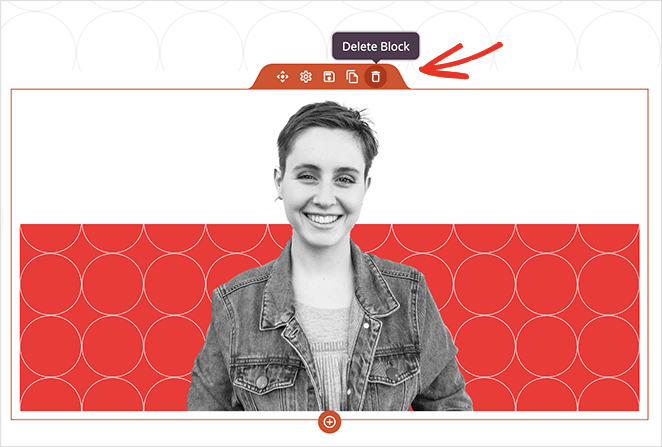
Va trebui să eliminați mai întâi acest bloc pentru a face spațiu pentru imaginea hotspot-ului, așa că plasați cursorul peste el până când vedeți un chenar portocaliu, apoi faceți clic pe pictograma coș de gunoi pentru ao șterge.

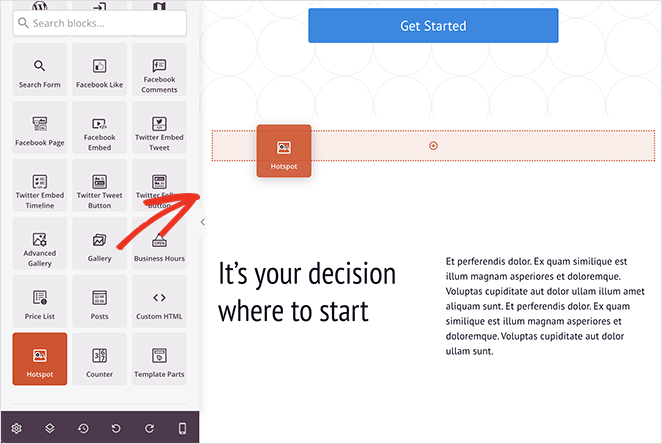
Acum puteți găsi blocul Hotspot din panoul Blocuri avansate și îl puteți trage în spațiul de pe pagina dvs.

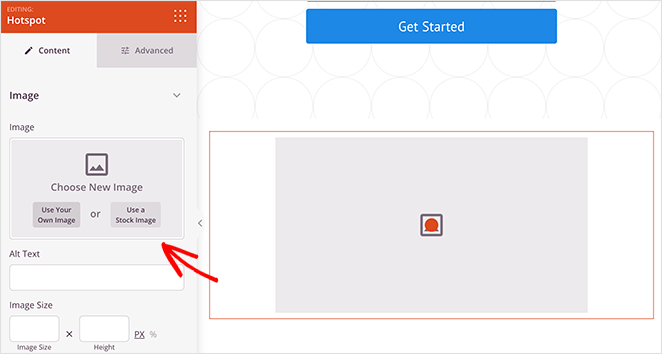
Apoi, deschideți setările de blocare și adăugați o imagine în care doriți să adăugați pictograme hotspot.
Puteți fie să încărcați o fotografie de pe computer sau din biblioteca media WordPress, fie să alegeți dintre mii de imagini stoc (disponibile în planurile SeedProd plus și peste).

După ce adăugați o imagine, puteți crea primul dvs. hotspot.
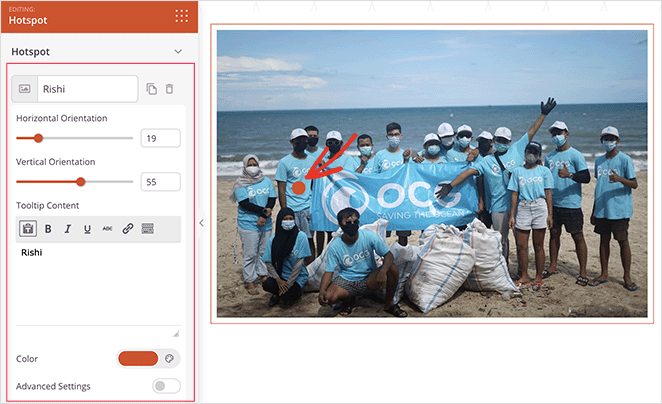
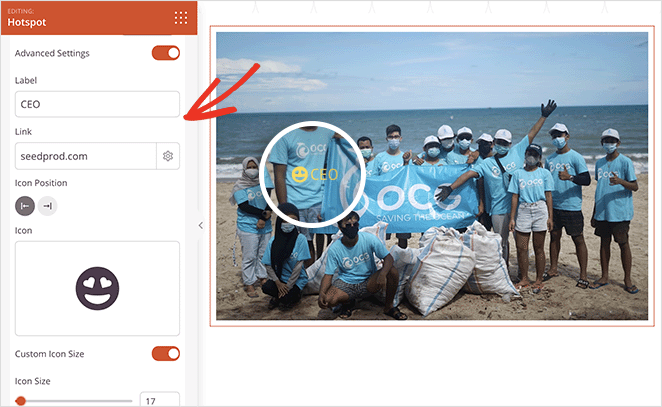
Pur și simplu extindeți substituentul hotspot-ului și introduceți descrierea hotspot-ului dvs. Acesta este ceea ce va apărea când utilizatorii dau clic sau trec cu mouse-ul peste pictograma hotspot-ului.

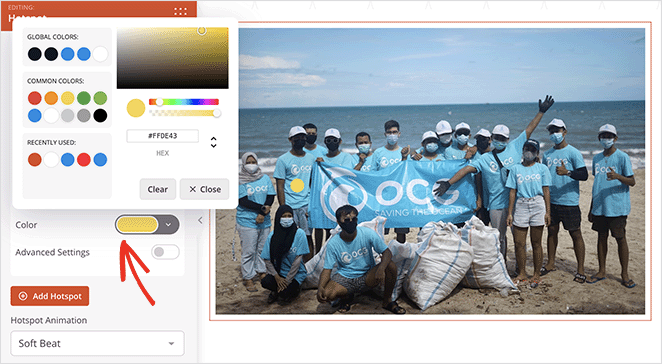
Puteți schimba poziția pictogramei hotspot circular trăgând glisoarele de orientare verticală și orizontală. În plus, puteți schimba culoarea pictogramei și animația pentru a o scoate mai mult în evidență.

Mai mult, comutarea setărilor avansate vă permite să alegeți o etichetă, să introduceți un link și să selectați pictograme și dimensiuni personalizate din biblioteca Font Awesome.

Pentru a face hotspot-urile dvs. mai atrăgătoare, puteți deschide secțiunea Sfaturi instrumente și puteți alege setările de declanșare și animație.
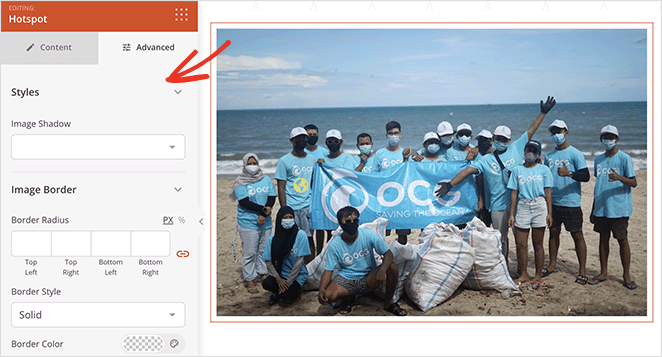
Apoi, făcând clic pe fila Avansat , vă permite să alegeți mai multe opțiuni de formatare și stil, inclusiv tipografie, culori de text, spațiere și multe altele.

Pentru a adăuga mai multe puncte fierbinți la imaginea dvs., repetați acest pas de câte ori doriți. Nu uitați să faceți clic pe butonul Salvare pentru a vă păstra modificările.
Acum continuați să vă personalizați pagina până când arată exact așa cum doriți.
De exemplu, puteți utiliza blocul Accordion pentru a adăuga o secțiune Întrebări frecvente pe pagina dvs., blocul Video pentru a afișa videoclipuri YouTube sau Vimeo, blocul Google Maps pentru a vă afișa locația și multe altele.
Pasul 4. Configurați setările
Acum să ne uităm la câteva setări pe care le puteți modifica pentru a vă îmbunătăți performanța paginii de destinație.
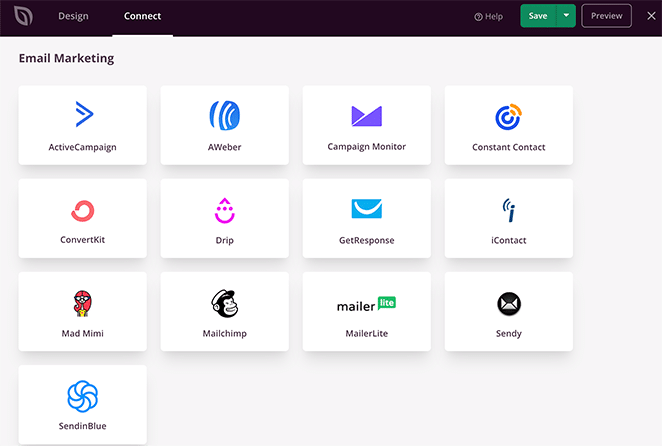
În primul rând, puteți face clic pe fila Conectare din partea de sus a ecranului pentru a vă integra pagina cu serviciul preferat de marketing prin e-mail.

Odată cu integrarea e-mailului, adresa de e-mail a oricărei persoane care se abonează prin formularul dvs. de înscriere este adăugată automat în lista dvs.
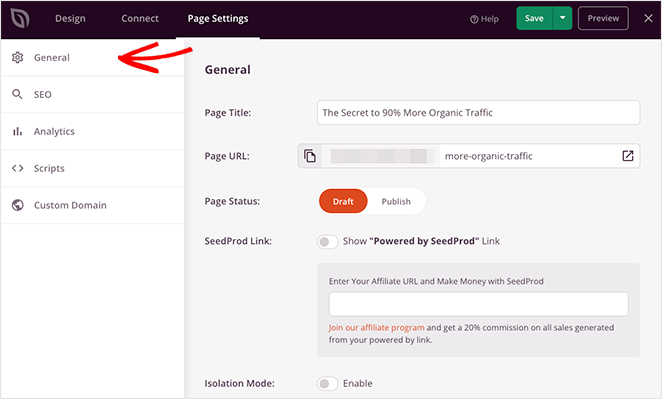
Apoi, faceți clic pe fila Setări pagină . Pe această pagină, vă puteți gestiona setările generale, SEO, analitice și script.

De exemplu, vă puteți conecta la MonsterInsights, cel mai bun plugin Google Analytics pentru a vă monitoriza valorile și performanța paginii de destinație.
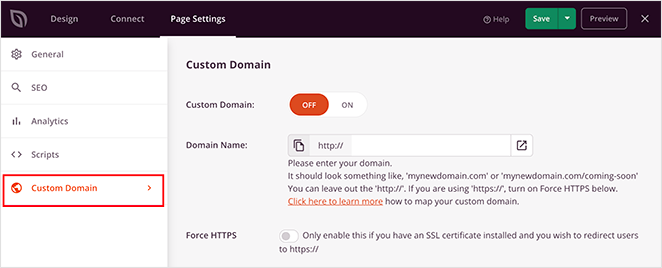
Sau puteți utiliza setarea Domeniu personalizat (planuri Elite) pentru a oferi paginii dvs. un nume de domeniu unic separat de site-ul dvs. principal, fără mai multe instalări WordPress.

Pasul 5. Publicați imaginea dvs. hotspot în WordPress
După ce v-ați configurat setările, sunteți gata să vă publicați pagina de destinație și să faceți imaginea hotspot-ului dvs. live pe site-ul dvs. web.
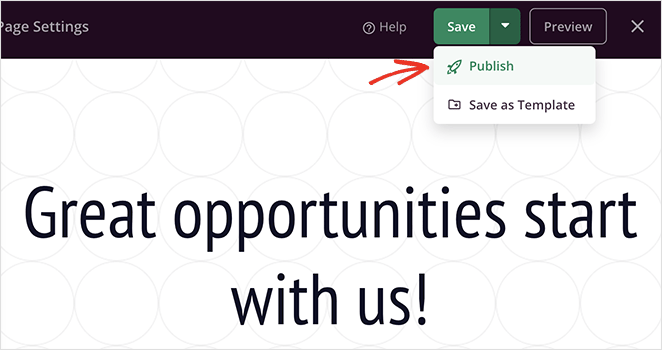
Pentru a face acest lucru, faceți clic pe săgeata de pe butonul Salvare și selectați Publicare .

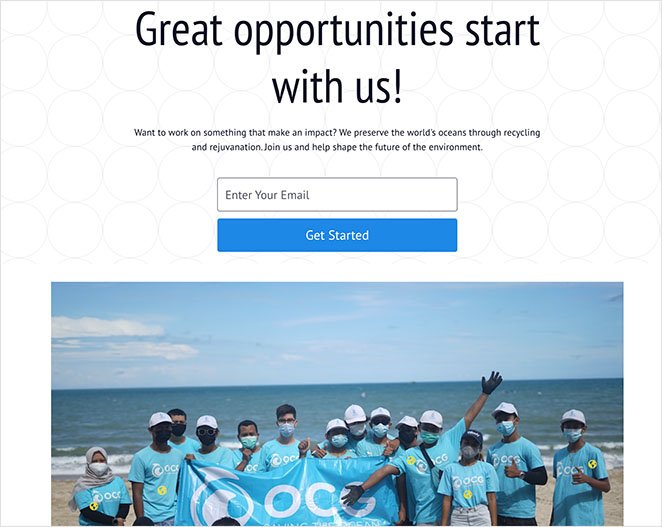
Acum vă puteți vizualiza pagina pentru a vedea punctele de interes pentru imagini în acțiune!

Și iată o privire mai atentă la sfatul cu instrumente pentru hotspot:

Iată-l!
Acum știți cum să adăugați imagini hotspot la WordPress fără a utiliza coduri scurte, CSS personalizate sau suplimente inutile. Și mai bine, este nevoie de doar câteva minute pentru a crea zone interactive de imagine cu SeedProd.
Deci ce mai aștepți?
Dacă v-a plăcut acest tutorial, s-ar putea să vă placă și următoarele ghiduri WordPress:
- Cum să adăugați un buton la antetul WordPress
- Cum se creează contoare de numere animate în WordPress
- Cum să adăugați glisoare foto înainte și după la WordPress
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.